ege图形库基本说明
EGE函数

/********************************************************** EGE (Easy Graphics Engine)* FileName ege.h* HomePage * teiba1 /f?kw=ege* teiba2 /f?kw=ege%C4%EF* resource /p/misaka/downloads/list* Blog: * Doc: /viewvc/tcgraphics/trunk/man/index.htm* ofLine Doc /viewvc/tcgraphics/trunk/man/ege.chm * E-Mail: mailto:misakamm[at gmail com]* QQ: moegirl[at misakamm org]** FileName: ege.h* 在VC 下模拟Borland BGI 绘图库,实现简单的绘图之余,扩展了较复杂的绘图能力** 包含并使用本库时,不要包含conio.h头文件* 这些头文件不应共存,否则可能会编译错误,* 或者getch被conio.h内的覆盖(由包含次序决定),请注意* 如需共存,请使用多文件分开包含的模式使用,* 即不能一个cpp同时包含,但可以分开包含* 使用本库,必须用C++编译,可支持的编译器:* VC6/VC2008/VC2010/MinGW3.4.5/MinGW4.4.1*********************************************************//****************************************************************************** 注意事项:* ★如果需要显示控制台窗口,请在包含本文件的前面加一行define SHOW_CONSOLE* ★调用Sleep这个API时,或者调用delay,实际均会转化为调用delay_ms,如必需调用API请使用api_sleep* ★delay_ms(0)能自行判断有没有更新的必要,连续多次但不大量的调用并不会产生帧率的影响* ★调用delay_ms, delay_fps, getch, getkey, getmouse 时,窗口内容可能会更新,这些函数相当于内置了delay_ms(0),* 如果你只需要更新窗口,而不想等待,可以用delay_ms(0)。
【dev Cpp新手请进】dev导入ege图形库

【dev Cpp新手请进】dev导入ege图形库2017-02-11 15:55690人阅读评论(0)收藏举报分类:其他(1)版权声明:本文为博主原创文章,未经博主允许不得转载。
某小白说她按网上的教程,往devCpp里导入的ege不能用,弄了好半天都没弄好,遂向我求救。
于是简单了解了下,发现了一些问题,是网上现有教程没有说清楚的,在帮其解决完问题后,顺手写篇博,希望能帮助到其他有此问题的朋友。
本文主要面向新手,所以先顺便介绍一下ege到底是什么?EGE(Easy Graphics Engine),是windows下的简易绘图库,是一个类似BGI(graphics.h)的面向C/C++语言新手的图形库,它的目标也是为了替代TC的BGI库而存在。
它的使用方法与TC中的graphics.h相当接近,对新手来说,简单,友好,容易上手,免费开源,而且因为接口意义直观,即使是之前完全没有接触过图形编程的,也能迅速学会基本的绘图。
目前,EGE图形库已经完美支持VC6,VC2008, VC2010,VC2012,其中vc2008/2010/2012支持编译出64位应用程序同时也支持C-Free, DevCpp, Code::Blocks, codelite,wxDev, Eclipse for C/C++等IDE,即支持使用MinGW 或者MinGW64为编译环境的IDE。
如果你需要在VC下使用graphics.h,那么ege将会是很好的替代品。
导入流程:1.安装dev,并下载ege图形库ege官网2.找到devCpp的安装目录,不知道的话,打开dev,找到菜单栏里的工具——编译选项——目录,如下图3.然后将ege 文件夹里的include文件夹里的文件复制到dev安装目录下的include文件夹里,将ege里面的lib文件夹(里面有多个版本,本人使用的是4.81版本)下对应版本的文件夹里的.a文件复制到dev下的lib文件夹里。
C++实现坦克大战小游戏EGE图形界面

C++实现坦克⼤战⼩游戏EGE图形界⾯C++ EGE 实现坦克⼤战⼩游戏,供⼤家参考,具体内容如下因为有过⼀次⽤EGE写⼩游戏的经验,所以这⼀次写坦克⼤战快了很多。
并且使⽤对象编程也简化了很多编程时繁琐的步骤。
写出坦克⼤战使我在学习编程的道路上⼜迈出了⼀⼤步。
如果您需要图⽚素材的,我可以单独发给您。
技术环节:编译环境:Windows VS2019需求:控制坦克移动发射炮弹,炮弹可以消灭敌军坦克,且可以消灭砖块。
坦克遇到⽅块会被挡住。
敌军消灭我军三次或基地被毁则游戏失败,共摧毁⼗次敌⽅坦克游戏胜利。
思路:先写出坦克的⽗类,我⽅坦克类和敌⽅坦克类继承坦克⽗类,实例化我⽅坦克和敌⽅坦克。
地图使⽤list容器存储。
在代码注释中标注了每⼀步是怎么实现的。
注意:因为我在程序中⽤了⼀些不规范的写法,所以要在VS中正常编译运⾏,需要右键源⽂件->属性->C/C+±>符合模式,改为否。
包含<graphics.h>图形库需要提前配置EGE图形库。
如要在其他graphics图形库下编译,可能需要修改某些地⽅。
运⾏效果:代码:#include <graphics.h> //图形库#include <ctime> //time();#include <list> //list容器using namespace std; //标准命名空间 list等//设置图⽚对象中图⽚的宽⾼全局函数//参数:宽、⾼、对象名void setimage(int pwidth, int pheight, PIMAGE img_1);//地图全局结构struct mapstr{int m_x; //xy坐标int m_y;int prop; //属性};//地图类class Mymap{private:list<mapstr> listmap; //地图容器,存储全地图信息,全地图1350个20*20的格⼦public://设置地图Mymap(){mapstr temp;//构造函数为链表容器中的地图赋值//全地图横向45个格⼦竖向30个格⼦//基地部分{temp.prop = 0;for (int i = 0; i < 4; i++) { temp.m_x = 380 + i * 20; temp.m_y = 540; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 380 + i * 20; temp.m_y = 520; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 380; temp.m_y = 560 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 360; temp.m_y = 520 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 440; temp.m_y = 560 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 460; temp.m_y = 520 + i * 20; listmap.push_back(temp); }temp.prop = 4, temp.m_x = 400, temp.m_y = 560; listmap.push_back(temp);}//左上⾓部分{temp.prop = 0;//左上⾓单独砖块for (int i = 0; i < 2; i++) { temp.m_x = 40 + i * 20; temp.m_y = 80; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 40 + i * 20; temp.m_y = 100; listmap.push_back(temp); }//竖铁块for (int i = 0; i < 4; i++) { temp.m_x = 160; temp.m_y = i * 20; temp.prop = 1; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 180; temp.m_y = i * 20; listmap.push_back(temp); }//砖块for (int i = 0; i < 4; i++) { temp.m_x = 160; temp.m_y = 160 + i * 20; temp.prop = 0; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 180; temp.m_y = 160 + i * 20; listmap.push_back(temp); }//草块for (int i = 0; i < 4; i++) { temp.m_x = 0; temp.m_y = 200 + i * 20; temp.prop = 2; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 20; temp.m_y = 200 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 40 + i * 20; temp.m_y = 240; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 40 + i * 20; temp.m_y = 260; listmap.push_back(temp); }}//中上部分{//铁块for (int i = 0; i < 2; i++) { temp.m_x = 320; temp.m_y = i * 20; temp.prop = 1; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 340; temp.m_y = i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 280 + i * 20; temp.m_y = 160; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 280 + i * 20; temp.m_y = 180; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 400 + i * 20; temp.m_y = 200; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 400 + i * 20; temp.m_y = 220; listmap.push_back(temp); }//砖块for (int i = 0; i < 4; i++) { temp.m_x = 320; temp.m_y = 40 + i * 20; temp.prop = 0; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 340; temp.m_y = 40 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 240; temp.m_y = 200 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 260; temp.m_y = 200 + i * 20; listmap.push_back(temp); }}//右上部分for (int i = 0; i < 4; i++) { temp.m_x = 480; temp.m_y = 40 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 500; temp.m_y = 40 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 480; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 500; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 600; temp.m_y = 40 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 620; temp.m_y = 40 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 600; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 620; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 680 + i * 20; temp.m_y = 200; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 680 + i * 20; temp.m_y = 220; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 760; temp.m_y = 0 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 780; temp.m_y = 0 + i * 20; listmap.push_back(temp); }//草块for (int i = 0; i < 6; i++) { temp.m_x = 560; temp.m_y = 160 + i * 20; temp.prop = 2; listmap.push_back(temp); } for (int i = 0; i < 6; i++) { temp.m_x = 580; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 520; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 540; temp.m_y = 160 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 860; temp.m_y = 80 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 880; temp.m_y = 80 + i * 20; listmap.push_back(temp); }//铁块for (int i = 0; i < 4; i++) { temp.m_x = 520 + i * 20; temp.m_y = 80; temp.prop = 1; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 520 + i * 20; temp.m_y = 100; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 640 + i * 20; temp.m_y = 160; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 640 + i * 20; temp.m_y = 180; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 800 + i * 20; temp.m_y = 200; listmap.push_back(temp); }for (int i = 0; i < 6; i++) { temp.m_x = 800 + i * 20; temp.m_y = 220; listmap.push_back(temp); }}//左下部分{//铁块for (int i = 0; i < 2; i++) { temp.m_x = i * 20; temp.m_y = 360; temp.prop = 1; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = i * 20; temp.m_y = 380; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 160; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 180; temp.m_y = 320 + i * 20; listmap.push_back(temp); }//砖块for (int i = 0; i < 12; i++) { temp.m_x = 40; temp.m_y = 360 + i * 20; temp.prop = 0; listmap.push_back(temp); } for (int i = 0; i < 12; i++) { temp.m_x = 60; temp.m_y = 360 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 40 + i * 20; temp.m_y = 280; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 40 + i * 20; temp.m_y = 300; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 160; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 180; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 160; temp.m_y = 560 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 180; temp.m_y = 560 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 240 + i * 20; temp.m_y = 240; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 240 + i * 20; temp.m_y = 260; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 280; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 300; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 320; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 340; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 360; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 380; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 400; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 420; temp.m_y = 400 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 440; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 460; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 480; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 500; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 520; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 540; temp.m_y = 320 + i * 20; listmap.push_back(temp); }//草块for (int i = 0; i < 10; i++) { temp.m_x = 200 + i * 20; temp.m_y = 280; temp.prop = 2; listmap.push_back(temp); } for (int i = 0; i < 10; i++) { temp.m_x = 200 + i * 20; temp.m_y = 300; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 200 + i * 20; temp.m_y = 320; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 200 + i * 20; temp.m_y = 340; listmap.push_back(temp); }}//右下部分{//砖块for (int i = 0; i < 8; i++) { temp.m_x = 600; temp.m_y = 320 + i * 20; temp.prop = 0; listmap.push_back(temp); } for (int i = 0; i < 8; i++) { temp.m_x = 620; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 560; temp.m_y = 520 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 580; temp.m_y = 520 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 600 + i * 20; temp.m_y = 560; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 600 + i * 20; temp.m_y = 580; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 680 + i * 20; temp.m_y = 520; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 680 + i * 20; temp.m_y = 540; listmap.push_back(temp); }for (int i = 0; i < 7; i++) { temp.m_x = 760 + i * 20; temp.m_y = 320; listmap.push_back(temp); }for (int i = 0; i < 7; i++) { temp.m_x = 760 + i * 20; temp.m_y = 340; listmap.push_back(temp); }for (int i = 0; i < 8; i++) { temp.m_x = 800; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 640; temp.m_y = 320 + i * 20; temp.prop = 1; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 660; temp.m_y = 320 + i * 20; listmap.push_back(temp); }for (int i = 0; i < 2; i++) { temp.m_x = 680; temp.m_y = 320 + i * 20; temp.prop = 1; listmap.push_back(temp); } for (int i = 0; i < 2; i++) { temp.m_x = 700; temp.m_y = 320 + i * 20; temp.prop = 1; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 820 + i * 20; temp.m_y = 480; listmap.push_back(temp); }for (int i = 0; i < 4; i++) { temp.m_x = 820 + i * 20; temp.m_y = 500; listmap.push_back(temp); }//草块for (int i = 0; i < 4; i++) { temp.m_x = 560; temp.m_y = 360 + i * 20; temp.prop = 2; listmap.push_back(temp); } for (int i = 0; i < 4; i++) { temp.m_x = 580; temp.m_y = 360 + i * 20; listmap.push_back(temp); }}}//显⽰地图void printmap(list<mapstr>& listmap){PIMAGE mapprop_0 = newimage();getimage(mapprop_0, "坦克⼤战完整素材\\砖块.png");setimage(20, 20, mapprop_0);PIMAGE mapprop_1 = newimage();getimage(mapprop_1, "坦克⼤战完整素材\\铁块.png");setimage(20, 20, mapprop_1);PIMAGE mapprop_2 = newimage();getimage(mapprop_2, "坦克⼤战完整素材\\草块.png");setimage(20, 20, mapprop_2);PIMAGE mapprop_4 = newimage();getimage(mapprop_4, "坦克⼤战完整素材\\⽼鹰_1.png");setimage(40, 40, mapprop_4);PIMAGE mapprop_5 = newimage();getimage(mapprop_5, "坦克⼤战完整素材\\⽼鹰_2.png");setimage(40, 40, mapprop_5);for (list<mapstr>::iterator it = listmap.begin(); it != listmap.end(); it++){switch (it->prop){case 0:putimage(it->m_x, it->m_y, mapprop_0);break;case 1:putimage(it->m_x, it->m_y, mapprop_1);break;case 2:putimage(it->m_x, it->m_y, mapprop_2);break;case 4:putimage(it->m_x, it->m_y, mapprop_4);break;case 5:putimage(it->m_x, it->m_y, mapprop_5);break;}}delimage(mapprop_0);delimage(mapprop_1);delimage(mapprop_2);delimage(mapprop_4);delimage(mapprop_5);}//获取地图容器list<mapstr> getmapves(){return listmap;}};//坦克⽗类class Tank{public:virtual void move(const list<mapstr>& tempves) = 0; //坦克移动函数int getlauch_x() //获取⼦弹x坐标{return b_m_x;}int getlauch_y() //获取⼦弹y坐标{}void setlauch_xy() //设置⼦弹坐标{b_m_x = m_x + 18; //重置位置为坦克中间b_m_y = m_y + 18;key1 = key2; //key1 = key2避免炮弹⼀直发射}int getTank_x() //获取坦克x坐标{return m_x;}int getTank_y() //获取坦克y坐标{return m_y;}char getkey2() //返回发射时的坦克⽅向信息{return key2;}//坦克攻击⼦弹位置爆炸void exploed(){PIMAGE explimg_1 = newimage();getimage(explimg_1, "坦克⼤战完整素材\\爆炸效果1.png");setimage(10, 10, explimg_1);PIMAGE explimg_2 = newimage();getimage(explimg_2, "坦克⼤战完整素材\\爆炸效果2.png");setimage(20, 20, explimg_2);PIMAGE explimg_3 = newimage();getimage(explimg_3, "坦克⼤战完整素材\\爆炸效果3.png");setimage(40, 40, explimg_3);PIMAGE explimgarr[3] = { explimg_1, explimg_2, explimg_3 }; for (int i = 0; i < 3; i++){if (key2 == 'd' || key2 == 'a')//根据坦克的攻击朝向确定爆炸的位置 putimage(b_m_x, b_m_y - 6 * i, explimgarr[i]);elseputimage(b_m_x - 6 * i, b_m_y, explimgarr[i]);delay_fps(42);}delimage(explimg_1);delimage(explimg_2);delimage(explimg_3);}//构造函数Tank(){m_x = 0; m_y = 0;m_health = 0; m_damage = 0;path_1 = NULL; path_2 = NULL;path_3 = NULL; path_4 = NULL;b_m_x = 0; b_m_y = 0;key1 = '0'; key2 = '0';}protected://从⽂件中获取坦克图⽚void gettank(const char *path){PIMAGE tankimg = newimage(); //创建图⽚对象getimage(tankimg, path); //在⽂件中获取图⽚到图⽚对象setimage(40, 40, tankimg); //设置图⽚对象⼤⼩putimage(this->m_x, this->m_y, tankimg);//在坐标处输出图⽚delimage(tankimg); //释放图⽚对象}//输出显⽰坦克void printtank(const char key2){//根据当前的键值,输出坦克switch (key2){case 'w':gettank(path_1); break; //输出坦克case 's':gettank(path_2); break;case 'a':gettank(path_4); break;}}//发射⼦弹void launch(){printtank(key2);setfillcolor(WHITE);switch (key2){case 'w':b_m_y -= 10;bar(b_m_x, b_m_y, b_m_x + 4, b_m_y + 8);break;case 'a':b_m_x -= 10;bar(b_m_x, b_m_y, b_m_x + 8, b_m_y + 4);break;case 's':b_m_y += 10;bar(b_m_x, b_m_y, b_m_x + 4, b_m_y + 8);break;case 'd':b_m_x += 10;bar(b_m_x, b_m_y, b_m_x + 8, b_m_y + 4);break;}//⼦弹越界⽬标则⼦弹坐标刷新if (b_m_x >= 900 || b_m_x <= 0 || b_m_y >= 600 || b_m_y <= 0)setlauch_xy(); //重置⼦弹位置}int m_x; //坦克xy坐标int m_y;int m_health; //坦克⾎量int m_damage; //⼦弹伤害量char* path_1; //四张不同⽅向的坦克图⽚,由派⽣类决定图⽚路径char* path_2;char* path_3;char* path_4;int b_m_x; //⼦弹坐标xyint b_m_y;char key1; //⽤于接收键盘信息char key2; //⽤于存储上⼀条键值,也是发射时的坦克的朝向};//游戏失败结束全局函数在⽣命为0 和基地被攻击时调⽤void gameoverfalse(){cleardevice();PIMAGE gameoverbackimg = newimage();getimage(gameoverbackimg, "坦克⼤战完整素材\\游戏结束背景.jpg");setimage(900,600,gameoverbackimg);putimage(0, 0, gameoverbackimg); //输出背景图⽚PIMAGE gameoverimg = newimage();getimage(gameoverimg, "坦克⼤战完整素材\\游戏结束.png");setimage(200, 200, gameoverimg);putimage_withalpha(NULL, gameoverimg, 350, 200); //透明格式输出游戏结束图⽚ delimage(gameoverbackimg);delimage(gameoverimg); //释放内存getch();getch();}//我⽅坦克,可被操控移动class TankFriend :public Tank{private:int Fridienum = 0;public://构造函数初始化坦克坐标TankFriend(){m_health = 100; //坦克⾎量m_damage = 90; //坦克伤害b_m_x = m_x + 18;b_m_x = m_x + 18;path_1 = "坦克⼤战完整素材\\⼰⽅坦克上.png"; //赋值需要将源⽂件属性语⾔中符合模式改为否 path_2 = "坦克⼤战完整素材\\⼰⽅坦克下.png";path_3 = "坦克⼤战完整素材\\⼰⽅坦克左.png";path_4 = "坦克⼤战完整素材\\⼰⽅坦克右.png";key1 = 'w'; //初始化key1⽤于输出初始的坦克}int getTankdamage() //获取坦克伤害{return m_damage;}int getTankhealth() //获取坦克⾎量{return m_health;}void setTankhealth(const int health) //设置坦克⾎量{m_health = health;}int getFridienumfun() //获取我⽅坦克被消灭次数{return Fridienum;}//坦克被操控移动virtual void move(const list<mapstr>& tempves){if (key1 != 'j')key2 = key1; //key2记录上⼀个key1的值if (kbhit()){//⽤临时变量接收键值,如果键值为wasdj中的⼀个则赋给使⽤的变量char tempkey = getch();switch (tempkey){case 'w': case 'a':case 's': case 'd':case 'j':key1 = tempkey;break;//接收的键盘值不是wasdj直接returndefault:return;}//判断坦克撞墙情况,坦克撞墙可以改变⽅向,但不会移动坐标for (list<mapstr>::const_iterator it = tempves.begin(); it != tempves.end(); it++){switch (tempkey){//这⾥的⼤于⼩于号⼀个都不能错case 'w':if ((//判断坦克原xy点(m_x >= it->m_x && m_x < it->m_x + 20) && (m_y - 20 == it->m_y) ||//判断坦克右xy点(m_x + 40 > it->m_x&& m_x + 40 <= it->m_x + 20) && (m_y - 20 == it->m_y))//判断⽅块属性&& (it->prop == 0 || it->prop == 1)//判断地图边界范围|| (m_y - 20 < 0))return;break;case 'a':if ((//判断坦克原xy点(m_y >= it->m_y && m_y < it->m_y + 20) && (m_x - 20 == it->m_x) ||//判断坦克右xy点)//⽅块属性&& (it->prop == 0 || it->prop == 1)//判断地图边界范围|| (m_x - 20 < 0))return;break;case 's':if ((//判断坦克原xy点(m_x >= it->m_x && m_x < it->m_x + 20) && (m_y + 40 == it->m_y) ||//判断坦克右xy点(m_x + 40 > it->m_x&& m_x + 40 <= it->m_x + 20) && (m_y + 40 == it->m_y) )//判断⽅块属性&& (it->prop == 0 || it->prop == 1)//判断地图边界范围|| (m_y + 60 > 600))return;break;case 'd':if ((//判断坦克原xy点(m_y >= it->m_y && m_y < it->m_y + 20) && (m_x + 40 == it->m_x) ||//判断坦克右xy点(m_y + 40 > it->m_y&& m_y + 40 <= it->m_y + 20) && (m_x + 40 == it->m_x) )//⽅块属性&& (it->prop == 0 || it->prop == 1)//判断地图边界范围|| (m_x + 60 > 900))return;break;}}//根据key1值修改坦克坐标switch (key1){case 'w':m_y -= 20; break;case 'a':m_x -= 20; break;case 's':m_y += 20; break;case 'd':m_x += 20; break;}}//如果键值为j则发射炮弹,如果键值为wasd则移动坦克if (key1 == 'j')launch();else{printtank(key1); //根据键值输出显⽰坦克b_m_x = m_x + 18; //移动时也重置⼦弹坐标b_m_y = m_y + 18; //这⾥key1值不能重置为key2值}//如果我军坦克被消灭,则被消灭次数+1,并重置坦克if (m_health <= 0){Fridienum++;m_x = 300; //坐标m_y = 560;m_health = 100; //⾎量}}};//统计所有敌军坦克次数全局变量//敌军坦克class TankEnemy :public Tank{private:int pathsch; //路线⽅案int contdir;bool Entankdie = true; //标记敌军坦克的死亡状态public://构造函数接收初始坦克坐标TankEnemy(const int x ,const int y, const int pathsch) //构造函数初始化坦克坐标{m_x = x; //敌⽅坦克初始坐标m_y = y;b_m_x = m_x + 18; //坦克⼦弹坐标b_m_x = m_x + 18;m_health = 300; //坦克⾎量m_damage = 90; //坦克伤害contdir = 0;this->pathsch = pathsch; //路线path_1 = "坦克⼤战完整素材\\敌⽅坦克上.png"; //赋值需要将源⽂件属性语⾔中符合模式改为否 path_2 = "坦克⼤战完整素材\\敌⽅坦克下.png";path_3 = "坦克⼤战完整素材\\敌⽅坦克左.png";path_4 = "坦克⼤战完整素材\\敌⽅坦克右.png";gettank(path_1);//输出⼀个坦克图⽚}int getTankdamage() //获取坦克伤害{return m_damage;}int getTankhealth() //获取坦克⾎量{return m_health;}void setTankhealth(const int health) //设置坦克⾎量{m_health = health;}bool getEntadist() //获取坦克的死亡状态{return Entankdie;}void setpathsch(const int tanknum) //修改坦克⾏动路线{switch (tanknum) //判断坦克编号{case 1:pathsch = 5; //坦克1路线切换为路线2break;case 2:pathsch = 6;break;case 3:pathsch = 7;break;case 4:pathsch = 8;break;}}//重置坦克void setEntank(const int tanknum){if (Entankdie == false && (pathsch == 5 || pathsch == 6 || pathsch == 7 || pathsch == 8))return; //如果这个坦克的路线已经被修改过,且再次死亡,则不再重置switch (tanknum){case 1:m_x = 200, m_y = 40;contdir = 2;break;case 2:m_x = 720, m_y = 120;contdir = 3;break;case 3:m_x = 560, m_y = 120;break;case 4:m_x = 80, m_y = 360;contdir = 2;}m_health = 300;Entankdie = true;}//坦克1第⼆路线//直接攻击基地void pathschfun5_1_2(){static bool temp = true; //临时变量⽤作标记if(temp == true)contdir = 2;if (m_y == 560 && temp == true) //往右contdir = 4;if (m_y == 560 && m_x == 240){m_y = 560, m_x = 240;contdir = 0;temp = false;}}//坦克2路线2void pathschfun6_2_2(){//720, 120//需要改变两次⽅向static bool temp = true;static bool temp2 = true;if (temp == true && temp2 == true)contdir = 3; //往左if (m_x == 200 && temp == true && temp2 == true) //往下 contdir = 2;if (m_x == 200 && m_y == 560 && temp == true){contdir = 4; //往右temp2 = false;}if (m_y == 560 && m_x == 280){m_y = 560, m_x = 280;contdir = 0;temp = false;}}//坦克3路线2void pathschfun7_3_2(){static bool temp = true;if (temp == true)contdir = 2; //往下if (m_y == 560 && temp == true) //往左contdir = 3;if (m_y == 560 && m_x == 480){m_y = 560, m_x = 480;contdir = 0;temp = false;}}//坦克4路线2void pathschfun8_4_2(){static bool temp = true;if(temp == true)contdir = 2;if (m_y == 560 && temp == true)contdir = 4;if (m_x == 200 && m_y == 560){m_x = 200, m_y = 560;contdir = 0;temp = false;}}//正常路线1void pathschfun_1(){static bool temp = false; //临时变量辅助控制坦克⾏⾛路线 if (m_y == 480 && m_x == 200 && temp == true) //上{b_m_x = m_x + 18; //重置⼦弹位置为坦克中间b_m_y = m_y + 18;contdir = 1;return;}else if (m_y == 40 && m_x == 200) //下{b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 2;temp = false;return;}else if (m_y == 480 && m_x == 200 && temp == false) //右 {b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 4;temp = true;return;}else if (m_x == 700 && m_y == 480) //左{b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 3;return;}}//正常路线2void pathschfun_2(){if (m_x == 720){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 3;return;}if (m_x <= 140){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 4;return;}}//正常路线3void pathschfun_3(){if (m_y == 120){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 2;return;}if (m_y >= 480){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 1;return;}}//正常路线4void pathschfun_4(){if (m_y == 360){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 2;return;}if (m_y >= 560){b_m_x = m_x + 18;b_m_y = m_y + 18;contdir = 1;return;}}//敌军坦克⾃动移动virtual void move(const list<mapstr>& tempves) {//根据contdir值,向不同⽅向移动switch (contdir){case 1:key2 = 'w'; //⽅向gettank(path_1); //坦克图⽚m_y -= 4;break;case 2:key2 = 's';gettank(path_2);m_y += 4;break;case 3:key2 = 'a';gettank(path_3);m_x -= 4;break;case 4:key2 = 'd';gettank(path_4);m_x += 4;break;}launch(); //发射⼦弹//不同pathsch不同路线⼀个坦克两条路线switch (pathsch){case 1: pathschfun_1(); break;case 2: pathschfun_2(); break;case 3: pathschfun_3(); break;case 4: pathschfun_4(); break;case 5: pathschfun5_1_2(); break;case 6: pathschfun6_2_2(); break;case 7: pathschfun7_3_2(); break;case 8: pathschfun8_4_2();}//敌军坦克被消灭//如果坦克⾎量⼩于等于0,则将坦克从界⾯内移除 if (m_health <= 0){Endienum++; //敌军坦克被消灭次数⾃增Entankdie = false; //死亡状态为falsem_x = -40,m_y = -40;//坦克被移除⾄页⾯外b_m_x = m_x, b_m_y = m_y;//⼦弹跟随坦克 }}};//敌军坦克数量const int N = 4;//⼦弹命中检测bool hittest(TankFriend& tank_f, TankEnemy* Etankarr, list<mapstr>& listmap) //参数:我⽅坦克对象,敌军坦克对象数组,地图list容器{const int tanfirlau_x = tank_f.getlauch_x(); //友军坦克⼦弹x坐标const int tanfirlau_y = tank_f.getlauch_y(); //友军坦克⼦弹y坐标const int firtank_x = tank_f.getTank_x(); //友军坦克x坐标const int firtank_y = tank_f.getTank_y(); //友军坦克y坐标const int tankfirdam = tank_f.getTankdamage(); //友军坦克伤害const int tankfirhea = tank_f.getTankhealth(); //友军坦克⾎量for (int i = 0; i < N; i++){//发射⼦弹需要判断两个点//如果友军⼦弹和敌军坦克重合,敌军坦克⾎量减少,且友军坦克⼦弹坐标重置if ((tanfirlau_x >= Etankarr[i].getTank_x() && tanfirlau_x <= Etankarr[i].getTank_x() + 40 &&tanfirlau_y >= Etankarr[i].getTank_y() && tanfirlau_y <= Etankarr[i].getTank_y() + 40) ||(tanfirlau_x + 4 >= Etankarr[i].getTank_x() && tanfirlau_x <= Etankarr[i].getTank_x() + 4 + 40 &&tanfirlau_y >= Etankarr[i].getTank_y() + 4 && tanfirlau_y + 4 <= Etankarr[i].getTank_y() + 40)){Etankarr[i].setTankhealth(Etankarr[i].getTankhealth() - tankfirdam); //⾎量减少tank_f.exploed(); //友⽅坦克攻击导致⼦弹遇到对⽅的位置爆炸tank_f.setlauch_xy(); //友军的炮弹坐标重置}//如果敌军⼦弹和友军坦克重合,友军坦克⾎量减少,且敌军坦克⼦弹坐标重置if ((Etankarr[i].getlauch_x() >= firtank_x && Etankarr[i].getlauch_x() <= firtank_x + 40 &&Etankarr[i].getlauch_y() >= firtank_y && Etankarr[i].getlauch_y() <= firtank_y + 40) ||(Etankarr[i].getlauch_x() + 4 >= firtank_x && Etankarr[i].getlauch_x() + 4 <= firtank_x + 40 &&Etankarr[i].getlauch_y() + 4 >= firtank_y && Etankarr[i].getlauch_y() + 4 <= firtank_y + 40)){tank_f.setTankhealth(tankfirhea - Etankarr[i].getTankdamage()); //友军坦克本⾝⾎量 - 敌军坦克伤害Etankarr[i].exploed();Etankarr[i].setlauch_xy(); //敌军的炮弹坐标重置}//判断墙的状态//包括我军坦克和敌军坦克⼦弹和墙的状态for (list<mapstr>::iterator it = listmap.begin(); it != listmap.end(); it++){//⼦弹碰到墙壁需要判断两个点if ((tank_f.getlauch_x() >= it->m_x && tank_f.getlauch_x() <= it->m_x + 20 &&tank_f.getlauch_y() >= it->m_y && tank_f.getlauch_y() <= it->m_y + 20) ||(tank_f.getlauch_x() + 4 >= it->m_x && tank_f.getlauch_x() + 4 <= it->m_x + 20 &&tank_f.getlauch_y() + 4 >= it->m_y && tank_f.getlauch_y() + 4 <= it->m_y + 20)){switch (it->prop){case 0: //砖块可以被删除tank_f.exploed(); //⼦弹处发⽣爆炸tank_f.setlauch_xy(); //⼦弹重置listmap.erase(it); //删除被⼦弹击中的墙壁数据break;case 1: //铁块会爆炸不会被删除tank_f.exploed(); //⼦弹处发⽣爆炸tank_f.setlauch_xy(); //⼦弹重置break;case 2: //草块不会有作⽤break;case 4:mapstr temp;temp.m_x = it->m_x;temp.m_y = it->m_y;temp.prop = 5;listmap.insert(it, temp);listmap.erase(it); //⽼鹰被攻击游戏结束return true;}//最后breakbreak;}if ((Etankarr[i].getlauch_x() >= it->m_x && Etankarr[i].getlauch_x() <= it->m_x + 20 &&Etankarr[i].getlauch_y() >= it->m_y && Etankarr[i].getlauch_y() <= it->m_y + 20) ||(Etankarr[i].getlauch_x() + 4 >= it->m_x && Etankarr[i].getlauch_x() + 4 <= it->m_x + 20 &&Etankarr[i].getlauch_y() + 4 >= it->m_y && Etankarr[i].getlauch_y() + 4 <= it->m_y + 20)){switch (it->prop){case 0: //砖块可以被删除Etankarr[i].exploed(); //⼦弹处发⽣爆炸Etankarr[i].setlauch_xy(); //⼦弹重置listmap.erase(it); //删除被⼦弹击中的墙壁数据break;case 1: //铁块会爆炸不会被删除。
mathgl的用法

mathgl的用法全文共四篇示例,供读者参考第一篇示例:MathGL是一个开源的用于绘制高质量科学数据图表的数学库。
它提供了丰富的绘图功能,不仅可以绘制2D和3D的曲线图、散点图、曲面图、等值线图等常见类型的图表,还支持绘制流线图、矢量场图等特殊类型的图表。
MathGL支持多种图表风格和颜色方案,用户可以轻松地自定义图表的外观。
MathGL还支持输出图表为各种常见格式的图片文件,如PNG、JPEG、SVG等,用户可以方便地将生成的图表用于文档、报告、网页等用途。
使用MathGL进行数据图表绘制非常简单,只需几行代码即可实现。
首先需要包含MathGL的头文件,并创建一个MathGL的对象,然后调用对应的绘图函数即可。
要绘制一条sin(x)函数的曲线图,可以使用以下代码:```c#include <mgl2/mgl.h>上面的代码创建了一个MathGL的对象gr,并调用了它的FPlot函数来绘制sin(x)函数的曲线图。
最后调用WriteFrame函数将结果输出为一个名为sin.png的PNG图片文件。
通过运行上面的代码,我们就可以快速生成一条sin(x)函数的曲线图。
除了基本的绘图功能,MathGL还支持多种高级的数据可视化功能。
MathGL提供了丰富的2D和3D绘图函数,可以绘制不同纬度的数据集,支持在图表中添加图例、标题、坐标轴标签等元素。
MathGL 还支持绘制动态图表和交互式图表,用户可以通过鼠标和键盘进行交互,查看和分析数据。
MathGL还提供了丰富的数学函数和统计函数,用户可以方便地对数据进行处理和分析。
MathGL还支持数据的导入和导出,可以方便地读取和保存各种数据格式的文件。
MathGL不仅可以用于绘制数据图表,还可以用于数据分析和处理。
MathGL是一个强大、灵活、易用的数据图表绘制库,适用于各种科学数据可视化的需求。
通过简单的几行代码,用户就可以生成高质量、美观的科学数据图表,帮助他们更好地理解和分析数据。
ege图形库基本说明

本库是一个类似的BGI图形库,使用方法相当接近,所以学习过TC图形的话会很容易上手基本使用方法几乎和TC的一样,只要#include ""就可以了本图形库目前支持VC6, VC2008, VC2010等IDE,同时也支持MinGW编译器和使用MinGW编译器的IDE(如Code::Blocks,C-Free,Dev-CPP,eclipse forC/C++)在头文件的最顶处有相关的说明,并且附带较详细的pdf文档●为什么要写这个库?许多学编程的都是从C 语言开始入门的,而目前的现状是:1.有些学校以Turbo C 为环境讲C 语言,只是Turbo C 的环境实在太老了,复制粘贴都很不方便。
2.有些学校直接拿VC 来讲C 语言,因为VC 的编辑和调试环境都很优秀,并且VC 有适合教学的免费版本。
可惜在VC 下只能做一些文字性的练习题,想画条直线画个圆都很难,还要注册窗口类、建消息循环等等,初学者会受严重打击的。
初学编程想要绘图就得用TC,很是无奈。
3.还有计算机图形学,这门课程的重点是绘图算法,而不是Windows 编程。
所以,许多老师不得不用TC 教学,因为Windows 绘图太复杂了,会偏离教学的重点。
新的图形学的书有不少是用的OpenGL,可是门槛依然很高。
所以,我想给大家一个更好的学习平台,就是VC 方便的开发平台和TC 简单的绘图功能,于是就有了这个库。
如果您刚开始学 C 语言,或者您是一位教C 语言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。
另外:这个库不是为了给你直接移植BGI图形代码用的,直接移植多半是不能通过编译的。
如果真需要移植,请做相应的修改,或者使用高兼容性的ege老版本图形库●本图形库的优点:★绘图效率较好,特别在批量绘图模式下,640*480的半透明混合,可以直接使用getpixel / putpixel 完成,并且可以在大约CPU台式机器上达到60fps(要优化,否则一般的家用机再强也不行)★灵活性更强,绘图可以直接针对一个PIMAGE,不必只能画在屏幕上★功能更多,支持拉伸贴图,支持透明半透明贴图,支持图像模糊滤镜操作,可以用对话框函数进行图形化的输入★面向动画编程和游戏编程做了功能增强,可以方便地对帧率进行准确的控制★附带简单的3D矢量运算函数和类,便于3D计算★支持读写多种格式图片,支持读取bmp, jpg, png, gif,支持保存为bmp和png★支持GUI模式编程●简要安装说明把include/文件,复制到你的编译器安装目录下的include目录内再把lib目录下的文件,复制到你的编译器安装目录下的lib目录内,具体编译器所依赖的文件情况:VC6:VS2008:VS2010:MinGW:●简要使用说明目前模拟了绝大多数BGI 的绘图函数。
【5A版】特殊教育资源库开发描述规范

特殊教育学校资源开发描述规范第一部分制定规范的目的本规范是为制作全国特殊教育资源库而制定。
本规范规定了在一般情况下描述素材的基本要求。
如有特殊需求可另行规定。
第二部分规范正文1.主题内容与适用范围1.1本规范规定了素材录入的项目及其顺序、录入信息源及录入项目填写说明等。
1.2本规范以素材为主要录入对象。
2.引用标准《基础教育教学资源元数据规范》3.术语3.1素材——是指传播教学信息的基本材料单元。
3.2积件——是对一个知识点实施相对完整教学的辅助教学软件。
3.3文本素材——用文本工具软件编制的脚本、教案、习题等的文字信息。
3.4图形/图像素材——由计算机或照像机等设备捕获、生成的画面,并数字化处理的静止画面。
3.6动画素材——由计算机生成的一系列可供实时演播的连续画面。
3.7视频素材——由摄像机等输入设备捕获的活动图像。
3.8音频素材——人类听力所能接受的频率范围内的声音信号,频率范围是20HZ—20KHZ。
3.9素材录入——对被描述的素材的内容特征和技术特征进行分析、选择和记录的过程。
3.10图片分辨率:正常显示情况下图像的心寸,用水平与垂直方向的像素个数表示。
3.11图片颜色:图片的颜色数。
3.12预览图:图片索引预览时出现的图像。
3.13关键帧:能表达动画或视频素材主题内容的帧。
3.14播放时间:音频素材、视频素材正常情况下的播放时间。
3.15运行环境:素材要求的平台及软、硬件要求。
4.录入信息源本资源库采用文本素材、图形图像素材、动画素材、视频素材、音频素材、积件素材和网络资源等为基本录入信息源。
5.录入项目5.1标识号:素材在库中的唯一编号,入库时自动生成。
5.2标题:著录素材或课件的名称。
5.3资源类型:包括文本素材、图片素材、视频素材、音频素材、动画素材等素材的基本格式。
5.4大小:包括文本素材、图片素材、视频素材、音频素材、动画素材等素材按字节计算的数据量。
5.5作者:对素材的内容创建、注释、编辑或制作负有责任的个人或团体名称。
Code Blocks安装及配置EGE图形库教程

Code Blocks安装及配置EGE图形库教程前言:本文介绍使用Code::Blocks作为IDE,使用EGE图形库,如何配置Code::Blocks及一些需要注意的事项。
1、下载EGE图形库下载链接:/EGE(Easy Graphics Engine),是windows下的简易绘图库,是一个类似BGI(graphics.h)的面向C/C++语言新手的图形库,它的目标也是为了替代TC的BGI库而存在。
它的使用方法与TC中的graphics.h相当接近,对新手来说,简单,友好,容易上手,免费开源,而且接口意义直观,即使是完全没有接触过图形编程的,也能迅速学会基本的绘图。
目前,EGE图形库已经完美支持VC6,VC2008,VC2010,C-Free,DevCpp,Code::Blocks,wxDev,Eclipse for C/C++等IDE,即支持使用MinGW为编译环境的IDE。
如果你需要在VC下使用graphics.h,那么ege将会是很好的替代品。
本图形库目前支持VC6,VC2008,VC2010等IDE,同时也支持MinGW编译器和使用MinGW编译器的IDE(如Code::Blocks,C-Free,Dev-CPP,eclipse for C/C++)。
2、下载Code::Blocks目前Code::Blocks最新版本为16.01,但我们的图形库无法支持。
只能支持12.11。
以下内容引自官方安装配置手册:本版本能直接支持的基于MinGW的IDE有:C-Free5(MinGW3.4.5),CodeLite5.1(MinGW4.7.1),Code::Blocks12.11(MinGW4.7.1),Dev-C++5.4.0(MinGW4.7.2)。
故,我们需下载对应的版本,该版本可自行百度下载,但要下载带编译的版本,下载文件名类似于:codeblocks-xx.xx mingw-setup,xx.xx为版本号。
图灵机开发说明文档

典型图灵机的Java编程示例一图灵机概述图灵机(TM)是一种重要的计算模型,它由英国数学家A.M.Turing于1936年提出。
这个模型很好的描述了计算过程。
无数的事实表明,任何算法都可以用一个图灵机来描述,这就是著名的丘奇论题。
图灵机在可计算性理论中起着重要作用。
可以证明图灵机识别的语言就是0型语言。
图灵机的组成如下图所示:它由一个状态控制器,一个读写头和一个输入带组成。
其中输入带左右端可以无限伸长。
带上的每一格恰好有一个字符。
开始时,带上从编号为0开始的n个格存放着由有限输入字母表上的字符组成的字符串,第0格及其左边和第n+1格及其右边各格均为空白。
空白是一个特殊的带符号,它不属于输入字母表。
读写头一次可以在带上读或写一个字符,并可根据指令向左或向右移一格。
状态控制器根据当前的状态,读到输入字符并发布指令。
指令的内容包括状态转换,在带上的一格写上(更换)字符,以及读写头向左或向右移动一格等。
带子上的无穷多个小格可写、可擦;读写头可沿带子左右移动并在带上读写;每个图灵机有一个状态集Q,其中有一个开始状态和一个结束状态;还有一个符号集Σ={0,1,*};可形式化地描述为:图灵机是一个七元组M=(Q,T,Σ,δ,q0,B,H) 其中:Q ---有限的状态集合;Σ---有限的带字符集合;B ---空白符号,B∈Σ;T ---输入字符集合, T⊆Σ且B∉T;δ---下一次动作函数,是从QxΣ到QxΣx{L,R}的映射,即控制器的规则集合q0 ---初始状态,q0 ∈Q;H ---终止状态集合,H⊆Q.工作过程:首先从开始状态启动,每次动作都由控制器根据图灵机所处的当前状态和读写头所对准的符号决定下一步动作(或称操作)其中每一步包含三件事。
各符号写到读写头当前对准的那个小格内,取代原来的符号。
读写头向左或向右转动一格、或不动。
一次动作会引起:(1)控制器改变状态;(2)在当前扫描到的单元上,重写一个字符取代原来的字符;(3)读写头左移或右移一个单元;根据控制器的命令用某个状态(可以是原状态)取代当前的状态,使用图灵机进入一个新的状态。
GeoMedia 使用手册

目录第一章序言 (1)第一节GeoMedia概述 (1)第二节GeoMedia使用须知 (2)第三节GeoMedia起步 (4)第四节进出GeoMedia (5)第五节GeoMedia工作流程 (6)第二章工作区的使用 (7)第一节工作区概述 (7)第二节工作区的创建 (7)第三节寻找你所要的工作区 (8)第四节保存、关闭和拷贝一个工作区 (9)第五节Email工作区 (9)第六节创建工作区模板 (9)第三章坐标系统的使用 (10)第一节定义工作区的坐标系统 (10)第二节坐标的读出 (12)第三节坐标参数设置 (12)第四节测量参数设置 (13)第五节Datum交换设定 (14)第六节无坐标系统的数据显示 (15)第四章数据库的使用 (17)第一节创建可读/写数据库 (17)第二节为数据库定义坐标系统。
(19)第五章地图窗的使用 (20)第一节步骤 (20)第二节方法 (21)第三节例子 (25)第六章使用数据窗口 (30)第一节打开数据窗口 (30)第二节控制数据窗口 (30)第三节使用数据视图工具 (30)第四节在数据窗中使用鼠标 (31)第五节编辑数据窗口中单元格 (31)第六节数据窗口快照 (32)第七章使用要素 (33)第一节解释几何类型 (33)第二节要素选择 (33)第三节使用要素类 (35)第四节在要素类中插入文本要素 (36)第五节给要素类添加要素 (37)第六节添加几何 (38)第七节给数据窗插入超级文本 (38)第八节改变要素的属性值 (39)第九节在要素周围放置缓冲区 (39)第十节改变和删除要素 (41)第八章使用查询 (42)第一节在GeoMedia中建立查询 (42)第二节定义空间查询 (44)第三节显示查询 (45)第四节编辑查询 (45)第五节删除查询 (46)第九章使用标签 (48)第一节建立标签 (48)第二节把CAD图形链接到数据库属性 (48)第十章输出GeoMedia数据 (50)第一节打印当前窗口 (50)第二节使用Imagination Engineer来显示和打印地图 (53)第三节建立地图视图 (54)第四节设计地图版面 (55)附录A:怎样与Intergraph联系 (58)附录B:GDOO信息 (61)第一章序言欢迎使用新一代地理信息系统软件GeoMedia。
Solid Edge 使用秘籍

2012012012012012012011/10/182/01/032/02/252/07/262/08/032/10/152/10/16如何在Soli 如何在已有如何减小螺自动搜寻多同步建模在多体发布与Solid Edge标d Edge 中处有SQL 计算机螺纹标注里面的多个浮动许可服在ST5新的特与Top-Down 标准件使用的处理非图形零机上安装ST4的间隙 ........服务器 ........特点 ..............的结合操作的另外一种方零件................4标准件库 .....................................................................................方式:网络获..............................................................................................................................获取.......................................................................................................................................................... ...... 1 ...... 2 ...... 6 ...... 7 ...... 9 .... 10 . (12)201方便合创在图个文到在11/10/18 工程师在电便而直接,因创建3D 模型,图纸的BOM 操作很简单文件属性里面SE_ASSEM SE_ASSEM 同时在装配在BOM 中产生如何在电脑前,只要因此大家都很,比如油漆、中呢?如下图单,只需要为面,添加两个MBLY_QUA MBLY_QUA 配环境下,定生统计数字。
(二)EGE安装与配置

(二)EGE安装与配置包含VSCodeBlocksDevC++VS CodeEclipse IDE for C/C++C-Free的安装讲解以及命令行GCC的编译方法其中VS 以VS2017作安装讲解,其它版本自己参照来安装如果安装失败,可以进EGE官方群1060223135询问注意带上错误信息截图, 并说明自己用的什么编译器,按照哪个教程配置,配置到了哪一步。
配置出错,一般是文件放置的目录不对,链接参数写错。
注意主动展示这三个配置信息(头文件,库文件,链接参数)目录•EGE图形库的安装▪GCC编译器的链接参数o 1. 下载▪(1) EGE图形库官网百度网盘下载链接:▪(2) EGE官网站内下载o 2. 安装▪(1) VS2017▪VS2019去掉控制台▪(2) Codeblocks▪Codeblocks下载链接(==更新到20.03版了==)▪如果安装了旧版本后,再下载安装20.03版本▪(3) DevC++▪[1]去掉控制台(黑色框框)▪[2] DevC++配置常出现问题▪(4) 命令行使用GCC编译▪[1] MinGW-W64 的安装`(也可以下载TDM-GCC)`▪[2] EGE的安装▪[3] 使用命令行编译▪(5) VS Code + GCC▪[1] MinGW-W64 的安装▪[2] EGE的安装▪[3] VS Code 配置▪两种配置选择:Code Runner插件运行和VSCode 调试▪ 1.Code Runner插件▪ 2. VSCode启动任务配置▪(6) C-Free▪头文件和库文件的放置▪项目的配置▪C-Free 出现的问题▪(7) Eclipse IDE for C/C++▪[1] MinGW-W64 的安装▪[2] EGE的安装▪[3] Ecplise IDE 的配置▪设置build时自动保存文件`(首次设置)` ▪添加库EGE图形库的安装参考自EGE官网安装&配置:GCC编译器的链接参数64位-lgraphics64 -luuid -lmsimg32 -lgdi32-limm32 -lole32 -loleaut32 -lwinmm -lgdiplus32位-lgraphics -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm -lgdiplus1. 下载下载链接里有三个安装包, 根据自己的编译器下载对应的版本•ege19.01 for vs2017 (适用于VS2017)•ege19.01 for vs2019 (适用于VS2019)•ege19.01_all (适用于所支持的全部编译器)(1) EGE图形库官网百度网盘下载链接:https:///s/1qWxAgeK#list/path=%2F(2) EGE官网站内下载官网下载地址:2. 安装EGE图形库需要根据自己的编译器来进行安装,下面仅对VS2017 、CodeBlocks、DevC++和C-Free这四个最常用的编译器进行介绍:如果按照下面的步骤安装不成功,可以找找其他人的安装教程试试,可能与EGE版本、编译器版本、个人电脑等有关。
ege图形库基本说明

点这里查看视频教程帖子 ,以下是文件说明: ●简要安装说明
首先把压缩包里 include 目录下所有文件,复制到你的编译器安装目录下的
include 目录,不管是哪个编译器
比如, vc2008 的 include 路径类似“ Microsoft Visual Studio
include ”,
所以,我想给大家一个更好的学习平台, 就是 VC 方便的开发平台和 TC 简单的 绘图功能, 于是就有了这个库。 如果您刚开始学 C 语言, 或者您是一位教 C 语 言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。 另外:这个库不是为了给你直接移植 BGI 图形代码用的, 直接移植多半是不能通 过编译的。
int WinMain() // 这里在 graphics.h 里已经定义了宏自动把它展开成合法的声 明,以减免声明的麻烦,同时用来欺骗 C-Free {
initgraph (640, 480); getch (); closegraph (); return 0; }
又或者,如果你不喜欢这样,那就在选项里(即刚刚截图里的参数框里)手工加 上 -mwindows也可
oleaut32, winmm, uuid 共 8 个
例如在 Code::Blocks 下(需要建立 project ),在菜单 - Project - build options ,设置 Linker 选项,如图:
例如在 C-Free5.0 下,则可以在 菜单 -> 构建 -> 构建选项 里,设置连接选项, 如 图:
13.01 ★对 mouse_msg友好化
12.12 ★增加 putimage_withalpha ★修正 ege_puttexture 贴图 bug
C语言递归调用实例——汉诺塔问题动画实现(附完整代码)

二、程序框架
古人云,不谋全局者,不足谋一域。同样,在编写代码之前,我们必 须得有个大体的思路和整体上的把握。不能一上来就稀里糊涂地乱敲一通。 当然,这里我也只能仅仅谈自己的个人想法,不一定就是最优的解决方案, 还希望能和大家一起相互交流,共同进步。整个程序的框架,我把它分为 动画效果和核心算法两大部分。我首先实现的是动画效果部分,等能够实 现盘子的随意移动后,我才开始研究核心算法的实现。这样一来,在核心 算法部分,我们正好可以利用前面的动画效果来直观地反映出我们的思路, 有助于代码的调试和缩短程序的开发周期。为了尽量减少废话,我们可以 用一张图来进行表示:
图 1-1 移动第一个圆盘..................................................................................................................... 4 图 1-2 移动第二个圆盘...................................................................................................................... 5 图 1-3 移动最后一个圆盘................................................................................................................. 6
能移动一个圆盘,且圆盘在放到棒上时,大的不能放在小的上面。中间的一根
棒作为辅助移动用。” 事实上,对此曾经有人作过分析,按这个规则,众僧耗尽毕生精力也
不可能完成圆盘的移动,因为需要移动圆盘的次数是一个天文数字 18446744073709551615(64 个圆盘需要移动的次数为 2 的 64 次方)。假设 1us 进行一次移动,也需要约一百万年的时间,使用计算机也很难解决 64
EGE函数

#include <graphics.h>initgraph(600,400) - 初始化窗口closegraph(); - 关闭窗口getch() -EGE专属函数,用来获取键盘字符setinitmode(0) - 关闭EGE起始页面setbkcolor(颜色); - 设置背景色setcolor(颜色); - 设置前景色EGERGB(0xFF, 0x0, 0x0) - RGB颜色0x0-0xffxyprintf(x,y,str,…) -在屏幕固定位置上输出一个字符串char str[100];inputbox_getline("提示","内容",str,size);//输入框int getheigth()//获取当前窗口的高度int getwidth()//获取当前窗口的宽度画背景图片PIMAGE img=newimage();//声明一个图片对象getimage(img, path); //获取一个图片putimage(0,0,img); //画图片到固定位置putimage_withalpha(NULL,img,x,y,0,0,w,h); //绘制PNG图片去掉黑影delimage(img); //释放图片对象绘制各种图形circle(x,y,r) //绘制空心圆fillellipse(x,y,r,r)//绘制填充椭圆bar(x,y,x,y) //绘制无边框填充矩形line(x,y,x,y) //绘制线setfillcolor(COLOR)//设置填充颜色Sleep(1000)//睡眠一秒钟//弹框MessageBox(NULL,"你死了","警告",类型数字);返回值//音乐播放1显示全部的雷2右键小红旗(if(msg.is_down()&&msg.is_rgiht())){}3胜利(剩余没有点击加上小红旗==size)4重玩5撤销2048mciSendString("open \"F:\\7895.mp3\" alias file",NULL,0,NULL);mciSendString("play file",NULL,0,NULL); mciSendString("pause file",NULL,0,NULL);鼠标消息:mousepos(&x, &y) //获取鼠标消息当前坐标点mouse_msg msg = {0};//声明一个保存鼠标消息的结构体for ( ; is_run(); delay_fps(60))//is_run()判断窗口是否存在,delay_fps(60)动画播放帧{while (mousemsg()) //等到鼠标消息{msg = getmouse();//获取鼠标消息信息xyprintf(0, 0, "x = %10d y = %10d",msg.x, msg.y, msg.wheel);//获取鼠标的x,y坐标和鼠标滚动值if(msg.is_down()&&msg.is_left())//左键按下if(msg.is_down()&&msg.is_right())//右键按下if(msg.is_down()&&msg.is_mid())//中键if(msg.is_up()&&msg.is_left())//左键放开if(msg.is_up()&&msg.is_mid())//中键放开if(msg.is_up()&&msg.is_right())//右键放开}}。
EGE函数

/********************************************************** EGE (Easy Graphics Engine)* FileName ege.h* HomePage * teiba1 /f?kw=ege* teiba2 /f?kw=ege%C4%EF* resource /p/misaka/downloads/list* Blog: * Doc: /viewvc/tcgraphics/trunk/man/index.htm* ofLine Doc /viewvc/tcgraphics/trunk/man/ege.chm * E-Mail: mailto:misakamm[at gmail com]* QQ: moegirl[at misakamm org]** FileName: ege.h* 在VC 下模拟Borland BGI 绘图库,实现简单的绘图之余,扩展了较复杂的绘图能力** 包含并使用本库时,不要包含conio.h头文件* 这些头文件不应共存,否则可能会编译错误,* 或者getch被conio.h内的覆盖(由包含次序决定),请注意* 如需共存,请使用多文件分开包含的模式使用,* 即不能一个cpp同时包含,但可以分开包含* 使用本库,必须用C++编译,可支持的编译器:* VC6/VC2008/VC2010/MinGW3.4.5/MinGW4.4.1*********************************************************//****************************************************************************** 注意事项:* ★如果需要显示控制台窗口,请在包含本文件的前面加一行define SHOW_CONSOLE* ★调用Sleep这个API时,或者调用delay,实际均会转化为调用delay_ms,如必需调用API请使用api_sleep* ★delay_ms(0)能自行判断有没有更新的必要,连续多次但不大量的调用并不会产生帧率的影响* ★调用delay_ms, delay_fps, getch, getkey, getmouse 时,窗口内容可能会更新,这些函数相当于内置了delay_ms(0),* 如果你只需要更新窗口,而不想等待,可以用delay_ms(0)。
新手入门『二』创建第一个EGE程序–EasyGraphicsEngine

新手入门『二』创建第一个EGE 程序–EasyGraphicsEngine1. 第一个图形窗口:第一个图形窗口C++12 3 4 5 6 7 8 9 10 11 12 1314#include <graphics.h> int main() { //初始化为640*480大小 initgraph(640, 480); //等待用户按键 getch(); //关闭图形界面 closegraph(); return 0; } 2. 简单作图:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 //第一个画图程序#include <graphics.h>int main(){initgraph(640, 480);//设置画图颜色,GREEN 是颜色常数,详细可以查graphics.h 对这个宏的定义的值setcolor(GREEN);//画一直线,从(100,100)到(500,200)//特别注意的是端点,(100,100)这个点会被画上颜色,但(500,200)不会画上颜色//以下所有的矩形(或者说两点)描述方式,总是前一个点取得到,但后一个点取不到line(100, 100, 500, 200);getch();closegraph();return 0;}19203. 色彩的计算:123 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 1920//色彩的计算#include <graphics.h>int main(){initgraph(640, 480);//设置画图颜色,使用RGB 宏,三个参数值的范围均为0 - 255 (0xFF)//分别表示红色亮度,绿色亮度,蓝色亮度//EGERGB(0xFF, 0x0, 0x0) (纯红色) 等价于0xFF0000 setcolor(EGERGB(0xFF, 0x0, 0x0));//画一圆,圆心在(200,200),半径100circle(200, 200, 100);getch();closegraph();return 0;}4. 颜色的填充:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15//颜色填充 #include <graphics.h> int main() { initgraph(640, 480); //设置填充颜色,一般为图形内部颜色 setfillcolor(EGERGB(0xFF, 0x0, 0x80)); //画一实心矩形,范围为:x 坐标从50-300,y 坐标从100-200 bar(50, 100, 300, 200); getch(); closegraph(); return 0; }1617185. 图形边界和填充1234 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29303132//图形边界和填充 #include <graphics.h> int main() { initgraph(640, 480); //设置绘图颜色,一般用于边界 setcolor(EGERGB(0xFF, 0xFF, 0x0)); //设置填充颜色,一般为图形内部颜色 setfillcolor(EGERGB(0xFF, 0x0, 0x80)); //画一带填充的椭圆 fillellipse(200, 200, 150, 100); //画一个空心圆 circle(500, 300, 100); //再次设置填充颜色,用于决定下一函数填充的颜色 setfillcolor(EGERGB(0x80, 0x0, 0xFF)); //手工填充 //x,y 是开始填充的坐标,第三个参数是填充的边界颜色,或者说以这个颜色作为边界 //如果这个边界不封闭,那么会导致整个屏幕都是这个颜色 floodfill(500, 300, EGERGB(0xFF, 0xFF, 0x0)); getch(); closegraph(); return 0; } 6. 屏幕背景色:1 2 //屏幕背景色#include <graphics.h>3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 2324252627282930int main(){initgraph(640, 480);//第一次设置背景色setbkcolor(EGERGB(0x0, 0x40, 0x0)); //浅绿色 setcolor(EGERGB(0xFF, 0xFF, 0x0));setfillcolor(EGERGB(0xFF, 0x0, 0x80));//画带填充的扇形sector(200, 200, 45, 135, 150, 100);getch();//按下一任意键后,再次改变背景色setbkcolor(EGERGB(0x0, 0x0, 0x40)); //浅蓝色 getch();closegraph();return 0;}//补充:另有setbkcolor_f 函数,它设置的是cleardevice 函数所使用的颜色,//所以要等到cleardevice 调用时,它的效果才会展现。
(八)EGE高级绘图

(⼋)EGE⾼级绘图⽬录⾼级绘图抗锯齿EGE中带ege前缀的绘图函数⾼级函数使⽤准备(设置为ARGB颜⾊即可使⽤,抗锯齿可选)(1)设置ARGB颜⾊ARGB颜⾊的表⽰颜⾊设置(2)ege_enable_aa()开启抗锯齿设置⽰例注意事项⾼级绘图函数的使⽤颜⾊填充模式纹理图的⽣成与绘制⾼级绘图抗锯齿 抗锯齿(英语:anti-aliasing,简称AA),也译为边缘柔化、消除混叠、抗图像折叠有损等。
它是⼀种消除显⽰器输出的画⾯中图物边缘出现凹凸锯齿的技术,那些凹凸的锯齿通常因为⾼分辨率的信号以低分辨率表⽰或⽆法准确运算出3D图形坐标定位时所导致的图形混叠 (aliasing) ⽽产⽣的,反锯齿技术能有效地解决这些问题。
它通常被⽤在在数字信号处理、数字摄影、电脑绘图与数码⾳效及电⼦游戏等⽅⾯,柔化被混叠的数字信号。
EGE中带ege前缀的绘图函数 在EGE中,有些是⾼级绘图函数,这些函数绘图时是可以带抗锯齿效果的,⽽且可以绘制不同透明度的图形。
这些函数⼀般是以 ege 作为前缀,如 ege_fillrect, ege_line 等。
先来看看普通绘图函数和⾼级绘图函数绘制出带抗锯齿的图形有什么不同左边是普通绘图函数绘制的圆,右边是⾼级绘图函数绘制的圆,细看可以看到,普通绘图函数绘制的圆边缘带有锯齿,⽽⽤⾼级绘图函数绘制的圆边缘较为的光滑下⾯是直线的⽐较,上⾯是⽤普通函数绘制的直线,下⾯是⽤⾼级函数绘制的带抗锯齿的直线。
区别很明显。
下⾯则是⾼级绘图函数绘制出的带透明度的圆,可以看到,圆是透明的。
(当然,这张图⾥的圆没有开抗锯齿)⾼级函数使⽤准备(设置为ARGB颜⾊即可使⽤,抗锯齿可选)(1)设置ARGB颜⾊ARGB颜⾊的表⽰⾼级函数使⽤的颜⾊是 ARGB颜⾊所以如果你设置的RGB颜⾊,那么相当于alpha值等于0。
⽽alpha值为0相当于全透明,绘制的将会看不见。
ARGB颜⾊有⼏种等价的表⽰⽅法:⽤四个分量表⽰:EGEARGB(a, r, g, b);⽤⼀个alpha分量和⼀个RGB颜⾊表⽰: EGEACOLOR(a, rgbColor);直接⽤数值表⽰(⼀般是⼗六进制):0xAARRGGBBARGB颜⾊中的 alpha值范围是0~255, 设置为⼩于255时有透明效果,为255时是表⽰完全不透明,这时就RGB颜⾊等同,即EGEACOLOR(0xFF, RGBcolor) 等于 RGBcolor颜⾊设置调⽤ setbkcolor() , setcolor(), setfiilcolor() 来设置设置颜⾊要注意的是,⾼级绘图函数使⽤的是ARGB颜⾊,如果你使⽤RGB颜⾊,相当于alpha等于0,此时是完全透明的,图形就绘制不出来。
C++实现动态烟花效果

riseSpeed.y = myrand(1.0f) - 3.0f; //上升速度,根据坐标系需要是负的 riseSpeed.x = myrand(0.4f) - 0.2f; //可稍微倾斜 //随机颜色 color = HSVtoRGB(myrand(360.0f), 1.0f, 1.0f); //给每一个粒子设置初始速度 for (int i = 0; i < NUM_PARTICLE - 1; i += 2) { //为了球状散开,设初始速度大小相等 //初始随机速度水平角度和垂直角度,因为看到是平面的,所以求x, y分速度 double levelAngle = randomf() * 360; double verticalAngle = randomf() * 360; //速度投影到xOy平面 double xySpeed = particleSpeed * cos(verticalAngle);
//求x, y分速度 p[i].speed.x = xySpeed * cos(levelAngle); p[i].speed.y = xySpeed * sin(levelAngle);
//动量守恒,每对速度反向 if (i + 1 < NUM_PARTICLE) { p[i + 1].speed.x = -p[i].speed.x; p[i + 1].speed.y = -p[i].speed.y; } } }
#endif // ! FIREWORKS_H_
main.cpp
在这里插入代码片 #include <time.h> #include <graphics.h> #include "fire.h" #define NUM_FIREWORKS 10 //烟花数量 int main() { initgraph(1080, 720, INIT_RENDERMANUAL); srand((unsigned)time(NULL)); //烟花 Fireworks* fireworks = new Fireworks[NUM_FIREWORKS]; PIMAGE bgPimg = newimage(); getimage(bgPimg, "夜晚.jpg"); //先绘制一下,不然前面有空白期 putimage(0, 0, bgPimg); delay_ms(0); //背景音乐 MUSIC bgMusic; bgMusic.OpenFile("MELANCHOLY.mp3"); bgMusic.SetVolume(1.0f); if (bgMusic.IsOpen()) {
Solidege教程

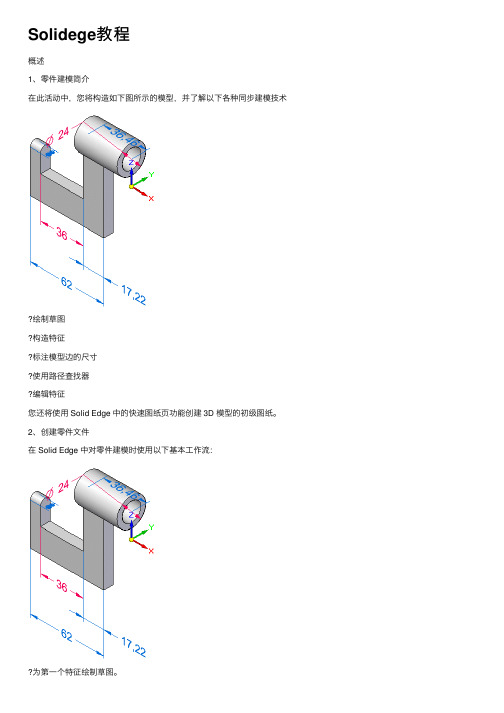
Solidege教程概述1、零件建模简介在此活动中,您将构造如下图所⽰的模型,并了解以下各种同步建模技术绘制草图构造特征标注模型边的尺⼨使⽤路径查找器编辑特征您还将使⽤ Solid Edge 中的快速图纸页功能创建 3D 模型的初级图纸。
2、创建零件⽂件在 Solid Edge 中对零件建模时使⽤以下基本⼯作流:为第⼀个特征绘制草图。
添加尺⼨⾄草图。
将草图拉伸或旋转为实体特征。
添加其他特征。
编辑模型尺⼨和实体⼏何体以完成零件。
创建图纸.Solid Edge 包含多个名为环境的组成部分。
这些环境专门为创建单独的零件、钣⾦件、装配和局部放⼤图作了定制。
Solid Edge:零件环境允许您构造基本特征,然后⽤附加特征(如拉伸、除料和孔)来修改该基本特征,以构造完成的实体模型。
3、创建零件⽂件启动该教程时,会为您打开⼀个零件⽂件。
您可以使⽤该⽂件,但下⾯的步骤描述如何从 Solid Edge 启动屏幕创建新的零件⽂件。
启动屏幕包含基于常⽤模板创建新⽂件的快捷⽅式,这些快捷⽅式位于左侧标有“创建”的部分。
选择“ISO 零件”快捷⽅式以创建新的同步零件⽂件。
⼀、对基本特征建模在接下来⼏步中,您将绘制草图矩形,然后构造模型的基本特征,如右所⽰。
您将在XZ 主平⾯上绘制草图,由基本坐标系标出。
绘制任何新零件的第⼀步是绘制基本特征的草图。
第⼀个草图将定义基本的零件形状。
您将在基本坐标系的其中⼀个主平⾯上绘制草图,然后将草图拉伸为实体。
1、基本坐标系代表什么?基本坐标系位于模型⽂件的原点处,如下所⽰。
它定义 X、Y 和 Z 主平⾯,并可⽤于绘制任何基于草图的特征。
根据计算机的配置,图形窗⼝中可能还会显⽰⼀个视图定位三重轴。
如果是这样,基本坐标系就是下图中⾼亮显⽰的元素。
不能选中的视图定位三重轴仅⽤于视图定位⽬的。
对于本教程的其余部分,视图定位三重轴将不显⽰。
2、启动“矩形”命令您将在由基本坐标系表⽰的 XZ 主平⾯上绘制矩形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
EGE基本说明本库是一个类似graphics.h的BGI图形库,使用方法相当接近,所以学习过TC 图形的话会很容易上手基本使用方法几乎和TC的一样,只要#include "graphics.h"就可以了本图形库目前支持VC6, VC2008, VC2010等IDE,同时也支持MinGW编译器和使用MinGW编译器的IDE(如Code::Blocks,C-Free,Dev-CPP,eclipse for C/C++)在graphics.h头文件的最顶处有相关的说明,并且附带较详细的pdf文档●为什么要写这个库?许多学编程的都是从C 语言开始入门的,而目前的现状是:1. 有些学校以Turbo C 为环境讲C 语言,只是Turbo C 的环境实在太老了,复制粘贴都很不方便。
2. 有些学校直接拿VC 来讲C 语言,因为VC 的编辑和调试环境都很优秀,并且VC 有适合教学的免费版本。
可惜在VC 下只能做一些文字性的练习题,想画条直线画个圆都很难,还要注册窗口类、建消息循环等等,初学者会受严重打击的。
初学编程想要绘图就得用TC,很是无奈。
3. 还有计算机图形学,这门课程的重点是绘图算法,而不是Windows 编程。
所以,许多老师不得不用TC 教学,因为Windows 绘图太复杂了,会偏离教学的重点。
新的图形学的书有不少是用的OpenGL,可是门槛依然很高。
所以,我想给大家一个更好的学习平台,就是VC 方便的开发平台和TC 简单的绘图功能,于是就有了这个库。
如果您刚开始学C 语言,或者您是一位教C 语言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。
另外:这个库不是为了给你直接移植BGI图形代码用的,直接移植多半是不能通过编译的。
如果真需要移植,请做相应的修改,或者使用高兼容性的ege老版本图形库●本图形库的优点:★绘图效率较好,特别在批量绘图模式下,640*480的半透明混合,可以直接使用getpixel / putpixel 完成,并且可以在大约1.5G CPU台式机器上达到60fps(要优化,否则一般的家用机再强也不行)★灵活性更强,绘图可以直接针对一个PIMAGE,不必只能画在屏幕上★功能更多,支持拉伸贴图,支持透明半透明贴图,支持图像模糊滤镜操作,可以用对话框函数进行图形化的输入★面向动画编程和游戏编程做了功能增强,可以方便地对帧率进行准确的控制★附带简单的3D矢量运算函数和类,便于3D计算★支持读写多种格式图片,支持读取bmp, jpg, png, gif,支持保存为bmp和png★支持GUI模式编程●简要安装说明把include/graphics.h文件,复制到你的编译器安装目录下的include目录内再把lib目录下的文件,复制到你的编译器安装目录下的lib目录内,具体编译器所依赖的文件情况:VC6: graphics.libVS2008: graphics08.lib graphics08d.libVS2010: graphics08.lib graphics10d.libMinGW: libgraphics.a●简要使用说明目前模拟了绝大多数BGI 的绘图函数。
使用上,基本和TC / BC 没太大区别。
看一个画圆的例子吧:#include "graphics.h" // 引用ege图形库int main(){initgraph(640, 480); // 初始化,显示一个窗口,这里和TC 略有区别circle(200, 200, 100); // 画圆,圆心(200, 200),半径100getch(); // 暂停一下等待用户按键closegraph(); // 关闭图形界面return 0;}呵呵,很简单吧。
●详细安装和使用方法,请看本文档的安装部分。
如果遇到问题,请直接在“ege娘”贴吧发主题帖子吧。
官方联系邮箱:misakamm[at]gmail[dot]comEGE安装点这里查看视频教程帖子,以下是文件说明:●简要安装说明首先把压缩包里include目录下所有文件,复制到你的编译器安装目录下的include目录内,不管是哪个编译器比如,vc2008的include路径类似“Microsoft Visual Studio9.0\VC\include”,而lib路径类似“Microsoft Visual Studio 9.0\VC\lib”,vc2010和2008一样。
vc6的话,是“Microsoft Visual Studio\VC98\Include”和“Microsoft Visual Studio\VC98\Lib”然后再把lib目录下对应编译器名目录下的文件,复制到你的编译器安装目录下的lib目录内。
比如你的是vc6,那就把\lib\vc6\下的复制过去。
如果你还是不明白复制到哪里,那请看这个表达:copy "include\*.*" to "Microsoft Visual Studio 9.0\VC\include\"copy "lib\*.*" to "Microsoft Visual Studio 9.0\VC\lib\"前面的"include\*.*"是安装包里的文件复制了这些文件后,就已经安装完成了。
然后,如果是VC或者VS,那么要建立一个工程以下是VC6的操作步骤(但VS2008/VS2010/VS2012也类似),请按以下步骤做:打开VC6后,新建一个Win32 Console工程(菜单->文件->新建),如下图:右上角的工程名字写你喜欢的名字,其下方选择你要建立的工程的目录点确定后,在弹出的对话框里选择“一个空工程”,然后直接点完成。
然后再次新建,不过这次新建一个C++ Source File,见下图:右边文件名写你喜欢建立的名字,然后点确定,就可以开始编写代码了。
最后,请编写如下测试代码检测你的设置是否正确:#include <graphics.h>int main(){initgraph(640, 480);setcolor(GREEN);line(100, 100, 500, 200);getch();closegraph();return 0;}然后,按F7键,或者点菜单上的Build(组建)来编译并链接,如果没有错误,就可以按F5运行了。
好了,为什么说VS2008和VS2010也类似呢?看看如下VS2008的截图你就明白了:后面建立文件的时候,在左侧的General就能找到C++源文件了。
如果你的是中文版,那就细心找找吧,不难找的。
至于VS2010的就不截图了,因为几乎和VS2008一样。
至于在MinGW下的编译问题,会麻烦一些,如果你懂使用命令行编译,那么需要用如下指令编译:g++ yourfile.cpp -lgraphics -lgdi32 -limm32 -lmsimg32 -lole32 -loleaut32 -lwinmm -luuid -mwindows其中yourfile.cpp是你要编译的cpp文件如果你使用的是IDE,那就要看那个IDE是如何设置的,这里无法一一列举,主要需要设置两样东西:一是建立Win32 Application工程(目的是让它以-mwindows来编译,这个选项很重要)二是要添加链接库需要加入graphics, gdi32, imm32, msimg32,ole32, oleaut32, winmm, uuid共8个例如在Code::Blocks下(需要建立project),在菜单- Project - build options,设置Linker选项,如图:例如在C-Free5.0下,则可以在菜单->构建->构建选项里,设置连接选项,如图:但是,如果你是以建立工程的方式建立,而不是建立单文件的话,或者你发现上面的设置无效,那你需要在菜单- 工程- 设置,在这设置连接选项此外,C-Free比较特殊的一点是,如果需要编译为Win32应用程序,那么要用WinMain来声明你的主函数,如:#include <graphics.h>int WinMain() // 这里在graphics.h里已经定义了宏自动把它展开成合法的声明,以减免声明的麻烦,同时用来欺骗C-Free{initgraph(640, 480);getch();closegraph();return 0;又或者,如果你不喜欢这样,那就在链接选项里(即刚刚截图里的参数框里)手工加上-mwindows也可使用预览使用上,基本和Turbo C 没太大区别。
启动Visual C++6.0,创建一个控制台项目(Win32 Console Application),选择空项目,然后新建"C++ Source File"项,然后在那个cpp里写代码就行了。
看一个画圆的例子吧:#include "graphics.h" // 就是需要引用这个图形库int main(){initgraph(640, 480); // 初始化为640*480大小的窗口,这里和TC 略有区别circle(200, 200, 100); // 画圆,圆心(200, 200),半径100getch(); // 等待用户按键,按任意键继续closegraph(); // 关闭图形界面return 0;}呵呵,很简单吧。
不过还是有不少区别的,比如颜色上,TC 只有16 色,而这个库支持了真彩色。
还有,这个库增加了鼠标、键盘扩展、双缓冲、批量绘图、读取图片(点阵或矢量)等功能。
另外,如果你希望运行时完全不带控制台窗口,如果在VC下,默认就是去掉控制台窗口。
但如果你需要显示出来的话,你可以把#define SHOW_CONSOLE写在#include "graphics.h"的前面,例如:#define SHOW_CONSOLE#include "graphics.h"int main(){initgraph(640, 480);getch();closegraph();return 0;}但,如果你用的是CFree,那把main改成WinMain即可实现控制台窗口的隐藏,如下替换一下即可:#include "graphics.h"int WinMain() // 这里在graphics.h里已经定义了宏自动把它展开成合法的声明,以减免声明的麻烦{initgraph(640, 480);getch();closegraph();return 0;}当然,你在VC上也直接这样写也可以,因为也会自动帮你替换回main,所以直接写WinMain可以两边通用。
