FrontPage2003网页制作与网站
FrontPage2003建站全攻略

FrontPage2003建站全攻略(一)在创建网站之前我们事先在我们的硬盘中建立一个存放站点所有文件的目录。
模板建站FrontPage可以适合不同个人和组织的需要,自动建立网“巢”——站点。
操作打开站点建立窗口:点击“文件-->>新建”,在打开的窗口中可以看到自动建立站点的各种向导和模板。
向导特点:选择向导程序列出的条件元素,创建某类有个性的站点和网页模板特点:直接采用已经设计好的条件元素,创建某类统一的站点和网页在FrontPage中,使用向导创建的一般是比较复杂的商业和大型站点,不适合个人在网上安家筑巢。
我的网上小家就使用模板建立站点就够了。
操作选择模板:在新建站点窗口,选择“个人站点”模板。
在右面的选项栏中设置站点文件的存放地址。
建议新建一个有意义的存放地址,如“e:\webcom”,点击“确定”。
操作查看站点结构:点击程序界面的“视图”窗口中的“导航”按钮,可以看到建立的站点由哪些文件组成以及站点的结构。
我们看到,个人站点模板的结构是主页下面有五个子页,分别是“自序”、“兴趣”、“收藏夹”、“图片库”、“反馈”,而在文件夹列表栏中列出了站点中的文件,其中“image”文件夹专门存放图片,另外还有五个HTML文件,其中的myfav3.html是备用的子网页文件。
其他四个HTML文件分别对应主页和三个子网页。
操作查看站点中的网页:在导航视图窗口的网站结构示意图中点击某个网页结构图标,如“主页”结构图标,可以打开该网页,我们就可以在窗口中看到这个预先定制的网页大概结构。
点击文件夹列表中的文件也可打开。
注意,打开网页后,我们可以看到导航视图窗口切换到了网页视图窗口。
操作保存和打开站点:保存站点的工作很简单,当关闭FrontPage的时候,按照提示就可以保存站点。
实际上,保存站点主要就是保存网页,因此在修改编辑网页的时候,要时刻注意到保存。
保存的方法和在文字编辑程序中保存文件类似。
打开站点要复杂些,选择菜单“文件/打开站点”,找到站点所在的目录,找到站点文件夹(是一个带有小圆球的文件夹图标,是FrontPage建立的站点管理文件操作删除站点:删除站点很简单,直接在Windows中删除站点所在的文件夹即可。
Microsoft Office FrontPage 2003网站建置与网页制作技巧

建立新的表單確認網頁 插入表單確認欄位 使用自訂的表單確認網頁
檢視表單資料的儲存結果 各種表單輸出 建立自訂表單 各種表單欄位的類型與應用 與資料庫的整合應用
專業效果的Web元件
聲音與影像(網頁背景音樂;聲音檔案的超連結; 視訊影像超連結 跑馬燈 橫幅廣告 建立動態顯示按鈕 圖片式的動態顯示按鈕 建立網頁或網站的切換效果 計數器 支援的內置框架
超強的表現方式
表現方式(Behavior) - 替網頁注入互動式能力。 表現方式是「事件」和「動作」的組合。 透過「表現方式」工作窗格來定義。 自動撰寫出符合 ECMAScript 規格的用戶端指令碼。
「事件」(Event) 導致瀏覽器去觸發指令碼的使用者行為或系統行為。
事件的名稱通常是明示意義的。例如:onmouseOver、 onclick、ondblclick…。
檔案
共用內容
問題
工作流程
用法
Thanks
王仲麒 areswang@ /areswan區:
[矩形作用區] 按鈕 [圓形作用區] 按鈕 [多角形作用區] 按鈕
為作用區建立超連結
表單式網頁的製作
互動式的網頁表單 使用表單網頁精靈建立表單
問題的設計 表單上的問題排列版面 預設的表單確認網頁
表單資料存在哪裡? 建立自訂的表單確認網頁
「播放聲音」表現方式
設定在引發特定事件時就播放特定的聲音檔。 支援的聲音檔格式:Wave 檔(.wav)、Midi 檔(.mid)、 RealAudio 檔(.ram 與 .ra)、AIFF 聲音檔(.aif、.aifc 與 .aiff)以及 AU 聲音檔(.au 與 .snd)。 設定顯示在狀態列中的文字訊息。 設定顯示在文字欄位中的文字。 設定顯示在框架中的文字。 設定顯示在圖層中的文字。 設定在特定事件引發時便呼叫 JavaScript 或 Jscript 函式來執 行所需的作業。 藉由呼叫自行撰寫的函式來完成所需的自訂功能。
网页设计与制作 第4章 利用FrontPage 2003设计制作网页

注意:在创建站点选择路径时,最好选择某 个文件夹作为站点,而不要选择某个磁盘分 区(例如F盘)作为站点,否则可能会导致整 个磁盘分区瘫痪。
2.导入一个已存在的站点
首先选择“文件”菜单下的“导入”命令, 然后根据提示,依次选择需导入的站点即可。
3.将文件夹转换为站点
FrontPage 2003 中可以将一个已经存在 的文件夹转换为站点。
3.删除站点
在FrontPage 2003中选择“文件夹”视图,
并选择要删除的站点,单击“Delete”键,或右
击鼠标,从弹出的快捷菜单中选择“删除”命令。
注意:应用手动方式删除文件,删除的文件
会自动放置于“回收站”中,而应用“删除”命 令方式删除文件,被删除的文件直接从磁盘中删 除,是不可恢复的。
“代码”视图 亲自查看、编写和编辑HTML代 码。使用 FrontPage 2003中的优化代码功能,可以 创建干净的HTML,并且可以更容易地删除任何不 想要的代码。 “拆分”视图 以拆分的屏幕格式检查并编辑网 页内容,该视图能让用户同时访问代码视图和设计 视图。 “预览”视图 在无需保存网页的情况下,显示 与网页在Web浏览器中的外观相近似的视图。使用 此视图可以查看创建网页时所做的更改。
3.设置文本格式
(1)设置字体
在FrontPage 2003中设置字体格式的步骤如下:
① 首先选中相应文本,选择“格式”|“字体”命
令,打开 “字体”对话框。 ② 在“字体”标签中选择合适的字体、字形和大
小,在“字符间距”标签中设置字符间距。
另外,应用“字体”对话框的“效果”选项组, 还可以对文字设置不同的效果。
式
提供了多种网页设计模板、网页设计向导和主 题样式。使用这些模板、向导和样式,即使是初学
Frontpage的操作步骤

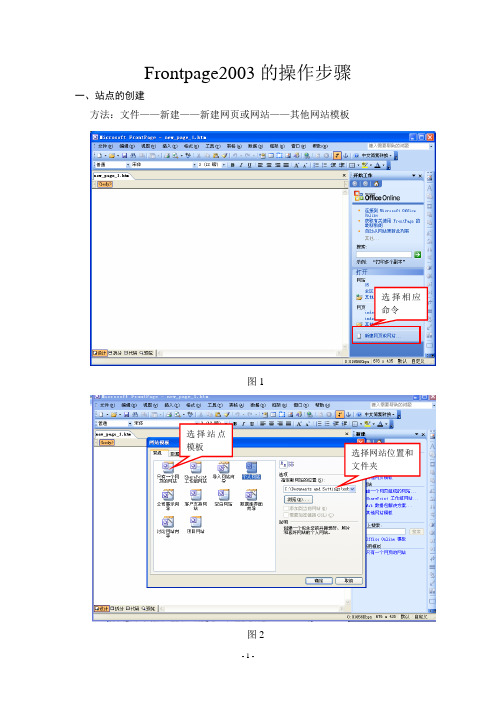
Frontpage2003的操作步骤一、站点的创建方法:文件——新建——新建网页或网站——其他网站模板图 1图2选择站点模板选择网站位置和文件夹选择相应命令选择网站模板,并设置网站文件夹的位置和名称。
二、进入页面进行网页制作图3注意:制作前,先将制作网页时需要的图片复制到“images ”文件夹中。
1、设置背景、标题方法:右单击页面——页面属性——在“常规”和“格式”中设置图4双击index.htm 文件,进行网页制作图52、文本和图片的插入方法同Word中的文字输入和图片的插入,文字的格式化操作和图片的大小调整也和Word类似。
3、表格的插入方法:表格——插入——表格进行相应选项的选择。
如果表格边框线的粗细改为0,则表格的作用为进行版面布局的设置,在Frontpage的编辑状态中是虚线,在IE浏览器中则看不到框线。
4、超链接的建立建立超链接时,关键是清楚超链源和超链目标。
超链源可以是文字,也可以是图片,超链目标可以是网站中的网页,也可以是万维网上某一网站的首页,或者是电子邮件。
步骤一:选中超链源(文字或图片)步骤二:插入——超链接(或者使用工具栏上地球的图标)步骤三:设置相应的超链目标图65、水平线的插入 方法:插入——水平线设置水平线的长短和粗细及颜色。
也可插入好后右单击水平线,选择“水平线属性”,进行相应的设置。
培训中注意:Frontpage 只能进行编辑,网页最后的版面布局以在IE 浏览器中看到的为准,方法为编辑好网页后,保存,在“文件”——“在浏览器中预览”图7设置超链目标为网页或网站设置超链目标为电子邮件 如目标位网站,直接在此输入网址。
FrontPage 2003网页制作

FrontPage 2003网页制作一、打开fropkt文件夹下的“我的家乡.htm”文件,进行如下操作:A.设置网页属性标题为"我的家乡"将网页中的超链接的默认颜色设为"红色"B.网页编辑将"影响中国历史进程的河北名人"下的表格第一列文字设置为隶书,18磅、紫色,居中将fropkt文件夹下的“河北省地形图.jpg”图片插入到“河北省地形(图)”文字的下边。
图片的对齐方式为“居中”,锁定纵横比,宽度为200像素。
C.热点设置在“河北城市风采(图)”文字右边设置书签,名称为“河北城市风采”将图片“河北省地形图”设置为长方形热点,与书签“河北城市风采”链接。
D.链接设置·将表格中的文字“伯夷”与“”链接。
·将表格中的图片“石家庄”与“”链接。
将上述操作结果按原文件名保存。
二、打开fropkt文件夹下的“我的网站.htm”文件,进行如下操作:A.设置网页的属性:·标题为“我的网站”。
·背景色为“白色”。
B.网页编辑·将三行蓝色标题(个人风采、我的理想、我的爱好)设置为楷体、24磅、水平居中对齐。
·在“闻鸡起舞”一行的第二列单元格中插入fropkt文件夹中“闻鸡起舞.jpg”图片,水平居中对齐。
·将“我的理想(图)”表格中企业家的图片移动到该单元格的文字后边;图片对齐方式设为“相对垂直居中”C.链接设置·在“个人爱好(图)”前边插入书签,书签名称为“我的爱好”。
·将标题下边表格中的“我的爱好”文本链接到“我的爱好”书签。
最后将上述操作结果以原文件名保存。
三、打开fropkt文件夹下的“花卉欣赏.htm”文件,进行如下操作:A.设置网页的属性:·标题为“花卉欣赏”。
·背景色为“银白色”。
B.网页编辑·将“花卉欣赏”设置为:楷体、蓝色、36磅、居中。
FrontPage2003概览

网页视图用于编辑网页。 备有四种编辑方式:设计视图、源代码视图、 拆分视图、以及预览视图。
下面来做一些基本的操作 1、新建网页 2、打开\关闭网页 3、浏览网页
课后思考
FrontPage2003的窗口组成和Office2003的其他组件 的窗口组成有哪些相似的地方?
3. 工具栏
FrontPage将一些使用频率高的命 令,以按钮的形式显示在工具栏上
4. 主文档窗口
5. 视图栏
网页编辑时的视图栏
——
非网页编辑时的视图栏
的 场 所 。 为 完 成 任 务 提 供 一 个 网
2.3.2 FrontPage 2003的视图管理
使用FrontPage 2003可以创建新的网页,也可以 打开并修改已经存在的网页。FrontPage 2003提 供了多种编辑网页的方式,不但可以直接修改 HTML,而且可以采用“所见即所得”的方式编 辑网页,还可以使用菜单命令插入各种网页元素 ,使用对话框修改其属性,十分灵活。
网页是全球广域网上的基本文档,通常以.htm或 .html为扩展名。网页可以独立存在,但常常作为网站 的一部分。网站是一组相关网页和有关文件的组合, 一般有一个特殊的网页作为浏览的起始点,称为主页 (Homepage),用来引导用户访问其他网页。 网站通常位于Web服务器上,客户机通过网络向 Web服务器发送请求,Web服务器响应客户机的请求 ,客户机端使用网页浏览器就能看到网页的内容了。
2.3 FrontPage2003的窗口
2.3.1 FrontPage 2003的窗口组成
标题栏 菜单栏 常用 工具栏 格式 工具栏
主文档窗口
任务面板
视图栏 状态栏
1.标题栏
2.菜单栏
网页制作FrontPage2003

返回
任务一 制作简单网页
插入超链接: 第三步:在“创建超链接”对话框 中选择网页“2008奥运吉祥物 .htm”,该网页在任务二中已创 建。 第四步:单击“确定”按钮,完成 超链接的添加。 第五步:为图片“福娃贝贝”设置 超链接,指向网页“2008奥运吉祥 物.htm”;为文字“历届奥运吉祥物 ”和图片“2004年奥运吉祥物”添 加超链接,链接到任务二创建的网 页“历届奥运吉祥物.htm”。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
在站点中新建网页: 选择“文件”菜单中的“新建”“网页”命令,新建网页。 (默认:New Page 1)
返回
任务一 制作简单网页
插入水平线:将插入点置于适当位置,使用“插入”菜单中的“水平 线”命令插入水平线。右键单击插入的水平线,选择“水平线属性” 命令,可以在弹出的“水平线属性”对话框中修改水平线的属性。
返回
任务一 制作简单网页
学习内容
FrontPage的主要功能。 FrontPage的启动与退出。 网页与网站的关系。 FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方 式的不同用途。 FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链 接视图、任务视图,以及各种视图的作用和操作特点。 创建站点:了解站点的概念,掌握创建站点的方法。 网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、 网页预览。 插入对象:插入文本、水平线、图片、字幕、表格等。 超链接:创建超链接。
FRONTPAGE2003 教程(设计网站部分)

FRONTPAGE2003 教程(设计网站部分)FrontPage2003 教程轻松布局网页用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。
首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格1.创建布局表格打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。
创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性插入表格后,还需对表格属性进行设置。
在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。
在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标- 1 -签。
每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置1.添加单元格布局表格创建了网页框架后,还要向表格中添加单元格。
第七章 FrontPage 2003网页制作

新编计算机办公自动化基础教程
新建的网站中没有任务。如果要为新建的网站添加相关的任
务,在“任务”视图中的网页编辑区中单击鼠标右键,在弹出的
快捷菜单中选择“添加任务”命令,即可弹出如图7.1.14所示的 “新建任务”对话框。
图7.1.14 “新建任务”对话框
新编计算机办公自动化基础教程
在“任务名称”文本框中输入相关的任务名称,在“说明” 文本框中输入相关的说明文字,单击“确定”按钮,即可在“任 务”视图中添加任务。 四、退出FrontPage 2003
新编计算机办公自动化基础教程
(3)“代码”视图。在网页基本视图区中,单击“代码” 按钮,即可切换到“代码”视图,如图7.1.6所示。在该视图中, 用户可以自己查看、编写和编辑HTML标记。使用FrontPage 2003 中的优化代码功能,还可以创建简洁、明了的HTML代码,更易
于删除任何不需要的代码。
新编计算机办公自动化基础教程
(3)在该对话框中选择“空白网页”选项,单击“确定” 按钮,即可创建一个只包含private和image文件夹的空白站点。 四、打开和关闭网站 如果要对某个网站进行编辑修改,可先将其打开,然后再进 行其他编辑操作。用户可以使用以下两种方法打开站点。
几种。
新编计算机办公自动化基础教程
1.通过“开始”菜单启动 选择“开始”→“所有程序”→“Microsoft Office”→“Microsoft Office FrontPage 2003”命令,如图7.1.1所示,
即可启动FrontPage 2003应用程序。
2.通过快捷方式启动 如果用户经常使用FrontPage 2003应用软件,即可在桌面上 创建其快捷方式,双击桌面上的快捷方式图标,即可启动应用 程序。
用Frontpage制作个人网站

用Frontpage制作个人网站——快乐之海各位淀粉,大家好。
大家看着网上那么多的网页,是不是心动了,大家别着急,我们现在就开始吧。
我们要使用的软件是Frontpage 2003,这个属于Office套件,网上也有单独安装包。
下载地址:/soft/5845.html本期将要学习的主要内容:1、新建一个只有一个网页的网站。
2、Frontpage的基本操作。
3、新建网页。
4、创建导航栏。
Let’s go!一、新建新建一个只有一个网页的网站1、打开Frontpage 2003,点击“新建”按钮,选择“网站”2、选择“只有一个网页的网站”(以后再慢慢加网页)3、打开我们的主页(index.htm)。
二、Frontpage的基本操作1、让我们认识下Frontpage的常用工具栏:这个是文字常用工具栏,跟word里面差不多,我就不一一讲解了。
这一行有一些跟word不一样,以后要用到的时候会一一讲解的。
2、各位淀粉了解这些基本操作后可以用自己word的基础先把主页的标题等搞定。
三、新建网页1、点击新建,再点保存,再点。
你会发现中会多出现一个。
2、你可以把根据用处改个名字,但要注意最好不要起中文名字(英文、拼音都可以)。
3、各位淀粉可以如法炮制,先把框架搞定。
四、创建导航栏1、点击网站,在下方点进入导航菜单。
2、右键点击“添加已有网页”。
在此可以根据那个网页的用途起一个中文名字。
3、再次进入我们的主页(index.htm),点击Web组件,点链接栏->基于导航结构的链接栏。
4、选择自己喜欢的样式,然后选择方向时建议使用横向。
点确定。
5、导航栏已经在你的主页上了哦。
使用Frontpage2003制作个人网站

3、然后选择插入——图片——来自文
件——桌面——插入。 4、最后调整文本框大小,放到适当的 位置上。
使用Frontpage2003 制作个人网站
一、打开Frontpage2003
二、建立个人站点
• 建立文件夹
1、打开我的电脑——D盘
2、新建——文件夹——网站名
3、打开FrontPage
• 利用模版创建个人站点
1、新建——空白站点——个人站点 2、选择位置——浏览——D/网站名 3、确定
• 利用主题美化网页
1、格式——主题——所有网页 2、选择鲜艳的颜色 3、确定
• 更改每个网页的主题
1、导航——单击要改的网页 2、更改名字 3、最后双击主页返回
• 保存所做的网页
1、保存完网页——关闭FrontPage 2、把D盘中的网站文件夹拉到自己 优盘文件夹中。
• 修改所做的网页
1、打开自己的网业文件夹 2、把网站文件夹复制到桌面上
Hale Waihona Puke 3、打开FrontPage,选择文件——打开站
点——桌面——网站文件夹
• 做网页
1、用导航更改网站名及各个网页名; 2、删除无用内容,输入相关内容; 3、寻找素材;插入图片
4、保存——关闭FrontPage——把桌
面上网站文件夹复制到自己优盘 中——选择全部
• 插入图片
1、先选择视图——工具栏——绘图。 2、再选择绘图栏中的文本框,在网页 中插入一个文本框。
FrontPage 2003制作网站详解

6.5 网页制作大家在因特网上浏览过许多网站,查阅过许多资料,那么,这些网站是怎样建立的呢?制作网站要借助于制作网站的软件工具。
制作网站的工具非常多,如FrontPage 、Dreamweaver 等,我们以FrontPage 2003为例,学习网站的制作。
FrontPage 2003是Microsoft 公司推出的Web 站点创建和管理工具,它是微软Office 成员之一。
FrontPage 2003是一个所见即所得的“傻瓜”型网页制作软件,你可以对HTML 毫不了解的情况下轻松地制作出自己的网页来,你需要的只是用鼠标及键盘的简单操作。
6.5.1 FrontPage 2003的启动与退出1.FrontPage 2003的启动如图6-1所示,选择“开始”→“程序”→“Microsoft Office ”→“Microsoft Office FrontPage 2003”命令,即可启动FrontPage 。
其界面如图6-1所示图6-22 FrontPage 2003与以前版本的FrontPage 不同,编辑模式按钮提供了“设计”模式、“拆分”模式、“代码”模式和“预览”模式,用户不必经过选择就可直接进入编辑器和资源管理器的窗口。
FrontPage 2003提供了与Word 类似的中文界面,使用户可以轻松地建立站点和编辑网页。
2.FrontPage 2003的退出(1)单击“标题栏”右端的“关闭”按钮;(2)选择“文件”下拉菜单中的“退出”命令。
标题栏章当前文件名章视图切换按钮6.5.2 创建网站任务制作个人网站“鸿渐工作室”★【任务说明】某财经学校计算机专业张鸿渐同学多才多艺,在学完网页制作课程之后想在网上安个“家”。
本任务以制作个人网站“鸿渐工作室”为例学习网站站点的建立过程。
【任务实施】本任务包括的操作主要是,创建站点、在网站中加入网页等1. 规划网站,绘制结构图网站包含多个由超级链接连在一起的网页,所以,在建立网站之前,要明确这个网站由哪些网页组成,明确网页之间的关系。
网页制作软件FrontPage_2003

6.2.3网页基本操作
4.预览网页
FrontPage 2003提供了两种预览网页的方式,即“预览”方 式和浏览器方式。 在FrontPage 2003的工作窗口中,单击下面的“预览”按钮, 则将编辑器窗口转换成浏览器窗口,将显示实际浏览效果。 用户也可以用浏览器预览正在编辑的网页。单击“文件”菜 单中的“在浏览器中预览”命令,弹出“在浏览器中预览” 子菜单,用户在其中选择合适的浏览器即可。
6.2.1创建站点
2.使用向导创建站点
一个站点由多个向导对话框组成,用户只需在对话框内回答与创建 站点有关的一系列问题,就可逐步完成新站点的创建操作。 中文版FrontPage 2003为用户提供了以下三种类型的站点向导: ①公司展示向导 利用该向导可以建立公司或企业的站点,用户可以设置新闻、产品、 服务、内容目录、意见反馈、搜索表单等内容,从而对公司机构的 概况、任务、联系信息等内容进行描述。 ②讨论网站向导 该向导可以帮助用户建立一个交互式的讨论网站,浏览者可以在讨 论组内就某个专题发表个人的看法,也可以查阅、浏览其他人提交 的文章。 ③数据库界面向导 利用该向导创建的站点可连接到数据库,以便对数据库进行查看、 更新、添加或删除记录等操作。
模板是一站点现成的框架,利用模板,用户可以完 成站点框架的构建,并生成相互链接、包含常规文 本的一系列网页,通过对其中的内容和格式加以修 改和充实,即可快速地创建一个站点。
6.2.1创建站点
中文版FrontPage 2003为用户提供了以下三种典型的 站点模板:
①客户支持站点 ②个人站点 ③项目站点
6.2.3网页基本操作
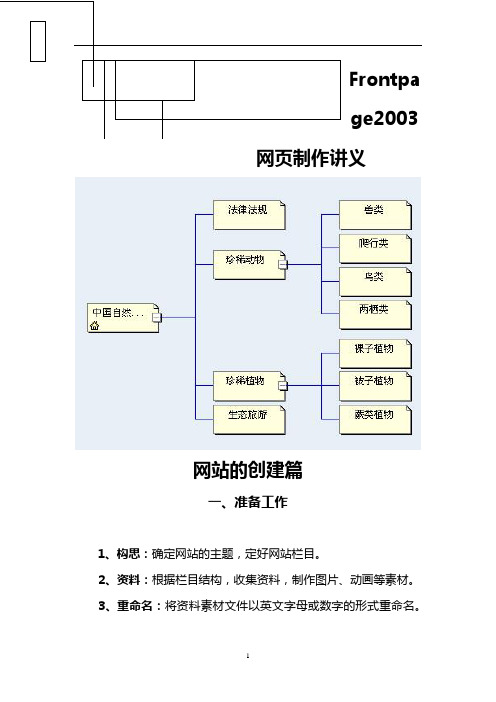
Frontpage2003网页制作讲义——网站创建篇

Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
FrontPage_2003网页制作..

目 录 上一页 下一页 结 束
2018/10/7
12
HTML简介
HTML 语言是一种标记语言,简单易学。 用HTML语言编写的网页实际上是一种文本文件, 它以 .htm 或 .html 为扩展名,我们可以使用任何 文本处理软件(例如:记事本)编写。
目 录 上一页 下一页 结 束 返 回
HTML语言概述 HTML语言的基本语法
目 录 上一页 下一页 结 束 返 回
而且可以采用“所见即所得”的方录 上一页 下一页 结 束
2018/10/7
21
文字格式
2)字体标记<font>
字体标记用来对文字格式进行设置,主要具有以下属性: (1)size属性:用来控制文字的大小,格式如下: <font size=n>…</font> 其中n的取值范围为1~7的数字,默认值为3。 <font>标记和<hn>标记都可以控制文字的大小。一般情况下, 文章的标题最好由 <hn>标记控制,而其余的文字由 <font>标 记控制。相比较而言,<font>对字体的控制更加灵活。 (2)color属性:用来控制文字的颜色,格式如下: <font color=#n或英文表示的颜色>…</font> 其中n是一个十六进制的六位数。 (3)face属性:用来指明文字使用的字体,格式如下: <font face=字体名>…</font> 其中字体名的选择由Windows操作系统安装的字体决定。如: 宋体、楷体_GB2312、Times New Roman、Arial等。
目 录 上一页 下一页 结 束
2018/10/7
用FrontPage制作网

8.3.1 创建文件夹
创建文件夹的操作步骤 操作示例演示:
8.4 网页中的文字排版
FrontPage2003可以通过设置字体、字号、段落、列表、背景的操作来实现 . 操作示例演示:
8.5 在网页中使用图像
图像在FrontPage2003中分为图片和动态视频两类,应用较多的是图片。通过适当的放置可以起到美化网页,吸引浏览者的作用,利用FrontPage 2003可以方便地在网页中插入图像,还可以设置图像,还可以设置图像,还可以设置图像边框、大小和位置,并且可以直接对图像进行编辑。
第8章 用FrontPage2003制作网页
知识点和技能点
技能点
掌握HTML语言的深入使用 掌握外部资源的导入方法 熟练创建与保存网站 熟练设置网页的属性 熟练各种链接的建立
知识点
解FrontPage2003的7种视图方式 了解网页中的图片格式 理解“导航”、“层”、共享边框、框架的基本作用
8.7图片相关操作
8.6.1 建立文字超链接
1
在“创建超链接”对话框中的“URL”文本框中,输入所需要链接的网页 。
3
2
选择 “超链接”,弹出一个“创建超链接”的对话框。
选中“明星风采”,单击鼠标右键,在弹出的快捷菜单中选择“超链接”菜单项 。
8.6.2 建立热点
在我们单击每个图片的文字的时候,就会链接到相应文字的图片上,这种情况称为图片映射,通常称之为热点。 图片映射分为两种: 在图片上加入一些文字,然后再分别将文字定义成超链接,也称文字热点。 将图片划分成几个区域,再分别将各个区域定义成超链接。这种超链接区域就是热点,也称几何区域热点。
8.7.1 网页属性的定义
当网页制作好后,我们可将其分组,这些操作属于网页属性的定义
