WAP2.0个性化适配
wap2app连接手机调试方法

wap2app连接⼿机调试⽅法
wap2app连接⼿机调试⽅法
前⾔:最近公司有个需求在⽤react写好wap端后需要打包成app 于是就选择看wap2app
⼀、先⽤⼿机开启⽹络共享将电脑和⼿机连接在同⼀⽹段
若有wifi 且电脑⼿机都可以联⽹
直接饿昂⼿机和电脑脸上同⼀个wifi就好
若没有wifi 但是电脑有⽆线⽹卡
可以通过电脑发射wifi信号给⼿机连上具体发射⽅法:可以下载⼀个猎豹wifi之类的东西让电脑发射WiFi给⼿机
若电脑没有⽆线⽹卡的
需要⽤⼿机开⽹给电脑
在⼿机上
1.打开热点
2.设置(本⼈荣耀honor9x)
设置=》移动⽹络=》个⼈热点=》更多共享设置=》通过usb共享⽹络
在电脑上
1.桌⾯弹出是都接受⽹络选择接受以接受⼿机的⽹络
2.更改⽹络适配器关闭电脑之前选择的那个⽹络适配器启⽤刚刚⼿机的⽹络的适配器
注意当不需要调试代码也就是⼯作结束了拔掉⼿机之后记得把原来的⽹络的适配器开启回去不然电脑就没⽹了⼆、在vscode运⾏代码⾄浏览器获得wap站⾸站地址
三、在Hbuilder中新建wap2app项⽬填⼊wap站⾸站地址
四、在⼿机打开调试功能的情况下在Hbuilder运⾏wap2app项⽬到⼿机
⼿机
⼿机需要进⼊开发者模式打开usb调试才能进⾏与电脑连接调试
hbuilder
五、完成!。
WAP2.0开发规范及原则 WAP2.0用什么语言 wap2.0的标记

WAP2.0开发规范及原则WAP2.0用什么语言wap2.0的标记一、WAP简介:WAP(Wireless Application Protocol)无线应用协议是一个开放式标准协议,利用它可以把网络上的信息传送到移动电话或其他无线通讯终端上。
WAP是由爱立信(Ericsson)、诺基亚(Nokia)、摩托罗拉(Motorola)等通信业巨头在1997年成立的无线应用协议论坛(WAP Forum)中所制定的。
可以把网络上的信息传送到移动电话或其它无线通讯终端上。
它使用一种类似于HTML的标记式语言WML(Wireless Markup Language无线标记语言),相当于国际互联网上的HTML(超文件标记语言)并可通过WAP Gateway直接访问一般的网页。
通过WAP,用户可以随时随地利用无线通讯终端来获取互联网上的即时信息或公司网站的资料,真正实现无线上网。
它是移动通信与互联网结合的第一阶段性产物。
WAP能够运行于各种无线网络之上,如GSM、GPRS、CDMA等。
WML是无线注标语言(Wireless Makeup language)的英文缩写。
支持WAP技术的手机能浏览由WML描述的Internet内容。
WML是以XML为基础的标记语言,用在规范窄频设备,如手机、呼叫器等如何显示内容和使用者接口的语言。
因为窄频使得WML受到部分限制,如较小型的显示器、有限的使用者输入设备、窄频网络联机、有限的内存和资源等。
WML支持文字和图片显示,内容组织上,一个页面为一个Card,而一组Card则构成一个Deck。
当使用者向服务器提出浏览要求后,WML会将整个Deck 发送至客户端的浏览器,使用者就可以浏览Deck里面所有Card的内容,而不需要从网络上单独下载每个Card。
通过WAP这种技术,就可以将Internet的大量信息及各种各样的业务引入到移动电话、PALM等无线终端之中。
无论在何时、何地只要需要信息,打开WAP手机,用户就可以享受无穷无尽的网上信息或者网上资源。
基于WAP2.0的校园移动学习平台的设计与开发

教 育 的发展 需要 ,极 大地提 高 了用户 学 习效 率 ,
上手 ; 理者 可 以按模 块 、功 能授 权给 学 习小 组 管
第2 期
侯 毅: 基于 W P . 的校园移动学习平台的设计与开发 A20
长进 行 层 层 分 级 的管 理 ,对 平 台的 管理 更 加 明 晰、 人性 化 与科 学化 , 管理 员只 需进 行简 单培 训 , 便本 平 台 的 体 系 架 构 从 低 到 高 依 次 为 : 示 表
移 动 通信 网和互 联 网 , 务逻辑 层和 数据 层位 于 业
服 务 器端 。
护 ,管理 学生和 教师 信息 。以上 为系 统 中各功 能 的模 块划 分 以及 用 户之 间的关 系 , 些都 是系 统 这
总 体设计 的重 要组成 部分 。
2 平 台的开发
2 1平 台开发环 境 . 由于 移 动 学 习平 台是 一个 数 据 库 结构 不 断
21 0 2年 6月
电大 理 工 Su y f c n e n n ier g t T U. td S i c dE gnei V o e a n aR
第 2期
总第 2 1期 5
基于 WP . A 2 0的校 园移 动 学 习平 台 的设 计 与 开 发
侯 毅
沈 阳广 播 电视 大 学 ( 阳 1 0 0 ) 沈 10 3
分 单元模 块进行 设计 。教师 通过 利用 学 习平 台 , 可 以对课 堂教 学的 内容进行 必要 补充 , 同时学 习
者 可 以通 过 学 习平 台提 供 的资源 、 问题 进行 讨 论、 交流 , 找到解 决 问题 的方法 , 高学 习效率 。 提
wapportal产品介绍说明

WAP portal产品介绍说明一、研发背景WAP起步之处,目录式结构门户是当时比较流行的一种门户趋势,它以清晰便捷的展示有效的培养了用户使用WAP的习惯,对于WAP初期的聚集产业价值起到了很重要的作用。
随着WAP业务的蓬勃发展,这种目录式结构门户已经慢慢的不能适应用户、SP、运营商各个方面的新需求。
而移动互联网跟传统互联网一个不同的地方就是在于用户的可识别性,因此,针对用户行为能力进行深度运营、个性化展示的门户应运而生。
JP WapPortal V2.0门户系统提出了构成三种页面个性化展示的元素:终端能力、用户定制、用户自身消费行为类别。
因此,在最终门户上,不同消费习惯、不同终端持有者之间所见不同,真正实现了WAP 运营从内容级别向用户级别的转变。
JP WapPortal V2.0系统吸取了运营商在业务线和技术线的双重经验,实现了一次跨越,开启了真正面向用户运营的移动门户平台。
二、产品介绍超强终端适配JP WapPortal V2.0系统采用自身终端库或不同地区客户的适配方式,按照一定终端适配算法,提供较为精确的终端适配。
可扩展母版技术为了丰富用户所见页面的展现形式,JP WapPortal V2.0门户系统提供了多种不同显示风格的母版供后台运营管理人员选择,并且可以根据运营实际需要随时进行母版的扩展和修改。
个性化页面展示JP WapPortal V2.0根据用户自身所持终端的显示能力、用户自身的个性化定制行为、用户的日常访问WAP门户行为展示该用户的个性化页面。
数据统计分析JP WapPortal V2.0支持门户上每一个链接的点击量统计,为运营分析提供宏观上和微观上的运营分析数据。
并且该统计分析可提供基于针对用户消费行为而进行营销的用户号码。
深度运营的基础就是用户在门户中的上下文环境中所形成的行为数据。
JP WapPortal V2.0提供了按小时实时查询的能力,同时提供直观的曲线图供运营人员参详。
WAP协议解析

WAP协议解析WAP包括WAP1.X和WAP2.0两个版本,WAP2.0向下兼容WAP1.X。
WAP2.0主要应用如下:1、WAP PUSH业务,这种业务可通过推送代理发送或“推送”给基于服务器应用的多种设备,这尤其适合股票价格变更等实时信息的传送;2、UAProf,UAProf是一种标准的手机终端能力报告机制。
通过该机制,CP/SP可以了解到访问终端的物理特性(如屏幕尺寸、分辨率、多媒体支持程度等)和软件功能(如是否支持MMS、支持Java、支持WAP Push等),从而有针对性地返回恰当的内容,以真正体现个性化的服务;3、无线电话应用业务(WTA),它使得WAP可以很好地与目前电信网络中的各种先进电信业务相结合,如智能网(Intelligent Network)业务。
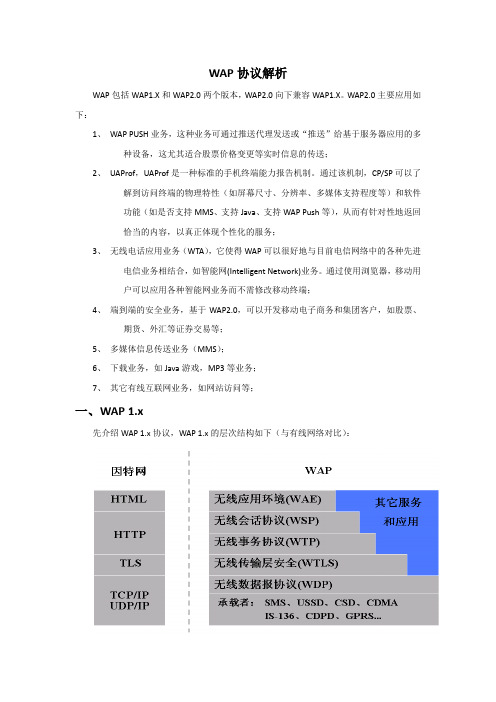
通过使用浏览器,移动用户可以应用各种智能网业务而不需修改移动终端;4、端到端的安全业务,基于WAP2.0,可以开发移动电子商务和集团客户,如股票、期货、外汇等证券交易等;5、多媒体信息传送业务(MMS);6、下载业务,如Java游戏,MP3等业务;7、其它有线互联网业务,如网站访问等;一、WAP 1.x先介绍WAP 1.x协议,WAP 1.x的层次结构如下(与有线网络对比):该协议在GPRS网络中的框架如下:WDP层由UDP/IP代替,下层为GB协议,常用的UDP端口号分配如下:看了下四川的数据包,都为有连接无安全的会话服务,也就是端口号为9201的数据,我们目前也只分析9201的数据,其他数据暂不作解析。
1.1WTPWTP英文全称为Wireless Transaction Protocol,中文名称为无线事务协议,WTP的主要功能有:●提供了三种类别的服务(可靠性和结果消息的组合),这三种类别为:不可靠无结果、可靠无结果、可靠有结果,分别对应级别0、1、2。
●通过重发和确认为上层提供可靠连接●可将多个PDU合并成一个SDU●提供事务取消(Abort)功能●允许异步事务请求WTP有以下几种消息:具体PDU类型及代码如下:PDU包括头和数据,头包含固定部分和可变部分。
wap网站使用说明

3、针对几个主要文件进行‘过滤容易出错的特殊符号’防止出错!
4、对论坛进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
5、对评论进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
6、对留言本进行特殊符号过滤和敏感性文字过滤以及防止灌水操作!
然后,在链接地址那里:输入UBB分行代码:\
请在贵站 保留本站友情连接,谢
三、其它
1、自动清除手机缓存,避免发错!
------
1.15版相比1.10版不同之处:
1、新增“文章评论”功能!
2、程序源码优化!
3、修复1.10版存在的BUG
-----------
UBB说明:
图片代码:(img)图片地址(/img)
4、增加首页个性化功能,使用UBB代码,发挥各站的特色!
------
1.20版相比1.15版不同之处:
一、后台管理:
1、增加移动文章到其它分类!
2、增加留言本后台管理!
3、增加论坛后台管理!
4、增加管理员识别,减少部分手机管理后台的时候退回登陆窗口!
二、前台
1、栏目新增个性话语,支持UBB,可以每一个栏目最上方,做广告、发链接、图片……等!
方法:在后台“链接管理”中新增一个大类链接,可命名为链接1,或链接名称(方便识别管理)
然后,在链接地址那里:输入UBB链接代码:(url=链接地址)链接名称(/url)
3、增加一行符号(默认显示----------)
方法:在后台“链接管理”中新增一个大类链接,可命名为分行1,或其它(方便识别管理)
5、增加了其它若干功能……
中国移动WAP页面适配测试方案(讨论稿)v1

中国移动WLAN WAP版适配页面测试方案
中国移动通信研究院
2011年01月
目录
1 测试目的 (3)
2 测试环境 (3)
3 前置要求 (3)
4 测试项目 (3)
4.1 中文页面适配 (3)
4.2 英文页面适配 (7)
1 测试目的
本测试旨在检验WLAN 的W AP版登录页面适配手机浏览器的情况。
2 测试环境
在实验室测试环境进行测试,使用与现网相同的网络设备。
3 前置要求
本章要求在正式测试之前,至少挑选1款终端,完成下列所有测试项目,验证系统是否已经搭设完成。
4 测试项目
4.1 中文页面适配
4.2 英文页面适配
本节旨在对英文版W AP页面做测试,测试用例同4.1节。
5 其他
5.1 测试注意事项
测试中,需针对每款测试终端记录信息:终端型号、操作系统、使用的浏览器型号、终端硬件版本、终端软件版本。
测试中,如发现问题应选择其他终端做对比测试,并尽量当场明确该问题是PORTAL、AC、还是终端的问题。
5.2 中英文对照表
(注:旨在指导测试人员使用英文页面,后续需根据集团的英文PORTAL页面要求补充。
)。
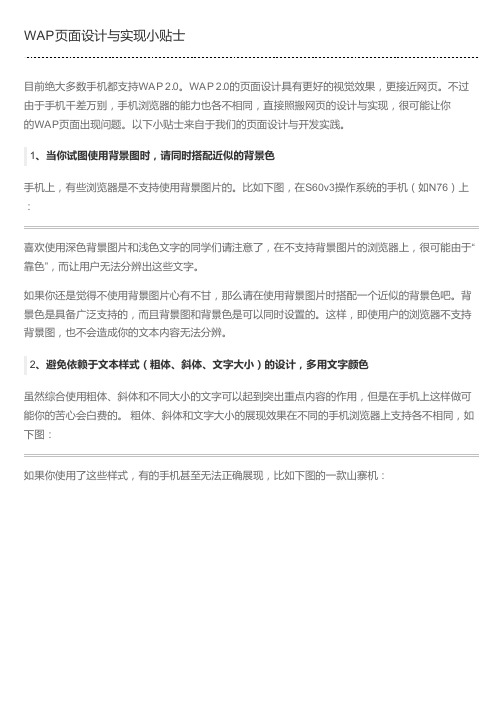
WAP

如果你试图通过文本样式达到突出重点的作用,那么多多用颜色吧,颜色是具备最广泛支持的。
3、内容尽量少使用左对齐之外的方式
你使用过右对齐设置吗?
事实上,很多浏览器(如一些版本的UCWEB和GO浏览器)是并不支持类似的右对齐的。
在这些浏览器上,他们会跑到左边。
4、减少复杂的布局
浮动、绝对定位、两栏布局神马的,对于很多手机浏览器来说都是浮云。
试看以下使用了绝对定位的效果:
的UCWEB或Opera Mini,是看不到GIF动画的动态效果的。
如果图片对你很重要,请尽量不要使用PNG格式的图片,并减少GIF动画的使用。
9、页面小一些
手机是一种能力很有限的设备。
过长的页面,一方面使用并不方便(很多键盘手机用户需要不断按着向下按钮来下翻),另一方面,很可能是打不开你的页面的——比如Moto V3手机,页面大小超过10K,就无法打开了。
为了让更多用户可以更好地浏览页面,请减少页面大小。
转载请注明出自”百度MUX”
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
WAP2.0应用中的终端适配和高效开发解决方案

上 , 照WAP . 按 20的业 务规 范 , 完成 终端页面 浏览 、 内容 下载 、 流媒 体在线播 放 、uh业 务等 多种 业务 方式相结合 的应用 。 Ps
WA 2 应用中的终端适配和高效开发解决方案 P. 0
姚 勇 斌 , 梁春花 , 李 栋
( 京科 技 大 学 信 息工程 学院计 算 机 系,北京 108) 北 00 3
摘 要: 绍 了手机 无线 上 网协议 从 WA 1 到 WA 2 介 P. X P. 0高速发 展 的原 因, 而提 出 了一 个 WA 2 从 P. 0应用 开发 中的难 以解决 的 问题: 上百款 手机机 型进行 适配 以及如 何 高效开发 WAP . 时 2 0手机 前 台页面 和后 台支持 系统 的 问题 。 利用 WA 20中特有 的 P. WA S PC S和模 板拆 分替换 方法 来解决 了这 个 问题 , 而将 问题 简化 到 了 同已有 WA I 从 P. X同样规 模 的 “ 可开发” 阶段 , 为顺 利开
维普资讯
第 2 卷 第 5 7 期
Vo. 127
NO 5 .
计 算 机 工 程 e rn n sg u e g n e i g a d De i n
20 年 3 06 月
M a .2 06 r 0
c nwea a t APp g st u de s f b l lp o e dd v lpWAP . o i a e o t n n p ot y tm a k n a d p W a e h n rd mo i t e h n sa e eo o o ee n 20m bl p g s nf n da ds p r s se i b c e d e ir e u n e e t ey wa r u h owad T e rb e wa s le t e il h atr f AP2o一WAPCS dn w to fe lt f ci l, v sb g t r r . h o lm s e ov dwi s ca a ce W o f p r h p cr o ._ Sa e meh do tmpae n s lt ga drp a ig A e wa f pi i e lcn . tn n n w yo WAP . p l ainwa rsne . 20a pi t s ee td c o p Ke r s W AP .: a a t b l r ia; WAP CS ; tmp ae s l; rp ae ywo d : 2O d p mo i t m n l ee S e lt; pi e lc t
基于WAP2.0的移动学习系统设计

基于W AP2.0的移动学习系统设计摘要:随着移动通信技术的发展,移动学习已成为一种新的学习方式。
分析了W AP2.0技术,提出了基于W AP2.0技术的移动学习系统功能架构,并给出了系统的代码设计。
关键词:移动学习;W AP2.0;XML0引言移动学习(Mobile Learning)是一种在移动计算设备帮助下,能够在任何时间、任何地点发生的学习,移动学习所使用的移动计算设备必须能够有效地呈现学习内容并且提供教师与学习者之间的双向交流。
随着云端计算的出现和更小、更方便携带的小型电脑和有其他具有网络功能的设备(例如平板电脑、智能手机等)的逐渐流行,课堂教育渐渐有可能被网络教育所取代。
移动学习透过移动设备,使学习者可以选择在任何地方进行远程学习。
尽管仍有一些对于移动学习质疑的声音,但移动学习已逐渐流行,尤其是随着越来越多的学校使用网上学习,更使移动学习的风潮继续延续并且逐渐普及。
1W AP2.0技术W AP(无线通讯协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放的全球标准。
W AP1.0版本是W AP的第一个版本,这一版本推介出了W AP的核心内容。
W AP2.0是为加强W AP的实用性而设计的,迎合了市场的需求,并且适应了当前更高带宽、更快的数据传输速度、更强大的接入能力和不同的屏规格大小等最新的行业发展趋势,采用最新的Internet标准和协议,在无线应用环境下运行,其标记语言包括XHTML MP,并支持W AP1.x内容的WML。
W AP2.0支持CSS,表现方式比1.0更为丰富,包括布局、颜色等各个方面。
目前多数W AP 网站还是基于W AP1.0的,但第三方手机浏览器(UCWEB、Opera 等)的发展与推广对W AP2.0的应用起到了较大的推动作用。
2基于W AP2.0的移动学习系统架构本平台的体系架构完全采用结构化和模块化设计,遵循“高内聚、低耦合”的原则,提出了四层架构模式,从上到下依次为:表示层、网络层、业务逻辑层和数据层,如图1所示。
WAP2.0介绍

WAP2.0介绍I,XHTML MP (1)XHTML MP(eXtensible HyperText Markup Language Mobile Profile)介绍: (1)优点: (2)缺点 (2)XHTML MP结构 (3)常用标签介绍 (3)注意事项 (4)一些技巧: (5)WCSS/WAP CSS (5)介绍 (5)优势 (5)劣势 (6)规则 (6)如何应用? (6)常用属性值 (6)特有的CSS (7)快捷键扩展 (7)输入扩展 (7)注意事项 (8)附录 (9)I,XHTML MPXHTML MP(eXtensible HyperText Markup Language Mobile Profile)介绍:1.与WCSS(W AP CSS /W AP Cascading Style Sheet)配套使用2.是XHTML的子集3.XHTML Basic (XHTML子集)+另外的一些XHTML的元素和属性4.以前W AP网站(WML and WMLScript )5.更多的展示表现(presentation control )6.优势:开发的站点可以在WEB和无线上都可以使用,也可以用任何Web浏览器访问W AP2.0应用7.向后兼容:XHTML MP / WCSS 和WML / WMLScript优点:1.最大优点:开发者可用相同的技术开发适用于WEB和WAP的站点。
2.有HTML、XHTML、CSS基础即可入门。
3.同样的开发工具可以用来开发WEB和WAP站点。
4.开发过程中一般的WEB浏览器可以浏览你的WAP站点。
5.HTML/XHTML页面可以通过较小的修改成XHTML MP,甚至不用修改(注意:布局是否适应小屏幕,文件大小是否出最大)。
6.支持WCSS。
移动设备有很多不同的特征,比如屏幕大小,只需写一次结构,使用不同的WCSS文件即可。
7.更多的表现控制。
缺点1.XHTML MP 不支持<deck>和<card>标签。
wap2.0开发指南

wap2.0开发指南目录前言 (2)一、认识WAP协议 (2)二、WAP的前世今生 (3)三、WAP应用 (8)四、WML 编程 (10)1. 基本规则 (10)2.基本格式和文件头 (11)3.显示文本 (14)4.显示图片 (16)5.锚和任务 (17)6.显示表单 (20)7.编程 (32)五、WMLScript .................................................................................................. 错误!未定义书签。
六、流行的手机浏览器 (36)七、jsp技术在WAP开发中的应用 (36)1 jsp技术在wap开发中的应用 (36)2基本规则 (36)3 程序举例 (39)结束语 (44)前言移动通信和互联网的迅速发展,使得互联网从固定向移动转移(即移动互联网)成为一种必然的趋势。
由于手机终端本身的限制条件和无线链路的特点,现有无线传送技术的效率和可靠性会越来越难以令用户满意。
如何让手机上网是WAP协议所要解决的问题。
一、认识WAP协议无线应用协议WAP(Wireless Application Protocol)也称为无线应用程序协议,是在数字移动电话、Internet及其他个人数字助理机PDA、计算机应用之间进行通信的开放性全球标准。
WAP由一系列协议组成,用于标准化无线电通信设备,也可用于Internet访问,包括收发E-mail、访问WAP网站上的页面等等。
WAP将移动网络和Internet以及企业的局域网紧密地联系起来,提供了一种与网络类型、运行商和终端设备都独立的、无地域限制的移动增值业务。
通过这种技术,无论用户身在何地、何时,只要通过WAP手机,即可享受无穷无尽的网上信息资源。
利用WAP实现的网络业务以其移动性、灵活性、个人化、信息实时性、信息简短实用而受到广大数字移动电话用户的普遍欢迎。
浅谈WAP2.0版本技术优势

cr u ta d t e mo i e i e d n W AP 1x ic i n h b l d v c sma e i e .,W AP 2 0 ma e g e ti r v me ta d a d d lt fb sn se d a p ia in n l d n k n . d r a mp e n n d e o s o u i e s s a p lc to s i c u i g ma i g o n t e mo i e i e a e a v n a e o h UT n n e c . h b l d v c st k d a t g ft e C le tI tr t e a
维普资讯
科技信息
0I 术论坛0 T技
20 0 8年
第2 0期
浅谈 WA 2 版本技术优势 P. 0
戴 锦 展 ( 上海 交通大 学电子 工程 系 中国
【 摘
上海
2 03 0 0 0)
要】 随着移动通信和互联网的迅速发展 , 使得互联 网从固定向移动 转移( 即移动 互联 网) 为一种必然的趋势。从 WA 1 成 P. WA . 0到 P1 x
【 关键词 】 WAP网关; WAP . 2 0协议 ; 协议栈
A r e l n W AP . e h l g dv nt g b i ft k o a 20 t c no o y a a a e
wap 2.0页面规范

中国移动通信企业标准QB-╳╳-╳╳╳-╳╳╳╳W A P 2.0浏览类业务规范页面规范分册(初稿)版本号:1.0.0╳╳╳╳-╳╳-╳╳发布╳╳╳╳-╳╳-╳╳实施中国移动通信集团公司发布目录1前言 (3)1.1WAP2.0业务定义 (3)1.2目的 (4)2页面规范 (4)2.1业务可用性概述 (4)2.2X HTML MP的UI增强特性 (5)2.2.1数字快捷键: (5)2.2.2无线CSS (5)2.3菜单规范 (6)2.3.1菜单用途 (6)2.3.2菜单建议规范 (6)2.4多项列表选项 (7)2.5返回连接规范 (7)2.6文本显示规范 (8)2.7用户输入规范 (9)2.8格式化输入规范 (9)2.9表单规范 (10)2.10图标与图形规范 (10)3其它注意事项 (11)3.1终端适配 (11)3.2CACHE规范 (11)3.3COOKIES规范 (11)4关键词语使用规范 (11)1前言1.1 WAP2.0业务定义WAP 2.0比之WAP1.X的两个显著改变为:●承载协议层的改进:由于引入了wTCP/wHTTP,WAP 2.0终端和WAP 2.0网关可以建立起wHTTP链接,并且无需WAP 1.x时的内容编码、协议转换等工作,从而具有更大的数据包传送和更快的传输速度等优点。
承载协议层的改进,主要体现在服务质量上面,如更快的下载速度等,并不会导致新的业务种类。
●应用环境的改进:WAP 2.0在W3C的xHTML规范基础上定义了xHTML MP以及Wireless CSS等规范,从而使得WAP标记语言更靠近Internet,且提供了更丰富的表现形式。
应用环境(主要是xHTML MP)的改进,0对WAP业务的影响主要是用户界面上的,xHTML MP+wCSS相对于WML提供了丰富的表现形式,但这丝毫不影响现有的业务种类/流程等,其本质仍然是基于HTTP的浏览类业务。
需要注意的是:协议层与应用层是相对独立的,现有的部分终端,如Nokia 3650、Nokia 3590、Nokia 6200、SonyEricsson T618等,其协议栈仍为WAP 1.2.x,但其浏览器也支持xHTML MP,即其也可访问xHTML MP(WAP 2.0)的内容和应用。
WAP的性能优化措施浅析

WAP的性能优化措施浅析引言:WAP(无线通讯协议)是在数字移动电话、互联网或其他个人数字助理机(PDA)、计算机应用乃至未来的信息家电之间进行通讯的全球性开放标准。通过WAP这种技术,就可以将Internet的大量信息及各种各样的业务引入到移动电话、PALM等无线终端之中。无论你在何地、何时只要你需要信息,你就可以打开你的WAP手机,享受无穷无尽的网上信息或者网上资源。一、WAP技术概述无线应用通信协议(WAP)是一种技术标准,融合了计算机、网络和电信领域的诸多新技术,旨在使电信运营商、Internet内容提供商和各种专业在线服务供应商能够为移动通信用户提供一种全新的交互式服务。
WAP 支持绝大多数无线网络,包括GSM、CDMA、CDPD等等,而所有操作系统都支持WAP,其中专门为手持设备设计的有PalmOS、EPOC、Windows CE、FLEXOS.OS/9 及JavaOS。
在带宽方面,WAP优化现在的协议层对话,将无线手机接入Internet的带宽需求降到最低,保证了现有网络能够符合WAP规范。
一些手持设备,如掌上电脑,安装微型浏览器后,可借助WAP接入Internet。
二、WAP的组成WAP由应用层、会话层、事务处理层、安全层、传输层和物理层6层组成,WAP体系结构为移动通信设备提供了一个层次化的、可扩展的应用程序开发环境。
这是通过协议栈的分层设计来实现的。
WAP体系结构的每一层都为上一层提供接入点,而且还可以接入其它的服务和应用程序。
通过WAP这种技术,就可以将Internet大量信息及各种各样的业务引入到移动电话、PALM等无线终端之中,无论何时何地,只要需要信息,就可以打开WAP手机,享受无穷无尽的网上信息或者网上资源。
WAP的应用至少由3部分组成,即WAP网关、WAP手机和Web服务器。
其中,WAP网关起着“翻译”协议的作用,是联系GSM网与Internet的桥梁;Web 服务器可以存储大量信息,以供WAP手机用户来访问、浏览和查询;WAP手机为用户提供了上网用的微浏览器及信息、命令的输入方式。
WAP 2.0 教学,知识

XHTML中任何标签都需要“关闭” <html>„„</html>
换行标签<br /> <br />标签是一个空标签,需要加上一个“/” 以符合XHTML的要求。 水平分割线标签<hr />(<hr>)
属性名称必须小写
属性值必须加引号
属性不能简写
元素属性名称必须小写
属性值必须加引号
WSP WTP WTLS
(Wireless Session Protocol) (Wireless Transaction Protocol) (Wireless Transport Layer Security)
为上层的WAP应用提供面向连接的、基于WTP的会话通信服务
优化并适用于无线数据网
XHTML的模结构同时也使得开发商在更短的时间、 更容易地构建能在硬件环境中适应变化的应用
GSM → CDMA → GPRS → 3G → → → 4G
1. 通信速度更快
2.网络频谱更宽
3.通信更加灵活 4.智能性能更高
5.兼容性能更平滑
6.提供各种增值服务 7.实现更高质量的多媒体
8.频率使用效率更高
WTA提供了应用服务环境 内先进的电话服务。当 用户在进行数据操作时, 可以非常方便地进行拨 叫和应答电话、来点等 待、来点转接等功能的 操作。
PUSH技术允许值得信任的应 用服务器向终端用户发送个 性化的内容,例如用户可能 会感兴趣的打折销售信息、 新邮件到达提醒、或者本地 的促销信息。
传输层安全(TLS)是在互联网上提供保密安 全信道的加密协议,为诸如网站、电子邮 件、网上传真等等数据传输进行保密。
wap1.0与wap2.0区别

WAP1.0和WAP2.0有何区别WAP应用版本在手机上1.0和2.0区别主要是应用功能的兼容,1.0因为有许多局限,现在几乎所有的手机都是WAP2.0浏览器,如果是1.0浏览器,会有许多WAP功能无法使用。
下载文件限制主要取决于手机本身,版本的问题主要会体现在—-用低版本浏览器浏览高版本WAP网站会有部分功能无法实现。
WAP2.0好像还没有解决完全向下兼容的的问题。
WAP1.0版本是WAP的第一个版本,在1998年夏被通过。
这一版本推介出了WAP的核心内容、i.e.WAP协议条款、WML以及WMLScript等。
WAP1.1版本于1999年夏推出,这是1.0版本的改良版,是对以前的版本进行归纳反馈的结果。
1.1版是第一个商业版,在这一版本中的主要变化仍然是用XHTML对WML进行编排以得出W3C的详细说明。
这一版本支持WBMP格式的图像操作,从而提高了无线电话应用(WTA)-规格及WML的所有标记,现在它已用小写取代了大写。
WAP1.2版本现已被通过,这一版本采用了WAP推进架构、用户代理结构(UAPROF)、WDP通道、提高无线电话应用(WTA)规格以及包括支持附加的用户网络技术。
现在最新的就是wap2.0WAP2.0是为加强WAP的实用性而设计的,迎合了市场的需求,并且适应了当前更高带宽、更快的数据传输速度、更强大的接入能力和不同的屏规格大小等最新的行业发展趋势。
利用先进的网络和新增的服务功能,支持WAP2.0的终端将可以接入到各种基于互联网的内容、应用和服务,我们也可以将这视为从PC非常有价值的一个扩展。
本质上就是速度上的差别WAP2.0采用与互联网采用完全通用的协议,可通过手机直接登录互联网,而基于WAP1.2技术却只能登录WAP门户。
同时WAP2.0特有的直接HTTP通信、移动友好技术、标记语言XHTMLMP以及对WML1.0的完全向后兼容等技术也使得WAP2.0能有更好的图形展现及控制能力;更容易针对不同的终端作出相应的内容优化;能够无线传送流媒体;使用缓存,业务处理速度更快;对大型文件的下载也更加迅速。
互联网项目的多平台适配与用户体验优化

互联网项目的多平台适配与用户体验优化随着互联网的快速发展,越来越多的企业和个人开始投身于互联网项目的开发与运营。
而在这个多平台的时代,如何进行多平台适配与用户体验优化成为了互联网项目开发者和运营者面临的重要问题。
本文将从多平台适配和用户体验优化两个方面进行探讨。
一、多平台适配1. 响应式设计响应式设计是一种能够根据用户设备的屏幕尺寸和分辨率自动调整页面布局和元素大小的设计方法。
通过使用响应式设计,可以使网页在不同的设备上都能够呈现出良好的视觉效果和用户体验。
开发者可以使用CSS媒体查询来实现响应式设计,根据不同的屏幕尺寸和分辨率设置不同的样式。
2. 移动端优先随着移动互联网的普及,越来越多的用户通过移动设备访问互联网。
因此,在进行多平台适配时,应该优先考虑移动端的适配。
可以通过使用移动端优先的开发方法,先开发移动端的版本,再逐步适配其他平台。
3. 平台特性考虑不同的平台有不同的特性和限制,开发者在进行多平台适配时需要考虑到这些特性和限制。
例如,iOS和Android平台的界面设计风格和交互方式有所不同,开发者需要根据平台特性进行相应的调整。
二、用户体验优化1. 简洁明了的界面设计用户体验的核心是简洁明了的界面设计。
界面设计应该符合用户的使用习惯,遵循简洁、直观、一致的原则。
通过合理的布局和色彩搭配,使用户能够快速找到所需的功能和信息。
2. 快速加载速度用户对于网页的加载速度非常敏感,加载速度慢会导致用户流失。
因此,在进行用户体验优化时,需要优化网页的加载速度。
可以通过压缩图片、减少HTTP请求、使用缓存等方式来提高网页的加载速度。
3. 个性化推荐个性化推荐是提高用户体验的重要手段之一。
通过分析用户的行为和偏好,可以向用户推荐他们感兴趣的内容和产品。
个性化推荐可以提高用户的满意度和忠诚度,从而增加用户的粘性。
4. 用户反馈和改进用户反馈是改进用户体验的重要来源。
通过收集用户的反馈意见和建议,可以了解用户的需求和痛点,从而进行相应的改进。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WAP2.0个性化适配
[摘要]由于终端的千差万别,造成目前WAP2.0终端表现力不如人意,为了解决WAP2.0终端表现力差的问题,首先分析其产生的各种原因,然后提出了个性化适配的基本思想,并阐述了个性适配的工作流程。
最后提出利用XSLT方法来实现适配模板的设计。
这种方法不仅能很好的解决个性化适配问题,而且很大程度降低了WAP开发的难度。
[关键词]XSLT WAP2.0 适配
近年来,移动通信(包括数据和语音)和Internet几乎成为了在全世界范围内发展最快,最具活力的两项技术。
WAP正是结合这两项技术的优势。
WAP即无线应用协议,它是一种专为无线上网环境以及无线上网设备进行优化的标准。
它为移动通信网络和Internet之间架起了一座桥梁,使移动通信用户可以通过它方便地接入Internet。
随着WAP2.0技术推广和发展。
近年来越来越多WAP2.0的终端被生产,越来越多WAP2.0业务平台相应建立。
但是目前WAP页面在终端上的表现力仍然不尽人意,很少能真正实现个性化显示,甚至出现个别终端不能浏览的一些WAP页面的现象。
本文提出了一套较为高效的个性化适配解决方案。
一方面可以增强用户对WAP2.0新技术体验,另一方面可以降低设计人员重复设计开发的辛劳。
一、WAP2.0技术新特点
WAP2 .0是在WAP1.X基础上发展起来,它广泛地融合了Internet先进的技术。
根据实际应用发展提出了许多新的东西。
从WAP体系结构到WAP的应用级规范都作了完善和补充。
这些新技术和标准包括XHTML、TCP/IP、超文本协议(HTTP1.1)和传输安全层(TLS)。
在这些新技术的支持下,新增加了数据同步、多媒体信息服务、统一存储接口、配置信息提供和小图片传送等新的业务和应用,同时加强了无线电话应用、Push技术和用户代理特征描述等原有的应用。
这些新的业务和应用将会带来一种全新的使用感受,并极大地激发人们对无线应用服务的兴趣,从而推动移动互联网的发展。
从WAP页面开发的角度来看,WAP2.0相对于WAP1.X:增加了表格功能;增加了图片和文字在同一行显示,但指向不同的链接;增加了走马灯功能;增加了文字的不同字体和颜色的设定;还增加了背景颜色和背景图片以及背景音乐。
这些新增功能可以使得页面变得更为整齐美观。
二、个性化适配需要解决的问题
从上面WAP2.0技术新特点,我们知道WAP2.0页面完全可能变得更为整齐美观。
而目前现状是WAP页面单调,缺乏丰富表现力。
个性化适配主要是解决终端差异影响问题,增强页面表现力。
移动终端差异主要有:
(1) 移动终端的屏宽差异;
(2) 性能差异,主要包括终端支持的图片类型、多媒体格式差异以及运行能力差异,比如是否支持JA V A游戏。
对于不同屏宽手机显示相同内容时,必须进行合理布局调整。
而性能差异主要通过过滤处理,例如:不支持JA V A功能手机,则对该手机过滤掉JA V A功能内容。
也就是说必须根据终端的特点适配,终端才能获得其最佳显示效果。
其次,个性化适配还要考虑终端用户需求,不同用户对内容显示的风格要求不同,包括文字字体和颜色以及页面背景等要求不同。
总之,综合考虑各种因素,个性化适配必须解决下面几个问题:
(1) 布局适配主要是根据屏宽进行布局调整;
(2) 内容适配包括过滤和筛选;
(3) 风格适配;
(4) 优化处理包括图片根据屏宽缩放、格式转换。
三、个性化适配解决方案
(一)个性化适配基本思想
由于终端的类型千差万别,每次开发为每种类型都做一套页面,工作量将是非常繁重,几乎是行不通。
目前WAP2.0网站开发主要以XHTML作为页面设计语言。
本文适配基本思想是通过XHTML页面中添加CLASS和ID属性来调用适配模板。
模板设计主要是对基于把大的问题细化分解,即对页面内容和形式进行模块划分。
对不同终端的页面必须区分出它们的共性和个性,对于个性部分适配可分为几大类型:内容布局、内容滤选以及风格调整和图片优化等。
对每一大类,又可以细分为几个小类别,例如:内容布局又可以分为TABLE布局,标题,换页链接等。
然后根据终端参数设计每一个小的分类对应的适配模板。
比如设计一个TABLE1模板规则,可根据终端参数把所有手机划分为三种类型:窄屏(WIDTH150),对于窄屏手机可以设置为每屏显示1列,中屏可以设置为显示2列,宽屏可以设置为显示3列。
总而言之,不管有多少类型终端,都可以利用这些小功能模板通过选择与组合,最后形成适合各类终端的适配模板。
(二)个性化适配基本流程
为了高效地实现个性化内容展示,该系统定位于WAP网关与WAP应用服务器中间层开发。
下面将介绍个性化适配流程。
终端识别是适配的前提,通过获取此手机的UAPRO(包含了手机的类型信息)来实现。
假如手机用户要问某主页,手机浏览器发送http请求到适配系统,要求获取页面内容。
适配系统收到此请求,从请求的http头中获得此手机的UAPRO,并与信息中心的手机的类型匹配,从而可以从参数库中获取该手机的详细参数信息。
然后在CACHE 检查此页面是否存在。
若不存在,适配系统将转发请求到WAP服务器,WAP服务器返回请求的内容。
适配系统根据所获得的手机参数资料来对请求的内容应用适配规则。
主要是进行内容布局,风格调整,如果手机参数表明支持格式为WML,而此页面为XHTML 格式,则系统还需将XHTML 转换成WML,并且应用适配规则进行调整优化。
在调整过程中如果涉及到图片,音视频的转换和优化,则要发送转换和优化请求到多媒体处理服务器。
处理完后发回到适配系统。
最后适配系统将把经过适配和优化后的内容并呈现给用户。
(三)个性化适配实现
个性化适配系统框架采用XSLT方法(见下图2)来实现。
其优点在于:最大限度地将数据、编程逻辑和表现分离;最大限度地模块化设计;通过不同的XSLT 样式表,很容易应用到多种客户设备和语言。
实现个性化适配的主要三个步骤:获取终端详细信息;生成适配规则即XSLT 样式表;页面转换即适配的实现。
(1)其中获取终端详细信息,这一步相对简单。
当终端向服务器发送请求时,被控制器Servlet捕获,Servlet通过查看HTTP User-Agent头部来确定客户端类型。
具体通过determineClientType(HttpServletRequ
est req)方法来实现,不仅可以获得了User-Agent(UA),而且也获得了浏览器支持的格式,这样http响应的Content-Type头部就可以设置为适当的MIME 类型:
response.setContentType(“application/vnd.wap.XHTML+xml”);//设置内容为XHTML格式的响应类型;
response.setContentType(“application/vnd.wap.WML “);//设置内容为WML格式的响应类型
获得UA后通过参数库便可以很容易查询到该终端其他参数信息。
可以通过QueryDeviceContextReq类来实现。
