第五课 使用表格布局网页(二)
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
青岛版信息技术五年级(下册)电子教案(临沂商城实验学校杨传清)

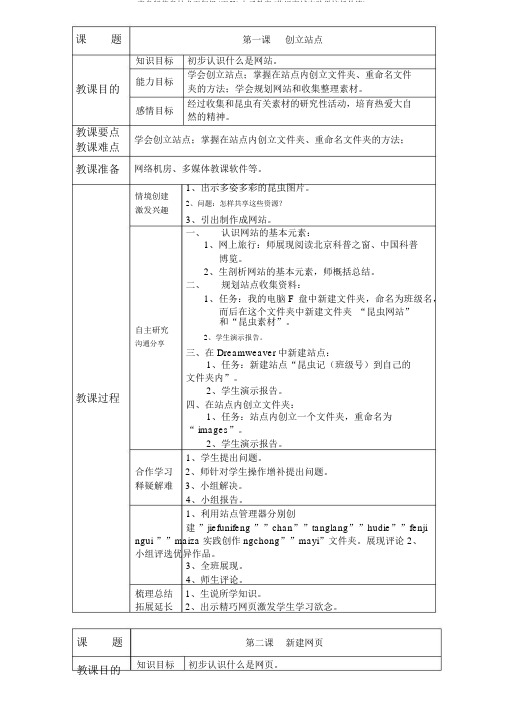
课题教课目的教课要点教课难点教课准备教课过程课题教课目的第一课创立站点知识目标初步认识什么是网站。
能力目标学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;学会规划网站和收集整理素材。
感情目标经过收集和昆虫有关素材的研究性活动,培育热爱大自然的精神。
学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;网络机房、多媒体教课软件等。
1、出示多姿多彩的昆虫图片。
情境创建2、问题:怎样共享这些资源?激发兴趣3、引出制作成网站。
一、认识网站的基本元素:1、网上旅行:师展现阅读北京科普之窗、中国科普博览。
2、生剖析网站的基本元素,师概括总结。
二、规划站点收集资料:1、任务:我的电脑F 盘中新建文件夹,命名为班级名,而后在这个文件夹中新建文件夹“昆虫网站”和“昆虫素材”。
自主研究2、学生演示报告。
沟通分享三、在 Dreamweaver中新建站点:1、任务:新建站点“昆虫记(班级号)到自己的文件夹内”。
2、学生演示报告。
四、在站点内创立文件夹:1、任务:站点内创立一个文件夹,重命名为“ images”。
2、学生演示报告。
1、学生提出问题。
合作学习2、师针对学生操作增补提出问题。
释疑解难3、小组解决。
4、小组报告。
1、利用站点管理器分别创建”jiefunifeng ””chan””tanglang””hudie””fenji ngui ””maiza 实践创作 ngchong””mayi”文件夹。
展现评论 2、小组评选优异作品。
3、全班展现。
4、师生评论。
梳理总结1、生说所学知识。
拓展延长2、出示精巧网页激发学生学习欲念。
第二课新建网页知识目标初步认识什么是网页。
教课要点教课难点教课准备学会新建和保留网页;掌握在网页中输入文字和设置文能力目标字颜色、大小、对齐方式的方法;学会设置网页标题和预览网页。
感情目标经过制作“赤条蜂”网页,培育对自然科学的研究兴趣。
网页中输入文字和设置文字的颜色、大小、对齐方式的方法;多媒体机房、网页等。
表格布局网页课程设计

表格布局网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计中的表格布局基础知识,理解表格布局的原理和用途;2. 学会运用HTML标签创建表格,设置表格的行、列和单元格属性;3. 掌握CSS样式表中与表格布局相关的属性,如边框、间距、填充等。
技能目标:1. 培养学生运用表格布局设计网页的能力,能独立完成简单的网页布局;2. 提高学生在网页设计中的问题解决能力,能够调整表格布局以适应不同设备和屏幕尺寸;3. 培养学生团队协作和沟通能力,能在小组合作中共同完成网页设计任务。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生的创造力和创新精神;2. 培养学生关注用户体验,注重网页布局的美观性和易用性;3. 增强学生的信息素养,使学生认识到网络技术在信息传播中的重要作用。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论知识,培养学生的实际操作能力和创新思维。
学生特点:学生处于初中阶段,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师应注重理论与实践相结合,以学生为主体,引导学生主动探究,培养其独立思考和解决问题的能力。
同时,关注学生个体差异,因材施教,确保每个学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述具体的学习成果,为后续的网页设计学习打下坚实基础。
二、教学内容1. 理解表格布局的概念与作用- 表格布局的定义与分类- 表格布局在网页设计中的应用场景2. HTML表格标签的使用- <table>、<tr>、<td>、<th>等基本标签的用法- 表格行、列、单元格的属性设置3. CSS样式表中与表格布局相关的属性- 边框样式:border、border-collapse、border-spacing等- 单元格样式:padding、margin、text-align、vertical-align等- 表格背景与颜色:background-color、background-image等4. 表格布局实例分析与操作- 分析经典表格布局案例,了解其设计思路和实现方法- 学生实践操作,完成一个简单的表格布局网页5. 响应式表格布局- 介绍响应式网页设计的基本概念- 学习使用CSS媒体查询调整表格布局以适应不同屏幕尺寸6. 表格布局在实际项目中的应用- 分析实际项目需求,确定表格布局设计方案- 学生团队合作,完成一个具有实际意义的网页设计项目教学内容安排与进度:第1课时:理解表格布局的概念与作用,学习HTML表格标签的使用第2课时:CSS样式表中与表格布局相关的属性,分析表格布局实例第3课时:实践操作,完成一个简单的表格布局网页第4课时:学习响应式表格布局,调整表格布局以适应不同屏幕尺寸第5课时:团队合作,完成实际项目中的表格布局设计教学内容与教材关联性:本教学内容与教材中关于网页设计、HTML和CSS的知识点紧密相关,涵盖了表格布局的基本概念、用法和实际应用,确保了教学内容的科学性和系统性。
使用表格布局网页

:::::21世纪职业教育数字艺术规划教材:::::
3.3设置表格属性
除了可以设置整个表格的属性外,还可以单独设 置某行、某列或某些单元格的属性。首先选择要 设置属性的单元格的组合,就会显示出单元格的 【属性】面板,如下图所示。
:::::21世纪职业教育数字艺术规划教材:::::
3.3设置表格属性
:::::21世纪职业教育数字艺术规划教材:::::
3.1表格概述
(3)利用表格合成尺寸较大的图像。网页中经常用到图像,若图像太大, 会影响用户的浏览速度,网页中的单个图像应该控制在15KB以内,不要超过 20KB;对于不得不使用的大幅图像,可以使用Fireworks 8 等一些图像处理 软件将其分割成几个小图像,然后在Dreamweaver CS3中借助表格把这些小 图像合成一个大图像
:::::21世纪职业教育数字艺术规划教材:::::
3.1表格概述
3.选中表格和表格元素 要对表格进行编辑,必须首先选中被操作的对象。选中表格操作包括下列情况 : (1)选择整个表格。 将光标移动到表格左边框之外,待其变成向右的箭头形式时,单击鼠标左键。 将光标移动到表格右边框之外(不在表格之内),向左拖动鼠标。 将光标置于某个单元格中,执行【修改】>【表格】>【选择表格】命令。 将光标置于某个单元格中,按两次【Ctrl+A】组合键。 将光标置于某个单元格中,单击状态栏中的【<table>】按钮。 按住【Shift】键的同时,在表格中任意位置单击鼠标左键。 将鼠标指针指向表格边框线,若出现红色外框线,则单击鼠标左键。 将鼠标指针置于表格的边框线上,当变成双向箭头时,单击鼠标左键。
:::::21世纪职业教育数字艺术规划教材:::::
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目五

课程教案项目效果【任务一】布局主页 index.html——表格的基本应用所谓表格(Table)就是由一个或多个单元格构成的集合,表格中横向的多个单元格称为行(在XHTML语言中以<tr>标签开始,</tr>标签结束),垂直的多个单元格称为列(以<td>标签开始,</td>标签结束),如图5—1所示。
行与列的交叉区域称为单元格,网页中的元素就放置在这些单元格中。
(一)插入表格Dreamweaver CS3提供了非常完善的表格编辑功能,首先介绍如何在网页文档中插入表格。
步骤 1 首先在文档页面上要插入表格的位置单击,以确定插入点位置。
步骤 2 单击“常用”插入栏中的“表格”按钮,打开“表格”对话框,设置各项参数后,单击“确定”按钮,即可插入表格,如图所示。
下面简单介绍一下“表格”对话框中几个重要选项的意义。
●表格宽度(Width):设置表格宽度值,否则,其宽度将随其中的内容而改变。
●在Dreamweaver中,最常使用的单位是像素和百分比。
像素使用0或大于0的整数表示;百分比是相对于浏览器而言的,使用 0 或百分比表示。
●边框粗细(Border):是指整个表格边框的粗细,标准单位是像素。
整个表格外部的边框叫外边框,表格内部单元格周围的边框叫内边框。
●单元格边距(Cell padding):也叫单元格填充,是指单元格内部的文本或图像与单元格边框之间的距离,标准单位是像素。
●单元格间距(Cell spacing):是指相邻单元格之间的距离,标准单位是像素。
(二)选择表格和单元格在Dreamweaver中选择表格的方法非常简单,只需用鼠标单击表格边框线即可。
当表格外框显示为黑色粗实线时,就表示该表格被选中,另外,还可以通过“标签选择器”选择表格。
具体做法是:在表格内部任意处单击鼠标,然后在“标签选择器”中单击对应的“<table>”标签,该表格便处于选中状态。
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
用表格布局网页教案

用表格布局网页教案第一章:表格布局网页概述1.1 教学目标了解表格布局网页的概念和作用掌握表格布局网页的基本方法1.2 教学内容表格布局网页的定义表格布局网页的优势表格布局网页的基本方法1.3 教学步骤引入表格布局网页的概念讲解表格布局网页的优势演示表格布局网页的基本方法1.4 课后作业学生自行设计一个简单的表格布局网页第二章:表格布局网页的基本操作2.1 教学目标掌握表格布局网页的基本操作2.2 教学内容插入表格调整表格大小合并单元格2.3 教学步骤插入表格并调整大小合并单元格和拆分单元格2.4 课后作业学生自行设计一个包含表格布局的网页第三章:表格布局网页的样式设置3.1 教学目标掌握表格布局网页的样式设置3.2 教学内容表格样式设置单元格样式设置3.3 教学步骤讲解表格样式设置的方法讲解单元格样式设置的方法3.4 课后作业学生自行设计一个包含表格布局和样式设置的网页第四章:表格布局网页的高级应用4.1 教学目标掌握表格布局网页的高级应用4.2 教学内容跨列单元格嵌套表格4.3 教学步骤讲解跨列单元格和跨行单元格的应用方法讲解嵌套表格的应用方法4.4 课后作业学生自行设计一个包含跨列单元格、跨行单元格和嵌套表格的网页第五章:表格布局网页的优化与调试5.1 教学目标掌握表格布局网页的优化与调试方法5.2 教学内容优化表格布局网页的性能调试表格布局网页的问题5.3 教学步骤讲解优化表格布局网页性能的方法讲解调试表格布局网页问题的方法5.4 课后作业学生自行设计一个包含优化与调试的表格布局网页第六章:响应式表格布局网页6.1 教学目标理解响应式网页设计的基本概念掌握使用表格进行响应式布局的方法6.2 教学内容响应式网页设计的基本原则使用CSS媒体查询调整表格布局实现表格的响应式布局6.3 教学步骤介绍响应式网页设计的基本原则演示如何使用CSS媒体查询调整表格布局示例实现一个表格的响应式布局6.4 课后作业学生完成一个表格布局的响应式网页设计,并在不同设备上测试其表现。
青岛版信息技术五年级下册 用表格布局网页(教学设计)

小学五年级信息技术教学设计课题:《用表格布局网页》执教:高密市井沟镇呼家庄小学赵治一、教材分析:本节选自青岛版信息技术教材中的《用表格布局网页》一课,主要内容是学习在表格中插入图片、调整图片以及表格中插入表格方法(也叫表格的嵌套),本课是在学生掌握了表格制作的基础上进行的,通过本节课的学习为美化网页迈出了重要的一步,能够培养学生学习的浓厚兴趣。
二、学情分析:本课的讲授对象是小学五年级学生,通过前二个课时的学习,学生对网页已有了基本的了解,学生能够熟练的启动、退出网页、制作表格并插入新图片,能够利用菜单进行一些基本操作,也为本节课的学习打下了基础,所以,引导学生探究完成学习目标对学生来说并不困难。
三、教学目标:1、知识与技能:掌握在表格中插入图片的方法和表格中插入表格的方法与技巧,设置单元格背景颜色。
2、过程与方法:通过小组合作形式,运用任务驱动方式,培养学生的协作探究能力。
3、情感、态度和价值观目标:通过小组合作培养学生的合作意识和探究能力;通过作品的美化布局与评价,培养学生的审美意识。
通过介绍银杏美景,培养学生热爱大自然的情怀。
四、教学策略:为鼓励学生大胆动手操作,利用探究任务的形式完成一个个操作,让学生根据已有知识和教师的指导、同伴的帮助,通过导学案的引领,自主探究完成操作;通过展示和评价学生的作品,提高学生的审美意识,体会成功的喜悦。
五、教学重点与难点:1、重点:在表格中插入图片及表格中插入表格的方法。
2、难点:表格的嵌套在网页设计中的应用。
六、教学过程:七、教学后记:本节课利用网络环境下的多媒体教学系统呈现教学内容和控制教学。
教学过程中,通过小组合作完成探究任务的形式,运用探究学习、合作学习、任务驱动等教学方式完成一个个教学任务。
整个过程引导学生大胆质疑、大胆尝试不同的操作方法,注重学生动手能力与合作探究能力的培养。
利用小组合作,让学生教学生,协作互助,教师始终保持一个指导者、组织者的角色,体现师生关系的和谐。
网页制作教学案——应用表格布局网页

(3)、出示任务二:见环保网站的index.html新建一个页面,用表格布局该网页。FrontPage中表格的插入于编辑与Word中的表格操作类似,教师着重引导学生进行知识迁移。
(4)给出时间让学生操作,然后安排操作熟练的学生进行演示、教师讲解。
设计意图:分层教学,学生可以根据自己的实际情况选择任务难度,并动手分析和进行创意设计,培养学生的模仿以及创新能力。
设计意图:培养学生知识迁移的能力和动手能力。
在实际操作中考虑到学生的基础水平不一,此处应将常用的表格创建的方法,表格编辑、表格工具栏的使用方法等再介绍演示一次。
表格属性与单元格属性设置是本节课重点,普通同学易混淆二者。
设计意图:更好的发挥优秀学生创作思维动手能力。
3、课堂小结、后续活动
(1)、教师引导学生回忆本节课学习的内容:在FrontPage中插入表格、编辑表格、表格属性和单元格属性设置、以及表格嵌套的基本方法等。
(2)、教师展示优秀作品,表扬完成任务的学习,对未完成任务的学生,应鼓励他们利用课余时间继续完成
该任务基本与word里类似,而且图片、动画前面已经讲过。故不详细讲叙。
给出素材:
学生操作
对完成情况好的学生予以评品,对尚未完成或完成不理想的学生给出修正意见。
至此第一课时新课部分结束
设计意图:确保达到教学目标的同时,给学生一定的自主空间,鼓励他们去创新,而不应让学生一成不变地生硬模仿。
第二课时开始
使用表格讲义布局网页

•在表格内部任意单元格中单击鼠标左键,然后在标签选择器 中单击对应的“<table>”标签 。
•将插入点置于表格的任意单元格中,表格上方或下方将显示 绿线标志,单击最上方或最下方标有表格宽度的绿线中的 , 在弹出的下拉菜单中选择“选择表格”命令。
2.合并单元格
所谓合并单元格,就是将相邻的两个或多个单元 格合并成一个单元格。 拖动鼠标选中要合并的连续单元格(此处为第1行 中间的2个单元格),然后单击属性检查器上的 “合并所选单元格,使用跨度”按钮 ,则2个单 元格合并为1个单元格
4.2.2 插入、删除行和列
在使用表格组织大量信息时,往往需要在创建好的 表格中添加或删除行与列,以增加或减少记录。
此处表示未
明确设置单
元格宽度
列
行
此处显示了表格 的宽度。如果只 显示一个“▼”
单元格
符号,表示未明 确设置表格宽度
4.1.1 创建表格
Dreamweaver CS4拥有非常完善的表格编辑 功能,本节我们首先来看一下如何在网页文档中 创建表格。
4.1.2 选择表格和单元格
1.选择表格
•将鼠标光标移至单元格边框线上,当鼠标光标变为 或 形 状时单击鼠标左键。
精品jing
使用表格布局网页
4.1 表格基本操作
表格(Table)是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行(在HTML语言中 以<tr>标签开始,</tr>标签结束),垂直的多个 单元格称为列(以<td>标签开始,</td>标签结
束),行与列的交叉区域称为单元格,网页中的元 素就放置在这些单元格中 。
第五章使用表格和Div布局网页

第五章 使用表格和Div布局网页
5、显示-隐藏层 显示-隐藏层行为对象一般是超链接 标记或图像标记。显示-隐藏层行为是利 用鼠标移到对象之上或从对象上移开的事 件来触发对层“可见性”属性的修改,从 而形成层内容的动态显示效果。
• 例如:制作一图像浏览网页,当选 择“1”时打开第一幅图像,当选择 “2”时打开第二幅图像。
第五章 使用表格和Div布局网页
1. 插入层
第五章 使用表格和Div布局网页
• 在网页中插入一个层以后生成的代码为: <div id="Layer1"> …… </div>
第五章 使用表格和Div布局网页
2.选择层 在网页中选择一个层有两种方法: 在设计窗口中选择一个层 在代码窗口中选中层的代码 (<div>)后,则在设计窗口会 选中相应的层
第五章 使用表格和Div布局网页
3.设置层的属性
第五章 使用表格和Div布局网页
• “可见性”属性一般选择default和 hidden。 hidden为隐藏的。该属性也 可以在“层”面板中单击层名称中的“可 见性”列来设置。
第五章 使用表格和Div布局网页
• “溢出”属性设置层内的内容超出了层 的大小时的出来方式,其中选项如下所 示: • visible:自动向右下方扩展以显示所 有的内容。 • hidden:不显示溢出部分内容。 • scroll:为层加上滚动条用于溢出浏 览。 • auto:在产生溢出时,自动添加滚动 条用于溢出浏览。
第五章 使用表格和Div布局网页
• 习题:制作一网页,打开该网页时在该 页面中只显示3个超链接,分别是蜘蛛侠、 后天、北极熊三个电影名称,当鼠标放 在其中一个链接上时,则在某一位置显 示该链接对应的电影图片。
用表格布局页面的方法和技巧

选中表格,在工具栏中选择“平均分 布行高和列宽”选项,可以使表格中 的行高和列宽均匀分布。
添加和删除行或列
添加行或列
将光标放在需要插入行的位置, 选择“插入行”或“插入列”选 项;或者在选中行或列后,右键 选择“插入行”或“插入列”。
删除行或列
选中需要删除的行或列,选择“ 删除行”或“删除列”选项;或 者在选中行或列后,右键选择“ 删除行”或“删除列”。
数据展示
表格布局适用于展示大量数据,如销售数据、用户信息等,方便用户进行比较和分析。
信息列表
对于需要展示一系列信息的情况,如新闻报道、产品列表等,表格布局可以清晰地呈现各个项目 的相关信息。
导航菜单
在网页设计中,表格布局可以用于制作垂直或水平的导航菜单,使菜单结构更加清晰和易于使用 。
02
表格布局的创建方法
总结词
使用适当的图片和图表
详细描述
对于需要展示大量数据的表格,可以使用适当的图片和图 表来代替部分数据,以减少数据量和提高加载速度。但需 要注意图表的可读性和解释性。
总结词
异步加载和分页
详细描述
通过异步加载和分页的方式,可以将表格分成多个部分, 逐页或逐块加载数据,减少一次性加载的数据量,提高页 面加载速度。
表格布局的优点
1 2
3
结构清晰
表格布局通过行和列的划分,使页面内容结构化,便于用户 快速理解和获取信息。
信息展示直观
表格可以容纳多种类型的数据,如文字、数字、图片等,使 信息展示更加直观和丰富。
易于维护
表格布局具有较好的可维护性,可以通过添加、删除或修改 单元格来调整页面内容。
表格布局的适用场景
05
表格布局的常见问题和解决 方案
表格和布局表格网页

网页布局6.1 利用表格进行网页布局1、创建表格2、表格及单元格的基本操作1)选中表格2)选中表格的行和列3)选中一个单元格4)选中不相邻的行、列及单元格5)增加、删除行和列6)拆分、合并单元格3、设置表格和单元格的属性4、设置表格的属性5、设置单元格的属性6、布局表格和布局单元格为了简化使用表格进行页面布局的过程,DreamweaverMX2004提供了布局视图在布局视图中,可以使用表格作为基础结构来设计我们的页面,但是却避免了使用传统的方法创建表格来设计页面时经常出现的一些问题。
例如,在布局视图中,我们可以在页面中方便地绘制布局单元格,然后将这些单元格移动到所需的位置:我们还可以方便地创建固定宽度的布局和自动伸展为整个浏览器窗口宽度的布局。
在本节中,我们就来学习关于布局表格和布局单元格。
首先将布局视图模式打开,打开方法为:在[1nsert](插入)栏中选择[layout] (布局)选项,在[Layout](布局)选项中单击[Layout mode](布局模式)按钮,弹出一个提示框,如图所示。
单击“确定”按钮便会激活布局视图工具,如图所示。
[1nsert](插入)栏中的[Layout](布局)选项1 创建布局表格和布局单元格通过[1nsert] (插入)栏/[Layoutl(布局)选项中的绘制布局表格按钮和绘制布局单元格按钮可以很自由地在页面中绘制布局表格和布局单元格。
1.1 创建布局表格布局单元格不能脱离布局表格独立存在,每一个布局单元格都有一个容纳它的布局表格。
绘制布局表格的步骤如下:1) 选择[1nsert] (插入)栏/[Layout] (布局)选项,将页面切换到[Layoutmode](布局模式)下。
2) 单击绘制布局表格按钮,将鼠标指针移到编辑区内,鼠标指针变成加号“+”。
拖动鼠标就可以在页面中创建一个布局表格,如图所示。
注意:布局表格左上角是布局表格标签,通过标签,网页设计者可以分辨并选出布局表格上方的数字说明了布局表格的大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一次平时作业
5.教学反思
教学内容
1.导入新课
使用表格可以定位网页中的元素,使网页显得井然有序。通过本节课实例的学习,使同学们进一步熟悉表格的基本操作和运用表格布局网页的方法。
2.讲授新课
第5课使用表格布局网页(2)
一、表格的基本操作
(1)如何新建表格?
(2)如何选择表格、如何插入行和列?
(3)表格的间距、填充分别代表什么含义?
(6)将光标定位在表格1的右侧,插入一个1行6列,宽为778像素的表格,暂称表格2。
(7)设置表格2居中对齐,填充、边框、间距均为0,高度为32px,背景颜色为“#B80303”,如图所示。
(8)设置表格2第一个单元格的宽度为380px,第2、3、4、5个单元格的宽度为75px,并输入相应文字,修改文字属性到合适,如图所示。
(3)打开index.html文档,修改页面属性,如下图所示。
(4)新建表格,设置行数和列数分别是1和2,表格宽度是778像素,其他为0,暂称表格1。
(5)在表格1第1行第1列单元格中插入图像index_1.jpg,对齐方式为“左对齐”和“顶端”对齐;第1行第2列单元格中插入图像index_2.jpg,对齐方式为“右对齐”和“顶端”对齐。利用吸管工具设置表格的背景色同图片背景色一致。
(12)在表格4下方插入一个1行、2列,宽为387像素的表格,暂称表格5。在表格5第1列插入图像index_6.jpg,在第2列单元格中输入文本,设置属性到合适。
(13)在表格3的第三个单元格中插入一个5行1列,宽为145像素,单元格间距为5的表格,暂称表格6.
(14)设置表格6的第一个单元格高度为25px,在其中输入文本“产品展示”,左对齐,在下面的4个单元格中分别插入图片index_7.jpg、index_8.jpg、index_9.jpg、index_10.jpg,如图所示。
子页面ear.html的制作:
(1)复制首页index.html,粘贴到站点中,重命名为ear.html。
(2)编辑文档ear.html。删除表格4、表格5。
(3)在表格3第2和单元格中插入一个1行、1列宽度为387像素的表格,居中对齐,并使用图片product_01.jpg和product_02.jpg制作鼠标经过图像。
(7)在第5个单元格中输入文本,左对齐。
(8)按F12,预览文档。
四、设置超链接样式
(1)打开index.html。
(2)选中文本“产品展示”,超链接到子页ear.html。
(3)设置超链接的文字变为蓝色,且有下划线。通过“页面属性|链接”面板可设置超链接样式。
3.课堂小结
1.圆角表格的制作方法
2.超链接的样式设置
(4)在鼠标经过图像表格下方插入一个3行、3列,宽为92%像素的表格,居中对齐。
(5)在该表格的第1、3、7、9单元格中分别插入图片EAR_1.jpg、EAR_3.jpg、EAR_7.jpg和EAR_9.jpg。
(6)将该表格的第2、4、6、8单元格的背景图像分别设置为EAR_2.jpg、EAR_4.jpg、EAR_6.jpg和EAR_8.jpg,调整单元格大小到合适,如图所示。
(9)运用前面的方法,在表格2的下方插入一个1行、3列,宽为778像素的表格,暂称表格3。
(10)设置表格3的居中对齐,背景颜色为白色,在第1个单元格中插入图像index_3.jpg。
(11)在表格3第2个单元格中插入一个2行2列,宽度为387像素的表格,暂称表格4。在表格4第1行的两个单元格中插入图片index_4.jpg和index_5.jpg,第2行两个单元格中输入文本“镶钻发抓”、“镶钻发卡”,设置文字的颜色为红色,居中对齐。为了让页面看起来更合理,将表格4的单元格间距改为10.
(15)在表格3的下方插入一个1行、2列,宽为778的表格,暂称表格7,设置其高度为50,背景色为黑色,居中对齐。在表格7第2个单元格中输入文本copyright@2007版权所有。
(16)按F12,预览网页。
三、圆角表格
在做网页时,为了美化页面,常常要把表格制作成圆角表格,这样可以使整个页面看起来更加柔和、美观。
(4)如何为表格设置背景色及背景图像?
(5)如何选择单元格?如何设置单元格内对象的对齐方式?
(6)如何修改单元格的背景色?如何合并单元格?
二、实例应用——创建产品展示型网站
首页index.html的制作:
(1)新建“adorning”站点,拷贝素材文件到站点“images”文件夹中。
(2)新建主页index.html。
课题
第5课使用表格布局网页(2)
授课时间
2
教学目的
通过本节课学习,使学生进一Fra bibliotek掌握使用表格进行网页布局的方法,掌握圆角表格的制作方法及超链接样式的设置。
教学重点
使用表格进行网页布局
制作圆角表格
设置超链接样式
教学难点
表格布局网页
教学方法
理论讲解,少讲多练
实例引导
样文演示
教学手段
广播教学
教学过程
教学环节
