云南新华电脑学院④——网页设计-网页制作Dreamweaver经典问题大搜罗
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
关于学生使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析摘要:本文根据在使用Dreamweaver进行网页设计时,站点文件管理、路径管理、图文混排、表格处理、种类布局等方面的常犯的错误,详细地分析了这些问题,同时提出解决方法。
关键词:站点文件、图文混排、绝对路径、浮动元素各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误,这里就这些问题讨论Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生在笔记本上记下。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率。
哪些是学生常犯的错误呢?在这里举例分析,供各位老师参考:一、站点文件建立一个规范整洁的文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index命名,其他文件起名随意,如AAA、BI等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立点,养成好习惯。
二、路径错误路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,需要查看一下图片的路径,如果设置是:“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的。
那么如果设置的是file:///c:/Documents/good.jpg,这是一个本机绝对路径,代表在C盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这是图片没有在你的站点文件夹内,因此未找到该图片。
浅谈dreamweaver网页制作技巧及常见问题处理方法

么会 导致网页 不能 正常浏 览 ,出现异 常。在使 用D r e a mw e a v e r 做 网页 设计时 ,普遍 发生的路径 错误 问题便是 图片链接 错误 ,而这 一直接 后 果便是 导致 浏览器 不能 显 示 出图片 。发生 该 问题 的诱 因可 能为 : 第 一 ,如果 浏览 器 页面 呈空 白状 ,而 且 没有 任何 对话 框 提示 , 应查 看 图片 名称 ,首 先 应排 除 图片名 称是 否命 名 为汉 字 ,其次 应 该
E L E C T R ON I C S WO R L D・ 探索与观察
浅 谈d r e a mwe a v e r 网页制作 技巧及 常见问题 处理方法
天 津 国土 资源和房屋 职 业 学院 马 莉
【 摘要 】 在计算机各项 网络技术 中,网页制作是必学的一项入门级技术 ,D r e a m we a v e r 软件 支持 多脚本的语言 ,也是初学计算机技术者或者
是 网站 开发 工作 者 必选 的一 种软 件 ,但 同时它也 是 带给初 级 入 门者很 多 困惑的一 个软 件 。- f  ̄f f l D r e a n 1 we a v e r 进行 网页制作 时 ,有 很 多应 用技
巧的应 用能达到事半功倍的效果 ,但也有很 多易犯的错误容易被忽视 。本文就对Dr e a i n we a v e r 网页制作技巧和解决这些问题的方法进行探
它一 些 技巧 来进 行空 格 的录 入 , 比如 : 直接 于源代 码 中加 入代 表着
接 、准 确 ,应根 据 用户 需求 确定 网 页 的主题 ,应 依 照浏览 者 的意 愿 进 行定 位 ,使 网页 能够满 足用 户 需求 。 ( 二 )风格 确 定 。网 页的创 意 与风 格是 较难 把 握的 两个内容 , 创 意 的独特 性和 风 格的 迥异 能展 现 出网 页的 整体 品质 ,对 网站 的发 展 有着 巨大 的影 响 力 。网页 的创 意 多是 来源 于生 活 的积 累,关 键在
【网页设计-网页制作-最新经典技术文档】Dreamweaver经典问题大搜罗4

-->< /script>
17> 怎样加入注释内容?
注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。
它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
16> 如何避免别人把你的网页放在框架中?
一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?
你只需要在网页源代码的<head></head>之间加入以下代码内容:
<script language=“javascript”><visibel”部分(即不可见元素),选择插入“Comment”按钮,
在“Comment”中键入必要的信息。这时如果你返回到源代码中,会看到这些操作添加的不过是下面格式的一段代码:
<!--这是需要填写的注释内容-->
18> 水平线,为什么不能设置颜色?
在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,因为最早NC中不支持标签<hr>(水平线的HTML代码)的COLOR属性,所以DW也没有关于它的设置。
看来需要的话,我们只能直接进入源文件更改了。
<hr color="对应颜色的代码">
19> 如何设置可以关闭当前窗口的功能?
这里我们可以先输入用来标示的文字“关闭窗口”,用鼠标拖动选中它,在“Link”输入框中键入“/”,同时切入源代码窗口,在链接代码中键入该事件-onclick=“javascript:window.close(); return false;”。
Dreamweaver使用中的常见问题

∙Dreamweaver使用中的常见问题和解答-网页设计,Dreamweaver∙ 1.怎么在网页中插入空格我们在用dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,不过dreamweaver本身没有提供插入空格的功能,我们能这样来做:先用ctrl+shift转换到中文输入法,比如微软拼音,然后按shift+空格,此时输入字符变为全角模式,你目前就能在dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开html原始码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也非常简单,在html中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是个半角空格,不论空多少行。
而在dreamweaver中插入半角空格,只需直接按空格,不过只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在html 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,不过表格却没有变化,那是因为在表格中的单元格已定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就能了。
d、有时候一不小心把设置好的表格给弄乱了,此时按ctrl+z虽然撤销了上一布操作,不过却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
3.怎么让网页紧贴顶部和左部用鼠标右键点击网页中非表格区域,选择属性,然后能看到左边距和上边距的设置,把他们设置为0即可。
Dreamweaver常见问题集锦

Dreamweaver 常见问题集锦Q:Dreamweaver8.0(简称DW)中如何输入空格?A:按下“Ctrl+Shift+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
Q:为什么我的Dreamweaver会出现黄色标识符?A:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
Q:DW中如何设置页面边距为0?A:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:marginheight=″0″ marginwidth=″0″topmargin=″0″leftmargin=″0″。
Q:为什么我想让一行字居中,但其他行字也变成居中?A:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、DIV等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
Q:DW中为什么层不可以叠放?A:在DW中选择“查看”,将“防止层交叠”前面的“√”去掉就可以了。
Q:DW中如何准确地定位层?A:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用“标尺”和“网格”辅助定位,仍然会有差别,而且在IE和NC中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
Q:DW中无法使用中文文件名和路径吗?A:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
Q:如何在拷贝时放弃原来的排版方式?A:选定文字后,点击“编辑”选择“只复制文字”(或“Ctrl+sSift+C”)可放弃原来排版的方式。
《网页设计与制作Dreamweaver》试题(附答案)

理工抽测理论《网页设计与制作》一、选择题(1-40题为单选)1、目前在Internet上应用最为广泛的服务是 ( )。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、为了标识一个HTML文件开始应该使用的HTML标记是 ( )。
A、<table>B、<body>C、<html>D、<a>3、在HTML中,单元格的标记是( )。
A、<td>B、<span>C、<tr>D、<body>4、在网页中最为常用的两种图像格式是( )。
A、JPEG和GIFB、JPEG和PSDC、GIF和BMPD、BMP和PSD5、在HTML中,要定义一个空链接使用的标记是( ).A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>6、用Fireworks切割图形时,需要的工具是()A、裁剪B、选取框C、切片D、自由变形7、body元素用于背景颜色的属性是()A、alinkB、vlinkC、bgcolorD、background8、下面说法错误的是( )A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录9、在Dreamweaver MX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 ( )A、parentB、_bankC、_topD、_self10、网页制作技术不可以实现由一个文件控制一大批网页 ( )A、CSS文件B、库C、模板D、层11、在网页制作过程中,LOGO的标准尺寸为( )Pixels.A、468*60B、80*31C、88*31D、150*6012、在色彩的RGB系统中,32位十六进制数000000表示的颜色是( ).A、黑色B、红色C、黄色D、白色13、进行站点设置时,关于下图的设置正确的说法是()。
Dreamweaver网页设计答案及评分标准

Dreamweaver网页设计答案及评分标准一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共45分)1.A2.B3.D4.D5.C6.B7.D8.C9.A10. C11. B12. C13. C14. A二、多项选择题(将一个以上正确的答案代码填入括号中,每小题3分,共15分)1.ABD2.BCD3.ABC4.ABD5.ABC三、填空题(每小题2分,共10分)1.网站的内容和网站的对象2.按下图像、按下时鼠标经过图像3.绝对路径、协议4.创建命名锚点、创建到命名锚点的链接5.播放时间轴、停止时间轴四、简答题(每小题6分,共18分)1. 答案要点:所谓CI是借用的广告术语,意思是通过视觉来统一企业的形象。
一个网站的CI包括标志、色彩、字体和标语等。
准确地讲,有创意的CI设计,对网站的宣传推广有事半功倍的效果。
当一个网站的主题和风格确定以后,就需要根据它们设计相应的网站CI形象。
2.答案要点:①在页面设计中使用布局视图进行页面布局设计;②在布局区域中需要用布局表格或布局单元格进一步分割成更小的区域时必须使用布局表格;③当布局区域不再需要进一步细分成更小的区域时可以使用布局单元格。
3.答案要点:①可以创建三种类型的CSS样式:应用于页面文本的自定义CSS样式;重新定义HTML标签的CSS样式;应用于文本超级链接的CSS样式。
②要应用自定义样式,在页面上选定文本,单击CSS样式面板中“应用样式”视图中的自定义样式名即可。
③当在当前页面中创建了或者引用了样式表文件中的重定义HTML标签样式,页面上所有相应的HTML标签自动应用了所定义的样式。
④当在当前页面中创建了或者引用了样式表文件中的超级链接样式,页面上所有文本链接自动应用了所定义的超级链接样式。
五、应用题(每小题12分,共12分)答案要点(参考):(1)新建HTML页面,向页面中插入一个3行、3列的表格。
(2)设定表格对齐方式为“居中对齐”。
网页制作常见问题及解答

赠送资源5 网页制作常见问题及解答赠送资源5 网页制作常见问题及解答1.如何在网页中插入空格?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用【Ctrl】+【Shift】切换到中文输入法,比如微软拼音,然后按【Shift+空格键】,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入 ,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.如何使表格没有边框线?将表格的边框属性设为“border=0”。
3.怎样为图片添加指定颜色的边框呢?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
而在微软的FP 中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以直接设置边框的宽度。
宽度设好后,用鼠标选择图片对象,注意不是单击选中,而是拖动选择。
像设定文字颜色一样进行就可以了。
4.如何弹出新窗口?请问当点击链接时,如何让链接的窗口跳出来,而不是让原来的页面转到那个链接的窗口呢?你可以选中该链接,然后把属性面板上的“【Target】(目标)”改为“_blank”便可以了(如下图)。
5.如何使网页靠边显示?我做的网页四周总是留一点距离,我想让它靠边该如何操作呢?选择【修改】¾【页面属性】,在出现的对话框中把【左边距】、【上边距】、【边距宽Dreamweaver CS5从新手到高手度】和【边距高度】都设置为“0”便可以了。
网页设计与制作常见问题解答

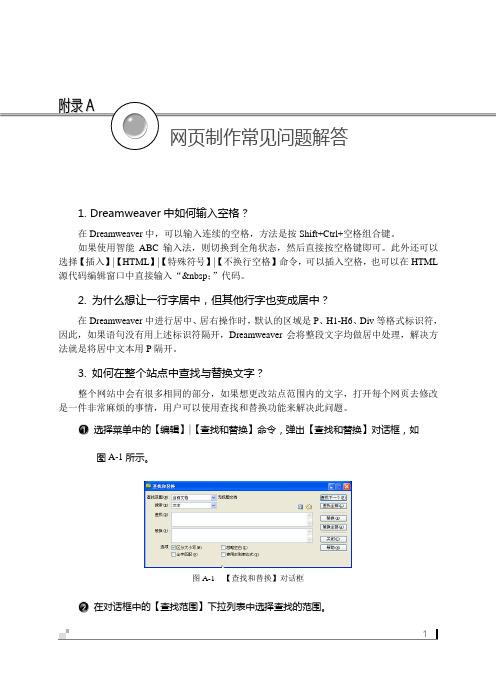
1. Dreamweaver 中如何输入空格?在Dreamweaver 中,可以输入连续的空格,方法是按Shift+Ctrl+空格组合键。
如果使用智能ABC 输入法,则切换到全角状态,然后直接按空格键即可。
此外还可以选择【插入】|【HTML 】|【特殊符号】|【不换行空格】命令,可以插入空格,也可以在HTML 源代码编辑窗口中直接输入“  ;”代码。
2. 为什么想让一行字居中,但其他行字也变成居中?在Dreamweaver 中进行居中、居右操作时,默认的区域是P 、H1-H6、Div 等格式标识符,因此,如果语句没有用上述标识符隔开,Dreamweaver 会将整段文字均做居中处理,解决方法就是将居中文本用P 隔开。
3. 如何在整个站点中查找与替换文字?整个网站中会有很多相同的部分,如果想更改站点范围内的文字,打开每个网页去修改是一件非常麻烦的事情,用户可以使用查找和替换功能来解决此问题。
选择菜单中的【编辑】|【查找和替换】命令,弹出【查找和替换】对话框,如图A-1所示。
图A-1 【查找和替换】对话框在对话框中的【查找范围】下拉列表中选择查找的范围。
● 【所有文字】:在当前文档被选中的部分进行查找或替换。
● 【当前文档】:只能在当前文档中查找或替换。
●【打开的文档】:在Dreamweaver中打开的文档中进行查找或替换。
●【文件夹…】:查找指定的文件组。
选择选项后,单击右边的按钮选择需要查找的文件目录。
●【站点中选定的文件】:查找站点窗口中选中的文件或文件夹。
当站点窗口处于当前状态时可以显示。
●【整个当前本地站点】:在目前所在整个本地站点内进行查找或替换。
在【搜索】下拉列表中选择搜索的种类。
●【源代码】:在HTML源代码中查找特定的文本字符。
●【文本】:在文档窗口中查找特定的文本字符。
文本查找将忽略任何HTML标记中断的字符。
●【文本(高级)】:只可以在HTML标记里面或只在标记外面查找特定的文本字符。
网页dreamweaver知识点总结

网页dreamweaver知识点总结Adobe Dreamweaver是一款强大的网页设计和开发工具,它可以帮助用户设计和开发具有吸引力和交互性的网站。
它提供了许多功能和工具,使用户能够轻松创建和编辑网页,并且还支持多种编程语言,包括HTML、CSS、JavaScript和PHP等。
在本篇文章中,我们将为您总结Dreamweaver的一些核心知识点,包括界面、基本功能、网页设计技巧和常用操作等方面。
一、Dreamweaver界面1. 主界面:Dreamweaver的主界面包括菜单栏、工具栏、属性面板、文档窗口和文件管理器等部分。
菜单栏包含了各种功能和命令,工具栏包含了常用的工具,属性面板用于设置元素的各种属性,文档窗口用于显示当前编辑的网页,文件管理器用于管理项目中的各种文件。
2. 工作区布局:Dreamweaver的工作区布局可以根据用户的需要进行调整,比如可以拖动和调整各个面板的大小和位置,以便更好地适应实际的工作需求。
3. 代码视图和设计视图:Dreamweaver提供了代码视图和设计视图两种视图,代码视图用于编辑和查看网页的源代码,设计视图用于直观地编辑和查看网页的布局和样式。
二、基本功能1. 新建网页:在Dreamweaver中新建网页可以使用模板、站点管理器或者手动创建空白页面等方式,根据需要选择合适的方法进行操作。
2. 编辑网页:Dreamweaver提供了强大的编辑功能,包括文字编辑、图像编辑、样式编辑和布局编辑等,用户可以方便地对网页进行各种编辑操作。
3. 管理文件:Dreamweaver内置了文件管理器,可以方便地对项目中的各种文件进行管理,包括创建、删除、复制、粘贴和移动等操作。
4. 预览网页:在Dreamweaver中可以随时预览正在编辑的网页,以便更好地了解网页的效果和交互性。
5. 发布网页:Dreamweaver还提供了网页发布功能,用户可以方便地将网页上传到服务器或者本地目录中进行保存。
网页设计常见问题有哪些

网页设计常见问题有哪些网页〔制定〕常见问题无论网页制定和网站的开发有多种多样的方式和技巧,但要完成一个完美的、既让浏览者爱好又便于Et后维护的网站,在制定时必须要铭记以下网页制定原则。
1.内容第一、形式第二.铭记内容第一的原则。
网站作为一个媒体,提供给浏览者主要的还是网站的内容,浏览者访问网站的终目的是获取自己想要的知识。
内容丰富、有价值,且外观美丽的网站,才干获得高的点击率。
无论现在有很多关于提升网站艺术效果、提升网页艺术表现形式的技术和技巧,但网站制定者随时不要忘记这一点:没有人愿意在一个没有内容的网站上流连忘返。
2.重点信息要醒目特别.一个网站很重要的就是标题,标题就像路牌一样,访问者在网站上逛来逛去全靠它指路了。
标题要意义清楚、描述性强,另外网页标题对搜索引擎检索也存在着重要影响。
相对地,促销性的内容要适可而止。
没人喜爱看网页中闪烁不停、阻碍阅读正文的广告。
而且事实是,浏览过几个网页的人,都能很快地"训练'出对广告视而不见的能力。
不要以为把广告堆在重要信息中就可能使人被迫"注意'到那些广告,让浏览者产生反感就是失败的起点。
3.网页文件的命名原则.网页文件命名的指导思想是尽可能使自己和丁作组的每一个成员都能够方便地理解每一个文件的意义,并且同一种大类的文件能够按照名称排列在一起,以便计算机查找、修改或替换操作。
网页文件名称建议统一采纳小写的英文、数字和下划线的组合,每个栏目首页的文件名统一用index.html。
4.设置合理的网站目录.网站目录建立得好坏对浏览者并没有多大影响,但关于网站本身的后期维护意义重大。
所以,网站目录的设置应遵从以下一些建议。
(1)不要将所有文件都放在根目录下,这样不利于文件〔管理〕,并且影响网络文件的上传速度。
(2)按栏目内容建立子文件夹,每个主文件夹下都应建立独立的images文件夹存放素材。
(3)不要使用中文名称的目录,那样可能对网页元素的正确显示造成困难。
Dreamweaver网页设计作业参考答案

D r e a m w e a v e r网页设计作业参考答案(总14页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页设计作业一答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.A2.D3.B4.D5.C6.B7.B8.C9.A10.A11.C12.D13.C14.B15.B16.B17.A18.C19.B20.D二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.ABD2.AC3.BC4.AB5.BD三、填空题(每小题4分,共20分)1.播放时间轴、停止时间轴2.网页元素定位、格式化3.网站的主题、网站的内容、网站的对象4.POST、GET5.收集用户的信息、隐藏域Dreamweaver网页设计作业二答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2.下列选项中( B )按钮表示插入Fireworks HTML。
A.B.C.D.3.下列( C )不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度4.JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入( C )。
A.只能在<Head>.. </Head>之间B.只能在<Body>...</Body>之间C.既可放入<Head>.. </Head>之间,也可放入<Body>...</Body>之间D.只能在<divL>...</div>之间5.在Dreamweaver 8中,下面对象中可以添加热点的是( B )。
电大Dreamweaver网页设计-职业技能实训答案

职业技能实训——Dreamweaver网页设计友情提示:1、不保证你所有的问题这里都有答案可以保证大部分题目都在这里面2、选项顺序是不一样的,要看清楚答案3、使用Ctrl+F把需要搜的问题粘贴到到里面搜索就可以了注意复制题目的部分文字效率更高1 下列关于域名注册的说法,错误的是( C )。
[A]申请含china,chinese,cn,national等字样的域名,必须经国家有关部门批准[B]域名申请如果预注册成功,必须在规定时间内提交所需的纸面文件,否则注册的域名无效[C]任何单位和个人都可以向CNNIC申请域名[D]在国内已注册的域名可以变更或撤销,但不能买卖和转让2 WWW是指( C )。
[A]World Wide W[B]it[C]Web Wibe World[D]World Wide Web[E]Worla Wade Web3 一般情况下,不适合作为商业网站服务的资源有( D )。
[A]租用机房[B]虚拟主机[C]托管主机[D]免费主页空间4 域名服务器上存放着Internet主机的( A )。
[A]域名[B]电子邮件地址[C]域名与IP地址对应表[D]IP地址5 域名是指站点的名字,大体可分为国际域名、国内域名、( B )三类。
[A]虚拟域名[B]顶级域名[C]二级域名[D]主域名6 商业组织的第一级子域名是( A )。
[A]COM[B]EDU[C]GOV[D]NET7 下述对虚拟主机的描述正确的是( D )。
[A]每台虚拟主机都有独立域名、共享的IP地址[B]每台虚拟主机都有独立或共享的域名、独立IP地址[C]每台虚拟主机都有共享域名、独立或者共享的IP地址[D]每台虚拟主机都有独立域名、独立或者共享的IP地址8 制作网页的第一件事就是选定一种( A )。
[A]网页制作软件[B]机器语言[C]高级语言[D]初级语言9 通常主页被命名为( D )。
[A]zhuye.htm[B]webpage. htm[C]index. htm[D]main. htm10 HTML中,标签<br>…<br>表示( B )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
云南新华电脑学院④——网页设计-网页制作Dreamweaver经典
问题大搜罗
在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,它的作用是很重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。
默认情况下,该输入框是空白的。
在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。
因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“”>中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?
在不少初级网页制作者看来,好象通过鼠标单击完成下载是件很"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作都是下载.
这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.
8> 怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?
大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
么解决的办法就是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS 样式表对字体进行强制性控制就可以实现这个要求了。
9> 以新窗口的形式打开目标链接?
以新窗口打开,顾名思义,也就是在不覆盖当前窗口的前提下,另外打开一个浏览器窗口。
你可以直接在连接代码中<a href="" >加入“Target=_blank”。
如果你的HTML比较差的话,在DW属性面板上同样提供了这个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就可以了。
10> 如何让网页载入时,象许多商业网站那样,弹出一个广告窗口
这在不少大型商业网站中,是时常见到的。
在DW中可以轻松通过Behavior行为实现。
既然是载入时,我们可以把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“<body>”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,
选择“Open Browse Window”项,这时你还可以对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.。
