网页设计与制作中AP元素
第6章 AP元素

6.4.2激活层
要在层中插入文字、图像等,首先要激活层。
注意:默认情况下,当在一个层中插入比层的尺寸还大的 图片时,会将层自动撑大。而如果选中层,将图片设置为 层的背景图像,则不会影响层的大小。 注意“激活层”不等于选择层,无法设置层的属性。
6.4.3 选择层
要对层进行移动、调整大小等操作,首先要选择层。
第6章 AP元素
在Dreamweaver中,可以使用AP元素来设计页面的布局。 利用AP元素可以灵活准确地在页面中放置内容,无论将其放 置到文档中的哪一个位置,都可以随意移动和设置大小。 AP 元素(绝对定位元素)是分配有绝对位置的 HTML 页面元 素,具体地说,就是 div 标签或其它任何标签。AP 元素可 以包含文本、图像或其它任何可放置到 HTML 文档正文中的 内容。
6.1 AP元素简介
在Dreamweaver CS3中,层被称为AP元素。Dreamweaver使用div标签创建AP元素。 AP元素可以包含文本、图像,或其它任何可放置到网页中的内容。 当创建AP元素时,Dreamweaver在网页中插入一个div标签,并为该div指定一个ID值(默认情况下 第一个div指定为apDiv1,第二个div指定为apDiv2,依此类推)。Dreamweaver使用文档头中的嵌入式 CSS代码来定位AP Div以及设置AP Div大小。
6.4.4移动层
1. 在层属性检查器里精确设置“左”“上”的数值(像 2. 3.
素)。坐标系以页面或父层的左上角为标准起点( 0, 0) 。 拖曳层。此方法不精确。 方向键,每次微移一个像素。 Shift+方向键,则是吸附 到网格。
吸附到网格:“查看-网格设置”
6.4.5 对齐层
网页设计与制作第9章 使用AP Div和Spry

9.1.1 AP元素的含义
在Dreamweaver CS6中,可以将AP元素放置到其他AP元素的前 后,隐藏某些AP元素而显示其他AP元素以及在屏幕上移动AP元素。 可以对AP元素设置背景图像,然后在该AP元素的前面放置另一个包 含带有透明背景的文本的AP元素。 在源代码中,Dreamweaver CS6使用HTML标签Div创建AP Div, 这与具有相对定位的Div标签是一样的。AP Div与Div标签的区别就 是定位方式不一样,AP Div是绝对定位,Div标签是相对定位。AP Div会显示在【AP元素】面板中,具有相对定位的Div标签不会显示 在【AP元素】面板中。 Dreamweaver CS6将所有带有绝对定位的Div都视为AP元素,即 使未使用AP Div绘制工具创建的那些Div标签也是如此。AP Div和具 有相对定位的Div标签是可以相互转换的,例如把AP Div的定位类型 设置为“relative”,它就变成了具有相对定位的Div标签;把具有相 对定位的Div标签的定位类型设置为“absolute”,它就变成了AP Div。
• 选定AP Div,在【属性】面板的【左】和【上】文本框内输 入数值(要带单位,如“150px”),并按Enter键确认。
9.3.3
缩放AP Div
缩放单个AP Div有以下几种方法。 • 选定AP Div,然后拖曳缩放手柄(AP Div周围出现的小方块) 来改变AP Div的尺寸。拖曳上或下手柄改变AP Div的高度,拖曳左或 右手柄改变AP Div的宽度,拖曳4个角的任意一个缩放点同时改变AP Div的宽度和高度。 • 选定AP Div,然后按住Ctrl键,每按一次方向键,AP Div就被 改变一个像素大小。
• 选定AP Div,然后同时按住Shift+Ctrl组合键,每按一次方向 键,AP Div就被改变10个像素值。
第7章 表格和AP元素

7.1 创建表格
在“插入”/“常用”面板上单击插入表格图标按钮,或选择“插入”/“表格”菜 单命令,打开如图所示的“表格”对话框。
提示:在“边框粗细”文本框中输入的是表格边框的宽度,表格中的单元格的边 框不受该值影响。如果要在“边框”设置为 0 时查看表格的边框,请选择“查 看”/“可视化助理”/“表格边框”菜单命令。
7.3 表格常用操作
选择表格元素 调整表格的尺寸、行高和列宽 使用扩展表格模式 增加、删除行和列 复制、粘贴与清除单元格 合并、折分单元格 表格数据排序
注意: 使用扩展表格模式时,一旦选择了表格中的某个对象或放置了插入点, 就应该返回到“设计”视图的“标准”模式下进行编辑。诸如调整大小之类的一些 可视操作在“扩展表格”模式中不会产生预期结果。
(2)在绘制子AP元素的同时,按下键盘上的Alt键。 先创建的AP元素成为父AP元素,在父AP元素内创建的AP元素成为子AP元素。
(3)执行“窗口”/“AP元素”菜单命令,调出“AP元素”管理面板。然后在AP元 素列表中选中将作为子元素的AP元素,按住Ctrl键将该AP元素拖动到父AP元素上,释 放鼠标即可。
创建的文档中,不能将AP元素和 表格进行相互转换。如果确实需 要转换,应在将文档存为模板之 前进行转换。
AP元素的应用实例
7.2 设置表格和单元格属性
如果要设置单元格的属性,则选中单元格,执行“窗口”/“属性”命令展开单 元格属性面板进行修改。
用户不能直接在属性面板上设置表格或单元格的背景图像。如果希望将图像设 置为表格或单元格的背景,就要用到表格属性的CSS设置面板。
注意:使用属性检查器更改表格和其元素的属性时,需要注意表格格式设置 的优先顺式 设置。例如,如果将单个单元格的背景颜色设置为蓝色,然后将整个表格的背景 颜色设置为黄色,则蓝色单元格不会变为黄色,因为单元格格式设置优先于表格 格式设置。
《网页设计与制作》教案-第11讲 布局技术-层AP Div

第11讲布局技术-层AP Div1.1教学目标:◆知识目标1.理解层的作用2.掌握层的各种基本操作◆技能目标能运用层进行布局,能设置层的重叠与嵌套,能合理操作层◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握层的各种基本操作1.3 教学难点理解层的作用和操作。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题层是一种HTML页面元素,可以将其定位在页面上的任意位置。
层可以包含文本、图像或其他任何可在HTML文档正文中放入的内容。
通过Dreamweaver MX 2004,可以使用层来设置页面的布局。
可以将层前后放置,隐藏某些层而显示其他层,以及在屏幕上移动层。
还可以在一个层中放置背景图像,然后在该层的前面放置第二个层,利用层不仅可以非常灵活地放置内容,还可以根据不同的设置,实现相应的动态效果。
二、层的操作层可以理解为浮动在网页上的一个页面,它可以准确地定位在页面上的任意位置,并可以规定它的大小。
通过层可以对网页进行精确定位。
不仅如此,通过对层与行为的综合使用,还可以创作出赏心悦目的动作效果。
层可以包含文本、图像或其它任何可在网页中放置的内容。
层可以重叠,并且可以改变重叠次序,因此可以在网页上实现内容的重叠效果;可以动态地设定层的显示或隐藏,实现层内容的动态交替显示等特殊的显示效果;层可以嵌套,子层会遗传父层的特征,例如可见性,位置移动等。
0.1新建层用Dreamweaver可以方便地在页面上创建层并精确地将层定位。
建立新层的步骤:●在编辑窗口的“插入”栏的“布局”选项卡中,选取“描绘层”按钮,如图2-95所示。
或者执行“插入/布局对象/层”命令。
名词解释ap元素

名词解释ap元素
Ap元素(AP element)是指在网页中使用的一种HTML元素,全称是“附加属性”(Additional Properties),通过Ap元素可以给网页的元素添加一些额外的属性和行为。
例句:
1. This webpage uses the Ap element to add a hover effect to the links.
这个网页使用Ap元素为链接添加了一个悬停效果。
2. The Ap element allows you to add custom styles to your website's elements.
Ap元素允许您向网站元素添加自定义样式。
3. By using the Ap element, you can create interactive and dynamic webpages.
使用Ap元素,您可以创建交互式和动态的网页。
4. The Ap element provides web developers with greater flexibility and control over their designs.
Ap元素为Web开发者提供了更大的灵活性和对设计的控制。
5. With the Ap element, you can easily add animations and other effects to your website's content.
使用Ap元素,您可以轻松地向网站内容添加动画和其他效果。
网页设计与制作中AP元素

网页设计与制作中AP Div元素的应用》课例上海市城市科技学校金卫萍一、本节课的目的《网页设计与制作》课程中AP Div元素是一种网页元素的定位技术,使用AP Div元素可以以像素为单位精确定位页面元素,AP Div元素可以放置在页面的任意位置,使用户对页面操作的布局更加轻松。
本节课主要让学生掌握AP Div元素的定位方法,多个元素的重叠,显示或隐藏,与时间轴配合使用的动画效果等。
本节课以任务为引领,结合引导发现法和探究研讨法进行教学,让学生自主参与知识的产生、发展与形成的过程,培养学生自主学习的习惯。
二、作为支撑的课题研究主要内容本节课作为区级课题《新课标背景下信息类课程教师主导教学行为行动研究》一次行动研究,主要探究教师在课堂上的主导行为对教学实效的作用。
并且进行同课异构教学研讨。
在新课标理念引领下,通过本课题的实践研究,目的在于证明信息类专业教师课堂主导教学行为的重要性以及艰巨性。
树立学生主体的教育理念,找出信息类课程学生主体与教师主导的平衡点。
针对中职学生的学习基础及情感态度,探索教师主导行为的常规方法和创新手段,通过交流反馈,在教学中推广实践。
重视学生操作实践,在学生的实践中抓住教师主导行为这一主旋律,展示新课标背景下中职信息类专业教师的风采。
三、教学方法本次课是在前面两位同学科教师同课异构教学研讨基础上的进一步教学提升。
从应用出发设立情景,通过任务引领和互动教学体现教师主导学生主体,增强学生对所学技能的认识。
以学生为中心来组织教学,要求学生由被动的听讲变为主动的思考。
本着这样的主导思想,本节课由5个主要教学环节组成:观察、实践、归纳、验证、应用。
目的是让学生自主参与知识的产生、发展与形成的过程。
通过不断的提问,激发学生积极思考问题,让学生主动提出疑问,主动回答老师的问题,调动学生的积极性。
可以总结为6句话:牵住学生不放手,师生互动齐步走;发现厌烦换一招,设置陷阱有成效;循序渐进有繁简,综合问题最后练。
[精品]DWAP元素的创建和使用
![[精品]DWAP元素的创建和使用](https://img.taocdn.com/s3/m/c2b594afd4d8d15abe234ee3.png)
6、AP元素的缺点: • 目前只有4.0以上的高版本浏览器才支持AP元素。 • 难以制作一个适应不同分辨率的网页。(当一个页 面使用了多个AP元素后,页面的复杂程度增加而导 致编辑起来非常烦琐;编辑状态与浏览状态的实际 效果有相当明显的差别等。) 注意:考虑到兼容性和修改时的方便,一般可在编 辑或排版网页时采用AP元素布局或者部分页面采用 AP元素布局,而在发布网页时再将其转换为表格布 局。
本章作业: 1.简述如何选择一个、多个连续、多个不连续的AP元素? 2.说出AP元素的分类及其区别。 3.简述插入AP元素的两种方法。 4.课后习题
多个AP元素的属性: • 标签:制定所用的html标签。推荐使用span和div。
7.2.4AP元素的基本操作
1.激活AP元素:插入点放入AP元素内,向AP元素中添加内容。 通过在AP元素中单击激活AP元素。 2.选择AP元素:对AP元素设置属性;和激活AP元素的显示方式 与作用均不同 –单击AP元素边框选择一个AP元素、多个AP元素、连续AP 元素、不连续AP元素 –在AP元素面板中通过选择AP元素的名字,直接选取一个 (按shift选多个) –单击AP元素标记或标签 3.调整AP元素大小 一次可调整一个AP元素的大小也可同时调整几个AP元素的大小 具体操作是:拖动或在属性面板中输入AP元素的宽、高
7、AP元素面板 AP元素面板是一个可视化管理AP元素的工具。 执行【窗口】->【AP元素】命令,即可 打开AP元素面板, 如下图所示。 其中眼睛睁开和关闭表示AP元素的显示和隐藏。 AP元素还 有一个概念就是AP元素数,AP元素数决定了重叠时哪个AP 元素在上面哪个AP元素在下面。比如AP元素数为2的AP元 素在AP元素数为1的AP元素的上面。改变AP元素数就可以 改变AP元素的重叠顺序。 AP元素面板中可以实现的操作有:可选择显示、隐藏、防 止AP元素重叠。在Dreamweaver中使用AP元素面板使得对 AP元素的操作变得十分方便和简单。
Dreamweaver应用之APDIV

Company
Logo
8.2.7
设置AP层的背景
设置AP层的背景包括添加背景颜色和插入背景图片。
Company
Logo
8.2.8
对齐AP层
当有多个AP层时,可以对它们进行对齐操作,包括左对齐、 右对齐、上对齐与对齐下缘,以最后一个选定AP层的边框位 置为标准对齐。具体操作步骤如下: (1)选中创建好的多个AP层,如图所示。最右端的AP层为最 后选中的AP层。 (2)单击“修改”|“排列顺序”|“对齐下缘”命令菜单, 将所有选中的AP层以最后选中的AP层的下边框为标准对齐, 效果如图所示。其他对齐操作与其类似,就不再重复讲解。
为父ቤተ መጻሕፍቲ ባይዱAP 元素)左上角的位置。
Company
Logo
宽和高 指定 AP 元素的宽度和高度。 如果 AP 元素的内
容超过指定大小,AP 元素的底边(按照在 Dreamweaver 的“ 设计” 视图中的显示)会延伸以容纳这些内容。(如 果“ 溢出” 属性没有设置为“ 可见”,那么当 AP 元素在 浏览器中出现时,底边将不会延伸。)位置和大小的默认单 位为像素 (px)。您也可以指定以下单位:pc (派卡)、pt (点)、in (英寸)、mm(毫米)、cm (厘米)或 % (父 AP 元素对应值的百分比)
Company
Logo
8.1.2
AP层的属性
当选择一个 AP 元素时,属性检查器将显示 AP 元素的属性。 1 选择一个 AP 元素。 2 在属性检查器(“ 窗口”>“ 属性”)中,单击右下角的 展开箭头查看所有属性( 利用“属性检查器”对AP层属性进行设置,可以调整创建好 的AP层,达到预期的网页布局效果。AP层的属性包括ID、位 置、大小、Z轴、可见性、背景、类、溢出、剪辑等基本属性, 如图所示。
第10讲 网页的布局元素:Ap DIV

调整二级菜单的位置使其和一级菜单有所重叠
为二级菜单添加显示/隐藏的行为 完成所有内容添加后,再设置父层居中对齐
本讲实践任务5: 要求: 利用AP DIV元素布局网页,要求网页能随分辨率
的变化居中显示,具有下拉菜单
知识点:AP DIV的嵌套和居中、显示-隐藏行为 提交时间:本次课
**
AP DIV元素的删除
**
• 选中需删除的AP DIV • 采用如下操作之一 按【Delete】键 选择菜单:“编辑/清除”命令
二、编辑AP DIV元素 1、AP DIV元素的选取 • 选取一个AP DIV元素 在文档编辑区中单击AP DIV元素边框或单击AP DIV元素的选择柄。 • 选取多个AP DIV元素 按住【Shift】键,在需要选择的多个AP DIV元 素中单击。 2、AP DIV元素的移动 选中后AP DIV元素 直接拖动AP DIV元素的选择柄
素代码的内部。
嵌套在内的为子层,嵌套层外部的层称为父层。
AP层对象元素的嵌套方法
第一步:将光标定位在要插入嵌套AP元素的父层内。
第二步:拖动布局选项卡中的“绘制AP Div”到AP父层内。
三、AP DIV元素的嵌套 嵌套的重要特点 子层可浮动于文本编辑窗口的任何位置 子层的大小可大于父层
在下中输入:高-要剪辑的像素值
3、AP DIV元素的属性设置 设定 AP 元素水平居中
《网页设计与制作》讲义-专题1 网页设计基础知识

专题1 网页设计基础知识1.1 认识网站、网页与主页1.1.1什么是网页网页(Web页)实际上就是HTML文件,是一种可以在WWW网上传输,并能被浏览器认识和翻译成页面的文件。
HTML是“HyperText Markup Language”的缩写,意为“超文本标记语言”,它是一种规范,一种标准。
它是纯文本格式的,用任何文本编辑器都可以打开编辑。
网页包括的主要元素有:文本、图像、动画、声音、视频、超链接、表格、表单等。
由于多数网页一般均有文字、图像、图形、动画、音频、视频等多媒体信息,具有超链接、并可与网络链接,因此这就使人们登上站点以后,便可以看到五彩缤纷的界面。
那么,这些五彩缤纷和千姿百态的Web网页是如何制作出来的?制作好网页以后又如何将它发布到Internet上?这些问题正是本课程所要阐述的主题。
1.1.2什么是网站多个相互之间具有一定联系的网页就构成了一个网站。
网站用于存储提供给用户浏览的网页文件。
它也是一种文档的磁盘组织形式,由文档和若干文件夹组成,文档经过组织分类分别放在不同的文件夹中。
网站存储在服务器或服务器的虚拟主机上,接受访问者通过WWW域名的访问。
网站是具有独立域名、独立存放空间的内容集合,这些内容可能是网页,也可能是程序或其它文件,一个网站不一定要有很多网页,主要是有独立域名、独立存放空间,即使只有一个页面,也叫网站。
网站按照其内容可以分为以下几类:1、企业网站:围绕企业、产品及服务信息进行网络宣传,通过网站树立企业网络形象。
2、个人网站:个人为了兴趣爱好或为了展示个人等目的而建的网站,具有较强的个性化特色。
3、门户网站:提供综合性互联网资源的网站。
国内著名三大门户网站:网易、搜狐、新浪。
4、机构网站:政府机关、相关社团组织或事业单位建立的网站。
以机构或社团形象宣传和政府服务为主。
5、娱乐网站:提供娱乐信息、流行音乐、视频等娱乐内容为主的网站。
6、电子商务网站:依靠因特网来完成商业活动的各个环节的网站,如卓越、当当、淘宝、易趣、拍拍等。
网页设计与制作项目10APDiv

10.2
网页制作
步骤3 将光标定位在“container”层中,按照“步骤 2”的方法,在“container”层中再插入一个AP元素,命名 为“Header”,并适当调整元素大小和位置。用同样的方法, 根据在“9.2.1节”中规划的层架构,在网页中插入所需要 的AP元素。 创建AP Div后,执行【窗口】|【AP元素】菜单命令, 在【AP元素】浮动面板中可以看到7个AP元素的层次关系。
10.2
网页制作
Body{} #container{} #Header{}
#Menu{} #PagyBody{}
Header 层 Menu 层 Left 层 Right 层
#Left{}
#Right{}
#Footer{}
Footer 层
“酒店机票”首页层布局结构
“酒店机票”首页实际层布局图
10.2
10.2
网页制作
10.2.5
使用Spry框架制作“机票预订”页面
步骤1 “酒店机票”栏目页面jdjpindex.html制作完 成后,将其另存为jpyd.html,并修改页面标题为“乐途 旅行网:机票预订”。jpyd.html页面和jdjpindex.html 页面布局结构一样,也采用Div+CSS布局,因此采用“另 存为”方式可以提高页面制作效率。 步骤2 将jpyd.html页面中ID名称为Left和Right的 Div中的内容删除。分别在Left和Right层中插入表格。 步骤3 拆分单元格或插入表格,并在表格中插入文 字和图片,完成“机票预订”和“最新机票点评”两个栏 目内容的制作。
10.3 知识链接 AP Div概述 AP Div的创建及属性设置 AP Div的基本操作 AP Div与表格的相互转换 使用Div+CSS布局网页 Spry框架 行为的基础知识 附加行为 管理行为
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
网页设计课程板书 第8章:AP DIV元素

第8课:AP DIV元素
一、创建AP DIV元素
什么是ApDiv?
AP元素(绝对定位元素), 是一种HTML网页元素,一般称为“层”。
即网页内容的容器,包含文本,图像或其他任何可以在HTML文档正文中放入的内容。
且可以精确定位在网页中的任何地方。
特点:
1、作为容器,可以放置其他网页元素。
2、灵活定位。
在CS5中,系统使用DIV 标记和CSS技术来实现AP层对象的效果,所以也称绝对定位的DIV标记。
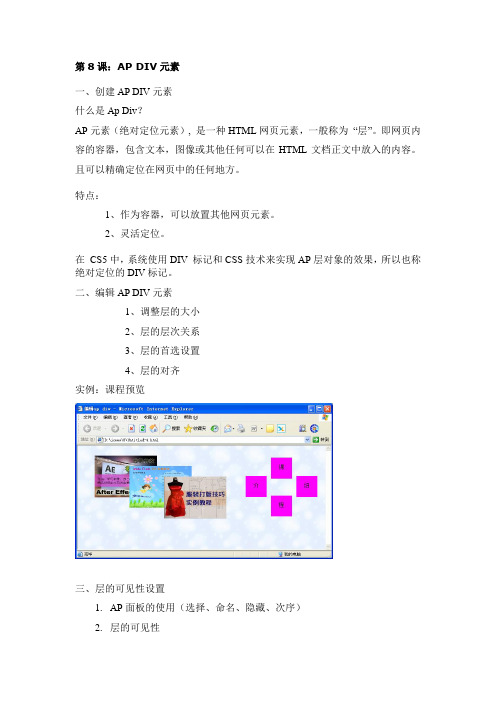
二、编辑AP DIV元素
1、调整层的大小
2、层的层次关系
3、层的首选设置
4、层的对齐
实例:课程预览
三、层的可见性设置
1.AP面板的使用(选择、命名、隐藏、次序)
2.层的可见性
3.简单的层特效
实例:点击控制图片的显示
四、层的溢出与裁切
1.溢出可见性
2.裁切显示
五、层的嵌套
嵌套的含义:嵌套并不表示一个在另外一个里面显示,而是指一个AP元素的代码在另一个AP元素代码的内部。
嵌套的AP 元素会随着父AP元素的移动而移动,继承父AP元素的可见性。
1、AP层对象元素的嵌套方法:
1).将光标置于AP元素内。
2).工具栏中,插入-布局-拖动“绘制AP Div”到AP元素内。
2、标尺、辅助线的使用
六、AP DIV与表格的转换
1、不重叠性
2、网格的使用
3、表格与AP DIV的转换。
网页设计与制作第9章 使用AP Div和Spry

9.1 AP元素
9.1.1 AP元素的含义 9.1.2 【AP元素】面板
9.1.1 AP元素的含义
AP元素(绝对定位元素)是分配有绝对位置的HTML页面元素, 可以是具有绝对位置的Div或其他任何标签。AP元素可以包含文本、 图像或其他任何可放置到HTML文档正文中的内容。 平时所说的AP元素更多时候是指具有绝对定位的Div,习惯称为 AP Div。AP Div是Dreamweaver CS6默认插入的AP元素类型。实际上, 可以将任何HTML元素转换为AP元素,方法是为其分配一个绝对位 置。具有绝对定位的table标也可以是AP元素。所有AP元素(不仅仅 是绝对定位的Div)都将在【AP元素】面板中显示。
9.2.1 教学案例━━做人要大气
将素材文档复制到站点文件夹下,然后使用AP Div设置页面,在浏览 器中的显示效果如图9-3所示。
9.2.2
创建AP Div
一、插入默认大小的AP Div 将鼠标光标置于文档窗口中,选择菜单命令【插入】/【布局对 象】/【AP Div】,将插入一个默认大小的AP Div,也可以将【插入】 面板【布局】类别中的【绘制AP Div】按钮拖曳到文档窗口,此时 也将插入一个默认大小的AP Div。 当向网页中插入AP Div时,AP Div属性是默认的,如AP Div的 大小和背景颜色等。如果希望按照自己预先定义的大小插入AP Div, 可以选择菜单命令【编辑】/【首选参数】,打开【首选参数】对话 框,在【分类】列表中选择【AP元素】分类,对其中的参数进行设 置即可。
AP Div属性
插入AP Div后,可以在【属性】面板中查看和编x坐标和y坐标、z轴(也称作堆叠顺序) 和可见性等。
9.3
编辑AP Div
9.3.1 教学案例━━做大事不可拘小节 9.3.2 移动AP Div 9.3.3 缩放AP Div 9.3.4 对齐AP Div 9.3.5 嵌套AP Div
Dreamweaver教案第7章 AP元素

方法二:利用AP元素面板建立嵌套关系。 (1)在编辑窗口随意创建两个层。 (2)在AP元素面板中单击选取层apDiv2,按住Ctrl键并拖动鼠标 至层apDiv1。 要解除嵌套关系时,只要在AP元素面板中将嵌套关系的子层拖至 母层的上方即可。 注:只有嵌套关系的子层会随母层的某些属性的改变而改变,如 移动母层,子层会同时移动,但母层不会因子层改变而变化。嵌 套关系之外的层,其各层之间相互独立,互不影响,但层与层之 间的先后顺序是可调的。
改变层的大小的方法如下: 在属性面板的宽和高栏中直接输入层的宽和高的值。或者移 动鼠标指针到层的边框变形点,当鼠标指针变为双箭头形状 时,按住鼠标左键拖动调整即可,调整结束后释放鼠标。
改变层的顺序,也就是调整索引值的大小,使需要显示的内容完整显示出来。 方法一:选取层,在属性面板中的“Z轴”栏内输入数值。
单击层的边框或单击AP元素面板中目标层的名称可以选取层,属性面板 中显示当前层的各项属性,可以在属性面板中设置这些属性。 层编号:即层名称。一方面可以实现脚本语言中对层的引用,另一方面也 能方便区别层。层会按建立顺序,以默认apDiv1、apDiv2、apDiv3……方 式命名。可以为层设置任何英文名称。 左、上:设置层相对于页面或父层左上角的位置,从而实现层内元素在网 页中的精确定位。 宽、高:设置层的宽度和高度。 Z轴:指定层的索引值。Z值小的层在下面,Z值大的层在上面。 可见性:设置初始状态下该层是否可见。有默认、继承、可见、隐藏4个 选项。 背景图像:设置层的背景图像。 背景颜色:设置层的背景颜色。 溢出:用于设置当层中放置的内容超出层的边界时,如何显示、改变层的 大小以便使全部内容可见,或者保持层的大小不变而裁掉超出部分,或者 添加滚动条以便显示超出部分等。 剪辑:指定层内的可见区域。分别在左、右、上、下框中输入数值。
DREAMWEAVERcs6模块6使用AP元素与框架

模块六---使用AP元素和框架
步骤6将该AP Div移到合适的位置,并向AP Div中插入 “module06\div\shuidi.swf”文件。 步骤7 单击选择插入的Flash动画,点击【属性】面板,设置“wmode”为 “透明”。 步骤8 保存文档,按下<F12>键使用IE浏览器浏览网页效果。
在【AP Div】面板中选择AP Div的名称,即可选择AP Div; 选择多AP Div时,可按住<shift>键的同时,单击要选择的AP Div的名称即可。
模块六---使用AP元素和框架
步骤3调整AP Div的大小 创建完AP Div后,用户可以根据需要再次调整AP Div的大小,选中要 调整的AP Div,把鼠标悬放到AP Div边框的边框选择点上,当鼠标变 成“双向箭头”光标时,按住鼠标左键拖动鼠标,调整到合适的大小 松开鼠标即可调整AP Div的大小了。 步骤4移动AP Div 移动AP Div的操作非常简单,选中要移动的AP Div,把鼠标悬放到 AP Div的边框,当鼠标变成“十字双向箭头”光标时,按住鼠标左键 把AP Div拖到合适的地方松开鼠标即可。 步骤5对齐AP Div
模块六---使用AP元素和框架
任务二 框架使用
子任务1 框架和框架集的工作方式 框架的作用就是把浏览器窗口分割成若干个区域,每个区域可以分别显示不 同的网页内容。框架最常见用途就是导航,应用框架在制作一些功能性比较 强的网页时有很大的优势,例如现在的一些网站的管理后台,都是用框架来 制作的,这样操作方便,不用每次单击链接都刷新整个网页。 Dreamweaver可以在一个“文档”窗口中查看和编辑与一组框架关联的所 有文档。每一框架会显示一个单独的 HTML 文档。 框架创建和框架集创建的过程是同步的,只要创建了框架就创建了框架集, 有了框架集就必然存在框架。如果某个页面被分成两个框架,那么它实际是 由一个框架集和两个框架而组成的。使用框架的最常见情况就是:一个框架 显示包含导航控件的文档,而另一个框架显示包含内容的文档。如果一个站 点在浏览器中显示为包含三个框架的单个页面,则它实际上至少由四个 HTML 文档组成:框架集文件以及三个文档,这三个文档包含最初在这些框 架内显示的内容。在 Dreamweaver 中设计使用框架集的页面时,必须保存 所有这四个文件,该页面才能在浏览器中正常显示。Leabharlann 模块六---使用AP元素和框架
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计和制作中AP Div元素的使用》课例上海市城市科技学校金卫萍一、本节课的目的《网页设计和制作》课程中AP Div元素是一种网页元素的定位技术,使用AP Div元素可以以像素为单位精确定位页面元素,AP Div元素可以放置在页面的任意位置,使用户对页面操作的布局更加轻松。
本节课主要让学生掌握AP Div元素的定位方法,多个元素的重叠,显示或隐藏,和时间轴配合使用的动画效果等。
本节课以任务为引领,结合引导发现法和探究研讨法进行教学,让学生自主参和知识的产生、发展和形成的过程,培养学生自主学习的习惯。
二、作为支撑的课题研究主要内容本节课作为区级课题《新课标背景下信息类课程教师主导教学行为行动研究》一次行动研究,主要探究教师在课堂上的主导行为对教学实效的作用。
并且进行同课异构教学研讨。
在新课标理念引领下,通过本课题的实践研究,目的在于证明信息类专业教师课堂主导教学行为的重要性以及艰巨性。
树立学生主体的教育理念,找出信息类课程学生主体和教师主导的平衡点。
针对中职学生的学习基础及情感态度,探索教师主导行为的常规方法和创新手段,通过交流反馈,在教学中推广实践。
重视学生操作实践,在学生的实践中抓住教师主导行为这一主旋律,展示新课标背景下中职信息类专业教师的风采。
三、教学方法本次课是在前面两位同学科教师同课异构教学研讨基础上的进一步教学提升。
从使用出发设立情景,通过任务引领和互动教学体现教师主导学生主体,增强学生对所学技能的认识。
以学生为中心来组织教学,要求学生由被动的听讲变为主动的思考。
本着这样的主导思想,本节课由5个主要教学环节组成:观察、实践、归纳、验证、使用。
目的是让学生自主参和知识的产生、发展和形成的过程。
通过不断的提问,激发学生积极思考问题,让学生主动提出疑问,主动回答老师的问题,调动学生的积极性。
可以总结为6句话:牵住学生不放手,师生互动齐步走;发现厌烦换一招,设置陷阱有成效;循序渐进有繁简,综合问题最后练。
将“示范操作”和“学生实训”两个环节交叉,分段进行,以便增强师生互动。
老师在学生操作期间,注意巡视,对不同学生进行个性辅导,体现分层教学思想,并发现个性问题,做到既解决共性问题,又不忽略个别学生,而且能够妥善将个性问题引申到共性知识上,做到循序渐进,同步教学。
四、学情分析本次教学对象为30941电子信息技术专业二年级学生,经过大半年的教学接触,培养了良好的师生情感,对于专业问题的解决已经具备一定的分析能力,已经具有较好的概括能力,该班级学风整体相对较好。
但是,学生平时代码接触不多,因此创设情景,激发学生兴趣,消除他们对代码的“恐惧”心理,调动他们学习和探究的主动性、积极性,显得尤其重要。
五、教学目标根据本节的教学内容、教学大纲要求能掌握AP Div元素的用途、创建、属性设置;使用行为实现层的动态效果,结合学生现有的知识水平和理解能力,确定本节教学目标如下:1、知识和技能目标(1)了解AP Div的网页布局方法及优点。
(2)在AP Div中加入文本,图像,表单等元素。
(3)用AP Div元素和行为结合实现显示或隐藏等效果(如小图片的预览效果)。
(4)和时间轴结合实现动画效果。
2、德育目标1、培养学生认真观察,勤于思考的学习态度;2、加强学生对世博的内在情感,达到德育教育时效。
六、教学重点、难点针对教材内容以及学生的实际情况,确立:六、教学重难点教学重点:1、AP Div的布局功能2、AP Div的坐标,Z轴,溢出等属性参数的设置。
3、和行为结合,实现显示或隐藏内容的功能。
4、和时间轴结合,实现动画效果。
教学难点:1、理解AP Div元素Z轴属性的原理。
2、和行为结合,实现AP Div元素的显示或隐藏。
七、教学设计教学过程教师活动预设(教学知识点)学生活动预设设计意图课题引入由世博会马上在上海开幕,引出给世博会做场馆介绍的任务,展示本节课的任务。
观看并感受作品魅力,思考如何做。
热点时事作为项目背景,调动学生的积极性,引发兴趣。
任务分析网页上有交互和动画效果,可以分解为三个子任务:子任务一:利用AP Div元素页面布局;听讲,对完成任务有个大概思路。
分解任务有利于学生理解任务步骤。
子任务三:和时间轴结合的动画效果;子任务二:和行为结合的动态效果。
子任务1 实例演示和讲解,用AP Div元素加入文字和图片并排版;巡视指导学生任务的完成情况;先完成的学生思考多元素对齐的方法。
观察,实训,并思考AP Div元素排版的特点。
AP Div元素的概念,属性及布局网页优点。
子任务2 提问:Flash中此动画的实现方法?AP Div元素和时间轴结合实现动画效果;巡视并个别辅导学生;典型错误分析,巩固知识点。
同学展示成果,欣赏评价,并提出改进意见,对优秀作品鼓励。
培养学生归纳总结能力,培养学生取长补短的良好品质。
子任务3 在子任务1的基础上,引出下面任务;让学生先尝试放入四个大图片;讲解并演示:和行为结合实现交互效果;反馈交流,现场解决问题,有立竿见影的效果。
学生先摸索两层元素的叠加的方法。
学生操作和老师讲授结合突破难点。
小结作品评价小结。
作业布置拼图游戏。
八、教学内容(一)、课题引入展示本节课的内容,交互图片和动画效果,吸引住同学的注意力,并让同学思考用传统方法可以解决吗?引出本节课的内容。
(二)、任务分析网页上有交互和动画效果,可以分解为三个子任务:子任务一:利用AP Div元素页面布局;子任务二:和行为结合的动态效果;子任务三:和时间轴结合的动画效果。
(三):子任务一:利用AP Div元素页面布局1、知识铺垫:AP Div的定义及特性a)所谓AP Div,是指存放文本、图像、表单和插件等网页内容的容器,可以想象成是一张一张叠加起来的透明胶片,每张透明胶片上都有不同的画面,它用来控制浏览器窗口中网页内容的位置、层次。
b)特性:AP Div最主要的特性就是它是浮动在网页内容之上的;也就是说,可以在(不影响其他网页元素情况下)网页上任意改变其位置,实现对AP Div的准确定位;把页面元素放入AP Div中可以使用户对页面操作的布局更加轻松。
c)AP Div元素还有一些其他的重要特性。
AP Div元素可以重叠,所以在网页中可以实现网页内容的重叠效果(如立体字);AP Div元素还可以被显示或隐藏,可以实现网页导航中的下拉菜单,图片的可控显示或隐藏;还可以通过使用时间轴使其移动和变换,这样在层中旋转一些图片或文本,就能够实现动画效果。
2、技术分析:掌握创建AP Div元素,在AP Div元素中插入其他元素及修饰AP Div元素的方法。
3、步骤提示:(1)将光标放在文档插入点,在“布局”面板中单击“绘制AP Div”按钮。
(2)在文档窗口中拖动画出AP Div元素,按住Ctrl可画多个AP Div元素。
(3)每个AP Div元素中添加相应的文字和图片。
(4)为元素命名并调整好各元素的位置,可以通过菜单“修改”—“排列顺序”命名操作。
有情提示:可以通过复制、粘贴,快速制作出多个类似的AP Div元素。
(四):子任务二:请出海宝,和时间轴结合的动画效果1、技术分析:AP Div元素和时间轴结合实现动画效果。
2、步骤提示:(1)添加AP Div元素“haibao”,并加入海宝图片。
(2)通过“窗口”菜单,调出时间轴。
(3)把“haibao”元素拖动到时间轴上。
(4)右击时间轴,选择“记录AP元素的路径”命令,拖动海宝在屏幕中移动。
(5)选中时间轴上的“自动播放”和“循环”按钮。
(五):子任务三:和行为结合的交互效果1、技术分析:AP Div元素属性的一个重要功能就是显示/隐藏功能,和“行为”中显示/隐藏元素结合并利用光标的OnMouseOver和OnMouseOut事件制作出交互效果。
2、步骤提示:(1)插入四个AP Div元素并命名,在其中加入对应的四张大图片。
(2)同时选中新加入的四元素和“kuang”元素,通过修改菜单调整它们的位置相同。
(3)在AP元素面板中把“kuang”元素拖到四元素的上面,达到挡板的作用。
(4)设置AP Div元素的可见性让四个大图片先隐藏。
(5)通过菜单“窗口”—“行为”调出行为面板,选中“zgt”,单击+,显示/隐藏元素,选中“zgd“元素单击显示,确定;并把行为的触发条件改为“onMouseOver”;实现效果光标放在中国馆的小图像上,在框内出现中国馆的大图片。
(6)通过菜单“窗口”调出行为面板,选中“zgt”,单击+,显示/隐藏元素,选中“zgd“单击隐藏,确定;并把行为的触发条件改为“onMouseOut”。
实现光标离开中国馆的小图像上,在框内中国馆的大图片消失的效果。
同样方法:做出其他展馆。
(六)、思考题:海宝拼图游戏。
九、教学反思:一个人的公开课(一)、行动起源作为本人课堂研究室信息专业团队本学期的一个展示活动,我所带的专业团队朱广跃和胡淮宁两位老师于4月28日上午进行了“同课异构”区级教学研讨展示课,并于课后进行“同课异构”校本研讨交流。
两位任课老师是我专业教学的互助同伴,也同步参和了正在进行的共同体研修课题《职教“做学一体”模式下有效教学行动研究》。
同样的教学内容,相似的教学目标,共同的教学理念(任务引领,做学一体),不同的教学任务,不同的教学引入,不同的教学环节,当然也会产生不一样的教学实效。
那么作为这个团队的引领者,作为这门课程的任课者,作为有效教学的课题研究者,在完成“同课异构”的研讨后,我有一个强烈的冲动,那就是在课例研讨的基础上,再一次进行本课题的“同课异构”。
带着这份冲动,我在4月29日上午的教学中进行了一次一个人(无听课老师)的公开课之旅。
(二)、行动之旅1、教学任务之选:在上海世博即将开幕的4月29日,我毫无理由地选择朱广跃老师的“跟着海宝看世博——使用AP Div元素制作世博宣传网页”这个主题,因为我相信学生的心情一定和我一样,对世博充满了期待和幻想。
2、课堂导入之法:“转轴拨弦三两声,未成曲调先有情。
”一个好的开头是师生间建立感情的第一座桥梁,它既能引起学生的兴趣,又能激发学生的求知欲,为整节课的学习打下良好的开头。
两位同伴在教学中分别采用情景导入和案例对比导入。
对于“跟着海宝看世博——使用AP Div元素制作世博宣传网页”这个主题,简单扼要、充满激情的情景引入是我对本课教学的首要环节设计,避免因情景而过分情景的现象,一锤到位,既突出时政,又及时引出教学任务。
3、任务分析之调。
任务分析是整个任务驱动过程中最富理性的关键环节,应该把现实中的任务分解为具有专业技术成分的训练要求。
经过分析,任务将变成具体的要求:从任务中提炼出在教学目标中定位的主要知识和技能,并明确哪些是重点,哪些是难点。
然后通过一步步的教学,分析出解决这些难点的技术。
