PS与AI与办公软件常见字体大小对比
Adobe Photoshop软件中的文本和字体效果的使用方法

Adobe Photoshop软件中的文本和字体效果的使用方法Adobe Photoshop是一款强大的图像处理软件,不仅可以编辑图像,还可以添加文本和字体效果,使得图像更加生动、有趣。
在本文中,将介绍和探讨Adobe Photoshop软件中文本和字体效果的使用方法。
一、文本工具的基本使用方法Adobe Photoshop的文本工具是用来在图像中添加文字的工具。
要使用文本工具,在工具栏中点击文本工具图标,然后在图像上点击鼠标左键,就可以添加文本块。
通过双击文本工具图标,还可以打开文本选项对话框,可以设置文本的字体、字号、字形等属性。
可以选择喜欢的字体,如宋体、楷体、微软雅黑等,可以调整字号大小和字形的粗细程度。
二、在文本上应用字体效果在Adobe Photoshop中,我们可以对文本应用各种字体效果,例如变形、阴影、描边等。
下面将介绍几种常见的字体效果的使用方法:1. 变形:点击菜单栏的“编辑”,选择“自由变换”,就可以对选中的文本进行自由变形。
可以拉伸、旋转、扭曲文字,使之更加生动有趣。
2. 阴影效果:可以通过点击菜单栏的“图层”-“新建图层样式”-“阴影”来添加阴影效果。
可以设置阴影的颜色、不透明度、大小等属性,使文字在图像上产生立体感。
3. 描边效果:可以通过点击菜单栏的“图层”-“新建图层样式”-“描边”来添加描边效果。
可以设置描边的颜色、宽度、位置等属性,使文字边缘更加醒目。
三、使用其他工具增强字体效果除了文本工具之外,还可以使用其他工具来增强字体效果,例如画笔工具、渐变工具等。
1. 画笔工具:在使用画笔工具之前,要先选择画笔类型和画笔样式。
可以通过点击工具栏上的下拉菜单来选择不同的画笔类型,如钢笔、铅笔、毛笔等。
然后,可以在文本周围绘制一些细节,如光晕、颜色等,以增强字体效果。
2. 渐变工具:通过点击工具栏上的渐变工具图标,可以将渐变应用到文本上。
可以选择不同的渐变类型,如线性渐变、径向渐变等。
关于字体大小表示法和对应关系

23px 1.438em 143.80% 17pt
24px 1.5em 150% 18pt
20pt 26px 1.6em 160%
22pt 29px 1.8em 180%
pt:point,点,是印刷业一个标准的长度单位,1pt=1/72英寸;
在word中显示的是磅,磅是点的前称
在Windows里,默认的显示设置中,把文字定义为96dpi。这说明了:1px=1/96英寸;而1pt=1/72英寸,可以得出,在本设置中1px=0.75pt,字体9pt=12px。
前段时间,遇到一个客户,他要求页面设计的的字体大小都是要按照他在word中的字体大小一样,但是两者是有区别的,经常和客户产生误解,因为我们网页中一般用px的比较多和word中的磅的字号大小是不通的,在此介绍下word中的pt(磅)和 网页中的px之间的区别
px:pixel,像素,屏幕上显示的最小单位;
设计中常用PX/EM/PT/百分比转换表格
Pixels EMs Percent Points
6px 0.375em 37.50% 5pt
7px 0.438em 43.80% 5.5pt
8px 0.5em 50% 6pt
9px 0.563em 56.30% 7pt
那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
字体单位大小对照换算表(字号、磅、英寸、像素)

字体大小对照换算表
字号磅数毫米英寸像素宋体黑体楷体
初号4214.80.5856宋体初黑体初楷体初小初3612.70.5048宋体小初黑体小初楷体小初一号269.20.3634宋体一号黑体一号楷体一号小一248.50.3332宋体小一黑体小一楷体小一二号227.80.3129宋体二号黑体二号楷体二号
小二18 6.30.2524宋体小二黑体小二楷体小二
三号16 5.60.2221宋体三号黑体三号楷体三号
小三15 5.30.2120宋体小三黑体小三楷体小三
四号14 4.90.1918宋体四号黑体四号楷体四号
小四12 4.20.1716宋体小四黑体小四楷体小四
五号10.5 3.70.1514宋体五号黑体五号楷体五号
小五9 3.20.1312宋体小五黑体小五楷体小五
六号7.5 2.60.1010宋体六号黑体六号楷体六号
小六 6.5 2.30.098宋体小六黑体小六楷体小六
七号 5.5 1.90.087宋体七号黑体七号楷体七号
八号5 1.80.076宋体八号黑体八号楷体八号
pt 磅或点数,是point简称 1磅=0.03527厘米=1/72英寸
inch 英寸,1英寸=2.54厘米=96像素(分辨率为96dpi)
px 像素,pixel的简称(本表参照显示器96dbi显示进行换算。
像素不能出现小数点,一般是取小显示)。
ai修改字体的方法和技巧

ai修改字体的方法和技巧
AI修改字体的方法和技巧有很多,它们可帮助您在某些情况下更好地使用数字字体。
以下是一些常见的方法和技巧:
1.水平对齐:找出字体中垂直线的中心,并将它们的水平位置保持一致,以便每个字体的边缘都相同,这样看起来更加立体协调。
2.垂直对齐:在垂直线的垂直位置上,找出字体的高度不同的顶部和底部,并向外拓展,直到这些点处于同一水平线上,这样看起来更加协调整洁。
3. 字体大小:根据所要求的效果,选择合适的字体大小。
当您距离视网膜显示器较近时,字体也需要相应地放大,以保持清晰度。
4. 空格填充:将文本填充至空格的大小,以确保空间的平衡性。
5. 排版样式:根据空格的大小,按照特定的样式,纵向或横向排列文本,以提高空间利用率。
6. 内部空间:在文本中插入内部空间,以替换空格,从而获得更好的效果。
7. 阴影和发光:添加阴影和发光,能够改变字体的外观,从而使它们更加有趣和富有趣味性。
8. 调整字体:调整字体大小、颜色和 hsv(色空间)参数,以调整字体的外观。
9. 字体的几何变化:进行字体的几何变形,例如旋转、缩放、伸缩等,以改变字体的外观。
10. 文本颜色:选择正确的文本颜色,以获得更好的视觉效果。
这些方法和技巧可以帮助您更好地利用AI修改字体。
此外,通过学习字体分类、识别线条、使用几何变换以及字体渲染等技术,可以进一步增强您的设计效果。
ps中字号的名词解释大全

ps中字号的名词解释大全在使用Photoshop(以下简称Ps)的过程中,我们经常会遇到一些涉及字号的问题。
比如,在设计海报、制作网页等场景下,选择合适的字号是非常重要的,可以有效地传达信息并提升视觉效果。
本文将为大家详细解释Ps中常见的字号名词,帮助读者更好地理解和运用。
1. 磅(pt)磅是字体大小的一种单位,常用于印刷领域。
1磅等于1/72英寸。
在Ps软件中,我们可以通过选择字号来指定文本的大小,比如12pt表示12磅。
2. 像素(px)像素是屏幕显示单位,是指显示器或其他数字显示设备上的一个点。
在Ps中,我们通常使用像素作为字体大小的单位。
与磅不同,像素的大小是相对于屏幕分辨率来决定的。
在网页设计中,常见的字号单位是px。
3. EMEM是指相对于当前文本大小的单位。
在Ps中,使用EM单位时,1EM等于当前字号的大小。
如当前字号为12pt,则1EM等于12pt。
4. 百分比(%)在Ps中,我们可以使用百分比来调整字体大小。
百分比是相对于当前文本大小的一个比例值。
例如,100%表示与当前字号相等,200%表示双倍于当前字号,50%表示一半于当前字号。
5. 行高(Leading)行高是指在行与行之间的间距。
在设计中,合适的行高可以有效地提升阅读体验。
在Ps中,我们可以通过调整段落面板中的"行高"选项来设置文本行高。
6. 基线(Baseline)基线是字母或字符的底部对齐线。
在Ps中,文本的基线对齐方式可以通过"段落面板"中的"基线对齐"选项来调整。
常见的基线对齐方式有基线对齐、上基线对齐、下基线对齐等。
7. 缩进(Indentation)缩进是指段落的首行或整个段落向内移动一定的距离。
在Ps中,我们可以通过调整段落面板中的"首行缩进"选项来设置段落的缩进。
8. 字距(Tracking)字距是指字符之间的水平间距。
在Ps中,我们可以通过调整字距面板中的"字距"选项来设置字符之间的间距。
psai对比快捷键

外发光效果(在”效果”对话框中) 【Ctrl】+【3】
内发光效果(在”效果”对话框中) 【Ctrl】+【4】
斜面和浮雕效果(在”效果”对话框中) 【Ctrl】+【5】
应用当前所选效果并使参数可调(在”效果”对话框中) 【A】
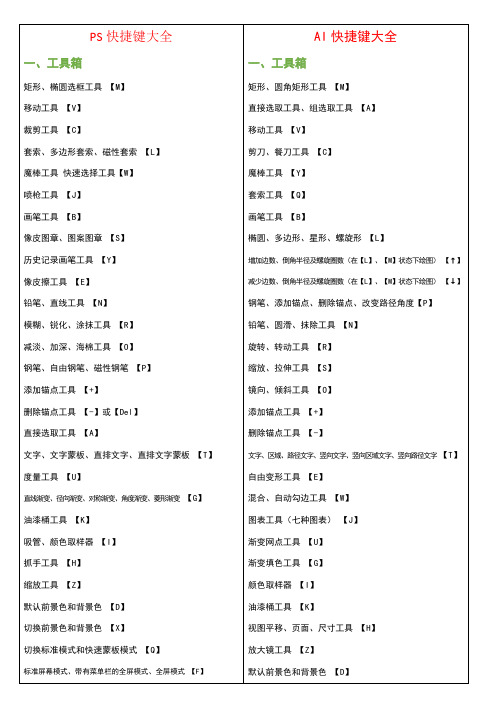
AI快捷键大全
一、工具箱
将行距减小2点象素 【Alt】+【↓】
将行距增大2点象素 【Alt】+【↑】
将基线位移减小2点象素 【Shift】+【Alt】+【↓】
将基线位移增加2点象素 【Shift】+【Alt】+【↑】
将字距微调或字距调整减小20/1000ems 【Alt】+【←】
将字距微调或字距调整增加20/1000ems 【Alt】+【→】
只调整青色(在色相/饱和度”对话框中) 【Ctrl】+【4】
只调整蓝色(在色相/饱和度”对话框中) 【Ctrl】+【5】
只调整洋红(在色相/饱和度”对话框中) 【Ctrl】+【6】
去色 【Ctrl】+【Shift】+【U】
反相 【Ctrl】+【I】
七、图层操作
从对话框新建一个图层 【Ctrl】+【Shift】+【N】
将视图移到左上角 【Home】
将视图移到右下角 【End】
显示/隐藏选择区域 【Ctrl】+【H】
显示/隐藏路径 【Ctrl】+【Shift】+【H】
显示/隐藏标尺 【Ctrl】+【R】
显示/隐藏参考线 【Ctrl】+【;】
ps字体与版式小知识

字体+版式一、字体的气质是否与内容主题匹配二、常见设计字体类别(1)黑体与无衬线体①黑体与无衬线体•外形上相同•表现类型也是相同的•字正方圆,笔画醒目,粗细均匀,干练,没有过多的装饰•因字形简单大方,所以其表现性更加兼容•基本上适合所有的风格设计•更加易于控制•所以现在广告字体绝大多数由黑体制作②黑体•黑体字体醒目,所以多用于标题户外广告说明文等•其适用于多个领域:男性,美食,自然,文艺,健康,科技•黑体传达的东西更加有力量感,富有亲和力,商业化感觉,更加大众化•相对于其他字体表现力不足,过于中性③黑体种类•微软雅黑•冬青黑体W3•思源黑体ReguIar•方正兰亭刊黑•微软Microsoft JhengHei•华康俪金黑④中规中矩型黑体•微软雅黑•华文细黑•方正黑体简体⑤威武刚劲型•锐字锐线怒放黑简•方正粗谭黑简体•方正大黑简体⑥高端气质型•方正兰亭超细黑简体•方正兰亭细黑简体•微软雅黑light(2)宋体与衬线体①宋体与衬线体•外形上相同,表现类型也是相同的•宋体具有多种气质,首先字形美观,横细竖粗•笔画富有装饰性,字面较小,视觉舒适•适合长期阅读,所以一般作为正文使用②宋体•因字形美观和装饰丰富•所以在设计风格方面上多适用于:时尚属性,文艺风,个性风,地域特色,文化特色,优雅女性,高端属性的设计作品•宋体传达的东西更加精致,更加诗意,所传达的东西都是奢华经典,存在更多的个性③宋体种类•华文中宋•方正粗黑•造字工房朗宋•康熙字典体•方正清刻木悦宋简体•新细明体MingLiU(3)书法体和英文手写体①书法体和英文手写体•都是通过人手写出来的,因此表现类型也是差不多的,但是还是有很大的不同•英文手写体更具艺术性和装饰性(因此常用于装饰类文字)•书法体更具有历史性特色,气质更偏向于传统性,意境感觉,恢宏气质,中国文化。
适合表现中国本体的文化,民俗,历史等(4)圆体①圆体•是由黑体转化而来的字体•圆体边角圆滑,字形柔韧•包括幼圆,经典中圆等•这些字体看起来比较柔和,温暖,细腻•通常适合表现女性,爱情,儿童,家庭等主题•用作正文字体也好,标题字体也可以②可爱清新型圆体•迷你简丫丫•汉仪小麦体•方正喵呜体三、内容阅读是否有障碍•手写字体,草书不适合排版使用•选择字体时,版式的美观程度,也是需要考虑的一个方面四、排版原理(1)文字的层级关系区分①概念:文字的层级关系主要指的就是文字的大小关系②注意:文字层级最好不要超过6层(2)文字的对齐关系①横排文字对齐方式•左对齐•右对齐•居中对齐②直排(竖排)文字对齐方式•上对齐•居中对齐•下对齐(3)字体数量2种以内最佳(4)如何安装字体!!作业思路•。
ps文案字体

ps文案字体PS文案字体。
在进行PS文案设计时,选择合适的字体是非常重要的。
字体不仅可以传达文字的意义,还可以表达出设计的风格和情感。
下面将为大家介绍一些在PS文案设计中常用的字体及其特点。
首先,我们来说说宋体。
宋体是一种常见的中文字体,它的特点是端庄、稳重,适合用于正式的文案设计,比如公告、通知等。
宋体的笔画工整,给人一种整齐划一的感觉,非常适合需要表达正式、庄重的场合。
其次,我们来说说楷体。
楷体是另一种常见的中文字体,它的特点是优雅、清秀,适合用于诗词、书法等艺术性的文案设计。
楷体的笔画流畅,给人一种优美的感觉,非常适合需要表达优雅、清新的场合。
接下来,我们来说说黑体。
黑体是一种常见的中文字体,它的特点是粗犷、鲜明,适合用于突出重点、强调内容的文案设计。
黑体的笔画粗壮,给人一种有力的感觉,非常适合需要表达强烈、震撼的场合。
除了中文字体,英文字体在PS文案设计中也是非常重要的。
比如,Arial是一种常见的英文字体,它的特点是简洁、清晰,适合用于信息量大、排版复杂的文案设计。
Arial的字母形状规整,给人一种清晰易读的感觉,非常适合需要表达简洁、明了的场合。
另外,Times New Roman是另一种常见的英文字体,它的特点是稳重、经典,适合用于正式、正经的文案设计。
Times New Roman 的字母线条粗细适中,给人一种稳重大气的感觉,非常适合需要表达正式、庄重的场合。
综上所述,选择合适的字体对于PS文案设计来说至关重要。
不同的字体有着不同的特点,能够传达出不同的风格和情感。
在进行PS文案设计时,我们应该根据设计的需要,选择合适的字体,以达到最佳的设计效果。
希望以上内容对大家有所帮助,谢谢阅读!。
字号尺寸大小对照表

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI 混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
ps字体设计知识点大全

ps字体设计知识点大全PS字体设计是指在Adobe Photoshop软件中使用字体进行排版和设计的过程。
字体作为视觉设计的重要组成部分之一,具有很大的影响力。
本文将介绍PS字体设计的一些重要知识点,涵盖字体的选择、排版原则、字体效果等内容。
希望通过本文的阅读,能够为您提供有关PS字体设计的全面指导。
一、字体的选择1. 字体分类:在进行字体选择时,了解字体的分类是很重要的。
字体主要分为衬线字体和非衬线字体两大类。
衬线字体有明显的笔画起始或结尾点,如宋体,英文中的Times New Roman;非衬线字体则没有这个特点,如微软雅黑,英文中的Arial。
2. 字体特点:不同的字体有不同的特点,如字体的线条粗细、形状等。
根据设计需求选择适合的字体。
例如,如果要突出某个标题,可以选择较粗的字体;如果要呈现柔美的效果,则可以选择线条较细的字体。
二、排版原则1. 行间距与字间距:在进行字体排版时,合理的行间距和字间距是很重要的。
行间距过小容易导致文字拥挤,行间距过大则会造成行与行之间的距离太大。
字间距过小会影响字体的阅读性,字间距过大则会使文字凌乱。
因此,在进行排版时需要掌握合适的行间距和字间距。
2. 对齐方式:字体的对齐方式有居中、靠左、靠右等。
不同的对齐方式会给呈现出不同的效果。
一般来说,居中对齐适用于标题,靠左对齐适用于正文,靠右对齐适用于引用等。
三、字体效果1. 添加描边:通过在字体上添加描边,可以使字体看起来更加突出和立体。
描边的线条粗细和颜色可以根据设计的需要进行调整。
2. 添加阴影:在字体后面添加阴影可以使字体有一种立体感,增强字体的层次感。
阴影的颜色和模糊程度可以根据设计需求进行调整。
3. 添加渐变:通过为字体添加渐变效果,可以使字体呈现出丰富的色彩和光影效果。
渐变的颜色、方向和起止点的选择可以根据设计需要进行调整。
四、注意事项1. 字体版权:在使用字体时要注意版权问题。
确保所使用的字体是合法获得和使用的,避免侵犯他人的版权。
word字号与ID软件字号大小对比

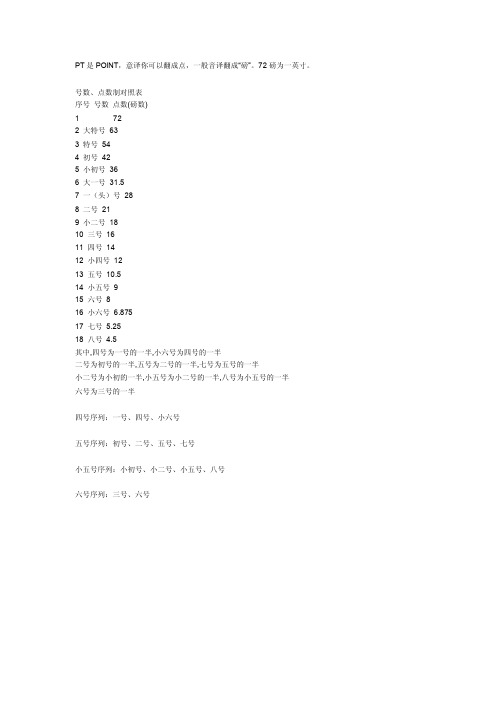
PT是POINT,意译你可以翻成点,一般音译翻成“磅”。
72磅为一英寸。
号数、点数制对照表
序号号数点数(磅数)
1 72
2 大特号63
3 特号54
4 初号42
5 小初号36
6 大一号31.5
7 一(头)号28
8 二号21
9 小二号18
10 三号16
11 四号14
12 小四号12
13 五号10.5
14 小五号9
15 六号8
16 小六号6.875
17 七号5.25
18 八号4.5
其中,四号为一号的一半,小六号为四号的一半
二号为初号的一半,五号为二号的一半,七号为五号的一半
小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半
六号为三号的一半
四号序列:一号、四号、小六号
五号序列:初号、二号、五号、七号
小五号序列:小初号、小二号、小五号、八号
六号序列:三号、六号。
Photoshop字号单位:“点”使用介绍

Photoshop字号单位:“点”使用介绍内容提要:文字介绍Photoshop字号单位点、磅、中文字号的对应关系,并通过对应的表格说明Photoshop字号单位的使用。
经常使用Word软件的朋友都知道,Word中有字号和磅为单位表示文字大小。
而在Photoshop中通常是使用“点”作为Photoshop 字号单位。
下面的截图希望能帮助大家对比Word和Photoshop字号关系。
左边是Word软件,右边是Photoshop软件字号单位截图。
字体大小的计量单位有两种,一种就是汉字字号,如初号、小初、一号、…七号、八号,一共16种。
另一种是用“磅”来表示,如6、8、10、12、48等等。
两者的关系是这样的:中文字号中,数值越大,字就越小,八号字是最小的;用磅表示的字号,数值越小,字符尺寸越小,数值越大,字符尺寸越大。
那么,1磅又有多大?2.83磅等于1毫米,所以28号字大概就是一厘米高的字,约相当于中文字号中的一号字。
Word中,中文字号使用十六种来表示,而用磅表示的字号却很多,其磅值的数字范围为1~1638,也就是说最大的字号可以是1638,约58厘米见方,最小的字号为1。
下面是中文字号和磅两种单位的Photoshop字号对应关系表。
经验之谈:记住了,通常一般A4纸张大小可容纳的最大字的磅值为630左右,在实际使用过程中我们可以在字号框中选择现有的字号大小,也可以根据需要输入合适的大小。
比如输入具体字号数值得到一些特大字,或袖珍小字。
photoshop字号使用“点”来表示。
px就是像素点的意思,也就是Photoshop中的点。
字号是区分文字的大小的一种衡量标准,国际上通用的是点制,在国内则是以号制为主,点制为辅。
号制是采用互不成倍数的几种活字为标准的,根据加倍或减半的换算关系而自成系统,可以分为四号字系统、五号字系统、六号字系统等。
字号的标称数越小,字形越大,如四号字比五号字要大,五号字又要比六号字大等。
Adobe Photoshop软件中的文字处理技巧与建议

Adobe Photoshop软件中的文字处理技巧与建议Adobe Photoshop是一款广泛应用于图像处理和设计的软件。
除了对图像的编辑和修饰,Photoshop还强大地支持文字的处理和设计。
在设计师和摄影师的工作中,合适的文字处理技巧和建议可以使作品更加生动和有吸引力。
文字是视觉设计中的重要元素之一,它可以传递信息,引导观众的眼球和情感体验。
在使用Photoshop进行文字处理时,以下几点技巧和建议可以帮助提升工作效率和视觉效果。
首先,选择合适的字体和字号非常重要。
Photoshop提供了丰富的字体库,但并不意味着你可以随便选择。
根据设计目的和风格,选择与主题相符合的字体。
例如,在设计正式文件或商务海报时,选择一种简洁、稳重的字体;而在设计活泼、有创意的海报时,可以选择一种充满活力和个性的字体。
此外,字体的大小也要根据设计要求做出选择,确保文字的可读性和排版的平衡。
其次,掌握良好的排版技巧对于文字处理至关重要。
首先要注意间距的调整。
Photoshop提供了行间距和字符间距的调节功能,可以根据需要进行微调,使文字看上去更加舒适和美观。
其次,要注意文字与背景的对比度。
使用颜色较浅的背景时,文字应选择颜色较深的字体以提高可读性;反之亦然。
此外,需要避免过于花哨的特效和艳丽的颜色,以免影响文字的可读性。
另外,Photoshop还提供了一些文字效果的工具和功能,使文字更加生动和有层次感。
例如,描边和阴影效果可以增加文字的立体感。
在使用描边时,可以根据实际需求选择合适的颜色和粗细,既能突出文字,又不至于太过突兀。
而阴影效果可以使文字看起来更加立体,可以根据文字的位置和模式进行调整。
此外,还可以尝试使用渐变效果、倾斜、变形等工具,为文字增加更多的创意和视觉冲击力。
另一个需要注意的要点是文字和图像的融合。
在设计海报、广告、宣传画册等工作中,文字和图像的组合是非常常见的。
为了使文字和图像融洽地结合,需要注意以下几点。
