请教大家一个布局问题
div布局技巧

关于DIV布局的技巧二、DIV+CSS 网页布局的分类1、一列固定宽度一列布局是所有布局的基础,也是最简单的布局方式,用DIV+CSS 布局的代码如下:XHTML 代码:一列固定宽度CSS 代码:#main1 { width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }2、一列自适应宽度自适应的布局能够根据浏览器窗口的大小自动改变其宽度和高度值,是网页设计中一种非常灵活的布局形式,用DIV+CSS 布局的代码如下:XHTML 代码:一列自适应宽度CSS 代码:#main2 { width: 70%; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }3、一列固定宽度居中页面整体居中是网页布局中最常见到形式,在传统的表格布局中,使用TABLE 的align="center" 属性来实现,在DIV+CSS 布局中采用如下代码来实现:XHTML 代码:一列自适应宽度CSS 代码:DIV+CSS 网页布局方法探析。
如今的网页设计考虑得更多的是搜索引擎以及给用户带来更多的便利,传统的TABLE 网页布局由于其庞大的HTML 代码,使得其在搜索引擎方面显得有些无能为力,而用DIV+CSS 进行网页布局具有代码精简的优点使得其在这方面又体现出更多的优势。
但是又由于CSS 对不同浏览器存在兼容性问题,所以对于初学者来说,在使用DIV+CSS 进行网页布局过程中可能会遇到各种问题,本文就给大家探讨几点DIV+CSS 布局的技巧。
4、二列固定宽度在有一列固定宽度布局的基础上,实现二列固定宽度也就很简单了,用DIV+CSS 布局的代码如下:XHTML 代码:左侧右侧CSS 代码:#left { width: 150px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; } #right{ width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; }5、二列固定宽度居中从一列固定宽度居中的布局方法中,我们就不难完成二列固定宽度居中了,可以使用一个居中的DIV 作为容器,将二列分栏的DIV 放置在容器中,从而就实现二列的居中显示。
布局的十大思维

布局的十大思维
关于布局的十大思维
能够成功布局设计,应当具备十大思维。
首先是意图思维,布局的目的是实现用户的目的。
通过考虑实现用户的目的来
保证布局效果的最大化。
第二是开放思维,一个好的布局该包含多种元素,多种模块,为了更好的满足
用户的需求,应该可以全方位的利用新的工具和方式来改善布局。
再者是大气思维,布局应当具有一定的美观性,不只仅仅考虑展示各种元素,
而是展示它们组合起来的美感和体验。
接下来是完整思维,好的布局不是仅仅考虑美感,也要考虑功能性,它应该是
完整的,让用户可以很方便地查找到资料,下载资料。
然后是优化思维,优化布局是一个持续的过程,设计一个页面不仅仅是把元素
摆放的整齐,更是需要思考如何优化布局,让用户体验到不一样的感觉。
第六是反馈思维,一个完美的布局不是一个人能够完成的,它需要整个团队的
参与,就像顾客的反馈一样,我们也要认真的听取设计团队的反馈,进行优化。
接着是用户思维,完美的布局是以用户为中心设计的,我们要了解用户都需求
些什么,他们最喜欢什么,以及他们可以做得更好的改进。
第八是及时行动思维,好的布局设计并不是24小时就能完成的,但是我们需
要在得出结论后尽快行动,把布局改进和完善,让用户尽快体验到最好的布局。
最后是持续思维,持续变化是成功的关键,我们不能因为一次布局成功就停止,而是要不断总结改善,保持布局的新鲜度和活力。
总结起来,布局设计对于成功出品产品是至关重要的,而能够成功布局设计,
必须加强十大思维,即意图思维、开放思维、大气思维、完整思维、优化思维、反馈思维、用户思维、及时行动思维、持续思维等。
功能布局的技巧

功能布局的技巧功能布局是指在设计产品、网站或应用程序时,将各种功能模块组织和安排在页面上的方式。
一个好的功能布局可以使用户更容易找到所需的功能并提高用户体验。
下面我将分享一些功能布局的技巧。
1. 符合用户需求:在进行功能布局设计时,首先要了解目标用户的需求和使用习惯。
通过用户研究和用户行为分析,可以确定用户群体的基本特征和偏好,并根据这些信息来决定功能的分类和布局。
2. 划分主次功能:将功能分为主功能和次要功能,并将主要功能放置在显眼的位置。
这样做有助于用户快速找到和使用核心功能,同时次要功能可以放置在不那么显眼的位置,避免干扰用户的注意力。
3. 逻辑顺序:将相关功能模块放置在一起,按照一定的逻辑顺序布局。
例如,将登录、注册和忘记密码功能放在一起,将购物车、结算和支付功能放在一起等。
这样做有助于用户理解和记忆功能的关联性。
4. 简洁明了:功能布局应该简洁明了,避免过多的复杂元素和信息的混乱堆叠。
通过合理的排版和分组,可以使页面整体更加清晰和易于理解。
5. 强调重要功能:对于一些重要的功能,可以采用一些突出的设计手法,如放大、加粗、高亮等来提高其可见性。
这样可以引导用户关注并培养其使用习惯。
6. 保持一致性:在功能布局中,应该保持一致性,即相同功能在不同页面的位置和样式要尽量保持一致。
这样用户在不同页面之间切换时更容易适应和使用。
7. 响应式设计:随着移动设备的普及,响应式设计已成为一个重要的考虑因素。
功能布局应该能够适应不同的屏幕尺寸和分辨率,使用户在各种设备上都能够正常使用。
8. 使用明确的标识和图标:在功能布局中,可以使用明确的标识和图标来代表不同的功能。
这样可以减少文字描述的使用,使界面更加简洁,并且方便用户快速识别和理解功能。
9. 合理利用空白:在功能布局中,空白是一种有力的设计元素。
适当的留白可以使页面更加清爽和易于阅读,同时也可以起到分隔和组织功能的作用。
10. 迭代优化:功能布局设计并非一成不变,随着用户的反馈和需求的变化,应不断进行迭代优化。
CAD平面布局技巧

CAD平面布局技巧CAD是一种广泛应用于工程设计和制图的计算机辅助设计软件。
在使用CAD软件进行平面布局时,一些技巧和方法可以提高效率和准确性。
本文将介绍一些CAD平面布局的技巧。
1. 使用图层进行布局分层在进行CAD平面布局前,合理的使用图层功能可以将不同元素分离开来,方便后续的修改和管理。
例如,可以使用一个图层来绘制建筑物轮廓,另一个图层用于绘制室内家具的平面布局。
通过这种方式,可以更好地控制设计元素的可见性,并且在修改布局时只需修改特定的图层。
2. 利用阵列命令进行复制当需要多次重复绘制相同元素时,可以使用CAD软件的阵列命令。
通过设置阵列的数量和间距,可以快速复制和定位多个元素。
这在绘制大型建筑群时特别有用。
使用阵列命令可以显著减少重复绘制的时间和努力。
3. 使用几何约束进行精确布局CAD软件通常提供了一些几何约束工具,可以帮助用户进行精确的布局。
例如,可以使用水平约束工具确保线段平行或水平对齐。
使用垂直约束工具可以确保线段垂直或相互垂直。
通过使用这些几何约束工具,可以快速而准确地布局设计元素。
4. 使用图块进行布局模块化在复杂的CAD平面布局中,可以使用图块将一组相关元素组合成单个实体。
图块是一种重要工具,可以在设计中实现模块化和可重用性。
例如,在绘制大型工厂平面布局时,可以将不同设备的图块组合成整体,然后进行整体布局和调整。
这可以提高设计的可维护性和可修改性。
5. 使用CAD软件的测量工具进行精确测量CAD软件通常提供了一些测量工具,可以在绘图过程中进行精确测量和定位。
可以使用线段测量工具来测量两点之间的距离,使用角度测量工具来测量两条线段之间的夹角。
通过使用这些测量工具,可以确保设计的准确性和一致性。
以上是一些CAD平面布局的技巧,通过合理使用图层、阵列、几何约束、图块和测量工具,可以提高设计的效率和准确性。
当然,这只是一些基本的技巧,实际应用中还可以根据具体需求进一步深入研究和探索CAD软件的功能和特点,以实现更复杂的平面布局。
css布局面试题

css布局面试题CSS布局是前端开发中的重要技术之一,对于理解和掌握CSS布局的知识,不仅能够帮助我们更好地构建网页结构,还可以提高我们在前端面试中的竞争力。
下面是一些常见的CSS布局面试题及其解答,帮助你更好地准备面试。
问题一:请描述CSS中的盒模型是什么?如何修改盒模型的宽度和高度?盒模型是CSS中用于描述和布局元素的基本单位。
每个元素都是一个矩形的盒子,包含内容区域、内边距(padding)、边框(border)和外边距(margin)四部分。
盒模型的宽度和高度可以通过设置元素的`width`和`height`属性来修改。
问题二:请解释CSS中相对定位和绝对定位的区别,并说明它们在布局中的作用。
相对定位(relative)和绝对定位(absolute)都可以用于元素的定位和布局,但它们有一些区别。
相对定位通过`top`、`right`、`bottom`和`left`属性来相对于元素在文档流中的原始位置进行偏移,没有脱离文档流。
使用相对定位可以调整元素的位置,但仍然占用原来的空间。
绝对定位将元素脱离文档流,并相对于其最近的已定位的祖先元素进行定位。
如果没有已定位的祖先元素,那么相对于文档的初始包含块进行定位。
使用绝对定位可以自由地将元素放置在页面的任何位置,不占用原来的空间。
问题三:请解释CSS中的浮动(float)是如何工作的,以及它在布局中的应用场景。
浮动(float)是CSS中用于控制元素在页面中左右浮动的属性。
元素设置为浮动后,会脱离文档流并向左或向右浮动,直到碰到另一个浮动元素或者容器的边界。
浮动元素的应用场景包括实现文字环绕效果、实现多栏布局以及实现响应式布局等。
通过将元素设置为浮动,可以使元素按照预期的方式进行布局和排列。
问题四:请解释CSS中的清除浮动(clearfix)是什么,以及为什么需要进行浮动清除。
清除浮动(clearfix)是一种方法,用于解决浮动元素造成的容器高度塌陷问题。
网页怎样布局

网页怎样布局布局一、大框套小框。
这种布局是很多网站都常使用一种布局方式,在一个大的栏目里然后在布局几个小的相关栏目,这种布局方式大小有限,让用户专注于某一方面的内容,主体特别。
布局二、围绕式布局。
围绕式布局更加灵活方便,banner区域相对较小,但是可以在页面中安排更多的信息和内容,这种布局合适内容较多或者以内容为主的网站。
布局三、穿插式布局。
这种布局在企业网站中不常用,也不合适企业网站,这种网站就是banner的区域较大,灵活性相对差些。
布局四、通栏布局。
这种布局方式相关于大框套小框而言,用户浏览网页不在受到方框的限制,这种方式显得大气些,眼界显得更开阔些。
另外这种方式还有一个便利之处那就是主视觉部分可以随灵巧活处理,既能往上移到网站logo和导航的位置,也可以移到向下扩大的内容区域。
这种布局方式也是网站中常用的布局方式。
布局五、左中右布局。
这种布局方式也不常见,但也是一种新鲜的布局方式,这种布局比较有条理,逻辑性较强。
布局六、导航在主视觉下方的布局。
这种布局方式在一些资讯门户网站中还是比较常见的,导航直接放置在banner的下面,这可以弥补banner中〔制定〕素材被截断的缺陷。
另外这种布局方式,用户打开网页就能看到网站的导航,这样关于新客户来说是及其友好的,新客户不用刻意去寻找网站的导航,而且访客可以通过第一眼就能分清网站主要导航内容。
2如何设置页面布局打开准备好的word文档,切换到"页面布局'选项卡下,单击页面设置组中右下角的对话框启动器,这个时候会弹出一个对话框。
在弹出的"页面设置'对话框中,切换到"页边距'选项卡下,然后将上下页边距设置为2.54厘米,左右页边距设置为3.17厘米,其他选项默认选择即可。
在弹出的"页面设置'对话框下,切换到"纸张'选项卡下,在纸张大小下拉列表中选择A4选项。
在"页面布局'选项卡下,选择"纸张大小'选项,也可设置纸张的大小。
布局设计的五大要素

布局设计的五大要素在进行布局设计时,有五个关键要素需要考虑,以确保设计的效果和功能不仅仅满足需求,还能够令人愉悦地使用。
这五个要素分别是:空间规划、流线设计、平衡与对称、重点突出和色彩与材质搭配。
空间规划是布局设计中最重要的要素之一。
它涉及如何最优地利用可用空间,以实现所需的功能。
在进行空间规划时,需要考虑房间或区域的大小,以及不同功能所需的空间大小。
还需要考虑人流量、家具布置和通风等因素。
通过合理的空间规划,可以提高空间的使用效率,并创造出舒适和方便的使用体验。
流线设计是指在布局中考虑人们在空间中的移动路径。
流线设计主要涉及到如何合理安排不同区域之间的连接,以及如何避免拥堵和阻塞。
一个好的流线设计可以提高人们的效率和舒适度。
为了实现良好的流线设计,需要考虑人们经常使用的路径和最短路径,以及避免不必要的转弯和绕行。
平衡与对称是布局设计中的两个重要概念。
平衡是指在布局中分布物体、颜色和纹理时达到的平衡感。
对称是指在布局中有某个轴线或中心点,两侧或各部分具有相似或对称的特征。
通过平衡和对称,可以营造出稳定、和谐和舒适的氛围。
在布局设计中,可以通过调整物体的大小、位置和数量,以及色彩和纹理的分布来实现平衡和对称。
重点突出是布局设计中用来引导人们注意力的手段。
通过确定重点和突出物体的位置和特征,可以吸引人们的目光,指导他们的行为和视线。
重点可以是一个独特而引人注目的物体,也可以是一个特定的功能区域。
为了实现重点突出,需要在整个布局中创造出适当的对比和差异。
例如,可以使用明亮的颜色、引人注目的形状或独特的材质。
色彩与材质搭配是布局设计中决定整体氛围和风格的要素。
颜色和材质可以在布局中营造出各种效果,例如温暖、冷色、现代、传统等。
通过选择适当的颜色和材质,可以传达出设计意图和个性。
色彩和材质还可以用来区分不同的功能区域,创造出丰富多样的视觉效果。
在进行色彩和材质搭配时,需要考虑它们的相互关系和整体效果,以及与其他要素的协调性。
象棋布局八大技巧

象棋布局八大技巧布局是下棋的一种战术,如果你在下棋的时候可以把局布好,那么就很容易的掌握整局棋的节奏,甚至可以做到牵着对手鼻子走的效果!下面是店铺为大家分享的象棋布局的技巧,望对大家有所帮助。
(一) 理论为主布局变例繁多,各具特色,而布局理论是常青的,布局理论对各种布局变化具有普遍的指导意义。
因为布局理论是人们通过大量的布局变化总结出来的带有规律性的、科学的经验,用布局理论来分析判断布局变化的得失与优劣会较为合理,用布局理论指导布局变化的选择会较为之正确."一时胜负在于力,千古成败在于理",初学者一定要重视象棋客观规律的学习.对于布局的知识较为缺乏的爱好者,在学习布局具体变化的同时。
学习一些有关布局的系统理论知识并不断地总结丰富自己,将有助于更好、更快地学习和掌握布局变化,理解布局要领,提高布局水平.这是需要初学者在平时的学习中,注意把知识上升到理论上去理解和认识,并把他作为阶段目标.(二) 由浅入深初学者在学习布局变化和理论时,要遵循由浅入深,循序渐进的客观规律,结合自己的水平先学一些简单的布局变化和浅显易懂的布局理论,以初步掌握一些要领和常识为基础,再在学习和实践中逐步深入与拓宽,才能稳步前进。
切不可过于贪快,贪多,以免浅尝辄止,长期停滞在浮浅的水平上。
(三)急用先学急用先学是指在学习布局时,在注重基础的前提下,可以结合自己实战的应用需要,先学一些有关的布局种类和变化。
比如可重点先掌握一些常见的比较实用的布局变例,也可以适当的学一些相关的布局陷阱等。
这样做不仅增强学习效果,还可以提高兴趣,加强理解与记忆,加快学习的进程。
(四)符合风格由于每个人的性格存在差异,其棋艺风格与习惯也不尽相同,如在学习布局时有所侧重地先学一些适合自己棋艺风格的布局变例,将有利于发展自己的特长,促进水平的提高并有益于保持浓厚的学习兴趣。
例如你的风格是喜欢攻杀的,那就可以选择对攻激烈的布局和变例先进行学习,以便扬长避短;假如先选学稳健型的布局,其长处就可能受到抑制,很可能不利于水平的发挥与提高。
cad布局使用技巧

cad布局使用技巧CAD布局是一个重要的环节,关系到设计图纸的整体效果和实际应用。
以下是一些常用的CAD布局技巧:1. 确定布局比例:在开始布局之前,首先确定图纸的整体比例,即图纸的长宽比。
常用的比例有1:1、1:2、1:5等。
根据设计需求和图纸尺寸确定最佳比例,并在CAD软件中设置图纸布局比例。
2. 划分空间比例:在图纸中划分空间比例是十分重要的一步。
可以根据设计要求和实际情况,在图纸中划分出主视图、剖面视图、平面视图等。
根据实际尺寸和比例设置各个视图的大小和位置,使其协调统一。
3. 定位和设置坐标系:在CAD软件中,可以通过设置坐标系来确定设计图纸的位置和方向。
坐标系的设置可以有多种方式,例如基于绝对坐标,基于测量坐标等。
合理设置坐标系可以方便地进行设计和修改。
4. 使用图层功能:CAD软件提供了图层功能,可以将不同的设计元素放置在不同的图层中。
使用图层功能可以方便地管理和控制设计元素,同时也可以根据需要方便地隐藏或显示不同的图层。
5. 使用标注和注释:在CAD图纸中,标注和注释是非常重要的。
可以使用文字工具和标注工具对设计图纸中的各个元素进行标注和注释,包括尺寸标注、文字注释等。
合理的标注和注释可以提高设计图纸的可读性和理解性。
6. 利用快捷键和命令:熟练使用CAD软件的快捷键和命令可以提高工作效率。
可以把常用的命令和操作设置为快捷键,或者通过自定义命令集来提高工作效率。
7. 视图的调整和缩放:在CAD软件中,可以通过调整视图的尺寸和缩放比例来显示和隐藏设计图纸中的不同部分。
可以使用缩放功能对整个图纸进行缩放,也可以使用裁剪功能对具体的视图进行裁剪和调整。
8. 参考和对齐:在设计过程中,常常需要使用参考线和参考点来进行对齐和调整。
CAD软件提供了对齐和参考功能,可以帮助设计师快速准确地进行对齐和调整。
9. 控制图纸边界和打印设置:在CAD布局中,需要控制图纸的边界和打印设置。
可以根据打印纸张尺寸和需求来设置图纸边界和偏移量,并设置打印比例和图纸位置,以便打印出符合要求的设计图纸。
CAD布局怎么用?简单讲解CAD布局用法和基本操作

CAD布局怎么用?简单讲解CAD布局用法和基本操作无论是AutoCAD还是浩辰CAD,都提供了模型空间和布局空间,通常,我们会在模型空中进行大部分的画图和设计工作,可以绘制二维或三维图形。
而布局空间通常用来排图打印,布局空间提供了一张虚拟的纸张,可以通过视口将模型空间按一定比例大小摆放到纸张上,当然也可以在布局空中绘图,例如进行标注、插入图框。
一个布局空间通常只放置一个图框,就相当于一张图纸,但图框中可以放置多个视口,这些视口可以大小不同、形状不同、比例不同,这些都取决于出图的需要,视口内显示的是模型空间绘制图形的全部或一部分。
布局处于图纸空间时,可以绘制三维模型,但无法调整视图方向,当进入视口,也就是进入模型空间后,操作和模型空间完全相同,只是图形被视口边界进行了裁剪。
用更容易理解的话来说,图纸空间可以理解为覆盖在模型空间上的一层不透明的纸,需要从图纸空间看模型空间的内容,必须进行开“视口”操作,也就是“开窗”。
初学者可以先看一下介绍布局视口应用样例的文章:CAD布局是什么?CA D布局怎么用??对布局视口应用有了感性认识,然后再来阅读下面的内容。
图纸空间是一个二维空间,也就是在图纸空间绘制的对象虽然也有Z坐标,但是三维操作的一些相关命令在图纸空间不能使用,导致他所显示的特性跟二维空间相似。
CAD还提供了三维转二维的命令:轮廓/视图/图形(Solprof/Sold view/Soldraw),可以在布局空间中利用视口及相关视图将三维模型转换为二维投影。
图纸空间主要的作用是用来出图的,就是把我们在模型空间绘制的图,在图纸空间进行调整、排版,这个过程称为“布局”是非常恰当的。
“视口”则是在图纸空间这张“纸”上开的一个口子,这个口子的大小、形状可以随意使用(详见视图菜单下的视口项)。
在视口里面对模型空间的图形进行缩放(ZOOM)、平移(PAN)、改变坐标系(UCS)等的操作,可以理解为拿着这张开有窗口的“纸”放在眼前,然后离模型空间的对象远或者近(等效ZOO M)、左右移动(等效PAN)、旋转(等效UCS)等操作,更形象的说,就是这些操作是针对图纸空间这张“纸”的,这就可以理解为什么在图纸空间进行若干操作,但是对模型空间没有影响的原因。
高效的页面布局算法设计与优化

高效的页面布局算法设计与优化在现代网页设计中,页面布局的效率对于用户体验以及网页性能至关重要。
设计一个高效的页面布局算法并进行优化可以提升网页加载速度、减少资源消耗、改善用户体验。
本文将介绍如何设计和优化高效的页面布局算法。
首先,高效的页面布局算法需要考虑以下几个方面:布局容器、布局元素、布局规则和算法优化。
下面我们将逐个介绍。
1. 布局容器:在设计页面布局算法时,首先要确定布局容器的大小、位置以及布局方式。
常见的布局容器有绝对定位、相对定位和流式布局。
根据具体需求选择合适的布局容器。
2. 布局元素:网页通常包含多个布局元素,如图片、文字、表格等。
在设计页面布局算法时,需要考虑布局元素的大小、位置以及相互之间的关系。
可以使用CSS的盒模型来确定元素的大小和位置,通过CSS属性来指定元素之间的关系。
3. 布局规则:为了实现高效的页面布局算法,需要制定一些布局规则,以便确定元素的布局方式。
例如,可以使用网格系统来划分页面布局,将布局元素按照网格进行排列,以提高页面的整齐度和美观度。
4. 算法优化:在设计页面布局算法时,可以采用一些优化技巧来提高算法的效率。
例如,可以使用动态规划算法来解决布局问题,通过记忆化搜索的方式减少重复计算,提高算法的运行速度。
同时,也可以使用一些算法优化工具来帮助优化页面布局算法,如CSS预处理器,可以将CSS代码进行压缩和优化,提高网页加载速度。
在实际应用中,还可以考虑以下几点来进一步优化页面布局算法。
1. 代码压缩和合并:将CSS和JavaScript代码进行压缩和合并,减少HTTP请求,提高页面的加载速度。
可以使用工具如UglifyJS和CSSNano来实现代码压缩和合并。
2. 图片优化:对于网页中的图片资源,可以进行压缩和缩放,减小图片的文件大小,提高网页的加载速度。
可以使用工具如TinyPNG和ImageOptim来进行图片优化。
3. 资源缓存:对于一些静态资源,如CSS和JavaScript文件,可以使用缓存机制来减少浏览器对服务器的请求,提高页面的加载速度。
布局问题的分类及求解方法

布局问题的分类及求解方法作者:黄振东来源:《科技创新与应用》2015年第28期摘要:鉴于布局问题的多样性和复杂性,有必要对布局问题的分类以及常见的求解方法做一个研究总结。
首先对布局问题分别按照空间维数,布局物的形状和约束条件分别进行分类,接着对各类布局问题常用的求解方法作了介绍,最后对布局问题的研究现状和发展趋势做了总结和展望。
关键词:布局问题;性能约束;启发式方法;智能算法引言布局问题是工业生产中经常出现的问题,如在玻璃切割、服装裁减以及金属加工等行业,需要在标准的材料上,切割出所需要的多个小型件,要求材料浪费最少;又如在货物运输、机械设计等领域,需要将一些小型的对象,如货品、零件、集成块等,装入一个大的容器,要求装载的对象数目最多(或者某种价值最大)。
布局问题的研究不仅具有重要的经济意义,也具有很强的理论意义。
鉴于布局问题的多样性、复杂性,文章对布局问题的分类以及求解方法的做了一个研究综述。
1 布局问题的分类工业生产中的布局问题各种各样,根据布局物维数、布局物和布局空间形状以及是否带性能约束,布局问题可分为如下几类[1]:1.1 空间维数布局问题按照空间维数可分为:一维布局问题、二维布局问题和三维布局问题。
一般来说,问题维数越高,求解越困难。
其中一维布局问题较为简单。
二维布局问题由于其广泛的应用,是现阶段布局问题研究的一个主要分支。
三维布局问题,由于图形和约束条件的复杂性,难于求解,因此研究相对较少,它将会成为今后布局问题研究的重点。
1.2 布局物的形状布局问题按照布局物的形状,可分为规则图形的布局和不规则图形的布局。
相对于规则图样的布局问题,不规则图样的布局问题的求解要困难很多,是由于不规则图样在不同的角度可以形成不同的布局方案,使得其解空间比规则图样的解空间大得多。
因此,现实优化中,往往通过将不规则布局物简化处理为规则图形进行布局,但是这种近似处理会影响求解质量,从而很难得到较高质量的解。
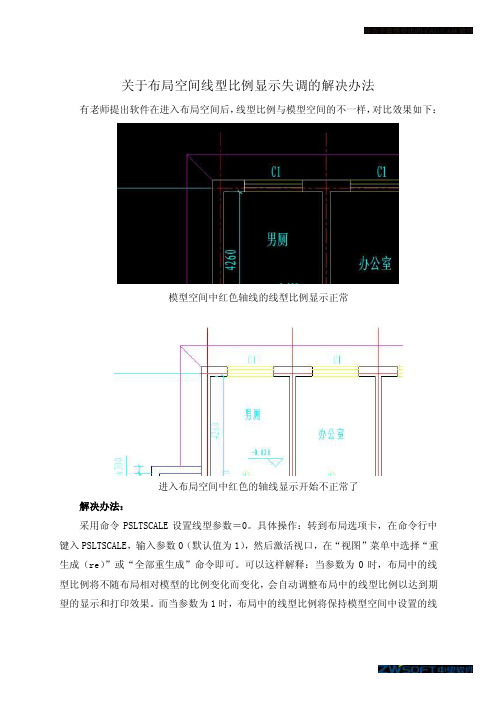
关于布局空间线型比例显示失调的解决办法

关于布局空间线型比例显示失调的解决办法有老师提出软件在进入布局空间后,线型比例与模型空间的不一样,对比效果如下:模型空间中红色轴线的线型比例显示正常进入布局空间中红色的轴线显示开始不正常了解决办法:采用命令PSLTSCALE设置线型参数=0。
具体操作:转到布局选项卡,在命令行中键入PSLTSCALE,输入参数0(默认值为1),然后激活视口,在“视图”菜单中选择“重生成(re)”或“全部重生成”命令即可。
可以这样解释:当参数为0时,布局中的线型比例将不随布局相对模型的比例变化而变化,会自动调整布局中的线型比例以达到期望的显示和打印效果。
而当参数为1时,布局中的线型比例将保持模型空间中设置的线型比例不变,一般而言布局图形要比模型中的图形尺寸小得多或大得多,因此相应模型空间中的线型比例在布局中就显得过大或过小,导致非实线线型的显示和打印效果都为实线。
调整后正常显示的线型比例文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
设计中的平面布局要点

设计中的平面布局要点在设计领域中,平面布局是一个非常重要的概念。
它涵盖了图形、文字和视觉元素在设计作品中的排布和布局方式。
一个好的平面布局能够帮助提升作品的可读性、可视性和吸引力。
本文将介绍设计中的平面布局的要点,旨在帮助设计师们创作出更加出色的作品。
1. 对齐对齐是一个基本的平面布局原则,它指的是将文字和图形元素放置在页面上的特定位置。
一个好的对齐方式可以使作品看起来整齐有序。
常见的对齐方式包括居中对齐、左对齐和右对齐。
设计师应该根据作品的需求选择合适的对齐方式,确保文字和图形元素之间有适当的空间。
2. 白色空间白色空间,也被称为负空间,是指在设计中没有被占用的空间。
合理利用白色空间可以使作品更加清晰和易读。
设计师应该避免过度拥挤的布局,给文字和图形元素留出足够的空间,使其能够突显出来。
3. 排列方式在平面布局中,排列方式指的是如何将不同的元素组合在一起。
常见的排列方式包括线性排列、对角线排列和网格排列。
设计师可以根据作品的需求选择合适的排列方式,营造出独特而有吸引力的布局。
4. 色彩运用色彩在平面设计中起着至关重要的作用。
设计师可以通过色彩的运用来吸引观众的注意力和表达情感。
在布局中,设计师可以使用色彩来创造对比度,强调重要的元素,并传达特定的情感或意图。
5. 字体选择字体是平面布局中一个至关重要的要素。
设计师应该选择适合作品风格和内容的字体。
在一个布局中,设计师可以运用不同的字体大小和字重来制造层次感和重视程度。
同时,字体的颜色和排列方式也应该与整个布局相协调。
6. 图片与文字的组合在平面布局中,设计师需要将图像与文本结合起来,使其相互补充和协调。
图片可以用来吸引观众的注意力,文字则可以提供更多的信息和解释。
在组合图像和文字时,设计师应考虑二者之间的比例、位置和颜色的协调性,以创造出一个有趣、平衡的布局。
7. 比例和对比比例和对比是平面布局中重要的视觉原则。
通过合理运用不同元素之间的大小、形状和颜色的对比,设计师可以制造出视觉上的吸引力和层次感。
建筑知识:建筑空间的布局与比例关系

建筑知识:建筑空间的布局与比例关系建筑空间的布局与比例关系建筑空间的布局和比例关系是建筑设计中特别重要的一部分。
一个好的建筑空间布局和比例关系需要不断地追求人文环境和艺术美感的结合,通过设计和构思,创造出理想的布局形式,以便让人们在其中感受到愉悦、安全、舒适、自由和和谐。
本文将就建筑空间的布局与比例关系进行分析和研究。
一、建筑空间的布局建筑空间的布局一般包括建筑的平面布局和三维空间布局两个方面。
1.平面布局建筑的平面布局通常是指建筑的平面形状、大小和部位的设计。
在一般情况下,建筑的平面布局应该尽可能符合功能和美感的要求。
这就需要设计师在设计过程中充分考虑到人性化的要求。
例如,在室内设计中,人们需要考虑建筑内部空间与布局是否充足、是否合理,还需要考虑布置家具、装饰等和谐搭配。
而在城市规划或建筑群中,不仅需要考虑空间与布局的合理性和美感,同时还要考虑它的与自然环境、人文环境的协调性。
一个好的平面布局不仅能够为人们创造一个舒适和谐的生活空间,还能为城市的美化和文化遗产的保护做出贡献。
2.三维空间布局建筑的三维空间布局通常是指建筑内部的空间结构和组合形式。
建筑空间结构是指几何体体素的组合,通常设计师通过适度组合和调整,对建筑空间结构进行调整和优化。
同时,建筑空间组合形式则依赖于空间结构,包括:平面和垂直的划分、建筑物体的设计、空间的利用率和比例等构成要素。
三维空间布局的合理性和合理比例的应用,可以使空间结构更加清晰、开阔、自然和生动,并且有利于为空间的合理规划和发挥最大的空间利用率和经济价值。
二、建筑空间的比例关系建筑空间的比例关系是指建筑物内部各个部分的比例协调与相互关系。
一个好的建筑空间比例关系,应该是在满足建筑的实用性和美学要求的基础上,通过不同部分的比例关系,创造出一个爽朗、和谐、舒适和美感并存的建筑空间。
1.部件之间的比例关系这里的部件之间,通常是指建筑物内部各个部分的比例协调与相互关系,例如与整个建筑的比例、檐口线与突出立面高度的比例、窗户洞口与门洞尺寸的比例等等。
[笔记]解决页面缩小时页面布局会乱的问题
![[笔记]解决页面缩小时页面布局会乱的问题](https://img.taocdn.com/s3/m/99edc017cd1755270722192e453610661ed95a75.png)
[笔记]解决页⾯缩⼩时页⾯布局会乱的问题
1. 给body加上⼀个min-width最⼩宽度,以px为单位,这样当页⾯变⼩时,当达到你所设置的最⼩宽度,body的宽度不再改变,超出的部
分会⽤横向滚动条显⽰,其内所有元素的布局也不会受影响。
2. 使⽤百分⽐设置宽度,所有会在页⾯变化后布局改变的元素的宽度都设置成百分⽐宽度,这样在缩放时,页⾯内的各个元素也会跟着
缩放,宽度占⽐不变,当然前提是设置CSS样式前,先给body和html这两个元素设置宽度为100%,避免后⾯出错。
⾄于⾼度,建议使⽤确定的值,不要⽤百分⽐,因为页⾯的⼤⼩对⾼度基本没影响,让元素⾃⼰去撑盒⼦得⾼度。
书架放书问题的奥数

书架放书问题的奥数
书架放书的问题涉及到数学中的排列组合和概率等概念。
假设有一个书架,共有n个位置,我们要将m本书放在这个书架上。
下面我将从多个角度来回答这个问题。
1. 排列问题,如果书架上的位置有序,即每个位置只能放一本书,那么我们可以计算出放置书的排列数。
假设书的顺序很重要,那么第一本书有n个位置可选,第二本书有n-1个位置可选,以此类推,直到第m本书有n-m+1个位置可选。
所以总的排列数为n(n-1)(n-2)...(n-m+1),即n的阶乘除以(n-m)!。
2. 组合问题,如果书架上的位置无序,即每个位置可以放多本书,那么我们可以计算出放置书的组合数。
假设书的顺序不重要,那么我们可以使用组合数的公式来计算。
组合数C(n, m)表示从n 个位置中选择m个位置的组合数。
计算组合数的公式为C(n, m) = n! / (m! (n-m)!)。
所以书架上放置书的组合数为C(n, m)。
3. 概率问题,如果我们假设每本书放置在书架上的位置是等概率的,那么我们可以计算出每种放置方式的概率。
假设书架上的位置总数为N,放置书的位置数为M,那么每种放置方式的概率为
1/N^M。
如果我们想计算某个特定的放置方式的概率,需要将该放置方式的位置数目除以总的位置数目。
以上是对书架放书问题的奥数角度的回答。
希望能够满足你的要求。
面试必问:圣杯布局和双飞翼布局的区别

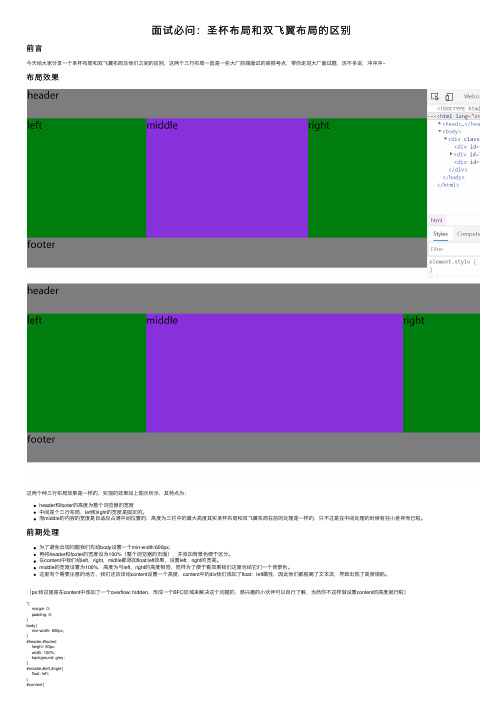
⾯试必问:圣杯布局和双飞翼布局的区别前⾔今天给⼤家分享⼀个圣杯布局和双飞翼布局及他们之间的区别,这两个三⾏布局⼀直是⼀些⼤⼚前端⾯试的⾼频考点,带你⾛进⼤⼚⾯试题,活不多说,冲冲冲~布局效果这两个种三⾏布局效果是⼀样的,实现的效果如上图⽰所⽰,其特点为:header和footer的⾼度为整个浏览器的宽度中间是个三⾏布局,left和right的宽度是固定的。
⽽middle的内容的宽度是⾃适应占满中间位置的,⾼度为三栏中的最⼤⾼度其实圣杯布局和双飞翼布局在前的处理是⼀样的,只不过是在中间处理的时候有些⼩差异⽽已啦。
前期处理为了避免出现问题我们先给body设置⼀个min-width:600px;再将header和footer的宽度设为100%(整个浏览器的页⾯),并添加背景⾊便于区分。
在content中我们给left,right,midlle都添加float:left效果,设置left,right的宽⾼。
middle的宽度设置为100%,⾼度为与left,right的⾼度相同,同样为了便于看效果我们这⾥也给它们⼀个背景⾊。
这⾥有个需要注意的地⽅,我们还应该给content设置⼀个⾼度,content中的div我们添加了float:left属性,因此他们都脱离了⽂本流,导致出现了⾼度塌陷。
(ps:我这⾥是在content中添加了⼀个overflow: hidden,形成⼀个BFC区域来解决这个问题的,感兴趣的⼩伙伴可以⾃⾏了解,当然你不这样做设置content的⾼度就⾏啦)*{margin: 0;padding: 0;}body{min-width: 600px;}#header,#footer{height: 50px;width: 100%;background: grey;}#middle,#left,#right{float: left;}#content{overflow: hidden;}#left,#right{width: 200px;height: 200px;background: pink;}#middle{width: 100%;height: 200px;background: yellowgreen;}我们发现现在的页⾯是这样⼦的,那这怎么回事呢?答案很简单,left,right,middle本来应该是在⼀条直线上的,但是content的宽度不够,就把left,right两个盒⼦挤下来啦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
请教大家一个布局问题,关于中炮过河车急进中兵对屏风马的动态!
1. 炮二平五马8进7
2. 马二进三车9平8
3. 车一平二马2进3
4. 兵七进一卒7进1
5. 车二进六炮8平9
6. 车二平三炮9退1
7. 兵五进一士4进5
8. 兵五进一炮9平7
9. 车三平四卒7进1
10. 马三进五车8进8
11. 马八进七卒7进1
12. 马五进六象3进5
13. 马六进七车1平3
14. 前马退五车3平4
15. 仕四进五车8进1
16. 炮八平九马7进8
17. 车四平三马8进6
18. 车三进二车8平7
19. 仕五退四炮2退1(取胜的关键一手,至此红有两变)
(一)20. 车三退一马6进7
21. 炮五平四车4进8
22. 仕六进五马7进6
23. 炮四退一车7平9
24. 马七进五车4退2(黑方胜势)
(二)21. 车九进一象5进7
22. 马五退三象7进5
23. 马三退五(或炮五进五较好)卒7进1
24. 兵五进一车7退1
25. 炮五退一车4进4
26. 车九平八炮2进5(黑方优势)
我很久没关注布局了。
这是我了解到中高过河车急进中兵对屏风马平炮对车这个变例的最新动态,感觉这给变例黑方满意,不知最近这个变例有无什么飞刀问世!各项种赛有无人走出新招!请大家指教!不会动态。
最近走的第十二回合,黑方有很多不走象3进5,直接马3退4的不少。
还有红方,退窝心炮的也不少。
LZ发这个应该是比较早期的变例了,现在很少有人走,大概是大师们都拆透了吧。
2000年左右这种急进下2路车,强行弃子的下法还不少,也出现了不少经典对局。
红方士四进五可能不是最好的选择。
还是走老式的弃车,让黑马直奔**的走法可能机会多点。
我心不可期: 老式弃车?怎么弃,貌似选择权在黑方手里吧,这个变例近几年似乎也有人走呀
竹香斋2012: 回复我心不可期:这种布局在06到08年出现比较多,对攻激烈,在胡荣华的带领训练下,上海队得出些新的变化
梁文斌大师新书急冲中兵上集认为20回车三退一坏棋,原文:”远离退车一步是上策”车三退三还行。
另红16回合拆中炮至左右仕角变化也很复杂,15回马五进七踏车也有人下过。
没细看。
04年学急进中兵说贴将车是业余棋手先下出来的没经过特大试验很难下结论,现在发展这么多了。
卒7平8,直接威胁红相,吴贵临首用,孙勇征深入拆解,后手战胜柳大华
我心不可期: 谢谢,看来除了马五进七其它着法皆不理想。
能不能找到马五进七那两局实战谱?
标题: 湖南郴州棋院雷鹏胜湖北三环队黄文俊分类: 青年赛事赛事: 2011年第04届博瑞杯全国青年象棋锦标赛轮次: 第11轮布局: C49 中炮过河车互进七兵对屏风马平炮兑车红进中兵对黑退边炮红方: 湖南郴州棋院雷鹏黑方: 湖北三环队黄文俊结果: 红方胜日期: 2011-08-01 08:00地点: 浙江省安吉县中南百草原度假酒店组别: 男子组台次: 第06台记时规则: 60分+20秒棋局类型: 全局棋局性质: 慢棋红方团体: 湖南郴州棋院红方姓名: 雷鹏黑方团体: 湖北三环队黑方姓名: 黄文俊
1.炮二平五马2进3
2.马二进三马8进7
3.车一平二车9平8
4.兵七进一卒7进1
5.车二进六炮8平9
6.车二平三炮9退1
7.兵五进一士4进5
8.兵五进一炮9平7
9.车三平四卒7进110.马三进五卒7进111.马五进六车8进812.马八进七象3进513.马六进七车1平314.前马退五车3平415.马五进七车4进216.车四平七马7进817.兵五平六炮7进818.仕四进五卒7平619.兵六进一车8进120.兵六进一炮7平421.仕五退四炮4平122.相七进九卒6平523.兵六进一炮1平624.后马进五炮6退825.帅五进一炮6平426.车七平九车8退127.帅五退一马8进628.车九进三炮4退129.马五退七车8进130.帅五进一马6进431.帅五平四马4退532.兵七进一车8退333.前马进六车8平634.帅四平五马5进435.帅五退一
标题: 浙江队陈卓胜广东队黄海林分类: 全国象棋个人赛赛事: 2010年藏谷私藏杯全国象棋个人赛轮次: 第11轮布局: C49 中炮过河车互进七兵对屏风马平炮兑车红进中兵对黑退边炮红方: 浙江队陈卓黑方: 广东队黄海林结果: 红方胜日期: 2010-10-26 08:30地点: 河北省石家庄市颐园宾馆组别: 男子组台次: 第10台记时规则: 60分+30秒棋局类型: 全局棋局性质: 慢棋红方团体: 浙江队红方姓名: 陈卓黑方团体: 广东队黑方姓名: 黄海林
1.炮二平五马8进7
2.马二进三卒7进1
3.车一平二车9平8
4.车二进六马2进3
5.兵七进一炮8平9
6.车二平三炮9退1
7.兵五进一士4进5
8.兵五进一炮9平7
9.车三平四卒7进110.马三进五卒7进111.马五进六车8进812.马八进七象3进513.马六进七车1平314.前马退五车3平415.马五进七车4进216.车四平七马7进817.兵五平六炮7进818.仕四进五车8进119.车七平九炮7平420.仕五退四炮4平121.相七进九炮2退222.车九进三炮2平423.前马进六车4退224.炮八进七车4进425.炮八平四车4退426.炮四平六将5平627.炮五进六车8平628.帅五进一将6进129.炮五平七将6平530.炮六平八。
