计算机图形学--直线段生成绘制的实现算法
bresenham算法实现直线段插值函数

在计算机图形学中,Bresenham算法是一种用于在离散坐标系上绘制直线段的算法。
它是一种高效的算法,能够准确地计算出直线段上的所有像素点,使得在计算机屏幕上显示出直线段来。
Bresenham算法的实现可以帮助我们更好地理解画线原理,并且在计算机视觉、图像处理等领域有着广泛的应用。
1. Bresenham算法的原理Bresenham算法是通过计算直线段的斜率来确定每个像素点的位置。
具体来说,它利用了直线的对称性和整数的特性,通过计算像素点与真实直线的距离来判断下一个像素点应该取的位置。
这样可以避免使用浮点运算,使得算法更加高效。
2. 实现Bresenham算法的关键步骤在实现Bresenham算法时,需要考虑以下几个关键步骤:- 初始化各个变量,包括起始点(x0, y0)和终点(x1, y1),以及斜率的计算值,例如dx和dy。
- 根据斜率的正负情况,确定每个像素点的增量步长,以便在遍历过程中准确计算出像素点来。
- 利用对称性和整数特性,进行迭代计算,逐步确定直线段上的所有像素点的位置。
3. Bresenham算法的优缺点Bresenham算法作为一种离散直线段插值算法,具有以下几个优点:- 算法简单高效,节省存储空间和运算时间。
- 可以高效地解决像素化显示问题,避免了浮点运算的复杂性。
- 在硬件上实现时,只需少量的资源就能完成计算,适合嵌入式系统和图形处理器。
然而,Bresenham算法也存在一些缺点,比如对于曲线的绘制就不太奏效,因为它是基于直线段的形式来处理的。
4. 我对Bresenham算法的理解在我看来,Bresenham算法是一种经典的离散直线段插值算法,其思想简洁高效。
它通过逐步迭代的方式,计算出直线段上的所有像素点位置,使得在计算机屏幕上显示出直线段来更加精确。
这种算法的实现可以帮助我们更好地理解画线的原理,对于理解计算机图形学和计算机视觉都有着重要的意义。
总结起来,Bresenham算法作为一种高效的离散直线段插值算法,具有着重要的理论和实际价值。
计算机图形学-三种直线生成算法及圆的生成算法

计算机科学与技术学院2013-2014学年第一学期《计算机图形学》实验报告班级:110341C学号:110341328姓名:田野教师:惠康华成绩:实验(一):平面图形直线和圆的生成一、实验目的与要求1.在掌握直线和圆的理论基础上,分析和掌握DDA生成直线算法、中点生成直线算法、Bresenham生成直线算法、中点画圆算法、Bresenham圆生成算法。
2.熟悉VC6.0MFC环境,利用C语言编程实现直线和圆的生成。
3.比较直线生成三种算法的异同,明确其优点和不足。
同时了解圆的生成算法适用范围。
二、实验内容1.掌握VC6.0环境中类向导和消息映射函数的概念,并且为本次实验做好编程准备工作。
2. 用C语言进行编程实现上述算法,并且调试顺利通过。
3. 在MFC图形界面中显示不同算法下的图形,并且注意对临界值、特殊值的检验。
完成后保存相关图形。
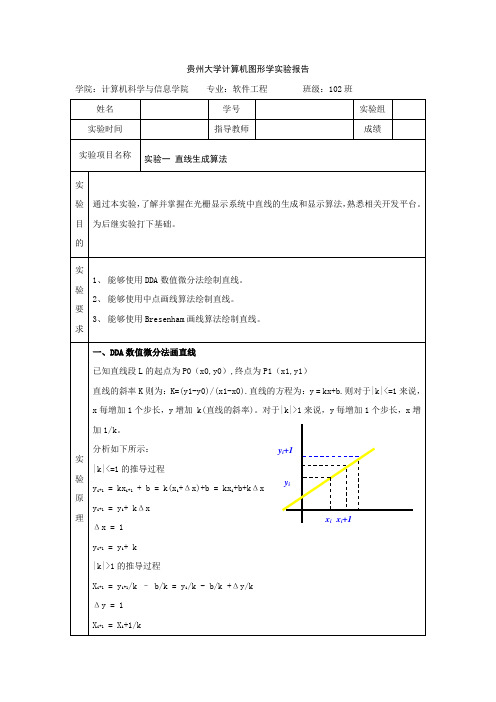
三、算法分析➢DDA直线生成算法描述:1)给定一直线起始点(x0,y0)和终点(x1,y1)。
分别计算dx=x1-x0,dy=y1-y0。
2)计算直线的斜率k=dy/dx。
当|k|<1时转向3);当|k|<=1时,转向4);3)当x每次增加1时,y增加k。
即(xi,yi)→(xi+1,yi+k)。
直到xi增加到x1。
并且每次把得到的坐标值利用系统函数扫描显示出来。
但要注意对y坐标要进行int(y+0.5)取整运算。
结束。
4)对y每次增加1时,x增加1/k,即(xi,yi)→(xi+1/k,yi+1)。
直到yi增加到y1. 并且每次把得到的坐标值利用系统函数扫描显示出来。
但要注意对x坐标要进行int(x+0.5)取整运算。
结束。
➢中点生成算法描述:算法基本思想:取当前点(xp,yp),那么直线下一点的可能取值只能近的正右方点P1(xp+1,yp)或者P2(xp+1,yp+1)。
为了确定好下一点,引入了这两点中的中点M(xp+1,yp+0.5)。
这时可以把改点带入所在直线方程,可以观察该中点与直线的位置关系。
《计算机图形学》实验指导书

计算机图形学实验指导书袁科计算机技术实验中心目录实验一实现DDA、中点画线算法和Bresenham画线算法 (24)实验二实现Bezier曲线 (25)实验三实现B样条曲线 (26)实验四实现多边形填充的边界标志算法 (27)实验五实现裁剪多边形的Cohen-Sutherland算法 (28)实验六二维图形的基本几何变换 (30)实验七画图软件的编制 (31)实验一实现DDA、中点画线算法和Bresenham画线算法【实验目的】1、掌握直线的多种生成算法;2、掌握二维图形显示原理。
【实验环境】VC++6.0/ BC【实验性质及学时】验证性实验,2学时,必做实验【实验内容】利用任意的一个实验环境,编制源程序,分别实现直线的三种生成算法,即数字微分法(DDA)、中点画线法以及Bresenham画线算法。
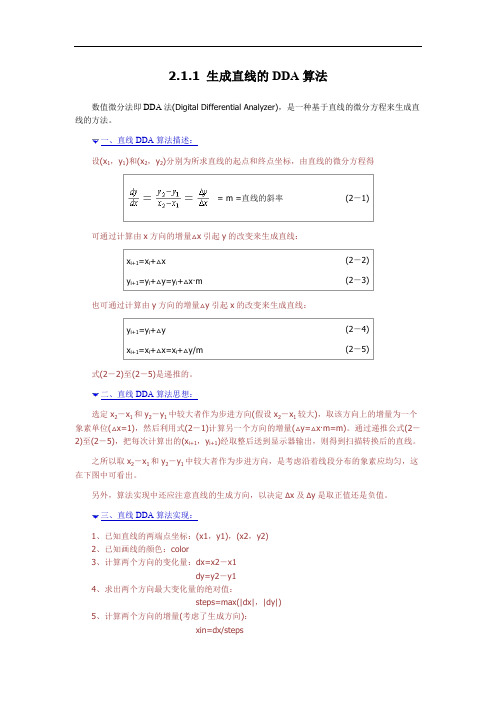
【实验原理】1、数字微分法(Digital Differential Analyzer,DDA)算法思想:基于直线的微分方程来生成直线。
ε=1/max(|△x|,|△y|)max(|△x|,|△y|)=|△x|,即|k|≤1 的情况:max(|△x|,|△y|)=|△y|,此时|k|≥1:2、中点画线法算法思想:每次在最大位移方向上走一步,另一方向是否走步取决于误差项的判断。
3、Bresenham画线算法算法思想:其基本思想同中点算法一样,即每次在最大位移方向上走一步,而另一个方向是否走步取决于误差项的判断。
【实验要求】1.上交源程序;2.上交实验报告,实验报告内容如下:(1) 实验名称(2) 实验目的(3) 算法实现的设计方法及程序流程图(4) 程序结果分析【分析与思考】(1) 上述所阐述的三个算法,其基本算法只能适用于直线的斜率(|K|<=1) 的情形,如何将上述算法进行推广,使其能够处理任意斜率的直线?(2) 计算机显示屏幕的坐标圆心在哪里,与我们平时的习惯有什么差异,如何协调二者?实验二 实现Bezier 曲线【实验目的】1、掌握Bezier 曲线的定义;2、能编程实现N 次Bezier 曲线的绘制与显示。
计算机图形学直线DDA算法和Bresenham算法

Graphicsgraphics =this.CreateGraphics();
bmp =newBitmap(this.ClientRectangle.Width,this.ClientRectangle.Height);
DDAline(27, 19, 200, 183, bmp);
graphics.DrawImage(bmp,newRectangle(0, 0,this.ClientRectangle.Width,this.ClientRectangle.Height));
{
x++;
y = x + k;
}
else
{
y++;
x = y + (1 / k);
}
{
bmp.SetPixel(x, y,Color.Red);
}
}
}
privatevoidbutton1_Click(objectsender,EventArgse)
{
Graphicsgraphics =this.CreateGraphics();
④代码与运行结果;
usingSystem;
usingSystem.Collections.Generic;
ponentModel;
usingSystem.Data;
usingSystem.Drawing;
usingSystem.Linq;
usingSystem.Text;
③实验步骤:
1、在C#环境下,设计界面,添加4个文本框,三个命令按钮;
2、在代码编写窗口,编写DDA、中点直线生成算法、Bresenham直线生成算法子程序,子程序名分别设为DDALine,MidPointLine和BresenhamLine;
计算机图形学实验报告

计算机图形学 实验报告实验一:二维线画图元的生成实验目的:掌握直线段的生成算法,并用C/WIN-TC/VC++实现算法,包括中点法生成直线,微分数值法生成直线段等。
实验内容:用不同的方法生成斜率不同的直线段,比较各种方法的效果。
Bresenham 算法的思想Bresenham 画法与中点法相似,都是通过每列象素中确定与理想直线最近的像素来进行直线的扫描的转换的。
通过各行、各列的象素中心构造一组虚拟网格线的交点,然后确定该列象素中与此交点最近的像素。
该算法的巧妙之处在于可以采用增量计算,使得对于每一列,只需要检查一个误差项的符号,就可以确定该列的所有对象。
1.1方法一:直线的中点算法 算法的主要思想:讨论斜率k ∈[1,+∞)上的直线段的中点算法。
对直线01p p ,左下方的端点为0p (x0,y0),右上方的端点为1p (x1,y1)。
直线段的方程为: y m x B =+⇔yy x B x y y x x B x∆=+⇔∆=∆+∆∆ (,)0F x y xy yx xB ⇔=∆-∆-∆= 现在假定已求得像素(,,i r i x y ),则如图得,,11(,]22i i r i r x x x ∈-+ 由于直线的斜率k ∈[1,+∞),故m=1/k ∈(0,1],则1,,13(,]22i i r i r x x x +∈-+ 在直线1i y y =+上,区间,,13(,]22i r i r x x -+内存在两个像素NE 和E 。
根据取整原则,当11(,)i i x y ++在中点M 11(,)2i i x y ++右方时,取像素NE ,否则取像素E ,即,11,,1()()01()()0i r i i r i r i x E F M x x x NE F M x +++⎧⇔≤=⎨+⇔>⎩i i 点当(,y +1)在左方时点当(,y +1)在右方时若取2()i d F M =,则上式变为 ,1,,()01(0i r i i r i r i x E d x x NE d +⎧≤=⎨+>⎩点当点)当计算i d 的递推公式如下:,11,12[(2)()]0122(,2)0122[(2)(1)]2i i r i i i i i i i rx y y x xB d d F x y d x y y x xB ++⎧∆+-∆+-∆⎪≤⎪=++=⎨>⎪∆+-∆++-∆⎪⎩=202()i i i i d xd d x y d +∆≤⎧⎨+∆-∆>⎩算法的初始条件为:00,00,0(,)(0,0)12(,1)22r r x y x y d F x y x y =⎧⎪⎨=++=∆-∆⎪⎩ 相应的程序示例:建立成员函数:void MidPointLine4(CDC*pDC,int x0,int y0,int x1,int y1,int color) { /*假定x0<x1,直线斜率m>1*/int dx,dy,incrE,incrNE,d,x,y; dx=x1-x0; dy=y1-y0; d=2*dx-dy; incrE=2*dx;incrNE=2*(dx-dy); x=x0;y=y0;pDC->SetPixel(x,y,color); while (x<x1) {if (d<=0) d+=incrE; else{ d+=incrNE; x++; } y++;p->SetPixel(x,y,color);} }编写OnDraw 函数:void CMy1_1View::OnDraw(CDC* pDC) { CMy1_1Doc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here MidPointLine4(pDC,200,200,300,300,RGB(0,0,0)); MidPointLine4(pDC,300,200,400,300,RGB(0,0,0)); MidPointLine4(pDC,400,200,500,300,RGB(0,0,0)); }编译运行程序得到如下结果:1.2方法二:直线的数值微分法 算法的主要思想:由于课本上已经给出了斜率m ∈[-1,1]上的算法,故此处给出斜率m ∈[1,+∞〕上的算法,m ∈(-∞,-1]上的可同理推导。
计算机图形学实验报告

计算机图形学基础实验报告院系:计算机科学学院班级:2012级4班姓名:彭晓学号:21209010434实验二直线生成算法的实现1.实验目的:理解基本图形元素光栅化的基本原理,掌握一种基本图形元素光栅化算法,利用OpenGL 实现直线光栅化的DDA算法。
2.实验内容:(1)根据所给的直线光栅化的示范源程序,在计算机上编译运行,输出正确结果;(2)指出示范程序采用的算法,以此为基础将其改造为中点线算法或Bresenham算法,写入实验报告;(3)根据示范代码,将其改造为圆的光栅化算法,写入实验报告;(4)了解和使用OpenGL的生成直线的命令,来验证程序运行结果。
3.实验原理:示范代码原理参见教材直线光栅化一节中的DDA算法。
下面介绍下OpenGL画线的一些基础知识和glutReshapeFunc()函数。
(1)数学上的直线没有宽度,但OpenGL的直线则是有宽度的。
同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。
可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
这里的线由一系列顶点顺次连结而成,有闭合和不闭合两种。
前面的实验已经知道如何绘“点”,那么OpenGL是如何知道拿这些顶点来做什么呢?是一个一个的画出来,还是连成线?或者构成一个多边形?或是做其它事情呢?为了解决这一问题,OpenGL要求:指定顶点的命令必须包含在glBegin函数之后,glEnd函数之前(否则指定的顶点将被忽略),并由glBegin来指明如何使用这些点。
例如:glBegin(GL_POINTS);glVertex2f(0.0f, 0.0f);glVertex2f(0.5f, 0.0f);glEnd();则这两个点将分别被画出来。
如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。
还可以指定更多的顶点,然后画出更复杂的图形。
贵州大学计算机图形学实验报告----直线生成算法

贵州大学计算机图形学实验报告学院:计算机科学与信息学院专业:软件工程班级:102班优点:用整数加法代替了DDA数值微分法中的浮点数加法及取整运算,大大提高了算法的效率。
缺点:在计算d的符号时,需要做4个加法和2个乘法改进:因为d是x和y的线性函数,因此可采用增量计算。
通过计算可得对于|k|<=1的情况d的初值为a+0.5b,当d>=0,M在L上方,增量d1为a;当d<0,M在L下方,增量d2为a+b。
对于|k|>1的情况d的初值为0.5a+b,当d>=0,M在L下方,增量d1为b;当d<0,M在L上方,增量d2为a+b。
三、Bresenham划线算法该算法是计算机图形学领域中使用最为广泛的直线扫描转换算法,该划线算法类似与中点划线算法,也是由误差项符号决定下一个像素右边点还是右上点。
基本原理:过各行各列像素中心构造一组虚拟网格线,按直线从起点到终点的顺序计算直线与各垂直网格线的交点,然后确定该列像素中与此交点最近的像素。
该算法的优点在于增量计算,使得对于每一列只要检查一个误差项的符号,就可以确定该列所求的像素。
根据直线的斜率来确定变量在x 或y方向递增一个单位。
另一个方向y或x的增量为0或1,它取决于实际直线与最接近网格点位置的距离。
这一距离称为误差。
由以上原理,为方便计算,令e = d-0.5,e的初值为-0.5,增量为k。
当 e>=0时,取当前像素(xi,yi)的右上方像素(xi+1,yi+1),e减小1,而当e<0时,更接近于右方像素(xi+1,yi)。
Bresenham算法的分析:优点:高效,巧妙地采用了e = d-0.5,e的初值为-0.5来简化运算,把e和0.5的比较转化成了e和0的比较,使得每次画点只需考虑误差项增量的符号即可。
斜率显示:中点划线算法斜率显示:Bresenham算法斜率显示:注:可根据教学需要对以上栏目进行增减。
表格内容可根据内容扩充。
计算机图形学 直线生成算法实现

实验二直线生成算法实现班级 08信计学号 80姓名分数一、实验目的和要求:1、理解直线生成的基本原理2、掌握几种常见的直线的生成算法3、实现直线生成的算法二、实验内容:1.了解直线的生成原理2.掌握几种基本的直线生成算法:DDA算法、bresenham画线法、中点画线法3.实现直线生成的,在屏幕上任意生成一条直线三、实现程序程序1#define pi 3.141592#define MAX(a,b) (a>b)? a:b#define MIN(a,b) (a<b)? a:b#include "graphics.h"#include "math.h"struct rectangle{int xmin;int xmax;int ymin;int ymax;};struct point{float x;float y;};struct point pot[2];struct rectangle rect={150,490,100,380};int x=0,y=0;void zhongxing(int x,int y,int s){ int i;for(i=x-5;i<=x+5;i++){ putpixel(i,y,s);}for(i=y-5;i<=y+5;i++){ putpixel(x,i,s);}}void add(int x,int y,int i){pot[i].x=x;pot[i].y=y;}int clip(float q,float d,float *t0,float *t1){ float r;if(q<0){ r=d/q;if(r>*t1)return(0);else if(r>*t0){ *t0=r;return(1);}}else if(q>0){ r=d/q;if(r<*t0)return(0);else if(r<*t1){ *t1=r;return(1);}}else if(d<0)return(0);return(1);}void liang(struct point * pot,struct rectangle * rect){ float delatx,delaty,t0,t1;t0=0;t1=1;delatx=pot[1].x-pot[0].x;if(clip(-delatx,pot[0].x-rect->xmin,&t0,&t1))if(clip(delatx,rect->xmax-pot[0].x,&t0,&t1)){ delaty=pot[1].y-pot[0].y;if(clip(-delaty,pot[0].y-rect->ymin,&t0,&t1))if(clip(delaty,rect->ymax-pot[0].y,&t0,&t1)){ line((int)(pot[0].x+t0*delatx),(int)(pot[0].y+t0*delaty), (int)(pot[0].x+t1*delatx),(int)(pot[0].y+t1*delaty)); }}}void main(){int driver=DETECT,mode; int i=0,j,key; registerbgidriver(EGAVGA_driver);initgraph(&driver,&mode,"\\tc"); initgraph(&driver,&mode,"\\tc");zhongxing(x,y,4);setcolor(3);rectangle(150,100,490,380);/**/for(;;){ if(bioskey(1)){ key=bioskey(0);if(key==0x4d00){ zhongxing(x,y,0);x+=5;zhongxing(x,y,4);rectangle(150,100,490,380);}if(key==0x011b){printf("esc be press");break;}if(key==0x4b00){ zhongxing(x,y,0);x-=5;zhongxing(x,y,4);rectangle(150,100,490,380);}if(key==0x5000){zhongxing(x,y,0);y+=5;zhongxing(x,y,4);rectangle(150,100,490,380);}if(key==0x4800){zhongxing(x,y,0);y-=5;zhongxing(x,y,4);rectangle(150,100,490,380);}if(key==0x1c0d){ add(x,y,i);circle(x,y,3);i+=1;}if(key==0x3920){liang(pot,&rect);for(j=0;j<2;j++){ pot[j].x=0;pot[j].y=0;}i=0;}}}getch();closegraph();}程序2(1)DDA算法程序实现的完整源程序#include<stdio.h>#include<graphics.h>#include<math.h>#define YS 100000dda_line(int xa,int ya,int xb,int yb,int c){float delta_x,delta_y,x,y;int dx,dy,steps,k;dx=xb-xa;dy=yb-ya;if(abs(dx)>abs(dy)) /*判断步长的方向*/steps=abs(dx); /*steps作为控制数K<1*/elsesteps=abs(dy); /*steps作为控制数K>1*/delta_x=(float)dy / (float)steps; /*值为±1域±1/m*/ delta_y=(float)dy / (float)steps; /*值为±1域±m*/ x=xa;y=ya;putpixel(x,y,c); /*画起点,c为点的颜色*/for(k=1;k<=steps;k++) /*循坏画点成直线*/{x+=delta_x;y+=delta_y;putpixel(x,y,c);delay(YS);}}main(){int x1=250,y1=250,x2=300,y2=300,c=5;int dx,dy,n,k,i,f;int x,y;int gdriver,gmode;gdriver=DETECT;initgraph(&gdriver,&gmode," ");dda_line(x1,y1,x2,y2,c);getch();closegraph();}(2)改进的Bresenham画线算法程序实现的完整源程序#include<stdio.h>#include<graphics.h>#include<math.h>#define YS 100000bresenham_line(int x0,int y0,int x1,int y1,int c){int x,y,dx,dy,e,i;dx=x1-x0;dy=y1-y0;e=-dx;x=x0,y=y0;for(i=0;i<=dx;i++){putpixel(x,y,c++);/*c++不同描点不同颜色*/delay(YS);x++,e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}main(){int x0=100,y0=100,x1=200,y1=200,c=1;int gdriver,gmode;gdriver=DETECT;initgraph(&gdriver,&gmode," ");bresenham_line(x0,y0,x1,y1,c);getch();closegraph();}(3)中点算法实现的完整源程序#include <stdio.h>#include <stdlib.h>#include <math.h>#include <conio.h>#include <graphics.h>#define rad 0.0174532925#define NUMBER 24/*此程序写出的图形,(0,0)在左上方,即以原y轴的负半轴为正,x轴不变,类似于抛物运动。
直线生成算法的实现

直线生成算法的实现1.数字微分法:数字微分法是直线生成算法的一种基本方法,其核心思想是通过对直线的斜率进行离散化处理,从而得到直线上的像素点。
具体步骤如下:步骤1:根据直线的起点和终点坐标,计算直线的斜率k=(y2-y1)/(x2-x1)。
步骤2:根据斜率k的值,判断直线属于四种情况:0<=k<=1、k>1、-1<=k<0、k<-1步骤3:对于不同的斜率范围,采取不同的策略进行像素点的生成。
对于斜率0<=k<=1,直线的横坐标增加1,纵坐标按照斜率增加1,每次增加1后判断纵坐标是否需要增加1对于斜率k>1,直线的纵坐标增加1,横坐标按照1/k增加。
每次增加1后判断横坐标是否需要增加1对于斜率-1<=k<0,直线的横坐标减少1,纵坐标按照斜率减少1,每次减少1后判断纵坐标是否需要减少1对于斜率k<-1,直线的纵坐标减少1,横坐标按照1/,k,减少。
每次减少1后判断横坐标是否需要减少1步骤4:重复步骤3直到直线上所有的像素点都生成完毕。
2. Bresenham算法:Bresenham算法是一种角度固定的画线算法,通过判断像素点与理想直线之间的距离来确定下一个像素点的位置。
具体步骤如下:步骤1:根据直线的起点和终点坐标,计算直线的斜率k=(y2-y1)/(x2-x1)。
步骤2:初始化误差项d=-1/2步骤3:循环直到达到直线的终点。
步骤4:根据斜率k的值,判断直线属于四种情况。
对于0<=k<=1,判断d<k-1/2,如果满足则x坐标加1,否则x、y坐标同时加1对于k>1,判断d<-1/2,如果满足则y坐标加1,否则x、y坐标同时加1对于-1<=k<0,判断d>k+1/2,如果满足则x坐标减1,否则x、y坐标同时加1对于k<-1,判断d>-1/2,如果满足则y坐标减1,否则x、y坐标同时加1步骤5:更新误差项d=d+k。
计算机图形学 实验一直线生成算法报告

实验一直线生成算法一、实验目的及要求:1.学习C语言的基本绘图方法;2. 实习直线基本生成算法;3.了解光栅图形显示器的工作原理和特点;4.掌握课本所介绍的图形算法的原理和实现。
5. 基于光栅图形显示器,在c环境中使用基本图形生成算法画根粗细不同的直线。
1.)写出完整的DDA画线算法程序,使其可以画任意直线;2.)写出完整的中点画线算法程序,使其可以画任意直线;3.)写出完整的Breaenham画线程序,使其可以画任意直线;二、理论基础:1、DDA算法:实现的关键是如何步进和步进的方向:步进的正或负,决定能否正确的到达终点。
步进的大小:它控制了变化最大的步进,令其为单位步进,而另一个方向的步进必小于1 ,这样不论斜率|m|≤1否,都会使直线的亮度均匀。
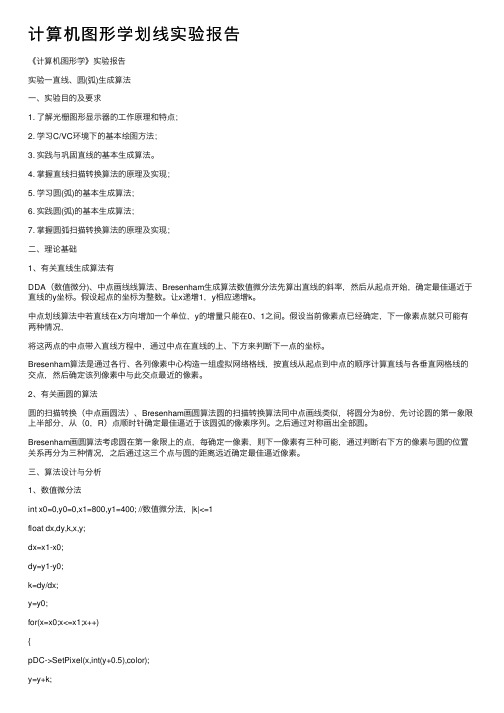
依公式:则下一点坐标为:2、中点画法:假设x坐标为xp的各像素点中,与直线最近者已确定,为(xp,yp)。
那么,下一个与直线最近的像素只能是正右方的P1(xp+1,yp)或右上方的P2(xp+1,yp+1)两者之一。
再以M表示P1与P2的中点,即M=(xp+1,yp+0.5)。
又设Q是理想直线与垂直线x=xp+1的交点。
若M在Q的下方,则P2离直线近,应取为下一个像素;否则应取P1。
3、Bresenham算法:假设我们需要由 (x0, y0) 这一点,绘画一直线至右下角的另一点(x1, y1),x,y分别代表其水平及垂直座标。
在此我们使用电脑系统常用的座标系,即x座标值沿x轴向右增长,y座标值沿y轴向下增长。
因此x及y之值分别向右及向下增加,而两点之水平距离为x1 − x0且垂直距离为y1-y0。
由此得之,该线的斜率必定介乎于1至0之间。
而此算法之目的,就是找出在x0与x1之间,第x行相对应的第y列,从而得出一像素点,使得该像素点的位置最接近原本的线。
三、算法设计与分析:1、DDA算法:(1)已知过端点P0 (x0, y0), P1(x1, y1)的直线段L :y=kx+b(2)直线斜率为 :k=(y1-y0)/(x1-x0)(3)Xi+1=Xi+ε*ΔXYi+1=Yi+ε*ΔY 其中,ε=1/max(|ΔX|,|ΔY|)max(|ΔX|,|ΔY|)= |ΔX| (|k|<=1)|ΔY| (|k|>1)(4)|k|<=1时:Xi+1=Xi+(或-)1Yi+1=Yi+(或-)k|k|>1时:Xi+1=Xi+(或-)1/kYi+1=Yi+(或-)1这种方法直观,但效率太低,因为每一步需要一次浮点乘法和一次舍入运算。
计算机图形学-直线的生成算法的实现

实验二 直线的生成算法的实现班级 08信计2班 学号 59 姓名 分数一、实验目的和要求1.理解直线生成的基本原理。
2.掌握几种常用的直线生成算法。
3.利用Visual C++实现直线生成的DDA 算法。
二、实验内容1.了解直线的生成原理,尤其是Bresenham 画线法原理。
2.掌握几种基本的直线生成算法:DDA 画线法、Bresenham 画线法、中点画线法。
3.利用Visual C++实现直线生成的DDA 算法,在屏幕上任意生成一条直线。
三、实验步骤1.直线的生成原理:(1)DDA 画线法也称数值微分法,是一种增量算法。
是一种基于直线的微分方程来生成直线的方法。
(2)中点画线法原理以下均假定所画直线的斜率[0,1]k ∈,如果在x 方向上的增量为1,则y 方向上的增量只能在01之间。
中点画线法的基本原理是:假设在x 坐标为p x 的各像素点中,与直线最近者已经确定为(,)p p P x y ,用小实心圆表示。
那么,下一个与直线最近的像素只能是正右方的1(1,)p p P x y +,或右上方的2(1,1)p p P x y ++,用小空心圆表示。
以M 为1P 和2P 的中点,则M 的坐标为(1,0.5)p p x y ++。
又假设Q 是理想直线与垂直线1p x x =+的交点。
显然,若M 在Q 的下方,则2P 离直线近,应取2P 为下一像素点;若M 在Q 的上方,则1P 离直线近,应取1P 为下一像素点。
(3)B resenham 画线法原理直线的中点Bresenham 算法的原理:每次在主位移方向上走一步,另一个方向上走不走步取决于中点偏差判别式的值。
给定理想直线的起点坐标为P0(x0,y0),终点坐标为P1(x1,y1),则直线的隐函数方程为:0b kx y y)F(x,=--= (3-1)构造中点偏差判别式d 。
b x k y y x F y x F d i i i i M M -+-+=++==)1(5.0)5.0,1(),(⎩⎨⎧≥<+=+)0( )0( 11d y d y y i i i(1) 当d<0时b x k y y x F d i i i i i -+-+=++=+)2(5.1)5.1,2(1k d k b x k y i i i -+=-+-+-+=11)1(5.0⑵ 当d ≥0时b x k y y x F d i i i i i -+-+=++=+)2(5.0)5.0,2(1k d k b x k y i i i -=--+-+=)1(5.02.实现前面所述的各种直线生成算法,包括DDA 算法、中点生成算法、Bresenham 生成算法等。
计算机图形学划线实验报告

计算机图形学划线实验报告《计算机图形学》实验报告实验⼀直线、圆(弧)⽣成算法⼀、实验⽬的及要求1. 了解光栅图形显⽰器的⼯作原理和特点;2. 学习C/VC环境下的基本绘图⽅法;3. 实践与巩固直线的基本⽣成算法。
4. 掌握直线扫描转换算法的原理及实现;5. 学习圆(弧)的基本⽣成算法;6. 实践圆(弧)的基本⽣成算法;7. 掌握圆弧扫描转换算法的原理及实现;⼆、理论基础1、有关直线⽣成算法有DDA(数值微分)、中点画线线算法、Bresenham⽣成算法数值微分法先算出直线的斜率,然后从起点开始,确定最佳逼近于直线的y坐标。
假设起点的坐标为整数。
让x递增1,y相应递增k。
中点划线算法中若直线在x⽅向增加⼀个单位,y的增量只能在0、1之间。
假设当前像素点已经确定,下⼀像素点就只可能有两种情况,将这两点的中点带⼊直线⽅程中,通过中点在直线的上、下⽅来判断下⼀点的坐标。
Bresenham算法是通过各⾏、各列像素中⼼构造⼀组虚拟⽹络格线,按直线从起点到中点的顺序计算直线与各垂直⽹格线的交点,然后确定该列像素中与此交点最近的像素。
2、有关画圆的算法圆的扫描转换(中点画圆法)、Bresenham画圆算法圆的扫描转换算法同中点画线类似,将圆分为8份,先讨论圆的第⼀象限上半部分,从(0,R)点顺时针确定最佳逼近于该圆弧的像素序列。
之后通过对称画出全部圆。
Bresenham画圆算法考虑圆在第⼀象限上的点,每确定⼀像素,则下⼀像素有三种可能,通过判断右下⽅的像素与圆的位置关系再分为三种情况,之后通过这三个点与圆的距离远近确定最佳逼近像素。
三、算法设计与分析1、数值微分法int x0=0,y0=0,x1=800,y1=400; //数值微分法,|k|<=1float dx,dy,k,x,y;dx=x1-x0;dy=y1-y0;k=dy/dx;y=y0;for(x=x0;x<=x1;x++){pDC->SetPixel(x,int(y+0.5),color);y=y+k;}该程序中每⼀步的x、y值是⽤前⼀步的值加上⼀个增量来获得的。
计算机图形学第3章

第3章 基本图形生成算法
3.1 生成直线的常用算法
均假定所画直线的斜率k∈[0,1]。
3.1.1 DDA画线算法
DDA(Digital Differential Analyzer)画线 算法也称数值微分法,是一种增量算法。它的算 法实质是用数值方法解微分方程,通过同时对x和 y各增加一个小增量,计算下一步的x、y值。
边界表示的四连通区域种子填充算法 内点表示的四连通区域种子填充算法 边界表示的八连通区域种子填充算法 内点表示的八连通区域种子填充算法
第3章 基本图形生成算法
1.边界表示的四连通区域种子填充算法
基本思想:从多边形内部任一点(像素)出发,依“左 上右下”顺序判断相邻像素,若其不是边界像素且没有被填 充过,对其填充,并重复上述过程,直到所有像素填充完毕。 可以使用栈结构来实现该算法,算法的执行步骤如下: 种子像素入栈,当栈非空时,重复执行如下三步操作: (1)栈顶像素出栈; (2)将出栈像素置成多边形填充的颜色; (3)按左、上、右、下的顺序检查与出栈像素相邻的 四个像素,若其中某个像素不在边界上且未置成多边形色, 则把该像素入栈。
过各行各列像素中心构造一组虚拟网格线,按直 线从起点到终点的顺序计算直线与各垂直网格线的交 点,然后确定该列像素中与此交点最近的像素。 由图3-5不难看出:若s<t, 则Si比较靠近理想直线,应 选Si;若s≥t,则Ti比较靠近 理想直线,应选Ti。
第3章 基本图形生成算法
令dx=x2-x1,dy=y2-y1 递推公式 :di 1 di 2dy 2dx( yi yi 1 ) di的初值: d1 2dy dx 当di≥0时,选Ti,
第3章 基本图形生成算法
计算机图形学画直线——制作过程

cs.lpszName = _T( "绘制任意直线" );
cs.style = WS_OVERLAPPEDWINDOW;
cs.cx=500;
cs.cy=400;
return TRUE;
修改static UINT indicators[] =
{
int x=-(rt.Width()/2)/10;
int y=(int)(k*x+c+0.5);
float e=k*x+c-y-0.5;
for(int i=0;i<=rt.Width()/10;i++)
{
pDC->Ellipse(rt.Width()/2+x*10-3,rt.Height()/2-y*10-3,rt.Width()/2+x*10+3,rt.Height()/2-y*10+3);
{
pDC->Ellipse(rt.Width()/2+x*10-3,rt.Height()/2-y*10-3,rt.Width()/2+x*10+3,rt.Height()/2-y*10+3);
x++;
e+=k;
if(e<0)
{
y--;
e++;
}
}
}
else if(k>1)//斜率大于1
{
int y=-(rt.Height()/2)/10;
}
pDC->SelectObject(pOldPen);
计算机图形学直线三种算法

计算机图形学直线三种算法1.实验⽬的:a)通过实验,进⼀步理解直线段扫描转换的DDA算法、中点画线⾃算法及bresenham算法的基本原理,掌握以上算法⽣成直线段的基本过程。
b)通过编程,掌握在C/C++环境下完成⽤DDA算法、中点画线算法及bresenham算法对任意直线段的扫描转换,以及在C/C++环境下完成⽤中点画圆及椭圆的绘制⽅法。
2. 实验内容:a)阅读《openGL三维程序设计》(电⼦书)第⼆部分第四章,掌握OpenGL基本建模⽅法,并调试其中程序。
b)参考教材第6章,编程实现整数DDA算法、中点画线法和Bresenham画线法,绘制直线(直线宽度和线型可⾃定)。
2.1 DDA直线⽣成:2.1.1 算法原理:DDA直线⽣成算法描述:1)给定⼀直线起始点(x0,y0)和终点(x1,y1)。
分别计算dx=x1-x0,dy=y1-y0。
2)计算直线的斜率k=dy/dx。
当|k|<1时转向3);当|k|<=1时,转向4);3)当x每次增加1时,y增加k。
即(xi,yi)→(xi+1,yi+k)。
直到xi增加到x1。
并且每次把得到的坐标值利⽤系统函数扫描显⽰出来。
但要注意对y坐标要进⾏int(y+0.5)取整运算。
结束。
4)对y每次增加1时,x增加1/k,即(xi,yi)→(xi+1/k,yi+1)。
直到yi增加到y1. 并且每次把得到的坐标值利⽤系统函数扫描显⽰出来。
但要注意对x坐标要进⾏int(x+0.5)取整运算。
结束。
2.1.2算法流程:2.1.3算法实现关键代码:#include#includevoid Init(){glClearColor(1.0,1.0,1.0,0.0);glMatrixMode(GL_PROJECTION);gluOrtho2D(0.0,200.0,0.0,150.0);}void lineDDA(int x0,int y0,int xEnd,int yEnd){int dx=xEnd-x0,dy=yEnd-y0,steps,k;float xIncrement, yIncrement, x=x0, y=y0;if(fabs(dx)>fabs(dy))steps=fabs(dx);elsesteps=fabs(dy);xIncrement=float(dx)/float(steps); N Y Start n=0X(n)<=X(End) Draw(x(n),y(n)) X(n+1)=x(n)+1 Y(n+1)=y(n)+k N=n+1 End yIncrement=float(dy)/float(steps);for(k=0;k{x+=xIncrement;y+=yIncrement;glBegin(GL_POINTS);glVertex2i(x,(int)(y+0.5));glEnd();}glFlush();}void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT);glColor3f(1.0,0.0,0.0);lineDDA(50,50,100,120);}int main(int argc,char** argv){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); glutInitWindowPosition(100,100);glutInitWindowSize(400,400);glutCreateWindow("Hello World");Init();glutDisplayFunc(myDisplay);glutMainLoop();return 0;2.1.4算法实验结果:2.2 Bresenham直线⽣成:2.2.1 算法原理:算法基本思想:此⽅法建⽴在第⼆中⽅法的前提上,只是对此有些变化⽽已。
计算机图形学常用算法及代码大全

2.1.1 生成直线的DDA算法数值微分法即DDA法(Digital Differential Analyzer),是一种基于直线的微分方程来生成直线的方法。
一、直线DDA算法描述:设(x1,y1)和(x2,y2)分别为所求直线的起点和终点坐标,由直线的微分方程得可通过计算由x方向的增量△x引起y的改变来生成直线:也可通过计算由y方向的增量△y引起x的改变来生成直线:式(2-2)至(2-5)是递推的。
二、直线DDA算法思想:选定x2-x1和y2-y1中较大者作为步进方向(假设x2-x1较大),取该方向上的增量为一个象素单位(△x=1),然后利用式(2-1)计算另一个方向的增量(△y=△x·m=m)。
通过递推公式(2-2)至(2-5),把每次计算出的(x i+1,y i+1)经取整后送到显示器输出,则得到扫描转换后的直线。
之所以取x2-x1和y2-y1中较大者作为步进方向,是考虑沿着线段分布的象素应均匀,这在下图中可看出。
另外,算法实现中还应注意直线的生成方向,以决定Δx及Δy是取正值还是负值。
三、直线DDA算法实现:1、已知直线的两端点坐标:(x1,y1),(x2,y2)2、已知画线的颜色:color3、计算两个方向的变化量:dx=x2-x1dy=y2-y14、求出两个方向最大变化量的绝对值:steps=max(|dx|,|dy|)5、计算两个方向的增量(考虑了生成方向):xin=dx/stepsyin=dy/steps6、设置初始象素坐标:x=x1,y=y17、用循环实现直线的绘制:for(i=1;i<=steps;i++){ putpixel(x,y,color);/*在(x,y)处,以color色画点*/x=x+xin;y=y+yin;}五、直线DDA算法特点:该算法简单,实现容易,但由于在循环中涉及实型数的运算,因此生成直线的速度较慢。
//@brief 浮点数转整数的宏实现代码#define FloatToInteger(fNum)((fNum>0)?static_cast<int>(fNum+0.5):static_cast<int>(fNum-0.5))/*!* @brief DDA画线函数** @param pDC [in]窗口DC* @param BeginPt [in]直线起点* @param EndPt [in]直线终点* @param LineCor [in]直线颜色* @return 无*/void CDrawMsg::DDA_DrawLine(CDC *pDC,CPoint &BeginPt,CPoint &EndPt,COLORREF LineCor){l ong YDis = (EndPt.y - BeginPt.y);l ong XDis = (EndPt.x-BeginPt.x);l ong MaxStep = max(abs(XDis),abs(YDis)); // 步进的步数f loat fXUnitLen = 1.0f; // X方向的单位步进f loat fYUnitLen = 1.0f; // Y方向的单位步进f YUnitLen = static_cast<float>(YDis)/static_cast<float>(MaxStep);f XUnitLen = static_cast<float>(XDis)/static_cast<float>(MaxStep);// 设置起点像素颜色p DC->SetPixel(BeginPt.x,BeginPt.y,LineCor);f loat x = static_cast<float>(BeginPt.x);f loat y = static_cast<float>(BeginPt.y);// 循环步进f or (long i = 1;i<=MaxStep;i++){x = x + fXUnitLen;y = y + fYUnitLen;pDC->SetPixel(FloatToInteger(x),FloatToInteger(y),LineCor);}}2.1.2 生成直线的B resenham算法从上面介绍的DDA算法可以看到,由于在循环中涉及实型数据的加减运算,因此直线的生成速度较慢。
计算机图形学实验二:直线的生成算法的实现

实验二: 直线的生成算法的实现班级 08信计2班学号 20080502055 姓名分数一、实验目的和要求:1.理解直线生成的原理;2.掌握几种常用的直线生成算法;3.利用C实现直线生成的DDA算法。
二、实验内容:1.了解直线的生成原理2、掌握几种基本的直线生成算法: DDA画线法、中点画线法、Bresenham画线法。
3、仿照教材关于直线生成的DDA算法, 编译程序。
4.调试、编译、运行程序。
三、实验过程及结果分析1.直线DDA算法:算法原理:已知过端点P0(x0,y0), P1(x1,y1)的直线段L(P0,P1), 斜率为k=(y1-y0)/(x1-x0), 画线过程从x的左端点x0开始, 向x右端点步进, 步长为1个像素, 计算相应的y坐标为y=kx+B。
计算y i+1 = kx i+B=kx i +B+kx=y i +kx当x=1,yi+1=yi+k, 即当x每递增1, y递增k。
由计算过程可知, y与k可能为浮点数, 需要取y整数, 源程序中round(y)=(int)(y+0.5)表示y四舍五入所得的整数值。
(1)程序代码:#include"stdio.h"#include"graphics.h"void linedda(int x0,int y0,int x1,int y1,int color){int x,dy,dx,y;float m;dx=x1-x0;dy=y1-y0;m=dy/dx;y=y0;for(x=x0;x<=x1;x++){putpixel(x,(int)(y+0.5),color);y+=m;setbkcolor(7);}}main(){int a,b,c,d,e;int graphdriver=DETECT;int graphmode=0;initgraph(&graphdriver,&graphmode,"");a=100;b=100;c=200;d=300;e=5;linedda(a,b,c,d,e);getch();closegraph();}运行结果:2.中点画线算法:假定所画直线的斜率为k∈[0,1], 如果在x方向上增量为1, 则y方向上的增量只能在0~1之间。
计算机图形学直线段生成绘制的实现算法

计算机图形学直线段⽣成绘制的实现算法实验⼆直线段⽣成绘制的实现算法班级 10信计专接本学号 20100504008 姓名吴晓楠分数⼀、实验⽬的和要求:1.了解计算机图形学的原理、⽅法和应⽤。
2.熟悉直线的⽣成算法,掌握直线的绘制3.实现C语⾔编写图形程序。
学会了解VC++的基本应⽤同时了解TC图形环境配置,学习简单的图形画法,并⽐较画法的优劣,尝试在计算机实现,得到图形,验证⽐较图形。
⼆、实验内容:1、掌握直线段的⽣成算法,并⽤C/WIN-TC/VC++实现算法,包括中点法⽣成直线,微分数值法⽣成直线段等。
2、编程实现DDA算法、Bresenham算法、中点画线法绘制直线段三、实验结果分析1、⽣成直线的DDA算法算法思想:⼀个坐标轴上以单位间隔增量,决定另⼀个坐标轴上最靠近线段路径的对应整数值。
假定x2﹣x1的绝对值⼤于y2﹣y1的绝对值,取x为⼀个象素单位长,即x 每次递增⼀个象素,然后利⽤下式计算相应的y值:yk+1﹦yk﹢△y﹦yk﹢m·△x 对于|m|>1的线段,可通过计算由Y⽅向的增量△y引起的改变来⽣成直线:xk+1﹦xk﹢△x﹦xk﹢m·△y⽣成直线的DDA算法思想是源⽤初中直线的⽅程得出来的,⽽⽣成直线的中点算法是通过将DDA算法的⽅程式改为隐函数形式,然后通过与中点的⽐较确定该取的像素,绘制图线。
/* DDA */#includevoid linedda(int x0,int y0,int x1,int y1,int color){int x,dy,dx,y;float m;dx=x1-x0;dy=y1-y0;m=dy/dx;y=y0;for(x=x0;x<=x1;x++){putpixel(x,(int)(y+0.5),color);y+=m;}}main(){int a,b,c,d,e;int graphdriver=DETECT;int graphmode=0;initgraph(&graphdriver,&graphmode,""); cleardevice();a=0;b=100;c=200;d=300;e=200;linedda(a,b,c,d,e);getch();closegraph();}运⾏结果:VC++环境:#include#include// 四舍五⼊int Round(float x){return (int)(x < 0 ? x - 0.5 : x + 0.5); }// 使⽤ DDA 算法画任意斜率的直线(包括起始点,不包括终⽌点)void Line_DDA(int x1, int y1, int x2, int y2, int color){float x, y; // 当前坐标点float cx, cy; // x、y ⽅向上的增量int steps = abs(x2 - x1) > abs(y2 - y1) ? abs(x2 - x1) : abs(y2 - y1); x = (float)x1;y = (float)y1;cx = (float)(x2 - x1) / steps;cy = (float)(y2 - y1) / steps;for(int i = 0; i < steps; i++){putpixel(Round(x), Round(y), color); // 在坐标 (x, y) 处画⼀个 color 颜⾊的点x += cx;y += cy;}}// 主函数void main(){initgraph(640, 480);// 测试画线Line_DDA(100, 100, 100, 478, RED);// 按任意键退出getch();}2、Bresenham直线算法是⽤来描绘由两点所决定的直线的算法,它会算出⼀条线段在 n 维光栅上最接近的点。
计算机图形学 直线段生成绘制的实现算法

实验二直线段生成绘制的实现算法班级 08信计学号60姓名杨平萍分数一、实验目的和要求:1、掌握光栅图形显示基本原理2、熟悉直线的DDA算法、Bresenham算法绘制直线3、上机操作实现DDA算法、Bresenham算法。
二、实验内容:1、了解DDA算法、Bresenham算法的原理2、编程实现DDA算法、Bresenham算法绘制直线段3、分析对比二算法三、程序执行和运行结果DDA算法的实现#include"stdio.h"#include"graphics.h"void DDALine(int x1,int y1, int x2,int y2){double dx, dy,e,x,y;int i;dx=x2-x1;dy=y2-y1;e=(fabs(dx)>fabs(dy))? fabs(dx):fabs(dy);dx/=e;dy/=e;x=x1;y=y1;for(i=1;i<=e;i++){putpixel((int)(x+0.5),(int)(y+0.5),YELLOW);x+=dx;y+=dy;}}void main(){int driver=VGA;int mode=VGAHI;initgraph(&driver,&mode,"");DDALine(100,150,250,300 );getch();closegraph();}运行结果:Bresenham算法的实现:#include<stdio.h>#include<graphics.h>void Bresenhamline(int x1,int y1,int x2,int y2){int x,y,dx,dy,p;x=x1;y=y1;dx=x2-x1;dy=y2-y1;p=2*dy-dx;for(;x<=x2;x++){putpixel(x,y,RED);if(p>=0){y++;p+=2*(dy-dx);}else{p+=2*dy;}}}main(){int driver=VGA;int mode=VGAHI;initgraph(&driver,&mode,"");Bresenhamline(50,150,200,250);getch();closegraph();}运行结果:3、对比Bresenham算法、DDA算法、中点算法三种算法的像素逼近效果和程序执行速度三两种算法的像素逼近效果和程序执行速度。
三种直线段绘制方法:DDA算法、B算法和中点分割法

三种直线段绘制⽅法:DDA算法、B算法和中点分割法⼀、综述三种直线段绘制⽅法:DDA算法、B算法和中点分割法。
在MFC环境中测试上述三种算法并对⽐分析三种算法的误差及效率。
⼆、程序框架MFC程序:cgDrawLineView.h为视图层的头⽂件,负责声明各种成员变量和成员函数;cgDrawLineView.cpp为视图层的源⽂件,负责实现直线的三种绘制、误差分析及messageBox显⽰。
CSelectControl.h为窗⼝⾯板中的按键及⽂本定义成员变量及成员函数。
CSelectControl.cpp实现⾯板的功能,如点击按键绘制图像、分析误差等。
三、算法描述1. DDA算法原理:根据直线的微分⽅程计算dy=m*dx(1)将给定端点作为输⼊参数;(2)初始化,初值加上0.5确保精度;(3)⽐较起⽌点⽔平和垂直的差值⼤数作为计算步数steps;(4)每步计算dx,dy分别为差数除以steps;(5)从起始点开始确定相邻两点间的增量并进⾏递推计算。
2. B算法(1)设定interChange、Xsign、Ysign便于判断位置并计算误差初值e = 2 * min - max;(min和max分别为⽔平距离和垂直距离的最值)(2)设置点(Xi, Yi) 的颜⾊值,并求下⼀误差ei+1;如果 ei >= 0 则ei+1 =ei+m-1;否则ei+1 = ei + m;(3)根据不同象限,确定X和Y变化符号的正负,进⾏下⼀次(2)(3)循环直⾄结束;3. 中点分割法原理:递归⼆分法结束条件:|P1-P2|<=1(1)将直线段求中点坐标,若可以细分,则进⾏⼀次递归;(2)如果中点坐标⽆法继续递归,则设置坐标的颜⾊值;(3)执⾏⾄所有点都完成了颜⾊值的设置,程序结束。
四、处理流程主要处理流程为:1. 在DrawLineView.h中定义double ddaError, ddaSmooth, bError, bSmooth, mpError, mpSmooth;void MidPointline(CDC* pDC, float x1, float y1, float x2, float y2);2. 在DrawLineView.cpp中完成初始赋值、函数具体实现以及误差、时间、平滑度计算和messageBox的弹出3. 在IDD_SELECTCONTROL中新添加button(MidPoint Line)且添加类向导,完善void CCSelectControl::OnClickedMidpointline()函数4. 在DrawLineView.cpp中完成pDoc->m_opMode ==2的调⽤程序基本完成五、运⾏结果当点击DDA Line时调⽤DDA直线⽣成函数当点击B Line时调⽤B直线⽣成函数当点击MidPoint时调⽤中点分割直线⽣成函数点击Comparision时先后调⽤三种直线⽣成函数,并弹出调⽤时间(受限于电脑运⾏速度原因只运⾏单次,计算次数for循环注释掉了,如有需要可取消注释,重新⽣成结果)、误差和光滑其中,RunTime值越低表⽰效率越⾼,Error越⼩表⽰误差越⼩,Smooth越⼩表⽰直线越光滑。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验二直线段生成绘制的实现算法
班级 08信计二学号 20080502075 姓名石志涛分数
一、实验目的和要求:
1、掌握光栅图形显示基本原理。
2、熟悉直线的生成算法,掌握直线的绘制。
3、掌握几种常用的直线生成算法。
4、利用Visual C++ 实现直线生成的DDA算法、Bresenham算法。
二、实验内容:
1、了解直线的生成原理,掌握几种基本的直线生成算法。
2、编程实现DDA算法、Bresenham算法绘制直线段。
3、分析对比两种算法的像素逼近效果和程序执行速度。
4、输出要求:每种算法要分别在八个二分之一象限内画一条直线段。
三、实验步骤:
1、预习教材关于直线的生成原理。
2、仿照教材关于直线生成的DDA算法和Bresenham算法,使用Visual C++
实现该算法。
3、运行结果的调试。
程序代码
1.DDA算法:
#include<graphics.h>
#include<conio.h>
void linedda(int x0,int y0,int x1,int y1,int color)
{
int x,dy,dx, y;
float m;
dx=x1-x0;
dy=y1-y0;
m=dy/dx;
y=y0;
for(x=x0;x<=x1;x++)
{
putpixel(x,(int)(y+0.5),color);
y+=m;
}
}
main()
{
int a,b,c,d,e;
int graphdriver=DETECT;
int graphmode=0;
initgraph(&graphdriver,&graphmode," ");
cleardevice();
a=0;
b=0;
c=200;
d=300;
e=RGB(0,255,0);
linedda(a,b,c,d,e);
getch();
closegraph();
}
运行结果:
2.Bresenham算法:
#include <graphics.h>
#include <conio.h>
void Line_Bresenham(int x1, int y1, int x2, int y2, int color) {
int x = x1;
int y = y1;
int dx = abs(x2 - x1);
int dy = abs(y2 - y1);
int s1 = x2 > x1 ? 1 : -1;
int s2 = y2 > y1 ? 1 : -1;
bool interchange = false;
if (dy > dx)
{
int temp = dx;
dx = dy;
dy = temp;
interchange = true;
}
int p = 2 * dy - dx;
for(int i = 0; i < dx; i++)
{
putpixel(x, y, color);
if (p >= 0)
{
if (!interchange)
y += s2;
else
x += s1;
p -= 2 * dx;
}
if (!interchange)
x += s1;
else
y += s2;
p += 2 * dy;
}
}
void main()
{
initgraph(640, 480);
Line_Bresenham(100, 1, 1, 478, GREEN);
Line_Bresenham(1, 478, 638, 1, GREEN);
getch();
closegraph();
}
运行结果:
四、实验结果分析:
1、DDA算法采用的是直线的点斜式计算公式
2、Bresenham算法是通过选择与理想直线最近的像素来完成扫描转换的。
通过该课程的学习使我熟练的掌握了利用计算机画直线的方法,在老师的
教导下掌握了许多的计算机图形学知识,为以后利用计算机画图形打下了基础。
