VF数据库第13章_表单设计
VF表格设计

表单设计与应用8.1 创建表单表单(FORM)是VFP应用程序的用户界面,各种对话框和窗口都是表单不同的外观表现形式。
在表单上拥有各种控件对象,可以响应用户或系统事件,使用户尽可能方便而直观地完成信息管理工作。
在VFP中可以利用表单设计器或表单向导可视化地创建表单文件,并通过运行表单文件来生成表单对象。
8.1.1 使用表单向导创建表单使用向导创建表单时,用户只要按照向导提供的操作步骤和屏幕提示一步一步地进行就能完成。
在项目管理器中选择“表单”项,单击“新建”按钮,出现“新建表单”对话框,再单击“表单向导”按钮,可打开“向导选取”对话框。
1. 表单向导用于创建基于一个表或视图的简单表单。
2. 一对多表单向导用于创建基于两个具有一对多关系的表的表单。
字段既要从主(父)表中选取,也要从子表中选取,还要建立两表之间的联接关系。
一对多表单一般使用文本框来表达父表,使用表格来表达子表。
8.1.2 使用表单设计器创建表单1.启动表单设计器(1)项目管理器中选择“表单”项,单击“新建”按钮,在“新建表单”对话框中,选择¡°新建表单¡±。
(2)菜单:选择¡°文件|新建¡±命令,在¡°新建¡±对话框中选择¡°表单¡±文件类型,然后单击¡°新建文件¡±按钮。
(3)命令:CREATE FORM2.快速创建表单启动表单设计器后,选择¡°表单|快速表单¡±命令,可打开表单生成器窗口制作表单。
8.1.3 表单的保存与运行1. 保存表单文件选择¡°文件|保存¡±命令。
2. 运行表单运行表单文件生成表单对象。
(1)项目管理器:选择要运行的表单,单击¡°运行¡±按钮。
vf表单设计

【例1】若某表单中有一个文本框Text1和一个命令按钮组CommandGroup1,其中,命令按钮组包含了Command1和Command2两个命令按钮。
如果要在命令按钮Command1的某个方法程序中访问文本框Text1的Value属性值,下列句子中正确的是________。
(A)This.ThisForm.Text1.Value (B)This.Parent. Text1.Value(C)Parent.Parent. Text1.V alue (D)This.Parent. Parent.Text1.Value(注:答案(D)属于相对引用方式,如果使用绝对引用方式,则应写为:Form1.Text1.Value)【例2】在表单中加入两个命令按钮Command1和Command2,编写Command1的Click 事件代码如下,则当单击Command1后,________。
ThisForm. Parent. Command2.Enabled=.F.(A)Command1命令按钮不能激活(B)Command2命令按钮不能激活(C)事件代码无法执行(D)命令按钮组中的第二个按钮不能激活(注:①①命令按钮的Enabled属性值为.F.时,该控件将以浅色显示,表示此按钮当前无效。
②②ThisForm. Parent. Command2.Enabled=.F.事件代码的功能实际将当前表单的父对象中的命令按钮Command2的Enabled属性值设置为.F.。
答案(C)该事件代码无法执行,是因为对Command2对象的引用和描述不正确。
③③如果要使Command2命令按钮不能激活,正确的事件代码应为:This. Parent. Command2.Enabled=.F.即将当前对象(命令按钮Command1)的父对象(当前表单)中的Command2命令按钮的Enabled属性值设置为.F.。
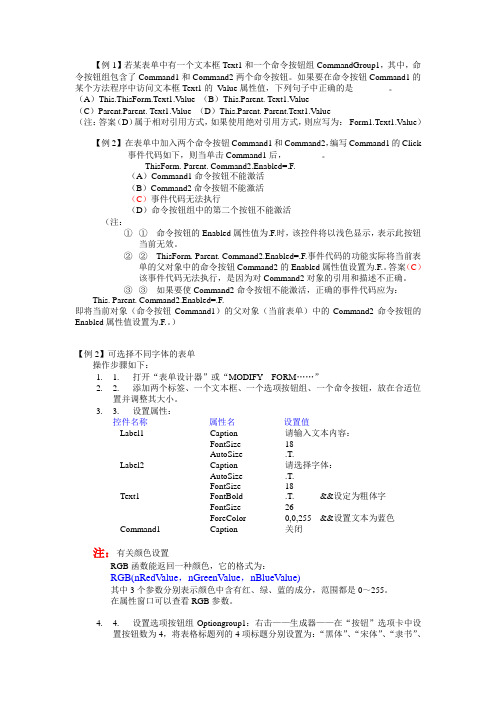
)【例2】可选择不同字体的表单操作步骤如下:1. 1.打开“表单设计器”或“MODIFY FORM……”2. 2.添加两个标签、一个文本框、一个选项按钮组、一个命令按钮,放在合适位置并调整其大小。
vfp表单设计

1.编制“学生”表信息查询界面,要求如图1、图2、图3所示。
图1 用户选择前的运行界面图2 用户选择同学后的运行界面图3 控件的布局界面2.编制一个表单完成表文件“学生.dbf”内容的学生奖学金查询显示功能(界面如图所示)。
要求:①当用户在组合框输入或选择班级(学号的左三位)后,按回车或“确定”按钮时,表单将自动显示对应班级的奖学金总额;②按“退出”按钮时,自动关闭表单。
图:用户选择确定后的运行界面3.建立一个表单,通过控件的事件代码控制,实现表单顶行的标签信息向下平移。
设计界面如图所示:图:信息单向平移表单设计界面4.运用文本框和计时器对象设计一个数字时钟表单,界面如图1、2所示。
要求:文本框文字为隶书、20号字,表单的标题为“数字时钟”,每隔1秒钟刷新一次时间。
图1:设计界面 图2:运行界面5.设计一个圆球跳动表单。
要求:球的宽和高为40,球的填充颜色为咖啡色,表单的标题为“圆球跳动”,球每隔0.5秒在表单的上下边之间跳动。
按开始按钮球跳动,按停止按钮球停止。
设计界面和运行界面见下图所示。
6.设计一个完成口令判定功能的表单,界面如图所示。
具体要求如下:①用户从键盘输入口令时,表单的显示控件以“*”代替具体内容;②系统的口令存放在表文件“学生.dbf ”的姓名字段中,要求完全匹配;③输入口令后,按回车或按“确定”按钮,将自动显示信息框(Messagebox ),提示“正确!”或“错误!”;④按“退出”按钮将自动关闭表单。
7. 编制一个表单完成表文件“学生.dbf ”内容的自动只读浏览显示功能,界面如图所示。
具体要求如下:①表单初始显示内容为表文件“学生.dbf ”的首记录;②表单内容将以10秒为间隔自动刷新,即自动顺序向后翻记录,当翻至表底时,将自动回到首记录循环翻动。
8.编制一个显示时钟和日期的表单,界面如图所示。
命令按钮及文本框的字体、颜色和大小设置为自己喜欢的形式。
图:设计界面 图:时间显示界面图:日期显示界面9.借助于文本框和微调框编制一个手工日历表单,界面如图所示。
VF教程-表单设计

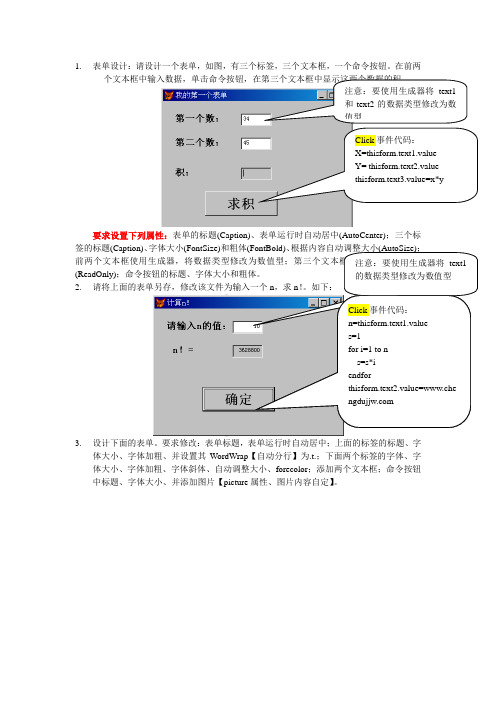
1. 表单设计:请设计一个表单,如图,有三个标签,三个文本框,一个命令按钮。
在前两要求设置下列属性:表单的标题(Caption)、表单运行时自动居中(AutoCenter);三个标签的标题(Caption)、字体大小(FontSize)和粗体(ReadOnly)2. 3. 设计下面的表单。
要求修改:表单标题,表单运行时自动居中;上面的标签的标题、字体大小、字体加粗、并设置其WordWrap 【自动分行】为.t.;下面两个标签的字体、字体大小、字体加粗、字体斜体、自动调整大小、forecolor ;添加两个文本框;命令按钮中标题、字体大小、并添加图片【picture 属性、图片内容自定】。
命令按钮中click 事件的代码为:【直接从这里复制】x=thisform.text1.valuey=thisform.text2.valueif x="abc" and y="123"messagebox("西华大学欢迎您!",0+64,"您好!")elsemessagebox("用户名或密码错误",2+48+256,"错误!")endif4. 按照下面的表单设计一个表单界面:(学生表的显示)注意: 修改每个文本框的controlscource 属性以及使用文本框的生成器!【两种方法都要灵活掌握!】点击上一条,显示上一条的记录,点击下一条,显示下一条的记录【忽略文件指针到文件头和文件末尾的出错】,点击退出,则退出表单。
5. 将上题中的标签和文本框删除。
使用设置数据环境,再从数据环境中的字段拖动到表单中的方法来设置控件:【这种方法简单实用】6. 多表的显示:显示学生表、成绩、课程表中的不同字段:【注意:数据环境中三个表文件建立关联】7. 命令按钮组:将第5题中的三个命令按钮删除,修改为一个命令按钮组,并在命令按钮组的click 事件中添加程序代码,实现相应的操作【使用Do Case 语句】。
Visual FoxPro 表单设计 ppt课件

2021/3/26
Visual FoxPro 表单设计 ppt课件
19
Visual FoxPro 表单设计
1.表单设计器的启动 2.表单设计器工具栏 3.向表单中添加对象 4.对象的引用 5.设置对象的属性 6.编辑对象的事件代码
2021/3/26
Visual FoxPro 表单设计 ppt课件
20
2021/3/26
Visual FoxPro 表单设计 ppt课件
7
Visual FoxPro 表单设计
• 在Visual FoxPro 6.0中,创建表单有以下三种方式: (1)可以直接利用表单向导创建表单; (2)利用表单设计器创建表单; (3)通过“表单”菜单中的“快速菜单”来添加表单控件和定
2021/3/26
Visual FoxPro 表单设计 ppt课件
1
Visual FoxPro 表单设计
本章主要内容: l 如何创建表单 l 对象的属性、事件和方法 l 表单控件
我们来学习表单设计!
2021/3/26
Visual FoxPro 表单设计 ppt课件
2
Visual FoxPro 表单设计
通过学习本章内容,您能够做到: • 学会使用表单向导和表单设计器创建表单 • 掌握类和对象及对象的属性、事件和方法等概念 • 掌握VFP中各类控件的特点和性能,学会在表单中
设计控件 • 学会在表单中编写事件代码 • 能够独立编制出完整的表单
2021/3/26
Visual FoxPro 表单设计 ppt课件
表单控 件工具
栏
布局工 具栏
自动 格式
数据 环境
代码 窗口
调色板 工具栏
表单生 成器
VisualFoxPro表单设计

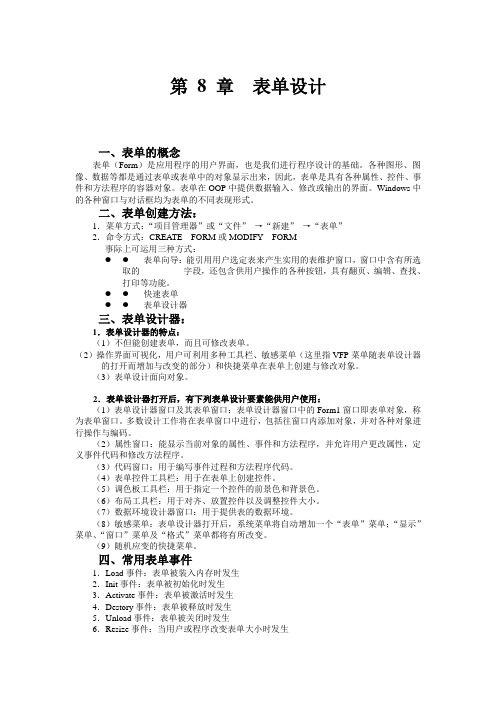
第8 章表单设计一、表单的概念表单(Form)是应用程序的用户界面,也是我们进行程序设计的基础。
各种图形、图像、数据等都是通过表单或表单中的对象显示出来,因此,表单是具有各种属性、控件、事件和方法程序的容器对象。
表单在OOP中提供数据输入、修改或输出的界面。
Windows中的各种窗口与对话框均为表单的不同表现形式。
二、表单创建方法:1.菜单方式:“项目管理器”或“文件”→“新建”→“表单”2.命令方式:CREATE FORM或MODIFY FORM事际上可运用三种方式:●●表单向导:能引用用户选定表来产生实用的表维护窗口,窗口中含有所选取的字段,还包含供用户操作的各种按钮,具有翻页、编辑、查找、打印等功能。
●●快速表单●●表单设计器三、表单设计器:1.表单设计器的特点:(1)不但能创建表单,而且可修改表单。
(2)操作界面可视化,用户可利用多种工具栏、敏感菜单(这里指VFP菜单随表单设计器的打开而增加与改变的部分)和快捷菜单在表单上创建与修改对象。
(3)表单设计面向对象。
2.表单设计器打开后,有下列表单设计要素能供用户使用:(1)表单设计器窗口及其表单窗口:表单设计器窗口中的Form1窗口即表单对象,称为表单窗口。
多数设计工作将在表单窗口中进行,包括往窗口内添加对象,并对各种对象进行操作与编码。
(2)属性窗口:能显示当前对象的属性、事件和方法程序,并允许用户更改属性,定义事件代码和修改方法程序。
(3)代码窗口:用于编写事件过程和方法程序代码。
(4)表单控件工具栏:用于在表单上创建控件。
(5)调色板工具栏:用于指定一个控件的前景色和背景色。
(6)布局工具栏:用于对齐、放置控件以及调整控件大小。
(7)数据环境设计器窗口:用于提供表的数据环境。
(8)敏感菜单:表单设计器打开后,系统菜单将自动增加一个“表单”菜单;“显示”菜单、“窗口”菜单及“格式”菜单都将有所改变。
(9)随机应变的快捷菜单。
四、常用表单事件1.Load事件:表单被装入内存时发生2.Init事件:表单被初始化时发生3.Activate事件:表单被激活时发生4.Destory事件:表单被释放时发生5.Unload事件:表单被关闭时发生6.Resize事件:当用户或程序改变表单大小时发生五、常用表单方法程序1.Hide方法:隐藏表单2.Show方法:显示表单3.Release方法:释放表单4.Refresh方法:刷新表单六、对象的引用1.绝对引用通过提供对象的完整容器层次来引用对象。
vfp表单设计

8.1 基本概念1.名词解释表单:即用户与计算机进行交流的一种屏幕界面,用于数据的显示、输入、修改。
该界面可以自行设计和定义,是一种容器类,可包括多个控件(或称对象)。
表单集:可包含一张或多张表单的容器。
数据环境:在打开或修改一个表单或报表时需要打开的全部表、视图和关系。
它以窗口形式(类似于数据库设计器)反映出与表单有关的表、视图、表之间关系等内容。
可以用数据环境设计器来创建和修改表单的数据环境。
2.表单设计界面主要包括: 表单向导、表单设计器、表单设计器工具栏、表单控件工具栏、属性窗口3.表单设计中常用的属性、事件与方法介绍8.2 创建表单可以用表单向导、表单设计器、表单生成器、编程四种方法创建表单。
1. 利用向导创建表单(1)创建单张表的表单:打开文件菜单→ 新建→ 表单→ 向导[或从常用工具栏上选择表单(F)] → 选择表单向导→ 选取字段→ 选择样式→ 选择排序记录→ 选择保存方式→ 给出合适的文件名和保存位置。
(2)创建多个相关表的表单:打开文件菜单→ 新建→ 表单→ 向导[或从常用工具栏上选择表单(F)] → 选择一对多表单向导→ 选取父表字段→ 选取子表字段→ 选定关系→ 选择样式→ 选择排序记录→ 选择保存方式→ 给出合适的文件名和保存位置。
注意:用向导创建的表单一般含有一组标准的命令按钮。
表单保存后系统会产生两个文件:表单文件:扩展名为 .SCX表单备注:扩展名为.SCT2. 利用表单生成器创建表单文件菜单→ 新建→ 表单→ 新文件→ 表单菜单→ 快速表单命令→ 选择字段和样式并确定之。
注意:用生成器创建的表单不能直接产生一些命令按钮。
3. 利用设计器创建表单文件菜单→ 新建→ 表单→ 新文件→ 在表单设计器中,用表单设计器和表单控件工具条上的按钮创建所需的表单→ 保存表单→ 给出文件名和保存位置。
注意:用设计器创建的表单,用户必须为控件设置有关的属性及事件处理代码。
4. 利用编程的方法创建表单按照面向对象设计的方式,先可视化地利用类来创建表单,再将类代码复制到程序窗口,适当添加部分设置系统环境的代码,以程序文件的形式保存。
VFP-表单设计基础

10
1.类的特性
类具有继承性、封装性和多态性三种基本特性。 1) 继承性:指通过继承关系利用已有的类构造新类。 在面向对象的方法里,继承是指在基于父类(现有的类)创 建子类(新类)时,子类继承了父类的方法和属性,可以为子 类添加新方法和属性。 2) 封装性 封装是一种信息隐藏技术,对象内部对用户是隐藏的, 不可直接访问;用户只能见到对象封装界面上的信息, 通过对象的外部接口访问对象。用户向对象发送消息, 对象根据收到的消息调用内部方法作出响应。 3) 多态性 所谓多态即一个名词可具有多种语义,多个函 数可具有相同的函数名,但实现方法不同。
对象的建立和使用
对象由类来定义,只有具体的对象才能实现类的事件或 方法的操作.createobject()函数可将类定义成对象. 例:创建一个按钮标签对象 labelTest. 1. 拖动控件到表单,创建相应的控件对象。 (1) SET CLASSLIB TO myclass ADDITIVE 2. 由类创建对象 指明要创建的对象保存在哪个类库( .vcx 格式: <对象名>=createobject(<类名 >) 文件)中。关 键字 ADDITIVE 规定在打开指定类库的同时并不关闭其他早 功能:将以<类名>为名的类定义成以<对象名>为名的对象. 先已打开的类库。 (2) labelTest = CREATEOBJECT(“mylabel") 在此代码中假设保存在类库中的表单类名称为mylabel。
11
2.VFP中的类
VFP下,进行面向对象的程序设计或创建应用程序, 要用到VFP系统提供的基础类,即VFP基类,它是系统
本身内含的,并不存放在类库中。基类是VFP为用户预
先定义的类,用户可用基类来创建新类,此时基类是父 类,新类是子类。
VF表单

编辑框( 编辑框(edit) )
与文本框一样,编辑框也是用来输入编辑数据的。 与文本框一样,编辑框也是用来输入编辑数据的。 属性: 属性: Hideselection:失去焦点时,文本框中选中的文本是否为选 :失去焦点时, 中状态。 时表示不显示, 时表示显示为选定状态。 中状态。为T时表示不显示,为F时表示显示为选定状态。 时表示不显示 时表示显示为选定状态 Readonly:编辑框中的内容是否可编辑。 :编辑框中的内容是否可编辑。 Scrollbars:编辑框是否有滚动条。 :编辑框是否有滚动条。 Selstart:返回用户在编辑框中所选文本的起始位置。 Selstart:返回用户在编辑框中所选文本的起始位置。 Sellength:返回用户在编辑框中所选文本的字符数。 :返回用户在编辑框中所选文本的字符数。 Seltext:返回用户在编辑框中所选的文本 :
Company Logo
表单设计基础
表单设计器 表单设计器工具栏
图 标
名 称 设置 Tab 键次序 数据环境 属性窗口 代码窗口 表单控件工具栏 调色板工具栏 布局工具栏 表单生成器 自动格式
说明 在表单中设置一个或多个对象时, 以设置对象的 Tab 键次序显 示表单 显示数据环境设计器 打开或关闭属性窗口,在属性窗口中显示当前对象设置 打开或关闭当前对象事件代码的窗口 显示或隐藏表单控件栏 显示或隐藏调色板工具栏 显示或隐藏布局工具栏 运行表单生成器 当选择一种或多种控件时,将一个格式应用到表单
Company Logo
表单设计基础
3、使用“表单向导”第一步,选取字段。 4、使用“表单向导”第二步,选取表单样式。 5、使用“表单向导”第三步,选择排序字段。 6、使用“表单向导”第四步,输入表单标题。 7、用“表单向导”设计的表单如图所示。
VFP表单设计

VFP表单设计1、表单设计一、实验目的1、掌握表单设计器的使用2、掌握表单设计的基本方法3、掌握常用控件属性的基本设置,事件和方法程序的设计二、实验内容及任务1、编写一个表单程序,其功能是给数据表添加记录并给各字段输入数据,输入的记录条数不定,单击“添加”按钮,将数据添加到数据库,单击“退出”按钮,结束程序运行,所需的数据表ST.DBF在文件夹VFPEX中。
数据表的结构如下:字段名类型宽度小数说明KH 字符型8 考号XM 字符型8 姓名XB 字符型 2 性别SX 数值型 3 数学YW 数值型 3 语文ZF 数值型 3 总分其中:总分=数学+语文表单界面如下:最后表单以文件名SR.SCX保存。
三、实验环境和实验材料1、Visual FoxPro 6.0中文版;2、VFPEX中的数据表ST.DBF。
四、实验方法和步骤1、进入Visual FoxPro 6.0环境。
2、选择“文件/新建”命令,显示“新建”对话框,选择“表单”并单击“新建文件”,显示表单设计器窗口,如图5-1。
图5-13、按设计界面的要求,依次从“表单控件”工具栏处单击所需的控件,然后在所设计表单上添加该控件,同时,在属性窗口内设置该控件的属性,具体如下:表单Form1需要设置的属性:Caption=成绩输入标签Label1需要设置的属性:Caption=考号:,FontSize=12“考号”对应的文本框Text1需要设置的属性:FontSize=12标签Label2需要设置的属性:Caption=姓名:,FontSize=12“姓名”对应的文本框Text2需要设置的属性:FontSize=12标签Label3需要设置的属性:Caption=性别:,FontSize=12“性别”对应的选项按钮Option1需要设置的属性:Caption=男,FontSize=12“性别”对应的选项按钮Option2需要设置的属性:Caption=女,FontSize=12标签Label4需要设置的属性:Caption=数学:,FontSize=12“数学”对应的文本框Text3需要设置的属性:FontSize=12标签Label1需要设置的属性:Caption=语文:,FontSize=12“语文”对应的文本框Text4需要设置的属性:FontSize=12命令按钮Command1需要设置的属性:Caption=添加,FontSize=12命令按钮Command2需要设置的属性:Caption=退出,FontSize=12除上述需要设置的属性以外,其他属性保持缺省值。
visualfoxprob表单设计的基本步骤内容

visualfoxprob表单设计的基本步骤内容
Visual FoxPro是一种流行的数据库编程语言,表单设计是Visual FoxPro应用程序开发的重要部分。
以下是表单设计的基本步骤:
1. 确定表单的目的和功能:在设计表单之前,必须明确表单的目的和功能。
这将有助于确定表单应该包含哪些控件和属性。
2. 设计表单布局:布局是表单设计的关键部分。
必须确定每个控件的位置和大小,以便在表单上正确地放置它们。
3. 添加控件:添加控件是表单设计的下一阶段。
必须选择正确的控件类型和属性,并将其添加到表单上。
4. 设置控件属性:设置控件属性是表单设计的下一个步骤。
必须为每个控件设置正确的属性和值,以便它们正确地工作。
5. 调试和测试:调试和测试是表单设计的最后两个步骤。
必须测试表单以确保它按照预期工作,并且没有错误或警告消息。
VF 表单设计

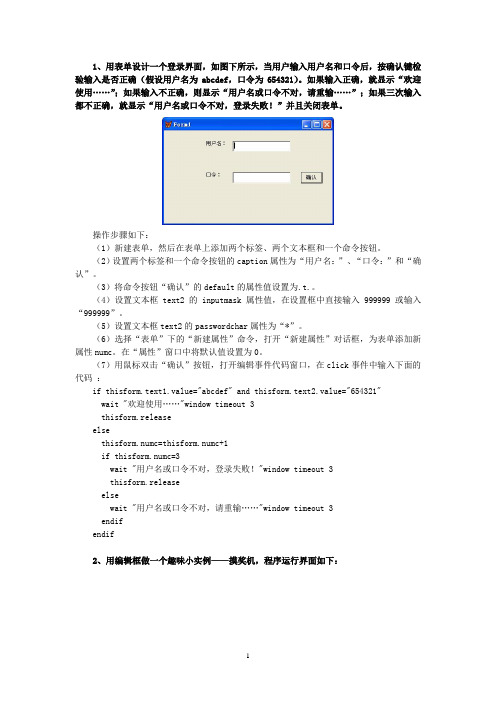
1、用表单设计一个登录界面,如图下所示,当用户输入用户名和口令后,按确认键检验输入是否正确(假设用户名为abcdef,口令为654321)。
如果输入正确,就显示“欢迎使用……”;如果输入不正确,则显示“用户名或口令不对,请重输……”;如果三次输入都不正确,就显示“用户名或口令不对,登录失败!”并且关闭表单。
操作步骤如下:(1)新建表单,然后在表单上添加两个标签、两个文本框和一个命令按钮。
(2)设置两个标签和一个命令按钮的caption属性为“用户名:”、“口令:”和“确认”。
(3)将命令按钮“确认”的default的属性值设置为.t.。
(4)设置文本框text2的inputmask属性值,在设置框中直接输入999999或输入“999999”。
(5)设置文本框text2的passwordchar属性为“*”。
(6)选择“表单”下的“新建属性”命令,打开“新建属性”对话框,为表单添加新属性numc。
在“属性”窗口中将默认值设置为0。
(7)用鼠标双击“确认”按钮,打开编辑事件代码窗口,在click事件中输入下面的代码:if thisform.text1.value="abcdef" and thisform.text2.value="654321"wait "欢迎使用……"window timeout 3thisform.releaseelsethisform.numc=thisform.numc+1if thisform.numc=3wait "用户名或口令不对,登录失败!"window timeout 3thisform.releaseelsewait "用户名或口令不对,请重输……"window timeout 3endifendif2、用编辑框做一个趣味小实例——摸奖机,程序运行界面如下:【分析】本题并无复杂的知识点,主要是在命令按钮的click事件中对文本框输入的值进行判断,根据所输入的选择值将其对应的奖品显示到编辑框中。
VF表单与控件设计举例

VF表单与控件设计例子1:用表单向导创建一个学生表单(表单中数据来自一个表)这个表单的功能是对学生信息浏览,添加,删除,查找,打印,编辑,退出。
一、创建(1)(2)(3)(4)①②(5)(6)(7)二、运行(1)①①②①②④③(2)①效果:例子2:用一对多表单向导创建一个学生-成绩表单,(表单中数据来自多个表)这个表单的功能是浏览,添加,删除,查找,打印,编辑,退出,浏览一个学生信息和他对应的选课信息。
一、创建(1)(2)(3)(4)①②(5)(6)①②(7)(8)(9)二、运行(1)①①②①②④③(2)①效果:例子3:用表设计器创建一个学生表单(表单中数据来自一个表)这个表单的功能是浏览和修改学生表中的记录。
一、创建(1)(2)说明:(3)单击右键,在弹出菜单中点击数据环境标签 编辑框 命令按钮组复选框 列表框 表格 计时器 ActiveX 控件线条容器 超级链接 生成器锁定选定对象 文本框 命令按钮 命令按钮组 选项按钮组 微调控件 图像页框ActiveX 绑定控件 形状 分隔符 按钮锁定查看类 表单上所有对象名称列表属性名属性值属性值编辑框(4)添加表进入数据环境②③①(5)将表或其中字段直接拖到表单上,字段生成(标签+文本框),表生成(表格)表格拖动字段拖动(5-1)全部拖动之后,选中表格,单击右键,在弹出菜单中点击编辑,表格对象处于被绿框选定的编辑状态,调整表格列宽。
(6)添加命令按钮控件和命令按钮组添加命令按钮控件分3步:①②1、在表单上画出命令按钮①在表单控件工具栏上选择命令按钮控件②在表单合适的位置拖动鼠标画出一个命令按钮2、在属性窗口中对命令按钮的属性进行设置。
选中某个属性项,在上面的编辑框内输入属性值3、Command1的Click事件代码编写如下(双击命令按钮对象,弹出代码框,注意左边的对象列表框要选Command1;右边的事件过程列表框要选Click,下面是代码编辑)添加命令按钮组1、在表单上画出命令按钮组①在表单控件工具栏上选择命令按钮组控件②在表单合适的位置拖动鼠标画出一个命令按钮组③选中命令按钮组对象,单击右键,在弹出菜单中选生成器④在生成器中设置按钮组中按钮的个数(微调按钮)和⑤排列和⑥名称①②③④⑤⑥2、在属性窗口中对命令按钮的属性进行设置。
VF程序设计第13章报表与标签设计

2021/4/14
目录
上一页 下一页
退出
15
(3)修改列标题。 ① 单击原来的列标题,可选择列标题对象,然后按 Delete键删除之。 ② 选择文本控件,单击页标题区,添加新的标题。
(4)添加表格线 ① 选择线条控件,在页标头区的顶部和底部各画一条 横线,每列画一条竖线。 ② 选择线条控件,在细节区底部添加一条横线,每列 添加一条竖线,注意与页标题区的竖线对直。
2021/4/14
目录
上一页 下一页
退出
9
第二节 利用快速报表设计报表
一、快速报表
用“快速报表”功能来建立简单报表。只需在其中选 择基本的报表组件,Visual FoxPro就会根据选择的布 局,自动建立简单的报表布局。
二、快速报表的操作步骤
选择主菜单中的【报表】|【快速报表】命令 ,打开 “快速报表对话框 ”。
2021/4/14
目录
上一页 下一页
退出
11
【例13-2】利用快速报表对读者表创建“读者信息表”
报表。
操作步骤如下:
(1)打开“读者”表作为报表的数据源。 (2)在“文件”菜单中选择“新建”按钮,打开报表设
计 器窗口,如图所示。
2021/4/14
目录
上一页 下一页
退出
12
(3)打开报表设计器后,在主菜单中将出现“报表”菜 单,从中选择“快速报表”,弹出“快速报表”对话 框。为报表选择所需的字段、字段布局以及标题和别 名选项。
2021/4/14
目录
上一页 下一页
退出
14
三、修改用快速报表产生的报表
操作步骤如下:
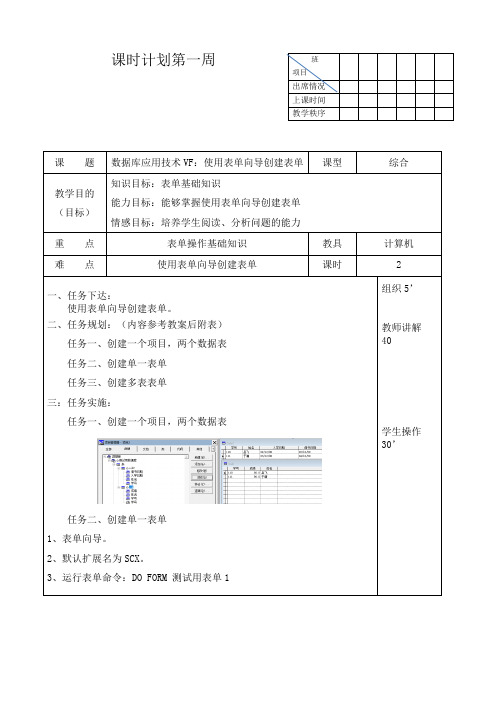
数据库应用技术VF教案:使用表单向导创建表单

3、运行表单命令:DO FORM 测试用表单2
四、任务评估:
五、任务拓展:
分小组,讨论课堂内容,形成经验,提交博客园,分享心得。
组织5’
教师讲解
40
学生操作30’
10’教师点评
课
后
记
任务一、创建一个项目,两个数据表
任务二、创建单一表单
任务三、创建多表表单
二、任务规划:(内容参考教案后附表)
任务一、创建一个项目,两三:任务实施:
任务一、创建一个项目,两个数据表
任务二、创建单一表单
1、表单向导。
2、默认扩展名为SCX。
3、运行表单命令:DO FORM 测试用表单1
任务三、创建多表表单
1、选择一对多表单向导。
课时计划第一周
班
项目
出席情况
上课时间
教学秩序
课 题
数据库应用技术VF:使用表单向导创建表单
课型
综合
教学目的(目标)
知识目标:表单基础知识
能力目标:能够掌握使用表单向导创建表单
情感目标:培养学生阅读、分析问题的能力
重 点
表单操作基础知识
教具
计算机
难 点
使用表单向导创建表单
课时
2
一、任务下达:
使用表单向导创建表单。
vf表单设计知识点

vf表单设计知识点VF表单是Salesforce平台上一种用于自定义用户界面的工具。
它可以让开发人员根据业务需求,创建出符合公司品牌形象的美观、实用的表单页面。
本文将介绍VF表单设计的四个主要知识点:页面结构、输入组件、布局和样式以及数据绑定。
一、页面结构VF表单的页面结构主要由HTML和Apex代码组成。
首先,我们需要使用`<apex:page>`标签创建VF页面。
在该标签中,可以定义页面的属性,如`standardController`和`extensions`。
同时,我们可以使用`<apex:sectionHeader>`和`<apex:form>`标签来设计页面的头部和表单区域。
除了页面标签外,我们还可以使用`<apex:outputPanel>`标签创建嵌套的面板,从而实现页面布局的灵活性。
通过嵌套面板,我们可以将表单页面分成多个区块,并对每个区块进行独立的样式和布局设置。
二、输入组件VF表单提供了多种输入组件,用于收集用户的数据输入。
常见的输入组件有文本框、下拉菜单、复选框等。
例如,我们可以使用`<apex:inputText>`标签创建文本框,用于用户输入文本信息。
同样,使用`<apex:selectList>`标签可以创建下拉菜单,供用户选择。
在设计过程中,需要设置输入组件的属性,比如`value`、`required`和`label`。
其中,`value`属性用于绑定组件的值到后台的Apex变量,`required`属性用于指定该组件是否必填,`label`属性用于显示组件的标签名称。
三、布局和样式VF表单设计中,布局和样式的设置可以使表单页面更具美观性和易用性。
在布局方面,我们可以使用CSS类或内联样式来设置组件和标签的位置和大小。
此外,我们还可以使用`<apex:pageBlock>`、`<apex:pageBlockSection>`和`<apex:pageBlockSectionItem>`标签定义页面块、块节和块节项,以实现更复杂的布局需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
单表示例
2)创建一对多表单
例如:用“表单向导”创建一对多表单,并命名为“人 才档案多表”
一对多表单示例
13.2 修改表单
表单一旦创建完成,表单及表单的属性、方法和事件已确定, 如果对已有的属性、方法和事件还有更多的要求,可以对表 单进行修改。 1、用菜单方式修改表单 例如:修改“人才档案单表”表单,修改其显示位置、格式等。 2、用命令方式修改表单 命令格式: Modify form <表单>.scx
(二)文本框控件Text
文本框是实现数据输入和输出的基本控件,通 常只包含单行文本。 1、属性 A.基本属性 文 本 常 用 的 属 性 有 : Name 、 Height 、 Width、 Top、Left、 Enabled、 Visible、 FontName 、 FontSize 、 Fontitalic 、 FontUnderline
B.常用属性 Value属性: 该属性用于设置文本框的值,并在框中显示出来。文本框 没有Caption属性。 PassWordChar属性: 该属性用于设置文本框内显示的是用户输入的字符还是显 示占位符。若设置则显示设定的占位符,否则,显示用户输入 的字符。 ReadOnly属性 用户可以看到文本框的内容,而不允许进行修改。 Controlsource属性 该属性表示通过数据源绑定来取得数据。例如: thisform.text1.controlsource=“ 学生档案表.姓名”。此时, 文本框控件的value值与数据源的数据一致。
bel1.autosize=.t. bel1.fontbold=.t. bel1.fontsize=20 bel1.alignment=2 bel1.backcolor=rgb(128,255,255) this.caption="努力学习、不断进取"
2.常用事件
(1)LostFocus:该事件是在一个对象失去焦点时发 生,焦点失去,是由于Tab移动或单击另一个对象 对象操作的结果。常用于检查text属性的内容。 (2)keypress 事件: 3.方法 文本框最有用的方法是SetFocus,该方法是把 光标移到指定的文本框中,当在表单上建立多个 文本框后,可以用该方法把光标置于所需的文本 框上。 格式:[对象· ]SetFocus
主要介绍给表单添加控件、定义属性、定义事件和方法代码的一般方 法。 1、标签 2、文本框 3、计时器 4、命令按钮 5、组合框 6、单选按钮
控件的基本属性:
Name:所有的对象都具有的属性,在程序中作为对象的标识名。 Caption:用于设置对象上显示的文本内容,不是所有的对象都具有。 Height width top left:用于确定对象的位置和大小。 Enabled:只有两个取值.T.和.F.,用于确定对象是否允许操作 Visable:也只有两个取值,用于确定对象是否可见。
3.相对引用 在Visual FoxPro中,提供了若干种代词来 进行相对引用,例如: THIS:提供对当前对象的引用 。 THISFORM:提供对当前表单的引用 THISFORMSET:提供对当前表单集的引用 Parent:用于引用一个控件所属的容器 ActiveControl:用于引用对象上的活动控件 ActiveFrom:用于引用表单集中的活动表单
例 : 设 计 表 单 Form1 , 建 立 一 个 标 签 LabeLl,其标题为“字体变化”,创建4个 复选框表示粗体、斜体、下划线和删除 线,选中复选框后,标签的字体发生相 应的变化。
(七)图像控件 图像控件主要用于图形文件的输出。 主要属性:Stretch.当为0时,将图像的超出部分 裁剪掉;当为1时,等比例填充;当为2时,变 比例填充。
(2)举例: 例1:设计表单Form7,在表单上设计一个电子表,并可以 启动和暂停它。
(四)命令按钮
Command在应用程序中起控制作用,用于完成某一 特定的操作。 1、属性 A.基本属性 命令按钮最常用的属性有Name、caption、Enabled、 Visible等。 B.常用属性 (1)Default(确认)属性 只有命令按钮支持Default属性,当Default属性值为.T. 时,按Enter键相当于用了鼠标单击了该按钮。 (2)Cancel(取消功能)属性 当Cancel属性值为.T.时,按此按钮与按ESC键的效果相同 2、事件 命令按钮一般触发Click事件
(一) label
标签控件
标签主要是用来显示 (输出)文本信息的, 但不能用来作为输入 信息的界面,用来标 识字段或向用户显示 固定的字符信息。
基本属性 (1)Caption属性,它表示在标签中显示的文本。 (2)BackStyle(背景风格)属性 0:透明显示; 1:不透明显示。 (3)AutoSize属性用来确定是否根据标题的长度调 整标签大小。 (4)BorderStyle(边框风格)属性 0:没有边框; 1:固定单线的边框 例1:设计表单,包含标签,标签显示内容 为“努力学习、不断进取”,字体大小为20。
13.3 运行表单
1、用菜单方式运行表单
例如:运行“人才档案多表”表单。 2、用命令方式修改表单 命令格式: do form <表单>.scx 例如:运行“人才档案多表”表单。 do form 人才档案多表.scx
13.4 表单设计实例
1、设计“关于”表单 2、设计“登陆”表单
2、用命令Create form <表单>.scx创建表单 3、利用表单向导创建表单
在VFP中提供了二个表单向导: 单表向导:创建基于一个表的基本表单。 一对多表单向导:创建包含一对多关系的两个表的表单。 1)我们基于人才档案表用向导创建一个单表表单:
人才档案单表 表单中一般需要显示表和视图中的字段和记录, 而且通常包含有定位控件,以帮助用户从一个记录移到 另一个记录。 用表单向导创建的表单含有一组标准的 定位按钮, 用以在表单中显示不同的记录。在“按钮类型”列表框 中可以选择按钮的类型: 文本按钮:按钮上以文字表示按钮的功能。 图片按钮:按钮上以图片形象表示按钮的功能。
Font属性:设计对象文本外观的属性。 Fontname 设置字体:如fontname=“黑体” fontsize 设置字体大小:fontsize=24 Fontbold 设置是否加粗:fontbold=.t. forecolor 设置前景色:forecolor=rgb(2,3,4) Backcolor 设置背景色 Fontitalic 设置是否倾斜 Fontstrikethru 设置是否加删除线 Fontunderline 设置是否加下划线
Байду номын сангаас
4、驱动对象的事件
事件与方法不同,只有当事件发生后,对应的事件代 码才会被执行。例如:鼠标的单击、双击事件,或键盘的 keypress事件等。
5、调用对象的方法 语法:parent.object.method
例如:调用显示一个表单对象”form1”的方法。 form1.show
12.4 表单的常用控件
例如:创建一个表单以浏览学生档案表。
首先通过数据环境设计器将有关的字段添加到表单的适当位置处,然 后建立表单。 if not eof() skip thisform.refresh else wait "已到文件结尾!" endif
(三)计时器控件 计时器控件是一个在设计表单时常用的控件, 在设计时,计时器控件是可见的,在运行时, 它是不可见的。 功能:在一定的间隔时间,触发一个事件。 (1)常用属性: InterVal和Enabled是计时器控件的两个重要 属性。 InterVal属性为0时不触发timer事件,其按毫 秒数间隔激发Timer事件发生。 Enabled属性设置计时器开始工作和暂停工作。 为.t.时开始工作,.f.暂停工作。
1、利用表单设计器创建表单
“表单设计器”既可以用来创建单表单表,也可以创建多表 表单,并可以修改用表单向导、表单设计器或表单生成器 等不同方法建立的表单。 用“表单设计器”创建一个新的表单,可以用以下方法: (1) 在“项目管理器”窗口中选择“文档”选项卡。 (2) 选择“表单”图标。 (3) 选择“新建”。 (4) 选择“新建表单”。 此时会显示“表单设计器”窗口,可以开始创建表单。 借助“表单设计器”,可以把字段和控件添加到表单中, 并且通过调整和对齐这些控件来定制表单。 “快速表单”命令是为了使创建表单的工作变得更简单。 此命令可以启动“表单生成器”,用它可以把表或视图中 选定的字段添加到表单中。 例如:创建一个表单“关于”,有推出按钮。(P265)
(2)举例: 例1:设计表单Forml,建立一个选项按钮组,包 含4个选项:年、月、日和时间,当单击其中 的一个选项时,显示实际的年、月、日或时间 的值。
(六)复选框控件 使用复选框可以让用户指定一个状态:“真”、 “假”,“是”、“否”。当用户选定某个选 项时,与该选项对应的方框中会出现一个“√” 号。 (1)常用属性: 复选框有3种可能的状态,复选框的状态由Value 属性反映出来: Value属性的值为0或.F., 表示该选项未被选定; Value属性的值是1或.T.,表示用户选中了该选项; Value属性的值是2,它表示.NULL.,表示既不处 于选定状态也不处于未选定状态。
第13章 表单设计
在VFP系统中,表单(Form)是数据库引用系统的主要工 作界面,也可把它理解为窗体。是容器类对象。 表单可为数据库信息的显示、输入和编辑的窗口,还可以 作为系统流程控制的窗口。
13.1 创建表单
在VFP中,表单是一个扩展名为.SCX的程序文件。可以 用以下方法生成表单: 方法一:使用表单设计器创建或修改表单。 方法二:用 CREATE FORM 命令。 方法三:使用表单向导。
(五)选项按钮组控件 选项按钮组是包含选项按钮的容器。通常, 选项按钮允许用户指定对话框中几个操作选项 中的一个,而不是输入数据。 (1)常用属性: ButtonCount属性:设置选项按钮组中的选项按钮 数目; Value属性表明用户选定了哪一个按钮。 例:在表单上设计一个文本框和一个命令按钮组, 当单击哪一个按钮时,就显示那个按钮的值。
