JAVA简单画板程序设计实验报告
java语言程序设计实验报告

java语言程序设计实验报告
《Java语言程序设计实验报告》
实验目的:通过本次实验,学生将学会使用Java语言进行程序设计,掌握Java
语言的基本语法和编程技巧,并能够编写简单的Java程序。
实验内容:本次实验主要包括以下内容:1. Java语言的基本语法和数据类型;2. Java程序的输入输出;3. Java程序的流程控制;4. Java程序的函数和类的定义;
5. Java程序的异常处理等。
实验步骤:1. 阅读相关的Java语言教材和资料,了解Java语言的基本概念和
语法规则;2. 编写简单的Java程序,包括输入输出、流程控制、函数和类的定
义等;3. 调试和运行编写的Java程序,查看程序的运行结果;4. 对程序进行优
化和改进,提高程序的效率和性能。
实验结果:通过本次实验,学生将能够熟练掌握Java语言的基本语法和编程技巧,能够编写简单的Java程序,并能够运用Java语言解决实际的问题。
实验总结:通过本次实验,学生将对Java语言有了更深入的了解,掌握了Java
语言的基本概念和编程技巧,能够独立编写简单的Java程序。
同时,学生也将
培养了良好的编程习惯和解决问题的能力,为今后的学习和工作打下了良好的
基础。
结语:通过本次实验,学生将能够熟练掌握Java语言的基本语法和编程技巧,
为今后的学习和工作打下了良好的基础。
同时,也希望学生能够在今后的学习
和工作中不断提高自己的编程能力,为科技创新和社会发展做出更大的贡献。
JAVA程序设计实验报告

JAVA程序设计实验报告实验报告一、实验目的本次实验的主要目的是熟悉并掌握JAVA程序设计的基本知识和技能,通过实验来加深对JAVA的理解和应用。
二、实验内容本次实验主要是设计一个简单的学生信息管理系统,实现学生信息的添加、查找、修改和删除功能。
三、实验步骤1. 首先,创建一个名为Student的类,用于存储学生的信息。
该类需要包含学生的姓名、年龄和学号等信息的私有变量,并提供对应的get和set方法。
2. 接下来,创建一个名为StudentManager的类,用于实现学生信息的管理功能。
该类需要包含一个存储学生信息的List,并提供添加、查找、修改和删除学生信息的方法。
3. 在StudentManager类中,实现添加学生信息的方法。
该方法需要先实例化一个Student对象,然后通过调用Student对象的set方法设置学生信息,并将该学生信息添加到List中。
4. 实现查找学生信息的方法。
该方法需要输入一个学生的学号,并在List中查找对应的学生信息,然后返回该学生的相关信息。
5. 实现修改学生信息的方法。
该方法需要输入一个学生的学号和需要修改的信息,并在List中找到对应的学生信息,然后调用Student对象的set方法修改学生信息。
6. 实现删除学生信息的方法。
该方法需要输入一个学生的学号,并在List中找到对应的学生信息,然后将该学生信息从List中删除。
7. 在主函数中,创建一个StudentManager对象,然后可以通过调用StudentManager对象的方法来实现学生信息的管理。
四、实验结果通过运行程序,可以实现对学生信息的添加、查找、修改和删除等功能,可以有效地管理学生的信息。
五、实验总结通过本次实验,我进一步加深了对JAVA程序设计的理解和应用。
学会了如何创建类、定义变量、编写方法以及使用集合等技能。
同时,我也体会到了实验的重要性,通过实验加深了对理论知识的掌握,提高了解决问题的能力。
JAVA绘图实验报告

南京工程学院 实 验 报 告 课程名称 java基础 实验项目名称 图形用户界面设计 实验学生班级 实验学生姓名 学 号 同组学生姓名 无 实验时间 2012年11月 实验地点 实验成绩评定 指导教师签字 年 月 日一、实验目的和要求1.目的:掌握java awt及swing组件的使用方法,包括窗口、框架、对话框、布局方式、面板、文本编辑器、按钮、组合框等,合理利用委托事件处理模型,掌握不同组件,不同事件的事件处理方法,设计出能够响应事件的java图形用户界面。
2.要求:设计图形用户界面,事件处理,异常处理并弹出对话框,提示重新输入信息。
二、实验题目 验证哥德巴赫猜想,添加图形用户界面三、实验方法与步骤(需求分析、算法设计思路、流程图等)1.添加图形用户界面 import java.awt.*; import java.awt.event.*; import javax.swing.*; public class gdbh extends frame implements actionlistener //窗口框架响应单击事件,利用awt组件设计框架 {private button button; //按钮 private textfield text1; //文本行 private textarea text2; //文本区 public gdbh() {super(验证哥德巴赫猜想); //设置框架窗口标题 this.setbounds(450, 200, 350, 400); //设置框架的位置和尺寸 this.setresizable(false); // 设置框架大小不可改变 this.setbackground(color.lightgray); //设置窗口背景颜色 this.setlayout(new flowlayout()); // 默认窗口流布局 中对齐 this.add(new label(输入一个整数)); text1=new textfield(,20); this.add(text1); button=new button(验证哥德巴赫猜想); this.add(button); button.addactionlistener(this); //为按钮注册单击事件监听器,委托当前对象处理事件 this.setlayout(new flowlayout()); //默认中对齐 text2=new textarea(20,25); text2.seteditable(false); this.add(text2); this.setvisible(true); //设置组件可见 this.addwindowlistener(new winclose()); // 为框架注册窗口事件监听器,委托winclose对象处理事件 }2.实现单击事件和窗口事件监听器接口 public void actionperformed(actionevent e) //单击事件处理方法,实现actionlistener接口 {string str =text1.gettext(); //获得文本行的字符串try {long num = long.parselong(str); // 将字符串转化成长整形text2.settext(yz(num)); }catch(numberformatexception n) {joptionpane.showmessagedialog(this, \+str+\字符串不能转换成整数,请重新输入!!); return; }}class winclose implements windowlistener //实现窗口事件监听器接口 {public void windowclosing(windowevent e) // 窗口关闭事件处理方法 {system.exit(0); //程序运行结束 } public void windowopened(windowevent e) {} public void windowclosed(windowevent e) {} public void windowiconified(windowevent e) {} public void windowdeiconified(windowevent e) {} public void windowactivated(windowevent e) {} public void windowdeactivated(windowevent e) {} }3.异常处理 若文本行中的字符串不能转化成长整形,将弹出对话框“字符串不能转换成整数,请重新输入!!;另外如果所输入的整数为小于等于2或大于2小于等于5 也会弹出一个对话框“输入错误!必须是大于2的偶数或大于5的奇数!!”(该窗口代码设置在yz()函数中)。
《Java程序设计》实验报告 --实验3

else if(e.getSource()==buttontwo){//按键2操作
tf.setText(tf.getText()+"2");
flag1=Double.parseDouble(tf.getText());
}
else if(e.getSource()==buttonthree){//按键3操作
buttondevision=new JButton("/");
buttonsin=new JButton("sin");
buttontozero=new JButton(">0");
paneleast.setLayout(new GridLayout(3,1));//设置西边的布局为3行1列
//将操作按钮"+""-""*""/""sin"">0"添加到西边的面板中
JButton buttonplus,buttonminus,buttonmultiple,buttondevision,
buttonsin,buttontozero;//新建按钮"+""-""*""/""sin"和归零按钮
JButton buttonone,buttontwo,buttonthree,buttonfour,buttonfive,buttonsix,
panelcenter.add(buttonthree);
panelcenter.add(buttonfour);
panelcenter.add(buttonfive);
java图形实验报告

java图形实验报告《Java图形实验报告》摘要:本实验通过使用Java编程语言,利用图形界面设计工具和图形库,实现了一个简单的图形界面程序。
本实验主要包括了界面设计和图形绘制两个部分,通过实验过程,我们深入了解了Java图形界面编程的基本原理和实现方法。
一、实验目的1. 了解Java图形界面编程的基本原理和实现方法;2. 掌握Java图形界面设计工具的使用;3. 掌握Java图形库的使用;4. 实现一个简单的图形界面程序。
二、实验内容1. 界面设计:使用Java图形界面设计工具,设计一个简单的界面,包括按钮、文本框等基本组件;2. 图形绘制:利用Java图形库,实现在界面上绘制简单的图形,如直线、矩形等。
三、实验步骤1. 界面设计:使用Java图形界面设计工具,创建一个新的界面窗口,添加按钮和文本框等组件,设置它们的位置和大小;2. 图形绘制:在界面上添加一个画布组件,利用Java图形库在画布上绘制简单的图形,如直线、矩形等;3. 编写Java代码,实现界面和图形的交互功能,如按钮点击事件等。
四、实验结果通过实验,我们成功实现了一个简单的图形界面程序。
界面上包括了按钮和文本框等组件,通过按钮点击事件,可以在画布上绘制直线、矩形等图形。
五、实验总结通过本次实验,我们深入了解了Java图形界面编程的基本原理和实现方法,掌握了Java图形界面设计工具和图形库的使用。
通过实验过程,我们对Java图形界面编程有了更深入的认识,为以后的学习和实践打下了坚实的基础。
六、参考资料1. 《Java图形界面编程实例详解》;2. 《Java图形库使用手册》。
通过本次实验,我们对Java图形界面编程有了更深入的认识,为以后的学习和实践打下了坚实的基础。
希望通过今后的实践和学习,能够更加熟练地运用Java图形界面编程技术,实现更加复杂和丰富的图形界面程序。
《Java程序设计》课程综合性实验报告_简易写字板软件设计

华北科技学院计算机系综合性实验实验报告课程名称Java程序设计实验学期2011 至2012 学年第 1 学期学生所在系部基础部年级2009 专业班级计算B092学生姓名学号任课教师实验成绩计算机系制《Java程序设计》课程综合性实验报告6.图表 1记事本的整体布局JMenuBar();setJMenuBar(menuBar);JMenu[5];new JMenuItem[menu.length][];8.图表 2文件菜单栏 JMenuItem[5];[1]=new JMenuItem[7];[2]=new JMenuItem[2];[3]=new JMenuItem[1];9.图表 3编辑菜单栏[1][0]=new JMenuItem("剪切(X)");[1][0].setMnemonic('X');b)13.图表 5字体设置选项;menuItem[][], popupMenuItem[];popupMenu;;, cbSize, cbStyle; curFileName;new String[2];15.图表 6帮助栏选项 (ae.getSource()==menuItem[4][0])JOptionPane.showMessageDialog(null, 基础部,计算B092 赵礼阳",记事本",RMATION_MESSAGE);18.图表 7打开功能open()JFileChooser fc=new JFileChooser();(fc.showOpenDialog(this)==JFileChooser.APPROVE_OPTIONString _curFileName=fc.getSelectedFile().getAbsolutePath();File file=new File(_curFileName);(file.exists())20.图表 8保存及另存为功能saveAs()JFileChooser fc=new JFileChooser();fc.setDialogTitle("另存为");(fc.showSaveDialog(this)==JFileChooser.APPROVE_OPTION boolean overwrite=false;原文已完。
java程序设计实验报告

java程序设计实验报告
实验一:实现个人信息管理系统
实验目的:学习如何使用Java语言来完成一个简单的面向对象程序设计。
实验内容:
本次实验的任务是开发一个个人信息管理系统,可以完成一些基本的信息管理功能,如增加、删除、查询和修改个人信息等。
实验步骤:
1. 定义Person类并实现其属性和方法。
2. 在主类中实现简单的用户交互界面。
3. 实现文件持久化,将程序中的信息储存在文件中。
4. 实现增加、删除、查询和修改个人信息的功能。
实验结论:
通过本次实验,我学会了如何使用Java语言来实现一个简单的面向对象程序设计。
在开发过程中,我学会了如何定义类、实现属性和方法,如何进行用户交互界面的设计,以及如何将程序中的信息储存在文件中。
Java实验报告一及作业总结二

Java实验报告⼀及作业总结⼆Java实验报告实验⼀ Java开发环境与简单Java程序⼀、实验⽬的(1)熟悉JDK开发环境(2)熟练掌握结构化程序设计⽅法⼆、实验内容1. 打印输出所有的“⽔仙花数”,所谓“⽔仙花数”是指⼀个3位数,其中各位数字⽴⽅和等于该数本⾝。
例如,153是⼀个“⽔仙花数”。
2. 编写Java程序,求13-23+33-43+…+973-983+993-1003的值。
3. 编程求1!+2!+3!+…+20!。
4. 编写Java程序,计算8+88+888+…前10项之和。
5. ⼀个数如果恰好等于它的因⼦之和,这个数就称为完数。
编写程序输出1000以内的所有完数。
6. 编写应⽤程序,输出满⾜1+2+3+…+n<8888的最⼤正整数。
7. 使⽤for循环打印下⾯的图形。
三、实验过程1. 打印输出所有的“⽔仙花数”,所谓“⽔仙花数”是指⼀个3位数,其中各位数字⽴⽅和等于该数本⾝。
例如,153是⼀个“⽔仙花数”。
实验源码:实验结果:1533703714072. 编写Java程序,求13-23+33-43+…+973-983+993-1003的值。
实验源码:实验结果:-5003.编程求1!+2!+3!+…+20!。
实验源码:实验结果:40379134.编写Java程序,计算8+88+888+…前10项之和。
实验源码:实验结果:12866086085. ⼀个数如果恰好等于它的因⼦之和,这个数就称为完数。
编写程序输出1000以内的所有完数。
实验源码:实验结果:6284966. 编写应⽤程序,输出满⾜1+2+3+…+n<8888的最⼤正整数。
实验源码:实验结果:1327. 使⽤for循环打印下⾯的图形。
四、实验总结:觉得还是要多练题,增加⾃⼰的逻辑,解决相关问题。
总结报告:⼀:类的定义:基本⽅式;public static 返回值类型⽅法名(参数类型参数名称,.......){⽅法体; return 返回值;}⽅法的三种调⽤⽅式;注意:void 只能⽤于单独调⽤;要有⼀个更重要的地⽅在学习类的定义的时候,定义成员⽅法的时候与基本⽅法不同,成员⽅法他不需要static关键字,这个要注意!熟悉代码 这⾥说明⼀下什么时候⽤什么时候不⽤static关键字:在定义成员⽅法时不⽤,即因为此时定义的⽅法将要由对象调⽤,⽽不像之前那样与主⽅法⼀起定义在⼀个类当中且由主⽅法直接调⽤。
JAVA画图板程序实验报告(附完整代码)分析

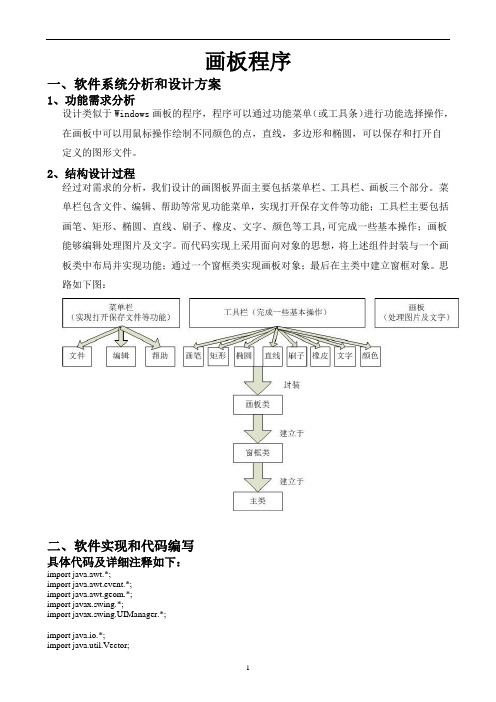
画板程序一、软件系统分析和设计方案1、功能需求分析设计类似于Windows画板的程序,程序可以通过功能菜单(或工具条)进行功能选择操作,在画板中可以用鼠标操作绘制不同颜色的点,直线,多边形和椭圆,可以保存和打开自定义的图形文件。
2、结构设计过程经过对需求的分析,我们设计的画图板界面主要包括菜单栏、工具栏、画板三个部分。
菜单栏包含文件、编辑、帮助等常见功能菜单,实现打开保存文件等功能;工具栏主要包括画笔、矩形、椭圆、直线、刷子、橡皮、文字、颜色等工具,可完成一些基本操作;画板能够编辑处理图片及文字。
而代码实现上采用面向对象的思想,将上述组件封装与一个画板类中布局并实现功能;通过一个窗框类实现画板对象;最后在主类中建立窗框对象。
思路如下图:二、软件实现和代码编写具体代码及详细注释如下:import java.awt.*;import java.awt.event.*;import java.awt.geom.*;import javax.swing.*;import javax.swing.UIManager.*;import java.io.*;import java.util.Vector;//主类建立窗框public class DrawPad {public static void main(String[] args) {try {// 优化UI效果for (LookAndFeelInfo info : UIManager.getInstalledLookAndFeels()) { if ("Nimbus".equals(info.getName())) {UIManager.setLookAndFeel(info.getClassName());break;}}} catch (Exception e) {System.out.println(e);}new DrawFrame();}}// 添加窗口和画板组件class DrawFrame extends JFrame {public DrawFrame() {DrawPanel panel = new DrawPanel();add(panel);setTitle("简单JAVA画板");setBounds(100, 100, 800, 600);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}// 定义绘画点的基本属性class position implements Serializable {int x;int y;int type;String s;Color color;}// 定义画板组件class DrawPanel extends JPanel implements ActionListener, MouseListener, MouseMotionListener {JMenuBar mb;// 菜单栏JMenu menu1, menu2, menu3;JMenuItem i1, i2, i3, i4;JPanel jp1; // 工具栏public JButton anj0, anj1, anj2, anj3, anj4, anj5, anj6, anj7, anj8, anj9,anj10;JLabel l1, lcolor;Vector<position> thedraw = new Vector<position>(); // 保存画图轨迹的数组int style = 0; // 保存画图类型,默认为画笔int x1 = 0;// 保存点的坐标int x2 = 0;int y1 = 0;int y2 = 0;String input = "";// 默认输入文字内容Color linecolor = Color.BLACK; // 默认线的颜色public DrawPanel() {setBackground(Color.WHITE);setLayout(new BorderLayout());setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));// 上部菜单栏mb = new JMenuBar();mb.setCursor(Cursor.getPredefinedCursor(Cursor.DEFAULT_CURSOR));add(mb, BorderLayout.NORTH);// 加入菜单栏的组件menu1 = new JMenu(" 文件");menu2 = new JMenu(" 编辑");menu3 = new JMenu(" 帮助");i1 = new JMenuItem("打开", new ImageIcon("img/open.png"));i2 = new JMenuItem("保存", new ImageIcon("img/save.png"));i3 = new JMenuItem("清空", new ImageIcon("img/clear.png"));i4 = new JMenuItem("关于简单JAVA画板", new ImageIcon( "img/about.png"));menu1.add(i1);menu1.addSeparator();menu1.add(i2);menu2.add(i3);menu3.add(i4);mb.add(menu1);mb.add(menu2);mb.add(menu3);add(mb, BorderLayout.NORTH);// 侧边工具栏jp1 = new JPanel();jp1.setBackground(Color.LIGHT_GRAY);jp1.setLayout(new BoxLayout(jp1, BoxLayout.Y_AXIS));jp1.setCursor(Cursor.getPredefinedCursor(Cursor.DEFAULT_CURSOR));add(jp1, BorderLayout.WEST);// 加入工具栏的组件anj0 = new JButton("画笔", new ImageIcon("img/pen.png"));anj1 = new JButton("刷子", new ImageIcon("img/brush.png"));anj2 = new JButton("橡皮", new ImageIcon("img/erease.png"));anj3 = new JButton("文字", new ImageIcon("img/word.png"));anj4 = new JButton("直线", new ImageIcon("img/sline.png"));anj5 = new JButton("矩形", new ImageIcon("img/rec.png"));anj6 = new JButton("圆矩", new ImageIcon("img/frec.png"));anj7 = new JButton("椭圆", new ImageIcon("img/eli.png"));anj10 = new JButton("");lcolor = new JLabel("■");// 会变色的方块l1 = new JLabel(" 颜色");anj10.add(lcolor);anj10.add(l1);jp1.add(anj0);jp1.add(anj1);jp1.add(anj2);jp1.add(anj3);jp1.add(anj4);jp1.add(anj5);jp1.add(anj6);jp1.add(anj7);jp1.add(anj10);// 事件处理i1.addActionListener(this);i2.addActionListener(this);i3.addActionListener(this);i4.addActionListener(this);anj0.addActionListener(this);anj1.addActionListener(this);anj2.addActionListener(this);anj3.addActionListener(this);anj4.addActionListener(this);anj5.addActionListener(this);anj6.addActionListener(this);anj7.addActionListener(this);anj10.addActionListener(this);addMouseListener(this);addMouseMotionListener(this);}// 记录鼠标选择的功能public void actionPerformed(ActionEvent e) {if (e.getSource() == anj0)style = 0;else if (e.getSource() == anj1)style = 1;else if (e.getSource() == anj2)style = 2;else if (e.getSource() == anj3) {style = 3;input = JOptionPane.showInputDialog("输入文字后在画板上点击放置");} else if (e.getSource() == anj4)style = 4;else if (e.getSource() == anj5)style = 5;else if (e.getSource() == anj6)style = 6;else if (e.getSource() == anj7)style = 7;else if (e.getSource() == anj10) {linecolor = JColorChooser.showDialog(null, "请选择颜色", Color.BLACK);lcolor.setForeground(linecolor);} else if (e.getActionCommand().equals("关于简单JAVA画板")) {JOptionPane.showMessageDialog(null,"这是一个简单的JAVA画板。
JAVA简单画板程序设计实验报告

J A V A简单画板程序设计实验报告As a person, we must have independent thoughts and personality.JAVA期末画板实验报告课程题目:运用JAVA语言编写一个画板程序,这个画板要有画图,特殊图形绘制,颜色改变,画笔大小改变等功能。
设计思想:1.进行界面设计2.进行算法实现3.运行调试4.总结问题设计过程:A.界面设计B.新建一个Jframe容器,然后定义一个panel( Panel convas2),convas2是工具栏。
用borderlayout布置容器的边框布局,将工具栏放在NORTH部分。
完成界面设计。
add(canvas2,;Panel canvas2 = new Panel();添加工具按键Panel canvas2 = new Panel();Button btn1 = new Button("直线");Button btn2 = new Button("椭圆");Button btn3 = new Button("矩形");Button btn4 = new Button("清除");Button btn5 = new Button("画笔");Button btn6 = new Button("橡皮");Choice choice = new Choice();Choice choice1 = new Choice();(choice);(choice1);(btn1);(btn2);(btn3);(btn4);(btn5);(btn6);在工具表中,有两个下拉菜单,分别收录画笔的大小和颜色。
1.画笔的大小:("1");("3");("5");("7");("9");2.画笔颜色("黑色");("蓝色");("红色");("黄色");("绿色");3展示画板C.算法实现运用画板,首先要对工具栏按键和鼠标进行监听,然后对监听进行响应。
JAVA简单记事本程序设计实验报告(带源码)

JAVA程序设计实验报告院系:信息工程系专业:计算机应用技术班级:11计算机01班姓名:Civen任课教师:XXX实验题目:JA V A简单记事本程序设计目录目录 (1)一、引言 (2)1.1 课程设计目的 (2)1.2 题目说明 (2)1.3 开发工具介绍 (2)二、总体设计 ..............................................错误!未定义书签。
2.1系统开发平台...................................错误!未定义书签。
2.2 系统流程图 (4)2.3功能结构图.......................................错误!未定义书签。
2.4数据库设计.......................................错误!未定义书签。
三、详细说明 (4)3.1 系统实施..........................................错误!未定义书签。
四、系统的调试和运行 (9)五、课程设计总结 (9)六、参考文献 (9)附录(源程序代码) (10)一、引言1.1 课程设计目的1) 复习,巩固Java语言的基础知识,进一步加深对Java语言的理解和掌握;2) 课程设计为学生提供了一个既动手又动脑,独立实践的机会,将课本上的理论知识和实际有机的结合起来,锻炼学生的分析解决实际问题的能力,提高学生适应实际,实践编程的能力;3) 培养学生在项目开发中团队合作精神,创新意识及能力。
1.掌握窗口、菜单等高级组件的应用。
2.掌握Java Swing的使用方法。
3.了解GUI应用程序的创建过程与方法。
1.2 题目说明课题:学生成绩管理4.功能要求: 编写一个简单记事本程序,要求包含以下菜单项文件新建、打开、保存、退出编辑剪切、拷贝、粘贴、查找帮助关于5.实现文件和编辑菜单里的功能1.3 开发工具介绍Eclipse是一种可扩展的开放源代码IDE。
Java程序设计实验报告

学生学号实验课成绩武汉理工大学学生实验报告书实验课程名称 Java语言程序设计开课学院计算机科学与技术学院指导老师姓名付国江学生姓名学生专业班级软件工程09042011 — 2012 学年第一学期实验课程名称:实验项目名称JDK安装与配置、简单的程序编写实验成绩实验者专业班级组别同组者实验日期年月日第一部分:实验分析与设计(可加页)一、实验内容描述(问题域描述)实验目的:熟悉JDK的安装、配置和使用,掌握Java Application程序的基本结构。
实验内容:(1)安装JDK,并练习设置JAVA_HOME、path和classpath环境变量;(2)编写一个打印出”HelloWorld”的Java Application程序,并编译运行;二、实验基本原理与设计(包括实验方案设计,实验手段的确定,试验步骤等,用硬件逻辑或者算法描述)1.安装JDK:(1)安装JDK、JRE到磁盘中(2)配置JDK:在【系统属性】-【系统变量】选项区域-【新建】-输入变量名JAVA_HOME,变量值D:\Program Files\Java\jdk.1.7.0_01;-【新建】-输入变量名CLASSPATH,变量值 .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar编辑变量Path,输入%JAVA_HOME%\bin;2.HelloWorld程序:(1)程序代码public class HelloWorld{public static void main(String []args){System.out.println("HelloWorld!");}}(2)编译:javac HelloWorld.java(3)运行:java HelloWorld三、主要仪器设备及耗材1.PC机2.Java Develop Kit3.Windows xp操作系统第二部分:实验调试与结果分析(可加页)一、调试过程(包括调试方法描述、实验数据记录,实验现象记录,实验过程发现的问题等)1.在Windows xp操作系统下配置Java开发环境;2.在DOS命令窗口输入path查看环境配置是否成功;3.编译、运行HelloWorld程序,观察程序运行状态和运行结果,做好相应的记录。
(完整版)Java程序设计实验报告

Java 程序设计实验报告实验一实验题目:从键盘上读入10 个字符串存入数组 a 中,而后输出这10个字符串中最大字符串和最小字符串。
实验代码:public class StrPro {public static void main(String[] args) {String str[] =new String[5];System. out .println("Please input 10 strings :" );int i;String max,min;for (i=0;i<5;i++){System. out .print( "Please input the " +(i+1)+ " string:" );Scanner sc = new Scanner(System. in );str[i] = sc.nextLine();}max = str[0];min = str[0];for (i=0;i<str.length ;i++){if (pareTo(str[i])<0){max = str[i];}if (pareTo(str[i])>0){min = str[i];}}System. out .println( System. out .println( " 最大的字符串为: " +max); " 最小的字符串为: " +min);}}实验结果:实验心得领会:掌握了 java 的基本语法,数组的定义与使用,做这个实验要了解字符串数组的定义及字符串数组的输入方法,还有比较字符串数组的大小的调用方法等。
实验二实验题目:自定义一个矩形类( Rectangle ),包括的属性有:长( length ),宽(width ),包括的方法有:对于属性的 setter 和 getter 方法,即 setLength ,getLength ,setWidth ,getWidth ,计算矩形面积的方法(g etArea )。
绘图JAVA程序报告(含程序)

本次编程工具为 UltraEdit。
3 系统流程
开始
曲线 按钮
直线 按钮
画圆 按钮
矩形 按钮
粗线 按钮
填充 颜色
清除
画笔 粗细
f=1
f=2
f=3
f=4
f=5
填充
Y
N
fill=true
fill=false
size 改变
改变颜色
Y
N
输入颜 色
f=1
f=2
f=3
通过 JCheckBox 创建一个按钮,利用按钮监听器决定是否要描绘填 充图形,如果是则将实现赋值 fill=true,否则 fill=false,然后通过 布尔值判断在描绘图形时是 draw 还是 fill,如果布尔值是 ture 时则实 现了图形的填充。 2.2.4 画笔的粗细及画笔的颜色变更
画笔的粗细主要是通过不断地重画填充圆来实现,通过鼠标的拖拽 不断地在画板上进行重画;而粗细则由创建的 JSlider 来调节圆的半径, 如果圆的半径越大则所绘出的曲线越粗,反则越细;画笔的颜色变更主 要通过创建的 JButton 按钮,利用按钮监听器,当按下了按钮,则实现 c=JColorChooser.showDialog(right,"choose",c)语句,从而把初始的 画笔颜色(黑色)改变。 2.2.5 实现鼠标单击和鼠标拖拽进行绘图
在实现绘画的功能,主要通过创建 ButtonGroup 从而把所有的 JRadioButton 都添加进去,从而达到在描绘图形时多选一的选择功能; 利用按钮监听器,利用 Object source=event.getSource()语句当 source==op1 时进行曲线绘画,在实现曲线绘画的功能时,主要利用了 鼠标的点击和鼠标的拖拽,通过鼠标的点击来扑捉第一个坐标点,然后 利用鼠标的拖拽来不断变换第一个点的坐标(利用 sx=x 和 sy=y 语句), 从而将所有点都连接起来,最终实现了在画板上描绘曲线的功能;当 source==op2 时进行直线绘画,在实现直线绘画的功能时,主要利用了 鼠标的点击,鼠标的释放和鼠标的拖拽,通过鼠标的点击来扑捉直线的 第一个坐标点,然后利用鼠标的拖拽选择直线的另一个点,最终通过鼠 标的释放在画板上描绘出直线来;当 source==op3 时进行圆和椭圆绘画, 在实现圆和椭圆绘画的功能时,主要利用了鼠标的点击,鼠标的释放和 鼠标的拖拽,通过鼠标的点击来扑捉圆和椭圆的一个坐标点,然后利用 鼠标的拖拽选择圆和椭圆的大小,最终通过鼠标的释放在画板上描绘出 圆和椭圆来;当 source==op4 时进行矩形绘画,在实现矩形绘画的功能 时,主要利用了鼠标的点击,鼠标的释放和鼠标的拖拽,通过鼠标的点 击来扑捉矩形的一个坐标点,然后利用鼠标的拖拽选择矩形的大小,最 终通过鼠标的释放在画板上描绘出矩形来。 2.2.3 填充功能(其中包括圆的填充,椭圆圆的填充,矩形圆的填充)
Java画图板课程设计报告(DOC)

目录1 引言 (1)1.1课程设计选题 (1)1.2课程设计的目的 (1)1.3本选题的设计背景 (1)2 需求分析 (1)2.1 功能需求 (1)2.2 软件开发运行环境 (1)3 总体设计 (2)3.1 软件结构设计 (2)3.1.1 结构设计 (2)3.2软件功能模块及主要类设计 (2)3.2.1功能描述 (2)3.2.2总体结构图 (3)3.2.3主要类设计 (3)4 详细设计与实现 (4)4.1 主界面 (4)4.1.1主界面功能设计 (4)4.1.2主界面设计 (4)4.1.3主界面主要代码 (5)4.2 菜单栏 (6)4.2.1菜单栏功能设计 (6)4.2.2菜单栏界面设计 (6)4.2.3菜单栏主要代码 (9)4.3 工具栏 (10)4.3.1工具栏功能设计 (10)4.3.2工具栏界面设计 (10)4.3.3工具栏主要代码 (10)4.4 画图区 (11)4.4.1画图区功能设计 (11)4.4.2画图区界面设计 (12)4.4.3画图区主要代码 (12)4.5 状态栏 (12)4.5.1状态栏功能设计 (12)4.5.2状态栏设计 (12)4.5.3状态栏代码 (12)5 小结和展望 (13)参考文献 (14)附录 (15)使用说明书 (15)源程序清单 (15)1引言1.1课程设计选题《画图板软件开发和设计》1.2课程设计的目的巩固和加深以Java 语言为基础的面向对象编程技术理论知识的理解,提高实际动手编程能力的培养,掌握以Java为核心的应用软件开发方案,达到能独立阅读、编制和调试一定规模的Java 程序的水平。
1.3本选题的设计背景日常生活、学习中我们经常需要画图,简单的画图我们可以手工画图,但往往还是不能满足需求。
因此,借助计算机准确而快速的画图就十分有必要了。
好的画图工具能够很好的完成日常生活中的各种画图工作。
学习了Java语言后设计开发一个画图软件是对Java语言学习的巩固以及提高。
Java画板实验报告

二、Java画板的设计一、实验名称及其要求A、实验名称:Java画板的设计B、实验要求:1•实验目的:图形界面设计。
熟悉java.awt包中的组件,掌握图形界面设计方法,理解委托事件处理模型。
2•实验要求:(1)设计图形界面添加菜单:窗口上添加各种组件及菜单,并处理组件及菜单的事件监听程序。
(2 )实现画板的基本功能。
二、程序设计本程序完成的是一个类似于Win dows画图板的绘图程序。
由于不是开发和设计专业的绘图和图像制作软件,所以,完成的程序的简单功能包括以下几项:1. 新建一个空白图形文件:用于绘制新的图形。
2. 打开或保存一个图形文件,便于对图形文件的管理。
3. 绘制一些基本的画图组件:直线、矩形、实心矩形、椭圆、实心椭圆、圆、实心圆、圆角矩形、实心圆角矩形等。
4. 可以用鼠标在绘图面板上单击拖动进行随笔画。
5. 橡皮擦:可以将已绘制好的图形擦掉。
6. 添加文字:可以在绘图区域内添加文字。
7. 选择文字的字体:通过一个下拉式的选择条,可以选中所需要的字体。
本程序中包括:宋体、隶书、华文彩云、仿宋_GB2312华文行楷、方正舒体、Times NewRoman Serif、Monospaced SonsSerif、Garamond当然,在下面的的程序分析中可以看到,由于我们灵活设置了字体数组,是的可以随意添加系统支持的任何字体。
大大方便和简化了程序设计。
8. 选择文字的字体风格:通过两个复选框按钮,可以选择需要的字体风格,包括:粗体、斜体,使用者有三种选择方式,包括:①同时选中两者、②只选择其中一种、③ 两者都不选中。
9. 设置画笔的颜色:可以选择当前绘制图形的画笔颜色,让图形更加丰富多彩、生动活泼。
10. 设置画笔的粗细:该选项在作用于基本图形组件和文字时,它的效果是不一样的。
①当作用于绘制图形组件时,它的作用是改变画笔绘制线条的粗细;②当作用于文字时,它的作用是改变文字的大小。
由此可以看到,虽然我们的画图板程序不及那些专业的绘图程序,但是,“麻雀虽小, 五脏俱全”,它已经具备了一个绘图软件所应该有的基本功能和操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JAVA期末画板实验报告课程题目:运用JAVA语言编写一个画板程序,这个画板要有画图,特殊图形绘制,颜色改变,画笔大小改变等功能。
设计思想:1.进行界面设计2.进行算法实现3.运行调试4.总结问题设计过程:A.界面设计新建一个Jframe容器,然后定义一个panel(Panel convas2),convas2是工具栏。
用borderlayout布置容器的边框布局,将工具栏放在NORTH部分。
完成界面设计。
add(canvas2,BorderLayout.NORTH);Panel canvas2 = new Panel();添加工具按键Panel canvas2 = new Panel();Button btn1 = new Button("直线");Button btn2 = new Button("椭圆");Button btn3 = new Button("矩形");Button btn4 = new Button("清除");Button btn5 = new Button("画笔");Button btn6 = new Button("橡皮");Choice choice = new Choice();Choice choice1 = new Choice();canvas2.add(choice);canvas2.add(choice1);canvas2.add(btn1);canvas2.add(btn2);canvas2.add(btn3);canvas2.add(btn4);canvas2.add(btn5);canvas2.add(btn6);在工具表中,有两个下拉菜单,分别收录画笔的大小和颜色。
1.画笔的大小:choice1.add("1");choice1.add("3");choice1.add("5");choice1.add("7");choice1.add("9");2.画笔颜色choice.add("黑色");choice.add("蓝色");choice.add("红色");choice.add("黄色");choice.add("绿色");3展示画板B.算法实现运用画板,首先要对工具栏按键和鼠标进行监听,然后对监听进行响应。
运行相应程序进行画图1.监听程序展示:choice.addItemListener(this);choice1.addItemListener(this);btn1.addActionListener(this);btn2.addActionListener(this);btn3.addActionListener(this);btn4.addActionListener(this);btn5.addActionListener(this);btn6.addActionListener(this);addMouseListener(this);addMouseMotionListener(this);2.按键监听响应监听到按键后,判断当前会话工具public void actionPerformed(ActionEvent e) {if(e.getSource().equals(btn1)){a='1';}if(e.getSource().equals(btn2)){a='2';}if(e.getSource().equals(btn3)){a='3';}if(e.getSource().equals(btn4)){Graphics g = this.getGraphics();g.clearRect(0, 0, this.getWidth(), this.getHeight());}if(e.getSource().equals(btn5)){a='4';}if(e.getSource().equals(btn6)){a='5';}}定义一个变量a,对按键监听进行响应,例如当监听到btn1时赋值a=‘1’(a为char型),即当前工具为直线。
但是当监听到btn4时不进行对a赋值而是直接进行清除操作,由于清除操作是对画布进行清除,不参与鼠标事件,因此可以直接执行。
3.鼠标监听响应a.鼠标按钮按下事件,获取画图起始坐标x0,y0.public void mousePressed(MouseEvent e){x0=e.getX();y0=e.getY();}b.鼠标移动事件public void mouseMoved(MouseEvent e){}c.鼠标按钮松开事件,此次响应完成对直线,椭圆,矩形进行绘制。
public void mouseReleased(MouseEvent e){Graphics2D g = (Graphics2D)this.getGraphics();size=newBasicStroke(con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL);g.setColor(b);g.setStroke(size);switch(a){case'1':g.drawLine(x0, y0, e.getX(), e.getY());break;case'2':g.drawOval(x0, y0, e.getX() - x0, e.getY() - y0);break;case'3':g.drawRect(x0, y0, e.getX() - x0, e.getY() - y0);break;}}d.鼠标进入事件:public void mouseEntered(MouseEvent e){}e.鼠标离开事件:public void mouseExited(MouseEvent e){}• f.鼠标单击事件:public void mouseClicked(MouseEvent e){}g.鼠标拖动事件:此次响应实现画笔(随笔画),橡皮的绘制。
public void mouseDragged(MouseEvent e) {Graphics2D g = (Graphics2D)this.getGraphics();size=newBasicStroke(con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL);g.setColor(b);g.setStroke(size);switch(a){case'4':g.drawLine(x0, y0, e.getX(), e.getY());x0 = e.getX();y0 = e.getY();break;case'5':g.clearRect(x0 - 10, y0 - 10, 20, 20);x0 = e.getX();y0 = e.getY();break;}}4.下拉列表响应a.颜色下拉列表响应:if(e.getSource()==choice){if(choice.getSelectedIndex()==0)b=Color.black;if(choice.getSelectedIndex()==1)b=Color.BLUE;if(choice.getSelectedIndex()==2)b=Color.red;if(choice.getSelectedIndex()==3)b=Color.yellow;if(choice.getSelectedIndex()==4)b=Color.green;}调用choice.getSelectedIndex()返回被选中的选项的序号(下拉列表中第一个选项序号为0,依次递加。
)即进行选择颜色的操作b.画笔大小下拉列表响应:if(e.getSource()==choice1){if(choice1.getSelectedItem()=="1"){con=1;}else if(choice1.getSelectedItem()=="3"){con=3;}else if(choice1.getSelectedItem()=="5"){con=5;}else if(choice1.getSelectedItem()=="7"){con=7;}else if(choice1.getSelectedItem()=="9"){con=9;}}调用choice1.getSelectedItem()返回被选中选项的标签文本字符串,即确定画笔的大小(con)。
5.工具栏工具实现程序详解(1)Graphics2D g = (Graphics2D)this.getGraphics();size=new BasicStroke(con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL);g.setColor(b);g.setStroke(size);绘制图形用到类Graphics2D,其中包括很多绘制图形的方法,定义一个Graphics2D类g,用getGraphics()来得到一个Graphics2D对象,它相当于组建的绘图环境,可以进行各种绘图操作。
size=newBasicStroke(con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL);定义一个BasicStroke类 size来确定画笔的大小,其中BasicStroke类定义针对图形图元轮廓呈现属性的一个基本集合,这些图元使用 Graphics2D 对象呈现,而该对象的 Stroke 属性设置为此 BasicStroke。
其中con 为画笔宽度,CAP_BUTT指无装饰地结束未封闭的子路径和虚线线段,JOIN_BEVEL通过直线连接宽体轮廓的外角,将路径线段连接在一起。
(以上内容为网上查找资料所得。
)(2)实现直线,椭圆,矩形绘制:switch(a){case'1':g.drawLine(x0, y0, e.getX(), e.getY());break;case'2':g.drawOval(x0, y0, e.getX() - x0, e.getY() - y0);break;case'3':g.drawRect(x0, y0, e.getX() - x0, e.getY() - y0);break;}(3)随笔画和橡皮switch(a){case'4':g.drawLine(x0, y0, e.getX(), e.getY());x0 = e.getX();y0 = e.getY();break;case'5':g.clearRect(x0 - 10, y0 - 10, 20, 20);x0 = e.getX();y0 = e.getY();break;}6.主类程序得以运行的入口,进入主类后即运行litao()类。
