用户自定义标签
ABPLC编程软件RSLOGIX5000入门7——UDT用户自定义数据

AB PLC 编程软件RSL0GIX5000 入门7 ―― UDT用户自定义数据类型在本章中,我们将介绍如何通过用户自定义数据类型和数据范围划定来规划标签数据库。
这里将学到了解使用UDT的优势学习如何优化UDT规划使用数据范围划定帮助简化并加快开发工作我们现在将重点关注Logix控制器中的数据规划。
打开现有控制器文件1.在计算机桌面上,双击Lab Files文件夹。
2.双击名为Conveyor_Program_S3.ACD的现有项目。
这样将在RSLogix 5000中启动该项目。
为传送带创建用户自定义数据类型您已重新组织了程序规划以更好地利用Logix,现在已准备好开始对数据规划进行重新组织。
可注意到,工程师规划数据的方式仍像使用带有整数、实数和定时器数据表的传统PLC—样。
问题是,当与设备关联的数据分布到控制器内存中的各处时便很难进行跟踪。
您已再次决定充分利用Logix,使用用户自定义数据类型。
用户自定义数据类型用户自定义数据类型也称为UDT或结构,借此按逻辑方式对数据进行组织或分组,以便所有与设备关联的数据都可组合在一起。
例如,每个传送带都有8个整数值、3个实数值、2个定时器和11个与其关联的布尔值。
在传统PLC中,可能需要4个不同的数据表。
然后,当您具有多条传送带时,您可能需要详细地将传送带映射到各个数据表中。
这样就会变得很难管理。
通过UDT能够实现的是将不同的数据类型(整数、实数、定时器、布尔等)组合到一起,共同作为用户自定义数据类型。
然后便可创建该UDT类型的数组。
这可使得编程工作、代码的记录和数据的跟踪都更加轻松。
1.在控制器项目管理器中,双击”控制器标签"(Controller Tags)。
匕O Cortroler Conveyor ProgramU Centroler F* H^ftdler Q Power-Up Handter ■_:二Tarlnr将出现标签编辑器。
可注意到,标签数据库的外观与传统 Logix 标签数据库在传统PLC 中,用物理地址标识各个数据项,例如 N7:0或B3:0/0。
Android中attr自定义标签详解

android:toDegrees = "360"
android:pivotX = "200%"
android:pivotY = "300%"
<attr name = "visible" />
<attr name = "frameDuration" format="integer" />
<attr name = "framesCount" format="integer" />
<declare-styleable name = "名称">
<attr name = "focusable" format = "boolean" />
</declare-styleable>
(2)属性使用:
android:toAlpha = "0.7"
/>
6. integer:整型值。
(1)属性定义:
<declare-styleable name = "AnimatedRotateDrawable">
<enum name="vertical" value="1" />
</attr>
</declare-styleable>
(2)属性使用:
<LinearLayout
Word_VBA-增加自定义标签的操作说明

Word_VBA-增加自定义标签的操作说明1.在word2007中显示“开发工具”面板”:
点击,,勾选
确定,退出。
2.进入“开发工具”界面,选择Visual Basic
在Normal路径下的Microsoft Word点击右键,
在右侧拷贝并粘贴以下代码:
Sub AddCommentsPrivate()
ments.Add Range:=Selection.Range
Selection.TypeText Text:=Chr(13) & Chr(10) & "业务部:" & Chr(13) & Chr(10) & "撰写人:" & Chr(13) & Chr(10) & "添加时间:" & Now()
End Sub
保存并关闭该编辑工具。
3.点击,
在“自定义”命令下拉列表中选择“宏”
将左侧的宏,含有名为“AddCommentsPrivate”子程序的选项选中,并添加到右侧,确定。
而后左上角的快速访问工具栏中增加了一个按键,以后直接点击该按键即可增加自定义标签。
该功能可以在所有word文件中进行增加标签的操作。
备注说明:
以后为了修改,可以在“开发面板”进入下面界面:
直接修改相关代码,并保存即可。
Chr(13):回车符
Chr(10):换行符
&:字符相加符号。
HTML标签自定义属性

HTML标签⾃定义属性HTML标签可以⾃定义属性,但是我们要考虑其在IE、Firefox以及chrome下的兼容性问题。
例如:1. <div id="newTest" myAttr="getAttr"></div>复制代码这⾥的“myAttr”就是这个标签的⾃定义属性了。
如果定义了属性却使⽤不了,那么这个属性就没有任何意义了,接下来就是如何去调⽤我们的⾃定义属性的值了。
在IE浏览器⾥,我们通过获取对象后直接调⽤就可以了1. document.getElementById("newTest").myAttr;复制代码在IE浏览器⾥,我们同样可以对其直接赋值⽽动态产⽣⼀个⾃定义属性:1. document.getElementById("newTest").newAttr = "new";复制代码在⽕狐和⾕歌浏览器⾥,我们可以通过getAttribute⽅法来实现调⽤:1. document.getElementById("newTest").getAttribute("myAttr");复制代码在⽕狐和⾕歌浏览器⾥,我们可以通过setAttribute⽅法在产⽣并设置⼀个⾃定义属性:1. document.getElementById("newTest").setAttribute("newAttr","new");复制代码⾃定义属性⼀般是我们⽤来存储数据或是相关依据的,根据实际情况,⾃定义属性其实很有⽤的。
测试浏览器:IE8,firefox 8.01,chrome 17.0.963.46 m测试结果:能够获取到⾃定义属性另外补充⼀点,如果不想做兼容判断,其实我们可以使⽤Jquery的attr⽅法来获取与设置⾃定义属性的值,⽬前测试结果是全兼容。
自定义标签(Custom Tag)

一、概述JSP中有一块重要的技术:自定义标签(Custom Tag),最近这几天在学习Struts的时候发现Struts中使用了很多自定义标签,如html、bean等。
所以我就做了个简单的试验,学习一下这种技术。
首先介绍一下这种技术吧!1.优点:取代了JSP中的Java程序,并且可以重复使用,方便不熟悉Java编程的网页设计人员。
2.开发流程:(1)编写JSP,在JSP中使用自定义标签。
(2)在web.xml中指定JSP中使用的标签的.tld(标签库描述文件)文件的位置。
(3) .tld文件中指定标签使用的类。
3. 自定义标签的分类:(1)简单标签:如< mytag:helloworld/>(2)带属性标签:如<imytag:checkinput dbname = “<myBean.getDBName()>”/>(3)带标签体的标签:在自定义标签的起始和结束标签之间的部分为标签体(Body)。
Body的内容可以是JSP中的标准标签,也可以是HTML、脚本语言或其他的自定义标签。
<mytag:che ckinput dbname = “<myBean.getDBName()>”><mytag:log message=”Table Name”><mytag:checkinput />(4)可以被Script使用的标签:定义了id和type属性的标签可以被标签后面的Scriptlet使用。
<mytag:connection id = “oraDB” type = “DataSource” name = “Oracle”><%oraDB.getConnection(); %>4.接口及其他实际上,自定义标签的处理类实现了Tag Handler对象。
JSP技术在javax.servlet.jsp.tagext中提供了多个Tag Handler 接口,JSP1.2中定义了Tag、BodyTag、IterationTag接口,在JSP2.0中新增了SimpleTag接口。
在html中创建自定义标签

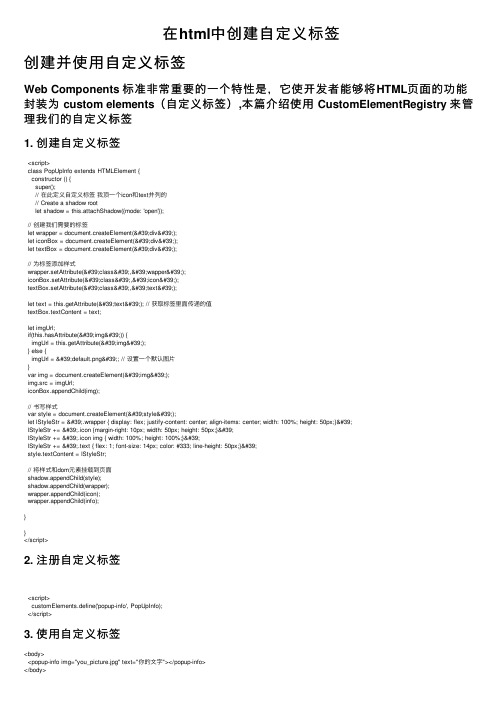
在html中创建⾃定义标签创建并使⽤⾃定义标签Web Components 标准⾮常重要的⼀个特性是,它使开发者能够将HTML页⾯的功能封装为 custom elements(⾃定义标签),本篇介绍使⽤ CustomElementRegistry 来管理我们的⾃定义标签1. 创建⾃定义标签<script>class PopUpInfo extends HTMLElement {constructor () {super();// 在此定义⾃定义标签我顶⼀个icon和text并列的// Create a shadow rootlet shadow = this.attachShadow({mode: 'open'});// 创建我们需要的标签let wrapper = document.createElement('div');let iconBox = document.createElement('div');let textBox = document.createElement('div');// 为标签添加样式wrapper.setAttribute('class','wapper');iconBox.setAttribute('class','icon');textBox.setAttribute('class','text');let text = this.getAttribute('text'); // 获取标签⾥⾯传递的值textBox.textContent = text;let imgUrl;if(this.hasAttribute('img')) {imgUrl = this.getAttribute('img');} else {imgUrl = 'default.png'; // 设置⼀个默认图⽚}var img = document.createElement('img');img.src = imgUrl;iconBox.appendChild(img);// 书写样式var style = document.createElement('style');let lStyleStr = '.wrapper { display: flex; justify-content: center; align-items: center; width: 100%; height: 50px;}'lStyleStr += '.icon {margin-right: 10px; width: 50px; height: 50px;}'lStyleStr += '.icon img { width: 100%; height: 100%;}'lStyleStr += '.text { flex: 1; font-size: 14px; color: #333; line-height: 50px;}'style.textContent = lStyleStr;// 将样式和dom元素挂载到页⾯shadow.appendChild(style);shadow.appendChild(wrapper);wrapper.appendChild(icon);wrapper.appendChild(info);}}</script>2. 注册⾃定义标签<script>customElements.define('popup-info', PopUpInfo);</script>3. 使⽤⾃定义标签<body><popup-info img="you_picture.jpg" text="你的⽂字"></popup-info></body>。
标签模板怎么设置

标签模板怎么设置在百度文库中,标签模板的设置可以帮助文档作者更好地管理和分类自己的文档,也可以让读者更容易地找到自己感兴趣的文档。
因此,正确地设置标签模板是非常重要的。
接下来,我将介绍如何设置标签模板。
首先,登录百度文库账号并打开需要设置标签模板的文档。
在文档编辑页面的右侧可以找到“标签模板”选项,点击进入标签模板设置页面。
在标签模板设置页面,可以看到已有的标签模板和可以添加新的标签模板。
如果需要添加新的标签模板,只需要在输入框中输入标签名称,然后点击“添加”按钮即可。
在添加标签模板时,建议使用简洁明了的标签名称,这样可以更方便地进行分类和检索。
在设置标签模板时,还可以对已有的标签模板进行编辑和删除。
如果某个标签模板不再适用于当前文档,可以直接点击“删除”按钮进行删除操作。
而对于已有的标签模板,也可以通过点击“编辑”按钮进行修改,比如修改标签名称或者调整标签的分类。
在设置标签模板时,还可以对标签进行分类。
比如可以将标签按照文档的类型、主题、作者等进行分类,这样可以更好地进行管理和检索。
在添加新的标签模板时,可以选择所属的分类,这样可以更清晰地进行标签管理。
设置完标签模板后,记得点击“保存”按钮进行保存操作。
保存后,文档的标签模板就设置完成了。
在文档详情页面,读者就可以看到这些标签,方便他们进行检索和筛选。
总的来说,正确地设置标签模板可以帮助文档作者更好地管理和分类自己的文档,也可以让读者更容易地找到自己感兴趣的文档。
因此,在上传文档时,一定要认真地设置标签模板,这样可以提高文档的可见性和检索性,也可以更好地满足读者的需求。
希望以上内容能够对您有所帮助,感谢阅读!。
财税公司自定义标签

财税公司自定义标签财税公司自定义标签,是指根据企业财务和税务特点,针对性地设计的一套标签系统。
这样的标签系统可以帮助企业更好地管理财务和税务信息,提高财务决策的精准性和效率,从而实现企业的可持续发展。
下面将深入探讨财税公司自定义标签的重要性、设计要求和使用方法,以期给广大企业提供实用的指导。
首先,对于财税公司来说,自定义标签的重要性不言而喻。
传统的财务和税务管理模式往往存在信息冗余、繁琐的问题,难以满足现代企业对快速、准确信息获取的需求。
而自定义标签可以根据企业财税特点,划分出不同的标签类别和属性,使得财务和税务信息可以更加清晰地被整理、管理和分析。
这不仅减轻了企业财务和税务部门的工作负担,还提高了决策的及时性和准确性。
其次,设计财税公司自定义标签需要满足一定的要求。
首先,标签的命名要简明扼要、见名知义。
企业应根据自身的业务特点和管理需求,选择能够准确表达财务和税务信息的关键词作为标签名称。
其次,标签需要具备可扩展性和适应性。
企业应在设计标签时考虑到未来可能的财务和税务发展需求,并采用灵活可拓展的结构,以便随时增加新的标签类别和属性。
最后,标签的设置要具有一定的层级结构和关联性,便于财务和税务信息的归类和检索。
企业可以根据信息的重要性和相互关系,将标签进行层次化,使得信息的组织更加清晰有序。
最后,财税公司自定义标签的使用方法也需要灵活运用。
首先,企业需要明确标签的责任人和使用流程,建立标签的维护和更新机制。
其次,标签的使用要与财务和税务系统相结合,实现信息的自动化输入和管理。
财税公司可以通过企业内部软件系统或第三方软件的接口,将标签与财务和税务信息进行关联,实现信息的自动化提取和报表生成。
此外,标签还可以与其他企业部门的业务系统进行对接,实现财务和税务信息的多维度分析和展示。
最后,企业应定期审核和调整标签的使用情况,避免标签的冗余和混乱。
同时,企业还可以根据标签的使用情况和分析结果,不断完善和优化标签系统,提高财务和税务信息的管理水平和决策效果。
用户标签测试用例编写方法

用户标签测试用例编写方法随着互联网的发展和智能化技术的不断提升,用户标签越来越成为用户画像和个性化推荐等领域的重要组成部分。
用户标签测试用例编写方法是保证用户标签质量和准确性的基础,也是提高用户体验和精准营销的重要手段之一。
本文旨在介绍用户标签测试用例编写的方法和注意事项,帮助开发者更好地编写测试用例。
一、用户标签与测试用例的定义用户标签是基于用户的行为、兴趣、偏好等数据,通过计算机算法对用户进行分类和描述的一种方式。
用户标签通常以关键词或词组的形式呈现,用于描述用户的属性和特征,例如用户的年龄、性别、职业、地域等。
测试用例是理解和检验软件产品质量的基本手段。
测试用例通常包括输入数据、预期输出和实际输出等内容,用于验证软件功能是否符合需求。
二、用户标签测试用例编写方法用户标签测试用例编写需要考虑多个方面,如数据来源、算法准确性、标签完整性等,下面介绍一些具体的编写方法:1. 理解业务需求和用户画像测试用例的编写需要从业务需求出发,理解项目背景及用户需求。
要考虑所针对的群体的特征,收集相关数据及样本,形成用户画像。
同时应该考虑业务场景与测试用例的关系,比如产品中心测试是应用最多的场景,因此不仅要写测试用例,也要考虑编写一些负载和性能测试用例来保证服务器的稳定性。
2. 确定测试对象和测试覆盖范围测试用例的编写需要根据业务系统和用户标签的具体实现方式来确定测试对象和测试覆盖范围。
对于用户标签的测试,需要围绕数据来源、算法准确性、数据更新和用户画像等关键点来制定测试活动方案。
3. 写好测试计划、报告和记录测试计划、报告和记录是测试活动的重要组成部分。
测试计划应该明确测试目的、测试范围、测试环境和测试人员的职责等;测试报告应该及时准确地反映测试进度和测试发现的问题;测试记录应该详细记录测试过程、测试数据和测试结果等。
4. 规范化测试方法和流程规范化测试方法和流程是测试活动的基础,也是提高测试效率和测试质量的重要手段。
用户标签分层规则

用户标签分层规则【实用版】目录1.用户标签分层规则概述2.用户标签的分类3.标签分层的具体规则4.标签分层的作用和意义5.标签分层的实际应用正文【用户标签分层规则概述】在当前的信息社会中,用户标签已经成为了各类网站、应用中必不可少的元素。
用户标签可以帮助网站、应用更准确地理解用户的兴趣、需求和行为,从而为用户提供更精准的服务和内容。
然而,如何对这些用户标签进行有效的管理和组织,以便更好地服务于用户,成为了一个重要的课题。
因此,用户标签分层规则应运而生。
【用户标签的分类】用户标签可以根据不同的维度进行分类,常见的分类方式有用户基本信息标签、用户兴趣标签、用户行为标签等。
1.用户基本信息标签:包括用户的年龄、性别、地域、职业等基本信息。
2.用户兴趣标签:包括用户的爱好、兴趣、关注的领域等。
3.用户行为标签:包括用户的浏览记录、购买记录、互动行为等。
【标签分层的具体规则】标签分层规则是指对用户标签进行层次化的管理和组织,以便更好地服务于用户。
具体的分层规则可以根据不同的业务场景和需求进行设定,但通常包括以下几个层次:1.一级标签:最具体、最详细的标签,通常对应到某个具体的内容、商品或服务。
2.二级标签:对一级标签进行概括和抽象,具有较高的普遍性和抽象性。
3.三级标签:对二级标签进行进一步的概括和抽象,通常是对一级标签和二级标签的进一步归纳和总结。
【标签分层的作用和意义】标签分层不仅可以帮助网站、应用更好地理解和服务用户,还可以提高用户标签的管理效率和应用效果。
具体来说,标签分层的作用和意义主要包括以下几点:1.提高用户标签的组织和管理效率:通过分层,可以更好地对用户标签进行分类和管理,提高标签的组织和管理效率。
2.提高用户标签的应用效果:通过分层,可以更好地对用户标签进行聚合和分析,提高标签的应用效果。
3.提高用户服务的精准度:通过分层,可以更好地理解用户的需求和行为,提高用户服务的精准度。
【标签分层的实际应用】标签分层在实际应用中可以帮助网站、应用更好地服务用户,提高用户体验。
用户标签有哪些内容

随着互联网和大数据技术的深入研究、发展和应用,如何利用大数据来为精细化运营和精准营销服务成为众多企业普遍关心的问题,而想要做到精细化运营,首先要建立本企业的目标用户进行分类。
在对目标客群进行区分描述的时候最简单直观的办法就是通过用户标签。
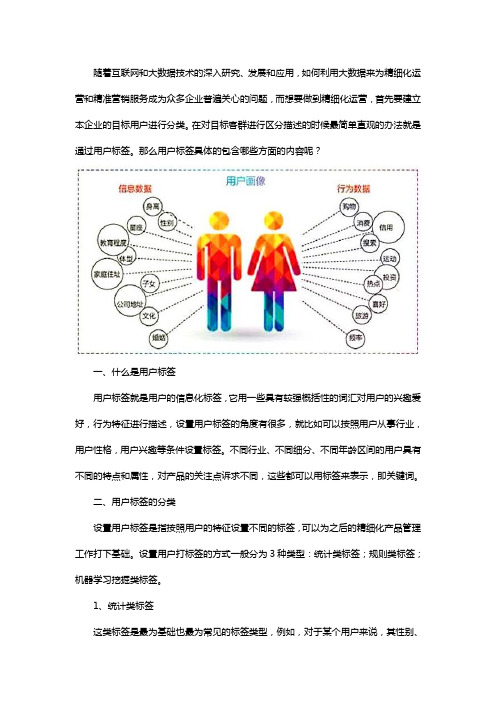
那么用户标签具体的包含哪些方面的内容呢?一、什么是用户标签用户标签就是用户的信息化标签,它用一些具有较强概括性的词汇对用户的兴趣爱好,行为特征进行描述,设置用户标签的角度有很多,就比如可以按照用户从事行业,用户性格,用户兴趣等条件设置标签。
不同行业、不同细分、不同年龄区间的用户具有不同的特点和属性,对产品的关注点诉求不同,这些都可以用标签来表示,即关键词。
二、用户标签的分类设置用户标签是指按照用户的特征设置不同的标签,可以为之后的精细化产品管理工作打下基础。
设置用户打标签的方式一般分为3种类型:统计类标签;规则类标签;机器学习挖掘类标签。
1、统计类标签这类标签是最为基础也最为常见的标签类型,例如,对于某个用户来说,其性别、年龄、城市、星座、近7日活跃时长、近7日活跃天数、近7日活跃次数等字段可以从用户注册数据、用户访问、消费数据中统计得出。
该类标签构成了用户标签的基础。
2、规则类标签该类标签基于用户行为及确定的规则产生。
例如,对平台上“消费活跃”用户这一口径的定义为“近30天交易次数≥2”。
在实际开发标签的过程中,由于运营人员对业务更为熟悉,而数据人员对数据的结构、分布、特征更为熟悉,因此规则类标签的规则由运营人员和数据人员共同协商确定;3、机器学习挖掘类标签该类标签通过机器学习挖掘产生,用于对用户的某些属性或某些行为进行预测判断。
例如,根据一个用户的行为习惯判断该用户是男性还是女性、根据一个用户的消费习惯判断其对某商品的偏好程度。
该类标签需要通过算法挖掘产生。
在项目工程实践中,一般统计类和规则类的标签即可以满足应用需求,在开发中占有较大比例。
机器学习挖掘类标签多用于预测场景,如判断用户性别、用户购买商品偏好、用户流失意向等。
三层系统中自定义标签的实现

第2 5巷 第 3期
200 6 年 9 月 源自大 连 轻 工 业 学 院 学 报
J u n l f Dai n I siu e o g tI d s r o r a l n t t fLi h n u t y o a t
的 问 题 . 证 系统 的 稳 定 性 。 保
中 图 分 类 号 : P ¨.6 T 3 5
文 献 标 识 码 : A
I p e e a i n o u t m i e a e i g i r pl x s s e m l m nt to fc s o z d l b ln n t i e y t m
Vo. 1 25. No. 3
S p .2 0 0 6 e t
文 章 编 号 :0 54 1 ( 0 6 0 — 2 30 10 —0 4 2 0 )30 2—4
三 层 系统 中 自定 义 标 签 的 实 现
李 杰 杨 晓光 ,
( . 国 石油 天 然 气股 份 有 限 公 司 大 连 销 售 分 公 司 , 宁 大 连 l 6 0 ; 1中 辽 10 l 2 沈 阳 东软 软 件 股 份 有 限 公 司 大 连 分 公 司 . 宁 大 连 l 6 2 ) . 辽 1 0 3
LJJi , AN G a - u n Y e Xi og a g
(1 Da in S e a h ofPe r . la als Br nc toCh n i a Com p y Li ie an m td. Dai 001,Chi l an l 6 1 na; 2. la a c Da in Br n h ofShe an us tI c p a e ny g Ne of n or or t d Com p ny. l 6 a Dai 11 023.Chi ) an na
el-tag--info --用法-概述说明以及解释

el-tag--info --用法-概述说明以及解释1.引言1.1 概述概述El-tag是Element UI框架中的一个标签组件,用于展示标签信息或对数据进行分类标记。
它具有简单易用的特点,可以根据业务需求自定义标签的样式和行为。
在实际的开发中,el-tag被广泛应用于管理系统、数据展示和标记等场景,为用户提供快速且直观的视觉反馈。
本文将介绍el-tag的基本用法和高级用法,以帮助开发者更好地了解和利用这一组件。
通过学习本文,读者可以掌握如何灵活运用el-tag,为项目带来更好的用户体验和视觉效果。
1.2文章结构1.2 文章结构本文主要分为引言、正文和结论三个部分。
在引言部分,将会对el-tag进行概述,介绍文章的结构以及明确文章的目的。
在正文部分,将会详细讨论el-tag的定义和作用,包括el-tag的基本用法和高级用法。
在结论部分,将会总结el-tag的重要性,并展望el-tag的未来发展,最后给出结语。
1.3 目的在本文中,我们的主要目的是介绍el-tag组件的用法和功能,帮助读者更好地了解如何使用这个组件来优化页面的展示效果。
通过详细介绍el-tag的定义、基本用法和高级用法,我们希望读者能够在实际项目中灵活运用这个组件,提升页面的交互体验。
此外,我们还将探讨el-tag组件在实际开发中的重要性,并对其未来的发展趋势进行展望。
通过深入了解el-tag的使用场景和功能特点,我们可以更好地把握前端开发的发展方向,提高自身的技术水平。
总的来说,本文的目的是帮助读者全面了解el-tag组件,掌握其灵活运用的技巧,从而提升页面的展示效果和用户体验。
希望本文能为读者在日常开发中遇到类似需求时提供一些有益的参考和指导。
2.正文2.1 el-tag的定义和作用el-tag是一个简单且灵活的标签组件,可以用于展示不同类型的标签信息。
在Web开发中,标签通常被用来对内容进行分类、筛选或者表示状态。
el-tag可以帮助我们快速地创建各种标签,同时也可以方便地定制标签的样式和行为。
自定义标签编写步骤

概括地说,自定义标签编写包括四个步骤:1.编写标签处理类2.编写标签描述tld文件3.配置web.xml文件4.在jsp页面中声明并调用标签编写标签处理类1)放在一个包中,即package **;2)导入必要的包:import javax.servlet.jsp.JspWriter; import javax.servlet.jsp.tagext.*等。
3)在编译标签处理类时,须将jsp-api.jar(位于tomcat的common\lib 目录下)文件加入到classpath中标签描述文件tld文件由一系列元素组成,涉及的元素很多,其中必需的元素有:<taglib>:根元素<tlib-version>:标签库版本号<uri>:标签库唯一uri的元素<tag>:描述每个标签处理器及属性的元素以下是<tag>标签下的元素:<name>:与标签库名字前缀一起使用的标签名字<tag-class>:标签处理类的名称,包括包的名字<body-content>:描述标签处理器使用标签体的方式<attribute>:描述相关属性信息配置web.xml文件作用:声明标签库引用<taglib><taglib-uri>与tld文件中的uri一致</taglib-uri><taglib-location>tld文件的路径</taglib-location></taglib>在jsp页面中声明并调用1)<%@taglib uri=”与tld文件中的uri一致”prefix=”使用时的前缀名字”%>2)使用格式:<前缀名字:tag名字相关属性赋值>程序举例(实现简单的文本框)java程序:package tags;import javax.servlet.jsp.*;import javax.servlet.jsp.tagext.*;public class Textbox extends TagSupport{private String lable="";private String name="";private String value="";private String maxlength="20";public void setLable(String lable){ble=lable;}public void setName(String name){=name;}public void setValue(String value){this.value=value;}public void setMaxlength(String maxlength){this.maxlength=maxlength;}public int doStartTag(){try{JspWriter out=pageContext.getOut();out.print("<label>"+lable+"</label>");out.println("<input value='"+value+"' name='"+name+"' size='"+maxlength+"' id='textbox' >"); }catch(Exception e){System.out.println("failed");}return EVAL_BODY_INCLUDE;}}tld文件:<?xml version="1.0" encoding="ISO-8859-1" ?><taglib xmlns="/xml/ns/j2ee"xmlns:xsi="/2001/XMLSchema-instance"xsi:schemaLocation="/xml/ns/j2ee web-jsptaglibrary_2_0.xsd"version="2.0"><tlib-version>1.0</tlib-version><uri>/mytag</uri><tag><name>textbox</name><tag-class>tags.Textbox</tag-class><body-content>empty</body-content><attribute><name>lable</name><required>false</required></attribute><attribute><name>name</name><required>true</required></attribute><attribute><name>value</name><required>true</required></attribute><attribute><name>maxlength</name><required>false</required></attribute></tag></taglib>web文件<?xml version="1.0" encoding="ISO-8859-1"?><web-app xmlns="/xml/ns/j2ee"xmlns:xsi="/2001/XMLSchema-instance"xsi:schemaLocation="/xml/ns/j2ee web-app_2_4.xsd"version="2.4"><taglib><taglib-uri>/mytag</taglib-uri><taglib-location>/WEB-INF/tlds/tag.tld</taglib-location></taglib></web-app>jsp页面<%@page contentType="text/html;charset=gb2312"%><%@taglib uri="/mytag" prefix="my"%><html><head><title>jsp自定义标签的简单使用实例</title></head><body><my:textbox lable="用户名:" name="username" value="" /><br><my:textbox lable="密 码:" name="username" value="" /> </body></html>。
Velocity增加自定义标签的方法

Velocity的自定义标签Velocity是当前我们用得最多的模板,其好处和使用方法非常丰富,网上一大堆,这里就不介绍了,需要的去网上搜索即可。
这里重点介绍一下velocity的自定义标签及使用方法。
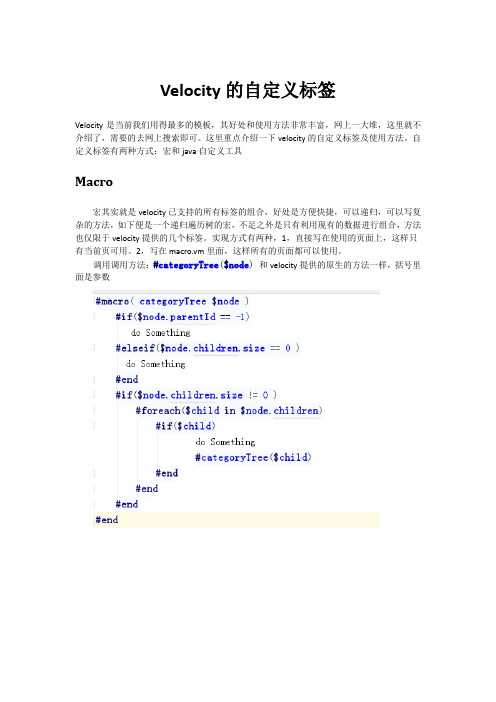
自定义标签有两种方式:宏和java自定义工具Macro宏其实就是velocity已支持的所有标签的组合,好处是方便快捷,可以递归,可以写复杂的方法,如下便是一个递归遍历树的宏,不足之外是只有利用现有的数据进行组合,方法也仅限于velocity提供的几个标签。
实现方式有两种,1,直接写在使用的页面上,这样只有当前页可用。
2,写在macro.vm里面,这样所有的页面都可以使用。
调用调用方法:#categoryTree($node)和velocity提供的原生的方法一样,括号里面是参数自定义标签流程代码写java代码,代码需要继承Directive,示例代码如下。
getName接口用来告诉velocity这个函数名是什么,也就是页面上调用这个函数的名称,比如#hellofun();getType接口用来告诉velocity这个函数类型,可以是行也可以是块函数;reder接口用来输出html代码,当然也可以不输出,如果需要输出,则使用入参的writer.write("some html");context是当前velocity的容器,可以取调用vm中的变量,比如在页面上使用#set($name="bwong"),可以通过context.get("name")取出"bwong",node里面可以取出调用这个函数时的入参,比如#hellofun("a"),通过node.jjtGetChild(0).value(context)取出"a",所以: writer.write("hello " + node.jjtGetChild(0).value(context)); 就可以输出"hello xxx",xxx是调用这个函数时的入参。
thinkphp自定义模板标签

thinkphp自定义模板标签thinkphp内置的foreach和include等模板标签使用是非常方便的,但是内置的那些标签只能满足常用功能,个性化的功能就需要我们自己编写自定义模板标签了。
thinkphp的模板标签放在ThinkPHP/Library/Think/Template/TagLib目录下,其中Cx.class.php就是foreach、if等标签定义的地方。
实现自定义模板标签最简单的方法就是直接在Cx.class.php文件中增加即可,但为了方便以后的迁移升级;本着尽量不改变原框架文件的原则,建议自定义新的标签文件。
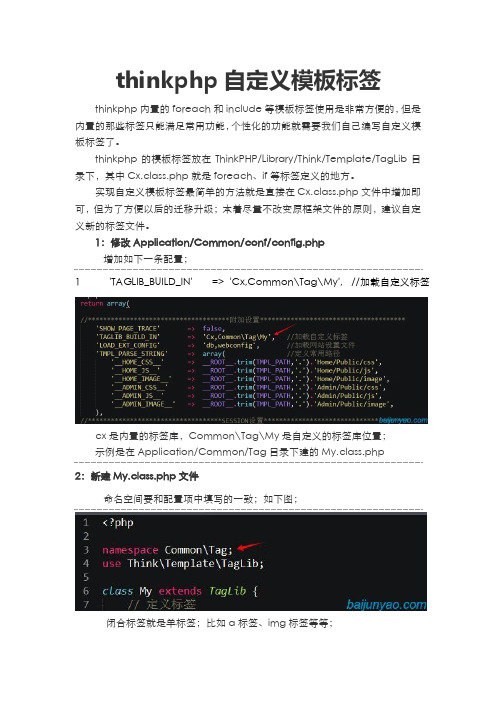
1:修改Application/Common/conf/config.php增加如下一条配置;1 'TAGLIB_BUILD_IN' => 'Cx,Common\Tag\My', //加载自定义标签cx是内置的标签库,Common\Tag\My是自定义的标签库位置;示例是在Application/Common/Tag目录下建的My.class.php2:新建My.class.php文件命名空间要和配置项中填写的一致;如下图;闭合标签就是单标签;比如a标签、img标签等等;非闭合标签就是对标签;比如div、p标签等等;这里以自定义的ueditor和recommend标签为例;自定义的闭合标签比较适合用来引文件;自定义的对标签比较适合调取数据库的数据并前台页面遍历显示;<?phpnamespace Common\Tag;use Think\Template\TagLib;class My extends TagLib {protected $tags=array(// 标签定义: attr 属性列表 close 是否闭合(0 或者 1 默认1) alias 标签别名 level 嵌套层次'ueditor'=> array('attr'=>'name,content','close'=>0),'recommend'=>array('attr'=>'limit','level'=>1));/***引入ueidter编辑器*@param string $tag name:表单name content:编辑器初始化后默认内容*/public function _ueditor($tag){$name=$tag['name'];$content=$tag['content'];$link=<<<php<script id="container" name="$name" type="text/plain">$content</script><script type="text/javascript" src="__PUBLIC__/static/ueditor1_4_3/u editor.config.js"></script><script type="text/javascript" src="__PUBLIC__/static/ueditor1_4_3/u editor.all.js"></script><script type="text/javascript">var ue = UE.getEditor('container');</script>php;return $link;}// 置顶推荐文章标签 cid为空时则抓取全部分类下的推荐文章public function _recommend($tag,$content){if(empty($tag['cid'])){$where="is_show=1 and is_delete=0 and is_top=1";}else{$where='is_show=1 and is_delete=0 and is_top=1 and cid='. $tag['cid'];}$limit=$tag['limit'];// p($recommend);$php=<<<php<?php\$recommend=M('Article')->field('aid,title')->where("$where" )->limit($limit)->select();foreach (\$recommend as \$k => \$field) {\$url=U('Home/Index/article',array('aid'=>\$field['aid']));?>php;$php.=$content; //拼字符串的过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<short-name>first</short-name>
<uri>/j2eetips/sept2002/taglib</uri>
<description>Sample tag library</description>
Scriptlets的参数很难进行确定传递. 无论如何,绝大数人简单的拷贝,粘贴、编辑或者类似的增加,使得大部份的多余的代码需要更多的维护。
与其创建充满了scriptlets的巨大的JSP页面,不如考虑使用用户自定义标签。用户自定义标签允许你创建、在JSP中使用你自己定义的类HTML标签。每当JSP引擎遇到用户自定义标签时,就会自动查找标签处理类,并自动调用他。页面中的自定义标签将会被票签处理类的输出所代替。这就使得JSP页面不用直接在页面写Java代码,就可以指定生成动态的内容的。
<BODY>
<H3>
The date and time at the server are: <mytags:date/>
</H3>
</BODY>
</HTML>
在这个例子中,<@% taglib %>用来指出自定义标签描述符文件路径(标签库中的描述符或者TLD文件),并且为这个标签名定义一个名字空间(“mytags”,可是你喜欢的任何字符)。JSP引擎认可<mytags:date/>作为一个用户定义标签的符号,他会调用这个标签的标签处理器,并用处理结果替换标签和内容。
<HTML>
<HEAD><TITLE>Sample JSP</TITLE></HEAD>
<BODY>
<H3>
The date and time at the server are:
<%
String sformat = "EEEE, d MMMM yyyy 'at' kk:mm:ss z";
}
TagSupport实现了标签处理器要求的所有接口。这些方法本来没有做什么任何事,标签处理器开发人员重构了需要方法,允许基类处理调用所有的其他的方法。标签处理器每一次被调用都会调setPageContext方法。 这个类为稍后便用简单的保存了PageContext参照。
当JSP引擎遇到这个标签时会调用doStartTag方法。这个方法和第1个版本JSP页面的scriptlet处理了相同的事。他将结果写回给JspWriter,结果包括了先存储的PageContext.所有写给JspWriter的内容,会被直接嵌入到响应页面。 注意doStartTag只能抛出JspException异常。如果发生写失败,那么原始IOException会被转化成一个JspException重新抛出。这个方法会返回SKIP_BODY,他告诉JSP容器抛弃标签内容。
Scriptlets鼓励了将数据表现和逻辑处理的混合 。JSP页面主要功能是数据表现而不是逻辑处理。逻辑处理属于Java类的工作,他们应该由程序员维护并能够重用。
Scriptlets不能够被重用。当scriptlets被重用时,常常是鼓励拷贝-粘贴来达到重用的效果,这是一种危险的维护方法。每一次你拷贝-粘贴scriptlets时,将有更多行多余的代码需要维护。
public int doStartTag() throws JspException {
SimpleDateFormat format =
new SimpleDateFormat(getFormat());
JspWriter out = _pageContext.getOut();
%>
</H3>
</BODY>
</HTML>
这个页面非常的简单直接,尽管这个简单的函数看上去好像有许多东东。如果你想要在每一个页面上显示日期,那么你只能拷贝粘贴这段代码到项目中的每一个页面。如果你这么做,那么你要维护的不仅仅是这段代码的原始拷贝,而是你粘贴的每一个拷贝。 如果这段代码出现在多个页面,那么改变一下时间格式将会占用你的很多时间。
"/dtd/web-jsptaglibrary_1_2.dtd">
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
</tag>
</taglib>
这些描述符提供了这个标签库的信息。他还提供了每一个标签的如标签名、处理器的类和标签描述的信息。这个文件被用来替换WEB-INF目录下的WAR文件,为JSP页面使用这些标签提供参照。
增加属性
Notice that the TLD file shown above defines an attribute called format. This is the string passed to SimpleDateFormat to control how the date is printed. If a format attribute is present on a date tag, the JSP engine calls setFormat on the handler class. Otherwise, the handler class uses a default format. Attributes provide a great deal of customizability to custom tags. For example, the following JSP page uses the format attribute to format the date in several different ways on the same page:
下面这段是一个非常清洁的JSP页面。在这里,Java代码被从scriptlet中移出放到了自定义标签中:
<%@ taglib uri="/WEB-INF/taglib.tld" prefix="mytags" %>
<HTML>
<HEAD><TITLE>Sample JSP using a custom tag</TITLE></HEAD>
<tag>
<name>date</name>
<tag-class>com.elucify.tips.sep2002.DateTag</tag-class>
<body-content>empty</body-content>
<description>Print the date with a compiled-in format</description>
创建一个用户定义标签处理器
创建一个用户定义标签处理器需要比定scriptlet多一定量的工作,因为这一个Java类,并且你不得不为他写一个TLD格式(在下一节介绍)的描述符文件。下面这个类DataTag实现了一个标签处理器:
public class DateTag extends TagSupport {
protected PageContext _pageContext;
protected String _sFormat;
static final String _sFormatDefault =
"EEEE, d MMMM yyyy 'at' kk:mm:ss z";
<attribute>
<name>format</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
SimpleDateFormat format = new SimpleDateFormat(sformat);
Date date = new Date();
String sdate = format.format(date);
out.print(sdate);
throw new JspException("DateTag: can't write: " +
ex.getMessage());
}
return SKIP_BODY;
}
// Handlers for "format" attribute
public void setFormat(String sFormat) {
_sFormat = sFormat;
} Βιβλιοθήκη public String getFormat() {
return _sFormat;
}
用户自定义标签为你的网页设计提供了N种好处:他提高了页面代码的可读性。页面设计人员而不是程序员,能够使用很比使用Scriptlets更容易的使用标签。维护代码的程序员也只需个性标签库面不是JSP页面,这样他就不要再冒着破坏页面美观的风险。 在使用标签的每一处,增强或者固定的标签改变了标签了的表现。标签比Scriptlets更容易确定参数,因为他会被 作为一种属性或者在标签体内被传达。最后,标签比Scriptlets高度的可重用性,因为你可以创建共享的、可重用的自定义标签库。 JSTL提供的就是这种标准的自定义标签集。
