HTML基础语法笔记总结
HTML基础总结

表单
Type的用法 类型 Text Password Radio Chexkbox Reset File Submit Image Button Hidden 功能 单行文本输入 密码 单选 多选 重置表单数据按钮 文件上传 提交表单数据按钮 图形提交按钮 普通按钮 隐藏域
表单
注意点
文本框value及size 2. 单选按钮checked,name 3. 复选框的name要一致 4. 下拉列表selecked默认选中和 value值 5. 禁用disabled 6. 文本域具有name、cols和rows属性。cols和rows 属性分别用来设置文本框的列数和行数和只读 readonly
1.
常用标签注意
注意点 如果把<br>加在<p></p>标志对的外边,将创 建一个大的回车换行,即<br>前边和后边的文 本的行与行之间的距离比较大。若放在<p></p> 的里边则<br>前边和后边的文本的行与行之间 的距离将比较小。 <h1>字号最大<h6>字号最小 <hr>没有结束标记. size用来设置水平线的厚度, 而width用来设定水平线的宽度,默认单位是像 素。noshade属性不用赋值,而是直接加入标 志即可使用,它是用来加入一条没有阴影的水 平线,不加入此属性水平线将有阴影。
CSS样式
CSS基本语法 <style type=“text/css”> 选择器{ 对象的属性 : 属性值; } </style> CSS优势
内容和样式的分离 2. 样式复用提高效率 3. 页面控制精确 4. 有利于搜索引擎搜索
HTML课程 总结复习
HTML笔记

HTML笔记块级标签:显示块状,独占一行,前后隔一行{一、基本块级标签:1、标题标签:<h1>一级标签</h1>......<h6>六级标签</h6> h1最大h6最小前后隔行2、段落标签:<p></p> 前后隔行3、水平线标签:<hr/> 单独的标签用横线分割显示的是横线二、布局块级标签:1、有序列表标签:<ol></ol>前面会有1、2、3....显示顺序2、无序列表标签:<ul></ul>前面不会有1、2、3....显示顺序而用·代替当然1、2、3...可以用其他代替有序表和无序表常用于分类导航或菜单。
3、定义描述标签:<dl><dt>标题/图片</dt><dd>描述文字<dd></dl>4、表格:常用于图文布局或显示数据<table border="1"><tr><td>HTML</td><td>CSS+JS</td></tr><tr><td>JSP</td><td>框架</td></tr></table>5、表单:提交数据<form><table><tr><td></td></tr></table></form>6、分区标签<div>:一般当做结构化块状元素使用,作为分块或容器来使用<div></div>}行级标签:按行逐一显示1、图像标签:<img src="图片地址" alt="无法显示图像" title="提示文字"/> 建议用title提示2、范围标签:<span>文本等行级内容</span>edg: <span style="color:red;font-size:25px;">$49.8</span>3、换行标签:<br/>这是换行标签<br/>这是。
html基础知识

HTML 基础知识培训一、HTML入门HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web 的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage 的连结信息。
使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。
所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
过HTML可以表现出丰富多彩的设计风格图片调用:<img src="路径/文件名">文字格式:<font size="+5 " color="00FFFF">文字</font>通过HTML可以实现页面之间的跳转页面跳转:<a href="" title="" target="_blank">超级链接</a>通过HTML可以展现多媒体的效果音频、视频、动画上面我们在示例超文本特征的同时,采用了一些我们在制作超文本文件时需要用到的一些标签。
所谓标签,就是它采用了一系列的指令符号来控制输出的效果,这些指令符号用“<标签名属性=”值”></标签名>”来表示。
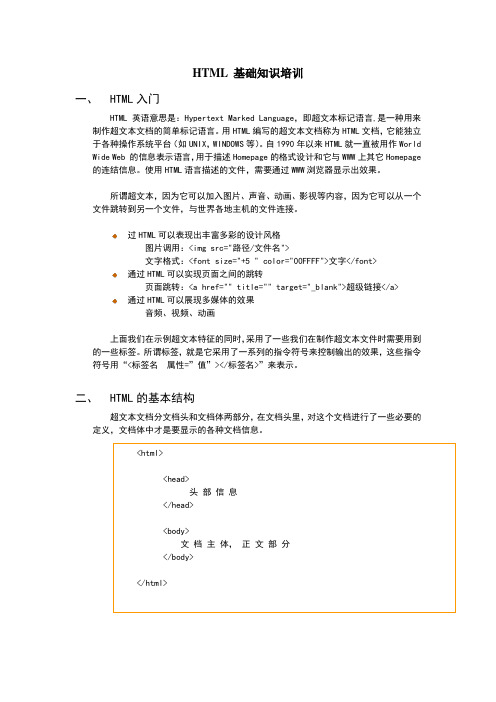
二、HTML的基本结构超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
<html><head>头部信息</head><body>文档主体,正文部分</body></html>其中<HTML>在最外层,表示这对标记间的内容是HTML文档。
HTML初级知识点总结,最详细的总结

HTML超文本标记语言,一种规范预定义,已经定义好的各种标记,只需要我们把对应的标记放到合适的位置一. HTML基本语法与基本结构(重点)标记的使用1、标记一般成对出现,包含开始标记和结束标记2、标记可以嵌套使用,但是不能交叉使用3、标记不区分大小写属性的使用(属性控制内容的格式,额外的格式)1、书写位置在开始标记中2、格式:属性名=“属性值",多个属性之间使用空格分割3、不同的标记属性可能相同也可能不同4、属性使用的标记中,只能对本标中的内容记产生影响5、属性不冲突时,效果叠加,属性冲突时,就近原则html的基本结构〈html>-—--声明网页〈head〉———-网页的头部信息<title〉标题〈/title〉—---网页的标题</head><body〉—---网页的主体,网页内容主要展示的部分网页的主要内容</body>〈/html〉二. 文本格式的应用1、标题标记<hn>,n的取值1-6,1级标题最大效果:加粗显示,带有自动换行属性:align控制标题的对齐方式,取值left(左对齐,默认值)|center(居中)|right (右对齐)2、段落标记<p〉效果:把内容分段展示,自动换行属性:align,控制段落内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)3、换行符〈br /〉,单标记,不需要结束标记,换行但不分段空格符号: 表示一个空格强制换行符:<br /〉4、水平线标记<HR />,单标记效果:水平线,默认是一个粗细为2px(像素)的线条属性:size 控制水平线的粗细,取值为整数,单位为像素(px)width 控制水平线的长度,取值可以是像素单位,也可以是百分数(相对于浏览器窗口百分比)noshade设置水平线不带有阴影,该属性不需要取值color 设置水平线的颜色,取值可以是英文的颜色值,也可以是十六进制的颜色代码align 控制水平线的对齐方式,取值left(左对齐)|center(居中,默认值)|right(右对齐)5、分节标记<div〉效果:把内容设置为一节,前后带有自动换行属性:align控制div中内容的对齐方式,取值left(左对齐,默认值)|center(居中)|right(右对齐)6、居中标记符<center>效果:把center标记中的内容居中显示7、文本控制标记<font>效果:控制字体的各种显示样式属性:size 控制字体的大小,取值为绝对值时,1--7,数字越大字体越大,取相对值时,参考的是默认字体(3号),取值在-2-—+4之间color 控制字体的颜色face 控制字体的字体,取值可以是多个值,多个值之间使用逗号分割,取值时从左往右依次取值,找到合适的值为止,假如都不支持,使用默认格式显示8、字体的物理样式加粗:<b>斜体:〈i>下划线:〈u〉删除线:<s〉上标:<sup〉下标:〈sub>1、常用逻辑字符〈ADDRESS〉网页设计者或维护者的信息,通常显示为斜体<CITE> 表示文本属于引用,通常显示为斜体<CODE〉• 表示程序代码,通常显示为固定宽度字体<DFN> • 表示定义了的术语,通常显示为黑体或斜体〈EM> 强调某些字词,通常显示为斜体〈KBD〉表用户的键盘输入,通常显示为固定宽度字体〈SAMP> 表示文本样本,通常显示为固定宽度字体〈STRONG〉特别强调某些字词,通常显示为粗体<VAR> 表示变量,通常显示为斜体2、列表标记1、有序列表,〈ol〉,需要配合〈li>标记使用一个<li>标记对应一个选项ol的属性:type 控制列表的符号样式,取值1|A|a|i|I,默认是1start 控制列表的起始值,取值为任意的整数li的属性:type控制选项自身的符号样式,取值1|A|a|i|Ivalue控制选项本身的起始值,取值为任意整数,但是修改自身起始值之后,会对同一个列表中本选项之后的同级<li〉标记产生影响2、无序列表,<ul>,配合<li>标记使用一个<li>标记对应一个选项ul的属性:type 控制所有选项的符号样式,取值disc(实心圆,默认值)|circle(空心圆)|square(方块)li的属性:type控制选项本身的符号样式li标记用在ol中,type属性的取值跟ol的type属性取值走,用在ul中,跟着ul的type属性取值走3、定义列表,<dl〉,完成对定义列表的声明<dt>,术语标记,可以理解为类似于列表选项的标题使用〈dd>,描述标记,可以理解为类似于列表的选项使用三. 在网页中使用图片标记:〈img>,单标记,不需要结束标记属性: src 引入图片资源的路径绝对路径:资源在服务器上的位置,该位置是从盘符出发相对路径:资源在服务器上的相对位置,从网页本身出发.。
HTML基础知识总结

HTML基础知识总结⽬录标签分类常⽤标签表单框架常⽤的布局组合标签HTML4和HTML5的区别:HTML5 中新增的语义标签 - 了解HTML5 新的表单属性form 新属性input 新属性HTML5 新的表单元素 -- 了解HTML5 中新的 input 类型HTML5 中新增的⾳频HTML5 中新增的视频HTML5 中已经移除的元素转义符号标签的属性:多个属性中间⽤空格< 标签名称属性名 1 = " 属性值 " 属性名 2 = " 属性值 " ></ 标签名称 ><p id = "p1" name = "p1" ></p>标签分类标签分类:块状元素、⾏级元素块状元素:⼀般都是新起⼀⾏,可以容纳⾏内元素和其他块级元素;⾏级元素:⼀般都是语义级别的基本元素,⼀般只能容纳⽂本或者其他⾏内元素。
块状元素和⾏内元素的区别:1 、块级元素会独占⼀⾏,其宽度⾃动填满其⽗元素宽度;⾏内元素会排列到同⼀⾏⾥,其宽度随元素的内容变化⽽变化。
2 、块级元素可以设置宽⾼;⾏内元素设置宽⾼⽆效。
3 、块级元素可以设置 margin , padding 属性;⾏内元素的⽔平⽅向的 padding会有边距效果,但是竖直⽅向的 padding没有效果。
(此处的属性稍后介绍)属于块状元素的:标题标签 h1-h6,段落标签 p ,⽔平线标签 hr,有序列表标签 ol--li,⽆序列表标签 ul--li,定义描述标签 dl-dt-dd,容器标签 div:属于⾏级元素的:范围标签: span图像标签: img基本结构:常⽤标签⽂本标签<h1></h1>段落标签 <p></p>换⾏标签<br/>⽔平线标签 <hr/>范围标签<span></span>图⽚标签<img 属性 />图⽚标签的热点区域<map name="?" /> <atea 形状范围链接标题 / >列表标签:⽆序<ul> <li> <li/> <ul/> 有序<ol> <li> <li/> <ol/>描述标签:图⽂混编 <dl> <dt>(⽂字或图⽚)<dt/><dd>(⽂字说明多个)<dd/> <dl/>布局标签:<div>中间放其他标签的容器<div/>超链接和锚链接:<a><a/>属性 name:锚点 herf:⽬标(⽹页#锚点)规则表格:<table> <tr > <td><td/> <td><td/> <tr/> <table/> <th>标题⾏<th/> align 左右对齐 valign 上下对齐不规则表格:属性 colspan="列数" rowspan="⾏数" 然后把被占的格删掉⾼级标签:标题和逻辑分区标签表格标题:<caption>标题⽂字<caption/>表格逻辑分区:thead tbody tfoot表单id:· 元素的唯⼀表⽰,不重复name: 表单项元素的名称,服务器获取数据通过该名称value: 表单项元素的值,服务器获取数据通过name 获取到的就是 value type: 表⽰表单项元素的呈现形式class: 表⽰样式名称readonly: 表⽰只读,⽤户只能看不能改disabled:表⽰禁⽤,该元素不能改⽽且背景是灰⾊⽂本框:密码框:单选按钮:复选框:⽂件域:⽇期-h5中的新特性:隐藏域:下拉列表框:⽂本域:按钮:提交按钮、图⽚按钮、重置按钮、普通按钮最终效果:地址栏内容:dest.html?userId=1001&userName=lina&password=12312&gender= ⼥ &statu=1&hobby=swim&hobby=movie& headImg=a.png&birthday=2020-10-24T20%3A19& month=3&x=25&y=46框架在⼀个页⾯引⼊其他页⾯ iframe框架集:HTML5已经取消常⽤的布局组合标签div-ul-li/div-ol-li :常⽤于导航布局div-dl-dt-dd: 常⽤于图⽂混编布局div-form: 常⽤于表单布局div-table: 常⽤于局部规则数据展⽰布局HTML4和HTML5的区别:HTML5 中新增的语义标签 - 了解标签描述article 定义页⾯独⽴的内容区域。
html基本语法及常用控件的使用方法

1. 什么是HTML?HTML是HyperText Markup Language的缩写,即超文本标记语言。
它是一种用于创建和呈现网页的标准标记语言,由一系列标签组成,这些标签可以用来描述网页的结构和内容。
2. HTML的基本语法HTML文档由以下几个部分组成:- <!DOCTYPE html>:声明文档类型,告诉浏览器使用哪种HTML版本来显示网页。
- <html>:整个HTML文档的开头和结尾,包含了网页的所有内容。
- <head>:包含了网页的元信息,如标题、信息和脚本等。
- <title>:设置网页的标题,在浏览器的标签栏中显示。
- <body>:包含了网页的主要内容,如文本、图片、信息等。
3. 常用的HTML标签- <h1>~<h6>:定义标题,共有六个级别,分别表示不同大小的标题。
- <p>:定义段落,用来展示文本内容。
- <a>:定义超信息,可以信息到其他网页或文件。
- <img>:插入图片,用来显示图片。
- <ul>和<ol>:分别定义无序列表和有序列表。
- <li>:定义列表项,在<ul>或<ol>中使用。
4. HTML常用控件的使用方法- 输入框:<input type="text">用于接收用户输入的文本。
- 按钮:<input type="button">用于触发事件或提交表单。
- 复选框:<input type="checkbox">用于多选项的选择。
- 单选按钮:<input type="radio">用于单选项的选择。
- 下拉框:<select>和<option>用于选择一项或多项。
html学习总结

竭诚为您提供优质文档/双击可除html学习总结篇一:html学习总结1.hTmL标签由开始标签和结束标签组成,空的hTmL元素没有结束标签,比如没有内容的hTmL内容被称为空元素。
空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(标签定义换行)。
在xhTmL、xmL以及未来版本的hTmL 中,所有元素必须被关闭。
在开始标签中添加斜杠,比如,是关闭空元素的正确方法,hTmL、xhTmL和xmL都接受这种方式。
即使在所有浏览器中都是有效的,但使用其实是更长远的保障。
2.hTmL标签及属性值对大小写不敏感:等同于。
w3school使用的是小写标签,因为万维网联盟(w3c)在hTmL4中推荐使用小写,而在未来(x)hTmL 版本中强制使用小写。
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=bill"helloworld"gates3.标签在hTmL页面中创建水平线。
hr元素可用于分隔内容。
4.可定义一个地址(比如电子邮件地址)。
您应当使用它来定义地址、签名或者文档的作者身份。
用户服务信箱上海赢科投资有限公司金桥开发区789号5.文本对齐:text-align:center;代替align:center;属性用于创建被命名的锚(namedanchors)。
当使用命名锚(namedanchors)时,我们可以创建直接跳至定位至页面中某个节的链接,这样使用者就无需不停的滚动页面来寻找他们需要的信息。
使用创建锚usefulTipssection将#符号和锚名称添加到uRL的末端,就可以直接链接到tips这个节,就像这样:JumptotheusefulTipssection7.格,定义表格的标题colspan=”3”横跨三列的单元格;rowspan=”2”横跨两行的单元cellpadding来创建单元格内容与其边框之间的空白,cellspacing增加单元格之间的距离。
HTML学习笔记

HTML学习笔记王慧东2017/11/6基础知识1、html:超文本标记语言,标记:就是用来描述网页内容的一些特定符号,不是编程语言,而是一种描述性的标记语言。
2、制作html网页文件a、新建一个记事本文件,将他重命名*.htmlb、在里面输入网页的信息内容c、在要修饰的内容的两侧加html标记3、html标记的语法:标记分为两种:单标记、双标记a、<标记符>没有结束的标记---单标记<标记名称>单一型,无属性值,如<br><标记名称属性=“属性值”>单一型,有属性值,如<hr width="50%">b、<开始标记><结束标记> ---双标记<标记名称></ 标记名称>没有属性值,如<title></title><标记名称属性=“属性值”></ 标记名称>有属性值<bodybgcolor="red"></body>注意:源代码中的效果,并不是浏览器最终的效果。
4、标记与属性、属性之间以空格分隔,属性不区分先后顺序,且属性不是必须的。
5、在xhtml中,规定,所有html标记都要小写,所有标记都要有关闭html---xhtml<br>---<br />6、html文档结构所有的网页文件,通常由四对标记来构成,文档的骨架:<html>标识网页文件的开始与结束,所有html元素都要放在这对标记中<head>标识网页文件的头部信息,如标题、搜索引擎的关键字等<title>标识网页文件的标题标题</title></head><body>标识网页文件的主题部分正文</body></html>7、meta标记用于定义文件信息,对网页文件进行说明,便于搜索引擎查找。
HTML文档的基本语法结构

HTML文档的基本结构<HTML> HTML文件开始<HEAD> HTML文件的头部开始…… HTML文件的头部内容</HEAD> HTML文件的头部结束<BODY> HTML文件的主体开始…… HTML文件的主体内容</BODY> HTML文件的主体结束</HTML> HTML文件结束编写文档的注意事项:“<”和“>”是任何标记的开始和结束;标记与标记之间可以嵌套;如:<H2><CENTER>I LOVE CHINA!</CENTER></H>在源代码中不区分大小写;任何回车和空格在源代码中不起作用。
HTML标记中可以放置各种属性;可增加注释,以“<!--”开始,以“-->”结束,注释只出现在源代码中,不会在浏览器中显示。
HTML 标记的格式: <标记名属性= “值”>标题标记<title>⏹基本语法: <TITLE>……</TITLE>段落标记<p>⏹基本语法: <P>……</P>段落标记的对齐属性A L I G N⏹ALIGN属性可以使段落文字进行居左left、居中center、居右right的对齐。
换行标记<br>标题字标记<Hn> :(n=1~6)⏹基本语法: <Hn>……</Hn>标题字的对齐属性ALIGN<BODY>标记⏹<body>标记中放置要在浏览器中所显示信息的所有标志和属性⏹<body>的属性:☐Bgcolor:背景色☐Background:背景图片☐T ext:文字颜色☐Link:超链接颜色☐Vlink:访问后超链接颜色☐Alink:鼠标按下链接文字时的链接颜色插入水平线标记<hr>⏹<HR>标记的属性:☐Width:水平条的宽度。
超文本标记语言(html)的基础知识

超文本标记语言(html)的基础知识超文本标记语言,即HTML(HyperText Markup Language),是一种用于创建网页和其他可在web浏览器中查看的信息的标准标记语言。
在这里,我们将初步介绍HTML的基础知识,包括HTML的定义、语法和一些常用的标签。
一、HTML的定义HTML是一种标记语言,它使用标记来创建网页的各个部分。
在HTML文档中,标记用于指示文本的结构和格式。
HTML文档包含视觉元素,例如标题、段落、列表、链接、图像和表格。
二、HTML的语法HTML文档由标签和内容组成。
标签告诉浏览器如何呈现文本。
标签通常成对出现,包围文本。
打开标记以开始效果,关闭标记以结束效果。
标签通常按照以下格式编写:<标记>内容</标记>三、HTML的常用标签1. 标题标签:用于定义HTML文档中的标题。
HTML中有六个级别的标题:<h1>到<h6>,其中<h1>是最大的标题。
2. 段落标签:用于定义HTML文档中的段落。
<p>标签用于标记段落的开始和结束。
3. 链接标签:用于在HTML文档中创建链接。
<a>标签可以将文本链接到其他网页、文件、电子邮件地址等。
4. 图像标签:用于将图像插入HTML文档。
<img>标签按以下格式编写:<img src="image.jpg" alt="图像" width="500" height="500">5. 列表标签:用于创建有序和无序列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表。
6. 表格标签:用于在HTML文档中创建表格。
<table>标签用于定义表格,<tr>标签定义表格行,<td>标签定义表格单元格。
HTML基本标签及语法

HTML基本标签及语法HTML简介什么是HTML本⽂素材来源于⿊马程序员Pink⽼师HTML 指的是超⽂本标记语⾔(Hyper Text Markup Language) ,它是⽤来描述⽹页的⼀种语⾔。
HTML 不是⼀种编程语⾔,⽽是⼀种标记语⾔(markup language)。
标记语⾔是⼀套标记标签(markup tag)。
Web 标准的构成主要包括结构(Structure)、表现(Presentation)和⾏为(Behavior)三个⽅⾯。
结构 --> 结构⽤于对⽹页元素进⾏整理和分类,现阶段主要学的是HTML表现 --> 表现⽤于设置⽹页元素的版式、颜⾊、⼤⼩等外观样式,主要指的是CSS⾏为 --> ⾏为是指⽹页模型的定义及交互的编写,现阶段主要学的是JavascriptWeb 标准提出的最佳体验⽅案:结构、样式、⾏为相分离。
简单理解:结构写到HTML ⽂件中,表现写到CSS ⽂件中,⾏为写到JavaScript ⽂件中。
HTML基本语法HTML基本⾻架标签名定义说明<html><\html>HTML标签页⾯中最⼤的标签,所有内容都包含在该标签内<body><\body>⽂档头部设置⼀些属性,以及引进⽂件样式<title><\title>⽂档标题浏览器所显⽰的⽹页标题<body><\body>⽂档主题基本上⼀个⽹页的所有页⾯元素都放进该标签内⼀个基本的⽹页⾻架<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div>我的第⼀个⽹页</div></body></html>基本语法概述1. HTML 标签是由尖括号包围的关键词,例如<html>。
HTML基本语法汇总大全

HTML基本语法汇总如果你是刚刚学习制作自己的网页,则本文对你可能有所帮助。
它列出了超文本标记语言HTML最基本的语法一、基本标记文件格式<html></html>(文件的开头与结尾)文头区段<head></head>(描述文件的信息)标题<title></title>(显示在IE的标题栏)基底网址<base href="URL" target="Frame_name"> 在IE中取得完整的文件或网址路径例:<base href="61.158.10.5/llzhi" target="Content">CSS样式表:例一、<style>body{background-attachment:fixed}</style>本例为固定背景图片例二、先在<head>区进行定义<style type="text/css"><!--.aa{font-size:100;color:redbackground-color:pink}.bb{font-size:50;color:#00ff00}--></style>在正文中用class=样式名,来调用<p class="aa">字体和颜色的变化</p>正文区段<body></body>(放此文件的内容)文字颜色<body text=?> (RGB色码)打开窗口提示信息:<body onload=alert('info1')点击关闭窗口<a href="javascript:window.close()">点击关闭窗口</a> 关闭窗口提示信息:<body onunload=alert('info2')>标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>文字对中<center></center>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)二、超链结网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)三、区段划分段落<p></p>(font标签自动分段)断行<br>关闭换行<nobr></nobr>保留段落格式<pre></pre>区块<div></div>不能含有P标签横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)实线颜色<hr color=?>(RGB色码)四、背景图案颜色及音乐背景图案<body background="image_file" bgproperties=fixed>图形文件格式为gif和jpg,后面的背景颜色<body bgcolor=#rrggbb>(RGB色码) fixed为浮水印效果背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)背景音乐<bgsound src="music_file" Loop=?/-1>加在<head>或<body>中均可,?为次数,-1为循环例:<bgsound src="star.mid" Loop=-1> 支持.mid及.wav等格式五、表格的使用基本组成:<table border=? height=? width=? bgcolor=?>border=?框线宽度,单位为点数,0为不显示框线。
html5所有知识点

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。
HTML+CSS常用代码(笔记)

HTML+CSS常⽤代码(笔记)注释标签:对代码进⾏说明<!-- 单⾏注释,也可以对多⾏⽂字进⾏注释 -->常⽤格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换⾏<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调⽂本</strong>../:返回上⼀级(⽗级)⽬录标题标签<h1>我是⼀级标题标签(最⼤)</h1><h2>我是⼆级标题标签</h2><h3>我是三级标题标签</h3><h4>我是四级标题标签</h4><h5>我是五级标题标签</h5><h6>我是六级标题标签(最⼩)</h6>列表标签⽆序列表:<ul type="disc"> <!--disc:圆点;circle:圆圈;square:⽅块--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>有序列表:<ol type="1"> <!--1,a/A,i/I--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>⾃定义列表:图⽂混排<dl><dt>标题,图⽚</dt><dd>描述</dd></dl>CSS样式 内嵌样式:放在<head>标签之间语法:<style type="text/css">选择器名 {属性名:属性值;}</style>所有标签(*)* {padding:0px; /*清除默认内边距*/margin:0px; /*清除默认外边距*/}⽂本属性line-height:20px; /*⾏⾼*/text-align:center; /*对齐:Left|right|center|justify*/text-decoration:none; /*⽂本修饰None:默认|underline:定义⽂本下的⼀条线|overline:定义⽂本上的⼀条线|line-through:定义穿过⽂本下的⼀条线*/ Letter-spacing:5px; /*字母之间的间距*/Text-indent:40px; /*⾸⾏的缩进⽅式:px/%*/字体标签及属性<font>字体标签</font><!--字体CSS属性--><style type="text/css">font-size:字体⼤⼩(常⽤单位:px/%/em...);color:颜⾊;font-style:字体样式;font-family:字体系列;font-weight:字体粗细;</style>例:<font size="6" color="#FF0000" face="微软雅⿊">我是字体标签</font>背景相关的属性background-color: red; /*设置背景颜⾊*/background-image: url(图⽚路径); /*设置背景图⽚(图⽚路径没有引号包裹)*/background-repeat: no-repeat; /*设置背景的平铺⽅式:Repeat-x、repeat-y、no-repeat*/Background-attachment: Fixed; /*设置滚动:Scroll、Fixed*/background-position: center; /*设置背景的坐标,偏移量,如left、right、center、button*/background-position:100px -100px;/*第⼀值:左右偏移量,正:向右偏移,负:向左偏移;第⼆值:上下偏移量,正:向下偏移,负:向上偏移*//*可以为px、%、cover、continuecover: 不会造成图⽚失真,会铺满整个标签。
(完整版)HTML复习的知识点

第1章:网页的分类与扩展名、WEB标准(1)网页分类:静态网页、动态(2)扩展名:Html网页: .html, .htmCSS: .cssJavascript: .js(3)web标准结构标准: html表现标准:css层叠样式表行为标准:javaScript第2章:常见的HTML标记、常用的图片格式1、HTML标记<html>< /html>:创建一个HTML文档,也称根标记。
<head>< /head>:设置文档标题和其它在网页中不显示的信息,也成为头部标记。
<title>< /title>:设置文档的标题。
<body>< /body>:用于定义HTML文档所要显示的内容,也称主题标记。
<hr />:用来定义一条水平线。
<h1>< /h1>~<h6>< /h6>:最大的标题到最小的标题。
使用align属性加以下:left:设置标题文字左对齐;center:设置标题文字居中对齐;right:设置标题文字右对齐;<p></p>:创建一个段落。
<p align="">:将段落按左、中、右对齐。
使用align属性加以下:left:设置标题文字左对齐;center:设置标题文字居中对齐;right:设置标题文字右对齐;<br />:换行,插入换行符。
<meta />:定义页面元信息标记。
<font ></font>:规定文本的字体、字体尺寸、字体颜色。
font-family:字体font-weight:字体粗细font-variant:变体font-style:字体风格font:综合设置字体样式fac:设置文字的字体size:设置文字的大小color:设置文字的颜色CSS文本外观属性:letter-spacing字间距word-spacing单词间距line-height行间距text-align:left左对齐,height右对齐,center居中对齐<img src=”url” />src:图像的路径alt:图像不能显示时的替换文本title:鼠标悬停时显示的内容width:设置图像的宽度heighr:设置图像的高度border:设置图像边框的高度vspace:设置图像顶部和底部的空白(垂直边距)hspace:设置图像左侧和右侧的空白(水平边距)用align属性:left:将图像对齐到左边right:将图像对齐到右边top:将图像的顶端和文本的第一行文字对齐,其他文字居于图像下方middle:将图像的水平中线和文本的第一行文字对齐,其他文字居于图像下方bottom:将图像的底部和文本的第一行文字对齐,其他文字居于图像下方<div ></div>区域容器标记<span></span> 行内容器标记<ul type=>定义项目符号disc:●circle:○square:■<li></li>列表项,结合<ul> 无序<ol>有序使用<ul></ul>无序列表<ol></ol>有序列表<link href=”url”rel=stylesheet type=”text/css” />引入CSS样式表文件<a href=”跳转目标”><form>创建一个表单<input type=/>text:单行文本输入框password:密码输入框radio:单选按钮checkbox:复选框button:普通按钮submit:提交按钮reset:重置按钮image:图像形式的提交按钮hidden:隐藏域file:文件域<textarea cols=”每行中的字符数”rows=”显示的行数”></textarea><select><option></option></select>下拉菜单(2)常用的图片格式:JEPG,GIF,PNG第3章:CSS样式规则、引入CSS样式、CSS基础选择器、定义CSS样式,CSS 字体样式属性、CSS文本外观样式属性、复合选择器的定义1.Css样式规则选择器{属性1:属性1值;属性2:属性2值;}例:P{ Color : red ; Border : }或h2{ font-size : 20px ; color : red ; }2、引入css样式方式(1)行内式<标记名style=” 属性1:属性1值; 属性2:属性2值”>内容</标记名>例:<h2 style = “ font-size : 20px ; color : red ; ”></h2>(2)内嵌式例:<style type=”text/css”></style>选择器{属性1:属性1值;属性2:属性2值;}(3)链入式<link href=”cssURL” rel= “stylesheet” type=”text/css”/>3、css基础选择器(1)标记选择器p{ }(2)类选择器.类名(3)id选择器#id(4)通配符选择器*{}4、复合选择器(书本P66)(1)标签指定式选择器p.speacial{ } 书本demo3-8(2)后代选择器p strong{ } 书本demo3-9(3)并集选择器p,div{ } 书本demo3-105、CSS字体属性font-family:字体font-variant:变体font-style:字体风格italic:斜体font-weight:字体粗细font:综合设置字体样式6、外观属性color:text_decoration:文本装饰underline下划线overline上划线line-through删除线text-align:水平对齐方式left左对齐right右对齐center居中对齐text-indent:首行缩进2em:2字符line-height:行间距第4章CSS盒子模型:认识盒子、边框属性内外边距属性、设置背景图像、行内元素及块元素1、认识盒子(书本p79图4-5)基础属性:width:宽height:高padding内边距四个方向值:上,右,下,左;top,right,left,bottom两个值时为上下,左右;一个值时为四边;三个值时为上,左右,下;margin: 外边距border:边框2、边框属性(1)border-style:border-width:border-color:综合:border: border-width边框宽度border-style边框样式border-color边框颜色;border:1px solid red; 四个方向都是相同的设置(2)某个方向设置border-top-style:上边框样式border-top -width:上边框宽度border-top -color:上边框颜色综合:border-top border-top-width borde-top-style border-top-color;border-top:1px solid red; 只是对上边框的设置3、背景属性(书本P95页)background-color:背景颜色background-image:背景图像背景图像平铺:background-repeat::repeat-x只沿水平方向平铺repeat-y只沿垂直方向平铺no-repeat不平铺background-position:水平垂直Left/center/right top/center/bottom20px/-10px 30px;20px center综合:4.行内元素及块元素(1)行元素:P103 <span> <img/> <a/> <input> <select>块元素:P102 <h1> <p> <div> <ul> <li> <form> (2)元素转换display:Inline: 行内元素Block:块元素Inline-block:行内块元素None:隐藏第5章列表与超链接超链接标记<a> 链接的伪类1.超链接标记<a />href:用于链接目标的url地址target: _self在原窗口打开_blank在新窗口打开border=”0”去掉图像边框P1272.链接的伪类a:link{CSS样式规则;}未访问时超链接的状态a:visited{CSS样式规则;}访问后超链接的状态a:hover{CSS样式规则;}鼠标经过、悬停时超链接的状态a:acrtive{CSS样式规则;}鼠标单击不动时超链接的状态第6章HTML表单认识表单、创建表单、input控件1、认识表单P138<input/>表单输入控件<textarea></textarea>定义多行文本框<select></select>定义一个下拉列表size指定下拉菜单的可见选项数<option>用selected属性时,当前项就为默认选中项action用于指定接收并处理表单数据的url地址method用于设置表单数据的提交方式,其取值为get和post2、创建表单<form action=”url地址” method=”提交方式” name=”表单名称” > </form> 3.input控制P143表6-2第7章浮动与定位:float属性、clear属性元素的定位属性、利用盒子模型与浮动进行页面布局1.float:left左浮动right右浮动none不浮动2.clear:清除当前元素的浮动对其后元素影响。
HTML相关知识点总结

HTML相关知识点总结⽬录简介HTML⽂档和⽹页的关系呢?HTML的标签样⼦?HTML基本概念标签元素属性注释编码规则HTML常⽤元素标题段落链接跳转页⾯:跳转锚点图⽚列表有序列表⽆序列表定义列表表格块表单及表单元素表单表单属性表单元素多媒体元素audio 标签video 标签线细节⽂档类型头⽂件1. HTML <title> 元素2.HTML <base> 元素3.HTML <link> 元素4.HTML <style> 元素5.HTML <meta> 元素6.HTML <script> 元素案例tableregister学⽣信息表格会员注册表单简介HTML超⽂本标记语⾔(Hyper Text Markup Language),它是互联⽹上应⽤最⼴泛的标记语⾔。
不要把HTML语⾔和C、Java等编程语⾔混淆起来。
简单的说,HTML⽂件就是普通⽂本+HTML标记(也就是HTML标签),⽽不同的HTML标签能显⽰不同的效果。
HTML⽂档和⽹页的关系呢?**⽹页就是HTML⽂档。
HTML⽂档有HTML标签和纯⽂本组成。
**web浏览器的作⽤就是读取HTML⽂档,并以⽹页的形式显⽰它们。
浏览器不是显⽰HTML标签,⽽是使⽤标签来解释页⾯的内容。
HTML的标签样⼦?HTML的标记标签通常被称为HTML标签,它是由⼀对尖括号以及关键词组成,如。
⽽且HTML的标签基本上是成对出现的,如<html></html>。
在这⼀对标签中,第⼀个称为起始标签,第⼆个被称为结束标签。
### HTML的组成:head 部分⽤于定义HTML的⼀些基本信息,或者引⼊外部⽂件。
body 部分整个HTML⽂档的显⽰内容。
HTML基本概念标签⽹页就是HTML⽂档。
HTML⽂档是由标签和内容组成。
常⽤的标签:<html>、<head>、<body>、<div>、<span>、<h1>~<h6>、<p>、<form>、<input>、<a>、<img>、<iframe>、<script>、<style> 等元素HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML标记语法总结

HTML标记语法总结⼀、HTML标记类型1.单标记语法:<标记名>,如:<img>、<br>、<hr>2.双标记语法:<标记名>…标记内容…</标记名>,如:<a>这是百度的主页</a>⼆、HTML标记属性语法:<标记名属性1 = “属性值1”属性2 = “属性值2”…> 或<标记名属性1 = “属性值1”属性2 = “属性值2”…>。
标记内容。
</标记名>说明:标记与属性、属性与属性之间都是以空格进⾏分隔,属性不区分先后顺序,且属性不是必须的,需要时再添加,不需要不添加!虽然在HTML中不区分⼤⼩写,但是在XHTML中所有的标记确是严格区分⼤⼩写的。
三、HTML主要标记解析1.html标签<html>和</html>⽤来标识⽹页⽂件的开始和结束,所有的html都必须放在这对html标记中。
2.head标签<head>和</head>⽤来标识⽹页⽂件的头部信息的开始和结束,如标题、搜索引擎关键字、页⾯编码类型等等。
3.meta标签<meta> 元素位于⽂档的heand标签中,不包含任何内容,它的属性定义了与⽂档相关联的名称/值对,可提供有关页⾯的元信息(meta-information),⽐如针对搜索引擎和更新频度的描述和关键词。
meta标签设置页⾯关键字:<meta name=”keywords” content=”value”>多个关键字内容之间可以⽤逗号隔开。
meta标签设置页⾯描述信息:<meta name=”description” content=”values”>meta标签设置页⾯作者:<meta name=“author” content=”作者名”>meta标签设置页⾯字符集:<meta http-equiv=”content-type” content=”text/html;charset=UTF-8”>meta标签设置页⾯定时跳转:<meta http-equiv=”refresh” content=”2:URL=⽹址”>冒号之前表⽰⼏秒后跳转,冒号之后表⽰要跳转到的URL。
(完整版)HTML爱淘课学习笔记

爱淘课学习笔记1、html头部标记(1) 网页标题标记〈title〉</title〉;(2)meta标记meta叫做元信息标记,这个元素提供的信息不显示在页面中,一般用来定义页面的关键字、页面说明、刷新等。
meta标记不需要结束标记,一个尖括号内就是一个meta内容,在一个html页面中可以有多个meta。
meta元素的属性有两个:分别是name和http—equiv.name-—设置网页的关键字和描述信息等;设置关键字:如:<meta name=”keywords” content=”百度贴吧" >设置描述信息,如:<meta name=”description”content="这是描述信息” /〉其他的,还可以设置网页作者,如:〈meta name=”author” content=”周杰伦" / 〉http-equiv——定义网页语言的属性,当访客浏览你的网页时,浏览器会自动识别并设置网页中的语言;设置语言:<metahttp—equiv=”content-type”content=”text/html”charset=”GB2312” />(前半部分需要记忆,只需要更改charset的属性值就可以了,可以更改为中文、日文、英文等)。
设置网页在指定时间自动跳转:〈meta http—equiv=”refresh”content="5;url=http://www。
” / 〉即网页打开5秒钟之后,自动跳转到百度页面上。
2、body标签(1)body标签的属性①设置网页背景色或网页背景图body标签中用bgcolor来定义网页的背景颜色,属性值为16进制的颜色值。
直接写在body标签的尖括号里即可。
如:<body bgcolor="#FF00FF”>body标签中用background属性来定义网页的背景图,如:<body background=”1.jpg”〉(建议图片地址使用相对路径)②设置文字的颜色—-通过body标签的text属性如:<body text="#FFFF00”>我们可爱的学校〈/body〉预览网页,可发现字体的变化。
网页设计技术知识点

网页设计技术知识点一、HTML基础知识HTML(超文本标记语言)是构建网页的基础语言,熟悉HTML的基础知识是进行网页设计的必备条件。
1. HTML标签HTML使用标签来定义网页的结构和内容。
常见的HTML标签包括:- `<html>`:定义HTML文档- `<head>`:定义文档的头部信息- `<title>`:定义文档的标题- `<body>`:定义文档的主体内容2. HTML元素HTML标签可以包含内容,这些包含在标签内的内容称为HTML元素。
常见的HTML元素包括:- `<h1>`至`<h6>`:定义标题- `<p>`:定义段落- `<a>`:定义链接- `<img>`:定义图像- `<ul>`和`<li>`:定义无序列表3. HTML属性HTML标签可以拥有属性,属性为元素提供额外的信息。
常见的HTML属性包括:- `id`:定义元素的唯一标识符- `class`:定义元素的类名- `src`:定义图像的源路径- `href`:定义链接的目标地址二、CSS样式与布局CSS(层叠样式表)用于定义网页的外观和布局,掌握CSS的使用可以使网页更加具有吸引力和易读性。
1. CSS选择器CSS选择器用于选择需要样式化的HTML元素。
常见的CSS选择器包括:- 元素选择器:如`p`选择所有段落元素- 类选择器:如`.container`选择类名为container的元素- id选择器:如`#header`选择id为header的元素2. CSS样式属性CSS样式属性用于设置元素的外观,常见的CSS样式属性包括:- `color`:设置文本颜色- `font-size`:设置文字大小- `background-color`:设置背景颜色- `margin`和`padding`:设置元素的边距和内边距3. CSS布局技巧- 相对定位(`position: relative`):相对于元素原本所在位置进行定位- 绝对定位(`position: absolute`):相对于最近的具有相对或绝对定位的父元素进行定位- 浮动(`float`):使元素脱离文档流,使其他内容围绕其周围布局三、响应式设计与移动优先随着移动设备的普及,网页设计需注重响应式设计和移动优先的原则,以适应不同屏幕尺寸的设备。
HTML5学习笔记(Color)

HTML学习(颜色名)HTML 文档类型HTML设定字符集:meta http-equiv=Content-TypeHTML字符集用于说明HTML页面的内容所使用的文字和语言。
HTML语言用于告诉浏览器该以什么内码、什么语言来显示网页。
错误的设置网页的字符集会导致页面出现乱码的现象。
语法:<meta http-equiv="Content-Type" content="text/html"; charset="xxx">说明:http-equiv传送HTTP通信协议的标头。
content定义网页使用的内码,其中charset定义该网页内码所使用的语言类别。
示例:<meta http-equiv="Content-Type" content="text/html"; charset="gb2312">该示例表示该网页所使用的字符集是GB2312简体中文。
以下是部分HTML字符集代码列表:gb2312 简体中文big5 繁体中文EUC_KR 韩语Shift_JIS 或EUC_JP 日语KOI8-R / Windows-1251 俄语iso-8859-1 西欧语系(荷兰语,英语,法语,德语,意大利语,挪威语,葡萄牙语,瑞士语.等十八种语言)iso-8859-2 中欧语系iso-8859-5 斯拉夫语系(保加利亚语,Byelorussian语,马其顿语,俄语,塞尔维亚语,乌克兰语等)uft-8、unicode多语言国内基本上用的是gb2312 简体中文、big5 繁体中文、uft-8多语言。
<meta charset="UTF-8"> <!-- for HTML5 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />ZC: 注意:源码文件(?.html 等),需要保存为UTF-8编码格式的文件HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ]2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.什么是标记? 标记(Tag),也称为元素(Element),完成某些功能字符串。
4.标记的分类
4.1 按照是否包含子标记或内容 单标记:<标记名称/> 双标记:<标记名称>...</标记名称>
4.2 按是否换行 内联对象:不换行
块级对象:换行 5.属性(Attribute,对象的特征描述)
<标记名称 属性名称="值" 属性名称="值" .../>
HTML 语法基础笔记整理
说明:本笔记属于个人整理,不得用于商业用途,仿冒必究!
一、XHTML
Day01
1.XHTML 能做什么? XHTML 完成创建 Web 页面。 2.XHTML 的含义 HTML[HyperText Markup Language],超文本标记语言。 XHTML[eXtensibile HyperText Markup Language],扩展的超文本标记语言。
</head> <body> 正文 </body> </html>
DTD[Document Type Defination],文档类型定义 DTD 用来定制文档的结构,其实是从 XML 的技术借鉴的。 XHTML 1.0 的 DTD 类型有三种:
Strict(严格) <!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd">
10.表单元素的公共属性 disabled="disabled" (禁用) 文本框的 value 属性、单选框和复选框的 checked="checked"属性、 列表框选项的 selected="selected",在修改信息时特别重要。
表单其实就是数据表结构的反映。真实的数据表结构往往要多于表单的分析结果。
<标记名称 属性名称="值" 属性名称="值">...</标记名称> 6.XHTML 文档的规范
A.标记名称及属性名称必须为英文小写字母 B.标记之间必须顺序嵌套 C.单标记必须以"/>"结尾
D.属性之间不区分先后顺序 E.属性值必须括在引号之间 7.XHTML 的合法性验证
水平分隔线 <hr width="宽度" size="高度" align="水平对齐方式(left|center|rgiht)" color="颜色"转
2.标记 <a href="目标文档 URL" target="窗口形式">文本/图像</a> 窗口形式 _self:在自身窗口打开(默认) _blank,在新窗口打开 3.链接的表现形式 3.1 链接到网页
三、段落与换行 段落:<p align="left|center|right|justify">....</p> 换行:<br/>
四、标题 <h1 align="left|center|right|justify">...</h1> ... <h6 align="left|center|right|justify">...</h6> 最大标题为 h1,最小标题为 h6 五、HTML 实体(Entity) 大于号: > 小于号: < 连接符: & 单引号: '(IE 不支持)/' 双引号: " 不间断空格: 注册商标:® 版权符号:©
HTML5 的 DTD <!doctype html> Namedspace:命名空间,其解决标记名称冲突。
二、文本样式 加粗:<b>...</b>
加粗:<strong>...</strong> 倾斜:<i>...</i> 倾斜:<em>...</em> 下划线:<u>...</u> 删除线:<s>...</s> 删除线:<strike>...</strike> 上标:<sup>...</sup> 下标:<sub>...</sub> <font>标记:<font face="字体" size="字号" color="颜色">...</font>
行的属性 bgcolor:背景颜色 background:背景图像 align:水平对齐方式(left|center|right) valign:垂直对齐方式(top|middle|bottom)
单元格的属性 width:宽度 bgcolor:背景颜色 background:背景图像 align:水平对齐方式(left|center|right) valign:垂直对齐方式(top|middle|bottom)
三、有序列表、无序列表 1.无序列表(Unordered List) <ul type="disc(实心圆)|circle(空心圆)|square(实心矩形)">
<li>...</li> ... </ul> 2.有序列表(Ordered List) <ol type="1|a|A|i|I" start="起码编号"> <li>...</li> ... </ol>
</optgroup> ..... </select> 9.按钮 提交按钮 <input type="submit" name="名称" value="值"/> 重置按钮 <input type="reset" name="名称" value="值"/> 自定义按钮(其行为由 JS 控制) <input type="button" name="名称" value="值"/>
3.文本框 单行文本框 <input type="text" name="名称" value="值"/> 密码框 <input type="password" name="名称" value="值"/> 多行文本框 4.单选框 <input type="radio" name="名称" value="值"
4.公共属性(除 head、meta、script 等外) title,注释 id class style 二、表格 1.表格的作用 实现页面布局及显示规则有序的数据。 2.表格 <table>
<tr> <td|th>...</td|/th> ....
</tr> ... </table>
表格的属性 width:宽度 height:高度 border:边框宽度 bordercolor:边框颜色 bgcolor:背景颜色 background:背景图像 align:水平对齐方式(left|center|right) cellspacing:外边距 cellpadding:内边距
Day02 笔记 一、图像 1.浏览器支持的图像格式 gif,支持动画,支持透明色,仅支持 256 种颜色。 jpg/jpeg,不支持动画,不支持透明色,支持的颜色 1670 万种。 png,不支持动画,支持透明色,支持的颜色有 256、1670 万,4G 三种。
2.标记 <img src="图像 URL" width="宽度" height="高度"
静态网页: .htm 或.html 动态网页: .jsp .aspx .php .shtm .shtml SSI:Server-Side Includes 3.2 链接到下载资源 首先使有压缩软件/命令将下载资源进行压缩,然后再将链接的目标文档设置为该压缩 包文件即可。 3.3 电子邮件链接 <a href="mailto:电子邮件地址">文本/图像</a> 3.4 链接到 JavaScript <a href="javascript:代码">文本/图像</a> 3.5 空链接(没有目标文档,其行为由 JS 控制) 返回页面顶部 <a href="#">文本/图像</a> 保持原始位置 <a href="javascript:void(0)">文本/图像</a> 3.6 锚点链接 A.创建锚点 <a name="名称" id="名称">....</a> B.链接到锚点 如果文本/图像与锚点存在于同一页面,则
<head> <meta http-equiv="Content-Type" content="text/html;charset=编码方式"/> <title>标题</title>
