OpenCart之欢迎语(Welcome)模块教程
opencart 3手册

opencart 3手册【实用版】目录1.OpenCart 3 简介2.OpenCart 3 安装与配置3.OpenCart 3 功能介绍4.OpenCart 3 扩展与模块5.OpenCart 3 使用技巧与常见问题6.OpenCart 3 手册总结正文【OpenCart 3 简介】OpenCart 3 是一款强大的开源电子商务平台,可以帮助用户快速构建自己的在线商店。
它具有易于安装、易于使用、易于扩展的特点,适用于各种规模的在线商店。
OpenCart 3 基于 PHP 和 MySQL 开发,支持多种语言和货币,可以帮助用户轻松开拓全球市场。
【OpenCart 3 安装与配置】安装 OpenCart 3 非常简单,只需按照官方提供的安装教程进行操作即可。
安装完成后,用户可以根据自己的需求进行配置,如设置店铺基本信息、支付方式、配送方式等。
OpenCart 3 提供了丰富的配置选项,可以满足不同用户的需求。
【OpenCart 3 功能介绍】OpenCart 3 具有丰富的功能,可以帮助用户构建强大的在线商店。
主要功能包括:商品管理、订单管理、用户管理、支付管理、配送管理、营销管理等。
此外,OpenCart 3 还提供了多种模板和插件,可以让用户轻松定制自己的店铺。
【OpenCart 3 扩展与模块】OpenCart 3 具有丰富的扩展和模块,可以帮助用户增强店铺功能。
用户可以根据自己的需求安装相应的扩展和模块,如优惠券、礼品卡、会员系统等。
OpenCart 3 的扩展和模块均遵循 MVC 架构,易于安装和维护。
【OpenCart 3 使用技巧与常见问题】在使用 OpenCart 3 过程中,用户可能会遇到一些常见问题,如订单无法提交、支付失败等。
针对这些问题,用户可以查阅官方文档或寻求社区支持。
此外,为了提高店铺的性能和安全性,用户还需要定期备份数据、更新插件和扩展等。
【OpenCart 3 手册总结】总的来说,OpenCart 3 是一款优秀的开源电子商务平台,可以帮助用户快速构建自己的在线商店。
OpenCart开源电子商务系统使用教程之网站后台(1)

OpenCart开源电子商务系统使用教程之网站后台(1)1. 认识OpenCart网站后台界面相关教程链接:电脑本地OpenCart1.5.6安装教程OpenCart本地测试环境搭建WampServer教程空间安装OpenCart电子商务系统教程在有cPanel功能的美国或香港服务器空间上安装OpenCart教程经过上述几个教程的介绍,您应该已经在本地或在线安装了opencart开源电子商务系统。
请注意,由于OpenCart是彻底开源的电子商务系统,任何PHP程序员或JS的高手都能针对该系统做相关的修改,甚至有特殊目的的程序员加入了木马程序,对用户的系统安全造成了潜在威胁,相关opencart的使用者已经报告过此类攻击行为造成的后果。
因此,建议您在OpenCart英文官网()和OpenCart中国网站()上下载源代码以及相关的模板和模块插件使用。
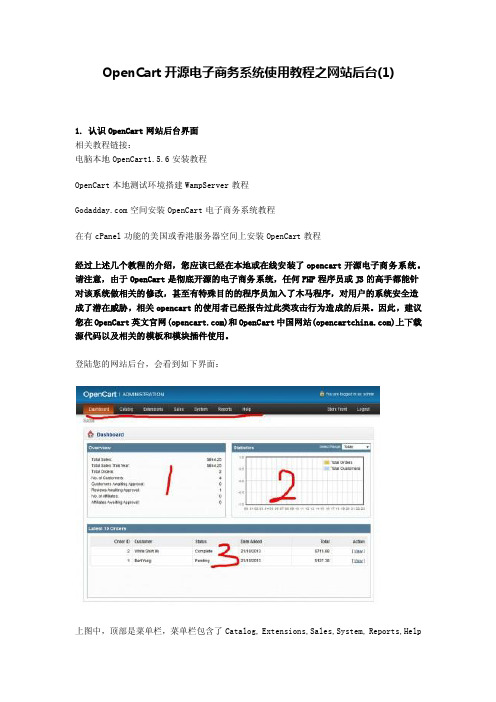
登陆您的网站后台,会看到如下界面:上图中,顶部是菜单栏,菜单栏包含了Catalog, Extensions,Sales,System, Reports,Help等,后面的教程中会逐一加以介绍。
上图中1部分是一些统计数据的显示,比如顾客数量,加盟会员数量,订单数量等。
上图中2部分是图示的统计数字,针对顾客数量和订单数量所做的图示统计;上图中3部分列出来最近的10个订单。
2. 保存网站设定当您安装完毕opencart系统并在后台成功登陆后,建议您先做如下操作并保存。
点击System菜单按钮,选择setting菜单项,会出现如下界面:现在针对默认的商店Your Store做设定,点击上图中箭头所示的Edit,会出现如下界面:上图是你的网站的相关设定。
上图所示,settings部分包含(General, Store, Local, Option, Image, FTP, Mail, Fraud,Server)九个标签页,先做如下编辑设定:2.1 General标签页2.1.1 Store Name部分,需要你填写网站的名称;此部分的内容将会在发送邮件时予以使用。
journal opencart 使用手册

journal opencart 使用手册
在使用opencart时,商家需要注意以下几个问题:
1. 版本和语言:商家需要选择合适的opencart版本和语言,确保手册与所使用的opencart版本和语言一致,避免因版本和语言不一致而导致的错误
和不稳定。
2. 阅读和理解:商家需要仔细阅读和理解opencart手册的内容,遵循手册中的指南和规范,以确保操作的正确性和安全性。
3. 实践和测试:商家在学习和使用opencart手册时,需要进行实践和测试,确保所学习的内容能够正确实现和运行,同时也可以通过实践和测试,深入理解和掌握opencart的功能和特性。
4. 更新和维护:opencart手册是不断更新和完善的,商家需要定期更新和
维护手册,以获取最新的opencart功能和特性信息,同时也需要注意手册
的版本和兼容性问题。
5. 社区和支持:如果遇到问题,可以寻求社区的帮助和支持,或者查看官方文档和论坛获取解答。
总之,使用opencart时,商家需要注意以上问题,以确保操作正确、安全、有效。
同时也要积极参与社区讨论,与同行交流经验,提升自己的使用效果。
OpenCart之幻灯片(Slideshow)模块教程

OpenCart之幻灯片(Slideshow)模块教程
本教程由opencart中国网站制作。
如有转载请注明出处:/bbs/topic1017.html
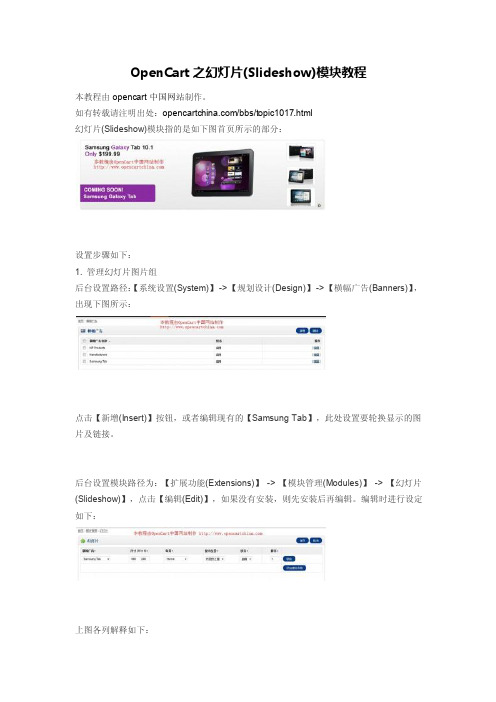
幻灯片(Slideshow)模块指的是如下图首页所示的部分:
设置步骤如下:
1. 管理幻灯片图片组
后台设置路径:【系统设置(System)】-> 【规划设计(Design)】-> 【横幅广告(Banners)】,出现下图所示:
点击【新增(Insert)】按钮,或者编辑现有的【Samsung Tab】,此处设置要轮换显示的图片及链接。
后台设置模块路径为:【扩展功能(Extensions)】-> 【模块管理(Modules)】-> 【幻灯片(Slideshow)】,点击【编辑(Edit)】,如果没有安装,则先安装后再编辑。
编辑时进行设定如下:
上图各列解释如下:
【横幅广告】:此处为下拉菜单,下拉菜单的选项来自于上面我们管理幻灯片图片组时所做的设定。
此处选择我们所编辑的【Samsung Tab】。
【尺寸】:此处设定显示该幻灯片中的每一张图片时的宽高尺寸。
【布局】:上图中对一个布局页面进行了设定,也就是说在首页(Home)页面,会显示此幻灯片。
【显示位置】:此处选择将此幻灯片所放置的位置。
【状态】:指启用还是停用此模块;
【排序】:指在同一个布局位置所显示的顺序,比如你在布局首页(Home)的内容顶部(Content Top)显示,但此布局首页(Home)的内容顶部(Content Top)下可能还有其他的模块要显示,此时设定显示顺序就是必要的了。
opencart手册

opencart手册
【最新版】
目录
1.Opencart 简介
2.Opencart 功能特点
3.Opencart 中文专业版的优势
4.Opencart 的使用限制和开源协议
5.Opencart 的适用场景
正文
Opencart 是一款备受欢迎的开源电子商务平台,其易于使用、功能丰富以及灵活性高等特点吸引了大量中文用户。
为了更好地服务于中文用户,Opencart 推出了 0 版本,即 Opencart 中文专业版。
Opencart 具有丰富的功能特点,包括强大的商品管理、订单管理、客户管理、促销管理等,可以满足各类电商的需求。
此外,Opencart 还具有优秀的用户体验,可以自定义主题、语言和货币等,让用户可以根据自己的需求和喜好来定制平台。
相较于原生版本,Opencart 中文专业版具有更多的优势。
首先,它针对中文用户进行了定制优化,内置了中文领域主流的支付方式和物流配送方式,简化了注册和结账流程,更符合中文领域的电商环境和用户习惯。
其次,Opencart 中文专业版针对移动端做了优化适配,提供更好的移动端体验。
与其他国内程序不同,Opencart 中文专业版没有任何使用限制,遵循 gpl 开源协议,没有任何附加条件。
用户可以自由地使用、修改和分享代码,也可以根据自己的需求来开发插件和扩展功能。
综上所述,Opencart 中文专业版是一款非常适合中文用户的电子商
务平台,其强大的功能、优秀的用户体验和自由的开源协议使其成为电商领域的热门选择。
OpenCart教程,OpenCart中文,OpenCart中文教程

Opencart 使用教程Version: 1.0Date: 2011-08-08 Version 1.0内容1. 简介与安装 (1)1.1. O PENCA RT 介绍 (1)1.2. 下载源码和对应的语言包 (1)1.3. 安装O PENCA RT (1)1.4. 安装语言包 (4)2. 初始化配置 (6)2.1. 邮件配置 (7)2.2. Opencart SEO 重写配置 (8)3. 功能菜单说明 (10)4. 插件扩展 (13)5. 使用常见问题 (15)6. 常用插件推荐 (15)P age ii Version 1.0 1. 简介与安装1.1. O PENCART 介绍Opencart 是国外著名的开源电子商务网站,由英国人 Daniel 一人独立开发,其社区非常活跃,由各国网友翻译出来的语言包已经达到 18 种,其中包括中文,俄文,法文,西班牙文,德文,日文等等。
Opencart 的优势在于前台界面的设计非常适合欧美购物者的浏览习惯:简洁,直观,唯美!后台也非常的简洁明了,而且功能强大,对于初学者来说非常容易上手,对于大多数经验丰富的网店经营者来说,OpenCart 的后台管理功能也基本能满足其需求。
OpenCart 可以说是最适合国内用户建设外贸网店的程序!1.2. 下载源码和对应的语言包从官方网站上下载最新的源码包或者从Opencart 中文站()上下载源码包和语言包。
本文以 XAMPP(/zh_cn/xampp-windows.html)为 PHP 的发布环境.1.3. 安装O PENCART首先把下载下来的源码包解压到 php 的发布目录,以 XAMPP 为例,发布目录为 htdocs,本文讲源码包解压到 htdocs 下,并改名为 op151.然后进入 XAMPP 的 phpmyadmin 界面(http://localhost/phpmyadmin/ 默认端口为 80),建立一个空的 MySQL 数据库。
opencart模板说明

opencart模板说明OpenCart模板说明OpenCart是一款开源的电子商务平台,提供了丰富而灵活的功能和设计选项,使用户能够轻松创建自己的在线商店。
该平台的模板系统是其重要组成部分,它允许用户定制和美化其商店的外观和布局,以满足其品牌形象和目标受众的需要。
本文将一步一步回答关于OpenCart模板的常见问题,并帮助读者更好地了解和使用这一功能。
第一步:了解OpenCart模板的作用和重要性OpenCart模板是指商店的外观和布局,包括颜色、字体、图标、页面布局等方面。
模板可以帮助用户创建独特而专业的在线商店,提升品牌形象和用户体验。
它还可以帮助商家展示产品,并引导访客浏览和购买。
因此,选择和定制合适的模板对于电子商务成功至关重要。
第二步:寻找适合的OpenCart模板现在我们知道,选择一个适合的模板对于电子商务成功非常重要。
那么如何找到适合OpenCart的模板呢?1. 浏览OpenCart官方网站:OpenCart官方网站(2. 第三方市场:除了官方网站外,还有许多第三方市场提供OpenCart模板的销售和下载服务。
其中一些市场还提供免费模板供用户使用。
3. 自定义设计:如果用户对现有的模板选择不满意,还可以选择自定义设计。
这需要用户具备一定的设计技能,或者雇佣专业设计师来完成。
在选择模板时,用户还应注意以下几点:- 兼容性:确保所选模板与OpenCart版本的兼容性,以避免不必要的问题和错误。
- 响应式设计:确保模板具有响应式设计,可以适应不同设备和屏幕大小的访问。
- 可定制性:尽量选择具有丰富定制选项的模板,以便根据自己的需求进行调整和修改。
第三步:安装和应用OpenCart模板一旦找到了适合的模板,接下来就是安装和应用它。
1. 下载模板文件:首先,用户需要从所选的渠道下载模板文件。
这通常是一个压缩文件,其中包含模板的相关文件和文件夹。
2. 解压缩文件:使用解压缩软件将下载的文件解压缩到本地计算机的指定文件夹中。
欢迎语话术

欢迎语话术
首先,欢迎来到我们的国家!在这里,你将看到景美的自然风光以及我们令人惊叹的历史文化。
我们的国家有着丰富的传统,有深厚的文化底蕴,和宝贵的文化遗产。
欢迎来到我们的国家!您将得以参观我们的历史遗迹、领略古老的文化,感受历史的力量。
我们一直在努力保护我们的遗产和文化,以便能够将它们传承给下一代。
我们也希望,这些历史文化能够让你看到更宏观的世界,并让你有机会从中学习到更多关于我们的文化和历史的知识。
欢迎来到我们的国家!这里拥有你未曾拥有的无尽的可能性,让每一位来访者都能有机会了解我们的文化、历史以及本地民俗。
和我们融为一体吧!每一位到达我们国家的旅客,都将被本土人民所热情接待。
你可以跟当地人民交谈,了解他们的传统习俗,也可以参观当地特色风景名胜,深入感受我们国家的历史文化。
最后,我们希望你能够在这里享受到一段愉快的旅程,收获一份美好的回忆。
请享受你的旅行,体验当地的文化与美景,相信你在这里会有一段美妙的经历!
- 1 -。
opencart 项目结构

OpenCart 是一个流行的开源电子商务平台,其项目结构通常包括以下几个主要部分:
1. 核心文件夹(system):包含了OpenCart 的核心功能和逻辑的文件。
这个文件夹通常包括以下子文件夹和文件:
- admin:后台管理的相关文件
- catalog:前台商店的相关文件
- config:配置文件
- framework:框架文件
- library:库文件
- storage:存储文件
- startup.php:OpenCart 启动文件
2. 公共文件夹(public):包含了用户可以直接访问的文件,通常包括以下子文件夹和文件:
- image:存放网站图片的文件夹
- system:存放系统文件的文件夹
- index.php:网站的入口文件
- .htaccess:Apache 服务器配置文件
3. 主题文件夹(theme):包含了网站的主题和模板文件,通常包括以下子文件夹和文件:
- css:存放网站样式表的文件夹
- js:存放网站JavaScript 文件的文件夹
- template:存放网站模板文件的文件夹
4. 数据库文件夹(database):包含了数据库相关的文件,通常包括以下子文件夹和文件:
- migration:数据库迁移文件的文件夹
- schema:数据库结构定义文件的文件夹
- seed:数据库种子数据文件的文件夹
5. 其他文件:还包括一些其他的文件,比如安装文件、文档文件等。
这是一个基本的OpenCart 项目结构,实际上可能会因为不同的版本或者个性化的定制而有所不同。
希望这些信息对你有所帮助。
《欢迎WELCOME》PPT课件_OK

7
培训总结
• 讨论所讲述的主题 • 提醒需要上交文书工作 • 新员工的培训心得 • 讨论相关问题 • 重申欢迎辞结束
8
3
组织机构及领导
形式:集中培训 内容:1、向新员工讲解公司的组织
机构设置及各部门的职能 2、向新员 工介绍公司的中层以上领导及所主管的部门 和业务内容。 主持人:行政人事部经理 时间:60分钟
4
企业文化及发展前景
形式:集中培训 内容:1、公司的经营理念及企业文化特点。
2、公司是如何体现对员工的人文关怀及以人为本的 管理理念。 3、公司的发展规划及企业愿景。 公司短期(3-5年内)的发展规划及市场取向,同时为新员 工描绘一下公司未来发展的美好愿景,以增强新员工对 公司的信心及认同感。 主持人:总经理 时间:60分钟
5
规章制度
形式:集中培训 内容:1、向新员工发放<<员工手册>>;
2、强调<<员工手册>>中的重要规章制度并逐项说明公司 对员工的要求及期望以及公司为员工提供的各项福利待遇;同 时就员工关注的相关问题进行解释并做出明确的说明; 主持人:行政人事部经理 时间:60分钟。
6
岗位职责、工作流程
形式:集中培训 内容:由各部门经理为新员工讲解各部门的岗位职责、相关的业
欢迎!WELCOME !
内容:致欢迎辞 新员工相互介绍
组织者:行政人事部 时间:30分钟
1
培训主题
• 公司简介 • 组织机构及领导 • 公司文化及发展前景 • 规章制度 • 岗位职责 • 工内容:主要介绍公司的简史、规模、
OpenCart本地测试环境搭建WampServer教程

OpenCart本地测试环境搭建WampServer教程注:本教程由OpenCart中国网站编写,如果转载,请注明出处及加上链接。
国内的程序员一般都是使用windows系统,很多人还不会单独搭建LAMP运行环境,因此,建议程序员们测试本软件时,使用wampserver,下载地址:/en/注意:wampserver根据你windows系统位数不同以及PHP和PHPMyAdmin版本的不同,有多个组合,因此,一定要根据自己电脑的操作系统来下载安装。
下面以64位Windows 7 操作系统为例讲解一下安装使用:1. 下载WAMPSERVER(64 BITS & PHP 5.4)2.4这个版本;2. 下载后,文件名称为Wampserver2.4-x64.exe;3. 双击运行该文件,就启动了安装程序;4. 此时出现第一个安装界面如下:wampserver_installation_1.jpg5. 点击Next按钮继续安装,会出现如下界面:wampserver_installation_2.jpg6. 选择I accept the agreement后按下Next按钮继续安装,出现如下界面:wampserver_installation_3.jpg注意:上面填写的是f:\wamp,是因为我这个电脑硬盘有个分区是F区,想将wampserver 安装在F盘的wamp目录下。
7. 按下Next,继续安装,出现如下界面:wampserver_installation_4.jpg这个界面中有两个选项:Create a Quick Launch icon的意思是在你Windows启动栏中添加一个图标,便于你今后点击它图标启动该程序服务。
Create a Desktop icon的意思是在你的电脑桌面上放置一个图标,便于你今后直接点击桌面上的此图标启动该程序服务。
根据你的喜好,选择或不选择。
8. 然后按下Next按钮,出现下图所示界面:wampserver_installation_5.jpg该界面表示安装的准备工作一切就绪,可以点击Install按钮安装wampserver了。
opencart journal 使用手册

Opencart Journal 使用手册1. 介绍Opencart Journal 是一款功能强大而又灵活的电子商务评台,它通过模块的方式帮助全球信息湾拥有者快速搭建自己的网上商城。
Journal 被设计为用户友好、高度可定制和易于使用的主题和模板,因此成为了很多人选择的首选。
在这篇文章中,我将向你介绍 Opencart Journal 的使用手册,帮助你更好地理解和运用这一工具。
2. 安装与配置你需要安装 Opencart Journal 主题,并激活它。
安装完成后,你可以在后台的主题设置中找到 Journal 主题,并进行个性化配置。
你可以选择颜色、排版、布局等等,以满足你全球信息湾的需求。
Journal 还为用户提供了丰富的插件和模块,可以根据需要进行安装和配置。
3. 主题定制Opencart Journal 提供了丰富的主题和模板,你可以根据自己的需求进行定制。
你可以自定义页面的页面布局、颜色、字体等,以完全符合你的品牌形象和风格。
无论你是开发者还是普通全球信息湾拥有者,都可以通过简单易用的界面进行主题定制。
4. 响应式设计现在,移动互联网的时代已经到来,响应式设计变得越来越重要。
Opencart Journal 的主题都拥有响应式设计,也就是说无论用户是在电脑、平板还是手机上浏览你的全球信息湾,都可以得到良好的用户体验,这也是它的一个优势所在。
5. SEO 优化Opencart Journal 也为用户提供了强大的 SEO 优化功能,这对于希望全球信息湾能在搜索引擎中排名较高的站长来说是非常重要的。
你可以在后台设置页面中进行关键词、描述、全球信息湾等的设置,以提升全球信息湾的搜索引擎曝光度。
6. 总结与回顾通过本文的介绍,我相信你对于 Opencart Journal 的使用已经有了一定的了解。
它可以帮助你快速搭建一个强大而又个性化的网上商城,通过主题定制、响应式设计和 SEO 优化,让你的全球信息湾更具吸引力和竞争力。
小爱开门欢迎语模板

小爱开门欢迎语模板
大家好,今天我给大家分享一份小爱开门欢迎语模板,希望对你们有所帮助。
首先,小爱智能音箱是一款功能强大的智能设备,可以为我们提供丰富多样的服务。
当有客人来到我们家门口时,小爱可以用下面的欢迎语来迎接客人,展现独特的个性和温暖的氛围。
1.亲爱的客人,欢迎光临!我是小爱,有什么可以帮到您的?
2.欢迎来到我的小天地!有什么我可以为您效劳的吗?
3.尊敬的客人,感谢您的光临!请尽情享受我的服务吧。
4.亲爱的朋友,欢迎来到这片寄托了温馨与关怀的天地。
5.欢迎来到我的家,希望您在这里感受到宾至如归的温暖。
6.亲爱的客人,感谢您对小爱音箱的支持与厚爱!您的光临将为我增添无限的喜悦。
7.尊敬的客人,欢迎来到我的世界!请告诉我您的需求,我将竭尽全力为您服务。
8.亲爱的朋友,感谢您的到来!我希望我的陪伴可以让您感受到无微不至的关怀。
9.欢迎来到小爱的城堡,希望您在这里找到您想要的一切。
10.尊敬的客人,请放下压力,尽情享受在我这里的美好时光。
以上是我为大家准备的小爱开门欢迎语模板,希望对你们有所帮助。
当然,你也可以根据自己的需要进行调整和个性化,让欢迎语更加贴合自己的风格。
在使用的过程中,还请注意礼貌和细节,给客人留下良好的印象。
祝您在与小爱交流的过程中,体验到便捷与舒适!谢谢大家的支持与合作!。
opencart文档模板函数

Opencart文档模板函数在Opencart中,模板函数是非常重要的一部分,它们允许您以一种简洁、高效的方式来构建和管理您的全球信息湾模板。
在本文中,我们将深入探讨Opencart文档模板函数的概念、原理和用法,帮助您更好地理解和应用它们。
1. 什么是Opencart文档模板函数?Opencart文档模板函数是一种特殊的PHP函数,用于在模板文件中输出和操作数据。
它们可以帮助您在模板中实现循环、条件判断、数据输出等操作,从而实现对模板的动态控制和定制。
2. Opencart文档模板函数的原理Opencart的模板函数实际上是通过调用系统内置的模板引擎获取数据,并将其输出到模板文件中。
它们与普通的PHP函数不同之处在于,它们受到Opencart框架和模板引擎的限制和约束,因此在使用时需要特别注意其用法和规范。
3. Opencart文档模板函数的用法在Opencart中,您可以通过模板文件(.tpl文件)来调用文档模板函数,以实现对模板的定制和控制。
您可以使用模板函数来输出商品信息、分类列表、购物车内容等,从而实现对页面内容的动态控制。
4. 个人观点和理解我认为Opencart文档模板函数是非常强大和灵活的工具,它们可以帮助我们更好地实现对全球信息湾模板的定制和控制。
通过合理地应用模板函数,我们可以为用户提供更好的浏览和购物体验,从而提升全球信息湾的吸引力和竞争力。
总结Opencart文档模板函数是Opencart框架中的重要组成部分,它们为我们提供了一种简洁、高效的方式来管理和定制全球信息湾模板。
通过深入理解和灵活应用文档模板函数,我们可以更好地发挥Opencart 的潜力,为用户带来更好的体验。
通过本文的阐述,相信您对Opencart文档模板函数有了更深入的理解,希望能对您的工作和学习有所帮助。
祝一切顺利!Opencart文档模板函数是Opencart框架中的重要组成部分,它们为全球信息湾开发者提供了一种简洁、高效的方式来构建和管理全球信息湾模板。
首页欢迎语金光闪闪的文字代码

⾸页欢迎语⾦光闪闪的⽂字代码1.向上滚动的⾦⾊⽂字:欢迎您光临“闲⼈SGM”博客祝您快乐开⼼幸福安康共同追逐⼈⽣快乐感受⽣活乐趣享受⼈⽣欢乐代码: <P align=center><MARQUEE style="FONT-SIZE: 11pt; FILTER: Wave glow(color=ccff66,strength:1Add=0,freq=4,LightStrength=4,Phase=50,Strength=4); WIDTH: 430px; COLOR: #ffff66; LINE-HEIGHT: 22pt; TEXT-ALIGN: center; padding-center: 10em" scrollAmount=1 scrollDelay=90 direction=up loop=infinite height=100><P align=left><FONT face=⿊体 size=6><B>欢迎您光临百科书馆<BR>祝您快乐开⼼幸福安康 <BR>共同追逐⼈⽣快乐 <BR>感受⽣活乐趣<BR>享受⼈⽣欢乐 </B></FONT></P></MARQUEE></P> 2.⾦光闪闪⽂字:闲⼈SGM欢迎您的光临代码:注: 各参数详解: a)scrollAmount。
它表⽰速度,值越⼤速度越快。
如果没有它,默认为6,建议设为1~3⽐较好。
b)width和height,表⽰滚动区域的⼤⼩,width是宽度,height 是⾼度。
特别是在做垂直滚动的时候,⼀定要设height的值。
c)direction。
表⽰滚动的⽅向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动⽅向分别为:right表⽰→→→,up 表⽰↑,down表⽰↓。
OpenCms中文用户手册

前言opencms是现在比较流行的使用java开发内容管理系统,作为开放源代码的产品,其先天的优势就决定了它光明的未来。
在国内也不乏许多cms系统,大多被称为新闻系统,用于发表新闻或网站的网页,像赛维网络文章系统、晓宇听幽等等。
但大都使用的是asp技术开发,对也许多的跨平台爱好者而言使用的比较少。
为此基于对opencms的文档翻译写下此文,提供给希望进一步了解CMS的朋友。
在网上查找opencms的资料,发现中文的内容很少,所以写下此文,这是opencms的简单介绍和使用,它的深入讲解和代码分析我会在以后的文章中提供,敬请关注我的下载页面。
/webserv/因为水平有限,加上时间仓促,文中错误还望指正。
胡楠tomorrovvv@1. OpenCms 用户手册1.1. 介绍1.1.1.什么是OpenCmsOpenCms是一套基于开放源代码标准的内容管理系统。
无论是复杂的内部还是外部网站它都可以快速高效的进行创建,维护和管理。
OpenCms可以让您在非在线的情况下建立复杂的站点,当您编辑满意时再发布。
持有不同许可的用户在非在线的项目中可以同时执行团队工作。
您可以用OpenCms来轻松的实现成员的合作,进行编写,设计和管理内容等工作。
您也可以管理项目的流程。
当项目令人满意地完成了,非在线的项目可以通过项目管理器来进行发布。
在非在线情况下完成并发的修改和维护。
站点所需的升级1.2.第一部分:OpenCms 演示下面的演示是基于真实的情景并以你的适用与快速运行设计的。
Org.opencms.welcome模块一定已经在您的OpenCms系统中了(使用OpenCms的默认安装)。
打开您的网络浏览器并输入http://localhost:8080/opencms/opencms可以连接OpenCms欢迎界面。
OpenCms欢迎界面(图1.1)。
导航器位于页面的首部提供了所有页面的联接。
单击“Release note”。
最新OpenCart二次开发手册

OPENCART程序架构opencart和其它的购物车程序不同,市面上的购物车程序大都使用现成的模版引擎来开发,而opencart则是基于MVC+L的模式来作为开发的架构进而全新开发的一套系统,所以程序代码相当轻巧,执行效率更是超越其它购物程序,这样的架构和程序代码让后续的程序开发人员在编写时更容易且清楚,程序和视觉设计分离,有利于日后的维护,而有别于其它的MVC模式,opencart更加入了语言层,能够更轻松完成多语言的实现MVC+L模式Model –数据和组件处理View –外观处理Controller –主控制程序Language –语言处理OpenCart相对于MVC+L的程序位置前台M: \catalog\model\V: \catalog\view\C: \catalog\controller\L: \catalog\language\后台M: \admin\model\V: \admin\view\C: \admin\controller\L: \admin\language\参考上面的程序位置,我们如果要修改外观模版就到catalog\view\找相关程序修改,要修改控制的程序就到catalog\controller\,以此类推,以下是opencart的主要目录OpenCart主要目录\admin 后台\catalog 前台\download 下载类商品存放位置(由程控,非直接复制档案至此)\image 图片文件\install 安装档(安全起见,安装完请删除)\system 系统程序\.htaccess 网址改写控制档(SEO urls)\config.php 系统配置文件\php.ini php设定前台程序行表(显示接口)2010-10-02 显示接口的程序除了少数几个是共享一个控制程序外,其余的和控制程序的位置大致相同, 像结账功能的guest_step_3.php直接输出到confirm.tpl显示,所以就没有guest_step_3.tpl,还有module功能模块的bestseller.tpl和bestseller_home.tpl 同样受bestseller.php控制,所以也找不到 bestseller_home.php,还有success.tpl 成功显示接口也是一样,只要是动作完成或成功的画面大都是使用它来作输出,其余的请自行体会,以下就是前台显示接口的程序行表Catalog\view\theme\your template\template\account 会员功能—— account.tpl 会员功能主页—— address.tpl 地址管理(更改,新增)—— addresses.tpl 地址管理(列表,删除)—— create.tpl 创建账号—— download.tpl 商品下载—— edit.tpl 编辑个人资料—— forgotten.tpl 取回密码—— history.tpl 订单记录列表—— invoice.tpl 折扣券接收处理程序—— login.tpl 登入—— newsletter.tpl 电子报订阅取消—— password.tpl 密码变更Catalog\view\theme\your template\template\checkout 结账功能—— address.tpl 地址处理(配送,账单地址)—— cart.tpl 浏览购物清单(购物车)—— confirm.tpl 结账功能-最后确认—— guest_step_1.tpl 免登入结账第一步—— guest_step_2.tpl 免登入结账第二步—— payment.tpl 结账功能-选择付款方式—— shipping.tpl 结账功能-选择配送方式Catalog\view\theme\your template\template\common 主要版面—— column_left.tpl 左栏模块加载—— column_right.tpl 右栏模块加载—— footer.tpl 页尾—— header.tpl 页首—— home.tpl 首页—— maintenance.tpl 维护中显示页—— success.tpl 成功讯息Catalog\view\theme\your template\template\error 404错误—— not_found.tpl 无此页Catalog\view\theme\your template\template\information 网站信息—— contact.tpl 发送信件给店家—— information.tpl 商店文章—— sitemap.tpl 网站导览Catalog\view\theme\your template\template\mail 订单通知信—— order_confirm.tpl 订单通知信Catalog\view\theme\your template\template\module 功能模块—— bestseller.tpl 畅销商品(侧栏)—— bestseller_home.tpl 畅销商品(中间)—— cart.tpl 购物清单(侧栏)—— category.tpl 目录(侧栏)—— featured.tpl 推荐商品(侧栏)—— featured_home.tpl 推荐商品(中间)—— google_talk.tpl google实时通(侧栏)—— information.tpl 商店文章(侧栏)—— latest.tpl 最新商品(侧栏)—— latest_home.tpl 最新商品(中间)—— manufacturer.tpl 品牌选单(侧栏)—— special.tpl 特价商品(侧栏)—— special_home.tpl 特价商品(中间)Catalog\view\theme\your template\template\product 商品功能—— category.tpl 同目录商品列表—— manufacturer.tpl 同品牌商品列表—— product.tpl 商品详细内容页—— review.tpl 商品评论—— search.tpl 搜寻功能—— special.tpl 特价商品列表Catalog\view\theme\your template\template\payment 付款模块以上就是前台显示接口程序的列表前台程序行表(控制接口)2010-10-02 刚刚学习一套系统或程序时总是在一片程序海中寻找,要改一个地方都还要找来找去,实在有够麻烦,看其它程序像oscommerce或zencart都有人将程序位置列出,让想修改的人能够更快找到相关的程序位置,节省很多时间,也减少一开始的不熟悉带来的麻烦,在网上找了许久还找不到opencart关于这类的信息,就花了点时间整理一下,下面是前台"控制程序"的列表和说明Catalog\controller\account 会员功能—— account.php 会员功能主页—— address.php 会员功能-地址管理—— create.php 创建账号—— download.php 会员功能-商品下载—— edit.php 会员功能-编辑个人资料—— forgotten.php 取回密码—— history.php 会员功能-订单记录列表—— invoice.php 折扣券接收处理程序—— login.php 登入—— logout.php 注销完成页—— newsletter.php 会员功能-电子报订阅取消—— password.php 会员功能-密码变更—— success.php 创建账号成功讯息Catalog\controller\checkout 结账功能—— address.php 结账功能-地址处理(配送,账单..地址) —— cart.php 浏览购物清单(购物车)—— confirm.php 结账功能-最后确认—— guest_step_1.php 免登入结账第一步—— guest_step_2.php 免登入结账第二步—— guest_step_3.php 免登入结账第三步—— payment.php 结账功能-选择付款方式—— shipping.php 结账功能-选择配送方式—— success.php 完成结账成功讯息Catalog\controller\common 主要版面—— column_left.php 左栏模块加载—— column_right.php 右栏模块加载—— footer.php 页尾—— header.php 页首—— home.php 首页—— maintenance.php 维护中显示页—— seo_url.php 网址优化处理程序之一(缩短网址) Catalog\controller\error 404错误—— not_found.php 无此页Catalog\controller\feed 网站地图和订阅—— google_base.php 网站订阅(feed)—— google_sitemap.php 网站地图Catalog\controller\information 网站信息—— contact.php 发送信件给店家—— information.php 商店文章—— sitemap.php 网站导览Catalog\controller\module 功能模块—— bestseller.php 畅销商品—— cart.php 购物清单(侧栏)—— category.php 目录(侧栏)—— featured.php 推荐商品—— google_talk.php google实时通(侧栏)—— information.php 商店文章(侧栏)—— latest.php 最新商品—— manufacturer.php 品牌选单(侧栏)—— special.php 特价商品Catalog\controller\product 商品功能—— category.php 同目录商品列表—— manufacturer.php 同品牌商品列表—— product.php 商品详细内容页—— search.php 搜寻功能—— special.php 特价商品列表Catalog\controller\payment 付款模块以上就是前台控制程序的列表看到很多使用opencart架设的商店仅使用单一语言和货币,目标应该是针对单一国家做销售,这时候语言和货币选单似乎就显得有点多于,只需要修改header.tpl就可以删掉,以下是以1.4.9.1版做范例且模版为默认模版,其他版本请发挥想象力,大致上是相同的1.开启catalog\view\theme\default\template\common\header.tpl2.找到下列这段程序代码(大约第110到151行),并删除它即可除去货币和语言选单<div class="div7"><?php if ($currencies) { ?><form action="<?php echo str_replace('&', '&', $action); ?>" method="post" enctype="multipart/form-data" id="currency_form"><div><?php foreach ($currencies as $currency) { ?><?php if ($currency['code'] == $currency_code) { ?><div><a><?php echo $currency['title']; ?></a></div><?php } ?><?php } ?><div><?php foreach ($currencies as $currency) { ?><a onclick="$('input[name=\'currency_code\']').attr('value', '<?php echo $currency['code']; ?>'); $('#currency_form').submit();"><?php echo $currency['title']; ?></a><?php } ?></div></div><div style="display: inline;"><input type="hidden" name="currency_code" value="" /><input type="hidden" name="redirect" value="<?php echo $redirect; ?>" /> </div></form><?php } ?><?php if ($languages) { ?><form action="<?php echo str_replace('&', '&', $action); ?>" method="post" enctype="multipart/form-data" id="language_form"><div><?php foreach ($languages as $language) { ?><?php if ($language['code'] == $language_code) { ?><div><a><img src="image/flags/<?php echo $language['image']; ?>"alt="<?php echo $language['name']; ?>" /> <?php echo $language['name']; ?></a></div><?php } ?><?php } ?><div><?php foreach ($languages as $language) { ?><a onclick="$('input[name=\'language_code\']').attr('value', '<?php echo $language['code']; ?>'); $('#language_form').submit();"><imgsrc="image/flags/<?php echo $language['image']; ?>" alt="<?php echo $language['name']; ?>" /> <?php echo$language['name']; ?></a><?php } ?></div></div><div><input type="hidden" name="language_code" value="" /><input type="hidden" name="redirect" value="<?php echo $redirect; ?>" /> </div></form><?php } ?></div>以上是删除opencart前台语言和货币选单最快的方法,如有错误欢迎提出。
动态显示欢迎词

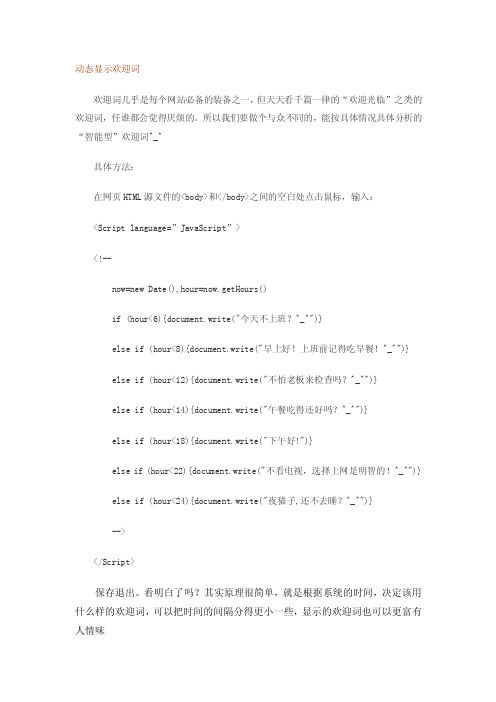
动态显示欢迎词欢迎词几乎是每个网站必备的装备之一,但天天看千篇一律的“欢迎光临”之类的欢迎词,任谁都会觉得厌烦的。
所以我们要做个与众不同的,能按具体情况具体分析的“智能型”欢迎词^_^具体方法:在网页HTML源文件的<body>和</body>之间的空白处点击鼠标,输入:<Script language=”JavaScript”><!--now=new Date(),hour=now.getHours()if (hour<6){document.write("今天不上班?^_^")}else if (hour<8){document.write("早上好!上班前记得吃早餐!^_^")}else if (hour<12){document.write("不怕老板来检查吗?^_^")}else if (hour<14){document.write("午餐吃得还好吗?^_^")}else if (hour<18){document.write("下午好!")}else if (hour<22){document.write("不看电视,选择上网是明智的!^_^")}else if (hour<24){document.write("夜猫子,还不去睡?^_^")}--></Script>保存退出。
看明白了吗?其实原理很简单,就是根据系统的时间,决定该用什么样的欢迎词,可以把时间的间隔分得更小一些,显示的欢迎词也可以更富有人情味。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenCart之欢迎语(Welcome)模块教程
本教程由opencart中国网站制作,
如有转载请注明出处:/bbs/topic1019.html
欢迎语(Welcome)模块如下图首页所示部分:
此模块也可以放置于页面的上下左右位置,一切以模块设置情况为准。
网站后台设置路径为:【扩展功能(Extensions)】-> 【模块管理(Modules)】-> 【欢迎语(Welcome)】,点击【编辑(Edit)】,如果没有安装,则先安装后再编辑。
编辑时进行设定如下:
上图各部分解释如下:
【欢迎语描述】:设定在此模块中显示的文字图像链接等等内容。
【布局】:上图中对一个布局页面进行了设定,也就是说在首页(Home)页面显示此特价商品模块。
【显示位置】:此处选择将此商品分类模块所放置的位置。
【状态】:指启用还是停用此模块;
【排序】:指在同一个布局位置所显示的顺序,比如你在首页(Home)的内容的底部(Content Bottom)显示,但此布局首页(Home)下的内容的底部(Content Bottom)可能还有其他的模块要显示,此时设定显示顺序就是必要的了。
