easyUI教程
easyui的使用

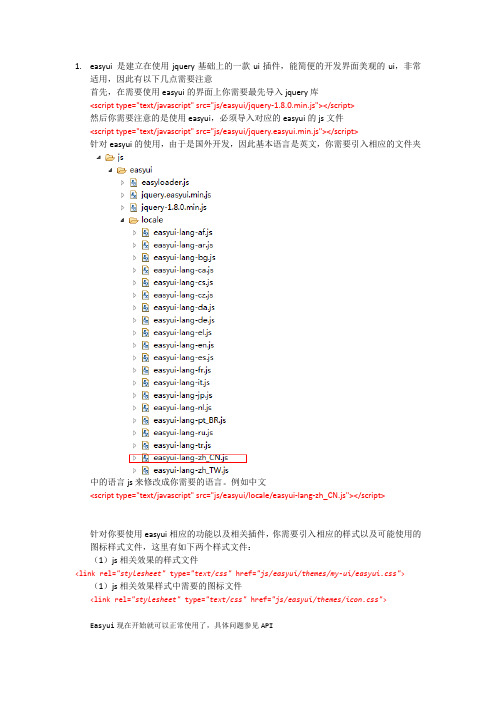
1.easyui是建立在使用jquery基础上的一款ui插件,能简便的开发界面美观的ui,非常适用,因此有以下几点需要注意首先,在需要使用easyui的界面上你需要最先导入jquery库<script type="text/javascript" src="js/easyui/jquery-1.8.0.min.js"></script>然后你需要注意的是使用easyui,必须导入对应的easyui的js文件<script type="text/javascript" src="js/easyui/jquery.easyui.min.js"></script>针对easyui的使用,由于是国外开发,因此基本语言是英文,你需要引入相应的文件夹中的语言js来修改成你需要的语言。
例如中文<script type="text/javascript" src="js/easyui/locale/easyui-lang-zh_CN.js"></script>针对你要使用easyui相应的功能以及相关插件,你需要引入相应的样式以及可能使用的图标样式文件,这里有如下两个样式文件:(1)js相关效果的样式文件<link rel="stylesheet" type="text/css"href="js/easyui/themes/my-ui/easyui.css"> (1)js相关效果样式中需要的图标文件<link rel="stylesheet" type="text/css"href="js/easyui/themes/icon.css">Easyui现在开始就可以正常使用了,具体问题参见API。
JqueryEasyUI的添加,修改,删除,查询等基本操作介绍

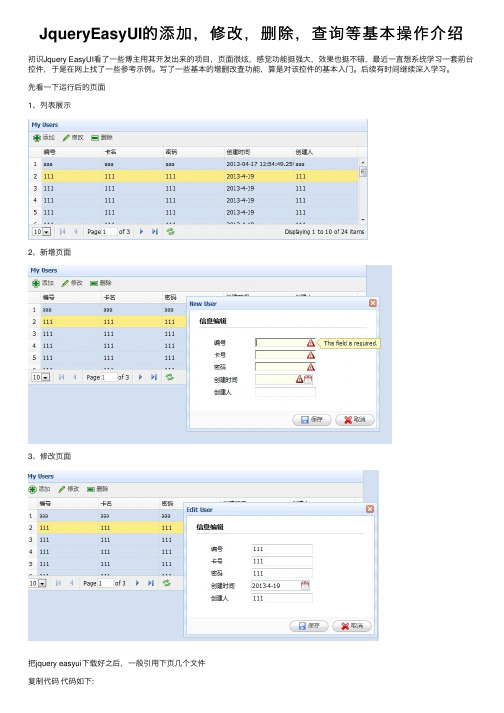
JqueryEasyUI的添加,修改,删除,查询等基本操作介绍初识Jquery EasyUI看了⼀些博主⽤其开发出来的项⽬,页⾯很炫,感觉功能挺强⼤,效果也挺不错,最近⼀直想系统学习⼀套前台控件,于是在⽹上找了⼀些参考⽰例。
写了⼀些基本的增删改查功能,算是对该控件的基本⼊门。
后续有时间继续深⼊学习。
先看⼀下运⾏后的页⾯1、列表展⽰2、新增页⾯3、修改页⾯把jquery easyui下载好之后,⼀般引⽤下页⼏个⽂件复制代码代码如下:<link href="/Resources/easyui/css/default.css" rel="stylesheet" type="text/css" /><link href="/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"type="text/css" />//页⾯图标样式<link href="/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" /><script src="/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>//jquery easyui主要的js<script src="/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>⾸先是列表展⽰数据复制代码代码如下:<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; height: 250px"url="/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"fitcolumns="true" singleselect="true"><thead><tr><th field="AccountCode" width="50">编号</th><th field="AccountName" width="50">卡名</th><th field="AccountPwd" width="50">密码</th><th field="CreateTime" width="50">创建时间</th><th field="CreateName" width="50">创建⼈</th></tr></thead></table>jquery easyui是⽤datagrid对数据进⾏展⽰的,所以class要选择easyui-datagrid;url是本列表的⼀个json格式的数据来源toobar后⾯跟着的"#toobar"是列表的⼀个⼯具栏,本⽰例在列表上显⽰的是添加,修改,删除功能按钮对数据进⾏操作。
EasyUI

• 表单提交的三种方式
• 传统ajax方式提交 • 定义form自动提交 • 定义form手动提交
• 回车换行
• $('#myform').find('input').on('keyup' , function(event){
if(event.keyCode == '13'){ $('#myform').submit(); } });
• 理解Jquery组件之间的关系 • 理解Jquery的俩种写法 • 理解动态加载组件的方法,但不推荐使用
• 动态加载 easyloader.js • jquery.parser.js 解析标签里的class值
• 学会查API以及培养调试bug的能力
第三讲:Form表单
• 学会Form表单的验证
第一讲:1.2 Message 消息框
• Messager组件
• • • • • $.messager.alert $.messager.confirm $.messager.prompt $.messager.progress $.messager.show
第二讲:基础组件(panel、window、dialog)
第八讲:treegrid、combotree
• 对于easyui 掌握了datagrid、和tree的使用 • 那么对于一些扩展的组件我们也可以很容易的实现
第四讲:Layout布局
• 学会使用Layout组件布局 • accordion手风琴组件 • tabs组件的使用
第五讲:5.1 Dategrid数据表格
• 理解datagrid的概念
EasyUI中文学习教程

教程概述这个教程的目的是说明如何使用easyui框架容易的创建网页。
首先,你需要包含一些js和css文件:<link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script>easyui预定义了一些图标css,这些css类可以显示图片背景(16×16)。
使用这些类之前,需要包含:<link rel="stylesheet"type="text/css"href="../themes/icon.css">内容1.拖放o基本拖放o创建购物车式拖放o创建课程表基本拖放这个教程显示如何使HTML元素变得可拖放。
这个例子会创建3个DIV元素然后让它们变得可拖放。
首先,创建三个DIV元素:<div id="dd1"class="dd-demo"></div><div id="dd2"class="dd-demo"></div><div id="dd3"class="dd-demo"></div>让第一个DIV元素可拖放,使用默认的拖放样式。
EasyUI组件使用

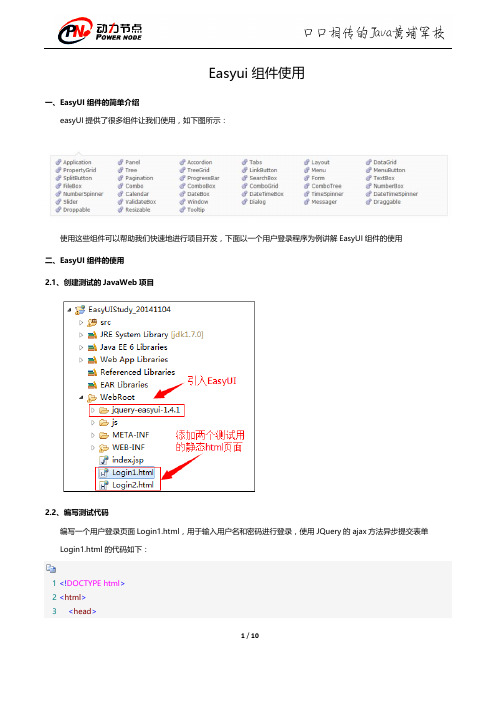
Easyui组件使用一、EasyUI组件的简单介绍easyUI提供了很多组件让我们使用,如下图所示:使用这些组件可以帮助我们快速地进行项目开发,下面以一个用户登录程序为例讲解EasyUI组件的使用二、EasyUI组件的使用2.1、创建测试的JavaWeb项目2.2、编写测试代码编写一个用户登录页面Login1.html,用于输入用户名和密码进行登录,使用JQuery的ajax方法异步提交表单Login1.html的代码如下:1<!DOCTYPE html>2<html>3<head>4<title>EasyUI组件使用范例</title>5<meta http-equiv="content-type" content="text/html; charset=UTF-8">6<!-- 引入JQuery -->7<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script>8<!-- 引入EasyUI -->9<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script>10<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文-->11<script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12<!-- 引入EasyUI的样式文件-->13<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14<!-- 引入EasyUI的图标样式文件-->15<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>16<script type="text/javascript" src="js/Utils.js"></script>17<script type="text/javascript">18$(function(){19//(g_contextPath);20//(g_basePath);21//页面加载完成之后创建登录的dialog22$('#loginAndRegisterForm').dialog({23title: '用户登录',24width: 240,25height: 150,26closable: false,//设置dialog不允许被关闭27cache: false,28modal: true,29buttons:[30{31text:'登录',32iconCls: 'icon-ok',33width:70,34height:30,35handler:function(){36//(g_contextPath+'/servlet/LoginHandleServlet'); 37//(g_basePath+'/servlet/LoginHandleServlet');38//($('#loginForm').serialize());//在火狐中打印的结果:userName=gacl&userPwd=12339loginHandle();//处理用户登录40}41},42{43text:'重置',44iconCls: 'icon-ok',45width:70,46height:30,47handler:function(){48doReset('loginForm');49}50}51]5253});5455/*重置form表单*/56function doReset(formId){57$(':input','#'+formId)58 .not(':button, :submit, :reset, :hidden')59 .val('')60 .removeAttr('checked')61 .removeAttr('selected');62}6364/*处理用户登录*/65function loginHandle(){66$.ajax({67//url:g_contextPath+'/servlet/LoginHandleServlet',68url:g_basePath+'/servlet/LoginHandleServlet',//url表示服务器端处理用户登录的URL地址69/*data:{70//data表示要提交到服务器端的数据,通常的写法71"userName":$("#userName").val(),72"userPwd":$("#userPwd").val()73},*/74//data表示要提交到服务器端的数据,更加简洁的写法75data:$('#loginForm').serialize(),//serialize()方法的作用是将form表单中的内容序列化成字符串76cahe:false,77/*78用dataType来指明服务器端返回的数据格式是一个json字符串,客户端接收到返回的json字符串之后,79Jquery会自动把这个json字符串转换成一个Json对象80*/81dataType:'json',82success:function(r){83//此时的r已经是经过Jquery处理过之后的Json对象了84//(r.msg);85if(r && r.success){86//调用dialog的close方法关闭dialog87$('#loginAndRegisterForm').dialog('close');88$.messager.show({89title:'消息',90msg:r.msg91});92//登录成功后跳转到系统首页93//window.location.replace(g_basePath+'/index.jsp');94//window.location.href = g_basePath+'/index.jsp';95}else{96$.messager.alert('消息',r.msg);97}98}99});100}101});102</script>103104</head>105106<body>107孤傲苍狼108<div id="loginAndRegisterForm">109<form method="post" id="loginForm">110<table>111<tr>112<th style="text-align:left;">113用户名:114</th>115<td>116<!-- class="easyui-textbox"表示使用EasyUI的textbox组件-->117<input type="text" id="userName" style="width:150px;" name="userName" class="easyui-textbox"/>118</td>119</tr>120<tr>121<th style="text-align:left;">122密码:123</th>124<td>125<input type="password" id="userPwd" style="width:150px;" name="userPwd" class="easyui-textbox"/>126</td>127</tr>128</table>129</form>130</div>131</body>132</html>Login1.html中用到了一个Utils.js,Utils.js中有两个方法:getBasePath和getContextPath,分别用于获取Web应用的basePath和contextPath,获取Web应用的basePath和contextPath的目的就是为了在提交form表单到指定的Sevlet中进行处理时拼凑出处理请求的Servlet的绝对路径例如:url:g_contextPath+'/servlet/LoginHandleServlet'url:g_basePath+'/servlet/LoginHandleServlet'这样无论Servlet如何映射url-pattern,都可以正确找到该ServletUtils.js代码如下:1//立即执行的js2 (function() {3//获取contextPath4var contextPath = getContextPath();5//获取basePath6var basePath = getBasePath();7//将获取到contextPath和basePath分别赋值给window对象的g_contextPath属性和g_basePath属性8window.g_contextPath = contextPath;9window.g_basePath = basePath;10 })();1112/**13* @author 孤傲苍狼14* 获得项目根路径,等价于jsp页面中15* <%16String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 17%>18* 使用方法:getBasePath();19* @returns 项目的根路径20*21*/22function getBasePath() {23var curWwwPath = window.document.location.href;24var pathName = window.document.location.pathname;25var pos = curWwwPath.indexOf(pathName);26var localhostPath = curWwwPath.substring(0, pos);27var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1);28return (localhostPath + projectName);29 }3031/**32* @author 孤傲苍狼33* 获取Web应用的contextPath,等价于jsp页面中34* <%35String path = request.getContextPath();36%>37* 使用方法:getContextPath();38* @returns /项目名称(/EasyUIStudy_20141104)39*/40function getContextPath() {41return window.document.location.pathname.substring(0,window.document.location.pathname.indexOf('\/', 1));42 };处理用户登录请求的Servlet的LoginHandleServlet代码如下:1package me.gacl.web.controller;23import java.io.IOException;45import javax.servlet.ServletException;6import javax.servlet.http.HttpServlet;7import javax.servlet.http.HttpServletRequest;8import javax.servlet.http.HttpServletResponse;910import com.alibaba.fastjson.JSON;1112import me.gacl.custom.model.Json;1314public class LoginHandleServlet extends HttpServlet {1516public void doGet(HttpServletRequest request, HttpServletResponse response)17throws ServletException, IOException {18//服务器端使用UTF-8编码将响应内容输出到客户端19response.setCharacterEncoding("UTF-8");20//通知客户端浏览器以UTF-8编码显示内容,避免产生中文乱码问题21response.setHeader("content-type", "text/html;charset=UTF-8");22String userName = request.getParameter("userName");23String userPwd = request.getParameter("userPwd");24Json json = new Json();25if (userName.equals("gacl") && userPwd.equals("123")) {26json.setMsg("登录成功");27json.setSuccess(true);28}else {29json.setMsg("用户名或密码错误,登录失败!");30json.setSuccess(false);31}32//使用alibaba(阿里巴巴)的fastJson工具类将Json对象转换成一个json字符串33String jsonStr = JSON.toJSONString(json);34//将json字符串作为响应内容输出到客户端浏览器。
jquery easyui学习教程-accordion前端培训教程

jqueryeasyui学习教程-accordion前端培训教程jqueryeasyui中的accordion一般用来做分组,如菜单的分组、表单的分组等。
(easyui 1.2.6)初始化的两种方式:方式一:<div id="aa" class="easyui-accordion" border="false" style="width:700px;height:300px;"><div title="first Title" border="false">content first</div><div title="second Title" border="true">contentcontent</div></div>方式二:html代码:<div id="aa" border="false"></div>script代码:$("#aa").accordion({width:700,height:300});说明:如果使用方式二进行组件的初始化,那么accordion的属性是怎样应用的呢?首先说明的是属性有jqueryeasyui本身对accordion的默认配置($.fn.accordion.defaults)A,其次是在div标签中的属性B,最后是在script中配置的属性C;优先级顺序是C->B->A,优先级高的属性优先被应用,优先级低的则会被覆盖。
属性介绍(属性既可以作为标签的属性配置,也可以作为json对象属性配置):width:"auto":设置accordion的宽度,默认值为autoheight:"auto":设置accordion的高度,默认值为autofit:false:是否自动填充父容器,默认值为false,border:true:是否显示边框,默认值为true,即显示边框。
easyUI入门教程

eaysUI简介:easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
本次用到的插件:jquery-easyui-1.4主要引用:<link rel="stylesheet"type="text/css"href="<%=path%>/js/themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="<%=path%>/js/themes/icon.css"><link rel="stylesheet"type="text/css"href="<%=path%>/js/demo.css"><script type="text/javascript"src="<%=path%>/js/jquery.min.js"></script><script type="text/javascript"src="<%=path%>/js/jquery.easyui.min.js"></script><script type="text/javascript"src="<%=path%>/js/locale/easyui-lang-zh_CN.js"></script>一、layout (布局)A) layout (布局)1.<body class="easyui-layout">2.<div data-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>3.<div data-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>4.<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true"style="width:100px;"></div>5.<div data-options="region:'west',title:'West',split:’true’style="width:100px;"></div>6.<div data-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>7.</body>split:为true时用户可以通过分割栏改变面板大小。
easyui switchbutton 用法

easyui switchbutton 用法EasyUI SwitchButton 是一款基于 jQuery 的开源 JavaScript 插件,用于创建漂亮的开关按钮。
本文将一步一步介绍 EasyUI SwitchButton 的使用方法,并提供代码示例。
第一步:引入 EasyUI SwitchButton要使用 EasyUI SwitchButton,首先需要在页面中引入相关的 CSS 和JavaScript 文件。
可以将以下代码添加到页面的 `<head>` 标签中:html<link rel="stylesheet" href="<link rel="stylesheet" href="<script src="<script src="第二步:创建 SwitchButton在页面中添加一个 `<input>` 元素,并为其添加一个唯一的 ID,以便后续操作。
将以下代码添加到页面的 `<body>` 中:html<input id="switchButton" type="checkbox">第三步:初始化 SwitchButton在页面加载完成后,需要调用 EasyUI SwitchButton 的初始化方法,传入相关的配置参数。
以下是一个示例的初始化代码:javascript(function() {('switchButton').switchbutton({onText: '开启',offText: '关闭'});});在上述代码中,`switchButton` 是指通过 ID 选择器选中 SwitchButton 元素,`onText` 和 `offText` 是用于配置 SwitchButton 的开启和关闭文字。
jQuery EasyUI中文帮助手册

loading(是否正在载入)
boolean(布 尔型)
定义数据是否正在载入。
buttons(按钮)
array(数组)
自定义按钮,每个按钮包 含 2 个属性:
iconCls: 显示背景图片的 CSS 类
handler: 当按钮被点击 时调用的一个句柄函数
showPageList(显示可选择 的每页记录数)
null
量,X 轴)
deltaY(垂直增
number(数字)
被拖动元素对应于当前指针的垂直位置。
null
量,y 轴)
selector(选择
handle(句柄)
开始拖动的句柄。
null
器)
disabled(停止 拖动)
boolean(布尔 型)
当设置为 true 时停止拖动。
false
edge(边缘) number(数字)
事件
名称
参数
描述
onProgress name
当一个模块成功载入时触发。
onLoad
name
当一个模块及其所有依赖关系(可以理解为载入该模块所需要的其他模块、属 性、方法等)载入时触发。
方法
名称
参数
描述
载入特定的模块。当载入成功时将调用回调函数。
有效的模块参数类型如下:
load module, callback
onRefresh
pageNumber, pageSize
刷新之后触发。
onChangePageSize
pageSize
当用户修改每页显示记录数时触发。
方法
名称 参数
描述
options none
返回分页属性对象。
easyUI学习使用入门教程

简介easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
官网/目录说明jquery-easyui-1.5.1.zip 开发开源完整包jquery-easyui-EDT-1.4.5-build1.rar 含中文APIdemo 示例locale 国际化信息文件(默认英文提示信息)plugins 框架功能js文件src 源码themes 主题样式(N套主题 Icons 图标文件)easyloader.js 核心加载器(加载plugins 功能js)jquery-1.8.0.min.js jquery开发js文件jquery.easyui.min.js easy ui 框架功能js合集jquery.easyui.min.js == easyloader.js + plugins/*在页面中使用 EasyUI引入四个文件<!-- 引入easy ui --><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/icon.css"><script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.3.js"></script> <script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></scrip t>EaysUI的申明方式兼容Html51. 直接在HTML 声明组件。
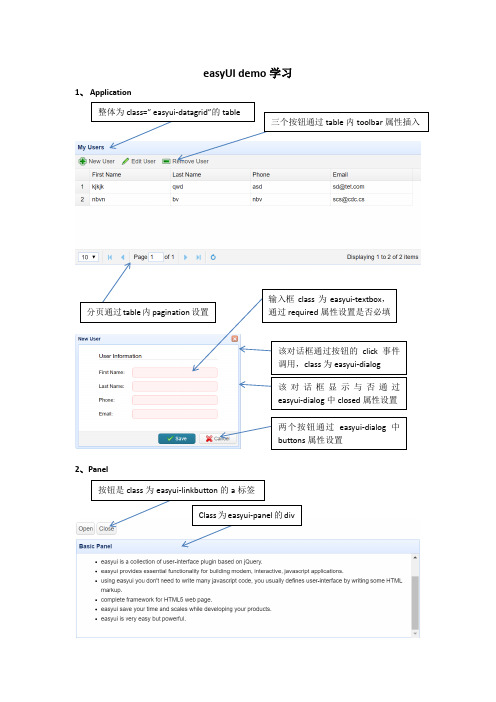
easyUI学习.

easyUI demo学习1、Application2、Panel两个按钮通过easyui-dialog中buttons属性设置该对话框显示与否通过easyui-dialog中closed属性设置3、Accordion4、Tabs5、Layout6、DataGrid7、DataList在data-options 中设置split:true,表示可以通过分割栏改变面板大小;collapsed属性表示面板是否可折叠8、PropertyGrid9、Tree10、TreeGrid整体是class为easyui-datalist的ul设置属性lines为true表示各项间以线分开class为easyui-propertygrid的table外框是class为easyui-panel的divclass为easyui-tree的ul设置li中data-options="state:'closed'",表示初始不展开11、LinkButton12、Menu$(document).bind('contextmenu',function(e){}表示为窗口添加右键菜单时调用的事件。
13、SplitButton与MenuButton类似14、MenuButton在data-options中设置disabled:true表示按钮不可用15、SwitchButton16、Pagination17、Progressbar18、SearchBox外部是class为easyui-panel的div;内部是class为easyui-searchbox的input,通过设置data-options中的prompt显示提示信息与事件调用19、Form表单20、TextBoxmenu-sep,菜单分割线class为easyui-progressbar的div21、PassWordBox22、FileBox class为easyui-textbox的input,在data-option中可通过validType 设置输入内容格式class为easyui-password的input23、Combo24、Combobox25、ComboGridclass为easyui-filebox的inputclass为easyui-combo的input,内部可添加panelclass为easyui-combobox的select,可在属性中或data-options中设置标签及位置26、ComboTree27、NumberBox28、NumberSpinnerclass为easyui-combogrid的select,下拉框内为表格,根据columus设置列属性,根据fitColumus设置列是否完全展示class为easyui-combotree的inputclass为easyui-numberbox的input,只能输入数字设置precision值为2表示小数点后面保留两位设置suffix值为%表示后缀%字符29、Calendar30、DataBox31、DataTimeBoxClass为easyui-numberspinner的input,按后面的上下箭头可使内部数字加减1 Class为easyui-calendar的divClass为easyui-databox的input32、TimeSpinner33、DataTimeSpinner34、Slider35、ValidateBoxClass为easyui-datatimebox的inputClass为easyui-timespinner的input,可以输入,但自动转换为时间格式,可按后面的上下键对冒号前后数字进行加减1Class为easyui-datatimespinner的input Class为easyui-slider的input36、Window与Dialog37、Messager Class为easyui-validatebox tb的input,可通过属性validType设置输入格式,当输入格式不对是进行提醒Class为easyui-window或easyui-dialog的div,可设置其折叠、最小化、最大化及关闭按钮通过$.messager.show,$.messager.confirm$.messager.prompt等展示38、Draggable39、Droppable40、resizable41、TooltipsClass 为easyui -draggable 的 div ,可拖动,可设置拖动句柄(handle ),属性proxy 表示拖动时使用代理,也就是另一个元素进行拖动Class 为easyui-droppable targetarea 的 div ,属性accept 表示接受的类型,存在onDragEnter 、onDragLeave 、onDrop 事件Class 为easyui-resizable 的 div Class 为easyui-draggable easyui-resizable 的 div ,可拖动,可更改大小。
easyui datagridview控件用法

easyui datagridview控件用法EasyUI 是一个基于 jQuery 的 UI 插件集合,它可以帮助你更轻松地创建用户界面。
Datagrid 是一种常见的数据表格控件,用于展示和编辑数据。
下面是如何使用 EasyUI 的 Datagrid 控件的基本步骤:1. HTML 结构首先,你需要在 HTML 文件中创建一个表格元素,这就是 Datagrid 的基础。
html<table id="dg"></table>2. 初始化 Datagrid然后,你可以使用 jQuery 来初始化 Datagrid。
javascript$('#dg').datagrid();3. 数据源Datagrid 需要一个数据源来填充表格。
你可以直接在 HTML 中定义数据,也可以从服务器加载数据。
这里我们假设你有一个从服务器加载数据的需要。
首先,你需要定义一个 URL,Datagrid 将从这个 URL 加载数据。
javascript$('#dg').datagrid({url: 'your_data_url'});你也可以通过 Ajax 请求手动加载数据:javascript$('#dg').datagrid('load', { url: 'your_data_url' });4. 列和字段Datagrid 需要知道数据的字段和列名,以便正确地显示数据。
你可以在初始化 Datagrid 时定义这些信息。
javascript$('#dg').datagrid({url: 'your_data_url',columns: [[{field: 'name', title: 'Name'},{field: 'age', title: 'Age'},{field: 'email', title: 'Email'}]]});5. 事件和交互Datagrid 提供了一些事件,你可以监听这些事件并进行交互。
EasyUI使用教程

EasyUI使用教程
使用EasyUI必须导入其js以及css等.
jquery-easyui-1.3.5.zip
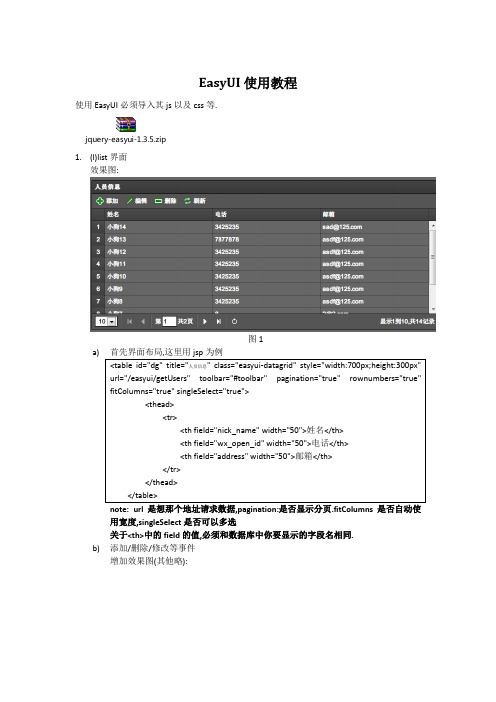
1.(l)list界面
效果图:
图1
a)
note: url是想那个地址请求数据,pagination:是否显示分页.fitColumns是否自动使
用宽度,singleSelect是否可以多选
关于<th>中的field的值,必须和数据库中你要显示的字段名相同.
b)添加/删除/修改等事件
增加效果图(其他略):
图2
这样即可
c)分页:效果同上上图
图3
其中pagiination=”true”设置有分页.实现分页的js代码为:
note:开始时,点击分页栏中的刷新按钮不管用,一看忘记了实现onRefresh方法.具体
剩下的方法看文档: /documentation/index.php
在线demo: /demo/main/index.php
d)
e)
f)
2.初始化菜单导航栏:
开始时,采用直接在jsp页面中添加代码的方式,但是为了以后配置的方便,改成了读取
那么通过js读取出来,动态添加到导航菜单中,js:
里面有个addTab(tabId,title,url)的方法,他的作用是在主MainFrame中添加tab
然后就可以了.
还有些双击关闭等功能:参考实例代码.
3.累死了,先回去睡觉去.
4. d
5. d
6.dd
7.。
jquery-easyui中文详细说明文档

jquery-easyui中 文 详 细 说 明 文 档
Jquery easyui 使用说明 1. Layout 布局 (1) 1.1. 样图 (1) 1.2. 示例代码 (2) 2. tabs面板 (3) 2.1. 样图 (3) 2.2. 示例代码 (3) 3. jQuery EasyUI 提示框(Messager)用法 (5) 3.1. 样图 (5) 3.2. 示例代码 (6) 4. 分页(Pagination)用法 (7) 4.1. 样图 (7) 4.2. 示例代码 (7) 5. jQuery EasyUI 对话框(Dialog)用法 (9) 5.1. 示例图片 (9) 5.2. 示例代码 (9) 6. jQuery EasyUI 窗口(Window)用法 (10) 6.1. 样图 (10) 6.2. 示例代码 (11) 7. jQuery EasyUI 验证框(ValidateBox)用法 (12) 7.1. 样图 (12) 7.2. 示例代码 (12) 8. jQuery EasyUI 数字框(NumberBox)用法 (13) 8.1. 样图 (14) 8.2. 示例代码 (14) 9. DataGrid (14) /doc/573e9e0752d380eb62946d6f.html yout 布局 1.1. 样图
Usage
Markup 在div 里面加载布局的方法:class="easyui-layout" 布局面板必需要有一个'center' 面板. 1.2.
easyui datagrid subgrid方法

easyui datagrid subgrid方法
easyui datagrid subgrid方法是一种扩展数据表格的功能,它允许在主表格的每一行下方显示一个子表格。
在主表格的每一行上点击某个按钮或触发某个事件时,子表格就会展示出来。
使用easyui datagrid subgrid方法的首要步骤是为主表格设置子表格的属性,并指定子表格的数据源。
子表格的数据可以是静态的也可以是动态的,取决于需求。
接下来,我们需要定义子表格的列和数据。
这些列可以与主表格的列不同,可以有不同的数据源和显示格式。
我们可以使用easyui的相关方法来配置子表格的列,例如使用columnOptions属性来指定每一列的属性。
在主表格的每一行上触发某个事件时,我们可以通过调用easyui的expandRow 方法展开子表格。
此时,子表格将会显示在主表格的当前行下方。
如果需要关闭子表格,我们可以调用collapseRow方法来收起子表格。
此外,easyui datagrid subgrid方法还支持对子表格进行排序、筛选和分页等操作。
我们可以使用easyui提供的方法来配置子表格的这些功能。
总结而言,easyui datagrid subgrid方法是一种方便快捷的扩展功能,它可以使数据表格在需要展示复杂数据结构时更加灵活和易于操作。
通过合理配置主表格和子表格的属性,我们可以轻松实现主子关联数据的展示和操作。
easyui的用法

easyui的用法EasyUI 是一种基于JavaScript 的用户界面框架,它提供了一组丰富的UI 组件和功能,用于构建Web 应用程序的用户界面。
使用EasyUI 需要在HTML 页面中引入相关的JavaScript 文件和CSS 文件,可以通过CDN 或者下载到本地来引入。
然后,可以使用EasyUI 提供的组件来构建用户界面,例如使用`datagrid` 组件来显示数据列表,使用`dialog` 组件来显示弹出框等。
EasyUI 还提供了一些事件和方法来响应用户的交互,例如点击按钮、选择下拉框等,可以通过监听这些事件并执行相应的操作来实现业务逻辑。
以下是一个简单的示例,使用EasyUI 的`datagrid` 组件来显示一个数据列表:```html<!DOCTYPE html><html><head><title>EasyUI DataGrid Example</title><link rel="stylesheet" type="text/css"href="easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css"href="easyui/themes/icon.css"><script type="text/javascript"src="easyui/jquery.min.js"></script><script type="text/javascript"src="easyui/jquery.easyui.min.js"></script></head><body><table id="dg"style="width:700px;height:250px"></table><script>var data = [{ "productName": "Product A", "category": "Electronics", "price": 50 },{ "productName": "Product B", "category": "Books", "price": 30 },{ "productName": "Product C", "category": "Electronics", "price": 70 }];// 创建DataGrid 组件var dg = $("#dg").datagrid({data: data,columns: [[{ field: "productName", title: "Product Name", width: 100 },{ field: "category", title: "Category", width: 100 },{ field: "price", title: "Price", width: 100, editor: "numberbox" }]]});// 编辑单元格时的验证函数dg.datagrid('editCell', {index: 1,field: 'price',value: 999}, function (rowIndex, cellIndex, value) {if (value < 0 || value > 1000) {alert("Invalid price range (0 - 1000)");return false;}return true;});</script></body></html>```在上述示例中,首先引入了EasyUI 的CSS 和JavaScript 文件。
前端入门培训教程 jquery easyui入门教程

前端入门培训教程jqueryeasyui入门教程今天讲解一下,jqueryeasyui组件的初始化原理:1、Jqueryeasyui对htm的dom节点进行初始化有两种方式:第一种是直接在<script>标签中用jquery选择器获取相应的节点,然后调用Jqueryeasyui的初始化函数,函数的第一个参数是一个对象。
这个对象中配置了组件的属性以及事件,当然这些都是有选择性的。
例如:<script type="text/script">$(function(){$("#edit_win").window({title:'编辑窗口',closed:true,iconCls:'icon-edit',width:123,height:123,onClose:function(){}});});</sript>其中edit_win是一个事先定义好的一个html标签的id。
此处特别要提出的是组件初始化的时候,组件的属性配置不仅可以放置于初始化函数中,也可以配置在相应id标签中作为标签的属性。
例如:<script type="text/script">$(function(){$("#edit_win").window({closed:true,width:123,height:123,onClose:function(){}});});</sript><div id="edit_win" title="编辑窗口" iconCls="icon-edit"></div>第二种种是在html代码中在某些特定的标签中,添加class="easyui-组件名"来对其进行初始化渲染。
easyui 窗口和布局 Window and Layout

easyUI 教程» 窗口和布局Window and Layout布局组件可以在窗口中嵌套使用。
我们可以创建一个负责的布局窗口,甚至不需要编写任何js代码。
jquery-easyui框架帮助我们渲染和调整大小。
作为实例我们创建的窗口包含两个部分,一个放在左侧,另一个放在右侧。
左侧窗口创建一个树,右侧创建一个tabs容器1.<div class="easyui-window" title="Layout Window" icon="icon-help"2. style="width:500px;height:250px;padding:5px;background: #fafafa;">3.<div class="easyui-layout" fit="true">4. <div region="west" split="true" style="width:120px;">5. <ul class="easyui-tree">6.<li>7. <span>Library</span>8. <ul>9. <li><span>easyui</span></li>10. <li><span>Music</span></li>11. <li><span>Picture</span></li>12. <li><span>Database</span></li>13. </ul>14.</li>15. </ul>16. </div>17. <div region="center" border="false" border="false">18. <div class="easyui-tabs" fit="true">19.<div title="Home" style="padding:10px;">20. jQuery easyui framework help you build your web pageeasily.21.</div>22.<div title="Contacts">23. No contact data.24.</div>25. </div>26. </div>27. <div region="south" border="false"style="text-align:right;height:30px;line-height:30px;">28. <a class="easyui-linkbutton" icon="icon-ok"href="javascript:void(0)">Ok</a>29. <a class="easyui-linkbutton" icon="icon-cancel"href="javascript:void(0)">Cancel</a>30. </div>31.</div>32.</div>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery EasyUI简介jQuery EasyUI 是一个基于jQuery 的框架,集成了各种用户界面插件。
什么是JQuery EasyUIjQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
∙easyui 是一个基于jQuery 的框架,集成了各种用户界面插件。
∙easyui 提供建立现代化的具有交互性的javascript 应用的必要的功能。
∙使用easyui,您不需要写太多javascript 代码,一般情况下您只需要使用一些html 标记来定义用户界面。
∙HTML 网页的完整框架。
∙easyui 节省了开发产品的时间和规模。
∙easyui 非常简单,但是功能非常强大。
JQuery EasyUI 下载您可以从/download/index.php上下载您需要的jQuery EasyUI 版本。
JQuery EasyUI-创建 CRUD 应用数据收集并妥善管理数据是网络应用共同的必要。
CRUD 允许我们生成页面列表,并编辑数据库记录。
本教程将向你演示如何使用jQuery EasyUI 框架实现一个CRUD DataGrid。
我们将使用下面的插件:∙datagrid:向用户展示列表数据。
∙dialog:创建或编辑一条单一的用户信息。
∙form:用于提交表单数据。
∙messager:显示一些操作信息。
步骤1:准备数据库我们将使用MySql 数据库来存储用户信息。
创建数据库和'tbl_user' 表。
步骤2:创建DataGrid 来显示用户信息创建没有javascript 代码的DataGrid。
我们不需要写任何的javascript 代码,就能向用户显示列表,如下图所示:DataGrid 使用'url' 属性,并赋值为'jsonData.jsp',用来从服务器检索数据。
jsonData.jsp文件的代码步骤3:创建表单对话框我们使用相同的对话框来创建或编辑用户。
这个对话框已经创建,也没有任何的javascript 代码:。
步骤4:实现创建和编辑用户当创建用户时,打开一个对话框并清空表单数据。
当编辑用户时,打开一个对话框并从datagrid 选择的行中加载表单数据。
'url' 存储着当保存用户数据时表单回传的URL 地址。
步骤5:保存用户数据我们使用下面的代码保存用户数据:提交表单之前,'onSubmit' 函数将被调用,该函数用来验证表单字段值。
当表单字段值提交成功,关闭对话框并重新加载datagrid 数据。
步骤6:删除一个用户我们使用下面的代码来移除一个用户:移除一行之前,我们将显示一个确认对话框让用户决定是否真的移除该行数据。
当移除数据成功之后,调用'reload' 方法来刷新datagrid 数据。
JQuery EasyUI 布局Layout布局容器layout有5个区域:北(north)、南(south)、东(east)、西(west)和中间(center).中间区域面板是必须的,边缘面板都是可选的,每个边缘区域面板都可以通过拖曳其边框改变大小,也可以折叠按钮将其面板折叠起来。
1、创建布局1.1 通过标签创建布局<div id="cc"class="easyui-layout"style="width:600px;height:400px;"><div data-options="region:'north',title:'North Title',split:true"style="hei ght:100px;"></div><div data-options="region:'south',title:'South Title',split:true"style="hei ght:100px;"></div><div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true "style="width:100px;"></div><div data-options="region:'west',title:'West',split:true"style="width:100px; "></div><div data-options="region:'center',title:'center title'"style="padding:5px; background:#eee;"></div></div>实例:1.2 使用完整页面创建布局只需将上面例子最外层<div ></div>换成<body class=”easyui-layout”></body>演示效果:2、布局属性3.导航菜单easyui-accordion分类空间允许用户使用多面板,但在同一时间只会显示一个。
每个面板都内建支持展开和折叠功能。
面板内容可以通过指定的“href”属性使用ajax方式读取面板内容。
例1:(查看工具api----“使用案例”)在上面布局的页面中,我们加上分类容器accordion可以完成设置“导航菜单”的页面效果效果图:4.选项卡在实际项目中,会出现如下图所示效果:我们可以通过easyUI完成在页面某个位置上添加选项卡4.1添加选项卡4.1.1 通过标签实现选项卡效果代码:页面效果:4.1.2 动态实现添加选项卡效果在以上代码基础上,添加js代码:页面效果,点击添加会新增一个选项卡,并且在此选项卡下方显示另外页面的内容:注意:上面内容content属性对应的路径页面内容要简洁,不要太复杂,否则会影响展示效果。
作业:在业务管理系统center域中,用户选择左边导航选项后显示的内容,由不同选项卡显示不同内容JQuery EasyUI 窗口窗口控件是一个浮动和可拖曳的面板可以用作应用程序窗口。
默认情况下,窗口可以移动,调整大小和关闭。
她的内容也可以被定义为静态html或通过ajax动态加载。
1简单示例1.1.Window弹出窗口通过js代码实现弹出窗口,且窗口在浏览器中居中显示,代码实现:浏览器效果:1.2.设置登陆窗口将以上代码添加以下内容:浏览器效果:2.对话框dialog对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。
示例代码:<script type="text/javascript">function show(){$("#dd").dialog({title: 'My Dialog',width: 400,height: 200,top:($(window).height() - 200) * 0.5,left:($(window).width() - 400) * 0.5,closed: false,toolbar:"#dlg-toolbar",buttons:"#dlg-buttons"});}</script></head><body><a href="javascript:void(0)" onclick="show()"><div class="easyui-linkbutton">showDialog</div></a><div id="dd"class="easyui-dialog"style="padding:5px;"iconCls="icon-ok"closed=true> <div id="dlg-toolbar"><a href="#"closed=true class="easyui-linkbutton"iconCls="icon-add"plain="true"onclick="javascript:alert('Add')">Add</a><a href="#"closed=true class="easyui-linkbutton"iconCls="icon-save"plain="true"onclick="javascript:alert('Save')">Save</a></div><div id="dlg-buttons"><a href="#"closed=true class="easyui-linkbutton"iconCls="icon-ok"onclick="javascript:alert('Ok')">Ok</a><a href="#"closed=true class="easyui-linkbutton"iconCls="icon-cancel"onclick="javascript:$('#dd').dialog('close')">Cancel</a></div></div>浏览器效果:作业:学生自己预习messagerJQuery EasyUI 菜单1.Menu菜单1.1 创建简单菜单在DIV标记中定义菜单(Menu):<div id="mm"class="easyui-menu"style="width:120px;"><div onclick="javascript:alert('new')">新建</div><div><span>导出</span><div style="width:150px;"><div><b>Word</b></div><div>Excel</div><div>PowerPoint</div></div></div><div icon="icon-save">保存</div><div class="menu-sep"></div><div>退出</div></div>单纯的使用easyUI控件class="easyui-menu"定义div,在页面中是不会显示任何内容.可以采用js代码调用show方法显示菜单<script type="text/javascript">function show(){$('#mm').menu('show', {left: 200,top: 100});}</script>1.2 创建链接按钮通常情况下,使用<button>元素来创建按钮,而链接按钮(Link Button)则是使用<a>元素来创建的。
