FLASH CS4 排列和对齐对象
Flash中的对象对齐方式

Flash中对齐方式,有多种多样,下面我们以下面的例子作个详细的介绍。
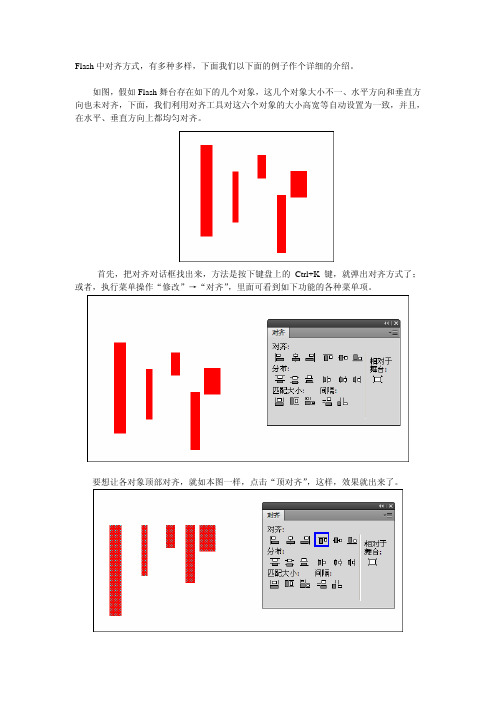
如图,假如Flash舞台存在如下的几个对象,这几个对象大小不一、水平方向和垂直方向也未对齐,下面,我们利用对齐工具对这六个对象的大小高宽等自动设置为一致,并且,在水平、垂直方向上都均匀对齐。
首先,把对齐对话框找出来,方法是按下键盘上的 Ctrl+K 键,就弹出对齐方式了;或者,执行菜单操作“修改”→“对齐”,里面可看到如下功能的各种菜单项。
要想让各对象顶部对齐,就如本图一样,点击“顶对齐”,这样,效果就出来了。
出来了以后,需要设置各对象的大小高宽等,就点击如下的“匹配宽度”、“匹配高度”,(也可以单击同时匹配宽度和高度)效果就如下图了。
匹配宽度后的图如下:匹配高度后的图如下:大小修改了以后,对齐又发生变化了,你可以再次设置一下“顶对齐”即可。
接着,如果想让各对象在水平方向上的间距都一样,那么,就点击“水平居中分布”。
相对于舞台对齐:在某种情况下,无论场景舞台大小为多少,需要将某个对象设置为:以舞台的中心为参照对象,将其在水平方向和垂直方向上,都以居中的方式对齐,那么,方法是这样。
如上图一样,先点击“对齐/相对舞台分布”,再点击“垂直居中分布”和“水平居中分布”按钮即可。
例如:上图矩形在舞台左上角,想让此矩形在舞台正中心,操作如下:1.先点击“对齐/相对舞台分布”;2.选中矩形;3.点击“垂直居中分布”和“水平居中分布”按钮,如下图所示。
还有一种情况,例如,要给舞台填充成渐变颜色,利用舞台属性改变舞台颜色只能是纯色,如果给舞台设置渐变颜色呢?我们可以利用“相对于舞台对齐”功能。
1.在舞台上画一个无边框的矩形;如图:2.让矩形和舞台保持匹配大小,单击“匹配宽度和高度”,3.然后“水平中齐”,“垂直中齐”,这样所画的矩形就和舞台完全一样大了。
4.舞台颜色不能直接设置渐变,我们可以对矩形设置渐变,这样间接的给舞台设置了一个渐变颜色。
介绍上图的各个对齐按钮的名称:①对齐类左对齐水平中齐右对齐顶对齐、垂直中齐、底对齐。
Flash教程_FlashCS4教程,Flash_CS4动画制作教程1-5

:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
本 章 重 点
Flash CS4中得到图形类型 使用【工具】面板中的绘制工具 使用辅助工具 编辑图形
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
1.2.2 FLASH CS4工作界面
要使用Flash CS4制作动画,首先要Flash CS4的工作界面,主 要包括菜单栏、【工具】面板、垂直停放的面板组、【时间轴 】面板、设计区等界面要素,如图所示。
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
1.1.2 FLASH动画的特点
Flash软件提供的物体变形和透明技术使得创建动画更加容易;交 互设计让用户可以随心所欲地控制动画,用户有更多的主动权; 优化的界面设计和强大的工具使Flash更简单实用。Flash还具有导 出独立运行程序的能力。由于Flash记录的只是关键帧和控制动作 ,因此所生成的编辑文件(*.fla)和播放文件(*.swf)都非常小巧。
/edu :::::
1.3.2 保存文档
在完成对Flash文档的编辑和修改后,需要对其进行保存操作。 可选择【文件】|【保存】命令,也可单击主工具栏上的【保存 】按钮,打开【另存为】对话框,在该对话框中设置文件的保 存路径、文件名和文件类型后,单击【保存】按钮即可。
2.2.3 图形绘图工具
了解了线条绘制工具后,对于一些几何图形,可以使用Flash CS4的图形绘制工具来绘制,这些图形绘制工具主要包括了【 椭圆】、【矩形】以及【多角星形】工具等。
Flash CS3 排列与对齐对象

Flash CS3排列与对齐对象在同一层内,Flash会根据对象的创建顺序层叠对象,将最新创建的对象放在最上面。
而绘制的线条和形状总是在堆的组和元件的下面,用户可以通过【排列】命令改变对象与对象之间的叠放次序,从而对其精确定位;而【对齐】命令则使各个对象按一定的方式互相对齐或者分布于页面中,从而使对象整齐、精确地控制在场景中的位置。
1.排列图形在图层内,Flash会根据对象的创建顺序层叠对象,当需要调整各个对象之间的层叠顺序时,可以进行如下操作。
首先选择对象,执行【修改】|【排列】|【置于顶层】或者【置于底层】命令,可以将对象移动到层叠顺序的最前或最后。
如图3-19所示。
将三角形置于顶层将五边形置于底层图3-19 改变图形层叠顺序而执行【修改】|【排列】|【上移一层】或者【下移一层】命令,则可以将对象在层叠顺序中向上或向下移动一个位置。
如图3-20所示。
图3-20 向上或向下排列图形对象如果选择了多个组,这些组会移动到所有未选中的组的前面或后面,而这些组之间的相对顺序保持不变。
2.对齐对象使用【对齐】面板可以调整多个对象之间的相对位置,能够精确操作对象。
执行【修改】︱【对齐】命令(快捷键Ctrl +K ),打开【对齐】面板,如图3-21所示。
到堆的上面,必须组合它们或者将它们变成元件。
何内容之前,依此类推。
如果需要更改图层的顺序,可以在时间轴中将层名拖动到新位置。
将圆形上移一层将五边形下移一层【对齐】命令子菜单【对齐】面板图3-21 【对齐】命令子菜单以及面板在该面板中按钮上的灰、白方块代表了对象,线条代表了基准点。
通过这些按钮,可以对所选对象应用一个或多个对齐命令。
【对齐】面板提供了18个控制按钮,与【对齐】子菜单中的命令相互对应,并且根据各按钮的特点和功能,可以将它们分为五个选项,各选项的内容如表3-1所示。
包括左对齐、水平中齐、右对齐、上对齐、垂直中齐和钮,主要用来将对象水平、垂直、向上、向下、向左、向右进行对齐。
FlashCS4的操作界面它由应...

flash98851(1)Flash CS4的操作界面,它由应用程序栏、菜单栏、工具面板、舞台、时间轴、属性面板、面板组成,是一个排列有序的界面。
(2)各部分简介A 应用程序栏:之前版本中的标题栏,包含了工作区预设和搜索栏。
B 菜单栏:包含所有能用到的菜单命令,通过它可以实现大部分的功能。
C 工具面板:包含各种选择工具、绘图工具、文本工具、视图工具、填充工具,以及一些相关选项等。
D 舞台:主要用来显示动画、图像和其他内容。
在用户发布或导出一个已完成项目后,它是用户可见的区域。
时间轴:时间轴控制项目文件中的所有元素,包括图层、帧、播放头和状态栏。
默认情况下,时间轴停放在舞台下部,但是用户能取消停放,然后将其移到屏幕上的任意位置。
F 属性面板:在Flash CS4 中已经转变为常规面板,属性面板显示舞台或时间轴上当前选定项的相关属性,同时也把滤镜面板整合到该面板中了。
G 面板:Flash中有很多面板,用这些面板可以查看或更改Flash 文档中的相关元素。
可以在“窗口”菜单中勾选所要打开的面板或者取消勾选来关闭他们。
1.2.1 菜单栏文件:主要用于对文件进行操作,包括常用的新建、打开、关闭、保存、导入、导出、发布和退出等命令。
编辑:主要用于对文档进行编辑操作,包括撤消、重复、复制、粘贴、查找、替换、时间轴、编辑元件及对面板、字体映射和快捷键的编辑等。
视图:主要用于控制文档的显示效果,包括转到、放大、缩小、预览、标尺、网格、辅助线、贴紧、显示形状提示等。
插入:主要用于执行向文档中插入元件、图层、添加场景等操作。
修改:主要用于对文档中的对象、场景甚至动画本身的特性进行修改,并侧重于修改动画中各种对象的属性,包括变形、排列、对齐以及对位图、元件的修改等。
文本:主要用于对文本进行编辑,包括字体、大小等属性。
命令:主要用于管理保存新命令,然后多次重复使用该命令,管理与运行通过历史面板保存的命令。
控制:该菜单包含了动画的播放控制功能和测试功能,在编辑状态下控制文档的播放进程等。
中文版FlashCS4入门与进阶-第二章

第二章 Dreamweaver cs4 网站制作入门 2插入导航条文本:接下来您将插入导航条文本。
但是,您需要在下一教程中设置这些文本格式之后,它们看上去才会像导航条。
1、在由三列组成的表格的第一列(红棕色的列)中单击一次。
2、键入单词 Cuisine。
3、按空格键并键入 Chef Ipsum。
4、重复前面的步骤,直到输入以下单词,并且在每个单词之间留一个空格:Articles、Special Events、Location、Menu、Contact Us。
5、键入时不要按 Enter 键。
只使用空格键分隔单词,并使这些单词自然换行。
表格单元格的固定宽度确定了一行中可容纳的单词个数。
6、在插入点仍旧处于由三列组成的表格的第一个单元格中时,在标签选择器中单击 <td> 标签。
7、在“属性”检查器(“窗口”>“属性”)中,从“垂直”弹出式菜单中选择“顶端”。
这会将您刚刚键入的文本沿表格单元格的顶端对齐。
8、如果您无法看到“垂直”弹出式菜单,请单击“属性”检查器右下角的展开箭头。
9、保存页面。
五、创建链接:链接是在 Web 页面中插入的指向其它文档的引用。
可以将任何类型的资源转换为链接,但最常用的链接类型是文本链接。
您可以在站点创建过程的任何阶段创建链接。
在本节中,您将为导航条创建链接,即使您尚未将该文本格式设置为导航条的形式。
cafe_townsend 站点根文件夹包含可以链接的已完成的 HTML 页面(Cafe Townsend 的菜单页)。
您将把此页面用于导航中的所有链接,即使您在建立实际站点时,这些链接中的每一个链接将对应于不同的页面。
1、当 index.html 页面在文档窗口中处于打开的情况下,选择您在由三列组成的表格的第一个单元格中键入的单词 Cuisine。
请小心只选择单词 Cuisine,不要选中它后面的空格。
2、在属性检查器中(“窗口”>“属性”),单击“链接”文本框旁的文件夹图标。
Flash-对齐、逐帧、引导动画

变换点和注册点
变换点:对一系列物体进行变换时候所参考 的点,操作包含:移动,缩放,旋转,倾斜。 用圆圈表示 注册点:指定物体位置时所参照的点,当用 对齐时,是依据注册点来对齐的。用十字标 表示。 散件:注册点在左上角 元件:注册点可任选
变换点和注册点
当从散件转化为元件时,可以选择9个注册 点。 当新建元件时,是无法选择注册点的。 进入元件编辑后,注册点可以放在任何位置
被引导的对象,会选择最短路径进行移动。 我们可以考虑在闭合路径 打孔操作
Flash-对齐、逐帧、注册点,引 导层动画
对齐面板
对齐:有左对齐,竖中对齐,右对齐,上对 其,横中对齐,下对齐。 分布:按上分布,横中分布,下分布,左分 布,竖中分布,右分布。 匹配大小:配横大小,竖大小,横竖大小。 间隔:竖间隔,横间隔
和舞台对齐可以使单个对象来自与舞台进行对齐。 示例:给舞台添加渐变背景。
逐帧动画
逐帧:逐个都是关键帧,中间没有普通帧和 补间。
引导(路径)动画
1、引导层:是用来存放路径的层 2、被引导层:是用来存放对象的层,这个 层可以是静态图像,也可以是动态的影片剪 辑。 3、引导层新建方法:一是直接新建引导层; 而是由普通层转化为引导层。 4、注意:引导层中的对象仅仅起引导作用, 其在生成的动画中是不显示的。如果想要显 示路径,则需要将路径复制到普通图层中。
实例操作
我们新建一个引导层和一个被引导层,在引 导层上画一段路径,在被引导层上画一个球 形。 将球形转化为元件,在被引导层第一帧插入 关键帧,确保将球形的中点对准引导层左端 点。 在被引导层的某一帧插入关键帧,将球形中 点拖动到引导层右端点并对齐。 为引导层相应的地方插入普通帧。
在封闭路径制作动画
flashCS4快捷键大全要点

flashCS4快捷键大全要点Flash CS4 快捷键大全工具箭头工具【V】部分选取工具【A】线条工具【N】套索工具【L】钢笔工具【P】文本工具【T】椭圆工具【O】矩形工具【R】铅笔工具【Y】画笔工具【B】任意变形工具【Q】填充变形工具【F】墨水瓶工具【S】颜料桶工具【K】滴管工具【I】橡皮擦工具【E】手形工具【H】缩放工具【Z】,【M】菜单命令新建FLASH文件【Ctrl】+【N】打开FLA文件【Ctrl】+【O】作为库打开【Ctrl】+【Shift】+【O】关闭【Ctrl】+【W】保存【Ctrl】+【S】另存为【Ctrl】+【Shift】+【S】导入【Ctrl】+【R】导出影片【Ctrl】+【Shift】+【Alt】+【S】发布设置【Ctrl】+【Shift】+【F12】发布预览【Ctrl】+【F12】发布【Shift】+【F12】打印【Ctrl】+【P】退出FLASH【Ctrl】+【Q】撤消命令【Ctrl】+【Z】剪切到剪贴板【Ctrl】+【X】拷贝到剪贴板【Ctrl】+【C】粘贴剪贴板内容【Ctrl】+【V】粘贴到当前位置【Ctrl】+【Shift】+【V】清除【退格】复制所选内容【Ctrl】+【D】全部选取【Ctrl】+【A】取消全选【Ctrl】+【Shift】+【A】剪切帧【Ctrl】+【Alt】+【X】拷贝帧【Ctrl】+【Alt】+【C】粘贴帧【Ctrl】+【Alt】+【V】清除贴【Alt】+【退格】选择所有帧【Ctrl】+【Alt】+【A】编辑元件【Ctrl】+【E】首选参数【Ctrl】+【U】转到第一个【HOME】转到前一个【PGUP】转到下一个【PGDN】转到最后一个【END】放大视图【Ctrl】+【+】缩小视图【Ctrl】+【-】100%显示【Ctrl】+【1】缩放到帧大小【Ctrl】+【2】全部显示【Ctrl】+【3】按轮廓显示【Ctrl】+【Shift】+【Alt】+【O】高速显示【Ctrl】+【Shift】+【Alt】+【F】消除锯齿显示【Ctrl】+【Shift】+【Alt】+【A】消除文字锯齿【Ctrl】+【Shift】+【Alt】+【T】显示\\隐藏时间轴【Ctrl】+【Alt】+【T】显示\\隐藏工作区以外部分【Ctrl】+【Shift】+【W】显示\\隐藏标尺【Ctrl】+【Shift】+【Alt】+【R】显示\\隐藏网格【Ctrl】+【’】对齐网格【Ctrl】+【Shift】+【’】编辑网络【Ctrl】+【Alt】+【G】显示\\隐藏辅助线【Ctrl】+【;】锁定辅助线【Ctrl】+【Alt】+【;】对齐辅助线【Ctrl】+【Shift】+【;】编辑辅助线【Ctrl】+【Shift】+【Alt】+【G】对齐对象【Ctrl】+【Shift】+【/】显示形状提示【Ctrl】+【Alt】+【H】显示\\隐藏边缘【Ctrl】+【H】显示\\隐藏面板【F4】转换为元件【F8】新建元件【Ctrl】+【F8】新建空白贴【F5】新建关键贴【F6】删除贴【Shift】+【F5】删除关键帧【Shift】+【F6】显示\\隐藏场景工具栏【Shift】+【F2】修改文档属性【Ctrl】+【J】优化【Ctrl】+【Shift】+【Alt】+【C】添加形状提示【Ctrl】+【Shift】+【H】缩放与旋转【Ctrl】+【Alt】+【S】顺时针旋转90度【Ctrl】+【Shift】+【9】逆时针旋转90度【Ctrl】+【Shift】+【7】取消变形【Ctrl】+【Shift】+【Z】移至顶层【Ctrl】+【Shift】+【↑】上移一层【Ctrl】+【↑】下移一层【Ctrl】+【↓】移至底层【Ctrl】+【Shift】+【↓】锁定【Ctrl】+【Alt】+【L】解除全部锁定【Ctrl】+【Shift】+【Alt】+【L】左对齐【Ctrl】+【Alt】+【1】水平居中【Ctrl】+【Alt】+【2】右对齐【Ctrl】+【Alt】+【3】顶对齐【Ctrl】+【Alt】+【4】底对齐【Ctrl】+【Alt】+【6】按宽度均匀分布【Ctrl】+【Alt】+【7】按高度均匀分布【Ctrl】+【Alt】+【9】设为相同宽度【Ctrl】+【Shift】+【Alt】+【7】设为相同高度【Ctrl】+【Shift】+【Alt】+【9】相对舞台分布【Ctrl】+【Alt】+【8】转换为关键帧【F6】转换为空白关键帧【F7】组合【Ctrl】+【G】取消组合【Ctrl】+【Shift】+【G】打散分离对象【Ctrl】+【B】分散到图层【Ctrl】+【Shift】+【D】字体样式设置为正常【Ctrl】+【Shift】+【P】字体样式设置为粗体【Ctrl】+【Shift】+【B】字体样式设置为斜体【Ctrl】+【Shift】+【I】文本左对齐【Ctrl】+【Shift】+【L】文本居中对齐【Ctrl】+【Shift】+【C】文本右对齐【Ctrl】+【Shift】+【R】文本两端对齐【Ctrl】+【Shift】+【J】增加文本间距【Ctrl】+【Alt】+【→】减小文本间距【Ctrl】+【Alt】+【←】重置文本间距【Ctrl】+【Alt】+【↑】播放\\停止动画【回车】后退【Ctrl】+【Alt】+【R】单步向前【>】单步向后【<】测试影片【Ctrl】+【回车】调试影片【Ctrl】+【Shift】+【回车】测试场景【Ctrl】+【Alt】+【回车】启用简单按钮【Ctrl】+【Alt】+【B】显示\\隐藏工具面板【Ctrl】+【F2】显示\\隐藏时间轴【Ctrl】+【Alt】+【T】显示\\隐藏属性面板【Ctrl】+【F3】显示\\隐藏解答面板【Ctrl】+【F1】显示\\隐藏对齐面板【Ctrl】+【K】显示\\隐藏混色器面板【Shift】+【F9】显示\\隐藏颜色样本面板【Ctrl】+【F9】显示\\隐藏信息面板【Ctrl】+【I】显示\\隐藏场景面板【Shift】+【F2】显示\\隐藏变形面板【Ctrl】+【T】显示\\隐藏动作面板【F9】显示\\隐藏调试器面板【Shift】+【F4】显示\\隐藏影版浏览器【Alt】+【F3】显示\\隐藏脚本参考【Shift】+【F1】显示\\隐藏输出面板【F2】显示\\隐藏辅助功能面板【Alt】+【F2】显示\\隐藏组件面板【Ctrl】+【F7】显示\\隐藏组件参数面板【Alt】+【F7】显示\\隐藏库面板【F11】英文3D快捷键Numeric Expression Evaluator(数字表达式求值)CTRL+N Adaptive Degradation T oggle(显示自适应标记开关)O(字母)Lock User Interface Toggle(锁定用户界面开关)ALT+0(数字)Align(对齐)ALT+ANormal Align(法线对齐)ALT+NPlace Highlight(放置高光)CTRL+HSpacing Tool(间距工具)SHIFT+IAngle Snap Toggle(角度捕捉开关)ASnap Percent T oggle(百分比捕捉开关)SHIFT+CTRL+PSnap Toggle(捕捉开关)SSnaps Cycle(循环捕捉)ALT+SAnimate Mode ToggleAuto Key Toggle(自动添加关键帧动画模式开关)NGo to End Frame(到结束帧)ENDGo to Start Frame(到开始帧)HOMEBackup Time One Unit(向前移动一帧),Forward Time One Unit(向后移动一帧) .Set Key Mode(设置关键帧模式)'Set Key(设置关键帧)KPlay Animation(播放动画)/Sound Toggle(声音开关)\Background Lock T oggle(背景锁定开关)ALT+CTRL+BBottom View(底视图)BCamera View(摄影机视图)CFront View(前视图)FLeft View(左视图)LDisable Viewport(非活动视图)DIsometric User View(用户视图)UPerspective User View(透视图)PTop View(顶视图)TSpot/Directional Light View(聚光灯/平行光灯视图)SHIFT+4 Delete Objects(删除物体)DELETEOpen File(打开文件)CTRL+O(字母)New Scene(新建场景)CTRL+NSave File(存储文件)CTRL+SHold(暂存)ALT+CTRL+HFetch(恢复至最后一次暂存状态)ALT+CTRL+FExpert Mode(专家模式)CTRL+XUndo Scene Operation(撤消场景操作)CTRL+ZRedo Scene Operation(重做场景操作)CTRL+YSmart Select(选择模式)Q注:当选择按钮被激活后再按Q键为循环选择Fence Selection Region(围栏式选择区域)方式。
对象的排列与对齐

相对于舞台
选择对齐面板最右端的 【相对于舞台】,所有 的对齐会以舞台作为参 照物。
对象的变形
在制作Flash时,有时需要把对象进行旋转或 倾斜,Flash里提供了专门用于变形的面板, 使对象可以任意地旋转和倾斜变形。可以通 过变形面板来操作变形的命令。
Disposizione e allineamento degli oggetti
对象的排列与对齐
移至顶层
在Flash的创作中,总是需要使用几个对象, 一般来说,几个对象重叠在一起的时பைடு நூலகம்,先绘 制的对象在底层,后绘制的对象在顶层。有的 时候,我们需要修改它们的排列顺序,我们可 以可以通过【修改】菜单中的【排列】子菜单 来修改对象排列的顺序。
最上面的两个文本框是对象缩放的宽度和高 度的百分比,可以单击,在输入框中键入数 值,旁边的约束复选框是用来约束对象的长 宽等比例缩放的。
旋转后面的角度数值改变方法和对象缩放一 样,当我们键入正值时,对象以顺时针旋转, 键入负值时,对象以逆时针旋转。
倾斜和上面讲的功能相似,左边的数值控制 水平倾斜,右边的数值控制垂直倾斜。可以 通过倾斜这个功能进行标准的垂直、水平翻 转。
或下边缘水平对齐对象。
象的锁定。 可以通过变形面板来操作变形的命令。
对象间隔和对象的分布有些类似。 【贴紧精确度】通常指对象可以被吸附的有效距离。 锁定这个对象后,这个对象不仅仅不能参加排列,而且无法通过选择工具选取,这个对象将处于不可编辑状态。 在制作Flash时,有时需要把对象进行旋转或倾斜,Flash里提供了专门用于变形的面板,使对象可以任意地旋转和倾斜变形。 选中一个对象,单击【修改】菜单中的【排列】子菜单下的【上移一层】,对象会移动到上一层。 选中一个对象,单击【修改】菜单中的【排列】子菜单下的【上移一层】,对象会移动到上一层。 设置辅助线,可以通过选择【视图】菜单中的【辅助线】子菜单中的【编辑辅助线】,打开【辅助线】对话框,可以分别设置辅助线 的颜色,是否显示辅助线以及是否让对象自动吸附辅助线。 分布的间距标准是几个对象的同一侧,而间隔则是相邻两个对象的间距。 垂直平均间距是把几个对象垂直方向上的间距平均分布,水平间距是把几个对象水平方向上的间距平均分布。 两个对象之间的距离是一样的,不存在分布问题,如果使用分布功能,则一定要三个对象以上。 对象间隔同样至少需要有三个对象以上才有效。 选中一个对象,单击【修改】菜单中的【排列】子菜单下的【上移一层】,对象会移动到上一层。 锁定这个对象后,这个对象不仅仅不能参加排列,而且无法通过选择工具选取,这个对象将处于不可编辑状态。 设置标尺、网格和辅助线 面板右下角两个按钮分别是【复制并应用变形】按钮和【取消变形】按钮,按下【复制并应用变形】按钮,会先复制对象再重新应用 原来对象的所有变形操作。 可以通过变形面板来操作变形的命令。 旋转后面的角度数值改变方法和对象缩放一样,当我们键入正值时,对象以顺时针旋转,键入负值时,对象以逆时针旋转。 【取消变形】按钮的用途是取消所选对象所有的变形操作。 【取消变形】按钮的用途是取消所选对象所有的变形操作。 分布是指几个对象按等距离平均分布。
FLASH CS4课件L4文本及对象的编辑与应用

编辑和操作对象( 编辑和操作对象(续4) )
对象的排列与对齐
排列: 排列:调整各对象之间的层叠顺序
排列】 【修改|排列】子菜单 修改 排列
锁定: 锁定:使对象处于可见但不可 选取、 选取、移动和编辑的状态 对齐: 对齐:调整各对象之间的相对位置
对齐】 【修改|对齐】子菜单 修改 对齐 对齐】 【对齐】面板
文本工具( ) 文本工具(T)——滤镜 (续2) 滤镜 )
滤镜效果
内容概要
文本的编辑与应用
文本工具、编辑文本、 文本工具、编辑文本、应用文本滤镜
编辑和操作对象
对象的种类 对象的基本操作:选取、移动、复制、 对象的基本操作:选取、移动、复制、删除 组合与分离、合并对象、排列与对齐对象 组合与分离、合并对象、 对象的变形 任意变形工具、变形面板、 变形】 任意变形工具、变形面板、【变形】子菜单 缩放、扭曲、旋转和倾斜、 缩放、扭曲、旋转和倾斜、封套变形
5、填充渐变色:线性,红-黄-红,不锁定 、填充渐变色:线性, 黄 红
上机练习4—— 立体文字(续2) 立体文字( )
6、生成立体文字 、
(1)删除轮廓线 ) (2)衔接两层文字:用选择工具, )衔接两层文字:用选择工具, 选择并拖拽第二层图形, 选择并拖拽第二层图形,连接 到第一层上(技巧:放大视图) 到第一层上(技巧:放大视图)
对象的组合与分离
组合: 组合:
【组合】命令、Ctrl+G键 组合】命令、 键
分离: 分离:
【分离】命令、Ctrl+B键 分离】命令、 键 取消组合】命令、 【取消组合】命令、Ctrl+Shift+G键 键 应用——分离文本 应用 分离文本
只适用于轮廓字体 第一次分离为单个文本, 第一次分离为单个文本,第二次分离为图形
Flash CS4 排列和对齐

Flash CS4 排列和对齐在同一层内,Flash 会根据对象的创建顺序层叠对象。
例如将最新创建的对象放在最上面,但是绘制的线条和形状总是在组和元件的下面。
而在排列中,除了能够上下纵向排列外,还可以横向排列,也就是水平或者垂直平均分布多个对象。
并且在分布对象的同时,进行不同方式的对象对齐操作。
1.上下排列对象当在舞台中绘制多个图形对象时,Flash 会以堆叠的方式显示各个图形对象。
这时,想要将下方的图形对象放置在最上方,只要选中该图形对象,执行【修改】|【排列】|【移至顶层】命令(快捷键)即可。
如果想要将图形对象向上移动一层,那么选中该图形对象后,执行【修改】|【排列】|【上移一层】命令(快捷键)即可。
提示在上下排列操作中,图形对象的下移操作与上移相同。
只是【下移一层】命令的快捷键为;【移至底层】命令的快捷键为。
2.平均分布对象在横向排列图形对象过程中,可以根据图形对象排列的不同方向,来进行相应的平均分布。
比如图形对象以水平方向放置时,选中所要进行分布的对象后,在【对齐】面板中单击【水平居中分布】按钮,即可将图形对象平均分布在同一个水平面上。
3.对齐对象在【对齐】面板中,除了能够进行平均分布外,还能够对两个或者两个以上的图形对象进行各种方式的对齐。
比如选中多个图形对象后,单击【对齐】面板中的【顶对齐】按钮,即可以所选对象中的最高点为基点,进行顶部对齐操作。
如果分别单击面板中的【垂直居中】按钮和【底对齐】按选中 移至顶层 选中 上移一层 选中 单击 选中单击 单击 单击钮,即可得到不同的对齐效果。
如果舞台中只有一个图形对象,那么也可以进行对齐操作。
方法是,选中图形对象后,在【对齐】面板中单击【对齐/相对舞台分布】按钮。
然后单击分别单击【底对齐】按钮和【右对齐】按钮后,该图形对象即可相对于舞台底对齐与右对齐。
选中单击单击单击。
Flash CS3 使用贴紧对齐功能

Flash CS3 使用贴紧对齐功能
该功能可以按照指定的贴紧对齐容差,即对象与其它对象之间或对象与舞台边缘之间的预设边界对齐对象。
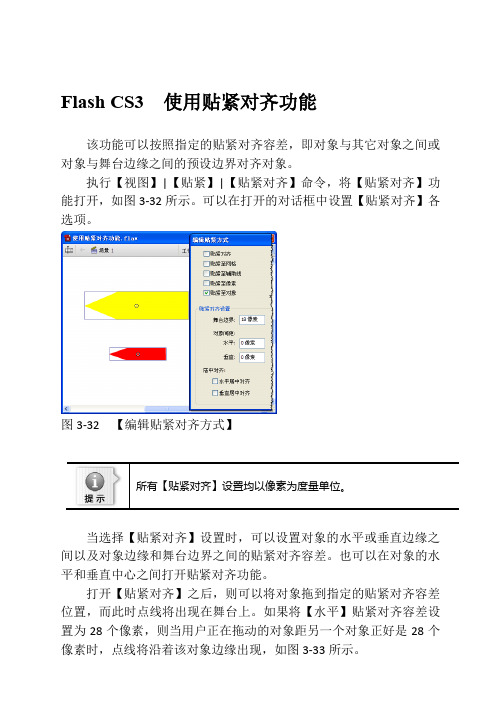
执行【视图】|【贴紧】|【贴紧对齐】命令,将【贴紧对齐】功能打开,如图3-32所示。
可以在打开的对话框中设置【贴紧对齐】各选项。
图3-32 【编辑贴紧对齐方式】
所有【贴紧对齐】设置均以像素为度量单位。
当选择【贴紧对齐】设置时,可以设置对象的水平或垂直边缘之间以及对象边缘和舞台边界之间的贴紧对齐容差。
也可以在对象的水平和垂直中心之间打开贴紧对齐功能。
打开【贴紧对齐】之后,则可以将对象拖到指定的贴紧对齐容差位置,而此时点线将出现在舞台上。
如果将【水平】贴紧对齐容差设置为28个像素,则当用户正在拖动的对象距另一个对象正好是28个像素时,点线将沿着该对象边缘出现,如图3-33所示。
图3-33 【贴紧对齐】对象
如果启用【水平居中对齐】与【垂直居中对齐】选项,则当用户精确对齐两个对象的水平中心顶点和垂直中心顶点时,点线将沿着这些顶点出现。
FLASH CS4 实战项目——数字排序游戏

FLASH CS4 实战项目——数字排序游戏本实例将通过使用ActionScript中的For循环语句和条件语句,将当前数字与其后面的数字分别进行比较,若前者比后者小,就将其位置调换,并重新放到数组中,然后将数组中的数字重新输出到文本框中来实现的,如图3-15所示。
图3-15 数字排序游戏效果图(1)新建Flash文件,在创建的“背景”图层中导入背景图像,在创建的“标题文本”图层中输入文本,在创建的“文本框”图层中插入4个文本框组件,如图3-16所示。
图3-16 添加实例对象从左到右,次是txtInput4(2)按Ctrl+F8快捷键,新建orderbtn按钮元件。
导入“btn.psd”图像,并在选择【指针…】帧时设置其“发光”滤镜。
然后新建“文本”图层,添加文本并设置其属性,如图3 -17所示。
图3-17 创建按钮元件(4)用同样的方法,创建clearbtn按钮元件。
然后新建“按钮”图层,将orderbtn和c learbtn按钮元件拖至舞台,并将所有按钮和文本框进行实例化,如图3-18所示。
【排序】按钮元件的实例化名称为erbtn称为(5)新建“动作脚本”图层,按F9快捷键,打开【动作】面板。
创建输入文本框中文本样式的变量txtStyle,并设置样式的属性。
代码如下:var txtStyle:TextFormat=new TextFormat();//创建输入文本框组件的文本样式txtStyle.align=TextFormatAlign.CENTER;//定义文本的对齐方式为居中对齐txtStyle.color=0x000000;//定义文本的字体颜色txtStyle.size=30;//定义文本的字体大小txtStyle.bold=true;//定义文本的样式为加粗(6)用ActionScript为输入文本框应用样式,并设置输入文本框的编辑方式。
代码如下:txtInput1.setStyle("textFormat",txtStyle);//为输入文本框txtInput1应用样式txtInput2.setStyle("textFormat",txtStyle);//为输入文本框txtInput2应用样式txtInput3.setStyle("textFormat",txtStyle);//为输入文本框txtInput3应用样式txtInput4.setStyle("textFormat",txtStyle);//为输入文本框txtInput4应用样式txtInput1.restrict="0-9";//定义文本框txtInput1只允许输入数字txtInput2.restrict="0-9";//定义文本框txtInput2只允许输入数字txtInput3.restrict="0-9";//定义文本框txtInput3只允许输入数字txtInput4.restrict="0-9";//定义文本框txtInput4只允许输入数字(7)创建一个有返回值的函数getValue(),用来获取文本框中的值。
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
FLASH CS4 组合对象

FLASH CS4 组合对象在Flash CS4中,同一个图层中的各种笔触或填充、各种元件都可以自由地组合为一个整体对象,以便于用户对其进行管理和修改。
这样的整体对象就叫做组。
将几个对象编为一组的操作方式就叫做组合。
1.组合与取消组合在Flash舞台中选择同一图层中任意两个或更多的对象,即可执行【修改】|【组合】命令(Ctrl+G),将这些对象组合为一个组对象,如图5-1所示。
图5-1 组合对象如果需要取消对象的组合,可以执行【修改】|【取消组合】命令(Ctrl+Shift+G),将组合解除。
除此之外,还可以通过执行【修改】|【分离】命令(Ctrl+B),同样可以将组对象拆分开。
【分离】命令和【取消组合】命令的区别在于:【取消组合】只能够分开所组合后的各种对象;而【分离】命令不仅会分离组对象,当按下多次【分离】命令时,还会将各种图像、实例以及文本分离成点阵类型的图形。
2.编辑组对象在Flash中,组对象以及其内部的子对象都是可编辑的。
在【工具】面板选择【选择工具】,即可在舞台中选中组对象。
执行【编辑】|【编辑所选项目】命令,或使用【选择工具】双击该组,即可进入组对象编辑模式,对组对象中的子对象进行操作,如图5-3所示。
图5-3 编辑所选项目执行【编辑】|【全部编辑】命令,或使用【选择工具】双击空白处,即可退出组对象,返回上一级组对象的工作区或影片场景中。
3.锁定对象在编辑动画对象时,为了避免当前编辑的对象影响到其他对象的内容,可以先将不需要编辑的对象锁定。
在锁定对象时,先应选择需要锁定的对象,然后执行【修改】|【排列】|【锁定】命令。
锁定的对象将无法被选择或者编辑,但仍然在场景中可见。
如果要解除锁定,则可以执行【修改】|【排列】|【解除全部锁定】命令。
FLASH CS4 处理对象

FLASH CS4 处理对象在面向对象的编程中,程序指令划分为不同的对象——代码分组为功能块,因此相关类型的功能或相关的信息会组合到一个容器中。
事实上,如果已经在Flash中处理过元件,那么用户应已习惯于使用对象了。
假定定义了一个影片剪辑元件。
比如绘制一个矩形,将该元件的副本放在了舞台上。
从严格意义上来说,该影片剪辑元件也是ActionScript中的一个对象;即MovieClip 类的一个实例。
在ActionScript面向对象的编程中,任何类都可以包含三种类型的特性:属性、方法和事件。
这些元素共同用于管理程序使用的数据块,并用于及动作的执行顺序等。
1.属性属性表示某个对象中绑定在一起的若干数据块中的一个。
Song对象可能具有名为artist 和title的属性;MovieClip类具有rotation、x、width和alpha等属性。
例如,以下代码中,名为square的MovieClip对象的x坐标移动到100个像素处。
square.x = 100;还可以将该对象的比例进行调整,如更改square MovieClip的水平缩放比例,以使其宽度为原始宽度的FLASH CS4倍。
square.scaleX = FLASH CS4;2.方法方法是指可以由对象执行的操作。
例如,如果在Flash中使用时间轴上的几个关键帧和动画制作了一个影片剪辑元件,则可以播放或停止该影片剪辑,或者指示它将播放头移到特定的帧。
下面的代码指示名为shortFilm的MovieClip开始播放,以及停止播放。
shortFilm.play();shortFilm.stop();通过上述内容,依次写下对象名(变量)、句点、方法名和小括号来访问方法,这与属性类似。
小括号是指示要调用方法(即指示对象执行该操作)的方式。
有时,为了传递执行动作所需的额外信息,将值(或变量)放入小括号中。
有些方法(如play()和stop())自身的意义已非常明确,因此不需要额外信息。
FlashCS4动画制作基础

“颜料桶工具”: 用于填充图形的内部颜色。可以使用颜色、 渐变色以及位图进行填充。
“墨水瓶工具” : 用于更改一个或多个线条或者形状轮廓的 笔触颜色、宽度和样式。
5.2 工具面板中的常用工具
2. 滴管工具 可以用滴管工具从一个对象复制笔触(即对象的轮廓)和填 充的属性,然后将它们应用到其它对象。 3. 橡皮擦工具 该工具用于擦除笔触段、填充区域以及舞台上的所有内容。
“橡皮擦模式” 水龙头 橡皮擦形状
5.2 工具面板中的常用工具
五.文本工具
1. Flash中的文本类型:静态文本、动态文本和输入文本。 静态文本:默认的创建文本格式,在文件播放过程中静态
文本不发生改变。
动态文本:显示动态更新的文本,可以随着文件的播放而 自动更新的文本。
输入文本:在文件播放时用于交互的文本。例如在表单或 调查表中输入的文本等。
音和文本等。
排列元素:在舞台上和时间轴中排列这些媒体元素,以定 义它们在应用程序中的显示时间和方式。
应用特殊效果:根据需要应用图形滤镜(如模糊、发光和 斜角)、混合和其它特殊效果。
使用ActionScript控制行为。 测试并发布应用程序:进行测试以验证应用程序是否按预
先计划工作,查找并修复所遇到的错误。在整个创建过程 中应不断测试应用程序。
5.2 工具面板中的常用工具
“对象绘制模式” “对象绘制模式”是在叠加时不会自动合并在一起的、
单独的图形对象处理模式。
5.2 工具面板中的常用工具
三.基本绘图工具
基本绘图工具中包含了“钢笔工具”、“线条工具”、“矩 形工具组”、“铅笔工具”、“刷子工具”以及“Deco工具” 等。 1. “线条工具”: 用于绘制矢量直线。选中“线条工具”后,
【精品】计算机FlashCS4教案

4.色彩的兴奋、沉静感五、Flash动画的基本类型根据FLASH动画的生成原理和制作方法,可以将Flash 动画分为逐帧动画和补间动画。
1.逐帧动画2.补间动画六、启动与退出FlashCS41.启动FlashCS4启动FlashCS4的主要方法有以下几种。
选择[开始][所有程序][Macromedia][MacromediaFlashCS4]菜单命令。
双击桌面上的FlashCS4快捷方式图标。
在“我的电脑”窗口中打开一个已有的FlashCS4文在[开始][我最近的文档]子菜单中打开一个FlashCS4文档。
2.退出FlashCS4退出FlashCS4的方法主要有以下几种.选择[文件][退出]菜单命令。
单击FlashCS4主界面右上角的按钮退出。
按【Alt+F4】键退出.3.FLASHCS4工作界面简介FlashCS4工作界面与其他应用软件一样,包括标题栏、菜单栏、工具栏等部分,此外FlashCS4还包含特有的时间轴、“属性”面板、“颜色样本”面板等。
七、预览影片动画制作好后,若想观看影片的播放效果,可以按教学方法辅助手段一、认识工具栏复习提问1、工具区域工具区域如图所示。
2、查看区域3、颜色区域:颜色区域如图所示:(1)笔触颜色:设置所选工具的笔触颜色,即所绘图形的线条或边框颜色。
(2)填充色:设置所选的对象中要填充的颜色。
(3)黑白:单击它可使选中的对象只以白色或黑色显示。
(4)没有颜色:单击它可使矢量图形的边框或填充无颜色.(5)交换颜色:单击它可交换矢量图形的填充颜色和边框的颜色。
4、选项区域选项区域中的选项随着在工具区域所选工具的变化而变化。
当选中某种工具后,在选项区域中将出现相应的选项,以方便用户设置所选工具的属性。
二、用线条工具绘制线条三、使用铅笔工具绘制线条使用铅笔工具不但可以绘制直线,还可以绘制曲线.单击工具栏上的铅笔工具,鼠标光标变为形状,在场景中按住鼠标左键随意拖动即可绘制任意长度的直线或曲线。
什么是Flash排列对象?

什么是Flash排列对象?
在图层内,Flash 会根据对象的创建顺序层叠对象,将最新创建的对象放在最上面。
对象的层叠顺序决定了它们在重叠时的出现顺序。
您可以在任何时候更改对象的层叠顺序。
下面我们给大家介绍一下Flash排列对象吧!
画出的线条和形状总是在堆的组和元件的下面。
要将它们移动到堆的上面,必须组合它们或者将它们变成元件。
图层也会影响层叠顺序。
第2 层上的任何内容都在第1 层的任何内容之前,依此类推。
要更改图层的顺序,可以在时间轴中将层名拖动到新位置。
选择对象。
请执行下列操作之一:
选择修改>;排列>;置于顶层或置于底层可以将对象或组移动到层叠顺序的最前或最后。
选择修改>;排列>;上移一层或下移一层可以将对象或组在层叠顺序中向上或向下移动一个位置。
如果选择了多个组,这些组会移动到所有未选中的组的前面或后面,而这些组之间的相对顺序保持不变。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH CS4 排列和对齐对象
在默认状况下,Flash会根据对象的创建顺序,来层叠对象的显示顺序。
而所创建的元件(或者将元件从库拖至舞台)后,其位置不会因其他对象发生变化。
因此,用户需要根据动画的实际情况调整其位置关系。
1.排列对象
在Flash中,用户可以方便地改变在同一图层中的对象层叠顺序。
例如,需要将某个对象放置到顶层,应首先使用【选择工具】选中该对象,执行【修改】|【排列】|【置于顶层】命令,如图5-31所示。
图5-31 移置顶层
而如果需要将某个对象移到底层,则需要执行【修改】|【排列】|【移至底层】命令。
除此这外,还可以执行【上移一层】或者【下移一层】命令,调整所选对象针对单对象的层叠关系。
如果选择了多个对象(按住Shift键,并选择多个对象),则执行排列的相关命令,则会改变所选对象与其他对象的层叠顺序。
而这些被选中对象之间的层叠顺序则保持不变。
2.对齐对象
如果在同一图层内的对象需要按照一定的规则分布,则可以使用对齐工具。
例如,执行【窗口】|【对齐】命令。
在弹出的【对齐】面板中,可以将同一图层内不规则分布的对象按照指定的规则排列。
根据灰色方块和白色方块的位置不同,共有5种18类对齐方式,如表5-1所示。
对齐包括左对齐、水平中齐、右对齐、顶对齐、垂直中齐和底对齐等
按钮。
主要用来将对象水平、垂直、向上、向下、向左和向右对齐。
分布包括顶部分布、垂直居中分布、底部分布、左侧分布、水平居中分布
以及右侧分布等按钮,可以将所选对象按照中心间距或者边缘间距进行分布排列。
匹配大小主要包括匹配宽度、匹配高度以及匹配宽和高等按钮,用于将所选对象
的大小设置为与目标对象大小一致
间隔包括垂直平均间隔以及水平平均间隔两种,主要作用是对多个对象的水平和垂
相对于舞台包括对齐/相对舞台分布按钮,其作用是将所选对象与舞台对齐例如,为3个图像调整垂直平均间隔、水平平均间隔和水平对齐,如图5-32所示。
图5-32 对齐图标
除了使用【对齐】面板中的按钮之外,还可以执行【修改】|【对齐】命令下的各种子命令,也可以修改各种对象的对齐方式。
