iH5初级教程:掌握用H5做百度地图导航
(完整word版)iH5初级教程:掌握H5的事件机制

iH5初级教程:掌握H5的事件机制简介:iH5的事件工具有很多的用处,而事件工具是很多中交互或互动的网页中必备的工具,当然这h5页面也不例外,这也就是平常我们在制作网页交互逻辑的工具。
工具:1.微信H5页面的制作素材,包括图片,音乐,文案2.可以到iH5官网上选择自己喜欢的作品来获取灵感。
步骤:1.先来看看事件的概念,h5页面有很多的元素,包括图片、视频、音频等,那么需要它有一些动态的效果,这就需要有时间的概念和交互的关系。
所谓交互逻辑就是这些素材间的互动关系,例如点击视频开始播放、文字撞击使图片被撞走,这些都是由事件触发的。
2.开始使用事件。
首先在舞台下添加图片,选中对象树中的矩形图片3.,点击工具栏事件工具,添加事件,这样事件作为这个矩形图的子对象,左边我们可以看见事件1的三个选框。
4.触发条件可以自由选择,实际上就是这个对象有一个什么样的操作的时候或者有一个什么动作的时候事件会被触发,建议PC端选择点击,手机端选择手指按下。
在这里我们选择点击是最简单的。
5.目标对象的选择指的是事件触发的对象,可以通过选框选择舞台、矩形或者是圆,在对象多的时候可以使用“从舞台或对象选择”,点击它可以直接在右侧对象树的舞台上面点击选择对象,在这里我们选择圆。
6.选择了圆以后会有很多的动作可以选择,这里我们选择让它交替显示,这样的话就可以在点击矩形的时候让圆不断地显示和隐藏。
7.每个对象下都可以兼有多个触发条件,其中哪一个触发条件符合触发事件,目标对象的动作就会开始。
更多的零代码的交互设计可以登陆iH5的官网进行学习。
知识点:1、事件:事件对象是iH5编辑器中制作互动效果的重要工具,它用来设定对象与对象之间的相互控制关系,比如,当一个图片对象被点击的时候,一个视频对象会开始播放。
添加一个事件的过程包括:选中预添加事件的父对象,该对象即为触发对象,如果该对象可以设置触发条件,工具栏的事件组件会点亮,点击事件工具图标即可添加。
H5快速入门手册

一、H5快速入门平台介绍Mugeda就是什么?Mugeda就是一个专业级H5交互动画制作云平台,基于云平台计算框架,Mugeda 无需任何下载与安装。
如何进入Mugeda界面?1)下载Google浏览器:(考虑有些浏览器对html5得支持不够,建议使用chrome 浏览器),打开Google浏览器,输入、mugeda、进入Mugeda首页。
2)注册Mugeda账号:进入首页后,可点击右上角“注册”,通过几步简单得步骤注册一个新账号。
也可以点击“立即体验”进入操作界面。
Mugeda功能介绍?1)简单制作交互动画:Mugeda操作界面与Flash高度相似,因此有Flash基础得朋友基本不用通过学习就可快速制作出一个H5作品。
此外,设计师也无需添加任何代码即可完成复杂得交互。
除了设计师,工程师在Mugeda中也大有所为,在“脚本”按钮中,工程师可以写入“JS”代码来制作自己想要得交互效果。
2)手机观瞧:在Mugeda中制作出得H5作品支持随时手机观瞧,点击“通过二维码共享”按钮,可用手机扫描出现得二维码观瞧作品效果。
3)发布作品:点击橙色“发布”按钮,可发布H5作品,用Mugeda平台发布得任何H5作品都没有Mugeda得Logo,大家可以放心使用。
4)共享、导出作品:Mugeda同时还支持动画作品得共享、导出。
除此之外,Mugeda 还支持GIF、视频、PNG等格式得导出,基本覆盖现在流行得主流多媒体格式,功能十分强大。
导出步骤:“文件”→“导出”→选择导出格式。
5)针对企业账号,Mugeda提供专业企业服务。
点击操作界面右上角账号管理得三角形,在下拉菜单中选择“团队管理”,可进入团队管理页面。
在管理页面中,可添加企业成员,方便进行人员及作品管理。
企业账号与子账号,子账号与子账号之间可共享作品,十分方便。
6) 数据服务:Mugeda还提供专业得数据服务。
针对每一个作品,我们可以在后台统计页面中浏览到数据。
网页中调用百度地图的方法及模板

网页中调用百度电子地图的方法及代码模板大家先看一下效果:下面介绍方法:1、首先打开百度地图的坐标拾取网页 /lbsapi/getpoint/index.html ,找到你标注的地点的坐标,复制下来。
2、调用下面的代码,将其中的红色部分改为你复制的坐标,注意有两处要改,下面一处经度和纬度之间是“|”不是逗号。
3、将蓝色部分的信息改为你要显示的信息。
4、其中“(point,15)”是改默认打开尺寸的代码详细解释为:百度地图自身有17个级别,如下:1.{"20m","50m","100m","200m","500m","1km","2km","5km","10km","20km","25km","50km","100km","200km","500km","1000km","2000km"}但是,提供的开发包只支持16个级别,Level: 18~3, 比例尺如下:1.{"50m","100m","200m","500m","1km","2km","5km","10km","20km","25km","50km","100km","200km","500km","1000km","2000km"}模板中point级别为15 即默认放大倍数为500m,如果你想更改为默认放大到10km,把粉色部分15改为11即可。
使用HTML5 CANVAS做地图

3
event.wheelDelta=event.wheelDelta?event.wheelDelta:(event.deltaY*(-40));
4
if(event.wheelDelta>0){
5 6 7 8 9 10 11 12 13 14 }
imgScale*=2; imgX=imgX*2-pos.x; imgY=imgY*2-pos.y; }else{ imgScale/=2; imgX=imgX*0.5+pos.x*0.5; imgY=imgY*0.5+pos.y*0.5; } drawImage();
18
<script type="text/javascript" src="main.js"></script>
19
</body>
20 </html>
1 var canvas,context;
2 function int(){
3
canvas=document.getElementById('canvas');
61 function windowToCanvas(canvas,x,y){
62
var bbox = canvas.getBoundingClientRect();
63
return {
64
x:x - bbox.left - (bbox.width - canvas.width) / 2,
65
y:y - bbox.top - (bbox.height - canvas.height) / 2
21
var bbox = canvas.getBoundingClientRect();
iH5高级教程:H5交互菜单,旋转菜单特效

iH5高级教程:H5交互菜单,旋转菜单特效步骤:第一步:上传图片1、选中舞台,点击页面工具,添加6个页面。
因为这个案例的主题是“2014公路”,我们将页面重命名为菜单、打老虎、世界杯、冰桶挑战、APEC蓝、终于告别。
把这五个页面都设置成不一样的背景颜色。
2、分别选中2、3、4、5、6页,点击图片工具,添加返回图片。
第二步:利用滑动时间轴制作滑动旋转1、选中“菜单”,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,并设置其宽高为舞台大小,xy坐标为(0,0),这样可以防止出现别人在观看我们作品时出现滑动时间轴显示不全的问题。
2、选中滑动时间轴,点击图片工具,添加旋转背景,并为其添加轨迹。
旋转背景其实是一张1500*1500的图,由于舞台默认设置被剪切,所以我们看不完旋转背景的全部,只要把舞台的剪切设置为No就可以看到完整的旋转背景。
3、选中轨迹,添加控制点来设置它位置。
我们要制造旋转的效果,所以我们的控制点设置主要在与旋转。
例如第一点的旋转是0,第二点的旋转是-72,第三点的旋转是-144,第四点的旋转是-216,第五点的旋转是-288。
第三步:制作跳转页面1、回到控制点1的位置,将舞台剪切设置为NO,选中“旋转背景”,在相应的位置添加可以通过点击它来跳转其他页面的透明按钮并重命名为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
2、为了让别人知道牌子可以点,我们在这里添加一个点击提示圈让它不断地在闪。
选中冰桶挑战透明按钮,点击时间轴工具,先添加一个时间轴,设置为两秒,且选择自动播放并循环播放。
然后添加图片并为其在时间轴下添加轨迹。
3、做好之后可以通过复制粘贴的方法粘贴到别的透明按钮下。
第四步:设置跳转页面1、分别在5个透明按钮下的点击提示圈添加事件,选中提示圈图片,点击事件工具,触发条件设置为点击,目标对象设置为舞台,目标动作设置为跳转页面,页面分别设置为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
【免费下载】iH5初级教程:动画必备,H5+GIF、幻灯片

iH5初级教程:动画必备,H5+GIF、幻灯片GIF有四种方式添加,一是图片对象,二是图片序列,三是GIF动画对象、四是幻灯片对象第一种:选中舞台,从电脑桌面把GIF直接拖到舞台,默认成为图片对象,并且自动播放。
可以对它像图片一样进行控制,拖动等。
但是用这种方法GIF只能循环播放。
第二种:选中舞台,点击工具栏的GIF工具,在舞台中间画出一个矩形,使用GIF动画对象上传GIF,选中舞台,点击工具栏的按钮工具,在舞台下添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象GIF,目标动作从头播放。
如果希望GIF播放完后停在最后一帧,那导出的时候就要设置只播放一次的格式。
第三种:选中舞台,点击工具栏的图片序列工具使用图片序列上传GIF,图片序列本身播放速度较快,但对图片帧数有一定限制,建议不要上传过大的GIF 或过多图片。
如果要一次上传大小或数量超过限制的图片,请使用图片工具。
图片序列后台转码,上传时请耐心等一会。
1、点击图片对象,选择自动播放,时间间隔0.2秒,则图片序列会比较慢地自动播放。
还可以通过播放次数控制图片序列播放多少次。
2、显示图片序号4,并且自动播放为NO,则显示第四张图片。
3、选中舞台,点击工具栏里的按钮工具添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象图片序列,目标动作继续播放。
图片序列的属性面板,播放次数1,显示图片序号为空,自动播放为NO。
预览时点击按钮,图片序列播放,并停在最后一帧。
4、使用图片序列工具上传多张图片组成的ZIP文件,也可以通过播放次数、时间间隔、自动播放等属性控制ZIP。
选中舞台,点击工具栏的按钮工具,舞台下添加2个按钮,按钮1下添加事件,点击按钮1,点击工具栏的事件工具,目标对象图片序列,目标动作显示下一张图片,按钮2下添加事件,点击按钮2,点击工具栏下的事件工具,显示上一张图片。
第四种:1、选中舞台,点击工具栏下的幻灯片工具,使用幻灯片对象上传GIF,可以通过滑动方向、循环播放、滑动播放灵敏度、自动播放、时间间隔来控制GIF 的播放。
iH5高级教程:H5交互菜单,3D时间轴特效

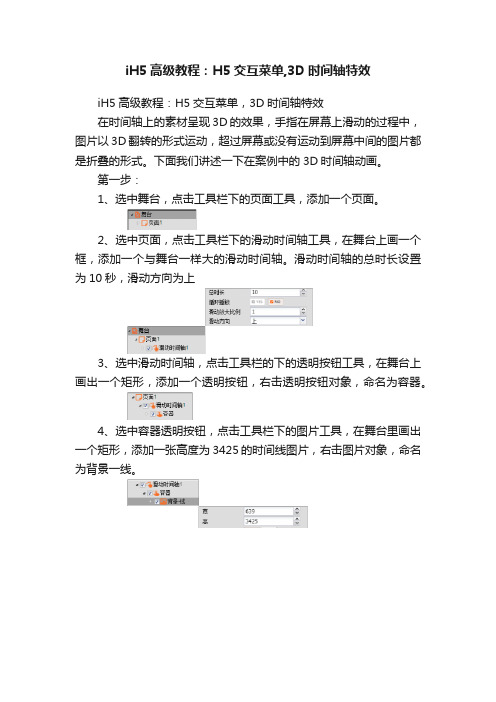
iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
iH5高级教程:H5数据应用-多种数据的判断

iH5高级教程:H5数据应用,多种数据的判断步骤:第一步:添加素材,并将其移动到合适的位置。
1.选中舞台,点击图片工具,上传背景图。
2.选中舞台,点击页面工具,新建一个页面。
选中页面,点击中文字体工具,添加“姓名”、“地址”、“电话”3个中文字体,点击文本工具,添加“姓名为空”、“地址为空”、“请输入小于12位的地址”、“电话为空”、“请输入正确的电话号码”、“电话不是11位数”的判断显示文字。
3.选中页面,点击按钮工具,添加一个按钮,在按钮里输入内容为“提交”的文字。
第二步:制作数据输入框且使数据能提交到数据库1.选中页面1,在相应的位置添加3个输入框,分别可以输入姓名、地址和电话。
2.选中舞台,添加一个数据库。
3.选中数据库,点击文本字段工具,添加3个文本字段,分别将3个文本字段名称设置为姓名、地址和电话,并将这3个文本字段分别绑定页面1下的3个输入框,使内容能录入到后台数据库,注意这里的文本字段是一定要输入的。
4.选中提交按钮,点击事件工具,添加一个事件,触发条件为手指按下(或轻触),目标对象为数据库1,目标动作为提交。
这个是将已输入数据提交到数据库的关键事件。
有了这个事件的触发才可以提交到数据到数据库。
第三步:制作提交后的提示1.选中舞台,点击图片工具,上传一张提交后显示的图,重命名为“提交成功”,并将其前面的勾去掉,隐藏图片,使图片在案例播放时初始处于隐藏状态。
2.选中数据库,点击事件工具,添加一个事件,触发条件为提交完成,目标对象为“提交成功”图片,目标动作为显示。
第四步:添加判断输入内容的判断事件1.选中“输入框1”,在输入框1下添加一个事件,触发条件为输入为空,目标对象为文本1,即“姓名为空”的文本,目标动作为显示。
,2.选中“输入框2”,在输入框2下添加两个事件,事件1的触发条件为输入为空,目标对象为文本2,即“地址为空”的文本,目标动作为显示。
事件2的触发条件“为长度大于(提交时判断)”,值为12,目标对象为文本3,即“请输入小于12位的地址”,目标动作为显示。
H5 页面设计(Mugeda 版)教学教案.doc

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
5分钟看懂H5是什么,及H5的应用场景举例。

5分钟看懂H5是什么,及H5的应用场景举例。
H5是指第5代HTML(超文本标记语言),也指用H5语言制作的一切数字产品。
网上的网页,多数都是由HTML写成的。
“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。
浏览器通过解码HTML,就可以把网页内容显示出来。
H5之所以能引发如此广泛的效应,根本在于它不再只是一种标记语言,它为下一代互联网提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
H5的最显著的优势在于跨平台性,用H5搭建的站点与应用可以兼容PC端与移动端、Windows与Linux、安卓与IOS。
它可以轻易地移植到各种不同的开放平台、应用平台上,打破各自为政的局面。
这种强兼容性可以显著降低开发和运营成本,使企业尤其是创业者获得更多的发展机会。
H5主要缺点集中在性能上:同样的交互,用H5实现需要更多的系统资源,也可能会不够流畅。
同时,应用还需要集成一个非常巨大的浏览器内核。
至少在5年内,HTML5的性能是不够的。
此外,H5的本地存储特性也给使用者带来了更多便利。
基于H5开发的轻应用比本地拥有更短的启动时间,更快的联网速度,而且无需下载占用存储空间,特别适合手机等移动媒体。
而H5让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。
H5的兴起引发了业界的一个重要讨论:H5是否会替代?在风光时,H5被看成是一个噱头;而在H5风光时,又出现了“已死”的言论。
随着公众平台开放内网页开发工具包(小程序),H5眼看又要迎来新一波的风光期,那么它和之间真的是你死我活的关系吗?对于一些常用的应用,用户还是会选择安装,以便立即使用,不会因为有类似的网络服务而改变。
h5页面制作软件教程

h5页面制作软件教程篇一:iH5基础教程:HTML5编辑器介绍iH5基础教程:HTML5编辑器介绍一、公司介绍iH5是国际领先的HTML5制作工具和服务平台,你可以使用iH5轻松制作具有丰富动态效果的HTML5网页应用,可视化操作界面,无需编程基础。
二、网站结构1、 注册登录页面填写信息注册账号或点击右上角进入登录页面。
2、 ih5首页(1)作品推荐点击封面可查看作品,点击左上角可收藏此作品,点击右上角可获得作品二维码与作品链接,点击关注可关注作品的作者。
查看作品时,点击右上角可全屏观看,还可以关注作者或联系作者。
关注的设计师会出现在首页目录系统消息之下。
点击精品模板,可以按分类查看模板,点击下载按钮可下载模板,下载后将保存到您的个人主页下面,下载付费模板需充值V币,模板下载后不能另存为或再次发布成为模板。
(2)学习使用点击首页右下角学习使用按钮,可进入教学页面。
按基础篇、初级篇、中级篇、高级篇查看教学视频,也可以功能/应用详解。
(3)新建案例点击右下角新建案例或点击首页左上角帐户名进入个人页面,可以创建新的案例,篇二:移动端H5页面设计实战移动端H5页面设计实战目录为什么要设计H5页面 .................................................................. (2)赛程魔方3D旋转界面设计 .................................................................. . (4)双屏互动游戏设计 .................................................................. .. (8)资讯与游戏的结合设计 .................................................................. .. (11)刮刮乐在移动端互动游戏中的微创新 ..................................................................15互动调查小游戏的设计创新 .................................................................. . (19)设计小贴士 .................................................................. (23)为什么要设计H5页面移动设备的普及给媒体和娱乐带来了一场革命。
iH5——秒杀PPT的H5展示神器

iH5——秒杀PPT的H5页面制作工具还在纠结于PPT的模板,让它怎么样变得更酷炫吗?呵呵,PPT已经落伍了,现在都用H5做展示好么?很多H5页面制作工具基于云端,不需要软件支持,而且只要有网络就能修改,效率和效果分分钟秒杀PPT。
下面就来体验一下最近我挖掘的展示神器iH5吧。
首先从传统的视觉上面,传统的跳转,淡入淡出等形式,已经有些落伍了!1.720°全景(/idea/Yc4Y3fa)前段时间刷屏的淘宝造物节相信很多人都会有印象,iH5新出的全景功能,很容易实现这种场景,可以做出虚拟3D的效果。
2.交互动画(/idea/OmSqE6L#p1)随着Flash在移动端的衰亡,H5取代了其位置,因此可以轻松制作出大量动画效果,添加事件,还可以控制动画的播放。
3.交互视频(/idea/dNORmep)将H5与视频完美融合,以假乱真,让人误以为是动画效果,这类的形式许多大公司也玩过,如腾讯的穿越故宫来看你,以及上面魅族的发布会宣传等等。
4.遮罩(/idea/40d2lPf)可以让你随意控制画面中你所想要展现的部分,这种聚光灯效果只是最基本的应用而已。
其次在交互上面,PPT的交互几乎无力吐槽,依旧是老套的点击交互。
1.GIF控制(/idea/nh21yk7#p2)GIF是我们经常用到的动图形式,但是传统的GIF是一直播放的,现在利用iH5的事件,可以控制其播放与暂停了,让一张GIF也可以暂停播放,完成交互。
2.物理世界(/idea/J8HNguA)通过重力感应来模拟现实世界,体现虚拟的力的效果,这些H5的特色功能,利用iH5也很容易做出来,与游戏结合还会有更多的可玩性。
3.多屏交互(/idea/WRj-dak)让两个或多个不同的屏幕,来完成一个互动,拉近人们之间的距离,多屏交互对于iH5来说也并不在话下。
4.画图(/idea/GTd75a_)不久前刚刚刷爆朋友圈的网易“洪荒之力”画小人,可以通过iH5的绘图工具,记录画下的图片,为其预设接下来的互动,给人更强的代入感。
Html5获取用户当前位置的几种方式

Html5获取⽤户当前位置的⼏种⽅式前⾔前段时间写到H5获取⽤户当前位置,百度了好多种办法都没实现,包括H5⾃带的⽅法,具体问题不知道出在哪⾥了,基本都是报错啥的,下⾯⼀起看看吧~⼀、使⽤H5⾃带的获取位置先使⽤navigator.geolocation判断浏览器是否⽀持,如果不⽀持就提⽰或者使⽤其他⽅法。
if(navigator.geolocation) {navigator.geolocation.getCurrentPosition((res)=> {console.log(res);//这⾥会返回经纬度,然后还要通过经纬度转换地区名称});}总结1、部分⼿机和浏览器不太⽀持这个API,还会有警告报错,所以感觉这个API有点鸡肋,不太能⽤得上。
2、如果需要展⽰地区名称,还需要另外引⼊类似百度地图的第三⽅平台提供的js进⾏经纬度转换地区名称等。
3、浏览器地址必须是https的,不然不⽀持。
⼆、使⽤百度地图获取位置1、在百度地图开发平台注册账号,并申请ak密钥2、在页⾯中引⽤百度地图js,(vue项⽬就在index.html中引⽤)<body><div id="app"></div><!-- built files will be auto injected --><script type="text/javascript" src="https:///api?v=2.0&ak=qI3333RVsdret2A9999VC858Q&s=1"></script></body>3、在页⾯中写⼊下⾯代码(可以直接返回经纬度和省市区名称等):mounted() {//获取当前城市var geolocation=new BMap.Geolocation();geolocation.getCurrentPosition(function(r){var city=r.address.city//返回当前城市that.currCity = city;})},总结这样⼿机上就会有弹框提⽰获取位置啦,这个⽅法可以适⽤于微信浏览器和普通浏览器,基本没有问题,没有bug,尝试起来!就是需要公司去申请ak会⽐较⿇烦,并且也需要https才可以使⽤,相对于第⼀个还是很好⽤很有效果的。
h5获取经纬度的方法

h5获取经纬度的方法获取经纬度的方法有很多种,包括使用GPS定位系统、使用地理编码、使用地图API等。
下面将详细介绍几种常用的方法。
1.使用GPS定位系统:全球定位系统(GPS)是一种利用卫星导航系统来获取地理位置信息的技术。
可以利用GPS设备或者智能手机内置的GPS模块来获取经纬度。
通过GPS,可以实时获取准确的地理位置信息,并将经纬度转换为具体的地址信息。
2.使用地理编码:地理编码是一种将地理位置描述转换为坐标的过程。
可以通过将地名或地址输入到地理编码系统中,然后系统会返回相关的经纬度信息。
常用的地理编码服务提供商有Google Maps Geocoding API、百度地图API等。
3.使用地名解析:地名解析是指将自然语言描述的地理位置信息转换为经纬度坐标的过程。
可以通过将地理位置描述输入到地名解析系统中,然后系统会返回相关的经纬度信息。
常用的地名解析服务提供商有腾讯地图API、高德地图API等。
4.使用IP地址获取:5.使用地图API:地图API是一种通过调用地图服务接口来获取经纬度的方法。
通过传递地理位置信息,地图API会返回对应的经纬度坐标。
常用的地图API有Google Maps API、百度地图API、腾讯地图API等。
6.使用卫星图像识别:卫星图像识别是一种利用卫星图像来获取地理位置信息的方法。
可以通过分析卫星图像中的地标、道路等特征,来推测出图像中物体的地理位置。
这种方法属于计算机视觉领域,需要使用相关的图像处理技术。
7.使用无线基站定位:无线基站定位是一种利用移动通信网络基站信息来获取地理位置信息的方法。
通过获取手机所连接的基站信息,可以推测出手机所在的地理位置。
这种方法需要借助基站数据库来进行定位计算。
总结:获取经纬度的方法有很多种,可以根据具体的需求选择合适的方法。
当需要获取实时精确的地理位置信息时,可以使用GPS定位系统或地理编码服务;当需要根据地名或地理位置描述来获取经纬度时,可以使用地理编码或地名解析服务;当无法获取GPS信号时,可以考虑使用IP 地址或无线基站定位来获取经纬度信息。
移动端Html5中百度地图的点击事件

移动端Html5中百度地图的点击事件根据百度地图官⽅解释,在移动端 H5 页⾯中可监听下⾯这 4 个事件:touchstart, touchmove, touchend, longpress⽽如果地图上监听了 click 事件,在移动端是不会执⾏这个事件⾥⾯的代码的。
我之前做⼀个需求时,给地图监听了 touchend 事件,不曾想当我拖动地图时,也执⾏了 touchend ⾥的代码。
所以需要模拟⼀个像 zepto 中的 tap 事件,就能解决这个问题了。
我的代码是:function initMap(baseData) {var mp = new BMap.Map('map');var point = new BMap.Point(baseData.data.gardenLongitude,baseData.data.gardenLatitude);mp.centerAndZoom(point, 15);// 保存 touch 对象信息var obj = {};mp.addEventListener('touchstart', function (e) {obj.e = e.changedTouches ? e.changedTouches[0] : e;obj.target = e.target;obj.time = Date.now();obj.X = obj.e.pageX;obj.Y = obj.e.pageY;});mp.addEventListener('touchend', function (e) {obj.e = e.changedTouches ? e.changedTouches[0] : e;if (obj.target === e.target &&// ⼤于 750 可看成长按了((Date.now() - obj.time) < 750) &&// 应⽤勾股定理判断,如果 touchstart 的点到 touchend 的点⼩于 15,就可当成地图被点击了(Math.sqrt(Math.pow(obj.X - obj.e.pageX, 2) + Math.pow(obj.Y - obj.e.pageY, 2)) < 15)) {// 地图被点击了,执⾏⼀些操作doSomething();}});}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
使用HTML5地理位置定位到城市的方法及注意事项

使⽤HTML5地理位置定位到城市的⽅法及注意事项介绍本⽂将简述⼀下如何通过HTML5和百度地图开放平台提供的API来实现对浏览器的定位,同时记录了遇到的问题和解决⽅案。
实现效果为显⽰出⽤户所在的省市,即: XXX省 XXX市。
实现思路利⽤HTML5 提供的API获取到⽤户的经纬度信息,再将⽤户的经纬度信息传到百度地图开放平台,百度地图开放平台根据提供的坐标信息返回当前的省市。
兼容性及依赖兼容性:Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 都⽀持Geolocation(地理定位).依赖:不依赖于任何库和框架HTML5 API使⽤HTML5 Geolocation API的getCurrentPosition() ⽅法能够获取⽤户的经纬度信息。
getCurrentPosition() 常⽤参数有两个,⼀个是成功时执⾏,⼀个时错误处理。
如果getCurrentPosition()运⾏成功,则向第⼀个参数中规定的函数返回⼀个coordinates对象,⽤于提供位置信息。
coordinates对象属性如下:属性描述titude⼗进制数的纬度coords.longitude⼗进制数的经度coords.accuracy位置精度coords.altitude海拔,海平⾯以上以⽶计coords.altitudeAccuracy位置的海拔精度coords.heading⽅向,从正北开始以度计coords.speed速度,以⽶/每秒计timestamp响应的⽇期/时间其中,latitude、longitude 以及 accuracy 属性是固定返回的属性,其他属性在可⽤状态下才会⼀起返回。
如果getCurrentPosition()运⾏失败,则向第⼆个参数中规定的函数返回⼀个error对象,⽤于提供错误信息。
属性描述code 1: PERMISSION_DENIED,⽤户不允许地理定位2: POSITION_UNAVAILABLE,⽆法获取当前位置3:TIMEOUT,操作超时message返回相应的错误信息下例是⼀个简单的地理定位实例,可返回⽤户位置的经度和纬度: function getLocation(){if (navigator.geolocation){navigator.geolocation.getCurrentPosition(showPosition, showError);}else{console.log("该浏览器不⽀持获取地理位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5初级教程:掌握用H5做百度地图导航
在做邀请函或活动通知H5作品的时候,最后可以告诉别人活动地址在哪里。
点击页面上一键导航的按钮可以链接到百度地图。
点击电话预约,会跳转到拨打电话的页面。
第一步:获取百度地图链接
1、打开百度地图,输入目标地点,例如广州图书馆。
2、在小窗口上点击右上角三角形,再点分享。
3、复制地址
2、如果在手机端打开作品,避免提示下载百度地图APP,影响用户体验,可以使用第二种方法。
在浏览器打开百度地图的网址,输入目标地点,广州天河汽车客运站。
点击右上角地图,显示地图后,请务必点击刷新,然后复制其地址。
第二步:
1、在对象树选中舞台,点击工具栏透明按钮工具,并为透明按钮选择一个背景颜色,透明按钮下添加提示一键导航的文本。
2、选中透明按钮,点击工具栏事件工具,添加事件,点击透明按钮,目标对象舞台,目标动作打开网页,资源位置填写百度地址。
选中一键导航文本,点击工具栏事件工具,添加事件,点击文本,目标对象舞台,目标动作打开网页,资源位置填写百度地址。
文本下添加事件是因为,文本是透明按钮的子对象,有可能覆盖透明按钮,添加两个事件是为了点击透明按钮位置时,一定可以触发打开百度导航的事件。
第三步:电话预约的透明按钮下添加事件,点击透明按钮,目标对象舞台,目标动作拨打电话,输入一个电话号码。
同理,目标动作选择发送短信,输入一个电话号码,点击按钮后手机就会跳至发送短信的界面。
文本下的事件,点击文本,目标对象舞台,目标动作拨打电话。
文本下添加事件是因为,文本是透明按钮的子对象,有可能覆盖透明按钮,添加两个事件是为了点击透明按钮位置时,一定可以触发拨打电话的事件。
重点控件:透明按钮、文本、事件
重点事件:
1、打开网页:选中打开网页的文本,添加事件,触发条件点击,目标对象舞台,
目标动作打开网页,输入一个网址。
2、拨打电话:选中拨打电话的文本,添加事件,触发条件点击,目标对象舞台,
目标动作拨打电话,输入一个电话号码。
3、发送短信:选中发送短信的文本,添加事件,触发条件点击,目标对象舞台,
目标动作发送短信,输入一个电话号码。
知识点:
1、打开百度地图,输入目标地点,点击目标地点小窗口上右上角三角形,再点
分享,获得一个地址。
2、在手机端打开作品,避免影响用户体验。
在浏览器打开百度地图的网址。
输
入目标地点,点击右上角地图,点击刷新,然后复制其地址。
3、透明按钮和文本下添加事件是因为,文本是透明按钮的子对象,有可能覆盖
透明按钮,添加两个事件是为了点击透明按钮位置时,一定可以触发事件。
