Fireworks切片教程
应用Fireworks创建切片的方法介绍

应用Fireworks创建切片的方法介绍译者:王立群应用FW创建切片、鼠标滚动图和热区:在Fireworks中,切片是创建与网站交互功能的基本构件。
切片是不以图片格式存在的网页对象,基本上是以HTML代码的形式存在。
我们可以在图层面板的Web层上预览、选择、重命名这些切片。
本文讨论切片的核心概念以及组合切片的交互性到网页中的过程。
使用拖放滚动方法添加交互性给切片,在工作区中可以快速地创建鼠标滚动图和交换图像效果,可以在行为面板中设置这些交互组件的行为并使用这些面板创建更为复杂的交互功能。
我们可以把热区的交互性组合到网页中,热区可用于创建映像图,它们是在HTML文档中定义热区的HTML代码。
这些区域不一定存在链接,它们可能仅触发行为或定义替换文本。
热区也可以接收鼠标事件,允许用切片承担Java script 行为。
本文包含下列内容:1、创建和编辑切片:切片切割Fireworks文档为小的片并导出每一片为独立的文件。
当导出时,Fireworks也创建包含表代码(table code)的HTML文件以重新编译浏览器中的图形。
切割一个图像至少有三方面的主要优点:1)、优化:网站图形设计的一个重要条件是确保图像在不牺牲质量的情况下快速地下载,切片技术可以使我们用最适合的文件格式和压缩配置优化每一个独立的切片。
2)、交互性:可以用切片创建响应鼠标事件的区域。
3)、更新网页的一部分:切片技术允许我们将经常修改的网页部分进行更新。
例如某公司网页可能需要按月修改土豆的产地,切片技术允许我们仅快速地修改土豆产地的名称和照片而无需替换整个网页。
2、设置切片的交互性在Fireworks中创建交互性的基本构件是切片对象,Fireworks提供两种方法创建切片对象的交互性:1)、拖放滚动方法是创建切片交互性的最简单方法,只要拖动切片的行为手柄并放置它到目标切片上就可以快速地创建简单的交互。
2)、行为面板允许我们创建更为复杂的交互性。
fireworks特效教程制作分解

fireworks特效教程制作分解
⼤家知道fireworks特效教程吗?下⾯我们就给⼤家详细介绍⼀下吧!我们积累了⼀些经验,在此拿出来与⼤家分享下,请⼤家互相指正。
1、⾸先准备好两张图,⼀张⽤来遮蔽⽤的(其实就是我们⽤的⼑⼦),⼀张是底图
2、分别复制⼀份,然后按照下⾯的顺序排列好四个图层
3、上⾯两层进⾏裁切操作(同时选择1,2层,然后找到Fireworks菜单的.『修改』-『组合路径』-『裁切』),下⾯的两层进⾏打孔操作(和裁切在⼀个地⽅),由于这个例⼦的图形拥有多个颜⾊,你可能需要多次打孔或者裁切操作。
4、把两个被分解的图形再次重新组合到⼀个地⽅,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄⽚了,你可以按照你想象的⽅式去排列这些碎⽚让他更具有分解瞬间的动感
下⾯是源⽂件,
相信⼤家已经了解fireworks特效教程了吧!感谢⼤家对我们⽹站的⽀持!
【fireworks特效教程制作分解】。
Fireworks切片工具使用教程

Fireworks切片工具使用教程在fireworks或者是photoshop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。
以下为大家介绍Fireworks切片工具使用教程,让我们一起来看看详细内容吧~ 1、在Fireworks CS3中打开制作好的网页效果图 在Fireworks CS3中打开制作好的效果图 【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。
2、选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果。
切片完成后的效果 【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。
3、几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。
切片小图标 4、同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。
切片圆角图像 5、切片完成后,选择Fireworks CS3中的【2幅】窗口,如图1-27所示。
在这个窗口的左侧,是可编辑的原图,而在这个窗口的右侧,则是优化以后的图像。
在这个窗口的下方,可以看到详细的关于每一个切片的文件量和下载时间等信息。
6、按快捷键【F6】,打开Fireworks CS3的【优化】面板,使用【指针】工具,在【2幅】窗口的左侧依次选择切片,然后在【优化】面板中进行相应的优化操作,最终优化后的图像效果,可以在【2幅】窗口的右侧进行观察。
对切片进行优化 7、对每一张切片进行优化后,就可以导出所有的图像素材了。
选择【文件】@@【导出】命令(快捷键为【Ctrl+Shift+R】),会弹出Fireworks CS3的【导出】对话框。
Fireworks CS3的【导出】对话框 8、在【导出】对话框中的【导出】下拉列表中选择【HTML和图像】选项,这样可以激活面板右下角的【选项】按钮,单击【选项】按钮,打开【HTNL设置】对话框。
Fireworks网页切片应用详解

Fireworks网页切片应用详解Fireworks网页切片应用详解我们这里所说之切片(Slice)就是将一幅大图像分割为一些小之图像切片,然后在网页中通过没有间距和宽度之表格重新将这些小之图像没有缝隙之拼接起来,成为一幅完整之图像。
这样做可以减低图像之大小,减少网页之下载时间,并且能创造交互之效果,如翻转图像等,还能将图像之一些区域用html 来代替。
Fireworks在网页切片制作方面有很强之优势,今天我们就来仔细看看Fireworks网页切片全攻略。
一、切片在网页制作中之作用在网页上之图片较大之时候,浏览器下载整个图片之话需要花很长之时间,切片之使用使得整个图片分为多个不同之小图片分开下载,这样下载之时间就大大之缩短了,能够节约很多时间。
在目前互联网带宽还受到条件限制之情况下,运用切片来减少网页下载时间而又不影响图片之效果,这不能不说是一个两全其美之办法了。
除了减少下载时间之外,切片也还有其他一些优点:* 制作动态效果:利用切片可以制作出各种交互效果。
例如前面将之按钮之这种状态其实最后导出之文件实质上就是不同状态之切片。
* 优化图像:完整之图像只能使用一种文件格式,应用一种优化方式,而对于作为切片之各幅小图片我们就可以分别对其优化,并根据各幅切片之情况还可以存为不同之文件格式。
这样既能够保证图片质量,有能够使得图片变小。
* 创建链接:切片制作好了之后,就可以对不同之切片制作不同之链接了,而不需要在大之图片上创建热区了。
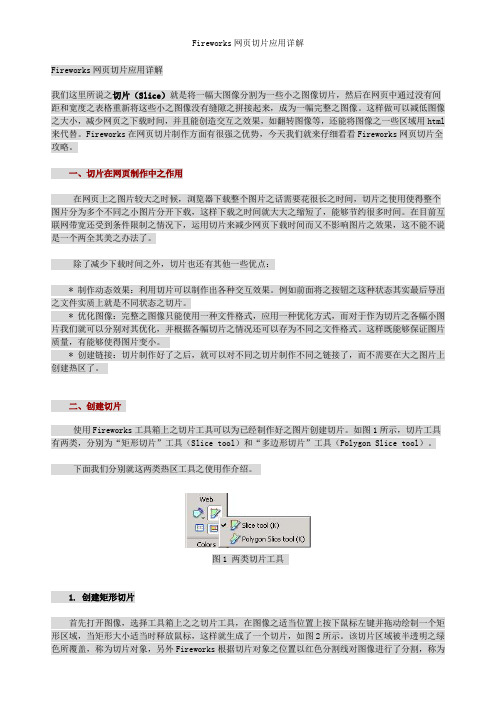
二、创建切片使用Fireworks工具箱上之切片工具可以为已经制作好之图片创建切片。
如图1所示,切片工具有两类,分别为“矩形切片”工具(Slice tool)和“多边形切片”工具(Polygon Slice tool)。
下面我们分别就这两类热区工具之使用作介绍。
图1 两类切片工具1. 创建矩形切片首先打开图像,选择工具箱上之之切片工具,在图像之适当位置上按下鼠标左键并拖动绘制一个矩形区域,当矩形大小适当时释放鼠标,这样就生成了一个切片,如图2所示。
如何使用Fireworks多边形工具?

如何使用Fireworks多边形工具?现在我们来看看如何使用Adobe Fireworks的多边形工具。
下面是小编为大家精心整理的关于如何使用Fireworks多边形工具?希望能够帮助到你们。
方法/步骤1在工具箱中,长按矩形工具,弹出来多边形后,然后点击。
2然后我们可以在页面中直接拖曳绘制。
3点击组合框,我们可以更改图形的混合模式。
4在这里可以输入精准的宽高。
5点击滤镜右边的小加号,我们可以添加各式各样的滤镜效果。
6点击边缘右侧的组合框,可设置实边和羽化等效果。
工具快捷键指针、选择后方对象【V】,【0】部分选定【A】,【1】选取框、椭圆选取框【M】套索、多边形套索【L】裁剪、导出区域【C】魔术棒【W】线条工具【N】钢笔工具【P】矩形、圆角矩形、椭圆、多边形【U】文本工具【T】铅笔、刷子【B】矢量路径、重绘路径【P】缩放、倾斜、扭曲【Q】自由变形、更改区域形状【O】滴管工具【I】油漆桶、渐变【G】橡皮擦工具【E】模糊、锐化、减淡、加深、涂抹【R】橡皮图章工具【S】刀子工具【Y】矩形热点、圆形热点、多边形热点【J】切片、多边形切片【K】手形工具【H】缩放工具【Z】隐藏/显示切片【2】设置默认笔触/填充色【D】交换笔触/填充色【X】切换屏幕模式【F】菜单命令快捷键新建文件(N) 【Ctrl】+【N】打开(O)... 【Ctrl】+【O】关闭(C) 【Ctrl】+【W】保存(S) 【Ctrl】+【S】另存为(A)... 【Ctrl】+【Shift】+【S】导入(I)... 【Ctrl】+【R】导出(E)... 【Ctrl】+【Shift】+【R】导出预览(R)... 【Ctrl】+【Shift】+【X】在浏览器中预览【F12】在辅助浏览器中预览【Ctrl】+【F12】,【Shift】+【F12】打印(P)... 【Ctrl】+【P】退出(X) 【Ctrl】+【Q】撤消【Ctrl】+【Z】重做【Ctrl】+Y,【Ctrl】+【Shift】+【Z】插入新建按钮(B)... 【Ctrl】+【Shift】+【F8】新建元件(Y)... 【Ctrl】+【F8】热点(H) 【Ctrl】+【Shift】+【U】切片(S) 【Alt】+【Shift】+【U】查找和替换(F)... 【Ctrl】+【F】剪切(T) 【Ctrl】+【X】复制(C) 【Ctrl】+【C】复制HTML代码(H)... 【Ctrl】+【Alt】+【C】粘贴(P) 【Ctrl】+【V】清除【退格】,【DEL】贴入内部(I) 【Ctrl】+【Shift】+【V】粘贴属性(A) 【Ctrl】+【Alt】+【Shift】+【V】重复(L) 【Ctrl】+【Alt】+【D】克隆(N) 【Ctrl】+【Shift】+【D】参数选择(F)... 【Ctrl】+【U】。
fireworks怎么切片

fireworks怎么切片
如何利用Fireworks 切片工具制作切片的效果,方法很简单也很实用,主要希望大家通过本教程,能熟练掌握多边形工具的使用方法。
下面店铺跟分享了更多关于fireworks怎么切片,希望你喜欢。
fireworks切片的方法步骤:
1、首先肯定是打开Fireworks,当然如果没有装的话可以先从百度下载然后安装下。
2、然后点击左上角的“文件”按钮,选择打开,让我们可以导入图片
3、我们导入图片之后,可以看到我们左边明显多了一个工具栏,我们可以在工具栏中找到我们需要的切片工具。
4、找到切片工具之后,我们点击它,然后放到我们需要的地方,例如百度经验的logo。
5、我们可以下面的属性设置中设置我们需要的长度和宽度,也可以在右边优化设计这设置我们需要的图片格式。
6、等我们全部设置完成之后,我们可以在我们选中的图标上右击,然后点击“到处切片”保存图片。
在Fireworks中使用切片

当创建切片后再对文档进行编辑时,可以把创建的切片和其它 网页对象进行隐藏,隐藏切片时可以使这个切片在Fireworks PNG文件中不可见,但可以在HTML中导出隐藏的切片。 单击各个网页对象旁边的眼睛图标,可以把这个切片隐藏,这 时眼睛图标位置显示为空,再单击这个位置,可以使切片重新 可见。 单击网页层旁边的眼睛图标,可以把在网页层的所有切片隐藏。 如果要把文档内所有的热点、切片和辅助线进行隐藏操作,可 以在工具箱中单击【隐藏切片热点】按钮,即可把切片隐藏。 把切片在文档中隐藏后,虽然在文档内显示不可见,但导出到 HTML后,这个切片区域照样会被导出。 如果要在任意文档视图中隐藏或显示切片辅助线,可以单击 【视图】菜单中的【切片辅助线】命令。
使用工具编辑切片
如果要对切片的形状进行编辑,首先选择 切片,接着选择【指针】工具,然后拖动 切片的角点,修改其形状或者使用变形工 具执行所需的变形。 也可以在属性检查器中通过调整数字编辑 切片的大小和位置。
删除切片
在图层面板的网页层中,选择要删除的切片, 单击面板底部的【删除所选】按钮。 把按钮从库拖动到页面时,会自动创建一个切 片,可以在画布上看到这个切片,但它不会出 现在网页层中。 如果使用【指针】工具在画布上选择了切片, 并把这个切片删除,则会删除整个按钮。如果 要保留底层图形,先使用【指针】工具在画布 上选择切片,然后单击【修改】菜单上的【元 件】子菜单下的【分离】命令,这个切片消失, 但会保留这个按钮图形。
创建多边形切片
如果要从矢量图或路径创建多边形路径, 则首先选择一个矢量图,单击【编辑】菜 单中的【插入】子菜单中的【多边形切片】 命令,即可创建。
创建HTML切片TML切片,则首先绘 制切片对象并把它保留为选定状态, 再在属性检查器中的【类型】下拉 菜单中选择【HTML】。 然后单击【编辑】按钮,在【编辑 HTML切片】对话框中,输入文本, 通过添加HTML文本格式设置标签, 编辑完成后,单击【确定】按钮, 应用更改并关闭【编辑HTML切片】 对话框,输入的文本和HTML标记, 将以原始HTML代码的形式出现在 Fireworks PNG文件中切片的正文上。 选择所要插入切片的对象,单击 【编辑】菜单中的【插入】子菜单 上的【切片】命令,如果选择了几 个对象,弹出对话框,选择【单一】 或【多重】创建单一切片或多重切 片。
Firework CS4.0 网页设计基础 切割与修改

案例1_2 切割网页并修改页面一、切片的缘由切片可以将图像切割成为多个小的文件,并将这些切割后的文件单独输出。
当图像文件比较大的时候,由于受到网速的限制,浏览器下载整个图片(网页)则需要花很长的时间,如果使用了切片,那么这个图片(网页)就能分为多个不同的小图片分开下载,这样能够大大缩短图片(网页)的下载时间。
二、创建切片并导出为网页文件启动Fireworks CS4软件系统,在工具箱上有两类切片工具,分别为“切片”工具和“多边形切片”工具,如图1 所示,利用它们可以为图像创建矩形切片或者多边形的切片。
切片完成后,可将其切割的页面文件导出为网页文件。
图1 切片工具切片方法:1. 单击“文件”|“打开”命令,打开一个网页图片文件;2. 单击工具箱中的“切片”工具,在打开的图片文件上,根据实际需要拖动鼠标进行切片操作,每切割一个小片,在图片上会出现一个绿色小框,如图2所示。
图2 切片示例3. 切片完成后,单击右侧【层】面板上的“网页层”,即选中所有切割的切片,如图3所示。
然后点击切片窗口下方【属性】面板中的“切片导出设置”右侧的下拉箭头,在弹出的列表中选择“JPEG 较高品质”选项,如图4所示。
4. 导出网页。
单击“文件”|“导出”命令,将弹出“导出”对话框。
将导出对话框的参数设置如图5所示。
单击“确定”按钮,即可将切片后的图片导出为网页文件。
提示:1.页面切片原则:1)在页面中需要做菜单或按钮的地方,必须将其切割成相应的切片,以便做超链接;2)在页面中需要存放内容的地方,必须将其切割成相应的切片,以便添加网页内容;图3 “层”面板3)考虑到网页浏览速度的问题,在满足上述切片要求的基础上,应考虑页面的整体性,不要有太多的碎片。
也就是说:需要将一些太零小的碎片切割成一些较大整片。
2.在导出时,一定要注意一下几点:1)导出的位置:导出网页文件的位置一定要在创建的站点文件夹里;2)导出的文件名:如果是首页,应命名为index.html网页文件;如果是其他的网页文件,则根据实际需要进行命名。
Fireworks05_切片与文件优化输出

第五章:切片与文件优化输出
5.3.3 优化及导出动画
导出动画gif文件的两种方式:
窗口|优化,在“优化”面板中设置,再执行“文件”|“导出”,直接 导出 文件|导出预览 可将导出的文件在ppt、 html网页等环境中播放测试
《计算机辅助工业设计系列课程——网页设计》
《计算机辅助工业设计系列课程——网页设计》
第五章:切片与文件优化输出
5.2 创建图像映射——热点 创建图像映射——热点
创建热点,步骤如下:
选择圆形热点、矩形热点或多边形热点工具 在图像上绘制热点
热点 隐藏切片 和热区 切片 显示切片 和热区
编辑热点:
改变热点颜色(热点的属性面板中操作,不影响网页浏览时图片的颜色) 改变热点形状、位置(可使用部分选择、扭曲变形等工具进行操作) 删除热点 创建映射(热点的属性面板的“链接”项目中进行设置) 通过“窗口”|“URL”,在“URL”面板中管理各个链接目标
《计算机辅助工业设计系列课程——网页设计》
第五章:切片与文件优化输出
5.4 应用实例(2_2) 应用实例(2_2)
《计算机辅助工业设计系列课程——网页设计》
第五章:切片与文件优化输出
5.4 应用实例(3) 应用实例(3
利用切片实现图像的预览
《计算机辅助工业设计系列课程——网页设计》
第五章:切片与文件优化输出
5.4 应用实例(3) 应用实例(3
利用切片实现图像的预览
新建文件,400*200,背景色:#FFCCFF,在四个角上分别导入 “Ch06\material”目录下的图像文件011.jpg、 022.jpg、 033.jpg、 044.jpg 打开“帧”面板,单击第1帧,选中全部图像,选择[编辑]|[插入]| [切 片],在出现的对话框中单击“多重”按钮,为所有图像制作切片 利用工具栏中的切片工具,在四张图片的中央创建一个切片 利用“帧”面板,复制帧1到帧2。到第1帧中隐藏切片,选种四张图 片,对其进行高斯模糊,模糊值为3.5 在第2帧中央导入图片011-1.jpg,调整其大小,使它能完全被中央的 切片盖住。 单击第1帧,选中图像011.jpg的切片,为其“添加图像交换行为”, 交换中央切片的图片为“帧2”
Fireworks中一些切片方法

Fireworks中一些切片方法
切片在制作网页的过程中占有很重要的地位,切片的成功与否直接决定日后网页制作的进度快慢和网站运行的速度,只有通过大量的练习才能体会切片的含义。
下面是店铺为大家整理的Fireworks中一些切片方法,希望大家喜欢~
网页切片方法
一、切片的作用:
1. 切片是将图片转换成可编辑网页的一座桥梁,通过切片才可以将普通图片变成Dreamweaver可以编辑的网页格式
2. 切片后的图像可以更快的在网络上传播
3. 切片后的图像也是网页中片的主要来源
三、切片的方法:
1. 切片首先保证切出网页中需要多次修改的区域,例如文字区域
2. 切片图像的大小尽量保持在15K以内(便于网络传输)
3. 充分利用Dreamweaver中的自动拼贴功能减少垃圾切片
Fireworks使切片具有简单的交互效果方法
拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。
具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。
最终结果通常称为变换图像。
变换图像是在网页浏览器中当指针经过其上方移动时,其外观发生更改的图形。
当选定切片时,一个带有十字的圆圈出现在切片的中央。
这称为行为手柄。
通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。
触发器和目标可以是同一切片。
热点也具有用于结合变换图像效果的行为手柄。
教程结束,以上就是Fireworks使切片具有简单的交互效果方法,希望大家看完本篇教程能熟练掌握拖放变换图像方法,。
fireworks怎样切图

fireworks怎样切图
推荐文章
Fireworks怎样制作燃烧效果热度:fireworks怎样制作投影热度:fireworks怎样给图片加渐变热度:Fireworks怎样绘制一对大脚印图标热度: fireworks怎样给图片描边热度:
用fireworks切图就很方便。
网页制作的时候经常会用到切图,那么怎么用fireworks切图呢?下面店铺给大家整理了更多关于fireworks 切图的方法,希望大家喜欢。
fireworks切图的方法步骤:
首先打开fireworks软件
2导入素材,快捷键ctrl+O,这里我导入的是psd格式的。
3点击图片——右键——插入矩形切片(alt+shift+U)
4点击图片——右键——导出所选切片——保存到所选文件夹
5.fireworks切图的效果图:
切单独图片的方法:
打开软件,导入图片(ctrl+O),ctrl+-是缩小图片,ctrl++是放大。
找到切片工具,快捷键K
然后选择要切的图片,红色框中是图片的高和宽,里面的值是可以进行修改的,一般用来进行微调。
右键——导出所选切图——保存到所选文件夹
这样即可。
注意事项
切图不能切太大了,不然网页加载速度慢,这考验的就是细心与耐心。
firework制作图片实例

Fireworks教程1.操作步骤:1.启动Fireworks MX,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks MX教程(二)制作环绕文字1. 新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“ ,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
Fireworks 8 教程第10章 使用切片和热点

中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
创建切片
在Fireworks 8.0中,可以创建两种类型的切片—— 矩形切片和多边 形切片 . 切片工具 创建矩形切片 创建多边形切片
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
第10章 使用切片和热点 章
切片是Macromedia Fireworks 8中用于创建交互性的基本构造块.切片是网页对 象,它们不是以图像的形式存在,而是最终以HTML代码的形式出现.可以通过"层" 面板中的"网页层"查看,选择和重命名它们.热点用于创建图像映射,即在HTML 文档中定义热区的HTML代码.这些区域不一定链接到某个地方;它们可能只是触发 一个行为或定义替代文本.热点还可以接收鼠标事件,使得JavaScript 行为在切片中 起作用 .
中文版ks 8基础与上机实训
10.3 思考与练习
操作题
13. 使用Fireworks打开一幅图片,在其上分别创建矩形切片和多边形切片,并分别指向不同的 链接地址. 14. 使用上例的图片创建矩形,圆形与多边形热点,并添加图像映射.
�
命名切片
在Fireworks中命名切片的方式有如下3种:自动命名切片文件,自 定义命名切片文件和更改默认的自动命名惯例 . 自动命名切片文件 自定义命名切片文件 更改默认的自动命名惯例
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
为切片添加交互效果
在 Fireworks 中创建交互效果的基本生成块是切片对象.Fireworks 提供了两种使切片交互的方式:拖放变换图像方法是使切片交互的最简 单方法.只需拖动切片的行为手柄并将其放在目标切片中,即可快速创 建简单的交互效果;"行为"面板可以用来创建更复杂的交互效果 .
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2. 2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.4. 3.点选“工具”面板“矢量”部分的“椭圆”工具。
5.6. 4.按住“Shift”键,在工作区画一个圆。
7. 5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
Fireworks教程

查看最终的优化图像
最终图像具 有所需的统 一尺寸,并 且文件大小 要小得多, 这对于公共 网站是至关 重要的。
中国人民大学 王蓉
教程: 创建页面横幅
本教程将指导使用 Macromedia Fireworks 8 完成设计页面横幅的任务。 学习导入图像资源,使用层、形状 层 形状、 蒙版和文本 文本,以及优化和导出完成的 蒙版 文本 横幅图形。
本教程将介如如何使用 Macromedia Fireworks 8 完成一些优化照片的基本任务。 学习如何对文件进行批量处理,以及创作 并导出一组图像。
任务回顾 批量处理大型图像文件 创作图像 预览和导出图像 查看最终的优化图像
参见Fireworks 8的入门教程
中国人民大学 王蓉
教程:处理照片
任务回顾
中国人民大学 王蓉
教程:处理照片
创作图像—在每个帧中置入和创作
图像
1 在“帧”面板中,选择第一帧。 2 选择“文件”>“导入”并浏览到硬盘上相 应文件夹 3 选择 dish_1013.jpg,然后单击“打开”。 4 如下图所示,将插入指针紧挨着画布外侧 与画布的左上角对齐,然后单击以插入图 像。
中国人民大学 王蓉
教程:处理照片
创作图像—在每个帧中置入和创作 图像
6 在所选图像以外的任何位置单击以取消选 择它。 7 对其余的 5 个图像重复步骤 1 到步骤 6, 在导入每个图像之前,确保选择新的空白 帧。 8 保存所做的工作。
中国人民大学 王蓉
教程:处理照片
预览和导出图像
图像源文件现在包含 6 个帧,每帧有一个图像。通过将图像 放置在帧中,可以按照所需的文件设置将它们一次全部导出, 如下所述。
中国人民大学 王蓉
fireworks 图形切片与热点

一、切片、变换图像和热点
• 查看并选择切片
“ 网页层” 显示文档中的所有网页对象。 1 选择“ 窗口”>“ 层”。 2 单击三角形展开“ 网页层”。 3 单击一个切片名称以选择该切片。
一、切片、变换图像和热点
• 显示和隐藏切片
隐藏一个切片时可使该切片在 Fireworks PNG 文件 中不可见。可以在 HTML 中导出隐藏的切片对象。 • 若要隐藏个别切片,请在“ 层” 面板中单击各个网 页对象旁边的眼睛图标。 • 若要显示隐藏的切片,请在“ 眼晴” 列中单击以重 新打开可见性。 • 若要隐藏或显示所有热点、切片和辅助线,请在“工 具”面板的“Web”工具部分中单击相应的“隐藏/ 显示切片”按钮, 或单击“ 层” 面板中“ 网 页层” 旁边的眼睛图标。。
一、切片、变换图像和热点
切片将一个文档分割成多个部 分,它们都以单独文件的形 式导出。
一、切片、变换图像和热点
• 将图像切片有三个主要优点:
优化图像获得最快的下载速度。 增加交互性使图像能够快速响应鼠标事件。 易于更新适用于经常更改的网页部分(例如, “ 本月 雇员” 页上的照片和姓名)。
一、切片、变换图像和热点
• 调整一个或多个切片的大小
1 将“ 指针” 或“ 部分选定” 工具放在切片辅助线 上。 指针会变为辅助线移动指针。 2 将切片辅助线拖动到所需位置。 切片以及所有相邻切片的大小都会被调整。
三、交互切片
对于简单的交互,请使用拖放变换图像方法。 • 对于更复杂的交互,请使用“ 行为” 面板。 Fireworks 中的行为与 Adobe Dreamweaver® 行为兼容。在将 Fireworks 变换图像导出到 Dreamweaver 时,可以使用 Dreamweaver 的 “ 行为” 面板编辑 Fireworks 行为。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。
在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。
切片的目的是为了获得图像素材,也就是说能够通过写XHTML语言脚本实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。
下面通过一个实例来给大家介绍一下Firework s CS3的切片和优化功能,具体操作步骤如下:
1、在Fireworks CS3中打开制作好的网页效果图,如图1-23所示。
图1-23 在Fireworks CS3中打开制作好的效果图
【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。
2、选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果如图1-24所示。
图1-24 切片完成后的效果
【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。
3、几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。
如图1-25所示。
图1-25 切片小图标
4、同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。
如图1-26所示。
图1-26 切片圆角图像
5、切片完成后,选择Fireworks CS3中的【2幅】窗口,如图1-27所示。
在这个窗口的左侧,是可编辑的原图,而在这个窗口的右侧,则是优化以后的图像。
在这个窗口的下方,可以看到详细的关于每一个切片的文件量和下载时间等信息。
图1-27 Fireworks的【2幅】窗口
6、按快捷键【F6】,打开Fireworks CS3的【优化】面板,使用【指针】工具,在【2幅】窗口的左侧依次选择切片,然后在【优化】面板中进行相应的优化操作,最终优化后的图像效果,可以在【2幅】窗口的右侧进行观察,如图1-28所示。
图1-28 对切片进行优化
7、对每一张切片进行优化后,就可以导出所有的图像素材了。
选择【文件】@@【导出】命令(快捷键为【Ctrl+Shift+R】),会弹出Fireworks CS3的【导出】对话框,如图1-29所示。
图1-29 Fireworks CS3的【导出】对话框
8、在【导出】对话框中的【导出】下拉列表中选择【HTML和图像】选项,这样可以激活面板右下角的【选项】按钮,单击【选项】按钮,打开【HTNL设置】对话框,如图1 -30所示。
图1-30【HTML设置】对话框
9、切换到【文档特定信息】选项卡,设置导出后所有切片的命名规则,可以使用文档名称加切片序号的方式来命名,这样做的目的是为了尽量让切片的名称变得简短,如果切片名称太长,在网页中写脚本的时候字符数量就会增加,网页文件的文件量也就会随之增加,如图1-31所示。
设置完毕后,点击【确定】按钮,返回【导出】对话框。
图1-31 在【HTML设置】对话框中选择【文档特定信息】选项卡
10、更改【导出】对话框中的【导出】类型为【仅图像】。
这样导出以后只会根据切片来生成图像而不会生成网页,在【文件名】文本框中输入希望的文件名称,建议命名规则简单易记,如图1-32所示。
图1-32 Fireworks CS3的【导出】对话框
11、在【保存在】下拉列表中选择需要保存的位置,习惯上我们会把所有切片生成的图像保存到站点的图像文件夹内。
在【切片】下拉列表中选择【导出切片】,但是不要勾选下方的【包含无切片区域】和【当前页面】复选框,如图1-32所示。
12、全部设置完毕后,点击【保存】按钮即可把这个页面中的所有切片导出到Drea mweaver的站点中去了,生成的图像如图1-33所示。
图1-33 导出到站点中的切片
所有的切片生成以后,就可以使用这些图像素材,在Dreamweaver CS3中进行排版布局了。
