5.使用母版页设计网站
简明教程第9章母版页和站点导航ppt课件

PPT作为一款强大的演示软件,可以与其他软件或工具结合使用,实现更高级的应用。例 如,可以使用设计软件制作精美的图标和图形,然后导入到PPT中;或者使用编程工具开 发自定义的交互功能和动画效果等。
2023
THANKS
感谢观看
https://
图标、图片等图形元素,可以使 导航更加直观、易于理解。
图形元素选择
在选择图形元素时,应根据导航的 需求和风格来选择合适的形状、图 标或图片,同时要注意保持整体的 一致性和美观性。
图形元素布局
在布局图形元素时,应注意合理安 排元素的位置和大小,保持整体的 平衡和层次感,同时要注意与背景 和其他元素的协调性。
添加动作步骤
动作类型
PPT支持多种类型的动作,包括运行宏、运 行程序、播放声音或影片等,可以根据需要 选择合适的动作来增强演示文稿的交互性。
选择要添加动作的对象,然后点击右键选择 “动作设置”,在弹出的对话框中选择要执行 的动作,如鼠标单击、鼠标移过等。
结合图形元素丰富导航呈现
图形元素作用
图形元素在PPT中可以起到丰富 导航呈现的作用,通过添加形状、
REPORTING
母版页定义与作用
定义
母版页是一种特殊的页面,用于定义整个演示文稿或特定幻灯片的统一格式和 布局。它可以包含背景、颜色、字体、效果等元素,以及占位符用于在普通幻 灯片中插入内容。
作用
使用母版页可以确保演示文稿具有一致性和专业性,提高制作效率。同时,通 过修改母版页,可以轻松地对整个演示文稿进行格式和布局的更改。
在弹出的“母版视图”中,选择需要 设置为默认的母版页。
设置完成后,保存并关闭母版EPORTING
站点导航定义及作用
网站模板怎么使用教程

网站模板怎么使用教程网站模板是一种已经设计好的网页布局和样式的模板,可以用来快速构建网站。
使用网站模板可以提高网站的开发效率,节省时间和精力。
下面是一个使用网站模板的简单教程。
首先,你需要选择一个适合你需求的网站模板。
可以通过搜索引擎或者在网站模板市场上找到各种各样的模板,比如WordPress主题、HTML模板等。
选择模板时,要考虑模板的风格、布局和功能是否与你的需求相匹配。
下载并解压缩模板文件后,你将获得一个包含网站模板文件的文件夹。
其中可能包括HTML文件、CSS样式表、JavaScript 脚本、图片文件等。
接下来,你可以通过任意文本编辑工具(如Sublime Text、Notepad++等)打开HTML文件,查看页面的结构和内容。
通常,一个网站模板会将网页内容分成头部、导航栏、侧边栏、主要内容区域和底部等部分。
你可以根据需要对这些内容进行修改。
在修改网页内容之前,你需要了解HTML、CSS和JavaScript 等基础知识。
HTML用于定义网页结构,CSS用于设置网页的样式,JavaScript用于实现网页的动态效果。
如果你不是专业的开发者,可以通过在线教程或者视频教程学习这些知识。
要修改网页内容,你可以编辑HTML文件中的文本内容、图片链接和超链接等。
如果你需要修改样式,可以编辑CSS文件中的样式规则,比如字体、颜色、背景等。
如果你需要添加交互效果,可以编辑JavaScript文件。
当你修改完网页内容后,你可以通过浏览器打开HTML文件查看效果。
可以在浏览器中按下F12键打开开发者工具,检查网页的效果和调试错误。
最后,你可以将修改后的网站模板文件上传到你的服务器或者托管平台。
你需要将HTML文件放入网站的根目录,并确保正确引用样式表和脚本文件。
综上所述,使用网站模板可以快速构建网站,无需从零开始设计和编写代码。
通过选择、下载、修改和上传模板文件,你可以创建出符合自己需求的网站。
当然,如果你具备一定的编程技能,还可以对模板进行深度定制,实现更多个性化的功能和效果。
第9章 使用母版页(Master Page)

•
• • •
•
9.2
•
对母版页类进行操作
上一节介绍的都是一些可视化的操作,如果要在后台进行母版页的操作, 如果要在后台进行母版页的操作, 如果要在后台进行母版页的操作 就必须使用母版页类。本节就介绍母版页类的一些操作。 就必须使用母版页类
9.2.1
• •
修改标题
•
当一个内容页应用了母版页后,它的页面源代码中就少了“title”这一 “title” 项,本节就学习没有了这个标题项,如何修改网页的标题。 如何修改网页的标题。 如何修改网页的标题 打开内容页ContentP.aspx,其头文件如下所示。其中所有的属性就是针 对当前页面的一些配置,在任意属性后面,按“Space”键,就可以出现 所能选择的属性,可以看到有“Title” “Title”项,选中此项,并将其属性设置 为“我是内容”。 <%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="ContentP.aspx.cs" Inherits="ContentP" Title="Untitled Page" %>
9.1.2
• • • •
建立一个内容页( Page) 建立一个内容页(Content Page)
创建好了母版页,本节将在一个内容页中,应用这个母版, (1)右击当前项目名称,单击“添加新项”菜单命令,打开“添加新项” 对话框。 选择母版页”复选框。然后选择“Web (2)此时,选中对话框右下角的“选择母版页 选择母版页 窗体”项,将这个窗体命名为ContentP.aspx,单击“添加”按钮,此时 打开一个对话框,让用户选择要应用哪个母版页。 (3)因为本例只创建了一个MasterPage.master母版,所以选择这个文件, 然后单击“确定”按钮,此时生成的页面源代码如下所示。 – <%@ Page Language="C#" MasterPageFile MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="ContentP.aspx.cs" Inherits="ContentP" Title="Untitled Page" %> – <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> – </asp:Content> – <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> – </as母版页中的控件
使用母版页(MasterPage)

在旧版本的VS中,并不提供第2个母版页的设计时支持,但VS2008可以。打开本章的案例,在网站下再添加一个新的母版页,命名为“MasterPage2.master”。在添加时,选中“选择母版页”复选框,然后把MasterPage.master作为本页的母版页。在MasterPage2.master的第2个Content控件内输入“我是第2个母版”,用以在页面显示时进行区别。
9.2.3 使用方法与处理事件
1
2
9.3 关于母版页嵌套(Nesting)
母版页嵌套,就是让一个母版页可以引用另外母版页。利用嵌套的母版页我们可以创建组件化的母版页。如很多网站包含一个用于定义站点外观的总体外观,这个外观就可以通过母版页来完成。而且,不同的功能里又可以定义各自的子母版页,这些子母版页引用了网站的总母版页,并相应定义当前主体内容的外观。
<pages masterPageFile="MasterPage.master" />
这样做虽然很方便,但毕竟不很灵活,如果个别目录下的内容不需要应用母版,那还有一个方法,将不需要应用母版页的内容页都集中在一个目录下,然后在这个目录下单独设置web.config文件。
<system.web>
02
9.1 母版页基础
在使用ASP的时候,要想让整个网站页眉页脚等格式统一,一般使用frameset来解决。它可以将页面分成3个框架,最上面和最下面的框架保持不变,只允许更改中间的内容框架。那时框架的内容以及部署都需要手工完成。而在中新添加了Master Page页面,专门用于统一界面框架。本节介绍Master Page的使用。
注意:即使设置了web.config中全部网页都应用母版页,但用户可以通过修改网页的MasterPageFile属性来更改母版页。
网站模板怎么用

网站模板怎么用网站模板是一种可以帮助用户快速搭建网站的工具,它包含了网站的结构、设计和功能,用户只需要根据自己的需求进行一些简单的修改,就可以快速地建立起自己的网站。
那么,网站模板怎么用呢?接下来,我将为大家详细介绍网站模板的使用方法。
首先,选择适合自己的网站模板至关重要。
在选择网站模板时,我们需要考虑自己网站的类型和需求。
比如,如果是个人博客网站,可以选择一些简洁清新的模板;如果是企业官网,可以选择一些专业大气的模板。
另外,还需要考虑模板的响应式设计和浏览器兼容性,确保用户在不同设备上都能有良好的浏览体验。
其次,安装和配置网站模板。
一般来说,网站模板的安装和配置都是非常简单的。
我们只需要将下载好的模板文件上传到网站的模板目录中,然后在后台管理系统中进行相应的设置和配置即可。
有些网站还提供了一键安装的功能,只需要点击几下鼠标就能完成模板的安装,非常方便快捷。
接着,个性化定制网站模板。
虽然网站模板已经包含了网站的基本结构和设计,但是为了让网站更符合自己的需求,我们还需要进行一些个性化的定制。
比如,修改网站的logo、配色方案、字体风格等,以及添加自己的内容和图片。
这些都可以通过后台管理系统或者直接修改模板文件来实现。
最后,测试和上线网站。
在完成网站模板的安装和定制后,我们需要对网站进行测试,确保网站的各项功能和页面都能正常访问和显示。
如果有问题,及时进行调整和修复。
当一切就绪后,就可以将网站正式上线,让更多的人来访问和使用。
总的来说,使用网站模板搭建网站是一种非常便捷和高效的方式。
只要按照上述的步骤进行操作,相信大家都能轻松地创建出自己满意的网站。
希望本文对大家有所帮助,谢谢阅读!。
网站模板使用手册

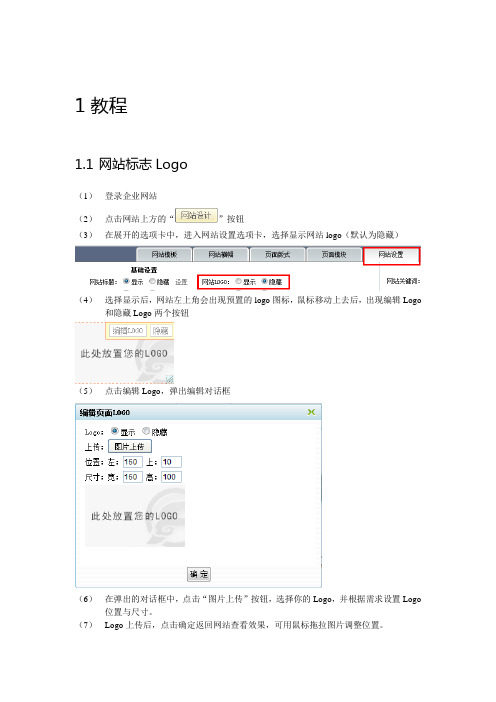
1教程1.1网站标志Logo(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,选择显示网站logo(默认为隐藏)(4)选择显示后,网站左上角会出现预置的logo图标,鼠标移动上去后,出现编辑Logo 和隐藏Logo两个按钮(5)点击编辑Logo,弹出编辑对话框(6)在弹出的对话框中,点击“图片上传”按钮,选择你的Logo,并根据需求设置Logo 位置与尺寸。
(7)Logo上传后,点击确定返回网站查看效果,可用鼠标拖拉图片调整位置。
(8)满意后,点击右上角的“保存”按钮,保存效果即可。
1.2地址栏图标(1)登录企业网站(2)点击网站上方的“”图标(3)进入网站设置——高级设置(4)启用网站头像,选择“是”(5)点击“文件上传”上传图标文件,文件格式为ico文件,大小为16*16像素注:可到/上传图片文件,将生成的favicon.ico保存到本地,然后上传。
(6)上传后,点击保存按钮,保存后刷新页面即可看到效果了。
1.3网站背景(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击设置网站背景(4)在弹出的对话框中,选择“自定义背景”选项(5)用户可以不使用背景图片,只选择自定义背景颜色;也可以点击“图片上传”按钮,上传自定义的图片作为背景,可选择背景图片的显示方式(6)点击确定后即可返回网站查看网站背景的效果。
(7)设置完成后,点击网站右上方的保存按钮,保存效果即可。
1.4网站导航1.4.1隐藏/显示导航1.4.1.1隐藏导航(1)登录企业网站(2)鼠标移动到导航上方,浮出导航编辑按钮(3)点击隐藏按钮即可隐藏导航。
(4)隐藏后,点击网站右上角的保存按钮保存样式即可。
1.4.1.2显示导航(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击显示网站导航(4)显示后,在页面即可看到网站导航,点击网站右上方的“保存”按钮后,即可保存。
第06章 母版页与站点导航

创建母版页
首先使用VWD创建一个普通的Web站点,然后在 首先使用VWD创建一个普通的Web站点,然后在 站点根目录下创建一个母版页,默认的情况下母 版页的文件名为:MasterPage.master。母版页的 版页的文件名为:MasterPage.master。母版页的 扩展名是.master,以.master为后缀的文件都是 扩展名是.master,以.master为后缀的文件都是 母版页。
内容页
内容页是以母版页为基础,可以在内容页中添加 网站中的每个网页的不同部分。对于页面的非公 共部分,在母版页中使用一个或多个 ContentPlaceHolder控件来占位,而具体内容则放 在内容页中。 例如,如上例代码所示,母版页包含两个 ContentPlaceHolder控件,Main和Footer,用于占 位。在内容页中,创建两个Content控件,一个映 射到ContentPlaceHolder控件Main,而另一个映射 到ContentPlaceHolder控件Footer,如图 4-1所示。
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <asp:Calendar ID="Calendar1" runat="server" /> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server"> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/母版页与内容 页.aspx">母版页和内容页</asp:HyperLink><br /> <asp:HyperLink ID="HyperLink2" runat="server">网站地图和导航 </asp:HyperLink><br /> <asp:HyperLink ID="HyperLink3" runat="server">主题和外观 </asp:HyperLink> </asp:Content>
第七章 使用母版页设计网站

第七章使用母版页设计网站自引入Internet以来,使网站有统一的外观和操作方式是开发人员一直试图解决的一个问题。
大多数网站都有标题、脚标和菜单结构,但它们对放置其中的各个项目的处理方式不同。
多年来,产生了几个不同的技术来解决这个问题,例如服务器端的include文件、层叠样式表(CSS)、定制模板文件、XML和XSLT,以及最近的用户控件等。
这些技术都有其优缺点,但没有一种技术提供了使网站保持一致的解决方案。
在 1.1中,用户控件(和CSS)提供了使网站布局保持一致的最佳方案,因为它们是面向对象的,可以定义一个或多个页面上的通用标题、脚标和菜单。
但是,大多数开发人员都要在每个页面上使用Reference指令以及相关的TagPrefix和TagName属性,来引用用户控件,导致代码的重复。
为了解决这些重复代码的问题,一些开发人员尝试把用户控件嵌入其他用户控件中。
这个方式的确有效,但在加载或回送操作中需要编程访问控件时,嵌套的对象模型很难使用。
2.0可以为网站提供统一的布局和结构。
该方式不是采用嵌套的用户控件、定制类和模板,而是使用 2.0的母版页(母版页)定义网站的整体布局,且所花的时间和精力非常少。
它们可以在一个地方定义,在整个网站上共享,且不需要把标题、脚标和菜单用户控件硬编码到每个页面上。
本章将介绍母版页,描述可以在 2.0网站上使用的各种技巧。
前两节概述母版页的创建和使用,其后的章节深入探讨母版页的用法。
7.1母版页基础母版页提供了一种简单而高效的模板框架,它允许在一个模板文件中定义网站的公共组件,例如菜单、标题和脚标。
这将快速而轻松地修改网站的整体外观、操作方式和布局,因为对母版页模板的修改会自动应用于整个网站。
许多网站都只需要一个母版页,但也可以根据需要创建多个母版页——一个用于主页、一个用于子页面。
母版页也可以根据用户的配置或其他条件动态加载。
因此很容易提供页面的可打印版本,而无需修改页面的内容。
浅谈ASP.NET中母版页快速实现网站结构化的利用

浅谈中母版页快速实现网站结构化的利用的简述一个吸引眼球的Web页面不仅要有完美的独特设计,还得有丰富实用的功能体验,才能够达到用户满意。
但是如果我们仅仅把一两个页面做得优秀,其他页面错综复杂,也不会出现很好的效果,所以就要求我们制作出独特且统一的页面,这样我们的产品才会受到客户的信赖。
2母版页详细概述2.1母版页简述 4.0版本中母版页实际由母版页和内容页两部分组成。
我们通过使用 4.0单个母版页来定义Web中整个页面或者一组页面来统一设计好的风格布局,然后通过相应函数来调用母版页,这个调用的是创建过的内容包含要显示内容到各个内容页,设计者可以通过对内容页的再编辑来完成整个Web页面内容。
当用户访问主页面时,以母版页的整体布局与内容页的内容组合在一起输出。
母版页在某种程度上实际是定义了网页的模板,我们参照一些模板进行整合制作,来完成整个设计。
此功能集合了Dreamweaver框架集的优点,也就是它能把类似于一个页面区域的内容分为相对不变的公共区域和内容可变的一个或多个选用区域。
这里内容相对不变的区域我们可以设计网页的公共部分,比如标题、导航菜单和版权等。
这些公共部分可以使用传统制作网页的方式进行制作,像Logo、标题和版权声明等静态内容。
而导航菜单或功能按钮这些元素可以通过设计标签和文本框等控件元素来完成;当然使用 4.0软件可以通过代码分离的原则,在后台编写代码来动态生成相应内容,比如根据用户的权限动态生成等。
内容可变的区域用来显示具体的内容,它需要在单独的内容页中编辑。
相对独立的母版页和内容页虽然是两个不同的文件,但是在与实际操作运用当中它们两个是相互不能分开的。
在设计中母版页直接就统一了页面的布局和风格,能从实际中凸显出网页的总体功能,但是它不能详细地体现出页面实际显示的内容。
与之相应的内容页在母版页的基础上很好地体现出了页面编辑内容,但是它没有组成页面的HTML 基本标签元素,如html、head和body标签等,所以它不是一个完整的网页。
十二、使用母版页实现页面布局

⼗⼆、使⽤母版页实现页⾯布局在这篇⽂章中,我们学习如何使⽤母版页在多个页⾯中创建统⼀布局。
例如:我们想把当前web程序中所有数据都以两列的页⾯布局形式来设置显⽰。
我们可以使⽤母版⾯来设置所有页⾯中共有的数据内容,如:⽹站Logo、导航链接、⼴告条等。
这样每个页⾯中都会⾃动显⽰这些在母版页中设置的内容。
这⾥我们学习如何创建⼀个新的母版页,并使⽤该母版页创建⼀个新页⾯。
⼀、创建母版⾯下⾯我们创建⼀个具有两列显⽰的母版页,在解决⽅案管理器中的Views\Shared⽂件夹上右击,选对“Add”-“New Item”,在弹出的对话框中选择“MVC View Master Page”如图所⽰:《图1》我们可以在程序中创建多个母版页视图,每个母版页视图中可以定义不同的显⽰布局。
母版页看起来很像⼀个标准的 MVC视图,不⼀样的是:母版页中包含⼀个或多个<asp:ContentPlaceHolder>标记。
<asp:ContentPlaceHolder>标记⽤来指定可以被内容页⾯重写的区域。
⽐如下⾯的母版页中,定义了两列的布局,它包含两个<asp:ContentPlaceHolder>标记,每个<asp:ContentPlaceHolder>标记都代表⼀列Listing 1 – Views\Shared\Site.master<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.Master.cs" Inherits="MvcApplication1.Views.Shared.Main" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns="" ><head id="Head1" runat="server"><title></title><style type="text/css">html{background-color:gray;}.column{float:left;width:300px;border:solid 1px black;margin-right:10px;padding:5px;background-color:white;min-height:500px;}</style><asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder></head><body><h1>My Website</h1><div class="column"><asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"></asp:ContentPlaceHolder></div><div class="column"><asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server"></asp:ContentPlaceHolder></div></body></html>在上⾯的母版页视图中包含两个<div>标签,分别对应两列布局。
利用母版页创建网站需要知道的几点

利用母版页创建网站需要知道的几点1、在创建大型的站点时,常需要创建多层的母版页。
可以对母版页进行不限级的嵌套。
<%@Master Language="C#"MasterPageFile="~/Site.mast er"AutoEventWireup="true"CodeFile="SectionProducts.master. cs"Inherits="SectionProducts" %>MasterPageFile 指定了母版页。
2、在母版页中使用图片和超链接。
在母版页中使用url需要十分小心。
根据使用的是html控件和控件,相对URL会有不同的解析方式。
如果使用控件,相对URL会解析为相对于母版页的URL。
如果使用HTML标签,情况就会完全不同。
如果在<img>或<a>之类的HTML标签中使用相对URL,这个相对URL会解析为相对内容页的URL。
为解决html标签中的问题,可以使用控件或者使用绝对路径(不推荐)3、在web配置文件中注册母版页在web配置文件中写的配置母版页信息应用到与web配置文件位于同一文件夹(或其子文件夹)中的所有页面[csharp] view plaincopy1.<configuration>2.<system.web>3.<pages masterPageFile="~/SimpleMaster.master"></pag es>4.</system.web>5.</configuration>4、如果想在内容页修改母版页内容,可以使用title,page header属性,暴露母版页属性,对母版页使用FindControl方法来修改。
具体google。
动态Web技术5_母版页与主题

母版页和主题
SZPT GuoLing
一、母版页
1、作用
使用母版页统一网站界面
SZPT GuoLing
一、母版页
2、母版页的创建
(1)右击“解决方案资源管理器”中的项目 名称,在弹出的菜单中选择“添加新项”命令,
弹出“添加新项”对话框。
(2)选择“母版页”选项,[添加]
(3)制作页面,添加网页内容和
SZPT GuoLing
二、主题
8、皮肤文件除手工书写外有没有其他简便方法?
答:有,可以先向页面中加入控件,然后在属性窗口中 设置它的各种属性,制作所要达到的效果。 该控件的Id属性。
10.1 主题和皮肤概述 然后复制该控件的整个代码到皮肤文件中,去掉
(再根据需要为其添加SkinId属性定义),这样关
于该控件的主题代码就制作完毕。
SZPT GuoLing
二、主题
9、如果应用了主题,而网页又在本地设置了控件
的外观属性,控件将体现何种效果?
答:这要看主题设置的优先级 主题设置优先 2)@ Page指令中设置StyleSheetTheme属性 本地控件设置优先
10.1 主题和皮肤概述
1)@ Page指令中设置Theme属性
SZPT GuoLing
一、母版页
6、如何对现有网页应用母版?
(1)在Page指令中添加MasterPageFile属性 (2)去掉顶级Html代码(html、body、form) (3)添加Content控件,把网页内容包含进去
SZPT GuoLing
一、母版页
7、内容页如何访问母版页控件?
答:Master.findControl(“控件ID”)
二、主题
网站模板套用教程

网站模板套用教程网站模板套用教程网站模板是一种预先设计好的网页布局和风格,用户可以直接使用或根据自己的需要进行修改的网站样式。
使用网站模板可以节省大量的时间和精力,使得网站的建设过程更加简单快捷。
下面我们将为大家介绍如何套用网站模板的详细步骤。
第一步:选择合适的网站模板在开始之前,首先需要选择适合自己网站主题的模板。
可以在网上搜索各种免费或付费的网站模板,在网站模板库中选择一个最符合自己需求的模板。
选择模板时需要考虑到网站的定位和目标受众,确保模板的设计风格和布局符合网站的主题。
第二步:下载网站模板文件在找到合适的模板后,点击下载按钮或者右键另存为将模板文件保存到本地电脑中。
通常,模板文件是一个压缩包文件,解压后会包含网站模板所需的HTML文件、CSS文件、JavaScript文件以及图片和字体等资源文件。
第三步:准备网站所需内容和图片在套用模板之前,需要准备好网站所需的内容和图片。
可以提前准备好网站的logo、文字内容、图片素材等。
这些内容可以直接替换到模板中,从而快速构建起属于自己的网站。
第四步:修改网站模板使用文本编辑器或代码编辑工具打开网站模板文件,开始修改模板。
根据自己的需求,修改网站的标题、描述和关键字等metadata信息。
然后按照注释位置修改网站的logo、导航栏、轮播图等元素。
根据需要还可以自定义修改网站的颜色、字体和排版等样式。
第五步:插入网站内容根据网站的结构,将准备好的文字内容和图片插入到对应的位置。
可以在HTML文件中找到初始的示例内容,替换为自己的内容。
注意遵循HTML的结构和语法规则,确保网站内容能够被正确渲染和显示。
第六步:调试和测试在修改完成后,保存模板文件并在浏览器中打开。
检查网站的样式和布局是否符合预期,如果有需要,可以进行进一步的微调和调试。
同时,可以在不同的浏览器和不同的设备上进行测试,确保网站在不同环境下都能够正常显示和运行。
第七步:上传网站当网站调试完成后,就可以将网站文件上传到服务器。
三:创建母版页和站点导航

作者:heker2007 字体:[增加减小] 类型:转载时间:2016-04-29我要评论本文主要介绍在如何创建母版页以及站点地图等操作,母版页的实现的功能有点类似自定义用户控件,可以实现网站页面统一的设计和布局。
导言通常,用户友好的个性化站点都有着一致的,站点统一的页面布局和导航体系。
Asp.n et 2.0引入的两个新特性给我们在统一站点的页面布局和站点导航上提供了简单而有效的工具,它们是母板页和站点导航。
母板页允许开发者创建统一的站点模板和指定的可编辑区域。
这样,aspx页面只需要给模板页中指定的可编辑区域提供填充内容就可以了,所有在母板页中定义的其他标记将出现在所有使用了该母板页的aspx页面中。
这种模式允许开发者可以统一的管理和定义站点的页面布局,因此可以容易的得到拥有统一的视觉和感觉的页面并且还易于更新。
站点导航系统允许开发者定义站点地图并提供了API以便通过程序查询站点地图信息。
新的导航控件包括Menu,TreeView和SiteMapPath,这样可以很容易的在一个一般的导航用户界面元素里呈现全部或者部分站点地图。
我们将使用默认的站点导航提供者,这意味着我们的站点地图将定义在一个xml格式的文件中。
为说明这些观念并且使我们的教程的示例站点可用性更佳,让我们通过本次课程定义一个站点统一的页面布局,实现一个站点地图,并且添加导航UI。
在这个课程结束时我们的课程示例站点就拥有一个优美的设计效果了。
图1:本课程的最终成果步骤1:创建母板页第一步是为我们的站点创建母板页。
到目前为止我们的站点只有一个类型化的DataSet (Northwind.xsd,位于App_Code文件夹),业务逻辑层类库(ProductsBLL.cs,CategoriesB LL.cs等等,这些都在App_Code文件夹里),数据库(NORTHWIND.MDF,位于App_Data 文件夹),配置文件(web.config),和一个CSS文件(Style.css)。
ASP.NET中利用母版页实现网站的快速结构化

中利用母版页实现网站的快速结构化网站建设中,利用母版页实现网站的快速结构化布置,并在对网站网页的通用功能进行集中处理基础上,有效节能网页开发与网站建设的维护工作量,是当前网站建设中研究和关注的重点内容。
本文通过有关概念和理论简述,对中利用母版页实现网站快速结构化的方法原理进行研究,以供参考。
标签:;母版页;网站;快速;结构化;探讨网站建设中,网页设计的主要内容包含网站logo、标题以及导航菜单或功能按钮、网页的页面主体与页脚部分等,需要设计人员结合网站建设的要求,根据网页设计的要求,对其整体风格与布局进行准确把握,同时在对网页之间的公共部分进行单独处理基础上,有效满足网站建设以及网页设计的各种需求,促进网站建设与网页设计的质量效果提升。
根据上述对网站建设以及网站网页设计有关问题的论述,可以看出网站建设中,为满足网页设计的具体要求,需要网页各部分以及网页相互之间在一定的组织形式遵循基础上,形成网站建设的结构化体系,从而达到相应的网站建设与应用目的。
其中,在网站的结构化实现中,为确保网站结构的合理性与有效性,传统建设中是采用框架集技术实现的,即通过将一个页面空间划分成多个区域,然后在各区域进行独立网页显示。
需要注意的是,传统的网站建设中所采用的框架集技术在实际应用中存在着较为突出的问题,对网站建设的结构化设计十分不利,因此,本文将对中利用母版页实现网站的快速结构化的方法和原理进行研究,以供参考。
1 有关理论和概念简述1.1母版页及其概念理论分析中母版页作为一项新增技术,其中,网站建设中,母版页能够对网站“模板”进行定义,为其网页设计提供一致的风格与布局支持,从而在网站建设的网页设计中,通过一次修改就能够在具体实践中进行应用。
值得注意的是,与传统网站建设中网页设计所应用的框架集技术不同,母版页不仅对框架集技术的特征优势有很好的继承和实现,而且能够将一个页面空间划分成內容相对不变或者是内容可变的一个与多个区域,其中,内容不变的区域能够对网页的公共部分进行展示,而内容可变的区域则能够对具体内容进行呈现,并且是是通过另一个“内容页”页面文件进行独立存放的。
母版页制作流程

流程1.打开Visual Studio 2008,“新建” “网站”(下图)2.选择“网站”,语言选择“Visual C#”,点击“确定”(下图)3.在“解决方案资源管理器”中右击选择“添加新项”(下图)4.选择“母版页”,点击添加(下图)至此一个空的母版页就建好了下面介绍如何添加内容页1.在“解决方案资源管理器”中右键“添加新项”(下图)2.选择“web窗体”,勾选“选择母版页”,“添加”(下图)3.选择母版页,“确定”(下图)至此一个内容页就建好了,在解决方案资源管理器中能看到(下图)下面介绍如何在母版页中添加menu1.先新建4个内容页在后面的过程中使用(下图)2.切换到各内容页设计视图,在相应的页面中的ContentPlaceHolder1中输入内容(为了后面检测页面跳转是否正确)如:Default2中输入“Default2页面“(下图)3.在母版页源视图中加一层div(下图)4.切换到设计视图,从“工具箱”的“导航”一栏中拖一个“Menu”到新建的div中(下图)5.选中menu右击选择属性,在右侧属性窗口中选择Orientation中的Horizontal可以使menu横向(下两图)5.编辑menu(下两图)1)点击小箭头2)选择“编辑菜单项”3)在弹出的“菜单项编辑器”中,添加项(分为根项和子项)4)选中某一项,右侧属性窗口中更改Text属性5)更改此项要定位到的URL(NavigateUrl属性),点击右侧的按钮6)在弹出的“选择URL”窗口中,在右侧选择要定位的页面Menu全部编辑完成后如下图“主页“定位到Default2页面“子页1“定位到Default3页面“页面1“定位到Default4页面“子页1.1“定位到Default5页面运行Default2页面,点击相应链接,检测页面是否成功跳转下面介绍母版页中添加站点地图1.切换到母版页,在源视图中再添加一个div(下图)2.切换到设计视图,在刚刚建的div中打一回车(为了加大与menu之间距离,方便后面运行查看),在“工具栏”的“导航”中拖取一个SiteMapPath到刚刚建的div中(下图)3.在“解决方案资源管理器”中右键“添加新项”(下图)4.选择“站点地图”,“添加”(下图)5.在站点地图中配入相应站点6.运行不同页面可以看到站点地图显示不同内容,也可以运行Default2,点击之前做好的menu来查看7.说明:站点地图配置的层次结构为下图,可根据需要自最后,根据不同的需要可自行在母版页中添加内容,包括图片等一些公共内容,记得要添加div来进行页面布局Welcome To Download !!!欢迎您的下载,资料仅供参考!。
网站模板教程

网站模板教程网站模板教程是指一种帮助网站开发者快速构建和设计网站的工具。
使用网站模板可以节省开发时间,并且无需从头开始设计整个网站的外观和布局。
首先,选择适合自己需求的网站模板。
有许多免费和付费的网站模板可供选择,可以根据自己的需求和偏好选择一个适合的模板。
比如,如果你要建立一个电子商务网站,可以选择具有商品目录和购物车功能的模板。
安装和设置网站模板。
下载并解压缩选定的模板文件,然后将其上传到网站的服务器。
安装模板通常可以在后台管理系统中完成,具体步骤可能因不同的模板而异。
安装完成后,可以根据需要进行设置和调整。
自定义网站外观和布局。
通过后台管理系统,可以轻松地自定义网站的外观和布局。
常见的自定义选项包括更改颜色、字体、背景图像等。
此外,可以使用所选模板的布局元素来创建和调整页面的结构,例如添加标题、导航菜单、边栏、页脚等。
添加内容和功能。
一旦网站模板的外观和布局设置好了,就可以开始添加内容和功能了。
通过后台管理系统,可以创建页面、添加文章、上传图像、设置导航链接等。
根据自己的需求,可以选择添加各种功能,如在线购物、联系表格、社交媒体分享等。
测试和优化。
在网站正式上线之前,需要对其进行测试,确保页面加载速度快、链接和表单功能正常等。
此外,还可以定期更新和优化网站内容,添加新的功能和改进现有内容,以提升用户体验和搜索引擎优化。
总结来说,网站模板教程可以帮助网站开发者快速构建和设计网站。
通过选择适合自己需求的模板,安装和设置模板,自定义外观和布局,并添加内容和功能,可以轻松地创建一个专业的网站。
但是,需要注意的是,模板只是一个起点,开发者需要根据自己的需求进行调整和优化,以使网站与众不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.2 嵌套母版页
• 可以对母版页进行不限级的嵌套。在设计视图中,嵌套母 可以对母版页进行不限级的嵌套。在设计视图中, 版页是不能正常显示的,如果需要嵌套母版页, 版页是不能正常显示的,如果需要嵌套母版页,只能切换 到代码视图。 到代码视图。 • 例子: 例子:
SectionProducts.master Site.master SectionServices.master Services.aspx Products.aspx
2.2 对母版页使用 对母版页使用FindControl方法 方法
• 若要在内容页中修改母版页中的控件,可 若要在内容页中修改母版页中的控件, 以使用FindControl()方法实现。 方法实现。 以使用 方法实现
• 例子:FindMaster.master FindContent.aspx 例子: • 母版页中包含名为ltlBodyTitle的Literal控件,母版页没 控件, 母版页中包含名为 的 控件 有任何定制属性;在内容页中使用FindControl()方法可 有任何定制属性;在内容页中使用 方法可 以获取母版页的Literal控件,内容页修改了母版页中 以获取母版页的 控件, 控件 Literal控件的 控件的Text属性。 属性。 控件的 属性
• 使用前面创建的母版页:SimpleContent.aspx 使用前面创建的母版页:
• 母版页和内容页之间是通过内容页的 母版页和内容页之间是通过内容页的MasterPageFile属性联系 属性联系 起来的,这个属性在内容页的<%@ Page %>指令中使用,用 指令中使用, 起来的,这个属性在内容页的 指令中使用 来指定母版页的虚拟路径。 来指定母版页的虚拟路径。 • 内容页中的所有内容都使用Content控件来添加。必须将内容 内容页中的所有内容都使用 控件来添加。 控件来添加 页所有内容都放置在Content控件中。 控件中。 页所有内容都放置在 控件中 • Content控件具有 控件具有ContentPlaceHolderID属性,该属性的值就 属性, 控件具有 属性 是母版页中ContentPlaceHolder控件的 。 控件的ID。 是母版页中 控件的 • 在Content控件中,可以添加各种元素,就像向普通 控件中, 控件中 可以添加各种元素,就像向普通 网页添加元素一样。 网页添加元素一样。
使用母版页设计网站
本章内容
• 创建母版页 • 修改母版页内容 • 动态加载母版页 动态加载母版页
一、创建母版页
• 创建母版页的步骤:选择Website(网站) Add 创建母版页的步骤:选择 (网站) New Item(新增) Master Page(母版页) (新增) (母版页) • 简单的母版页示例:SimpleMaster.master 简单的母版页示例:
• <%@ Master %>指令代替了常用的<%@ Page %>指令 %>指令代替了常用的 指令代替了常用的<%@ %>指令 • 母版页中的ContentPlaceHolder控件:当母版页和一个内容页 控件: 母版页中的 控件 合并时,内容页的内容会显示在ContentPlaceHolder控件所在 合并时,内容页的内容会显示在 控件所在 的区域中。可以在母版页中按需要添加多个这种控件。 的区域中。可以在母版页中按需要添加多个这种控件。
1.4 在Web配置文件中注册母版页 配置文件中注册母版页
• 在Web配置文件中增加一个配置项,可以 配置文件中增加一个配置项, 配置文件中增加一个配置项 将母版页应用到与配置文件位于同一文件 夹中的所有页面。 夹中的所有页面。 • 例子:FolderA\Web.Config 例子:
二、修改母版页内容
• 注意:在Page_PreInit事件中获取到 注意: 事件中获取到master查询字符串值,之 查询字符串值, 事件中获取到 查询字符串值 后将这个值赋给Profile属性,Profile属性的值又赋给页面的 属性, 后将这个值赋给 属性 属性的值又赋给页面的 MasterPageFile属性。通过给内容页的 属性。 属性 通过给内容页的MasterPageFile属性 属性 赋值可以动态加载母版页。 赋值可以动态加载母版页。 • 因为在 因为在PreInit事件触发后,控件树并没有创建完成,所以不能 事件触发后, 事件触发后 控件树并没有创建完成, 引用页面的控件,在例子中使用超链接选择母版 链接选择母版。 引用页面的控件,在例子中使用超链接选择母版。 • Profile定义在 定义在Web.Config中 中 定义在
1.1 创建默认内容
• 在母版页中不一定要将所有的 在母版页中不一定要将所有的ContentPlaceHolder控件 控件 都与Content控件对应起来,可在 控件对应起来, 都与 控件对应起来 可在ContentPlaceHolder 控件中提供默认内容。如果控件在内容页中没有被重写, 控件中提供默认内容。如果控件在内容页中没有被重写, 就会显示默认内容。 就会显示默认内容。 • 例子:DefaultMaster.master DefaultContent.aspx 例子: • 母版页中增加了一个显示广告横幅的列,包含这个广告横 母版页中增加了一个显示广告横幅的列, 幅的ContentPlaceHolder控件的名称为 控件的名称为contentAd。内 幅的 控件的名称为 。 容页中没有和母版页contentAd控件对应的 控件对应的Content控件, 控件, 容页中没有和母版页 控件对应的 控件 当在浏览器中打开该页面时, 当在浏览器中打开该页面时,默认的广告横幅就会显示出 来。
• SectionProducts.master和SectionServices.master两 和 两 个母版页的MasterPageFile属性值都是 属性值都是Site.master 个母版页的 属性值都是
1.3 在母版页中使用图片和超链接
• 如果使用 如果使用控件,相对URL会解析为相对于母版 控件,相对 控件 会解析为相对于母版 页的URL。 页的 。 <asp:Image ImageUrl=“Picture.gif” Runat=“Server”/> 若母版页是在名为MasterPages的文件夹中,则解析为: 的文件夹中, 若母版页是在名为 的文件夹中 则解析为: /MasterPages/Picture.gif • 如果使用 如果使用HTML标签,如在<img>或<a>之类的 标签,如在 之类的HTML标 标签 或 之类的 标 签中使用相对URL,这个相对 签中使用相对 ,这个相对URL会解析为相对内容页的 会解析为相对内容页的 URL。 。 <img src=“Picture.gif”/> 若内容也是在ContentPages文件夹中,则解析为: 文件夹中, 若内容也是在 文件夹中 则解析为: /ContentPages/Picture.gif
三、动态加载母版页
• 在页面执行的生命周期中,首先进行的就是母版页和 在页面执行的生命周期中, 内容页的内容合并, 内容页的内容合并,唯一可以加载母版页的事件是 PreInit,这是页面执行生命周期中触发的首个事件。 ,这是页面执行生命周期中触发的首个事件。 • 例子:DynamicContent.aspx 例子: • 内容页动态加载两个母版页Dynamic1.master和 内容页动态加载两个母版页 和 Dynamic2.master中的一个。 中的一个。 中的一个
2.1 使用 使用Title属性 属性
• 可以使用 可以使用<% Page %>指令的 指令的Title属性在内容页中修改页 指令的 属性在内容页中修改页 标题 • 例子:使用Title属性将内容页的标题修改为 属性将内容页的标题修改为Content 例子:使用 属性将内容页的标题修改为 Page Title TitleContent.aspx • 使用 使用Title属性的一个要求是:母版页中的 属性的一个要求是: 属性的一个要求是 母版页中的HTML标签 标签 <head>必须是服务器端的 必须是服务器端的Head标签,也就是 标签, 必须是服务器端的 标签 也就是<head>标 标 签必须具有runat=“server”属性。Байду номын сангаас属性。 签必须具有 属性
