用Fireworks教你怎么用抠图
Fireworks各工具箱的工具使用

Fireworks各工具箱的工具使用Fireworks是网页图形图像制作专业工具,网页中出现的任何图形、图像,Fireworks都能处理。
熟悉Fireworks中工具箱中各工具的使用很重要。
下面店铺给大家整理了更多关于Fireworks各工具箱的工具使用的方法,希望大家喜欢。
Fireworks中工具箱中各工具的使用Fireworks工具箱是在图片设计中最常使用的工具;各个工具的使用技巧:1:矢量的选定工具:箭头选定工具和被遮图片的选定工具割图选定工具(选定后双击割除)。
2:图形次选定工具:对对象的组成部分进行选定。
3:编辑选定工具:套索及魔术棒的使用。
4:徒手放大镜工具:徒手是用来移动操作界面的工具而放大镜是用来放大对象的工具。
5:铅笔及钢笔工具的不同:铅笔是通过鼠标的拖拽来完成绘制线而钢笔是通过逐段的饿点击来完成的。
6:矩形及椭圆圆形的绘制工具:用来绘制圆形及多边形。
7:文本框的录入:点击字符A工具进行文本的输入。
你可以调整字体的相关属性。
8:画刷和路径重组工具:绘制纹理图形调整纹理面板。
9:形体的变换工具:等比例变化工具:旋转/放缩变形,边角及形体内部像素不变。
倾斜工具:以某边为轴的倾斜变形。
扭曲工具:拉伸的边角扭曲变形。
自由格式:显示边处理。
10:;路径修改工具:先选种路径后,在进行操作,路径涂饰,修改路径纹理效果。
11:取色笔及油漆桶的使用:取色笔是用来拾取样色,以共填充/纹理使用油漆桶用于填充色。
12:小刀/笔擦:小刀用于切割路径的,工作于矢量的编辑模式笔擦是用来涂改的,工作与图形的编辑模式下。
13:图章:用于复制局部的。
怎么利用fireworks改变图片的像素

怎么利用fireworks改变图片的像素
做网页总是避不开图片的,每一个网页几乎都是有图片的。
这时我们就要注意一个问题,看的话图片当然是像素越高越好。
但是对于做网页的人来说,像素越高就意味着图片越大,这样网页加载的时间就越长,我们就不得不考虑在不影响用户体验的情况下。
缩小图片的像素,以减少图片的大小,那么下面小编就教你怎么利用fireworks改变图片的像素。
fireworks改变图片的像素的步骤:
首先打开fireworks软件。
同时新建一个fireworks文档
然后点击左上角的“文件”,在下拉菜单中选中“导入”
然后选择要改变像素的那张图片,点击“打开”,导入该图片
接着咱们用鼠标点击选中这张图片
然后点击左上角的“文件”,在下拉菜单中选择“文件预览”
为了保存的图片不完全失真,我们在保存的设置,选择较高品质的jpeg
我们在预览窗口可以看到,品质为80的时候图像的大小为59kb 若是还觉得大,可以再把品质降低
我把品质调到70,发现图像也没什么明显变化
调节好后就可以点击“导出”了
然后要选择一个位置选择“保存”。
Fireworks 全套教学课件

北京工商大学 计算机与信息工程学院
毛典辉 maodianhui@
一、Fireworks的工作环境
启动Fireworks Fireworks的人机交互界面
Fireworks的启动
FireWorks的工作环境
Fireworks的工作模式
矢量绘图模式 位图编辑模式
利用画笔预设工具还可以定义自己感兴趣 的画笔形状(执行[编辑]->[自定义画笔 预设]);
可以设置画笔的颜色、笔触、散布、透明、 纹理等项目。
三、铅笔工具
绘制没有笔锋的图形使用的画笔。
四、擦除工具
橡皮擦用来将图像的某些区域涂抹成背景 或透明色。
使用橡皮擦
擦除图像的多余部分,可通过设置透明度 来达到部分擦除的效果。
使用[曲线]命令——与色阶命令类似,但 使用的控制变量更多;
使用[自动色阶]命令——由计算机将图像 像素的最亮与最暗定义为白色和黑色,按 比例自动分配中间像素的值。
通道使——用选择[色调整阶的]颜命色;令
输入色调——调整暗、中 间和高光的值,对应下面 的三个滑块;
输出色阶——限定处理后 图像的亮度范围;
持续移动鼠标,在边缘的顶点处单击
[魔术棒]工具
根据预想边缘颜色的近似度来选取选区
鼠标单击选取颜色,通过调整容差、消除锯 齿等参数来选取。
使用[全选]命令
选择图像中的全部像素
使用[反选]命令
选择选区之外的区域
使用[选取相似]命令
选取与选区颜色相类似的区域
4、选区的编辑
选区的移动 选区的删除、合并、减少、重叠运算 选区的反转 选区范围的调整
创建Fireworks文档的基本操作
创建Fireworks文件(PNG格式图片) 绘图画布的设置 图像大小的调整 简单绘图与添加文字 操作的撤销与恢复 历史纪录面板的作用
解读Fireworks裁切出圆角矩形图片

解读Fireworks裁切出圆角矩形图片
解读Fireworks 裁切出圆角矩形图片
相信做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。
好了,进入今天的主题,在网页中经常看到圆角矩形的图片,很好看,那是怎么做出来的呢?所以今天就教大家用Fireworks 8裁切出圆角矩形图片的方法。
1、用Fireworks 8打开需要进行裁切圆角矩形的图片
2、点击左边工具栏中“矩形”工具右下角的小箭头,选择“圆角矩形”,相关截图如下所示:
3、在图片中画一个圆角矩形(此时会在矩形上出现四个黄色的.点,这是用来调整圆角大小的),将圆角矩形调整到你所要裁切的大小,并将此圆角矩形移动到你所要裁切画面的上方,相关截图如下所示:
4、在圆角矩形上点击鼠标右键,选择“将路径转换为选取框”,相关截图如下所示:
5、此时会弹出一个对话框,选择“消除锯齿”后确定,相关截图如下所示:
6、此时会看到你所要裁切的图片已经被选取了,相关截图如下所示:
7、点击“选择”菜单中的“反选”,相关截图如下所示:
8、按下“Del”键后,你所要裁切的圆角矩形图片就裁好了,相关截图如下所示:。
Fireworks的基本操作

导出预览
图像的各项优化参数设置好后,就可 以进行图像的导出工作了。在 Fireworks中,单击【文件】菜单中的 【图像预览】命令,打开【图像预览】 窗口。这个窗口分为两部分,左侧是 参数设置部分,右侧是输出预览部分。
【图像预览】参数设置部分有三个选 项卡:【选项】(设置优化输出的文 件格式与参数)、【文件】、【动画】 (设置输出动画的相应参数)。
通过数码相机或扫描仪导入图像
Fireworks支持数码相机和扫描仪导入图像。 通过数码相机导入图像时,把数码相机连接到电
脑,单击【文件】菜单上的【扫描】子菜单下的 【Twain输入】命令,最后在弹出的对话框中选择 相机以及要导入的图片,按照说明应用进行设置。 使用扫描仪导入图像时,把扫描仪连接到电脑, 单击【文件】菜单上的【扫描】子菜单下的 【Twain输入】命令,最后在弹出对话框中按照说 明设置相关选项。
保存所有打开的文档
在Fireworks中,可以把所有打开的文档批量保 存。单击【文件】菜单中的【保存所有】命令, 打开的所有文档会依次保存,弹出保存对话框 为未命名的文档指定文件名,对于已经更改的 文档,文件选项卡中的文件名前面会显示星号。
把现有PNG文件另存为其它格式
在Fireworks中,可以把现有的 文件保存为一个新的PNG文件, 也可以选择不同的文件格式来 保存这个文件。
Il funzionamento di base di Firework文件
通过【文件】菜单下 【打开最近的文件】命 令,可以快速打开最近 关闭的文件。
如果要对最近关闭的文 件进行编辑,单击【文 件】菜单中的【打开最 近的文件】子菜单,然 后从子菜单中选择打开 的文件即可。
把PNG文件导入到FIREWORKS文档层
firework抠图

方法一:利用魔术棒、套索工具抠图这方法比较简单,就和出拳、踢腿一样,会不会功夫动起手都能使两下。
用Fireworks作东东的朋友应该比较熟悉,处理一些简单的抠图时大家都会用到它们。
1.魔术棒的应用:简要步骤:(1)选魔术棒工具;(2)点击空白区域;(3)反选;(4)羽化;(5)后期处理;方法二:利用钢笔工具抠图:利用钢笔工具勾轮廓线,然后“将路径转化为选取框”是FW和PS在进行抠图时比较常用的一种方法,而钢笔工具使用,则是最基础的东西,就像功夫里的马步一样,属于必修课。
简要步骤:1.选钢笔工具,设置线条的颜色,填充方式为透明;2.勾轮廓线,并进行细微调整;3.选取命令“修改--将路径转换为选取框”,边缘通常设置为“消除锯齿”;利用钢笔工具勾轮廓,然后转选取的抠图方法操作比较简单,效果也不错,但是转选取框后需要再修改的时候还得重新勾。
当然,转选取框之前可以备一份备用,但是毕竟麻烦一些,于是“聪明”的Fireworker学会了“蒙”。
方法三:利用蒙版抠图:利用蒙版抠图不仅可以随时修改,而且不破坏原图,基本原理和夜行衣差不多,黑的部分看不见,白的地方能看到,灰的地方若隐若现。
简要步骤:1.利用钢笔工具勾轮廓线;2.将轮廓线设置为透明,将填充设置为白色;3.选择白色的图形和底图,选择命令“修改--蒙版--组合为蒙版”;4.细致调节及后期处理。
5.这个“钢笔+蒙版”的抠图方法可以应付绝大部分棱角分明的对手,但是当面对阴柔多变的女性角色,特别是有着一头飘逸发丝的对手时,就有点力不从心了。
方法四:利用通道抠图:通道抠图一直是PS的绝学之一,FW在这方面要逊色很多,但正如所谓“人有多大胆,地有多大产”,只要咱们鼓足干劲,就一定能够实现Fireworks利用通道抠图,而其精髓就是“以彼之道,还施彼身”。
详细步骤:(1)复制原图;(2)利用色阶滤镜保留一个对比度较高的通道;a.选择色阶路径;b.选择要去掉的通道;c.将输出色阶的最高值设置为0;上图中选择使用绿色通道(此图该通道对比度较高),因此将红色、蓝色通道的输出色阶最高值设置为0。
Fireworks教程

在“品质”文本框中,键入 75,或使用“品质”滑块。
选择“锐化颜色边缘”选项。
单击“导出” ……
中国人民大学 王蓉 29
教程:处理照片 预览和导出图像
在出现的“导出”对话框中,浏览到硬盘上的如下文件夹:
local_sites/cafe_townsend/images/
选择“导出”弹出菜单中的“帧到文件”。
“工具”面板 “属性”检查器
各种面板 中国人民大学 王蓉 3
Fireworks简介 “工具”面板
“工具”面板被编排为六个类别:
推荐网上视频教程:
选择 位图 矢量 Web 颜色 视图
中国人民大学 王蓉 4
Fireworks简介 从某个工具组中选择一种工具 “工具”面板中工具右下角的小三角表示它是某个工具组的一部分。 例如,“矩形”工具属于基本形状工具组,该工具组还包括“圆角矩形”、“椭圆”和“多边形” 基本工具,以及分隔线下面显示的所有“智能形状”工具。
中国人民大学 王蓉 22
教程:处理照片 创作图像—创建和命名帧
帧是 Fireworks 的一项功能,通常用于创建动画和变换图像。在本例中,将使用帧容纳各个照片,然后将 它们一次导出到单独的文件中。
1 确保在 Fireworks 中打开了ImageSource.png 文件。 2 选择“窗口”>“帧”,以打开“帧”面板。 3 单击面板右上角的上下文菜单, 然后选择“添加帧”。
结束该过程。
中国人民大学 王蓉 18
教程:处理照片 批量处理大型图像文件 当查看 camera_files 文件夹中的文件时,可以看到 Fireworks 已将原始图像文件放入名为 Original Files 的文件夹中,而且缩放操作已显著地减小了文件的大小。
最新整理怎么在Fireworks中使用通道抠图

怎么在F i r e w o r k s中使用通道抠图以前F i r e w o r k s一直因为没有通道功能,为不少惯用p h o t o s h o p抠图的用户诟病,经过对P h o t o s h o p和F i r e w o r k s的对比研究。
小编还是找到了,那么下面小编就来教你怎么在F i r e w o r k s中使用通道抠图。
F i r e w o r k s中使用通道抠图的步骤:将需要处理的图片复制一份,并画两个与图片大小相同的黑色矩形,将4张图对齐,并在层面板里按下图关系排列:将第1层的混合模式改成饱和度,第2层的混合模式改成红、绿、蓝中任意一种,此时所显示的效果即和P h o t o s h o p中的R G B对应通道完全相同,和P h o t o s h o p 一样,要选择一个比较理想的通道。
我选了绿(G)通道,效果如图所示:同时选择1、2、3层,按C t r l+S h i f t+A l t+Z(修改-平面化所选),三个图层变成了一个位图,下面调节色阶、曲线等(滤镜-调整颜色),目的是使图片黑白分明,不明白的去找P h o t o s h o p通道抠图和蒙版抠图的教程。
对于这张图,我先做了一个反转,又用自动色阶和亮度、对比度调整,所以C t r l+S h i f t+A l t+Z再次将这张图平面化,这步非常重要。
再用画笔修饰一下图片,把不需要透明的地方涂白,例如眼睛和翅膀的灰色部分。
效果如图:现在只剩下两个图层了,将黑白的图层粘贴成彩色图层的蒙版。
方法是选中黑白图层,然后C t r l+X剪切,选择彩色图层,点图层面版下面的添加蒙版按钮,C t r l+V 粘贴进去。
大功告成了,把背景设置成透明看看效果,以后看见用P h o t o s h o p抠头发的教程,你也会用F i r e w o r k s做了吧?有了通道这杆利器,大家一起努力移植P S通道应用的教程,开发F W被尘封的潜能吧!。
fireworks教程

fireworks教程Fireworks是一款由Adobe公司开发的图形编辑软件,主要用于创建和编辑Web图像,特别适用于设计师和开发人员在制作网站时进行图像处理和优化。
本教程将介绍Fireworks 的基本功能和使用方法,帮助读者快速上手并提升其设计能力。
简介Fireworks是一款在Adobe Creative Suite软件套件中独立存在的软件,最早被设计用于处理和优化Web图像。
它的特点是集成了矢量图形编辑器和位图编辑器的功能,能够同时处理SVG、PNG、GIF、JPEG等多种图像格式。
Fireworks的设计理念是帮助用户快速创建和编辑Web图像,提供丰富的工具和特效,支持切片和优化,以及生成HTML和CSS代码。
下载和安装Fireworks可以通过Adobe官方网站下载安装程序。
安装过程与大多数软件相似,跟随提示完成即可。
安装后,启动软件并进入主界面。
界面概览Fireworks的主界面分为几个主要区域:1.菜单栏:包含各种工具和功能的菜单。
2.工具栏:包含常用工具的按钮,用于选择和应用工具。
3.画布:用于显示和编辑图像的区域。
4.图层面板:显示和管理图像的各个图层。
5.属性面板:用于调整和修改工具和图层的属性。
基本操作创建新文档要创建新的Fireworks文档,请执行以下操作:1.单击菜单栏中的“文件”>“新建”。
2.在弹出的对话框中,设置文档的尺寸、分辨率和背景颜色等选项。
3.单击“确定”创建新文档。
绘制基本图形Fireworks提供了多种绘图工具,可以帮助用户创建各种基本图形。
以下是创建基本图形的一般步骤:1.选择合适的绘图工具,例如矩形工具或椭圆工具。
2.在画布上单击并拖动,绘制出所需大小的图形。
3.在属性面板中设置图形的颜色、边框大小和样式等属性。
编辑图像Fireworks提供了丰富的编辑工具和功能,可以对图像进行调整和修改。
以下是一些常用的图像编辑操作:1.裁剪图像:选择裁剪工具,拖动鼠标选择要保留的区域,点击“裁剪”按钮完成裁剪操作。
Fireworks 01_简单图像制作及处理

FireWorks
一、简介
FW是一个矢量图及位图制作处理软件,尤其在GIF动画表现突出、方便、快捷。
也可以使用FW进行切割网页并与DW软件结合使用。
二、打开及导出图片
1、打开要处理的图片,复制。
2、新建---并粘贴,调整尺寸及位置,保存:*.png半成品文件。
留用
3、Ctrl+Shift+X导出预览。
可以调整图片质量。
三、制作LOGO
1、LOGO尺寸:180(160)*100(80,60)
2、新建文档---定义宽、高、分辨率,背景:透明(只有GIF格式支持,导出时需调整Alpha
透明)
3、使用图形工具及文本工具。
矢量---矩形、椭圆(按住Alt可以画出正方形及正圆)
4、使用属性栏---油漆桶工具调整图文特效。
四、图形及文字特效
方法1
属性栏---油漆桶:颜色渐变、纹理、图案、透明度等。
方法2
属性栏---边缘:边线、粗细、纹理、透明等。
方法3
资源-样式面板(Shift+F11):图形及文字特效。
方法4
属性栏---滤镜
五、其他工具及功能
选择、位图(修改JPG图像)、矢量(针对图形或文字)、WEB(切割、切片)
1、修改文字:选择文字---“文本”---转换为路径(Ctrl+Shift+P)---取消组合(打散)
(Ctrl+Shift+G),组合(Ctrl+G)
2、留言板背景
1)选择图片或图形,制作好留言板的大体样式。
必须是打散的路径。
2)画圆或设置文字路径,全选---“修改”---组合路径---打孔。
如何使用fireworks

如何使用fireworksMacromedia Fireworks是一个制作和处理网页图形图像的工具软件。
Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具。
那么怎么使用fireworks呢?下面小编给大家整理了关于使用fireworks的方法,希望大家喜欢。
使用fireworks的方法步骤:Fireworks 含有各种建立标准几何图形的工具,同时也是很好的绘制不规则图形的工具◆JavaScript 按钮Fireworks 可以让您不用写一行Javascript 代码就可以轻松的创建一个交互式的按钮。
您只需要将一个矩形区域转换为一个按钮并使用按钮编辑器(Button Editor)来完成这◆魔幻翻转除了创建按钮之外,Fireworks 还可以让您轻松的创建一个奇异的Javascript 翻它改变在这一页中的其他区域的显示,在Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
Fireworks 含有一些可用于路径和位图图像的特殊效果和图像调整命令。
◆自动操作在您工作的时候,Fireworks 将记录每一个步骤并将它们放到历史记录(History)面板中历史记录面板来自动完成一些重复的步骤。
蒙板(Masks)覆盖对象是指只显示文档中某一对象的一部分。
您将使用这个白色的矩形来◆热点区在Fireworks 中,将图像的一部分连接到一个URL 非常简单。
当您想建立一个连接但又不想使用交互状态的按钮时可以建立一个热点区(hotspots)。
在Fireworks中创建热点区(Hotspots)就是建立一个图像映射(Map)。
Fireworks可以让您优化一个文档中的不同部分。
每一个文档有一个默认的优化设置,但一个GIF 文件,但这个咖啡杯部分如果优化为JPEG 文件将得到更好的效果。
当导出您的文档的时候,Fireworks 把每一个分割区导出为一个单独的文件。
Fireworks8使用基础优秀课件

中文版Fireworks 8基础与上机实训
属性面板
属性面板位于绘图窗口旳底部,其中旳参数伴随绘图窗口中旳对象 不同而变化,如下图所示。当编辑矢量图形时,属性面板中会出现笔触、 填充、滤镜等参数设置选项;而当编辑位图图像时,属性面板只出现滤 镜参数设置选项。灵活利用属性面板旳各项参数设置,能够制作出许多 独特旳图形效果。要打开或关闭属性面板,选择“窗口”|“属性”命令 即可 。
2. Fireworks 8旳工作界面主要由下列几种部分构成: _____ 、 _____ 、 _____ 、
_____和_____。
3.
面板能够显示撤消和重做旳命令列表,合理利用该面板能够大大简化工作流程。
4. 要在“打开”对话框中同步选中多种文件,按住键盘上旳 _____ 键,可选择多种相连旳文 件;按住_____ 键,可选择多种不相连旳文件。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
操作题
14. 在Fireworks 8中创建一种名为“我旳快捷键”旳自定义快捷键方案,并设置该方案中部分 常用旳快捷键。
15. 在Fireworks 8中新建一种800×600旳文档,并导入一幅图像,然后将画布旋转180°。
7. Fireworks 8提供了_____ 、 _____ 和 _____ 3种视图界面。
中文版Fireworks 8基础与上机实训
1.7 思索与练习
选择题
8. 在Fireworks 8中能够经过( A. 双击“手形”工具按钮 B. 双击“缩放”工具按钮
)措施迅速设置文档为100%显示。 C. 在画布中双击 D. 按住Alt键在画布中单击
9. 在Fireworks 8中,用复制命令复制一种对象后,再新建一种文档,则该文档旳默认画布大 小为( )。
fireworks如何蒙板抠图

fireworks如何蒙板抠图
欢迎大家在这里学习Fireworks蒙版抠图技巧!这里是我们给大家整理出来的精彩内容。
下面小编给大家整理了关于一些fireworks如何蒙板抠图的方法,喜欢大家喜欢。
fireworks蒙板抠图的方法步骤
首先,导入位图(仅以单色背景为例),将该图层命名为“背景”吧。
在fireworks中选定位图,按Ctrl+Shift+D复制出一个来,该层命名为“蒙板”。
隐藏“背景”层,选择“蒙板”层加上特效-->色阶,点击“选择高亮颜色”吸管,并点选位图的背景色作为高亮色,这样“蒙板”层位图的背景色就变成了白色。
再给“蒙板”层位图加上特效“其他-->转换成Alpha”。
并按Ctrl+Shift+D复制几次直到头发完全变成浓黑色。
使“背景”层显示,并用钢笔工具沿头发边缘勾出轮廓并填充黑色。
选中除“背景”图层外的所有图层,按右键“转换成位图”。
选中转换后的黑色位图,按Ctrl+X剪切,然后选择“背景”图层,右键选“粘贴为蒙板”,这样就OK了。
下面是加入背景图片后的效果。
flash怎么抠图?flash抠图的技巧

flash怎么抠图? flash抠图的技巧
flash中想要抠图,该怎么lash 8.0 简体中文特别版(附序列号+安装破解教程) 类型:动画制作 大小:122MB 语言:简体中文 时间:2017-05-22
查看详情 1、打开flash软件,在图层1上导入一张图片。如下图所示:
2、按Ctrl+B组合键,将图片进行打散。如下图所示:
3、用橡皮擦来扣出中间的那张图片。如下图所示:
4、也可以用套索划出自己要的内容。如下图所示:
5、导出图片即可。格式保存为jpg。 以上就是flash抠图的教程,希望大家喜欢,请继续关注。
制作烟花效果的Photoshop教程

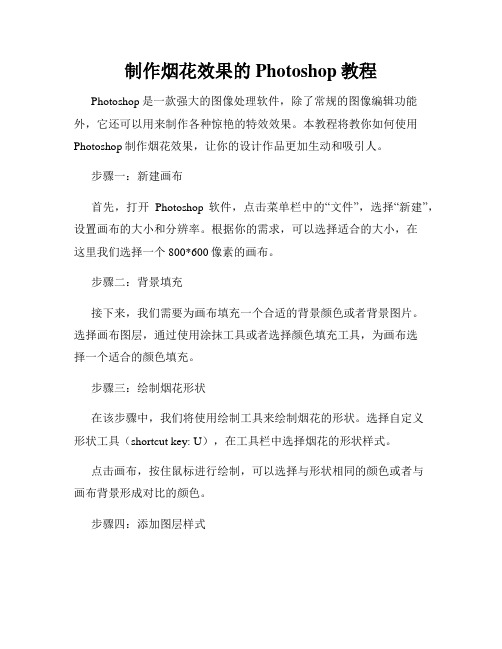
制作烟花效果的Photoshop教程Photoshop是一款强大的图像处理软件,除了常规的图像编辑功能外,它还可以用来制作各种惊艳的特效效果。
本教程将教你如何使用Photoshop制作烟花效果,让你的设计作品更加生动和吸引人。
步骤一:新建画布首先,打开Photoshop软件,点击菜单栏中的“文件”,选择“新建”,设置画布的大小和分辨率。
根据你的需求,可以选择适合的大小,在这里我们选择一个800*600像素的画布。
步骤二:背景填充接下来,我们需要为画布填充一个合适的背景颜色或者背景图片。
选择画布图层,通过使用涂抹工具或者选择颜色填充工具,为画布选择一个适合的颜色填充。
步骤三:绘制烟花形状在该步骤中,我们将使用绘制工具来绘制烟花的形状。
选择自定义形状工具(shortcut key: U),在工具栏中选择烟花的形状样式。
点击画布,按住鼠标进行绘制,可以选择与形状相同的颜色或者与画布背景形成对比的颜色。
步骤四:添加图层样式在图层面板中,双击烟花图层以打开“图层样式”窗口。
在这里,你可以选择不同的图层样式效果来增强烟花的外观。
在这个教程中,我们将添加内外阴影和渐变效果。
点击“内阴影”选项,调整阴影的颜色、距离、尺寸和角度,以获得更真实的效果。
然后,点击“外阴影”选项,进行相同的调整。
接下来,点击“渐变叠加”选项,在渐变编辑器中选择两种或更多颜色,以制作烟花的渐变效果。
调整渐变的角度和位置,直到你满意为止。
步骤五:添加光芒效果为了增加烟花的光芒效果,我们将使用“滤镜”功能。
点击菜单栏中的“滤镜”,选择“渲染”下的“光线效果”。
在光线效果窗口中,调整光照的颜色、强度和聚光的位置。
你可以根据预览效果进行微调,直到你满意为止。
步骤六:复制烟花图层选中烟花图层,在图层面板中右键单击该图层,选择“复制图层”。
这将创建一个烟花的副本图层。
步骤七:变换烟花副本针对烟花副本图层,点击菜单栏中的“编辑”,选择“自由变换”,或者使用快捷键Ctrl+T(Windows)/Cmd+T(Mac)来进行变换。
fireworks怎样使用魔术棒抠图

fireworks怎样使用魔术棒抠图
Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件。
下面店铺跟分享了更多关于fireworks 怎样使用魔术棒抠图,希望你喜欢。
fireworks 使用魔术棒抠图的方法步骤:
在fireworks中选择右侧工具栏中的“魔术棒”工具
在fireworks中使用魔术棒工具,单击选中背景区域
在在fireworks中的下方属性工具栏中,调整“容差”大小。
容差越大,选中的范围越大,需要自己根据背景和物品的色差调整,选取一个合适的值。
本图中,“容差”选择40比较合适。
选好后单击图片即可看到效果,选取框更加贴合物品。
在下方属性工具栏中,“边缘”有三种选项:实边、消除锯齿、羽化。
大家可以自己试试看下效果。
调整合适后,按Delete键删除背景。
重复以上几步,将其余背景删除,大功告成。
最新整理Fireworks去水印教程

F i r e w o r k s去水印教程很多人都知道F i r e w o r k s就是一个迷你的P h o t o s h o p,P h o t o s h o p该有的功能都有,但是操作起来却更加简便,因为没有P h o t o s h o p那么多强大而复杂的技能,F i r e w o r k s也能做基本的遮图和去除水印的功能,下面是学习啦小编为大家整理的F i r e w o r k s去水印教程,仅供大家参考~F i r e w o r k s去水印教程如下:1、首先我们用f i r e w o r k s任意打开一张图片,如图,选的图片最好中间有图片,方便我们去除。
2、接着大家可以看到,f i r e w o r k s的基本工具都在左边的一竖排,大家看见选取框工具了,用鼠标点击选择3、然后在图片上用选取框工具选择纯色图片的部分,记得是纯色图片的部分,当然根据大家要去水印和遮图的情况来选取了,和p s的原则是一样。
4、接着上一步之后,用选取框画出了一部分面积的纯色图案,也就是图中的深蓝色,接着点击鼠标的右键,你就会看见复制的选项,然后点一下,复制这个选取框的内容。
5、接着上一步之后,点击左上角的指针工具,记住是最左边的那个指针工具6、通过上一步的指针工具的点击,大家将鼠标再回到图片中来,就会发现我们选取框的内容浮现出来了。
7、我们选取框的内容也是可以变形的,当然这个是纯色图片看不出来分辨率的问题,如果带图片的话,大家在放大变小的时候就要注意了。
看了F i r e w o r k s去水印教程的人还看了:1.f i r e w o r k s怎么去除水印2.f i r e w o r k s去水印3.F i r e w o r k s教程4.怎么用f i r e w o r k s清除图片水印5.F i r e w o r k s教程:g i f动画图片批量增加水印。
Fireworks批量处理图片工具的使用

Fireworks批量处理图片工具的使用在网页上的jpg图片如果过大,会严重影响页面的打开速度,Fireworks提供优化图片的功能,即缩小图片的KB,而且不影响画面的质量(除非放大了与原图对比)。
fireworks对于网页设计师而言它会更适合网页图片的处理。
下面店铺给大家整理了关于Fireworks批量处理图片工具的使用,希望大家喜欢。
Fireworks批量处理图片工具的使用的方法:当然你可以去网上下载工具安装,工具是有名的软件,没有安全性方面可以放心。
点开菜单中的批处理命令。
选择图片后点击增加,或可以点添加全部点完增加后再点继续这里是关键的地方了,大家听好了,1.要把图片批量的设置成品质为85的图片或更改图片的格式可以用“导出”的命令。
2.要把图片的大小尺寸批量改小请用“缩放”。
要注意的是每个命令都有相关的参数,下面详细解释常用的两个功能双击点“导出”命令,将其添加到右边后,下面出现导出的设置。
一般会自定义,因为我喜欢自己调,当然软件有几种预设好的形式,大家可以自己尝试。
选自定义后出现自定义的设置框当然这里有几种图片导出格式给大家选择因为多使用JPG,所以按前一张图设置为85品质的JPG后,点确定,框口消失,设置完成,(还要再设置一下)没事点这里编辑,再次出现设置框。
同样,“缩放”命令也类似操作。
下面只介绍两种设置:东西不要多,够用就行了,多了就乱了给定大小值缩放,这里选择100%按百分比缩小可以几个命令组合起来用,所以对于图片的操作十分方便。
点继续到下一步,下面的设置十分重要,如果设置错了,你哭也没眼泪。
在这里有一个备份的设置项,你一定要勾上,这样在图片的文件夹里,软件会生成一个文件夹放你批处之前一步的图片,你可以选覆盖,如果硬盘很大,那你可以选增量备份然后可以点“批次”,让它工作了,这样你设置的动作,它一会就完成了,是不是很快呢?以后我会教大家更多的专业网页图片处理的方法和窍门。
网页小专家精华集:图片你快快显示出来批量图片处理工具Fireworks。
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
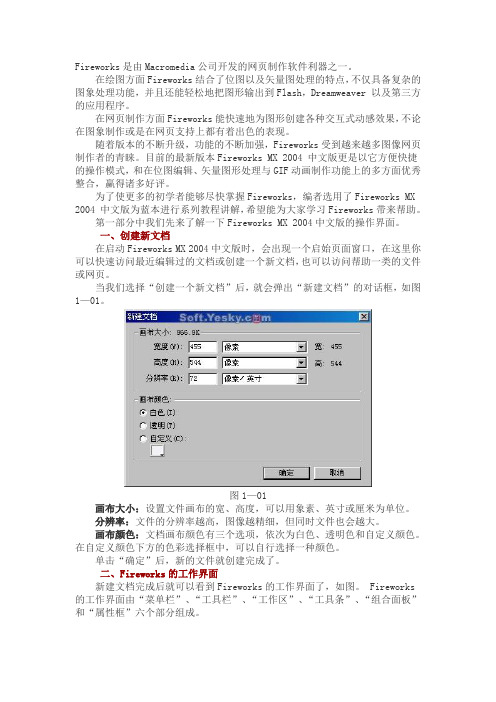
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
__________年级_______班______周星期_______ P. 1__________年级_______班______周星期_______ P. 2借用一张阿迪达斯(adidas)的标志到场景内作为实例。
在属性面板调出实时特效滤镜,调整色彩,色相/ 饱和度。
把图片变成黑白灰阶。
__________年级_______班______周星期_______ P. 3调整图层模式到屏幕。
继续我们的实时特效滤镜,加上色彩填充,随便选什么颜色,透明度选100%,混合模式改成反相。
__________年级_______班______周星期_______ P. 4这时我们可以看到效果已经出来了。
但是logo 有点半透明,这是因为logo 本身色彩的明度不够暗。
如果logo 本身是纯黑色,我们的工作就可以到此为止了。
现在的情况还需要改善下。
__________年级_______班______周星期_______ P. 5继续实时特效滤镜,添加亮度/ 对比度,把对比度调成64。
这个对比度的值不是固定的,以原标识的色彩明度为准调整,调整过度的话会令细节产生锯齿。
在这个实例中64是最适合的对比度设置。
__________年级_______班______周星期_______ P. 6一个完美的反白标识已经做完了。
PNG源文件参考:其他标识应用效果原图:__________年级_______班______周星期_______ P.7 效果图:原图:__________年级_______班______周星期_______ P.8 效果图:对于双色的标识反白也可以做。
原图:效果图:__________年级_______班______周星期_______ P.9 原图:效果图:__________年级_______班______周星期_______ P.10这种方法适用于图案颜色单纯,明度够暗的标识。
多色的标识就比较难伺候,尤其标识中有明度够亮的元素时,反白的效果会令明度亮的元素产生透明效果。
像这个还尚可接受。
原图:效果图:__________年级_______班______周星期_______ P.11这个透明部分就明显了。
原图:效果图:__________年级_______班______周星期_______ P.12soskitty的另一种方法:1、转换为Alpha2、填充白色3、如果想要不透明的Logo,把原来半透明的Logo原位复制几个就行了,如果遇到透明差别比较厉害的图,可以考虑选择通道4、如果经常用到,可以考虑定义成样式参考PNG图:__________年级_______班______周星期_______ P.13__________年级_______班______周星期_______ P.14课题Fireworks基础应用:标识不抠图提取法课时 4教学目的掌握滤镜、反相等效果的概念及基本操作方法重点观察图片能准确明确其处理的原理及操作方法难点工具客户描述的需要,利用滤镜工具实现图片效果教具多媒体课型讲授作业根据客户描述的需要,利用滤镜工具实现图片效果教后附记教学过程课时分配教学方法教学内容“标识不扣图反白法”反响不错。
很多朋友觉得的确好用,也有朋友说若能保持原图的色彩就更完美了。
其实不是做不到,只怕想不到,换个思路完全可以实现的。
照样,首先我们来设置个复杂点的彩色背景,如下图:__________年级_______班______周星期_______ P.15 借用一张阿迪达斯(adidas)的标志到场景内作为实例。
快捷键Ctrl+Shift+D原位复制一个。
当然也可以从菜单> 编辑> 克隆来执行。
选中刚创建的克隆图片,在属性面板调出实时特效滤镜,调整色彩,色相/ 饱和度。
把图片变成黑白灰阶。
__________年级_______班______周星期_______ P.16加一层实时特效滤镜,调整色彩,反相。
再加一层实时特效滤镜,调整亮度/ 对比度。
这里的数值不是固定的,按实际情况调整,以图片尽量黑白鲜明,细节尽可能保留(留意注册商标的®字),文字不出现锯齿为准。
__________年级_______班______周星期_______ P.17为防止之后的遮罩转移图层效果到被遮罩图层,这里先转黑白反相的图层为位图。
菜单> 编辑> 转为位图,或快捷键Ctrl+Alt+Shift+Z。
__________年级_______班______周星期_______ P.18与原始图片组合成遮罩,菜单> 编辑> 遮罩> 组成遮罩。
完美的标识扣图已经完成了。
只要是色彩饱和度基本一致,亮度统一的企业标识都可以应用这一方法。
我们来看以下的示例:__________年级_______班______周星期_______ P.19__________年级_______班______周星期_______ P.20如果同一标识色彩亮度不同时该怎么办呢?我们可以把标识解体处里。
这里以CNN的logo为例。
__________年级_______班______周星期_______ P.21 快捷键Ctrl+Shift+D原位复制一个,转灰阶待用。
使用套索选取工具扣出色彩亮度统一的部分。
__________年级_______班______周星期_______ P.22 CNN的logo就变成了两个部分。
分别处理剩下的灰度图转黑白反相位图与原图进行遮罩。
__________年级_______班______周星期_______ P.23 完成如下,只是多了分解标识这一个步骤。
其实这里还有一个更省力的方法。
我想大家都注意到CNN下面的广告文字和注册商标的®字其实都是黑色的。
所以从源图扣下来后,直接把图层模式改为Multiply正片叠底就可以了。
__________年级_______班______周星期_______ P.24同样,这种方法只适用于图案颜色较单纯,色彩饱和度及亮度基本统一的白底标识。
如果是色彩丰富,边界模糊或颜色过淡的图案,还是用套索选取工具、钢笔路径以及橡皮擦组合来抠图去底比较实在。
最后,附上PNG源文件给大家参考:__________年级_______班______周星期_______ P.25 课题FireWorks使用色阶抠头发教程课时 4教学目的重点难点教具多媒体课型讲授作业教后附记教学过程课时分配教学内容教学方法本教程适用于背景较单调者。
以下是原图:__________年级_______班______周星期_______ P.261、将原图所在层命名为“原图”,按CTRL+Shift+D复制层,命名为“副本”:2、选择“副本”层,用方角套索工具勾出人物边缘及头发内沿(提示:在勾出主体外围后,按住ALT勾出辫子与后脑勺之间部分):3、保持上一步的蚂蚁线,按Ctrl+C、Ctrl+V复制出人物轮廓,将新层命名为“轮廓”:__________年级_______班______周星期_______ P.274、选择“副本”层,添加效果(effect)->颜色(adjust color)->色阶(levels),点选“选择高亮色(select highlight color)”,并选择人物头发附近较深的背景色:__________年级_______班______周星期_______ P.285、确定后“副本”层效果如图,背景完全为白色:6、再给“副本”图片添加效果->其他(other)->转换为Alpha(convert toalpha),如下图:7、隐藏“原图”层,然后添加背景图片至“副本”层之下,最终效果如图:__________年级_______班______周星期_______ P.29__________年级_______班______周星期_______ P.30 课题Fireworks精细绘Menu条课时 4教学目的重点难点教具多媒体课型讲授作业教后附记教学过程课时分配教学内容教学方法效果如图(PNG源文件,反键保存。
)1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形;__________年级_______班______周星期_______ P.312、使用垂直线性填充;3、给矩形添加外部投影效果,得到如下效果;__________年级_______班______周星期_______ P.324、再给矩形添加内部投影,得到如下效果;5、添加文字,选择字体Verdana。
9px大小并添加外部投影,得到如下效果;6、添加分割线。
效果如图;7、摆放好文字并调整间距;__________年级_______班______周星期_______ P.338、如果想给Menu添加高光,则继续步骤,在最上方图层添加一个实心填充白色的椭圆,效果如图;9、选择最开始的圆角矩形,复制一个,点选白色椭圆,反键->编辑->粘贴为蒙板。
并在属性栏选择;10、最终效果。
__________年级_______班______周星期_______ P.34 课题Fireworks制作水泡效果课时 4教学目的重点难点教具多媒体课型讲授作业教后附记教学过程课时分配教学内容教学方法目的:本节主要学习使用一透明渐变色选项。
__________年级_______班______周星期_______ P.35__________年级_______班______周星期_______ P.36图8.2 在编辑区绘制圆形(3)选中绘制好的圆,单击左面工具栏按钮,点击Fill Option…按钮,出现如图8.3_1填充选择面板,选择Radial填充效果,给图形填充黑白渐变,效果如图8.3_2图8.3_1填充选择面板__________年级_______班______周星期_______ P.37图8.3_2 进行渐变填充后的效果(4)单击Edit…按钮,来调节渐变色和透明度。
首先点击最上面左边白色的滑块,将透明度调整为0,接着将左面渐变颜色栏设为画布背景色,此处为绿色,如图8.4_1__________年级_______班______周星期_______ P.38图8.4_1进行透明渐变调整完成后的效果:图8.4_2进行渐变调整后的效果__________年级_______班______周星期_______ P.39 (5)完成后点击pointor tool工具(黑色的箭头)图形中出现了控制柄,向左托动控制柄,如图效果:图6.5 托动控制柄产生渐变效果(6)再次使用椭圆工具,绘制一个椭圆,使用钢笔工具调节节点,制作高光效果,如下图__________年级_______班______周星期_______ P.40图6.6 制作高光效果(7)设置高光的羽化度为4,再复制一个调节成较小的光点,如下图:__________年级_______班______周星期_______ P.41图6.7_1制作完成高光提示,在制作小光点的时候,可以用Subselection Tool(超级选择工具)选中上下两个节点,然后按键盘的Delete键删除,使用ScaleTool(缩放工具)将其缩小到适当的大小。
