创意加载loading特效动画ppt模板
如何制作Flash开场Loading

如何制作Flash开场Loading?2008-10-24 11:18如何制作loading?解决思路loading为动画的预加载。
为了达到动画的流畅播放,我们要使动画在网络上全部加载完成以后在播放。
这样就要使用as语句来设定。
通过用加载帧loadFrame,和加载字节等语句来完成。
具体步骤Loading.英文原意为装载,装填。
在flash里面叫做预载画面。
我们在欣赏每一件完整的flash作品的时候,都会看到loading的出现。
这是因为,动画播放是否流畅取决于网络带宽,对于用调制解调器的朋友们欣赏的时候,loading会预先的加载一部分或全部以后,才能流畅播放。
特别是,动画中有音乐或者位图的情况下,loading 的作用就显而易见了。
由于上述的条件限制,没有哪一个动画不作loading。
Loading 发展到现在已经不是简单的一个下载动画的工具了。
它已经成为体现主体动画,衬托主体的一个载体。
Loading分为两个大部分。
一个是功能类的(指下载作用功能)另一部分是等待动画。
下面我们就从这两个方面来研究一下。
制作loading 有许多的方法。
我们从最简单的开始向大家介绍:第一种:loading( 假的 )也就是假loading。
这种loading我想在某些人的动画中也会出现。
我就曾经作了一个。
我先作的动画,最后作loading,时值夜半,睡意朦胧,恍惚中作了一个。
欣喜之余,马上发布。
天明清醒,遂发现loading 没加as。
故称为(假)loading 。
幸好,动画不长,没人发现。
心中窃喜。
在这里告诫朋友们,loading 也是我们的作品的一部分,我们要用正确的态度来对待它。
第二种:用ifFrameLoaded语句来完成。
IfFrameLoaded现在已经被MX给否决了。
MX不提倡用此语句。
但是还是可用的。
完整的语句为:If|FrameLoaded(欲加载的场景 . 欲加载的帧数或帧标签){GotoAndPlay(正式动画的第一帧)此语句的缺点是,它只能判断欲载程序是否到某一帧。
动态动漫主题PPT模板 (49)

该位置修改简单的文本概述该位置 修改简单文本概述简单的文本概述。
此处修改有关文本目录
该位置修改简单的文本概述该位置修改简单文本概述该位置修改简单的文本概述该位置入简单 的文本概述该位置修改述简单的文本概述该位置修改简单文本概述该位置修改简单
01
该位置修改简单的文本概 述里修改简单文本概述该 位置 修改简单的文本概述修改 简单的文本概述修改简单 的文本概述
80%
该位置修改简单的文本概述该位置修改简单文本概述简单的文本概 述。 该位置修改简单的文本概述该位置修改简单文本概述简单的文本概 述
35%
增加小目录
该位置修改简单的文 本 概述该位置修改简单 文
该位置修改简单的文本概述该位置修 改简单文本概述简单的文本概述。 该位置修改简单的文本概述该位置修 改简单文本概述简单的文本概述
此处修改有关文本目录
01 02 03
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
修改有关目录
该位置修改简单的文本概述该位置修改简单文本概 述简单的文本概述该位置修改简单的文本概述该位 置修改
此处修改有关文本目录
您的有关
汉字打在
您的有关 该位置或
汉 字 打 在 者copy
该位置或
者copy
06 05
您的有关
汉字打在
04
该位置或
03
者copy
您的有关
01 02
您的有关 汉字打在 该位置或
者copy 您的有关
2023最新精品动态动画PPT模板(32)

Part Three Enter Your Title
- Enter Your Title
Add your title
Add your title
Add your title
Add your title
- Enter Your Title
Add your title
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
Part Two Enter Your Title
- Enter Your Title
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
You can click here to enter your text. You can click here to enter your text. You can click here to enter your text. You can click here to enter your text. You can click here to enter your text.
动态动漫主题PPT模板 (14)

在该位置增加课件的目录
Here to fill in the 目录 of the courseware
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
在该位置增加课件的目录
Here to fill in the 目录 of the courseware
目录
concents
01
该位置此处增加目录
P10
02
该位置此处增加目录
P20
03
该位置此处增加目录
P30
04
该位置此处增加目录
P40
增加过渡页目录
Fill in the 目录 here
01
在该位置增加课件的目录
Here to fill in the 目录 of the courseware
该位置此处增加目录
该位置此处增加目录
该位置此处增加目录
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
随着计算机技术的发展及印刷技术的进步,平面设计在视觉感观领域的表现和应用也越来越丰富。
让人震撼的漂亮动态ppt模板(赶紧下载)(极具研究价值)(

• Description of the contents
Content 01
Content 02
Content 03
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Description of the contents
Title in here
Title in here
ThemeGallery is a Design Digital Content & Contents
mall developed by Guild Design Inc.
Title in here
ThemeGallery is a Design Digital Content & Contents
Hot Tip
❖ How do I incorporate my logo to a slide that will apply to all the other slides?
– On the [View] menu, point to [Master], and then click [Slide Master] or [Notes Master]. Change images to the one you like, then it will apply to all the other slides.
Description of the contents
“ThemeGallery is a Design Digital Content
& Contents mall developed by Guild
动态动漫主题PPT模板 (5)

Click to enter the text you want to enter click input text you want to enter the input you want to click on text input
领
高度 航
决定我们的视野
未 来
思路 成功的
决定成功的出路
The height of our field of vision Successful ideas determine the success of the outlet
➢ 企业简介
Company Profile
此处修改你想修改的文本有关汉字此处修改你想修改的文本有关汉字此处修改你想修改的文本有关汉 字!
您的有关汉字打在该位置,或者通过copy您 的字段后,这里框中选择粘贴,并选择只保留 文本。
您的有关汉字打在该位置,或者通过copy您 的字段后,这里框中选择粘贴,并选择只保留 文本。
➢ 箭头单击加入文本
此处加入小目录
此处加入有关 汉字
此处加入有关 汉字
此处加入有关 汉字
此处加入有关 汉字
➢ 箭头单击加入文本
➢ 发展历程
Development process
2060 箭头单击修改文本
2019 箭头单击修改文本
2018 箭头单击修改文本
2017 箭头单击修改文本
2013 箭头单击修改文本
➢ 企业荣誉
Company honor
此处修改你想修改的文本有关汉字此处修 改你想修改的文本有关汉字此处修改你想 修改的文本有关汉字!此处修改你想修改 的文本有关汉字此处修改你想修改的文本 有关汉字此处修改你想修改的文本有关汉 字击修改你想修改的文本有关汉字此处修 改你想修改!
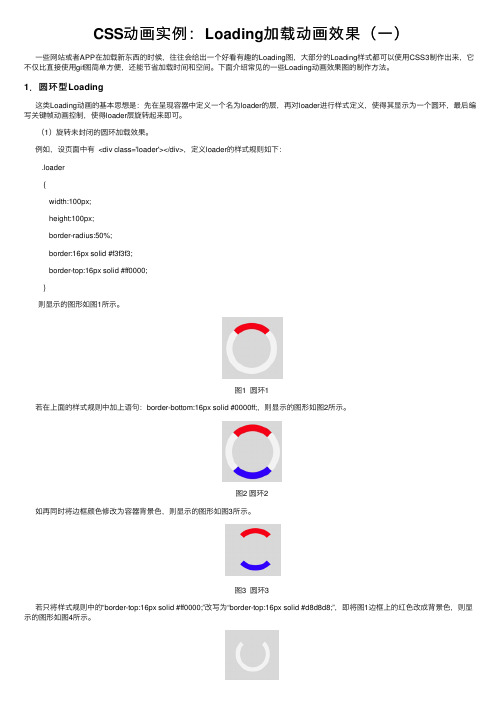
CSS动画实例:Loading加载动画效果(一)

CSS动画实例:Loading加载动画效果(⼀)⼀些⽹站或者APP在加载新东西的时候,往往会给出⼀个好看有趣的Loading图,⼤部分的Loading样式都可以使⽤CSS3制作出来,它不仅⽐直接使⽤gif图简单⽅便,还能节省加载时间和空间。
下⾯介绍常见的⼀些Loading动画效果图的制作⽅法。
1.圆环型Loading这类Loading动画的基本思想是:先在呈现容器中定义⼀个名为loader的层,再对loader进⾏样式定义,使得其显⽰为⼀个圆环,最后编写关键帧动画控制,使得loader层旋转起来即可。
(1)旋转未封闭的圆环加载效果。
例如,设页⾯中有 <div class='loader'></div>,定义loader的样式规则如下:.loader{width:100px;height:100px;border-radius:50%;border:16px solid #f3f3f3;border-top:16px solid #ff0000;}则显⽰的图形如图1所⽰。
图1 圆环1若在上⾯的样式规则中加上语句:border-bottom:16px solid #0000ff;,则显⽰的图形如图2所⽰。
图2 圆环2如再同时将边框颜⾊修改为容器背景⾊,则显⽰的图形如图3所⽰。
图3 圆环3若只将样式规则中的“border-top:16px solid #ff0000;”改写为“border-top:16px solid #d8d8d8;”,即将图1边框上的红⾊改成背景⾊,则显⽰的图形如图4所⽰。
图4 圆环4编写关键帧定义,并在loader样式定义中加上animation属性设置语句,可以得到如图5所⽰的Loading动画效果。
完整的HTML⽂件内容如下。
<!DOCTYPE html><html><head><title>Loading加载动画</title><style>.container{margin: 0 auto;width: 300px;height:300px;position: relative;display:flex;justify-content:center;align-items:center;background:#d8d8d8;border: 4px solid rgba(255, 0, 0, 0.9);border-radius: 10%;}.loader{width:100px;height:100px;border-radius:50%;border:16px solid #d8d8d8;border-top:16px solid #ff0000;border-bottom:16px solid #0000ff;animation:load 2s linear infinite;}@keyframes load{0% { transform: rotate(0deg); }100% { transform:rotate(360deg); }}</style></head><body><div class="container"><div class='loader'></div></div></body></html>View Code图5 Loading动画效果(1)图1圆环对应的动画效果如图6所⽰。
2023最新精品动态动画PPT模板(53)

|
|
此处添加标题文字
清 风 素 材 有 中 国 最 大 的 原 创 PPT 素 材站,有中国最强的PPT制作团队
清风素材有中国最大的原创PPT素 材站,有中国最强的PPT制作团队
此处添加 关键字
清风素材有中国最大的原创PPT素 材站,有中国最强的PPT制作团队
THANK YOU
|
|
此处添加标题文字
35% 65%
添加关键字
清风素材有中国最大的 原创PPT素材站,有中 国最强的PPT制作团队
清风素材有中国最大的 原创PPT素材站,有中 国最强的PPT制作团队
|
|
此处添加标题文字
清风素材的专业在于让更多的人专业起来。凝练多年的PPT设计技术、总结多年PPT制 作经验、整合无数的模板和案例素材,把我们的经验转化为您的智慧
|
|
此处添加标题文字 关键字 清风素材有中国最大的原创PPT素材站,有中国
最强的PPT制作团队
关键词
关键词
关键词
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
团队 点石演示
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
团队 点石演示
清风素材有中国 最大的原创PPT 素材站,有中国 最强的PPT制作
关键词
添加关键描 述性文字
|
|
此处添加标题文字
%
%
%
添加关键字
清风素材有中国最 大 的 原 创 PPT 素 材 站,有中国最强的 PPT制作团队
添加关键字
清风素材有中国最 大 的 原 创 PPT 素 材 站,有中国最强的 PPT制作团队
添加关键字
经典创意超级震撼的动态文字动画精美极品漂亮PPT模板(教学课件顶尖高手制作五星级法宝-ppt模板)

1
标题一
2
标题二
3
标题三
4
标题四
5
标题五
教学课件标题文字Leabharlann 项目一点击输入标题主题
某某课题
项目二
点击输入标题主题
项目三
点击输入标题主题
课题主题
• 点击输入 • 点击输入输入问题内容
– 点击输入问题 – 点击输入答案
教学课题专题标题
主题一 主题小标题 主题内容 主题小标题 主题内容主题内容
主题二
教学内容
教学内容
教学内容
教学内容
教学内容教学内容教学 内容教学内容教学内 容教学内容教学内容 教学内容教学内容教 学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
教学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
3
点击添加文字内容
© 2004 By Default
01.标题
• 教学内容 • 教学内容 • 教学内容
02.标题
• 教学内容 • 教学内容 • 教学内容
03.标题
• 教学内容 • 教学内容 • 教学内容
Your text in here
© 2004 By Default
目录 Contents
主题一 专题二 专题三 专题四 专题五 专题六 专题七
这里添加文字
这里添加文字
这里添加文字 这里添加文字
这里添加文字
这里添加文字 这里添加文字
这里添加文字
教学课件主题
1
点击添加文字
2
点击添加文字
2023最新精品动态动画PPT模板(91)

M
此部分内容作为文字排 版占位
显示 (建议使用主题字 体)
M
此部分内容作为文字排 版占位
显示 (建议使用主题字 体)
M
此部分内容作为文字排 版占位
显示 (建议使用主题字 体)
点击此处添加标题
Here to add a title
点击此处添加标题 Click here to add a title
标题文本预设
此部分内容作为文字排版占位 显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位 显示 (建议使用主题字体)
点击此处添加标题
Here to add a title
点击此处添加标题 Click here to add a title
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
通常规则为在PPT文档下 中英文各使用一种字体以 保持全文档统一
标题文本预设
通常规则为在PPT文档下 中英文各使用一种字体以 保持全文档统一
点击此处添加标题 Click here to add a title
标题文本预设
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
点击此处添加标题
Here to add a title
点击此处添加标题 Click here to add a title
%
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
动态动漫主题PPT模板 (55)

01
04
TEXT HERE
02
03
这里加入目录
轻点该位置修改文本有关汉 字,幻灯片模板所有文本 photo都可修改,数据表格 都可以修改颜色大小形状。
这里加入目录
轻点该位置修改文本有 关汉字,幻灯片模板所 有文本photo都可修改, 数据表格都可以修改颜 色大小形状。
13
此处该位置加入目录有关汉字
59%
From 2015
5
此处该位置加入目录有关汉字
此处加入目录
01 此处加入目录文本加入 此处加入目录文本加入
此处加入目录
03 此处加入目录文本加入 此处加入目录文本加入
此处加入目录
05 此处加入目录文本加入 此处加入目录文本加入
此处加入目录
02 此处加入目录文本加入 此处加入目录文本加入
此处加入目录
字 此处修改文本细
节有关汉字
01 02 03 04
文本
文本
文本
文本
9
PART 02
这里加入目录
轻点该位置修改文本有关汉字,幻灯片模板所有文本 photo都可修改,数据表格都可以修改颜色大小形状。
此处该位置加入目录有关汉字
这里加入目录
轻点该位置修改文本有关汉 字,幻灯片模板所有文本 photo都可修改,数据表格 都可以修改颜色大小形状。
此处加入目录
轻点该位置修改文本有 关汉字,幻灯片模小形 状
此处加入目录
轻点该位置修改文本有 关汉字,幻灯片模板所 有文本photo都可修改, 数据表格都可以修改颜 色大小形状
此处加入目录
轻点该位置修改文本有 关汉字,幻灯片模板所 有文本photo都可修改, 数据表格都可以修改颜 色大小形状
html loading发散粒子,HTML5 Loading动画特效集锦

html loading发散粒子,HTML5 Loading动画特效集
锦
1、HTML5 Canvas发光Loading动画
之前我们共享过无数基于CSS3的Loading动画效果,信任大家都很喜爱。
今日我们要来共享一款基于HTML5?Canvas的发光Loading加载动画特效。
Loading旋转图标是在canvas画布上绘制的,囫囵loading 动画是发光3D的视觉效果,HTML5十分强大。
2、HTML5/CSS3粒子效果进度条
之前我已经共享了几款效果很不错的CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精致样式。
今日我再来共享一款很有特色的HTML5/ 3、HTML5 SVG Loading 动画加载特效
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。
每一组Loading动画都十分可爱,他们都十分欢快的转圈,同时又有色彩渐变的动画效果。
另外,回顾之前共享的一款CSS3 Loading动画HTML5 Canvas实现超酷Loading动画。
4、四组快乐的CSS3 Loading加载动画
还记得前段时光共享过的一款CSS3 Loading加载动画么,那是相当的快乐,就是这款HTML5超具喜感的加载提醒转圈的胖娃娃。
今日我们又要再共享4组快乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种罗列从而达到Loading加载
第1页共2页。
标准的loading制作方法-电脑资料

标准的loading制作方法-电脑资料loading|标准前言:网络中的swf影片是可以实现边下载边播放的,由于受到当前网络传输的制约,对于大容量的影片,这种实时播放并不理想,。
为避免受众尴尬的等待,flash制作人员往往设计一个加载(loading)的画面,等影片的全部字节下载到本地后再播放,从而保证影片的播放质量.本文将介绍一种较为标准的loading制作方法。
步骤:1.打开Flash MX 2004,选择矩形工具,在主场景中画出下一个只有边框有矩形,本例该矩形大小为350*16像素。
2.再在主场景中仍用矩形工具画出一个只有填充而无边框的矩形,并按F8键将其转换为影片剪辑(注:其注册点一定要选在该矩形的最左侧),其实例名为bar 。
本例该矩形大小为345*11像素。
3.将上述两矩形在主场景中排列好,使边框矩形嵌套填充矩形。
4.在上述两矩形旁边用文字工具拖出一动态文本框,其变量名为bar_per。
至此,准备工作就绪,即建立了两矩形框和一动态文本框,下面准备编写代码。
5.在主场景中,新建一层,选中该层第1帧,按F9键打开动作脚本编辑窗口,输入以下代码:顺应热潮,Macromedia公司也开发了在手机上应用的Flash动画播放器:Flash Lite 1.1。
最初这个播放器只能应用于i-mode手持设备,后来索爱、诺基亚品牌的一些手机也能使用这个播放器了。
在今年市面上已经可以看到捆绑了Flash Lite 1.1的手机,尤其是三星手机和Macromedia达成了合作协议,全面支持Flash Lite 1.1。
this.onLoad=function(){myBytesTotal=_root.getBytesT otal();}this.onLoad();this.onEnterFrame=function(){myBytesLoaded=_root.getBytesLoaded();bar_xscale=myBytesLoaded/myBytesTotal*100;percent=Math.round(bar_xscale);this.bar._xscale=bar_xscale;this.bar_per=percent+"%";if(myBytesLoaded==myBytesTotal){delete this.onEnterFrame;_root.nextFrame();}else{this.stop();}}6.从主场景时间轴第2帧起制作你的flash影片。
