[★]产品原型(Demo)设计-Axure入门培训
2024版Axure9培训教程(快速上手)

为了防止意外情况导致项目文件丢失或损坏,需要定期备份项目文件, 确保数据安全。
避免冲突和保持同步更新策略
01
及时同步更新
团队成员在编辑项目文件时,需要及时将更新同步到共享项目中,避免
出现版本不一致的情况。
02
使用分支进行并行开发
在复杂项目中,可以使用分支进行并行开发,避免不同部分之间的冲突
软件安装与启动
• 安装完成后,桌面会出现Axure9的快捷方式。
软件安装与启动
01
启动方法
02
双击桌面上的Axure9快捷方 式;
03
或者在开始菜单中找到 Axure9并单击启动。
界面布局及功能
01
菜单栏
包含文件、编辑、视图等常用 操作;
提供常用工具,如画笔、选择工 具、文本工具等;
02
工具栏
问题2
如何在Axure9中实现复 杂动画效果?
常见问题解答及误区澄清
解答
利用动态面板、变量和函数等功能,结合时间轴和交互事 件实现复杂动画效果。
误区1 Axure9只适用于Web原型设计?
澄清
Axure9同样适用于移动应用原型设计,支持多种设备尺寸 和分辨率。
常见问题解答及误区澄清
误区2
Axure9无法实现实时协作?
Axure9培训教程(快速上手)
目录
• Axure9基础介绍 • 原型设计基础 • Axure9核心功能详解 • 实战案例:从0到1搭建一个APP原型
目录
• 团队协作与版本控制技巧分享 • 总结回顾与拓展学习资源推荐
01
Axure9基础介绍
软件安装与启动
安装步骤 下载Axure9安装包; 双击安装包进行安装,按照提示完成安装过程;
Axure教程axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
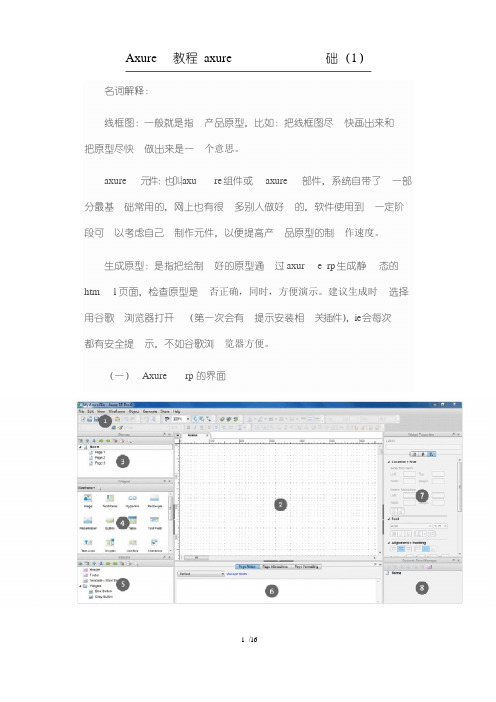
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
Axure快速入门教程

在完成原型设计后,我们需要进行测试以确保设计的可用性和准确性。可以使用Axure的预览功能, 查看原型在不同设备上的显示效果,并测试各个页面的跳转和交互是否正常。如果发现问题,可以及 时调整和优化原型设计。
THANKS
感谢观看
在Axure中创建一个新的动态面 板,并设置其大小和位置。
在动态面板中添加需要的元素 ,如文本、图片等,并设置其
样式和布局。
为动态面板添加交互事件,如 鼠标悬停、点击等,并设置相 应的动作和效果。
在预览或发布页面中,查看动 态面板的交互效果,并根据需 要进行调整和优化。
变量使用及条件逻辑判断
01
在Axure中创建一个新的全局变量或局部变量,并为其设置初始值。
Axure支持创建、打开和保存项目文件,方便团队成员共享和协 作。
导出选项
Axure支持将设计原型导出为HTML、PDF、图片等格式,以便在 不同设备和平台上查看和分享。
自定义导出设置
用户可以根据需要自定义导出设置,包括页面范围、交互效果、注 释等,以满足不同需求。
团队协作功能介绍
实时同步
Axure支持实时同步功能,确保团队成员始终查看最 新版本的设计原型。
需求分析与功能规划
需求分析
深入了解用户需求,明确产品目 标和功能需求,为后续设计提供 基础。
功能规划
根据需求分析结果,对产品功能 进行规划和分类,确定每个功能 的优先级和实现方式。
设计风格与排版规范
设计风格
根据产品特点和目标用户群体,选择 合适的设计风格,如简约、科技感、 扁平化等。
排版规范
遵循一定的排版原则,如对齐、对比 、重复等,使设计更加美观、易读。 同时,注意保持设计的整体性和一致 性。
Axure原型设计工具实战培训

1.1、现存在的问题—各方理解不一致(1)
I think… I need!!!
ok,ok… I see!!!
No problem So easy!!!
关键用户
需求人员
开发人员
理想很丰满,现实很骨感
1.1、现存在的问题—与用户沟通费劲、用户不感兴趣(2)
这是啥顾问? 就这专业水平!
呼噜、呼噜 …
坐太近了! 没办法开小差!
如何创建自定义元件?
4.3.3、元件交互事件
事件三要素:起因、过程、结果
4.3.4、动态面板
动态面板
可实现高级的交互功能,实现原型的高保真度。动态面板包含有多个状态(states),每个状态可包含一 系列控件(你可以把一个状态理 解成一个独立的页面)。任何时候都只有一个状态(页面)是可见的,或 整个动态面板可以被隐藏。
问题的主要原因:
原型展示不直观,无法提起用户兴趣,无法产生共鸣…
2、Axure是什么?
产品原型可以概括的说是整个产品面市之前的一个框架设计图,原型设计是交互设计师与客户、项 目经理、开发工程师沟通的最好工具。
1
• 现存在的问题及其主要原因
2
• Axure是什么?
3
• Axure安装配置
4
• Axure功能介绍
5
• 案例演示
6
• 学员上机操作
7
• FAQ
2.1、Axure是什么?
Axure是什么?
2.2、Axure是什么?(2)
Axure只是工具,核心的还是要把需 求调研清楚
2.3、Axure是什么?(3)
Axure虽是工具,但可美化心灵、提高效率
3、Axure安装配置
产品原型可以概括的说是整个产品面市之前的一个框架设计图,原型设计是交互设计师与客户、项 目经理、开发工程师沟通的最好工具。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
Axure教程axure新手入门基础

Axure教程axure础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axu re组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axur e rp生成静态的htm l页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
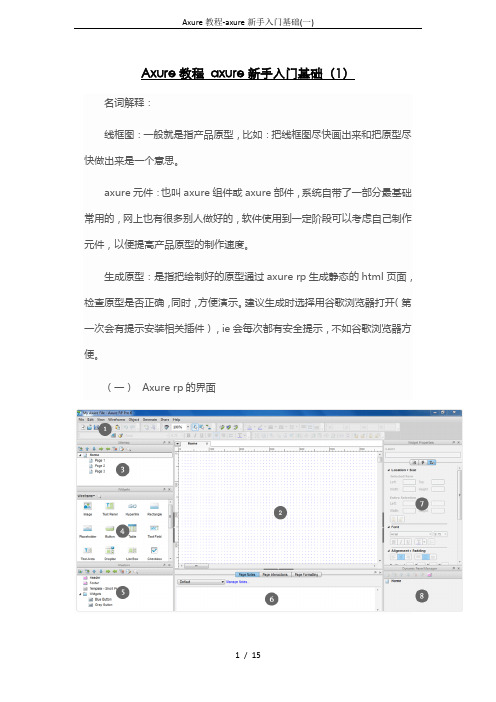
(一)Axure rp的界面1-主菜单工具栏:大部分类似offic e软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫ax ure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axu re元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件o npage load。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
axure教学大纲

axure教学大纲一、概述Axure是一款强大的原型设计工具,它提供丰富的交互功能,帮助设计师快速创建高保真的原型。
本教学大纲旨在介绍Axure的基本操作及应用,帮助初学者掌握Axure的设计方法和技巧。
二、基础知识1. Axure的介绍与安装- 介绍Axure的功能和特点- 下载和安装Axure软件2. 导航与界面熟悉- Axure软件的主要界面介绍- 快捷键和常用工具的使用三、项目设置与页面搭建1. 创建新项目- 项目基本信息的填写- 配置页面属性和交互设置2. 创建页面和组件- 新建页面并设置页面属性- 导入元素库和组件3. 页面编辑与布局- 添加、修改、删除页面元素- 使用线框图和网格划分页面布局四、交互设计与动作设置1. 点击事件与链接- 设置按钮点击事件- 创建页面间的链接2. 条件交互与状态切换- 设置条件触发- 切换组件的不同状态3. 动态面板与交互流程- 创建动态面板- 设计页面之间的交互流程五、数据驱动与模拟数据1. 使用表格与数据列表- 创建表格与数据列表- 导入和编辑模拟数据2. 设计搜索功能和筛选- 创建搜索框和筛选功能- 设置模拟数据的过滤和检索六、团队协作与版本控制1. 团队协作与权限管理- 设置团队项目和权限- 分配任务和合并成果2. 版本控制和历史记录- 提交版本和历史记录- 进行版本回滚和合并七、高级功能与扩展应用1. 自定义组件和交互效果- 创建自定义组件库- 实现特定的交互效果2. 移动端适配与响应式设计- 使用视图规则进行适配- 设计响应式布局并预览八、项目导出与发布1. 导出项目文档与HTML- 选择导出的页面和设置- 导出项目文档和静态HTML2. 项目发布与分享- 将原型发布到云端- 生成分享链接和访问密码九、实例项目与综合案例1. 实例项目演练- 使用Axure设计一个简单应用原型- 进行页面的设计和交互设置2. 综合案例分析- 分析一个完整的项目案例- 进行高保真原型设计结语通过本教学大纲的学习,你将对Axure的基本操作和应用有所了解,并能够通过Axure进行高保真原型设计。
《Axure原型设计基础》项目1 了解产品原型设计

图1-3 手绘交互式原型设计
原型设计的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、 IT咨询师、用户体验设计师、交互设计师、界面设计师、架构师、程序开发工程 师等。
1.2 原型设计的意义
原型设计是在项目前期阶段的重要设计步骤,是在正式开始视觉设计或编码之前 最具成本效益的可用性跟踪手段之一,主要以发现新想法和检验设计为目的,重点 在于直观体现产品的主要界面风格以及结构,并展示主要功能模块以及各模块之 间的相互关系,不断确认模糊部分,为后期的视源自设计和代码编写提供准确的产品 信息。
感谢观看 THANKS!
1.3 Axure RP概述
目前,市面上有很多款产品原型图工具,如Axure、Mockplus、墨刀等。现在,很多 原型设计工具都可以让设计者不使用编码(Objective C、Swift或者JavaScript)便 能迅捷高效地生产出可交互高保真原型,且具备功能性和一定的动效——动态可 交互原型的价值胜过千张静态图片。那么,选用什么工具来完成快速原型绘制就 成了一个争论不断的话题,从早些年用户较多的Visio到如今 Axure/OmniGraffle/Adobe Creative Suite遍地开花,再加上在线工具Balsamiq、 Lucidchart或Google Drive,思维导图工具XMind、Mindmanager或MindNode, 在不同的细分领域给了我们很多的选择。
Axure RP是一款快速原型设计工具。Axure代表美国Axure Software Solution公 司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP是该公司旗舰产品, 是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的用 户能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 它不需要用户具备任何编程或写代码基础,就可以快速、高效地创建原型,设计出 交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。 作为专业的原型设计工具,它还能同时支持多人协作设计和版本控制管理。
axure教学大纲

axure教学大纲Axure教学大纲一、引言在当今数字化时代,用户体验设计越来越受到重视。
而Axure作为一款强大的原型设计工具,成为了许多用户体验设计师的首选。
本文将介绍Axure教学大纲,帮助初学者快速上手并掌握Axure的基本技能。
二、Axure简介1. Axure的定义和作用Axure是一款专业的原型设计工具,可以帮助用户创建交互式的原型,模拟出真实的用户体验。
它可以用于网页、移动应用、软件等各种界面的设计和交互。
2. Axure的特点和优势Axure具有以下特点和优势:- 强大的交互功能:Axure提供了丰富的交互组件和交互效果,可以模拟出真实的用户操作和界面反馈。
- 灵活的协作机制:Axure支持多人协作,可以方便地与团队成员共享和编辑项目。
- 快速的原型制作:Axure提供了丰富的模板和组件库,可以快速构建出高质量的原型。
- 易于学习和使用:Axure的界面简洁直观,学习曲线较低,适合初学者上手。
三、Axure教学大纲1. Axure基础知识- Axure的安装和界面介绍- Axure项目的创建和保存- Axure的基本操作和快捷键2. Axure页面设计- 页面的创建和设置- 页面布局和网格系统- 元素的添加和编辑- 样式的设置和应用3. Axure交互设计- 交互组件的使用和编辑- 事件的添加和触发- 状态的设置和切换- 动画和转场效果的添加4. Axure高级功能- 数据驱动的设计- 条件和逻辑的设置- 变量和表达式的应用- 团队协作和版本管理四、学习资源推荐1. Axure官方网站Axure官方网站提供了详细的教程和文档,可以帮助用户快速上手和解决问题。
2. Axure社区和论坛Axure社区和论坛是一个交流和学习的平台,用户可以在这里与其他设计师分享经验和资源。
3. 在线教育平台许多在线教育平台提供了Axure的相关课程,可以通过在线学习获得系统的培训和指导。
五、总结通过本文的Axure教学大纲,初学者可以系统地学习和掌握Axure的基本技能。
Axure原型设计入门

• 大多对象只具备常见的三种触发事件:OnClick、OnMouseEnter 与OnMouseOut
• 某些控件可触发的事件有些不同:
– 单选框和复选框则具有OnFocus、 OnLostFocus 事件 – 文本框、文本域、下拉框、列表框则具有OnKeyUp、OnFocus、OnLostFocus事件 – 下拉框和列表框具有OnChange事件 – 页面加载或模块被载入时则发生OnPageLoad
2020/3/29
20
动作
英文 Open Link in Current Window Open Link in Popup Window Open Link in Parent Window Close Current Window Open Link in Frame Open Link in Parent Frame Set Panel state(s) to State(s) Show Panel(s) Hide Panel(s) Toggle Visibility for Panel(s) Move Panel(s) Bring Panel(s) to Front Set Variable and Widget value(s) equal to Value(s) Scroll to Image Map Region Enable Widget(s) Disable Widget(s) Set Widget(s) to Selected State Set Focus on Widget Wait Time(s) Other
• What is Axure RP?(摘自官方网站) Axure
RP :Rapid Prototyping
• Axure RP is a wireframing, prototyping and specification tool used by user experience designers, information architects, business analysts and product managers to design applications and websites.
Axure教程-axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
Axure培训资料课件pptx

03
资源推荐
为了支持学员们的持续学习,我们推荐了一些优质的Axure学习资源,
包括官方文档、在线教程、交流社区等。学员们可以根据自己的需求和
兴趣选择合适的资源进行学习。
THANKS FOR WATCHING
感谢您的观看
降低开发成本和风险
原型设计重要性
提高项目沟通效率
验证产品想法的可行性
原型设计流程与规范
原型设计流程 1. 明确设计目标
2. 分析用户需求
原型设计流程与规范
3. 设计原型结构和交互 4. 添加注释和说明
5. 评审和修改原型
原型设计流程与规范
原型设计规范 保持简洁明了的设计风格
统一设计元素和交互方式
解决方案
采用版本控制策略,避免多人同时编辑同一个页面元素。 如有必要,可通过沟通协商确定最终方案。
问题3
项目文件过大,导致保存或打开速度缓慢,影响团队协 作效率。
解决方案
对项目文件进行优化,删除不必要的页面和元素,压缩 图片等资源文件大小。同时,可考虑将项目拆分成多个 子项目,提高团队协作效率。
CHAPTER 06
CHAPTER 03
Axure核心功能详解
页面管理
01
02
03
创建页面
在Axure中,可以通过简 单的拖拽操作创建新的页 面,实现原型设计的快速 搭建。
页面跳转
通过设置链接,实现不同 页面间的跳转,模拟实际 产品的导航流程。
页面排序
根据设计需求,可以方便 地调整页面的顺序,使原 型更加符合逻辑。
信息架构搭建
梳理产品功能与内容
03
需求分析与信息架构搭建
设计信息架构与导航
制定页面流程与跳转逻辑
2024年AxureRP培训教程

AxureRP培训教程1.引言AxureRP是一款专业的产品原型设计工具,广泛应用于软件开发、产品设计和项目管理等领域。
本教程旨在帮助初学者快速掌握AxureRP的基本操作和高级功能,从而高效地完成产品原型设计。
通过本教程的学习,读者将能够熟练使用AxureRP进行产品原型设计,提高产品设计效率和团队协作能力。
2.AxureRP简介2.1产品特点界面友好:AxureRP采用直观的拖拽式操作,降低了学习成本,使设计师能够更专注于产品设计本身。
功能丰富:AxureRP提供了丰富的元件库、交互效果和动态面板等功能,可以满足各种复杂场景的原型设计需求。
协作便捷:AxureRP支持团队协作,多人可以同时编辑同一项目,提高设计效率。
:AxureRP可以将原型设计一键文件,方便团队成员和客户查看。
2.2应用场景软件开发:帮助开发者快速构建产品原型,提高开发效率。
产品设计:支持产品经理和设计师进行界面设计和交互设计,优化产品体验。
项目管理:方便项目经理和团队成员查看项目进度,提高协作效率。
培训和教育:用于教学和培训,帮助学生和学员掌握原型设计技能。
3.AxureRP基本操作3.1安装与启动AxureRP安装包,双击安装文件,按照提示完成安装。
安装完成后,启动AxureRP,进入软件主界面。
3.2新建项目“文件”菜单,选择“新建项目”。
输入项目名称,选择保存路径,“创建”。
3.3添加页面在项目浏览器中,右键“页面”,选择“新建页面”。
输入页面名称,“确定”。
3.4添加元件在工具箱中,选择需要添加的元件,如按钮、文本框等。
拖拽到页面中,释放鼠标完成添加。
3.5设置元件属性选中页面中的元件,在属性面板中设置元件的字体、颜色、大小等属性。
设置交互效果,如、鼠标悬停等。
3.6添加交互选中页面中的元件,在交互面板中添加交互效果。
设置交互条件,如鼠标、键盘按键等。
设置交互动作,如显示/隐藏元件、跳转页面等。
3.7“发布”菜单,选择“”。
AxureRP9基础教程原型设计篇

钢笔工具
用于绘制精确的路径和自定义 形状。
文本工具
添加和编辑文本内容,设置字 体、大小、颜色等属性。
绘制基本图形和编辑技巧
01
基本图形绘制
使用绘图工具绘制常见的图形,如 矩形、圆形、三角形等。
组合与拆分图形
将多个图形组合成一个整体,或对 复杂图形进行拆分。
03
02
图形编辑技巧
通过调整锚点、使用变形工具等技 巧,对图形进行精确编辑。
变量类型
全局变量、局部变量、动态 面板状态变量等。
1
创建方法一
在Axure RP9界面中直接创 建并命名变量。
创建方法二
通过导入外部数据源(如 Excel、CSV等)自动生成变 量。
创建方法三
使用JavaScript代码片段创 建自定义变量。
数据绑定和更新策略探讨
数据绑定方式
元素属性绑定、交互事件绑定、动态面板状态绑 定等。
06
数据驱动与变量运用技巧
数据驱动概念及优势分析
数据驱动定义
通过外部数据源或内部变量来控制页面元素 和交互行为的设计方法。
优势二
便于后期维护和更新,减少重复劳动和成本 。
优势一
实现动态内容展示,提高原型真实感和用户 体验。
优势三
增强团队协作和沟通效率,统一数据管理和 接口对接。
变量类型选择和创建方法
事件
用户或系统触发的行为或状况,如点击、加 载、输入等。
动作
对事件做出的响应,如显示、隐藏、跳转等 。
条件
决定动作是否执行或如何执行的因素,如变 量值、状态等。
逻辑关系
事件、动作和条件之间的相互作用和影响。
常见交互效果实现方法举例
Axure培训教程(版)

Axure培训教程引言Axure是一款专业的产品原型设计工具,广泛应用于互联网、移动应用、软件等领域的产品设计和交互设计。
本教程旨在帮助读者了解Axure的基本功能,掌握Axure的使用技巧,从而能够独立完成产品原型的设计。
第一章:Axure简介1.1Axure概述Axure是一款由美国AxureSoftwareSolutions公司开发的产品原型设计工具,支持Windows和Mac操作系统。
Axure提供了丰富的设计元素和交互功能,可以帮助设计师快速构建产品原型,实现产品设计和交互设计的可视化。
1.2Axure的优势(1)强大的交互功能:Axure支持多种交互效果,如、弹出层、动态面板等,能够模拟真实的产品交互效果。
(2)丰富的设计元素:Axure提供了丰富的图标、按钮、图片等设计元素,方便设计师快速构建原型。
(3)团队协作:Axure支持团队协作,多个设计师可以同时编辑同一个项目,提高工作效率。
(4)兼容性:Axure的原型可以在浏览器中查看,兼容多种设备,方便设计师进行跨平台设计。
第二章:Axure基本操作2.1Axure界面介绍(1)菜单栏:包含文件、编辑、视图、项目、发布等菜单选项。
(2)工具栏:提供常用的绘图工具和操作按钮。
(3)页面面板:显示项目中的所有页面,可以在此添加、删除和重排页面。
(4)部件库:提供丰富的设计元素,如按钮、图片、文本框等。
(5)设计区域:用于绘制和编辑原型。
2.2创建项目(1)启动Axure,“新建项目”。
(2)设置项目名称、保存路径等信息,“创建”。
(3)在页面面板中添加页面,设置页面名称和大小。
2.3添加设计元素(1)从部件库中拖拽设计元素到设计区域。
(2)选中设计元素,在属性面板中设置样式、字体、大小等属性。
(3)调整设计元素的位置和大小,使其符合设计要求。
2.4设置交互效果(1)选中设计元素,在交互面板中添加交互事件。
(2)设置交互条件,如鼠标、键盘按键等。
Axure培训教程(ppt40张)

2010-11-22
大纲
• • • •
RP简介 RP基本操作 RP高级技巧 RP使用心得
RP引入
• • • • • 通过何种方式表达原型设计最好? 纸质原型很难充分表达各种交互行为 而静态页面,会增加沟通成本 我们需要的也许是针对交互设计的专业软件 RapidPrototyping-快速原型
• 需求提出部门
– 能够利用Axure RP的各个工具,画出简单的页面 布局,并能根据页面布局,进行口述
• 销售
– 只要知道如何拿这些文档去忽悠客户就好了
大纲
• • • • RP简介 RP基本操作 RP高级技巧 RP使用心得
RP的工作环境
主菜单和工具栏 站点地图
互动设计 界面 组件(界面工具集 )
动态面板实例
3、在tab1页面中设置tab1、tab2、tab3三个矩形框,并且为了突出效果可以设置
tab1矩形框的颜色为白色(表示选中的是tab1状态),其他两个为灰色。
动态面板实例
4、在tab1状态页面中设置tab1、tab2、tab3三个矩形框的OnClick事件,以tab1的添加上事件为例说明: (1)选择tab1矩形框,点击交互中的OnClick事件,再选择“设置动态面板的状态转换”,然后选择第三步 的“Panel state to state”;
控件(Widgets)
添加控件
从组件中拖动一个控件到界面中,就可以添加一个控制。控件可以从一个界面中 拷贝到另外一个界面中。
编辑控件
鼠标双击:双击控件,可以对控件最常用的属性进行编辑 工具栏:点击工具栏上的按钮可以编辑控件的文本字体、背景色、边框等; 右键菜单:右击控件可以选择编辑控件的一些特定属性,不同控件属性也不同。
2024版Axure培训资料课件

风格定位
根据项目需求,确定整体风格,如扁平化、拟物化等。
2024/1/29
色彩运用
运用色彩心理学原理,选择合适的色彩搭配,营造特定的氛围和情绪。
26
动画效果添加与优化
动画类型
了解Axure支持的动画类型,如淡入淡出、滑动、旋 转等。
动画设置
通过时间轴面板,精确控制动画的持续时间、延迟等 参数。
动画优化
交互面板
设置控件的交互行为,如点击、 滑动、拖动等
2024/1/29
5
常用操作与快捷键
2024/1/29
新建文件
01
Ctrl+N
打开文件
02
Ctrl+O
保存文件
03
Ctrl+S
6
常用操作与快捷键
预览原型
F5
添加注释
Ctrl+Shift+T
撤销操作
Ctrl+Z
2024/1/29
7
常用操作与快捷键
21
变量与函数应用
01
变量介绍
Axure支持使用变量来存储和管理数据,使得设计更加灵活和可维护。
2024/1/29
02
函数应用
Axure提供一系列内置函数,用户可以在表达式中使用这些函数来处理
数据和实现复杂逻辑。
03
案例演示
通过具体案例演示如何在Axure中使用变量和函数,提升设计的动态性
和交互体验。
制定设计规范
为确保设计的统一性和 可维护性,制定设计规 范,包括字体、颜色、 图标等元素的使用规范。
34
元件设计与复用策略制定
制定复用策略
分析项目中元件的使用场景和复用程度,制 定合理的复用策略,提高设计效率和一致性。
axurerp培训教程ppt教学课件

优秀原型设计案例赏析
案例一
某电商APP原型设计
亮点分析
简洁明了的界面设计,清晰的购物流程,以及流畅的交互 体验。
学习借鉴点
注重界面布局的合理性和美观性;优化购物流程,提高用 户购物体验;运用动效和微交互提升用户体验。
案例二
某社交APP原型设计
亮点分析
创新的社交功能设计,丰富的用户互动体验,以及个性 化的界面风格。
团队协作与版本控制功能介绍
团队协作功能
详细讲解Axure RP的团队协作功能,包括如何创建团队项目、分 配任务、协同编辑等。
版本控制功能
介绍Axure RP的版本控制功能,包括如何创建版本、比较版本差 异、回滚版本等。
团队协作与版本控制实践
通过实际案例演示团队协作与版本控制功能的应用,提高学员的实 践能力。
THANKS
感谢观看
01
通过培训,使学员掌握Axure RP的基本操作和设计原理,提高
产品设计效率。
提升产品设计能力
02
通过实践案例分析和操作练习,培养学员独立运用Axure RP进
行产品原型设计的能力。
推动行业交流与发展
03
通过培训,促进Axure RP在行业内的应用和推广,提升行业整
体设计水平。
课程目标与内容
掌握Axure RP基本操作
行业前沿动态
介绍当前交互设计和原型设计领域的最新发展动态,包括新技术、 新工具、新趋势等;
未来趋势探讨
探讨未来交互设计和原型设计的发展方向和趋势,如人工智能、大 数据、物联网等新兴技术对交互设计的影响和挑战;
创新思维引导
引导学员关注行业动态和未来趋势,培养创新思维和前瞻性思维, 提升个人竞争力和适应未来发展的能力。
2024版AxureRP全套培训课件

原型设计需要简洁明了,突出重点,避免过多的复杂元素和干扰信 息。
可交互性
原型设计需要具备可交互性,方便用户进行操作和测试。
优秀原型设计案例赏析
案例一
某电商APP原型设计
设计亮点
整体设计风格清新简洁,色彩搭配和谐;商品列表页采用 卡片式设计,方便用户浏览和选择;购物车页面布局合理, 操作便捷。
详细讲解如何创建和编辑动态面板,包括面板状态的 添加、删除和重命名等操作。
动态面板案例演示
通过实际案例演示动态面板的应用场景和使用 方法,帮助学员更好地理解和掌握动态面板的 设计技巧和方法。
04
高保真原型制作技巧
色彩搭配与风格统一
色彩理论基础知识
学习色彩的基本原理和搭配技巧,了解不同色彩对用户体验的影 响。
风格定位
根据产品需求和目标用户群体,确主色、辅助色和背景色,保持整体风 格的一致性。
图标设计与使用
图标设计原则
掌握图标设计的基本原 则和技巧,如简洁明了、 易于识别、与主题相符 等。
图标库使用
熟悉AxureRP中的图标 库,了解不同图标的含 义和使用场景,提高设 计效率。
验证产品想法
通过原型设计,可以快速验证产品的可行性,减少后期开发的风险。
测试用户需求
原型设计可以直观地展示产品功能,帮助团队更好地理解用户需求, 为后续产品开发提供指导。
提高沟通效率
原型设计可以作为团队成员之间沟通的桥梁,提高沟通效率,减少误 解。
原型设计流程与规范
明确设计目标
在开始原型设计之前,需要明确设计目标,包括要解决的问题、目标用户、使用场景等。
01
02
03
04
将HTML文件分享给开 发团队,进行技术评审 和实现计划制定
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
流程图
与线框图控件相似,你可以拖拉流程图控件到线框面板中,可以通过工具栏和右键菜单来修改流程图 形状的风格和属性。另外,已经绘制好的流程形状可以通过控件右键菜单中的“编辑流程形状”的子 菜单进行流程图形状的转变。 可以在流程图控件上分配一个引用页面 分配一个引用页面,如果 分配一个引用页面 流程图控件引用了一个页面,控件上的文本会 变成页面的名称,修改页面的名称时流程图相 应页面的名称也会变化。 在原型中点击引用了页面的流程控件可以自动 链接到页面中。 在页面导航面板 页面导航面板中拖拉页面到线框图或流程图 页面导航面板 中,将会创建一个引用了页面的流程图控件。 流程图控件上所引用的页面可以通过在控件上 的右键菜单 “编辑流程图形状”进行编辑和清 除。 引用页面后,控件左上角会有一个“页面”图标进行标识。
Axure能让你快速的进行原型的设计,让相关人员对你的设计进行体验和验证,向用户进行演示、沟通交 流以确认用户需求,并能自动生成规格说明文档。另外,Axure还能让团队成员进行多人协同设计,并对 设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原型; 更加清晰的交流想法;
14
流程图
在建立原型文件时可以建立流程图,流程图其实也是页 面,只要修改页面类型为流程图 页面类型为流程图即可。在页面上点击右 页面类型为流程图 键,选择“图表类型->流程图”,这时在页面前图标会 变为一个 图标。 注意:要创建流程图并不是一定强制要将页面指定为流 程图,指定为流程图只是方便识别。 在控件面板中的顶部工具栏上点击“流程图”按钮可以 找到流程控件。Axure里面由于不涉及到具体的程序流 程,所以有些标准的图形并没有提供,但可以支持基本 的流程图,特殊的形状可以添加图片表示。
分发原型的方式有很多种: 1、发布到web服务器 将HTML原型上传到Web服务器上,只要将网址告诉客户、工作伙伴或其他人,他们就可以在浏览器上浏 览原型。 2、 压缩成ZIP压缩包 将原型压缩成ZIP压缩包,然后将ZIP压缩包传递给相关的人。其它人将ZIP包解压缩后,便可以直接在 自己的计算机上浏览HTML原型。 3、 发布为CHM文档 将原型发布为一个单独的文档,不需安装任何软件就可以访问。
重新生成页面
当Axure工程会越来越大时,输出HTML原型的时间也会越来越慢。如果只是调整其中一个页面,却要等 待整个原型重新全部输出,那就太浪费时间了。 要重新生成某一个页面,只打开这个页面,然后选择主菜单“生成->将当前页面重新生成为原型 (CTRL+F5)”,回到HTML原型中刷新就可以看到更新的页面了。
13
生成原型文件——浏览和分发
Axure输出的HTML原型的界面可分成三个区域: 左侧: 是一个页面导航列表,以层级形式展示原型中页面。 底部: 显示当前页面的备注说明,即页面备注。 中间: 显示线框图和流程图,线框图可以按照所设计的交互进行鼠标和键盘的互动。
单击控件旁边的黄色便利贴小图标可以阅读控件注释。 需要注意的是:我们通常会把原型分发给不同的部门(比如设计部、制作部、技术部),有些带 交互功能的部分是没有明确提示“这里可以点击”,黄色便利贴图标是一个有效的标记,我们在 制作原型时,有交互动作的部分一定要加注释 有交互动作的部分一定要加注释(会在原型上出现便利贴图标),不但可以为其他 有交互动作的部分一定要加注释 部门同事标明这里可以点击试试,同时也是针对这个交互功能描述,对以后生成的文档有帮助。
10
基本交互设计——多个场景(条件)
一个触发事件可以包含有多个场景,根据条件执行流程或互动。比如产品设计阶段一个提交按钮点 击后,需要判断用户登录状态显示不同页面。 例如,可以在一个按钮的OnClick触发事件中加入两个场景, 第一个场景可以加入一个条件说明(“已登录用户”)并执 行第一个动作,打开已登录用户页面;第二个场景则可加 入另一个条件说明(“未登录用户”)并执行第二个动作, 打开登录界面。
现在演示一下基本交互设计,多个条件提交,并链接到不同页面。
11
模块的应用
只要拖拉模块面板中的模块到线框图中,就可以在页 面或另外模块中应用模块。拖入到线框图中后,根据 模块特性,模块对象会有淡红或灰色的遮罩,执行菜 单 “线框图->标记模块 线框图线框图 标记模块”可以移除遮罩。 模块预设行为是“正常”,可以在模块面板中的模块 上点鼠标右键,然后利用“行为”子菜单将它的行为 修改为“作为背景”或“自定义组件”,修改完成后, 模块的图标也会发生改变,以标识当前模块的作用。
Axure的工作环境
控件交互面板
定义控件的交互,如:设定链接、 弹出、动态面板的显示和隐藏等。 不同控件有不同的内建交互事件, 如OnClick(鼠标点击)、 OnMouseEnter(鼠标悬停)等,后 面会有详细介绍。 如果需要特殊说明的功能模块或有 交互行为产生的控件一定要填写标 签,如“个人信息提交按钮”、 “选择商家等级下拉菜单”等等。
组件面板
该面板中有线框图控件和流程 图控件,用这些控件进行页面 框架和流程图的设计。 框架 可直接拖拽、拷贝控件到主工 作区进行移动、改变尺寸操作。 双击、右键点击控件可针对不 同的控件进行编辑风格和属性 的操作。
4
模块面板
模块是一种可以重复使用的特殊页面, 在该面板中可进行模块的添加、删除、 重命名和组织。 如图示可以针对项目做页面模块,比如 页头、页尾;也可制作所有项目的公用 模板,比如切
控件交互面板中可以定义控件的交互,交互由事件(Events)、场景(Cases)和 动作(Actions)组成: 用户操作界面时就会触发事件,如鼠标的OnClick、OnMouseEnter和OnMouseOut; 每个事件可以包含多个场景,场景也就是事件触发后要满足的条件; 每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
线框图面板
在线框图面板中可以进行页面线框图、流程图的设计,线 框图面板也就是Axure的主工作区。在最上方以标签形式 显示打开的多个页面。
5
Axure的工作环境
控件注释面板 控件注释面板-自定义字段和视图 控件注释面板对控件进行注释、定义和功能进行说明。 里面的选项可以自定义,比如添加一个 “功能说明”的项,并删除原有的项目。 添加注释的控件在产品原型页面上会显示 一个黄色便签的图标,点击可查看具体注 释。 汉化版的Axure不能修改下拉菜单注释, 请避开此选项或者用其他方式表达。 点击注解面板上的“自定义”打开设定自定义字段和视图的 菜单,可以根据项目需求设定注解项目,如功能说明(文本 类型);优先级(下拉菜单类型);完成时间(日期类型) 等等。自定义视图是将设定的字段分类放到不同组 分类放到不同组内,以方 分类放到不同组 便选择,比如只有功能说明及优先级的字段可以建立功能分 建立功能分 项目控制分组。 组,有功能说明及完成时间的字段可以建立项目控制分组 项目控制分组 建立好的分组可以在控件注释面板顶部的箭头按钮点击选择。
大多控件只具备常见的三种触发事件:OnClick、OnMouseEnter 与OnMouseOut,一些特殊的控件可 触发的事件有些不同: 按钮控件只有OnClick 单选按钮和复选框有OnFocus、OnLostFocus 文本框、文本域、下拉菜单、列表框有OnKeyUp、OnFocus、OnLostFocus 页面加载或模块被载入时发生OnPageLoad
要添加连接线,可以点击主工具栏上的“连接线模式(F11)”按钮,这时线框图面板会从指针 状态切换到连接状态,再点击“指针选择模式(F9)”可以切换回到指针状态。 在连接状态时,在流程图中点击和拖动就可以绘制和添加连接线。例如,要连接两个流程控件, 将鼠标放在一个流程控件的连接点上,点击和拖拉,然后鼠标在另一个目标流程控件的连接点 上松开,就可以完成连接。 点击和拖动连接线的尾部端点可进行重新连接。选择流程连接线,然后点击工具栏中的“线条 样式”和“箭头样式” 按钮可以修改连接线的形状和样式,如箭头、虚线。
目前全球有很多大型公司和重要机构在使用Axure,国内的淘宝、雅虎、腾讯、当当等公司的产品经理也 都在使用。
2
Axure的工作环境
(线框图面板、控件交互面板、控件注解面板)
3
Axure的工作环境
站点地图面板
对所设计的页面进行添加、 删除、重命名和组织 组织的操作。 组织 可以直接拖动页面改变其层 级结构。 双击页面即可在主工作区打 开页面进行设计。
9
基本交互设计——定义链接
1. 首先,拖拉一个按钮控件到线框图中,并选择这个按钮; 2. 然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“交互事件属性”对话窗,在这个对 话框中可以选择要执行的动作; 3. 在“第二步”中,勾选“在当前窗口打开链接”动作。 4. 在“第三步”中,点击“Link”,在弹出的“链接属性”对话框中可以选择要链接的页面或其它网页地 址。
产品原型设计
Axure入门培训
认识Axure
Axure是一个快速的原型工具,主要是针对负责定义需求、定义规格、设计功能、设计界面的专家,包括 用户体验设计师(UX UX)、交互设计师(UI UI)、业务分析师(BA BA)、信息架构师(IA IA)、可用性专家(UE UE) UX UI BA IA UE 和产品经理(PM PM)。 PM
事件、场景和动作的关系
8
基本交互设计
目前Axure 5支持的事件如下 支持的事件如下: 目前Axure RP 5支持的事件如下:
OnClick:鼠标点击 OnMouseEnter:鼠标的指针移动到对象上 OnMouseOut:鼠标的指针移动出对象外 OnFocus:鼠标的指针进入文字输入状态(获得焦点) OnLostFocus:鼠标的指针离开文字输入状态(失去焦点) OnPageLoad:页面或模块载入 页面或模块载入 OnKeyUp:实时响应键盘输入 实时响应键盘输入
