HTML5+CSS3程序设计第10章CSS3中的变形与动画
css3中变形与动画(三)

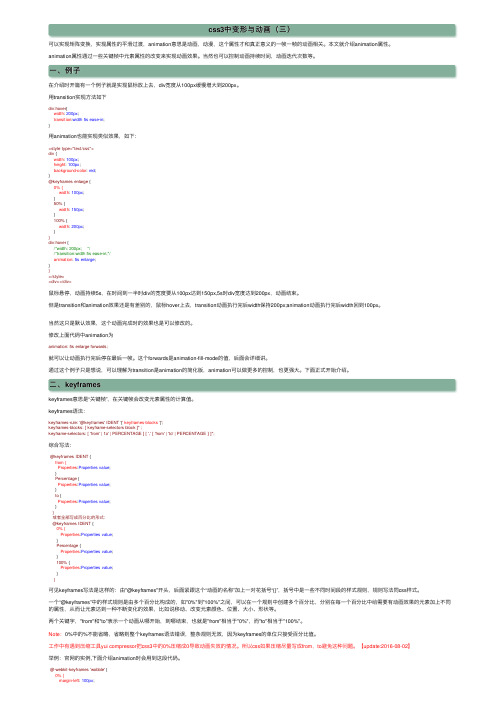
css3中变形与动画(三)可以实现矩阵变换,实现属性的平滑过渡,animation意思是动画,动漫,这个属性才和真正意义的⼀帧⼀帧的动画相关。
本⽂就介绍animation属性。
animation属性通过⼀些关键帧中元素属性的改变来实现动画效果。
当然也可以控制动画持续时间,动画迭代次数等。
⼀、例⼦在介绍时开篇有⼀个例⼦就是实现⿏标放上去,div宽度从100px缓慢增⼤到200px。
⽤transition实现⽅法如下div:hover{width: 200px;transition:width 5s ease-in;}⽤animation也能实现类似效果,如下:<style type="text/css">div {width: 100px;height: 100px;background-color: red;}@keyframes enlarge {0% {width: 100px;}50% {width: 150px;}100% {width: 200px;}}div:hover {/*width: 200px; *//*transition:width 5s ease-in;*/animation: 5s enlarge;}}</style><div></div>⿏标悬停,动画持续5s,在时间到⼀半时div的宽度要从100px达到150px,5s时div宽度达到200px,动画结束。
但是transition和animation效果还是有差别的,⿏标hover上去,transition动画执⾏完后width保持200px;animation动画执⾏完后width回到100px。
当然这只是默认效果,这个动画完成时的效果也是可以修改的。
修改上⾯代码中animation为animation: 5s enlarge forwards;就可以让动画执⾏完后停在最后⼀帧。
css3中变形与动画(一)

css3中变形与动画(⼀)css3制作动画的⼏个属性:变形(transform),过渡(transition)和动画(animation)。
⾸先介绍transform变形。
transform英⽂意思:改变,变形。
css3中transform主要包括以下⼏种:旋转(rotate),扭曲(skew),缩放(scale)、移动(translate)和矩阵变形matrix。
语法:transform : none | <transform-function> [ <transform-function> ]*transform: rotate | scale | skew | translate |matrix;none就是默认值,不进⾏变形。
<transform-function>:表⽰⼀个或多个变换函数,以空格分开。
即可同时对⼀个元素进⾏transform的多种属性操作,例如同时⽤rotate,scale 和translate三种。
rotate(<rotate-angle> [<cx> <cy>])skewX(<skew-angle>)skewY(<skew-angle>)scale(<sx> [<sy>])translate(<tx> [<ty>])matrix(<a> <b> <c> <d> <e> <f>)⼀、旋转rotaterotate(<angle>) :通过指定的⾓度参数对元素指定⼀个2D rotation(2D旋转),需先有transform-origin属性的定义。
transform-origin定义的是旋转的基点,其中angle是指选择⾓度,正顺时针旋转,负逆时针旋转。
Css中的变形及过渡动画

Css中的变形及过渡动画在css3的标准中新增加了变形样式,这些样式使得⽹页中各元素的位置形状的变换变得更加容易。
其语法如下:transform:none | <transform-function>+其中对于<transform-function>这⼀属性值,css中规定了4类常⽤变换1.translate()该值指定对象的2D translation(2D平移)。
第⼀个参数对应X轴,第⼆个参数对应Y轴。
如果第⼆个参数未提供,则默认值为0 。
例:.exp{width:150px;height:150px;background:red;}.exp:hover{transform:translate(100px,100px);} 当⿏标移动到元素上时,元素的位置发⽣了改变(向左平移了100px,向下平移了100px)。
当然也可以指制定某⼀个⽅向上的平移,如translateX(),translateY(),这时,括号⾥的值只有⼀个,表⽰平移的长度。
2.rotate()该值指定了对象的2d旋转,括号⾥⾯为旋转度数,单位为deg。
特别注意,在使⽤该属性值时要先设置元素的中⼼点,即transform-origin,这个样式的值可以为表⽰长度的单位,也可以是百分⽐。
例:.exp{width:150px;height:150px;background:red;}.exp:hover{transform-origin:0 50%;transform:rotate(45deg);}在2d旋转中默认旋转⽅向为顺时针⽅向,旋转中⼼为transform-origin所设置的位置。
同时,我们也可以定义其旋转⽅式为沿着旋转轴⽅向旋转,例如rotateX(),rotateY()。
3.Scale()该属性表⽰的是元素的缩放,在2d变形中括号⾥的值有两个,分别表⽰x轴和y轴⽅向的缩放,其值为⼀数字,表⽰的是与原来尺⼨的⽐例系数。
HTML5 CSS3项目开发-项目十 变形、过渡与动画

3.动画的速度曲线
在CSS3中,使用animation-timing-function属性设置动画效果的速度曲线,具体格式为:
animation-timing-function:cubiczier(n,n,n,n)|liner|ease| -in|ease-out;
transform:none|transform-functions;
其中,none是默认值,表示无变形效果;transform-functions表示变形方法,可以设 置多个,不同的变形方法用空格隔开。变形方法有如下几种。
(1)translate(),平移方法,用于重新设置元素的位置。 (2)scale(),缩放方法,用于改变元素的尺寸。 (3)rotate(),旋转方法,用于使元素旋转一个角度。 (4)skew(),倾斜方法,用于使元素倾斜一个角度。
设置方法与transition-timing-function相同。
知识库:此外,还可以设置属性值为steps(step,start|end) 方法。它用于设置两个关键帧之间插入多少帧补间动画,step 表示帧数,参数值为正整数;参数start表示最后一帧是补间动 画的开始;end表示第一帧是补间动画的开始。当不使用 steps()方法时,关键帧之间的补间动画由浏览器自动填充。
此处的补间动画是指相邻两个关键帧之间的过渡过程,该 过程由几步完成,就称补间动画有几帧,也就是step参数值。
4.延迟时间
在CSS3中,使用animation-delay属性设置动画开始之前需要等待的时间,具体格式为: animation-delay:time;
设置方法与transition-duration属性相同。
网页设计与制作教程—Web前端开发(第6版)第10章 CSS3变形、过渡和动画属性

10.1 变形
<body> <div id="container"> <img src="images/pk.jpg" alt=""> <img src="images/pk.jpg" alt=""> <img src="images/pk.jpg" alt=""> <img src="images/pk.jpg" alt=""> <img src="images/pk.jpg" alt=""> <img src="images/pk.jpg" alt=""> </div>
background-color: aqua;
border: 2px dotted red;
}
.box div {
/*移位后的div元素*/
width: 200px;height: 150px;
background-color: bisque;
border: 2px solid blueviolet;
《网页设计与制作教程Web前端开发第6版》 配套资源
第10章 CSS3变形、过渡和动画属性
10.1 变形
使用CSS3的变形属性,可以对元素进行移动、旋转、缩放、倾斜这4种几何变换 操作,从而产生平滑的动画效果。
目录
第10章 CSS3变形、过渡和动画属性
10.1 变形 10.2 过渡 10.3 动画 10.4 习题
HTML5+CSS3网页设计基础 第十章 CSS3简单动画

HTML5+CSS3网页设计基础
第10章 CSS3简单动画
第7页
10.1.3 transition-timing-function属性
transition-timing-function属性规定过渡效果的速度曲线,默 认值为“ease”,其基本语法格式如下。 transition-timing-function:linear|ease|ease-in|ease-in-out; 各参数的意义如下。 linear:指定以相同速度开始至结束的过渡效果。 ease:指定以慢速开始,然后加快,最后慢慢结束的过渡效果 ease-in:指定以慢速开始,然后逐渐加快(淡入效果)的过 渡效果。 ease-out:指定以慢速结束(淡出效果)的过渡效果。 ease-in-out:指定以慢速开始和结束的过渡效果。 参考示例:例10-1-3.html
HTML5+CSS3网页设计基础
第10章 CSS3简单动画
第18页
10.2.3 2D转换
4. 旋转 rotate()方法用于旋转指定的元素,它通过指定的角度参数使 元素相对原点中心进行旋转。其基本语法格式如下。 transform:rotate(angle); 参数说明:angle表示要旋转的角度值。如果角度为正数值, 则顺时针旋转,否则,逆时针旋转。 参考示例:例10-2-4.html
HTML5+CSS3网页设计基础
第10章 CSS3简单动画
第6页
10.1.2 transition-duration属性
transition-duration属性用于定义过渡效果花费的时间, 默认值为0,常用单位是秒(s)或者毫秒(ms),其基 本语法格式如下。 transition-duration:time; 参考示例:例10-1-2.html
CSS3中的过渡、动画和变换

CSS3中的过渡、动画和变换⼀、过渡 过渡效果⼀般由浏览器直接改变元素的CSS属性实现。
a、transition属性 transition 属性是⼀个简写属性,⽤于设置四个过渡属性:transition-propertytransition-durationtransition-timing-functiontransition-delay 注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产⽣过渡效果。
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>Document</title>6<style type="text/css">7 div{8 width: 100px;9 height: 100px;10 background: blue;11 transition: width 2s,background 3s,3S linear 3s;12 }13 div:hover{14 width: 300px;15 background: red;16 transition: width,background, 3s linear 2s;17 }18</style>19</head>20<body>21<div>2223</div>24</body>25</html> 可以设置设置某个属性的过渡持续时间(transition: width 2s,background 3s,3s linear 3s;),也可以设置所有的属性的过渡的持续时间(transition: width,background, 3s linear 2s)属性值和时间必须⽤逗号隔开; b、transition-property transition-property 属性规定应⽤过渡效果的 CSS 属性的名称。
HTML5高级工程师之CSS3-animation动画演示课件

于“0%〞而“to〞相 当于“100%〞,值得一说的是,其中“0%〞不能像别的属性取值一
样把百 分比符号省略。
后盾网 人人做后盾
animation: animation: name duration timing-function delay iteration-count direction
animation-name:
Keyframesyframes具有其自己的语法规那么,他的命名是由
“@keyframes〞开头,后面紧接着是这个“动画的名称〞加上一对花括号 “{}〞,括号
中就是一些不同时间段样式规那么,有点像我们css的样式写法一 样。对于一个
“@keyframes〞中的样式规那么是由多个百分比构成的,如 “0%〞到“100%〞之间,
后盾网 人人做后盾 houdunwang
CSS3动画
animation:
•
Animation只应用在页面上已存在的DOM元素上,而且他跟Flash和
JavaScript以及jQuery制作出来的动画效果又不一样,因为我们使用CSS3的
Animation制作动画我们可以省去复杂的js,jquery代码。
•
是否应该轮流反向播放动画
如果 animation-direction 值是 "alternate",那么动画会在奇数次数〔1、3、 5 等
等〕正常播放,而在偶数次数〔2、4、6 等等〕向后播放。
animation-play-state:
•
控制元素动画的播放状态。有两个值,running和paused其中running为
我们可以在这个规那么中创立多个百分比,我们分 别给每一个百分比中给需要有动画
效果的元素加上不同的属性,从而让元素达 到一种在不断变化的效果,比方说移动,
HTML5+CSS3网页设计与制作—教学大纲

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
CSS3动画变形

专业:
学号:
姓名:实验名称ຫໍສະໝຸດ Css3动画与变形设置实验目的
掌握Css3动画与变形的设置方法并能熟练应用
知
识
提
示
1、2D变换Transform
Transform属性应用于元素的2D或3D转换。可用于内联(inline)元素和块级(block)元素,这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform:none | <transform-function> [ <transform-function> ]*
实
验
内
容
项目1:transform
使用transform实现如下效果
项目2:transition实现过渡效果
用transition实现将div的背景色和宽度过渡变化,参见演示效果
项目3:animation
使用animation实现复杂动画
3.1
项目4
实验总结
学生自评
教师评阅
语言应用:( )
综合评定等级:
也就是:transform: rotate | scale | skew | translate |matrix;
2、平滑过渡transition
语法:
transition:[ transition-property ] || [ transition-duration ] || [ transition-timing-function ] || [ transition-delay ]
3、动画animation
Animation实现更为复杂的动画。通过keyframe选择器设置。
语法:
animation: name duration timing-function delay iteration-count direction;
css3中的变形(transform)、过渡(transtion)、动画(animation)

css3中的变形(transform)、过渡(transtion)、动画(animation)字⾯上就是变形,改变的意思。
在中主要包括以下⼏种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
下⾯我们⼀起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,⽼样⼦,我们就从的语法开始吧。
是构成transtion和animation的基础。
语法:transform : none | <transform-function> [ <transform-function> ]*也就是:transform: rotate | scale | skew | translate |matrix;none:表⽰不进么变换;<transform-function>表⽰⼀个或多个变换函数,以空格分开;换句话说就是我们同时对⼀个元素进⾏transform的多种属性操作,例如rotate、scale、translate三种,但这⾥需要提醒⼤家的,以往我们叠加效果都是⽤逗号(“,”)隔开,但transform中使⽤多个属性时却需要有空格隔开。
⼤家记住了是空格隔开。
取值:transform属性实现了⼀些可⽤SVG实现的同样的功能。
它可⽤于内联(inline)元素和块级(block)元素。
它允许我们旋转、缩放和移动元素,他有⼏个属性值参数:rotate;translate;scale;skew;matrix。
下⾯我们分别来介绍这⼏个属性值参数的具体使⽤⽅法:⼀、旋转rotaterotate(<angle>) :通过指定的⾓度参数对原元素指定⼀个(2D 旋转),需先有transform-origin属性的定义。
transform-origin定义的是旋转的基点,其中angle是指旋转⾓度,如果设置的值为正数表⽰顺时针旋转,如果设置的值为负数,则表⽰逆时针旋转。
CSS3系列三(与背景边框相关样式、变形处理、动画效果)

CSS3系列三(与背景边框相关样式、变形处理、动画效果)⼤家都知道在HTML页⾯中,元素都是由以下⼏部分组成使⽤background-clip来修改背景的显⽰范围,如果设定为border-box,则背景范围包含边框区域,如果设定为padding-box则不包含边框,包含padding 区域。
如果设定为content-box则背景只包含内容区域background-origin属性:指定绘制背景图像的绘制起点,它的属性值跟background-clip是⼀样的,也就是说你可以通过它的指定绘制时从边框的左上⾓开始或者从内容的左上⾓开始(需要注意的是,虽然可以通过background-clip指定为padding-box,但是仍然可以通过background-origin属性指定为border-box来指定从边框的左上⾓开始绘制)background-size:指定背景图像的尺⼨;(1、如果要维持图像纵横⽐例的话,可以在设定图像宽度与⾼度的同时,将另⼀个参数设定为auto 2、在指定宽度与⾼度的时候,可以使⽤百分⽐的值来作为参数)CSS3允许⽤户为⼀个元素设置多个背景(Multiple Backgrounds)(也就是为⼀个元素指定多个背景图⽚,中间⽤逗号分隔)background: url(front.png) repeat-x 300% 0, url(mid.png) repeat-x 70% 0, url(back.gif) repeat-x -10% 0;这⾥特别说明⼀下允许多重指定并配合着多个图像⽂件⼀起利⽤的属性有如下⼏个:利⽤border-radius绘制圆⾓边框相信⼤家都特别熟悉,就不累述了,它跟border⼀样也可以分开写,如下所⽰:border-top-left-radius:1px;border-top-right-radius:2px;border-bottom-left-radius:3px;border-bottom-right-radius:4px;使⽤⽅法很简单其中上⾯ ABCD的具体含义如下图所⽰:如果我们在border-image属性值中指定了这四个参数,浏览器对于边框所使⽤的图像是如何进⾏分割呢,如下图所⽰:具体含义也就是同样我们可以为border-image属性指定边框宽度不仅可以指定边框宽度,还可以指定图像的显⽰⽅式CSS3 transform的语法⽐较简单,但⽬前各个浏览器都只⽀持⾃⼰的⽅法。
CSS3中Transform动画属性用法详解

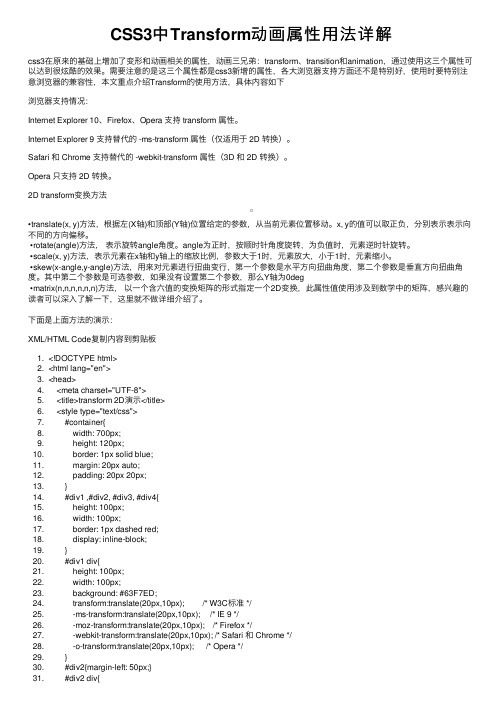
CSS3中Transform动画属性⽤法详解css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使⽤这三个属性可以达到很炫酷的效果。
需要注意的是这三个属性都是css3新增的属性,各⼤浏览器⽀持⽅⾯还不是特别好,使⽤时要特别注意浏览器的兼容性,本⽂重点介绍Transform的使⽤⽅法,具体内容如下浏览器⽀持情况:Internet Explorer 10、Firefox、Opera ⽀持 transform 属性。
Internet Explorer 9 ⽀持替代的 -ms-transform 属性(仅适⽤于 2D 转换)。
Safari 和 Chrome ⽀持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只⽀持 2D 转换。
2D transform变换⽅法•translate(x, y)⽅法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
x, y的值可以取正负,分别表⽰表⽰向不同的⽅向偏移。
•rotate(angle)⽅法,表⽰旋转angle⾓度。
angle为正时,按顺时针⾓度旋转,为负值时,元素逆时针旋转。
•scale(x, y)⽅法,表⽰元素在x轴和y轴上的缩放⽐例,参数⼤于1时,元素放⼤,⼩于1时,元素缩⼩。
•skew(x-angle,y-angle)⽅法,⽤来对元素进⾏扭曲变⾏,第⼀个参数是⽔平⽅向扭曲⾓度,第⼆个参数是垂直⽅向扭曲⾓度。
其中第⼆个参数是可选参数,如果没有设置第⼆个参数,那么Y轴为0deg•matrix(n,n,n,n,n,n)⽅法,以⼀个含六值的变换矩阵的形式指定⼀个2D变换,此属性值使⽤涉及到数学中的矩阵,感兴趣的读者可以深⼊了解⼀下,这⾥就不做详细介绍了。
下⾯是上⾯⽅法的演⽰:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html lang="en">3. <head>4. <meta charset="UTF-8">5. <title>transform 2D演⽰</title>6. <style type="text/css">7. #container{8. width: 700px;9. height: 120px;10. border: 1px solid blue;11. margin: 20px auto;12. padding: 20px 20px;13. }14. #div1 ,#div2, #div3, #div4{15. height: 100px;16. width: 100px;17. border: 1px dashed red;18. display: inline-block;19. }20. #div1 div{21. height: 100px;22. width: 100px;23. background: #63F7ED;24. transform:translate(20px,10px); /* W3C标准 */25. -ms-transform:translate(20px,10px); /* IE 9 */26. -moz-transform:translate(20px,10px); /* Firefox */27. -webkit-transform:translate(20px,10px); /* Safari 和 Chrome */28. -o-transform:translate(20px,10px); /* Opera */29. }30. #div2{margin-left: 50px;}31. #div2 div{32. height: 100px;33. width: 100px;34. background: #63F7ED;35. transform:rotate(45deg); /* W3C标准 */36. -ms-transform:rotate(45deg); /* IE 9 */37. -moz-transform:rotate(45deg); /* Firefox */38. -webkit-transform:rotate(45deg); /* Safari 和 Chrome */39. -o-transform:rotate(45deg); /* Opera */40. }41. #div3{margin-left: 100px;}42. #div3 div{43. height: 100px;44. width: 100px;45. background: #63F7ED;46. transform:scale(2,0.5); /* W3C标准 */47. -ms-transform:scale(2,0.5); /* IE 9 */48. -moz-transform:scale(2,0.5); /* Firefox */49. -webkit-transform:scale(2,0.5); /* Safari 和 Chrome */50. -o-transform:scale(2,0.5); /* Opera */51. }52. #div4{margin-left: 100px;}53. #div4 div{54. height: 100px;55. width: 100px;56. background: #63F7ED;57. transform:skew(30deg,-20deg); /* W3C标准 */58. -ms-transform:skew(30deg,-20deg); /* IE 9 */59. -moz-transform:skew(30deg,-20deg); /* Firefox */60. -webkit-transform:skew(30deg,-20deg); /* Safari 和 Chrome */61. -o-transform:skew(30deg,-20deg); /* Opera */62. }63.64. </style>65. </head>66. <body>67. <div id="container">68. <div id="div1">69. <div>translate</div>70. </div>71. <div id="div2">72. <div>rotate</div>73. </div>74. <div id="div3">75. <div>scale</div>76. </div>77. <div id="div4">78. <div>skew</div>79. </div>80. </div>81. </body>82. </html>83.效果如下:transform-origin 属性前⾯我们提到的transform的⽅法都是基于元素的中⼼来变换的,也就是元素变换的基点默认是元素的中⼼。
css3变形与动画 实例

css3变形与动画实例CSS3 transformations and animations are powerful tools that allow web developers to create visually stunning and interactive elements on their websites. They provide a way to manipulate and animate HTML elements in ways that were previously not possible with traditional CSS. In this article, we will explore some examples of CSS3 transformations and animations and discuss their benefits and potential use cases.One of the most commonly used CSS3 transformations is the "transform" property, which allows developers to apply various transformations to an element, such as scaling, rotating, skewing, and translating. For example, by applying a "scale" transformation, an element can be made larger or smaller, while a "rotate" transformation can be used to spin an element around its center. These transformations can be combined and animated to create more complex effects, such as a rotating and scaling image carousel.CSS3 animations, on the other hand, allow developers to create smooth and fluid animations without the need for JavaScript or Flash. By using the "@keyframes" rule, developers can define a series of keyframes that specify the different states of an animation. These keyframes can then be applied to an element using the "animation" property, which controls the duration, timing, and other aspects of the animation. This allows for the creation of dynamic and engaging user experiences, such as animated buttons, loading spinners, and sliding panels.One of the major benefits of using CSS3 transformations and animations is improved performance. Unlike JavaScript-based animations, which can be resource-intensive and cause performance issues, CSS3 animations are hardware-accelerated by most modern web browsers. This means that animations created with CSS3 are typically smoother and more efficient, resulting in a better user experience. Additionally, CSS3 animations can be easily optimized for mobile devices, ensuring that websites remain fast and responsive on smartphones and tablets.Another advantage of CSS3 transformations and animations is their ease of use and flexibility. With just a few lines of code, developers can quickly add visual effects and interactivity to their websites. CSS3 animations also provide a high degree of control over the timing and easing of animations, allowing for precise and custom animations. Furthermore, CSS3 animations are fully customizable using CSS properties and can be easily integrated into existing CSS stylesheets, making them a convenient choice for web developers.CSS3 transformations and animations can be applied to a wide range of elements and can be used to create various effects and interactions. For example, they can be used to create animated navigation menus, where dropdown menus smoothly slide into view. They can also be used to create interactive image galleries, where images can be zoomed in and out or swiped between using touch gestures. Additionally, CSS3 animations can be used to highlight important elements on a webpage, such as tooltips that fade in and out when hovering over a link.In conclusion, CSS3 transformations and animations are powerful tools that enable web developers to createvisually appealing and interactive elements on their websites. They provide a way to manipulate and animate HTML elements in ways that were previously not possible with traditional CSS. By leveraging the hardware acceleration of modern web browsers, CSS3 animations offer improved performance and can be easily optimized for mobile devices. With their ease of use and flexibility, CSS3 transformations and animations are a valuable addition to any web developer's toolkit, allowing for the creation of dynamic and engaging user experiences.。
第10单元-css3变形-css3变形

• 我们同样是通过transform-origin来改变元素的基点。 • 例:transform:scaleX(2)。
scaleY(<number>)
• scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所 需参数。
定的角度值进行扭曲变形); • skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形); • skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
skew(<angle> [, <angle>])
• skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。 • 第一个参数对应X轴,第二个参数对应Y轴。 • 如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。 • skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭
同样基点在元素中心位置; • 其中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数, • Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并
以X为准。
• 例:transform:scale(2,1.5);
scaleX(<number>)
• scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所 需参数。
css3变形
什么是css3变形
• 在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩 放、倾斜、移动这四种类型的变形处理
HTML5 App商业开发实战教程课时12- CSS3动画

注意: 必须定义动画的名称和持续时间. 如果省略的持续时间, 动画将无法运行,因为默认值是0
CSS3属性的三大动画:transform,transition,animation CSS3属性中transform动画的四种情况:旋转rotate,倾斜/扭曲skew, 缩放scale,移动translate
HTML5 核心技术
CSS3中3种动画
让某个元素改变形状,大小和位置.
变形动画分类: 1、旋转rotate 2、扭曲/倾斜skew 3、缩放scale 4、移动translate
如: 将一个元素顺时针旋转30度 transform:rotate(30deg) 把某个元素水平移动100像素,垂直移动20像素 transform:translate(100px,20px)
案例1: 把鼠标指针放到 div 元素上,div宽度会从 100px 逐渐变为 300px.
案例2: 当鼠标放置在页面的某图片上,图片的高度在延迟1s 后发生逐渐变慢的变化,并且变化的时间持续3s.
控制每段时间执行的动作。通过@keyframes定义”关键帧”,包括起始和结束
创建动画: @keyframes 动画名称 { 实验: from {样式声明} 定义一个动画,将 div的背景从红色变为黄色. to{样式声明} }
允许CSS的属性值在一定的时间区间内平滑地过渡. 过渡动画语法: transition : [ <'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> ]
Web前端开发案例教程(HTML5+CSS3) 第10章 CSS3动画

5
第10章 CSS3动画 10.2 变形属性
6
10.2 变形属性
CSS3中,transform属性可以实现对元素的变形效果, 如移动、倾斜、缩放以及翻转等。通过transform属 性的变形函数能对元素进行2D或3D变形。
7
10.2 变形属性
常用的四种2D变形语法格式。
表10-2 2D变形属性及设置
animation属性与transition属性类似,都是通过改变元素的属 性值来实现动画效果的。它们的区别在于,使用transition属性时 只能通过指定属性的开始值与结束值,然后在两个属性值之间进行 平滑过渡的方式来实现动画效果,因此不能实现比较复杂的动画; 而animation属性则通过定义多个关键帧以及定义每个关键帧中元 素的属性值来实现更为复杂的动画效果。
下面通过表10-1列出这些属性的基本语法及属性值。
4
10.1 过渡属性
表10-1 过渡属性
属性名
作用
transition-property
指定应用过渡效果的CSS属 性名称
transition-duration 定义过渡效果花费的时间
transition-timingfunction
定义过渡效果的速度曲线
24
感谢您的观看!
transition-delay transition
定义过渡效果延迟时间 综合设置过渡的所有属性值
属性值 none all
property
time ease linear ease-in ease-out ease-in-out cubic-bezier time property duration timing-function delay
Web前端开发案例教程10使用CSS3实现动画效果

定义过渡效果的速度曲线
Linear ease-in ease-out ease-in-out cubic-bezier
以相同速度开始至结束的过渡效果 慢速开始,逐渐加快的过渡效果 慢速结束的过渡效果 慢速开始和结束的过渡效果 特殊的立方贝塞尔曲线效果,它的值在0-1之间
transition-delay
2D变形
在CSS3中,2D变形主要包括平移、缩放、倾斜、旋转、改变中心点5种变化效 果。
(1)translate(x,y)——平移 translate(x,y)函数用于重新定义元素的坐标,该函数的两个参数分别定义元素 的水平和垂直坐标,参数值为像素值或者百分比,当参数为负数时,表示反方向移 动元素(向上和向左移动)。如果省略了第二个参数,则取默认值0。也可以使用 translateX(x)和translateY(y)分别设置这两个参数。
结构代码中使用了 <hgroup>标记
10.2.1 过渡属性
样式定义:
样式代码中使用了 :nthchild()选择器,用于选择 元素。
10.2.1 过渡属性
上述代码中使用transition过渡属性,使鼠标指针经过图片时,产生图片遮罩 效果,如图10-9和图10-10所示。
图10-9 鼠标指针未经过图片时的效果
10.2.1 过渡属性
代码中设置了应用过渡效果的属性、过渡效果花费的时间、过渡方式和延迟时 间,当鼠标指针经过块元素时,背景颜色产生过渡效果,如图10-3和图10-4所示。
图10-3 鼠标指针未经过块元素时的预览效果
图10-4 鼠标指针经过块元素时的预览效果
10.2.1 过渡属性
上 述 样 式 代 码 中 , 分 别 设 置 了 transition-property 、 transition-duration 、 transition-timing-function 和 transition-delay 属 性 , 为 了 简 化 代 码 , 可 使 用 transition属性进行综合设置,只需一行代码,代码如下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
transform的基本属性值
transform属性支持一个或多个变换函数。也就是说,通过transform属性可 以实现平移、缩放、旋转和倾斜等组合的变换效果。例如,实现平移并旋转效 果。不过在为其指定多个属性值时不是使用常用的逗号“,”进行分隔,而是使用 空格进行分隔。
应用transform属性实现旋转
skewY(<angle>)
参数值
度数
deg
变形原点
transform-origin 变换中心点
两个参数值
一个参数值
50%
变形原点
语法格式如下: transform-origin:[ <percentage> | <length> | left | center① | right ] [ <percentage> | <length> | top | center② | bottom ]?
指定过渡的延迟时间
transition-delay 过渡延迟的时间
指定过渡的延迟时间
该属性的语法格式如下: transition-delay:<time>[ ,<time> ]
目前主流浏览器并未支持标准的transform-origin属性,所以在实际开发中 还需要添加各浏览器厂商的前缀。例如,需要为Firefox浏览器添加-moz-前缀; 为IE浏览器添加-ms-前缀;为Opera浏览器添加-o-前缀;为Chrome浏览器添加webkit-前缀。
指定过渡的持续时间
transition-duration 过渡持续的时间
指定过渡的持续时间
该属性的语法格式如下: transition-duration:<time>[ ,<time> ]*
目前主流浏览器并未支持标准的transform-duration属性,所以在实际开发 中还需要添加各浏览器厂商的前缀。例如,需要为Firefox浏览器添加-moz-前缀; 为IE浏览器添加-ms-前缀;为Opera浏览器添加-o-前缀;为Chrome浏览器添加webkit-前缀。
目前主流浏览器并未支持标准的transform属性,所以在实际开发中还需要 添加各浏览器厂商的前缀。例如,需要为Firefox浏览器添加-moz-前缀;为IE浏 览器添加-ms-前缀;为Opera浏览器添加-o-前缀;为Chrome浏览器添加webkit-前缀。
应用transform属性实现倾斜
skew(<angle>[,<angle>]) skewX(<angle>)
目前主流浏览器并未支持标准的transform-origin属性,所以在实际开发中 还需要添加各浏览器厂商的前缀。例如,需要为Firefox浏览器添加-moz-前缀; 为IE浏览器添加-ms-前缀;为Opera浏览器添加-o-前缀;为Chrome浏览器添加webkit-前缀。
变形原点
<percentage> <length>
应用transform属性实现平移
translate(<length>[,<length>]) translateX(<length>)
translateY(<length>)
参数
像素值
应用transform属性实现平移
X正 右移动
X负
左移动
Y正 Y负
下移动
上移动
应用transform属性实现缩放
4
应用transform属属性值
transform
平移 缩放
旋转
倾斜
transform-origin
中心点
transform的基本属性值
none translateX(<length>) translate(<length>[,<length>])
translateY(<length>)
CSS 中的变形与动画
01
2D变换——transform
03
动画——Animation
02
过渡效果——transition
1
2D变换——transform
主要内容
1
transform的基本属性值
2 应用transform属性实现旋转
3
应用transform属性实现缩放 应用transform属性实现倾斜
scaleX(<number>)
scaleY(<number>)
scale(<number>[[,<number>])
transform的基本属性值
skew(<angle>[,<angle>]) skewY(<angle>)
skewX(<angle>)
rotate(<angle>)
matrix(<number>,<number>,<number>,<number>,<number>,<number>)
transition-property:all | none | <property>[ ,<property> ]
指定参与过渡的属性
all none <property>
目前主流浏览器并未支持标准的transform-origin属性,所以在实际开发中 还需要添加各浏览器厂商的前缀。例如,需要为Firefox浏览器添加-moz-前缀; 为IE浏览器添加-ms-前缀;为Opera浏览器添加-o-前缀;为Chrome浏览器添加webkit-前缀。
指定过渡的动画类型
transition-timing-function 过渡的动画类型
指定过渡的动画类型
rotate(<angle>) 2D旋转 <angle>
正值
顺时针
负值
逆时针
应用transform属性实现缩放
scale(<number>[,<number>]) scaleX(<number>)
scaleY(<number>)
一个参数
指定的比例
应用transform属性实现缩放
当使用scaleX(<number>)或scaleY(<number>)函数时,实现的是非等比例 缩放,也就是只能对X轴进行缩放或者只能对Y轴进行缩放。
left
center
right center
top bottom
2
过渡效果——transition
主要内容
1
指定参与过渡的属性
2 指定过渡的持续时间
3
指定过渡的延迟时间
4
指定过渡的动画类型
指定参与过渡的属性
transition-property
参与过渡的属性
指定参与过渡的属性
该属性的语法格式如下:
