使用Fireworks批量处理功能快速作图的方法
Fireworks各工具箱的工具使用

Fireworks各工具箱的工具使用Fireworks是网页图形图像制作专业工具,网页中出现的任何图形、图像,Fireworks都能处理。
熟悉Fireworks中工具箱中各工具的使用很重要。
下面店铺给大家整理了更多关于Fireworks各工具箱的工具使用的方法,希望大家喜欢。
Fireworks中工具箱中各工具的使用Fireworks工具箱是在图片设计中最常使用的工具;各个工具的使用技巧:1:矢量的选定工具:箭头选定工具和被遮图片的选定工具割图选定工具(选定后双击割除)。
2:图形次选定工具:对对象的组成部分进行选定。
3:编辑选定工具:套索及魔术棒的使用。
4:徒手放大镜工具:徒手是用来移动操作界面的工具而放大镜是用来放大对象的工具。
5:铅笔及钢笔工具的不同:铅笔是通过鼠标的拖拽来完成绘制线而钢笔是通过逐段的饿点击来完成的。
6:矩形及椭圆圆形的绘制工具:用来绘制圆形及多边形。
7:文本框的录入:点击字符A工具进行文本的输入。
你可以调整字体的相关属性。
8:画刷和路径重组工具:绘制纹理图形调整纹理面板。
9:形体的变换工具:等比例变化工具:旋转/放缩变形,边角及形体内部像素不变。
倾斜工具:以某边为轴的倾斜变形。
扭曲工具:拉伸的边角扭曲变形。
自由格式:显示边处理。
10:;路径修改工具:先选种路径后,在进行操作,路径涂饰,修改路径纹理效果。
11:取色笔及油漆桶的使用:取色笔是用来拾取样色,以共填充/纹理使用油漆桶用于填充色。
12:小刀/笔擦:小刀用于切割路径的,工作于矢量的编辑模式笔擦是用来涂改的,工作与图形的编辑模式下。
13:图章:用于复制局部的。
实验二 Fireworkes 网页图片处理

实验二 Fireworks 网页图片处理(静态部分)实验说明:1、请将完成后的作品统一放入文件夹,文件夹以自己的学号后两位+自己姓名命名,如00陈森玲;提交整个文件夹即可。
2、本教程主要侧重于Fireworks在处理网页图片时文字特效与矢量图的制作,关于位图的处理与优化请自行学习。
3、本次实验需要提交两个作品,一是文字特效制作,二是Vista风格图标制作。
请认真参考教程与课堂演示,进行练习,下课前提交练习文件(Png格式)。
此部分占40%成绩。
4、结合自己未来的个人主页设计制作Logo和网页图标,提交到我的邮箱senlc@,时间为本周五12:00:00,逾期不计入本次作业成绩。
此部分占60%成绩。
5、个人主页为本课程大作业之一,仅需完成一个页面,所需素材需在每次实验中设计并制作而成,最终主页请于13周完成,评分细则后续公布。
实验教程:一、印章型文字特效的制作(以华农珠江学院ICON制作过程为例)1、新建一个fireworks文档2、选中椭圆形工具,建好两个正圆形,位置如下3、画好第三个圆后,选择切刀工具,将小圆切成两部分,这时,层面板上出现了两个层4、选择文字工具,输入繁体字“華南農業大學珠江學院”,完成后选中上半圆路径层,选择菜单【文本】->【附加到路径】即可,效果如下:5、选择文字工具,输入英文“Zhujiang College of South China Agricatural University”,完成后选中下半圆路径层,选择菜单【文本】->【附加到路径】,然后再选择【文本】->【倒转方向】,注意调整字体与大小,效果如下:6、添加以下图案,即完成珠江学院Logo制作。
注意,绘制中间横线时部分选定工具(空心)与指针工具(实心)的区别。
二、渐变字体设计此文字效果侧重渐变、油漆桶工具、填充效果的设置,比较简单,教程从略。
三、制作网页Vista风格图标选择钢笔工具,制作类似于便签纸的图形,然后拉渐变,渐变颜色由白到黑,注意调整渐变范围。
Fireworks教程

在“品质”文本框中,键入 75,或使用“品质”滑块。
选择“锐化颜色边缘”选项。
单击“导出” ……
中国人民大学 王蓉 29
教程:处理照片 预览和导出图像
在出现的“导出”对话框中,浏览到硬盘上的如下文件夹:
local_sites/cafe_townsend/images/
选择“导出”弹出菜单中的“帧到文件”。
“工具”面板 “属性”检查器
各种面板 中国人民大学 王蓉 3
Fireworks简介 “工具”面板
“工具”面板被编排为六个类别:
推荐网上视频教程:
选择 位图 矢量 Web 颜色 视图
中国人民大学 王蓉 4
Fireworks简介 从某个工具组中选择一种工具 “工具”面板中工具右下角的小三角表示它是某个工具组的一部分。 例如,“矩形”工具属于基本形状工具组,该工具组还包括“圆角矩形”、“椭圆”和“多边形” 基本工具,以及分隔线下面显示的所有“智能形状”工具。
中国人民大学 王蓉 22
教程:处理照片 创作图像—创建和命名帧
帧是 Fireworks 的一项功能,通常用于创建动画和变换图像。在本例中,将使用帧容纳各个照片,然后将 它们一次导出到单独的文件中。
1 确保在 Fireworks 中打开了ImageSource.png 文件。 2 选择“窗口”>“帧”,以打开“帧”面板。 3 单击面板右上角的上下文菜单, 然后选择“添加帧”。
结束该过程。
中国人民大学 王蓉 18
教程:处理照片 批量处理大型图像文件 当查看 camera_files 文件夹中的文件时,可以看到 Fireworks 已将原始图像文件放入名为 Original Files 的文件夹中,而且缩放操作已显著地减小了文件的大小。
fireworks如何制图呢

fireworks如何制图呢
Macromedia 三套网页利器之一,它是用来画图用的,它相当于结合了Photoshop( 点阵图处理)以及CorelDRAW(绘制向量图) 的功能。
网页上很流行的阴影、立体按钮...等等的效果,也只需用鼠标点一下,不必再靠什幺KPT之类的外挂滤镜。
而且Fireworks很完整的支持网页16 进制的色彩模式,提供安全色盘的使用和转换,要切割图形、做影像对应( Image Map )、背景透明,要图又小又漂亮,做起来都非常方便,修改图形也是很容易的。
我们为大家收集整理了关于fireworks如何制图,以方便大家参考。
(一)Fireworks制作流线字
为Macromedia家族的一员,三剑客之一的FW,这款软件的主要任务和特色就是制作矢量图为网页服务,FW也是Flash的最佳伴侣。
(二)使用Fireworks绘制指南针
Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度。
(三)Fireworks打造礼花动画
使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。
(四)Fireworks绘制VLOGO
PS、FW两者适合着不同的用户群。
PS强大的位图处理能力、专业色彩管。
妙用FireworksMX—批处理功能

◆ 缩放 导 出 的文 件 。 : .
3 选择 “ . 包含 工程 记录 中的文 件 ” ,以添 加 “ 工
查 找 和 替 换 文 本 、颜 色 、u L 、字 体 和 非 程记 录 ” 中的所 有 文件 。 R 这些 文件 不 出现在 要进 行批 处理 的文 件列 表中 , 网 页 21 6色 。 但它们 包含在处理中 。 通过 添 加 前缀 或 后缀 重 命 名文 件组 。 4选 择 “ 含 当前 打开 的文 件 ” 添加所 有 当前 . 包 以
、
打 开 F a h,设置 场 景 大 小 为 5 0 p ls 0 x× 4 0 5 \ 嗖
可 改 变帧 速 率 来 配 合 动 画 的播 放 节 奏 。 地
1 嗣 作 人物 .
按快 捷键 C r + 8 t l F 新建 一 个 名为 “ 人 物 ”的 G a h c符 号 。按快 捷键 C r  ̄ rp i t IR 导 入 一 张 人 物 图 片 ( 1) 当 然 你 也 图 , 可 以导 入 自 己喜 欢 的 图 片 。 图1
操作 :
夺 将 所 选 文 件转 换 为其 他 格 式 。 使 用 不同 的优 化设 置 将所 选文 件转 换 为相 同
的格 。
全 部添 加 :将 当前所 选 文 件 夹 中的 所 有 何效 文 件 . 都添 加 到 要 进 行 批 处理 的 文 件 列 表 中 。 删除 :从 要 进 行批 处 理 的 文件 列 表 中删 除 昕选
、 和 几 个 基 本 的 电影 属性 以 及 一 些 简单 的控 制 语 句
、
\ 们 完 成 。下 面 就跟 我 一 起 来 做 来 巴!
\
~ ~ ~ ~ ~ \
Fireworks图像处理操作步骤(精)

Fireworks 图像处理操作步骤一、图像造型1、创建文档。
在Fireworks中新建一个文档,设置画布宽度为500像素,高度为350像素,分辨率为72像素/英寸,画布颜色为白色。
2、选取椭圆形位图。
选择“文件/导入”菜单项,在弹出的对话框中选择图像文件,打开,返回Fireworks画布,移鼠标至画布左上角单击,导入图像到画布中。
3、羽化选区边缘。
选择“选择/羽化”菜单项,对话框中设置半径为30像素为过渡宽度,确定。
4、清除选区外图像。
选择“选择/反选”菜单项,按Del键清除图像。
5、裁剪图像。
点击工具箱中裁剪工具,在图像中按鼠标左键拖动,框选出需要保留的图像部分,将出现画布裁剪框。
方框四周有8个黑色小方块,为裁剪控制点,拖动控制点能调整裁剪边线。
在裁剪框中双击,完成画布裁剪。
二、图像合成:将3张图片的部分画面合成一幅风景照。
1、打开图片文件。
在Fireworks中打开背景图片文件。
2、导入图片到合成文件中。
打开层面板,点击层面板下端“新建/重制层”按钮,将产生一个新的层。
双击该层名称,在弹出“层名称”对话框中输入“草地”作为该层名称。
按Ctrl+R,在弹出的“导入”对话框中选择有草地的图像文件,将其导入到画布中,此图像的位图层将放置在“草地”层文件夹中。
同样方法,建立“人物”层文件夹,将另一张含有人物的图像导入到该层文件夹中。
单击“人物”层左边“层显示/隐藏”图标,掩盖该层上的图像。
3、制作合成图像的草地。
点击草地图像,在位图工具箱中选择“选取框”工具,框选择图片中草地之外要清除的部分,按删除键清除多余图像。
按Ctrl+D释放选区,用指针选择工具移动图像与画布的左下角对齐。
右击该图片,选择快捷菜单中的“变形/缩放”菜单项,图像四周出现缩放控制框,调整图像大小,覆盖背景图右端,双击图片,退出缩放状态。
草地上边缘过于平直,使用橡皮擦工具修描上边缘,形成较为自然边界。
可在属性检查器中设置橡皮擦大小为30 像素,边缘为90像素。
Fireworks的绘图工具的使用

Fireworks的绘图工具的使用在上一章中,我们了解了用Fireworks2制作动画的三种方法。
当然喽,要做出最佳的动画效果就不能偷懒,必须用手绘方法。
所以在这章中我要告诉你一些关于Fireworks的绘图工具的使用方法。
首先是矩形工具,我想这个工具可以说是Fireworks,甚至是所有绘图工具都必不可缺的一个基本元素。
你可以在Fireworks2的工具栏中一眼就认出它,就是左边第五个矩形按钮。
如果在这个位置上找不到矩形工具,而图标是一个椭圆或者六边型的话,只要用鼠标在图标上按一会,就可以在随后弹出的菜单中选取矩形工具了。
矩形工具有两个主要的功能——创建矩形(当然包括正方形)和创建圆角矩形。
画个矩形当然人人都会,只是在画的时候有几个功能键,我想应该说一说:按住“shift”键可以画一个正方形,而按住“alt”键,画出的矩形不是从左上方向右下方长大,而是由中心向四周发展,很有趣的,试试看呀:)另外,同时按住“shift”和“alt”键,就可以画一个从中心张大的正方形了。
要画圆角矩形,只要在矩形图标上双击,呼出“option”面版,在“ corner”一栏里填上圆角的大小,以后画出的矩形就带圆角了。
如果要改画尖角矩形的话,只要将corner设为0就行了。
和矩形工具属于同一类的还有椭圆工具(elipse)和多边形工具( polygon ),它们的用法和矩形工具相同,当然也包括功能键的使用。
不过,多边形工具(polygon )还可以制作星形,设置的方法是双击多边形工具工具的图标,呼出option面版,在“polygon”选项中选择star,接着就可以画出星形了。
并且还可以在option面版中设置星形的夹角大小,方法很简单,这儿就不多说了。
和矩形工具一样属于基本模块的还有线形工具。
只是画直线比画矩形还简单,没有什么属性可以设置的。
当然线形工具也支持功能键,按住“shift”键可以画出水平或竖直的直线,而按住“alt”键可以画出45度直线。
Fireworks制作图像的方法

Fireworks制作图像的方法
是Adobe推出的一款网页作图软件,软件可以加速Web 设计与开发,是一款创建与优化Web 图像和快速构建网站与Web 界面原型的理想工具。
我们为大家收集整理了关于Fireworks制作图像,以方便大家参考。
(一)Fireworks制作立体倒影的方法
Fireworks 业界领先的优化工具可帮助您在最佳图像品质和最小压缩大小之间达到平衡MacromediaDreamweaver和MacromediaFlash共同构成的集成工作流程可以让您创建并优化图像?
(二)Fireworks制作残破纹理特效文字
文字也可以做类似的残缺特效处理。
打开新文件,打字,字号选大些,做成后的效果会更明显。
(三)Fireworks制作流线字的方法
有时候我们可能需要做一些圆形文字的环绕,其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的。
(四)Fireworks制作炫光效果的方法
Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画?。
fireworks画图技巧画个性的图案

fireworks画图技巧画个性的图案
我们为大家收集整理了关于fireworks画图技巧,以方便大家参考。
一、窗格子的取材材
窗格子的原型取材于fireworks颜色面板中的样本面板。
打开样本面板后,按下键盘的PrintScreen键,然后ctrl+v粘贴,使用“矩形选取框”在图片上截取一个4×4格子的颜色格子,然后将这个颜色格子转换为图形元件。
二、绘制窗格子
将格子的元件从“库”中拖放到画布上,然后用“扭曲”工具对画布上的格子实例进行变形。
克隆这个实例,进行一定的位移,使它稍微偏离原来实例,然后改变其混合模式为“添加的”和添加“高斯模糊”滤镜。
克隆第2步中处理过的实例。
这样看起来更光亮。
克隆第3步的实例,删除滤镜,混合模式改为“图章”,透明度改为80%,然后使它稍微偏离原来的实例。
克隆第4步的实例,混合模式改为“添加的”。
让窗格有透光的感觉。
三、绘制窗影
克隆最底层的实例,ctrl+shift+上箭头,将它移到最顶层,然后使用“扭曲”工具变形成投影状。
为这个投影添加两个滤镜,分别是EyeCandy的“摇动变形”(泡沫)和”漩涡。
Fireworks如何批量处理图片

Fireworks如何批量处理图片
Macromedia Fireworks自1998年出品以来,一直致力于帮助Web设计人员提高工作效率。
Fireworks怎么批量处理图片?下面店铺给大家整理了更多关于Fireworks批量处理图片的方法,希望大家喜欢。
Fireworks批量处理图片的方法步骤:
1、打开Fireworks软件,我这时FW8.0应该是比较老的版本了。
2、点击文件菜单下的批处理
3、它会提示我们添加图片进来,选择一个之后继续
4、接着我们点击导出按钮
5、这时的添加按钮是灰色的,就是不能用的,那么我们点击下方的编辑
6、选择图片的格式
7、还可以选择图片的质量,也就是品质,这个会影响图片的大小
8、我们找到下边的继续然后点击一下即可
9、保存文件选择好,点击批次就好,现在图片就可以批量处理了。
firework制作图片实例

Fireworks教程1.操作步骤:1.启动Fireworks MX,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks MX教程(二)制作环绕文字1. 新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“ ,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
第2讲 利用Fireworks处理网站中的图片

子项目二 第2讲 利用Fireworks处理网站中的图片
在子项目一中我们已经撰写好了网站建设策划书, 也收集了很多相关素材。其中有很大一部分就是图片。以 文字为主的网页文档看起来枯燥而空洞,利用图片可以制 作出更具有魅力的网页。但是通过各种渠道收集来的图片 大小、色彩各异,怎样将它们与网页和谐的融为一体,为 网页增添魅力呢?
http://10.10.152.156
★ 拓展练习
★ 操作演示
任务: 1.使用Fireworks将 book4.jpg~book8.jpg的大小统一裁减
为同一大小。 2.使用Fireworks对图片的色彩进行调整。 3.灵活应用Fireworks的相关操作对图片进行装饰。 4.灵活应用Fireworks的相关操作对文字进行装饰。 5.将所学到的技能使用到所承接项目的素材整理和加工中去。
——这就需要对这些图片进行处理了! 图形图像处理是进行网页设计必不可少的一个重要环 节,图形图像处理主要包括:颜色调整、图像合成、图片装 饰、数码照片处理等。
★ 项目分析
1.进一步理解Web图像格式(GIF、JPEG、PNG )。
2.会批量裁剪统一规格的图像。 3.会对Web图像调整颜色(亮度/对比度、反转、
曲线、自动色阶、色相/饱和度、色阶)。 4.会对图像进行模糊处理。 5.会使用“查找边缘”效果。 6.会对图像进行锐化处理。 7.会使用Fireworks样式。 8.会运用图像创意,实现图像特效。
★ 技能要求
★ 项目展示
1.批量裁剪统一规格的图ቤተ መጻሕፍቲ ባይዱ 裁剪工具,保存命令,文件-批处理 2.对Web图像进行颜色调整 滤镜-调整颜色 3.对图像进行模糊处理 滤镜-模糊 4.使用“查找边缘”效果 滤镜-其他-查找边缘 5.对图像进行锐化处理 滤镜-锐化 6. 使用Fireworks样式 7. 运用图像创意,实现图像特效 命令-创意
Fireworks教程

Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。
目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。
为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
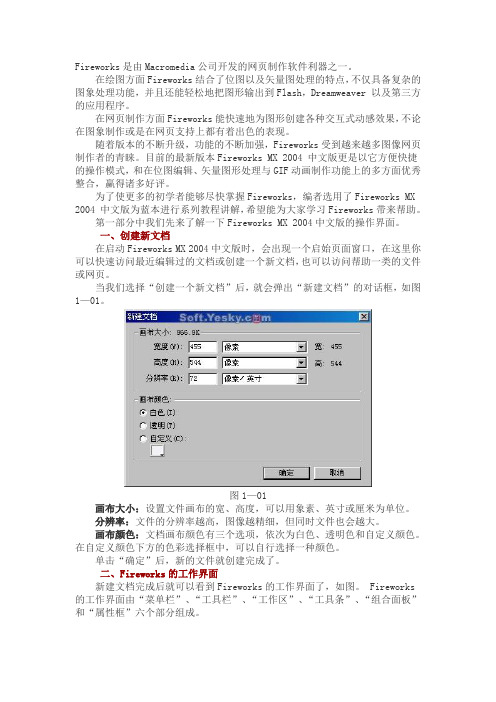
一、创建新文档在启动Fireworks MX 2004中文版时,会出现一个启始页面窗口,在这里你可以快速访问最近编辑过的文档或创建一个新文档,也可以访问帮助一类的文件或网页。
当我们选择“创建一个新文档”后,就会弹出“新建文档”的对话框,如图1—01。
图1—01画布大小:设置文件画布的宽、高度,可以用象素、英寸或厘米为单位。
分辨率:文件的分辨率越高,图像越精细,但同时文件也会越大。
画布颜色:文档画布颜色有三个选项,依次为白色、透明色和自定义颜色。
在自定义颜色下方的色彩选择框中,可以自行选择一种颜色。
单击“确定”后,新的文件就创建完成了。
二、Fireworks的工作界面新建文档完成后就可以看到Fireworks的工作界面了,如图。
Fireworks 的工作界面由“菜单栏”、“工具栏”、“工作区”、“工具条”、“组合面板”和“属性框”六个部分组成。
图1—02工作区:在工作区上不仅可以绘制矢量图,也可以直接处理点阵图(位图)。
最新整理用Fireworks的批量处理功能快速作图

用F i r e w o r k s的批量处理功能快速作图在压缩档案的时候,你一定不可能压缩一次就完工,因为你有一大堆影像文件等着你处理呢!不过如果运用F i r e w o r k s神奇的批次化能力,你就可以很快的制作批次化档案并储存设定,这样你下一次要用的时候就方便多了!F i r e w o r k s提供好几种压缩的方法,比如说搜寻并替代文字(F i n d a n d R e p l a c e)、改变输出设定(E x p o r tS e t t i n g s)还有校准(s c a l i n g),其中校准的功能可以说是最好用的方法。
1.选择F i l e-B a t c h P r o c e s s画面上出现B a t c h P r o c e s s的对话框。
2.选择你想要压缩的档案在F i l e s t o P r o c e s s的外跳窗口中选择C u s t o m,在O p e n对话框中选择你要批次化的档案,再按下A d d,重复这个步骤直到你把档案都选好,最后按下D o n e。
3.设定校准选项在B a t c h P r o c e s s对话框中选择E x p o r t,B a t c hE x p o r t对话框就会被开启。
在校准外跳窗口中有三个选项,你可以依状况选择其中一个:S c a l e t o S i z e如果你想要调整你的批次化档案,让它水平或是垂直尺寸符合你的要求,你可以选择S c a l e t o S i z e然后输入你要的大小。
或者你想要所有的压缩档都是75像素(p i x e l)宽,就在水平大小区里输入75,然后在垂直大小区里输入 V a r i a b l e。
这样一来,F i r e w o r k s在执行批次化指令时,宽度就会是75像素宽,高度会依照宽度作适度的调整。
S c a l e t o F i t A r e a当你想要将档案大小压缩至可以放进特定的区域,比如说,如果你想要把档案放进表格,你的表格设定为横式表格的宽为50像素(高等比),直式表格的高为70像素(宽等比),接下来就只要使用S c a l e t o A r e a功能并在宽度和高度的尺寸中输入50和70,你就会发现影像会被适度的校准,和你的储存格配合的天衣无缝!这个功能是分别校准的,也就是说在设定校准尺寸时,M a x W i d t h只针对横式档案的宽,相对的M a x H e i g h t 是设定直式档案的高!S c a l e t o P e r c e n t a g e如果你想要把档案压缩到一样的百分比(p e r c e n t a g e),那就选择S c a l e t o P e r c e n t a g e然后输入数字,虽然档案不会全部都一样的大小,不过不会差的太远啦!B a c k u p F i l e s如果你想要保存原始档,你可以设定档案备份选项来保留批次化之前的源文件。
fireworks中的批处理

❖ 当点击“保存脚本”时,则可将这次批处理 的动作过程用脚本形式进行保存,以便下次 再对其它文件进行相同的动作处理时,可直 接调用该脚本文件。
❖ 此时点击菜单栏上的“命令” 菜单,就会在 最后一项中看到“图形变形记录”的操作脚 本命令已被保存其中。
作业
❖ 在网上搜索5张图片,利用批处理将图片的尺 寸统一调整为400*300像素,名字改为 image**,文件格式为jpeg.
❖ 组成网页安全色的16进制颜色值有一个有趣的规律, 即其三组数字都能被3整除。反之也成立。
❖ Fireworks中各种调色板的缺省设置都为网页安全色。
2、使用批处理
❖ 当有大量的文件要做相同的处理操作时,使 用“批处理”功能即可将这些文件按指定的 操作步骤进行处理。
❖ 点击菜单栏上的“文件—批处理”
3、“历史记录”面板
❖ 在图形或网页的制作过程中难免会用到工具 栏上的“撤消” 或“重做” 按钮,以恢复 上一步或前一步的操作。但当所要撤消或重 做的次数较多时,就可以直接在“历史记录” 面板里点击左侧的箭头滑块,从而返回到想 要的那一步操作。
❖
❖ 在默认的情况下,“历史记录”面板只能记 录20条操作步骤。也就是说,当“撤消”的 次数超出这个记录范围时,就不能再执行撤 消命令。若想修改这个记录范围,可通过菜 单栏上的“编辑—首选参数”。在常规选项 卡内重新输入“撤消步骤”的数值。
1、“查找”面板
用Fireworks批处理缩放图片大小-电脑资料

用Fireworks批处理缩放图片大小-电脑资料
这个也许是在一些大网站用得最多的功能,因为他们总会有很多的图要近行放大缩小之类的操作.
而FW却可以轻松搞定,。
在批处理对话框里添加缩放(Scale)以改变图片输出的宽和高。
设置批处理文件的缩放属性:
1 在缩放弹出菜单中选择一个选项来设定具体参数:
选择无缩放(No Scaling)则保持图象原有的输出文件大小不改变。
选择按尺寸缩放(Scale to Size)并键入宽和高,使图象按精确的宽和高缩放,
电脑资料
《用Fireworks批处理缩放图片大小》(https://www.)。
选择适应范围(Scale to Fit Area)并键入最大宽度和高度值,使图片在这个特定最大范围内合适的缩放大小。
适应范围来常用来制作一批图案的缩略图效果不错。
选择按百分比缩放(Choose Scale to Percentage)则会将图片按指定的百分比缩放.
你可以通过拖动标尺来改变缩放的比例,也可以直接在百分比窗口中输入你指定的比例.
2 点击下一步可继续批处理的操作.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用Fireworks批量处理功能快速作图的方法
计算机的自身发展和社会需求增长的速度是迅速的,并越来越受到人们的关注,下面就让我们一起来欣赏这篇关于使用Fireworks批量处理功能快速作图的文章吧!
在压缩档案的时候,你一定不可能压缩一次就完工,因为你有一大堆影像文件等着你处理呢!不过如果运用Fireworks神奇的批次化能力,你就可以很快的制作批次化档案并储存设定,这样你下一次要用的时候就方便多了!
Fireworks提供好几种压缩的方法,比如说搜寻并替代文字(Find and Replace)、改变输出设定(Export Settings)还有校准(scaling),其中校准的功能可以说是最好用的方法。
1.选择File->;Batch Process
画面上出现Batch Process的对话框。
2.选择你想要压缩的档案
在Files to Process的外跳窗口中选择Custom,在Open对话框中选择你要批次化的档案,再按下Add,重复这个步骤直到你把档案都选好,最后按下Done。
