CSS3关键帧动画
css3发光动效

css3发光动效
要实现CSS3发光动效,可以使用box-shadow属性、animation属性以及@keyframes关键字来实现。
首先,使用box-shadow属性添加一个发光效果的阴影。
例如:
```css
.box {
box-shadow: 0 0 10px #f00;
}
```
上述代码中,设置了一个半径为10像素、颜色为红色的发光
效果。
然后,使用animation属性和@keyframes关键字来创建动画效果。
例如:
```css
@keyframes glow {
0% { box-shadow: 0 0 10px #f00; }
50% { box-shadow: 0 0 20px #f00; }
100% { box-shadow: 0 0 10px #f00; }
}
.box {
animation: glow 2s infinite;
}
```
上述代码中,创建了一个名为glow的关键帧动画。
在动画中,用不同的box-shadow值来实现闪烁的效果。
然后,将该动画
应用到.box元素上,使其无限循环播放2秒。
通过上述代码,就可以实现一个发光动效的效果。
你可以根据需要调整box-shadow的值、动画持续时间以及其他样式属性
来达到你需求的效果。
css3的动画特效--动画序列(animation)

css3的动画特效--动画序列(animation)⾸先复习⼀下animation动画添加各种参数(1)infinite参数,表⽰动画将⽆限循环。
在速度曲线和播放次数之间还可以插⼊⼀个时间参数,⽤以设置动画延迟的时间。
如希望使图标在1秒钟后再开始旋转,并旋转两次,代码如下.close:hover::before{-webkit-animation: spin 1s linear 1s 2;animation: spin 1s linear 1s 2;}(2)alternate参数。
animation动画中加⼊反向播放参数alternate。
在加⼊该参数后,动画将在偶数次数时反向播放动画。
.close:hover::before{-webkit-animation: spin 1s linear 1s 2 alternate;animation: spin 1s linear 1s 2 alternate;}animation属性参数中,延迟参数是我们较为常⽤的⼀种参数。
当动画的对象为多个时,我们常常⽤延迟参数来形成动画序列。
如以下代码定义了5个不同的图标:<span class="close icon-suningliujinyun">Close</span><span class="close icon-shousuo">Close</span><span class="close icon-zhankai">Close</span><span class="close icon-diaoyonglian">Close</span><span class="close icon-lingshouyun">Close</span>图标的基本样式和之前的Close图标⼀致,不同之处在于此处的图标都设置为inline-block,使它们能够横向排列。
CSS3属性中有关于制作动画的三个属性

CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation;我们一起学习完了Transform和Transition,让我们对元素实现了一些基本的动画效果,这些我想足以让大家激动了一阵子,今天我们趁着这个热劲继续第三个动画属性Animation的学习,单从Animation 字面上的意思,我们就知道是“动画”的意思。
但CSS3中的Animation与HTML5中的Canvas 绘制动画又不同,Animation只应用在页面上已存在的DOM元素上,而且他跟Flash和JavaScript以及jQuery制作出来的动画效果又不一样,因为我们使用CSS3的Animation制作动画我们可以省去复杂的js,jquery代码(像我这种不懂js的人来说是件很高兴的事了),只是有一点不足之处,我们运用Animation能创建自己想要的一些动画效果,但是有点粗糙,如果想要制作比较好的动画,我见意大家还是使用flash或js等。
虽然说Animation制作出来的动画简单粗糙,但我想还是不能减少我们大家对其学习的热情。
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生。
下面我们就一起来看看这个“Keyframes”是什么东西。
前面我们在使用transition 制作一个简单的transition效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现了,此时我们也需要这样的一个“关键帧”来控制。
CSS3中的过渡、动画和变换

CSS3中的过渡、动画和变换⼀、过渡 过渡效果⼀般由浏览器直接改变元素的CSS属性实现。
a、transition属性 transition 属性是⼀个简写属性,⽤于设置四个过渡属性:transition-propertytransition-durationtransition-timing-functiontransition-delay 注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产⽣过渡效果。
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>Document</title>6<style type="text/css">7 div{8 width: 100px;9 height: 100px;10 background: blue;11 transition: width 2s,background 3s,3S linear 3s;12 }13 div:hover{14 width: 300px;15 background: red;16 transition: width,background, 3s linear 2s;17 }18</style>19</head>20<body>21<div>2223</div>24</body>25</html> 可以设置设置某个属性的过渡持续时间(transition: width 2s,background 3s,3s linear 3s;),也可以设置所有的属性的过渡的持续时间(transition: width,background, 3s linear 2s)属性值和时间必须⽤逗号隔开; b、transition-property transition-property 属性规定应⽤过渡效果的 CSS 属性的名称。
css3中的变形(transform)、过渡(transtion)、动画(animation)

css3中的变形(transform)、过渡(transtion)、动画(animation)字⾯上就是变形,改变的意思。
在中主要包括以下⼏种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
下⾯我们⼀起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,⽼样⼦,我们就从的语法开始吧。
是构成transtion和animation的基础。
语法:transform : none | <transform-function> [ <transform-function> ]*也就是:transform: rotate | scale | skew | translate |matrix;none:表⽰不进么变换;<transform-function>表⽰⼀个或多个变换函数,以空格分开;换句话说就是我们同时对⼀个元素进⾏transform的多种属性操作,例如rotate、scale、translate三种,但这⾥需要提醒⼤家的,以往我们叠加效果都是⽤逗号(“,”)隔开,但transform中使⽤多个属性时却需要有空格隔开。
⼤家记住了是空格隔开。
取值:transform属性实现了⼀些可⽤SVG实现的同样的功能。
它可⽤于内联(inline)元素和块级(block)元素。
它允许我们旋转、缩放和移动元素,他有⼏个属性值参数:rotate;translate;scale;skew;matrix。
下⾯我们分别来介绍这⼏个属性值参数的具体使⽤⽅法:⼀、旋转rotaterotate(<angle>) :通过指定的⾓度参数对原元素指定⼀个(2D 旋转),需先有transform-origin属性的定义。
transform-origin定义的是旋转的基点,其中angle是指旋转⾓度,如果设置的值为正数表⽰顺时针旋转,如果设置的值为负数,则表⽰逆时针旋转。
keyframes的用法

keyframes的用法
keyframes是CSS3中的一个动画技术,它可以让我们创建动画效果,而不需要使用JavaScript或其他复杂的技术。
它的基本原理是,我们可以定义一系列的“关键帧”,每个关键帧都有一组CSS属性,它们指定了在每个关键帧的时候,元素的样式应该是什么样子。
然后,我们可以使用CSS的animation属性来指定动画的时长、播放速度等,以及指定要使用哪个keyframes。
使用keyframes的步骤如下:
1. 首先,我们需要定义一个keyframes,它包含一系列的关键帧,每个关键帧都有一组CSS属性,它们指定了在每个关键帧的时候,元素的样式应该是什么样子。
2. 然后,我们需要为要使用keyframes的元素添加一个animation属性,它指定了动画的时长、播放速度等,以及指定要使用哪个keyframes。
3. 最后,我们可以使用CSS的animation-play-state属性来控制动画的播放状态,它可以让我们暂停或恢复动画的播放。
总之,keyframes是一种非常有用的CSS动画技术,它可以让我们创建出精美的动画效果,而不需要使用JavaScript或其他复杂的技术。
它的使用步骤也很简单,只需要定义一个
keyframes,为要使用keyframes的元素添加一个animation属性,以及使用animation-play-state属性来控制动画的播放状态,就可以实现动画效果了。
使用CSS实现动画效果的方法

使用CSS实现动画效果的方法CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的语言,它可以使网页看起来更加美观和动态。
在网页设计中,使用CSS实现动画效果是非常常见的,它可以为用户呈现更加生动的网页内容,提升用户体验。
实现动画效果的方法有多种,下面将介绍几种常用的方法:1. 使用CSS3动画:CSS3提供了丰富的动画特效,可以通过@keyframes规则来实现动画效果。
@keyframes规则定义了动画序列中的关键帧,通过控制关键帧之间的过渡效果来实现动画效果。
例如,通过定义@keyframes规则来控制图像的位移、旋转或缩放等属性,就可以实现各种动态效果。
2. 使用transition属性:transition属性可以为元素的属性值变化设置动画效果,当元素属性值发生变化时,会平滑地过渡到新的属性值。
通过设置transition属性,可以实现元素在状态变化时的平滑过渡效果,如:hover伪类、点击事件等。
transition属性可以控制属性值的过渡时长、过渡速度函数等属性,使动画效果更加自然。
3. 使用transform属性:transform属性可以对元素进行旋转、缩放、平移等变换操作,通过结合transition属性,可以实现更加复杂的动画效果。
例如,可以通过设置transform:rotate(45deg)来使元素旋转45度,设置transform:scale(1.5)来使元素放大1.5倍等。
4. 使用animation属性:animation属性可以方便地定义复杂的动画效果,通过设置animation-name、animation-duration、animation-timing-function、animation-iteration-count等属性,可以实现多样化的动画效果。
animation属性还可以结合@keyframes规则来定义动画序列,实现更加复杂的动画效果。
前端开发技术中常见的网页动画和交互效果实现

前端开发技术中常见的网页动画和交互效果实现随着互联网的发展,网页设计也愈发注重用户体验。
在前端开发中,网页动画和交互效果的实现成为了一个不可或缺的部分。
本文将介绍一些常见的网页动画和交互效果实现的技术和方法。
一、CSS3动画CSS3为前端开发带来了丰富的动画效果,包括对元素的旋转、缩放、渐变、过渡等的控制。
通过使用CSS3的关键帧动画和过渡属性,我们可以轻松地实现各种动画效果。
例如,通过设置元素的transform属性和transition属性,我们可以制作一个旋转的图片动画。
通过添加一些定义好的关键帧,我们还可以实现一个动态的渐变背景。
二、JavaScript动画库在实现一些复杂的网页动画效果时,CSS3可能会受限于性能的因素。
这时候,我们就可以使用JavaScript动画库来实现更加灵活和复杂的动画效果。
例如,GSAP(GreenSock Animation Platform)是一个功能强大的JavaScript动画库,可以用来创建流畅的、高性能的动画效果。
GSAP提供了丰富的API和插件,可以实现各种复杂的动画效果,如滚动触发动画、鼠标交互动画等。
三、滚动交互效果滚动交互效果是一种在网页上滚动时触发的动画效果。
通过监听滚动事件,我们可以根据滚动的位置和方向来触发不同的动画效果。
例如,我们可以创建一个滚动触发动画,当用户向下滚动到某个特定位置时,元素会显示出来并且逐渐展示出动画效果。
这种滚动交互效果可以很好地提升用户的体验,使网页内容更加生动有趣。
四、鼠标交互效果鼠标交互效果是利用用户的鼠标行为来触发的动画效果。
通过监听鼠标事件,我们可以实现各种吸引人的鼠标交互效果。
例如,当用户将鼠标移动到一个按钮上时,可以通过改变按钮的样式或位置来给用户一种反馈。
还可以利用鼠标的拖拽动作来实现一些有趣的效果,比如拖拽移动一个元素或改变元素的大小。
五、响应式交互效果随着移动设备的流行,响应式设计已经成为了一个重要的趋势。
实现网页动画的五个常见方法

实现网页动画的五个常见方法网页动画在现代网页设计中扮演着非常重要的角色。
动画可以增加网页的交互性和吸引力,提升用户体验。
在这篇文章中,我们将介绍五种常见的实现网页动画的方法。
方法一:CSS3过渡和动画CSS3过渡和动画是实现网页动画的最常见和简单的方法之一。
通过使用CSS3的transition和animation属性,我们可以通过设置关键帧和动画时长,实现各种动画效果。
例如,我们可以使用transition属性来控制元素的过渡效果,比如改变颜色、大小或位置。
而animation属性可以实现更复杂的动画,比如旋转、淡入淡出等。
方法二:JavaScript动画库JavaScript动画库是实现更复杂和交互性动画的一种选择。
这些库提供了各种现成的动画效果和方法,让我们能够更方便地实现网页动画。
比较流行的JavaScript动画库包括jQuery、GSAP和Velocity.js等。
它们提供了丰富的API和插件,可以实现动画的各种细节控制,如帧率、缓动效果等。
方法三:Canvas绘图Canvas是HTML5中新增的用于绘制图形的元素。
通过使用Canvas,我们可以使用JavaScript创建复杂的图形和动画效果。
Canvas提供了诸如绘制路径、填充颜色、设置透明度等功能,这使得我们可以通过编写JavaScript代码来实现各种动画效果,比如绘制曲线、实现粒子效果等。
方法四:SVG动画SVG是一种用于描述二维矢量图形的XML文件格式。
与位图不同,SVG图形可以无损放大和缩小而不失真。
通过使用CSS3和JavaScript,我们可以对SVG图形进行各种动画效果的控制,如路径动画、形状变换和颜色渐变等。
方法五:WebGL动画WebGL是一种基于OpenGL的JavaScript API,用于在网页上展示3D图形和动画效果。
它允许我们使用硬件加速来渲染复杂的3D场景。
通过使用WebGL,我们可以创建立体场景、实现粒子效果、渲染复杂模型等。
手把手教你制作CSS3 animate关键帧动画

动画在网页中已经有很广泛的应用了,因为动画可以让网页变得丰富多彩,吸引用户,成为网页中的亮点。
网页动画分为6种类型:Gif、flash(swf)、js、css3动画(transition animate)、svg 和canvas。
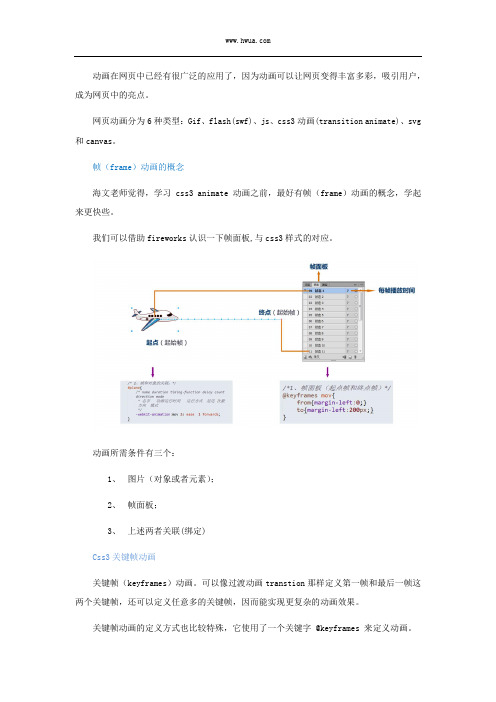
帧(frame)动画的概念海文老师觉得,学习css3 animate 动画之前,最好有帧(frame)动画的概念,学起来更快些。
我们可以借助fireworks认识一下帧面板,与css3样式的对应。
动画所需条件有三个:1、图片(对象或者元素);2、帧面板;3、上述两者关联(绑定)Css3关键帧动画关键帧(keyframes)动画。
可以像过渡动画transtion那样定义第一帧和最后一帧这两个关键帧,还可以定义任意多的关键帧,因而能实现更复杂的动画效果。
关键帧动画的定义方式也比较特殊,它使用了一个关键字 @keyframes 来定义动画。
格式为:1 下面类似帧面板:关键帧:百分比形式@keyframes 动画名称{时间点 {元素状态}时间点 {元素状态}…}例如:@keyframesmov1{0% {transform: translate(0,0); }…100% {transform: translate(240px, 120px); }}或者:@keyframesmov2{from {transform: translate(0,0); }…to {transform: translate(240px, 120px); } }2 帧面板与元素关联(绑定)元素(#plane){Animation:动画1 2s;}3.Html中的元素:Html:<div id=“plane”>元素</div>/*动画简写方式*/简写时最少只写两个属性就可以。
一个动画名,一个是总时间。
/*name duration timing-function delay count direction mode*//*名称运行总时间运行方式延迟运行次数方向性动画结束状态*/ -webkit-animation:mymov 2s ease 0s infinite;/*-webkit-animation-name:mymov;//动画名称-webkit-animation-duration:10s;//运行总时间-webkit-animation-delay:0s;//时间延迟-webkit-animation-iteration-count:infinite;//运行次数-webkit-animation-timing-function:ease;-webkit-animation-direction:normal;//交替-webkit-animation-play-state:running;*/此属性在简写方式中没有-webkit-animation-fill-mode forwordbackworks 确定动画结束后停留在开始还是结束。
(完整word版)Asp课后习题答案

第1章1.简要叙述Web窗体编程模型与MVC编程模型的特点和优缺点。
【答】Web窗体编程模型的最大优势是易理解、上手快,非常适合利用它内置的Web服务器控件开发Web应用程序。
但是它还有最突出的问题,主要体现在以下两个方面。
新版本的Web窗体为了兼容旧版本,使Web服务器控件封装的功能变得越来越臃肿,这在一定程度上影响了程序运行的效率.另外,HTML5、CSS3以及各种优秀开源架构的推出,也让【Web窗体】提供的Web服务器控件变得越来越无用。
随着大型Web应用程序项目的分工越来越细,【Web窗体】编程模型使大型Web项目的单元测试工作变得非常棘手。
在这种情况下,微软又推出了开源的、基于测试驱动的【MVC】编程模型。
MVC编程模型的特点l 任务分离l 基于测试驱动的开发l 对HTML5和CSS3的操控能力高MVC编程模型的优点:MVC设计模式可以方便开发人员分工协作,提高开发效率,增强程序的可维护性和拓展性。
..而且还利用Controller将Model与View分离,降低它们之间的耦合度。
MVC编程模型的缺点:增加了系统结构和实现的复杂性。
视图与控制器间的过于紧密的连接视图对模型数据的低效率访问.目前,一般高级的界面工具或构造器不支持MVC模式.2.简要回答什么是区域,区域的作用是什么?如何从主页导航到区域?【答】区域是将大型Web应用程序划分为各自独立的模块。
区域的作用是既可以让模块功能各自独立,又可以让这些不同的模块共享相同的资源(如图像文件、.css 文件、js文件等),同时还能在某个模块中调用其他模块的功能。
从主页导航到区域可以使用Html。
ActionLink方法,并用类似的代码:@Html.ActionLink(”例1-各章布局示意", "Index", "ch01NavDemos", new { id = "LayoutDemo”}, null),并且区域内引用设定的布局页,代码类似为:@{Layout = "~/Areas/Chapter01/Views/Shared/_ch01Layout.cshtml”;}.第2章1.什么是路由?ASP。
CSS3属性animation-play-state控制动画运行或暂停的技巧

CSS3属性animation-play-state控制动画运⾏或暂停的技巧anim ation-p lay-s tate介绍animation-play-state 属性规定动画正在运⾏还是暂停。
div{animation-play-state:paused;-webkit-animation-play-state:paused; /* Safari 和 Chrome */}浏览器⽀持:Internet Explorer 10、Firefox 以及 Opera ⽀持 animation-play-state 属性。
Safari 和 Chrome ⽀持替代的 -webkit-animation-play-state 属性。
注释:Internet Explorer 9 以及更早的版本不⽀持 animation-play-state 属性。
语法:animation-play-state: paused|running;paused 规定动画已暂停。
running 规定动画正在播放。
下⾯讲解⼀下animation-play-state的使⽤技巧。
注:⽰例代码的私有前缀均省略,⼤家⾃⾏脑补使⽤anim ation-p lay-s tate控制每屏动画播放1. 类名activ e与动画触发⾸先,使⽤active触发每⼀屏的动画,⼏乎已经约定俗成,应该也建议成为默认的⾏业规范。
⼀般做法是,当对应⼀屏内容进⼊的时候,使⽤JS给容器添加类名active:container.classList.add("active");如果你做的动画逼格较⾼,希望每次浏览这⼀屏内容的时候,动画都⾛⼀遍,可以使⽤reflow重新触发⼀下animation:container.classList.remove("active");container.offsetWidth = container.offsetWidth;container.classList.add("active");2. 类名activ e与动画控制技巧如何具体控制动画的播放呢?我们通常第⼀反应是使⽤下⾯的⽅法实现,动画的完整CSS代码在active状态下呈现,如:.element1 { /* 尺⼨与定位 */ }.element2 { /* 尺⼨与定位 */ }.element3 { /* 尺⼨与定位 */ }....active .element1 { animate: name1 1s; }.active .element2 { animate: name2 1s; }.active .element3 { animate: name2 1s; }...从实现和功能上将,上⾯⽅法是很不错的,通俗易懂,不易犯错。
css3八股文

css3八股文引言概述:CSS3是前端开发中常用的一种技术,它可以实现丰富多样的样式效果,提升网页的交互性和美观性。
本文将详细介绍CSS3的八股文,包括选择器、盒模型、定位、动画以及响应式布局等方面的内容。
正文内容:一、选择器1.1 基本选择器- 标签选择器:选择所有指定标签的元素。
- 类选择器:选择具有指定类名的元素。
- ID选择器:选择具有指定ID的元素。
1.2 层次选择器- 后代选择器:选择某个元素的所有后代元素。
- 子元素选择器:选择某个元素的直接子元素。
- 相邻兄弟选择器:选择某个元素的下一个兄弟元素。
1.3 伪类选择器- :hover:当鼠标悬停在元素上时应用的样式。
- :nth-child(n):选择父元素下的第n个子元素。
二、盒模型2.1 内边距(padding)- padding-top:元素上边距离内容的距离。
- padding-bottom:元素下边距离内容的距离。
2.2 边框(border)- border-width:边框的宽度。
- border-color:边框的颜色。
2.3 外边距(margin)- margin-left:元素左边距离相邻元素的距离。
- margin-right:元素右边距离相邻元素的距离。
三、定位3.1 相对定位(relative)- top:元素相对于其正常位置上方的偏移量。
- left:元素相对于其正常位置左侧的偏移量。
3.2 绝对定位(absolute)- top:元素相对于其包含元素上方的偏移量。
- left:元素相对于其包含元素左侧的偏移量。
3.3 固定定位(fixed)- top:元素相对于浏览器窗口上方的偏移量。
- left:元素相对于浏览器窗口左侧的偏移量。
四、动画4.1 过渡(transition)- transition-property:指定过渡效果应用的CSS属性。
- transition-duration:指定过渡效果的持续时间。
前端开发中常用的加载动画效果实现方法

前端开发中常用的加载动画效果实现方法在现代互联网时代,网页的载入速度对用户体验非常重要。
为了提升用户的等待体验,开发人员通常会添加一些加载动画效果,以及友好的提示信息,在页面加载完成之前显示给用户。
本文将介绍一些前端开发中常用的加载动画效果实现方法,帮助开发人员为网页添加独特而动态的加载效果。
一、CSS动画1. 旋转动画使用CSS3的旋转变换属性,可以制作出独特的旋转加载动画效果。
开发人员可以通过添加@keyframes规则,定义从0°到360°的旋转路径,并将其应用于需要添加加载动画效果的元素。
通过调整旋转速度和时间,可以创建出各种不同的旋转加载动画。
2. 跳动动画跳动加载动画通常使用CSS3的transform属性和关键帧动画。
通过定义一个关键帧动画,设置元素在不同时间点的位置和大小,可以实现元素的跳动效果。
通过调整关键帧动画的时间和速度,可以制作出独特而有趣的跳动加载动画。
3. 渐变动画CSS3的渐变属性可以创造出动态的颜色过渡效果,非常适合用于加载动画。
通过添加@keyframes规则,分别定义元素的不同颜色值,并在一定的时间间隔内进行颜色过渡,从而实现渐变动画效果。
二、JavaScript动画库1. LottieLottie是一个开源的JavaScript动画库,由Airbnb公司开发。
该库使用Adobe After Effects创建的动画JSON文件,可以在网页中实现高质量、平滑的动画效果。
开发人员可以通过调整动画的速度、重复次数和播放方向,创建出多样化的加载动画效果。
2. Spin.jsSpin.js是一个轻量级的加载动画库,通过使用CSS3和JavaScript技术,可以轻松地在网页中添加加载动画效果。
该库提供了多种样式和配置选项,开发人员可以通过简单的API调用,快速创建出符合需求的加载动画。
3. ProgressBar.jsProgressBar.js是一个用于创建进度条的JavaScript库,开发人员可以通过调用其API,自定义进度条的颜色、形状和动画效果,用于页面的加载进度表示。
css3animation动画执行结束,停顿几秒后重新开始执行

css3animation动画执⾏结束,停顿⼏秒后重新开始执⾏要实现css3 animation动画执⾏结束,停顿⼏秒后重新开始执⾏的效果,⾸先想到的是延时执⾏:animation-delay,然后设置animation-iteration-count为infinite,即⽆限执⾏。
但是不⾏,只有第⼀次执⾏的之后,会有延时,后⾯就是不停顿的执⾏。
设置关键帧,也不好弄,那就借助js吧,思路很简单,将animation写进⼀个class⾥⾯,然后通过js的判断+setTimeout延时,增删这个class样式:1、css代码:.home .scrollTip{position: relative;}.home .scrollTip.animate{animation: ani 800ms;}@keyframes ani{0% {opacity:1; bottom:0;}100% {opacity:0; bottom:-40px;}}2、js代码//获取dom节点var scrollTip = document.querySelector('.scrollTip');//页⾯载⼊时,给它执⾏⼀次scrollTip.classList.add('animate');//监听动画是否结束scrollTip.addEventListener('animationend',function(){//动画结束,移除动画的样式类scrollTip.classList.remove('animate');//延时1秒,再将动画加⼊setTimeout(function(){scrollTip.classList.add('animate');},1000)})。
css3中animation属性animation-timing-function知识点以。。。

css3中animation属性animation-timing-function知识点以。
在animation中最重要的其实就是时间函数(animation-timing-function)这个属性,他决定了你的动画将以什么样的速度执⾏,所以最关键的属性值也就是cubic-bezier(n,n,n,n),你平时⽤到的linear、ease、ease-out等都是基于这个属性值的,那么我们接下来就看看这个东西到底是什么含义。
这个时间函数是通过⼀个坐标反映出来的:这个就是timing-function的⼯作图,总共有4个点来描述整个曲线的运动形状,其中P0和P3是开始和截⽌的位置,关键位置是P1和P2,那么P1的坐标(x,y)就对应了cubic-bezier(n,n,n,n)的前两个n的值,⽽P2的坐标对应了后两个n的值,那么整个图中就有4个点了(P0、P3永远是固定的)。
接下来就是关键步骤了,将P0、P1连线、P2、P3连线,此时这两条线就是整条曲线⾸位的切线,然后发挥⾃⼰的想象⼒想⼀下,这两个切线固定,那么整条曲线基本就可以画出来了(因为你要平滑连接、不要乱拐弯),不信你可以⾃⼰确定两个点试试,永远可以画出⼀条平滑的曲线。
画完了,这就是⼀条运动曲线,那么怎么确定动画的速度呢,其实这条曲线的平陡程度就是动画快慢的反应,即越陡的部分动画反应出来就是越快,越平的部分当然动画反应的就是越慢了。
1.普通动画介绍那么基于这两个重要的坐标,css指定了⼏条常⽤的曲线:linear{-webkit-animation-timing-function:cubic-bezier(0,0,1,1);}(0,0,1,1)ease{-webkit-animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);}(0.25,0.1,0.25,1)ease-in{-webkit-animation-timing-function:cubic-bezier(0.42,0,1,1);}(0.42,0,1,1)ease-out{-webkit-animation-timing-function:cubic-bezier(0,0,0.58,1);}(0,0,0.58,1)ease-in-ou{-webkit-animation-timing-function:cubic-bezier(0.42,0,0.58,1);}(0.42,0,0.58,1)后⾯的就是他们的坐标,你可以将cubic-bezier(n,n,n,n)设置成对应值进⾏动画⽐较,是⼀样的,这是你就发现其实第⼀个linear可以换成坐标(0.5,0.5,0.5,0.5),总之很多值都可以替换。
css3曲线轨迹

在CSS3中,可以使用transform属性和animation属性来创建曲线轨迹。
例如,下面的代码展示了如何使用transform属性实现一个元素沿着一条曲线的运动:
css复制代码
@keyframes curve-path {
0% {
transform: translateX(0);
}
100% {
transform: translateX(200px) rotate(90deg);
}
}
.element {
animation: curve-path 5s infinite;
}
在这个例子中,@keyframes规则定义了一个名为curve-path的关键帧动画,该动画将元素沿着一条曲线移动。
在动画的开始(0%),元素位于原点
(translateX(0)),而在动画的结束(100%),元素沿着曲线移动到translateX(200px)的位置并旋转90度(rotate(90deg))。
然后,这个动画被应用到.element元素上,持续时间为5秒,并且设置为无限循环。
另外,也可以使用CSS的animation-timing-function属性来改变动画的速度曲线,例如线性(linear)或缓入缓出(ease)。
例如:
css复制代码
.element {
animation: curve-path 5s ease infinite;
}
在这个例子中,动画的速度曲线是缓入缓出的,这使得动画在开始和结束时速度较慢,而在中间时速度较快。
HTML5高级工程师之CSS3-animation动画演示课件

于“0%〞而“to〞相 当于“100%〞,值得一说的是,其中“0%〞不能像别的属性取值一
样把百 分比符号省略。
后盾网 人人做后盾
animation: animation: name duration timing-function delay iteration-count direction
animation-name:
Keyframesyframes具有其自己的语法规那么,他的命名是由
“@keyframes〞开头,后面紧接着是这个“动画的名称〞加上一对花括号 “{}〞,括号
中就是一些不同时间段样式规那么,有点像我们css的样式写法一 样。对于一个
“@keyframes〞中的样式规那么是由多个百分比构成的,如 “0%〞到“100%〞之间,
后盾网 人人做后盾 houdunwang
CSS3动画
animation:
•
Animation只应用在页面上已存在的DOM元素上,而且他跟Flash和
JavaScript以及jQuery制作出来的动画效果又不一样,因为我们使用CSS3的
Animation制作动画我们可以省去复杂的js,jquery代码。
•
是否应该轮流反向播放动画
如果 animation-direction 值是 "alternate",那么动画会在奇数次数〔1、3、 5 等
等〕正常播放,而在偶数次数〔2、4、6 等等〕向后播放。
animation-play-state:
•
控制元素动画的播放状态。有两个值,running和paused其中running为
我们可以在这个规那么中创立多个百分比,我们分 别给每一个百分比中给需要有动画
效果的元素加上不同的属性,从而让元素达 到一种在不断变化的效果,比方说移动,
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS3关键帧动画
本文转载自创美优品,转载就保留此信息。
我决定探索该地区的CSS3关键帧动画。
的想法很简单-创造一种虚拟明信片。
我住在巴黎,所以很明显我给你我的问候,从巴黎:)
下载源文件
(。
psd文件)
明信片从巴黎的。
zip 1.9MB
CSS3的动画支持:Chrome浏览器2 +,Safari 4的+,火狐5 +,iOS的Safari浏览器3.2和
Android 2.1系统+(源碎杂志)。
我们将3个要素:云中的动画(有三个层次的云),旋转法尔灯和艾菲尔铁塔闪闪发光。
的HTML结构其实很简单:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Greetings from
Paris</title> </head> <body> <div id="wrap"> <h1>Bonne Nuit
<em>PARIS !</em></h1> <div id="phare"></div> <div id="eiffel"></div> <div id="eiffel_wrap"> <div id="sparkling1"></div> <div
id="sparkling2"></div> </div> <div id="roofs"></div> <footer>by PeHaa, Paris 2011</footer> </div> </body> </html>
我们将使用下面的图片(我将讨论一点点波光粼粼的效果),让我们先来完成的CSS样式表:
动画云
独立动画的三个层次的云,我们使用的下列关键帧。
(注意,每次我使用
的-webkit-
和
-MOZ-
前缀)。
/* will be applied to #wrap that has 3 backgrounds layers */ @-webkit-keyframes wind { 0% {background-position: 0px 200px,0px 350px, left top;} 50%
{background-position: 500px 40px,600px 450px, left top;} 100% {background-position: 1000px 200px,1200px 350px, left top} } @-moz-keyframes wind { 0% {background-position: 0px 200px,0px 350px, left top;} 50% {background-position: 500px
40px,600px 450px, left top;} 100% {background-position: 1000px 200px,1200px 350px, left top} } /* will be applied to #roofs that has 2 backgrounds layers */
@-webkit-keyframes wind1 { 0% {background-position: 100px 250px, left bottom;} 50% {background-position: 650px 150px, left bottom;} 100% {background-position:
1300px 250px, left bottom} } @-moz-keyframes wind1 { 0%
{background-position: 100px 250px, left bottom;} 50% {background-position: 650px
150px, left bottom;} 100% {background-position: 1300px 250px, left bottom} }
这样我们已经确定了我们的动画的开始,中间和结束的
背景,地位
,财产。
接下来,我们添加:
#wrap {-webkit-animation: wind 80s linear infinite; -moz-animation: wind 80s
linear infinite;} #roofs {-webkit-animation: wind 80s linear infinite;
-moz-animation: wind 80s linear infinite; }
与适当的元素相关联的动画和定义的持续时间,定时功能和迭代次数,(我用的是速记符号)。
法尔光动画
这一次,我们将同时动画的
不透明度
和旋转的旋转起源于它的顶部中心点(在上面的图片)法尔光。
@-webkit-keyframes phare { 0% { -webkit-transform:rotate(0deg); opacity:0} 50% { -webkit-transform:rotate(180deg); opacity:1} 100%
{ -webkit-transform:rotate(360deg); opacity:0;} } #phare
{-webkit-transform-origin: center top; -webkit-animation: phare 15s linear infinite;}
(在这里,进一步,重复相同的与
-万盎司-
前缀)。
添加火花
我们将使用两种不同的图像与波光粼粼的效果,下面是造型:
#eiffel_wrap { position:absolute; width:240px; height:462px; right:10px; top: 180px; opacity:0;} #sparkling1 { position:absolute; background:
url('images/sparkling1.png') no-repeat; width:240px; height:462px; opacity:0;} #sparkling2 { position:absolute; background: url('images/sparkling2.png') no-repeat; width:240px; height:462px; opacity:0;}
我们将动画的
#eiffel_wrap的
,
#sparkling1
和
#sparkling2的。
@-webkit-keyframes sparkling { 0% {opacity:0;} 50%{opacity:1;} 100%
{opacity:0;} }
我们的想法是使用闪耀的动画变成和在的
#sparkling1
和
#sparkling2的
元素内的0.4秒的周期,与所述第一输入/输出时,所述第二输出/输入。
为了实现这一目标,我们将推迟波光粼粼的动画0.2S
#sparkling1。
> #sparkling1 {-webkit-animation: sparkling .4s .2s infinite;} #sparkling2
{-webkit-animation: sparkling .4s infinite;}
在巴黎这个美好的夜晚景象可能会出现几分钟,每个整点。
我们将使用
#eiffel_wrap
元素和
eiffel_wrap
动画重新创建这个效果(而不是文采,虽然-我不会让你等待一个小时之久)。
#eiffel_wrap { -webkit-animation: eiffel_wrap 30s 1s infinite;} @-webkit-keyframes eiffel_wrap { 0% {opacity:1;-webkit-animation-timing-function: steps(1);} 40%{opacity:0;} 100% {opacity:0;} }
随着
WebKit的动画计时功能:步骤(1)
的过渡是瞬时的,没有淡出效果。
我们在这里,
我希望你找到这个教程非常有用,并得到了启发。
请分享书签如果你喜欢它。
与往常一样,我期待着您的意见和...看到你在巴黎!
更多教程请登陆创美优品首页。
