fireworks中的批处理
Fireworks的基本操作

第9章 Fireworks的基本操作 第10章 用Fireworks制作和处理位图
第11章 用Fireworks制作和处理矢量图
第12章 用Fireworks创建和编辑文字
第13章 Fireworks的自动化功能 第14章 Fireworks的Web功能
第2 篇 第9 章
9.7 应用颜色、笔触和填充
9.7.1 使用工具面板设置颜色、笔触和填充色 9.7.2 设置颜色、笔触和填充的其他方法
9.8 应用图层 思考题
9.1 Fireworks的工作环境
9.2 工作环境的修改
9.3 使用标尺、网格和辅助线
• 执行“视图” | “标尺”命 令,在文档窗口的上方和 左侧显示水平标尺和垂直 标尺. • 用鼠标可以从标尺中拖出 绿色的水平辅助线或垂直 辅助线,用于标记文档的 重要部分或放置和对齐对 象。
– 移动对象
9.6.2 编辑对象• 变形对象(工具箱“缩放”工具组 具)
– “缩放”(Scale)工具 – “倾斜”(Skew)工具 – “扭曲”(Di)对象
– 水平翻转:Modify | Transform Flip | orizontal – 垂直翻转:Modify | Transform | Flip Vertical
• 【例9-4】 组合对象的应用。P143
– 对齐对象:多个对象在画布平面(x轴和y轴方向) 的排列方式
• • • • • • • • 左对齐(Modify | Align | Left) 中心垂直对齐( Modify | Align | Center Vertical) 右对齐(Modify | Align | Right) 顶对齐(Modify | Align | Top) 中心水平对齐( Modify | Align | Center Horizontal) 底对齐(Modify | Align | Bottom) 均分宽度( Modify | Align | Distribute Widths) 均分高度(Modify | Align | Distribute Heights)
Fireworks位图制作和处理

位图制作和处理
1 打开或导入位图
2 矢量转换为位图(平面化所选):为了追求一些特殊的图像处理效果,需要把矢量的形状平面化。
如:网格字等。
3 绘制位图对象:使用铅笔和刷子工具,可以快速的制造出手绘等效果。
4 编辑位图对象,先要设置编辑区域。
可以使用的工具是选取框工具、椭圆选取框工具、套索工具、多边形套索工具,魔术棒工具;按住Shift或者Alt键,操作选区工具可以产生增加选区或者减少选区的效果;菜单‘选择’可以对设置好的选区进行调整;矢量图也可以转换为选区,这在设置规则而复杂的选区时特别有效。
5 编辑位图:擦除、模糊、锐化、减淡、加深、涂抹、替换颜色等,注意属性的调整。
比较菜单‘滤镜’和属性面板上的滤镜的异同。
妙用FireworksMX—批处理功能

◆ 缩放 导 出 的文 件 。 : .
3 选择 “ . 包含 工程 记录 中的文 件 ” ,以添 加 “ 工
查 找 和 替 换 文 本 、颜 色 、u L 、字 体 和 非 程记 录 ” 中的所 有 文件 。 R 这些 文件 不 出现在 要进 行批 处理 的文 件列 表中 , 网 页 21 6色 。 但它们 包含在处理中 。 通过 添 加 前缀 或 后缀 重 命 名文 件组 。 4选 择 “ 含 当前 打开 的文 件 ” 添加所 有 当前 . 包 以
、
打 开 F a h,设置 场 景 大 小 为 5 0 p ls 0 x× 4 0 5 \ 嗖
可 改 变帧 速 率 来 配 合 动 画 的播 放 节 奏 。 地
1 嗣 作 人物 .
按快 捷键 C r + 8 t l F 新建 一 个 名为 “ 人 物 ”的 G a h c符 号 。按快 捷键 C r  ̄ rp i t IR 导 入 一 张 人 物 图 片 ( 1) 当 然 你 也 图 , 可 以导 入 自 己喜 欢 的 图 片 。 图1
操作 :
夺 将 所 选 文 件转 换 为其 他 格 式 。 使 用 不同 的优 化设 置 将所 选文 件转 换 为相 同
的格 。
全 部添 加 :将 当前所 选 文 件 夹 中的 所 有 何效 文 件 . 都添 加 到 要 进 行 批 处理 的 文 件 列 表 中 。 删除 :从 要 进 行批 处 理 的 文件 列 表 中删 除 昕选
、 和 几 个 基 本 的 电影 属性 以 及 一 些 简单 的控 制 语 句
、
\ 们 完 成 。下 面 就跟 我 一 起 来 做 来 巴!
\
~ ~ ~ ~ ~ \
fireworks怎样批量加水印

fireworks怎样批量加水印大家知道Fireworks为gif图片批量加水印的方法吗?下面店铺跟分享了更多关于fireworks怎样批量加水印,希望你喜欢。
fireworks批量加水印的方法步骤:前提条件:您有N张欲添加水印的图片;另外,制作一张使用来作为水印的小图片;①使用FireWorks打开水印图片和N张欲添加图片的其中一张;②在fireworks中选择水印小图片(或者文字对象),全选,之后复制;③切换到欲添加水印的已打开的那图片窗口,将第②步复制的水印小图片粘贴到这张图片上面!同时,设置好水印小图片的透明度(这得根据您的图片来设置透明度)都设置好了,如上图,在已添加水印小图片的图片操作窗口中,找到“帧和历史记录”面板,使用鼠标选择“粘贴”和“不透明度”等两(多)个操作的记录,之后点击其下方的“保存”按钮,弹出保存命令对话框,名称输入“水印”,按确定按钮进行保存!然后保存操作记录的目的,是将该操作批量应用到多张图片中,省时省力,为后续操作做好准备!都完成了之后,就在FireWorks窗口中执行操作:“文件”→“批处理”;弹出如下的对话框!上图中,先在查找范围选择欲添加水印的N张图片,把他们都选中,之后点击对话框中的“增加”按钮,将这些图片增加到下面的列表中;都做好了,就点击“继续”按钮,弹出如下图的对话框!上图中,在”批次选项”列表中,找到上文所保存的“水印”操作记录的命令,将其添加到右边的列表,之后点击“继续”按钮;弹出如下图的对话框!上图中,我们可以进行相应的设置,或者干脆就不进行任何设置,直接点击“批次”按钮,进入批量添加水印的操作!如下图,为批量添加水印的过程进度显示!注意:在上述的进度处理过程中,有可能提示您是否“重新取样”,经过验证,别选择“重新取样”,使用“不重新取样”就行了;否则,您的图片就失真洛!比原来的丑上三倍左右吧!。
用Fireworks批处理缩放图片大小-电脑资料

用Fireworks批处理缩放图片大小-电脑资料
这个也许是在一些大网站用得最多的功能,因为他们总会有很多的图要近行放大缩小之类的操作.
而FW却可以轻松搞定,。
在批处理对话框里添加缩放(Scale)以改变图片输出的宽和高。
设置批处理文件的缩放属性:
1 在缩放弹出菜单中选择一个选项来设定具体参数:
选择无缩放(No Scaling)则保持图象原有的输出文件大小不改变。
选择按尺寸缩放(Scale to Size)并键入宽和高,使图象按精确的宽和高缩放,
电脑资料
《用Fireworks批处理缩放图片大小》(https://www.)。
选择适应范围(Scale to Fit Area)并键入最大宽度和高度值,使图片在这个特定最大范围内合适的缩放大小。
适应范围来常用来制作一批图案的缩略图效果不错。
选择按百分比缩放(Choose Scale to Percentage)则会将图片按指定的百分比缩放.
你可以通过拖动标尺来改变缩放的比例,也可以直接在百分比窗口中输入你指定的比例.
2 点击下一步可继续批处理的操作.。
最新整理用Fireworks的批量处理功能快速作图

用F i r e w o r k s的批量处理功能快速作图在压缩档案的时候,你一定不可能压缩一次就完工,因为你有一大堆影像文件等着你处理呢!不过如果运用F i r e w o r k s神奇的批次化能力,你就可以很快的制作批次化档案并储存设定,这样你下一次要用的时候就方便多了!F i r e w o r k s提供好几种压缩的方法,比如说搜寻并替代文字(F i n d a n d R e p l a c e)、改变输出设定(E x p o r tS e t t i n g s)还有校准(s c a l i n g),其中校准的功能可以说是最好用的方法。
1.选择F i l e-B a t c h P r o c e s s画面上出现B a t c h P r o c e s s的对话框。
2.选择你想要压缩的档案在F i l e s t o P r o c e s s的外跳窗口中选择C u s t o m,在O p e n对话框中选择你要批次化的档案,再按下A d d,重复这个步骤直到你把档案都选好,最后按下D o n e。
3.设定校准选项在B a t c h P r o c e s s对话框中选择E x p o r t,B a t c hE x p o r t对话框就会被开启。
在校准外跳窗口中有三个选项,你可以依状况选择其中一个:S c a l e t o S i z e如果你想要调整你的批次化档案,让它水平或是垂直尺寸符合你的要求,你可以选择S c a l e t o S i z e然后输入你要的大小。
或者你想要所有的压缩档都是75像素(p i x e l)宽,就在水平大小区里输入75,然后在垂直大小区里输入 V a r i a b l e。
这样一来,F i r e w o r k s在执行批次化指令时,宽度就会是75像素宽,高度会依照宽度作适度的调整。
S c a l e t o F i t A r e a当你想要将档案大小压缩至可以放进特定的区域,比如说,如果你想要把档案放进表格,你的表格设定为横式表格的宽为50像素(高等比),直式表格的高为70像素(宽等比),接下来就只要使用S c a l e t o A r e a功能并在宽度和高度的尺寸中输入50和70,你就会发现影像会被适度的校准,和你的储存格配合的天衣无缝!这个功能是分别校准的,也就是说在设定校准尺寸时,M a x W i d t h只针对横式档案的宽,相对的M a x H e i g h t 是设定直式档案的高!S c a l e t o P e r c e n t a g e如果你想要把档案压缩到一样的百分比(p e r c e n t a g e),那就选择S c a l e t o P e r c e n t a g e然后输入数字,虽然档案不会全部都一样的大小,不过不会差的太远啦!B a c k u p F i l e s如果你想要保存原始档,你可以设定档案备份选项来保留批次化之前的源文件。
fireworks修改图片中的文字 fireworks如何修改图片文字

Fireworks修改图片中的文字Fireworks是一款由Adobe Systems开发的图像编辑软件,它具有强大的功能,可以对图片进行编辑、修饰和优化。
其中一个重要的功能是修改图片中的文字,Fireworks提供了多种方式来实现这一功能。
本文将介绍Fireworks如何修改图片文字,以及可用的工具和步骤。
准备工作在开始修改图片中的文字之前,确保已经安装Fireworks软件并打开所需的图片文件。
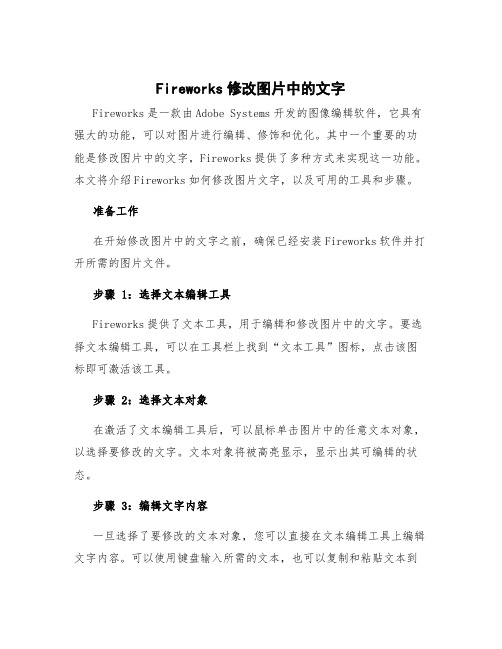
步骤 1:选择文本编辑工具Fireworks提供了文本工具,用于编辑和修改图片中的文字。
要选择文本编辑工具,可以在工具栏上找到“文本工具”图标,点击该图标即可激活该工具。
步骤 2:选择文本对象在激活了文本编辑工具后,可以鼠标单击图片中的任意文本对象,以选择要修改的文字。
文本对象将被高亮显示,显示出其可编辑的状态。
步骤 3:编辑文字内容一旦选择了要修改的文本对象,您可以直接在文本编辑工具上编辑文字内容。
可以使用键盘输入所需的文本,也可以复制和粘贴文本到文本编辑工具上。
在编辑文字时,可以使用工具栏上的选项来修改字体、大小、颜色等文本样式。
步骤 4:调整文本位置和大小在编辑了文字内容后,您可以通过拖拽文本对象来调整文本的位置。
鼠标光标会变成一个十字箭头,您可以点击并拖动以重新定位文本。
此外,还可以使用文本编辑工具上的控制点来调整文本的大小。
通过将鼠标悬停在文本对象周围的控制点上,鼠标光标会变为调整大小的图标。
点击并拖动以增加或减少文本的大小。
步骤 5:保存修改后的图片完成所有的修改后,您可以保存修改后的图片。
在Fireworks中,可以使用文件菜单中的“保存”选项来保存图片。
还可以选择不同的文件格式(如JPEG、PNG、GIF等)来保存图片。
替代方法:使用层样式来修改文字除了直接编辑文本对象之外,Fireworks还提供了使用层样式来修改文字的替代方法。
以下是使用层样式修改文字的步骤:1.在图层面板中,双击要修改文字的图层,以打开“属性”面板。
Fireworks图像处理操作步骤(精)

Fireworks 图像处理操作步骤一、图像造型1、创建文档。
在Fireworks中新建一个文档,设置画布宽度为500像素,高度为350像素,分辨率为72像素/英寸,画布颜色为白色。
2、选取椭圆形位图。
选择“文件/导入”菜单项,在弹出的对话框中选择图像文件,打开,返回Fireworks画布,移鼠标至画布左上角单击,导入图像到画布中。
3、羽化选区边缘。
选择“选择/羽化”菜单项,对话框中设置半径为30像素为过渡宽度,确定。
4、清除选区外图像。
选择“选择/反选”菜单项,按Del键清除图像。
5、裁剪图像。
点击工具箱中裁剪工具,在图像中按鼠标左键拖动,框选出需要保留的图像部分,将出现画布裁剪框。
方框四周有8个黑色小方块,为裁剪控制点,拖动控制点能调整裁剪边线。
在裁剪框中双击,完成画布裁剪。
二、图像合成:将3张图片的部分画面合成一幅风景照。
1、打开图片文件。
在Fireworks中打开背景图片文件。
2、导入图片到合成文件中。
打开层面板,点击层面板下端“新建/重制层”按钮,将产生一个新的层。
双击该层名称,在弹出“层名称”对话框中输入“草地”作为该层名称。
按Ctrl+R,在弹出的“导入”对话框中选择有草地的图像文件,将其导入到画布中,此图像的位图层将放置在“草地”层文件夹中。
同样方法,建立“人物”层文件夹,将另一张含有人物的图像导入到该层文件夹中。
单击“人物”层左边“层显示/隐藏”图标,掩盖该层上的图像。
3、制作合成图像的草地。
点击草地图像,在位图工具箱中选择“选取框”工具,框选择图片中草地之外要清除的部分,按删除键清除多余图像。
按Ctrl+D释放选区,用指针选择工具移动图像与画布的左下角对齐。
右击该图片,选择快捷菜单中的“变形/缩放”菜单项,图像四周出现缩放控制框,调整图像大小,覆盖背景图右端,双击图片,退出缩放状态。
草地上边缘过于平直,使用橡皮擦工具修描上边缘,形成较为自然边界。
可在属性检查器中设置橡皮擦大小为30 像素,边缘为90像素。
firework使用技巧总结

firework使用技巧总结firework使用技巧总结Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具,以下是店铺为大家搜索整理firework使用技巧总结,希望能给大家带来帮助!◆ JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆ 魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的 Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆ 自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆ 热点区在 Fireworks 中,将图像的一部分连接到一个 URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个 GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
同时生成在浏览器中显示这个文档所需的 HTML 和 Javascript 代码。
Fireworks 可以很轻松的将图像、HTML 和Javascript 导出到您用Macromedia Dreamweaver 创建和管理的站点◆ 动画我们在Firworks 中创建动画是使用帧(Frame)的概念。
题库——精选推荐

1、在Dreamweaver中,下面关于调用Fireworks优化图像窗口说法错误的是B:A、可以选择图像格式B、不可以选择透明方式C、可以修改网页图像的大小D、在预览窗口中可以将网页图像放大和缩小显示,或是使用多窗口显示2、在Dreamweaver中,下面关于设置创建网页图像集的说法错误的是:DA、在属性对话框中,你可以设置选择微缩图尺寸B、在属性对话框中,你可以设置选择微缩图格式C、在属性对话框中,你可以设置选择放大的图像格式D、不能设置放大的图像的尺寸比例3、在Dreamweaver中预置了许多的配色方案,我们可以选择一种方案轻松地设计出漂亮的网页:AA、正确B、错误4、在Dreamweaver中,下面不是历史面板的作用的是: DA、撤消一步或几步B、重做一步或几步C、编成一个自动批处理的新命令D、清除重复多余的代码5、在Dreamweaver中,快速打开历史面板的快捷键是: AA、Shift+F10B、Shift+F8C、Al t+F8D、Al t+F106、在Dreamweaver中的历史面板的最大记录数目是D:A、10B、30C、60D、可以自己设置7、在Dreamweaver中,保存的批处理命令在哪个菜单中出现A:A、CommandsB、ModifyC、WindowD、Text8、按住什么键,同时在想要选中的排版单元格内任意处单击鼠标,可以快速选中单元格BA、ShiftB、CtrlC、Al tD、Shift+Alt9、在Dreamweaver MX中,下面是使用表单的作用的是:ABCDA、收集访问者的浏览印象B、访问者登记注册免费邮件时,可以用表单来收集一些必需的个人资料C、在电子商场购物时,收集每个网上顾客具体购买的商品信息D、使用搜索引擎查找信息时,查询的关键词都是通过表单递交到服务器上的10、下面表单的工作过程说法错误的是:CA、访问者在浏览有表单的网页时,填上必需的信息,然后按某个按钮递交B、这些信息通过Internet传送到服务器上C、服务器上专门的程序对这些数据进行处理,如果有错误会自动修正错误D、当数据完整无误后,服务器反馈一个输入完成信息11、在Dreamweaver MX中,Field标签主要表示表单递交的方式以及递交给的程序,Form区供浏览者填写各种表单内容 B 正确错误12、在Dreamweaver MX中,下面关于Field元素的说法错误的是D:A、 Form元素的主要属性有Method和Action MethodB、表示表单递交的方法是Post还是Get ActionC、是告诉表单把收集到的数据送到什么地方D、Action指向处理表单数据的服务端程序而不能是mailto标签13、服务器端的权限是不开放的情况下,关于递交表单说法正确的是:BA、可以用服务端程序的方法来处理表单B、想使用表单,可以用mailto标签C、可以用服务端程序的方法来处理表单和使用mailto标签D、以上说法都错14、在Dreamweaver MX中,下面关于Post与Get的区别的说法错误的是:DA、一般Get方式是将数据附在URL后发送B、Get方式数据长度不能超过100个字符C、一般搜索引擎中查找关键词等简单操作通过Get方式进行D、Post则不存在字符长度的限制,但也会把内容附到URL后15、在Dreamweaver中插入单行文本域时,下面不是文本域形式的是:DA、单行域B、口令域C、多行域D、限制行域16、下面关于设置文本域的属性说法错误的是:BA、单行文本域只能输入单行的文本B、通过设置可以控制单行域的高度C、通过设置可以控制输入单行域的最长字符数D、口令域的主要特点是不在表单中显示具体输入内容,而是用*来替代显示17、下面关于设置按钮属性的说法错误的是:CA、在设置属性面板上的按钮属性有递交属性B、在设置属性面板上的按钮属性有重置属性C、在设置属性面板上的按钮自己不可以填加属性D、可以用图片来制作图形按钮18、在使用表单时,如下图所示其表示:A <1000201100120001.jpg>A、插入文本域B、插入复选框C、插入列表项D、插入单选项19、在使用表单时,如下图所示其表示:D <1000201100140001.jpg>A、插入递交按钮B、插入重置按钮C、插入图像D、插入图形按钮20、下面关于制作跳转菜单的说法错误的是:DA、利用跳转菜单可以使用很小的网页空间来做更多的链接B、在设置跳转菜单属性时,可以调整各链接的顺序C、在插入跳转菜单时,可以选择是否加上Go按钮D、默认是有Go按钮21、下面可以用来编辑网站后端程序的是: ABCDA、PerlB、ASPC、CD、Java22、在使用表单时,文本域主要有几种形式: CA、1B、2C、3D、423、下面关于使用框架的弊端和作用说法错误的是:BA、增强网页的导航功能B、在低版本的IE浏览器(如IE 3.0)中不支持框架C、整个浏览空间变小,让人感觉缩手缩脚D、容易在每个框架中产生滚动条,给浏览造成不便24、在Dreamweaver MX中预设有多少种常用框架:DA、八种B、九种C、十一种D、十三种25、下面关于框架的构成及设置的说法错误的是:AA、一个框架实际上是由一个HTML文档构成B、在每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C、当在一个页面插入框架时,原来的页面就自动成了主框架的内容D、一般主框架用来放置网页内容,而其他小框架用来进行导航26、下面关于创建一个框架的说法错误的是:DA、新建一个HTML文档,直接插入系统预设的框架就可以建立框架了B、打开File菜单,选择Save All Frames命令,系统自动会叫你保存C、如果要保存框架时,在编辑区的所保存框架周围会看到一圈虚线D、不能创建十三种以外的其他框架的结构类型27、下面关于删除框架的说法错误的是:DA、刚开始建立时可以用Undo(撤消)来删除B、在操作了比较长的时间后,不可以通过菜单命令来删除C、用鼠标拖动框架间的边框,一直把它拖到最边上,就可以删除一个框架了D、选中其中一框架通过组合键Ctrl+D可以用来删除框架28、在Dreamweaver MX中,除了预设的框架类型以外,还可以用重复插入或分割的方法,创建各种形式的框架:A正确错误29、下面关于分割框架的说法错误的是:DA、打开Modify菜单,指向Frameset,选择Split Frame Up命令,把页面分为上下相等的两个框架B、可以用鼠标拖拽的方法来分割框架C、你可以将自己做好的框架保存以便以后使用D、分割框架系统自动会命名30在Dreamweaver MX中,出于美观考虑我们会使分框架成为一个整体,下面的设置说法正确的是:AA、框架的边界设置为0B、把导航框中的元素设置成相对位置C、滚动条尽量只出现在非主框架D、以上说法都错误31在Dreamweaver MX中,分框架中的属性设置级别高于框架设置文档中的属性级别:A 正确错误32、在Dreamweaver MX中,在设置各分框架属性时,参数Scroll是用来设置什么属性的:BA、是否进行颜色设置B、是否出现滚动条C、是否设置边框宽度D、是否使用默认边框宽度33、在Dreamweaver MX中,设置分框架属性时,要使无论内容如何都不出现滚动条的是怎么设置属性的:CA、设置分框架属性时,设置Scroll的下拉参数为Defaul tB、设置分框架属性时,设置Scroll的下拉参数为YesC、设置分框架属性时,设置Scroll的下拉参数为NoD、设置分框架属性时,设置Scroll的下拉参数为Auto34、在Dreamweaver MX中,设置分框架属性时,选择设置Scroll的下拉参数为Auto,其表示:AA、在内容可以完全显示时不出现滚动条,在内容不能被完全显示时自动出现滚动条B、无论内容如何都不出现滚动条C、不管内容如何都出现滚动条D、由浏览器来自行处理35、在Dreamweaver MX中,No Resize设定是否让浏览者改动框架的大小,选择时浏览者将可以随意拖动框架边界而改变框架的大小:B 正确错误36在Dreamweaver MX中,给框架加入HTML文档说法错误的是:CA、组织HTML是建立框架的目的B、在框架建立完成后,需要向每个框架填入正确的HTML文档C、在框架的命名时,如果出现重命名,没有关系,系统将会自动命名D、在属性设置参数的Src栏中点击文件按钮,在出现的文件选择窗口中选择需要加入的HTML文档37、在Dreamweaver MX中,设置超级链接的属性时,目标框架设置为_blank时,表示:BA、会在当前框架的父框架中打开链接B、会新开一个浏览窗口来打开链接内容C、在当前框架打开链接,这也是默认方式D、会在当前浏览器的最外层打开链接38、在Dreamweaver MX中,设置超级链接的属性时,目标框架设置为_top时,表示:AA、会在当前浏览器的最外层打开链接B、在当前框架打开链接C、会在当前框架的父框架中打开链接D、会新开一个浏览窗口来打开链接内容39、在Dreamweaver MX中,要使在当前框架打开链接,目标窗口设置应该为:CA _blank B._parent C._self D._top40、在Dreamweaver MX中,下面关于Iframe的说法错误的是:DA、Iframe是Inline Frame的缩写,一般被称作内联框架或者浮动框架B、使用Iframe,网页的设计者可以在HTML页面的任何地方插入一个内联框架C、每个内联框架都可以独立地定义其大小,而不仅仅局限于一个浏览器窗口的大小D、使用Iframe,像使用普通框架前需要在一个主页面里用FrameSet标签为每个框架划分空41、内联框架实际上是一种特殊的框架,可以插入到页面任何位置,也可以放到层里或表格里,其它控制和普通框架一样A 正确错误42、在Dreamweaver中,不能直接插入或控制内联框架,只能通过编写代码或者使用第三方扩展来实现A正确错误43、在Dreamweaver中,下面关于Iframe标记的使用格式的说法错误的是:DA、src参数设置文件的路径,既可是HTML文件,也可以是文本、ASP等B、width、height参数设置内联框架的宽与高C、scrolling参数设置为当src的指定HTML文件在指定的区域显示不完时,如果设置为no,则不出现滚动条;D、如为auto:则自动出现滚动条;如为yes,则显示滚动条 frameborder参数设置内联框架的边框宽度,为了与邻近的内容相融合,常设置为越大越好44在Dreamweaver中,下面是处理无框架浏览器的步骤,其中说法错误的是B:A、首先打开HTML文档B、然后打开Commands菜单,指向Frameset子菜单,选择Edit Noframes Content命令C、其次在出现的页面中编辑网页内容D、打开Modify菜单,指向Frameset子菜单,再次选择Edit Noframes Content命令,回到有框架的编辑状态45、在Dreamveaver MX中,下面关于动态HTML的说法错误的是:CA、有两种叫法既Dynamic HTML和dynamic HTMLB、动态HTML最早由Netscape提出的C、Dynamic HTML为网景的称呼,dynamic HTML是微软的称呼D、动态HTML没有抛弃原来的HTML,而是采取了一种全新的扩展46、动态HTML依旧由标签、元素等构成,所不同的是,在动态HTML中,所有的标签和元素都可以成为动态对象A 正确错误47、在Dreamveaver MX中,下面是动态HTML技术的是:ABCDA、动态样式B、动态内容C、可下载字体D、数据绑定48、在Dreamveaver MX中,下面哪个动态HTML技术可以实现网上交互游戏:AA、脚本语言B、数据绑定C、动态内容D、动态样式49、动态样式,通过CSS(层叠样式表)来实现,动态样式可以动态改变几乎所有元素在网页上的显示效果 A 正确错误50、在Dreamveaver MX中,下面可以通过动态HTML技术可以来实现的是:ABCDA、雾化效果B、阴影效果C、发光效果D、页面间的过渡51、态HTML技术是Navigator浏览器可以支持的:AA、可下载字体B、多媒体C、数据绑定D、以上都不支持52、下面关于DHTML的动态样式说法错误的是:DA、DHTML的动态样式是通过CSS(层叠样式表)来实现的B、CSS是W3C所批准的规范,也是DHTML的核心C、 CSS还可以作为一个链接文件,供其他任何网页调用D、在Dreamveaver MX中,不能手工编写CSS53、在Dreamweaver MX中,如果用记事本编辑CSS文件,保存的时候,文件名两边必须加上引号来强制记事本用CSS为后缀,否则的话文件会存成XXX.CSS.TXT的形式:A 正确错误54、在Dreamweaver MX中,下面关于CSS文件的位置的说法错误的是C:CSS可以位于网站的任何根目录位置只要在链接时能正确指出,无论在什么地方都可以一定要在网站的根目录下 CSS可以位于网站的任何位置55、在Dreamweaver MX中,下面关于CSS语法的说法错误的是:DA.CSS定义一般是由标签、大括号构成B.CSS语法中的大括号中放置此标签的属性C.一般用“标签属性:属性数值”来表示CSS语法格式D. CSS语法格式中有几个不同的属性,中间用逗号隔开56、在Dreamweaver MX中,下面关于CSS语法的颜色的表达方式说法错误的是:BA.在颜色属性中有时可以用关键字,例如redB.有时用十一进制数值,如#000000C.还可以用(RRR,GGG,BBB),例如黄色是:(255,255,0)D.可以用(R%,G%,B%)57、下面几种颜色的表达方式所支持的浏览器范围最广: AA.十六进制颜色表示方式B.关键字颜色表示方式C.(RRR,GGG,BBB)颜色表示方式D.(R%,G%,B%)颜色表示方式58、在Dreamweaver MX中,下面利用DHTML的动态内容功能可以做出的效果为哪些:ABCDA.树型的菜单管理B.平滑的内容移动C.图像的变换D.图像的运动59、下面关于JavaScript脚本的说法错误的是:BA.是IE支持的脚本B.是Navigator不支持的脚本C.一般都出现在<script>标签中D.可以用来制作动态效果60、在Dreamweaver MX中,下面关于数据数据绑定的说法错误的是:DA.数据绑定提供了网上一种利用数据的方法B. 不能对数据库直接进行写入操作C.它不需要你拥有CGI或ASP等权限D.它的操作位于服务器端61、数据绑定是微软开发的一种技术,而且目前只是被提议的一个W3C规范,Navigator浏览器上不能被正确浏览A 正确错误62、在Dreamweaver MX中,在进行数据数据绑定时,分隔符号应该是: CA.文件性数据源的默认分隔符是逗号,而且要采用中文标点B.文件性数据源的默认分隔符是冒号号,而且要采用中文标点C.文件性数据源的默认分隔符是逗号,而且要采用英文标点D.文件性数据源的默认分隔符是冒号,而且要采用英文标点63、在Dreamweaver MX中,在进行数据数据绑定时,下面关于数据源格式的说法正确的是:CA、用冒号等作分隔符的文件(如文本,Excel文件)的数据源格式B、不可以使用ODBC(开放式数据库连接)数据源格式C、通过数据绑定它几乎可以和任何PC上的主流数据库进行连接D、以上说法都错64、在Dreamweaver MX中,数据绑定是通过一个ActiveX控件来实现的:A 正确错误65、下面关于脚本语言的说法错误的是:CA.动态HTML的脚本语言是指JavaScript和VBScriptB.JavaScript最早起源于Netscape的LiveScriptC.遗憾的是IE还没有提供对JavaScript的支持D.VBScript则是接近VB的一种语句,只能应用于IE浏览器66、下面几项通过JavaScript的应用,可以来实现的是:ABCDA.交互式导航B.简单的数据搜寻C.表单验证D.网页特效67、样式表也称为CSS,也就是Cascading Style Sheets(层叠样式表)的简称: A正确错误68、样式表允许网页设计者定义网页元素的样式,其样式包括:ABCDA.字体B.颜色C.HTML标签D.超链接69、在Dreamweaver中,下面关于样式表的说法错误的是:BA.通过样式表面板可以对网页中的样式表进行编辑、管理B.建立样式表有二种方式其将应用样式表的优点体现得淋漓尽致C.通过扩展还可以使用样式表制作较复杂的样式D.在创建样式表时,可以选择是建立外部样式表文件还是建立仅用于当前文档的内部样式70、下面关于Edi t Style Sheet(编辑样式表)对话框的设置说法错误的是:CA.可以设置连接独立的外部样式表文件B.可以新建一个HTML元素样式C.可以同时编辑存在样式表中的两个元素样式D.删除当前样式表中的样式元素71、在Edit Style Sheet(编辑样式表)对话框的Style definition(样式表定义)中将显示样式定义的源代码: A正确错误72、当新建样式时默认的样式名称是unnamed1,而且在样式名称前有一个“.”,这个“.”表示: AA.此样式是一个类样式(class)B.此样式是一个序列样式(ID)C.在一个HTML文件,只能被调用一次D.一个HTML元素中只能被调用二次73、当新建样式时默认的样式名称是# unnamed1,对其说法正确的是:CA、此样式是一个类样式(class)B、在一个HTML元素中被多次调用C、是一个序列样式(ID)D、以上说法都错74、下面关于New Style(新样式)对话框的说法错误的是:DA、可以选择Make Custom Style(自定义样式)B、可以选择Redefine HTML Tag(HTML标签样式)C、你可以选择Use CSS Selector(CSS给定的选择用样式)D、在样式表中自定义的样式元素不可以在整个HTML中被调用75、在Dreamweaver中,下面哪些HTML标签的样式可以进行定义:ABCD字体样式背景样式边框样式扩展样式76、在样式表定义窗口中可以看到许多样式边有*和**,分别表示不能在Dreamweaver中显示的样式和在特定的标签中才能定义的样式 A正确错误77、在Dreamweaver中,超链接标签有四种不同的状态,下面不是其中一个的是:DA、激活的链接a:activeB、当前链接a:hoverC、链接a:linkD、没有访问过的链接a:unvisited78、在Dreamweaver中,下面关于应用样式表的说法错误的是:CA、首先要选择要使用样式的内容B、也可以使用标签选择器来选择要使用样式的内容,但是比较麻烦C、选择要使用样式的内容,在CSS Styles面板中单击要应用的样式名称,就可以了D、应用样式的内容可以是文本或者段落等页面元素79、在<body>标签中的内容应用样式表,下面不是<body>标签的子标签的是: DA、<p>标签B、<center>标签C、层的标签&l t;div>D、< Hx >的标题标签80、在<body>标签中的内容应用样式表,下面是<body>标签的子标签的是:AA、层的标签<div>B、 < Hx >的标题标签C、<table>标签D、<td>标签81、在Dreamweaver中,下面对已有的样式表不可以进行的操作是:DA、删除B、修改C、复制D、合并82、在Dreamweaver中,下面对字体进行设置样式时,下面说法错误的是:DA、可以设定字体B、可以设定字体大小C、可以设定字粗D、可以设置尾字效果83、在Dreamweaver中,在制作一个动态链接的动态效果时,下面关于文字修饰的说法错误的是:ABCDA、可以设置underline(下划线)的效果B、可以设置overline(顶划线)的效果C、可以设置line-through(删除线)效果D、可以设置blink(闪烁)效果84、在Dreamweaver中,下面关于动态链接效果的说法正确的是:CA、在不应用样式表的情况下,网页中的链接是动态的B、在IE 3及高级版本中可以在浏览器的设置中设置链接的动态效果C、当浏览器对链接的效果进行设置后与样式表有冲突,浏览器总是以样式表为准D、以上说法都错85、使用Dreamweaver 中的连接外部的样式表功能,将样式运用到多个网页文件中,从而达到网站“减肥”的目的:A正确错误86、在Dreamweaver中,可以把已经创建的仅用于当前文档的内部样式表转化成外部样式表:A正确错误87.在Dreamweaver中在样式表中我们可以设置使用特定的语法来制作阴影文字特效:A 正确错误88、下面关于阴影字特效的说法错误的是:DA、制作阴影字特效最常用的方法是使用图像编辑软件B、应用样式表制作阴影字特效加快了网页的下载速度C、有些浏览器不支持应用样式表制作的阴影字效果D、应用样式表制作阴影字特效增加了文件的大小89、在Dreamweaver中,下面关于制作阴影字特效原理的说法错误的是:CA、使用样式表制作特效,实际上使用的是层B、在网页的编辑环境下可以看出制作阴影字特效原理C、在网页的编辑环境下,在最下面的层中是要显示的文字D、在除显示的文字的其他层中是设置相应阴影颜色的文字90、在Dreamweaver中,下面关于层的说法错误的是:CA、层可以被准确地定位于网页的任何地方B、还可以规定层的大小C、层与层还可以有重叠,但是不可以改变重叠的次序D、可以动态设定层的可见与否91、在Dreamweaver中,层里可以嵌套层,子层会遗传父层的特征,例如可见性,位置移动等:A正确错误92、下面关于层的优缺点说法错误的是:DA、IE和Navigator之间对层的解释存在差异,经常会发生层的位置偏移的情况B、老的浏览器和一些非主流浏览器可能不支持层C、使用层可以制作很多出乎意料的效果D、但是遗憾的是使用层不能通过时间线来实现层的移动93、下面不是可以建立层的HTML标签的是:DA、<div>标签B、<span>标签C、<layer>标签D、<ilayer>标签94、下面四个层的HTML标签,可以在IE浏览器中正常显示的是: ABA、<div>标签B、<span>标签C、<layer>标签D、<ilayer>标签95、用Dreamweaver建立层一般是用下面哪个标签: BA、<span>B、<div>C、<layer>D、<ilayer>96、默认情况下,下面关于层的标签“DIV”的说法错误的是:AA、这个标签在IE受支持在Navigator中不受支持B、这个标签在Navigator中受支持C、被W3C所接受D、是使用最普遍的层标签97、按下什么键不放,单击Draw Layer按钮,连续地进行画层的操作,可以一次性画多个层:CA、AltB、 ShiftC、CtrilD、Ctril+Alt98在Dreamweaver中,下面关于建立新层的说法正确的是:CA、不能使用样式表建立新层B、当样式表建立新层,层的位置和形状不可以和其他样式因素组合在一起C、通过样式表建立新层,层的样式可以保存到一个独立的文件中,可以供其他页面调用D、以上说法都错99、在Dreamweaver中,样式表中要定义很多内容,对于这一步,Positioning是关键,它决定了层的基本属性设定: A正确错误。
fireworks 4.0菜单中英文对照表

File菜单New:新建图像文档Open:打开一个已有图像文档Scan:扫描图像Scan→Twain Acquire :Twain要求Scan→Twain Select:Twain选择Close:关闭当前编辑窗口中的文档Save:保存当前编辑窗口的文档Save As:将当前编辑窗口中的图像另存Save a Copy:保存一个当前编辑文档中的副本Update HTML:更新HTML文件Revert :将当前编辑窗口中的图像恢复为最后一次存盘时的情况Import:导入图像到当前编辑的文档窗口中Export:将当前编辑的文件导出Export Preview:导出预览Export Wizard:导出向导Batch Process:对当前打开的图像文件进行批处理Run Script:运行在批处理命令中生成的脚本命令Preview in Browser→Preview in iexplore.exe:在作为主浏览器的iexplore中进行浏览Preview in Browser→Preview in:在浏览器中的浏览Preview in Browser→Set Primary Browser:设置主浏览器Preview in Browser→Set Secondary Browser:设置第二浏览器Page Setup:对当前的图像文件在输出时进行页面设置Print:将当前的图像文件输出HTML Setup:将当前的图像文件以HTML文件输出Exit:关闭所有编辑文档,退出Fireworks 4.0程序Edit菜单Undo Rectangle Tool :撤销上一步操作Repeat Rectangle Tool:恢复Undo撤销的操作Cut:将选中的物体剪切到剪切版中Copy:将选中的物体复制到剪贴板中Copy as V ectors:将选中的物体作为矢量复制到剪切板中Copy Html Code :复制为HTML代码Paste :将剪贴板中的图形粘贴到当前编辑的文件中的当前光标所在位置Clear:清除编辑窗口中当前所选中的对象Paste as Mask:将剪贴板中的图形作为蒙板粘贴到当前编辑文件的窗口中的当前光标所在处Paste Inside:将剪贴板中的图形粘贴到当前编辑窗口中所选对象的内部Paste Attributes :粘贴属性Select All:选择当前编辑窗口中的所有对象Select Similar:在当前编辑窗口作相似选择Suber Select:在当前编辑窗口中作高级选择Super Select:在当前编辑窗口中作次级选择Deselect:取消所有选择对象Duplicate:将当前选中的图形复制一个副本Clone:将当前选中的对象克隆一个子体Find and Replace:查找和替换Crop Selected Bitmap:剪切选中的BMP图像Crop Document:剪切选中文档Keyboard Shortcuts:自定义快捷键View菜单Zoom in:缩小当前图像的显示比例Zoom Out:放大当前图像的显示比例Magnification:设置当前图像的显示比例,包括11个各选项,可以在6%——6400%之间进行任意的放大和缩小Fit Selection:显示当前被选中的对象Fit All:使当前窗口中的所有对象全部显示Full Display:使当前窗口中的所有对象完全显示Macintosh Gamma:在Windows系统中浏览当前图像在Macintiosh系统中的表现Hide Selection:隐藏当前选中的对象Show All:显示所有对象Rulers:标尺Grid:切换网络的显示和隐藏选项Grid→Show Grid:显示网格Grid→Snap to Grid:吸附网格Grid→Edit Grid:编辑网格Guides:切换辅助线的显示和线选项Guides→Show Guides:显示辅助线Guides→Lock Guides:锁定辅助线Guides→Snap to Guides:吸附辅助线Guides→Edit Guides:编辑辅助线Slice Guides:切换切片辅助线的显示和隐藏Slice Overlay:切片是否重叠显示Hide Edges:隐藏图像边界Hide Panels:隐藏面板Status Bar:切换状态栏的显示和隐藏Insert菜单New Button:插入新按钮New Symbol:插入新符号Convert to Symbol:将当前选中的对象转换为符号Libraries:图库选项Libraries→Animations:图库中的动画Libraries→Bullets:图库中的符号Libraries→Buttons:图库中的按钮Libraries→Themes:图库中的主题Libraries→Other:图库中的其他选项Hotspot:在当前的图像中插入一切片区域Pop-up Menu:插入一个Pop-up菜单Image:插入一幅图片Empty Bitmap:插入一幅空白的图像Layer:在当前图层上添加一新的图层Frame:在当前的帧后面插入一个新的帧Modify菜单Image Size:修改当前图像的大小Canvas Size:修改当前原布尺寸Canvas Color:修改当前画布颜色Trim Canvas:按照图像大小自动修剪画布Fit Canvas:按照当前图像大小自动调整画布大小Rotate Canvas:旋转画布选项Rotate Canvas→Rotate 180°:将画布旋转180°Rotate Canvas→Rotate 90°CW:将画布顺时针旋转90°Rotate Canvas→Rotate 90°CCW:将画布逆时针旋转90°Animate:动画效果选项Animate→Animate Selection:动画效果选项Animate→Settings:设置动画效果Animate→Remove Animation:将当前的动画效果去除Symbol:符号选项Symbol→Edit Symbol:编辑符号Symbol→Tween Instances:在同一字符的两个或多个图例之间创建中间过渡步骤Symbol→Break Apart:断开字符之间的间隔Edit Bitmap:编辑位图:Exit Bitmap Mode:退出位图编辑模式Marquee :选取框选项Marquee→Select Similar:相似选择Marquee→Select Inverse:反向选择Marquee→Freather:羽化Marquee→Expand:扩张Marquee→Contract:收缩Marquee→Border:边框Marquee→Smooth:光滑Marquee→Save Selection:保存选择Marquee→Restore Sevection:恢复选择Mask:蒙板选项Mask→Reveal All:显示所有蒙板Mask→Hide All:隐藏所有蒙板Mask→Paste as Mask:将当前剪贴板中的图像作为蒙板对象进行粘贴Mask→Group as Mask:将当前选中的对象作为蒙板组合Mask→Reveal Selection:显示当前选中的蒙板对象Mask→Hide Selection:隐藏当前选中的蒙板对象Mask→Disable Mask:使当前选中的蒙板无效Mask→Delete Mask:删除当前选中的蒙板对象Selective JPEG:可供选择的JPEG选项Selective JPEG→Save Selection as JPEG Mask:将选中的图片作为JPEG格式的蒙板Selective JPEG→Restore JPEG Mask as Selection:设置Selective JPEG的参数Selective JPEG→Settings:设置JPEG的参数Selective JPEG→Remove JPEG Mask:删除JPEG蒙板Convert to Bitmap:将当前选中的矢量图像形转化为BMP位图图像Flatten Layers:合并图层Transform:自由变形选项Transform→Free Tronform:自由变形Transform→Scale:缩放Transform→Skew:倾斜Transform→Distort:扭曲Transform→Numeric Transform:将对象根据设定的数据进行变形Transform→Rotate 180°:旋转180°Transform→Rotate 90°CW:顺时针旋转90°Transform→Rotate90°CCW:逆时针旋转90°Transform→Flip Horizontal:水平翻转Transform→Flip V ertical:垂直翻转Transform→Remove Transformations:删除变形效果Arrange:排列选项Arrange→Bring to Front:当图层内有多个对象时,将被选中的对象置位最前面Arrange→Bring to Forward:当同一层内有多个对象时,将被选中的对象置前一层Arrange→Send Backward:当同一层内有多个对象时,将选中的对象置后一层Arrange→Send to Back:当同一层内有多个对象时,将被选中的对象置于最后面Align:对齐选项Align→left:将选中的两个以上的对象靠左对齐Align→Center V ertical:将选中的两个的对象按垂直方向中心对齐Align→Right:将选中的两个以上的对象靠右对齐Align→Top:将选中的两个以上的对象靠顶部对齐Align→Bottom:将选中的两个以上的对象靠底部对齐Align→Center Horizontal:将选中的两个以上的对象按水平对齐向中心对齐Align→Distribute Widths:将选中的三个以上的对象沿水平方向等距分布Align→Distribute Heights:将选中的三个以上的对象沿垂直方向等距分布Join:合并路径Split:劈分路经Combine:路径合成选项Combine→Union:把两个或者多个闭合的路径合并成为一个包括着原始路径所含面积的新路径Combine→Intersect :把两个或者多个闭合的路径中的共同区域闭合起来,合并为一个新路径Combine→Punch:把下面对象中被上面对象遮盖的部分移除Combine→Crop:把下面对象沿上面对象的轮廓剪切下来Alter Path:改变路径选项Alter Path→Simplify:简化路径Alter Path→Expand Stroke:扩张路径Alter Path→Inset Path:嵌入路径Alter Path→Hard Fill:图形实际填充Alter Path→Anti-Alias Fill:图形实际填充Alter Path→Feather File :图形羽化填充Group:将被选对象组合Ungroup:将组合对象拆分T ext菜单Font:文本字体选项Size:文本字号选项;(提供了几种常用字号选择“other”命令可以任意设置字体大小)Style:文本样式选项Style→Plain:普通字体样式Style→Bold:字体加粗Style→Italic:字体倾斜Style→Underline:字体加上下划线Align:文本段落对齐选项Align→Left:横向文本的左对齐Align→Center Horizontally:横向文本的居中对齐Align→Right:横向文本的右对齐Align→Justified:自动调整横向文本,在文字不变大小的情况下充满整个文本输入区域Align→Stretched:自动调整横向文本,将其文字拉伸对齐于整个文本输入区域Align→Top:竖向文本在顶部对齐Align→Center V ertically:竖向文本的居中对齐Align→Bottom:竖向文本在底部对齐Align→Justified V ertically:自动调整竖向文本在文字不变大小的情况下,充满整个文本输入区域Align→Stretched V ertically:自动调整竖向文本将其文字拉伸对齐于整个文本区域Editor:打开文本编辑器Attach to Path:将当前选中的文本对象定到绑定路径上Detach from Path:将绑定到路径上的文本与路径分离Orientation:文字绑定定位选项Orientation→Rotate Around Path:使文本沿路径旋转Orientation→V ertical:使文本垂直于路径Orientation→Skew V ertical:使文本沿路径垂直倾斜Orientation→Skew Horizontal:使文本沿路径水平方向倾斜Reverse Direction:使文本上、下、左、右都进行镜向变换Convert to Paths:将选中的文本对象转化为路径Commands菜单Edit Command List:编辑Command列表Creative:创建选项Creative→Convert to Grayscale:将当前选中对象转化为灰度模式显示Creative→Convert to Sepia Tone:将当前选中对象转化为增强色显示(加入灰褐色成份)Creative→Creative Picture Frame:创建图像框架Document:文档选项Document→Center in Document:使当前选中的对象位于文件的中央Document→Distribute to Layers:将当前选中的对象分布到各个图层中Document→Hide Other Layers:隐藏当前图层之外的图层Document→Lock Other Layers:锁定当前图层之外的图层Document→Reverse All Frames:将所有帧的前后顺序反转Document→Reverse Frame Range:将选定范围内的帧的次序反转Panel Layout Sets:面板布局设置Panel Layout Sets→1024×768:将面板按照1024×768像素的分辨率来放置Panel Layout Sets→1280×1024:将面板按照1280×1024像素的分辨率来放置Panel Layout Sets→800×600:将面板按照800×600像素的分辨率来放置Panel Layout:面板布置Reset Warning Dialogs:重新安排警告对话框Web:Web选项Web→Create Shared Palette:创建共享调色板Select Black ALT Tags:选择空白ALT标签Web→Set ALT Tags:设置ALT标签Xtras菜单Repeat Xtra:重复上一次滤镜操作Adjust Color:调节颜色选项Adjust Color→Auto Levels:自动调节图像颜色Adjust Color→Bightness / Contrast:调节图像的亮度和对比度Adjust Color→Curves:调节图像的色彩曲线Adjust Color→Hue / Saturation:调节图像的色彩饱和度Adjust Color→Invert:反色Adjust Color→Levels:调整图像的色阶Blur:模糊选项Blur→Blur:将当前图像进行模糊Blur→Blur More:将当前图像深度模糊Blur→Gaussian Blur:将当前图像进行模糊设置Other:其他滤镜选项Other→Convert to Alpha:将当前图像转化为Alpha通道模式显示Other→Find Edges:寻找当前编辑图像的边缘Sharpen:锐化效果选项Sharpen→Sharpen:对当前编辑的图像进行锐化Sharpen→Sharpen More:对当前编辑的图像进行深度锐化Sharpen→Unsharp Mask:对当前编辑的图像进行任意深度锐化Eye Candy 4000 LE:滤镜选项Eye Candy 4000 LE→Marble:对当前选中的图像添加大理石效果Eye Candy 4000 LE→Bevel Boss:对当前图像进行浮雕倒角Eye Candy 4000 LE→Motion Trail:对当前选中的图像添加运动轨迹Windows菜单New Window:创建当前文档窗口的一个副本ToolBars:工具栏选项Toolbars→Main:切换主要工具栏的显示隐藏Toolbars→Modify:切换修改工具栏的显示和隐藏Tools:切换工具箱的显示和隐藏Stroke:切换描边面板的显示和隐藏Fill:切换填充面板的显示和隐藏Effect:切换效果面板的显示和隐藏Info:切换信息面板的显示与隐藏Optimize:切换优化面板的显示和隐藏Object:切换对象面板的显示和隐藏Behaviors:切换动作面板的显示和隐藏Color Mixers:切换混合面板的显示和隐藏Swatches:切换颜色样本面板的显示和隐藏Color Table:切换颜色表的显示与隐藏Tool Options:切换工具参数面板的显示和隐藏Layers:切换图层面板的显示与隐藏Frames:切换帧面板的显示与隐藏History:切换历史面板的显示与隐藏Styles:切换样式面板的显示与隐藏Library:切换库面板的显示与隐藏URL:切换URL面板的显示与隐藏Find and Replace:切换查找与替换面板的显示与隐藏Project Log:切换项目清单面板的显示与隐藏Cascade:将文档层叠排放Tile Horizontal:将多个文档水平排放Tile V ertical:将多个文档垂直排放Help菜单Welcome:显示Fileworks 4.0欢迎窗口Using Fireworks:启动Fireworks 4.0的帮助文件What’s New:查看Fireworks 4.0的新增功能Lessons:Fireworks 4.0的指导教程Fireworks Support Center:Fireworks 支持中心Macromedia Online Forums:Fireworks在线注册About Fireworks:关于Fireworks的版权信息。
Fireworks如何批量处理图片

Fireworks如何批量处理图片
Macromedia Fireworks自1998年出品以来,一直致力于帮助Web设计人员提高工作效率。
Fireworks怎么批量处理图片?下面店铺给大家整理了更多关于Fireworks批量处理图片的方法,希望大家喜欢。
Fireworks批量处理图片的方法步骤:
1、打开Fireworks软件,我这时FW8.0应该是比较老的版本了。
2、点击文件菜单下的批处理
3、它会提示我们添加图片进来,选择一个之后继续
4、接着我们点击导出按钮
5、这时的添加按钮是灰色的,就是不能用的,那么我们点击下方的编辑
6、选择图片的格式
7、还可以选择图片的质量,也就是品质,这个会影响图片的大小
8、我们找到下边的继续然后点击一下即可
9、保存文件选择好,点击批次就好,现在图片就可以批量处理了。
fireworks批处理图形的大小

fireworks批处理图形的大小Fireworks怎么批处理图片,我们经常用ps批量处理文件,其实Fireworks的功能非常强大的,我们怎么处理文件呢?下面小编跟分享了更多关于fireworks批处理图形的大小,希望你喜欢。
fireworks批处理图形的大小的方法步骤:在fireworks中点击菜单栏上的【文件】按钮,在下拉列表中选择【批处理】命令。
在fireworks中弹出的对话窗中,打开所要处理的图片的文件夹,atrl+a或直接单击【添加全部】按钮,选中所有图片,单击【继续】按钮。
在fireworks中弹出【批处理】对话窗里,我们看到对话窗大体分为2大部分,左边的【批次选项:】代表Fireworks能够进行批处理的功能列表,右边的【在批处理中包含:】则是你本次要做的批处理的功能列表。
在fireworks中选中左边【批次选项:】里的【缩放】一栏,单击位于对话窗中部的【添加】按钮,我们看到右边的【在批处理中包含:】里出现了我们刚添加的【缩放】功能,并且对话窗底部出现了【缩放】选区,其中有无缩放、缩放到大小、缩放到匹配区域和缩放到百分比4种缩放方式。
无缩放,即不进行操作;缩放到大小,即手动输入你想缩放的具体大小,图片可以放大可以缩小;缩放到匹配区域,也是手动输入大小,特点是,它限定的是宽高的最大值,勾选下方的【只缩放当前大于目标大小的文档】,则批处理对比目标大小小的图片无作用;缩放到百分比,即以百分比方式选择缩放,百分数在1-100之间。
根据实际需要选择1种缩放方式,点击【继续】按钮进到下一步。
这个对话窗主要就输出路径和备份与否进行选择,选择默认方式即可,点击【继续】按钮。
在fireworks中开始进行批处理,完成后跳出如下弹窗,单击【完成】按钮。
如图路径所示,批处理之前,要处理的文件夹是【@2x】,批处理完成之后多出了一个【Original Files】的文件夹,其中,【Original Files】文件夹里装的是批处理前的图片,【Original Files】外则是批处理生成的新尺寸图片。
Fireworks批量压缩图片的解决方法

Fireworks批量压缩图片的解决方法
Fireworks批量压缩图片的解决方法
有时候我们使用图片的时候,可能被限制图片的尺寸和容量的大小,太大的图片无法上传。
自己做网站的图片也需要把图片弄小一点,可以有效提高网站打开的速度。
大家知道Fireworks如何批量压缩图片吗?
1、打开Macromedia Fireworks 8如图:
2、点击文件---批量理,显示如图所示界面:
3、浏览---选择需要批量处理的图片----点击继续
4、在批次选项下面选择缩放,点击添加在批处理包含下面就会显示缩放啦,接下来缩放下面选择缩放到大小,如图所示:
5、选择缩放到大小后设置图片的长宽像素大小,点击继续,如图所示:
6、保存文件批次输出设置处理后的文件位置;备份处选择相应设置,点击批次,如图所示:
7、这时会批量压缩图片直至结束。
相信大家已经了解Fireworks如何批量压缩图片了吧!感谢大家对我们网站的支持!
【Fireworks批量压缩图片的解决方法】。
用Fireworks水印效果制作方法多解-电脑资料

用Fireworks水印效果制作方法多解-电脑资料平常我们在网上会经常看到一些图片添加的文字水印效果,不管是作为版权标识也好,作为图片的说明也好,今天我们就简单来看看使用FW MX2004来制作这种水印效果的两种常见方法,。
首先,还是先来看看制作完成的效果图。
第一种制作方法:使用蒙版处理的方法1、打开需要进行进行水印效果处理的位图对象,本例打开图像如下图所示。
2、接下来,我们要对图像进行一番简单的处理。
选取工具箱的套索工具,在属性面板上做一些相关设定,将边缘设为“羽化”并将羽化值设为10。
具体设定如下图所示。
3、在打开的位图对象上用套索工具圈画出需要进行处理的区域,如下图所示。
4、选择菜单命令“选择|保存位图所选”,这样就可以将上步圈选的区域临时保存起来备用。
5、按键盘上的“Delete”键,将选择区域删除。
如果按“Delete”键无法删除所选区域的话,可以打开层面板,看看选区是否在位图对象上,如果出现如下图所示的情况,则说明选区目前并未在位图对象上,而是直接新建了一个选区的位图图层,解决的方法很简单,直接单击打开的位图对象所在的图层即可。
这样层面板上就只有一个位图图层,而且编辑区上的选区对象也可以被删除了,请看下图所示。
6、选取工具箱的文本工具,在编辑区输入文字“水印效果”。
字体这里采用了一种笔体较粗的字体“方正超粗黑简体”,字号为“66”,字体颜色采用了白色,字体边缘效果为“平滑消除锯齿”。
此刻编辑区的效果如下图所示。
【提示1】此处可选择“文件|另存为”菜单命令保存一个目前状态的png文件,以备将来使用。
总之记得保证随后有这个步骤生成的png文件可以使用即可。
【提示2】为了实现最佳的水印效果,文本颜色建议最好使用白色,而不是其他的颜色。
7、分别(或同时)选定编辑区的位图对象和文本对象,按“Ctrl +Shift”键克隆它们,此刻可以看到层面板上共有四个对象,如下图所示。
8、选中位于上层的文本对象,按“Ctrl+X”键,剪切它,选中位于上层的位图对象,选择菜单命令“修改|蒙版|粘贴为蒙版”,在编辑区上此时看不出有任何变化,但是层面板上已经发生变化了。
fireworks中的批处理

❖ 当点击“保存脚本”时,则可将这次批处理 的动作过程用脚本形式进行保存,以便下次 再对其它文件进行相同的动作处理时,可直 接调用该脚本文件。
❖ 此时点击菜单栏上的“命令” 菜单,就会在 最后一项中看到“图形变形记录”的操作脚 本命令已被保存其中。
作业
❖ 在网上搜索5张图片,利用批处理将图片的尺 寸统一调整为400*300像素,名字改为 image**,文件格式为jpeg.
❖ 组成网页安全色的16进制颜色值有一个有趣的规律, 即其三组数字都能被3整除。反之也成立。
❖ Fireworks中各种调色板的缺省设置都为网页安全色。
2、使用批处理
❖ 当有大量的文件要做相同的处理操作时,使 用“批处理”功能即可将这些文件按指定的 操作步骤进行处理。
❖ 点击菜单栏上的“文件—批处理”
3、“历史记录”面板
❖ 在图形或网页的制作过程中难免会用到工具 栏上的“撤消” 或“重做” 按钮,以恢复 上一步或前一步的操作。但当所要撤消或重 做的次数较多时,就可以直接在“历史记录” 面板里点击左侧的箭头滑块,从而返回到想 要的那一步操作。
❖
❖ 在默认的情况下,“历史记录”面板只能记 录20条操作步骤。也就是说,当“撤消”的 次数超出这个记录范围时,就不能再执行撤 消命令。若想修改这个记录范围,可通过菜 单栏上的“编辑—首选参数”。在常规选项 卡内重新输入“撤消步骤”的数值。
1、“查找”面板
fireworks怎样修改图片大小和处理水印

fireworks怎样修改图片大小和处理水印使用Fireworks可以轻松的修改图片大小,那么怎样去除图片的水印呢?下面小编给大家整理了关于一些fireworks怎样修改图片大小和处理水印的方法,希望大家喜欢fireworks修改图片大小的方法步骤首先建个目录resource,把数码相机里的照片导进去,然后挑选出需要的,修改文件名,比如:然后打开fireworks,选择文件--批处理,打开批处理窗口,选择需要处理的图片,比如:之后点击“继续”,进入命令选择窗口,先选择缩放、再选择导出(软件的处理顺序),比如:选中“缩放”,在下面会出现选项,以缩放到大小为例,一般是600×800,或者450×600,自己定,比如:选中“导出”,进入编辑窗口,一般选择一下图片格式(我习惯用jpeg格式)就行,其他不变。
然后进入导出文件的保存设置,就是设置导出文件放在哪里,最好重新建个文件夹resize,比如:点击“批次”,fireworks就开始按你的设置运行,运行完毕会告诉你。
fireworks处理水印的方法步骤最简单的水印是添加文本,我们以“浩求羽毛球”为例。
在fireworks里随便打开一张修改过大小的图片,添加文本,输入“浩求羽毛球”,修改不透明度为56%,颜色#CCCCCC,并移动到图片正中的位置。
在界面右侧有个历史记录,记录的是对当前图片的操作,右下角有粘贴、保存图标,先点击粘贴,然后点击保存,会弹出保持命令窗口,比如:输入“水印”,点击确定,在主菜单命令-面板布局设置,就能看到水印。
点击文件-批处理,过程跟修改图片大小的一样,进入批处理窗口,在批次选项里可以看到我们保持的水印,点击继续,后面的过程就跟1的处理一样。
注意事项:水印放置的位置最好在图片正中,批处理会把水印加在所有图片的相同位置,一般地,图片正中是我们产品的中心,水印或多或少都能叠加在产品上,这样就很好地防止了别人盗图。
Fireworks 入门

Fireworks 基础使用“工具”面板“工具”面板被编排为六个类别:选择、位图、矢量、Web、颜色和视图。
关于位图和矢量图形计算机以矢量或位图格式显示图形。
Fireworks 中既包含矢量工具,又包含位图工具,并且能够打开或导入这两种格式的文件,因此了解这两种格式之间的差异将有助于您了解Fireworks。
位图图形由排列在网格中称为“像素”的点组成。
编辑位图图形时,您修改的是像素,而不是线条和曲线。
位图图形与分辨率有关,这意味着描述图像的数据被固定到一个特定大小的网格中。
放大位图图形将使这些像素在网格中重新进行分布,这通常会使图像的边缘呈锯齿状。
矢量图形使用称为“矢量”(包含颜色和位置信息)的线条和曲线呈现图像。
编辑矢量图形时,您修改的是描述其形状的线条和曲线的属性。
矢量图形与分辨率无关,这意味着您除了可以在分辨率不同的输出设备上显示它以外,还可以对其执行移动、调整大小、更改形状或更改颜色等操作,而不会改变其外观品质。
您可以在Fireworks 的空白画布上试验位图和矢量工具,以了解两种格式的不同之处。
更改工具选项当您选择一种工具时,“属性”检查器将显示工具选项。
有些选项在您使用该工具工作时仍然保持显示。
对于其它工具,如基本形状、“钢笔”和“直线”工具,“属性”检查器将显示所选对象的属性。
有关“属性”检查器的更多信息,请参阅Fireworks 帮助中的“使用属性检查器”。
在“属性”检查器中显示您已在使用的工具的工具选项:选择“选择”>“取消选择”取消对全部对象的选择。
从某个工具组中选择一种工具“工具”面板中工具右下角的小三角表示它是某个工具组的一部分。
例如,“矩形”工具属于基本形状工具组,该工具组还包括“圆角矩形”、“椭圆”和“多边形”基本工具,以及分隔线下面显示的所有“智能形状”工具。
从工具组中选择替代工具:单击工具图标并按下鼠标键。
出现一个包含工具图标、工具名和快捷键的弹出菜单。
当前所选的工具在工具名的左侧有一个复选标记。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当选择“搜索帧”时,将对当前文件中的所有帧 列为搜索范围;
选择“搜索文档”时,则对当前Fireworks中打开 的所有文件进行搜索;
“搜索文件”则对被选中的外部文件进行展开搜 索。
❖ 在“搜索文件类型”栏中,还可以再进一步 按文件或制作对象的类型进行搜索
❖ 选择不同的文件或制作对象,在该栏下就会 显示与该搜索相对应的设置
❖ 而当下次还要使用这个批处理的动作时,可 以点击菜单栏中的“命令—运行脚本”命令
❖ 然后在弹出的文件浏览窗中选择上次保存的 那个脚本文件。此时还会弹出一个窗口,从 中选择所要处理的文件
3、“历史记录”面板
❖ 在图形或网页的制作过程中难免会用到工具 栏上的“撤消” 或“重做” 按钮,以恢复 上一步或前一步的操作。但当所要撤消或重 做的次数较多时,就可以直接在“历史记录” 面板里点击左侧的箭头滑块,从而返回到想 要的那一步操作。
❖ 然后点击面板右下角的“保存”按钮,此时 会弹出一个“保存命令”的对话框。在“名 称”栏中为这些操作记录取个名在 最后一项中看到“图形变形记录”的操作脚 本命令已被保存其中。
作业
❖ 在网上搜索5张图片,利用批处理将图片的尺 寸统一调整为400*300像素,名字改为 image**,文件格式为jpeg.
网页安全色
❖ 当今主流的浏览器IE和Netscape,都使用固定的 256调色板来生成各种图形。其中40种颜色与操作 系统有关。剩下的216种与操作系统无关,即网页 安全色。
❖ 组成网页安全色的16进制颜色值有一个有趣的规律, 即其三组数字都能被3整除。反之也成立。
❖ Fireworks中各种调色板的缺省设置都为网页安全色。
❖ 然后点击“继续”按钮, 进入下一个设置步骤。
缩放文件
❖ 无缩放:保持原文件的大小 ❖ 缩放到大小:缩放到指定的长和宽 ❖ 缩放到指定区域:对文件按比例进行缩放,
长和宽均不超过指定的大小。 ❖ 缩放到百分比:对文件按百分比进行缩放。
❖ 在“批次输出”中,可以选择对图像执行批处理 后的保存路径
❖ 还可以选择是否对原图像文件进行备份。
不备份,若批处理后的文件与原文件格式相同,则新文 件覆盖旧文件,或格式不同,新旧文件都保存。
选择“覆盖现有备份”时,将用新的备份文件覆盖原来 的备份文件,即只保留一个备份文件。原文件被移到当 前目录下的名为original files子目录下,当前目录下的 是最新的副本。
选择“增量备份”时,对原文件的每一次修改都进行备 份,新的备份文件不会覆盖旧的备份文件,不同的备份 文件之间以数字编号进行区分。越旧的备份文件,编号 越大。最新的备份文件保留在当前目录下,原文件及其 他所有的备份文件都保存在当前目录下的名为original files子目录下。
❖ 将要处理的文件选择完后,点击“继续”按 钮进入批处理的执行动作或命令选择窗口
❖ 在该窗口的左边的“批 次选项”中选择执行文 件处理的动作后点击 “添加”按钮,即可把 动作加入到右边的列表 中。
❖ 一次可以添加多个处理 动作,而且还可以设置 执行动作时的先后顺序。 对于不需要的动作指令 也可以从列表中选中后 点击“删除”按钮。
2、使用批处理
❖ 当有大量的文件要做相同的处理操作时,使 用“批处理”功能即可将这些文件按指定的 操作步骤进行处理。
❖ 点击菜单栏上的“文件—批处理”
❖ 在浏览框中选择要处理的文件后点击“增加” 按钮即可把文件添加到列表框内;
❖ 选择“添加全部”时则是把浏览窗中的所有 文件添加到列表框中;
❖ 点击“删除”按钮,又可以把列表框中被选 中的文件名单删除。
❖
❖ 在默认的情况下,“历史记录”面板只能记 录20条操作步骤。也就是说,当“撤消”的 次数超出这个记录范围时,就不能再执行撤 消命令。若想修改这个记录范围,可通过菜 单栏上的“编辑—首选参数”。在常规选项 卡内重新输入“撤消步骤”的数值。
❖ 因为“历史记录”面板里忠实地记录了每一 步的操作过程,因此我们又可以把这些操作 过程保存为脚本文件,方便下次再有相同的 图像处理步骤时进行调用。方法是先在“历 史记录”面板里把需要的操作步骤选中
批处理
❖ 批处理的应用可以为我们省去不少在图像处 理或网页制作过程中一些相同步骤的操作, 从而有效地节约时间和提高工作效率。
1、“查找”面板
❖ 使用“查找”面板可方便快捷地查找或替换 文件中的文字、字体、颜色等内容。这对于 较大的网页制作或图像处理都将带来极大的 方便。
❖ 先要在“搜索所选范围”栏中选择搜索范围。 可按“搜索帧”、“搜索文档”和“搜索文 件”进行范围选取。
❖ 当点击“保存脚本”时,则可将这次批处理 的动作过程用脚本形式进行保存,以便下次 再对其它文件进行相同的动作处理时,可直 接调用该脚本文件。
❖ 设置完成后点击“批次”按钮,批处理动作 被正式开始执行。同时,会有一个提示窗口 显示当前已被处理完成的文件数量
❖ 点击“确定”后,整个批处理的过程就完成 了。
