APP文档说明
APP开发文档

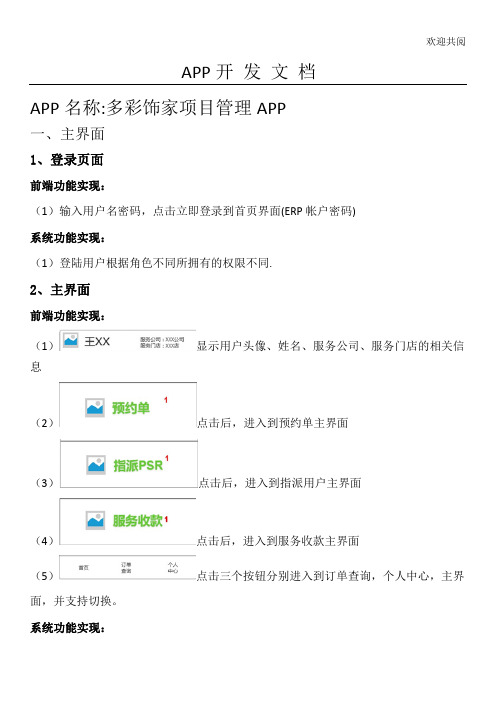
欢迎共阅APP开发文档APP名称:多彩饰家项目管理APP一、主界面1、登录页面前端功能实现:(1(12(1)息(2)点击后,进入到预约单主界面(3)点击后,进入到指派用户主界面(4)点击后,进入到服务收款主界面(5)点击三个按钮分别进入到订单查询,个人中心,主界面,并支持切换。
系统功能实现:(1)根据登录用户,直接显示用户姓名、服务公司、服务门店信息,头像手机界面上传并保存,支持修改头像和联系方式.(2)根据未分配预约单信息,界面以数字形式显示未分配条数,同时根据新增预约单和分配预约单加减显示数字,如果当时没有未分配预约单(3)(4)根据收款情况显示条数,如此服务订单收完全款,则1(1)支持模糊查询预约单信息,并能够手工添加预约单,同时点击返回按钮能够返回到主界面。
(2)上下滑动,显示预约单客户名称、预约时间信息。
(3)预约单详情,显示预约单号、客户名称、联系方式、地址、预约时间、服务项目、备注信息。
(4)(5)(1)(2)根据后台存储预约单详细信息,(3)照片上传存储后台显示,并根据后台系统时间记录用户签到时间,同时更新预约单状态为用户已签到状态。
2、新增预约单主界面-------------------预约详情前端功能实现:(1) 点击返回到预约单主界面(2)(3)约单,并且可查询此预约单详情,。
(4)提示此预约单上门时间有重叠是否提交,1、后台自动保存客户姓名、联系方式、上门地址、服务项目信息、备注信息。
2、后台把此用户已经分配未上门的预约单显示出来。
3、当用户点击提交按钮时,如此预约单的上门时间和用户之前已经分配的上门时间重叠,后台要自动判断,并提示。
校验原则(时间为前后半个小时)3(1)点击预约单主界面按钮弹出,填写取消服务原因,点击(1(24前台功能实现(1)点击添加服务后出现房间、商品名称、单价、平米、金额信息,房间可选择,平米、金额手动填写,单价系统自动生成。
(2)手机本地调用或者直接拍摄清晰图片上传合同(3)确定订单金额,点击确认按钮进入到订单详情界面(6)(7)(8(1) 后台存储房间类型、商品详情、对应商品(2)提交订单后,后台存储房间、商品、订单金额、定金、预计开工时间、完工时间信息三、指派PSR界面1、指派PSR主界面前端功能实现:(1)支持模糊查询预约单信息,并能够手工添加预约单,同时点击返回按钮能够返回到主界面。
App产品需求文档(PRD).pdf

APP 产品需求文档文件标识:修订记录:目录第一部分产品结构图 (1)第二部分产品功能介绍 (2)一、社区频道 (2)1、更多话题页 (3)2、话题详情页 (4)3、帖子详情页 (5)4、个人详情页 (6)二、商城频道 (7)三、消息频道 (8)四、我的频道 (9)第一部分产品结构图-第二部分产品功能介绍一、社区频道功能:大标题,频道名称,显示在最上面,要能直观显示所在栏目;交互:尽查看功能:banner模块,精选一些活动、话题等内容;交互:轮播显示,拖动交互功能:用于展示用户关注的话题内容;交互:点击跳转到相应话题详情页功能:用于展示系统推荐的话题内容;交互:点击跳转到相应话题详情页功能:展示相关功能:展示私信,功能:展示用户功能:点击之后相应话题添加到我的话题;交互:点击之后提醒话题已关注的商品供用户购评论等一些消个人信息、购物买;息;情况等信息;交互:点击之后交互:点击之后交互:点击之后跳转到商城频道跳转到消息频道跳转到我的频道-1、更多话题页功能:点击后返回社区频道功能:显示全部话题分类;交互:点击相应的分类,右边模块跳转到相应话题功能:显示相应的全部话题;交互:点击跳转到话题详情页功能:点击之后功能:按钮,显示相应话题添加到全部话题;我的话题;交互:点击之后交互:点击之后跳转到更多话题提醒话题已关注页面。
阅读app产品需求说明书

阅读app产品需求文档目录一、简介111、目的112、X围11二、用户角色描述11三、产品概述111、总体流程112、功能摘要12四、产品特性121、读书人社区首页121.1 优先级121.2 特性描述121.3 社区首页12读书会列表12热评书潮13视频节目13社区名人14读书会推荐14热门原创14读书快报(新闻)15合作伙伴列表(页底)152、板块一——藏书阁162.1 藏书阁首页16页面描述16搜索16书籍推荐16书评推荐16名家读书会专题17分类推荐17一周好书17排行榜18读书会推荐18合作伙伴182.2 分类浏览19页面描述19模块定义19藏书分类19藏书19书籍推荐20读书会(用户自建社团)推荐错误!未定义书签。
合作伙伴202.3书籍介绍页20页面描述20模块定义20书籍简介+基本操作20书评21书籍相关22加入书架232.4书籍在线阅读页23页面描述23模块定义23章节列表23正文23批注242.5书籍评论页24页面描述24模块定义25书评内容25书籍相关信息错误!未定义书签。
2.6 评论内容页25页面描述25模块定义25书评内容25书籍基本信息错误!未定义书签。
2.7在线图书馆26页面描述262.8 资料库(同藏书)错误!未定义书签。
页面描述错误!未定义书签。
模块定义错误!未定义书签。
资料分类错误!未定义书签。
资料错误!未定义书签。
资料推荐错误!未定义书签。
读书会推荐错误!未定义书签。
合作伙伴错误!未定义书签。
2.9 资料介绍页+资料阅读页(同藏书)错误!未定义书签。
2.10 杂志26页面描述26模块定义27杂志分类27杂志推荐27今日话题27热门文章27最新上架28排行榜28合作伙伴(为提供电子杂志的合作伙伴)错误!未定义书签。
2.11 杂志分类页28页面描述28模块定义29杂志分类&杂志列表29排行榜292.12 杂志介绍页29页面描述错误!未定义书签。
模块定义错误!未定义书签。
短视频APP产品需求文档

短视频APP产品需求文档一、文档综述1.1 文档属性1.2 产品综述1.3 需求整理二、产品说明2.1 产品功能结构图2.2 产品信息结构图三、全局说明3.1 功能权限3.1.1 登陆/未登陆•登陆用户可以浏览所有界面,激活所有功能。
•未登录用户只能以游客身份首页浏览推荐视频,查看附近的视频,其他任何操作都需要登陆。
3.2 键盘交互说明•点击登陆页其他方式登陆,数字键盘从页面底部弹出。
•点击其他输入框,字幕键从页面底部弹出。
3.3 部分常用交互说明3.3.1 打断后重新打开APP3.3.2 点击空白区域或无网络状态3.3.3 页面内交互交互:首页推荐视频页面向上滑动,在1S内当前观看视频上滑动至顶部消失,新的推荐视频从底部向上滑动出来播放。
交互:首页推荐视频页面向下滑动,在1S内当前观看视频向下滑动至底部消失,上一次观看的视频从顶部向下滑动出来播放。
3.3.4 页面间交互底部导航标:交互:标签栏位于底部,点击相应的标签跳转到对应的页面,跳转时间为0.5S,3.3.5 直播间交互交互:1.直播间右下角点击X返回抖音首页;2.直播间右上角点击更多直播,则按照人气瀑布式展示直播间;3.抖音首页点击左上角直播间按钮进入随机(按照人气推荐)推荐的直播间。
3.4 页面异常无网络状态下抖音首页提示提示位置:首页页面中央交互:1.点击刷新,刷新页面;2.左右滑动和上下滑动都触发刷新,依旧无网状态还是提示网络错误。
无网络状态下直播间提示交互:1.没有网络状态下直播间屏幕变黑,页面中央提示“加载中”,直到有网状态下才能加载出直播内容;2.直播间处于“加载中”时候,点击更多直播间、关注等都无反应。
四、部分业务流程4.1 注册登录流程在注册登录模块中,用户最终都要验证手机号这个流程,微信、QQ号、微博第三方软件现在必须绑定手机号才能使用,所以不需要验证手机号,这样用户信息、流量数据的真实性大大提升,为产品、运营等部门做进一步的奠定了基础。
app设计方案文档

app设计方案文档App设计方案文档一、项目概述:本项目为一款手机应用程序,旨在提供方便、快捷的服务,满足用户的日常需求。
二、需求分析:1.用户登陆和注册功能:提供用户注册和登陆的功能,确保用户信息的安全性。
2.首页展示功能:展示热门活动、推荐商品和最新动态,吸引用户的注意。
3.搜索功能:提供便捷的搜索功能,让用户快速找到所需信息。
4.商品浏览和购买功能:用户可以浏览商品详情,选择购买并完成支付链接。
5.订单管理功能:显示用户的订单信息,包括待支付、已支付和已完成订单。
6.消息通知功能:向用户推送活动通知、订单状态更新等消息。
7.用户反馈功能:用户可以对产品进行评价、提出问题和建议。
8.用户管理功能:管理员可以管理用户的注册和注销操作。
三、技术选型:1.开发平台:Android和iOS2.前端开发技术:React Native3.后端开发技术:Node.js + Express.js4.数据库:MySQL四、界面设计:1.登陆界面:用户输入账号和密码进行登陆。
2.注册界面:用户输入账号、密码和手机号进行注册。
3.首页界面:展示热门活动、推荐商品和最新动态。
4.搜索界面:提供搜索框和搜索结果列表。
5.商品详情界面:展示商品图片、价格和描述等信息。
6.购物车界面:展示用户已选择的商品和总金额。
7.订单详情界面:展示订单的详细信息,包括商品列表和支付信息。
8.用户信息界面:展示用户的个人资料和订单信息。
五、流程设计:1.用户注册和登陆流程:用户打开应用,进入登陆界面,输入账号和密码进行登陆。
如果没有账号,可以点击“注册”按钮进入注册界面,输入账号、密码和手机号进行注册。
2.商品浏览和购买流程:用户在首页展示的商品中选择一个进行浏览,点击进入商品详情界面,查看商品的详细信息。
如果确定购买,可以点击“加入购物车”按钮将商品加入购物车。
在购物车界面,用户可以选择结算并完成支付链接。
3.订单管理流程:用户可以在订单列表中查看自己的待支付、已支付和已完成订单。
APP文档说明

APP文档说明1.用户登录界面描述:输入教育云地址,以及您已经申请的用户名和密码登录到我们教育云系统中,在输入地址、用户名、密码之后,会判断用户名和密码是否相符,从而解决在无法登录的问题。
2.用户界面描述:用户名与密码匹配之后,会登录到主界面,这个界面的最上面会显示你注册时候的名字和头像。
此页面有几个功能,分别为:上传、我的课程、网址、帮助、设置、退出。
上传:学生可以上传作业,教师可以上传课件以及教学视频等。
我的课程:显示的是近期课程,点进这些课程,会看到资源和参与者。
在资源中你可以下载各种此课程的资料及视频。
参与者为参加此课程的所有人员,你可以查看他的资料,并且和他建立联系。
网址:进入网页版教育系统帮助:一些软件说明。
设置:一般设置功能及错误报告等退出:跳出app。
3.课程资源查看:描述:点击课程名称,进入课程资源,显示该课程功能列表,如:新闻讨论区、教师视频、测验、课件。
新闻讨论区:课程讨论区,学生和老师都参与其中教师视频:教师的讲课视频和教学视频测验:教师自定义题库,根据教师设定能够自动评分及题目更改,题目包含图片以及能够导入外部文件。
课件:支持显示任何电子文档以及视频声音等。
教师建立上传课件并且在服务器进行管理,也可以链接到web外部资源4.查看课程描述:链接到教育系统网址,显示现有课程如:会计资格认证开始培训课程、二级建造师资格考试培训等。
5.在线视频课程链接到后台数据库中的教学视频,如上图的二级建造师建设工程法规及相关知识,主讲师:赵俊峰。
可挂看该教学视频。
6.随堂测验:链接到数据库,显示要测试的一组题,用户进行选择系统自动判断该选题是否正确。
App产品需求文档(PRD)

功能:展示给帖 子评论的内容和 的人; 交互:点击评论 可以回复,点击 头像可以跳转到 用户个人信息页 面
4、个人详情页
交互:点击之后 跳转到个人信息 页
6
功能:点击后返 回帖子详情页
功能:展示发帖 人信息,包括头 像、昵称、性别和 等级,可以关注 或者给发帖人发 私信; 交互:点击关注 可以关注发帖 人,关注变为已 关注;点击私信, 跳转到发私信页 面
功能:可以绑定 微信、微博等帐 号; 交互:点击进入 绑定页面
9
功能:邀请好友 机制,可以邀请 微信、微博、通讯 录好友,邀请成 功可以或得积分 作为回报; 交互:点击进入 邀请好友页面
功能:积分商城 的功能,用户完 成一些如签到、 发帖、点赞、评 论、邀请好友、分 享这类的任务, 可以获得一些积 分奖励,积分在 积分商城里面可 以兑换一些礼品 等作为奖励; 交互:点击进入标识:
文件状态 [ ]草稿 [ ]正式发布 [ ]正在修改
产品名称 文件标识: 当前版本: 作 者: 完成日期:
修订记录:
更新时间 版本 变更内容 变更情况 修改人 备注
目录
第一部分 产品结构图..........................................................................1 第二部分 产品功能介绍......................................................................2
功能:展示新增 的私信数量,可 以查看私信的内 容和发私信用户 信息; 交互:点击进入 私信的页面
app软件说明书模板

app软件说明书模板app软件说明书模板篇一:App使用说明模板CustomerManager客户经营平台APP使用说明 1:下载及安装应用(1)环境要求:需连接海尔内网,如:Haier(密码:55555666667777788888123456)(2)登录2:使用说明:(1) 点击应用图标登录,可用如下账户登录:用户名:001 密码:111111(2) 进入应用后,默认显示”工作台”界面。
其中,页头和页脚固定,中间部分可以滑动,点击页脚的不同图标可进入”话题”,”资源“,”驾驶舱“界面;如下图所示:(3) 功能界面详解:1 “工作台”界面——界面显示多种功能模块,点击可查看详细;当前可点击查看的模块有:“已处理订单”; 2 “话题”界面——点击页脚的“话题”图标进入“话题”界面,可查看“经验交流”,”创新案例”和”意见建议”;点击“经验交流”,查看话题列表,逐条点击可查看详细记录,点击“ ”回退到上一界面。
3 “资源”界面点击页脚的“资源”图标进入“资源”界面,可查看的模块有:“管理制度”,” 模式共享”,”方案提供”,”知识推送”和”新闻资讯”;点击可查看详细,当前可点击查看的模块只有“新闻资讯”; 点击”新闻资讯”,进入到“新闻资讯”界面,可看到新闻列表,逐条点击可进入“新闻内容”界面。
点击左上角“ ”也可会退到上一界面. 用户在“新闻内容”界面可查看到每条新闻的详细内容,查看到针对该新闻的用户评论,也可添加新的评论和点赞。
4 “驾驶舱”界面点击页脚的“驾驶舱”图标进入到“驾驶舱”界面,逐条点击可查看详细。
篇二:APP功能说明书清华校友 A P P 用户操作手册 1目录1.引言。
.. 31.1编写目的。
31.2项目背景。
.. 32.软件概述.. 3 2.1目标。
.. 3 2.2功能。
.. 33.使用说明.. 4 3.1注册及登录。
.. 4 3.2好友管理。
.. 6 3.2.1首页及用户沟通。
app设计方案说明

App设计方案说明1. 简介本文档旨在提供一个关于App设计方案的详细说明。
该方案旨在满足用户使用App的需求,并提供图形化和用户友好的界面,以便用户能够愉快地使用App,并实现其预期功能。
2. 功能需求根据用户的需求调研和市场分析,我们确定了该App的以下功能需求:1.用户登录和注册功能:用户可以创建新账户并通过登录来使用App的所有功能。
2.用户个人资料管理:用户可以查看和编辑他们的个人资料,包括用户名、密码、头像等。
3.实时消息功能:用户可以通过App向其他用户发送实时消息,并接收来自其他用户的消息。
4.好友列表:用户可以添加其他用户为好友,并查看和管理他们的好友列表。
5.消息通知:用户可以接收来自好友的新消息通知,并通过通知栏或App内部查看和回复消息。
6.发布动态功能:用户可以发布文本和图片的动态,同时可以选择动态是否公开可见。
7.动态浏览功能:用户可以通过浏览器查看其他用户发布的动态,可以按时间、热度等排序方式进行浏览。
8.点赞和评论功能:用户可以对其他用户的动态进行点赞和评论。
3. 技术实现为了实现以上功能需求,我们计划使用以下技术和工具:•开发平台:我们将使用React Native作为App的开发平台,以便实现跨平台的功能。
•用户认证:我们将使用OAuth 2.0协议来实现用户的登录和注册功能,并保护用户的个人数据。
•数据存储:我们将使用云数据库服务(如Firebase、AWS等)来存储和管理用户的个人资料、消息和动态数据。
•实时通信:我们将使用Socket.io来实现App内用户之间的实时通信功能。
•图片处理:我们将使用第三方库(如react-native-image-picker等)来实现图片的上传和处理功能。
•推送通知:我们将使用推送通知服务(如Firebase Cloud Messaging、APNs等)来发送新消息通知给用户。
4. 用户界面设计为了提供用户友好的使用体验,我们将特别关注用户界面的设计。
app产品操作手册范本

app产品操作手册范本随着互联网的发展和普及,App已成为我们日常生活不可或缺的一部分。
而为了提高用户使用体验和降低用户学习成本,App 产品操作手册也成为了必不可少的一环。
本文将从撰写方式、结构组成、注意事项等角度为大家介绍App产品操作手册的范本。
一、撰写方式1. 简明扼要App产品操作手册是一本以解决用户问题为核心的文档,与其他文档不同的是它应该更为简明扼要,而且应该围绕用户的使用经验来进行组织。
2. 遵循工作流程App产品操作手册应该遵循用户的工作流程,从用户的操作角度来展示App产品的功能和特点。
3. 多种文本形式App产品操作手册除了包括文字之外,还可以使用图片和视频来说明示例。
二、结构组成1. 目录、索引首先,需要准备一个目录和索引,以方便用户快速找到自己需要的内容。
目录需要简洁明了,而且需要反应全书的结构层次。
2. 简介在操作手册的开头需要提供一份简介,以便用户了解产品的概况、主要功能和用途。
3. 安装说明在操作手册的开始需要提供一个指导用户如何安装App的帮助文档,以便用户更好的使用产品。
4. 操作指南在操作指南部分,应该把产品的功能按照用户工作流程或按照功能组织起来,便于用户找到自己需要的功能点。
5. 常见问题解答提供常见问题解答,以便用户在遇到问题时能够迅速的解决,获得更好的使用体验。
6. 高级操作高级操作是操作手册的最后一个部分,这一部分是为那些想进一步探索以及深入使用App产品的用户准备的。
在这部分中,可以介绍一些高级技巧,使用户可以更好的使用产品。
三、注意事项1. 语言使用操作手册中的语言应该清晰简明,容易理解,尽可能避免使用行话和专业术语。
2. 使用举例和说明为了帮助用户更好地理解文档内容,需要使用举例和说明等方式。
可以通过图片、截图、流程图和视频等将操作步骤展示的更加清晰明了。
3. 使用模板为了避免重复撰写,也可以使用一些标准模板,如快速启动、指示操作和故障排除等,以此遵循标准化的操作流程,为用户提供更好的使用体验。
APP开发文档(第一版)

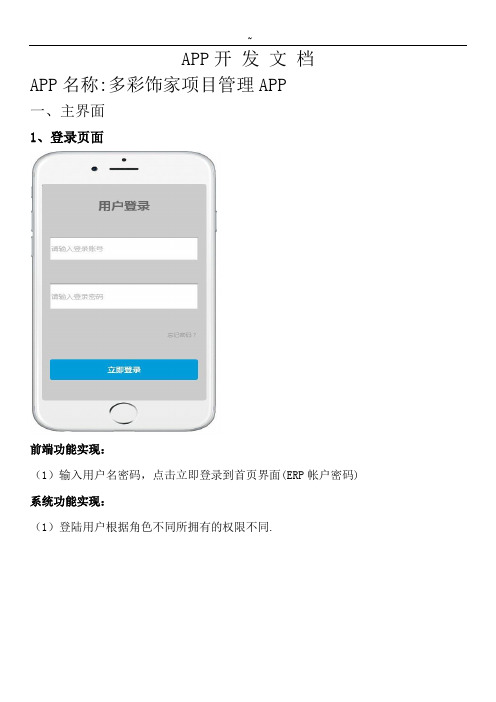
APP开发文档APP名称:多彩饰家项目管理APP一、主界面1、登录页面前端功能实现:(1)输入用户名密码,点击立即登录到首页界面(ERP帐户密码) 系统功能实现:(1)登陆用户根据角色不同所拥有的权限不同.2、主界面前端功能实现:(1)显示用户头像、姓名、服务公司、服务门店的相关信息(2)点击后,进入到预约单主界面(3)点击后,进入到指派用户主界面(4)点击后,进入到服务收款主界面(5)点击三个按钮分别进入到订单查询,个人中心,主界面,并支持切换。
系统功能实现:(1)根据登录用户,直接显示用户姓名、服务公司、服务门店信息,头像手机界面上传并保存,支持修改头像和联系方式.(2)根据未分配预约单信息,界面以数字形式显示未分配条数,同时根据新增预约单和分配预约单加减显示数字,如果当时没有未分配预约单则数字显示为空(3)根据预约单为分配用户信息,界面以数字形式显示未分配条数,同时根据新增预约单和指派用户状态变更加减显示数字,如果当时预约单都已经分配用户则数字显示为空(4)根据收款情况显示条数,如此服务订单收完全款,则显示数字相应减少。
二、预约单1、预约单主界面前端功能实现:(1)支持模糊查询预约单信息,并能够手工添加预约单,同时点击返回按钮能够返回到主界面。
(2)上下滑动,显示预约单客户名称、预约时间信息。
(3)预约单详情,显示预约单号、客户名称、联系方式、地址、预约时间、服务项目、备注信息。
(4)新增图片,点击签到保存图片,完成签到。
(5)如没有签订服务订单,则点击取消服务,取消此预约单,如果形成正式意向,则点击签订服务形成新的服务订单,如未签到,取消服务、签订服务为灰色,签订服务后取消服务按钮为灰色,取消服务后,签订服务按钮消失。
系统功能实现:(1)根据后台存储预约单信息,显示客户姓名、预约时间(2)根据后台存储预约单详细信息,显示预约单号、客户名称、联系方式、地址、预约时间、服务项目、备注信息。
(3)照片上传存储后台显示,并根据后台系统时间记录用户签到时间,同时更新预约单状态为用户已签到状态。
社交app功能说明文档

社交app功能说明文档篇一:视频社交APP后台需求说明书 1. 功能1.1. 内容管理此模块是对发布的图片内容进行管理;1.1.1发布信息管理 ?页面原型? 功能设计功能描述: ? ?? ? 查询:此功能是查询发布内容信息;根据所输入选择的查询条件点击【查询】按钮查询出发布内容信息自动刷新过后显示在列表里发布:此功能是新增发布信息;点击【发布】按钮弹出发布页面,新增发布信息编辑:此功能是编辑发布信息;勾选中某一行,点击【编辑】按钮弹出编辑页面,浏览上传新的图片,也可以对暴力图片进行打码查看评论详情:此功能是查看发布内容的评论详情;勾选中某一行,点击【查看评论详情】按钮弹出评论详情列表,查看此条发布内容的所有评论信息1.1.2发布信息审核管理? 页面原型 ? 功能设计功能描述: ?查询:此功能是查询发布内容信息;根据所输入选择的查询条件点击【查询】按钮查询出发布内容信息自动刷新过后显示在列表里? 审核:此功能是对发布信息进行审核操作;勾选中某一行,点击【审核】按钮弹出审核提示框“确定审核通过吗?”,如果点击通过按钮则审核状态改为已审核,点击不通过按钮则审核状态改为审核不通过,在前台弹出提示框提示用户“您发布的此条内容不符合发布条件,请重新发布!”;只有状态为待审核才可以点击审核按钮;可以批量审核1.2. 会员管理此模块是对会员进行管理;分为会员信息管理、会员评论管理、会员消息管理、会员关注管理、会员收藏管理1.2. 1. ?页面原型会员信息管理? 功能设计管理员功能描述: ? ?查询:此功能是查询会员信息;根据所输入选择的查询条件点击【查询】按钮查询出会员信息自动刷新过后显示在列表里;用户名和手机号码都可以模糊查询删除:此功能是删除会员信息操作;勾选中某一行,点击【删除】按钮弹出提示框“确定删除吗?”点击确定过后删除此条信息,重新刷新查询页面(也可以批量删除) 1.2.2. ?页面原型会员评论管理篇二:2017年校园社交AP P 2017年,校园成为社交A PP主战场近三年,校园这块巨大的市场被各大互联网公司所发现,一时,展开了大量的开发投资,都试图占据市场半壁江山,而一些初创公司同样看到了前所未有的时机,也纷纷投入到竞争之中。
移动办公 APP 客户端使用手册说明书

移动办公APP客户端使用手册中国移动通信集团本文档版权由中国移动通信集团所有。
未经书面许可,任何单位和个人不得以任何形式摘抄、复制本文档的部分或全部,并以任何形式传播。
修订历史A-增加 M-修改 D-删除 日期 修订人 修订内容2020年02月16日 中移互联网有限公司 A-文档编写2020年03月23日 中移互联网有限公司 D-删除已经下线的功能2020年04月14日 中移互联网有限公司 A-第8点权益2020年04月15日 中移互联网有限公司 A-注:进入“发起群聊”的选择主团队联系人页面后,如有疑问,可以点击页面标题旁边的“○?”,有发起群聊说明及主团队设置指引;如想更改主团队,可以点击底部主导航栏“我”-“设置”-“主团队”,即可更改设置主团队。
2020年04月29日 中移互联网有限公司 M-对标需求1.0.1进行内容的增删2020年05月13日 中移互联网有限公司 A-“企业群每次添加群成员人数上限”条目M-“则支持该被叫可以使用移动办公APP客户端通过该会议的记录重新加入会议。
”M-“如何通过移动办公删除通话记录?”2020年05月29日 中移互联网有限公司 A&M-修改通讯录、权益、个人中心、通话、消息部分2020年06月16日 中移互联网有限公司 A&M-修改通讯录、活动、个人中心、消息部分2020年08月05日 中移互联网有限公司 A&M-修改通讯录、活动、个人中心、消息部分2020年10月22日 中移互联网有限公司 A-快通知、好友功能 M-消息、通讯录部分2020年11月19日 中移互联网有限公司 A&M-修改消息、个人中心部分 2021年02月05日 中移互联网有限公司 A&M-通讯录、超级会议部分 2021年05月24日 中移互联网有限公司 A&M-增强版、活动部分前言关于本手册《移动办公APP客户端使用手册》主要为您介绍了如何使用移动办公APP客户端的各项功能。
APP产品需求文档模板

APP产品需求文档模板目录1. 项目简介 (1)2. 目标用户 (1)3. 功能需求 (1)4. UI设计 (2)5. 技术需求 (2)6. 需求分析 (3)7. 项目时间表 (4)8. 结论 (4)9. 参考资料 (5)10. 风险管理 (5)11. 结语 (6)1. 项目简介我们的目标是开发一个新的移动应用程序,名为“记忆宝盒”,它将帮助用户在学习时更有效地记忆内容。
应用程序将提供一系列工具和技巧,帮助用户创建和维护学习计划,以及帮助用户在学习过程中保持专注和注意力。
应用程序将适用于iOS和Android操作系统。
2. 目标用户目标用户是学生、自学者、考生和其他需要记忆大量信息的人群,特别是那些在学习时遇到困难或需要更有效的记忆工具的人群。
3. 功能需求3.1 记忆技巧和策略应用程序将提供多种记忆技巧和策略,包括:●可视化记忆法●联想记忆法●重复记忆法●记忆宫殿法●时间轴记忆法●空间记忆法用户可以根据他们学习的内容和个人偏好选择适合自己的记忆技巧和策略。
3.2 学习计划用户可以创建个人学习计划,设定学习目标、学习时间和重点内容。
应用程序将提供提醒功能,帮助用户按时完成学习任务。
3.3 专注模式专注模式将帮助用户保持注意力,减少分散注意力和其他干扰因素的影响。
在专注模式下,应用程序将关闭所有通知和其他应用程序,只保留学习内容和用户界面。
3.4 记忆测试应用程序将提供各种记忆测试,以评估用户的记忆水平和学习进度。
这些测试将有助于用户发现自己的弱点和改进自己的记忆能力。
3.5 数据备份和同步应用程序将支持数据备份和同步功能,以便用户可以在不同设备之间轻松地访问和管理他们的学习计划和进度。
4. UI设计应用程序将具有简洁明了的用户界面,易于使用和导航。
应用程序的颜色和设计将与学习和记忆相关,以增强用户体验。
5. 技术需求5.1 应用程序平台应用程序将开发为iOS和Android应用程序。
5.2 技术框架和工具应用程序将使用React Native框架开发。
龙嘉APP使用手册说明书

龙嘉APP使用手册目录1 文档介绍 (5)1.1文档范围 (5)2 软件概述 (5)2.1概述 (5)2.2性能 (5)2.3运行环境 (5)2.4软件安装 (6)3 账户信息 (6)3.1用户注册 (6)3.2用户登录 (6)3.2.1用户密码登录 (7)3.2.2动态验证码登录 (7)3.2.3 QQ授权登录 (7)3.2.4 微信授权登录 (8)3.3忘记密码 (8)3.4退出登录 (9)4 我的车辆 (9)4.1车辆管理 (9)4.2车辆与设备绑定 (10)4.3车辆与设备解绑 (10)5 消息 (11)6 个人中心 (11)6.1个人资料 (11)6.2账号设置 (12)6.2.1账号绑定 (12)6.2.1修改密码 (12)7 位置 (13)7.1地图切换 (13)7.2路况 (14)7.3寻车路线 (14)7.4刷新 (15)7.5服务区 (15)7.6加油站 (16)7.7导航 (16)8 驾驶记录 (17)9 轨迹 (17)9.1全天行程 (18)9.2某段行程 (18)10 组队 (19)10.1创建队伍 (19)10.2邀请队员 (19)10.2.1直接让对方输入口令加入队伍 (20)10.2.2发送口令邀请队员 (20)10.3队伍管理 (20)10.3.1修改名称 (21)10.3.2刷新口令 (21)10.3.3删除队员 (21)10.4解散队伍 (22)10.5退出队伍 (23)11 基础设置 (23)11.1震动灵敏度 (24)11.2震动报警 (24)11.3APP提醒、短信提醒、语音提醒 (25)12 围栏 (25)12.1行政围栏 (25)12.2中心围栏 (26)12.2.1中心围栏开关 (26)12.2.2中心围栏半径 (26)12.2.3中心围栏报警信息 (27)13 诊断设置 (27)13.1读故障码 (27)13.2清除故障码 (28)13.3数据流 (28)14 系统声明 (27)1 文档介绍1.1文档范围本文档描述龙嘉APP使用的相关内容。
APP产品需求说明书【精选文档】

1简介1.1目的本文档主要读者:产品总监、产品相关设计人员、技术总监、项目经理、开发相关人员、测试经理及相关测试人员等。
1.2说明项目名称:***网上商城简述:***网上商城是公司产品打造体系的一部分,主要表现形式是手机客户端,随着移动互联网用户的增多以及相关技术的普及,移动电子商务成为了日常生活的一部分,那么通过手机实现大宗商品的现货交易成为了公司发展的一个目标,在没有电脑的情况下,客户可以使用手机登陆掌易通客户端进行相关资讯以及交易信息的查看,并且可以实现洽谈、下单、交收等业务。
为现货交易更加便捷,实现随时随地电子商务.2产品功能业务需求2.1产品构架产品构架图2.2主要流程功能简述流程简述:打开客户端后,可以实现三大功能:一、浏览平台发布的公告信息,竞价公告以及新闻资讯等二、通过交易大厅、专场浏览挂牌交易信息.三、会员登录后可以对业务进行处理.买方会员可以通过一口价或洽谈的方式进行购买下订单。
买方会员可以在业务中心进行验货、验票、评价、将提单生成二维码等操作。
卖方会员可以在业务中心进行发货、评价、将提单生成二维码等操作。
注:手机端不支持支付的功能,需在PC端进行支付。
手机端不支持订单、合同的异议功能,需在PC端进行异议处理。
3功能界面展示和说明3.1前台●手机客户端支持分辨率不低于640*960像素●本需求中页面效果图为原图,需由专业美工进行适当设计布局,手机界面的整体色系统一、唯美,菜单、下拉框、按钮等控件风格保持一致。
●进入手机客户端首先进入的是首页●加载时显示“请稍等。
..”3.1.1首页采用的业务规则3.1.1.1会员登录功能简述未登录用户可以登录系统行为角色未登录用户前提条件无界面效果图3.1.1.2新闻公告功能简述查看平台新闻公告行为角色未登录用户、登录会员前提条件无界面效果图新闻详情3.1.1.3竞买公告功能简述显示每日竞买公告条数行为角色未登录用户,企业会员前提条件界面效果图3.1.1.4竞卖公告3.1.2交易大厅3.1.2.1挂牌详情3.1.2.2洽谈3.1.3专场3.1.3.1企业专场3.1.4业务中心特殊需求采用的业务规则界面效果图3.1.4.1待洽谈3.1.4.2待付款3.1.4.3待发货3.1.4.4待收货功能简述显示当前待收货的合同信息行为角色企业会员前提条件会员已登录,并点击待收货模块输入支付密码框(上面文字居中)3.1.4.5待评价功能简述显示当前待评价的合同信息行为角色企业会员前提条件会员已登录,并点击待评价模块备选流无特殊需求采用的业务规则界面效果图3.1.4.6全部订单功能简述显示全部订单信息行为角色企业会员前提条件会员已登录,并点击全部订单模块3.1.4.7订单详情3.1.4.8全部合同3.1.4.9合同详情界面效果图3.1.4.10洽谈管理功能简述显示全部洽谈信息行为角色企业会员前提条件会员已登录,并点击洽谈管理模块界面效果图3.1.4.11洽谈回复功能简述显示专场列表行为角色登录会员前提条件面买方3.1.4.12提单管理功能简述显示全部提单信息行为角色企业会员前提条件会员已登录,并点击提单管理模块3.1.4.13提单详情3.1.4.14站内信3.1.5更多界面效果图基础设置联系我们3.2后台管理功能简述手机端后台管理模块行为角色后台手机端管理员前提条件。
维小保物业 APP 操作使用手册说明书

维小保物业APP操作使用手册V4.1.02019年12月03日目录1. 概况 (4)2. 使用前提 (4)2.1. APP下载 (4)2.2. 账号注册 (4)3. 功能介绍 (5)3.1. 首页 (5)3.1.1. 电梯概况 (5)3.1.2. 我的电梯 (5)3.1.3.消息通知 (9)3.1.4.小保精选 (9)3.1.5.最近观看 (10)3.2. 管理 (10)3.3.服务 (11)3.3.1. 监控回放 (12)3.3.2. 安全预警 (12)3.3.3.健康指数 (13)3.3.4.音量调节 (13)3.3.5. 智能屏管理 (14)3.3.6. 云梯报修 (14)3.3.7. 告警记录 (15)3.3.8. 维保日历 (15)3.3.9. 维保记录 (16)3.3.10. 维保审批 (16)3.3.11. 物业公告 (17)3.3.12. 报修报事 (19)3.3.13. 统计分析 (20)3.3.14. 报表中心 (21)3.3.15. 小区监控 (22)3.3.16. 小区统计.................................................................................................................................错误!未定义书签。
3.3.17. 账号开通.................................................................................................................................错误!未定义书签。
3.3.18. 告警模拟.................................................................................................................................错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
APP文档说明
1.用户登录界面
描述:
输入教育云地址,以及您已经申请的用户名和密码登录到我们教育云系统中,在输入地址、用户名、密码之后,会判断用户名和密码是否相符,从而解决在无法登录的问题。
2.用户界面
描述:
用户名与密码匹配之后,会登录到主界面,这个界面的最上面会显示你注册时候的名字和头像。
此页面有几个功能,分别为:上传、我的课程、网址、帮助、设置、退出。
上传:学生可以上传作业,教师可以上传课件以及教学视频等。
我的课程:显示的是近期课程,点进这些课程,会看到资源和参与者。
在资源中你可以下载各种此课程的资料及视频。
参与者为参加此课程的所有人员,你可以查看他的资料,并且和他建立联系。
网址:进入网页版教育系统
帮助:一些软件说明。
设置:一般设置功能及错误报告等
退出:跳出app。
3.课程资源查看:
描述:
点击课程名称,进入课程资源,显示该课程功能列表,如:新闻讨论区、教师视频、测验、课件。
新闻讨论区:课程讨论区,学生和老师都参与其中
教师视频:教师的讲课视频和教学视频
测验:教师自定义题库,根据教师设定能够自动评分及题目更改,题目包含图片以及能够导入外部文件。
课件:支持显示任何电子文档以及视频声音等。
教师建立上传课件并且在服务器进行管理,也可以链接到web外部资源
4.查看课程
描述:
链接到教育系统网址,显示现有课程如:会计资格认证开始培训课程、二级建造师资格考试培训等。
5.在线视频课程
链接到后台数据库中的教学视频,如上图的二级建造师建设工程法规及相关知识,主讲师:赵俊峰。
可挂看该教学视频。
6.随堂测验:
链接到数据库,显示要测试的一组题,用户进行选择系统自动判断该选题是否正确。
(注:文档可能无法思考全面,请浏览后下载,供参考。
可复制、编制,期待你的好评与关注)。
