HTML自学笔记
张鹏老师html笔记整理

</font>
<br>
<font color="green" size="2"> 2013-07 </font>
<font color="grey" size="2">-推广</font>
<font color="blue" size="4">
<u>2013全新索尼
<strong>
<font color="red">笔记本电脑
</font>
</strong>旗舰索尼VAIO Pro新登场!
</font>
</u>
<br>
<font size="2">索尼
<font color="red">笔记本电脑</font>VAIO Pro-轻,薄,彰显品质.新一代超极本(TM)创新源自英特尔科技.全新索尼
设置图片高
border
数字
设置图片边框
align
left
图片靠左,文字靠右
right
图片靠右,文字靠左
top
文字垂直居上靠
middle
文字垂直居中
bottom
文字垂直居下(默认)
vspace
像素
定义图像顶部和底部的空白(垂直边距)
HTML知识点

HTML基础知识一、什么HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
二、HTML能干什么您可以使用HTML 来建立自己的WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
三、HTML长什么样子•<!DOCTYPE html>声明为HTML5 文档•<html>元素是HTML 页面的根元素•<head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
•<title>元素描述了文档的标题•<body>元素包含了可见的页面内容•<h1>元素定义一个大标题•<p>元素定义一个段落四、HTML都包含那些标签五、HTML实例1)我的第一个网页2)注释标签:对代码进行说明<!--单行注释,也可以对多行文字进行注释-->3)常用格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换行<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调文本</strong> 4)标题标签5)列表标签6)超链接:7)分隔窗口8)块级元素和行内元素块级元素:凡是默认自动占满网页整行的元素(自动换行),称为块级元素<hr> <p> <h1>-<h6> <div> <ul> <li> <dl> <dt> <dd> <table> <pre> <tr> ...行内元素:不能占满网页整行的元素<font> <img> <span> <a> <b> <br> <buttom> <i> <span> <sub> <sup> <select> ...9)表格标签tr:行;td:单元格10)表单元素:11)多行文本域。
html基础知识

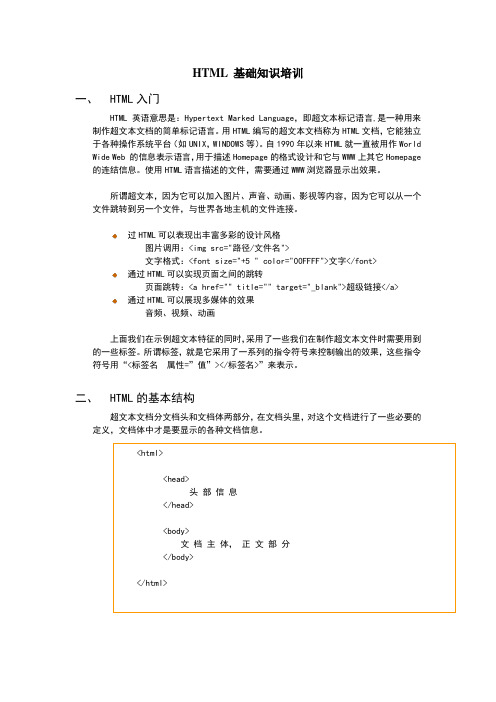
HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
HTML5学习笔记--------》HTML5概要与新增标签!

HTML5学习笔记--------》HTML5概要与新增标签!⼀、HTML5概要1.1、为什么需要HTML5HTML4陈旧不能满⾜⽇益发展的互联⽹需要,特别是移动互联⽹。
为了增强浏览器功能Flash被⼴泛使⽤,但安全与稳定堪忧,不适合在移动端使⽤(耗电、触摸、不开放)。
HTML5增强了浏览器的原⽣功能,符合HTML5规范的浏览器功能将更加强⼤,减少了Web应⽤对插件的依赖,让⽤户体验更好,让开发更加⽅便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很⼩,这并不符合⼀个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的⼀套技术组合。
它希望能够减少⽹页浏览器对于需要插件的丰富性⽹络应⽤服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强⽹络应⽤的标准集。
HTML5是HTML最新版本,2014年10⽉由万维⽹联盟(W3C)完成标准制定。
⽬标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联⽹应⽤迅速发展的时候,使⽹络标准达到匹配当代的⽹络需求。
1.3、HTML5现状及浏览器⽀持⼤部分主流浏览器已经⽀持HTML5,但是各个浏览器⽀持的⽅式以及语法有所差异性。
⽀持Html5的浏览器包括Firefox(⽕狐浏览器),IE9 及其更⾼版本,Chrome(⾕歌浏览器),Safari,Opera等现代浏览器。
⽀持得分:如果想了解更多请看本⽂的兼容性那⼀节的内容。
PC端(总分555分):平板(总分555分):移动(总分555分):1.4、HTML5特性HTML5 ⼋个特性类别对应的8个Logo 语义⽹、离线&存储、设备访问、通信多媒体、图形和特效、性能和集成、呈现(CSS3)1.4.1. 语义特性(Class:Semantic)HTML5赋予⽹页更好的意义和结构。
HTML制作1-2课时个人笔记

HTML单机独立网页WWW 是world wide web(环球信息网)的缩写,也可简称为web,中文名为“万维网”。
http协议超文本传输协议用于从WWW服务器传输超文本到本地浏览器的传送协议网页首页(主页)内页(分页)内页一般为信息的载体,外爷一般为连接点HTML即超文本标记语言,或成为“多媒体文件语言”,可以标记超链接、文本样式、页面标题、插入图片或动画等多媒体元素,以此来创建Web页面HTML文件是有HTML命令组成的描述性文本,原则上可以用任何文本编辑器对其进行编辑。
一个基本的HTML文档的结构应该包括头部(Head)、主体(Body)两大部分。
头部描述浏览器所需的信息,主体包含所要页面的具体内容。
HTM超文本标记语言的标记符是通过标签(也叫标记符)来定义网页内容的。
HTML超文本标记语言表在使用过程中,所有的标签都必须用家括号括起来。
HTML中的表情大多是成对出现的,而后面的标签都是在前面标记的文字之前应加一个“/”,如<A> </A> 或<HTML> </HTML>等,在一对标签中前面表示开始后面表示结束。
HTML基本机构如下所示:<HTML><HEAD><TITLE>冬奥会中国代表队载誉归来</TITLE> (这里显示的是文档或网页标题)</HEAD><BODY>新华社北京2月28电参加****往机场迎接</BODY></HTML>其中<HTML>是最外层,表示这对标记间的内容是HTML文档,<HEAD>是头部信息<TITLE>是标题,<BODY>和</BODY>之间及就是网页文档内容。
HTML常见标签:<!-- --> :注释标记,在“<--”与“-->”之间的内容不在浏览器中显示。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
HTML初级知识点总结,最详细的总结

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。
HTML笔记

HTML筆記●在一個表格中增加一行:<table id=idTB><tr><td>……</td></tr></table><script>oTR=idTB.insertRow(); oTD=idTB.insertCell() ;</script> 注意的是:每格的插入是從最后的單元格開始插入,可以通過idTB.rows.length來獲得表行數。
●可先用<span id="txt"></span>在一個地方做個標記,然後引用如javascript:document.getElementById('txt').innerText='数据查询中,请稍后........';等方法可以在指定的地方輸出所想要的東西,取消的話用document.getElementById('txt').style.display = "none";來隱藏輸出的東西。
●先在一張圖的屬性中設定usemap=#mapname,然後可以用<map name=mapname><areashape=rect cords=x1,y1,x2,y2 href=”xxxx.php”target=_blank></map>來指定圖片的某個區域的熱連接。
●各种媒体文件在线播放代码1.mid格式<embed src="<:FILENAME:>" type="audio/midi" hidden="false" autostart="true" loop="true"height="20" width="200"></embed>2.mp3格式<embed controller="true" width="200" height="20" src="<:FILENAME:>" border="0"pluginspage="/quicktime/download/indext.html"></embed>3.avi格式<embed src="<:FILENAME:>" border="0" width="<:WIDTH:>" height="<:HEIGHT:>"type="application/x-mplayer2"></embed>4.flash格式<embed src="<:FILENAME:>"pluginspage="/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="<:WIDTH:>" height="<:HEIGHT:>"play="true" loop="true" quality="high" scale="showall" menu="true"></embed>5.mpg格式<embed src="<:FILENAME:>" border="0" width="<:WIDTH:>" height="<:HEIGHT:>"type="application/x-mplayer2"></embed>6.mov格式<embed controller="true" width="<:WIDTH:>" height="<:HEIGHT:>" src="<:FILENAME:>"border="0" pluginspage="/quicktime/download/indext.html"></embed>7.rm格式<OBJECT>" height="<:HEIGHT:>"><PARAM NAME="CONTROLS" V ALUE="ImageWindow"><PARAM NAME="AUTOSTART" Value="true"><PARAM NAME="SRC" V ALUE="<:FILENAME:>"><embed height="<:HEIGHT:>" width="<:WIDTH:>" controls="ImageWindow"src="<:FILENAME:>?embed" type="audio/x-pn-realaudio-plugin" autostart="true" nolabels="0"autogotourl="-1"></OBJECT>8.anthware格式<object classid="CLSID:15B782AF-55D8-11D1-B477-006097098764"codebase="/pub/shockwave/cabs/authorware/awswax65.cab#version=6,5,0,66"; width="640" height="480"><param name="SRC" value="sdfs.aam"><param name="PALETTE" value="background"><param name="WINDOW" value="inPlace"><param name="BGCOLOR" value="#FFFFFF"><embed src="sdfs.aam" palette="background" window="inPlace" bgcolor="#FFFFFF"pluginspage="/shockwave/download/index.cgi?P1_Prod_Version=Shock waveAuthorware"; type="application/x-authorware-map" width="640" height="480">●<body onLoad= alert("你要写的话")>開啟网頁時彈出對話框。
HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式

HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式主要涉及知识点:HTML与XHTMLHTML与XHTML的区别DOCTYPE与DTD的概念DTD的分类以及DOCTYPE的声明⽅式标准模式(Standard Mode)和兼容模式(Quircks Mode)标准模式(Standard Mode)和兼容模式(Quircks Mode)的区别HTML与XHTMLHTML:超⽂本标记语⾔ (Hyper Text Markup Language)XHTML:可扩展超⽂本标记语⾔ (EXtensible HyperText Markup Language),是⼀种置标语⾔。
HTML是⼀种基于标准通⽤标记语⾔(SGML)的应⽤,XHTML则基于可扩展标记语⾔(XML)XHTML的⽬标是取代HTML,与HTML4.01⼏乎相同,是更严格更纯净的 HTML 版本。
HTML 和 XHTML 的区别简单来说,XHTML 可以认为是 XML 版本的 HTML,为符合 XML 要求,XHTML 语法上要求更严谨些。
本质上说,XHTML是⼀个过渡技术,结合了部分XML的强⼤功能及⼤多数HTML的简单特性。
建⽴XHTML的⽬的就是实现HTML向XML 的过渡。
在HTML5成为主流之前,Html4.01⼀直是⼤多数⼈使⽤的Html版本,Html5⽬标是取代HTML4.01和XHTML1.0标准,旨在提⾼⽹页性能,增加页⾯交互。
HTML与XHTML的区别XHTML 与 HTML 4.01 标准没有太多的不同。
主要的不同体现在下⾯⼏点:XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须⽤⼩写字母。
XHTML ⽂档必须拥有根元素。
DOCTYPE与DTD的概念 ⽂档类型定义(Document Type Definition)是⼀套为了进⾏程序间的数据交换⽽建⽴的关于标记符的语法规则,是HTML的验证机制。
HTML学习笔记

HTML学习笔记王慧东2017/11/6基础知识1、html:超文本标记语言,标记:就是用来描述网页内容的一些特定符号,不是编程语言,而是一种描述性的标记语言。
2、制作html网页文件a、新建一个记事本文件,将他重命名*.htmlb、在里面输入网页的信息内容c、在要修饰的内容的两侧加html标记3、html标记的语法:标记分为两种:单标记、双标记a、<标记符>没有结束的标记---单标记<标记名称>单一型,无属性值,如<br><标记名称属性=“属性值”>单一型,有属性值,如<hr width="50%">b、<开始标记><结束标记> ---双标记<标记名称></ 标记名称>没有属性值,如<title></title><标记名称属性=“属性值”></ 标记名称>有属性值<bodybgcolor="red"></body>注意:源代码中的效果,并不是浏览器最终的效果。
4、标记与属性、属性之间以空格分隔,属性不区分先后顺序,且属性不是必须的。
5、在xhtml中,规定,所有html标记都要小写,所有标记都要有关闭html---xhtml<br>---<br />6、html文档结构所有的网页文件,通常由四对标记来构成,文档的骨架:<html>标识网页文件的开始与结束,所有html元素都要放在这对标记中<head>标识网页文件的头部信息,如标题、搜索引擎的关键字等<title>标识网页文件的标题标题</title></head><body>标识网页文件的主题部分正文</body></html>7、meta标记用于定义文件信息,对网页文件进行说明,便于搜索引擎查找。
html5所有知识点

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。
HTML语言-学习笔记-yjddd出品

多行文本框
<text area rows=4 cols=20 name=简历 width=3000></textarea>
按钮
<input type=submit>提交</input>
<input type=reset value=重填>重填</input>
ps:针对form的内容重填;
loop 循环次数,height=100%
清单标签
1、有序标签 order list
<ol></ol>
<ol type=i start=6>
<li>孝敬父母
<li>工作任劳任愿
<li>组织能力强
</ol>
2、无序清单
<ul>
<li>
</ul>
type属性值
css层叠样式表
cascading,style,sheet;
标签<style></style>位置放置在<head></head>
属性
<style type=text/css>
td<!-- td的样式 -->
{
border-left-color:#000000;
border-right-color:#000000;
<body>标签中的属性
bgcolor 背景颜色
topmargin 顶边距
bottommargin 底边距
html代码大全,学习笔记

1.<pre></pre> 主要 写诗 散文2.<sup>左上标</sup> <sub>左下标</sub>3.相同标签优先级 从里到外!4.表格宽高最好设置成像素值,不百分比(虽网页大小而变动),不然对排版有影响5.表格的嵌套6.HTML 表单 <form name=“” actian=“” methed=“”><input type=“” name=“” value=“”></form>多行文本<form name=“form1” actian=“post ” methed=“form.asp ”><textarea name= cols 列高= rows 行高=><input type=“submit ” value=“提交”</form>/<meta name=“keywords ” contect=“人才网”<!--向搜索引擎说明你的网页的关键词--><meta name=“DEscription ” contect=“人才网”<!--告诉搜索引擎你的站点的主要内容--><meta name=“Robots ” contect=“all 丨none 丨index 丨noindex 丨follow 丨nofollowAll----文件将被检索,且页面上的链接可以被查询<meta http-equiv=“Content-Type ” contect=“text/html :charset=gb2312”><!--设置页面语言--><meta http-equiv=“Refresh ” contect=“n :url=http://”><!--设置页面刷新,跳转--><meta http-equiv=“Expires ” contect=“Mon,12 May 2001 00:21:00 GMT ””><!--设置页面过期--> <meta http-equiv= “Pragma ” contect= “no-cache ”> 设置页面不从缓存读取365”原文出处:/xiaohuaji/xhj_mulu.php 1、</html>,用来定义html 文档,一个最前,一个最后。
(完整版)HTML复习的知识点

第1章:网页的分类与扩展名、WEB标准(1)网页分类:静态网页、动态(2)扩展名:Html网页: .html, .htmCSS: .cssJavascript: .js(3)web标准结构标准: html表现标准:css层叠样式表行为标准:javaScript第2章:常见的HTML标记、常用的图片格式1、HTML标记<html>< /html>:创建一个HTML文档,也称根标记。
<head>< /head>:设置文档标题和其它在网页中不显示的信息,也成为头部标记。
<title>< /title>:设置文档的标题。
<body>< /body>:用于定义HTML文档所要显示的内容,也称主题标记。
<hr />:用来定义一条水平线。
<h1>< /h1>~<h6>< /h6>:最大的标题到最小的标题。
使用align属性加以下:left:设置标题文字左对齐;center:设置标题文字居中对齐;right:设置标题文字右对齐;<p></p>:创建一个段落。
<p align="">:将段落按左、中、右对齐。
使用align属性加以下:left:设置标题文字左对齐;center:设置标题文字居中对齐;right:设置标题文字右对齐;<br />:换行,插入换行符。
<meta />:定义页面元信息标记。
<font ></font>:规定文本的字体、字体尺寸、字体颜色。
font-family:字体font-weight:字体粗细font-variant:变体font-style:字体风格font:综合设置字体样式fac:设置文字的字体size:设置文字的大小color:设置文字的颜色CSS文本外观属性:letter-spacing字间距word-spacing单词间距line-height行间距text-align:left左对齐,height右对齐,center居中对齐<img src=”url” />src:图像的路径alt:图像不能显示时的替换文本title:鼠标悬停时显示的内容width:设置图像的宽度heighr:设置图像的高度border:设置图像边框的高度vspace:设置图像顶部和底部的空白(垂直边距)hspace:设置图像左侧和右侧的空白(水平边距)用align属性:left:将图像对齐到左边right:将图像对齐到右边top:将图像的顶端和文本的第一行文字对齐,其他文字居于图像下方middle:将图像的水平中线和文本的第一行文字对齐,其他文字居于图像下方bottom:将图像的底部和文本的第一行文字对齐,其他文字居于图像下方<div ></div>区域容器标记<span></span> 行内容器标记<ul type=>定义项目符号disc:●circle:○square:■<li></li>列表项,结合<ul> 无序<ol>有序使用<ul></ul>无序列表<ol></ol>有序列表<link href=”url”rel=stylesheet type=”text/css” />引入CSS样式表文件<a href=”跳转目标”><form>创建一个表单<input type=/>text:单行文本输入框password:密码输入框radio:单选按钮checkbox:复选框button:普通按钮submit:提交按钮reset:重置按钮image:图像形式的提交按钮hidden:隐藏域file:文件域<textarea cols=”每行中的字符数”rows=”显示的行数”></textarea><select><option></option></select>下拉菜单(2)常用的图片格式:JEPG,GIF,PNG第3章:CSS样式规则、引入CSS样式、CSS基础选择器、定义CSS样式,CSS 字体样式属性、CSS文本外观样式属性、复合选择器的定义1.Css样式规则选择器{属性1:属性1值;属性2:属性2值;}例:P{ Color : red ; Border : }或h2{ font-size : 20px ; color : red ; }2、引入css样式方式(1)行内式<标记名style=” 属性1:属性1值; 属性2:属性2值”>内容</标记名>例:<h2 style = “ font-size : 20px ; color : red ; ”></h2>(2)内嵌式例:<style type=”text/css”></style>选择器{属性1:属性1值;属性2:属性2值;}(3)链入式<link href=”cssURL” rel= “stylesheet” type=”text/css”/>3、css基础选择器(1)标记选择器p{ }(2)类选择器.类名(3)id选择器#id(4)通配符选择器*{}4、复合选择器(书本P66)(1)标签指定式选择器p.speacial{ } 书本demo3-8(2)后代选择器p strong{ } 书本demo3-9(3)并集选择器p,div{ } 书本demo3-105、CSS字体属性font-family:字体font-variant:变体font-style:字体风格italic:斜体font-weight:字体粗细font:综合设置字体样式6、外观属性color:text_decoration:文本装饰underline下划线overline上划线line-through删除线text-align:水平对齐方式left左对齐right右对齐center居中对齐text-indent:首行缩进2em:2字符line-height:行间距第4章CSS盒子模型:认识盒子、边框属性内外边距属性、设置背景图像、行内元素及块元素1、认识盒子(书本p79图4-5)基础属性:width:宽height:高padding内边距四个方向值:上,右,下,左;top,right,left,bottom两个值时为上下,左右;一个值时为四边;三个值时为上,左右,下;margin: 外边距border:边框2、边框属性(1)border-style:border-width:border-color:综合:border: border-width边框宽度border-style边框样式border-color边框颜色;border:1px solid red; 四个方向都是相同的设置(2)某个方向设置border-top-style:上边框样式border-top -width:上边框宽度border-top -color:上边框颜色综合:border-top border-top-width borde-top-style border-top-color;border-top:1px solid red; 只是对上边框的设置3、背景属性(书本P95页)background-color:背景颜色background-image:背景图像背景图像平铺:background-repeat::repeat-x只沿水平方向平铺repeat-y只沿垂直方向平铺no-repeat不平铺background-position:水平垂直Left/center/right top/center/bottom20px/-10px 30px;20px center综合:4.行内元素及块元素(1)行元素:P103 <span> <img/> <a/> <input> <select>块元素:P102 <h1> <p> <div> <ul> <li> <form> (2)元素转换display:Inline: 行内元素Block:块元素Inline-block:行内块元素None:隐藏第5章列表与超链接超链接标记<a> 链接的伪类1.超链接标记<a />href:用于链接目标的url地址target: _self在原窗口打开_blank在新窗口打开border=”0”去掉图像边框P1272.链接的伪类a:link{CSS样式规则;}未访问时超链接的状态a:visited{CSS样式规则;}访问后超链接的状态a:hover{CSS样式规则;}鼠标经过、悬停时超链接的状态a:acrtive{CSS样式规则;}鼠标单击不动时超链接的状态第6章HTML表单认识表单、创建表单、input控件1、认识表单P138<input/>表单输入控件<textarea></textarea>定义多行文本框<select></select>定义一个下拉列表size指定下拉菜单的可见选项数<option>用selected属性时,当前项就为默认选中项action用于指定接收并处理表单数据的url地址method用于设置表单数据的提交方式,其取值为get和post2、创建表单<form action=”url地址” method=”提交方式” name=”表单名称” > </form> 3.input控制P143表6-2第7章浮动与定位:float属性、clear属性元素的定位属性、利用盒子模型与浮动进行页面布局1.float:left左浮动right右浮动none不浮动2.clear:清除当前元素的浮动对其后元素影响。
HTML知识点汇总

HTML知识点汇总第一章HTML基础知识1、HTML简介HTML(Hypertext Markup Language),超文本标记语言,HTML利用各种标记来标识文档的结构以及标识超链接的信息。
它是从SGML(Standard Generalized Markup Language,标准通用标识语言)中的一个子集演变而来的。
2、HTML的标记组成HTML用于描述功能的符号称为“标记”。
标记在使用时必须用尖括号“<>”括起来,而且是成对出现的,无斜杠的标记表示该标记的作用开始,有斜杠的标记表示该标记的作用结束。
如<body></body>、<p></p>等1)单标记:有些标记能完整的表达标记里的意思,只须在尖括号中输入标记名即可,这类标记叫单标记。
XHTML中要求单标记也必须闭合,即在标记“>”前添加斜杠。
常见的单标记如<br />、<hr />等。
2)双标记:双标记有头有尾,且前面的标记与后面的标记保持一致,但在后面的标记前有斜线,语法形如:<标记>内容</标记>。
例如:<p>段落</p>3)XHTML要求所有标记均为小写,且所有标记属性必须添加双引号4)标记对不能交叉3、HTML基本结构<html><head><title>网页标题</title></head><body><!--下面是网页的正文--></body></html>1)<title>标记对不能放在<body>标记对中,同理,其它表示内容的标记也不能放在<head>标记对中2)<html></html>表示HTML语言,在<html></html>里面包含头部(<head></head>)和内容体(<body></body>)。
(完整版)HTML爱淘课学习笔记

爱淘课学习笔记1、html头部标记(1) 网页标题标记〈title〉</title〉;(2)meta标记meta叫做元信息标记,这个元素提供的信息不显示在页面中,一般用来定义页面的关键字、页面说明、刷新等。
meta标记不需要结束标记,一个尖括号内就是一个meta内容,在一个html页面中可以有多个meta。
meta元素的属性有两个:分别是name和http—equiv.name-—设置网页的关键字和描述信息等;设置关键字:如:<meta name=”keywords” content=”百度贴吧" >设置描述信息,如:<meta name=”description”content="这是描述信息” /〉其他的,还可以设置网页作者,如:〈meta name=”author” content=”周杰伦" / 〉http-equiv——定义网页语言的属性,当访客浏览你的网页时,浏览器会自动识别并设置网页中的语言;设置语言:<metahttp—equiv=”content-type”content=”text/html”charset=”GB2312” />(前半部分需要记忆,只需要更改charset的属性值就可以了,可以更改为中文、日文、英文等)。
设置网页在指定时间自动跳转:〈meta http—equiv=”refresh”content="5;url=http://www。
” / 〉即网页打开5秒钟之后,自动跳转到百度页面上。
2、body标签(1)body标签的属性①设置网页背景色或网页背景图body标签中用bgcolor来定义网页的背景颜色,属性值为16进制的颜色值。
直接写在body标签的尖括号里即可。
如:<body bgcolor="#FF00FF”>body标签中用background属性来定义网页的背景图,如:<body background=”1.jpg”〉(建议图片地址使用相对路径)②设置文字的颜色—-通过body标签的text属性如:<body text="#FFFF00”>我们可爱的学校〈/body〉预览网页,可发现字体的变化。
HTML零基础入门教程

HTML零基础入门教程
第一部分:HTML基础知识
1.HTML的概念:
2.HTML文档的构成:
5.HTML注释:
注释可以在HTML文档中添加解释和说明,使用<!--注释内容-->的格式。
第三部分:HTML属性
1.属性的概念:
属性是用于指定HTML元素的额外信息,比如样式、行为等。
2.常用属性:
class属性可以用于指定元素的类别,id属性可以用于指定元素的唯一标识,style属性可以用于指定元素的样式。
3.链接属性:
href属性用于指定链接的URL地址,target属性用于指定链接在新窗口打开。
第四部分:HTML布局
1.块级元素:
块级元素占据一整行空间,常用的块级元素有<div>、<p>、<h1>等。
2.内联元素:
内联元素只占据其包裹内容的空间,常用的内联元素有<span>、<a>、<strong>等。
结束语:。
HTML5学习笔记(Color)

HTML学习(颜色名)HTML 文档类型HTML设定字符集:meta http-equiv=Content-TypeHTML字符集用于说明HTML页面的内容所使用的文字和语言。
HTML语言用于告诉浏览器该以什么内码、什么语言来显示网页。
错误的设置网页的字符集会导致页面出现乱码的现象。
语法:<meta http-equiv="Content-Type" content="text/html"; charset="xxx">说明:http-equiv传送HTTP通信协议的标头。
content定义网页使用的内码,其中charset定义该网页内码所使用的语言类别。
示例:<meta http-equiv="Content-Type" content="text/html"; charset="gb2312">该示例表示该网页所使用的字符集是GB2312简体中文。
以下是部分HTML字符集代码列表:gb2312 简体中文big5 繁体中文EUC_KR 韩语Shift_JIS 或EUC_JP 日语KOI8-R / Windows-1251 俄语iso-8859-1 西欧语系(荷兰语,英语,法语,德语,意大利语,挪威语,葡萄牙语,瑞士语.等十八种语言)iso-8859-2 中欧语系iso-8859-5 斯拉夫语系(保加利亚语,Byelorussian语,马其顿语,俄语,塞尔维亚语,乌克兰语等)uft-8、unicode多语言国内基本上用的是gb2312 简体中文、big5 繁体中文、uft-8多语言。
<meta charset="UTF-8"> <!-- for HTML5 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />ZC: 注意:源码文件(?.html 等),需要保存为UTF-8编码格式的文件HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ]2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
html做笔记

html做笔记如何用HTML做高效的笔记HTML是一种用于创建网页的标记语言,它可以让我们用简单的标签来定义网页的结构和样式,也可以让我们用超链接来连接不同的网页或资源。
HTML不仅可以用于制作网站,也可以用于做笔记。
用HTML做笔记有以下几个优点:- HTML笔记可以在任何浏览器中打开,不需要安装特定的软件或插件,也不需要担心格式的兼容性和转换问题。
- HTML笔记可以利用超链接来组织和管理笔记,可以实现跨文件、跨网页、跨平台的链接,也可以实现本页的锚点链接,方便快速跳转和查找。
- HTML笔记可以利用CSS和JavaScript来美化和增强笔记,可以自定义笔记的颜色、字体、布局、动画等,也可以添加一些交互和功能,如搜索、排序、筛选、折叠等。
那么,如何用HTML做高效的笔记呢?以下是一些基本的步骤和技巧:1. 准备工具。
要用HTML做笔记,我们需要一个文本编辑器和一个浏览器。
文本编辑器可以用任何能够编辑纯文本的软件,如记事本、VSCode、Sublime Text等,浏览器可以用任何能够解析HTML 的软件,如Chrome、Firefox、Edge等。
另外,我们还可以安装一些扩展或插件,来帮助我们更方便地编辑和查看HTML,如Emmet、Live Server、Highlighter等。
2. 创建文件。
要用HTML做笔记,我们需要创建一个以.html 为后缀的文件,这个文件就是我们的笔记文件。
我们可以给这个文件起一个有意义的名字,如html_note.html,然后用文本编辑器打开这个文件,开始编辑我们的笔记内容。
3. 编写结构。
要用HTML做笔记,我们需要遵循HTML的基本语法,用一对一对的标签来定义我们的笔记内容。
一个最简单的HTML文件的结构如下:html<html><head><title>我的HTML笔记</title></head><body><!-- 这里是我的笔记内容 --></body></html>4. 编写样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML是web元素中最基础,也是最重要的一部分。
它是一种解析语言,而不是编程语言,因为它没有变量,控制循环等特性,通过编写脚本形成特定的html文件。
html文件是由特定的标签组成,由<html>开始到</html>结束,里面包含head区和body 区。
head区是放网页初始化的元素,比如说CSS,JavaScript代码,都可以在这里进行初始化。
body区用来显示网页中元素的区域,希望在网页里显示的元素都要写在这里面才最终有效。
当打开一个html文档的时候,浏览器首先下载,并按照这个顺序进行解析。
当它遇到特定的标签的时候就将这个效果显示浏览器。
我们的课程就是如何编写html文件,如何通过html文件去制作网页。
大家可能要问,为什么有这么好的开发工具,还要我们来编写html代码呢?首先那样做会产生很多冗余代码,增加了文件的体积,而导致下载时间变长,解析变慢;其次用网页制作工具的话产生小错误的时候很难排除,如果能读懂这些代码的话会比较容易找到出错原因。
标题文字是由标签<hn>构成,+属性>标题文字</hn>结束,n是1-6之间的数字,放到body区中。
可以看到标题文字是加粗显示的,属性在后面即、具体再讲。
<p>段落标记,<br>换行标记 空格标记。
在源文件中排版的格式和在浏览器中不一样,说明是经过解析得到的。
P标签也可以把</p>去掉,执行效果是一样的。
浏览器遇到<br>标签进行换行操作。
 就是达到加入一个空格的操作。
标签及其属性的通用书写格式为<标签名属性1=“属性值”属性2=“属性值”…属性N=“属性值”>内容</标签名>。
中间的空格为半角空格。
属性值可以是阿拉伯数字,也可以英文单词。
下面通过一个区域控制标签div(<div align=””>文本</div>来认识一下标签和属性怎么结合在一起使用,div标签也可以理解成一个大的段落标签。
align属性是用于控制网页中元素的对齐方式,有三个值:center/left/right。
在div里没有加p标签或br标签是自动换行显示的。
属性的具体值在html中是不区分大小写的,属性值的引号也可以省略,但是去掉后在编辑器中加亮显示功能就没有了,这样为我们修改起来就会带来麻烦。
加入水平线的方法是<hr align=”” size=”” width=”” color=”” [noshade]>在html标签中有些属性是通用的,比如说align属性,而noshade就是水平线的特殊属性指示水平线是否显示阴影。
width和size都是指的像素值,也可以写成十六进制形式,英文字符,所以属性值是很丰富的。
在html语言当中为我们提供了pre标签用来显示与源文件中完全相同的文本内容,所以如果我们写一首诗或者是散文就可以用pre标签在源文件中显示特定的格式。
简化了制作过程,否则我们要用br或p结合 来控制格式相对要麻烦很多。
文字标签“font”格式为<font size=””color=””face=””>文字</font>。
用于在html文件中设置文字属性。
Size是字号,face是字体。
它可以与其他属性联合使用。
字体可以直接输入字体的名称,如隶书。
联合使用如套用标签到font里面位于文字两边,如<b>文字</b>加粗,<u>文字</u>下划线,<i>文字</i>斜体显示。
为文字加上上标的方法是<sub>上标内容</sub>;加上下标的方法是<sup>下标内容</sup>。
相同标签套用的时候应该怎样去看优先级的问题,现在予以讨论。
Font的套用有一个优先级的问题,离要设置文字近的标签起作用,相对远的设置被屏蔽掉了,优先级低。
超级链接标签是指当我们点击超链接具体元素会将一个特定的网页打开,或者本吧、网页跳转到新网页,它具体的机构是<a href=”绝对地址”name=”热点名”target=”打开方式”> 链接元素</a>。
打开方式有_blank,_parent,_child或_self,默认情况在本窗口打开。
name属性指示热点,热点由两个部分构成,一个是热点文本即点击那部分,一个是显示的热点文本,构成如<a href=”路径#标记号”>热点文本</a> <a name=”标记号”>显示的热点文本</a>,两个标记号一致,对应的。
在网页中经常可以看到由好多热点标签组成,比如说网页中有好多个标题对应着一部分文章,加入热点使读者方便找到各个章节。
建立列表的方法有两种,一种是有序列表ol,一种是无序列表ul,它们的结构大致相同,<ul type=””> … <li></li> … </ul> ;<ol type=””> … <li></li> … </ol>。
对于无序列表大概有这么几种—实心圆disc、空心圆circle、方框squre,有序列表有数字,英文,都有大小写规格,还有罗马字母I/i等。
加入图片的格式为<img src=”图片路径”alt=”简单说明”width=”宽度”height=”高度”border=”边框宽度”hspace=”水平方向空白”vspace=”垂直方向空白”align=”对齐方式”>。
alt是指当鼠标悬停在图片上显示的说明文字。
vspace和hspace是结合align使用的,这个align属性和前面的讲的对齐方式有点不同。
经常用在图片周围文字的排版,非常重要。
vspace和hspace和图片整体作为所占的区域大小,排列时以整体大小为对齐参考。
认识一下表格的结构,<table height=””width=””cellspacing=””cellpadding=””border=””align=””> <tr> <td> </td> </tr> </table>。
cellspacing指表格内边框和外边框的间距,cellpadding是指表格填充元素和边框的间距,border是表格的边框,tr是指一行,td是指一列。
当然中间可以有多对tr和td标签。
所有表格内容都写在td中,tr只是指示有这么个行存在。
表格有内边框和外边框之分,认识到这一点非常重要,同时一般一个tr标签一般包含多个td标签。
td里面必须要有要显示的东西,再咋样也要有 进行站位处理。
对单元格的设置要在最近的td属性里面来做。
细线表格的制作方法是在html代码中加入。
往往由于Dreamweaver自动为我们加入 进行站位导致制作小于12像素的表格遇到困难。
细线表格是表格的高度为1px。
所以会编写html代码是解决这种问题很好的方法。
可以设置表格中元素的水平及垂直位置达到更好的排版效果。
align水平对齐,valign是垂直对齐。
给图片加链接与给文字加链接是一样的,只不过它是一个图片标签代替原来放文字的地方。
设置表格的高度和宽度可以按照像素值或占网页的百分比来设定。
最外层的表格一般设定为固定的像素值,这样做的好处是不会影响表格里元素的排版效果;而设定为百分比的话会缩放以适应网页大小。
还要注意的是表格的宽度应该是所有列的宽度中和,高度类似,不然对排版会产生严重的错误。
当然得计算一下总和,也可以将最后一列宽度高度都不设置,Dreamweaver会自动计算以满足总宽度或高度值。
colslpan是跨多列标记,rowspan是跨多行标记。
做表格的时候经常要拆分表格,所以跨行与跨列是非常重要的。
它们都是写在td标签中,而不是其他标签中。
制作不对称的列拆分方法是嵌套表格来实现。
跨列操作要比跨行操作简单一些,下面讲解跨行操作。
进行跨行操作后原来的列和新拆分的第一行组成一行,在一个tr标签里面。
表格嵌套不要超过三层,不要出现拆分比较复杂的表格操作。
表单中的复选框属于input标签,格式为<form name=”” action=”” method=”” ><input type=”checkbox” name=”” value=””> </form>注意一定要有表单域,否则是一个无效的表达。
多行文本框在表单中也是比较重要的控件,与其他不同的地方是它有行宽和列宽属性。
有一个提交按钮是<input type=”submit”value=”提交”> method有get和post的区分,get是发送少量数据,post是发送大量数据包括加密数据。
以get形式发送可在地址栏中看到name 值=+字符串的形式,这样的话一些重要的数据如用户密码容易暴露出来,所以要用post形式发送。
应用表单的时候要注意这一点,其他表单应用类似。
html文件中meta的属性有两种:name和http-equiv。
name属性主要用于描述网页,以便于搜索引擎机器人查找、分类。
这其中最重要的是description(站点在搜索引擎中的描述)和keywords(分类关键词)。
http-equiv主要是对网页本身的一些设置。
eg.<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><meta name="keywords" content="易生活" /> <!--向搜索引擎说明你的关键词--><meta name="description" content="易生活,西电,网上订餐" /> <!--告诉搜索引擎你网站的主要内容--><meta name="robots" content="all/none/index/noindex/follow/nofollow" /><!--设定为all:文件将被检索,且页面上的链接将被查询;设定为none:文件将不被检索,且页面上的链接将不被查询;设定为index:文件将被检索;设定为noindex:文件将不被检索,但页面上的链接可以被查询;设定为follow:页面上的链接可以被查询;设定为nofollow:页面上的链接不可以被查询-->http-equiv对网页进行设置,具体有n代表多少秒,设置过期时间也比较重要,比如我们提交表单,也可以用编程语言生成。
