Fireworks实例制作1
Fireworks应用实例[1]
![Fireworks应用实例[1]](https://img.taocdn.com/s3/m/c7fd5e30ee06eff9aef80747.png)
Fireworks 应用实例[例1] 制作如图所示的圆柱体。
操作步骤:(1)新建500×400像素的画布,画布为白色背景色,72像素/英寸分辨率。
(2)使用【选取框工具】,在画布中创建一个矩形选区。
(3)使用【渐变填充工具】,选择线性渐变方式,按住Shift健在矩形区域内水平拖动,生成如下图(a)所示的渐变效果。
(4)取消选区,使用【椭圆选取框工具】从矩形区域的左边开始拖动,在矩形区域中创建一个椭圆选区,合其水平方向的两个顶点与矩形区域的两边吻合,如图(b)所示(5)移动椭圆选区使椭圆水平方向的两个顶点与矩形区域上面两个顶点吻合。
如图(c)所示。
(6)向下移动椭圆选区如图(d)所示。
(7)按住Shift键,使用【选取框工具】在图像中创建一个矩形选区,如下图(a)所示。
松开鼠标,得到如图(b)所示。
(8)选择菜单【选择】→【反选】,按Delete键删除反选的内容。
(9)使画布的颜色填充为#CCCCCC,得到圆柱体如图(c)所示(10)将图像文件保存为“圆柱.png”[例2]制作如图所示的金属齿轮。
操作步骤:(1)新建300×400像素的画布,画布背景色为#FF9900,72像素/英寸分辨率。
(2)使用【椭圆工具】,在画布中按住Shift键拖动鼠标,绘制一个圆形;选择【多边形工具】,在其对应的属性面板中,设置“边”数为6,在画布上绘制一个六边形,选中六边形,使用【缩放工具】,将六边形变为如左图所示的六边形。
(3)按住Shift键,选中2个对象,在对应的“属性”面板中,设置“填充类别”为“实心”,并设置其填充颜色为#666666,设置“效果”为“无”,设置“描边种类”为“无”。
(4)使画布上的圆形和六边形都处于选中状态。
依次选择菜单【修改】→【对齐】→【水平居中】、【垂直居中】,使两个对象的中心对齐。
(5)仅选中六边形,选择菜单【编辑】→【克隆】,复制后,接着选择菜单【修改】→【变形】→【数值变形】,在弹出的“数值变形”对话框中,设置“旋转”,角度为45。
fireworks动画制作实例

fireworks动画制作实例Fireworks动画制作实例Fireworks(烟花)是一种美丽而炫目的燃放物,它以其绚丽多彩的爆炸效果而闻名于世。
在动画制作领域,我们可以通过模拟烟花的爆炸效果来创作出令人惊叹的Fireworks动画。
本文将以Fireworks动画制作实例为例,详细介绍如何使用动画制作软件来实现这一效果。
我们需要选择一款专业的动画制作软件,如Adobe Animate、Toon Boom或Blender等。
这些软件都提供了丰富的工具和功能,能够满足我们制作Fireworks动画的需求。
接下来,我们需要创建一个新的动画项目,并确定我们要制作的Fireworks的样式和效果。
在动画制作软件中,我们可以使用绘图工具来绘制出烟花的形状,如圆形、星形或心形等。
然后,我们可以使用颜色填充工具来为烟花添加鲜艳的色彩,使其更加生动。
在确定好烟花的形状和颜色后,我们需要给烟花添加动态效果,使其看起来像是在爆炸。
通过设置关键帧和补间动画,我们可以让烟花从静止状态逐渐扩散开来,并在空中绽放出美丽的火花。
我们可以利用动画制作软件提供的曲线编辑器来调整烟花的运动轨迹,使其看起来更加自然流畅。
为了增加Fireworks动画的真实感和视觉效果,我们还可以为烟花添加光影和粒子效果。
通过使用特效工具,我们可以为烟花的爆炸效果添加闪光和火花的飞溅效果,使其看起来更加逼真。
我们还可以为烟花添加音效,增强观众的听觉体验。
通过导入音频文件,我们可以让烟花在爆炸时发出嘹亮的爆裂声,让观众感受到烟花的震撼力和喜庆气氛。
我们需要将制作好的Fireworks动画导出为常见的视频格式,如MP4或AVI。
这样,我们就可以将动画分享给朋友、上传到社交媒体或嵌入到网页中进行展示。
总结起来,制作Fireworks动画需要选择合适的动画制作软件,绘制烟花的形状和颜色,添加动态效果和特效,为烟花添加音效,并最终导出为视频格式。
通过合理运用这些技巧和工具,我们可以创作出精美绝伦的Fireworks动画,让观众感受到烟花的美丽和魅力。
上机课1--fireworks案例

Fireworks(一)制作自定义的虚线1.操作步骤:1.启动Fireworks MX,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15.为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中右下角的保存图标,点击将“步骤保存为命令”。
16.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
17.当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks (二)制作环绕文字1. 新建宽和高都是300像素的文件,背景设为白色。
2. 点选“工具”面板中的 “文本”工具,在工作区输入文本“ ,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
FireworksCS3入门及制作实例

矢量工具
“文本”工具 :用于在图像中插入并编辑文本。 “自由变形”工具 :可以直接对矢量对象执行弯曲和变 形操作。 “更改区域形状”工具 :主要用于拉伸变形区域指针外 圆内的所有选定路径的区域。 “路径洗刷”工具 :用于更改路径的外观。使用不断变 化的压力或速度,可以更改路径的笔触属性。 “刀子”工具 :能够将一个路径分割成两个或多个路径 。
3)打开文档
在Fireworks中打开文档有以下两种方法: 单击快捷工具栏中的“打开”按钮 、选择【文件】 →【打开】命令或按【Ctrl+O】快捷键,在打开的“打 开”对话框选择要打开的文档,再单击 按钮打开 。 双击Fireworks图标的文档即可打开该文档。
4)文件的导入
在Fireworks中可以导入一幅图像到当前的文档中,有以 下几种方法可以导入文档:
Fireworks基本操作
设置文档的属性就是在对图像的编辑过程中,对绘图文档 的大小、颜色以及分辨率等进行调整或者修改。
图像的基本概念包括像素、分辨率、颜色深度和Alpha通 道等概念。
像素和分辨率
像素是组成位图的最基本单元。可以把像素看成是一个极 小的方形的颜色块,每个小方块为一个像素。 图像的分辨率是指图像在单位尺寸上所包含的像素数量。 图像的分辨率与图像的精细度和图像文件的大小有关。
快捷工具栏包含图像编辑中经常使用到的一些辅助工具, 如新建、打开、保存、导入、导出、打印、撤销、剪切、 复制、粘贴等一些功能按钮。
5)绘图工具栏
在绘图工具栏中包含着绘制和编辑图像的各种工具。选择 【窗口】→【工具】命令或按【Ctrl+F2】快捷键可以打 开或隐藏工具箱,它主要由选择、位图、矢量、网页、颜 色和视图6个部分构成。其中各个工具的作用如下。
Fireworks 01_简单图像制作及处理

FireWorks
一、简介
FW是一个矢量图及位图制作处理软件,尤其在GIF动画表现突出、方便、快捷。
也可以使用FW进行切割网页并与DW软件结合使用。
二、打开及导出图片
1、打开要处理的图片,复制。
2、新建---并粘贴,调整尺寸及位置,保存:*.png半成品文件。
留用
3、Ctrl+Shift+X导出预览。
可以调整图片质量。
三、制作LOGO
1、LOGO尺寸:180(160)*100(80,60)
2、新建文档---定义宽、高、分辨率,背景:透明(只有GIF格式支持,导出时需调整Alpha
透明)
3、使用图形工具及文本工具。
矢量---矩形、椭圆(按住Alt可以画出正方形及正圆)
4、使用属性栏---油漆桶工具调整图文特效。
四、图形及文字特效
方法1
属性栏---油漆桶:颜色渐变、纹理、图案、透明度等。
方法2
属性栏---边缘:边线、粗细、纹理、透明等。
方法3
资源-样式面板(Shift+F11):图形及文字特效。
方法4
属性栏---滤镜
五、其他工具及功能
选择、位图(修改JPG图像)、矢量(针对图形或文字)、WEB(切割、切片)
1、修改文字:选择文字---“文本”---转换为路径(Ctrl+Shift+P)---取消组合(打散)
(Ctrl+Shift+G),组合(Ctrl+G)
2、留言板背景
1)选择图片或图形,制作好留言板的大体样式。
必须是打散的路径。
2)画圆或设置文字路径,全选---“修改”---组合路径---打孔。
Fireworks中制作一枚漂亮的灯泡

Fireworks中制作一枚漂亮的灯泡直线网教程开始之前,我们先来看看这个漂亮的灯泡到底是什么样子的(见下图):还是那句话,如果您实在是看这个灯泡不漂亮,我也不能强迫您看这些接下来的文字:),求不那么苛刻的朋友们,请和我来吧!本节重点:位图操作的一些实用技巧学习。
1、新建文件,大小为100*100,背景色为默认的白色,如下图:2、选取工具箱的矩形绘制工具,配合Shift键,在编辑区绘制出一个正方形。
填充颜色随意,只背景色不相同即可,这里采用的颜色为红色;不要描边,大小、位置如下图所示:3、在正方形处于选中状态下,执行菜单命令"Modify--Transform--Numeric Transform",在随后的对话框,选取变化的方式为"Rotate(旋转)",并且输入旋转的角度为45度,具体设置如下图所4、旋转变形操作后,会出现一个菱形,在菱形处于选中状态下,选取工具箱的自由变形工具,菱形进行水平缩放操作,请看下图操作演示:5、经过水平缩放操作后,产生如下图所示的图形:6、选取工具箱的超级选择工具,选中进行水平变形后的对象的最下方的路径节点,此刻可以有种操作方法来完成后面的步骤:其一、向上拖动鼠标,即可实现将该路径节点向上推移;其二、连按动键盘上的向上的方向键,同样可以实现将路径节点向上推移,建议大家选用第二种方法,好处然是不言而喻,不用我废话,进行调整后的图形如下图所示:7、好了,现在我们已经将灯泡的雏形已经基本做好了,也就是说我们我们绘画时的底稿已经完成如果你对现在的灯泡的形状不满意的话,可以继续配合自由变形工具和超级选择工具行进第5步和步的变形调整工作,我们这里最终的调整结果如下图所示:8、选中调整完成后的对象,打开Effect(效果)面板,执行其中的"Blur and Glow--Gaussian (模糊和晕光--高斯模糊)"效果命令,在弹出的高斯模糊设置对话框中,将数值设为6.4(请注数值不要设置的过大,通过后面的操作相信你会明白原因的),具体设置请参看下图:9、选中该对象,执行快捷键"Ctrl+Shift+Alt+Z(转换位图)",将该对象转化为位图操作对象,已经转化成功,大家可以从Layer(层)面板上观察到,如下图所示:10、选取工具箱的魔棒工具,打开Options(选项)面板,进行设定如下图所示(注意:Toler容差值的设定,不要太大,但是也不要太小,如果不能肯定的话,可以暂且按照下图数值的设定进调整,然后再自行多试验几次即可):直线网。
FIREWORKS案例

FIREWORKS案例:案例1:环绕文字效果。
(1)运行Firework cs3 新建一个200×200像素大小的文档,背景色为白色。
(2)在编辑区绘制一个直径为160像素的圆形路径对象,填充色为无,描边设为黑色1像素铅笔描边。
(3)选中路径对象,选择“刀子”工具,水平切割位于水平方向的两个路径节点,如图1所示。
图1(4)切割完毕,再次选中圆形路径对象,就可以发现闭合的圆形路径已经被切割成上下分开的两个弧形了。
在编辑区输入文字,字号为12像素,字体为Arial Black,颜色为红色如图2所示。
同时选定文本对象和上方的弧形对象,选择“文本”|“附加到路径”命令。
选择文本对齐为两端对齐,,如图3所示。
图2 图3 图4图5 图6 图7(5)在编辑区输入文字“清华大学出版社”,颜色为红色,字号为28,字体为“华文彩云”,如图4所示。
同时选择该文本对象和下方的弧形对象,选择“文本”|“附加到路径”命令,对齐方式也设为两端对齐,如图5所示。
(6)选中“清华出版社”文字对象,选择“文本”|“倒转方向”命令,将文本向附加路径方向翻转,如图6所示。
(7)选中“清华大学出版社”文本对象,选择“文本”|“编辑器”命令,在弹出的“文字编辑器”对话框中,设置“基线调整”为-11。
这样就成为最终的效果,如图7所示。
练习:案例2:制作与路径相关效果的文字。
文本对象本身是一个组合对象,不可能直接与路径对象进行组合路径的操作,因此,需要将文本对象转换为路径对象。
(1)运行Firework cs3 新建一个200×200像素大小的文档,背景色为白色。
(2)在编辑区绘制一个矩形对象,并输入一些文字,如图1所示。
(3)选中文本对象,选择“文本”|“转换为路径”命令,即可将文本对象转换成路径对象,但是在“层”面板中,本对象的状态却是组合对象,如图2所示。
(4)选择“修改”|“取消组合”命令,即可取消文本的组合状态,“层”面板中也会显示编辑区所有的操作对象。
fireworks特效教程制作分解

fireworks特效教程制作分解
⼤家知道fireworks特效教程吗?下⾯我们就给⼤家详细介绍⼀下吧!我们积累了⼀些经验,在此拿出来与⼤家分享下,请⼤家互相指正。
1、⾸先准备好两张图,⼀张⽤来遮蔽⽤的(其实就是我们⽤的⼑⼦),⼀张是底图
2、分别复制⼀份,然后按照下⾯的顺序排列好四个图层
3、上⾯两层进⾏裁切操作(同时选择1,2层,然后找到Fireworks菜单的.『修改』-『组合路径』-『裁切』),下⾯的两层进⾏打孔操作(和裁切在⼀个地⽅),由于这个例⼦的图形拥有多个颜⾊,你可能需要多次打孔或者裁切操作。
4、把两个被分解的图形再次重新组合到⼀个地⽅,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄⽚了,你可以按照你想象的⽅式去排列这些碎⽚让他更具有分解瞬间的动感
下⾯是源⽂件,
相信⼤家已经了解fireworks特效教程了吧!感谢⼤家对我们⽹站的⽀持!
【fireworks特效教程制作分解】。
fireworks动画制作实例

fireworks动画制作实例Fireworks 动画制作实例一、简介Fireworks(烟花)是一种常见的节日庆典和庆祝活动中使用的特效,通过燃烧药剂和燃烧装置产生的火焰、光芒和声音效果。
而在现代技术中,我们也可以使用计算机软件来制作炫目的烟花动画效果。
本文将介绍一种基于软件制作的烟花动画实例,并详细阐述制作过程。
二、制作过程1. 准备工作我们需要选择一款专业的动画制作软件,例如Adobe After Effects。
安装好软件后,我们进入软件界面,开始制作烟花动画。
2. 创建背景在制作烟花动画之前,我们需要先创建一个适合的背景。
可以选择一个黑色的背景,以突出烟花的效果。
在软件中,我们可以通过选择背景图层并设置其颜色来实现。
3. 绘制烟花形状在制作烟花动画中,烟花的形状非常重要。
我们可以通过绘制工具在软件中创建一个烟花的形状。
可以选择绘制一个五角星形状,代表烟花的爆炸部分。
在软件中,我们可以使用形状工具绘制五角星,并设置其颜色和大小。
4. 添加运动效果烟花是在空中爆炸的,所以我们需要为烟花添加一个运动效果。
在软件中,我们可以使用运动路径工具来模拟烟花的运动轨迹。
选择烟花图层,并设置其运动路径,使其在空中飞行并最终爆炸。
5. 添加爆炸效果烟花的爆炸效果是烟花动画的重点部分。
在软件中,我们可以使用粒子效果来模拟烟花的爆炸效果。
选择烟花图层,并添加粒子效果,设置其颜色、大小和数量,以及爆炸的速度和方向。
通过调整这些参数,我们可以制作出不同形状、颜色和大小的烟花爆炸效果。
6. 添加光芒效果烟花爆炸后,会产生明亮的光芒效果。
在软件中,我们可以使用光效工具来模拟烟花爆炸后的光芒效果。
选择烟花图层,并添加光效,设置其颜色、强度和扩散范围。
通过调整这些参数,我们可以制作出逼真的光芒效果,增加烟花动画的真实感。
7. 调整细节完成以上步骤后,我们可以对整个烟花动画进行调整和优化。
可以调整烟花的运动速度和方向,以及爆炸和光芒效果的参数。
Fireworks制作炫光效果的教程

Fireworks制作炫光效果的教程
Fireworks是一款创建与优化Web图像和快速构建网站与Web 界面原型的理想工具,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,下面是YJBYS小编整理的Fireworks制作炫光效果的教程,希望对你有帮助!
1、新建画布600×400,填充黑*设置画笔大小,柔化边缘,用画笔工具在画布中涂画。
2、对刚才的图形做运动模煳,设置角度90,距离100,平面化刚才的图形。
3、新建矩形框,填充渐变,图层模式为叠加,并克隆刚才的矩形框,改图层模式为柔光。
4、选择钢笔工具,设置笔触,按需要绘制相关路径,最后再添加一些细节就完成了。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
Fireworks 8课堂实例

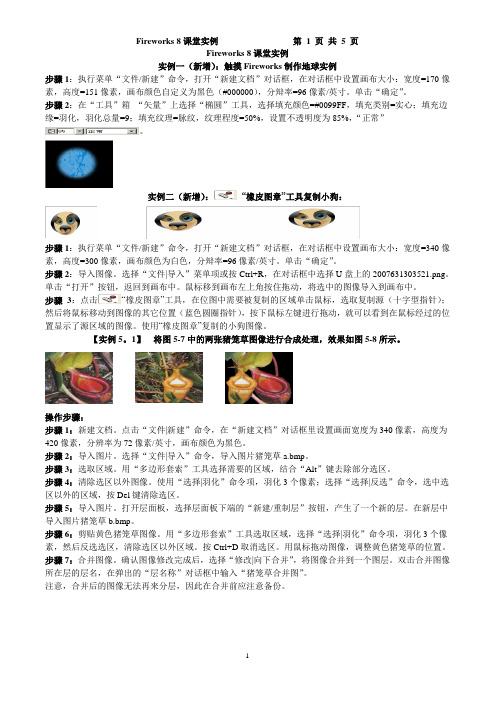
Fireworks 8课堂实例实例一(新增):触摸Fireworks制作地球实例步骤1:执行菜单“文件/新建”命令,打开“新建文档”对话框,在对话框中设置画布大小:宽度=170像素,高度=151像素,画布颜色自定义为黑色(#000000),分辩率=96像素/英寸。
单击“确定”。
步骤2:在“工具”箱“矢量”上选择“椭圆”工具,选择填充颜色=#0099FF,填充类别=实心;填充边缘=羽化,羽化总量=9;填充纹理=脉纹,纹理程度=50%,设置不透明度为85%,“正常”。
实例二(新增):“橡皮图章”工具复制小狗:步骤1:执行菜单“文件/新建”命令,打开“新建文档”对话框,在对话框中设置画布大小:宽度=340像素,高度=300像素,画布颜色为白色,分辩率=96像素/英寸。
单击“确定”。
步骤2:导入图像。
选择“文件|导入”菜单项或按Ctrl+R,在对话框中选择U盘上的2007631303521.png。
单击“打开”按钮,返回到画布中。
鼠标移到画布左上角按住拖动,将选中的图像导入到画布中。
步骤3:点击“橡皮图章”工具,在位图中需要被复制的区域单击鼠标,选取复制源(十字型指针);然后将鼠标移动到图像的其它位置(蓝色圆圈指针),按下鼠标左键进行拖动,就可以看到在鼠标经过的位置显示了源区域的图像。
使用“橡皮图章”复制的小狗图像。
【实例5。
1】将图5-7中的两张猪笼草图像进行合成处理,效果如图5-8所示。
操作步骤:步骤1:新建文档。
点击“文件|新建”命令,在“新建文档”对话框里设置画面宽度为340像素,高度为420像素,分辨率为72像素/英寸,画布颜色为黑色。
步骤2:导入图片。
选择“文件|导入”命令,导入图片猪笼草a.bmp。
步骤3:选取区域。
用“多边形套索”工具选择需要的区域,结合“Alt”键去除部分选区。
步骤4:清除选区以外图像。
使用“选择|羽化”命令项,羽化3个像素;选择“选择|反选”命令,选中选区以外的区域,按Del键清除选区。
fireworks火的制作方法

fireworks火的制作方法
fireworks火的制作方法
欢迎大家在这里学习fireworks火!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利
制作步骤:
一.首先建立一个500X400的画布,因为需要涂抹,范围太小不好操作,填为黑色,如下图:
二.在制作燃烧文字之前,我们先练习制作一组火苗,这对理解火焰的走势有帮助。
如下图,拖画三个椭圆形,分别填充为黄、橙、红色,调整大小位置,做下图的排列,这样形成焰芯、内焰、外焰的轮廓
将它们群组,复制几个调整大小,方向,组成“火”字形,如图:
三.全选,同时按下ctrl+shift+alt+z组合键,将这组图形转化为位图,选择菜单Filters-blur-blur more对图形进行模糊处理,接下来便是让它“燃烧”起来!使用涂抹工具,对图形进行加工。
这是最关键的步骤,点击涂抹工具后,最下面出现属性栏(Properties),其中的各个参数值的效果大家必须熟悉。
如下图,其中Size:涂抹范围大小,Pressure:压力强度,Edge:尖锐程度(可以理解为羽化范围),Smudge Color:涂抹的初始“痕迹”颜色,去掉方框内的对号,表示不用初始颜色,在这里我们将它去掉
因为感觉从下往上涂抹比较困难,所以将图形倒过来,从上往下涂抹!涂抹。
fireworks 流程应用实例

fireworks 流程应用实例下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!Adobe Fireworks(尽管Adobe在2013年后停止了对该软件的更新,但仍有许多用户在使用)是一款强大的图形和网页设计软件,特别适用于快速原型设计、网页界面切图、图标制作以及简单的动画创作。
Fireworks制作窗格效果图片的实例

Fireworks制作窗格效果图片的实例
首先建立一个Fireworks文件,背景黑色,大小自己定义。
然后按Ctrl+R蹈入事先准备好的一幅图片(图片来自网络,侵权请及时告之!)
在画布上方画一矩形,笔触色及填充色都为白色,如图所示:
到历史记录面板中,清除历史记录。
(为下步做准备)如图所示:
选中这个矩形,克隆(ctrl+shift+D),并移动至合适的位置。
回到历史记录面板,全选历史记录里这些步聚,再单击重放按纽,如图所示:
同样用重放功能的方法,做出纵向的所有矩形,如图所示:
全选,注意:导入的那个位图可不要选入进去,然后执组合(Ctrl+G),见层面板,然后选择蹈入的那幅图片按Ctrl+X剪切,然后选择刚才组合的那个层,执行下图所示操作:
观看效果:。
fireworks打造超酷炫光教程

fireworks打造超酷炫光教程
fireworks打造超酷炫光,教程制作难度中等,效果很漂亮。
其实大部分人认为fireworks的功能没有PS强大,其实关键在于看你怎么运用。
这篇教程转发过来,希望朋友们喜欢这篇教程。
先看看效果图:再看几个用这个方法制作的效果:
制作的步骤如下:
1.这次的主要应用技术是firework的路径、元件&补间的疯狂组合使用。
(1)用矢量工具画一个无填充,笔触为一象素柔化的圆,约150×150px
(2)用钢笔工具在不相邻的两个锚点上各点一下,变尖了
(3)用“*子”工具,按着Shift沿着那两个锚点切下去。
把它们摆放成正弦曲线样
(4)用部分选定工具同时选中相近的两个锚点,按Ctrl+J接合
(5)拷贝几个,又切又接,变成⑤的样子。
保*已经接合成一条路径,而不是多条
图1
2.虽然在firework里面笔触是没有渐变的,不过可以用如下的方法令到开放路径变成可以填充渐变的闭合路径
选中刚才的路径,执行“修改-改变路径-扩展笔触”,宽度:2px 角:圆角
其他如图所示,按“确定”,路径现在就可以填充渐变*了
图2
3.对路径去除“笔触”,进行“条状”渐变的填充。
手柄调节如图。
加一个发光滤镜。
混合模式选“添加的”。
呵呵,是不是有点vista的风格呢?。
fireworks模拟灯泡效果是怎么做出来的

fireworks模拟灯泡效果是怎么做出来的欢迎大家在这里学习fireworks模拟灯泡效果!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利 下面就是Fireworks MX 做出的仿真灯泡,左边是透明的灯泡,右边是磨砂灯泡,效果很逼真吧!本实例主要运用了贝塞尔曲线工具(钢笔)、渐变、羽化、阴影、新增的“Burn tool”和“Dodge tool”等 一、磨砂灯泡的制作 1. 建立新文件,用圆角矩形工具拖出一个矩形框,使用次选工具调节两端的节点,如图: 2.再复制3个,依次整齐排列,最好使用Alignment面板。
然后使用“Modify/Combine/Union”命令,使他们成为一个整体,调整上下两端的节点,再用线性渐变(Linear)填充,具体设置如图。
你也可以使用其他你习惯的方法做出相同的效果 3. 使用“Ctrl+A”全选,选择“Modify/Flatten Layers”,使之变成位图之后,用“Skew Tool”变形工具稍做变形。
(注意:如果不转化成位图,扭曲后只是形状发生变化,里面的填充并不随着变化,仍是平行的线性渐变填充,所以一定要转化成位图。
)用矩形工具绘制一个适当的倒立梯形,并填充黑色,位置如图: 4.再分别用Fireworks MX提供的新功能“Burn tool”和“Dodge tool”在适当的地方进行碳化和添加高光。
在使用这两个工具时一定要调整好参数,下手要利落、干净,轻重也要掌握好,其实这步操作也是较麻烦的。
经过这步操作后就有了金属螺旋的感觉,进行适当缩放。
具体设置和效果如图: 5. 金属螺旋头就算制作完了,接下来制作灯泡体。
用圆形工具先绘制一个圆,用浅灰色(#efefef)填充,用钢笔工具在下端添加一些节点,调整节点如下图: 6. 用圆形工具和钢笔工具绘制如下图,选择一定的羽化填充 7. 将上面所绘制的图形摆置如下图,添加阴影效果,白炽灯泡即可大功告成 这样一个磨砂灯泡就做好了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、计算机技术系LOGO制作
二、Loading实例制作
1.打开fireworks MX 2004,执行:文件/新建,大小为400*400PX,
白色。
2.使用矢量矩形工具,在图像中创建一个20*20PX的矩形,填充的颜
色为红色,用指针工具,调整其线性渐变为:白→红,调整其渐变的方向。
3.选择这个正方形,按F8键或使用菜单命令:修改/元件/转换为元件,
在打开的符号属性对话框中,选择其类型为,.图形
4.在库面板中选择上面创建的元件,将它拖入图像中,在属性面板
中设置后面一个元件的宽度为300px。
5.选中上面两个实例,使用菜单命令:修改/对齐/左对齐。
6.使用菜单命令:修改/元件/补间实例
7.在实例对话框中,设置步骤为15,选中分散到帧,确定
8.在库面板中选区中元件,双击,在打开的对话框中设置效果为凸起
浮雕,角度为90度,设好后关闭
9.保存文件
三、文字曲线动画
1.单击:文件/新建,宽770*高110像素,分辨率为:72px/inch,背
景:白色。
2.单击:文件/导入,选择:综合楼.png,在图像中调整其大小与画
布的大小相吻合。
3.使用文字工具在图像中输入文字:“热烈庆祝江西信息应用职业技
术学院建院五十周年”,使用:隶书,43号字,红色。
4.使用钢笔工具,勾画出所需要的路径的形状,在属性面板中设置
无颜色、无填充。
5.按住房Shift键,将文字与路径同时选中,执行:文本/附加到路
径,按Ctrl+C将变形后的文字进行复制。
6.在帧面板中新建一个帧,按Ctrl+V粘贴,在属性面板中的文本偏
移中输入:10
7.重复这样,在属性面板中的文本偏移中输入:20
8.重复这样,在属性面板中的文本偏移中输入:30
9.重复这样,在属性面板中的文本偏移中输入:40
10.。
11.在帧面板中调整动画持续的时间。
12.预览动画,导出动画。
四、十字梅花按钮
1.在fireworks中新建一个文件,150*150PX,分辩率为72px/inch,背
景颜色为:白色。
2.在图像中使用适矢量工具椭圆,在图像中画出一个椭圆,将椭圆
调整到所需要的位置,将椭圆进行复制,将复制后的椭圆旋转90度,将两个椭圆一起选中。
3.执行:修改/组合路径/联合。
4.用矢量工具中的自由变形工具,设置其笔的大小为30,在视图中
推动路径,使其尖角平滑,使用油漆桶工具,对它进行黑白渐变。
5.使用椭圆工具,按住键盘上的Shift和Alt键,选择边缘为实边,
作一个正圆,调整渐变的方向到所需要的结果为止。
别将它添加交换图像行为,选择交换的图像帧,及打开的位置
6.最后保存为JPG格式的图像。
五、实例:计算机技术系05图形班网页作业
1.新建一个文件:新建一个大小为:199*54px,分辩率为72px/inch、
透明的一个图像文件。
2.在页面中分别输入文字:计算机技术系05图形班、网页作业,均
采用:黑体、16号字、黑色。
3.用钢笔工具在场景中勾画出一个弧线形状,不填色,将色画出的
路径和文字信息系05软件班同时选中,执行:文本/修改/附加到路径,在属性栏中调整文字到合适的位置。
4.在页面中将两部分文字全部选中,复制它。
在帧面板中新建一个
帧,将复制的文字粘贴上去,调整文字的颜色。
5.调整帧面板中两帧的时间。
6.导出GIF动画。
