网页制作课件4
网页设计与制作教学课件

通过改变DOM元素的属性或样式,实 现动态效果。
05
网页响应式设计
响应式设计概念
01 响应式网页设计是一种网页设计方法,旨在使网 页能够根据不同的设备和屏幕尺寸自适应显示, 提供更好的用户体验。
02 它通过使用媒体查询、流式布局、弹性图片和灵 活的字体等手段,使网页在不同设备上都能呈现 出良好的视觉效果和交互体验。
02 响应式设计可以提高网站的可用性和访问性,从 而增加用户满意度和网站流量。
媒体查询
媒体查询是响应式设计的核心技术之一,它允许网页根据设备的特定特 性(如屏幕宽度、高度、方向等)应用不同的CSS样式。
通过媒体查询,开发者可以针对不同的设备类型和屏幕尺寸编写特定的 CSS样式,以实现更好的布局和视觉效果。
04
网页交互与动画
网页交互设计
交互元素
包括按钮、表单、链接等, 设计时需考虑易用性和用 户体验。
导航菜单
设计清晰、直观的导航菜 单,方便用户快速找到所 需内容。
响应式设计
根据不同设备的屏幕大小 和分辨率,自动调整网页 布局和元素大小。
CSS动画
01
02
03
关键帧动画
通过定义关键帧和过渡效 果,实现元素的平滑运动。
响应性
设计适应不同设备和 屏幕尺寸的响应式网 站,以确保用户在不 同设备上都能获得良 好的浏览体验。
视觉层次
通过合理安排内容元 素的优先级和组织方 式,突出重要信息, 引导用户的注意力。
网页设计流程
需求分析
了解客户需求,明确网站目标和目标受众, 收集相关资料和竞争对手分析。
规划与草图
制定网站结构、布局和导航方案,绘制草图或 线框图,确定基本的设计风格和元素。
网页设计与制作教程PPT课件

案例二:企业官网制作
总结词
专业形象塑造
详细描述
企业官网是企业形象的重要组成部分,设计时需注重专业 形象的塑造。采用符合企业品牌形象的颜色、字体和布局 ,以及专业的图片和内容,提升企业形象和可信度。
总结词
用户体验优化
详细描述
企业官网的用户体验至关重要,设计时应注重用户需求和 习惯。提供清晰的信息架构、便捷的导航和搜索功能,以 及响应式设计,确保用户在不同设备和浏览器上都能获得 良好的访问体验。
使用CSS和JavaScript创建一个模 态对话框,当用户与页面交互时弹 出,并覆盖背景内容。
表单验证
使用JavaScript对表单输入进行验 证,确保用户输入的数据符合要求, 提高数据质量。
特效制作
淡入淡出效果
使用CSS动画实现元素从透明到不透明或从一种颜 色渐变到另一种颜色的效果。
滑动效果
使用CSS或JavaScript实现元素在页面上的滑动效 果,如左右滑动、上下滑动等。
本课程将涵盖网页设计理念、HTML、CSS、JavaScript等前端技术,以及响应 式设计、网页性能优化等方面的知识,使学员能够独立完成一个精美、高效的网 页作品。
学习目标
01
掌握网页设计的基本理 念和原则,能够独立设 计出符合用户需求的网 页。
02
熟悉HTML、CSS、 JavaScript等前端技术, 能够熟练地编写网页代 码。
外部样式表
通过外部CSS文件引入样式,并 在HTML文档中使用`<link>`标
签引入该文件,如`<link rel="stylesheet" type="text/css"
href="styles.css">`
dreamweavercs3网页制作第四章

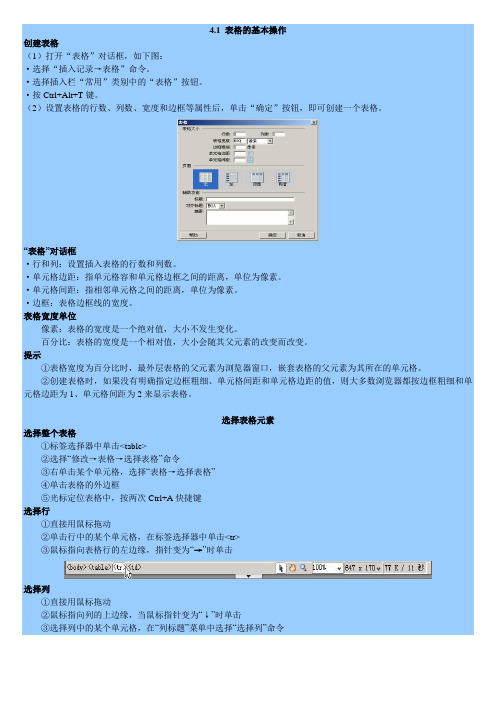
4.1 表格的基本操作创建表格(1)打开“表格”对话框,如下图:·选择“插入记录→表格”命令。
·选择插入栏“常用”类别中的“表格”按钮。
·按Ctrl+Alt+T键。
(2)设置表格的行数、列数、宽度和边框等属性后,单击“确定”按钮,即可创建一个表格。
“表格”对话框·行和列:设置插入表格的行数和列数。
·单元格边距:指单元格容和单元格边框之间的距离,单位为像素。
·单元格间距:指相邻单元格之间的距离,单位为像素。
·边框:表格边框线的宽度。
表格宽度单位像素:表格的宽度是一个绝对值,大小不发生变化。
百分比:表格的宽度是一个相对值,大小会随其父元素的改变而改变。
提示①表格宽度为百分比时,最外层表格的父元素为浏览器窗口,嵌套表格的父元素为其所在的单元格。
②创建表格时,如果没有明确指定边框粗细、单元格间距和单元格边距的值,则大多数浏览器都按边框粗细和单元格边距为1、单元格间距为2来显示表格。
选择表格元素选择整个表格①标签选择器中单击<table>②选择“修改→表格→选择表格”命令③右单击某个单元格,选择“表格→选择表格”④单击表格的外边框⑤光标定位表格中,按两次Ctrl+A快捷键选择行①直接用鼠标拖动②单击行中的某个单元格,在标签选择器中单击<tr>③鼠标指向表格行的左边缘,指针变为“→”时单击选择列①直接用鼠标拖动②鼠标指向列的上边缘,当鼠标指针变为“↓”时单击③选择列中的某个单元格,在“列标题”菜单中选择“选择列”命令选择单个单元格①按住Ctrl键在单元格单击②将光标定位到单元格,单击标签选择器上的<td>③将光标定位到单元格,按Ctrl+A快捷键选择连续单元格①用鼠标从第一个单元格拖到最后一个单元格②将光标定位到第一个单元格,然后按住Shift键单击最后一个单元格③选择不连续的多个单元格:按住Ctrl键单击要选择的单元格、行或列,再次单击取消选择。
网页制作技术(三剑客)第4章

图4-26 层面板菜单
操作步骤(续)
8.选中“框架”层,单击 按钮折叠该层,折叠后文件 夹为关闭状态 。若需要查看该层中的内容,可以再次单击 按钮可展开层,展开后文件夹为打开状态 。
9.点击“仪表”层,单击层面板选项菜单的“向下合并” 命令,或单击“修改”菜单->“向下合并”命令,将该图形合 并。
练一练:
打开一幅图像,练习使用“套索”工具、“多边形套索”工具选择 部分 图像。 使用“魔术棒”工具选择像素 (1)打开一幅图像,按下W键,选择“魔术棒”工具。 (2)点击该图像中的黄色部分,所选部分如图4-13。 (3)“魔术棒”工具属性面板中,改变“容差”值为84,效果 如图 4-14所示。
操作要点
4.2 图层与蒙板 1.使用蒙板
“蒙版”又称“遮罩”,读者可将“蒙版” 理解掩盖位图的某一部分使其不完全显示的工 具。Fireworks CS3提供了强大的“蒙版”功能。
【任务七】使用“粘贴为蒙版”命令遮罩图片
F
遮 罩 图 片
操作步骤
1.打开一幅位图,如图4-28所示。
图4-28 原始位图
图4-13 “容差”值32
图4-14 “容差”值84
操作要点
4.1 选择和变形对象
1.变形和扭曲所选对象和选区 选择“缩放”工具、“倾斜”工 具、“扭曲”工具
网页设计实用教程第4章超链接ppt课件

目录
• 引言 • 超链接的基本概念 • 如何创建超链接 • 超链接的使用场景 • 超链接的优化技巧 • 总结与展望
01 引言
课程简介
本章将介绍超链接在网页设计中的重 要性和应用,帮助读者掌握如何创建 和管理超链接,提高网页的交互性和 用户体验。
学习目标:了解超链接的概念、类型 和创建方法;掌握如何设置链接颜色 、下划线样式等样式属性;理解相对 路径和绝对路径的区别和应用场景。
链接的命名规范
总结词:统一规范
详细描述:超链接的命名应该统一规范,保持一致的风格和格式。这有助于提高网站的规范性和专业 性,同时也有利于网站的SEO优化。
链接的颜色和字体设置
总结词:突出重点
详细描述:为了突出重点,超链接的颜色和字体设置应该 与普通文本有所区别。通常,超链接会以醒目的颜色和不 同的字体样式显示,以吸引用户的注意力。
详细描述:超链接的交互设计应该提供易于返回的功能 ,方便用户返回上一个页面或回到主页。这有助于提高 用户体验,降低用户的操作成本。
06 总结与展望
超链接的重要性
导航功能
超链接是网页导航的核心,通过 超链接,用户可以方便地跳转到 其他页面或网站,提高浏览体验。
信息关联
超链接可以将不同页面或网站的内 容关联起来,形成知识网络,方便 用户获取更全面的信息。
02 超链接的基本概念
什么是超链接
总结词
超链接是网页中非常重要的元素之一,它允许用户通过点击文本、图片或其他 网页元素,从一个网页跳转到另链接,用户可以通过点击超链接来访问不同的网页 或网站。超链接使用户能够方便地浏览和获取信息,是互联网中不可或缺的组 成部分。
总结词
第4讲网页制作PPT课件

【例9-1】用HTML语言编写一个简单的网页。
<html>
<head>
<title>我的第一个Web页</title>
</head>
<body>
目录
<h1>欢迎进入HTML世界!</h1>
上一页
<p>这里我们首先介绍HTML语言的基本知识和语法。
然后,讲授如何使用HTML语言编写您的Web页面。
下一页
11
目录 上一页 下一页 结束
1.2 HTML语言的基本语法
1. 文本布局
1)段落标记<p> <p>…</p> 标 记 指 定 文 档 中 一 个 独 立 的 段 落 。 通 过 设 置
align 属 性 , 控 制 段 落 的 对 齐 方 式 , 其 值 可 以 是 left 、 center、right、justify,分别表示左对齐、居中、右对 齐和两端对齐,默认值为左对齐。 使用格式如下:
</p>
结束
</body>
</html>
——大学IT——
8
HTML语言概述
将上述代码用文本编辑器编辑并保存为一个扩 展名为.htm的文件,双击该文件图标,在浏览器 中看到如下图所示的结果。
目录 上一页 下一页 结束
图9-1
——大学IT——
9
从 上 例 可 以 看 出 , 一 般 HTML 文 件 都 是 以 <html>开头,以</html>结束。其文件结构由以 下两部分组成:
如果网页使用背景图像,格式如下:
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
网页制作教程课件4

7.2.2 链接伪类
超链接标记<a>的伪类有4种:
a:link{ CSS样式规则; }
未访问时超链接的状态;
a:visited{ CSS样式规则; } 访问后超链接的状态;
a:hover{ CSS样式规则; } 鼠标经过、悬停时超链接的状态;
a: active{ CSS样式规则; } 鼠标点击不动时超链接的状态。
7.1.2 列表的分类
列表分为无序列表、有序列表和定义列表。接下来我们就一起来学习一下这三类列表在页面中的用法。
7.1.2.1 无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别 之分。
定义无序列表的基本语法格式如下:
每对<ul></ul>中至少应包含一对<li></li>。
7.1.2.2 有序列表
有序列表就是其各个列表项会按照一定的顺序排列的列表,例如网页中常见的新闻排行榜、游戏排行榜等都可以通过有序列表来定 义。定义有序列表的基本语法格式如下:
7.1.2.2 有序列表
在有序列表中,除了type属性之外,还可以为<ol>定义start属性、为<li>定义value属性,它们决定有序列表的项目符号,其取值 和含义如下表7-2所示。
7.2.1 超链接标记
注意:
暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
7.2.1 超链接标记
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 创建图像超链接时,在某些浏览器中,图像会添加边框效果,影响页面的美观。 为了不影响页面的美观,通常需要去掉图像的边框效果,使图像正常显示。去掉链接图像的边框很简单, 只需将图像的边框定义为0即可,代码如下所示:
网页制作4

多媒体技术与网页制作第15讲2007年5月修订1、建立模板的意义在网页制作过程中,经常存在这么一种现象:网页顶部的Logo、左侧的目录项都是相对静止的。
只是在选择左侧的某个项目时,中部区域的内容发生变化。
在这种类型网页的设计中,人们除了利用框架技术划分屏幕外,还经常使用模板技术设计网页。
即先制作一个反应相对固定信息的模板,并把相对固定信息的区域设置为不可编辑区域,然后把需要随时更新数据的区域设置为可编辑区域。
这样在设计网页过程中就可以利用模板快速的建立一批网页。
当人们已经厌恶这批网页的风格时,只需要修改模板文件,就可以自动更新相关网页的风格。
(1)快速建立若干布局相同的网页(2)快速更新所有相关网页的布局2、新建模板(1)进入新建模板❑<文件>-<新建>,选择<常规>选项卡,再选<模板页>-<HTML模板>,创建模板。
(2)编辑模板❑和编辑普通页面一样设计页面布局,插入图片;(3)插入可编辑区域:❑<插入>-<模板对象>-<可编辑区域>,把一个单元格区域变成可编辑区域。
❑注意:根据模板建立的网页只能修改可编辑区域中的内容。
(4)保存模板。
❑模板设计完毕,就可以保存模板了。
命令为【文件】【保存】。
❑需要声明的是:如果有些网页文件是依托此模板建立的,在模板重新保存的时候,系统会要求设计者确认“更新相关网页文件”。
如果用户【确认】了“更新相关网页文件”,系统将会自动把相关网页文件的布局修改为新模板形式。
❑注意:建立并使用新模板文件的前提是必须已经建立站点。
3、新建网页(1)利用模板建立新网页❑<文件>-<新建>,选择<模板>,选择一个模板后创建新页面。
(2)在可编辑区域中编辑新内容。
1、表单的含义(1)表单的含义和目的❑表单,是网页中的一类特殊控件,其主要目的是为网页提供一组数据输入的界面。
网页制作基础教程-第4章 图片与视频

4.1.1 图片的基本知识
第
因特网上应用最广泛的图片格式有两种:GIF 文件和JPEG文件。
JPG/JPEG 色彩 特殊功能 压缩是否有损失 真彩色 无 有损压缩 颜色丰富,有连 续的色调,一般 表现真实的事物 GIF 16色、256色 透明背景、动画 无损压缩 颜色有限,主要以 漫画图案或线条为 主。一般表现建筑 结构图或手绘图。
4 4 4 4
适合情景
4.1.2 插入图片
第
单击菜单栏上的 “插入” ,打开“插入”菜单 ;再单击“插入”菜单的“图片”,在“图片 ”的下一级菜单中选择“来自文件” 。在 “图 片”对话框中,选中图片文件,单击 “确定” 将其插入网页,
4 4 4 4
4.1.3 调整图片
第 4 4 4 4
1、改变图片的大 小 首先,用鼠标单 击图片,在图片 的四周会出现8个 黑色的小方块。 然后,将鼠标移 至小方块处,当 鼠标指针变成双 向箭头时,按住 鼠标左键拖动, 将图片调整到合 适的大小。
4 4 4 4
4.4.3 插入设置流媒体1
第
单击鼠标,确定光标的位置。单击“插入”菜 单,在其下拉菜单中选择“Web组件”命令,打 开“插入Web组件”对话框。 在“插入Web组件”对话框中,选择左边的“ 高级控件”,然后在右边的窗口中选择 “ActiveX控件”,最后单击“下一步”按钮 。 在默认的情况下,“插入Web组件”对话框中 没有“Windows Media Player”控件,单击“自 定义”按钮,打开“自定义ActiveX控件”对话 框。 在“自定义ActiveX控件”对话框中找到 “Windows Media Player”选项,单击鼠标,在 其前面的方格中打上勾,单击“确定”。
4.4 插入与设置视频
《网页设计》完整课件网页设计课件

网页设计的流程与方法
网站可用性设计 网页布局设计 网页配色方案设计 网页字体设计 网页图片和图标设计
网页设计的工具与资源
Adobe Photoshop的基本使用方法与技巧 Sketch的基本使用方法与技巧 网页设计常用的图片、图标和字体资源
网页设计的实践
综合案例分析 实战演练:设计一个响应式网页 常见网页设计错误及其修正方法
《网页设计》完整课件网 页设计课件
本课件涵盖了网页设计的全部内容,从基础知识到实践,帮助你全面了解网 页设计的要素、流程以及工具与资源。让我们一起探索网页设计的精彩世界 吧!
导论
什么是网页设计? 网页设计的目的与意义 网页设计的基本要素
网页设计基础知识
前端技术概述 HTM法 响应式设计的原理与实现
总结
页设计的发展趋势与展望 如何成为一个优秀的网页设计师
网页制作ppt课件

1.4 网站与网页的基本知识
网页设计基础 网站设计基础 网站开发流程
面向21世纪高职高专计算机系列规划教材
“网页”就是指通过浏览器在WWW上看到的 页面,网页的英文名为Web Page,我们通常所说 的主页(home page)是指网站的第一个网页, 通常名称为index。 网页设计的基本要求有:页面版式和布局、 网页的色彩、网页的文字、网页中的表格等。
面向21世纪高职高专计算机系列规划教材
网站是网页的集合,是网页的组织形式。 在网站的设计过程中要注意以下几点:网站 的目标、网站的风格、网站的CI形象(Corporate Identity)、网站的栏目和版块、网站目录和链接 结构等。
面向21世纪高职高专计算机系列规划教材
一个完整的网站开发流程如下: 定义站点 建立网站结构 首页的设计和制作 其他页面的制作 测试 发布和维护
网 页 制 作
徐晓明 蔡向东 方蓓 主编 副主编
网页制作
第1章 第2章 第3章 第4章 第5章 第6章 第7章 第8章 第9章 第10章 第11章 第12章 初识Dreamweaver MX Photoshop 7.0和Flash MX的基本操作 创建网页的基本对象 样式表 使用框架 层与时间轴 插入媒体 行为 表单 库与模板 测试并发布网站 使用Dreamweaver MX创建一个讨论区
4.2 层叠样式表
层叠样式表简述 编辑CSS样式
面向21世纪高职高专计算机系列规划教材
CSS样式分类 使用CSS样式的方式 “CSS样式”面板 创建CSS样式 附加外部CSS样式表
面向21世纪高职高专计算机系列规划教材
Dreamweaver CC网页设计课件第4章第2节

第4章 表单
4.2 新知解析
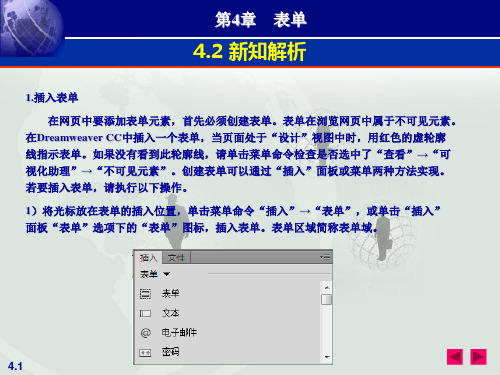
1.插入表单 2)用鼠标单击红色的虚线选中表单,可在属性面板中设置表单的各项属性。
4.2
第4章 表单
4.2 新知解析
1.插入表单 •ID:标识该表单的唯一名称,命名表单后就可以使用脚本语言(如 JavaScript 或 VBScript)引用或控制该表单。 •Class:在该下拉列表中可以选择已经定义好的类CSS样式应用。 •Action:该选项用来设置处理这个表单的服务器端脚本的路径。如果希望该表单通过Email方式发送、而不被服务器端脚本处理,需要在“Action”后填入“mailto”和E-mail地 址。
4.10
第4章 表单
4.2 新知解析
3. 插入密码域 密码域与文本域的形式是一样的,只是在密码域中输入的内容会以星号或圆点的方式显 示。若要插入文本域,请执行以下操作。 1)将光标放在表单域内,单击菜单命令“插入”→“表单”→“密码”,或单击“插 入”面板“表单”选项下的“密码”图标。 2)选中该对象,在属性面板中,根据需要设置密码域的属性。
4.20
第4章 表单
4.2 新知解析
7. 插入单选按钮与单选按钮组 •“名称”:文本框中输入该单选按钮组的名称。如果希望这些单选按钮将参数传递回 服务器,则这些参数将与该名称相关联。 •“单选按钮”:单击加号 按钮向单选按钮组添加一个单选按钮,如果需要,可以为新 按钮输入标签和选定值。单击向上或向下箭头重新对这些按钮排序。 •“布局,使用”:可以使用换行符或表格来设置这些按钮的布局。如果选择表格选项, 则 Dreamweaver CC创建一个单列表,并将这些单选按钮放在左侧,将标签放在右侧。
4.7
第4章 表单
4.2 新知解析
网页制作第四讲精品PPT课件

跨3列
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td> <td>语文</td>
设置单元格水平跨3列
<td>98<跨/td2>行
</tr>
设置单元格水平跨2行
<tr>
<td>数学</td>
<td>95</跨td>2行
</tr>
<!--省略2行代码,代码与上述2行基本相同-->
</table>
<tr>…</tr > 定义行
<table>...
</ table> 定义表格
8/33
如何创建表格
BENET 4.0
<table>代表表格的开始,
<body>
border="2" 表示边框宽度为
<table border="2"> 2
<tr>
<td>1行1列的单元格</td>
<td>1行2列的单元格</td> <td>1行3列的单元格</td>
</table>
13/33
请思考
BENET 4.0
❖ 表格的HTML标签结构是什么? ❖ 要实现跨行跨列的表格需要使用什么属性? ❖ 编写如下图所示效果对应的html代码
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
归纳总结
复习提问
插入图像到网页中是一个很简单的基本操作, 插入图像到网页中是一个很简单的基本操作,只
课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结
需要用一个命令或按钮就可以实现。然而, 需要用一个命令或按钮就可以实现。然而,想正确的 插入图像需要了解图像的很多知识。 插入图像需要了解图像的很多知识。 在网页中插入图像, 在网页中插入图像,需要明确的知道使用的图 像是相对路径还是绝对路径
本单元重点、难点: 本单元重点、难点:
图像的插入、 图像的插入、图像属性的设置 插入鼠标经过图像 图像的简单编辑
扩展性任务
12
扩展性任务
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
13
“青果集团”网 青果集团” 站的首页创建
结束Leabharlann 10疑难解析复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
11
问题1:为何有时“移植”了网站, 问题 :为何有时“移植”了网站,网页中的图 像 打不开? 打不开?
问题2:如何实现点击图像中的不同区域, 问题 :如何实现点击图像中的不同区域,链接 不同的网页文件? 不同的网页文件?
图像插入
1
复习提问
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
2
1、在网页文字排版时,如何输入空格? 、在网页文字排版时,如何输入空格? •
• • 使用不换行标记 切换到中文全角状态下输入空格 在代码状态下输入  在代码状态下输入
14
知识讲解( 知识讲解(一)
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
7
图像和文字都是组成网页的基本元素,与文字相比, 图像和文字都是组成网页的基本元素,与文字相比, 图像更加直观、生动。但一定要注意图像的大小和数量。 图像更加直观、生动。但一定要注意图像的大小和数量。 图象格式:计算机图像格式有成百上千种, 图象格式:计算机图像格式有成百上千种,但网页 中使用的只有3中 中使用的只有 中,即JPEG/JPG,GIF和PNG。 , 和 。 GIF格式优点为: 可以制作动画, 格式优点为: 可以制作动画, 格式优点为 其缺点为: 最多只可以支持到256色。 其缺点为: 最多只可以支持到 色 JPEG格式优点为:可以支持真彩色, 格式优点为: 格式优点为 可以支持真彩色, 其缺点为:只能为静态图像。 其缺点为:只能为静态图像。 PNG格式优点为:既可制作动画又可支持真彩色, 格式优点为: 格式优点为 既可制作动画又可支持真彩色, 其缺点为:文件大,下载速度慢。 其缺点为:文件大,下载速度慢。
2、列表包括哪两种类型? 、列表包括哪两种类型?
列表包括有序列表和无序列表。 列表包括有序列表和无序列表。
课程引导
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
3
图像和文本一样都是网页中不可缺少的 基本元素。 基本元素。网页中的图像可以更直观地传递 网页的内容,并使网页更显活泼, 网页的内容,并使网页更显活泼,增加网页 魅力。 魅力。一幅好的图像在网页设计中往往是点 睛之笔。 睛之笔。
知识目标
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
4
(1) 能够掌握图像的插入、图像属性的 ) 能够掌握图像的插入、 设置; 设置; (2)能够掌握图像与文本混合编排; )能够掌握图像与文本混合编排; (3)能够制作鼠标经过图像。 )能够制作鼠标经过图像。
【插入】->【图像经过图像】->设置相关链接信息
3、编辑图像: 、编辑图像:
重新取样、裁剪图像、调整图像亮度和对比度、图像锐化
课堂模仿
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
1. 根据所给素材完成以上网页的图像设置。 根据所给素材完成以上网页的图像设置。 2. 练习插入图像、设置图像属性。 练习插入图像、设置图像属性。 3. 练习插入鼠标经过图像 4. 练习编辑图像
案例展示
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
5
任务分析
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
6
1、网页中如何设置图像的各个属性? 、网页中如何设置图像的各个属性? 2、鼠标经过图像时,其发生变化,这种 、鼠标经过图像时,其发生变化, 效果如何实现的? 效果如何实现的? • 任务完成:创建图像 任务完成:
知识讲解与操作示范( 知识讲解与操作示范(二)
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
9
制作各个演示的网页: 制作各个演示的网页:
1、插入图像: 、插入图像:
【插入】->【图像】->设置图像属性
2、插入鼠标经过图像: 、插入鼠标经过图像:
操作示范( 操作示范(一)
复习提问 课程引导 知识目标 案例展示 任务分析 知识讲解与 操作示范 课堂模仿 疑难解析 归纳总结 扩展性任务
8
1、插入图像 、 执行【插入】 【图像】命令,或者在“插入” 执行【插入】->【图像】命令,或者在“插入”栏 常用”类别中单击图像图标。 的“常用”类别中单击图像图标。 2、设置图像属性:图像间距、图像大小设置等等。 、设置图像属性:图像间距、图像大小设置等等。 3、编辑图像 、 4、插入相关图像元素 、 • 插入“鼠标经过图像” 插入“鼠标经过图像” • 插入图像占位符
