2011网页制作题目要求
网页设计与制作现场操作试题要求及评分标准

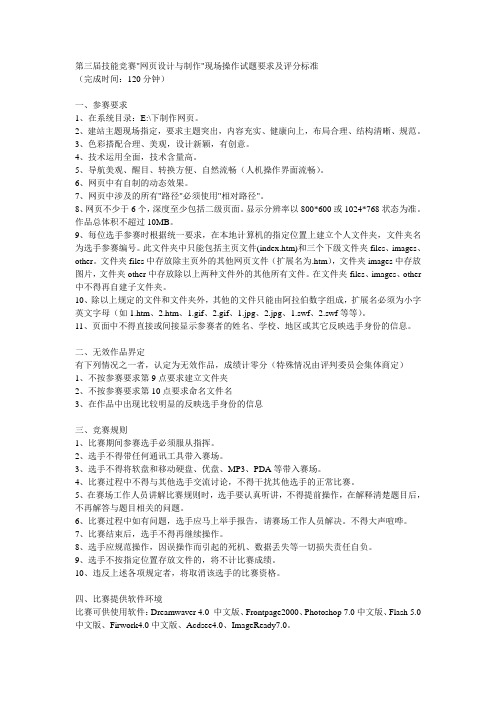
第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准(完成时间:120分钟)一、参赛要求1、在系统目录:E:\下制作网页。
2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
3、色彩搭配合理、美观,设计新颖,有创意。
4、技术运用全面,技术含量高。
5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
6、网页中有自制的动态效果。
7、网页中涉及的所有"路径"必须使用"相对路径"。
8、网页不少于6个,深度至少包括二级页面。
显示分辨率以800*600或1024*768状态为准。
作品总体积不超过10MB。
9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。
二、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名3、在作品中出现比较明显的反映选手身份的信息三、竞赛规则1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
网页制作要求

7、课内完成作业后,可将本人的文件夹复制到指定的PC机\\192.168.34.*\作业提交文件夹中。
8、若课后完成,请将文件压缩成一个文件后作为附件发送到邮箱liaoxuanqiqi@中。
2、所有的作业应该放在一个指定的文件夹中。
3、作业内容为三部分:1张主页、1张子页和1张文本说明文件(用来介绍网页制作情况)。
4、本次作业请用记事本完成。若用Frontpage或Dreamweaver等工具完成,必须附不允许抄袭或复制。若出现相同或雷同作业,两人成绩均判定为0分。
电子商务实验要求:
1、先在本机的E盘中创建新文件夹,文件夹的命名使用自己的姓名。
2、先在IE浏览器地址栏中输入\\192.168.34.*,将本次实验内容和参考资料(HTML教程及HTML导引)拷贝到本机的E盘中。
3、实验过程中所形成的作业全部放在指定的文件夹中。
作业要求:
1、本次完成的实验内容是网页制作。
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
网页标题设计要点

网页标题设计要点引导语:一个网页的设计,标题是吸引人的重点也是首要的条件,以下是小编整理的网页标题设计要点,欢迎参考阅读!在设计网页标题时,应注意同时兼顾对用户的注意力,以及对搜索引擎检索的需要。
这一原则在实际*作中可通过三个方面来体现,这三个方面也可以被认为是网页标题设计的一般规律:一、网页标题不宜过短或者过长一般来说6-10个汉字比较理想,最好不要超过30个汉字。
网页标题字数过少可能包含不了有效关键词,字数过多不仅搜索引擎无法正确识别标题中的核心关键词,而且也让用户难以对网页标题(尤其是首页标题,代表了网站名称)形成深刻印象,也不便于其他网站链接。
二、网页标题应概括网页的核心内容当用户通过搜索引擎检索时,在检索结果页面中的内容一般是网页标题(加链接)和网页摘要信息,要引起用户的关注,网页标题发挥了很大的作用,如果网页标题和页面摘要信息有较大的相关*,摘要信息对网页标题将发挥进一步的补充作用,从而引起用户对该网页信息点击行为的发生(也就意味着搜索引擎推广发挥了作用)。
另外,当网页标题被其他网站或者本网站其他栏目/网页链接时,一个概括了网页核心内容的标题有助于用户判断是否点击该网页标题链接。
三、网页标题中应含有丰富的关键词考虑到搜索引擎营销的特点,搜索引擎对网页标题中所包含的关键词具有较高的权重,尽量让网页标题中含有用户检索所使用的关键词。
以网站首页设计为例,一般来说首页标题就是网站的名称或者公司名称,但是考虑到有些名称中可能无法包含公司/网站的核心业务,也就是说没有核心关键词,这时通常采用“核心关键词+公司名/品排名”的方式来作为网站首页标题。
开头所列举的某网络营销服务商网站首页标题实例,其实也是采用这种方式来设计网页标题,只不过由于罗列了太多的“核心关键词”,反而没有了核心。
做美工看起来并不是一件容易的事情。
首先,要对整个站点和企业有个大致的了解。
例如:某些企业喜欢蓝*的主调,你不可能去做个红*的主调,这样完全违背客户的主要意愿,如果百度的标志改成五颜六*的,相信大家也不会认可的。
网页设计与制作课程设计要求(1)

《网页设计与制作》课程设计要求使用所学知识独立制作一个网站,网站的主题可以是文学、音乐、影视、自我介绍(求职)、家乡介绍等。
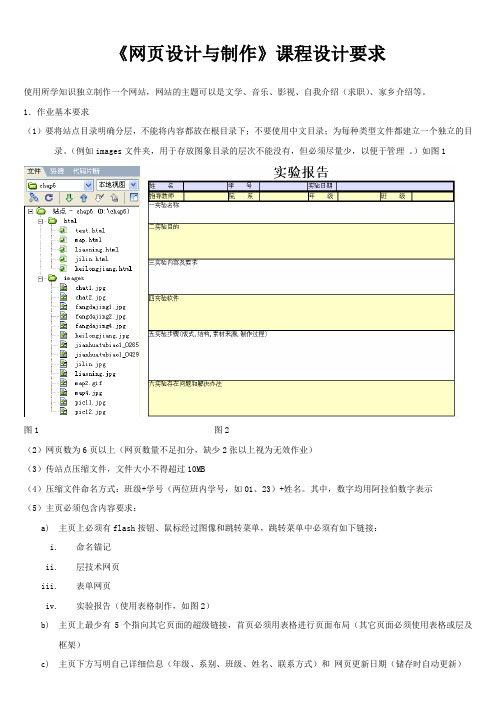
1.作业基本要求(1)要将站点目录明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。
(例如images文件夹,用于存放图象目录的层次不能没有,但必须尽量少,以便于管理。
)如图1图1 图2(2)网页数为6页以上(网页数量不足扣分,缺少2张以上视为无效作业)(3)传站点压缩文件,文件大小不得超过10MB(4)压缩文件命名方式:班级+学号(两位班内学号,如01、23)+姓名。
其中,数字均用阿拉伯数字表示(5)主页必须包含内容要求:a)主页上必须有flash按钮、鼠标经过图像和跳转菜单,跳转菜单中必须有如下链接:i.命名锚记ii.层技术网页iii.表单网页iv.实验报告(使用表格制作,如图2)b)主页上最少有5个指向其它页面的超级链接,首页必须用表格进行页面布局(其它页面必须使用表格或层及框架)c)主页下方写明自己详细信息(年级、系别、班级、姓名、联系方式)和网页更新日期(储存时自动更新)2. 作业创意加分:在完成标准作业要求的前提下,对作业有独创性及设计美观的作业跟据情况给予加分。
方法如下:(1)思想性、科学性主题明确,内容积极、健康向上,文字内容通顺,无错别字(2)创造性素材获取及其加工属原创、主题表达形式新颖,构思独特、巧妙,具有想象力和个性表现力,内容、结构设计合理(3)技术性选用制作工具和制作技巧恰当,导航和链接准确、页面浏览速度快(4)艺术性反映出作者有一定的审美能力,完美运用各种形式表现主题,有感染力、界面美观、布局设计独到,富有新意注:如有抄袭的情况,根据雷同程度扣分,情节严重者扣20分!。
网页制作技能大赛题目及要求

网页制作技能大赛题目及要求一、参赛题目:1.《某个专业网站》例如:计算机系网站2.《十二五规划》3.《某种运动网站》例如:羽毛球网站,可以将此运动介绍,国内外情况、主要运动员等进行具体介绍4.《爱虎网》整个网站以爱护老虎为主题最好只选择专业或者运动中的一种,如果太大,你的信息就很难做的完整,例如如果我要做一个计算机系的页面,那么系里涉及的所有工作都应在你的页面上能找到。
二、考核内容:使用Dreamweaver在网页中插入中文字、图片、声音等素材,并且能够对各种素材加以修饰,使用CSS+DIV或表格对页面加以布局,能够充分展现页面内容、并能够使用各种超链接方式使各个页面间能够随意跳转。
可以使用一些行为等功能对页面加以修饰。
三、考核要求:1、参赛作品由参赛选手在指定时间内独立完成。
每个网站要求至少六张网页并且网页深度最多不超过三层。
一定要保证页面信息的完整。
所以建议大家不要将主题选的太大。
2网页的整个布局和设计应有自己的创意。
3、由参赛选手自行策划设计制作,不限定创作工具。
作品内容不得含有不健康信息,可出现商业性广告语和任何外部链接,并严格遵守国家有关法律法规。
4、网页首页文件名为index.html、index.htm5、网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符。
6、网页中的页面之间的链接应使用相对链接,不能使用绝对链接。
并且各页面间能正确,方便的进行跳转。
整个网站布局合理,美观。
7、对于主页的要求:要求应用表格、CSS+DIV或框架来进行页面布局8、对于分网页的要求:网页中有文字与图片,且页面布局合理、美观,图片有一定的处理。
例如将图片做一些效果上的处理或者是将多幅图片做成横幅广告。
9、作品提交时必须注明:作品名,作者名,作者 Email ,联系电话,以及完整的作品简介 ( 包括作品名称、作品说明、创作动机、创作思想等 ) 。
10、所有网页应保证不携带病毒。
网页制作期末考查要求

5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页设计与制作综合作业要求

网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
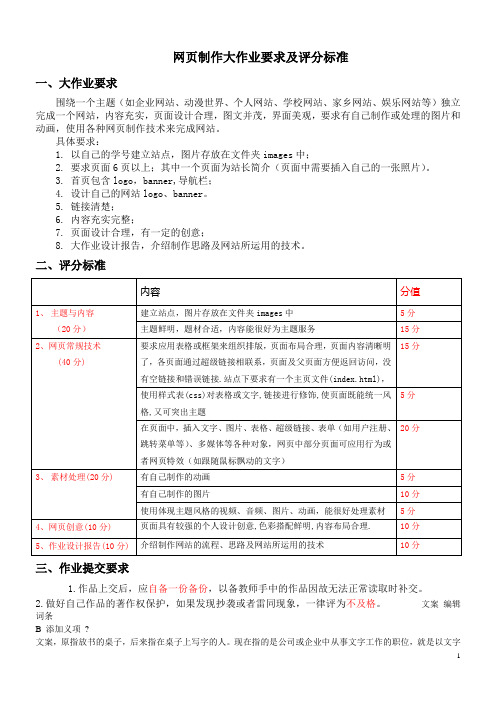
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页制作操作要求

2011计算机网页设计考试要求
姓名:
设计制作一个介绍自己或朋友、同学或名人、名星的网站
要求:
1. 网站命名要能体现网站主题,在D盘根目录下建
立网站文件夹并把相关网页保存在网站根目录下;网站
至少包括三个页面:主页和另外两个和主页相链接的网
页。
2. 网页中要具有的元素:文字、图片、网页标题、
网页背景颜色或图片、超链接。
3. 以下网页元素:FLASH动画、视频、表格、框
架、Flashpaper、层、动态效果在网页中至少要用四个。
4. 网页制作中用到的素材可以引用我们讲课时的
各章素材,也可以引用自己从网上下载的素材。
网页制作大作业要求及评分标准

网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
11 网页制作 单选

0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
无
无
1
0
0
0
单项权重2 单项权重3 单项权重4 单项权重5 单项权重6 单项权重7 单项权重8 选项1详细 选项2详细
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
(A) (A) (A) (A) (A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
D.
(A)
A.
B.
C.
网页制作课程设计(期末考试)要求及评分标准

11级网页制作课程设计(期末考试)要求及评分标准一、任务描述完成一个介绍自己作品(包括作业、文章、个人图片、个人所拍视频、所获奖励等)的个人网站,网站主题为“我的个人作品展”,具体题目自定。
二、作品认定网页设计的作品最后发布到本机的IIS上,网站的最终结果以在IE浏览器中打开http://localhost 的实际效果为准。
三、设计要求总要求:根据要求,将自己的作业、作品(含自制或自己处理的图片、照片和动画)组织、整理、加工成既符合规范、又富有创意、能充分展示个人网站设计能力的网页作品。
其网站的内容充实,页面设计合理,图文并茂,配色和谐,界面美观,应用各种网页制作技术。
具体要求:1.在D盘上以自己的学号加拼音姓名建立工作目录。
2.以自己的“汉字姓名+的个展”建立站点,指定工作目录为本地根文件夹,各栏目有对应的文件夹(比如有关Photoshop作品、作业的网页放在PS文件夹中,其图片放在PS\images文件夹中, 有关字体设计的作品、作业的网页放在Font文件夹中,其图片放在\Font\images文件夹中);3.要求具有三层逻辑结构,页面在10页以上;4.首页包含logo,banner,导航栏,logo、banner意义准确导航清晰有效;5.合理选用自己作业中的文本、图片和视频等资料,并能根据需要选择适当的软件自己现场设计、制作、加工一些素材。
比如,用PS将图片进行分割以便网页制作;6.每一个网页要有“出入链接”且链接有效;7.内容充实完整,页面设计合理,有一定的创意;底层网页用模板生产,所有网页使用1024*768的分辨率;8.网页中必须要有自我介绍,个人信息要详细,要包括QQ号、手机号等。
9.各页面均要有标题设置,与正文不符者等同于没有设置;10.各页面均要有版权说明:比如,版权说明包括以下内容:违法和不良信息举报99999999@经营许可证:苏A2-20110026 苏ICP备11017770号copyright© 2013-2014 江苏商贸职业学院***版权所有11.未用到的素材不可以放在站点文件夹下,站点中不存放未使用的孤立文件;12.作品总体积不超过10MB13.个人网站制作总结报告(word),介绍制作思路及网站所运用的技术。
网页制作考核要求

网页制作要求一、概述要求设计并制作一个表达某个主题的网站,不能是一些素材如图片、动画、音乐等的堆积,各页的内容应该具有相关性。
可以从网上下载部分资料,但不要指望从网上下一个完整的网站应付老师。
总页数不少于15页(一个htm文件算一页)。
评分方式按照评分要求逐个仔细浏览,请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要打折扣,严重的必须重做。
二、内容网站应包含专题内容和原创内容两大部分。
整个站点首先要求主题突出,信息分类合理,导航清晰。
专题部分可根据自己爱好自定(但不要犹豫太久,迟迟不下手);原创内容应包括文字、图片、动画等,至少15个页面。
下面是建议设置在网站主页的栏目,其中第一部分必须是自己创作,其他栏目可根据自己的专题调整或另设。
第一部分:原创部分:(至少10个网页)1、站长介绍(原创)介绍自己的家乡、成长经历、爱好,对自己所学专业的认识,事业计划。
必须有自己的学号、真实姓名、照片(经过Photoshop处理的更好)和自己设计的背景。
2、我与电脑,内容包括:(即第一次上机这样作业)另外还可以增加一些你在使用电脑过程中的有趣的故事,你对计算机和网络的期待?等等3、搜索体会4、个人作品:(原创)将自己的照片或要求制作的图片经过Photoshop处理后添加到网页中,组成一个或多个网页添加自己创作的FLASH动画作品到网页中,组成一个页面或多个页面。
将自己的作品如文学作品、专业文章、或其他各种作品制作成网页最后加入一个网页(必须的):5、网页制作后记(原创)写出你在网页制作过程的体会,写出你的心路历程、写出你的技术成长之路,写出大家的酸甜苦辣,文章要有新意、文字流畅,没有错别字。
千万不要抄袭别人的。
第二部分:专题部分:(至少10个网页)通过网络就某个专题(如某地区的风俗或文化介绍,某作家介绍等)搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对专题作简单的介绍,如专题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?专题中的网页不能直接从网站上DOWNLOAD下来,只能从网站上搜索文字和图片等资料,自己加工处理后组织网页。
网页设计与制作期末考试试题要求(3)

网页设计与制作期末考试试题要求
一、具体要求
1. 新建站点,名称为自己的“班级+姓名”(如:14计算机李彬儒);
2. 在站点下创建文件夹image和web;图像素材导入到image文件中,网页文件保存在web文件中。
3. 新建框架集(上方固定,左侧嵌套),命名(框架集index.html,上方框架top.html,左侧嵌套框架left.html,右侧框架content.html),框架集标题命名为“中国水墨风情”。
4. 在index.html框架集页面中,按照图1完成内容的填充(字体样式可任选);另外,特别注意各页面中的背景图片的设置(对应于图片bg.jpg)。
图1 框架集首页
5. 再次新建三个页面,分别命名(junma.html, shanshui.html, xiangcun.html),分别按照图2完成内容填充。
图2 右侧框架内容
6. 完成链接。
“水墨兰花”链接到conent.html,“水墨骏马”链接到junma.html,“水墨山水”链接到shanshui.html,“水墨乡村”链接到xiangcun.html;链接目标均选择“mainFrame”。
如,在浏览器调试环境下,单击链接“水墨山水”后的效果如图3。
图3单击“水墨山水”后的页面效果。
网页制作大作业要求2011--2012(1)

网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP、数据库采用MySQL,注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML 、CSS、JavaScript、PHP 以及所安装WAMP目录中\MySQL\data\**\***文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2012年1月1日晚12点之前(18周周末)发到老师邮箱(guo_lijie163@),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,其一是可以正常运行的网站及代码,其二是课程报告(报告格式采用***.doc ,office2007以上或其他版本的请自行转换为规定格式),按6:4比例分配。
网页设计与制作作业要求2011年

2011-2012学年第一学期计算机技术基础(网页设计)作业要求1、Dreamweaver作业要求:(1)建立网站站点,在站点文件夹下,按文件类型分门别类创设不同的文件夹。
(2)页面布局清晰、条理。
(3)整个网站网页数量不小于5页。
(4)网页制作元素使用情况:①使用超链接。
②布局方式:表格或框架。
③页面内容类型:文字、图像、多媒体(动画、视频、音频)。
④网页动态效果:层、行为和时间轴动画、gif动态图像、Flash动画。
(5)网页中至少有一张使用Photoshop处理的包括个人元素的图片,Flash动画必须是原创作品。
(6)网站中包含一个word文档说明网站的设计步骤。
(7)将站点所在的文件夹存为压缩文件“学号姓名.rar”提交作业。
(网页中未用到的声音、图像等素材文件不得保存在站点文件夹中。
)2、Photoshop作业要求:(1)使用选框工具、魔棒、通道或路径等进行抠图。
(2)使用画笔工具或铅笔工具或某种图像修饰工具修饰图片。
(3)对自己的生活照做处理,例如:制作个人照片的古典竹简效果、个人照片的素描效果、将两张图片合成为一张等。
(4)作品上交格式为.psd和.jpg,并附带一份word文档说明作品的设计步骤。
以上三个文件保存为“学号姓名.rar”提交。
3、flash作业要求:(1)充分发挥个人的创造力和想象力,构思新颖,必须是原创作品,避免雷同。
(2)内容合理健康向上,界面设计活泼,色彩搭配协调。
(3)至少包含3个图层(无上限),并对各个图层命名。
(4)作品应包含导入的声音或图片素材。
(5)包含引导线动画和遮罩动画。
(6)包含形状补间或动作补间动画。
(7)部分对象要以元件形式存在。
(8)作品上交格式为.fla和.swf,附带一个word文档(作品简介、使用技术、构思和特色)并将以上3个文件保存为压缩文件“姓名学号.rar”提交。
网页设计作业要求

高二选修模块《网络技术应用》学生网页作品
上交要求
一、作品的主题:探索与创新
应结合个人的学习与实践活动及生活实际,积极探索、勇于创新,运用信息技术手段设计、创作网页作品,培养“发现问题、分析问题和解决问题”的能力。
二、作品的名称:自定
网站名称简洁、明确,突显主题。
三、作品的制作:
可1~2人一组,共同确定主题,共享素材资源,但要求每个人独立制作一个网站(网页的布局、设计与制作应体现出个人的创作风格)。
四、作品的内容:网页
网页作品要求在1.0.个页面
...、两级栏目
..,内容要紧密结合作
.....以上
者的学习生活和社会实践,避免简单的资料堆砌。
五、作品的上交要求:
时间:第18周星期一(12月29日)中午前交给科代表。
科代表中午1点集中到中山楼七楼计算机室统一上交。
内容:①个人网站文件夹,并统一命名为:班学号姓名_网站主题如3班60号同学的作品文件夹名为:0360王明_我爱我校
②同时附作品说明文档名为:创作说明.doc
创作说明的内容见后面。
形式:将网站文件夹与创作说明文档生成压缩包。
压缩包命名为:班学号姓名_网站主题
压缩包的大小不超过50MB。
广州市第六中学2007学年高二网站作品
创作说明。
1102批次《网页制作》大作业题目及要求

网络教育学院《网页制作》课程设计题目:学习中心:层次:高中起点专科专业:年级:年春/秋季学号:学生:辅导教师:完成日期:年月日2011年2月份《网页制作》课程设计大作业注意:请从以下5个题目中任选一个作答!题目一:制作一个团购类动态网站总则:利用Dreamweaver CS3设计一个时下很热门的团购类动态网站,数据库采用简单的Access数据库即可。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)设计制作一个团购网的首页。
(首页可以包含一些分类信息、排序信息以及当前热门团购产品的展示等)(3)建立简单的数据库,数据库中至少包含两种类别商品的表(例如可以是餐厅食品类和化妆品类),每个类别的表中需包含商品名称、内容、价格、折扣率、上架时间和下架时间等基本信息。
(4)将网页和数据库连接。
(5)制作若干个专门浏览特定类别商品的网页,作为首页分类区某些类别商品的跳转网页。
(6)制作若干个依据某字段排序后的跳转网页,如按照价格排序查询后的网页。
(7)设计一个商品管理页,用于增、删、改商品的各项信息。
(8)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名为[姓名奥鹏卡号学习中心](如戴卫东101410013979浙江台州奥鹏学习中心[1]VIP )(10)作业压缩文件总大小不能大于10M。
格式要求:(1)封面格式:大连理工大学网络教育学院(二号,黑体,加粗,居中)《网页制作》课程设计(二号,黑体,加粗,居中)题目(三号,黑体)学习中心(四号,黑体)层次(四号,黑体)专业(四号,黑体)年级(四号,黑体)学生(四号,黑体)辅导教师(四号,黑体)完成日期(四号,黑体)(2)正文格式:纸型:A4纸,单面打印;字体:正文全部宋体,小四;行距:固定值22磅;一级标题(三号,黑体,居中)二级标题(四号,黑体,居左)三级标题(小四,宋体,加粗,居左)作业提交:大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2011年上海市高校计算机等级考试(一级)网页制作A卷(一)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm,设置网页标题为"西安世园会";按样张设置网页背景色为浅绿色(#00FF99);设置表格属性:对齐方式居中对齐、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。
2. 按样张在第3行第1列处插入"2011西安世园会简介.txt"中的有关文字,并按样张排版,标题设置字体为楷体_GB2312、颜色为蓝色(#0000FF)、大小18磅(或24像素)并居中,正文设置字体为楷体_GB2312、大小14磅(或18像素),毎段段首空二个字符。
3. 按样张在第3行第2列插入图片new.jpg,设置图片宽度为550像素,高度280像素,并链接到网页np.htm,单击后在新窗囗中打开。
4.按样张第2行第1列插入表单,设置"全文"、"标题"、"标签"三个单选按钮,默认选中"标题";在右边添加文本框、添加"搜索"按钮。
5. 按样张在表格下方添加水平线,并设置水平线的宽度为75%,高度4像素,红色(#FF0000)。
设置"联系我们"链接到exa@。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)B卷(二)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm,设置网页标题为“2011年西安世园会”;设置网页背景图像bj.jpg;设置表格属性:对齐方式居中、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。
2.删除第1行的图片,按样张在单元格中插入动画xa.swf,设置宽度为820像素,高度为110像素,居中。
3. 删除第2行第1列的“站内搜索”,按样张修改表单,设置“网页”、“新闻”、“图片”、“博客”四个单选按钮,默认选中“博客”;在右边添加文本框、添加“搜索”按钮。
4. 按样张将网页上原滚动字幕“2011年西安世园会”,文字改为“2011年西安园艺博览会”,字体隶书、大小为24磅(或30像素),颜色为(#FF0066),所在单元格背景颜色为(#66FF33)。
5. 将第4行第1列图片链接到网页cg.htm,并能在新窗囗中打开。
按样张在表格下方添加水平线,并设置水平线的宽度为850像素,高度5像素,颜色为(#FF9900),居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)(三)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm。
设置网页标题为:中学生健康膳食调查;设置网页背景图像为bj.gif,并在index.htm网页第1行写上题目"中学生膳食健康调查"字体为隶书、红色(#FF0000)、居中、36磅(46像素),插入水平线,宽度设置为60%,高度设置为4,红色。
2.在水平线下方插入一个1行2列表格,设置表格属性:边框线宽度0、单元格衬距(填充)为0、单元格间距0,水平居中,指定宽度为浏览器窗口的60%,将表格的背景色设置为白色。
3.在表格的第1列单元格插入图片"baota.gif",设置图片的宽度和高度都为160像素,为图片添加"食物金字塔"的说明,使其在浏览时,鼠标移上去停留后会自动显示该文字,将图片超级链接到<>,并能在新窗口中打开。
4.在表格的第2列单元格插入文本文件"文字.txt"中的相关内容,设置项目符号。
在表格的下面插入表单,将网页下方的表格移动到表单中,设置表格居中,并合并表格第一行。
5.在合并的单元格中填入文本文件"文字.txt"中的相关内容,删除该表格的最后五行,并将表格右边的方框改为单选按钮,设置默认选定A项,在表单下方插入两个按钮设置为提交和重置,并居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)D卷(四)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm。
设置网页标题为:吸烟有害健康;设置网页背景图像为bj.gif,在index.htm网页第1行写上题目"吸烟有害健康",字体为隶书、红色、居中、36磅(或36像素),在题目下方插入水平线,长度60%,高度5,蓝色("#0000FF")。
2.在水平线下方插入一个1行2列的表格,设置表格属性:边框线宽度0、单元格衬距(填充)0、单元格间距0 ,水平居中,指定宽度为浏览器窗口的60%,将表格的背景色设置为淡绿色(#66FF66)。
3.根据样张在表格的第1列单元格插入图片"jy.gif",设置图片的宽高各150,当鼠标移到图片上停留时,会显示"禁烟标志"的文字提示,将图片超级链接到/,并能在新窗口中打开。
4.在表格的第2列单元格插入文本文件"禁烟.txt"中的相关内容,按样张编辑,使每段首行空2格,在表格的后面插入表单,将网页下方的表格移动到表单中,设置居中,合并表格最后一行。
5.编辑修改表格第1列中内容使其与样张一致,在第1列中添加复选框表单元素,并设置默认选项为都选中,添加第2列为单选按钮表单元素,在表格最后一行添加两个按钮"提交"和"重置",并居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)(五)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1. 打开主页index.htm,设置网页标题为"花博会欢迎你";按样张设置网页背景色为淡紫色(#CC99FF);设置网页超链接颜色为红色(#FF0000);在表格第3行第1列,插入图片yb.jpg。
2. 设置表格属性:对齐方式水平居中、边框线宽度和单元格间距都设置为0;设置表格第3行第1列图片的边框为1;设置表格第二行中的"联系我们"链接到邮箱地址support@。
3. 在表格第3行第2列插入动画hua.swf;设置动画宽度为106像素、高度为107像素;设置表格第1行图片链接到网页msh.htm;并能在新窗口中打开。
4. 按样张合并表格第4行单元格;插入水平线,其宽度为800像素,高度为5像素;颜色为紫色(#993399)。
5. 在表格第5行"花博祝福"下创建表单(文字可以从hua.txt中复制),按样张设置单选按钮,其中"女"选项已钩选;"您的祝福语:"后插入文本区(文本域);最后插入两个按钮"提交"和"重置"。
(注意:由于显示器分辨率或窗口大小的不同,网页中文字的位置可能与样张略有差异,图文混排效果与样张大致相同即可。
)F卷(六)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1. 打开主页index.htm,设置网页标题为“杭州畅想”;设置背景颜色为淡绿色(#CCFFCC);设置表格居中对齐、边框线宽度和单元格间距都设置为0。
2. 按样张在表格第2行最后一列插入水平线,其宽度为150像素,高度为8像素,颜色为淡绿色(#00CC00);合并第2行第1列和第2列。
3. 将h.txt中的有关文字复制到样张位置;设置字体为黑体、颜色为蓝紫色(#6633FF)、大小11磅(或14像素);文字在单元格中左对齐。
4. 在表格第4行单元格问卷调查之后居中创建表单(文字可从h.txt中复制),按样张设置复选按钮;其中“曲院风荷”选项已钩选;“您的希望:”后插入文本区(文本域);最后插入两个按钮“提交”和“重置”。
5. 将表格第3行中的文字“柳浪闻莺”链接到网页llwy.htm,并能在新窗口中打开。
在表格第5行居中插入图片tu.jpg;设置图片为宽度为727像素,高度为123像素。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)G卷(七)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1.打开主页index.htm。
设置网页标题为:第十四届国际泳联世界锦标赛;按样张设置网页背景图片为:bg.jpg。
设置表格属性:对齐方式水平居中、边框线宽度为:0。
2.设置“历届回顾”字体为:黑体,大小为18磅(或22像素),颜色为:蓝色(#3333CC),并为该行添加书签(锚),名称为:top。
3.为下面的文字按照样张设置项目列表。
在本页中部的文字“第十三届世界游泳锦标赛”前添加书签(锚)LM,并为“第十三届:2009年7月19日-8月2日罗马”设置链接,链接到书签(锚)LM。
设置已访问链接颜色为:灰色(#333333)。
4.在表格第二行第一列添加图片pg1.jpg,并设置左对齐环绕,并设置图片链接到wy目录下的content.html。
为注册下的用户名和密码后面添加文本框,设置文本框宽度都为15字符,并在下面添加两个按钮,分别为“提交”和“重置”。
5.在“第十三届世界游泳锦标赛”前添加水平线,设置宽度为90%,高度为1,颜色默认,下方文字居中,在网页底部添加文字“返回顶部”,并将其链接到本页“历届回顾”前名为top 的书签(锚)。
