JAVA程序 留言板
javascript实现简单留言板案例

javascript实现简单留⾔板案例⽤Javascript实现留⾔板案例(附带删除留⾔),供⼤家参考,具体内容如下正在学习⼤前端中,有代码和思路不规范不正确的地⽅往多多包涵,感谢指教在⼀些⽹站的讨论品论区,我们通常可以看见会有留⾔板这个功能,然后当⽤户评论时,空评论不能评论,发布的评论将会最新显⽰,把旧的评论抵下去,然后博主可以对评论进⾏删除代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}body {padding: 100px;}textarea {width: 200px;height: 100px;border: 1px solid pink;outline: none;resize: none;}ul {margin-top: 50px;}li {list-style: none;width: 300px;padding: 5px;background-color: rgb(245, 209, 243);color: red;font-size: 14px;margin: 15px 0;}li a {float: right;text-decoration: none;}</style></head><body><textarea name="" id=""></textarea><button>发布</button><ul></ul><script>var btn=document.querySelector('button')var textarea=document.querySelector('textarea')var ul=document.querySelector('ul')btn.onclick=function () {if (textarea.value==''){alert('宁没有输⼊内容')return false}else{var li=document.createElement('li')li.innerHTML=textarea.value+"<a href='javascript:;'>删除</a>"ul.insertBefore(li,ul.children[0])var as=document.querySelectorAll('a')for (var i=0;i<as.length;i++){as[i].onclick=function () {ul.removeChild(this.parentNode) }}}}</script></body></html>效果展⽰空评论时:新的评论会把旧评论抵下去:删除时:代码解释这⾥就是当按钮点击事件触发时,获取⽂本域⾥⾯的内容,触发函数,先进⾏判断,判断⽂本域的值是否为空,如果是,那么弹出警⽰框,并且不将⽂本的内容显⽰在下⾯。
java 留坑小技巧

java 留坑小技巧Java是一种广泛使用的编程语言,有许多小技巧可以帮助开发人员更高效地编写代码。
以下是一些Java留坑小技巧:1. 使用StringBuilder而不是String拼接,在Java中,使用StringBuilder类来进行字符串拼接比直接使用"+"操作符或String的concat方法更高效,因为StringBuilder不会创建新的字符串对象。
2. 使用接口进行回调,通过使用接口来实现回调,可以更灵活地处理事件和异步操作,这在Java中是一种常见的设计模式。
3. 使用枚举来定义常量,在Java中,可以使用枚举来定义一组常量,这样可以提高代码的可读性和可维护性。
4. 使用try-with-resources语句,在处理需要关闭的资源(比如文件或数据库连接)时,使用try-with-resources语句可以确保资源在使用完毕后被正确关闭,而不需要显式地调用关闭方法。
5. 使用Lambda表达式,Java 8引入了Lambda表达式,它可以简化代码并使代码更具可读性,尤其是在处理集合和并行编程时。
6. 避免使用静态变量和方法,静态变量和方法会增加代码的耦合性,使得代码难以测试和维护,尽量避免过度使用静态成员。
7. 使用多态性,利用Java的多态性可以编写更灵活的代码,提高代码的可扩展性和可重用性。
8. 合理使用异常处理,避免滥用异常处理,只在必要的情况下捕获和处理异常,同时避免捕获过于宽泛的异常类型。
以上是一些Java留坑小技巧,希望能够帮助你更好地理解和应用Java编程语言。
如果你还有其他关于Java的问题,欢迎随时提出。
初级前端开发实训创建一个基本的留言板功能

初级前端开发实训创建一个基本的留言板功能初级前端开发实训 - 创建一个基本的留言板功能在本次的初级前端开发实训中,我们将要创建一个基本的留言板功能。
留言板是一个常见的应用,它允许用户发布留言、查看留言并与其他用户进行互动。
为了实现这一功能,我们将使用HTML、CSS和JavaScript来构建前端界面,并使用后端技术来处理数据和实现服务器端功能。
一、准备工作在开始之前,我们需要做一些准备工作。
首先,确保你已经安装了适当的开发工具,比如文本编辑器和浏览器。
其次,我们需要创建所需的文件和目录结构。
创建一个名为"messageboard"的文件夹,并在其中创建三个文件夹分别命名为"css"、"js"和"images"。
此外,我们还需要创建一个名为"index.html"的HTML文件,一个名为"style.css"的CSS 文件,以及一个名为"script.js"的JavaScript文件。
二、构建前端界面接下来,我们将从构建前端界面开始。
打开"index.html"文件,并按照下面的示例代码来编写HTML结构:```html<!DOCTYPE html><html><head><title>留言板</title><link rel="stylesheet" type="text/css" href="css/style.css"></head><body><h1>欢迎来到留言板</h1><div id="message-container"><h2>留言列表</h2><ul id="message-list"><!-- 这里将来会动态生成留言 --></ul></div><div id="message-form"><h2>发布留言</h2><input type="text" id="name-input" placeholder="请输入您的用户名"><textarea id="message-input" placeholder="请输入留言内容"></textarea><button id="submit-button">发布</button></div><script src="js/script.js"></script></body></html>```以上代码中,我们创建了一个简单的留言板界面。
一个简单的留言板代码

一个简单的留言板代码<!DOCTYPE html><html><head><meta charset='utf-8'></head><body><h1>留言板</h1><!--以下为读取留言要用的 PHP 代码 --><?php// 连接数据库$conn = mysqli_connect('ip地址', '用户名', '密码', '数据库名')or die('连接数据库失败:' . mysqli_error());// 设置数据库字符集mysqli_query($conn, 'SET NAMES UTF8');// 执行查询$sql = 'SELECT * FROM message ORDER BY created_at ASC'; // 查询语句$result = mysqli_query($conn, $sql) or die('查询数据失败:' . mysqli_error($conn));// 输出数据if (mysqli_num_rows($result) > 0) {// 输出每行数据while ($row = mysqli_fetch_assoc($result)) {echo '<div>';echo '<h3>' . $row['name'] . ' 发表于 ' . $row['created_at'] . '</h3>';echo '<p>' . $row['content'] . '</p >';echo '</div>';}} else {echo '暂无留言!';}// 关闭数据库mysqli_close($conn);><!-- 以上为读取留言结束 --><!-- 以下为发表留言 --><form action="index.php" method="POST"><div><label for="name">昵称:</label><input type="text" name="name"></div><div><label for="content">内容:</label> <textarea name="content"></textarea> </div><input type="submit" value="提交"></form><!-- 以上为发表留言结束 --></body></html>。
用Application对象制作留言板

1、使用application对象的num属性来保存目前发表留言的总数,用application对象的三组属性autn、titn、artn(n=1、
2、3….)来保存所有用户发表的每一篇留言的作者、题目和留言内容。
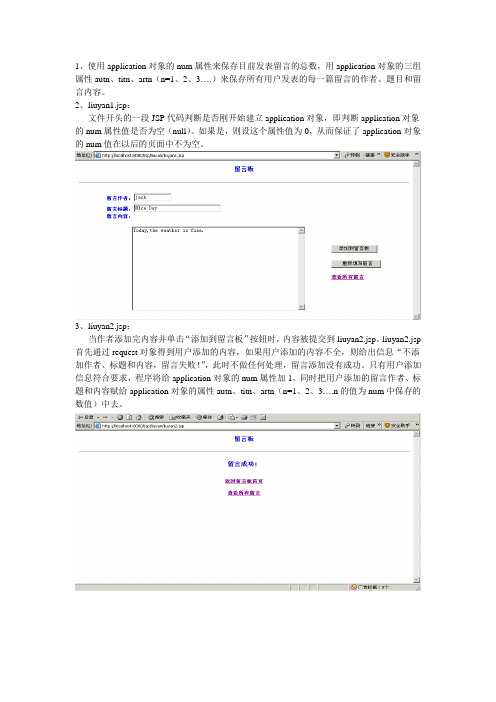
2、liuyan1.jsp:
文件开头的一段JSP代码判断是否刚开始建立application对象,即判断application对象的num属性值是否为空(null)。
如果是,则设这个属性值为0,从而保证了application对象的num值在以后的页面中不为空。
3、liuyan2.jsp:
当作者添加完内容并单击“添加到留言板”按钮时,内容被提交到liuyan2.jsp。
liuyan2.jsp 首先通过request对象得到用户添加的内容,如果用户添加的内容不全,则给出信息“不添加作者、标题和内容,留言失败!”,此时不做任何处理,留言添加没有成功。
只有用户添加信息符合要求,程序将给application对象的num属性加1,同时把用户添加的留言作者、标题和内容赋给application对象的属性autn、titn、artn(n=1、2、3….n的值为num中保存的数值)中去。
4、liuyan3.jsp:
liuyan3.jsp程序首先使用getAttribute方法获取application对象的num属性的值,即获取到留言总数值,然后根据这个数值建立循环,从application对象的三组属性中提出每个留言的作者、标题和内容,生成表格打印这些留言。
Java Web程序设计与案例教程 第10章 JavaWeb常用组件应用开发——留言本3.0

10.2.2 添加Apache Commons Email组件
该组件依赖于mail.jar包和activation.jar包 ,可分别通过网址 /products/ javamail/index.jsp和网址 /javase/technologies /desktop/javabeans/jaf/downloads/ index.html下载。然后将commons-email1.2.jar、mail.jar和activation.jar三个包文 件复制到WEB-INF/lib目录之下即可。
Apache Commons Email组件由Apache开 源软件组织提供,客户无需另行安装Email 服务器即可用其实现邮件的发送与接收,用 其也可实现带附件的邮件发送。可通过网址 /downloads /download_email.cgi下载该组件,下载的 是一个ZIP压缩文件,解压后得到 commons-email-1.2.jar包。
在WebRoot目录下增加了avatars目录、 temp目录和ckeditor目录。avatars目录用 于存放用户上传的头像文件,temp目录用 于存放上传时产生的临时文件,ckeditor目 录用于存放ckeditor组件的相关文件。
10.2.2 添加Apache Commons Email组件
第10章 Java Web常用组件应用开发
——留言本3.0
本章内容
了解留言本新增功能 利用邮件找回密码 实现可视化在线编辑留言 实现图片上传与管理 实现登录的验证码检验 实现留言的分页查询
10.1 需求分析
本章将在上一章所建立的MVC设计模式和 DAO设计模式的架构上,利用常用开源组件 实现功能的进一步扩展。主要增加的功能有 利用邮件找回密码功能、可视化在线编辑留 言功能、图片上传与管理功能、登录的验证 码检验功能和留言的分页查询功能。
留言板代码大全

留言板代码大全简介留言板是一个常见的网站组件,允许用户在网站上发表自己的评论、建议或者问题。
在本文档中,我们将介绍留言板的实现方法,并提供一些常见的代码示例。
环境准备在进行留言板开发之前,我们需要准备一些必要的环境和工具:1.服务器环境:我们需要一个能够运行服务器脚本的环境,比如搭建本地的开发服务器或者使用云服务器。
2.编程语言:留言板的开发可以使用多种编程语言实现,比如 PHP、Python 等。
3.数据库:留言板需要使用数据库来存储用户的留言信息,所以我们需要安装并配置一个适合的数据库。
实现步骤下面是一个通用的留言板的实现步骤:1.创建数据库表:留言板需要使用数据库来存储用户留言的信息,我们需要创建一个适合的数据表来存储这些信息。
表的字段可以包括用户ID、留言内容、留言时间等。
2.创建前端界面:我们需要创建一个前端界面,该界面用于展示留言板以及接收用户的留言输入。
可以使用HTML、CSS 和 JavaScript 来构建这个前端界面。
3.处理用户留言:当用户在前端界面中提交留言后,我们需要编写后端代码来处理这些留言。
后端代码通常使用服务器脚本或者后端框架来实现。
具体操作包括接收留言,将留言信息存储到数据库中,然后返回给用户留言保存成功的提示。
4.显示留言列表:留言板需要将存储在数据库中的留言信息展示给用户,我们需要编写后端代码来从数据库检索留言信息,然后返回给前端界面进行展示。
以下是一个使用 PHP 和 MySQL 数据库实现的留言板的示例代码:```php <?php// 连接数据库 $conn = mysqli_connect(。
留言板

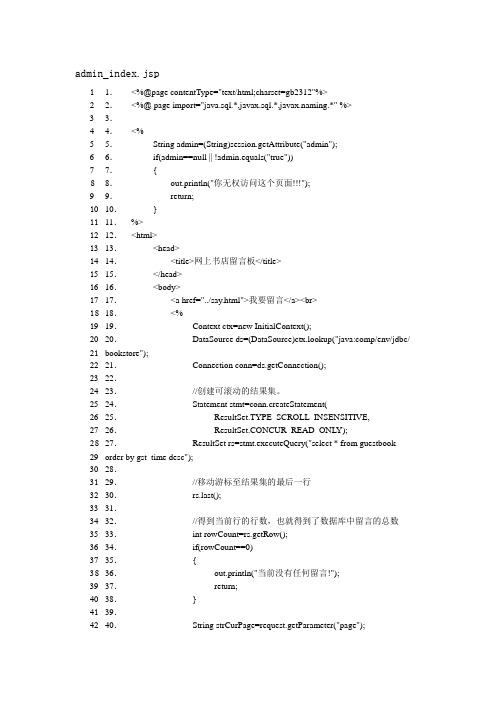
admin_index.jsp11.<%@page contentType="text/html;charset=gb2312"%>22.<%@ page import="java.sql.*,javax.sql.*,javax.naming.*" %>33.44.<%55.String admin=(String)session.getAttribute("admin");66.if(admin==null || !admin.equals("true"))77.{88.out.println("你无权访问这个页面!!!");99.return;1010.}1111.%>1212.<html>1313.<head>1414.<title>网上书店留言板</title>1515.</head>1616.<body>1717.<a href="../say.html">我要留言</a><br>1818.<%1919.Context ctx=new InitialContext();2020.DataSource ds=(DataSource)ctx.lookup("java:comp/env/jdbc/ 21bookstore");2221.Connection conn=ds.getConnection();2322.2423.//创建可滚动的结果集。
2524.Statement stmt=conn.createStatement(2625.ResultSet.TYPE_SCROLL_INSENSITIVE,2726.ResultSet.CONCUR_READ_ONLY);2827.ResultSet rs=stmt.executeQuery("select * from guestbook 29order by gst_time desc");3028.3129.//移动游标至结果集的最后一行3230.st();3331.3432.//得到当前行的行数,也就得到了数据库中留言的总数3533.int rowCount=rs.getRow();3634.if(rowCount==0)3735.{3836.out.println("当前没有任何留言!");3937.return;4038.}4139.4240.String strCurPage=request.getParameter("page");4341.4442.//表示当前的页数4543.int curPage;4644.4745.if(strCurPage==null)4846.curPage=1;4947.else5048.curPage=Integer.parseInt(strCurPage);5149.5250.//定义每页显示的留言数5351.int countPerPage=5;5452.5553.//计算所有留言显示需要的总页数5654.int pageCount=(rowCount+countPerPage-1)/countPerPage; 5755.5856.//移动游标至结果集中指定的行。
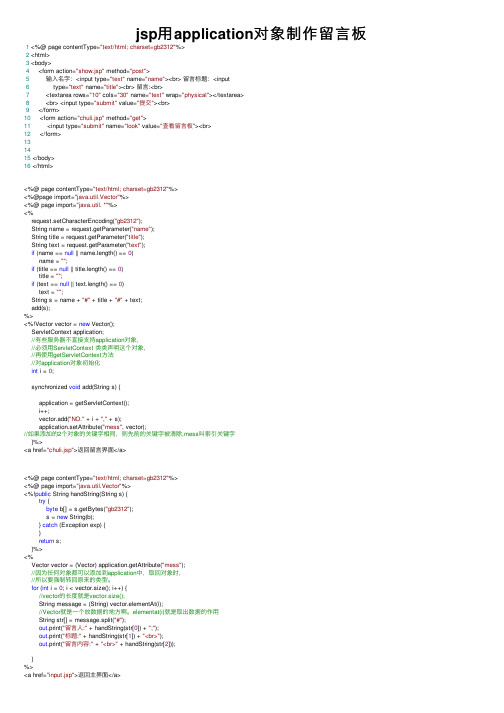
jsp用application对象制作留言板

jsp⽤application对象制作留⾔板1 <%@ page contentType="text/html; charset=gb2312"%>2 <html>3 <body>4 <form action="show.jsp" method="post">5输⼊名字:<input type="text" name="name"><br> 留⾔标题:<input6 type="text" name="title"><br> 留⾔:<br>7 <textarea rows="10" cols="30" name="text" wrap="physical"></textarea>8 <br> <input type="submit" value="提交"><br>9 </form>10 <form action="chuli.jsp" method="get">11 <input type="submit" name="look" value="查看留⾔板"><br>12 </form>131415 </body>16 </html><%@ page contentType="text/html; charset=gb2312"%><%@page import="java.util.Vector"%><%@ page import="java.util. *"%><%request.setCharacterEncoding("gb2312");String name = request.getParameter("name");String title = request.getParameter("title");String text = request.getParameter("text");if (name == null || name.length() == 0)name = "";if (title == null || title.length() == 0)title = "";if (text == null || text.length() == 0)text = "";String s = name + "#" + title + "#" + text;add(s);%><%!Vector vector = new Vector();ServletContext application;//有些服务器不直接⽀持application对象,//必须⽤ServletContext 类类声明这个对象,//再使⽤getServletContext⽅法//对application对象初始化int i = 0;synchronized void add(String s) {application = getServletContext();i++;vector.add("NO." + i + "," + s);application.setAttribute("mess", vector);//如果添加的2个对象的关键字相同,则先前的关键字被清除,mess叫索引关键字}%><a href="chuli.jsp">返回留⾔界⾯</a><%@ page contentType="text/html; charset=gb2312"%><%@ page import="java.util.Vector"%><%!public String handString(String s) {try {byte b[] = s.getBytes("gb2312");s = new String(b);} catch (Exception exp) {}return s;}%><%Vector vector = (Vector) application.getAttribute("mess");//因为任何对象都可以添加到application中,取回对象时,//所以要强制转回原来的类型。
简易的留言板系统

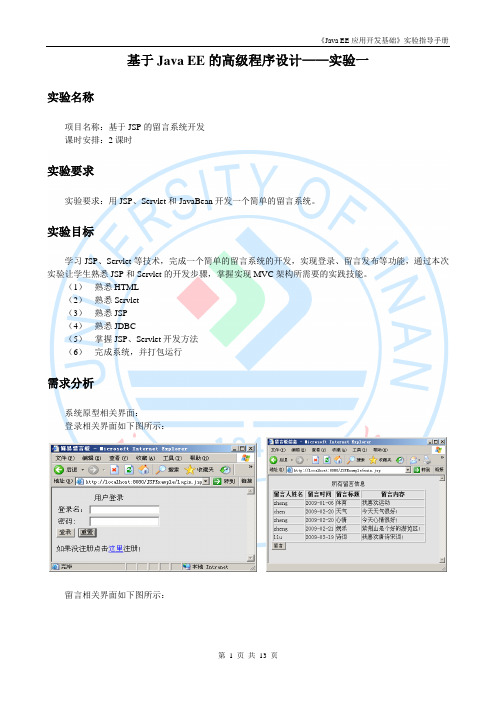
基于Java EE的高级程序设计——实验一实验名称项目名称:基于JSP的留言系统开发课时安排:2课时实验要求实验要求:用JSP、Servlet和JavaBean开发一个简单的留言系统。
实验目标学习JSP、Servlet等技术,完成一个简单的留言系统的开发,实现登录、留言发布等功能,通过本次实验让学生熟悉JSP和Servlet的开发步骤,掌握实现MVC架构所需要的实践技能。
(1)熟悉HTML(2)熟悉Servlet(3)熟悉JSP(4)熟悉JDBC(5)掌握JSP、Servlet开发方法(6)完成系统,并打包运行需求分析系统原型相关界面:登录相关界面如下图所示:留言相关界面如下图所示:实验步骤1、需求分析既然是留言系统,肯定要有用户登录,所以需要一个用户表(userTable)。
字段包括:id、username 和password。
其中id设为自动增长的int型,并设为主键。
username和password都设为varchar型。
登录成功后要有个主界面,显示别人和自己的留言信息,那就应该有个留言表(lyTable)。
字段包括:id、userId、date、title、content。
其中id设为自动增长的int型,并设为主键。
userId是user表中的id,表明该条留言是该用户留的。
2、建立数据库与表建立数据库,命名为“javaee”,这里我们用的是MySQL。
然后在该数据库中建立上面提到的两个表:userTable表、lyTable表。
userTable表:lyTable表:CREATE TABLE `usertable` (`id` int(11) NOT NULL auto_increment, `username` varchar(50) default NULL, `password` varchar(20) default NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk CREATE TABLE `lytable` (`id` int(11) NOT NULL auto_increment,`userId` int(11) default NULL,`data` datetime default NULL,`title` varchar(50) default NULL,`content` varchar(500) default NULL,PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk 3、新建项目打开MyEclipse,新建项目,命名为“JSPExample”。
留言板静态网页制作

静态网页制作一、实验目的1、实现静态网页的制作2、实现3个静态网页的制作二、实验环境Windows XP系统下的MyEclipse7 jdk1.6三、实验内容1、实现留言板查看留言页面的制作<!DOCTYPE html><html><head><title>Message Borad</title><style>#header {height:50px;padding:0px 50px 120px 50px;background-image:url("images/01.jpg");background-repeat:no-repeat;background-position:center ;}#centerleft {background-color:white;height:618px;width:600px;float:left;text-align:left;padding:0px 5px 15px 200px;}#centerright {background-color:#F5F5F5;width:400px;height:618px;text-align:left;float:left;padding:10px;}#footer {height:565px;padding:50px;background-image:url("images/02.jpg");background-position:bottom;background-repeat:no-repeat;}</style></head><body><div id="header"><span style="position:absolute;top:0px;right:200px">用户名:<input type="text">密码:<input type="text"><input type="submit"value="登录"style="color:white;background-color:darkorange;"></span><span style="position:absolute;top:150px;left:200px"><input type="button"value="查看留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard.html'"> <input type="button"value="发布留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard2.html'"> <input type="button"value="修改留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard3.html'"></span> </div><div id="centerleft"><img src="images/06.jpg"><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.1</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><span style="position:absolute;bottom:50px;left:600px"> <input type="button"value="上一页"style="background-color:black;color:white;"><input type="button"value="下一页"style="background-color:black;color:white;"><input type="button"value="首页"style="background-color:black;color:white;"></span></div><div id="centerright"><p><img src="images/03.jpg"></p><p><strong>主题:</strong> 小区噪音严重影响市民健康</p><p><strong>作者:</strong> 小小</p><p><strong>日期:</strong> 2013-3-04</p><p><strong>内容:</strong> 小区噪音严重影响市民健康。
java 弹窗方法(一)

Java是一种广泛使用的编程语言,它具有强大的功能和灵活的特性。
在Java中,弹窗是一种常见的交互方式,可以用来向用户显示信息或者接收用户的输入。
在本文中,我们将详细介绍Java中实现弹窗的各种方法。
1. 使用JOptionPane类JOptionPane是Java Swing库中的一个类,它提供了丰富的弹窗功能,包括消息框、输入框、确认框等。
使用JOptionPane类可以轻松地创建各种类型的弹窗,并且可以自定义弹窗的标题、按钮和图标等属性。
具体实现方法如下:- 使用()方法可以创建一个消息框,用来向用户显示一条消息。
- 使用()方法可以创建一个输入框,用来接收用户的输入。
- 使用()方法可以创建一个确认框,用来向用户显示一个确认消息,并接收用户的确认或取消操作。
2. 使用AWT库的Dialog类除了使用JOptionPane类外,还可以使用AWT库中的Dialog类来实现弹窗。
Dialog类提供了基本的弹窗功能,可以用来创建自定义的弹窗,并且可以对弹窗进行更加灵活的控制。
具体实现方法如下:- 使用Dialog类的构造方法可以创建一个新的弹窗对象,并设置弹窗的标题、大小和位置等属性。
- 使用Dialog类的setVisible()方法可以将弹窗显示出来,并且可以通过设置为模态弹窗来阻止用户在弹窗未处理完毕时对其他窗口进行操作。
3. 使用JavaFX库的Alert类除了使用Swing和AWT库外,还可以使用JavaFX库中的Alert类来实现弹窗。
Alert类提供了丰富的弹窗功能,并且可以轻松地创建各种类型的弹窗,包括信息框、警告框、确认框等。
具体实现方法如下:- 使用Alert类的构造方法可以创建一个新的弹窗对象,并设置弹窗的类型、标题和内容等属性。
- 使用Alert类的showAndWait()方法可以将弹窗显示出来,并且可以通过设置为模态弹窗来阻止用户在弹窗未处理完毕时对其他窗口进行操作。
java alert用法

Java Alert 用法概述Java alert 是 Java 中的一个方法,用于显示一个对话框,并让用户输入一些信息。
该方法位于javax.swing 包中,因此在使用它之前需要导入该包。
javaimport javax.swing.JOptionPane;方法签名javapublic static int showMessageDialog(Component parentComponent, Object message, String title, int messageType, Icon icon);其中,parentComponent 是对话框的父组件。
message 是要显示的消息。
title 是对话框的标题。
messageType 是对话框的类型,可以是以下几种:JOptionPane.DEFAULT_OPTION:默认的对话框类型。
RMATION_MESSAGE:显示一个信息对话框。
JOptionPane.WARNING_MESSAGE:显示一个警告对话框。
JOptionPane.ERROR_MESSAGE:显示一个错误对话框。
JOptionPane.QUESTION_MESSAGE:显示一个问题对话框。
icon 是对话框的图标。
返回值showMessageDialog 方法返回一个整型值,表示用户在对话框中单击的按钮。
可以是以下几种:JOptionPane.OK_OPTION:用户单击了“确定”按钮。
JOptionPane.CANCEL_OPTION:用户单击了“取消”按钮。
JOptionPane.YES_OPTION:用户单击了“是”按钮。
JOptionPane.NO_OPTION:用户单击了“否”按钮。
JOptionPane.CLOSED_OPTION:用户关闭了对话框。
实例下面是一个使用 showMessageDialog 方法的示例:javaint result = JOptionPane.showMessageDialog(null, "Are you sure you want to delete this file?", "Delete File?", JOptionPane.YES_NO_OPTION);if (result == JOptionPane.YES_OPTION) {// 删除文件}这段代码显示一个对话框,询问用户是否要删除一个文件。
java常用模板语法

Java是一种通用编程语言,具有许多常用的模板语法。
以下是一些常用的Java模板语法:
1. 控制流语句:if语句、switch语句、while语句、for循环、do-while循环等。
2. 异常处理:try-catch语句、finally语句、throw语句等。
3. 泛型:使用泛型可以定义可重用的类、接口和方法,以支持多种类型的数据。
4. 集合框架:Java集合框架提供了许多用于存储和操作数据的类和接口,例如ArrayList、HashMap等。
5. 多线程编程:Java支持多线程编程,包括Thread类、Runnable接口等。
6. I/O流:Java I/O流可以用来读写文件、网络连接等。
7. 注解:Java注解是一种元数据,可以用于在代码中添加额外的信息,以便在运行时或编译时进行处理。
8. Lambda表达式:Java 8引入了Lambda表达式,使得编写简洁、功能强大的代码更加容易。
9. 反射:Java反射API允许在运行时检查类、接口、字段和方法的信息,并可以动态地创建对象和调用方法。
10. 正则表达式:Java正则表达式API允许使用正则表达式来匹配和操作字符串。
以上是Java常用模板语法的一些例子,使用这些模板语法可以帮助你更有效地编写Java代码。
简单留言板代码

简单留言板代码篇一:留言版代码ASP留言板源代码:有主页,回复和删除三个版面主程序htmlheadtitle业牧粞员?lt;/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headscript language=VBScriptsub check()if erid.value=empty thenmsgbox 请输入您的昵称!focusto(0)exit subend ifif form.email.value=empty thenmsgbox 请输入您的E-mail地址!focusto(1)exit subend ifif instr(form.email.value, @)=0 thenmsgbox 您的E-mail地址不正确,是不是记错了?再想想!focusto(1)exit subend ifif form.content.value=empty thenmsgbox 请输入您的留言内容!focusto(5)exit subend ifform.submitend subsub focusto(x)document.form.elements(x).focus()end sub/scriptbody bgcolor=#CCFFCC text=#333333table width=90% border=0 bordercolorlight=#E2F3F2 height=77 align=centertrtd height=47 colspan=2 bgcolor=#00FFFFdiv align=center font face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font/div /td/trtrtd colspan=2 height=2p align=centerfont face=隶书size=+2font face=楷体_GB2312ba href=show.aspfont size=+1查看留言/font/a/b/font /font/p/td/tr/tabletable width=90% border=0 align=centertr bgcolor=#E2F3F2 align=center valign=middletd height=385form action=show.asp method=post name=form id=formtable align=center bgcolor=#E2F3F2 border=1cellpadding=0 cellspacing=0 width=100%tbodytr bgcolor=#CCFFCCtd width=96 height=34div align=centerfont color=#0000FF昵称:/font/div/tdtd width=441 height=34input maxlength=30 name=useridfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=35div align=centerfont color=#0000FF伊妹儿:/font/div/tdtd width=441 height=35 colspan=3input type=text name=emailfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF主题:/font/div/tdtd width=441 height=36 colspan=3input maxlength=200 name=subject size=40/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF你的QQ:/font/div/tdtd width=441 height=36 colspan=3input name=qq type=text id=qq maxlength=10/td/trtr bgcolor=#CCFFCCtd width=96 height=37div align=centerfont color=#0000FF 你的主页:/font/div/tdtd width=441 height=37 colspan=3input name=site type=text id=site value=/td/trtr bgcolor=#CCFFCCtd width=96 height=147div align=centerfont color=#0000FF留言内容:/font/div/tdtd width=441 height=147 colspan=3textarea cols=50 name=content rows=12/textarea/td/trtr align=middle bgcolor=#CCFFCCtd height=56 colspan=4div align=centerinput name=button1 type=button value= 发表onclick=check() input name=button2 type=reset value= 重写/div/td/tr/tbody/table/form/td/tr/table/body/html保存程序%@ language=VBScript%htmlheadtitle保存留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerstrongfont color=#FF0000 size=+6 face=行楷我的留言本/font/strong/p%'获得表单内的信息userid = Request.Form (userid)title= Request.Form(subject)site=Request.Form(site)content= Request.Form(content)email=Request.Form(email)wtime=now()from=Request.ServerVariables(REMOTE_ADDR)email=a href=mailto: & email & & email & /aif title= thentitle=无标题end ifOn Error Resume NextApplication.Lock'以ForAppending模式开启留言文件set fso = CreateObject(Scripting.FileSystemObject)'取得save和oldsave两个文件的完整路径filepath=server.MapPath(save.txt)oldfilepath=server.MapPath(oldsave.txt)'将save改名为oldsavefso.CopyFile filepath ,oldfilepath'打开oldsave文件set readf=fso.OpenTextFile(oldfilepath,1,true)t=readf.ReadAll'打开save文件set showf=fso.CreateTextFile(filepath,true)'将新的留言内容添加(append)到留言文件中showf.WriteLine arrow & b留言者/b:& userid & brshowf.WriteLine arrow & b伊妹儿/b>:& email & brshowf.WriteLine arrow & b来自于/b:& from & br showf.WriteLine arrow & b发表日期/b:& wtime & brshowf.WriteLine arrow & b留言者主页/b:& site & brshowf.WriteLine arrow & b留言标题/b:& title & brshowf.WriteLine arrow & b留言内容/b:& content & pshowf.WriteLineshowf.WriteLine hr' 读出oldsave的内容,写入save中showf.WriteLine t'关闭oldsave文件readf.Close'删除oldsave文件fso.DeleteFile oldfilepath,trueApplication.UnLock'顺便将留言内容输出到浏览器中Response.Write h3Response.Write 以下是i & userid & /i 的留言内容:Response.Write /h3hrResponse.Write arrow & b来自于/b:& from & br Response.Write arrow & b伊妹儿/b :& email & brResponse.Write arrow & b发表日期/b:& wtime & br Response.Write arrow & b留言者主页/b:& site & br Response.Write arrow & b留言标题/b:& title & brResponse.Write arrow & b留言内容/b:& content & p Response.Write hr%p align=center点击 A href=show.aspfont color=#FF00FF这里/font/A,font color=#0000FF查看所有留言!/font/p /body/html显示程序@ language=VBScript%htmlheadtitle所有留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerfont face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font /phrp align=center /p%on error resume nextset fso = CreateObject(Scripting.FileSystemObject)filepath=server.MapPath(save.txt)set showall=fso.OpenTextFile(filepath,1,true)t=showall.ReadAll篇二:网上留言簿jsp实现(附所有代码)计算机与信息学院《计算机网络系统实践》报告设计题目:网上留言簿的设计与实现学生姓名:学号:专业班级:计算机科学与技术X班2014年1 月二、选做部分题目:网上留言簿的设计与实现1设计要求1.进行网上留言簿的需求分析和功能设计;2.在数据库中构建数据库、表或视图,熟悉数据库开发流程; 3.根据网上留言簿的功能,设计各页面和脚本,掌握动态网页的制作技术;2开发环境操作系统:Windows7数据库:SQL Server 2005开发平台:MyEclipse 8.63基本原理1、Web编程Web编程简单地说是基于WWW的Internet上的应用程序开发,随着Internet的普及与传播,越来越多的人通过WWW走进网络世界的大门。
java 弹窗方法

java 弹窗方法在Java中,要创建一个弹窗,可以使用Swing库中的JOptionPane类。
JOptionPane类提供了一系列静态方法,可以方便地创建各种类型的弹窗,如消息框、确认框、输入框等。
下面是几种常见的弹窗方法:1. 消息框:javaJOptionPane.showMessageDialog(null, "这是一个消息框");这个方法会创建一个消息框,其中第一个参数是父组件,null表示没有父组件,第二个参数是要显示的消息。
2. 确认框:javaint result = JOptionPane.showConfirmDialog(null, "你确定要删除吗?");if (result == JOptionPane.YES_OPTION) {// 用户点击了确定按钮// 执行删除操作} else if (result == JOptionPane.NO_OPTION) {// 用户点击了取消按钮// 执行取消操作}这个方法会创建一个确认框,其中第一个参数是父组件,null表示没有父组件,第二个参数是要显示的消息。
方法的返回值是用户点击的按钮,可以通过判断返回值来执行相应的操作。
3. 输入框:javaString input = JOptionPane.showInputDialog(null, "请输入你的姓名:");if (input != null) {// 用户输入了姓名// 执行相应的操作}这个方法会创建一个输入框,其中第一个参数是父组件,null表示没有父组件,第二个参数是要显示的消息。
方法的返回值是用户输入的字符串,可以通过判断返回值是否为null来判断用户是否输入了内容。
以上是几种常见的弹窗方法,你可以根据需要选择适合的方法来创建弹窗。
java语言三种注释的语法格式以及用途

java语言三种注释的语法格式以及用途
Java语言中有三种注释方式,它们分别是:
1. 单行注释:
语法格式:使用两个斜杠(//)开始注释,后面跟随注释内容。
示例:
```java
// 这是一个单行注释
int x = 10; // 将 x 的值设为 10
```
用途:用于在一行中对代码进行简要说明,帮助开发者理解代码的功能和意图。
2. 多行注释:
语法格式:使用 / 开始注释,使用 / 结束注释。
示例:
```java
/
这是一个多行注释,可以跨越多行。
在这里说明代码的功能和作用。
/
int y = 20; / 将 y 的值设为 20 /
```
用途:用于对代码块进行详细说明,可以跨越多行。
通常用于解释复杂的代码逻辑或提供额外的信息。
3. Javadoc 注释:
语法格式:使用 / 开始注释,使用 / 结束注释。
这种注释方式也被称为Javadoc 注释。
示例:
```java
/
这是一个 Javadoc 注释,用于描述类的功能和属性。
在这里编写对类的描述信息。
/
public class MyClass { / ... / }
```
用途:用于生成 Javadoc 文档。
通过 Javadoc 工具,可以将注释解析为HTML 格式的文档,提供给开发人员参考和查阅。
java名言 -回复

java名言-回复1. "Write once, run anywhere." - Java motto2. "Java is to JavaScript what car is to carpet." - Chris Heilmann3. "Stay hungry, stay foolish." - Steve Jobs4. "Java is the best example of a language born in the freedom of the internet." - James Gosling5. "Java is the foundation of nearly every type of networked application." - Bill Ayers6. "Java has a distinctive path of evolution from other languages." - James Gosling7. "Java is the fire that fuels innovation." - Unknown8. "Java is the perfect tool to connect people, code, and computers." - Unknown9. "Java is a powerful and flexible language designed for thefast-paced world of the internet." - Unknown10. "Java - Write once, run forever." - Unknown11. "Java is to programming what coffee is to productivity." - Unknown12. "Java is a class act." - Unknown13. "Java is a cup of pure joy for developers." - Unknown14. "Java solves complex problems with simplicity and elegance." - Unknown15. "Java: Where every line of code counts." - Unknown16. "Java is the superhero of programming languages." - Unknown17. "Java keeps the tech world spinning." - Unknown18. "Java empowers developers to build amazing things." - Unknown19. "Java - the language that never goes out of style." - Unknown20. "Java - the fuel for the digital age." - Unknown21. "Java makes coding feel like an art form." - Unknown22. "Java is the language of choice for innovation." - Unknown23. "Java allows us to dream big and create even bigger." - Unknown24. "Java - the key to unlocking endless possibilities." - Unknown25. "Java is the heartbeat of modern software development." - Unknown。
java代码在if else中间位置的注释

java代码在if else中间位置的注释Java代码中if else语句中间位置的注释在Java编程中,if else语句是非常常见的控制流语句。
if else语句的作用是根据条件的真假来执行不同的代码块。
在if else语句中,我们可以使用注释来增加代码的可读性和可维护性。
在if else语句中间位置添加注释的目的是为了让代码更加易读。
在实际编程中,我们经常会遇到复杂的if else语句,这些语句可能包含多个条件和多个代码块。
如果没有注释,代码会变得非常难以理解和维护。
因此,在if else语句中间位置添加注释可以帮助我们更好地理解代码的逻辑和执行流程。
下面是一个简单的if else语句的例子:```if (score >= 90) {System.out.println("优秀");} else if (score >= 80) {System.out.println("良好");} else if (score >= 70) {System.out.println("中等");} else if (score >= 60) {System.out.println("及格");} else {System.out.println("不及格");}```在这个例子中,我们可以在if else语句的每个代码块前面添加注释,以便更好地理解代码的逻辑和执行流程。
例如:```if (score >= 90) { // 如果分数大于等于90分System.out.println("优秀");} else if (score >= 80) { // 如果分数大于等于80分System.out.println("良好");} else if (score >= 70) { // 如果分数大于等于70分System.out.println("中等");} else if (score >= 60) { // 如果分数大于等于60分System.out.println("及格");} else { // 如果分数小于60分System.out.println("不及格");}```通过添加注释,我们可以更清晰地了解每个代码块的作用和执行条件。
java toast语句

java toast语句Java中的Toast语句用于在Android应用程序中显示临时的通知消息。
这些消息通常以简短的文本形式出现在屏幕上方或下方,以向用户提供一些额外的信息或反馈。
下面是十个符合要求的Java Toast语句的例子:1. Toast.makeText(getApplicationContext(), "操作成功!", Toast.LENGTH_SHORT).show();这个Toast语句会在屏幕上显示一个短暂的通知,显示文本"操作成功!"。
2. Toast.makeText(getApplicationContext(), "请先登录账号!", Toast.LENGTH_SHORT).show();这个Toast语句会在屏幕上显示一个短暂的通知,提醒用户需要先登录账号才能进行操作。
3. Toast.makeText(getApplicationContext(), "网络连接失败,请检查网络设置!", Toast.LENGTH_LONG).show();这个Toast语句会在屏幕上显示一个较长时间的通知,提示用户网络连接失败,需要检查网络设置。
4. Toast.makeText(getApplicationContext(), "密码错误,请重新输入!", Toast.LENGTH_SHORT).show();这个Toast语句会在屏幕上显示一个短暂的通知,告知用户输入的密码错误,需要重新输入。
5. Toast.makeText(getApplicationContext(), "删除成功!", Toast.LENGTH_SHORT).show();这个Toast语句会在屏幕上显示一个短暂的通知,告知用户删除成功。
6. Toast.makeText(getApplicationContext(), "文件不存在!", Toast.LENGTH_SHORT).show();这个Toast语句会在屏幕上显示一个短暂的通知,通知用户所操作的文件不存在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
b1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ center.setText("留言内容:"); }
});
b2.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ center.requestFocusInWindow(); center.setCaretPosition(8); }
import java.awt.*; import java.awt.event.*; import javax.swing.*; import ng.*;
public class Test51{ Frame f; TextArea center; Label la1,la2,la3; Panel east,south,north; Button b1,b2,b3,b4; Choice l1; TextField t1; public static void main(String[] args){ Test51 mb = new Test51(); mb.go(); }
f.setBounds(0,0,600,400); f.setLayout(new BorderLayout()); f.setResizable(false);
north = new Panel(); south = new Panel(); east = new Panel(); center = new TextArea("留言内容:"); center.setEditable(false); b1 = new Button("清屏"); b2 = new Button("至顶"); b3 = new Button("至尾"); la1 = new Label("留言版"); la2 = new Label("你"); la3 = new Label(" 地说:");
String text1,text2; t1 = l1.getSelectedItem(); text2 = t1.getText(); t1.setText(null);
} });
if(t1.getText() != ""){ center.append("\n"); center.append(text1); center.append(text2);
t1 = new TextField(20); b4 = new Button("提交"); l1 =new Choice(); l1.add("微笑 "); l1.add("生气 "); l1.add("伤心 ");
f.add(BorderLayout.NORTH,north); f.add(BorderLayout.SOUTH,south); f.add(BorderLayout.EAST,east); f.add(BorderLayout.CENTER,center); north.add(BorderLayout.CENTER,la1); south.add(la2); south.add(l1); south.add(la3); south.add(t1); south.add(b4);
});
}
}
east.setLayout(new GridLayout(9,0,1,10)); east.add(b1); east.add(b2); east.add(b3); f.setVisible(true);
b4.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){
private void go(){ f = new Frame("留言版程序"); f.addWindowListener(new WindowAdapter(){ public void windowClosing(WindowEvent evt){ f.setVisible(false); System.exit(0); } });
});
b3.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ center.requestFocusInWindow(); center.setCaretPosition(center.getText().length()); }
