四川省八年级信息技术下册 网页三剑客概述 新人教版
网页三剑客之一Macromedia Dreamweaer8.0从零学起

起始页的认识
这个页面称作 “起始页”, 中间是新建项 目,我们一般 选第一个Html 普通网页,新 建一个空白文 档;
退出Dreamweaver 8
单击Dreamweaver 8窗口右上角的“关闭” 按钮。 单击Dreamweaver 8窗口左上角的图标,在 弹出的下拉菜单中选择“关闭”命令。 在Dreamweaver 8窗口中选择[文件][退出] 菜单命令。 在当前窗口为Dreamweaver 8工作界面时, 按【Alt+F4】键退出Dreamweaver 8。
网页执行原理
网页制作基本步骤
阶段一:收集数据与规 划网站结构 阶段二:网页制作与 测试
阶段四:网站的更新与 维护并加以推广
阶段三:将网站上传至 web服务器
第一篇 初识Dreamweaver 8
Dreamweaver 8.0 是 Macromedia 公司 推出的目前最新版本的网页设计软件, 站 点管理和页面设计是它的两 大核心功能, 它采用多种先进的技术,易学、易用。只 要掌握初步的知识,再加上自己的创意, 即可制作 出独树一帜的网页。 原本由Macromedia公司所开发的软件, 随后被Adobe公司收购
第二课
Dreamweaver 8 本地站点的搭建与管理
要制作一个能够被大家浏览的网站,首先 需要在本地磁盘上制作这个网站,然后把 这个网站传到互联网的web服务器上。放 置在本地磁盘上的网站被称为本地站点, 位于互联网web服务器里的网站被称为远 程站点。
一、规划站点结构
规划站点结构是设计站点的必要前提,其操 作是将不同的文件分类存放在文件夹中以便 于设计者管理。合理地组织站点结构,可提 高工作效率,加快对站点的设计。
1.6 静态网页与动态网页
网页三剑客教程配套课件.

Fireworks 8的“层”面板上显示多个层,但只能 有一个显示层处于活动状态。 若要激活某图层,可以直接在“层”面板中单击 该层的名称或该层中的某个对象,也可以在画布上选 择该层上的某个对象。在这之后绘制、粘贴或导入的 对象最初都位于活动层上。
9.3 查看图层
“层”面板是以层次结构显示对象和层。 在“层”面板中可以对不同的图层或所有的图层同 时进行展开或折叠。 若要展开或折叠某个图层上的对象,可以在“层” 面板中单击该图层名称左侧的加(+)号或减(-) 号按钮。 若要展开或折叠所有图层,在“层”面板中,按住 Alt键同时单击任一层名称左侧的加(+)号或减(-) 号按钮即可。
9.2 新建、复制、删除图层
如果创建新层,则会在当前所选层的上面插入一个 空白层,新层自动成为活动层,而且在“层”面板中呈 高亮显示。 如果删除某一层,则在该层上面的层将成为活动层。 如果创建复制层,则会添加一个新层,该层包含当 前所选层所包含的相同对象。
9.第9章 图像的效果
第9章 图像的效果
9.1 图层的概念 9.2 新建、复制、删除图层 9.3 查看图层 9.4 保护层 9.5 组织图层 9.6 蒙版遮罩的概念 9.7 蒙版的不同形式及其实现方法 9.8 切片和热点的概念 9.9 创建和编辑切片 9.10 创建和编辑热点 9.11 切片的交互效果 9.12 本章小结
9.2.1 新建一个图层
9.2 新建、复制、删除图层
9.2.2 复制一个图层 若要对指定层进行复制,请执行下列操作之一: (1)将指定层拖到“新建/重制层”按钮 上。 (2)选择一个层,从“层”面板的【选项】菜单中 选择【重制层】,打开“重制层”对话框。然后选择 要插入的复制层的数目以及在堆叠顺序中放置它们的 位置,如图9-6所示。
四川省八年级信息技术下册 第3课《信息的浏览》课件 新人教版

★启动IE浏览器通常有以下3种方法:
1、双击桌面上的IE图标 。
2、单击快速启动区的IE图标 。 3、选择[开始]>[程序]>[Internet Explorer] 菜单命令。
浏览器窗口的组成
标题栏Biblioteka 菜单栏工具栏 地址栏网页显 示区
状态栏
一、关于浏览器
浏览器是安装在用户计算机上的用于 访问因特网站点的软件。
下载文件
收发电子邮件
远程登录
三、设置首先访问的网站主页
进行网络连接以后,打开浏览器,此时 浏览器窗口会自动显示一个网站的主页,这 是因为在配置浏览器的时候设置了打开浏览 器时首先访问的网站主页。
探 索
如何将浏览器首先打开的主 页设置成自己喜欢的主页呢?
【任务四】
观看“设置主页”视频教程把浏览器的主页 更改为自己喜欢的主页。
二、 浏览器的功能
【任务三】
通过小组互助学习,尝试浏览器的浏览网 页、下载文件、收发电子邮件、远程登录等功 能。
1、浏览网站的网页; 2、下载文件; 3、收发电子邮件; 4、进行远程登录等。
浏览网站的网页•网易: •: •新浪: •北京大学:【任务二】
思考下列问题:
1、你还知道哪些浏览器呢? 2、访问因特网,必须要使用浏览器 吗?为什么?
微软公司的Internet Explorer(IE)浏览器; 网景公司的Netscape浏览器; 腾讯公司的TT浏览器;
傲游、火狐、世界之窗、360浏览器 ……
访问因特网网站,必须要用浏览器吗?
如果用户要访问因特网网站,浏览 器是必须要使用的工具软件,没有浏览 器,用户就不能在屏幕上看到网页的内 容。
四、在因特网上浏览信息
高职网页设计-网页三剑客教案-完整版

网页设计教案中文版FrontPage 2002Dreamweaver MXFlash MXFireworks MX 网页制作培训教程在讲解之前,就利用10~15分钟时间浏览一些知名的大型网站,边浏览边指出网页设计课程的学习目标,学习对象等。
使学生在学习之初即明确学习目标。
第一课:网页制作概述一、网页概述㈠网页概述在网上浏览时看到的一个一个页面就是网页。
网页都是用HTML格式来表示的。
按网页在一个网站中所处的位置可以分为:主页和内页。
主页是指进入一个网站时看到的第一页;内页是指与主页相链接的与本网站相关的页面。
㈡网页中的常用述语1.域名:网站的英文标识。
在学习网络基础的时候我们知道,网站是由4组8位二进制数构成的数字标识,即IP 地址。
但是由于数字不易记忆,所以要用英文名来进行标识,这就是域名。
如,搜狐网的网址是2.站点:站点中保存网站中用到的所有内容,如网页、图片等。
3.URL:全球统一资源定位器。
提供一种在Internet上查找任何信息的标准方法。
用于表示网页的Internet位置的URL是“http://”。
4.超级链接:将一个网站中的不同页面链接起来的功能。
在网上浏览时单击一个文本、图片等就能跳转到与之相关的页面,这些文本、图片就是超级链接的表现形式。
5.导航条:相当于网站的目录,通过超级链接与各个站点或网页链接。
6.表单:用于申请或提交某些信息而填写的交互网页。
7.发布:将制作好的网页上传到网上的过程。
二、网页制作的常用软件1.图形处理软件:Photoshop、Fireworks2.动画制作软件:Flash3.网页布局软件:FrontPage、Dreamweaver其中,Fireworks、flash、Dreamweaver被称为网页三剑客,后两个软件是我们这学期学习的内容。
三、网页制作的基本步骤1.整理素材将制作网页所需要的素材,如文字、图片、动画等,进行收集的过程。
收集的素材要符合网站的主题。
2021年八年级信息技术下册 第3课《信息的浏览》教学案 新人教版

分析
此内容学生基本有前期认识和技能,重在注意个别。
学习
目标
知识目标:①了解浏览器的功能及工作原理;
②了解浏览器设置选项的含义。
能力目标:①能配置浏览器常用选项;
②能够熟练地使用浏览器浏览因特网信息;
③培养学生的观察能力、分析能力、归纳总结能力、应用能力。
情感目标:感受网络的魅力,摒弃不健康的网络信息。
归纳浏览器地址栏的作用。
给出任务二,指导学生分析、思考问题,对知识进行归纳。
请学生回答问题,检查阅读效果,并及时评价、校正。
给出任务三,让学生通过交流、合作、自主探究学习知识,教师巡视释疑。
激发学生的兴趣、求知欲。
给出任务四,教师巡视学生的学习、操作情况,并进行指导。
请学生演示、讲解,检查学习效果,并及时评价。
【任务四】
观看“设置主页”视频教程把浏览器的主页更改为自己喜欢的主页。
(提示:基础较好的同学可以了解、尝试“Internet选项”其它选项的设置)
[学生演示并讲解浏览器主页设置过程]根据自己的爱好,访问自己喜欢的绿色健康网站,并完成附表内容。
(提示:相互交流、尽情浏览、大胆点击,适时使用工具栏的后退、前进、停止、刷新、主页等按钮)
附表:
网站名称:
网站地址:
网站类别:(教育、新闻、娱乐……)
网站主要栏目:
今天浏览过的栏目:
今天浏览后的收获:
★能力拓展:有兴趣的同学可通过对“能力拓展学习材料”文件夹中资料的学习掌握更多关于浏览器的设置及使用技巧哟!
给出任务一,让学生根据已掌握的知识和帮助材料自主完成。
教师巡视指导
提问:IE窗口与Windows其他应用程序窗口有什么相同之处和不同之处?
人教版八年级信息技术下册全册教案

人教版八年级信息技术下册全册教案第一章:信息技术与信息时代第一节:信息技术与信息本节主要介绍了信息技术的定义和作用,以及信息的概念和特点。
教师可以通过引导学生思考信息在日常生活中的应用,提高学生对信息技术的认识和兴趣。
第二节:信息时代的特点本节主要介绍了信息时代的特点和信息时代给人类带来的影响。
教师可以通过引导学生探讨信息时代的兴起对人类社会的影响,引导学生认识和体验信息时代的特点和魅力。
第三节:计算机硬件本节主要介绍了计算机硬件的概念和常见的计算机硬件组成部分。
教师可以通过展示计算机硬件实物或者图片的形式,让学生了解计算机硬件的组成结构,以及各个部分的作用和功能。
第四节:计算机软件本节主要介绍了计算机软件的概念、种类和应用。
教师可以通过引导学生了解软件和硬件的关系,以及常见的软件种类和使用场景,提高学生对计算机软件的认识和应用能力。
第五节:网络技术本节主要介绍了网络技术的概念、种类和作用。
教师可以通过模拟网络环境或者展示网络实物的形式,让学生了解网络技术的实际应用,以及网络对人类社会的影响。
第二章:信息处理软件的使用第一节:文字处理软件本节主要介绍了文字处理软件的概念、分类和特点,以及文字处理软件在实际应用中的操作方法和技巧。
教师可以通过示范操作和实际练相结合的方式,让学生了解文字处理软件的基本功能和使用技巧。
第二节:电子表格软件本节主要介绍了电子表格软件的概念、特点和应用场景,以及电子表格软件在实际应用中的操作方法和技巧。
教师可以通过案例分析和实际练相结合的方式,让学生了解电子表格软件的基本功能和使用技巧。
第三节:演示文稿软件本节主要介绍了演示文稿软件的概念、特点和应用场景,以及演示文稿软件在实际应用中的操作方法和技巧。
教师可以通过示范操作和实际练相结合的方式,让学生了解演示文稿软件的基本功能和使用技巧。
第四节:图像处理软件本节主要介绍了图像处理软件的概念、分类和应用场景,以及图像处理软件在实际应用中的操作方法和技巧。
《新编网页制作三剑客培训教程》课件第1章

2. 规划结构 结构是一个网站的骨架,一个好的网站结构可以减少网站制作过程中不必要的重复劳动。规模稍大一点的网站一般都要有规划结构图。当然,如果网站规模非常小,也可以边制作边修改,比如个人网站。在网站规划结构图中一般要有网站主题、页面主题、网页文件名以及各页面之间的隶属关系等要素。下面通过一个以奥运为主题的网站规划结构图对此加以说明,如图1-1所示。
1.3.1 网页制作工具
2. Microsoft Office Frontpage Frontpage是Microsoft公司开发的Office套装组合工具中的网页制作工具,目前版本是Frontpage 2007。Frontpage与Dreamweave在主要功能上差不多,但前者提供了非常丰富的模板,也提供了对网站的管理。Frontpage采用Word的编辑方式编辑网页,对于初学者来说是不错的选择。然而,也正是因为Frontpage采用与Word相似的编辑方式,导致使用该工具生成的网页代码非常庞大,实际上网页中包含了许多无用的代码,也可以称为“垃圾代码”。这样网页的数据量就比较大,在网页发布后,会影响到下载浏览的速度。
1.2 网站开发流程
图1-1 网站规划结构图
3. 整理素材 网页素材包括:文本、图像、声音、动画以及视频等。整理网页素材是按照网站结构所规划的内容,将所有网页中涉及到的素材,分门别类地整理到相应的文件夹中备用。并且最好指明每一部分所属的网页名称,为接下来制作网页做好准备。这样,就可以在真正制作网页的过程中避免缺东少西,分散精力。况且,有时候整理素材和制作网页并不一定由同一个人完成,特别是,整理素材者是对网站内容比较熟悉的人,而制作网页者是网页制作技术人员时,整理素材就显得尤为重要。
2. 集成的工作流程 利用Dreamweaver CS3设计、开发和维护网站内容,同时还可利用它与其他Adobe工具(包括Adobe Flash CS3 Professional、Fireworks CS3、Photoshop CS3、Contribute CS3以及用于创建移动设备内容的全新Adobe Device Central CS3)智能集成进行工作。
网页三剑客 - dw

(1) 创建锚记 (如下图)
• 将光标定位在要插入锚记的位置,或选中要指定锚记的文本;
• 点击菜单栏 “插入” —— “命名锚记” ;
• 通过鼠标的拖拽 可以改变锚记的位置。
网页三剑客之Dreamweaver 14
2.2 超级链接
(2) 实现锚记链接 (如下图)
• 选中要链接的图片或文字; • 点击菜单栏 “插入” —— “超级链接” ,或者直接在文本属性面板直接输入“ # 锚记名称” 。
• 填 充:单元格内容和边之间的距离;
• 边 框: 边框粗细,0时即无边框; • 类:用于CSS样式的; • 边框颜色: 16进制、颜色单词和RGB; • 清除宽/高:根据内容进行调整大小; • 将宽度转为百分比:按窗口缩放。
网页三剑客之Dreamweaver
18
2.4 表格应用
(3)单元格的属性:
网页三剑客之Dreamweaver
21
2.5 层的应用
(3)层的操作 ( 层面板 ) :
• 显示/隐藏层 :单击 可显示隐藏层;
• 防止重叠:
勾上就可以不让层重叠在一起;
设置数字,越大的越在上面;
• 设置层叠顺序:
• 层的嵌套:光标移动到要嵌套的层里再插入一个层。
图1
网页三剑客之Dreamweaver
“制表符”形 式
网页三剑客之Dreamweaver 3
1.1 Dreamweaver 8 基本操作
3. 文档工具栏 -- 通过快捷按钮可以控制文档的视图显示。
【设计】按钮可以查看设计的网页画;
【代码】按钮可以查看和编辑网页代码;
【拆分】按钮还可以同时查看代码和设计画面。
显示代码视图 设计视图 设定网页标题 文件管理
全国川教版信息技术八年级下册第13课《网页制作技巧》教学设计

《网页制作技巧》教学设计一、教学目标1. 知识与技能:掌握基本的网页制作流程,包括规划、设计、编码和发布。
学会使用HTML、CSS进行简单的网页布局和样式设置。
了解网页交互设计的基本概念和实现方法。
2. 过程与方法:通过案例分析,培养学生的自主学习和问题解决能力。
通过小组合作,提高学生的团队协作和沟通能力。
3. 情感、态度与价值观:激发学生对网页制作的兴趣和热情。
培养学生的创新意识和审美能力。
二、教学重点难点教学重点:HTML和CSS的基本语法和应用。
网页布局和样式设计的技巧。
教学难点:如何实现网页的交互效果。
如何提高网页的用户体验。
三、学情分析学生已经掌握了计算机基本操作,对互联网有一定的了解,但对网页制作的知识和技能还较为有限。
因此,教学中需要注重基础知识的讲解和实践操作的指导,同时通过案例分析激发学生的学习兴趣。
四、教学准备教师准备:教学课件、案例网站、网页制作软件(如Dreamweaver)。
学生准备:计算机、浏览器、文本编辑器(如Notepad++)。
五、新课导入通过展示几个优秀的网站案例,引导学生观察并思考这些网站的特点和优点,从而引出网页制作的重要性和本课的学习目标。
六、新课讲授1. 网页制作基础网页的基本构成是每个网站设计的基础,它主要由三个部分组成:头部、主体和底部。
头部主要负责网站的元数据和配置信息,如标题、字符集、样式表和脚本等。
主体部分则是网站的核心内容,包括文本、图片、视频等多种媒体展示。
底部通常包含版权信息、联系方式等。
HTML(超文本标记语言)是构建网页的基本骨架,它使用一系列的标签来描述网页的结构和内容。
最基本的HTML结构由三个主要标签组成:`<html>`、`<head>`和`<body>`。
`<html>`标签表示整个网页,`<head>`标签包含网页的元数据,如标题、样式表和脚本等。
`<body>`标签则包含网页的正文内容。
全国川教版信息技术八年级下册第3课《信息的浏览》教学设计

(3)信息素养的培养:介绍如何提高自己的信息素养,包括如何培养批判性思维、如何评估信息的价值、如何进行信息检索和分析等。
(4)信息浏览的伦理道德:介绍在浏览信息时应遵循的伦理道德规范,包括尊重知识产权、遵守法律法规、不传播虚假信息等。
-提问与讨论:针对不懂的问题或新的想法,勇敢提问并参与讨论。
教学方法/手段/资源:
-讲授法:通过详细讲解,帮助学生理解信息的浏览的相关知识点。
-实践活动法:设计实践活动,让学生在实践中掌握信息的浏览的技能。
-合作学习法:通过小组讨论等活动,培养学生的团队合作意识和沟通能力。
作用与目的:
-帮助学生深入理解信息的浏览的相关知识点,掌握信息的浏览的技能。
2.鼓励学生进行课后自主学习和探究:
(1)研究信息浏览在特定领域的应用,如医学、教育、商业等,了解不同领域对信息浏览的需求和特点。
(2)探索不同的信息浏览工具和平台,如学术搜索引擎、社交媒体、专业论坛等,了解它们的优缺点和使用方法。
(3)分析真实的信息浏览案例,如新闻报道、研究报告、学术论文等,学习如何从中获取有价值的信息并对其进行评估和分析。
作用与目的:
-巩固学生在课堂上学到的信息的浏览的相关知识点和技能。
-通过拓展学习,拓宽学生的知识视野和思维方式。
-通过反思总结,帮助学生发现自己的不足并提出改进建议,促进自我提升。
拓展与延伸
1.提供与本节课内容相关的拓展阅读材料:
(1)信息浏览的基本技巧:介绍如何快速有效地浏览信息,包括如何筛选关键词、如何辨别信息的可靠性和准确性、如何利用高级搜索功能等。
人教版八年级下册技术知识点

人教版八年级下册技术知识点1. 计算机基础知识- 计算机的定义和分类- 计算机硬件和软件的基本概念- 计算机主要硬件组成部分(CPU、内存、硬盘等)- 计算机的工作原理和操作系统的作用- 互联网的概念和使用2. 程序设计基础- 程序设计的基本概念和流程- 程序设计语言的分类和选择- 算法的概念和常见算法的应用- 编程中的变量、常量和数据类型- 条件语句和循环语句的基本用法3. 网络和信息安全- 计算机网络的基本原理和组成- 网络安全的重要性和常见的网络威胁- 防止网络攻击和个人信息安全的措施4. 多媒体技术- 多媒体的基本概念和分类- 图像处理和编辑的基本方法和工具- 音频和视频的压缩和编码技术- 多媒体应用的开发和运用5. 数据库技术- 数据库的基本概念和分类- 关系数据库的设计和操作- SQL语言的基本语法和常用命令- 数据库管理系统的使用和维护6. 物联网技术- 物联网的概念和基本架构- 物联网的应用领域和发展前景- 传感器和无线通信技术在物联网中的应用- 物联网系统的设计和开发以上是人教版八年级下册技术知识的主要内容,希望对你的研究有所帮助!Note: The above document is a brief outline of the technical knowledge points covered in the eighth grade textbook. As an LLM, it is important to ensure that the actual content adheres to the official curriculum.。
四川省八年级信息技术下册 第3课《信息的浏览》IE7.0浏览器的利用方式和技能汇总学习材料

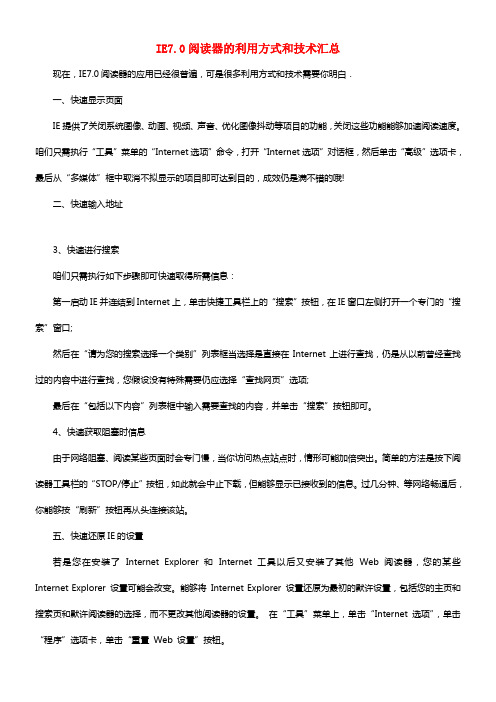
IE7.0阅读器的利用方式和技术汇总现在,IE7.0阅读器的应用已经很普遍,可是很多利用方式和技术需要你明白.一、快速显示页面IE提供了关闭系统图像、动画、视频、声音、优化图像抖动等项目的功能,关闭这些功能能够加速阅读速度。
咱们只需执行“工具”菜单的“Internet选项”命令,打开“Internet选项”对话框,然后单击“高级”选项卡,最后从“多媒体”框中取消不拟显示的项目即可达到目的,成效仍是满不错的哦!二、快速输入地址3、快速进行搜索咱们只需执行如下步骤即可快速取得所需信息:第一启动IE并连结到Internet上,单击快捷工具栏上的“搜索”按钮,在IE窗口左侧打开一个专门的“搜索”窗口;然后在“请为您的搜索选择一个类别”列表框当选择是直接在Internet上进行查找,仍是从以前曾经查找过的内容中进行查找,您假设没有特殊需要仍应选择“查找网页”选项;最后在“包括以下内容”列表框中输入需要查找的内容,并单击“搜索”按钮即可。
4、快速获取阻塞时信息由于网络阻塞、阅读某些页面时会专门慢,当你访问热点站点时,情形可能加倍突出。
简单的方法是按下阅读器工具栏的“STOP/停止”按钮,如此就会中止下载,但能够显示已接收到的信息。
过几分钟、等网络畅通后,你能够按“刷新”按钮再从头连接该站。
五、快速还原IE的设置若是您在安装了Internet Explorer 和Internet 工具以后又安装了其他Web 阅读器,您的某些Internet Explorer 设置可能会改变。
能够将Internet Explorer 设置还原为最初的默许设置,包括您的主页和搜索页和默许阅读器的选择,而不更改其他阅读器的设置。
在“工具”菜单上,单击“Internet 选项”,单击“程序”选项卡,单击“重置Web 设置”按钮。
六、快速查找以前找过的信息第一单击“搜索”,在阅读器左侧显现的搜索助手当选择“以前的搜索”,就能够够列出您以前的搜索链接列表。
四川省八年级信息技术下册 第3课《信息的浏览》Window

Windows XP 中设置IE浏览器若用户对IE 浏览器的默认设置不满意,也可以更改其设置,使其更符合用户的个人使用习惯。
10.5.1 更改启动IE 浏览器时的默认主页在启动IE 浏览器的同时,IE 浏览器会自动打开其默认主页,通常为Microsoft 公司的主页。
其实用户也可以自己设定在启动IE 浏览器时打开其他的Web 网页,具体设置可参考以下步骤:(1)启动IE 浏览器。
(2)打开要设置为默认主页的Web 网页。
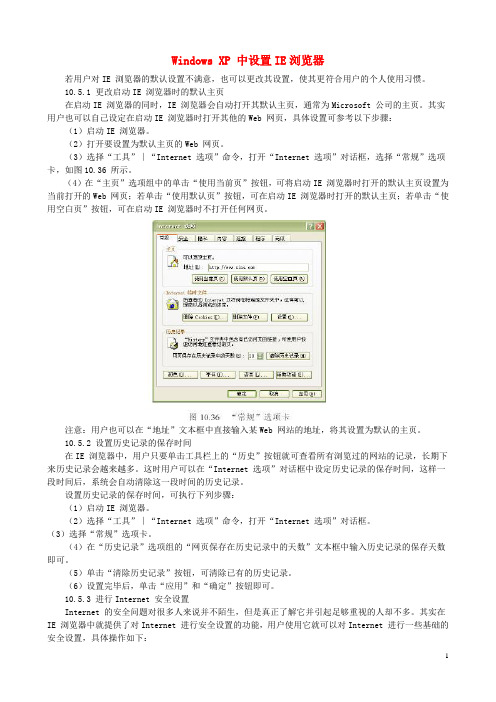
(3)选择“工具”∣“Internet 选项”命令,打开“Internet 选项”对话框,选择“常规”选项卡,如图10.36 所示。
(4)在“主页”选项组中的单击“使用当前页”按钮,可将启动IE 浏览器时打开的默认主页设置为当前打开的Web 网页;若单击“使用默认页”按钮,可在启动IE 浏览器时打开的默认主页;若单击“使用空白页”按钮,可在启动IE 浏览器时不打开任何网页。
注意:用户也可以在“地址”文本框中直接输入某Web 网站的地址,将其设置为默认的主页。
10.5.2 设置历史记录的保存时间在IE 浏览器中,用户只要单击工具栏上的“历史”按钮就可查看所有浏览过的网站的记录,长期下来历史记录会越来越多。
这时用户可以在“Internet 选项”对话框中设定历史记录的保存时间,这样一段时间后,系统会自动清除这一段时间的历史记录。
设置历史记录的保存时间,可执行下列步骤:(1)启动IE 浏览器。
(2)选择“工具”∣“Internet 选项”命令,打开“Internet 选项”对话框。
(3)选择“常规”选项卡。
(4)在“历史记录”选项组的“网页保存在历史记录中的天数”文本框中输入历史记录的保存天数即可。
(5)单击“清除历史记录”按钮,可清除已有的历史记录。
(6)设置完毕后,单击“应用”和“确定”按钮即可。
10.5.3 进行Internet 安全设置Internet 的安全问题对很多人来说并不陌生,但是真正了解它并引起足够重视的人却不多。
四川省八年级信息技术下册 第13课《网页制作技巧》教学案 新人教版

第13课网页制作技巧中点“选择”。
请大家看“个人简介”这几个字在进行完超级后,字的颜色是不是发生了改变,同时加了下划线。
如果在进行超级时,字体颜色没有发生任何变化,很可能是在操作过程中出现了错误。
做一做:把自己的网页相互联系起来,即能从首页到其他页面,也能从页面返回到首页。
(注意:不要的遗漏,页面文件也不要选错了)帮助1帮助2五、的发布网页制作、测试好后保存在本地计算机上,只能在本机的浏览器中浏览,要让更多的人看到自己制作的网页,就需要把网页放到互联网上的主页空间里,怎样才能将网页送到远端的服务器或上呢?我们制作网页所使用的Dreamweaver本身就有FTP的上传、下载功能,可以很方便地进行管理。
下面就来看看发布自己的作品:1申请个人主页空间:互联网上有许多提供个人主页空间的,而且都是免费的,只要注册申请一个空间,就可以把制作好的网页上传上去。
点击“注册”按钮,在经过第一步阅读条款并同意,进入第二步完整填写资料,提示空间申请成功,激活空间后得到最后的个人免费主页空间激活成功的信息,这样就行了。
2在Dreamweaver中配置个人主页空间信息:打开Dreamweaver的“站点”菜单中的“定义站点”命令,在弹出的对话框中单击“编辑”按钮,在弹出的编辑站点对话框的“分类”栏中选择“远程信息”选项,在右边出现的“远程信息”中填入相应的内容。
“FTP主机”中填入所申请的主页空间的FTP地址,登录和密码。
单击“确定”,再单击“定义站点”的“完成”按钮,即可完成对站点的定义。
设置完成后,出现“站点”窗口,左栏是远端服务器的文件列表,右栏是本地文件列表,单击工具栏的“连接”按钮,就可以使本地计算机连接到远端的空间服务器上,选中本地的文件和文件夹,单击工具栏的“上传“按钮就可以将本地计算机上的文件和文件夹上传到远端的主页空间服务器上,请大家仔细观察“站点”窗口各部分的变化。
知识讲解引导学生完成超级知识讲解帮助学生完成空间的申请帮助学生完成空间信息的配置与学生一起欣赏他们的作品与学生一起对自己的作品与学习做出评价3浏览个人主页:我们的设置完成了,现在我们就可以通过浏览器上网看看自己的杰作了。
《网页三剑客》教学大纲

《网页三剑客》教学大纲一、课程培养目标:网页制作是计算机专业和网络技术专业的专业课,通过本课程的学习了解网页网站的基础知识掌握网页三剑客的使用方法以便能够正确应用和维护网站,教学要求分为了解知道掌握理解会用和熟练掌握灵活运用能用所学知识和技术技能解决实际问题。
二、学制及招生对象1.学制:三年2.招生对象:初中毕业生三、职业岗位能力分析1、职业岗位:广告设计师、广告制作员、网页设计师、网页制作员。
2、能力要求:本课的教学环节包括课堂讲授,学生自学,作品讨论课,上机练习。
通过训练,使学生学会运用网页三剑客软件。
具备设计和制作静态及动态网页的能力,具备制作简单FLASH动画的能力。
四、开课对象、课程学时、课程类别1、开课对象:高级计算机平面设计、高级计算机网络。
2、课程学时:128节(一学期,8节/周。
)3、课程类别:计算机高级网络/平面设计专业基础必修课。
2 教学内容与要求2.1 Flash 部分第1 讲Flash 入门熟悉Flash 的工作环境Flash 的基本操作Flash 制作实例万花筒学习重点Flash 的工作环境和基本操作学习难点实例制作教学要求通过讲解实例制作过程方法使学生对Flash 动画制作方法有一个初步认识第2 讲Flash 工具1 线条的绘制与修改工具线条工具铅笔工具* 钢笔工具墨水瓶工具*2 填充图形的绘制工具椭圆与矩形工具画笔工具颜料桶工具3 选取工具箭头工具部分选项工具* 套索工具*4 变换工具任意变形工具填充变形工具*5 其他工具滴管工具橡皮擦工具手形工具缩放工具6 文字工具文本工具共计六大类十八种工具学习重点箭头工具钢笔工具颜料桶工具任意变形工具文本工具椭圆与矩形工具学习难点填充物与外框是两个独立对象教学要求讲课结合实例制作进行要求学生掌握常用工具的使用方法第3 讲图层元件和实例图层基本概念以及时间轴图层管理窗口图层属性和相关的操作方法元件及其制作方法实例实例与元件的关系实例的编辑方法学习重点元件和实例的制作编辑方法学习难点图层概念教学要求掌握元件和实例的制作编辑方法第4 讲创建动画综合实例动画概念创建补间动动渐变形状渐变动画创建帧帧动画创建交互性有声影片动画动画制作综合实例含调用Fireworks 编辑位图影片发布与导出方法学习重点综合性动画制作学习难点添加ActionScript教学要求1 掌握不同类型动画的的制作方法2 掌握导入位图声音等文件的方法3 掌握调用Fireworks 的方法4 掌握影片发布与导出方法2.2 Dreamweaver 部分第一讲网页设计基础知识初识Dreamweaver认识网站与网页网站建设流程网站管理与网页设计有关的软件和程序语言简介版式设计Dream weaver 简介学习重点了解网站与网页制作及管理方法Dream weaver 操作界面学习难点网站建设流程教学要求1 了解网站建设流程2 了解网站管理与网页设计有关的软件和程序语言的种类及功能3 了解Dream weaver 操作界面第二讲创建和编辑文档建立本地站点创建文件和文件夹设置页面属性插入文本插入与编辑图像插入其它元素学习重点建立本地站点创建文件夹插入及编辑文本图像学习难点站点管理教学要求1 掌握管理站点的基本方法2 掌握创建网页文件夹的方法3 掌握网页编辑的基本方法插入及编辑文本图像水平线第三讲表格的使用插入表格表格的基本操作使用表格设计网页布局使用布局视图设计网页布局*学习重点表格制作方法导入表格数据的方法使用表格设计网页布局学习难点导入表格数据使用表格设计网页布局教学要求1 掌握插入表格及其编辑方法2 掌握使用表格设计网页布局的方法3 了解使用布局视图设计网页布局的方法第四讲建立网页链接统一资源定位地址URL Uniform Resource Loactor创建内部外部链接创建E-mail 和下载链接创建跳转菜单利用热点为图片各部分创建链接*学习重点URL 创建内部外部链接学习难点相对绝对地址URL 创建编辑跳转菜单教学要求1 掌握创建和编辑内部外部链接的方法2 掌握创建和编辑E-mail 和下载链接的方法3 了解创建和编辑跳转菜单的方法第五讲框架网页*创建框架及删除框架选择与设置框架页及框架框架内容的更新框架的保存学习重点创建框架和删除框架框架页之间的链接设置方法学习难点框架页之间的链接教学要求了解框架网页的制作编辑方法第六讲层和行为的使用层的基本操作认识行为认识虚拟空链接创建交换图像鼠标经过图像创建弹出信息框创建打开浏览窗口创建弹出式菜单*创建滚动字幕学习重点认识行为添加客户端行为学习难点相对绝对地址URL 添加客户端行为教学要求1 了解层的基本操作方法2 掌握添加客户端行为的方法第七讲CSS 样式表使用CSS 样式表的特点及分类类样式标签样式高级样式编辑样式使用外部样式表学习重点CSS 样式的特点及分类以及编辑应用方法学习难点认识CSS 样式教学要求1 掌握样式创建和编辑方法2 掌握样式表的应用方法特别是外部样式表文件的应用方法第八讲模板和库的使用Dream weaver 的FTP 功能* 资源面板创建模板基于模板创建文档修改模板并更新文档库文件创建应用及编辑Dream weaver 的FTP 功能学习重点模板和库的创建应用及编辑方法Dream weaver 的FTP 功能学习难点创建模板修改模板更新文档教学要求1 了解模板和库的创建应用及编辑方法2 了解基于模板创建更新网页文件的方法3 了解Dream weaver 的FTP 功能2.3 Firewrks 部分第一讲Firewrks 基本操作Firewrks 工作环境文档格式新建打开导入优化导出文档的方法路径的创建与编辑文本的创建与编辑位图编辑方法简介学习重点新建打开导入导出文档的方法文本的创建与编辑学习难点创建模板修改模板更新文档教学要求1 了解Firewrks 工作环境以及新建打开导入优化导出文档的方法2 掌握文本的创建与编辑方法3 掌握位图的简单编辑方法第二讲切片与热点概念创建编辑方法创建热点创建图像切片为切片或热点附加行为创建按钮与导航条创建简单GIF 动画学习重点热点与切片的创建编辑方法学习难点为切片热点附加行为的方法按钮与导航条的制作方法教学要求1 了解切片与热点的区别2 掌握热点与切片的创建编辑方法3 掌握为切片热点附加行为的方法说明:1、上机实习训课时按与课堂教学学时3:1 安排2、 Flash 部分由教师补充一些实例供课堂教学和学生实训使用3、 Dream weaver 部分要求学生结合考核作业进行实训4、 Fireowrks 实训除了专门进行外与Flash 配合进行七、教学资源配置1、师资力量:教师必须计算机或美术专业本科毕业。
最新人教部编八年级信息技术下册文学常识(整理版)

最新人教部编八年级信息技术下册文学常识(整理版)最新人教部编八年级信息技术下册文学常识(整理版)一、文学常识的意义文学常识是指对文学作品、文学史以及相关文学概念等方面的了解和认识。
具备一定的文学常识,有助于培养学生的审美情趣,提高其文学欣赏能力,同时也对于研究语言、文化和思维方式具有重要意义。
二、文学史概述1. 中国古代文学史:从先秦时期的经典文学到明清时期的小说和戏剧,以及现代和当代文学作品等。
2. 世界文学史:包括希腊罗马文学、中世纪文学、文艺复兴文学、现代主义文学等。
重点了解其中的经典作品及其作者。
三、文学体裁与作品1. 诗歌:了解不同诗体的特点,如七绝、五言绝句等,以及中国古代和现代优秀的诗人和他们的代表作品。
2. 散文:了解散文的定义、特点和分类,以及中国古代和现代著名的散文家及其代表作品。
3. 小说:了解小说的起源、发展和特点,以及中国古代和现代著名的小说家及其代表作品。
4. 戏剧:了解戏剧的起源、发展和分类,以及中国古代和现代著名的剧作家及其代表作品。
四、文学名著选读1. 中国古代文学名著:如《红楼梦》、《西游记》、《水浒传》等。
2. 中国现当代文学名著:如《茶花女》、《钢铁是怎样炼成的》、《围城》等。
3. 世界文学名著:如《罗密欧与朱丽叶》、《傲慢与偏见》、《麦田里的守望者》等。
五、文学常识在信息技术中的应用1. 利用信息技术搜索和阅读电子图书,扩展文学常识。
2. 利用信息技术制作个人文学作品展示,如诗歌朗诵、小说写作等。
3. 利用信息技术分享和交流文学知识,如参与文学论坛、博客等。
六、总结文学常识对于八年级学生来说是必修的知识,通过学习文学常识,可以培养学生的审美能力和文学素养,同时也促进了信息技术与文学的结合与应用。
希望学生们能够主动阅读和研究各类文学作品,不只停留于表面的了解,培养对于文学的兴趣和热爱。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页三剑客概述网页三剑客网页三剑客,顾名思义,是一套强大的网页编辑工具,最初是由Macromedia公司开发出来的。
由Dreamweaver,Fireworks,Flash三个软件组成,俗称三剑客。
网页三剑客Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页的开发;Fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用于制作网页布局;Flash主要用来制作动画,现推出Flash平台,可预见有极好的前景。
之所以称之为三剑客,很大一部分是因为这三种软件能相互无缝合作。
现在,制作网页,通常由Fireworks导出切片、图片等,然后在Dreamweaver中绘制表格;较为流行的一种是在Firework中做好主要页面,然后导出,在Dreamweaver中加以修改,添加链接等,便做出一个非常好看的页面。
网页三剑客的三者结合是当今网站开发的必备工具。
如果用别的软件来替代的话:Fireworks可用Photoshop与CorelDRAW来替换。
Frontpage只对初学者有一定的帮助,无法设计出更复杂的网页。
在以前Adobe公司与Macromedia竞争,然而,网页制作当推Dreamweaver,而图片处理却是Photoshop占优,但Fireworks在做网页方面有一点优势。
在Adobe收购了Macromedia后,Macromedia公司有不少软件停产,而三剑客得以幸存并不断发展壮大,继续推出全新的产品。
网页制作三剑客目前分工如下:DREAMWEAVER(网页制作)FLASH(动画制作)FIREWORKS(矢量图形制作和图像处理)【Flash】概述Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为Adobe Flash),主要用于设计和编辑Flash文档。
附带的Macromedia Flash Player,用于播放Flash 文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS4,播放器也更名为Adobe Flash Player。
特性被大量应用于互联网网页的矢量动画文件格式。
使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚。
该公司声称全世界97%的网络浏览器都内建Flash播放器﹙Flash Player﹚。
是Macromedia/Adobe提出的“富因特网应用”(RIA)概念的实现平台。
[编辑本段]【Fireworks】概述Adobe Fireworks可以加速 Web 设计与开发, 是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。
Fireworks不仅具备编辑矢量图形与位图图像的灵活性, 还提供了一个预先构建资源的公用库, 并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件省时集成。
在Fireworks 中将设计迅速转变为模型, 或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。
然后直接置入Dreamweaver 中轻松地进行开发与部署。
特性矢量编辑与位图编辑。
创建和编辑矢量图像与位图图像,并导入和编辑本机 Photoshop 和Illustrator 文件。
图像优化。
采用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件, 针对各种交付情况优化图像。
高效的 Photoshop 和 Illustrator 集成。
导入 Photoshop (PSD) 文件, 导入时可保持分层的图层、图层效果和混合模式。
将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。
导入 Illustrator (AI) 文件, 导入时可保持包括图层、组和颜色信息在内的图形完整性。
快速原型构建。
网站和各种 Internet 应用程序构建交互式布局原型。
将网站原型导出至 Adobe Dreamweaver, 将 RIA 原型导出至 Adobe Flex。
支持多页。
使用新的页面板在单个文档 (PNG 文件) 中创建多个页面, 并在多个页面之间共享图层。
每个页面都可以包含自己的切片、图层、帧、动画、画布设置, 因而可在原型中方便地模拟网站流程。
分层的图层组织方式。
采用与 Adobe Photoshop 类似的新分层图层结构来组织和管理原型, 使您能方便地组织 Web 图层和页面。
滤镜效果。
应用灯光效果、阴影效果、样式和混合模式 (包括源自 Photoshop 的 7 种新的混合模式), 增加文本和元件的深度和特性。
公用库。
公用库中包含 Web 应用程序、表单、界面和网站中经常用到的图形元件、文本元件和动画, 可以使用它迅速开始原型构建过程。
智能缩放。
通过 9 切片缩放智能地缩放矢量图像或位图图像中的按钮与图形元件。
将 9 切片缩放与新的自动形状库相结合, 以加速网站和应用程序的原型构建进度。
简化的Dreamweaver 和Flash 集成。
复制Fireworks CS3 中的任意对象, 并直接粘贴到Dreamweaver CS3 中。
创建可保存为 CSS 和 HTML 的弹出菜单。
将 Fireworks (PNG) 文件直接导出至Flash CS3, 导出时可保持矢量、位图、动画和多状态不变, 然后在 Flash CS3 中编辑文件。
须知众所周知,在网页上的jpg图片如果过大,会严重影响页面的打开速度,Fireworks提供优化图片的功能,即缩小图片的KB,而且不影响画面的质量(除非放大了与原图对比)。
由于很多人喜欢用photoshop 制作jpg图片,所以它的容量会很大(因为它是适合处理印刷品,要求比较清晰),最终还是要用Fireworks 来处理一下。
[编辑本段]【Dreamweaver】概述Dreamweaver是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweaver)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver、Flash以及在Dreamweaver之后推出的针对专业网页图像设计的Fireworks,三者被Macromedia公司称为DreamTeam(梦之队),足见市场的反响和Macromedia公司对它们的自信。
说到Dreamweaver我们应该了解一下网页编辑器的发展过程,随着互联网(Internet) 的家喻户晓,HTML技术的不断发展和完善,随之而产生了众多网页编辑器,从网页编辑器基本性质可以分为所见即所得网页编辑器和非所见即所得网页编辑器(则原始代码编辑器),两者各有千秋。
所见则所得网页编辑器的优点就是直观性,使用方便,容易上手,您在所见即所得网页编辑器进行网页制作和在WORD中进行文本编辑不会感到有什么区别,但它同时也存在着致命的弱点。
特性优点最佳的制作效率。
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。
使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。
对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
Dremweaver能与您喜爱的设计工具,如Playback Flash,Shockwave 和外挂模组等搭配,不需离开Dremweaver便可完成,整体运用流程自然顺畅。
除此之外,只要单击便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
网站管理。
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。
改变网页位置或档案名称,Dreamweaver 会自动更新所有连结。
使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
无可比拟的控制能力。
Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。
它包含HomeSite和BBEdit等主流文字编辑器。
帧(frames)和表格的制作速度快的令您无法想像。
进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。
甚至可以排序或格式化表格群组,Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。
所见即所得Dreamweaver成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP, Apache,BroadVision, Cold Fusion,iCAT, Tango与自行发展的应用软体。
当您正使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。
梦幻样版和XML Dreamweaver将内容与设计分开,应用于快速网页更新和团队合作网页编辑。
建立网页外观的样版,指定可编辑或不可编辑的部份,内容提供者可直接编辑以样式为主的内容却不会不小心改变既定之样式。
您也可以使用样版正确地输入或输出XML内容。
全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。
对于cascading style sheets的动态HTML支援和鼠标换图效果,声音和动画的DHTML效果资料库可在Netscape和Microsoft浏览器上执行。
使用不同浏览器检示功能,Dreamweaver可以告知您在不同浏览器上执行的成效如何。
当有新的浏览器上市时,只要从Dreamweaver 的网站在下载它的描述档,便可得知详尽的成效报告。
缺点难以精确达到与浏览器完全一致的显示效果。
也就是说您在所见即所得网页编辑器中制作的网页放到浏览器中是很难完全达到您真正想要的效果,这一点在结构复杂一些的网页(如分帧结构、动态网页结构)中便可以体现出来;页面原始代码的难以控制性,比如您在所见即所得编辑器中制作一张表格也要几分钟,但您要它完全符合您要求可能需要几十分钟,甚至更多时间。
而相比之下,非所见则所得的网页编辑器,就不存在这个问题,因为所有的HTML代码都在您的监控下产生,但是由于非所见则所得编辑器的先天条件就注定了它的工作低效率。
如何实现两者的完美结合,则既产生干净、准确的HTML代码,又具备则见则所得的高效率、直观性,一直是网页设计师梦想。
