3D字立体发光字
轻松制作3D立体文字

轻松制作3D立体文字在这篇教程中,我们将学习如何使用PhotoShop软件制作令人眼前一亮的3D立体文字。
3D立体文字是一种独特而有趣的设计元素,它可以为设计作品增添深度和引人注目的效果。
步骤1:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择“文件”菜单,然后点击“新建”。
选择你希望的文档大小和分辨率,并点击“确定”。
步骤2:添加文字接下来,在文档中添加你想要制作3D立体效果的文字。
点击工具栏上的文字工具,并在文档中单击以输入文字。
你可以选择任何字体和字号作为你的文本样式。
步骤3:转换为3D选中你的文字图层后,点击菜单中的“3D”选项,然后选择“3D从选择”功能。
通过这一步骤,你的文字将被转换为3D对象,并打开3D面板。
步骤4:调整3D设置在3D面板中,你可以调整文字的3D效果。
首先,你可以选择文字的类型,如圆柱体、平面等。
然后,你可以调整3D效果的深度、倾斜度、角度等参数。
步骤5:添加材质为了让3D文字看起来更真实,可以为它添加材质。
在3D面板中,点击“材质”选项卡,然后点击“新材质”按钮。
选择合适的纹理图像,并将其应用于文字。
步骤6:调整光照效果光照是营造真实感的重要因素之一。
点击3D面板中的“灯光”选项卡,你可以添加不同类型的光源,并调整其亮度、角度和颜色。
步骤7:渲染图像完成设置后,点击3D面板中的“渲染”按钮,开始渲染3D文字。
这个过程可能需要一些时间,具体取决于你的电脑性能和文档大小。
步骤8:导出图像一旦渲染完成,你可以导出你的3D立体文字设计。
点击菜单中的“文件”选项,然后选择“导出”-“导出为”。
选择你想要保存的文件格式和位置,并点击“保存”。
步骤9:添加后期效果(可选)如果你想要进一步增强你的3D文字效果,你可以使用PhotoShop的各种后期效果工具。
例如,你可以应用图层样式,调整色调和饱和度,或应用其他滤镜效果。
这就是制作令人印象深刻的3D立体文字的简单教程!使用PhotoShop的3D功能,你可以在你的设计作品中添加令人惊叹的视觉效果。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法PS是一款非常强大的图像处理软件,它可以帮助我们实现各种各样的效果,其中立体字就是其中之一。
立体字是一种非常常见的效果,它可以让文字更加生动、立体、有趣。
那么,如何使用PS制作立体字呢?本文将介绍常用的4种方法。
一、使用图层样式使用图层样式是制作立体字最简单的方法之一。
首先,我们需要输入我们要制作的文字,然后选择文字图层。
接着,我们可以打开图层样式,选择“内阴影”、“外发光”、“倒角”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“投影”、“斜角”等效果。
二、使用渐变使用渐变也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开渐变工具,选择“径向渐变”、“线性渐变”等渐变类型,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
三、使用路径使用路径也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以使用路径工具,在文字图层上绘制一条路径,然后选择路径图层。
接着,我们可以使用“填充”、“描边”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
四、使用3D效果使用3D效果是制作立体字最高级的方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开3D工具,选择“3D文字”、“3D立方体”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“光源”、“材质”等效果。
总结制作立体字有很多方法,我们可以根据不同的需求选择不同的方法。
使用图层样式、渐变、路径、3D效果等方法,可以让我们制作出各种各样的立体效果。
当然,这些方法只是其中的一部分,我们还可以使用其他方法制作立体字。
希望本文对大家有所帮助,谢谢阅读!。
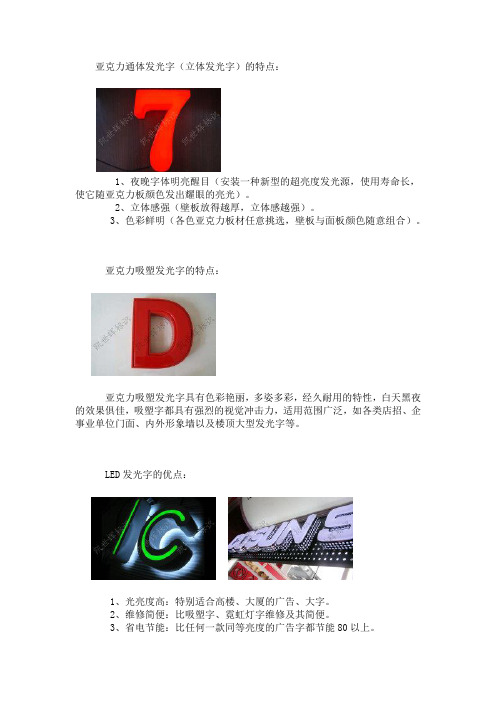
几种发光字的特点

亚克力通体发光字(立体发光字)的特点:1、夜晚字体明亮醒目(安装一种新型的超亮度发光源,使用寿命长,使它随亚克力板颜色发出耀眼的亮光)。
2、立体感强(壁板放得越厚,立体感越强)。
3、色彩鲜明(各色亚克力板材任意挑选,壁板与面板颜色随意组合)。
亚克力吸塑发光字的特点:亚克力吸塑发光字具有色彩艳丽,多姿多彩,经久耐用的特性,白天黑夜的效果俱佳,吸塑字都具有强烈的视觉冲击力,适用范围广泛,如各类店招、企事业单位门面、内外形象墙以及楼顶大型发光字等。
LED发光字的优点:1、光亮度高:特别适合高楼、大厦的广告、大字。
2、维修简便:比吸塑字、霓虹灯字维修及其简便。
3、省电节能:比任何一款同等亮度的广告字都节能80以上。
树脂发光字的优点:1、均匀:以特有的透光匀光层对光线进行透射、折射、反射作用,保证表面发光均匀;2、高亮:发光面亮度可达到500-1500Mcd(根据颜色不同);3、超薄:特有透光匀光层可以在最小至20mm距离内的达到匀光效果;4、超细:通过精密的电路设计使字体笔画最小宽度可至6mm;5、高效:通过合理的灯点排布及字体内部对光线有效地反射实现最大限度的光效利用;6、节能:以发光二极管(LED)作为发光光源,每颗灯点耗电仅0.1W,每平方米功率仅为30W,耗电量为传统霓虹灯的十分之一;7、安全:直流12伏(DC12V)低电压工作,对人身安全不构成任何伤害;8、长寿:以发光二极管(LED)10-20万小时的超长寿命,给以全方位的防护(IP68)——防水、防尘、防静电,保证LED最佳工作环境最大限度延长光源寿命;9、环保:全防腐材料应用,无有害气体挥发,不产生光污染和化学物污染。
10、适用:在温度-40℃~80℃和潮湿的环境中均可正常安全工作,强度高、抗冲击、防水、防酸、防碱、防爆、不怕狂风暴雨乃至冰雹袭击、防护等级达到IP68。
不锈钢发光字的特点:发光超均:以特有的透光匀光层对光线进行透射、折射、反射作用,表面发光均匀.高亮超薄:发光面亮度可达到1000-2500Mcd(根据颜色不同),特有透光匀光层可以在最小至20mm距离内的达到匀光效果;通过精密的电路设计使字体笔画最小宽度可至6mm。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是一种能够在平面上呈现出立体效果的文字样式。
它可以给文字增加立体感,使得文字更加生动有趣,同时也能够吸引读者的注意力。
那么,实现3D立体效果文字的方法有哪些呢?一、使用阴影效果在实现3D立体效果文字时,一个简单而有效的方法是使用阴影效果。
通过给文字添加不同方向和颜色的阴影,可以使文字在平面上产生立体感。
具体操作步骤如下:1. 选择合适的文字字体和大小,并将文字放置在所需位置。
2. 选择合适的阴影颜色,通常建议选择与文字颜色相近的颜色,以保持整体协调。
3. 根据文字的位置和光源方向,确定阴影的方向。
一般来说,阴影应该在文字的右下方,以模拟自然光照射下的阴影效果。
4. 通过调整阴影的颜色、透明度和模糊度等属性,使阴影看起来更加真实和立体。
二、使用渐变效果另一种实现3D立体效果文字的方法是使用渐变效果。
通过在文字上应用渐变色,可以使文字在平面上产生立体感。
具体操作步骤如下:1. 选择合适的文字字体和大小,并将文字放置在所需位置。
2. 选择合适的渐变色,通常建议选择两种或多种相近的颜色,以实现渐变效果。
3. 根据文字的位置和光源方向,确定渐变的方向。
一般来说,渐变应该从文字的顶部向底部或从左侧向右侧进行。
4. 通过调整渐变的颜色、透明度和位置等属性,使渐变效果更加明显和立体。
三、使用3D效果软件除了使用阴影和渐变效果外,还可以借助一些专业的3D效果软件来实现更加复杂和逼真的3D立体效果文字。
这些软件通常提供了丰富的3D效果样式和调整选项,可以帮助用户轻松实现各种炫酷的效果。
具体操作步骤如下:1. 选择合适的3D效果软件,并安装在电脑上。
2. 打开软件并导入所需的文字。
3. 选择合适的3D效果样式,并进行调整。
这些样式通常包括立体、旋转、倾斜、扭曲等效果,用户可以根据自己的需求进行选择和修改。
4. 调整光源的位置和属性,以使文字产生逼真的阴影和反射效果。
5. 导出生成的3D立体效果文字,并在需要的地方使用。
三维立体字制作方法

三维立体字制作方法
三维立体字制作方法有多种,下面给出一种常见的方法:
1. 准备材料和工具:需要用到的材料有泡沫板、丙烯颜料、丙烯胶水等;工具有剪刀、铅笔、直尺、画笔等。
2. 设计字形:根据需要制作的字的形状和大小,在纸上画出字的轮廓。
可以使用电脑软件来设计字形,然后打印出来作为模板。
3. 制作字的底座:将泡沫板切割成与轮廓相同的形状,作为字的底座。
4. 制作字的侧面:使用泡沫板,根据模板的形状,剪出一条与字的轮廓相同宽度的长条,然后将其固定在字的底座上。
如果需要制作多层立体效果,可以重复此步骤。
5. 上色:用丙烯颜料和画笔将字的各个面进行上色,可以根据自己的喜好选择合适的颜色。
6. 粘贴:使用丙烯胶水将各个部分粘贴在一起,确保牢固。
7. 收尾:修剪边缘的多余材料,确保字的形状整齐美观。
以上是一种常见的三维立体字制作方法,具体方法还可以根据个人需求和材料的特性进行调整。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是指通过使用透视、阴影、光影等技术手段,使文字在平面上呈现出立体效果,给人一种跳脱平面的感觉。
以下将介绍几种实现3D立体效果文字的方法。
一、使用Photoshop软件实现3D立体效果文字1. 打开Photoshop软件,创建一个新的文档。
2. 使用文本工具在文档中输入想要呈现为3D立体效果的文字。
3. 选中文字图层,在图层面板中找到“3D”选项,点击“新建3D 图层”。
4. 在3D图层面板中,可以对文字进行旋转、缩放、移动等操作,以达到立体效果。
5. 可以调整光源的位置和强度,添加阴影和反射效果,进一步增强立体感。
二、使用CSS实现3D立体效果文字1. 在HTML文件中,使用<span>标签或者<div>标签包裹要呈现为3D立体效果的文字。
2. 在CSS文件中,使用transform属性的rotateX()、rotateY()、rotateZ()等函数来实现文字的旋转效果。
3. 可以使用text-shadow属性来添加阴影效果,使文字产生立体感。
4. 可以使用perspective属性来调整视角,增加立体效果的真实感。
三、使用JavaScript库实现3D立体效果文字1. 使用Three.js等JavaScript库可以更方便地实现3D立体效果文字。
2. 在HTML文件中引入相应的JavaScript库。
3. 创建一个渲染器、相机和场景。
4. 创建一个文字几何体,并设置材质和颜色。
5. 将文字几何体添加到场景中。
6. 可以通过调整相机的位置和旋转角度,以及添加光源来实现更加逼真的立体效果。
四、使用在线工具实现3D立体效果文字1. 在网上可以找到一些在线工具,如CoolText、FlamingText等,可以帮助用户快速生成3D立体效果的文字。
2. 在工具的界面中,输入要呈现为3D立体效果的文字,选择合适的样式和效果。
3. 点击生成按钮,即可得到相应的3D立体效果文字。
发光立体字安装方法

发光立体字安装方法[发光立体字]( 是一种常见的室内装饰元素,它通过内置灯光,在暗处发散出明亮的光芒,增添了房间的氛围和视觉效果。
在本文中,我们将介绍安装发光立体字的详细步骤。
准备工作在开始安装发光立体字之前,确保你已经准备好了以下工具和材料:- 发光立体字零件(包括字体和灯光组件)- 电源适配器- 锤子- 尺子- 螺丝刀- 电钻- 图钉或螺栓步骤一:确定安装位置和布局首先,确定你想要安装发光立体字的位置。
在选择位置时,考虑到光线的照射效果和装饰的整体效果。
使用尺子和图钉或螺栓,标记出每个字的位置,以便后续安装。
步骤二:安装灯光组件发光立体字的灯光组件需要在安装之前预先连接好。
使用螺丝刀或电钻,根据零件上的标记,将灯光组件固定到字体的对应位置。
确保灯光组件与字体紧密连接,并且固定牢固。
步骤三:连接电源适配器将电源适配器连接到灯光组件。
根据零件上的指示,找到相应的插孔并插入电源适配器。
确保插头牢固连接,并且连接口没有松动。
步骤四:固定发光立体字使用锤子和螺丝刀,按照之前标记的位置,将发光立体字固定到墙壁或其他装饰表面。
使用合适的螺丝或螺栓,确保发光立体字牢固地固定在位置上,不会摇晃或松动。
步骤五:测试发光效果在安装完所有的发光立体字后,通过插入电源适配器并通电来测试发光效果。
确保每个字都能正常发光,并且亮度均匀一致。
如果发现有不亮或不均匀的情况,检查灯光组件的连接,并重新连接或更换需要的零件。
步骤六:安装遥控模块(可选)一些发光立体字配备了遥控模块,可以通过遥控器来调整光的颜色、亮度和模式。
如果你的发光立体字拥有这个功能,将遥控模块固定在墙壁或其他方便操作的位置上,并确保它与灯光组件连接良好。
根据说明书,将遥控器与模块进行配对设置。
结论通过按照以上步骤进行操作,你已经成功安装了发光立体字。
它们会为你的室内空间增添一种时尚、现代的氛围,让人眼前一亮。
记得保持字体的清洁和维护,以确保发光立体字的长期使用寿命。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
LED立体发光字的制作

LED立体发光字的制作LED立体发光字一般采用亚克力板材作为面板,配以高强度的铝制壁板,里面装上LED光源,形成了今天的新型立体发光字。
也可采用铝型材、不锈钢或铁皮来制作LED立体发光字。
LED立体发光字的最大特点:一是夜晚字体明亮醒目(采用超亮度LED发光源,使用寿命长);二是立体感强(壁板放得越厚,立体感越强);三是色彩鲜明(板材可任意挑选,壁板与面板颜色可随意组合),如图4-10所示。
一、LED光源的选用由于安装完成的LED发光字维修极为不便,为降低维修成本,要求光源具有较长寿命。
因此,制作LED发光字时,应尽量选用性价比最好的LED作为光源。
图4-10 LED立体发光字效果图1.亮度的选用不同规格的LED有着不同的亮度。
LED的亮度不同,价格也不同。
用于发光字的LED应符合镭射等级Ⅰ类标准。
注意:比较亮度一定要在相同驱动电流的条件下举行。
2.抗静电能力的选用抗静电能力强的LED,寿命长,因而价格高。
通常抗静电大于700V的LED 才能用于制作LED发光字。
LED的失效规律符合“浴盆曲线”,造成早期失效概率大的一个重要因素就是静电。
而静电对LED的损伤又不是立竿见影,而是先使LED漏电,慢慢熄灭甚至失效。
也不是所有的LED一接触静电就会失效,它只是使LED的失效概率大大增加。
3.波长的选用波长一致的LED,颜色一致,如要求颜色一致,则价格高。
没有LED分光分色仪的生产商很难生产色彩纯正的产品。
4.工作电流的选用LED具有单向导电性,如果有反向电流,则称为漏电。
漏电电流大的LED,寿命短,价格低。
除功率型LED外,一般超高亮LED的极限工作电流都是30mA,按电子行业的“规矩”,实际应用时只能用到极限值的60%,才能保证正常的性能和寿命。
也就是说,超高亮LED的正常工作电流最好在18mA。
但由于绝大多数LED的光电参数是在20mA下测试的,因此,很多企业在设计产品时,都把LED工作电流设计到20mA,这已经稍稍“违规”了。
如何制作3D文字效果

如何制作3D文字效果3D文字效果是一种常见且炫酷的设计元素,可以为图像和文字增添立体感。
在PhotoShop软件中,可以通过一些简单的步骤实现令人印象深刻的3D文字效果。
本文将为您介绍制作3D文字效果的具体步骤和一些技巧,帮助您快速上手。
首先,打开PhotoShop软件并新建一个适合的文件来开始制作3D文字。
选择适当的背景颜色或图像,并确保文字的对比度足够高,以便更好地展示3D效果。
接下来,在工具栏中选择“文本工具”(T)并点击文档中的适当位置,输入您想要制作3D效果的文字。
选择一个适合的字体和大小,并将文字居中对齐。
现在,选中您刚刚输入的文字图层,右键单击并选择“复制图层”。
在弹出的选项中单击“复制作为新图层”,以创建一个与原始文字相同的副本。
在图层面板中,选中副本文字图层,并右键单击。
选择“外部描边”来添加一个外部轮廓。
在弹出的对话框中选择一个适合的颜色和大小。
这个外部描边将成为3D文字的边缘。
继续,在图层面板中,选中原始文字图层,并右键单击。
选择“外部描边”来创建第二个外部轮廓。
与上一步类似,选择合适的颜色和大小,但是这次选择一个比上一次更深的颜色。
这个外部描边将成为3D文字的阴影。
现在,我们需要为文字图层添加一些深度来制作3D效果。
选中原始文字图层,并确保它是活动图层。
然后,在工具栏中选择“渐变工具”。
在选项栏中选择适当的渐变类型,例如“线性”。
选择一个合适的渐变颜色,喜欢哪些颜色可以自己设置。
确保渐变颜色从亮到暗,以便产生立体感。
然后,拉动渐变工具从文字的上方向下拉,以模拟光照效果。
根据需要反复调整渐变的方向和长度,以达到理想的3D效果。
完成上述步骤后,您已经成功地制作出一个独特的3D文字效果。
您可以进一步优化和调整3D效果,以满足设计需求。
例如,您可以尝试调整外部描边的颜色和大小,或者添加一些阴影和高光来增加逼真度。
此外,还可以通过添加其他效果来增强3D文字的外观。
例如,在图层面板中选中3D文字图层,并单击底部的“FX”图标。
各种立体字效果说明

白色机片立体字 (约15mm厚) 15mm
机片烤哑金漆立体字 (约20mm厚)
机片烤漆立体字
泡沫字 (即时贴或薄机片贴30-50mm厚泡沫字)
约5mm厚镜面不锈钢激光切割后, , 贴磨砂不锈钢板。
各种立体字效果简介
内打灯水晶渗光立体字 (底板镂空渗光)
没亮光效果
内打灯水晶渗光立体字 (侧面渗光发光效果,正面不发光 侧面渗光发光效果, 侧面渗光发光效果 正面不发光)
背渗光字(金属板焊接造型,背面内藏灯管或 背面内藏灯管或LED灯)
底部透光字 (特殊效果)
约20mm厚立体字(不发光,白边)离空墙面5cm ,墙面logo造型内发光 ,
立体灯箱字(字体正面及侧面均发光) 立体灯箱字
立体灯箱字(字体正面及侧面均发光) )
立体灯箱字 (正面可用有色机片或贴即时贴)
围边灯箱字(立体字, 正面为透光机片,侧面为金属板造型)
发光效果
没亮光效果
围边灯箱字(离空安装,没通电亮光)
丝杆离空 安装
白天效果 围边灯箱字 立体灯箱字
晚上效果 围边灯箱字
立体灯箱字
侧面渗光立 体灯箱字
围边吸塑灯箱字 (吸塑字面发光面较大)
镂空内发光字
背渗光字及内发光字
背渗光字
镂空内发光字
浅立体内发光字
背渗光字 背渗光字
围边灯箱字
镜面不锈钢立体字
1.5mm不锈钢面贴12mm机片烤漆立体字 机片烤漆立体字
约50mm厚钢ห้องสมุดไป่ตู้烤漆字
丝杆离空安装
机片烤漆立体字(也可用有色机片 机片烤漆立体字 也可用有色机片) 也可用有色机片 (约30mm厚) 约 厚
如何使用Photoshop制作立体效果的3D文字

如何使用Photoshop制作立体效果的3D文字使用Photoshop制作立体效果的3D文字是一种很有趣和富有创意的设计技巧。
在本文中,我将详细介绍如何使用Photoshop来创建这样的效果。
步骤一:准备工作- 打开Photoshop软件,并创建一个新的文档。
你可以根据自己的需要设置文档的大小和分辨率。
- 在工具栏中选择文字工具(T),然后选择一个你喜欢的字体和合适的字号。
字体的选择可以根据你的设计主题和个人喜好来决定。
步骤二:创建文字- 在文档中点击鼠标,在你希望呈现3D效果的位置创建一个文字图层。
输入你想要的文字内容,并将其置于合适的位置。
步骤三:创建3D效果- 在图层面板中,选中刚刚创建的文字图层。
然后,点击菜单栏中的“3D”选项,选择“新建3D文本”。
- 一个新的3D图层将在图层面板中出现,文字将自动转化为3D对象。
你会注意到,软件中的界面也会自动切换到3D工作模式。
步骤四:调整3D效果- 在3D图层的图层面板中,你可以点击右侧的三角形来展开3D选项。
- 通过控制面板中的选项,你可以调整光线、旋转角度、透视等参数,以获得你想要的3D效果。
- 你还可以通过移动、旋转和缩放3D图层来调整文字的位置和大小。
- 如果你希望添加更多的立体效果,你可以使用材质和纹理选项,为文字图层添加阴影、反射等效果。
步骤五:添加背景和效果- 如果你希望为你的3D文字添加一个背景,你可以在图层面板中创建一个新图层,并将其置于3D图层的下方。
- 在新建的图层上,你可以使用画笔工具或渐变工具,为背景添加颜色或特效。
- 你还可以添加更多的图层,如形状图层、选区等,来增强你的设计效果。
步骤六:渲染和保存- 当你完成所需的调整和效果后,你可以点击菜单栏中的“3D”选项,选择“渲染”来渲染你的3D文字图层。
- 渲染时间会根据你电脑的性能和文档的复杂程度而有所不同。
渲染完成后,你的3D文字将会以最终效果呈现在文档中。
- 最后,你可以点击菜单栏中的“文件”选项,选择“保存”来保存你的设计作品。
AE中实现3D立体文字效果的技巧

AE中实现3D立体文字效果的技巧Adobe After Effects(AE)是一款强大的视频编辑与特效合成软件,广泛应用于影视制作和动画制作领域。
在AE中,我们可以通过一些技巧和工具实现令人惊叹的3D立体文字效果。
本文将介绍一些常用的技巧,帮助您在AE中制作出令人印象深刻的3D文字效果。
第一个技巧是使用AE的Camera来创建3D空间。
首先,在AE项目中创建一个新的合成。
然后,在“Layer”菜单中选择“New”-“Camera”,创建一个新的相机层。
接下来,选择合适的照相机视图(例如“Custom View 1”),然后选择“View”-“3D Camera Orbit”来调整视图。
现在,您可以通过调整照相机的位置和旋转来改变视角。
第二个技巧是使用AE的文字工具创建3D文字。
在AE合成中创建一个新的文字层,在“工具”栏中选择“文字工具”。
点击并拖动鼠标在合成中创建一个文本框,然后键入所需的文字内容。
在“文字”面板中,您可以选择字体、字号和其他文本属性。
然后,将文字层的3D属性设置为“开启”,这样文字就可以在3D空间中移动和旋转。
接下来,我们可以使用AE的光源和材质来增强3D立体文字效果。
选择合适的光源类型(如点光源、聚光灯等),并调整光源的位置和属性,以获得所需的光影效果。
您还可以为文字层添加材质,例如纹理、反射和折射等,以使文字看起来更加生动和真实。
此外,您可以使用AE的遮罩和形状工具来创建自定义的3D文字形状。
选择文字层,然后在“Layer”菜单中选择“New”-“Solid”,创建一个新的实心层。
使用遮罩或形状工具在实心层上创建一个形状,然后将该形状作为文字层的遮罩。
通过调整遮罩的形状、位置和大小,您可以改变文字的外观和形状。
最后,您可以使用AE的其他特效和动画工具进一步增强3D立体文字效果。
例如,您可以使用“形状扭曲”特效来扭曲和变形文字,使用“发光”特效来增加光晕效果,使用“粒子发射器”特效来添加粒子效果等。
AE3D文字教程 创建立体感的3D文字效果

AE3D文字教程:创建立体感的3D文字效果Adobe After Effects(简称AE)是一款专业的视频剪辑和特效制作软件,而3D文字效果是AE中常用的特效之一。
下面将介绍如何使用AE创建立体感的3D文字效果。
第一步:新建合成首先,在AE软件中新建一个合成(composition),选择合适的画面尺寸和时长。
可以根据需要自行调整。
第二步:创建文字图层点击工具栏上的“文字”工具,然后在合成窗口中单击并拖动鼠标,创建一个文字图层。
输入需要制作成3D文字效果的文本内容。
第三步:设置字体样式和大小在图层面板中选择创建的文字图层,然后在“字符”面板中选择合适的字体样式和大小。
可以根据需要调整字体的颜色、样式等。
第四步:将文字图层转换为3D图层在图层面板中选择文字图层,然后右键点击选择“转换为3D图层”。
这样就将文字图层转换为了3D图层。
第五步:调整3D图层的参数点击图层面板中的“转换控件”按钮,可以看到3D图层的参数设置。
在这里可以调整图层的旋转、平移、缩放等参数,以获得不同的3D效果。
第六步:创建摄像机点击菜单栏中的“图层-新建-摄像机”,可以创建一个摄像机图层。
选择合适的摄像机类型和参数,设置好相机的位置和旋转信息。
第七步:调整摄像机和图层的位置在图层面板中选择摄像机图层,然后将摄像机的位置和旋转信息调整到合适的位置。
可以通过移动或旋转摄像机来改变观察的角度。
第八步:添加光影效果点击菜单栏中的“图层-新建-灯光”,可以创建一个灯光图层。
选择合适的灯光类型和参数,设置好灯光的位置和亮度等信息。
第九步:调整光影效果在图层面板中选择灯光图层,然后将灯光的位置和亮度等信息调整到合适的位置。
可以根据需要添加多个灯光图层,以获得更多的光影效果。
第十步:渲染和导出视频调整好各个图层的参数后,点击菜单栏中的“合成-添加到渲染队列”,然后点击渲染队列窗口中的“输出模块”设置好输出参数,最后点击“渲染”按钮进行渲染和导出视频。
ps设计3D蓝光立体文字教程

ps设计3D蓝光立体文字教程ps设计3D蓝光立体文字实用教程ps怎么设计3D蓝光立体文字?ps想要设计一个立体的文字,背景是蓝光和烟雾,该怎么制作呢?下面小编为大家带来ps设计3D 蓝光立体文字教程,欢迎大家参考阅读,希望能够帮助到大家! ps设计3D蓝光立体文字教程1、我们新建一个文件分辨率尺寸大小我就随意设计下,大家新建一个像素800X200的差不多了。
2、新建好版面后,我们先不弄文字,我们先来放上我们的.背景图。
底纹素材图大家可以网上找到。
这是我找好的底纹图片3、背景图完成,加上我们的文字,这里用粗一点的字体(效果文字我们先需要用到CDR软件)大家网上有下载的,这里我们就不截图制作3D了,后面我会带上制作3D文件效果视频,大家后面看下视频。
4、加上我们的文字,是没有效果的,因为CDR调不了我们PS需要的一些效果,我们得导入到PS里面处理一下。
我们先把橙色部分和紫色部分分别剪切分开出来。
我们设置一下效果参数。
我们来看下效果设置参数。
5、我们把橙色上面一层复制出来(用魔棒工具)。
设置浮雕参数。
模式内斜面、深度105、方向下、大小40、高光:滤色(白色)阴影模式:正片叠底(颜色C65 M0 Y11 K0)6、设置颜色叠加白色,透明度1007、设置投影效果参数。
模式正常,投影颜色C65 M0 Y11 K0、角度117 距离298、接下来把底部紫色部分复制出来,我们再进行效果处理。
我们直接给底部叠加颜色。
C100 M100 Y35 K09、叠加颜色后3D效果是不怎么明显的。
我们这是把底部图层栅格化样式(图层右键即可),然后我们给图层上锁。
10、选择画笔工具(画笔硬度调为0),颜色选择C70 M60 Y0 K0,在文字周围涂上颜色,从而得到下面的效果。
11、弄好文字效果后,我们来看下整体文字效果。
大家都弄对了吗?12、接下来我们给它加上一点火焰的效果,更加霸气。
我们添加火焰素材,模式直接选择(浅色)就再适当调整下大小就可以了。
3dmax怎么创建三维立体的发光字体?3dmax发光字的做法

3dmax怎么创建三维⽴体的发光字体?3dmax发光字的做法3dmax中想要创建三维⽴体的发光字体,该怎么创建呢?下⾯我们就来看看详细的教程。
3dmax2014(3dsmax2014) 中⽂安装版 64位
类型:3D制作类
⼤⼩:3.06GB
语⾔:简体中⽂
时间:2018-11-11
查看详情
1、⾸先呢我们打开我们的3dmax,我⽤的是2014版的。
2、然后在右上⾓找到图形标准然后点击⼀下,不知道在哪的可以看下⾯图⽚。
3、点击后会出现很多选择,我们找到⽂本然后点击⼀下,这时候就进⼊到让我们打需要的字体了。
4、然后我们在下⾯输⼊我们需要的字体,然后设置⼀下纸条的⼤⼩和间距即可,设置完后我们点那个⼿动更新,在点更新,最后在3d⾥⾯点击⼀下字体就出来了。
5、然后我们要给它先挤出个厚度,在给它变颜⾊,上⾯漫反射是变颜⾊,下⾯⾃发光就让字体发光,按照下⾯图⽚的位置设计⼀直即可。
6、最后呢我们的纸条设置完成后渲染图⽚就发光了,可以变好⼏种颜⾊。
以上就是3dmax样创建发光字体的教程,希望⼤家喜欢,请继续关注。
3d发光字知识

3d发光字知识
1.制作流程:
-设计建模:首先根据需求在计算机辅助设计软件中设计并建立3D字体模型。
-导出文件:完成3D模型后,将其导出为3D打印兼容的格式。
-3D打印:利用3D打印机将模型打印出来,现代3D打印技术可以实现多色、不同形状的字壳打印,包括斜边、直边及异形等样式。
-安装光源:打印好的字壳内部会预留空间安装LED灯带或点阵,确保光线均匀分布,从字壳内部透射出来。
-组装调试:将所有部件组装起来,测试发光效果,并可能需要封装以防水、防尘。
2.软件应用:
-对于发光字的设计,除了专业的3D建模软件外,Photoshop 也可以用来设计模拟3D发光字的效果,通过其内置的3D工具进行编辑和渲染。
-其他设计软件如酷家乐也可用于制作展示3D发光字效果的室内设计方案。
3.应用场景:
-商业场所:商场、超市的吊挂式发光标识、分区标识、收银标识、指示牌等。
-户外广告:商店招牌、大型活动宣传、楼宇标识等地方。
-室内装饰:展厅、电影院、餐厅、酒吧等空间的装饰性文字和logo。
4.注意事项:
-LED发光字电源接线时要考虑安全性和稳定性,电源不宜安装得太远离字体,以免电压损失过大影响发光效果。
-防护措施要做好,确保发光字在各种环境下都能正常工作,避免受潮、高温等因素影响寿命。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
准备工作:
在这次教程中,我们将需要运用到GValkyrie设计的美丽春天笔刷,点击这里下载美丽的的春天笔刷。
所有这些资源的权利属于他们的所有者。
此主题相关图片如下:
SUDDENLY SPRING
步骤1a -建立背景:
创建一个大小750 ×550像素的文件。
设置前景颜色为#004B64和背景#000000 。
使用径向渐变工具,从上到下拖动渐变。
此主题相关图片如下:
图01
步骤2a -创建一个3d文本:
打开Adobe Illustrator 设置填充为#FFFFFF,并以粗体输入您的第一个字母。
我使用的是Helv etica75粗体。
创建一个黑色图层以便白色的字母保持可见。
此主题相关图片如下:
图02
步骤2b - 创建一个3d文本:
选中字母然后选择效果> 3D > 凸出和斜角。
按照如下的设置输入数值。
点击预览以便你能看到设置后的效果,如果需要的话实时调整数值。
此主题相关图片如下:
图03
步骤2c -创建一个3d文本:
如下面显示的输入剩下的设置。
完成后点击ok确定。
此主题相关图片如下:
图04
步骤2d -创建一个3d文本:
重复步骤2a到2c创建剩下的字母,在步骤2b调整数值使字母朝向不同的方向,选择的第一个字母,然后按上CTRL + C复制它。
此主题相关图片如下:
图05
步骤2e - 创建一个3d文本:
按下返回到Photoshop中按Ctrl + V粘贴第一个字母。
粘贴时提示将会出现,选择智能对象。
这样复制和粘贴其余的字母。
此主题相关图片如下:
图06
评论[支持者: 0 人,反对者: 0 人,中立者: 0 人] 查看评论
信息
2012-1-30 10:50:00
快乐小女
头衔:有志者事竟成
等级:超级版主
文章:10358
经验:123250
金钱:123190
自学币:400
注册:2011年6月27日
第2楼
此主题相关图片如下:此主题相关图片如下:
步骤3c - 应用表面渐变:
在第一个字母上创建一个新的图层并将它命名为Surface(表面),使用#000000填充。
选中新建的层并选择混合选项。
激活渐变叠加并设置颜色为#003146和#B8EBFE 。
设置混合模式为正常,不透明度为100 %,样式为线性,角度为90和缩放为100 %。
此主题相关图片如下:
图09
步骤3d - 应用表面渐变:
对余下的字母重复执行步骤3a到3c,在应用渐变叠加时尝试着使用同一主题的不同颜色比如深浅不一的绿色和青色。
此主题相关图片如下:
图10
步骤4a –添加鲜花盘绕效果:
载入春天笔刷。
在表面图层上创建另一个新的图层并命名为Floral(花)。
设置前景色为#FFF FFF ,选取其中一个春天的笔刷并在渐变上绘画。
设置Floral(花)层的混合模式将叠加和透明度设置到50 %。
选择Floral(花)层然后Ctrl +左击表层载入选区。
接着单击图层蒙版按钮。
此主题相关图片如下:
图11
步骤4b - 添加鲜花盘绕效果:
对余下的字母重复步骤4a。
在每个字母之间建立新层用软刷工具绘制黑色(#000000)的阴影。
这些阴影的处理和Floral(花)层方式相同。
此主题相关图片如下:
图12
步骤4c - 添加鲜花盘绕效果:
在字母下创建一个新层,将前景色设置为#BEF7A8
选择画笔工具在字母周围绘制鲜花(此步画笔工具应用的是春天笔刷,译者注),右击图层并选择混合选项。
激活外发光并颜色设置为# FFFFFF,其余的设置为默认值。
此主题相关图片如下:
图13
步骤4d - 添加鲜花盘绕效果:
重复步骤4c在字母周围添加更多的鲜花。
此主题相关图片如下:
步骤4e - 添加鲜花盘绕效果:
在所有层下面创建一个新层。
设置前景颜色为#FFFFFF ,绘制一朵大的鲜花。
选择滤镜>模糊>高斯模糊,并将半径设置为6px 。
将这一层的混合模式设置为叠加。
此主题相关图片如下:
图15
步骤5a –添加闪耀的星光:
在所有层上创建一个新的图层命名为Stars(星星)。
使用1px大小和颜色为#FFFFFF软笔刷工具画一个十字如图。
使用大的软的橡皮擦轻轻的擦掉四个拐角。
选择软笔刷工具,设置不透明度为20 %,大小30px。
绘制中心交叉点逐渐消失的效果。
此主题相关图片如下:
图16
步骤5b - 添加闪耀的星光:
右键单击Stars(星星)层,并选择混合选项。
选择外发光并将颜色设置为#FFFFFF 。
其余的选项保持为默认。
此主题相关图片如下:
图17
可选:
你可以重复步骤5a 和5b创建更多不同大小形状的星星。
我希望大家能和我一样喜欢这个教程。
谢谢!
此主题相关图片如下:。
