17开发带属性的自定义标签
列举出设置html标签样式的5种常用方法

列举出设置html标签样式的5种常用方法设置HTML标签样式的5种常用方法HTML标签样式是网页设计中非常重要的一部分,可以让页面变得更加美观和易于阅读。
本文将列举出5种常用的设置HTML标签样式的方法。
1. 使用CSS样式表CSS样式表是一种将样式应用于HTML文档的方式,它可以让我们在一个地方定义所有HTML页面的样式,从而提高代码的可维护性和可读性。
通过CSS样式表,我们可以定义字体、颜色、背景、边框、间距等各种样式。
在HTML文档中通过link标签引入CSS文件,就可以将样式应用到HTML文档中的元素。
2. 使用内联样式内联样式是一种将样式直接应用于HTML元素的方式,它可以让我们在一个元素中定义它的样式,而不需要在CSS文件中进行定义。
内联样式使用style属性来定义样式,例如:```<p style="color:red;font-size:16px;">这是一段红色的文字</p> ```3. 使用HTML标签属性有些HTML元素具有自己的样式属性,例如,可以在img标签中使用width和height属性来设置图片的宽度和高度,可以在a标签中使用href属性来设置链接的目标。
通过这些标签属性,我们可以直接设置元素的样式,而不需要使用CSS样式表或内联样式。
4. 使用伪类和伪元素伪类和伪元素是CSS中非常重要的概念,它们可以让我们在某些条件下对HTML元素进行样式设置。
常见的伪类包括:hover、:active、:focus等,它们可以对鼠标悬停、点击、获取焦点等事件进行样式设置。
而伪元素可以让我们对元素的某些部分进行样式设置,例如::before和::after可以让我们在元素前后添加内容,从而实现一些特殊的样式效果。
5. 使用JavaScriptJavaScript是一种可以让网页动态变化的编程语言,它可以让我们通过代码来修改HTML元素的样式。
html标签属性大全

html标签属性大全HTML标签属性大全。
HTML标签是网页制作的基础,而标签属性则是用来描述标签的特性和行为。
了解HTML标签属性对于网页制作非常重要,因为它可以帮助我们更好地控制网页的外观和行为。
本文将为大家介绍HTML标签的常见属性,希望能够对大家有所帮助。
1. `id`属性。
`id`属性用来唯一标识一个元素,每个元素都可以有一个唯一的`id`。
这个属性在JavaScript和CSS中经常被用到,可以方便地对元素进行操作和样式设置。
2. `class`属性。
`class`属性用来为元素定义一个或多个类名,这样可以为一个元素定义多个样式。
多个元素也可以共享相同的类名,从而实现样式的统一设置。
3. `style`属性。
`style`属性用来为元素设置内联样式,可以直接在HTML标签中定义元素的样式,但不推荐频繁使用,因为它会增加HTML文件的大小,不利于维护。
4. `title`属性。
`title`属性用来为元素提供附加的信息,当鼠标悬停在元素上时会显示`title`属性的内容,这对于提供额外的解释或描述非常有用。
5. `href`属性。
`href`属性用来指定链接的目标地址,常用于`<a>`标签中,定义链接的跳转目标。
6. `src`属性。
`src`属性用来指定资源文件的地址,比如图片、音频、视频等,常用于`<img>`、`<audio>`、`<video>`等标签中。
7. `alt`属性。
`alt`属性用来为图片指定替代文本,当图片无法加载时,会显示`alt`属性的内容,同时也有助于提高网页的可访问性。
8. `width`和`height`属性。
`width`和`height`属性用来定义元素的宽度和高度,常用于`<img>`标签中,可以控制图片的显示大小。
9. `disabled`属性。
`disabled`属性用来禁用元素,比如禁用表单中的输入框、按钮等,使其不能被用户操作。
VS2017winform窗体控件常用属性、方法、事件(不完全摘要)

VS2017winform窗体控件常⽤属性、⽅法、事件(不完全摘要)属性:1. AutoSize 属性:⽤来获取或设置⼀个值,该值指⽰是否⾃动调整控件的⼤⼩以完整显⽰其内容。
2. Anchor 属性:⽤来确定此控件与其容器控件的固定关系的。
3. BorderStyle 属性:⽤来设置或返回边框。
4. ReadOnly 属性:⽤来获取或设置⼀个值,该值指⽰⽂本框中的⽂本是否为只读。
5. PasswordChar 属性:是⼀个字符串类型,允许设置⼀个字符,运⾏程序时,将输⼊到 Text 的内容全部显⽰为该属性值,从⽽起到保密作⽤,通常⽤来输⼊⼝令或密码。
6. Text 属性:⽤来设置或返回控件内显⽰的⽂本,该属性也可以包含访问键,即前⾯带有“&”符号的字母,这样⽤户就可以通过同时按 Alt 键和访问键来选中控件。
7. Button8. DialogResult 属性:当使⽤ ShowDialog ⽅法显⽰窗体时,可以使⽤该属性设置当⽤户按了某按钮后,ShowDialog ⽅法的返回值。
值有:OK、Cancel、Abort、Retry、Ignore、Yes、No 等。
9. FlatStyle 属性:⽤来设置按钮的外观。
3d、平的、跟随系统、弹出;10. RadioButton || CheckBox11. Checked 属性:⽤来设置或返回单选按钮是否被选中,选中时值为 true,没有选中时值为 false。
(单选、多选控件)12. Items 属性:⽤于存放列表框中的列表项,是⼀个集合。
13. ListBox14. MultiColumn 属性:⽤来获取或设置⼀个值,该值指⽰ ListBox 是否⽀持多列。
15. SelectedItem 属性:获取或设置 ListBox 中的当前选定项。
16. SelectedItems 属性:获取 ListBox 控件中选定项的集合。
17. PictureBox18. SizeMode 属性:⽤来决定图像的显⽰模式。
帆软外包测试入职考核试题及答案

帆软外包测试入职考核试题及答案1.以下方式中属于FineReport中预览模式的有( ) 。
答案:分页预览、填报预览、新填报预览、数据分析、移动端预览2.判断题 FineReport报表工具必须购买激活码后才能使用。
答案:错误,可以免费获取激活码。
3.FineReport是一款利用( )语言开发的报表工具。
答案:java4.访问帮助文档的方式有哪些?答案:设计器中社区菜单下-帮助文档;直接访问;论坛首页-FR区-帮助文档;官方首页-学习园地-帮助文档5. FineReport设计好的模板可以导出的格式种类有()。
答案:PDF、Excel、Word、txt6.FineReport设计好的模板在形成报表预览时可以导出的格式种类有()答案:PDF:导出PDF格式文件;Excel:导出Excel格式文件,又分为分页导出、原样导出、分页分Sheet导出,详细请查看Excel多种导出方式文档;Word:导出Word格式文件,不支持导出悬浮元素,详细请查看Word导出;Image:导出为图片,又分为JPG、PNG、GIF和BMP四种格式。
7.FineReport插件中心有些插件是需要收费的,但是可以试用一段时间,那么试用时间是()。
答案:30天8.使用FineReport设计报表时,系统中一定要安装Java。
答案:错误9.在条件属性设置中,可以在一个条件下设置多个属性。
答案:正确10.可以设置单元格内容以HTML方式显示的设置位于单元格属性的()标签中。
答案:其他属性11.在帆软认证体系中,FCRA等级比FCRP等级高。
答案:错误,FCRP比FCRA等级高12.FineReport设计器自带的报表服务器是( ) 。
答案:jetty13.在报表安装目录下,里面reportlets存放的是()。
答案:模板14.在报表安装目录下,里面classes存放的是()。
答案:自定义类15.在报表安装目录下,里面lib存放的是()运行时需要的。
在html中创建自定义标签

在html中创建⾃定义标签创建并使⽤⾃定义标签Web Components 标准⾮常重要的⼀个特性是,它使开发者能够将HTML页⾯的功能封装为 custom elements(⾃定义标签),本篇介绍使⽤ CustomElementRegistry 来管理我们的⾃定义标签1. 创建⾃定义标签<script>class PopUpInfo extends HTMLElement {constructor () {super();// 在此定义⾃定义标签我顶⼀个icon和text并列的// Create a shadow rootlet shadow = this.attachShadow({mode: 'open'});// 创建我们需要的标签let wrapper = document.createElement('div');let iconBox = document.createElement('div');let textBox = document.createElement('div');// 为标签添加样式wrapper.setAttribute('class','wapper');iconBox.setAttribute('class','icon');textBox.setAttribute('class','text');let text = this.getAttribute('text'); // 获取标签⾥⾯传递的值textBox.textContent = text;let imgUrl;if(this.hasAttribute('img')) {imgUrl = this.getAttribute('img');} else {imgUrl = 'default.png'; // 设置⼀个默认图⽚}var img = document.createElement('img');img.src = imgUrl;iconBox.appendChild(img);// 书写样式var style = document.createElement('style');let lStyleStr = '.wrapper { display: flex; justify-content: center; align-items: center; width: 100%; height: 50px;}'lStyleStr += '.icon {margin-right: 10px; width: 50px; height: 50px;}'lStyleStr += '.icon img { width: 100%; height: 100%;}'lStyleStr += '.text { flex: 1; font-size: 14px; color: #333; line-height: 50px;}'style.textContent = lStyleStr;// 将样式和dom元素挂载到页⾯shadow.appendChild(style);shadow.appendChild(wrapper);wrapper.appendChild(icon);wrapper.appendChild(info);}}</script>2. 注册⾃定义标签<script>customElements.define('popup-info', PopUpInfo);</script>3. 使⽤⾃定义标签<body><popup-info img="you_picture.jpg" text="你的⽂字"></popup-info></body>。
T13 自定义标签

2、使用自定义标签 、
<xf:helloworld /><br> <xf:hello>清华IT</xf:hello>
复杂的自定义的标签-1 复杂的自定义的标签
带属性设置的标签
例子: 例子:HelloAttTag
带body的自定义标签 的自定义标签
BodyTag接口 主要处理带正文的标签 接口:主要处理带正文的标签 接口
是一个标记接口,它有一个直接子接口 是一个标记接口,它有一个直接子接口: Tag接口, 它是经典的、必须实现的接口。 接口, 接口 它是经典的、必须实现的接口。
public interface JspTag { }
JspTag与Tag接口介绍 与 接口介绍
public interface Tag extends JspTag { public final static int SKIP_BODY = 0; public final static int EVAL_BODY_INCLUDE = 1; public final static int SKIP_PAGE = 5; public final static int EVAL_PAGE = 6; void setPageContext( PageContext pc ); void setParent( Tag t ); Tag getParent( ); int int doStartTag( ) throws JspException; doEndTag( ) throws JspException;
<description>继承 继承TagSupport抽象类创建标签 抽象类创建标签</description> 继承 抽象类创建标签
javascript中的自定义属性

javascript中的⾃定义属性
标签的⾃定义属性:
在开发中,有时需要在标签上添加⼀些⾃定义属性⽤来存储数据或状态。
设置了⾃定义属性的标签,就是在这个标签上添加了这个属性,浏览器中的html结构中可以看到。
使⽤点语法(如oWrap.mygod="哈哈")设置的⾃定义属性,在html结构中并不能直接看到,但该属性实际已经存在于该标签的属性集合列表,如下图所⽰:
1var oW=document.getElementById('wrap');
2 oW.mygod="hi";
利⽤这个特性,可以很⽅便的将for循环中的循环变量存储在相关标签上。
当然如果想要在html结构中看到该⾃定义属性,可以⽤dom.setAttribute("mygod","hi");
1var oW=document.getElementById('wrap');
2 oW.setAttribute("mygod","hi");
除了dom.setAttribute()⽅法可设置⾃定义属性外,还有获取和移除⾃定义属性两种⽅法,语法分别是:dom.getAttribute()和
dom.removeAttribute();。
17春北理工《网站开发与应用》在线作业

2017秋17春北理工《网站开发与应用》在线作业一、单选题(共35 道试题,共70 分。
)1. 设置导航栏图像时,当鼠标滚动到图像上方,图像发生变化,这是通过哪个事件可以实现?。
()A. onLoadB. onMouseOverC. onClickD. onReset正确答案:2. 在进行静态网站开发时,经常使用什么技术提高网站开发效率?。
()A. 模板B. 数据库C. AjaxD. JavaScript正确答案:3. 指定行高的CSS属性是()。
A. line-heightB. vertical-alignC. valignD. z-index正确答案:4. 在进行静态网站开发时,最主要的开发工具是()。
A. 记事本B. 所见即所得的网站开发工具C. 内容管理系统D. 图像处理软件正确答案:5. 使用“链接检查器”一般不用来显示()。
A. 孤立文件B. 断掉的链接C. 内部链接D. 外部链接正确答案:6. 以下有关CSS选择器的说法中,正确的是()。
A. 类选择器和ID选择器的含义是一样的B. 伪类选择器不能与类选择器一起使用构成具有上下文关系的选择器C. HTML标签选择器不能与类选择器一起使用构成具有上下文关系的选择器D. 类选择器和ID选择器可以一起使用构成具有上下文关系的选择器正确答案:7. 以下有关模板和库的说法中,错误的是()。
A. 使用模板和库有助于网站的维护B. 模板和库的使用有利于制作具有相似结构和外观的网页C. 模板和库对应的文件都是.dwt格式D. 模板和库都能够根据需要更新正确答案:8. 以下有关使用图像的说法中,错误的是。
()A. 减小图像的像素大小能有效缩减图像文件的尺寸B. 使用合理的优化选项能控制图像的质量和大小C. 网页中应尽量多使用动画增强表现力D. 照片效果的图像一般采用JPEG格式正确答案:9. 如果要在图像添加文字说明,需要设置的图像属性是()。
A. 边框B. 替换C. 目标D. 链接正确答案:10. 在Dreamweaver中预览网页应使用()。
html标签及属性大全(网页制作必备)

html标签及属性⼤全(⽹页制作必备)总类(所有html⽂件都有的)--------------------------------------------------------------------------------⽂件类型 <html></html> (放在档案的开头与结尾)⽂件主题 <title></title> (必须放在「⽂头」区块内)⽂头 <head></head> (描述性资料,像是「主题」)⽂体 <body></body> (⽂件本体)结构性定义(由浏览器控制的显⽰风格)--------------------------------------------------------------------------------标题 <h?></h?> (?表⽰从1到6,有六层选择)数值越⾼字越⼩标题对齐 <h? align=left|center|right></h?> 左对齐、居中对齐、右对齐区分 <div></div>区分对齐 <div align=left|right|center|justify></div> 左对齐、右对齐、居中对齐、两端对齐引⽂区块 <blockquote></blockquote> (通常会内缩)斜体 <em></em>加粗 <strong></strong>引⽂ <cite></cite> (通常会以斜体显⽰)码 <code></code> (显⽰原始码之⽤)样本 </samp>表⽰⼀段⽤户应该对其没有什么其他解释的⽂本。
HTML标签与属性大全(很全哦)

HTML语言基本标签:创建一个HTM L文档 <html></html>设置文档标题以及其他不在W E B网页上显示的信息 <head></head>设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中<title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题<h1></h1>创建最小的标题<h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接<a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位<a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本<blockqu ote></blockqu ote>创建一个定义列表 <dl></dl>放在每个定义术语词之前 <dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字<li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点<li>一个用来排版大块HTML段落的标签,也用于格式化表<div align=?>图形元素添加一个图像<img src="name">排列对齐一个图像:左中右或上中下<img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线<hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线<hr noshade>表格创建一个表格<table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度<table border=#>设置表格格子之间空间的大小<table cellspa cing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpad ding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?> or <td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?> or <td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></framese t>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framese trows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framese tcols="value,value">定义一个窗框内的单一窗或窗区域 <frame>定义在不支持窗框的浏览器中显示什么提示<noframe s></noframe s>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它<frame name="name">定义窗框左右边缘的空白大小,必须大于等于1<frame marginw idth=#>定义窗框上下边缘的空白大小,必须大于等于1<frame marginh eight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"a uto" <frame scrolli ng=VALUE>禁止用户调整一个窗框的大小<frame noresiz e>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
Teamcenter_自定义快速搜索并在结果页面显示自定义属性

PLMKING技术文档2.修改首选项Quick_Access_Queries中添加值Z8_PartsRevisionQuery;在首选项Quick_Access_Queries_Attribute添加值Z8_PartsRevisionQuery=PartsID 3.修改本地化配置文件:1)找到%TC_ROOT%\lang\textserver\en_US\weblocal_locale.xml,添加如下三行:<key id="Z8_PartsRevisionQuery_tooltip">Enter Parts ID</key><key id="Z8_PartsRevisionQuery_DisplayName">Parts Revision Search</key><key id="Z8_PartsRevisionQuery_SearchAttributeDisplayName">PartsID</key>●高亮的是查询规则的名称内部值。
●第一行是在快速搜索框的提示语;●第二行是查询规则的描述;●高亮的是关键字,只要不和已存在的关键字重复就可以;●第一行是查询规则的名称内部值;●第二行查询规则的描述;3)找到%TC_ROOT%\lang\textserver\zh_CN\weblocal_locale.xml,添加以下三行(意义同上):<key id="Z8_PartsRevisionQuery_tooltip">输入要搜索的设计件ID</key><key id="Z8_PartsRevisionQuery_DisplayName">设计件版本查询</key><key id="Z8_PartsRevisionQuery_SearchAttributeDisplayName">PartsID</key>4)找到%TC_ROOT%\lang\textserver\zh_CN\qry_text_locale.xml,添加如下两行(意义同事):<key id="k_find_PartsR_name"length="128">设计件版本查询</key><key id="k_find_PartsR_desc">设计件版本查询</key>4.将以下首选项导入到系统中:<?xml version="1.0"encoding="GB2312"?><preferences version="10.0"><category name="General"><category_description></category_description><preference name="Z8_PartsRevision_ColumnPreferences"type="String"array="true"disabled="false"protectionScope="Site"envEnabled="false"><preference_description>定义Z8_PartsRevision在列表中显示的属性。
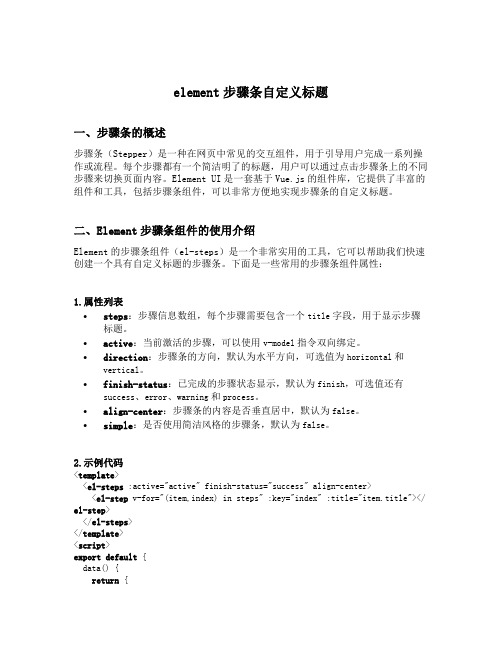
element步骤条自定义标题

element步骤条自定义标题一、步骤条的概述步骤条(Stepper)是一种在网页中常见的交互组件,用于引导用户完成一系列操作或流程。
每个步骤都有一个简洁明了的标题,用户可以通过点击步骤条上的不同步骤来切换页面内容。
Element UI是一套基于Vue.js的组件库,它提供了丰富的组件和工具,包括步骤条组件,可以非常方便地实现步骤条的自定义标题。
二、Element步骤条组件的使用介绍Element的步骤条组件(el-steps)是一个非常实用的工具,它可以帮助我们快速创建一个具有自定义标题的步骤条。
下面是一些常用的步骤条组件属性:1.属性列表•steps:步骤信息数组,每个步骤需要包含一个title字段,用于显示步骤标题。
•active:当前激活的步骤,可以使用v-model指令双向绑定。
•direction:步骤条的方向,默认为水平方向,可选值为horizontal和vertical。
•finish-status:已完成的步骤状态显示,默认为finish,可选值还有success、error、warning和process。
•align-center:步骤条的内容是否垂直居中,默认为false。
•simple:是否使用简洁风格的步骤条,默认为false。
2.示例代码<template><el-steps :active="active" finish-status="success" align-center><el-step v-for="(item,index) in steps" :key="index" :title="item.title"></ el-step></el-steps></template><script>export default {data() {return {active: 1,steps: [{ title: '第一步' },{ title: '第二步' },{ title: '第三步' },{ title: '第四步' },],};},};</script>三、实现步骤条自定义标题的方法1. 使用Slot来自定义步骤条标题在Element的步骤条组件中,我们可以使用<template>标签和slot-scope属性来自定义步骤条的标题。
一、HTML中常用标签及属性

⼀、HTML中常⽤标签及属性⼀、HTML基础语法 ---> 单标签、双标签、块级元素、⾏内元素 单双标签其实就是HTML⽂档中标签书写的格式,页⾯中最常见的是双标签; 单标签就是只有⼀个标签,也就是⼀个空元素:meta、img、hr、br 双标签有开始标签和结束标签 块级元素:独占⼀⾏,对宽⾼的属性值⽣效,如果不给宽度,块级元素就默认浏览器的宽度,(即就是100%宽) 例如:div p ul h1~h6 ..... ⾏内元素:对宽⾼属性值不⽣效,完全靠内容撑开宽⾼,可以跟其他标签存在⼀⾏ 例如:span b strong em a img input ...... ⾏内块元素:结合⾏内和块级元素的特点,不仅对宽⾼的属性值⽣效,还可以跟多个标签存在⼀⾏ 例如:input img⼆、HTML中常⽤标签 ---> ⽂档头部<!DOCTYPE html><!-- 申明,这⾏以下的⽂档都是html⽂档 --><html lang="en"><head><!-- 设置字符集编码 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 定义⽹页头部 --><title>Document</title><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 shortcut icon:链接图⽚ type规定链接⽂档的类型 image/x-icon 图⽚类型 --><link rel="shortcut icon" type="image/x-icon" href=""><!-- link标签引⼊外部⽂件 rel定义⽂档与被链接⽂档的关系 stylesheet:层叠样式表 type规定链接⽂档的类型 text/css CSS样式表 --><link rel="stylesheet" type="text/css" href=""></head><body></body></html>三、HTML中常⽤标签 ---> ⽂本标签级属性<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 块级元素,段落标签 text-indent:段落缩进 1个em就是1个字体的长度; --><!-- font-size:字体⼤⼩设置 1px⼀个像素点⼤⼩;color:字体颜⾊;font-weight:bold 字体加粗;font-family:字体类型 --><p style="text-indent: 2em;font-size:15px;color: red;font-weight: bold;font-family: monospace;"></p><!-- ************ --><!-- ⾏内元素标签 --><!-- 斜体标签1 --><em></em><!-- 斜体标签2 --><i></i><!-- 删除线标签 --><del></del><span></span><!-- ************ --><!-- 换⾏标签,单标签,内部没有属性,上⾯的段落、⾏内标签可以通过br换⾏ --><br><!-- 预格式标签,保留⽂本中的换⾏或者空格 --><pre></pre><!-- 标题标签,h1~h6,块级元素,从⼤到⼩,h1最⼤ --><!-- text-align:设置⽂本位置 left:靠左 center:居中 right:靠右 --><h1 style="text-align: center;"></h1><!-- background:背景颜⾊ height:标签⾼度 line-height:设置⾏⾼ --><h2 style="background: pink;height: 50px;line-height: ;"></h2><h3></h3><h4></h4><h5></h5><h6></h6></body></html>四、HTML中常⽤标签 ---> 超链接<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">/* 去掉a链接下划线 */a{text-decoration: none;}/* 伪属性,⿏标移上字体变红,下划线显⽰ */a:hover{color: red;text-decoration: underline;}div{height: 1000px;background: pink;width:400px;}</style></head><body><!-- 链接标签 href:链接地址,"#"本页⾯跳转,默认⾃带下划线 --><a href="#">我是⼀个链接</a><!-- 图⽚链接 --><a href=""><img src="" alt=""></a><!-- 设置锚点定位 --><a href="top">页⾯顶部</a><div></div><a href="" id="top">回到顶部</a></body></html>五、HTML中常⽤标签 ---> 列表标签<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表标签</title><style type="text/css">/* 清空li样式;⽂化素质宽⾼;设置边框线 */ul li{list-style: none;height: 40px;width: 200px;border: 1px solid #ccc;margin: 5px 0px;text-align:center;line-height: 40px;} /* 设置前⾯样式为图⽚,但是⽆法调整图⽚与⽂字的间距 */ul li{list-style: url(图⽚地址);}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::before{content: url(图⽚地址);margin-right: 30px;}/* 伪元素;在⽂字前⾯设置图⽚与⽂字的间距 */ul li::after{content: url(图⽚地址);}</style></head><body><!-- 有序列表 --><ol><li>web前端</li><li>JavaScript</li><li>jQuery</li></ol><!-- ⽆序列表 --><ul><li>西⽠<ul><li>有籽西⽠</li><li>⽆籽西⽠</li></ul></li><li>苹果</li><li>西柚</li></ul></body></html>六、HTML中常⽤标签 ---> form表单<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title><style type="text/css">/* padding内边距 */input{height: 8px;width: 258px;border: 1px solid #ccc;margin-top: 20px;padding: 20px;} /* border: none去掉按钮⾃带的边框线 */button{height: 50px;width: 300px;margin-top: 20px;background: #FF6A00;border: none;color: #fff;} </style></head><body><!-- method在后端传输数据⽤到,传值⽅式get/post --><!-- action传值url地址 --><form method="" action=""><!-- type类型,输⼊域的类型:text⽂本型,password密码类型 --><!-- placeholder⽂本框内部的提⽰信息 --><input type="text" name="username" placeholder="请输⼊⽤户名"><br><input type="password" name="pwd" placeholder="请输⼊⽤密码"><br><button>登陆</button></form></body></html>七、HTML中常⽤标签 ---> 表格(table)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title><style type="text/css">/* 清除默认样式 */*{margin: 0px;padding: 0px;}/* border-collapse: collapse;合并多余的边框线 */table{border: 1px solid #ccc;border-collapse: collapse;}tr th{height: 200px;border: 1px solid #ccc;width: 100px;}tr td{height: 200px;border: 1px solid #ccc;width: 100px;}</style></head><body><table><!-- 表头定义⽤th --><tr><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th></tr><!-- 定义⾏⽤tr --><tr><!-- 定义列⽤td --><!-- colspan="5"合并5列 --><td colspan="5"></td></tr><tr><!-- 定义列⽤td --><!-- rowspan="2"合并两⾏,同时删除合并⾏的列 --><td rowspan="2"></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td></tr></table></body></html>。
怎么使用SolidWorks属性工具填写自定义属性-聂乐鑫

怎么使用SolidWorks属性工具填写自定义属性-聂乐鑫
怎么使用SolidWorks属性工具填写自定义属性
作者:聂乐鑫审校:鲁德义适用版本:TC10、11
我们在进行TC与SW集成时,会碰到利用自定义属性的填写将属性返回到TC中,而客户的模板有时候比较多,这时候,我们可以利用SW自带的属性编辑工具,对模板进行写入。
1.找到属性编辑工具定制属性填写
在SW打开界面找到“属性标签编制程序”,或者运行SW安装目录下SOLIDWORKS\sldPropertyTabBuilder\PropertyTabBuilder.exe,打开属性编辑器界面。
1
图1
图2
2.定制属性工具
从左侧工具栏拖动工具进“组框”区域,并对控件进行重命名,常用的控件有“文本框”及“列举”,注意选择3,自定义属性配置。
1
图3
3.将最好的模板保存到
C:\ProgramData\SOLIDWORKS\SOLIDWORKS
2015\lang\chinese-simplified目录下。
4.打开SW进行设计时,右侧会加载设计好的模板,填写属性完毕后,点击应用,属性会自动保存到自定义属性中,对于模板的兼容性更强。
1。
HTML常用标签属性汇总

HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
WinForm 自定义控件属性

Bindable指定屬性是否支援Data Binding。
这个特性表示属性是否可以绑定一个有效数据源。
通常使用布尔值进行设置。
例如:Bindable(true)。
如果使用值true标记属性,表示该属性可以绑定一个有效数据源,且应引发该属性的属性更改通知。
Browsable控制屬性或事件是否顯示於屬性表。
指定属性是否应该在属性浏览器中显示,使用布尔值设置。
通常情况下,功用属性和那些希望在属性浏览器中显示的属性被设置为 Browsable(true),只读属性和那些不希望在属性浏览器中见到的属性被设置为 Browsable(false)。
Category對于屬性或是事件的分類,當屬性表採分類模式顯示時,會以此Attribute作為分類的依據。
指定属性在属性浏览器中进行分组显示的类别。
该设计时特性帮助可视化编辑器将属性进行逻辑分组。
通常分为:外观(Appearance)、行为(Behavior)、布局(Layout)、数据(Data)、操作(Action)、键盘(Key)和鼠标(Mouse)等。
除此之外,还可以自定义分组类别。
Description對于屬性或是事件的描述,當使用者選取該屬性或事件時,其會顯示於屬性表下方。
指定显示在属性浏览器下方,属性的文字说明。
EditorBrowsable控制屬性或事件是否顯示於IntelliSense視窗中。
Never不顯示,Always顯示,Advanced僅顯示於進階使用者模式,進階使用者模式可經由 Tools| Options | TextEditor | C# 中開啟。
DesignerSerializationVisibility指定属性是否以及如何在代码中序列化,其值为DesignerSerializationVisibility的枚举值。
存在3种设置方式:DesignerSerializationVisibility(DesignerSerializationVisibility.Hidde n) 指定序列化程序不应该序列化属性值;DesignerSerializationVisibility(DesignerSerializationVisibility.Visib le) 指定应该允许序列化程序序列化属性的值;DesignerSerializationVisibility(DesignerSerializationVisibility.Conte nt)指定序列化程序应该序列化属性的内容,而不是属性本身。
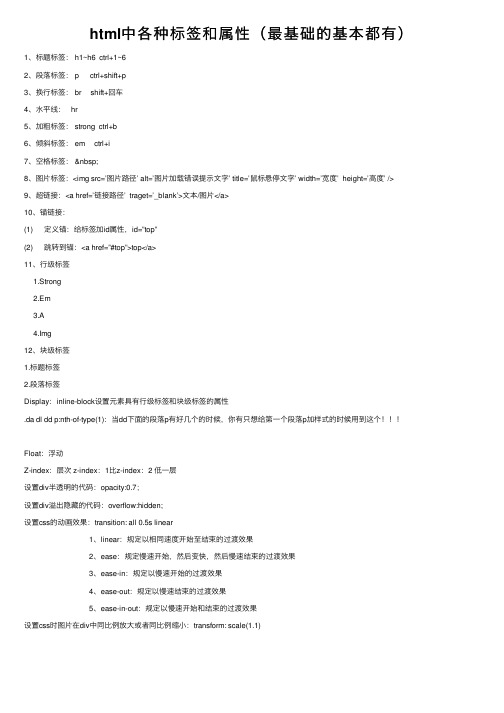
html中各种标签和属性(最基础的基本都有)

html中各种标签和属性(最基础的基本都有)1、标题标签: h1~h6 ctrl+1~62、段落标签: p ctrl+shift+p3、换⾏标签: br shift+回车4、⽔平线: hr5、加粗标签: strong ctrl+b6、倾斜标签: em ctrl+i7、空格标签: 8、图⽚标签:<img src=’图⽚路径’ alt=’图⽚加载错误提⽰⽂字’ title=’⿏标悬停⽂字’ width=’宽度’ height=’⾼度’ />9、超链接:<a href=’链接路径’ traget=’_blank’>⽂本/图⽚</a>10、锚链接:(1) 定义锚:给标签加id属性,id=”top”(2) 跳转到锚:<a href=”#top”>top</a>11、⾏级标签1.Strong2.Em3.A4.Img12、块级标签1.标题标签2.段落标签Display:inline-block设置元素具有⾏级标签和块级标签的属性.da dl dd p:nth-of-type(1):当dd下⾯的段落p有好⼏个的时候,你有只想给第⼀个段落p加样式的时候⽤到这个Float:浮动Z-index:层次 z-index:1⽐z-index:2 低⼀层设置div半透明的代码:opacity:0.7;设置div溢出隐藏的代码:overflow:hidden;设置css的动画效果:transition: all 0.5s linear1、linear:规定以相同速度开始⾄结束的过渡效果2、ease:规定慢速开始,然后变快,然后慢速结束的过渡效果3、ease-in:规定以慢速开始的过渡效果4、ease-out:规定以慢速结束的过渡效果5、ease-in-out:规定以慢速开始和结束的过渡效果设置css时图⽚在div中同⽐例放⼤或者同⽐例缩⼩:transform: scale(1.1)第⼆章1、⽆序列表标签: ul li2、有序列表标签: ol li3、定义列表标签: dl dt dd4、表格:(1) Table① Tr ⾏② Td 单元格③ thead标签:表格的表头④ Tbody标签:表格的主体(2) 合并⾏:rowspan(3) 合并列:colspan(4) 表格内部的框合并(双线框变单线框)border-collapse:collapse;5、视频播放(1) Video autoplay⾃动播放 control控制按钮① Sorce src=’视频的地址’1、内联框架(1) Iframe6、⽹页结构(1) 头部:header(2) 主体:section(3) 底部:footer第三章1、表单:<form method=post action=’提交的地址’>表单元素</form>2、表单元素:<input type=’表单元素类型’ name=’名称’ value=’默认值’ />(1) ⽂本框:type=text (⽤户名,编号....)(2) 密码框:type=password(密码)(3) 单选按钮:type = radio(选男还是选⼥)(4) 复选框:type=checkbox(爱好.....)(5) 数字:type=number(6) 电⼦邮箱:type=email(7) ⽹址:type=url(8) ⽂件:type=file(上传头像....)(9) 下拉列表框<select name=’city’><option>济南市</option><option>青岛市</option></select>(像选择城市,选择时间)(10) ⽂本域:<textarea cols=’列’ rows-’⾏’></textarea>(像个⼈简介之类的)(11) 图像按钮:type=image(注册选择的是点击图⽚就⽤到了这个)(12) 提交按钮:type=submit(⽴即注册)(13) 重置按钮:type=reset(重新注册)(14) 想让⽂本框中出现提⽰词语的话⽤这个:placeholder:”请填写正确的密码”;3、表单的⾼级应⽤(1) 只读(readonly="readonly")(2) 禁⽤()(3) 表达你的初级验证:placeholder(搜索提⽰)Required(⾮空)Pattern(正则表达式,就是⼿机号必须是11位之类的)第四章1、选择器(1) 标签选择器:直接⽤标签名字命名,不需要调⽤(2) 类选择器:.类名调⽤:class=’类名’(3) ID选择器:#名称调⽤:id=’名称’ id选择器⼀个页⾯只能⽤⼀次(4) 优先级:id>类>标签2、⾼级选择器(1) 层次选择器①后代选择器:E F②⼦选择器:E>F③相邻兄弟选择器:E+F④通⽤兄弟选择器:E~F(2) 结构伪类选择器① E:fist-child 取得第⼀个标签② E:last-child 取得最后⼀个标签③ E:nth-of-type(n) 取得第n个标签(3) 属性选择器① E[attr]:具有attr属性的E标签② E[attr=val]:具有attr属性且值等于val的E标签③ E[attr^=val]: 以val开头的.....④ E[attr$=val]:以val结尾的....⑤ E[attr*=val]:包含val的....第五章1. Color:字体颜⾊2. Font-size:字体⼤⼩3. Font-weight:字体粗细:bold粗,lighter细4. Font-family:字体样式5. Letter-spacing:字间距6. Line-height:⾏间距7. Width:宽度8. Height:⾼度9. Left左10. Right右11. Bottom下12. Top上13. Center中间14. Justify两端对齐15. Backgroun-color:背景颜⾊16. Text-align:⽔平对齐17. Text-indent:⾸⾏缩进18. Border-radius:10px设置边框⾓的弧度19. Text-decoration:none去掉超链接下划线20. Text-decoration:underline加上超链接下划线21. Text-shadow:color x-offset y-offset blur-radius(color阴影颜⾊x-offset沿横向移动y-offset沿纵向移动blur-radius阴影模糊)22. Font-style:italic倾斜23. Vertical-align:middle当图⽚和字⼀起,让字在图⽚的中间对齐时引⽤这个1. Margin:0px去掉外边距2. Padding:0px去掉内边距3. Margin:auto⽹页中的整个元素在⽹页中左右居中4. List-style:none去掉列表默认样式,去掉⼩⿊点5. A:hover⿏标悬停样式6. 背景图像:background-repeat属性 1.repeat:沿⽔平和垂直⽅向平铺2. no-repeat不平铺,只显⽰⼀次3. repeat-x横向平铺4. 3. repeat-x横向平铺4.3. repeat-y纵向平铺(background:url(图⽚) no-repeat 横向纵向)第六章⼀、盒⼦模型:border:边框border-color: #F00; 边框的颜⾊border-width: 10px; 边框的线条⼤⼩border-style 边框的线型边框的线型:solid实线double双实线dotted点线dashed虚线background: linear-gradient(to bottom, #cdcdff, #FFF)*背景颜⾊的渐变to bottom从上往下Border-top:#C0F 1px dotted意思是上边框颜⾊是#c0f 线条的宽度是1px⽤的是点线!⼆、圆:border-radius: 50%;实现圆的效果,三、box-shadow:2px 2px 10px #333; 阴影box-shadow:阴影⽔平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值阴影颜⾊;四、position:relative; /*相对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是占据!五、Position:absolute; /*绝对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是不占据!css获取li标签中的第⼏个标签选择器:1.li: first-child表⽰选择列表中的第⼀个标签2.li:last-child表⽰选择列表中的最后⼀个标签3.nth-child(3) 表⽰选择列表中的第3个标签4. nth-child(2n) 这个表⽰选择列表中的偶数标签,即选择第2、第4、第6…… 标签5. nth-child(2n-1) 这个表⽰选择列表中的奇数标签,即选择第1、第3、第5、第7……标签。
前端开发基础(习题卷17)

前端开发基础(习题卷17)说明:答案和解析在试卷最后第1部分:单项选择题,共62题,每题只有一个正确答案,多选或少选均不得分。
1.[单选题]双向绑定修饰符中( )可以实现文本框中的值发生change事件后与它绑定的数据才变化A)trimB)numberC)lazy2.[单选题]在CSS中,用于设置首行文本缩进的属性是( )A)text-decorationB)text-alignC)text-transformD)text-indent3.[单选题]CSS中的选择器不包括( )。
A)超文本选择器B)类选择器C)id选择器D)标记选择器4.[单选题]v-on指令(例如click)的简写形式是在事件名称前添加符号_________。
A)#B)@C)$D)%A)/(\w)+(\.\w+)*@/B)/([A-z0-9]+[_|\_|\.]?)*[A-z0-9]+@/C)/[^\.@]+@/D)/([A-z0-9-_.])*@/6.[单选题]在定义定义列表时,每一个定义项目dt标记至少应有()个定义说明dd标记。
A)1B)2C)3D)07.[单选题]Bootstrap3中,一个元素需要在打印时隐藏,使用的类是() hidden-printA)visible-print-blockB)visible-print-inlineC)hidden-printD)print-hidden8.[单选题]下列方法头中哪一个不与其他方法形成重载(overload)关系?A)void mmm()B)void mmm(int i)C)int mm()D)void mmm(String s)9.[单选题]为了删除JavaScript中数组var arr=['张三'∵'李四', '王五'];中的‘李四’,下列操作正确的是A)arr.splice(1,1)B)arr.delete('李四')C)arr.del('李 四')D)arr.remove('李四')10.[单选题]关于Vue插值下列说法错误的是A){{ 变量名 }}插入与绑定文本B){{表达式}}还可以使用JavaScript表达式进行简单的运算C){{}}中不能同时写多个字段数据D)以上说法都不对11.[单选题]在组件的通信中,以下说法错误的是:A)父组件通过prop向子组件传值B)子组件通过事件触发向父组件传值C)父组件只能传基本数据类型的数据给子组件,对象或者数组无法传递D)子组件可以传多个数据给父组件12.[单选题]嵌套子路由的关键属性是( ),它也是一组路由,相当于前面讲到的routes,它可以像routes一样的去配置路由数组,每一个子路由里面可以嵌套多个组件。
给“Input”标签自定义属性

给“Input”标签自定义属性
首先,我还是给出一个例子来说明:
XML/HTML代码:
1.<input type="text" name="box" errmsg="水中央提示信息" />
我们看到“input”有3个属性标签“type”、“name”和“errmsg”,前面2个我们是很常见到的,就不再赘述了,主要说说“errmsg”,这个是我自定义的一个标签,名字也是随便取的。
下面我们来获取下这个属性的内容看看:
JavaScript代码:
1.function checkinput(obj){
2.if(obj.value==""){
3.var msg;
4.msg=document.getElementsByName("box")[0].getAttribu te("errmsg");
5.alert(msg);
6.}
7.}
之前的代码我们在里面加点动作:
XML/HTML代码:
1.<input type="text" name="box" errmsg="水中央提示信息" onblur="checkinput(this)" />
这个时候,我们来运行一下,如果我们在输入框中输入内容,则没有任何反应;反之,会出现提示“水中央提示信息”,我们用“getAttribute()”获取到了自定义的属性。
从上面的例子也可以看出,自定义标签有其自己的大作用,尤其是表单验证中用来存放错误的提示信息。
react 17 主入口文件的写法

一、介绍React 17作为一种流行的前端框架,其主入口文件的写法对于项目的整体结构和性能有着重要的影响。
本文将深入探讨React 17主入口文件的写法,包括文件的结构、内容和最佳实践,以期帮助开发人员更好地理解和使用React 17。
二、主入口文件的结构在React 17中,主入口文件通常是指index.js文件,它是整个应用的入口点。
通常情况下,index.js文件的结构如下:```javascriptimport React from 'react';import ReactDOM from 'react-dom';import App from './App';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root'));```以上代码展示了一个典型的React 17主入口文件的结构。
在此文件中,我们首先引入了React和ReactDOM,然后引入了App组件,最后使用ReactDOM.render方法将App组件渲染到页面上。
三、主入口文件的内容React 17主入口文件的内容主要包括以下几个方面:1. 引入所需的模块:在主入口文件中,我们需要引入React和ReactDOM模块,以及我们自己编写的组件模块。
这些模块的引入对于整个应用的运行是至关重要的。
2. 渲染根组件:通过ReactDOM.render方法,我们将应用的根组件渲染到页面上。
在这一步中,我们通常会使用<React.StrictMode>来检测潜在的问题,并且给出相关的警告。
3. 挂载到页面:通过document.getElementById方法,我们将渲染后的组件挂载到页面的指定节点上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标记的属性只能以String的形式传递。对于String属 性,其get/set XXX比较简单,因为Web容器自动进 行映射,如本例中的name 属性。然而对于其他类型 的标记属性,编程者必须在标记处理器中的get/set方 法来添加代码进行手工转换。
JSP视频教学课程
谢谢收看!
JSP 视频教学课程
13.7 开发带属性的自定义标签
JSP 视频教学课程
JSP2.2
开发带属性的自定义标签
自定义标记可以有自己的属性。自定义标记通过属性 来动态接收页面传递来的信息。属性一般在开始标记 中定义,语法为 attr=“value”。
<hello:helloTag name=“John” sex=“male”/> <hello:helloTag name=“John” sex=<%=role%>/>
