flash形状补间
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
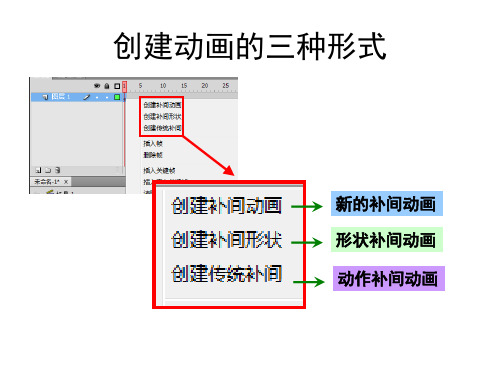
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
Flash形状补间打造霓虹灯效果制作方法

Flash形状补间打造霓虹灯效果制作方法:一、启动Flash8,建新文档,背景为黑,其它默认。
二、制作星星边框:1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出8个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出8个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:图型,名:星场。
使用矩形工具(笔融任意,填充:无)拖出一个与舞台同大小的矩形。
把8个横排星和8个竖排星拖入矩形内组成一个星星矩形.6、将“星场”内的与舞台同大小的矩形删除。
相关主题如下:图7图87、回到场景1,把图层1改名为星框。
①点第1帧,全选(用箭头工具把整个星框括一下),修改--分离。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用箭头工具点星框任意一星,把属性面版里的填充色改颜色,星框被填充为黄色(填充为什么颜色,自定)。
相关主题如下:图9③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:把鼠标分别放在第1、3、5、7、9、11上,分别打开属性面版,补间选为:形状。
图10说明:时间轴上的补间是粉绿色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
Flash制作—关于形状补间动画制作

2、制作花梗的生长。 (1)在“叶片6”图层之上新建一个图层并重命名为“花梗”图层。 (2)在“花梗”图层的第65帧处插入关键帧。 (3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为“
无”,【填充颜色】为“#CCE492”,在“花梗”图层的第65帧 处绘制一个宽高为“5px×5px”的矩形,而后将其置于花盆的后 面,效果如图5-16所示。 (4)利用【选择】工具调整矩形的形状如图5-17所示。 (5)在“花梗”图层的第105帧处插入关键帧,利用【选择】工具调 整第105帧处“花梗”的形状如图5-18所示。 (6)在第65帧~第105帧之间创建形状补间动画,这样花梗的生长过 程就制作完成了 。
(4)在“叶片1”图层的第10帧处插入关键帧,利用【选择】工具调整 第10帧处“矩形”的形状如图5-12所示。
(5)在“叶片1”图层的第20帧处插入关键帧,利用【选择】工具调整 第20帧处“矩形”的形状如图5-13所示。
矩形
图5-11 第1帧叶片形状
图5-12 第10帧叶片形状 图5-13 第20帧叶片形状
1、制作叶片的生长 。 (1)打开教学资源中“素材\第5讲\浪漫的绽放\浪漫的绽放-模板.fla”
文件,场景效果如图5-9所示。 (2)在“背景”图层之上新建并重命名图层,直至图层效果如图5-
10所示。
图5-9 模板场景
图5-10 图层效果
Flash制作—关于形状补间动画制作
(3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为“无 ”,【填充颜色】为“#37C030”,在“叶片1”图层上绘制一个宽 高为“5px×5px”的矩形,并将其置于花盆的后面,效果如图5-11 所示。
图5-31 绘制黑桃A
大学 flash 形状补间动画与传统补间动画制作步骤

游戏人物入场动画制作步骤:1.新建文件:宽和高:390,699 帧频:35导入到舞台:105201.jpg导入到库:105202.png--105206.png第180帧:插入帧(F5)2.图层2:从库面板将105202.png 拖入场景将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”第1帧右击选“创建传统补间”3.图层3:第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第20帧插入关键帧,调元件大小,属性面板设Alpha为50%第28帧插入关键帧,调元件大小,属性面板设Alpha为50%在第10帧、第20帧位置右击,“创建传统补间”4.图层4:第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第25帧插入关键帧,调元件大小,属性面板设Alpha为50%第33帧插入关键帧,调元件大小,属性面板设Alpha为50%在第15、25帧位置右击,“创建传统补间”5.图层5:第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第58帧插入关键帧,调元件大小,属性面板设Alpha为0%在第33、48、54帧位置右击,“创建传统补间”6.图层6:第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第48帧位置右击,“创建传统补间”7.图层7:第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第49帧插入关键帧,调元件大小,属性面板设Alpha为0%在第25、40、45帧位置右击,“创建传统补间”8.图层8:第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第40帧位置右击,“创建传统补间”闪光动画制作步骤:1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
形状补间动画(flash新课程教案)(精)

形状补间动画(flash新课程教案)(精)第一篇:形状补间动画(flash新课程教案)(精)Flash动画设计教案课题教师单位专业班级课型教学目标形状补间动画的制作蒋佳玲达县职业高级中学计算机应用专业高一计算机应用班实训课【知识目标】使学生了解flash形状补间动画的相关知识。
【技能目标】使学生基本掌握flash形状补间动画的操作技巧。
【情感目标】培养学生对flash动画学习的兴趣和团队合作的精备课时间上课时间《Flash CS3教材动画设计半月通》课时 3课时教学重难点关键动画教具采用教法教学过程环节第一步(技能需求)神。
重点:形状补间动画的制作方法。
难点:加入提示点。
学生利用操作提示、互助学、自评、互评。
电脑、多媒体示范、谈话、讨论法、观察法、练习法、展示法教师活动为学生播放一个十分钟以内大小的动画短片。
上一次实训我们学习了一种补间动画的制作方法,运动补间动画,主要是应用于物体的平动、旋转及缩放。
但一种形状的物体想要变成另一个完全不同的形状那应该创建怎样学生活动时间进入情境,激发兴趣,明确学习目标。
15分钟的补间呢?这次实训内容的形状补间动画就是来解决这个问题的,让我们一起来学习吧。
1.在做运动补间动画前我们要先熟悉几个概念:1.形状补间动画:能使对象的第二步形状发生改变的补间动画形式。
(技能训练)2.提示点:在形状补间动画制作过程中,通过添加相应的提示点,使形状的变化过程受用户的控制。
2.了解了这几个概根据老师的示念后,我们通过做实范,小组组员讨例,来学习更多的内论形状补间动画容与技能。
的操作方法。
(自学、互助教师通过计算机网络学)控制学生电脑进行实例一(兔变猫)制作的讲解与相关概念的说明。
第三步为学生准备三个实训作业:(技能拓展)实训一:吹大的根据操作提示步骤小组讨论式学习,互帮互助,共同完成。
20分钟20分钟1.每个组的同学根50分钟据自己的学习情第四步(学习反思)气球(5分题)实训二:圆柱变圆锥(10分题)实训三:翻书效果(15分题)学生做完后,教师总结评分情况,并给予公布。
flash形状补间教程

flash培训教程
-------形状补间
形状1形状2
形状补间原理
顾名思义:形状补间是对形状之间的变换
1.新建文件
选择2.0或是3.0的文件
这里我们选择2.0版本
在第一帧上画一个方形判断是一般形状
的方法,是选中
它,出现麻点。
如果不是形状,
把它选中,点鼠
标右键,在选择
栏里选择:分离。
形状补间只能对一般形状进行操作。
2.创建图形
在合适的地方,创建关键帧,创建一个新的图形。
在中间选择一帧,点击鼠标右键,选择创建补间形状
时间轴上出现箭头符号,说明创建成功。
3.实例
联系:
QQ:943264652
•文件是由于部门需要,所以制作,由于个人水平有限,制作肯定有很多不对的地方,欢迎补充。
Flash动画补间动画形状补间动画课件

动画补间动画
练习1
• 1、打开flash软件,在“创建新项目” 下选择“flash文档”
• 2、点击菜单“修改”->”文档”,将尺 寸改为400*300,“背景颜色”改为蓝 色,确定
• 3、保存文件
• 4、选择第1帧, “椭圆工具”
练习3:旋转的风车
• 创建风车元件 • 创建动画
练习4:飘落的文字
• 输入“飘落的文字”,并分离一次 • 修改-时间轴-分散到图层,五个文字将
分离到五个图层中
• 第50帧处插入关键帧,选中第1帧创建 补间动画,设置旋转,在动画补间属性 面板中将第1帧的文字alpha值改为0
• 移动各个图层文字的出现顺序。
– 单击后面的“编辑”按钮,可以通过“自定义缓入 /缓出”功能做详细的加速度设置。
动画补间属性面板精讲
• 旋转:设置对象旋转的方向和次数。 • 调整到路径:在使用引导动画的时候,
让对象随着路径的方向变化而改变自己 的朝向。 • 同步:使图形元件实例的动画和主时间 轴同步。 • 对齐:在使用运动路径时,让补间元素 自动附加到运动路径。
第2讲 Flash 动画补间动 画、形状补间动画
元件
元件
• 元件的类型 • 将舞台中的对象转换为元件 • 编辑元件 • 常用“库”面板操作
元件类型
• 图形元件:可以静止也可以运动,但不 能添加交互式行为和声音控制
• 影片剪辑元件:等同于一段钮元件:用于响应鼠标滑过、单击等 操作,包括“弹起”、“指针经过”、 “按下”、“点击”4种状态。
动画补间属性面板精讲
• 缩放:如果起始帧和结束帧中的对象大小不一 样,那么选中该选项可以让对象的大小逐渐变 化;取消该选项则保持动画过程中对象的大小 不变,只在进入结束帧的时候突然变大或者变 小。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
flash_形状补间动画

形状补间动画形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的、不可思议的变形效果。
本课从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅。
学习目的◆ 创建形状补间动画◆ 将文字转变为形状◆ 添加形状提示课前热身实例1——庆祝国庆国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧!实例播放效果如下所示。
图3-3-4 庆祝国庆实例画面制作步骤步骤1 创建新文档执行【文件】|【新建】命令,在弹出的对话框中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400×330像素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将名为“节日夜空.jpg”图片导入到场景中,选择第80帧,按键盘上的F5键,增加一个普通帧,如图3-3-6所示。
图3-3-6 插入背景图片步骤3 创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开【混色器】面板,设置各项参数,渐变的颜色为白色到红色,如图3-3-7所示。
图3-3-7 【混色器】面板设置之一新建一个图层,并将其重新命名为“灯笼一”。
选择工具箱中的【椭圆工具】,设置【笔触颜色】为无,在场景中绘制出一个椭圆做灯笼的主体,大小为65×40像素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8所示设置深黄色到浅黄色的【线性】渐变填充。
从左到右三个填充色块的颜色值分别为:#FF9900、#FFFF00、#FFCC00。
图3-3-8 【混色器】面板设置之二选择工具箱上的【矩形工具】,设置【笔触颜色】为无,绘制出一个矩形,大小为30×10像素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7×10像素,作为灯笼上面的提手。
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash-补间形状、补间动画、传统补间的主要区别

Flash 补间形状(xíngzhuàn)、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载(z h uǎn zǎi)▼分类:平面动画设计(Flash)注意(zhù yì):在Flash中,补间形状(xíngzhuàn)(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面(shàng miɑn)会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量(shǐliàng)图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定(xuǎn dìnɡ)时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果(xiàoguǒ),可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用(yìngyòng)1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动(yùndòng)引导层的区别:引导(yǐndǎo)层的应用引导层起到辅助其他图层静态对象定位的作用。
falsh动画补间与形状补间(精)

动画补间与形状补间实例一:将一个小圆变化成大圆步骤:1、新建一个flash文档,550*400px,背景白色2、在图层一的第一帧,插入一个关键帧,按住shift键,使用椭圆工具画一个无边框的小点的正圆,圆的颜色可以任意。
3、在图层一的第20帧插入一个关键帧(快捷键是F6),将圆放大,圆的颜色可以改变也可以不改变。
4、用鼠标右键点在第1帧关键帧上出来菜单,选择“创建补间形状”。
5、将第一帧复制,在第40帧上粘贴,然后在第20关键帧上出来菜单,选择“创建补间形状”。
6、在控制菜单中选择“测试影片”,或者Ctrl+Enter看下效果,然后在文件菜单中选择“导出”——>”导出影片”,进行保存。
实例二:将一个小圆变化成大圆步骤1、新建一个flash文档,550*400px,背景白色。
2、在菜单“插入”——“新建元件”,将元件名称修改成“圆形”,设置元件的类型为图形就可以。
(其他元件类型在本例中也可)。
3、进入元件编辑界面,使用椭圆工具绘制一个正圆,大小都可以,因为回到场景中可以调整。
若要在元件中调整大小可以使用任意变形工具。
4、回到场景编辑界面,点击途中红框位置。
5、打开库面板,可看到刚创建的元件,将“圆形”元件拖到舞台上,并用任意变形工具调整其大小与位置。
构成图层一的第一帧。
6、在第20帧插入关键帧,将此圆形变大一些。
7、在第一帧“创建传统补间”,或者“创建补间动画”,都可以,然后将第一帧复制帧,在第40帧粘贴帧,在第20帧“创建传统补间”,或者“创建补间动画”,都可以。
8、菜单“控制”——“测试影片”,看一下效果与上面的形状补间的区别。
练习:1、形状变化过程,有正方形变成圆形,变成三角形,在变回正方形。
2、文字颜色变化过程,效果如例子。
Flash动画5.1 任务一 形状补间动画的基础知识

项目五形状补间动画Flash可以创建两种类型的补间动画:补间动画和补间形状。
本项目我们先学习补间的一种类型:补间形状。
在补间形状中,在一个关键帧绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。
Flash会内插二者之间的帧的值或形状来创建动画。
通过补间形状,可以创建类似于形变的效果,使一个形状看起来随着时间变成另一个形状,就像《西游记》中孙悟空的“七十二般变化”一样。
Flash也可以补间形状的位置、大小、颜色。
任务一形状补间动画的基础知识(一)制作补间形状的方法补间形状的基本制作方法是,在一个关键帧上绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。
接着定义补间形状,Flash就会自动补上中间的形状渐变过程。
下面制作一个五边形变成五角星的动画效果。
(1)新建一个Flash CS3影片文档,保持文档属性默认设置。
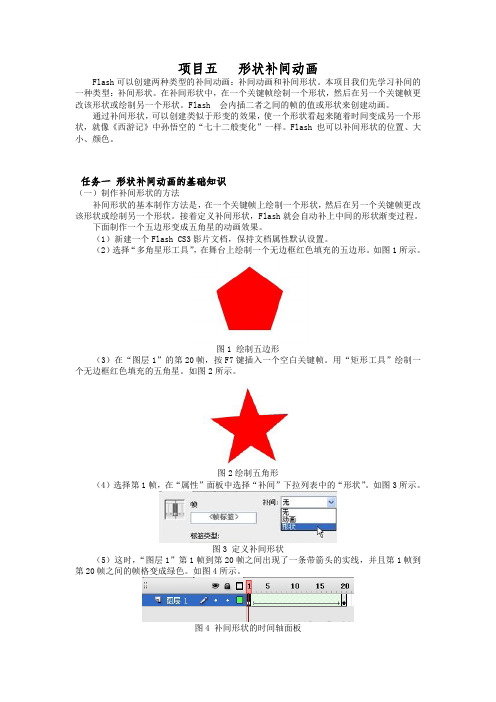
(2)选择“多角星形工具”,在舞台上绘制一个无边框红色填充的五边形。
如图1所示。
图1绘制五边形(3)在“图层1”的第20帧,按F7键插入一个空白关键帧。
用“矩形工具”绘制一个无边框红色填充的五角星。
如图2所示。
图2绘制五角形(4)选择第1帧,在“属性”面板中选择“补间”下拉列表中的“形状”。
如图3所示。
图3定义补间形状(5)这时,“图层1”第1帧到第20帧之间出现了一条带箭头的实线,并且第1帧到第20帧之间的帧格变成绿色。
如图4所示。
图4补间形状的时间轴面板(6)这样我们就制作完成了一个补间形状动画。
按下Enter键,可以看到一个五边形逐渐变化为五角形。
(7)补间形状除了可以制作形状的变形动画,也可以补间形状的位置、大小、颜色。
选择第20帧上的矩形,将它的填充颜色更改为黄色。
(8)再按下Enter键,可以看到一个五边形逐渐变化为五角形,并且同时图形颜色由红色逐渐过渡为黄色。
(二)补间形状的参数设置定义了补间形状后,在“属性”面板中可以进一步设置相应的参数,以使得动画效果更丰富。
浅析Flash中补间动画的应用

浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
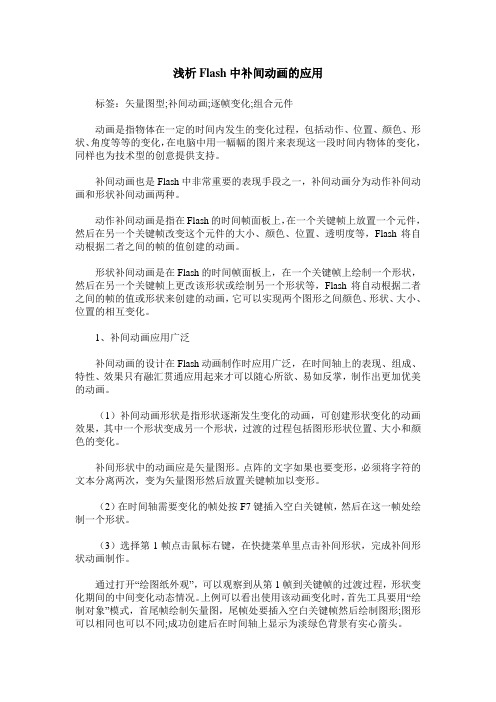
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。
Flash基础教程(形状补间动画实例1)

Flash基础教程-----形状补间动画实例1——庆祝国庆:制作步骤:1、创建新文档执行【文件】|【新建】命令,在弹出的对话框中选择【常规】|【Flash 文档】选项后,单击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400×330像素,【背景色】为白色2、创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“节日夜空.jpg”图片导入到场景中,(“节日夜空”图片位置:光盘\example\part3\***\图片\节日夜空.jpg),选择第80帧,按键盘上的F5键,增加一个普通帧3、导入声音文件执行【文件】|【导入】|【导入到库】命令,打开配套光盘中的名为“sound.mp3”的文件,将其导入到库中。
4、创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开【混色器】面板,设置各项参数,渐变的颜色为白色到红色。
新建一个图层,并将其重新命名为“灯笼一”。
选择工具箱中的【椭圆工具】,设置【笔触颜色】为无,在场景中绘制出一个椭圆做灯笼的主体,大小为65×40像素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8所示设置深黄色到浅黄色的【线性】渐变填充。
从左到右三个填充色标的颜色值分别为:#FF9900、#FFFF00、#FFCC00选择工具箱上的【矩形工具】,设置【笔触颜色】为无,绘制出一个矩形,大小为30×10像素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7×10像素,作为灯笼上面的提手。
最后用【线条工具】,在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。
如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
5、复制粘贴四个灯笼复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致地排列在场景中。
在第20、40帧处为各图层添加关键帧6、把文字转为形状取代灯笼选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,在【属性】面板上,设置文本类型为【静态文本】,字体为【隶书】,字体大小为60,颜色为红色。
Flash第五集第六集形状补间图片分离按钮编程电影导入和导出等收集资料

加了图 层按钮
Stop()
在上关键帧上 添加一个按钮
on (release) {play();}
停播所有声音
• GetURL(“网页域名地址”,“_blank”) 打开网页
• 按钮的事件方式:
• On(press){代码} 在按钮上按下鼠标左键
• On(release){代码}在按钮上按下鼠标左键放松
• On(releaseOutside) {代码}鼠标在按钮上按下左键不 放松,然后移到按钮外边松开鼠标左键
• 方法: • 1、添加一个放置按钮的独立图层,例如在
图层2中准备安放了一个按钮。 • 2、选定图层2上的第1帧上的关键帧,然后
执行:窗口/公共库/按钮 • 弹出对话框,可以选择自己需要的按钮,如
下图所示。
三、在按钮上添加播放指令
• 在图层2的第1帧的关键帧上添加了一个按 钮,随便选择一个按钮都行,要实现播放 动画的功能还要在按钮上编写程序代码。
• 7、在每个场景中添加各自的按钮,并正确写入代 码,如下图所示:
在此关键帧上 设置代码stop()
开始位置
场景 1播放效果
在此处设置 代码play()
使用按钮转场景时,不会自动放映, 所以使用在第1帧上设置play()
这两个按钮只有在场景2播 放结束时才会显示在屏幕上
设置 stop()
场景 2播放效果
• 当编程完成以后,在FLA状态下看不到真实 的播放效果。先导出swf文件以后再播放, 效果才会播放出来。为了节省时间,可以 通过【测试影片】来观看真实的播放效果。
• 命令:控制/测试影片
• 如果正常,那么在影片播放时不再自动播 放了。
二、添加按钮
• 如果我们在第1帧的关键帧上添加了stop()函 数,那么我们可以再添加一个按钮来正常播 放动画,可以按以下方法进行:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3. 创建形状补间动画的方法
创建开始与结束关键帧,在属性面版 补间 选择 形状 形状补间动画不能用“创建补间动画命令”, 若不小心应用, 或出现虚线,可将首尾两个关 键帧应用“分离”命令,再将库中多余元件删 除.也可用历史记录撤消操作.
4
4. 颜色与透明度的变化
用形状补间动画制作颜色与透明度变化是在 填充色的调色板中设置的.
7
7.注意点 注意点
形状补间动画主要应用于形状发生不பைடு நூலகம்则变化 的变形,但在实际应用中有些效果既可用运动 补间动画实现,也可用形状补间动画实现,只 是原理的不同,没有绝对的区别.
8
6
6. 形状提示添加方法
方法: 一个形状提示应用于两个关键帧. 先选择第一个要添加形状提示的关键帧 修改 形状 添加形状提示 把形状提示移到变形纠结端点 选择第二个关键帧 把形状提示移到与前一个关键帧形状提示相同 位置点,直到形状提示变成绿色,前一个形状 提示变成黄色,则说明提示添加成功. 按相同方法可在第三3,4帧继续添加形状提示
动画设计
动画设计 第五讲
形状补间动画
1.形状补间动画的制作 183 形状补间动画的制作
形状补间动画的功能:
主要用于复杂的,不规则的变形. 也可以用于大小缩放 颜色与透明度的变化
2
2. 形状补间动画的特点
形状补间动画
帧区域是淡绿色的 开始帧和结束帧必须是关键帧. 形变动画中关键帧对象不能是元件或群组,应用 之前一定要先把元件打散(分离). 变形动画库中不会产生补间元件. 变形过程的关键帧对象要尽量平滑过度,减少折 角,可减少变形纠结现象.
颜色变化:在调色板直接改变颜色. 透明度变化:在调色板中改变颜色Alpha值.
5
5. 添加形状提示
添加形状提示可制作点到点的精确变形动画. 对于变形比较复杂的动画,可添加形状提示. 添加形状提示注意点
提示点一般放在动画变化时纠结处的边缘. 提示点不是越多越好,要根据实际情况而定,最 多26个(即26个字母).
