【免费下载】ASPNET服务器控件实验报告
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
asp.net程序设计实验报告

程序设计实验报告程序设计实验报告一、引言是一种用于构建Web应用程序的开发框架,它基于微软的.NET平台,具有强大的功能和灵活的扩展性。
本次实验旨在通过设计一个简单的程序,探索其在实际应用中的优势和应用场景。
二、实验目的本次实验的主要目的是熟悉的开发环境和基本概念,掌握程序的设计和实现方法。
通过实际操作,进一步理解的工作原理和特点。
三、实验内容1. 环境搭建在开始实验之前,我们需要搭建的开发环境。
首先,下载并安装Visual Studio,这是一个集成开发环境(IDE),用于编写和调试程序。
其次,安装.NET Framework,这是运行程序所必需的运行时环境。
2. 创建项目在Visual Studio中,我们可以创建一个新的项目。
选择 Web应用程序模板,并指定项目的名称和位置。
在创建项目的过程中,我们可以选择使用C#或作为主要的编程语言。
3. 页面设计使用一种称为Web Forms的技术来创建Web页面。
Web Forms提供了一种类似于Windows窗体的方式来设计和布局Web页面。
在设计页面时,我们可以使用Visual Studio提供的可视化设计器来拖放控件、设置属性和事件处理程序。
4. 数据库连接许多Web应用程序需要与数据库进行交互,存取和操作数据。
提供了丰富的数据库连接和操作功能,可以轻松地与各种数据库进行集成。
我们可以使用技术来连接数据库,并使用SQL语句或存储过程执行数据库操作。
5. 用户交互支持各种用户交互功能,如表单提交、按钮点击、数据验证等。
我们可以使用提供的控件和事件处理程序来实现这些功能。
同时,还提供了一套强大的验证控件,用于验证用户输入的数据的有效性。
6. 网络安全在Web应用程序开发中,网络安全是一个非常重要的问题。
提供了一系列的安全功能,用于保护Web应用程序免受各种网络攻击。
我们可以使用提供的身份验证、授权和加密功能来增强Web应用程序的安全性。
四、实验结果与分析通过实验,我们成功设计并实现了一个简单的程序。
ASPNET实验报告

ASPNET实验报告一、实验目的本次 ASPNET 实验的主要目的是深入了解和掌握 ASPNET 这一强大的 Web 应用开发框架,通过实际的操作和实践,熟悉其基本的工作原理、开发流程以及相关的技术要点。
具体而言,包括掌握页面的设计与布局、数据的处理与交互、控件的使用以及数据库的连接与操作等方面的知识和技能。
二、实验环境1、操作系统:Windows 102、开发工具:Visual Studio 20193、数据库管理系统:SQL Server 20194、浏览器:Google Chrome三、实验内容与步骤(一)创建 ASPNET 项目打开 Visual Studio 2019,选择“创建新项目”,在模板中选择“ASPNET Web 应用程序”,指定项目名称和存储位置,然后选择框架版本和项目类型(如 Web Forms 或 MVC)。
(二)页面设计与布局1、使用 HTML 和 CSS 进行页面的布局设计,创建导航栏、主体内容区域和页脚等部分。
2、在页面中添加各种控件,如文本框、按钮、下拉列表等,并设置其属性和样式。
(三)数据处理与交互1、创建数据库表,用于存储相关的数据,如用户信息、产品信息等。
2、使用 ADONET 或 Entity Framework 进行数据库的连接和操作,实现数据的增删改查功能。
3、在页面中通过控件与数据库进行交互,将数据显示在页面上,并能够进行数据的提交和更新。
(四)控件的使用1、熟练掌握常用控件的使用方法,如 GridView、Repeater、DetailsView 等,用于展示数据列表和详情。
2、使用验证控件,如 RequiredFieldValidator、RegularExpressionValidator 等,确保用户输入的有效性和合法性。
(五)用户登录与权限管理1、设计用户登录页面,验证用户的用户名和密码。
2、根据用户的角色和权限,控制其对不同页面和功能的访问。
ASPNET实训报告

计算机工程系《WEB项目开发》实训报告时间: 第11周-第18周地点: 3405班级: 软件1001学号: 20103545姓名: 陈杨欢成绩:2022-04-26计算机工程系实训报告目录1.实训目的 (3)2.实训内容 (3)2.1需求分析 (3)2.1.1概述 (3)2.1.2系统目标 (3)2.1.3开发环境 (4)2.2模块设计 (4)2.2.2系统功能结构 (5)2.2.3文件组成结构 (6)2.2.4主要模块说明 (7)2.3数据库设计 (8)2.3.1数据库概要说明 (8)2.3.2数据库概念设计 (9)2.3.3数据库逻辑结构设计 (13)2.4详细制作 (17)2.4.1图书借阅 (17)2.4.1.1界面设计 (17)2.4.1.2后台程序设计 (18)2.4.1.3技术总结 (23)2.4.2图书归还 (23)2.4.2.1界面设计 (23)2.4.2.2后台程序设计 (24)2.4.2.3技术总结 (29)2.4.3读者首页 (30)2.4.3.1界面设计 (30)2.4.3.2后台程序设计 (31)2.4.3.3技术总结 (32)3.实训总结 (32)3.1所遇问题和解决方法 (32)3.2实训感受 (34)1.实训目的⑴熟悉图书馆管理系统开发的基本过程。
⑵初步学会针对项目进行分析并设计数据库。
⑶熟悉对SQL Server 2005的使用。
⑷学会设计公共类。
⑸学会用所学知识实现本系统的主要功能模块。
⑹熟悉LINQ语句,一方面体会LINQ语句的简单实用,另一方面也要认识到LINQ语句的局限性。
⑺初步建立面向对象的开发思想。
⑻体会分层开发模块的实用性。
⑼通过本次实训了解自己的知识储备量,争取在今后的学习中弥补自己的不足。
⑽自己遇到了问题,通过询问老师和同学,加强自己的表达和沟通能力。
通过上网查阅资料,可以拓展视野,收获更多知识。
若是分组实训,既可以加强自身的团队协作能力,还可以使自我的能力得到更好的发挥。
ASP实验报告范本

程序设计实验指导书经济与管理学院管理科学与工程系二零一二年三月目录实验 1 IIS 配置和.NET 开发环境的使用实验 2 C#语言面向对象技术应用实验 3 基本服务器控件应用实验 4 高级服务器控件应用实验 5 验证控件的应用实验 6 的常用对象实验7 母版页、主题和皮肤应用实验8 数据访问技术应用(一)实验9 数据访问技术应用(二)实验10 数据访问控件应用(一)实验11 数据访问控件应用(二)实验12 综合设计实验13 实验考核实验 1 IIS 配置和.NET 开发环境的使用一、实验目的1. 掌握 IIS 的基本配置方法2. 熟悉.NET 开发环境二、实验要求1. 通过练习 IIS 的基本配置方法,掌握 Web 服务器的配置方法。
2. 掌握应用.NET 开发环境 Visual Studio 2005 开发 Web 应用程序的方法。
三、实验内容1.IIS的安装2.IIS基本配置(1)IP地址的设置(2)主目录的设置(3)默认文档的设置(4)虚拟目录的建立(5)测试IIS的安装状况3.使用Visual Studio 2005集成开发工具创建应用程序(1)启动Visual Studio2005集成开发工具(2)创建web站点(3)编写应用程序1程序功能为:在窗口中设置文本框、按钮控件,然后由用户在文本框中填写内容,并单击按钮提交页面,最终在页面上显示填写的内容。
编译运行程序。
程序代码:运行结果如下:(4)编写应用程序2设计一个求两整数和的程序,要求在页面中分别输入加数和被加数,单击按钮求出和,并显示出计算结果。
程序运行结果如图1-2所示,属性自定义。
运行结果为:1.简述利用Visual Studio 2005开发工具创建Web应用程序的步骤。
答:①启动Visual Studio 2005②选择“文件”|“新建”|“网站”命令③在“新建网站”对话框中选择语言下拉框中的Visual C#,单击“浏览”,选中Myaspnet选项,单击“打开”,最后单击“确定”2.简述代码存储(代码隐藏)的分离模式和单一模式(单个页面文件)模式的各自特点。
实验1ASPNET服务器控件和验证控件

实验1 服务器控件和验证控件
一、实验目的
1、熟练掌握服务器控件的使用。
2、熟练掌握验证控件的使用。
二、实验内容
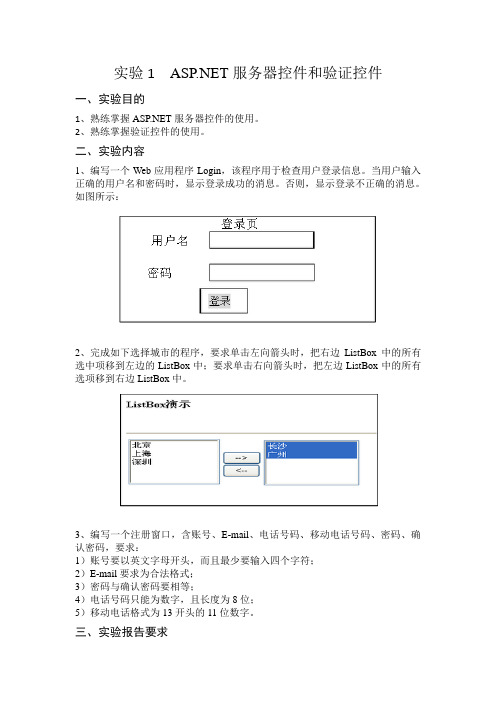
1、编写一个Web应用程序Login,该程序用于检查用户登录信息。
当用户输入正确的用户名和密码时,显示登录成功的消息。
否则,显示登录不正确的消息。
如图所示:
2、完成如下选择城市的程序,要求单击左向箭头时,把右边ListBox中的所有选中项移到左边的ListBox中;要求单击右向箭头时,把左边ListBox中的所有选项移到右边ListBox中。
3、编写一个注册窗口,含账号、E-mail、电话号码、移动电话号码、密码、确认密码,要求:
1)账号要以英文字母开头,而且最少要输入四个字符;
2)E-mail要求为合法格式;
3)密码与确认密码要相等;
4)电话号码只能为数字,且长度为8位;
5)移动电话格式为13开头的11位数字。
三、实验报告要求
1、源程序清单。
2、程序运行结果。
3、调试过程中遇到的问题和解决的方法。
ASP net程序设计实验报告四

Xxxxxxxxxxxxxxxxxxx 实验报告实验课程名称:程序设计实验项目名称: 服务器控件专业班级:xxxxxxxxxxx学号:xxxxxxxxxxxxx姓名:xxxxxxxxxxx指导教师:xxxxxxxx实验四 服务器控件【实验目的】(1)熟悉用户控件的创建技术,掌握用户控件的属性、事件、方法的定义和使用。
(2)学会利用自定义用户控件制作导航条和用户登录控件。
【实验内容及步骤】(1)新建名字为ServerControlExperiment网站。
(2)在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
protected void Button1_Click(object sender, EventArgs e){ListBox1.Items.Add(TextBox1.Text.ToString().Trim());TextBox1.Focus();TextBox1.Text = "";}protected void Button2_Click(object sender, EventArgs e){for (int i = ListBox1.Items.Count - 1; i >= 0; i--){if(ListBox1.Items[i].Selected)ListBox1.Items.Remove(ListBox1.Items[i].Value);}}(3)添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。
ASPNET实验报告

攀枝花学院实验报告实验课程:实验项目:环境准备测试实验日期:2013.3.27系:数学与计算机系班级:2010级计本2班姓名:张波学号:201010801084指导教师:刘继光成绩:1.实验目的:通过实验,使学生对的运行环境有清晰的认识,能够独立准备 的运行环境,为进一步学习奠定一定的基础。
2.实验仪器设备,器材PC机一台,visual studio20103.实验内容:1>.NET Framework安装①到微软网站上下载.NET Framework安装包,单独对.NET Framework安装包进行安装。
②安装Visual Studio2010,系统会自动对.NET Framework进行安装2>IIS的安装与配置①到微软网站上下载IIS安装包,或者到Google、Baidu等搜索门户搜索IIS安装包,并下到本机保存,并安装,安装步骤略。
②IIS虚拟目录配置:IIS测试:将如下内容保存为test.htm,并将该文件放到虚拟目录对应路径下Dfsdfgsdfgsdfgsdfgdfgxcvcbcvbxfnxcvbxcbcx ZxdvzxcvzxvzxcbvxcbXzcvxcvxcbvzxcbcxvb打开浏览器,输入如下URL:http://localhost/libo/test.htm3>环境简单测试将如下代码输入,保存为test.aspx,并将该文件放到虚拟目录对应路径下输入如下URL:http://localhost/libo/Test.aspx4>用visual studio2010完成上述操作运行结果为:总结:通过这次实验,我已经基本上掌握了IIS的安装与配置以及IIS的测试,对 的运行环境有了清晰的认识,visual studio2010攀枝花学院实验报告实验课程:实验项目:服务端控件使用实验日期:2013.4.3系:数学与计算机系班级:2010级计本2班姓名:张波学号:201010801084指导教师:刘继光成绩:1.实验目的:通过实验,使学生对的控件的使用有初步的认识,初步具备在脚本中使用控件的能力,并能够独立编写简单的使用控件的脚本,为将来的进一步学习和应用奠定一定的基础。
asp.net程序设计实验报告

程序设计实验报告《程序设计实验报告》实验目的:通过本次实验,掌握程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
实验内容:本次实验主要包括程序设计的基本知识、程序设计的环境搭建、程序设计的基本操作等内容。
一、程序设计的基本知识是一种用于构建动态网站和Web应用程序的技术,它基于.NET框架,并且支持多种编程语言。
程序设计的基本知识包括的架构、的页面生命周期、的控件、的事件处理等内容。
二、程序设计的环境搭建在进行程序设计之前,需要搭建相应的开发环境。
通常情况下,可以选择使用Visual Studio来进行程序设计,它提供了丰富的工具和功能,能够极大地提高开发效率。
三、程序设计的基本操作在进行程序设计时,需要掌握一些基本操作,比如创建项目、添加页面、添加控件、编写代码等。
此外,还需要了解的页面生命周期,掌握事件处理的方法等。
实验步骤:1. 搭建程序设计的开发环境,安装Visual Studio等相关软件。
2. 创建一个简单的项目,添加页面和控件。
3. 编写代码,实现页面的交互和功能。
4. 调试和测试程序,确保程序的正常运行。
实验结果:通过本次实验,我成功掌握了程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
我对的架构、页面生命周期、控件、事件处理等有了更深入的了解,同时也掌握了程序设计的环境搭建和基本操作方法。
在实验过程中,我成功创建了一个简单的项目,并且实现了页面的交互和功能。
最终,我通过调试和测试,确保了程序的正常运行。
结论:程序设计是一项重要的技术,能够帮助我们构建动态网站和Web应用程序。
通过本次实验,我对程序设计有了更深入的了解,掌握了程序设计的基本原理和方法。
我相信在今后的学习和工作中,这些知识和技能一定会对我有所帮助。
同时,我也会继续学习和探索程序设计,不断提升自己的能力和水平。
实验一Aspnet标准控件

实验一:标准控件一、实验目的通过上机操作进一步理解常用Web服务器控件的属性、事件和方法,掌握控件在程序设计中的作用及特点。
二、实验要求1.实现页面登录的功能。
2.实现用户注册的功能。
三、实验步骤1.实现页面登录的功能1)界面如图所示:要求:当单击按钮时,判断用户名输入为空时,提示“请输入用户名”,当输入符合要求时,显示欢迎新用户;当输入的用户名是”abc”时,及时提示用户名已经被占用,如图所示,输入其他用户名时,显示该用户名可用。
当单击注册按钮时,跳转到注册页面。
2)页面布局插入表格,用于进行页面布局,左侧进行合并单元格,右侧表格用户插入控件。
3)编写事件代码2.实现注册用户页面的功能1)程序运行时的界面如图所示:具体的控件设置如图所示,这里要求密码和确认密码都使用明文的形式进行显示。
要求:用户名为空,提示;密码和确认密码不一致,提示;性别没有选择,提示;兴趣爱好没有选择,提示;省份没有选择,提示;当所有内容都有输入和选择时,将填写的内容显示在下面的lable上。
如图所示。
2)页面布局插入9*1表格,用于进行页面布局。
3)编写事件代码:在原来的代码中添加该类名选择符应用在注册页面()中的body标记里面。
实验二:验证控件一、实验目的通过上机操作进一步理解常用Web服务器验证控件的属性、事件和方法,掌握验证控件在程序设计中的作用及特点。
二、实验要求1.用户注册并验证的功能。
三、实训步骤1.实现注册的功能2.输入有错误3.输入正确4.需求分析:1)用户名:必填项,没填显示请输入用户名,并且用户名不能为”abc”2)密码:必填项,没填显示请输入密码3)确认密码:必填项,而且要求与先前密码输入一致;不一致显示两次密码不一致4)性别:要求如果没有选择弹出警告对话框5)城市:要求如果没有选择省份和城市需要弹出警告对话框,在选择不同的省份的时候,会显示不同的相应城市。
6)日期:符合日期输入格式,输入错误显示,日期输入有误4)编写事件代码实验三:内置对象(1)一、实验目的通过上机操作进一步理解内置对象的概念,特别是Request。
asp.net实验报告

实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。
ASPNET实验报告

实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
ASPNET实验报告

实验1 C#程序设计1(2学时)[实验目的]了解C#语言的特点。
熟悉C#的开发环境。
掌握用VS2008编写C#基本程序。
[实验内容]1、循环实现:2358=-+-求前项之和s (10)12352、从键盘输入一行字符串,用数组来存放统计出的字母、数字、空格和其他字符个数。
题一using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace shiyan1{class Program{static void Main(string[] args){int x=2, y=1,a=0,b=0;double s = 0, t = 1.0;for (int i = 0; i < 10; i++){a = x ;b = y;s +=t* a / b;x = a + b;y = a;t = -1.0 * t;}Console.WriteLine("s="+s);Console.ReadKey();}}}题二public static void Main() {int letters = 0, digits = 0, spaces = 0, others = 0;Console.WriteLine("请输入一个字符串: ");string input = Console.ReadLine();foreach(char chr in input){ if (char.IsLetter(chr)) letters++;else if (char.IsNumber(chr)) digits++;else if (char.IsWhiteSpace(chr)) spaces++;else others++;}Console.WriteLine("字母的个数为:{0}",letters);Console.WriteLine("数字的个数为:{0}", digits);Console.WriteLine("空格的个数为:{0}", spaces);Console.WriteLine("其他字符的个数为:{0}", others);}运行结果实验2 C#程序设计2(2学时)实验目的了解C#数组的特点。
asp.net 实验报告

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
ASPNET控件的应用实验报告

课程名称网站设计与WEB编程实验名称控件的应用
一、实验目的
1.了解服务器端控件的执行过程。
2.掌握常用WEB服务器端控件的属性、事件和编程控制方法。
3.掌握验证控件的功能和应用。
二、实验设备
PC机一台。
三、实验内容
1.设计一个用户注册界面,并编程接收和显示注册信息。
四、实验要求
1.设计一个用户注册界面,界面上的信息包括姓名、性别、四级成绩、院系、专业、邮箱、上传照片等,根据录入信息情况选择使用单行文本框,单选按钮、下拉菜单、文件上传控件等。
2.在界面上放置保存按钮和重置按钮,编写事件过程,当点击保存按钮时,将照片保存在当前应用程序的Picture文件夹中,并将注册信息显示出来,当点击重置按钮时,清空输入信息。
3.将验证控件与姓名、四级成绩、邮箱、上传照片等关联,能对输入信息的格式、范围等进行验证,并能显示验证信息。
4.完成实验报告。
五、实验内容
设计用户注册界面
在界面上放置保存按钮和重置按钮,编写事件过程
测试结果
验证控件的设置与结果提醒
测试结果。
实验二ASPNET对象与控件

实验二 对象与控件一、实验目的1.掌握的概念及其特点。
2.初步理解面向对象的程序设计。
3.初步掌握如何使用Visual Studio进行的初步开发。
二、实验器材1.PC一台。
2.Visual Studio,SQL Server,IIS服务器。
三、实验内容搭建环境,并在此基础上熟悉的各种基本操作和方法。
四、实验步骤及实验结果1.搭建开发环境。
2.实现下的“Hello World!”。
答:代码如下:<!DOCTYPE html><html xmlns=""><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title></head><body><form id="form1" runat="server"><div style="font-size: 20px">Hello World!</div></form></body></html>3.掌握下列内置对象。
(Page、Request、Response、Application、Session、Server)。
Page:该指令是页面中必须有的指令,而且每个页面只能拥有一个Page指令。
主要用于定义页面分析器和编译器使用的特定属性。
可以放在页面任何合理位置,但一般都是将其放置在页的顶端。
Request:该对象用于检索所发送的请求中的信息,在按下“提交”按钮时,Request 将读取和提取通过HTTP请求发送的参数,在用户提交表单时,包含在输入控件中的数据将与表单一起被发送。
asp教学实习报告

ASP教学实习报告一、实习背景本次实习是我作为一名大学生,参与学校教学实习的一部分。
我所在的实习单位是一个软件开发公司,主要负责ASP(Active Server Pages)的教学实习任务。
ASP是一种服务器端脚本语言,用于动态地生成网页,它与HTML紧密结合,可以方便地进行网页开发。
二、实习目标1.熟悉ASP的基本语法和工作原理;2.掌握ASP的常用控件和技术;3.能够独立完成简单的ASP网页开发任务;4.培养良好的团队合作意识和沟通能力。
三、实习过程1. 学习理论知识在实习开始前,我首先参与了一段时间的理论学习。
通过阅读相关教材和在线资源,我系统地学习了ASP的基本语法、数据类型、运算符、流程控制语句等基础知识。
同时,我还学习了ASP的数据库访问技术、表单处理、会话管理等高级技术,为后续的实践操作打下了坚实的基础。
2. 实践操作学习理论知识后,我开始进行实践操作。
在导师的指导下,我先从简单的ASP 网页开发任务入手,通过修改和调试现有的网页代码,逐渐熟悉ASP的开发环境和工具。
随后,我逐步接触到更复杂的网页开发任务,涉及到数据库操作、表单验证、用户认证等方面。
在实践过程中,我结合教材和在线资源,积极解决遇到的问题,并总结归纳经验和技巧。
3. 团队合作在实习过程中,我也有机会参与到一个小团队的项目中。
我们的目标是开发一个简单的在线购物网站,其中涉及到商品展示、购物车管理、订单处理等功能。
通过与团队成员的合作,我学会了如何与他人协作、分工合作,并在实践中提高了自己的团队合作能力和沟通能力。
我们共同解决了一系列技术难题,最终成功完成了项目的开发和部署。
四、实习收获通过本次ASP教学实习,我取得了以下收获:1.熟悉了ASP的基本语法和工作原理,掌握了ASP的常用控件和技术;2.能够独立完成简单的ASP网页开发任务,并解决开发过程中的问题;3.培养了良好的团队合作意识和沟通能力,学会了与他人协作、分工合作;4.提高了自己的问题解决能力和学习能力,培养了自学能力和持续学习的习惯。
ASPNET服务器控件实验报告

实验报告题目:服务器控件院系:计算机科学与工程学院【实验题目】服务器控件【实验目的】1.熟悉用户控件的使用。
2.熟悉导航控件的使用。
3.掌握母版页的使用。
【实验内容】设计一个个人情况调查程序,程序启动后显示如图所示的页面。
用户在填写了姓名、选择了性别、喜爱的歌手、居住城市、个人爱好后单击“提交”按钮后,屏幕显示用户填写或选择的数据信息。
若用户没填写姓名就单击“提交”按钮,屏幕显示出错提示信息;若用户没有选择“爱好”项目,单击“提交”按钮,“爱好”项目栏中显示“真可惜,你没有任何爱好!”。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上进行页面的设计,此时可以切换到设计视图,也可以使用拆分视图方便对照。
(2)设计Web页面Web页面中标题“个人情况调查”为图片格式,在下面已经给出,请同学们右键单击下面的图片,保存到本地硬盘,再在程序中通过ImageMap控件添加进页面。
附件:(3)设置对象属性Web页面中需包含以下控件,Label控件、TextBox控件、Button控件、LinkButton控件、ImageMap控件、RadioButton控件、DropDownList控件、ListItem控件、RadioButtonList控件、CheckBoxList控件等控件,并设置好每个对象的属性。
开发界面如图3-1所示。
图 3-1 程序开发界面(4)编写事件代码(5)运行和调试程序程序最终运行界面如图3-2所示。
图 3-2 程序运行界面【实验代码】<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>服务器控件的使用</title></head><body style="text-align: left"><form id="form1"runat="server"><div style="text-align: left"><asp:ImageMap ID="ImageMap1"runat="server"Height="100px"Width="470px"ImageUrl="~/exp-3.jpg"></asp:ImageMap><span style="font-size: 16pt"><strong><br/></strong></span><table border="1"style="text-align: left"><tr><td style="width: 125px">姓名<asp:TextBox ID="txtName"runat="server"Width="77px"></asp:TextBox></td><td colspan="2"style="width: 329px; text-align: left"> 性别<asp:RadioButton ID="radSex1"runat="server"Checked="True" GroupName="seleSex"Text="男"/><asp:RadioButton ID="radSex2"runat="server"GroupName="seleSex" Text="女"/></td></tr><tr><td style="width: 125px">你喜爱的歌手是</td><td colspan="2"style="width: 329px; text-align: left"> <asp:DropDownList ID="dropSinger"runat="server"><asp:ListItem>五月天</asp:ListItem><asp:ListItem>李宗盛</asp:ListItem><asp:ListItem>梁静茹</asp:ListItem><asp:ListItem>张惠妹</asp:ListItem><asp:ListItem>汪峰</asp:ListItem></asp:DropDownList></td></tr><tr><td style="width: 125px">你家住哪里</td><td colspan="2"style="width: 329px; text-align: left"><asp:RadioButtonList ID="radlHome"runat="server"RepeatColumns="4"><asp:ListItem Selected="True">长春</asp:ListItem><asp:ListItem>吉林</asp:ListItem><asp:ListItem>沈阳</asp:ListItem><asp:ListItem>其他城市</asp:ListItem></asp:RadioButtonList></td></tr><tr><td style="width: 125px; height: 26px">你的爱好是</td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:CheckBoxList ID="chklLike"runat="server"RepeatColumns="4"><asp:ListItem>篮球</asp:ListItem><asp:ListItem>足球</asp:ListItem><asp:ListItem>上网</asp:ListItem><asp:ListItem>音乐</asp:ListItem></asp:CheckBoxList></td></tr><tr><td style="width: 125px; height: 26px"> </td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:Button ID="btnOK"runat="server"OnClick="btnOK_Click"Text="提交"/></td></tr></table><br/></div> <asp:Label ID="lblName"runat="server"></asp:Label><br/><br/> <asp:Label ID="lblHome"runat="server"></asp:Label><br/> <br/> <asp:Label ID="lblLike"runat="server"></asp:Label><br/><br/><br/><br/></form></body></html>using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.Title = "个人情况调查";txtName.Focus();}protected void btnOK_Click(object sender, EventArgs e){if (txtName.Text == ""){lblName.Text = "<b>你必须输入姓名!</b>";return;}string strSex="",strLike="";int i;if (radSex1.Checked){strSex = "男";}else{strSex = "女";}for (i = 0; i <= chklLike.Items.Count - 1; i++){if (chklLike.Items[i].Selected){strLike = strLike + chklLike.Items[i].Text + ",";}}strLike = strLike.Remove(strLike.Length - 1, 1);lblName.Text = txtName.Text + "," + strSex+ "," + "你喜欢的歌手是:" + dropSinger.Text;lblHome.Text = "你家住在:" + radlHome.SelectedItem.Text;if (strLike == ""){strLike = "真可惜,你没有任何爱好!";}else{strLike = "你的爱好是:" + strLike;}lblLike.Text = strLike;}}【实验结果】【实验心得】通过本次实验,我知道了如何通过创建服务器控件,加强了对控件的掌握,同时也加强了我对界面布局的掌握。
实验03ASPNET服务器控件

实验三服务器控件学号:20131020260姓名:廖宇专业:信息管理与信息系统实验时间:2016年3月22日实验地点:文渊楼615一、实验目的掌握页面事件的处理过程。
熟练应用基本的Web服务器控件。
二、实验内容和要求(1)通过下拉列表改变图像变化,并将选择的图像信息显示在Label控件上。
(2)使用CheckBoxList控件显示班长候选人,可多选,单击“投票”按钮,将候选人名字显示在Label控件中。
(3)使用日历控件制作一个简单日历,并可进行日期的选择。
(4)设计一个能够登记个人信息的网站,在填写个人信息时利用各种服务器控件进行信息的输入和选择。
操作过程中注意要截图。
记录操作步骤并上交实验报告。
三、实验步骤:(1)通过下拉列表改变图像变化,并将选择的图像信息显示在Label控件上。
A、打开visual studio 2010,按实验一的方法创建一个 Web的空网站,命名为“课堂练习2-1”B、右击网站名称,选择“添加新项”命令。
在“添加新项”对话框中选择web网页,单击添加按钮,默认名称为Default.aspx。
C、设计web窗体。
切换到设计视图,向页面中添加image,button,dropdownlist和label 控件各一个。
并按照实验指导设置相应属性。
右击网站名称,选择“添加新项”命令。
选择“文件夹”选项。
添加一个文件名为“image”的文件夹,并在文件夹中添加01.jpg-0n.jpg的图片文件。
D、设置dropdownlist1中的列表项内容。
将鼠标移动到dropdownlist1控件上,单击其上向右的小三角,弹出“dropdownlist任务”列表。
选择列表中的“编辑项”命令,弹出如下对话框。
单击添加按钮可向成员项中添加成员,并在属性列表中设置选项的text属性和value属性。
E、编写下拉列表事件代码。
下拉列表控件中内容被改变时的事件代码如下:Image1.ImageUrl = DropDownList1.SelectedValue;F、编写“提交”按钮被单击时执行的事件代码如下:Label1.Text = “您选择的头像是:”+DropDownList1.SelectedItem.Text;G、浏览建立的web窗体进行测试。
ASP-NET实验一(asp-net基础)实验报告

ASP-NET实验⼀(asp-net基础)实验报告XXXX⼤学实验报告科⽬: 应⽤开发技术学号:____ 201818___________姓名:班级: 2018级计算机科学与技术本科班3、在的默认的主页上添加控件Button,双击该控件添加如下代码:protected void Button1_Click(object sender, EventArgs e){Response.Write("Hello,my first site!");}4、运⾏这个页⾯,写出这个页⾯运⾏时的页⾯地址。
三、创建单⼀⽂件模式⽹页1、打开第⼀题中的⽂件系统⽹站,新建⼀个名为Default2.aspx的单⼀⽂件模式的⽹页,并在⽹页中添加Label控件和Button 控件,双击Button控件,添加如下代码:Label1.Text = "Clicked at " + DateTime.Now.ToString();2、运⾏这个页⾯,写出单击Button时的运⾏结果四、打开第⼀题中的⽂件系统⽹站,在Default.aspx⽹页的Page_Load事件中编写代码,实现在ListBox1中填充选项,并且单击按钮时不重复加载。
五、思考题1、⽂件系统⽹站由什么服务器⽀持它运⾏?HTTP⽹站由什么服务器⽀持它运⾏?两种类型的⽹站在调试运⾏时显⽰的⽹址有什么不同?2、IIS管理器中的Default Web Site的物理⽬录是什么?绑定的端⼝号是什么?如果在这个⽹站中创建虚拟⽬录并指定为⼀个HTTP⽹站的⽬录,则该⽹站在运⾏时⽹址是什么?举例说明。
⽹址:localhost:1087/mysite/Default.aspx⼆:创建HTTP⽹站右击VS2010,以管理员⾝份运⾏点击:⽂件,新建,⽹站选择:.NET Framework3.5,,⽂件系统,点击设计,将Button拉到页⾯,双击Button,输⼊代码:Response.Write("Hello,motherfucker!");HTTP⽹站⽹址为:http://localhost:8090/Default.aspx三、创建单⼀⽂件模式⽹页右击项⽬,添加,添加新建项选择Visual C# ,Web窗体,取消勾选“将代码放在单独的⽂件中”,点击添加四、双击页⾯,在Page_Load中输⼊代码:if(!IsPostBack){ListBox1.Items.Add("学⽣处");ListBox1.Items.Add("教务处");ListBox1.Items.Add("财务处");}运⾏结果:五、思考题1、⽂件系统⽹站由什么服务器⽀持它运⾏?HTTP⽹站由什么服务器⽀持它运⾏?两种类型的⽹站在调试运⾏时显⽰的⽹址有什么不同?答:⽂件系统⽹站由 Development Server⽀持其运⾏,HTTP⽹站由IIS服务器⽀持它运⾏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告题目:服务器控件院系:计算机科学与工程学院【实验题目】服务器控件【实验目的】1.熟悉用户控件的使用。
2.熟悉导航控件的使用。
3.掌握母版页的使用。
【实验内容】设计一个个人情况调查程序,程序启动后显示如图所示的页面。
用户在填写了姓名、选择了性别、喜爱的歌手、居住城市、个人爱好后单击“提交”按钮后,屏幕显示用户填写或选择的数据信息。
若用户没填写姓名就单击“提交”按钮,屏幕显示出错提示信息;若用户没有选择“爱好”项目,单击 “提交”按钮,“爱好”项目栏中显示“真可惜,你没有任何爱好!”。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上进行页面的设计,此时可以切换到设计视图,也可以使用拆分视图方便对照。
(2)设计Web页面Web页面中标题“个人情况调查”为图片格式,在下面已经给出,请同学们右键单击下面的图片,保存到本地硬盘,再在程序中通过ImageMap控件添加进页面。
附件:(3)设置对象属性Web页面中需包含以下控件,Label控件、TextBox控件、Button控件、LinkButton控件、ImageMap控件、RadioButton控件、DropDownList控件、ListItem控件、RadioButtonList控件、CheckBoxList控件等控件,并设置好每个对象的属性。
开发界面如图3-1所示。
图 3-1 程序开发界面(4)编写事件代码(5)运行和调试程序程序最终运行界面如图3-2所示。
图 3-2 程序运行界面【实验代码】<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>服务器控件的使用</title></head><body style="text-align: left"><form id="form1"runat="server"><div style="text-align: left"><asp:ImageMap ID="ImageMap1"runat="server"Height="100px"Width="470px"ImageUrl="~/exp-3.jpg"></asp:ImageMap><span style="font-size: 16pt"><strong><br/></strong></span><table border="1"style="text-align: left"><tr><td style="width: 125px">姓名<asp:TextBox ID="txtName"runat="server"Width="77px"></asp:TextBox></td><td colspan="2"style="width: 329px; text-align: left"> 性别<asp:RadioButton ID="radSex1"runat="server"Checked="True" GroupName="seleSex"Text="男"/><asp:RadioButton ID="radSex2"runat="server"GroupName="seleSex" Text="女"/></td></tr><tr><td style="width: 125px">你喜爱的歌手是</td><td colspan="2"style="width: 329px; text-align: left"> <asp:DropDownList ID="dropSinger"runat="server"><asp:ListItem>五月天</asp:ListItem><asp:ListItem>李宗盛</asp:ListItem><asp:ListItem>梁静茹</asp:ListItem><asp:ListItem>张惠妹</asp:ListItem><asp:ListItem>汪峰</asp:ListItem></asp:DropDownList></td></tr><tr><td style="width: 125px">你家住哪里</td><td colspan="2"style="width: 329px; text-align: left"><asp:RadioButtonList ID="radlHome"runat="server"RepeatColumns="4"><asp:ListItem Selected="True">长春</asp:ListItem><asp:ListItem>吉林</asp:ListItem><asp:ListItem>沈阳</asp:ListItem><asp:ListItem>其他城市</asp:ListItem></asp:RadioButtonList></td></tr><tr><td style="width: 125px; height: 26px">你的爱好是</td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:CheckBoxList ID="chklLike"runat="server"RepeatColumns="4"><asp:ListItem>篮球</asp:ListItem><asp:ListItem>足球</asp:ListItem><asp:ListItem>上网</asp:ListItem><asp:ListItem>音乐</asp:ListItem></asp:CheckBoxList></td></tr><tr><td style="width: 125px; height: 26px"> </td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:Button ID="btnOK"runat="server"OnClick="btnOK_Click"Text="提交"/></td></tr></table><br/></div> <asp:Label ID="lblName"runat="server"></asp:Label><br/><br/> <asp:Label ID="lblHome"runat="server"></asp:Label><br/> <br/> <asp:Label ID="lblLike"runat="server"></asp:Label><br/><br/><br/><br/></form></body></html>using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.Title = "个人情况调查";txtName.Focus();}protected void btnOK_Click(object sender, EventArgs e){if (txtName.Text == ""){lblName.Text = "<b>你必须输入姓名!</b>";return;}string strSex="",strLike="";int i;if (radSex1.Checked){strSex = "男";}else{strSex = "女";}for (i = 0; i <= chklLike.Items.Count - 1; i++){if (chklLike.Items[i].Selected){strLike = strLike + chklLike.Items[i].Text + ",";}}strLike = strLike.Remove(strLike.Length - 1, 1);lblName.Text = txtName.Text + "," + strSex+ "," + "你喜欢的歌手是:" + dropSinger.Text;lblHome.Text = "你家住在:" + radlHome.SelectedItem.Text;if (strLike == ""){strLike = "真可惜,你没有任何爱好!";}else{strLike = "你的爱好是:" + strLike;}lblLike.Text = strLike;}}【实验结果】【实验心得】通过本次实验,我知道了如何通过创建服务器控件,加强了对控件的掌握,同时也加强了我对界面布局的掌握。
