Photoshop制作网站流程图
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
PS网页设计流程及操作指导

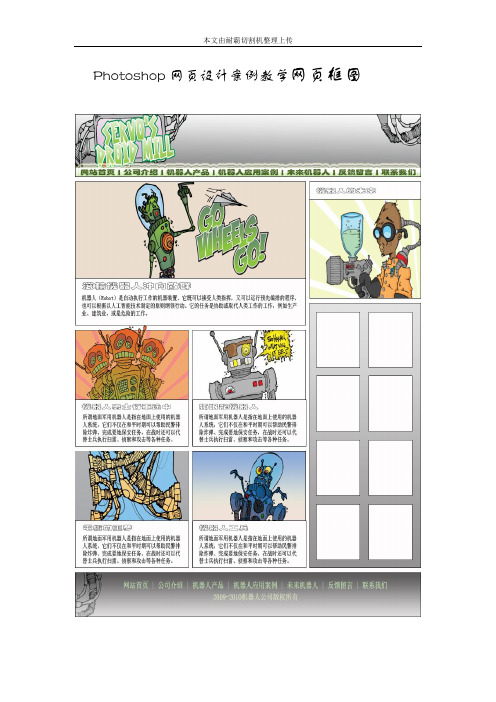
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
ui使用ps和蓝湖的工作流程

UI使用PS和蓝湖的工作流程1. 简介在UI设计的过程中,选择合适的工具能够提高工作效率和设计质量。
本文将介绍如何使用Photoshop(PS)和蓝湖(Lanhu)进行UI设计的工作流程,以及如何优化协作和沟通效果。
2. 使用Photoshop进行UI设计Photoshop是一款功能强大的图片处理软件,也是UI设计师非常常用的工具之一。
下面是在UI设计中使用Photoshop的工作流程:•收集和分析需求:首先,收集和理解项目需求,包括设计风格、色彩搭配等。
•创建画板:在Photoshop中创建一个新画板,设置正确的尺寸和分辨率,通常为设计工作中常用的屏幕分辨率。
•设计界面:使用PS的工具和功能,开始设计界面的元素,如按钮、输入框、图片等。
可以使用形状工具和图层样式来快速创建UI元素。
•使用图层:合理使用图层管理界面的元素,方便后续的编辑和调整。
•优化设计:根据项目需求,不断修改和优化设计,包括调整颜色、对齐元素等。
•导出素材:完成设计后,将设计素材导出为PNG或其他格式,用于开发人员的实现。
可以使用导出功能或Ctrl+Shift+Alt+S快捷键导出。
3. 使用蓝湖进行协作与沟通蓝湖是一款团队协作工具,可以帮助UI设计师与开发人员、产品经理等进行更为高效的沟通和协作。
下面是在UI设计中使用蓝湖的工作流程:•上传设计稿:将设计好的UI稿上传到蓝湖中,可以上传多个版本的设计稿,方便团队中其他成员查看并提出反馈。
•添加标注和评论:在蓝湖中,可以对设计稿添加标注,如尺寸、颜色、字体等。
同时,团队成员可以在设计稿上进行评论,提出修改意见和建议。
•查看设计规范:蓝湖还提供了查看设计规范的功能,可以方便地查看设计稿中的尺寸、颜色等规范要求,避免设计偏差。
•版本控制:蓝湖支持版本控制,可以查看设计稿的历史版本,并进行比较和恢复操作,方便追踪设计的演进过程。
•开发交付:蓝湖还支持导出设计稿,并提供开发所需的标注信息、切图资源等,方便开发人员进行页面的实现。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
广告设计与制作《3-3-1 网页效果图PS制作流程》

教学情境二 官方网站设计
子教学情境三 网站网页的设计 PS网页效果图制作流程
第一页,共八页。
《网络广告设计》
1、绘制结构草图
首先是根据网页内容的筹划进 行结构的设计,也就是绘制结构草 图,
在草图上,我们规划内容的摆 放,并对尺寸进行一个大约的设 定,
这就是PS效果图制作的蓝图。
第二页,共八页。
第五页,共八页。
《网络广告设计》
5、效果图切片
根据前端制作需要,使用PS的切片工具进行图片的裁切
6、输出切片
输出切片的命令要选择存储为WEB所用的格ቤተ መጻሕፍቲ ባይዱ;
需要输出的图片是透明的,请选择PNG这种可以支持透明 的图片格式。
第六页,共八页。
《网络广告设计》
谢 谢!
第七页,共八页。
内容总结
教学情境二 官方网站设计。首先是根据网页内容的筹划进行结构的设计,也就是绘制结构草图,。确定大体框架结构后,首先是把草图放入效果图文 件中,缩放到适宜的大小,然后通过标尺和矩形选框工具等等来帮助绘制参考线,以便在PS对结构进行初步的定位。在PS中,当参考线被拖动靠近中间的 位置的时候,会自动判断中间点并吸附。每一个局部的内容都需要设计制作,因此在这个过程中要注意保持整体的风格和设计细节的统一。谢 谢
《网络广告设计》
3、绘制结构底图 参考线设置完成后,我们可以使用形状工具,先绘制大体的框架,在这里 可以翻开对其参考线; 比方我们通过这个方形形状工具来定位旗帜的位置,接着后续我们可以 通过剪贴图层,把旗帜的图片定位到对应的位置;
第四页,共八页。
《网络广告设计》
4、添加内容
结构地图绘制完毕,添加相应的内 容; 每一个局部的内容都需要设计制作, 因此在这个过程中要注意保持整体 的风格和设计细节的统一。
在Adobe Photoshop软件中制作网页设计的教程

在Adobe Photoshop软件中制作网页设计的教程在当今信息爆炸的时代,网页设计成为了人们获取信息及展示个人风采的重要方式之一。
在网页设计中,Adobe Photoshop软件被广泛使用,它提供了丰富的功能和工具,帮助用户轻松制作出具有吸引力和创意的网页设计。
本文将为您详细介绍在Adobe Photoshop软件中制作网页设计的教程,以帮助初学者快速上手。
第一步:界面设置和布局打开Adobe Photoshop软件后,我们需要对界面进行适当的设置和布局。
首先,我们可以通过“窗口”菜单栏中的选项,自定义工作区的布局。
根据个人习惯和需求,我们可以调整工具栏、图层面板等各个面板的大小和位置,以便更方便地使用。
第二步:设置画布大小和分辨率在制作网页设计前,我们需要根据实际需求设置画布的大小和分辨率。
在“文件”菜单栏中选择“新建”,然后根据实际要求设置画布的宽度、高度和分辨率。
通常,网页设计中的画布大小为常见的屏幕分辨率,如1366x768px。
第三步:绘制网页主体在网页设计中,主体部分通常由多个图层组成。
我们可以利用Adobe Photoshop软件提供的各种绘图工具(如矩形选框工具、椭圆选框工具等)在画布上绘制出所需的主体元素。
在绘制过程中,我们可以使用键盘上的方向键微调绘制的位置,以确保整体布局的完美。
第四步:图像处理和优化网页设计中常常需要使用到各种图片元素,如背景图片、产品图片等。
在Adobe Photoshop软件中,我们可以使用各种图像处理和优化技巧,使图片在网页中完美呈现。
例如,我们可以通过图层样式、滤镜效果等功能对图片进行调整和优化,以增加网页设计的视觉效果和质感。
第五步:文本排版和样式设置网页设计中的文字排版和样式设置十分重要,直接影响到用户对网页的阅读和理解。
在Adobe Photoshop软件中,我们可以使用文字工具(如水平文本工具、垂直文本工具等)进行文字的插入和编辑。
同时,通过选项栏中的字体、字号、行距、颜色等设置,我们可以实现网页文字的排版和样式化。
Photoshop切图指南:将设计作品转化为前端代码

Photoshop切图指南:将设计作品转化为前端代码导言:将设计作品转化为前端代码是网页开发中一个重要的步骤。
这个过程涉及将Photoshop中的设计元素切割并转化为可用于网页的HTML和CSS代码。
本文将详细介绍这个过程,并提供一些有用的指导以确保最终的前端代码与设计完美匹配。
正文:1. 第一步:准备工作- 确保你已经完成了设计和审查过程,确定了最终的设计稿。
- 确定你使用的是最新版本的Photoshop软件,并且熟悉Photoshop的基本功能和工具。
2. 第二步:切割设计元素- 打开设计稿并使用Photoshop的选框工具选择要切割的设计元素,如按钮、图片等。
- 使用“裁切”工具将所选元素从原始设计中切割出来,并保存为PNG或JPEG 格式的图片。
3. 第三步:导出为Web优化选项- 在Photoshop中选择“文件”>“导出”>“保存为Web所用格式”来打开“保存为Web”对话框。
- 在对话框中,调整设置以确保图像的质量和文件大小在满足要求的同时做到最优化。
- 确保选择正确的文件格式,如PNG-24、JPEG或GIF,以便根据需要平衡图像质量和文件大小。
4. 第四步:文件命名和整理- 对每个导出的图像进行合理的命名,以便在后续的开发过程中更容易识别。
- 将所有的切割图像放入一个文件夹中,并按照其在设计中的位置进行文件夹的命名和整理。
5. 第五步:创建HTML结构- 打开你最喜欢的文本编辑器或网页开发工具,并创建一个新的HTML文件。
- 使用正确的doctype声明开始你的HTML文档,并根据设计稿的结构创建相应的HTML标签,如<header>、<nav>、<main>等。
6. 第六步:添加样式和布局- 使用CSS来添加样式和布局,确保你的设计与前端代码完美匹配。
- 将设计稿中的字体、颜色和尺寸等相关信息转化为CSS样式,并应用于相应的HTML元素上。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
ps网站切图网页切图教程详解

Ps网站切图详解一,基本概念1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。
Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
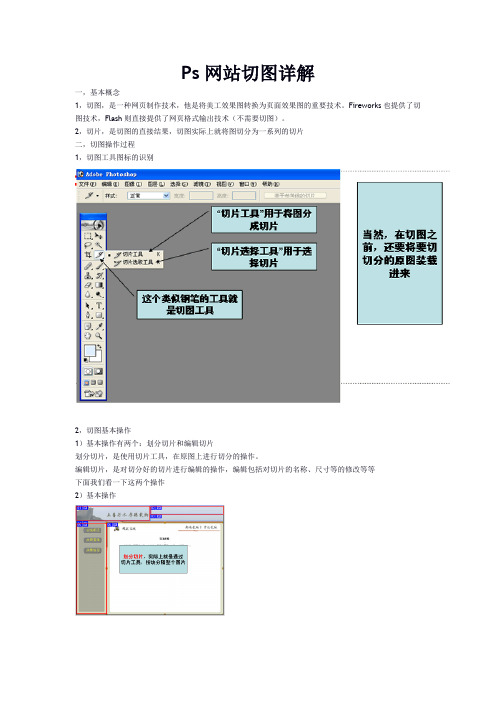
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片二,切图操作过程1,切图工具图标的识别2,切图基本操作1)基本操作有两个:划分切片和编辑切片划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作2)基本操作如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...3,切图技巧1)一张图,可以有多种切分方式,如下:既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?答案:不是的。
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。
这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:2)切图技巧主要有几下几点属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式颜色渐变形状渐变根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明三,切图的Html格式输出切图完成,就可以输出为Html格式的页面了。
Photoshop最完整ps教程图文并茂

工具栏
Photoshop界面上 方是菜单栏,包含 文件、编辑、图像 等菜单选项。
中间部分是工具栏, 包含各种常用的工具, 如选择工具、裁剪工 具、画笔工具等。
底部是选项栏,用 于设置工具的各种 参数和属性。
右侧是面板,可以 显示或隐藏各种面 板,如图层面板、 历史记录面板等。
面板
工具栏:包含各种常用的工 具,如选择、移动、画笔等。
选区作用:通过选区,用户可以精确地控制图像的哪一部分被修改或应用效果,从而实现更 加精确的编辑和创作。
选区创建方法:使用各种选区工具(如矩形选框工具、套索工具等)或特定命令(如色彩范 围命令)来创建选区。
选区编辑:可以对选区进行移动、调整、羽化等编辑操作,以便更好地选择所需的图像区域。
创建选区的方法
矩形选框工具:用于选择矩形区域 椭圆选框工具:用于选择椭圆形区域 单行选框工具:用于选择单行区域 单列选框工具:用于选择单列区域
选区的调整与编辑
选区的创建与删除
选区的移动与复制
选区的缩放与旋转
选区的羽化与描边
抠图技巧与实例
选区工具:快速 选择、套索、魔 棒等
通道抠图:利用 通道选择透明度, 分离背景
高级应用实例:展示一些实际案例,如人像修饰、风景合成等,展示蒙版在实践中 的应用技巧
Part Seven
色彩调整与滤镜效果
色彩调整的基本概念
色彩调整在Photoshop中 的重要性
色彩调整的基本原理和概 念
常见的色彩调整工具和命 令
色彩调整的技巧和注意事 项
常见色彩调整命令的使用
色阶:通过调整 图像的阴影、中 间调和高光,来 控制图像的整体 色调和对比度。
撤销:Ctrl+Z
ps网页版教程

ps网页版教程PS网页版是一款强大的在线图片处理工具,可以轻松实现图片裁剪、滤镜添加、文字编辑等功能。
本篇教程将教会读者如何使用PS网页版进行基本的图片编辑操作。
首先,打开浏览器,输入“PS网页版”并进入相关网站。
网站通常会要求登录或注册账号,所以第一步是创建一个个人账号。
填写相关信息并按照指示完成注册流程。
登陆进入PS网页版后,我们可以看到一个功能齐全的界面。
首先,点击“上传图片”按钮选择一张需要编辑的图片。
图片上传后,系统会自动呈现在编辑区域中。
一般来说,最常用的操作是裁剪。
点击工具栏中的“裁剪”按钮,在图片上拖动鼠标形成一个矩形框,选中需要裁剪的区域。
然后,点击“确定”按钮,系统会自动对图片进行裁剪。
除了裁剪,我们还可以调整图片的亮度、对比度、饱和度等参数。
点击工具栏中的“调整”按钮,选择需要调整的参数,然后通过滑动相应的滑块进行调整。
调整完成后,点击“确定”按钮应用更改。
如果想给图片添加一些特殊效果,可以选择滤镜功能。
点击工具栏中的“滤镜”按钮,系统会出现多种滤镜效果供选择。
单击某个滤镜,系统会立即应用该效果到图片上。
如果效果不理想,可以通过调整滑块的数值或者点击“恢复默认”按钮进行修改。
文字编辑也是PS网页版的一个重要功能。
点击工具栏中的“文字”按钮,选择合适的文字样式和字体。
在图片上点击鼠标形成一个文本框,输入所需编辑的文字并点击“确定”按钮,即可在图片上添加文字。
当所有操作完成后,点击工具栏中的“保存”按钮,系统会询问保存的文件名和格式。
填写完毕后,点击“确定”按钮,图片会保存在个人账号中的相册中。
以上就是PS网页版的基本使用教程。
通过这篇教程,读者可以掌握PS网页版的基础操作,例如图片裁剪、滤镜添加和文字编辑。
希望大家能够在使用PS网页版时有所收获,创造出更加出色的图片作品!。
Photoshop 网页设计 网站策划

Photoshop 网页设计网站策划网站策划是一项比较专业的工作,是指应用科学的思维方法,进行情报收集与分析,对网站设计、建设、推广和运营等各方面问题进行整体策划,并提供完善解决方案的过程。
1.网站开发流程为了加快网站建设的速度和减少失误,应该采用一定的制作流程来策划、设计、制作和发布网站。
通过使用制作流程确定制作步骤,以确保每一步顺利完成。
好的制作流程能帮助设计者解决策划网站的繁琐性,减小项目失败的风险。
制作流程的第一阶段是规划项目和采集信息,接着是网站规划和设计网页,最后是上传和维护网站阶段。
每个阶段都有独特的步骤,但相连的各阶段之间的边界并不明显。
每一阶段并不总是有一个固定的目标,有时候,某一阶段可能会因为项目中未曾预料的改变而更改。
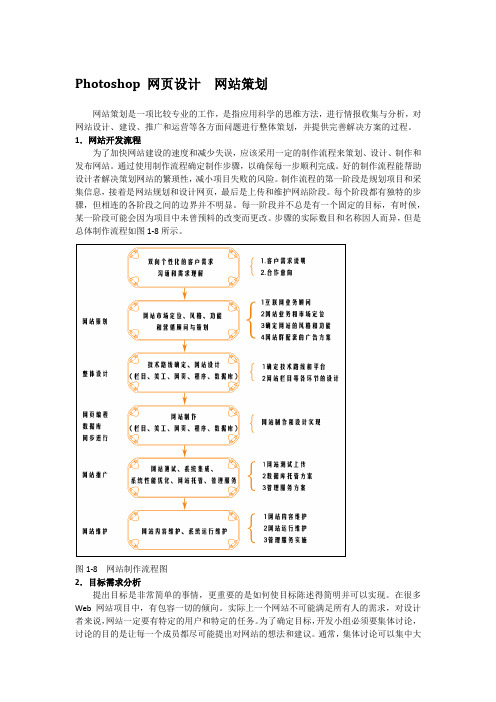
步骤的实际数目和名称因人而异,但是总体制作流程如图1-8所示。
图1-8 网站制作流程图2.目标需求分析提出目标是非常简单的事情,更重要的是如何使目标陈述得简明并可以实现。
在很多Web网站项目中,有包容一切的倾向。
实际上一个网站不可能满足所有人的需求,对设计者来说,网站一定要有特定的用户和特定的任务。
为了确定目标,开发小组必须要集体讨论,讨论的目的是让每一个成员都尽可能提出对网站的想法和建议。
通常,集体讨论可以集中大家一致感兴趣的问题,通过讨论可以确定网站的设计方案。
应该让参与讨论者意识到其最终目标是网站不能太慢或难以使用。
在对某个网站进行升级或全面重新设计时,一定要注意不要召开集体会议来讨论已有网站中出现的问题,防止项目偏离的方法,是让网站原来的设计者谈自己的设计思想和对问题的考虑点。
在集体会议中,要点是挖掘各种各样的被称为“期望清单”的想法。
“期望清单”就是描述各种不考虑价格、可行性、可应用性的有关网站的想法。
通过集体讨论的设计方案,能够兼顾到各方的实际需求和设计开发的技术问题,能够为成功开发Web网站打下良好的基础。
3.网页制作网页制作包括网站的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等。
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
网页工艺流程图

网页工艺流程图网页工艺流程图是开展网页设计与制作的重要参考依据,下面就以一个典型的网页工艺流程图为例进行介绍,以帮助读者更好地理解。
网页工艺流程图包括需求分析、界面设计、页面制作、测试与修改、上线发布等环节。
以下是对每个环节的详细描述:1. 需求分析:首先,网页制作人员需要准确了解客户的需求,了解目标受众、网页内容、功能和特色等方面的要求。
通过与客户沟通,分析需求,确定网页设计的方向和目标。
2. 界面设计:在完成需求分析之后,网页设计人员开始进行界面设计。
他们根据需求和产品定位,使用专业设计软件(如Photoshop、Illustrator等)制作网页的界面草图和设计稿。
这包括整体布局、色彩搭配、图片选择以及字体风格等。
3. 页面制作:界面设计完成后,网页制作人员开始进行网页的实际制作。
他们使用HTML、CSS等前端技术语言,按照设计稿和界面要求,逐步搭建出网页的整体结构和功能。
同时,也考虑网页的响应式设计,使其能够在不同的设备上显示良好。
4. 测试与修改:在页面制作完成后,网页制作人员进行测试。
他们会在不同的浏览器和设备上进行测试,检查网页在各种情况下的显示效果和功能是否正常。
如果发现问题,需要及时进行修改和优化。
5. 上线发布:经过测试与修改后,网页制作人员通过FTP等工具将网页上传至服务器,并进行最后的调试。
一旦确保网页在服务器上运行稳定,就可以进行上线发布。
网页制作人员会将网页的网址告知客户,进行宣传和推广。
以上就是一个典型的网页工艺流程图,其中涉及到需求分析、界面设计、页面制作、测试与修改、上线发布等环节。
通过按照这个流程进行工作,能够确保网页设计与制作的质量和效果。
当然,根据实际情况,可能还会有其他的环节和具体操作步骤。
不过,总体来说,这个流程图是一个很好的参考,可以用来指导和规范网页设计与制作的过程。
从零起步,教你如何使用Photoshop进行UI设计

从零起步,教你如何使用Photoshop进行UI设计随着信息技术的发展,UI设计成为了一个非常热门的职业。
而Photoshop 作为一款最为经典的设计软件之一,也成为了UI设计师必备的工具。
但对于初学者来说,Photoshop可能有些复杂,掌握它需要一定的时间和技巧。
在这篇文章中,我们将从零起步,一步步教你如何使用Photoshop进行UI设计。
第一步:创建新文档打开Photoshop软件,点击菜单栏中的“文件”按钮,选择“新建”或者使用快捷键“Ctrl+N”打开新建窗口。
在新建窗口中,我们需要设置文档的大小、分辨率和颜色模式。
一般情况下,UI设计的文档大小为1280px*800px,分辨率为72ppi,颜色模式为RGB。
第二步:选择工作区布局Photoshop中提供了多种工作区布局,包括全屏模式、标准模式和专家模式。
初学者可以选择标准模式进行设计。
在标准模式下,我们可以看到左侧的工具栏、右侧的属性面板和上方的菜单栏。
第三步:了解工具栏Photoshop提供了各种各样的工具,包括选择工具、画笔工具、形状工具、文字工具、调色板等。
在UI设计中,我们最常用的工具是选择工具、矩形选框工具、椭圆选框工具、套索工具、文本工具、调色板和图层面板。
要熟练使用这些工具,需要不断的练习和实践。
第四步:学会合理运用图层在UI设计中,图层的使用非常重要。
我们需要将不同元素放在不同的图层中,并合理分组,方便后续的编辑和修改。
在Photoshop中,我们可以使用图层面板来管理不同的图层,包括创建图层、选择图层、复制图层、合并图层等。
要善于使用图层面板,能够大大提高制作效率。
第五步:掌握基本的设计技巧在UI设计过程中,我们需要掌握一些基本的设计技巧,比如色彩搭配、字体选择、页面布局等。
色彩搭配应该考虑到整体效果,不要过于花哨,字体选择要统一、易读、与风格相符,在页面布局中要遵循基本的设计原则,比如平衡、对称、重心等。
第六步:锻炼实际操作能力通过上述步骤的学习,我们已经能够初步掌握UI设计的基本技能。
Photoshop经典应用实例0084:绘制网站中的广告条

Photoshop经典应用实例0084:绘制网站中的广告条本实例制作了一个网站中的广告条,实例比较简单,使用钢笔工具创建选区,重复复制调整图形等操作完成广告条的制作。
最终效果如图1-1所示。
图1-101执行“文件-新建”命令,弹出“新建”对话框,新建一个空白文档,如图1-2所示。
新建图层,使用“钢笔工具”绘制形状并建立选区,填充渐变颜色,如图1-3所示。
图1-2图1-302打开素材“人物1.jpg”如图1-4所示。
使用“快速选择工具”将人物抠出,拖入到设计文档中,适当调整其位置及大小并创建剪贴蒙版,如图1-5所示。
图1-4图1-503使用相同方法抠出素材“玫瑰花”,并将其拖入设计文档中,调整其位置及大小如图1-6所示。
执行“图层—修边—去边”命令,在“去边”对话框中设置“宽度”为50像素,如图1-7所示。
图1-6图1-704图像效果如图1-8所示。
重复复制“图层3”并调整其位置及大小,如图1-9所示。
图1-8图1-905将所有玫瑰花按快捷键【Ctrl+G】进行编组,并重新命名为“玫瑰花”,如图1-10所示。
将玫瑰花组载入“图层1”的选区,并为该组添加图层蒙版。
效果如图1-11所示。
图1-10图1-1106新建图层,使用“椭圆选区工具”绘制正圆选区,并填充为白色,如图1-12所示。
使用“橡皮擦工具”,设置笔触大小为3像素,擦出正圆中不需要的部分,效果如图1-13所示。
图1-12 图1-1307使用“多边形工具”,设置“工具模式”为“路径”,绘制三角形路径,将路径转换为选取,为选区填充黑色,如图1-14所示。
打开“字符”面板,进行相应的设置,在绘制的三角形中输入白色文字,效果如图1-15所示。
图1-14 图1-1508使用相同方法绘制其他文字效果,如图1-16所示。
使用相同的方法绘制导航栏,如图1-17所示。
图1-16图1-1709新建图层,使用“钢笔工具”设置“工具模式”为“路径”,在画布中绘制路径,并转换选区,填充颜色为RGB(252、204、0),如图1-18所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作网站流程图
1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题:
a、版面要分出头、中、底三个部分。
b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。
有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。
如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。
2、制作。
a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。
拉三根垂直辅助线:左边线,中间虚线位置,右边线。
b、建立头、中、底三个图层组。
有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。
c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。
d、标题样式。
一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。
还要考虑表头背景、一些常用到的边框等。
我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。
e、常用的按钮样式。
常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。
f、特殊字体的使用。
不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。
g、像素图。
尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。
3、切图切图要在imageready中完成,先要把完稿的作品保存,最好还要做一个备份,然后跳转到imageready工作。
a、有朋友切图时要合并图层,这是没有必要的,图层合并了,以后修改和编辑都麻烦,而且有时候切图还要按一些图层的大小定位来做,例如要切出一个468x60的广告横标,你可以把这个横标的图层载入选定区域(load selection),然后从菜单select把选定区域转换成切片(create slices from selection)。
b、不要把整个版面同时切图。
一般来说,头部的色彩很丰富,而中间和底部的色彩比较少。
例如一个版面头部的切片,调色板可能要256种颜色,而中间和底部只要18色就能搞定,如果同时切片,就变成同一个调色板,中间的部分也使用了256色,就会使文件大小增加,但如果折中,让头部256色减少为128色或32色,又会影响效果。
所以要分别处理,方法是在ps中分别选择头部、中间(中间有时候还可以分出几个板块)、底部,裁切,另存为几个不同文件,然后切图。
c、切图要考虑清楚,你准备使?
来定位还是使用定位,不同的html图片分割是不同的。
例如新阳江网站的两边灰色框,如果使用来做,背景图只要切一个高1像素宽791像素的背景图,而如果使用,就要切出左边背景和右边背景。
d、gif和jpg。
在同一个文件中切图,photoshop是允许不同的切片使用不同的文件格式的,但gif格式和jpg格式结合的地方,有时候肉眼都能可能看出颜色的差别,所以同一部分的切图最好使用同样的格式。
颜色较少、较单纯的图片,文字图片,从矢量图转过来的小图标、边框背景等图片,一般用gif格式比较好,文件小,颜色不失真。
摄影图片、三维软件做出来的彩色立体文字,一般用jpg格式。
如果切片是准备做flash用的,文字部分和矢量图标等就不用了,在flash中使用字体和矢量图比做成位图占用的字节小,动画效果更流畅。
e、有链接的图片。
有链接的图片处理方法很多,你可以每个链接切一个图片,也可以切一个大图,在网页编辑器里面编辑的时候添加链接热区。
现在更好的做法是使用文本链接,把图片变成背景就行了。
图片链接还可以用flash来做,可以有很酷的动态效果,切一个大图,倒入flash文件中作为背景层,上面添加透明按钮就可以了。
要注意的是flash里面的图片,可能会与页面其他图片的色调有些差异,位置也有一个像素的位移,一定要小心处理。
使用了图片或flash作链接,对搜索引擎支持都不大好,作为补救措施,你可以在页面其他内容使用一些文本链接引导搜索引擎找到这些页面。
