表格及布局网页
青岛版信息技术五年级下册 用表格布局网页导学案

小学五年级信息技术导学案课题:用表格布局网页设计:赵治 学生姓名:一、探究任务(一):修改表格属性1、打开“桌面——银杏之乡-呼家庄”文件夹中的名为“yinxing.html ”的文件。
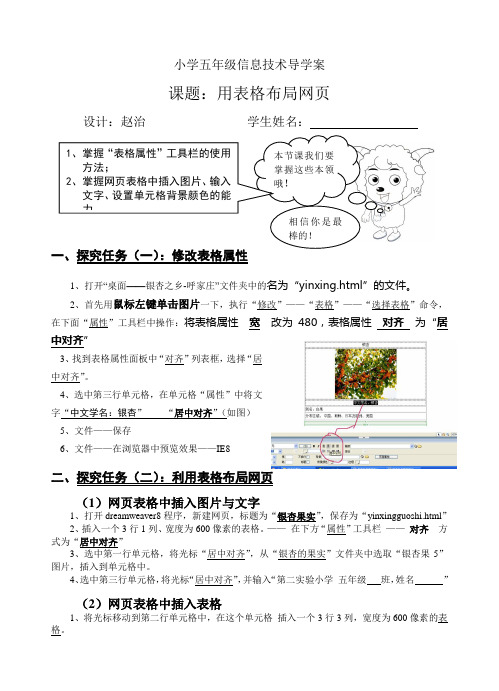
2、首先用鼠标左键单击图片一下,执行“修改”——“表格”——“选择表格”命令,在下面“属性”工具栏中操作:将表格属性 宽 改为480,表格属性 对齐 为“居中对齐”3、找到表格属性面板中“对齐”列表框,选择“居中对齐”。
4、选中第三行单元格,在单元格“属性”中将文字“中文学名:银杏” “居中对齐”(如图)5、文件——保存6、文件——在浏览器中预览效果——IE8二、探究任务(二):利用表格布局网页(1)网页表格中插入图片与文字1、打开dreamweaver8程序,新建网页,标题为“银杏果实”,保存为“yinxingguoshi.html ”2、插入一个3行1列、宽度为600像素的表格。
—— 在下方“属性”工具栏 —— 对齐 方式为“居中对齐”3、选中第一行单元格,将光标“居中对齐”,从“银杏的果实”文件夹中选取“银杏果5”图片,插入到单元格中。
4、选中第三行单元格,将光标“居中对齐”,并输入“第二实验小学 五年级 班,姓名 ”(2)网页表格中插入表格1、将光标移动到第二行单元格中,在这个单元格 插入一个3行3列,宽度为600像素的表格。
2、用鼠标选中新插入的表格中第一行的三个单元格,并用“修改”—“表格”——“合并单元格”命令,合并成一个单元格。
重复上述操作,将第三行的三个单元格合并(3)单元格中背景颜色的选取1、选中新插入的表格中第一行单元格,并将光标“居中对齐”,在这个单元格中插入“银杏果7”图片,设置单元格颜色:首先将鼠标在本单元格中左击一下,点击“背景颜色”用吸管吸取图片“银杏果7”中的 果实 颜色作为背景颜色。
2、选中新插入的表格中第三行单元格,并将光标“居中对齐”,在这个单元格中插入“银杏果3”图片,设置单元格颜色:首先将鼠标在本单元格中左击一下,用吸管吸取图片“银杏果3”中的 果实 颜色作为背景颜色。
2024版DW网页布局表格布局表格学习教案

媒体查询技术运用在表格布局中
01
媒体查询定义
媒体查询是CSS3的一项新特性,允许根据设备的特定条件(如宽度、
高度和色彩等)应用不同的CSS样式。
02
媒体查询在表格布局中应用
通过媒体查询,可以根据不同设备的屏幕大小和方向,为表格设置不同
的布局和样式,实现响应式表格布局。
03
媒体查询语法及示例
媒体查询的语法包括媒体类型和条件表达式,例如`@media screen
02
使用有序列表
如果需要展示带有顺序的列表项,可以使用HTML的有序列 表(`<ol>`标签)。
03
自定义列表样式
通过CSS样式来自定义列表项的样式,如列表项符号、文字 颜色、行高等,以达到更好的视觉效果和布局效果。同时, 可以考虑使用CSS的伪元素来进一步美化列表项的样式。
05
响应式表格布局设计思路与实现方法
表格布局作用
表格布局可以实现网页中复杂数据的 展示和整理,同时也可以用于实现网 页的基本结构和布局。在一些早期的 网页设计中,表格布局被广泛使用。
常见网页布局方式比较
流式布局
流式布局是一种基于CSS的布局方式,它可以让网页元素根据屏幕大小和分辨率自动调整位 置和大小,实现响应式设计。流式布局具有灵活性和适应性强的特点。
讲解面板组的概念、分类和作用,以及如何 打开、关闭和调整面板组。
基本文档操作:新建、保存、打开和关闭
保存文档
讲解如何保存文档,包括保存位置、文件 名和文件类型等设置,以及保存时可能出
现的错误和解决方法。
新建文档
介绍如何创建新的HTML、CSS、 JavaScript等类型的文档,以及设置
文档的基本属性和参数。
第3章使用表格布局网页共23页PPT资料

框架的构件,使复杂的Spry框架建立变成了简单的可
视化操作。
14
3.4.1 Spry框架概念
•
Spry框架支持一组用标准HTML、CSS和
JavaScript编写的可重用构件。Spry构件是一个页面
者增加表格的行与列,以及合并或者拆分单元格来
实现。
9
3.2.4 复制及粘贴单元格
•
表格中的单元格就像文本、图片能够被复制与
粘贴一样,单元格也可以复制与粘贴,并且可以在
保留单元格格式化的情况下,复制并且粘贴多个单
元格。表格中的单元格既可以覆盖现有的单元格,
也可以生成新的表格。
10
3.3 布局表格
•
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
13
3.4 Spry框架
表格Id 行/列
宽
填充 间距
参数
对齐
边框 类 背景颜色 边框颜色 背景图像
含义 设置表格的名称,也就是表格的Id。 在文本框中分别输入表格中行和列的数目 在文本框中输入表格宽度,以像素为单位或按占浏览器窗口宽度的百 分比进行计算。 在文本框中输入单元格内容和单元格边框之间的像素数。 在文本框中输入相邻单元格之间的像素数。 用于确定表格相对于同一段落中其他元素(例如文本或图像)的显示 位置。包括左对齐、右对齐和居中对齐。当对齐方式为【默认】时, 其他内容不显示在表格的旁边。 用于指定表格边框的宽度(以像素为单位)。 可以将CSS规则应用于对象。 设置表格的背景颜色。 设置表格边框的颜色。 为表格添加背景图像。
表格布局网页课程设计

表格布局网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计中的表格布局基础知识,理解表格布局的原理和用途;2. 学会运用HTML标签创建表格,设置表格的行、列和单元格属性;3. 掌握CSS样式表中与表格布局相关的属性,如边框、间距、填充等。
技能目标:1. 培养学生运用表格布局设计网页的能力,能独立完成简单的网页布局;2. 提高学生在网页设计中的问题解决能力,能够调整表格布局以适应不同设备和屏幕尺寸;3. 培养学生团队协作和沟通能力,能在小组合作中共同完成网页设计任务。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生的创造力和创新精神;2. 培养学生关注用户体验,注重网页布局的美观性和易用性;3. 增强学生的信息素养,使学生认识到网络技术在信息传播中的重要作用。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论知识,培养学生的实际操作能力和创新思维。
学生特点:学生处于初中阶段,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师应注重理论与实践相结合,以学生为主体,引导学生主动探究,培养其独立思考和解决问题的能力。
同时,关注学生个体差异,因材施教,确保每个学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述具体的学习成果,为后续的网页设计学习打下坚实基础。
二、教学内容1. 理解表格布局的概念与作用- 表格布局的定义与分类- 表格布局在网页设计中的应用场景2. HTML表格标签的使用- <table>、<tr>、<td>、<th>等基本标签的用法- 表格行、列、单元格的属性设置3. CSS样式表中与表格布局相关的属性- 边框样式:border、border-collapse、border-spacing等- 单元格样式:padding、margin、text-align、vertical-align等- 表格背景与颜色:background-color、background-image等4. 表格布局实例分析与操作- 分析经典表格布局案例,了解其设计思路和实现方法- 学生实践操作,完成一个简单的表格布局网页5. 响应式表格布局- 介绍响应式网页设计的基本概念- 学习使用CSS媒体查询调整表格布局以适应不同屏幕尺寸6. 表格布局在实际项目中的应用- 分析实际项目需求,确定表格布局设计方案- 学生团队合作,完成一个具有实际意义的网页设计项目教学内容安排与进度:第1课时:理解表格布局的概念与作用,学习HTML表格标签的使用第2课时:CSS样式表中与表格布局相关的属性,分析表格布局实例第3课时:实践操作,完成一个简单的表格布局网页第4课时:学习响应式表格布局,调整表格布局以适应不同屏幕尺寸第5课时:团队合作,完成实际项目中的表格布局设计教学内容与教材关联性:本教学内容与教材中关于网页设计、HTML和CSS的知识点紧密相关,涵盖了表格布局的基本概念、用法和实际应用,确保了教学内容的科学性和系统性。
第三章 使用表格规划网页布局

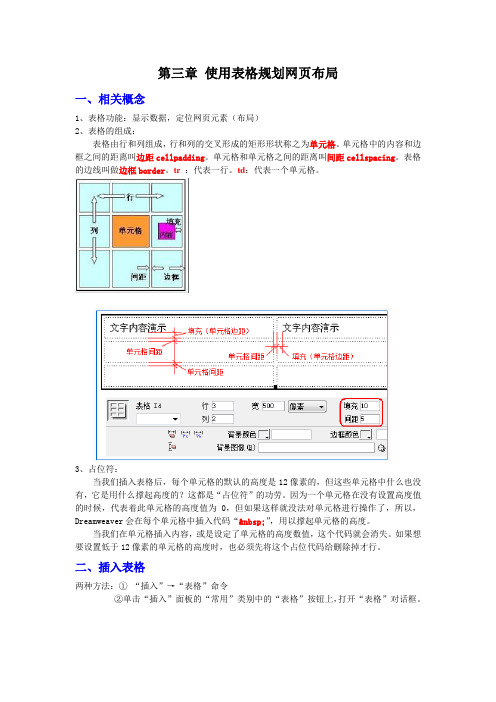
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
【2019年整理】第12章表格及布局网页

若要选择单个或多个列, 操作步骤如下:
步骤1:将鼠标指针指向列的上边缘。 步骤2:当鼠标指针变为选择箭头时,单击已选择单个列。 进行拖动以选择多个列。按住Ctrl键,则可以选择多个不相 邻的表格列。
3.选择单元格
选择单个单元格有如下一些操作方法: 将光标放在要选择的单元格内,然后在设计窗口左下角 的标签选择器中选择<td>标签。 按住Ctrl键单击该单元格。 将光标放在要选择的单元格内,然后选择“编辑 (E)”|“全选(L)”命令。如果选择了一个单元格后再次选 择“编辑(E)”|“全选(L)”命令可以选择整个表格2;列数2。 步骤4:单击“确定”按钮,两行两列的表格插入到 现有表格中, 如图12.11所示。
图12.11 嵌套表格
12.4 使用表格布局网页
12.4.1 打开设计窗口 12.4.2 绘制表格草图 12.4.3 插入和调整表格 12.4.4 向表格添加内容 12.4.5导入和导出表格式数据
使用属性面板添加或删除行或列 选中整个表格。在属性面板中增加或减少行数值以 添加或删除行。它将在表格的底部添加和删除行。增加或 减少列数值以添加或删除列。它将在表格的右边添加和删 除列。
12.3.5 拆分和合并单元格
1.合并单元格 操作步骤如下: 步骤1:选中要合并的单元格,单元格必须相邻,不 相邻的单元格不能合并,如图12.6所示。
步骤4:单击“确定”按钮,行或列出现在表格中。
删除某行或列,操作步骤如下: 步骤1:单击要删除的行或列中的一个单元格,然后 选择“修改(M)”|“表格(T)”|“删除行(D)”命令或“修改 (M)”|“表格(T)”|“删除列(E)”命令。 步骤2:选择完整的一行或列,然后选择“编辑 (E)”|“清除(A)”命令或按Delete键。整个行或列即从表 格中消失。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
利用表格布局网页教案

利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。
青岛版信息技术五年级下册 用表格布局网页(教学设计)

小学五年级信息技术教学设计课题:《用表格布局网页》执教:高密市井沟镇呼家庄小学赵治一、教材分析:本节选自青岛版信息技术教材中的《用表格布局网页》一课,主要内容是学习在表格中插入图片、调整图片以及表格中插入表格方法(也叫表格的嵌套),本课是在学生掌握了表格制作的基础上进行的,通过本节课的学习为美化网页迈出了重要的一步,能够培养学生学习的浓厚兴趣。
二、学情分析:本课的讲授对象是小学五年级学生,通过前二个课时的学习,学生对网页已有了基本的了解,学生能够熟练的启动、退出网页、制作表格并插入新图片,能够利用菜单进行一些基本操作,也为本节课的学习打下了基础,所以,引导学生探究完成学习目标对学生来说并不困难。
三、教学目标:1、知识与技能:掌握在表格中插入图片的方法和表格中插入表格的方法与技巧,设置单元格背景颜色。
2、过程与方法:通过小组合作形式,运用任务驱动方式,培养学生的协作探究能力。
3、情感、态度和价值观目标:通过小组合作培养学生的合作意识和探究能力;通过作品的美化布局与评价,培养学生的审美意识。
通过介绍银杏美景,培养学生热爱大自然的情怀。
四、教学策略:为鼓励学生大胆动手操作,利用探究任务的形式完成一个个操作,让学生根据已有知识和教师的指导、同伴的帮助,通过导学案的引领,自主探究完成操作;通过展示和评价学生的作品,提高学生的审美意识,体会成功的喜悦。
五、教学重点与难点:1、重点:在表格中插入图片及表格中插入表格的方法。
2、难点:表格的嵌套在网页设计中的应用。
六、教学过程:七、教学后记:本节课利用网络环境下的多媒体教学系统呈现教学内容和控制教学。
教学过程中,通过小组合作完成探究任务的形式,运用探究学习、合作学习、任务驱动等教学方式完成一个个教学任务。
整个过程引导学生大胆质疑、大胆尝试不同的操作方法,注重学生动手能力与合作探究能力的培养。
利用小组合作,让学生教学生,协作互助,教师始终保持一个指导者、组织者的角色,体现师生关系的和谐。
DW网页布局(表格、布局表格)

在单元格中单击,属性面板中将显示相应单 元格的属性。
1.设置表格和单元格的宽度与高度
制作网页时,很多情况下都需要改变表格和单 元格的宽度与高度,通过拖动边框或在属性面 板的“宽”和“高”文本框中直接输入数值, 就可以非常方便地改变表格和单元格的宽度与 高度。 设置表 设置单元格“
格高度 宽”和“高”
在“格式化表格 ”对话框中设置 各项后,单击“ 确定”按钮
课堂练习3 制作嵌套表格
所谓嵌套表格,就是在一个大表格的某个单元 格里插入一个新的表格,我们看到的绝大多数 网页都是由多个表格相互嵌套进行网页布局的 。 本节通过制作“lily”网站中的“产品展示” 页面来看看嵌套表格的应用和制作方法。
课堂练习4 制作圆角表格
(4)两个数字:当拖动表格的右下角来调整表格的大小 ,或者添加到单元格中的内容比该单元格的设置宽度大时 ,会出现这种情况。如果出现两个数,则说明“设计”视 图中显示的可视宽度与 HTML 代码中指定的宽度不一致。
例如,如果您将某列的宽度设置为 200 像素,而添加的 内容将宽度延长为 250 像素,则该列的顶部将显示两个 数字:200(代码中指定的宽度)和 (250)(带括号,表 示该列呈现在屏幕上的可视宽度)。
第4章 构建网页布局
使用表格 使用布局表格
4.1 使用表格
所谓表格就是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行,垂直的多个单 元格称为列。行与列的交叉区域称为单元格,网 页中的元素通常都被放置在这些单元格中,以使 其“各安其位”。 此处显示了表格的宽
此处表示未 明确设置单
元格的宽度
绘制完布局表格后的代码:
<table width="250" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="250" height="197"> </td> </tr> </table> <table width="70" border="0" cellpadding="0" cellspacing="0"> <!--DWLayoutTable--> <tr> <td width="70" height="146"> </td> </tr> </table>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
将光标位于表格外,按住Shift键,然后单击表格中任 意位置。 将光标置于表格内任意位置,连续两次按下Ctr1+A 组合键。 所选中表格的下边缘和右边缘出现选择柄。如图
标题菜单
若要选择单个或多个行,操作步骤如下: 步骤1:定位鼠标指针使其指向行的左边缘。 步骤2:当鼠标指针变为选择箭头时,单击已选择单个行。 进行拖动以选择多个行。按住Ctrl键,则可以选择多个不 相邻的表格行。
表格属性设置面板中各个选项功能如下(3) “默认” 指示浏览器应该使用其默认对齐方式。 “间距(S)” 此文本框用来指定选中表格的边框距离。 “边框(B)” 此文本框用来设置选中表格的边框大小。 “类(C)” 设置选中表格的CSS样式。 “背景颜色(G)”设置选中表格的背景颜色,可以从颜色选 择器后面的文本框内直接输入。 “边框颜色(R)”设置选中表格的边框颜色,可以从颜色选 择器后面的文本框内直接输入。 “背景图像(B)” 可在文本框内输入图像位置和名称,将该 图像作为选中表格的背 景图像。
“页眉” 选项组中各选项的功能如下: “无” 不设置页眉。 “顶部” 页眉设置在表格顶部。 “左” 页眉设置在表格左边。 “两者” 页眉设置在表格左边与顶部。 “辅助功能”选项可以不进行设置。 “标题” 提供了一个显示在表格外的表格标题。 “对齐标题” 指定表格标题相对于表格的显示位置。 “摘要” 给出了表格的说明。屏幕阅读器可以读取摘 要文本,但是该文本不会显示在浏览器中。
第11章 表格及布局网页
本章学习要点:
创建表格,表格的组成 表格的属性设置 表格编辑 使用表格布局网页
11.1表格简介 11.2 向表格内添加内容 11.3 编辑表格 11.4 使用表格布局网页
11.1表格简介
11.1.1表格概述 11.1.2 创建表格 11.1.3表格的属性设置面板
11.1.2 创建表格
图11.1 表格对话框
步骤3:在表格对话框中设置相应的选项。 “表格大小”选项组中各选项的功能如下: “行数” 此文本框用来确定表格具有的行的数目,如输 入3行。 “列数” 此文本框用来确定表格具有的列的数目,如输 入8列。 “表格宽度” 此文本框用来以像素为单位或按占浏览器 窗口宽度的百分比,确定 表格宽度,如输入200像素。 “边框粗细” 此文本框用来以像素为单位确定表格边框 粗细,如输入1像素。 “单元格边距”可以采取默认值。 “单元格间距” 可以采取默认值。
表格属性设置面板中各个选项功能如下(2) “高(H)” 此文本框用来为选中表格设定高度。在文 本框后的下拉列表中选择所设高度的单位,有百分比和 像素两种选择。 “填充(P)” 此文本框用来指定选中表格的单元格高度, 使用默认值。 “对齐(A)” 此下拉列表框用来指定表格相对于同一段 落中其他元素的显示位置,使用默认值。 “左对齐” 沿其他元素的左侧对齐表格。 “右对齐” 沿其他元素的右侧对齐表格。 “居中对齐” 将表格居中。
步骤4:各选项设置完成后,用鼠标单击“确定” 按钮。即会在设计窗口中出现表格。如图、所示。Leabharlann 图11.2设计窗口中的表格
在Dreamweaver MX 2004中,可以通过表格的 属性设置面板设置表格的各种属性。如图所示。
11.1.3表格的属性设置面板
图11.3 表格的属性设置面板
表格属性设置面板中各个选项功能如下(1) “表格Id” 中的下拉列表框用来为选中表格名称。 “行(R)” 此文本框用来为选中表格设定行数。用鼠标 单击文档内任一位置,表格自动改变。 “列(C)” 此文本框用来为选中表格设定列数。用鼠标 单击文档内任一位置,表格自动改变。 “宽(W)” 此文本框用来为选中表格设定宽度。在文 本 框后的下拉列表中选择所设宽度的单位,有百分比和像 素两种选择。
11.1.1表格概述
表格是网页设计制作不可缺少的重要元素,它以 简洁明了和高效快捷的方式将数据、文本、图片、表单 等网页元素合理有序地布局在页面上,使页面结构整齐, 版面清晰。不太复杂的网页一般都利用表格进行网页布 局。
操作步骤如下: 步骤1:在设计窗口中,将插入点放在需要插入表格的 位置。 步骤2:选择菜单“插入(I)”|“表格(T)”命令。或单 击对象面板组上的“插入表格”按钮, 打开表格对话框,如图11.1所示。
若要选择单个或多个列, 操作步骤如下: 步骤1:将鼠标指针指向列的上边缘。
步骤2:当鼠标指针变为选择箭头时,单击已选择单个列。 进行拖动以选择多个列。按住Ctrl键,则可以选择多个不相 邻的表格列。
3.选择单元格
选择单个单元格有如下一些操作方法: 将光标放在要选择的单元格内,然后在设计窗口左下角 的标签选择器中选择<td>标签。 按住Ctrl键单击该单元格。 将光标放在要选择的单元格内,然后选择“编辑 (E)”|“全选(L)”命令。如果选择了一个单元格后再次选 择“编辑(E)”|“全选(L)”命令可以选择整个表格。
在表格的单元格中可以输入任何数据。同时也可以对数 据进行常规的编辑操作。
操作步骤如下: 步骤1:将光标移到要插入数据的单元格内。 步骤2:直接输入对象,或者将复制的对象粘贴到单元格 中。 步骤3:一个单元格内的内容输入完毕后,可以用Tab键 将光标移动到下一个单元格,以便继续输入,也可以使用 鼠标移动光标。
11.2 向表格内添加内容
11.3 编辑表格
11.3.1选择表格对象 11.3.2 调整表格大小 11.3.3调整行和列的大小 11.3.4 添加及删除行和列 11.3.5 拆分和合并单元格 11.3.6复制、粘贴及删除单元格 11.3.7嵌套表格
11.3.1选择表格对象
1。选择整个表格 选择整个表格有如下一些操作方法: 单击表格左上角、表格的顶边缘和底边缘的任何位 置,或者行或者列的边框,当可以选择表格时,鼠标 指针会变成表格网格图标。 单击某个表格单元格,然后在设计窗口左下角的标签 选择器中选择<table> 标签。 单击某个表格单元格,然后选择菜单“修改 (M)”|“表格(T)”|“选择表格(S)”命令。 单击某个表格单元格,然后选择表下边的倒三角,出 现标题菜单,在标题菜单中选择“选择表格(S)”。
