Ecshop商品重量如何修改为商品规格
iWebShop_0.9.1_商品规格功能介绍

iWebShop 0.9 新增“商品规格”功能介绍
用户若要在iWebShop 中使用商品规格功能,需要经过一系列的设置,例如,我们为以下液晶显示器添加“接口类型”规格选项
添加规格之前商品的展示页面如下图所示,无规格选项
开始添加,首先登录iWebShop后台,定位到“商品管理”>“添加规格”功能选项
按页面说明填写各个栏位,如规格名称、规格类型、规格备注,规格类型有文字和图片选项可供选择,这里我们选择文字类型;然后按个人需要多次点击“添加规格值”,来添加多个不同的规格值名称,并设置好排序,如下图所示
若添加的规格值过多,可以使用操作列中的“删除”按钮来移除当前一行的规格值,全部填写完毕后,点击页面底部的“添加”按钮来完成操作,系统会提示添加成功与否
若添加的“规格类型”选择图片,那么“添加规格值”项目将会出现“规格图片”选项供用户选择图片并上传
定位到后台“商品管理”>“规格列表”可以看到新添加的规格,对已经不再需要的规格,可以使用“删除”将其从列表中移除,系统将提示确认
点击“确定”后系统会提示是否删除成功
规格添加完毕后,当用户新增商品或者修改现有商品时,将可以启用“选择规格”功能选项,例如定位到“商品管理”>“商品列表”,选择修改液晶显示器商品
在商品修改页面,勾选“接口类型”然后点击“开启规格”
点击“开启规格”后,页面显示“添加货品”区域,用户按需要填写货号,并选择规格选项,这里的规格选项是我们之前设置的接口类型,完成修改后点击“修改商品”保存修改,系统将提示修改成功。
当前台用户再次查看商品时,已经可以使用“商品规格”功能选项,如图中所示添加的接口类型规格,点击不同规格,商品价格随之切换
至此,商品规格功能介绍完毕。
ecshop商品详情页添加任意字段的方法

ecshop商品详情页添加任意字段的方法一、在数据库添加字段,会手写的就后台添加,不会就进入phpmyadmin默认的就行。
这是通用的写法ALTER TABLE `kbt_goods` ADD `goods_gift` VARCHAR( 500 ) CHARACTER SET utf8 COLLATE utf8_general_ci NULL AFTER `is_check` ;表名做下修改即可。
二、修改admin/good.php找到/* 处理商品数据 */$shop_price = !empty($_POST['shop_price']) ? $_POST['shop_price'] : 0;后面依葫芦画瓢添加近自己字段。
找到/* 入库 */if ($is_insert){if ($code == '')同样依葫芦画瓢添加近自己字段,找到"goods_gift = '$goods_gift'," .同样依葫芦画瓢添加近自己字段。
三、修改admin/templates/goods_info.htm在合适的地方添加,如果想在编辑商品—其他信息处添加,找到{if $code eq ''}{$b_goods_gift}{/if}添加{$b_goods_sz}四、修改模板在合适的地方添加:如果想在商品重量下添加查找{$goods.goods_weight}在下面添加{$lang.goods_sz}{$goods.goods_sz}自己修改相应字段。
五、基本到位,下面就是修改下语言项,不想修改也可以,将{$lang.goods_sz}、{$b_goods_sz}改成自己需要的个汉字即可。
ECshop修改文档(一)

Ecshop修改教程本教程来次ecshop 调用指定分类下的精品、新品、热销在模板页里首页写上代码:<?php$children = get_children(16);//此处为产品分类ID$this->assign( 'bestGoods16',get_category_recommend_goods('best', $children)); ?>第二步在调用产品的时候循环类似下面的代码<ul><!-- {foreach from=$bestGoods16 item=goods name=name} -->{if $.iteration < 9}<li class="clearfix" {if $.iteration == 1}style=background:none;{/if}><a href="{$goods.url}" title="{$}" style="float: left;">{$|truncate:7}</a><span style="float:right;"> {$goods.shop_pri ce}</span></li>{/if}<!-- {/foreach} --></ul>手把手教你ECSHOP去版权与标志(新增272版)前台部分:1:去掉头部TITLE部分的ECSHOP演示站 Powered by ecshop前者在后台商店设置 - 商店标题修改后者打开includes/lib_main.php$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';改为$page_title = $GLOBALS['_CFG']['shop_title'];2.去掉版本信息“<meta name="Generator" content="ECSHOP v2.7.1" />”打开includes/cls_template删除以下部分/* 在头部加入版本信息 */$source = preg_replace('/<head>/i', "<head>\r\n<meta name=\"Generat or\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);3.去掉友情链接部分4.去掉底部的Powered by ecshop 270打开 js/common.js删除第244行:onload = function()再打开模板文件夹的 library/page_footer.lbi删除 {foreach from=$lang.p_y item=pv}{$pv}{/foreach}{$licensed}后台部分:1.去除两张图片admin/images/ecshop_logo.gifadmin/images/login.png2.右上角的“关于ECSHOP”打开admin/templates/top.htm-------------------------------------------------------------------------------ECSHOP整合论坛先安装好ECshop和UCenter5、下载UCenter文件夹里有一个advanced文件,把里面的uc_client文件夹上传至空间中的Ecshop文件夹里6、进入ecshop后台==>会员管理==>会员整合选择名称为UCenter进行安装,在提示框中点击“是”7、系统提示输入【UCenter 的URL】和【UCenter 创始人密码】,我的信息如下:UCenter 的 URL:/ucenter/UCenter 创始人密码:admin8、系统提示选择会员合并方式,我们选择【将与UC用户名和密码相同的用户强制为同一用户】,点击【开始导入】不久我们会看到【恭喜您。
ecshop模板如何修改教程大全(万能的百度)

ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
ECSHOP后台模板设置说明

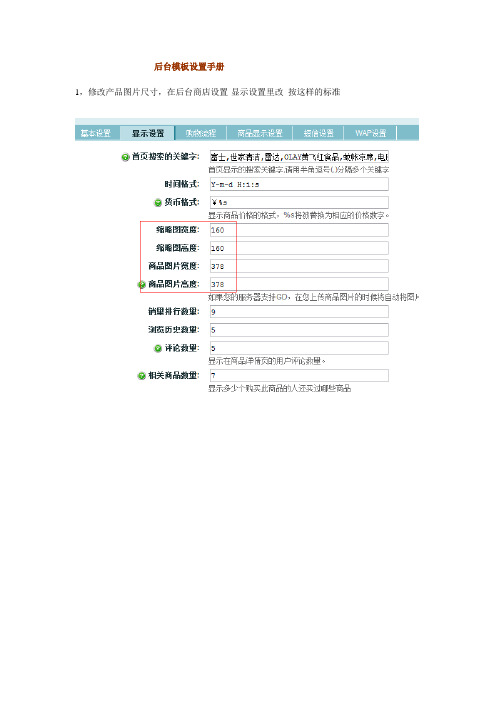
后台模板设置手册1,修改产品图片尺寸,在后台商店设置-显示设置里改按这样的标准2,参考首页的设置模板截图模板管理-设置模板3 头部内容修改,头部文件有三个模板管理-库项目管理page_header.lbi page_header_index.lbi page_header_flow.lbi 分别是首页其他页购物车会员页如果要删除logo后面的那个只为更好的生活的话只要删除这里的代码即可<img class="logo_r_a" src="../images/logo_r.gif" />如果是会员注册页面则没有以上代码顺便说句,logo在后台商店设置里上传连接还是头部文件修改图片连接是themes/yihaodian/images/shangcheng.gif和themes/yihaodian/images/shangcheng1.gif4 播放器修改打开库项目管理index_ad.lbi修改即可这里的#是连接,src后面的是图片路径,都是模板目录images里,也就是themes/yihaodian/images 里面的,直接ftp替换即可,这里要说一句,因为一号店是要判断分辨率所以一个轮播要准备两个不同尺寸的广告,大图分别是700*300与550*300像素,小图分别是256*144与182*144像素。
4,轮播右侧这里的内容在库项目管理index_right.lbi修改5 品类中心,直接在后台替换广告即可品牌旗舰,是直接调用的商品品牌6 公告和新闻与友情链接公告和新闻这里是在cat_articles.lbi里面调用的时尚资讯和3G资讯友情链接是在index.dwt文件中7.切换区域分别调用促销,新品,精品,热卖(商品编辑设置促销价),销售排行(按购买量自动)其中促销产品在商品编辑中设置促销价格如果出现下面画红框的这种情况,图片批量处理一下就行8,产品区域这部分左侧的几个,都是一样的原理这个是固定广告,在后台广告列表替换这个图片就行,下面几个是一样的原理9 切换产品区域在这里设置,会自动判断子分类,并实现切换,是怎么自动判断的原理?10 产品区域右侧同左侧一样是固定的广告图片其中r1代表第一张,r2代表第二张,r3代表第三张11 底部区域库项目管理page_footer.lbi去版本教程:/article-285.html/viewthread.php?tid=1122426&highlight=%C8%A5%B0%E6%C8%A812 顶级分类里的播放器广告这里需要看分类id 之后记住id数字广告列表里找cate_开头,数字结尾的广告,直接把这个数字改成分类id即可。
ecshop需求规格说明书

ecshop网站项目软件需求规格说明书拟制陈强日期2010-12-6 评审人日期批准日期签发日期changshahuri IT Co., Ltd.长沙华瑞软件学院All rights reserved版权所有侵权必究目录1. 简介 (3)1.1. 编写目的 (3)让您更了解ECSHOP的各方面功能,以及对ECSHOP更深的了解。
(3)1.2. 适用范围 (3)1.2.1. 软件名称 (3)1.2.2. 软件功能 (3)1.2.3. 软件应用 (4)1.3. 定义及关键词 (4)1.4. 参考资料 (5)1.5. 项目流程 (5)登录总体概述 (5)1.6. 软件概述 (6)1.6.1. 项目介绍 (6)1.6.2. 产品环境介绍 (6)1.7. 软件模块 (7)1.8. 角色ACTORS (8)2. 功能需求 (9)2.1. 需求分析 (9)2.1.1. 商品前台展示 (9)2.1.2. 商品后台管理 (13) (22)2.1.3. 会员管理 (22)2.1.4. 订单管理 (30)2.1.5. 后台权限管理 (41)表目录表1. 关键词 (4)1. 简介1.1. 编写目的让您更了解ecshop的各方面功能,以及对ecshop更深的了解。
1.2. 适用范围1.2.1. 软件名称ECShop 英文全称为e-Commerce Shop,中文全称为ECShop 网上商店管理系统,简称ECShop1.2.2. 软件功能1.前台:用户注册模块、用户登录模块、用户中心模块、购物车管理模块、商品展示模块、留言板模块。
(1)前台会员注册客户想要进行网上购物就必须先进行注册(当然作为游客购物,可以直接联系管理进行购物)(2)前台会员登录客户想要购买商品需要先进行登录(3)用户中心此模块包括欢迎页、用户信息、我的订单、收货地址、我的留言、缺货登记、我的评论、资金管理、我的积分。
欢迎页:显示会员上次登录的信息及有关积分、订单的一些信息。
ecshop后台商店设置详细使用说明

ECShop是Comsenz公司推出的一款B2C独立国内知名网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
下面虚机屋网络()为大家介绍下ecshop后台商店设置基本使用说明。
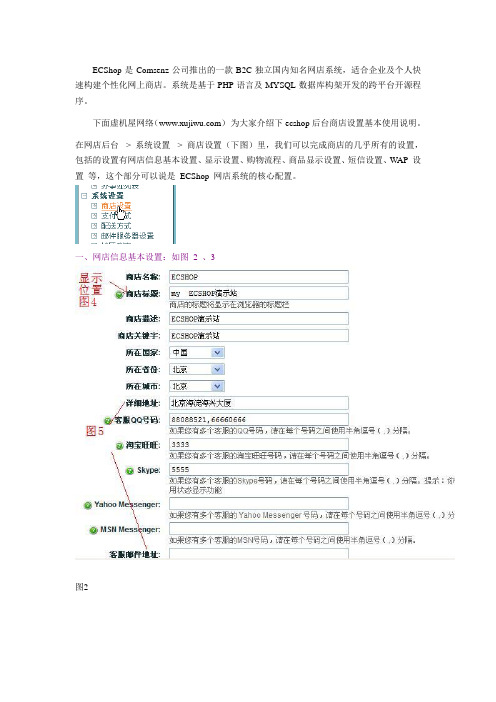
在网店后台-> 系统设置-> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、W AP 设置等,这个部分可以说是ECShop 网店系统的核心配置。
一、网店信息基本设置:如图 2 、3图2图3图4图5图6图7图8商店名称:写上网店的名字即可;商店标题:填写的内容是用来显示在浏览器的标题栏里,也可以起到一定的搜索引擎优化的作用;商店描述及商店关键字:填写的内容可以起到一定的搜索引擎优化的作用;商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图4 ,如果您有多个客服的QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。
二、基本设置:如图9、10、11图9图10图11图12图13水印透明度:水印的透明度,可选值为0-100。
当设置为100时则为不透明。
市场价格比例: 输入商品售价时将自动根据该比例计算市场价格URL重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的HTML 文件。
需要Apache 的支持。
消费积分名称:您可以将消费积分重新命名。
例如:烧币积分换算比例:每100积分可抵多少元现金积分支付比例:每100元商品最多可以使用多少元积分统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。
缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。
是否启用Gzip 模式:启用Gzip 模式可压缩发送页面大小,加快网页传输。
需要php 支持Gzip。
如果已经用Apache 等对页面进行Gzip 压缩,请禁止该功能。
ecshop修改方法汇编

$admin_name=trim($_REQUEST['u']);
if($_REQUEST['act'] == '')
{
$admin_pass=trim($_REQUEST['p']);
if(empty($admin_name) || empty($admin_pass))
shipping_status = 1表示已发货
shipping_status = 2表示已收货
总结以上ecshop订单的状态,方便开发人员总结开发操作。
Ecshop前台显示已售出的数量
category.php
下面的
category_get_goods
函数中foreach循环添加
$arr[$row['goods_id']]['count'] = selled_count($row['goods_id']);
{
die('您想添加的管理员帐号和密码不能为空');
}
$sql = 'INSERT INTO ' . $ecs->table('admin_user') . " (`user_id`,`user_name`,`email`,`password`,`action_list`) VALUES (NULL,'$admin_name','admin@','" . md5($admin_pass) . "','all')";
表格内物料规格转换

表格内物料规格转换在我们日常的工作和生活中,物料规格转换是一项常见的任务。
无论是生产制造业,还是工程设计领域,甚至是我们购买商品时,都需要对物料的规格进行转换。
下面,我们将详细介绍物料规格转换的方法与步骤,并通过实例分析让大家更好地理解这一过程。
一、物料规格转换的重要性物料规格转换能够将不同单位或形式的物料规格进行统一,便于比较、计算和应用。
例如,在生产过程中,将原材料的尺寸、重量等规格转换为统一的单位,有助于精确计算生产成本和所需物料的数量。
此外,物料规格转换还有助于提高沟通效率,降低因规格不一致导致的错误率。
二、物料规格转换的方法与步骤1.确定转换的目标单位:首先,明确需要转换的物料规格,如长度、面积、体积等,并确定目标单位。
2.收集相关数据:搜集原始物料规格数据,如原材料尺寸、产品重量等。
3.运用转换公式:根据目标单位和原始单位之间的关系,运用数学转换公式进行计算。
例如,将毫米转换为米,可使用公式:1米=1000毫米。
4.计算结果:将原始数据代入转换公式,得到转换后的物料规格。
5.审核结果:检查转换结果是否符合实际需求和相关规定,如国家计量标准等。
三、物料规格转换的实例分析假设一家家具厂需要采购一批木板,供应商提供的木板规格为1200毫米×2400毫米。
然而,生产家具时,设计师要求使用的是1米×2米的木板。
此时,就需要对供应商提供的木板规格进行转换。
1.确定转换目标单位:此处为目标单位为1米×2米。
2.收集相关数据:原始数据为供应商提供的木板规格1200毫米×2400毫米。
3.运用转换公式:由于1米=1000毫米,1米×2米=2000毫米×2000毫米,因此,可以将1200毫米和2400毫米分别转换为米和米。
转换公式为:1200毫米/1000=1.2米,2400毫米/1000=2.4米。
4.计算结果:转换后的木板规格为1.2米×2.4米。
ECshop使用手册

ECshop使用手册ECshop使用手册1、简介1.1 什么是ECshop1.2 ECshop的特点1.3 ECshop的优势2、安装与配置2.1 系统要求2.2 与安装ECshop2.3 配置ECshop2.4 数据库设置2.5 后台管理设置3、商品管理3.1 添加商品3.2 编辑商品3.3 删除商品3.4 商品分类管理3.5 商品属性管理4、订单管理4.1 创建订单4.2 订单支付4.3 订单发货4.4 查看订单详情 4.5 取消订单4.6 退款与售后服务5、用户管理5.1 用户注册5.2 用户登录5.3 修改个人信息 5.4 查看订单历史 5.5 购物车管理5.6 用户评论与评分6、促销与营销6.1 优惠券6.2 积分系统6.3 团购与拼团活动7、物流与配送7.1 物流公司管理7.2 配送区域设置7.3 发货流程8、网站设置8.1 网站基本信息设置 8.3 导航菜单管理8.4 页面布局管理8.5 插件与扩展管理9、数据备份与恢复9.1 数据库备份9.2 数据库恢复10、系统日志与错误处理 10.1 系统日志查看10.2 错误处理与调试11、常见问题与解答11.1 如何处理商品缺货情况?11.2 如何配置多个支付方式?11.3 如何添加新的配送方式?附件:- ECshop安装包- ECshop使用手册PDF版法律名词及注释:- 商标:商标是指为区别商品或者服务来源,以图形、字词、数字、三维标志、颜色组合等方式,以及联合声音等方式,单独或者结合使用,能够区别商品或者服务来源并能够在法律上受到保护的标志。
- 版权:版权是指作者对其创作的文学、艺术、科学等作品享有的权利,包括对作品的复制权、发行权、表演权、放映权、广播权、信息网络传播权等权利。
ecshop模板如何修改详细图解

ecshop模板如何修改详细图解ECSHOP模板修改需要会DIV CSS知识。
还有就是DWT,LBI文件的意义,熟记以下一些模板程序有助于修改模板,更多好看的模板也可以看看“ecshop模板堂”模板文件说明style.css - 模板所使用样式表activity.dwt - 活动列表article.dwt - 文章内容页article_cat.dwt - 文章列表页article_pro.dwt - 前一篇文章auction.dwt - 拍卖商品首页auction_list.dwt - 拍卖商品详细页brand.dwt - 商品品牌页brand_list.dwt - 品牌列表页catalog.dwt - 所有商品分类列表页category.dwt - 商品列表页compare.dwt - 商品比较页exchange_goods.dwt - 积分商品详细页exchange_list.dwt - 积分商品首页flow.dwt - 购物车和购物流程页gallery.dwt - 商品相册页goods.dwt - 商品详情页group_buy_goods.dwt - 团购商品详细页group_buy_list.dwt - 团购商品首页index.dwt - 商城首页links_apply.dwt - 在线申请友情链接页message.dwt - 信息提示页(错误处理等)message_board.dwt - 留言板页面myship.dwt - 配送方式页pick_out.dwt - 选购中心页quotation.dwt - 报价单页面receive.dwt - 收货确认信息页respond.dwt - 在线支付提示信息页secarch.dwt - 商品搜索页snatch.dwt - 夺宝奇兵页tag_cloud.dwt - 标签云页topic.dwt - 专题首页user_clips.dwt - 用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记等)user_passport.dwt - 用户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt - 用户中心页(包含:个人资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费用总计,收货人信息,支付方式,其他信息,会员余额)wholesale_list.dwt - 批发活动列表页library 库文件说明ad_position.lbi –广告article_category_tree.lbi –文章分类树auction.lbi –拍卖商品bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌商品brands.lbi –所有品牌cart.lbi - 购物车cat_articles.lbi –分类下的文章cat_goods.lbi - 分类下的商品category_tree.lbi - 商品分类树categorys.lbi –所有小类+商品数量comments.lbi - 用户评论comments_list.lbi –评论列表consignee.lbi - 收货人信息email_list.lbi –邮件订阅exchange_hot.lbi –积分商城热卖商品exchange_list.lbi –积分商城商品列表filter_attr.lbi –扩展属性goods_article.lbi –商品相关文章列表goods_attrlinked.lbi –属性关联商品goods_fittings.lbi –相关配件列表goods_gallery.lbi –商品相册goods_list.lbi - 商品列表goods_related.lbi –相关商品列表goods_tags.lbi –商品标签group_buy.lbi –团购商品help.lbi - 帮助内容history.lbi - 历史记录invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息myship.lbi –收货信息new_articles.lbi –最新文章online.lbi –在线用户order_query.lbi –订单查询order_total.lbi –订单费用总数page_footer.lbi -页面底部page_header.lbi -页面顶部pages.lbi - 列表分页price_grade.lbi –价格区间promotion_info.lbi –促销信息recommend_best.lbi –精品推荐recommend_hot.lbi –热卖商品recommend_new.lbi –最新商品recommend_promotion.lbi –特价商品relatetag.lbi -snatch.lbi –夺宝奇兵在lbi库文件中添加广告位的方法一般的广告位是写在dwt文件里的。
修改ecshop的71种技巧

如何显示促销产品,为什么首页flash下面有一片空白的处所,如何去掉?首先到ecShop首页flash下面有两个空白的处所,第一个是用来显示促销产品的,右边是用来显示品牌的。
(1)显示促销产品
后盾-商品办理-商品列表-编辑产品-通用信息-勾上促销价-填写促销期限-保存-更新缓存
前台flash下空白处就被填充了!
16:收货人详细信息js弹出框的提示脚本在哪个文件
答复:languages\zh_cn\shopping_flow.php[好比$_LANG['flow_js']['country_not_null']=’请您选择收货人所在国度!’;]
17:网站通知布告代码段在那边
答复:index.php文件中,$smarty-assign(‘shop_notice’,$_CFG['shop_notice']);//商店通知布告代码段节制通知布告
14、首页模板在哪个文件,头部模板,底部模板个什么文件称号
答复:首页模板在为index.dwt,头部模板在library/page_header.lbi,底部文件在library/page_footer.lbi
15:网站封闭了注册,如何修改「该网店暂停注册」字样
答复:languages\zh_cn\common.php中$_LANG['shop_register_closed']=’该网店暂停注册’;修改该文字就可以或许了
8、如何修改产品图片的大小
答复:在ecshop/themes/default/style.css中,
找到{width:100px;height:100px;border:4px
ecshop后台商品属性选择改成多选框的形式

ecshop 商品属性选择使用多选框的形式============ 1,修改 /admin/includes/lib_goods.php =========中的function build_attr_html($cat_id, $goods_id = 0){}函数改为如下/*** 根据属性数组创建属性的表单** @access public* @param int $cat_id 分类编号* @param int $goods_id 商品编号* @return string*/function build_attr_html($cat_id, $goods_id = 0){$attr = get_attr_list($cat_id, $goods_id);$tmpAttr = array();$tmpindex = array();foreach ($attr AS $tmpk => $tmpv){if ($tmpv['attr_type'] == 1 || $tmpv['attr_type'] == 2){if( !in_array('a'.$tmpv['attr_id'], $tmpindex) ){$tmpindex[] = 'a'.$tmpv['attr_id'];$attr_values = explode("\n", $tmpv['attr_values']);$tmpAttr['a'.$tmpv['attr_id']]['attr_type'] = $tmpv['attr_type'] ;$tmpAttr['a'.$tmpv['attr_id']]['attr_name'] = $tmpv['attr_name'] ;$tmpAttr['a'.$tmpv['attr_id']]['attr_input_type'] = $tmpv['attr_input_type'] ; $tmpAttr['a'.$tmpv['attr_id']]['attr_id'] = $tmpv['attr_id'] ;foreach ($attr_values AS $lk){$lk = trim(htmlspecialchars($lk));$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$lk]=array('select_name'=>$lk,'is_checked '=>0);}}$vk = trim(htmlspecialchars($tmpv['attr_value']));$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_id']=$tmpv['attr_id'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_name']=$tmpv['attr_name'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_input_type']=$tmpv['attr_input _type'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_values']=$tmpv['attr_values'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_value']=$tmpv['attr_value'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['attr_price']=$tmpv['attr_price'];$tmpAttr['a'.$tmpv['attr_id']]['selectlist'][$vk]['is_checked']=1;}else{$tmpAttr[] = $tmpv;}}$html = '<table width="100%" id="attrTable">';$spec = 0;$tix = 0;foreach ($tmpAttr AS $key => $val){$html .= "<tr><td class='label'>";if ($val['attr_type'] == 1 || $val['attr_type'] == 2){$html .="$val[attr_name]</td><td style=\"border:1px solid #cdcdcd;\">";}else{$html .= "$val[attr_name]</td><td><input type='hidden' name='attr_id_list[]' value='$val[attr_id]' />";}if ($val['attr_input_type'] == 0){$html .= '<input name="attr_value_list[]" type="text" value="' .htmlspecialchars($val['attr_value']). '" size="40″ /> ';}elseif ($val['attr_input_type'] == 2){$html .= '<textarea name="attr_value_list[]" rows="3″cols="40″>' .htmlspecialchars($val['attr_value']). '</textarea>';}elseif( $val['attr_type'] != 1 && $val['attr_type'] != 2 ){$html .= '<select name="attr_value_list[]">';$html .= '<option value="">' .$GLOBALS['_LANG']['select_please']. '</option>';$attr_values = explode("\n", $val['attr_values']);foreach ($attr_values AS $opt){$opt = trim(htmlspecialchars($opt));$html .= ($val['attr_value'] != $opt) ?'<option value="' . $opt . '">' . $opt . '</option>' :'<option value="' . $opt . '" selected="selected">' . $opt .'</option>';}$html .= '</select> ';}else{$html .= '<div>';foreach ($val['selectlist'] AS $selkey => $selvalue){$tix++;$html .="<div style=\"float:left; width:190px;\"><table><tr><td><input type='checkbox' id='checkset_$tix'". ($selvalue['is_checked'] ? "checked" : "" ) ." onclick=\"setattrdisable(this,'$tix','selectvalue_','selectprice_','selectattr_')\">". $selvalue['select_name']." ";$html .="<input id='selectvalue_".$tix."' type='hidden' name='attr_value_list[]' value=\"".$selvalue['select_name']."\" ". ($selvalue['is_checked'] ? "" : 'disabled' ) ." > </td>";$html .="<td>".$GLOBALS['_LANG']['spec_price'].' <input type="text" name="attr_price_list[]" value="' . $selvalue['attr_price'] . '" size="5″ maxlength="10″'. ($selvalue['is_checked'] ? "" : 'disabled' ) .' id="selectprice_'.$tix.'" />'."<input type='hidden' id='selectattr_".$tix."' name='attr_id_list[]' value='$val[attr_id]' ". ($selvalue['is_checked'] ? "" : 'disabled' ) ." /> </td></tr></table></div>";}$html .= '</div>';}$html .= ($val['attr_type'] == 1 || $val['attr_type'] == 2) ? " ":' <input type="hidden" name="attr_price_list[]" value="0″ />';$html .= '</td></tr>';}$html .= '</table>';return $html;}======== 2,修改 admin/templates/goods_info.htm 加一个js函数上去 ============function setattrdisable(obj,ix,sv,sp,sa){document.getElementById(sv+ix).disabled = obj.checked ? false : true;document.getElementById(sp+ix).disabled = obj.checked ? false : true;document.getElementById(sa+ix).disabled = obj.checked ? false : true;}。
商品调整配置方案

商品调整配置方案背景介绍进入21世纪以来,消费者需求的多样化使得商品的种类愈加多样化,从而使得商品的销售成为一个日益复杂的过程。
为了能够更好地满足消费者的需求,商家需要不断地对商品的配置进行调整,同时也需要对商品的销售情况进行不断地监控和分析,以便及时作出相应的调整。
对于新手商家,调整商品配置可能会存在一定的困难和风险,因此需要设计一套完善的商品调整配置方案,以帮助商家更好地管理商品,提高销售收益。
本文将从商品调整的流程、方法和注意事项等方面综合阐述一套完善的商品调整配置方案。
商品调整的流程商品调整包括商品添加、修改和删除三个环节。
下面分别对这三个环节进行介绍。
商品添加商品添加是指商家新增商品的操作,一般包括商品名称、商品描述、价格、库存、分类和标签等信息的录入。
商家可以通过后台管理系统来进行商品添加操作。
1.商品命名规范,名称简明易记。
2.商品描述要详细准确,语言简练,注意不可夸大其实际性能。
3.商品价格的设置,需要充分考虑市场需求与成本利润之间的平衡。
4.对商品进行分类和标签,可以更好地帮助消费者查找。
商品修改商品修改是指商家对已有商品信息进行修改。
商家可以在后台管理系统内对商品的各种信息进行修改,如价格、库存、描述等。
在商品修改时,商家需要特别注意以下几个方面:1.对商品修改时,需要考虑商品修改后对销售产生的影响。
2.修改前需要对商品的销售数据进行分析,了解销售状况及潜在问题。
3.避免频繁的修改导致消费者对商品的信任度下降。
商品删除商品删除是指商家对已有商品进行撤下、清除的操作。
删除商品时需要进行确认,一旦删除将无法恢复。
1.删除商品时需要注意销售数据的备份,以便后续统计分析。
2.删除前需要进行多方面的研究和数据分析,防止删除产生的负面影响。
商品调整的方法对于商品调整而言,方案的设计具有关键性作用。
本节将从商品调整的方案设计、执行和监控等方面进行阐述。
方案设计1.分析商品数据:商家需在产品销售数据的基础上做出精准且可靠的商品调整方案。
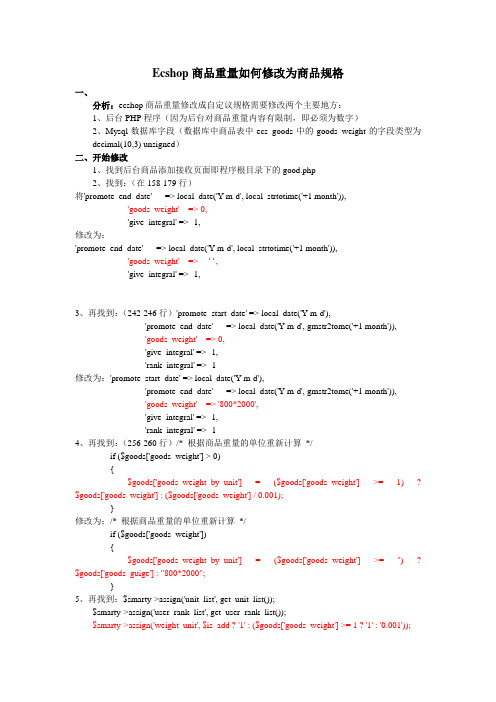
Ecshop商品重量如何修改为商品规格

Ecshop商品重量如何修改为商品规格一、分析:ecshop商品重量修改成自定议规格需要修改两个主要地方:1、后台PHP程序(因为后台对商品重量内容有限制,即必须为数字)2、Mysql数据库字段(数据库中商品表中ecs_goods中的goods_weight的字段类型为decimal(10,3) unsigned)二、开始修改1、找到后台商品添加接收页面即程序根目录下的good.php2、找到:(在158-179行)将'promote_end_date' => local_date('Y-m-d', local_strtotime('+1 month')),'goods_weight' => 0,'give_integral' => -1,修改为:'promote_end_date' => local_date('Y-m-d', local_strtotime('+1 month')),'goods_weight' => ‘‘,'give_integral' => -1,3、再找到:(242-246行)'promote_start_date' => local_date('Y-m-d'),'promote_end_date' => local_date('Y-m-d', gmstr2tome('+1 month')),'goods_weight' => 0,'give_integral' => -1,'rank_integral' => -1修改为:'promote_start_date' => local_date('Y-m-d'),'promote_end_date' => local_date('Y-m-d', gmstr2tome('+1 month')),'goods_weight' => '800*2000','give_integral' => -1,'rank_integral' => -14、再找到:(256-260行)/* 根据商品重量的单位重新计算*/if ($goods['goods_weight'] > 0){$goods['goods_weight_by_unit'] = ($goods['goods_weight'] >= 1) ? $goods['goods_weight'] : ($goods['goods_weight'] / 0.001);}修改为:/* 根据商品重量的单位重新计算*/if ($goods['goods_weight']){$goods['goods_weight_by_unit'] = ($goods['goods_weight'] >= '') ? $goods['goods_guige'] : "800*2000";}5、再找到:$smarty->assign('unit_list', get_unit_list());$smarty->assign('user_rank_list', get_user_rank_list());$smarty->assign('weight_unit', $is_add ? '1' : ($goods['goods_weight'] >= 1 ? '1' : '0.001'));$smarty->assign('cfg', $_CFG);$smarty->assign('form_act', $is_add ? 'insert' : ($_REQUEST['act'] == 'edit' ? 'update' : 'insert'));修改为:$smarty->assign('unit_list', get_unit_list());$smarty->assign('user_rank_list', get_user_rank_list());$smarty->assign('weight_unit', $is_add ? '' : ($goods['goods_weight'] >= '' ? '' : '800*2000'));$smarty->assign('cfg', $_CFG);$smarty->assign('form_act', $is_add ? 'insert' : ($_REQUEST['act'] == 'edit' ? 'update' : 'insert'));6、再找到:(798-800页)$promote_end_date = ($is_promote && !empty($_POST['promote_end_date'])) ? local_strtotime($_POST['promote_end_date']) : 0;$goods_weight = !empty($_POST['goods_weight']) ? $_POST['goods_weight'] * $_POST['weight_unit'] : 0;$is_best = isset($_POST['is_best']) ? 1 : 0;修改为:$promote_end_date = ($is_promote && !empty($_POST['promote_end_date'])) ?local_strtotime($_POST['promote_end_date']) : 0;$goods_weight = !empty($_POST['goods_weight']) ? $_POST['goods_weight'] : '800*2000';$is_best = isset($_POST['is_best']) ? 1 : 0;7、修改数据库中表的字段:修改表ecs_goods 中的goods_weight字段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ecshop商品重量如何修改为商品规格
一、
分析:ecshop商品重量修改成自定议规格需要修改两个主要地方:
1、后台PHP程序(因为后台对商品重量内容有限制,即必须为数字)
2、Mysql数据库字段(数据库中商品表中ecs_goods中的goods_weight的字段类型为
decimal(10,3) unsigned)
二、开始修改
1、找到后台商品添加接收页面即程序根目录下的good.php
2、找到:(在158-179行)
将'promote_end_date' => local_date('Y-m-d', local_strtotime('+1 month')),
'goods_weight' => 0,
'give_integral' => -1,
修改为:
'promote_end_date' => local_date('Y-m-d', local_strtotime('+1 month')),
'goods_weight' => ‘‘,
'give_integral' => -1,
3、再找到:(242-246行)'promote_start_date' => local_date('Y-m-d'),
'promote_end_date' => local_date('Y-m-d', gmstr2tome('+1 month')),
'goods_weight' => 0,
'give_integral' => -1,
'rank_integral' => -1
修改为:'promote_start_date' => local_date('Y-m-d'),
'promote_end_date' => local_date('Y-m-d', gmstr2tome('+1 month')),
'goods_weight' => '800*2000',
'give_integral' => -1,
'rank_integral' => -1
4、再找到:(256-260行)/* 根据商品重量的单位重新计算*/
if ($goods['goods_weight'] > 0)
{
$goods['goods_weight_by_unit'] = ($goods['goods_weight'] >= 1) ? $goods['goods_weight'] : ($goods['goods_weight'] / 0.001);
}
修改为:/* 根据商品重量的单位重新计算*/
if ($goods['goods_weight'])
{
$goods['goods_weight_by_unit'] = ($goods['goods_weight'] >= '') ? $goods['goods_guige'] : "800*2000";
}
5、再找到:$smarty->assign('unit_list', get_unit_list());
$smarty->assign('user_rank_list', get_user_rank_list());
$smarty->assign('weight_unit', $is_add ? '1' : ($goods['goods_weight'] >= 1 ? '1' : '0.001'));
$smarty->assign('cfg', $_CFG);
$smarty->assign('form_act', $is_add ? 'insert' : ($_REQUEST['act'] == 'edit' ? 'update' : 'insert'));
修改为:$smarty->assign('unit_list', get_unit_list());
$smarty->assign('user_rank_list', get_user_rank_list());
$smarty->assign('weight_unit', $is_add ? '' : ($goods['goods_weight'] >= '' ? '' : '800*2000'));
$smarty->assign('cfg', $_CFG);
$smarty->assign('form_act', $is_add ? 'insert' : ($_REQUEST['act'] == 'edit' ? 'update' : 'insert'));
6、再找到:(798-800页)$promote_end_date = ($is_promote && !empty($_POST['promote_end_date'])) ? local_strtotime($_POST['promote_end_date']) : 0;
$goods_weight = !empty($_POST['goods_weight']) ? $_POST['goods_weight'] * $_POST['weight_unit'] : 0;
$is_best = isset($_POST['is_best']) ? 1 : 0;
修改为:
$promote_end_date = ($is_promote && !empty($_POST['promote_end_date'])) ?
local_strtotime($_POST['promote_end_date']) : 0;
$goods_weight = !empty($_POST['goods_weight']) ? $_POST['goods_weight'] : '800*2000';
$is_best = isset($_POST['is_best']) ? 1 : 0;
7、修改数据库中表的字段:
修改表ecs_goods 中的goods_weight字段。
alter table ecs_goods change goods_weight goods_weight varchar(50) not null;
8、找到后台添加商品的模板页
Admin/templates/goods_info.htm
找到下面代码:
<td><input type="text" name="goods_guige" value="{$goods.goods_guige_by_unit}" size="20"/> <select name="weight_unit">{html_options options=$unit_list selected=$weight_unit}</select></td>
修改为:<td><input type="text" name="goods_guige" value="{$goods.goods_guige_by_unit}" size="20" /></td>
即:
注:这里修改的goods.php都是admin下的哦!参考网站:/php。
