第2章 HTML元素1
第2章 HTML设置与编写

学会设置编码平台
学会设置编码平台
3.设置“代码格式”参数
说明:除了“大小写自动转换”之外的所有首选参数只影响新文档和新添加 到现 有文档的部分。 “自动缩进”方法:查看/代码视图选项/自动缩进
学会设置编码平台
4.设置“代码提示”参数
此对话框允许用户指定首选参数,以确定Dreamweaver在“代码”视图和快 速标 签编辑器中显示代码的方式和时间。
学会设置编码平台
“内容”:指如何插入标签的内容,即是否将换行符、格式设置和缩进规则
应用于内容。Fra bibliotek“大小写”:指定特定标签的大小写。选项为:默认、小写、大写、混合
大
小写 “+”:添加标签 “-”:删除标签
编 写 代 码
1.编码环境
Dreamweaver 8编码环境支持的语言类型: HTML、XHTML、CSS、JavaScript、VBScript、ColdFusion、ASP、、 JSP、PHP 2.代码提示功能 示例:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>代码提示功能</title> <script language="javascript"></script> </head> <body> </body> </html>
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
第二章 HTML基础

2.4 建立超链接
2.4.1 建立超链接
建立超链接的标记是<a>,语法格式为: <a href = "url" >超链接标识 </a> url:指明链接目标的具体路径和文件名。 超链接标识:是网页中链接的载体,可以 是文字或图像、热区等页面元素,用户点击它 就会跳到超链接的目标位置。
2.4 建立超链接
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=n> <li>项目1 <li>项目2 …… <li>项目n </ul>
Type:设置符号形状,有实心圆、小正方 形、空心圆三种,具体情况如下: n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
3.水平线标记<hr> 水平线是在网页上划出一条水平的分割线,用 <hr>来标记水平线。语法格式为: <hr align=left / center / right noshade size=? width=? color=?> Size:设置水平线的高度,以像素为单位。 Color:设置水平线的颜色。 Width:设置水平线的宽度,单位是像素或百 分比,像素是绝对大小,不会随着浏览器窗口的大 小而改变,百分比是相对于浏览器窗口水平线所占 的比例,会随着浏览器窗口的大小而改变。 Align:设置水平线的对齐方式。对齐方式有 三种:左对齐、居中、右对齐。
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
第2章 html基础语法

第2章目录
第2章 HTML语言基础 HTML语言基础
六、超链接标记
链接-当前页面与其他相关页面间的联结关系;链 接的目标可以是任何图像和文件。若浏览器能识别就显 示,不能识别就下载 格式:<A>…</A> 功能:在当前页面和其他页面间建立链接。 主要属性见附表。 【举例2 【举例2-7】超级链接
第2章目录
第2章目录
功能:分区显示文档(布局)
第2章 HTML语言基础 HTML语言基础
说明:在一个文本块或许多段落中设置布局(对齐) 方式,经常使用DIV,它可以将文档内容分成区块一次 性地布局
注意:★若单个align属性出现在DIV内的标题或段 注意:★若单个align属性出现在DIV内的标题或段 落中,这些值将使全局变量DIV的设置无效 落中,这些值将使全局变量DIV的设置无效 ★DIV不是段落类型,故DIV应与其它标记配 DIV不是段落类型,故DIV应与其它标记配 合使用( 合使用(如P、Hn、UL、BLOCKQUOTE等) Hn、UL、BLOCKQUOTE等 ★也可以用CENTER代替DIV 也可以用CENTER代替DIV
第2章目录
【举例2 【举例2-4】文本标记综合示例
第2章 HTML语言基础 HTML语言基础
四、列表格式标记
1、有序列表 格式:<OL type=“符号类型”> <LI type=“符号类型”>……</LI> <LI type=“符号类型”>……</LI> …… </OL> 功能:建立有序列表
第2章目录
第2章目录
【举例】<Br>标记 【举例】<Br>标记
第2章 HTML语言基础 HTML语言基础
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
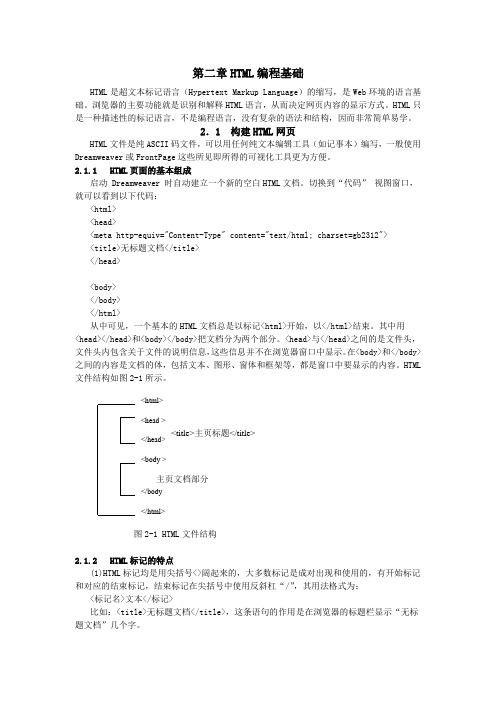
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
第2章 HTML、XHTML、HTML5

第2章 HTML、XHTML、HTML5
第14页
2.2.5 命名空间
在XHTML文档中,还有一句常见的代码: <html xmlns="/1999/xhtml" > xmlns,即XHTML Namespace的缩写,即命名空间。 该属性声明了html顶级元素的命名空间,用来定义该顶级元 素以及其包含的各级子元素的唯一性。由于XML语言允许用 户自定义标签,使用命名空间,可以避免自己定义的标签和 别人定义的标签发生冲突。比如,如果两个人定义了一个一 模一样的文档,若文件头部没有xmlns命名空间的区分,就 会发生冲突,如果在文档头部加上了不同的命名空间,则文 档不会冲突。通俗地讲,命名空间就是给文档做一个标签, 标明该文档是属于哪个网站的。对于HTML文档来说,由于 它的元素是固定的,不允许用户进行定义,所以指定的命名 空间永远是/1999/xhtml。
第20页
2.4 新增和废除的属性
2.4.1 新增的属性 2.4.2 废除的属性
第2章 HTML、XHTML、HTML5
第21页
2.4.1 新增的属性
HTML5中新增的属性主要体现在表单属性、链接 属性以及其他属性。
第2章 HTML、XHTML、HTML5
第22页
2.4.1 新增的属性
第2章 HTML、XHTML、HTML5
第2页
本章的学习目标
了解H TML语言的作用、结构和语法 了解XHTML和XML的关系,及XHTML的 语法特点 掌握HTML5的语法和元素 掌握HTML5中新增的以及废除的元素 掌握HTML5中新增的和废除的属性 掌握HTML5新增的全局属性 掌握HTML5新增的事件
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
第2章 HTML语言基础

<head> <script src="path/to/script.js" language="javascript" type="text/javascript"> </script> </head>
引用外部 文件
2.2.3 HTML中样式表的书写
级联样式表CSS可以精确指定网页元素位置,控制网页 外观以及创建特殊效果。 在网页上使用样式表有三种方法: ① 应用内嵌样式到各个网页元素。 ② 在网页上创建嵌入式样式表。 ③ 将网页链接到外部样式表。 1.内嵌样式 使用内嵌样式以应用层叠样式表属性到网页元素上。 例如段落标记符的内嵌样式属性如下: <p style="border-style: solid">
2.2.3 HTML中样式表的书写
2.嵌入式样式表 若只是定义当前网页的样式,可使用嵌入的样式表。
<HEAD><TITLE>字体属性示例</TITLE> <STYLE> <!-.s1{ font-family:黑体;font-size:x-large; font-style:italic } .s2{ font-size:larger} .s3{ font-variant:small-caps} .s4{ font-weight:bolder} .s5{ font:bolder italic 楷体_gb2312} --> </STYLE> </HEAD>
图2-1 简单的HTML文档
2.2 HTML文件的整体结构
2.2.1 HTML文件结构
一个完整的HTML文件结构如下: <html> 头部 <head>头部信息</head> <body>正文信息</body> 正文 </html>
第2章 HTML语言基础

2.1.2 HTML文件
【例2-1】简单的HTML文件。 <HTML> <HEAD> <TITLE> 简单的HTML文件 </TITLE> </HEAD> <BODY> 最简单的网页 </BODY> </HTML>
17
2.2 HTML语言的段落、超链接、图片标记
2.2.1 简单标记的认识与使用
表2-2 16种标准颜色
23
2.2.1 简单标记的认识与使用
例2-2 使用网页的背景色(bgcolor)属性,可以设定整个 网页的背景颜色;使用网页的文本色(text)属性,可以设 定整个网页文字的颜色。 <HTML> <HEAD> 这是主体之外的文本 <TITLE> 试试BODY标记的属性 </TITLE> </HEAD> <BODY bgcolor=greenyellow text=blue>
就其本质而言,是一个基于文本的编码标准,用于指示浏
览器以什么方式显示信息。 HTML是一种用于网页制作的排版语言,是Web最基本的构 成元素。HTML并非一种编程语言。 组成HTML的“命令”就是标记,它用符号“<”和“>”括起
来。
3
2.1.1 HTML概述
2. HTML的作用
① 格式化文本。 ② 建立超链接。
注意: ①并不是所有的标记都有属性,如换行标记<BR>。 ②根据需要可以用该标记的所有属性,也可以只用 需要的几个属性,在使用时,属性之间没有顺序。多 个属性之间用空格隔开。 属性和标记一样,都不区分大小写。但为了阅读方 便,本书用大写字母表示标记,小写字母表示属性。
第2章 常用HTML标记和格式(20)

思考
• 可以让H1比H2小吗?怎样做到?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗? • 通过标记嵌套做到
• <h2><font size=22> Current Research Highlights </font></h2> • <h1>Research Highlights</h1>
浏览器会自动地在标题的前后添加空行
• • • •
ቤተ መጻሕፍቲ ባይዱ
一般情况下,浏览器对标题作如下解释: H1 黑体,特大字体,居中,上下各有两行空行。 H2 黑体,大字体,上下各有一到两行空行。 H3 黑体(斜体),大字体,左端微缩进,上下空 行。 • H4 黑体,普通字体,比H3缩进更多,上边一空行。 • H5 黑体(斜体),与H4相同缩进,上边一空行。 • H6 黑体,与正文有相同缩进,上边一空行。
• 例如一种颜色在十进位中红、绿、蓝的比例分别 是36、104、160(■),在十六进位制中则分别 为24、68、A0,所以十六进位制数字表示方法就 为:2468A0,如果数字小于16,在十六进位中就 会小于10,前面就要加0,如在十进位中分别为0、 1、2,在十六进位制数字表示方法中就为: 000102,所以可以表示的颜色数总共有:2563 = 16,777,216 种。[1] • /wiki/%E7%BD%91%E9%A 1%B5%E9%A2%9C%E8%89%B2
•
• •
段落
HTML 段落 段落是通过 <p> 标题定义的。 实例
<p>This is a paragraph</p> <p>This is another paragraph</p>
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
HTML入门学习

<标签名字 属性1 属性2
属性3 … >内容</标签名字>
注意:
作为一般的原则,大多数属性值不用加双引号。但是包括 空格、%号,#号等特殊字符的属性值必须加入双引号。 为了好的习惯,提倡全部对属性值加双引号。如:
<font color="#ff00ff" face="宋体" size="30">字体设置 </font>
七、注释标签
在HTML文档中可以加入相关的注释标记,便 于查找和记忆有关的文件内容和标识,这些注 释内容并不会在浏览器中显示出来。 注释标签的格式有如下: <!--注释的内容-->
八、字体属性
3-10-1标题文字标签<hn>
<hn>标签用于设置网页中的标题文字,被设置的文字将以黑体或 粗体的方式显示在网页中。 标题标签的格式:<hn align=参数〉标题内容</hn> 说明:<hn>标签是成对出现的,<hn>标签共分为六级,在 <h1>...</h1>之间的文字就是第一级标题,是最大最粗的标题; <h6>...</h6>之间的文字是最后一级,是最小最细的标题文字。 align属性用于设置标题的对齐方式,其参数为 left(左), enter(中), right (右)。<hn>标签本身具有换行的作用,标题 总是从新的一行开始。 实例 3-8-1html
格式: <body text="#000000" link="#000000" alink="#000000" vlink="#000000" background="gifnam.gif" bgcolor="#000000" leftmargin=3 topmargin=2 bgproperties="fixed">
第2章网页的基本结构

例如 : <FONT size=3 color=red>属性示例 </FONT>
26 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
需要注意: (1)并不是所有的标记都有属性,如换行标
记就没有。 (2)根据需要可以用该标记的所有属性,也
5 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
超文本标记语言——HTML 在 HTML 中 被 制 定 的 文 件 格 式 (
Document Type Definition ,DTD )有3 种: • Strict DTD(严格的DTD ) • Transitional DTD(过渡的DTD ) • Frameset DTD (框架的DTD )
第二部分 第2章 网页的基本结构和段落、文字标记
2.2 HTML文件的基本结构
HTML是用标记来说明网络文件格式 的,并通过这些标记对文件的成分进行控制。 它实际上就是一种对超文本进行标记的语 言,其基本特征就是各种HTML的标记符 号。
21 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
28 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
在属性值中不要使用“<”和“>”,避免与 起始和结束标记混淆。因为浏览器解释 HTML文件时,是根据“<”与“>”来识别 标记的,然后再确定这两个符号中的内容是 否为HTML文件标记,若是则按其规则解读。 必须使用的话,或要在网页中显示“<” 或“>”,就要作为特殊字符,应使用实体字 符与分号(如用“<”或 “ > ;”来代替 “<”或“>” )。
第二章HTML基础

例:
无序列表
例:
有序列表
1. 计算机一班 2. 计算机二班
1.无序列表
无序列表由两个标记组成,语法如下:
<ul>
<li> <li> 计算机一班 计算机二班
</ul>
<ul></ul> 表示中间的内容为无序列表 <li> 表明为一个列表项
例:
<html><body> <ul> <li>第一章 <li>第二章 <li>第三章 </ul> </body></html>
问其它的信息资源。
HTML文件大致结构
<HTML> <HEAD> <TITLE>网页标题</TITLE> </HEAD>
<BODY>
网页的内容 </BODY>
</HTML>
一个完整的html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>The document title</TITLE> </HEAD> <BODY> <H1>Main heading</H1> <P>A paragraph.</P> <P>Another paragraph.</P> </BODY> 运行结果 </HTML>
HTML基础

</div> </body> </html>
整理课件
24
3 超链接标记
HTML用<a>来表示超链接,英文叫anchor, 一个链接的基本格式如下:
整理课件
17
2.1 head容器的标记
4.base元素 格式:
<base href="URL" target="text" />
base元素指定一个显式 URL 用于解析对于外部源
的链接和引用,如图像和样式表。当用户使用相对
URL请求文档时,超链接也会正确地执行。Target
指定文档中所有链接的默认窗口,该属性主要用在
<div>…<div>
定义标题, 其中:n=1,…,6。<h1>定义了最大 字号的标题, <h6>定义了最小字号的标题
段落标记,文档主体中两个段落之间插入换行
把图像插入到文档中,其中src属性给出图像地 址
定义超文本链接属性,并将结果返回给用户浏览 器
放置一个横穿浏览器窗口的水平线
在文本中强制换行
<!--注释开始, -->注释结束。注释中不能包含 注释
使用框架结构的网页中,使用框架结构,同一浏览
器窗口中可以容纳多个网页,同时在若干不同的框
架窗口中显示。
整理课件
18
2.1 head容器的标记
动态网页的基础知识 第2章

常见颜色RGB值 表2-2 常见颜色 值 颜色 黑色(Black) 红色(Red) 绿色(Green) 蓝色(Blue) 白色(White) 黄色(Yellow) 银色(Silver) 浅色(Aqua) RGB 000000 FF0000 008000 0000FF FFFFFF FFFF00 C0C0C0 00FFFF 颜色 橄榄色(Olive ) 深表色(Teal) 灰色(Gray) 深蓝色(Navy ) 浅绿色(Lime ) 紫红色( Fuchsia) 紫色(Purple) 茶色(Maroon ) RGB 808000 008080 808080 000080 00FF00 FF00FF 800080 800000
表示转义序列的开始。每个转义字符都 “&”开始,以分号“;”结束。(解决二义性问题) 例如:“<”表示“<”符号。“ ”表示空格。
2.1 HTML语言 语言
元素名也叫链接签名。需要注意的是: (1)< 和起始链接签之间不能有空格。 (2)元素名称不区分大小写。 (3)一个元素可以有多个属性,属性及 其属性值不区分大小写,且各个属性用 空格分开。
<HTML> <HEAD> <TITLE>这是一个测试网页</TITLE> </HEAD> <BODY> <pre> <!--(图2-4无此标记)--> HTML是一种描述文档结构的标注语 言,它使用一些约定的标记对各种信息 进行标注。 </pre> <!--(图2-4无此标记)--> </BODY> </HTML>
<HTML> <HEAD> <TITLE>这是一个测试网页</TITLE> </HEAD> <BODY> <STRONG>HTML</STRONG>是一种 <EM>描述文档结构</EM>的 <U>标注语言</U>, <B>它使用</B>一些 <I>约定的标记</I>对各种信息进行 <S>标注<S>。 </BODY> </HTML>
02_HTML基础知识[1]
![02_HTML基础知识[1]](https://img.taocdn.com/s3/m/5bba27d6d5bbfd0a79567397.png)
HTML基本结构—文档头 ① http-equiv=“Content-type”时,content表示页面 内容的类型,例如: <meta http-equiv="Content-type" content="text/html;"> ② http-equiv="refresh"时,content表示刷新页面的时 间,例如: <meta http-equiv=“refresh” content="10;UR次本页面。 其他标记,<style></style>,<script></script>,……
正文常用标记—文本格式化标记 无序列表标记 无序列表是一种在各列表项前面显示特殊项目符号的缩 排列表,可以使用标记<ul>和<li>来创建,格式如下:
<ul 属性="值"…> <li>列表项1 <li>列表项2 … <li>列表项n </ul>
属性:type(项目符号类型) 值:disc(实心圆)、circle(空心圆)、squar(方块)
正文常用标记—多媒体标记 2. 字幕标记 在HTML语言中,可以在页面中插入字幕,水平或垂直 滚动显示文本信息。字幕标记格式如下: <marquee 属性="值"…>滚动的文本信息</marquee> 属性如下: bgcolor,指定字幕的背景颜色。 direction,指定文本的移动方向,取值是down、left、 right、up。 另外,align,behavior,height,hspace,vspace。。。
第二章_HTML基础

文件的基本结构
<html> <head> <title>网页标题</title> </head> <body> 网页正文 </body> </html> //文件开始 //文件头 //网页标题 //文件头结束 //文件体 //文件体结束 //文件结束
第一个HTML文件示例
效果图
第一个HTML文件示例
2.4.1 网页文字的颜色属性
页面文字颜色 text 语法: <body text=颜色值> 提示:所有颜色表示方式为两种:十六进制 (RGB)或英文颜色名称。如红色为red或 者#ff0000。 背景颜色 bgcolor 语法 <body bgcolor=颜色值>
2.4.2 网页背景属性 背景图片 background 语法 <body background=背景图片所在位 置> 提示:背景图片所在位置的路径必须要 描述正确,否则可能导致网页背景无法 正常预览。
第二章
HTML基础
第二章 HTML基础
要把信息发布到全球,就必须要使用一 种大多数计算机或者浏览器能够识别的 语言。 在Internet上,通常使用的发布语言是 HTML (HyperText Markup Language)。
本章内容
基 础 实 例
编辑与运行环境
基本语法结构及
文字颜色 网页背景 链接文字颜色 边距属性
文件结构
书写注意事项
2.1 编辑与运行环境
HTML语言是一个纯文本文件,用
户可以采用任何一个文本编辑器 (常用为释执行。
2.2 基本语法结构及文件结构 一个HTML文件是由一系列的元素和标 签组成。 元素指逻辑上同一的对象,例如标题、 网页主体等。 标签用来分割和描述这些元素。 •单独标签 –语法:<元素名称></元素名 称>
第2章++超文本标记语言HTML

第3节 文本的格式化
(2)center 该元素确定位于它之间的对象定位于页面的中央,其用
法为:<center>文本内容</center>
5、水平线<hr> 用法为: <hr align=”对齐方式” width=”横线长度” noshade size=”横线粗细” color=”横线颜色”>
16
第3节 文本的格式化
属性: width标尺线长度,value1可以是点数,如50、100、200 等,窗口改变时,横线宽度不变,也可以是相对窗口的百 分比,如50%、100%,默认是100%; size标尺线的高度,value2的值可以是绝对点数,也可以 是(相对长度的)百分比,默认高度为1; align在页面中的水平位置,value3的值可以是left(居 左)、right(居右)、 center(居中),默认是居中; color标尺线的颜色,color1为#加6位十六进制 RGB 数码 或者是下列预定义色彩,如Black、red、white等。 说明: 当size值较大时,可以产生长方形或正方形图 形。.
22
<samp></samp>
<small></small> <big></big>
第3节 文本的格式化
四、字符实体
由于HTML文档是纯粹的ASCII文本,它只支持26个大 小写字母、数字及其他常用的一些ASCII字符,如 @#$等,另外像“”“,“<”,“>”等用于HTML 标记元素的字符以及文档中的空格等,浏览器都 会忽略,不会显示出来,故这类字符无法用原来 的字符标记显示。解决方法就是使用字符实体。 一个字符实体的通常格式为“&#;”,其中“#”代 表字符实体名称或字符的ASCII码值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<BODY oncontextmenu="return false"> 鼠标右键限制
<body onload=“window.alert(„body属性示例!‟)”> 页面装入时执行代码
2.2 文本格式标记
2.2.1 <font> … </font> 标记
通过改变font标记的属性,可以改变输出文本的 大小、字体、颜色等。该标记的常用属性如下: 属性 描述 size 设定文字的大小 face 设定文字的字体 color 设定文字的颜色,颜色的取值是十六进制 RGB颜色码或Html语言给定的颜色常量名
<meta http-equiv="Page-Exit" content="revealTrans (duration=3,transition=23)"> <meta http-equiv="Page-Enter" content="revealTrans (duration=3,transition=23)">
2.1 HTML文档的基本结构
2.1.3 <body> … </body> 标记
body标记成对出现,以<body>开始,</body> 结束。body标记是一个HTML文档主体的开始和结 束标记,通过改变body标记的属性,可控制整个页 面的显示方式 。 该标记的常用属性是用来设定页面超链接的相关 显示颜色、设定页面的背景、设置页面布局等。
6 <blockquote>…</blockquote>标记 <blockquote>...</blockquote>标记的作用是标记对之间 加入的文本将会在浏览器中按两边缩进的方式显示出来。
2.3 列表标记
2.3.1 无序列表标记
1标记<dl>...</dl>、<dt>...</dt>、<dd>...</dd> <dl>...</dl>用来创建一个普通的列表。<dt>...</dt>用来 创建列表中的上层项目,<dd>...</dd>用来创建列表中最下层 项目。<dt>...</dt>和<dd>...</dd>标记对都需放在<dl>...</dl> 标记对之间使用。 2 标记<ul><li>…</ul> <ul><li>…</ul>用来创建一个带有项目符号(如■、○ 等符号)的列表。<li>是单标记,是用来创建表项的。<li>标 记需在<ul>...</ul>标记对之间使用。
2.4超链接标记
2.4.1 锚点标记
1 定义页面内部锚点:
<a name=#1></a>
2 链接到目标位置:
<A href=“#1” >显示的链接文字</A>
属性href是必须的,标记对之间加入需要链接的文本或 图像。href的值是目标资源的有效地址,如果要创建一 个不链接到其他位置的空链接,href的值为"#",即
2.2 文本格式标记
2.2.3 字型 标记
文字的字型又称为文字的风格,如加粗、斜体、 带下划线等,这是一组标记,它们可以单独使用, 也可以混合使用产生复合修饰效果。 <sub>下标</sub> <sup>上标</sup> 空格: 大于号:> 小于号:<
2.2 文本格式标记
说明:blendTrans和 revealTrans分别表示使用不同的滤镜,duration为页页切换时 间,transition为滤镜效果,取值为0-23。
2.1 HTML文档的基本结构
2.1.2.2 <head> 标记之META标记
5、为搜索引擎提供的关键字列表 <Meta name="Keywords" Content="关键词1,关键词2,关键词3,关键词 4,……"> 注意:各关键词间用英文逗号“,”隔开。 META的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个META元素 提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先 参照来显示搜索结果。 例如: <Meta name="Kyewords" Lang="EN" Content="vacation,greece,sunshine"> <Meta name="Kyewords" Lang="FR" Content="vacances,grè:ce,soleil"> 6、告诉搜索引擎网站的主要内容 <Meta name="Description" Content="你网页的简述">
2.3 列表标记
2.3.2 有序列表标记
有序列表<ol>…</ol>标记、<li>标记 <ol>…</ol>用来创建一个有序的列表。<li>是用来 创建表项。<li>标记需在<ol>...</ol>标记对之间使 用。 <ol>...</ol>和<li>标记有type属性,type属性 可设置5种序号类型,分别为:数字、大写英文字母、 小写英文字母、大写罗马字母、小写罗马字母。
2.1 HTML文档的基本结构
2.1.2.1 <head> 标记之title标记
title标记用来标识HTML文档的标题,标题内容 出现在浏览器窗口的标题栏中。<title>…</title>标 记对只能放在<head>...</head>标记对之间。
2.1 HTML文档的基本结构
2.1.2.2 <head> 标记之META标记
html标记成对出现,以<html>开始,</html>结 束。是一个HTML文档的开始和结束标记,标志着一 个文档的开始和结束。
HTML标记有以下几个常用属性: xml:lang 国际化属性 xmlns 代表xml命名空间 dir 定义元素(文字)的对齐方式
2.1 HTMLቤተ መጻሕፍቲ ባይዱ档的基本结构
<html> <head> <title> 标题</title> </head> <body> 这里是页面内容。 </body> </html>
第2章 HTML元素
第2章 HTML元素
2.1 HTML文档的基本结构 2.2 文本格式标记 2.3 列表标记 2.4 超链接标记
2.5 多媒体标记
2.6 表格标记
2.7 框架标记
2.8 表单及表单元素标记 2.9 CSS样式表的使用
2.1 HTML文档的基本结构
2.1.1 <html> … </html> 标记
<a href="#">…</a>。
2.1 HTML文档的基本结构
2.1.2.2 <head> 标记之META标记
4、设定页面进入和退出的滤镜效果 <meta http-equiv="Page-Exit" content="blendTrans(duration=3)"> <meta http-equiv="Page-Enter" content="blendTrans(duration=3)">
2.2 文本格式标记
2.2.2 标题文字标记
HTML元素中有一系列对文本标题进行操作的 标记对:<h1>...</h1>至<h6>...</h6>,即一共有六 对 标 题 标 记 对 。 <h1>...</h1> 表 示 最 大 的 标 题 , <h6>...</h6>表示最小的标题,即在标题标记中h后 面的数字越大标题文本就越小。如果Html文档中需 要输出标题文本的话,便可以使用这六对标题标记 对中的任何一对。该标记的常用属性为align,用来 设置标题在页面中的对齐方式,其中有3个值:left (左对齐)、center(居中)、right(右对齐)。默 认为left。
2.1 HTML文档的基本结构
2.1.2.2 <head> 标记之META标记
1、设定页面使用的字符集 <Meta http-equiv="Content-Type" Content="text/html; Charset=gb2312"> <Meta http-equiv="Content-Language" Content="zh-CN"> 该META标记定义了HTML页面所使用的字符集为GB2132。当你浏览一些国外的站点 时,浏览器会提示你要正确显示该页面需要下载xx语支持。这个功能就是通过读取 HTML页面META标记的Content-Type属性而得知需要使用哪种字符集显示该页面。 如果系统里没有装相应的字符集,则IE就提示下载。不同语言也对应不同的charset, 比如日文的字符集是“iso-2022-jp ”,韩文的是“ks_c_5601”。 Content-Type的Content还可以是:text/xml等文档类型; Charset选项:ISO-8859-1、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2等字符集; Content-Language的Content还可以是:EN、FR等语言代码。
