第3章 使用表格布局排版网页
第3章使用表格布局网页共23页PPT资料

框架的构件,使复杂的Spry框架建立变成了简单的可
视化操作。
14
3.4.1 Spry框架概念
•
Spry框架支持一组用标准HTML、CSS和
JavaScript编写的可重用构件。Spry构件是一个页面
者增加表格的行与列,以及合并或者拆分单元格来
实现。
9
3.2.4 复制及粘贴单元格
•
表格中的单元格就像文本、图片能够被复制与
粘贴一样,单元格也可以复制与粘贴,并且可以在
保留单元格格式化的情况下,复制并且粘贴多个单
元格。表格中的单元格既可以覆盖现有的单元格,
也可以生成新的表格。
10
3.3 布局表格
•
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
13
3.4 Spry框架
表格Id 行/列
宽
填充 间距
参数
对齐
边框 类 背景颜色 边框颜色 背景图像
含义 设置表格的名称,也就是表格的Id。 在文本框中分别输入表格中行和列的数目 在文本框中输入表格宽度,以像素为单位或按占浏览器窗口宽度的百 分比进行计算。 在文本框中输入单元格内容和单元格边框之间的像素数。 在文本框中输入相邻单元格之间的像素数。 用于确定表格相对于同一段落中其他元素(例如文本或图像)的显示 位置。包括左对齐、右对齐和居中对齐。当对齐方式为【默认】时, 其他内容不显示在表格的旁边。 用于指定表格边框的宽度(以像素为单位)。 可以将CSS规则应用于对象。 设置表格的背景颜色。 设置表格边框的颜色。 为表格添加背景图像。
制作网站——表格布局网页

制作网站——表格布局网页(第3-4课时)教学目标:1.知识与技能(1)了解网页设计中表格的作用。
(2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片。
(3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
2.过程与方法(1)掌握软件学习中的对比学习法,培养学生迁移学习的能力。
(2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维能力。
(3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培养学生学会学习,驾御学习的能力。
3.情感态度与价值观(1)通过对比学习使学生体验软件学习的一般方法及规律,提高学生自主学习信息技术的能力。
(2)通过运用表格布局网页对象活动(各人根据网站主题,设计网页),进一步掌握各种不同对象的属性设置方法和规律,体验创造的快乐。
(3)通过“动物——人类的朋友”表格页的设计与制作,再次激发学生关爱动物、保护动物的责任感,从而进一步树立共同改善人类生存环境的意识。
教学重点、难点:1.教学重点:(1)了解表格在网页设计中的重要作用和功能。
(2)掌握插入、编辑表格的方法及表格的属性设置方法。
(3)掌握单元格的修饰与属性设置。
2.教学难点:表格的嵌套设计在网页设计中的应用。
教学方法:对比教学法、探究学习法、模仿学习法。
教学准备:各自制作的站点文件夹,整理、归类相关素材并按要求摆放。
教学过程:1.复习以复习提问的方式来回顾站点的建立、网页的新建以及网页中文字、图像等对象的插入,学生认真回顾,回答教师提问。
为本节课教学做一定铺垫。
2.引入(1)观看两个页面并进行比较:一个使用表格布局,但表格边框隐藏(看不出表格痕迹),其页面工整,文本、图片摆放对称,具有一定规律;另一个页面凌乱,图文混杂,摆放杂乱。
你更喜欢怎样的页面布局?提出问题:有什么办法可以达到第一个页面的效果?(2)观察第三个页面,内容与第一个页面相同,显现页面的表格边框。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
网页设计与制作基础教程 第3版 第03章-使用表格布局页面

::::::::::
::::::::::
3.2.8 导入与导出表格式数据
使用Dreamweaver CC,用户不仅可以将另一个应用程序,例如Excel中 创建并以分隔文本格式(其中的项以制表符、逗号、冒号、分号或其他分隔 符隔开)保存的表格式数据导入到网页文档中并设置为表格的格式,而且还 可以将Dreamweaver CC中的表格导出。
::::::::::
3.2.6 复制与粘贴单元格
用户在Dreamweaver CC中插入表格并选中表格中一个单元格后,选择 “编辑”命令,在弹出的的菜单中可以对表格执行“剪切”、“拷贝”、“ 粘贴”等操作。
::::::::::以根据单个列的内容对表格中的行进行 排序或者根据两个列的内容执行更加复杂的表格排序。
《 网页设计与制作基础教程(第3版)》
第三章
使用表格布局页面
学习目标
在网页中插入的文本和图像会随着浏览器窗口的放大与缩 小发生变化,这使得网页处于不稳定的显示状态。要解决这种 状态,最简单的方法就是使用表格,表格不仅能够控制网页在 浏览器窗口中的位置,还可以控制网页元素在网页中的显示位 置。
::::::::::
本章重点
创建基本表格 插入表格元素 调整表格大小 导入与导出表格数据 使用表格制作网页
::::::::::
3.1 使用表格
网页能够向访问者提供的信息是多样化的,包括文字、图像、动画和视 频等。如何使这些网页元素在网页中的合理位置上显示出来,使网页变得不 仅美观而且有条理,是网页设计者在着手设计网页之前必须要考虑的问题。 表格的作用就是帮助用户高效、准确地定位各种网页数据,并直观、鲜明地 表达设计者的思想。
网页中表格的用途 创建表格 插入表格元素 设置表格属性
应用表格布局网页

应用表格布局网页响水县第一初级中学沈宇一、学习内容分析《应用表格布局网页》是苏教版初中8 年级信息技术第3章《主题网站设计与制作》第2 节《制作网站》中的内容。
目的是通过制作“多彩的生物”网页,了解表格在网页设计中的作用,掌握表格的制作方法和属性的设置方法。
本节以第1 节《创建网站,制作首页》为基础,第一节是网页设计中最基础的部分,侧重于网页设计中文字的编辑、修饰、图片的插入以及网页属性的设置、有了第一节的基础,同学们综合处理文字、图片等信息的能力会有很大的提高。
二、学者分析本节课的学习对象是八年级的学生,通过第一节的学习,学生已经掌握了站点的建立与删除,设计简单网页的基本方法,本节课主要是让学生在上一节的基础上,根据网页设计的内容,正确设计表达网格的结构,掌握修饰与编辑单元格的方法,创作属于自己个性化的网页。
从而培养学生运用信息技术,解决问题的能力,提高学生的学科素养。
三、学习目标1、了解网页设计中表格的作用。
2、掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片。
3、能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
四、教学重点与难点教学重点:掌握插入、编辑表格的方法及表格的属性设置方法。
教学难点:表格的嵌套设计在网页设计中的应用五、教学策略1、问题激发策略:使用多媒体网络教室全屏演示系统全屏控制,提出操作环节中遇到的问题中,让同学们在自主实践环节,自己运用已有的知识去处理相关操作;2、示范-模仿教学策略:使用多媒体网络教室全屏演示系统窗口控制,让学生与教师同步跟学操作,增加实际操作效果;3、自主实践学习、同学间协作实践学习等策略,充分运用网络教室教师与学生电脑的互动特点,教学全屏演示、窗口演示、学生作品展示等过程,指导学生完成作品,并启发学生触类旁通,对网页中表格的基本操作有一定的发解六、教学过程(—)创设情景,引入新课通过前几课的学习,同学们对DW有了初步的了解,提问同学回顾站点的建立、网页的新建以及网页中文字、图像等对象的插入,学生认真回顾,回答教师提问。
第三章 使用表格规划网页布局

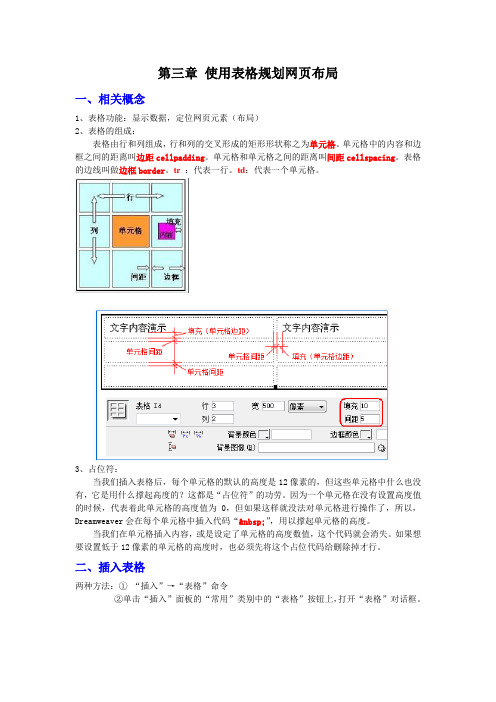
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
第三章 网页的排版和布局(一)使用表格布局网页

实例7 利用表格布局网页
实例7 利用表格布局网页
操作设计要点: 1.在相应位置插入3行1列表格,宽度为669像素; 2.在第1行单元格中,插入图像banner.jpg;第2 行单元格插入图像button.jpg;第3行单元格中 插入2行1列的表格; 3.在第1行单元格中插入1行1列表格,宽度550 像素,居中对齐,填充0,间距0,输入文字, 设置大小13像素,颜色#3a7c7c,加粗 4.在第2行单元格中插入图像cor.jpg,水平方向 居中对齐。
实例8 利用表格布局网页 根据提供素材,完成如下网页。
实例8 参考步骤
1.新建空白文档,设置页面属性,背景图像为bj.gif 2.插入1行3列,宽为750像素,居中对齐,边框为0, 背景颜色为#FFFFFF(白色) 3.选中左侧单元格,输入“千卉花店”,设置文本为 华文行楷,大小36像素,颜色为#FF0000,单元 格水平居中对齐,垂直居中对齐 4.在中间单元格插入图片banner.gif 5.在右侧单元格插入3行1列表格,宽度为100像素, 边框为0,输入相应文字,设置字体为隶书,颜色 为#FF0000,水平居中对齐。 ※至此完成头部
实例9 利用表格布局网页2
实例9 利用表格布局网页 参考步骤 1.设置index.html页面属性:字体为宋体,大 小14px,颜色#000,背景颜色#FFF“关于 我们” 2.插入3行2列表格,宽为974px,其他设置为 0。 3.合并第1行第1列第2列单元格,插入图像 index_r1_c1.gif;合并第1列第2行第3行单 元格,插入图像index_r2_c1.gif;
3.2.2 新建表格 2、创建嵌套表格 嵌套表格:在表格的某个单元格中再插入 一个表格,宽度受到所在单元格的宽度限 制。 嵌套表格常用于控制表格内部的文字或图 像的位置。
第3章使用表格布局排版网页

3.4.3小案例——拆分单元格
在使用表格的过程中,有时需要拆分单元格以 达到自己所需的效果。拆分单元格就是将选中的单 元格拆分为多行或多列。
3.4.4 合并单元格
合并单元格就是将选中的单元格合并为一个单元 格,合并单元格有以下几种方法。
调整表格的高度和宽度时,表格中所有单元格
将按比例相应改变大小 。选中表格,此时会出 现3个控制点,将鼠标指针分别放在3个不同的控
制点上 ,按住鼠标左键拖动即可改变表格的高度和 宽度 。
3.4.2 小案例—添加或删除行或列
将光标置于要插入行的位置,选择菜单中的【 修改】|【表格】|【插入行】命令,即可插入一行。
3.6 综合案例
本章主要讲述了表格的基本概念、创建表格和表 格的编辑等,下面将通过本章所讲述的知识创建实例 。掌握表格的使用技巧就可以设计出很多富有创意、 风格独特的网页 。
综合案例1—创建细线表格
表格无疑是网页制作中最为重要的一个对象,因 为通常网页都是依靠表格来排列数据的,它直接决定 了网页是否美观、内容组织是否清晰。合理地利用表 格可以方便地美化页面。本例将讲述如何制作细线表 格,从而使网页更加美观精细。
选中要合并的单元格,选择菜单中的【修改】| 【表格】|【合并单元格】命令,即可将多个单元格合 并成一个单元格。
选中要合并的单元格,在【属性】面板中单击【 合并所选单元格,使用跨度】按钮 ,即可合并单元格 。
选中要合并的单元格,单击鼠标右键,在弹出的 菜单中选择【表格】|【合并单元格】命令,即可合并 单元格。
将光标置于要删除列的位置,选择菜单中的【修 改】|【表格】|【删除列】命令,即可删除列。
使用表格布局网页分析

•
为了使网页中的元素能够有序地、按照要求
显示在IE窗口中,在插入文本或者图像之前,插入表
格是最好的解决方法。在表格中插入文本或者图像的
方法与直接在网页中插入方法是基本相同的,只是在
插入之前,将光标放置在表格中即可。
5
3.1.3 设置表格属性
•
即使在网页中插入一个最简单的表格,也具
有表格的几个重要的元素,那就是表格整体、行、
访问者可以通过单击该面板上的选项卡来隐藏或者
显示在折叠构件中的内容。折叠面板分为两种:一
种是多个面板的折叠式面板构件,一种是只有一个
面板的可折叠面板构件。
19
3.5 课堂练习:一像素表格
•
一像素表格的制作方法多种多样,可以将1×1像
素的图像以背景图片的形式插入到表格中,也可以直
接在Dreamweaver中利用表格的属性制作一像素表格。
填充
用于设置单元格内容和边框的距离。
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
格属性,而是表格属性,这说明选中的是单元格,
而不是表格。创建一个表格,既包含其本身,还包
含单元格、行与列元素,而这些元素的选择方法各
不相同。
8
3.2.2 调整表格大小
当选中整个表格后,在表格右下角区域显示3个 控制点,分别通过这3个控制点能够将表格横向、纵 向或者整体放大。
《使用表格布局网页》课件

本课程将介绍如何使用表格布局创建网页。掌握表格布局技术,让你的网页 布局更加灵活、美观。
表格布局介绍
什么是表格布局
表格布局是一种使用HTML表格元素进行网页布 局的技术。
表格布局的特点
表格布局具有结构清晰、适用性强等特点,可 用于多种网页布局需求。
表格布局语法
表格元素
总结
表格布局的总结
表格布局是一种强大的网页布局技术,适用于多种布局需求。
今后如何学习表格布局技术
深入学习HTML和CSS知识,结合实践项目不断提升表格布局的技能。
使用<table>标签定义一个表格。
行元素
使用<tr>标签定义表格中的行。
单元格元素
使用<td>标签定义表格中的单 元格。
创建表格布局网页1美化表格布局2
通过添加样式和背景色以及调整单元格 大小和行高等方式,让表格布局更美观。
创建表格元素
使用<table>标签创建一个基本的表格元 素。
优缺点分析
1 表格布局的优点
结构清晰、适用性强,可以实现复杂的网页布局需求。
2 表格布局的缺点
不适用于响应式设计,较难实现某些现代化布局效果。
应用场景
电子商务网站
表格布局适用于展示商品列表和 购物车等功能。
仪表盘界面
表格布局可用于显示数据统计和 信息概览等。
新闻网站布局
表格布局容易呈现多列文章列表 和分类导航等。
使用表格讲义布局网页

•在表格内部任意单元格中单击鼠标左键,然后在标签选择器 中单击对应的“<table>”标签 。
•将插入点置于表格的任意单元格中,表格上方或下方将显示 绿线标志,单击最上方或最下方标有表格宽度的绿线中的 , 在弹出的下拉菜单中选择“选择表格”命令。
2.合并单元格
所谓合并单元格,就是将相邻的两个或多个单元 格合并成一个单元格。 拖动鼠标选中要合并的连续单元格(此处为第1行 中间的2个单元格),然后单击属性检查器上的 “合并所选单元格,使用跨度”按钮 ,则2个单 元格合并为1个单元格
4.2.2 插入、删除行和列
在使用表格组织大量信息时,往往需要在创建好的 表格中添加或删除行与列,以增加或减少记录。
此处表示未
明确设置单
元格宽度
列
行
此处显示了表格 的宽度。如果只 显示一个“▼”
单元格
符号,表示未明 确设置表格宽度
4.1.1 创建表格
Dreamweaver CS4拥有非常完善的表格编辑 功能,本节我们首先来看一下如何在网页文档中 创建表格。
4.1.2 选择表格和单元格
1.选择表格
•将鼠标光标移至单元格边框线上,当鼠标光标变为 或 形 状时单击鼠标左键。
精品jing
使用表格布局网页
4.1 表格基本操作
表格(Table)是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行(在HTML语言中 以<tr>标签开始,</tr>标签结束),垂直的多个 单元格称为列(以<td>标签开始,</td>标签结
束),行与列的交叉区域称为单元格,网页中的元 素就放置在这些单元格中 。
dreamweaver8网页设计 第三章 使用表格布局网页PPT课件

3.选择单元格
可以选择单个单元格,也可以选择连续的多个单 元格或不连续的多个单元格。
•要选择某个单元格,可首先将插入点置于该单元格内, 然后按【Ctrl+A】组合键或单击“标签选择器”中对应 的“<td>”标签。
•要选择连续的单元格区域。应首先在要选择的单元格区 域的左上角单元格中单击,然后按住鼠标左键向右下角 单元格方向拖动鼠标,最后松开鼠标左键。
9
综合实例1——用表格布局“SM”网站主 页
本例将在第2章综合实例创建的文档“index.html” 的基础上,使用表格布局文档,以巩固3.1节所 学知识。
10
3.2 表格高级操作
3.2.1 拆分与合并单元格
在网页制作中,经常会用到一些特殊结构的表 格,此时就需要拆分或合并单元格。
11
1.拆分单元格
•如果希望选择一组不相邻的单元格,可按住【Ctrl】键 单击选择各单元格。
7
3.1.3 设置表格属性
选中表格后,可利用“属性”面板查看或修改表 格的行、列、宽,以及填充、间距、背景颜色、 背景图像等属性。
8
3.1.4 设置单元格属性
在表格的某个单元格中单击,“属性”面板中 将显示水平、垂直、宽、高等单元格属性,此 时可通过“属性”面板设置其属性。
拆分单元格就是将一个单元格拆分成多个单元格。
12
2.合并单元格
所谓合并单元格,就是将相邻的几个单元格合并 成一个单元格。 拖动鼠标选中要合并的连续单元格(此处为第1 行中间的3个单元格),然后单击“属性”面板 上的“合并所选单元格,使用跨度”按钮 ,则3 个单元格合并为1个单元格。
13
3.2.2 插入、删除行和列
17
添加
用表格和布局模式布局网页

项目九用表格和布局模式布局网页
一、目的
1、掌握用表格布局网页基本操作
2、掌握用布局模式布局网页基本操作
3、比较表格和布局模式的优劣
二、内容
1 .在“插入”面板的“布局”工具组中, 按“布局” , 出现“布局”模式
进入布局模式对话框
2 、布局表格的操作
在“布局”工具中,单击“布局表格”按钮,鼠标指针变为加号。
3、在“布局”工具中,单击“绘制布局单元格”按钮。
鼠标指针变为加号。
指向现有布局表格中的空白(灰色)区域,然后拖动指针以创建布局单元格。
4、更根据提供的素材(6 个图片和1 个文本文件)制作如下效果图的网页,用布局模式制作。
具体要求如下:布局表格宽=1054 ,高=590 ,背景=
#22aabb ,间距=20 ,填充=0 ;标题单元格宽=1054 ,高=40 ,背景= 无,其内文字颜色为红,字号=36 ; 6 张图片单元格,宽=100 ,高=130 ,背景= 无;6 张文字解说单元格,宽=216 ,高=130 ,背景及文字颜色可自由设置,以清晰、美观为度,垂直对齐方式= 居顶,单元格内文字字号=9pt 。
“热门读物”单元格宽=260 ,高=480 ,背景= #CCFFFF ,垂直对齐方式= 顶端,其内文字/ 标题居中对齐,其他属性可自由设置,以美观为度。
三、小结
用表格布局网页比较严谨,精确,而用布局模式布局网页比较直观、随意。
第3章 使用表格布局网页

3.2 任务9制作细线表格 任务9
细线表格是网页上常见的表格形式, 细线表格是网页上常见的表格形式 , 细线表格 看起来更加精致美观。 看起来更加精致美观。读者可能会说 , 这不就是加了边框颜色的 表格,把边框宽度设成最小的值1 表格,把边框宽度设成最小的值1嘛,有什么新鲜的 。
步骤3 在“表 格”对话框中,将 “行数”设置为6 ,“列数”设置为 7,“表格宽度” 设置为500像素, 单击“确定”按钮 ,插入表格。
步骤4 打开“ 属性”面板,将“ 边框”设置为1,“ 填充”设置为3,“ 间距”设置为2,“ 对齐”设置为“居 中对齐” 。
步骤5 在单元格 中输入相应的文字 。
3.判断题 (1)表格由行、列和单元格三部分组成。( ) (2)在导入表格式数据前,首先要将表格数据文件 转换成.html格式。( ) (3)把边框宽度设成最小的值1就可以制作出细线 表格。( )
4.问答题
(1)怎样设置表格属性? (2)怎样导入表格式数据? (3)怎样利用表格布局网页?
1.填空题 (1)表格是设计和制作网页时必不可少的元素 ,它在网页中有两个作用:一是________,二是 __________。 (2)当需要把其他应用程序(如Excel、 Access)建立的表格数据导入到网页中时,可以利 用Dreamweaver中的___________命令来实现。 (3)如果在设计时未能充分进行页面布局规划 ,很可能出现表格的行、列不够或太多的情况,此 时可以根据需要__________,如果是单元格过多或 不够,这时可以_________。
3.1 任务8利用表格制作学生成绩表 任务8
使用表格都可以清晰地显示列表数据,可 以将各种数据排成行和列,从而更容易阅读 信息。
3.1.1 简单讲评
使用表格排版网页.

布局Байду номын сангаас图
• 插入栏/布局/布局: • 绘制表格和单元格:
– 表格与表格或表格与窗口间距离小于8个像素, 会发生吸附,按alt可暂时取消吸附。单元格同。
• 调整:
– 选择;调整大小;移动; – 方向键每次1个像素;加shift每次10个像素;
• 设置属性:
• • • • • •
合并、拆分: 水平、垂直对齐:单元格内容。 宽高: 不换行: 标题: 背景;背景颜色;边框;
调整表格结构
• 插入行或列:
– 选择位置,右键-表格/插入…
• 删除行或列: • 单元格的复制、粘贴:
– 在单元格内粘贴,则粘贴内容,覆盖; – 在表格外粘贴,则粘贴为新表格。
• 嵌套表格:
使用表格排版网页
• 插入并编辑表格
– – – – 插入表格 设置表格属性 设置单元格属性 调整表格结构
• • • •
表格的格式化 表格数据的导入导出 使用表格排版网页、 使用表格的其他视图
– 在布局视图下绘制 – 在布局视图下调整 – 设置属性
• 在HTML代码中插入表格
– 表格:
• 自动伸展:表格最右侧的列将自动延伸。 • 选择占位符图像:
– 创建、使用现存图像、不使用图像。
– 单元格:
• 自动伸展:
表格结构
• 为了在源代码中清楚地区分表格结构,HTML语言中规定了 <THEAD>,<TBODY><TFOOT>3个标记,分别对应于表格的表首、 表主体和表尾。 • <table> • <thead>
– <tr><td></td></tr>
ch03 使用表格和框架规划网页布局

:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
3.5 编辑框架
创建好框架后,可以修改框架,主要包括选择框架、设置框架属性。框架 并不是在所有浏览器中都可以显示的,这时就需要在标签中输入提示信息。
框架的基本操作 设置框架和框架集属性
/edu :::::
3.1 使用表格
网页向浏览者提供的信息是多样化的,例如文字、图像、Flash动画等。如 何使这些网页元素在网页中的合理位置上显示出来,使网页变得有条理和美 观,是设计人员在着手设计网页之前必须考虑的事情。表格的作用就在于帮 助设计者高效、准确地定位各种网页数据,直观、鲜明地表达设计者的思想 。
第 三 章
使用表格和框架规划网页布局
学 习 目 标
规划网页布局,表格是常用的工具之一,表格在网页中不仅可以排列数 据,还可以对页面中的图像、文本、动画等元素进行准确的定位,是页面显 得整齐有序、分类明确,便于访问者浏览。使用表格布局网页,在不同平台 和不同分辨率的浏览器中都能保持原有的布局。使用框架规划网页,可以把 网页分成几个部分,每个部分都是一个独立的HTML页。本章主要介绍使用表 格和框架规划网页布局。
/edu :::::
3.2 编辑表格
创建表格后,可以对表格进行编辑,包括合并和拆分单元格、添加和 删除单元格、设置单元格和表格属性等,并且可以导入和到处表格。
选择表格 编辑表格和单元格
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
3.1.2 插入表格
Dreamweaver CS3中,表格可以用于制作简单的图表,使用表格来显示 数据,可以更加方便地进行查看、修改以及分析等目的。
网页设计与制作第3章表格的使用

除了可以通过【属性】面板对表格格式化外, 在Dreamweaver系统中还提供了十几种表格模板 来快速格式化表格。另外,这些模板也不是固定不 变,可通过设置模板参数,调整表格外观。步骤:
❖ 选定表格,选择菜单【命令】/【格式化表格…】命 令,弹出【格式化表格】对话框。如图3-8所示。
在列表框中选定一种格式。 可以对选项进行设置: ❖ 【行颜色】:包括3个选项,用于定义表格中每一行的颜色。 ❖ 第一种:为表格中的行设置一种颜色。 ❖ 第二种:为表格中的行设置另一种颜色。
表格的行”,“<td>表示数据单元格”。若要将上述设置用于<td>而不是 <tr>,则勾选该选项。 ❖ 单击【确定】按钮,完成表格的格式化设置。
❖ 若设置表格边框为“1”,则在浏览器中呈示 的线条实际为2像素,要制作细线表格,可以 使用CSS样式表来定义,也可以运用表格的 属性参数来进行设置。我们先介绍后一种方 法,具体步骤如下:
❖ 交错:两种行颜色交替出现的方式,共有【不要交错】、【每一行】、【每 二行】、【每三行】、【每四行】5个选项。
❖ 【第一行】:包括4个选项,用于设置表格顶部第一行的各项属性参数。 ❖ 对齐:其下拉列表中包括4个选项:【无】、【左对齐】、【居中对齐】、
【左对齐】。 ❖ 文字样式:其下拉列表中包括4个选项:【常规】、【粗体】、【斜体】、
选定表格的行、列或单元格,【属性】面 板显示的参数基本是相同。如图3-5所示。通 过【属性】面板可以重新设置所选对象。
增加、删除表格的行数或列数,除了可以通过【属性】面板重新定义表 格的行数、列数这种方法外,还可以通过菜单命令来实现。步骤: 将光标定位于要插入新行(列)的单元格。 ❖ 要增加一行,选择菜单【修改】/【表格】/【插入行】命令,或单击右 键,选择快捷菜单中的【表格】/【插入行】命令。则在光标所在单元格 的上面增加了一行。 ❖ 要增加一列,选择菜单【修改】/【表格】/【插入列】命令,或单击右 键,选择快捷菜单中的【表格】/【插入列】命令。则在光标所在单元格 的左侧增加了一列。 ❖ 要增加多行或多列,选择菜单【修改】/【表格】/【插入行或列】命令, 弹出【插入行或列】对话框,如图3-7所示。进行选择设置,单击【确 定】按钮,可完成插入操作。 ❖ 删除行、列也是先将光标定位于要删除的行或列中,然后选择菜单【修 改】/【删除行】或【删除列】命令;或单击右键,选择快捷菜单中的 【表格】/【删除行】或【删除列】命令,将行或列删除。
电子商务网页设计及网站建设第三章d利用表格布局网页

电子商务网页设计及网站建设第三 章d利用表格布局网页
• 在此单元格上插入一个10行1列的表格(表 格4),“表格宽度”为90%,“填充”为 5,“间距”为2,“对齐”为居中对齐
• 将光标置于表格4的第1行单元格中,插入 图像
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
• 将光标置于表格4的第2行单元格中,将单 元格拆分为2列,在第1列中输入文字,在 第2列中输入文本域(执行“插入记录”中 “表单”的“文本域”命令)
• 按上一个步骤的方法,完成表格4的第3行
电子商务网页设计及网站建设第三 章d利用表格布局网页
• 在表格4的第4行插入图像 • 在表格4的第5行插入图像和文字 • 在表格4的第6行执行“插入记录”中“表
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
电子商务网页设计及网站建设第三 章d利用表格布局网页
• 在表格1下再插入一个1行10列的表格(表 格2),“表格宽度”为1022像素
• 设置表格2的属性,在“属性”面板中设置 背景图像、将“高”设置为25像素
• 在单元格中输入文字,将“大小”设置为 12,“文本颜色”设置为#FFFFFF
第3章 使用表格控制网页布局重点内容: 在页面中使用表格

第3章 使用表格控制网页布局
重点内容:
• 在页面中使用表格
• 设置表格和单元格格式
• 编辑表格和单元格
一、 在页面中使用单元格
1、在页面中插入表格 在Dreamweaver 8中, 用户可以选择“插 入”|“表格”命令,或在 “常用”工具栏中单击 “插入表格”按钮,使用 打开的“表格”对话框来 插入表格。
本章小结:
•掌握在页面中插入表格和添加表格内容的方法。 •掌握更改表格属性的方法。 •熟练进行表格的拆分与合并等操作。
三、编辑表格和单元格
3、拆分与合并单元格 用户可以选择“修改”|“表格”菜单中的子命令来拆分和 合并单元格。若要拆分某个单元格,可先选择需要拆分的单 元格,然后选择“修改”|“表格”|“拆分单元格”命令。 4、剪切、拷贝和粘贴单元格 若用户要剪切或拷贝单元格, 可选择一组连续的且形状为矩形的 单元格,然后选择“编辑”|“剪切” 命令或“编辑”|“拷贝”命令,剪 切或复制单元格。
二、设置表格和单元格格式
3、使用预制表格 在Dreamweaver 8中, 除了可以自行设计表格外, 还可以利用默认的表格格 式。用户可以通过选择 “命令”|“格式化表格” 命令,在打开的的“格式 化表格”对话框中,进行 相应的设置。
三、编辑表格和单元格
1、调整表格大小 用户在选择表格后表格上会出现3个控制点,并会显示表 格的宽度信息。用户可以通过调整这几个控制点来调整表格 的大小。 2、添加及删除行或列 用户可以使用“修改”|“表 格”菜单中的子命令来添加或 删除行和列。要添加行或列, 选择“修改”|“表格”|“插入行 或列”命令,在出现的对话框 中设置插入、行数和位置等参 数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.1.1 表格的基本概念
表格基础是随着添加正文或图像而扩展的。表 格由行、列和单元格3部分组成。行贯穿表格的左右 ;列则是上下方向的;单元格是行和列交汇的部分 ,是输入信息的地方。单元格会自动扩展到输入信 息相适应的尺寸 。
行 列 单元格
3.1.2小案例——插入表格
在Dreamweaver中插入表格非常简单 。
按住Shift键不放并单击多个单元格中的第一个 和最后一个,可以选择多个相邻的单元格。 按住Ctrl键不放并单击多个单元格,可以选择多 个相邻或不相邻的单元格。
3.4 表格的基本操作
创建表格后,可以根据需要调整表格的高度 和宽度,添加或删除行或列,拆分或合并单元格 等。
3.4.1 小案例——调整表格高度和宽度
3.4.3小案例——拆分单元格
在使用表格的过程中,有时需要拆分单元格以 达到自己所需的效果。拆分单元格就是将选中的单 元格拆分为多行或多列。
3.4.4 合并单元格
合并单元格就是将选中的单元格合并为一个单元 格,合并单元格有以下几种方法。 选中要合并的单元格,选择菜单中的【修改】| 【表格】|【合并单元格】命令,即可将多个单元格合 并成一个单元格。 选中要合并的单元格,在【属性】面板中单击【 合并所选单元格,使用跨度】按钮 ,即可合并单元格 。 选中要合并的单元格,单击鼠标右键,在弹出的 菜单中选择【表格】|【合并单元格】命令,即可合并 单元格。
3.2 设置表格属性
直接插入的表格有时并不能让人满意,在 Dreamweaver中,通过设置表格或单元格的属性 ,可以很方便地修改表格的外观 。
3.2.1小 设置表格属性
设置表格的属性,可以通过表格的【属性】面 板进行。选择表格,在【属性】面板中将显示表格 的属性 。
3.2.2 设置单元格属性
教学时间:本章共分_______课时 教学方法
案例教学 多媒体教学 理论面授
教学素材
课程范例文件:sample\第3章\ 练习文件:exercise\第3章\
3.1 插入表格
在Dreamweaver 中,表格可以用于制作简单 的图表,还可以用于安排网页文档的整体布局, 起着非常重要的作用。利用表格设计页面布局, 可以不受分辨率的限制 。
调整表格的高度和宽度时,表格中所有单元格 将按比例相应改变大小 。选中表格,此时会出 现3个控制点,将鼠标指针分别放在3个不同的控 制点上 ,按住鼠标左键拖动即可改变表格的高度和 宽度 。
3.4.2 小案例—添加或删除行或列
将光标置于要插入行的位置,选择菜单中的【 修改】|【表格】|【插入行】命令,即可插入一行。 将光标置于要插入列的位置,选择菜单中的【 修改】|【表格】|【插入列】命令,即可插入一列。 将光标置于要插入行或列的位置,选择菜单中 的【修改】|【表格】|【插入行或列】命令,弹出【 插入行或列】对话框,在对话框中进行相应的设置 ,单击【确定】按钮,即可插入行或列。
3.3.2 选取行或列
选择表格的行或列有以下几种方法。 当鼠标指针位于要选择行首或列顶时,鼠标指 针形状变成了 箭头或 箭头时,单击鼠标左键即可以 选中行或列。 将光标置于要选择的行首或列顶,按住鼠标左 键不放从左至右拖曳或者从上至下拖曳,即可选中 行或者列。
3.3.3 选取单元格
选择表格中的单个或多个单元格的方法有以下 多种。 按住鼠标左键并拖曳,可以选择一个单元格或 多个单元格。 按住Ctrl键,单击选择的单元格,即可选中单元 格。 将光标放置在表格的任意单元格中,单击窗口 左下角的<td>标签,即可选中一个单元格。 在已经选择的相邻单元格中,按住Ctrl键单击不 想选择的单元格,将其去除,可以选择不相邻的多 个单元格。
将光标置于单元格中,该单元格就处于选中状 态,此时属性面板中显示出所有允许设置的单元格 属性的选项 。
3.3 选择表格元素
要想在文档中对一个元素进行编辑,那么首先 要选择它;同样,要想对表格进行编辑,首先也要 选中它。选择表格操作可以分为选中整个表格、选 中单元格等几种情况,下面分别进行介绍。
3.3.1 选取表格
3.6 综合案例
本章主要讲述了表格的基本概念、创建表格和表 格的编辑等,下面将通过本章所讲述的知识创建实例 。掌握表格的使用技巧就可以设计出很多富有创意、 风格独特的网页 。
综合案例1—创建细线表格
表格无疑是网页制作中最为重要的一个对象,因 为通常网页都是依靠表格来排列数据的,它直接决定 了网页是否美观、内容组织是否清晰。合理地利用表 格可以方便地美化页面。本例将讲述如何制作细线表 格,从而使网页更加美观精细。
删除行或列有以下几种方法。 将光标置于要删除行的位置,选择菜单中的【修 改】|【表格】|【删除行】命令,即可删除行。 将光标置于要删除列的位置,选择菜单中的【修 改】|【表格】|【删除列】命令,即可删除列。 选中要删除的行或列,选择菜单中的【编辑】| 【清除】命令,即可删除行或列。 将光标置于要删除行或列的位置,单击鼠标右键 ,在弹出的菜单中选择【表格】|【删除行】命令或选 择【表格】|【删除列】命令,也可以删除行或列。 将光标置于要删除行或列的位置,可以在【属性 】面板中的【行】或【列】。
• 学习目标
• • • • • 掌握表格的插入 掌握表格属性的设置 掌握选择表格的方法 掌握编辑表格和单元格 掌握利用表格排列布局网页
教学目标和基本要求
___________________________________ ___________________________________ ___________________________________
选择整个表格有以下几种方法。 单击表格线的任意位置。 将光标置于表格内的任意位置,选择菜单中的 【修改】|【表格】|【选择表格】命令。 将光标放置到表格的左上角,按住鼠标左键不 放,拖曳鼠标指针到表格的右下角,将整个表格中 的单元格选中,单击鼠标右键,在弹出的菜单中选 择【表格】|【选择表格】选项。 将光标放置在表格的任意位置,单击文档窗口 左下角的<table>标签,选中表格后,选项控柄就出 现在表格的四周。
综合案例2—创建圆角表格
制作网页时常常有一些技巧,如在表格的 Nhomakorabea周加 上圆角,这样可以避免直接使用表格的直角而显得过 于呆板 。
本章小结
表格可是Dreamweaver中最重要的排列数据工 具。众所周知,任何结构的产生,都需要对其进行 排列,网页自然也不会例外,而排列时使用的工具 就是“表格”了。 本章主要讲述了表格的插入、表格属性的设置 、选择表格的方法、表格和单元格的编辑方法、利 用表格排列布局网页。
第3章使用表格布局排版网 页
教学内容:表格是网页不可缺少的重要元素。 无论用于排列数据还是在页面上对文本进行排 版,表格都表现出了强大的功能。它以简洁明 了和高效快捷的方式,将数据、文本、图像和 表单等元素有序地显示在页面上,从而呈现出 版式漂亮的网页。表格最基本的作用就是让复 杂的数据变得更有条理,让人容易看懂,在设 计页面时,往往要利用表格来排版网页元素。 通过对本章的学习,应掌握插入表格、设置表 格属性和编辑表格的方法,能够利用表格排列 网页数据。
3.5 排序及整理表格内容
Dreamweaver CS6提供了导入表格式数据和表格 排序功能,使用这两个功能可以整理表格内的数据 。
3.5.1小案例——导入表格式数据
在导入表格式数据前,首先要将表格数据文件转 换成.txt(文本文件)格式,并且该文件中的数据要带 有分隔符,如逗号、分号、冒号等。导入到 Dreamweaver中的数据不会出现分隔符,且会自动生 成表格 。
3.5.2小案例—排序表格
Dreamweaver CS6还提供了表格的排序功能,使 表格中的内容按一定的顺序进行排列。在 Dreamweaver 中,可以对一列的内容进行简单排序, 也可以对两列的内容进行更为复杂的排序。不能对包 含有Colspan或Rowspan属性的表格进行排序,也就 是说,不能对那些包含有合并单元格的表格进行排序 。
