PS切图基本步骤
如何使用Photoshop制作照片切割效果

如何使用Photoshop制作照片切割效果
Photoshop是目前最流行的图像处理软件之一,它可以帮助用户编
辑和增强照片。
其中一项功能就是照片切割。
在这篇文章中,我们将
学习如何使用Photoshop制作照片切割效果。
以下是步骤:第一步:导入图像
首先,从菜单栏中选择“文件” -> “打开”,选择要进行切割的图像文
件并单击“打开”按钮。
第二步:选择“修剪工具”
在Photoshop的左侧工具栏中选择“修剪工具”。
确保该工具被选中。
第三步:对图像进行裁剪
使用鼠标拖动“修剪工具”来选择要剪裁的区域。
在选择区域后,单
击“回车”或“Enter”键将其裁剪。
您现在可以看到您已从原始图像中裁
剪出所需的部分。
第四步:填充补丁
在图像中切割后,如果存在裂缝或空白区域,可以通过填充补丁来
修复。
选择左侧工具栏中的“修补”或“修复”工具。
选择需要修补的区域,单击“ctrl” + “J”键将该区域复制到新的图层中。
然后使用工具栏中的修
复工具轻松修复问题区域。
第五步:保存和导出
完成图像切割和修补后,您可以保存和导出文件。
从菜单栏中选择“文件” -> “保存”或“导出”,选择适当的文件格式,命名文件并保存。
结论:
如上所述,Photoshop提供了一个易于使用的功能来帮助用户剪裁和修复图像。
使用这些步骤,您可以在几分钟内制作出令人满意的图像切割效果。
务必练习这些技巧并掌握它们,这将对您的图像处理工作产生积极的影响。
Photoshop图像切割教程:将一张图像切割为多个部分

Photoshop图像切割教程:将一张图像切割为多个部分Photoshop是一款功能强大的图像处理软件,它提供了许多工具和功能,可以帮助我们对图像进行编辑和处理。
本教程将带你学习如何使用Photoshop将一张图像切割为多个部分。
下面是详细步骤:1. 打开图像:首先,在Photoshop中打开你要切割的图像。
可以通过点击菜单栏中的“文件”选项,然后选择“打开”来打开图像。
另外,你也可以直接拖拽图像文件到Photoshop窗口中。
2. 选择切割工具:在Photoshop的工具栏中,可以找到一个名为“切割工具”的选项。
点击该选项,然后在图像上拖拽一个矩形框来选择你要切割的区域。
你可以随意调整矩形框的大小和位置。
3. 创建切割线:当你完成选择一个区域后,点击工具栏上的“切割工具”选项旁边的三角形图标。
在下拉菜单中,选择“切割区域”。
然后,在你选定的区域上点击鼠标右键,选择“创建切割线”。
4. 切割区域:在弹出的对话框中,你可以更改切割区域的名称和其他属性,然后点击“确定”按钮。
这样,你就成功地将你选择的区域切割出来了。
5. 重复步骤2至4:重复上述步骤,继续选择和切割其他区域,直到你切割完整张图像。
6. 导出切割的图像部分:当你完成所有的切割后,点击菜单栏中的“文件”选项,选择“导出”>“图像另存为”。
在弹出的对话框中,为每个切割的图像部分选择一个目标文件夹和文件名,并设定适当的保存格式和选项,然后点击“保存”按钮。
7. 导出HTML用于网页展示(可选):如果你想将切割的图像部分用于网页展示,你可以选择将它们导出为HTML文件。
点击菜单栏中的“文件”选项,选择“导出”>“存储为Web所用格式”。
然后,按照提示进行设置,选择导出HTML所需的图像格式和设置,并点击“保存”按钮。
8. 完成:恭喜你完成了将一张图像切割为多个部分的教程!现在你可以根据自己的需要使用这些切割的图像部分。
以上就是使用Photoshop将一张图像切割为多个部分的详细步骤。
图像切割 创建多个图像的有效办法

图像切割:创建多个图像的有效办法图像切割是一种常见的图像处理技术,可以将一个大的图像分割成多个小图像,以便更好地处理和应用。
PhotoShop软件提供了强大的图像切割工具,使用户能够轻松地将图像切割成多个有效的部分。
本教程将介绍一些有效的图像切割方法和技巧,帮助您创建多个图像。
步骤一:打开图像首先,打开您想要切割的图像。
在PhotoShop软件中,选择“文件”菜单,然后点击“打开”选项,在计算机中找到您的图像并选择打开。
图像将显示在软件的工作区中。
步骤二:选择切割工具在工具栏中,找到并选择“切割工具”。
它通常位于工具栏的选项中部,并以一个小方框的图标表示。
点击该工具,切割工具选项将显示在顶部菜单栏中。
步骤三:设置切割工具选项在顶部菜单栏中的切割工具选项中,您可以设置多个选项来自定义切割。
例如,您可以选择切割的样式(例如矩形或自定义形状)、切割线的粗细和颜色等。
根据您的需求进行相应的设置。
步骤四:切割图像使用切割工具,您可以开始切割图像。
在图像上点击并拖动鼠标,创建一条切割线。
这将确定您想要切割的区域。
您可以不断点击和拖动来添加更多的切割线。
将图像切割成多个小图像,直到您满意为止。
请注意,切割线可以是直线、曲线、直角线等,视您的需要而定。
步骤五:完成切割当您完成切割行动后,图像将被相应地分割成多个小图像。
每个切割的部分将变成一个独立的层,您可以单独处理每个层。
在图层面板中,您可以看到每个层的缩略图。
您可以选择隐藏、删除、重命名或编辑每个层,以满足您的需求。
步骤六:保存切割结果一旦您满意切割的结果,您可以将每个小图像单独保存。
选择每个层,然后通过依次点击“文件”菜单,选择“存储为”选项,为每个图像选择一个文件名和保存位置。
按照这个步骤重复操作,直到所有图像都保存完毕。
通过上述步骤,您可以轻松地将一个大的图像切割成多个小图像,并对它们进行个别处理。
图像切割是用于创建图像网格、布局设计、广告制作等的重要技巧。
Photoshop切割图片和调整尺寸方法

Photoshop切割图片和调整尺寸方法第一章:了解切割图片的基本概念和步骤切割图片是指将原图按照需要,将其分成多个部分或者从整体中剪切出特定区域。
这在设计和编辑过程中非常常见,特别是在网页设计、广告制作或社交媒体平台等领域中。
切割图片的基本步骤包括选择合适的工具和技巧、设定尺寸和分辨率、剪切或分割图片等。
1.1 选择合适的工具和技巧Photoshop提供了多种工具和技巧来切割图片。
其中,最常用的工具是裁剪工具和套索工具。
裁剪工具可直接剪除图片的不需要部分,而套索工具则可选择特定区域进行切割。
另外,还有快捷键和选项可以帮助用户更快速、准确地完成切割操作。
1.2 设定尺寸和分辨率在切割图片之前,需要确定所需图片的尺寸和分辨率。
尺寸是指图片的宽度和高度,可以使用像素或其他单位进行设置。
分辨率是指每英寸所含的像素数量,决定了图片的清晰度和打印质量。
合理设定尺寸和分辨率可以保证切割的图片在不同平台上显示效果一致。
1.3 剪切或分割图片一旦选择了合适的工具和设定了尺寸和分辨率,就可以开始剪切或分割图片了。
根据需求,可以使用裁剪工具或套索工具选中特定区域,并将其剪切或分割出来。
保留所需要的部分,并删除其余的内容。
此外,还可以使用图层、蒙版、变换等功能进行更复杂的图片剪切。
第二章:调整图片尺寸的方法和技巧调整图片尺寸是指改变其宽度和高度的过程,在设计和编辑中常常需要根据具体需求对图片进行缩放或放大。
而Photoshop提供了多种方法和技巧来实现图片尺寸的调整,下面将分别介绍。
2.1 使用图像菜单进行调整在Photoshop中,可以通过"图像"菜单来进行简单的图片尺寸调整。
在菜单中选择"图像大小"选项,弹出相关对话框后,可通过输入具体数值或百分比来调整图片的尺寸。
同时,还可以选择不同的插值算法来优化调整的效果。
2.2 使用变换工具进行调整变换工具是Photoshop中专门用来调整图片尺寸和形状的工具之一。
如何使用Photoshop进行图片切割

如何使用Photoshop进行图片切割在设计和编辑图片的过程中,图片切割是一个非常常见且必要的操作。
当我们需要将一张大图切割成多个小图或者需要从一张图片中提取出某部分时,使用Photoshop进行图片切割是一个非常方便和高效的方法。
下面将介绍几种常用的切割方法和技巧。
1. 使用裁剪工具进行简单切割Photoshop提供了一个方便的裁剪工具,你可以使用它来对图片进行非常简单的切割。
首先打开要切割的图片,然后选择裁剪工具(快捷键C)。
在工具栏上,你可以看到一些设置选项,例如宽度、高度、分辨率等。
你可以根据需要调整这些选项。
在图片上点击并拖动裁剪工具,在要切割的位置完成选区后,松开鼠标。
接着,你可以按下回车键或者点击工具选项栏上的“确定”来裁剪图片。
裁剪后,你将得到一个新的文件,其中包含了你选定区域的图像。
2. 使用切片工具进行复杂切割如果你需要将一张大图切割成多个小图,或者需要将图片划分为不同的区域,以便于后续的处理或者网页设计等需求,可以使用切片工具。
选择切片工具(快捷键C),在工具选项栏上选择“固定大小”,然后输入你希望每个小图的宽度和高度。
例如,如果你希望每个小图的宽度为200像素,高度为200像素,那么就输入200x200。
接下来,在你希望切割的位置点击并拖动切片工具,然后松开鼠标。
这样,你就切割出了一个固定大小的切片。
你可以继续重复这个过程,在其他位置切割出更多的切片。
完成切割后,你可以导出你的切片。
选择“文件”-“存储为Web所用格式”,在弹出的对话框中选择“切片工具”。
3. 使用磁性套索工具进行精确切割有时候,我们可能需要从一张复杂的图片中精确地提取出某个特定的部分。
在这种情况下,磁性套索工具可以帮助我们进行更精确的切割。
选择磁性套索工具(快捷键L),在工具选项栏上选择合适的设置,例如套索宽度、边缘柔化等。
然后,点击并拖动套索工具,沿着你希望切割的轮廓绘制路径。
套索工具会根据图像的颜色和纹理自动贴合轮廓,帮助你进行精确的切割。
切割技巧详解 Photoshop中的裁剪和修剪工具

切割技巧详解:Photoshop中的裁剪和修剪工具Photoshop是一款强大的图像处理软件,广泛应用于设计、美术和摄影领域。
在使用Photoshop时,切割是一项非常基础且常用的技巧。
本文将详细介绍Photoshop中的裁剪和修剪工具,帮助读者更好地掌握这一技巧。
一、裁剪工具裁剪工具是Photoshop中最常用的切割工具之一。
主要用于裁剪图片的尺寸和比例。
下面是使用裁剪工具的步骤:1. 打开你需要裁剪的图片。
2. 选择工具栏上的裁剪工具(快捷键C)。
3. 在图片上拖拽鼠标,选中你想要保留的区域。
可以根据需要调整选中区域的大小和位置。
4. 单击“确定”按钮,或按下回车键,即可完成裁剪。
在使用裁剪工具时,你还可以通过调整选中区域的边缘来改变裁剪的尺寸和形状。
例如,将鼠标移动到选中区域的边缘,会出现一个双向箭头的图标,表示可以拖拽该边缘来调整裁剪区域的大小。
另外,裁剪工具还提供一些选项供你选择,如保留裁剪区域内的隐藏信息或图层。
这些选项可以在裁剪工具的设置中进行调整。
二、修剪工具修剪工具是另一种常用的切割工具,用于去除图片中的多余部分或不需要的区域。
下面是使用修剪工具的步骤:1. 打开你需要修剪的图片。
2. 选择工具栏上的修剪工具(快捷键C)。
3. 在图片上拖拽鼠标,选中你想要去除的区域。
可以根据需要调整选中区域的大小和位置。
4. 单击“确定”按钮,或按下回车键,即可完成修剪。
与裁剪工具类似,修剪工具也提供了更多的选项供你调整,如保留修剪区域的隐藏信息或图层。
这些选项可以在修剪工具的设置中进行设置。
三、其他注意事项在使用裁剪和修剪工具时,你还需要注意一些细节,以便获得更好的效果:1. 备份原图:在对图片进行切割之前,最好备份一份原图。
这样,即使切割效果不理想,你还可以随时恢复到原图状态。
2. 保持比例:如果你需要保持图片的宽高比例不变,可以按住Shift 键,然后调整选中区域的大小和位置。
这样可以确保裁剪或修剪后的图片比例与原图一致。
Photoshop切割工具:将图像切割成多个部分

Photoshop切割工具:将图像切割成多个部分Photoshop是一款功能强大的图像处理软件,其中的切割工具可以将图像切割成多个部分。
在本文中,我将详细介绍如何使用Photoshop的切割工具,并分步解释具体的操作过程。
步骤一:准备工作1.打开Photoshop软件并载入要进行切割的图像。
点击菜单栏的“文件”选项,选择“打开”,然后导航到图像所在的文件夹并选择相应的图像文件。
2.在Photoshop的菜单栏上找到并点击“窗口”,然后选择“工具”以打开工具面板。
步骤二:选择切割工具1.在工具面板中找到切割工具。
切割工具位于工具面板中的第一行,是一个剪刀的图标。
2.点击并长按剪刀图标,将会出现一个下拉菜单。
在下拉菜单中选择“切割工具”。
现在你就可以开始使用切割工具了。
步骤三:使用切割工具1.在图像中选择一个起始点,这是你要开始切割的位置。
点击一次,然后移动鼠标到切割线的另一个位置,再次点击。
2.重复上一步骤,继续在图像上创建切割线,直到你完成了整个图像的切割。
每次点击鼠标,你都会创建一个新的切割线。
3.当你完成了所有的切割线之后,你可以通过拖动切割线的顶点来调整它们的位置和形状。
你也可以通过在图像上点击切割线然后按下删除键来删除不需要的切割线。
步骤四:保存切割图像1.完成切割后,点击菜单栏中的“文件”选项,选择“存储为Web & 设备所用格式”,或者使用快捷键Ctrl + Shift + Alt + S。
2.在弹出的“存储为Web”对话框中,你可以选择所需的图像格式(例如JPEG、PNG等)以及图像的保存质量或优化设置。
3.选择你想要保存切割图像的位置,并为图像命名。
点击“保存”按钮,Photoshop将会保存切割后的图像。
步骤五:检查切割图像1.在保存完切割图像后,你可以在保存的位置找到它们,并通过打开它们来查看切割结果。
2.检查切割是否正确完成,并确保每个切割区域的边界线清晰可见。
通过以上步骤,你可以轻松地使用Photoshop的切割工具将图像切割成多个部分。
Photoshop切图技巧详解

Photoshop切图技巧详解Photoshop是一款功能强大的图像处理软件,广泛应用于平面设计、网页设计、数字艺术等领域。
切图是Photoshop中常用的一项技能,用于将图像转换为网页上使用的各种元素。
本文将详细介绍Photoshop中的切图技巧。
1. 准备工作首先,打开需要进行切图的图片文件。
确保图片质量良好,分辨率适中。
接下来,创建一个新的图层,以便在切图过程中保留原始图像的副本。
2. 选取工具Photoshop中有几种选取工具可供选择,包括矩形选框工具、套索工具、魔术棒工具等。
根据切图的需求,选择合适的选取工具。
例如,如果需要切割一个矩形形状的图像,可以使用矩形选框工具。
3. 切割图像使用选取工具,将要切割的图像选取出来。
可以使用“变换”工具对选取的图像进行调整,以获得更好的切割效果。
在选取好图像后,右键点击选取区域,选择“剪切”。
4. 新建图层切割好的图像将自动粘贴到新的图层中。
可以在图层面板中看到新建的图层。
此时,可以通过调整图层的顺序和透明度,对切割后的图像进行进一步的编辑和修饰。
5. 保存图像切割完毕后,点击“文件”菜单,选择“存储为Web所用格式”。
在打开的“存储为Web所用格式”窗口中,可以选择图像的格式(如JPEG、PNG等),调整图像质量和尺寸,最后点击“保存”按钮。
6. 重复操作如需切割多个图像,并保持一致的样式和尺寸,可以使用Photoshop的重复操作功能。
首先,将切割好的图像复制一份到剪贴板中。
然后,使用“新建”菜单中的“图像”选项,创建一个全新的画布。
在新建的画布中,右键点击并选择“放置”,将剪贴板中的图像粘贴过来。
接下来,可以选择使用“移动”工具和参考线将图像定位到正确的位置。
完成定位后,使用相同的步骤将该图像保存为Web所用格式。
7. 优化图像为了提高网页的加载速度,需要对图像进行优化。
可以使用Photoshop的“图像大小”选项调整图像的尺寸。
根据实际需要,可以缩小图像的尺寸以减少文件大小。
photoshop怎样进行切图

photoshop怎样进行切图
我们使用PS经常会做切图工作,那么大家知道photoshop怎样进行切图吗?下面是店铺整理的photoshop怎样进行切图的方法,希望能给大家解答。
photoshop进行切图的方法
1、打开要分割的图片,点工具栏的切片工具,选择切片选择工具——划分切片(这里我们假定将一张远途平均分为12张小图)
2、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。
3、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。
4、直接点文件,将优化结果储存为HTML格式
5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。
6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。
我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。
如何使用Photoshop进行切图和设计

如何使用Photoshop进行切图和设计第一章:Photoshop简介Photoshop是一款专业的图像编辑软件,被广泛应用于切图和设计领域。
它提供了丰富的工具和功能,可以帮助用户轻松地进行切图和设计工作。
第二章:切图基础切图是将设计图转换为网页或移动应用界面所需的图像素材。
在Photoshop中,可以通过以下步骤进行切图:1. 打开设计图:首先在Photoshop中打开设计图,确保图像分辨率适合切图需求。
2. 确定切图区域:使用选择工具选择要切割的区域,并使用“命名图层”功能为每个切图区域命名。
3. 调整图层属性:根据需要,可以对选定的图层进行调整,如设置不透明度、改变图层顺序等。
4. 导出切图:单击“文件”菜单中的“导出”选项,选择“存储为Web所用格式”或“导出为”,选择图像格式和保存路径,最后单击“保存”。
第三章:图像编辑工具Photoshop提供了许多图像编辑工具,可以帮助用户对图像进行调整和修改,以达到理想的效果。
以下是几个常用的图像编辑工具:1. 剪裁工具:可以裁剪图像的大小和比例,去除不需要的部分。
2. 画笔工具:提供了各种绘画样式和笔刷,可以绘制、着色或修饰图像。
3. 橡皮擦工具:可以擦除图像中的某些部分,以增强或修改图像的效果。
4. 文字工具:可以添加文本到图像中,选择字体、颜色和大小等属性。
5. 魔棒工具:通过选择相似颜色的区域,快速选择并编辑图像中的特定区域。
第四章:图层和图层样式在Photoshop中,图层是一种非常重要的功能,它可以帮助用户分离和管理图像的不同元素。
以下是几个与图层相关的功能和技巧:1. 创建新图层:使用“新建图层”按钮或快捷键Ctrl+Shift+N创建新图层。
2. 图层组织:可以使用图层面板中的拖放功能将图层分组、合并或重新排列。
3. 图层样式:可以通过图层样式功能为图层添加阴影、描边、渐变等特效。
4. 不透明度和混合模式:可以通过调整图层不透明度和混合模式实现图像的透明度和合成效果。
使用Photoshop进行图像切割与切片教程

使用Photoshop进行图像切割与切片教程图像切割和切片是设计和网页开发中非常常见的任务。
通过将图像分割成多个部分,我们可以更好地控制和管理它们,以便在不同的网页或设计项目中使用。
在这篇教程中,我们将介绍如何使用Photoshop 进行图像切割和切片。
首先,打开你要进行切割和切片的图像。
确保你已经熟悉Photoshop的基本操作,如选择、剪切和调整图像大小等。
图像切割:1. 选择“切割工具”,它通常位于工具栏的右下角。
你也可以按快捷键"C"来选取它。
2. 在图像上创建一个切割线,通过点击并拖动鼠标来绘制切割线的位置。
重复此步骤,直到你完成了所有需要的切割线。
3. 在完成切割线之后,你会看到一个“切片选择工具”。
使用此工具将每个切割区域选中。
切片设置:1. 选择“文件”>“导出”>“存储为Web所用格式”(或按快捷键Ctrl+Shift+Alt+S)。
2. 在“存储为Web所用格式”对话框中,你可以更改输出文件的格式和质量。
选择适合你的项目的文件格式,如JPEG、PNG或GIF。
3. 确定输出路径和文件名,然后点击“存储”。
图像切片和导出:1. 在“存储为Web所用格式”对话框中,点击“切片工具”。
这将打开一个新的“切片”选项卡,显示所有的切片区域和相关设置。
2. 选择一个切片,通过双击切片或点击“选择切片工具”来编辑选定切片的设置。
3. 在“优化”选项卡中,你可以进一步调整图像的输出设置。
通过改变色彩模式、减少颜色数量或优化压缩,来减小文件大小并提高加载速度。
4. 在“切片选项”对话框中,你可以更改切片的类型、链接和鼠标悬停时显示的文本等。
你还可以选择是否通过图像边界自动切割切片。
5. 确认所有设置后,点击“确定”返回“存储为Web所用格式”对话框。
6. 最后,点击“保存”按钮,将切片输出为一个或多个图像文件。
通过这个简易的教程,你现在已经了解了在Photoshop中进行图像切割和切片的基本步骤。
Photoshop切图指南:将设计作品转化为前端代码

Photoshop切图指南:将设计作品转化为前端代码导言:将设计作品转化为前端代码是网页开发中一个重要的步骤。
这个过程涉及将Photoshop中的设计元素切割并转化为可用于网页的HTML和CSS代码。
本文将详细介绍这个过程,并提供一些有用的指导以确保最终的前端代码与设计完美匹配。
正文:1. 第一步:准备工作- 确保你已经完成了设计和审查过程,确定了最终的设计稿。
- 确定你使用的是最新版本的Photoshop软件,并且熟悉Photoshop的基本功能和工具。
2. 第二步:切割设计元素- 打开设计稿并使用Photoshop的选框工具选择要切割的设计元素,如按钮、图片等。
- 使用“裁切”工具将所选元素从原始设计中切割出来,并保存为PNG或JPEG 格式的图片。
3. 第三步:导出为Web优化选项- 在Photoshop中选择“文件”>“导出”>“保存为Web所用格式”来打开“保存为Web”对话框。
- 在对话框中,调整设置以确保图像的质量和文件大小在满足要求的同时做到最优化。
- 确保选择正确的文件格式,如PNG-24、JPEG或GIF,以便根据需要平衡图像质量和文件大小。
4. 第四步:文件命名和整理- 对每个导出的图像进行合理的命名,以便在后续的开发过程中更容易识别。
- 将所有的切割图像放入一个文件夹中,并按照其在设计中的位置进行文件夹的命名和整理。
5. 第五步:创建HTML结构- 打开你最喜欢的文本编辑器或网页开发工具,并创建一个新的HTML文件。
- 使用正确的doctype声明开始你的HTML文档,并根据设计稿的结构创建相应的HTML标签,如<header>、<nav>、<main>等。
6. 第六步:添加样式和布局- 使用CSS来添加样式和布局,确保你的设计与前端代码完美匹配。
- 将设计稿中的字体、颜色和尺寸等相关信息转化为CSS样式,并应用于相应的HTML元素上。
Photoshop中的图像切割与批量导出方法

Photoshop中的图像切割与批量导出方法Photoshop是一款广泛应用于图像处理和编辑的软件。
其中,图像切割和批量导出功能被广泛使用于网页设计、广告制作等领域。
本文将详细介绍Photoshop中图像切割与批量导出的方法,并分点列出具体步骤。
以下是具体内容:一、图像切割方法1. 打开Photoshop软件,并加载要进行切割的图像。
2. 选择“切片工具”(Slice Tool),该工具可在工具栏中找到。
3. 在图像上划定需要切割的区域,可通过拖拽鼠标创建矩形、圆形或自定义形状的切片。
4. 调整切片的尺寸和位置,以确保切割区域准确无误。
5. 根据需要设置切片属性,如链接、ALT文本等。
二、批量导出方法1. 在完成图像切片后,点击菜单栏中的“文件”(File)选项。
2. 选择“导出”(Export)子选项,并点击“保存为Web所用格式”(Save for Web)命令。
3. 在出现的“保存为Web所用格式”窗口中,选择所需的导出格式,如JPEG、PNG等。
4. 设置导出选项,如图像质量、颜色模式、分辨率等。
5. 点击“保存”(Save)按钮,选择保存路径和文件名,并点击“确定”(OK)按钮。
6. 如果需要批量导出多个切片图像,可重复上述步骤1-5。
三、其他注意事项1. 在进行图像切割前,建议先对图像进行必要的处理和优化,如调整亮度、对比度等,以提高切割效果。
2. 在切割后,可通过调整切片的属性和链接,使图像切割结果可在网页中作为独立的元素使用。
3. 在批量导出时,可使用“导出所有切片”(Export All Sliced)选项,一次性导出所有切片图像。
4. 导出的图像可根据需要进行尺寸调整、缩放等操作,以满足不同需求。
通过上述步骤,我们可以在Photoshop中轻松实现图像切割与批量导出的操作。
这对于需要将大图像切割成小图像,并在网页设计、广告制作中使用的用户来说,非常有用。
希望本文对读者能有所帮助!。
手把手教你使用Adobe Photoshop软件进行图像剪裁和裁剪

手把手教你使用Adobe Photoshop软件进行图像剪裁和裁剪以简洁、清晰和易于理解的方式使用Adobe Photoshop软件,进行图像剪裁和裁剪,是许多创意工作者和设计师的基本技能。
本文将手把手教你如何使用Adobe Photoshop软件进行图像剪裁和裁剪,帮助你轻松掌握这一技能。
首先,打开Adobe Photoshop软件,并导入你想要剪裁和裁剪的图像。
你可以通过点击软件界面上的“文件”选项,然后选择“导入”命令来完成导入操作。
选择你希望打开的图像文件,然后点击“打开”按钮。
图像打开后,选择左侧工具栏上的“裁剪工具”。
它通常显示为一个带有剪刀图标的工具。
点击并保持鼠标左键,在图像上拖动以创建一个裁剪框。
你可以调整裁剪框的大小和位置,直到满意为止。
完成裁剪框的设置后,你还可以对裁剪框的形状进行调整。
在裁剪框周围有八个小方框,表示可以调整的控制点。
将鼠标放在控制点上,鼠标图标将变为双向箭头。
点击并拖动控制点,可以调整裁剪框的形状。
当你完成了裁剪框的调整后,点击键盘上的“回车”键,或者点击工具选项栏上的“完成裁剪”按钮,即可完成裁剪操作。
你会发现,图像已经被按照裁剪框的形状进行了剪裁。
接下来,我们来学习如何进行图像剪裁。
在Photoshop软件中,图像剪裁通常用于去除图像的多余部分,使图像更加突出、清晰和吸引人。
使用图像剪裁工具可以删除图像中不需要的区域,以便聚焦于关键部分。
同样的,打开Adobe Photoshop软件,并导入你想要进行剪裁的图像。
选择左侧工具栏上的“剪裁工具”,即剪刀图标,然后点击并保持鼠标左键,拖动以创建一个剪裁框。
调整剪裁框的大小和位置,直到满意。
然后,点击键盘上的“回车”键,或者点击工具选项栏上的“完成剪裁”按钮,即可进行图像剪裁。
与图像裁剪不同的是,图像剪裁不会改变图像的尺寸和比例。
通过剪裁操作,你只是去除了图像中的某些区域,而图像的大小和比例保持不变。
除了基本的图像剪裁和裁剪功能,Adobe Photoshop软件还提供了一些高级的图像编辑工具和功能,可以帮助你实现更加精细和创新的效果。
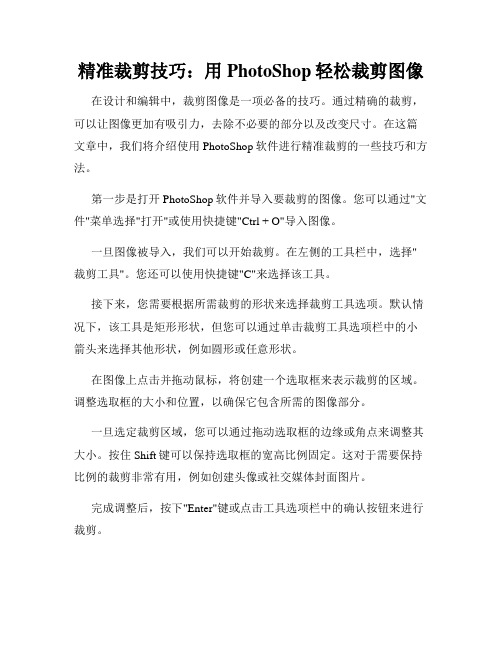
精准裁剪技巧 用PhotoShop轻松裁剪图像

精准裁剪技巧:用PhotoShop轻松裁剪图像在设计和编辑中,裁剪图像是一项必备的技巧。
通过精确的裁剪,可以让图像更加有吸引力,去除不必要的部分以及改变尺寸。
在这篇文章中,我们将介绍使用PhotoShop软件进行精准裁剪的一些技巧和方法。
第一步是打开PhotoShop软件并导入要裁剪的图像。
您可以通过"文件"菜单选择"打开"或使用快捷键"Ctrl + O"导入图像。
一旦图像被导入,我们可以开始裁剪。
在左侧的工具栏中,选择"裁剪工具"。
您还可以使用快捷键"C"来选择该工具。
接下来,您需要根据所需裁剪的形状来选择裁剪工具选项。
默认情况下,该工具是矩形形状,但您可以通过单击裁剪工具选项栏中的小箭头来选择其他形状,例如圆形或任意形状。
在图像上点击并拖动鼠标,将创建一个选取框来表示裁剪的区域。
调整选取框的大小和位置,以确保它包含所需的图像部分。
一旦选定裁剪区域,您可以通过拖动选取框的边缘或角点来调整其大小。
按住Shift键可以保持选取框的宽高比例固定。
这对于需要保持比例的裁剪非常有用,例如创建头像或社交媒体封面图片。
完成调整后,按下"Enter"键或点击工具选项栏中的确认按钮来进行裁剪。
如果您需要重新调整裁剪区域,可以使用图像菜单中的"撤消裁剪"或快捷键"Ctrl + Z"来撤销最后一次操作。
然后重新选择并调整选取框,再次按下确认按钮进行裁剪。
另一种精准裁剪的方法是使用"套索工具"。
在工具栏中选择"套索工具"或使用快捷键"L"。
然后,您可以通过点击图像上的点并继续点击以创建选取路径,以逐步围绕图像中的对象。
当您完成路径后,选择"路径"选项卡并单击右下角的"加载路径为选区"按钮。
五分钟学会Photoshop中的切图技巧

五分钟学会Photoshop中的切图技巧切图是Photoshop中最基本、最常用的技巧之一,对于设计师来说是必备的技能之一。
下面将介绍一些简单而实用的切图技巧,帮助你更高效地完成切图工作。
1. 使用矩形选框工具切割图层要将一个图层切割成特定形状,可以使用矩形选框工具。
选择该工具后,点击并拖动光标来创建选区,然后按下Ctrl+J (Windows) / Command+J (Mac) 将选区另存为一个新图层。
这样你就可以在新图层中对选区进行编辑了。
2. 使用快捷键快速调整选区为了更精确地选择所需区域,可以使用快捷键来调整选区。
按住Shift+拖动选区边缘可以等比例地调整选区的大小。
按住Alt (Windows) / Option (Mac) +Shift+拖动选区边缘可以从选区中心扩大或缩小。
3. 使用磁吸功能对齐选区为了将选区对齐到特定元素或边缘,可以打开视图菜单中的“磁吸”选项。
这将使选区像磁铁一样吸附到其他元素或边缘上,帮助你更准确地调整选区的位置。
4. 使用蒙版隐藏或显示选区如果你只需要显示选区内的部分内容,可以创建一个蒙版来隐藏选区外的部分。
在图层面板中选择要创建蒙版的图层,然后点击底部的“添加蒙版”按钮。
通过使用画笔工具在蒙版上绘制黑色来隐藏选区外的部分,绘制白色来显示选区内的部分。
5. 利用智能对象非破坏性地编辑在切割图层之前,将其转换为智能对象可以保留图层的可编辑性。
这意味着你可以随时更改图层的大小、颜色、效果等,而不会对原始图像进行破坏。
右键点击图层,选择“转换为智能对象”进行转换。
6. 使用钢笔工具创建精确的选区钢笔工具是Photoshop中创建精确路径和选择的常用工具。
选择钢笔工具,在图像上点击来创建路径点,然后点击并拖动来创建曲线。
当你完成整个路径后,点击右键选择“创建选区”来将路径转换为选区。
7. 利用图层样式增强切图效果通过使用图层样式,可以为切图添加各种效果,如阴影、倒影、描边等。
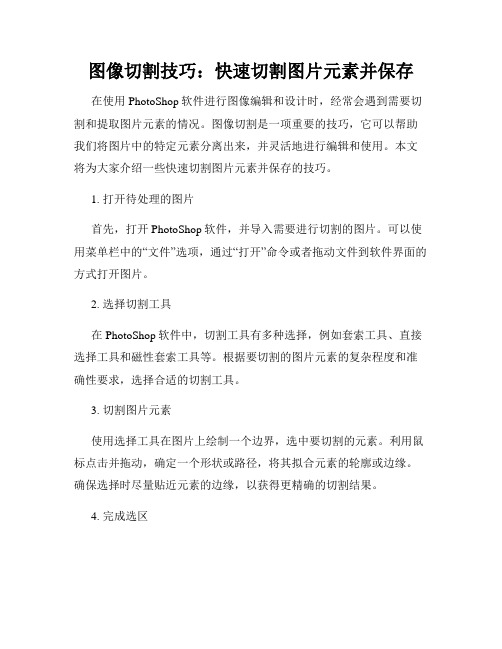
图像切割技巧 快速切割图片元素并保存

图像切割技巧:快速切割图片元素并保存在使用PhotoShop软件进行图像编辑和设计时,经常会遇到需要切割和提取图片元素的情况。
图像切割是一项重要的技巧,它可以帮助我们将图片中的特定元素分离出来,并灵活地进行编辑和使用。
本文将为大家介绍一些快速切割图片元素并保存的技巧。
1. 打开待处理的图片首先,打开PhotoShop软件,并导入需要进行切割的图片。
可以使用菜单栏中的“文件”选项,通过“打开”命令或者拖动文件到软件界面的方式打开图片。
2. 选择切割工具在PhotoShop软件中,切割工具有多种选择,例如套索工具、直接选择工具和磁性套索工具等。
根据要切割的图片元素的复杂程度和准确性要求,选择合适的切割工具。
3. 切割图片元素使用选择工具在图片上绘制一个边界,选中要切割的元素。
利用鼠标点击并拖动,确定一个形状或路径,将其拟合元素的轮廓或边缘。
确保选择时尽量贴近元素的边缘,以获得更精确的切割结果。
4. 完成选区当完成对图片元素的选择后,松开鼠标按钮。
此时,选中的区域将以闪烁的边框显示出来。
注意,如果还未达到理想的切割效果,可以按住Shift键并用选择工具重复以上步骤,添加或减少选区。
5. 调整选区根据需要,可以通过菜单栏中的“选择”选项,使用“扩展”或“收缩”命令来调整选中的区域。
这样可以更精确地切割出所需元素。
6. 进行图像切割选中并调整好选区后,可以使用键盘上的Ctrl+X快捷键或者通过菜单栏中的“编辑”选项中的“剪切”命令,将选区内的元素从原图中剪切出来。
剪切后,原图中的选中区域会被删除,只剩下切割的元素。
7. 粘贴切割元素打开一个空白的画布或另一个图片,在其中粘贴刚剪切的元素。
可以使用Ctrl+V快捷键,或通过菜单栏中的“编辑”选项中的“粘贴”命令。
粘贴后,切割的元素将出现在新的画布上。
8. 保存切割后的图片元素在完成图像切割后,为了方便使用和后续编辑,需要将切割好的元素保存起来。
可以使用菜单栏中的“文件”选项中的“另存为”命令,选择保存的路径和文件格式,并点击“保存”按钮即可。
手把手教你如何使用Adobe Photoshop软件进行图像裁剪

手把手教你如何使用Adobe Photoshop软件进行图像裁剪图像的裁剪是一种非常常见且重要的图像处理技术。
它可以帮助我们去除不必要的部分、调整图像尺寸、改变图像比例,并且能够让我们更好地突出主题。
而Adobe Photoshop软件作为市场上最受欢迎的图像处理工具之一,提供了丰富的功能来帮助我们进行图像裁剪。
接下来,我将手把手教你如何使用Adobe Photoshop软件进行图像裁剪。
第一步,打开Adobe Photoshop软件并导入图像。
在软件中,你可以通过点击"文件"菜单,然后选择"打开"选项来导入图像。
或者,你也可以拖拽图像文件到软件界面进行导入。
确保你的图像位于图层面板的底部。
第二步,选择"裁剪工具"。
在工具栏中,你可以找到一个带有裁剪图标的工具。
你可以点击这个图标,或者按下键盘上的"C"键来选择裁剪工具。
一旦裁剪工具被选中,你可以看到裁剪选区的边框。
第三步,调整裁剪选区。
在图像上点击并拖拽来创建裁剪选区。
你可以根据需要调整选区的大小和位置。
如果需要按照特定比例进行裁剪,你可以在"选项"栏中设置宽高比例。
比如,如果你想裁剪一个正方形的图像,你可以选择1:1的比例。
第四步,执行裁剪。
一旦你满意选区的位置和尺寸,你可以按下回车键或者点击软件界面上的"确定"按钮来执行裁剪操作。
裁剪之后,你将看到图像被裁剪到你所选的区域。
第五步,保存裁剪后的图像。
点击"文件"菜单,选择"另存为"选项来保存裁剪后的图像。
在保存之前,你可以选择图像的存储格式和保存位置。
通过以上步骤,你可以轻松地使用Adobe Photoshop软件进行图像裁剪。
不过,除了基本的裁剪功能之外,Adobe Photoshop软件还提供了更多高级的裁剪工具和功能,来满足你更加复杂的需求。
利用Photoshop制作切割和拼接照片

利用Photoshop制作切割和拼接照片Photoshop作为一款图像处理软件,具有强大的功能和丰富的工具,可以作为一位摄影师或设计师的得力助手。
在Photoshop中,我们可以利用其切割和拼接照片的功能,实现多张照片的合并和拼接,以创造出更有趣、更独特的图像效果。
本文将为大家介绍利用Photoshop制作切割和拼接照片的方法和技巧。
1. 切割照片:首先,打开需要切割的照片,在Photoshop的工具栏中选择"切割工具",或按下快捷键"C"。
2. 设定切割区域:在照片上点击鼠标左键,然后拖动鼠标,形成一个矩形或方形的切割框,用于切割出需要的部分。
可以根据需要多次使用该工具,切割出不同部分的照片。
3. 完成切割:当你切割完所有需要的部分后,点击菜单栏中的"图像",选择"裁剪",或按下快捷键"Ctrl+Alt+X",即可完成对照片的切割。
4. 拼接照片:打开需要拼接的照片,在菜单栏中选择"文件",点击"打开",将需要拼接的照片导入到Photoshop中。
5. 剪切和复制图层:在图层面板中,我们会看到导入的照片显示在一个叠加的图层上。
使用"选择工具"(快捷键为"V"),选择要剪切的部分,然后按下"Ctrl+X"将该部分剪切。
6. 粘贴剪切图层:打开要拼接的照片所在的工作区,在图层面板中点击右键,选择"粘贴",或按下快捷键"Ctrl+V",即可将剪切的部分粘贴到该照片上。
7. 调整大小和位置:在拼接图层上,使用"自由变换"工具(快捷键为"Ctrl+T"),可以调整剪切的部分的大小和位置,以便与背景图像融合。
8. 融合拼接图层:在图层面板中,将拼接图层的不透明度适当设置,使其与背景图像更加自然地融合在一起。
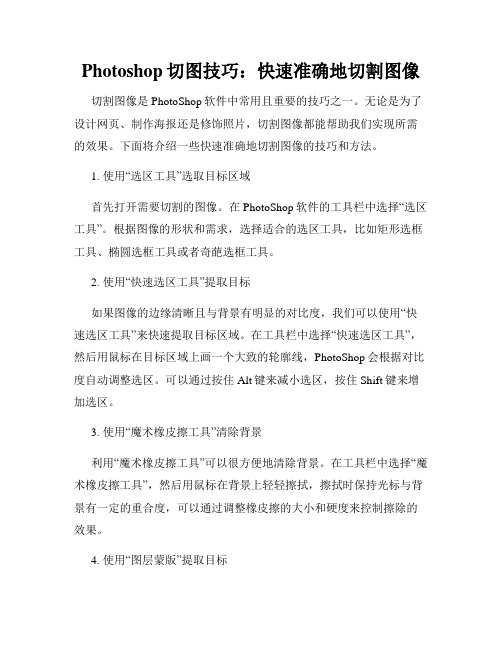
Photoshop切图技巧 快速准确地切割图像

Photoshop切图技巧:快速准确地切割图像切割图像是PhotoShop软件中常用且重要的技巧之一。
无论是为了设计网页、制作海报还是修饰照片,切割图像都能帮助我们实现所需的效果。
下面将介绍一些快速准确地切割图像的技巧和方法。
1. 使用“选区工具”选取目标区域首先打开需要切割的图像。
在PhotoShop软件的工具栏中选择“选区工具”。
根据图像的形状和需求,选择适合的选区工具,比如矩形选框工具、椭圆选框工具或者奇葩选框工具。
2. 使用“快速选区工具”提取目标如果图像的边缘清晰且与背景有明显的对比度,我们可以使用“快速选区工具”来快速提取目标区域。
在工具栏中选择“快速选区工具”,然后用鼠标在目标区域上画一个大致的轮廓线,PhotoShop会根据对比度自动调整选区。
可以通过按住Alt键来减小选区,按住Shift键来增加选区。
3. 使用“魔术橡皮擦工具”清除背景利用“魔术橡皮擦工具”可以很方便地清除背景。
在工具栏中选择“魔术橡皮擦工具”,然后用鼠标在背景上轻轻擦拭,擦拭时保持光标与背景有一定的重合度,可以通过调整橡皮擦的大小和硬度来控制擦除的效果。
4. 使用“图层蒙版”提取目标如果图像的边缘比较复杂或者与背景对比度较低,我们可以使用“图层蒙版”来提取目标。
首先在图层窗口中右键点击图层,选择“选择像素”来选中目标区域,然后点击“新建图层蒙版”。
在图层蒙版中,使用白色的画笔将目标区域画成白色,背景区域画成黑色。
可以使用不同大小和透明度的画笔来根据图像的复杂程度进行调整。
5. 使用“钢笔工具”精确切割在某些情况下,我们需要对图像进行精确的切割,如将人物与背景分离。
这时可以使用“钢笔工具”来绘制路径并进行切割。
在工具栏中选择“钢笔工具”,在物体的边缘上点击创建起始点,然后依次点击创建路径,通过调整路径的曲线和锚点可实现精确切割。
完成路径后,切换到“切割路径”面板,点击“新建路径”来生成切割线,最后按Ctrl+Enter组合键将切割路径转化为选区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web页面设计PS剪切图片基本步骤
1、确保电脑里安装了Photoshop。
点击psd后缀的文件,直接进
入Photoshop界面。
由于web网页需要从服务器端下载,故剪切图片时在满足要求的前提下尽量小,减少客户端的下载流量。
2、剪切操作如下:
<1> 从上方标尺拉两条水平线到需要的位置,即确定了剪切图片
的高。
有时,图片直接有些嵌套或交接,要隐藏相应的图层或信息,然后在拉线。
<2> 从左方标尺拉两条垂直线到需要的位置,就确定了剪切图片
的宽。
要准确一点,放大或者缩小定位。
<3> 在左边的工具栏里,点击一下小刀形状的工具,然后将刀子
放到从你设定的矩形的左上角,再拉到右下角,这样就剪切出来了。
<4> 右击剪切的图片,选择“编辑切片选项”,对你的切片进行命
名。
3、切片命名规则建议
图片要用到html页面中,看其名字就应该能够知道其大概的位置。
例如,一个html可能有很多图片,假设header有三个图片。
header 第一个图片命名为header_first45x64,其中45x64保存的是其宽度和高度。
4、所需要的图片都剪切完成后,点击菜单栏“文件”,选择“存储为Web所用格式”(快捷键ctrl+shift+alt+S),再点击“存储”按钮,选
择“选中的切片”,选择保存位置。
