微信小程序架构分析
微信小程序数据分析教程

微信小程序数据分析教程功能概述小程序数据分析,是面向小程序开发者、运营者的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,帮助小程序产品迭代优化和运营。
主要功能如下:概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况;访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况;实时统计:提供小程序实时访问数据,满足实时监控需求;自定义分析:配置自定义上报,精细跟踪用户在小程序内的行为,结合用户属性、系统属性、事件属性进行灵活多维的事件分析和漏斗分析,满足小程序的个性化分析需求;留存分析:提供小程序新增用户和活跃用户的留存数据,分析用户留存与流失,功能正在开发中;用户画像:提供小程序的用户画像数据,包括用户地域、性别、平台类型、设备、网络类型等,功能正在开发中。
概况昨日概况查看昨日关键用户指标,反映小程序昨日用户活跃概况,以及对比一天前、一周前、一月前的增长率。
趋势概况查看关键指标的趋势,包括累计访问用户数、打开次数、访问次数、访问人数、新访问用户数、分享次数、分享人数、人均停留时长、次均停留时长(参见【指标解释】),可选择时间进行对比。
Top页面查看用户最常访问的页面,以及页面访问次数和占比(单个页面访问次数/总访问次数),区分入口页和受访页。
其中,入口页指用户进入小程序访问的第一个页面;受访页指用户访问的每一个页面。
实时统计查看实时用户访问数据,可以选择所有页面或单个页面为分析对象,可以选择具体的时间粒度(1分钟、5分钟、10分钟、30分钟、1小时),可以按时间进行对比。
为了更好地查看数据趋势,时间粒度为分钟时,请注意合理选择时间范围。
详情数据查看每一个页面在所选时间范围内的总访问次数及占比。
访问分析访问趋势查看小程序的用户访问趋势,包括打开次数、访问次数、访问人数、新用户数、人均访问时长、次均访问时长、平均访问深度。
微信小程序数据分析教程

微信小程序数据分析教程在微信小程序开发过程中,数据分析是非常重要的一环。
通过数据分析,可以深入了解用户行为和偏好,为小程序的优化和改进提供指导和依据。
下面是一些基本的微信小程序数据分析方法和技巧:1. 搭建数据收集系统:首先,需要在小程序中集成适当的数据收集工具,例如微信自带的统计分析功能或第三方的数据分析工具。
这样就可以追踪用户的活动,例如页面访问量、用户停留时间等。
2. 设置合理的事件追踪:在小程序中,需要设置一些重要的事件追踪,以了解用户在使用小程序时的行为。
例如,可以追踪用户的点击行为、表单提交、分享等。
合理设置事件追踪可以提供更准确的数据分析。
3. 分析用户留存率:用户留存率是一个关键指标,代表用户的粘性和忠诚度。
可以通过数据分析工具来计算不同时间段的用户留存率,并分析用户在不同阶段的留存情况,以便找出用户流失的原因并进行优化。
4. 理解用户行为路径:通过分析用户的页面访问路径,可以了解用户在小程序中的整体行为和使用习惯。
例如,可以了解用户通常进入小程序的第一个页面是哪个,以及他们在小程序中的浏览路径。
这有助于改进小程序的导航结构和内容布局。
5. 分析用户转化率:用户转化率代表用户从浏览到完成某一目标的转化情况。
例如,可以分析用户从进入小程序到完成购买的转化率,或者从进入小程序到点击广告的转化率。
通过追踪用户转化率,可以找到影响用户转化的瓶颈,并进行相应的优化。
6. 用户画像分析:通过分析用户的属性和行为特征,可以建立用户画像。
用户画像是根据用户的性别、年龄、兴趣等信息来描述用户特征的工具。
通过用户画像分析,可以更好地了解目标用户,并为小程序的运营和产品改进提供依据。
总结:数据分析是微信小程序开发过程中不可或缺的一环。
通过合理设置数据收集和分析系统,可以深入了解用户行为和特征,为小程序的优化和改进提供依据。
以上提到的几个数据分析方法和技巧只是入门级的,更加深入的数据分析技术还有很多,希望能对小程序的数据分析有一些启发。
基于微信小程序的测试设计与分析

中文摘要近几年软件开发都不断往小程序发展,人们日益增长的美好生活需求与对手机APP应用方面的需求不断增长,微信小程序因其开发难度低,所占内存少,开发规模小,开发门槛低,日益成为今日互联网APP软件开发的主流,软件测试方向也渐渐往微信小程序伸展。
本课题主要内容是以微信小程序测试的设计与分析为主,将仿网易严选商城(带后台管理系统)这一小程序进行测试的设计作为实例,进行相应的测试计划以及分析,结合不同的测试工具为辅,设计一份较为完整的,具有针对性的微信小程序测试的方法,并对该测试方法进行实施以及分析。
将测试的计划和方法贯彻于整个测试流程,侧重于对其测试方法作不一样的侧重点安排以及分析,并对此与一般的软件测试方法与测试计划进行比较,关注它的不同点。
关键词:微信小程序测试方法测试计划AbstractSoftware development are constantly to wechat mini programme in recent years,people’s growing demand for better life and a growing demand for mobile phone APPlication,wechat mini programme beause of its low development level,take up less money and development of small scale,low threshold of development has increasingly become the mainstream of today’s Internet APP software development,software testing direction slowly toward wechat mini programmes.This topic mainly content to wechat mini programme testing design and analysis is given priority to,in imitation of wangyiyanxuan mall(with background management system)test design as the instance,this program to write the corresponding test plan and analysis,combined with different test tools is complementary,write a relatively complete targeted for wechat mini programme test oriented analysis method to plan and implement,to carry out in the whole testing process plan and arrangement.Focus on the arrangement and analysis of its test methods and focuses,and compare it with the general software test methods and test plans which focusing on its differences.Key words: wechat mini programme testing method testing plan目录第一章绪论 (4)1.1课题研究背景 (4)1.2课题研究目的与意义 (4)1.3国内外研究现状 (4)1.4本课题研究 (5)1.5本章小结 (5)第二章小程序内部架构与测试环境部署 (5)2.1小程序的内部分解与认识 (5)2.1.1小程序的内部架构研究 (5)2.1.2小程序的内部结构研究 (7)2.2微信小程序测试环境部署 (8)2.2.1获取测试权限 (8)2.2.2构建测试环境 (10)2.3本章小结 (11)第三章基于微信小程序的测试需求分析与测试计划 (11)3.1小程序测试策略 (11)3.1.1测试策略分析 (12)3.1.2微信小程序测试版本分析 (14)3.2小程序测试进度计划 (14)3.3小程序测试方法分析 (17)3.3.1功能测试 (17)3.3.2用户界面测试 (17)3.3.3权限测试 (17)3.3.4兼容性测试 (18)3.3.5性能测试 (18)3.3.6网络测试 (19)3.4本章小结 (19)第四章基于微信小程序的测试设计与分析 (19)4.1测试用例设计与分析 (19)4.1.1功能测试用例分析 (19)4.1.2性能测试用例分析 (21)4.1.3兼容性测试用例分析 (22)4.1.4用户界面测试用例分析 (23)4.1.5权限测试用例分析 (24)4.1.6网络测试用例分析 (25)4.2本章小结 (25)第五章基于微信小程序的测试实施与分析 (25)5.1测试实施 (25)5.1.1功能测试 (26)5.1.2性能测试 (28)5.1.3兼容性测试 (31)5.1.4用户界面测试 (32)5.1.5用户权限测试 (33)5.1.6网络测试 (33)5.2测试结果分析 (34)5.2.1Bug报告结果分析 (34)5.2.2测试缺陷分析 (35)5.3本章小结 (35)第六章总结与展望 (36)6.1总结 (36)6.2后续研究展望 (36)6.3本章小结 (36)参考文献 (36)图表目录图 1小程序框架图 (6)图 2基本的小程序内部结构 (7)图 3框架程序的主体部分 (8)图 4框架页面的组成文件 (8)图 5登陆微信公众平台 (9)图 6微信公众平台用户身份授权 (9)图 7 添加开发者权限 (10)图 8下载微信开发者工具 (10)图 9导入前台代码 (11)图 10导入后台代码 (11)图 11 小程序关键测试点 (12)图 12性能测试参数值位置 (14)图 13首页功能测试用例 (19)图 14购物车功能测试用例 (20)图 15分类功能测试用例 (20)图 16导航栏页面功能测试 (21)图 17测试用例 (21)图 18兼容性测试用例 (22)图 19用户界面测试用例 (23)图 20权限测试用例 (24)图 21网络测试用例 (25)图 22进入调试和设置显示性能窗口 (29)图 23性能窗口直接调出 (29)图 24添加小程序的测试事务 (30)图 25根据链接连接小程序 (30)图 26设置基本的并发用户和压力测试持续的时间 (30)图 27启动测试任务,选择所需要的资源 (31)图 28基本的性能指标 (31)图 29资源使用变化 (31)图 30响应的时延数据报告 (31)图 31测试报告分析 (34)图 32 小程序和APP的不同点 (35)表 1总体测试进度安排 (14)表 2功能测试进度安排 (15)表 3用户界面测试工作进度安排 (15)表 4权限测试工作进度安排 (15)表 5 兼容性测试进度安排 (16)表 6性能测试工作进度安排 (16)表 7网络测试进度安排 (16)表 8功能测试计划 (17)表 9用户界面测试计划 (17)表 10权限测试计划 (17)表 11兼容性测试计划 (18)表 12性能测试计划 (18)表 13网络测试计划 (19)表 14 首页功能测试结果 (26)表 15领红包功能测试结果 (26)表 16分类功能测试结果 (26)表 17购物车功能测试结果 (27)表 18个人功能测试结果 (27)表 19搜索功能测试结果 (28)表 20兼容性测试结果 (31)表 21界面测试结果 (32)表 22用户权限测试结果 (33)表 23网络测试结果 (33)表 24 Bug报告 (34)第一章绪论1.1课题研究背景近几年软件开发都不断往小程序发展,如今也成为了各大平台战略布局的竞争手段。
微信小程序的架构与开发浅析

第35卷 第12期 福 建 电 脑 Vol. 35 No.122019年12月Journal of Fujian ComputerDec. 2019———————————————本文得到佛山科学技术学院研究生自由探索基金项目(No.2019ZYTS43)资助。
李哲,男,1993年生,主要研究领域为计算机网络、前端开发。
E-mail: lz2014210993@ 。
周灵,男,1972年生,博士,主要研究领域为计算机网络、嵌入式系统,E-mail: 393703276@ 。
微信小程序的架构与开发浅析李哲 周灵(佛山科学技术学院 广东 佛山 528225)摘 要 随着移动互联网的不断发展,网络应用和移动互联网产品日益朝着“微、小、轻”的方向不断前进,微信小程序就是一个重要体现。
微信小程序的特点是无需下载、触手可及、用完即走不占用手机内存且开发成本较低。
微信小程序是一个基于MINA 框架的前端应用,核心技术是JavaScript 技术、WXML 技术、WXSS 技术。
本文将从微信小程序的主体架构做出分析和探究核心技术的应用,最后阐述微信小程序开发思路及市场前景。
关键词 微信小程序;MINA 框架;JavaScript 技术;WXML 技术;WXSS 技术 中图法分类号 TP399 DOI:10.16707/ki.fjpc.2019.12.024Overview and Development of WeChat AppletLI Zhe, ZHOU Ling(Foshan Institute of Science and Technology, Foshan, China, 528225)Abstract With the continuous development of mobile Internet, network applications and mobile Internet products are advancing in the direction of "micro, small, and light". WeChat Applet is an important example. WeChat Applet is characterized by no need to download, easy access, memory free after running, and low development cost. WeChat Applet is a front-end application based on MINA framework. The core technologies include JavaScript technology, WXML technology, and WXSS technology. This paper analyzes and explores the application of core technologies in terms of the main structure of WeChat Applet. Finally, this paper expounds the development ideas and market prospects of WeChat Applet.Keywords WeChat Applet; MINA Framework; JavaScript Technology; WXML Technology; WXSS Technology1微信小程序概述2016年初微信之父张小龙提出一种新的应用形态微信“小程序”,目的是为了让微信用户更好地在网络化的今天方便地享受优质服务。
网络商城微信小程序的设计与实现

网络商城微信小程序的设计与实现一、本文概述1、微信小程序概述微信小程序是一种无需下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用。
这种应用模式自2017年微信官方推出以来,便以其轻便、快捷、即用即走的特点迅速获得了广大用户的喜爱。
微信小程序的出现,不仅丰富了微信生态的内容,也为开发者们提供了一个全新的应用开发平台。
它基于微信强大的社交属性,使得用户可以在社交环境中直接体验各类服务,极大地提升了用户的使用便捷性和体验度。
微信小程序具有多种类型的应用场景,如电商、餐饮、工具、教育等,几乎涵盖了人们日常生活的方方面面。
其中,网络商城微信小程序更是在电商领域大放异彩,为用户提供了更加便捷的购物体验。
网络商城微信小程序的设计和实现,不仅涉及到前端的界面设计、交互设计,后端的数据库设计、业务逻辑处理,还包括了微信支付、物流查询等功能的整合。
在微信小程序的设计和实现过程中,开发者需要熟悉微信小程序的开发框架,掌握其API的使用,了解前端界面的设计和交互设计原则,同时也需要对后端的技术有深入的了解,如数据库设计、服务器开发等。
对于微信小程序的安全性、性能优化等方面也需要有充分的认识和实践。
微信小程序作为一种新型的应用模式,其轻便、快捷、即用即走的特点使其在未来的应用开发中有着广阔的前景。
而网络商城微信小程序的设计与实现,更是将微信小程序的优势发挥得淋漓尽致,为用户带来了全新的购物体验。
2、网络商城微信小程序的市场需求随着移动互联网的飞速发展,微信小程序作为一种新型的应用形态,其便捷、快速、无需安装的特点深受用户喜爱。
特别是在电商领域,微信小程序凭借其独特的生态优势,成为了众多商家争夺的流量高地。
网络商城微信小程序的市场需求日益旺盛,这主要得益于以下几个方面的推动:用户习惯的转变:现代消费者的购物习惯正在发生深刻变革,他们更倾向于选择随时、随地、随心的购物方式。
微信小程序作为一种轻量级应用,能够完美满足用户的这一需求,使得购物变得更加轻松自如。
微信小程序组件解读和分析:四、icon图标

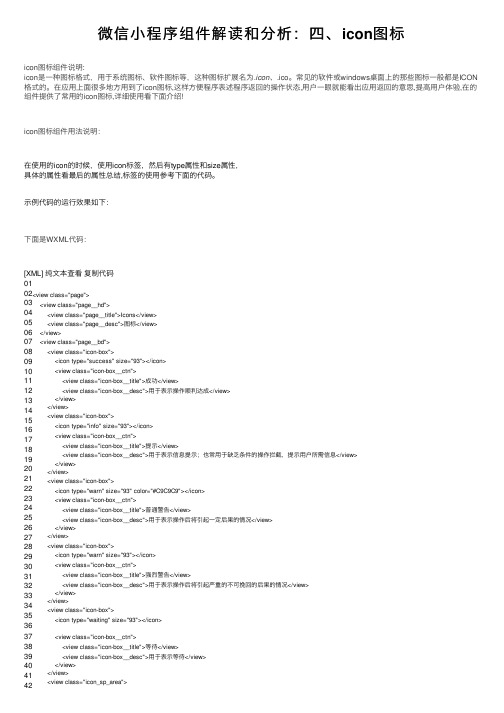
微信⼩程序组件解读和分析:四、icon图标icon图标组件说明:icon是⼀种图标格式,⽤于系统图标、软件图标等,这种图标扩展名为.icon、.ico。
常见的软件或windows桌⾯上的那些图标⼀般都是ICON 格式的。
在应⽤上⾯很多地⽅⽤到了icon图标,这样⽅便程序表述程序返回的操作状态,⽤户⼀眼就能看出应⽤返回的意思,提⾼⽤户体验,在的组件提供了常⽤的icon图标,详细使⽤看下⾯介绍!icon图标组件⽤法说明:在使⽤的icon的时候,使⽤icon标签,然后有type属性和size属性,具体的属性看最后的属性总结,标签的使⽤参考下⾯的代码。
⽰例代码的运⾏效果如下:下⾯是WXML代码:[XML] 纯⽂本查看复制代码0102 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42<view class="page"><view class="page__hd"><view class="page__title">Icons</view><view class="page__desc">图标</view></view><view class="page__bd"><view class="icon-box"><icon type="success"size="93"></icon><view class="icon-box__ctn"><view class="icon-box__title">成功</view><view class="icon-box__desc">⽤于表⽰操作顺利达成</view></view></view><view class="icon-box"><icon type="info"size="93"></icon><view class="icon-box__ctn"><view class="icon-box__title">提⽰</view><view class="icon-box__desc">⽤于表⽰信息提⽰;也常⽤于缺乏条件的操作拦截,提⽰⽤户所需信息</view> </view></view><view class="icon-box"><icon type="warn"size="93"color="#C9C9C9"></icon><view class="icon-box__ctn"><view class="icon-box__title">普通警告</view><view class="icon-box__desc">⽤于表⽰操作后将引起⼀定后果的情况</view></view></view><view class="icon-box"><icon type="warn"size="93"></icon><view class="icon-box__ctn"><view class="icon-box__title">强烈警告</view><view class="icon-box__desc">⽤于表⽰操作后将引起严重的不可挽回的后果的情况</view></view></view><view class="icon-box"><icon type="waiting"size="93"></icon><view class="icon-box__ctn"><view class="icon-box__title">等待</view><view class="icon-box__desc">⽤于表⽰等待</view></view></view><view class="icon_sp_area"><icon type="success"size="23"></icon>42 43 44 45 46 47 48 49 50 51 52 53 <icon type="success"size="23"></icon><icon type="success_no_circle"size="23"></icon><icon type="circle"size="23"></icon><icon type="warn"size="23"color="#F43530"></icon> <icon type="download"size="23"></icon><icon type="info_circle"size="23"></icon><icon type="cancel"size="23"></icon><icon type="search"size="20"></icon></view></view></view>下⾯是WXSS代码:[CSS] 纯⽂本查看复制代码010203 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28icon{margin-right: 13px; }.page__bd {padding-left: 40px; padding-right: 40px; text-align: left;}.icon-box{margin-bottom: 25px; display: flex;align-items: center; }.icon-box__ctn{flex-shrink: 100;}.icon-box__title{font-size: 20px;}.icon-box__desc{margin-top: 6px;font-size: 12px;color: #888888;}.icon_sp_area {margin-top: 10px;text-align: left;}icon图标组件的主要属性:属性类型默认值说明type String icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear size int23icon的⼤⼩,单位pxcolorColor icon的颜⾊,同css的color。
微信小程序基本目录结构学习

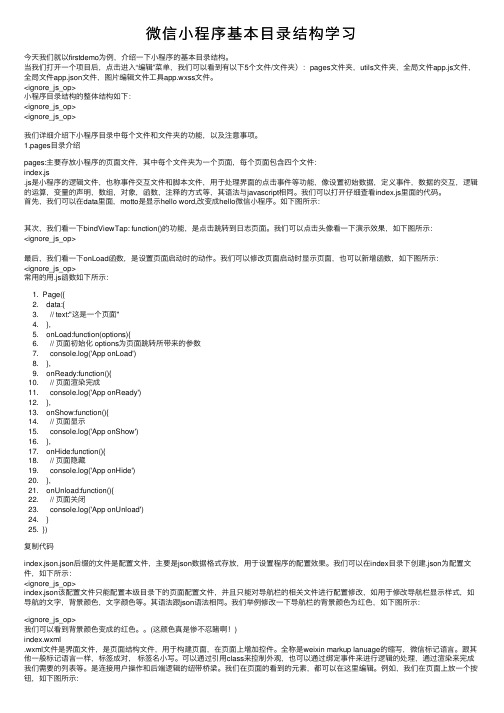
微信⼩程序基本⽬录结构学习今天我们就以firstdemo为例,介绍⼀下⼩程序的基本⽬录结构。
当我们打开⼀个项⽬后,点击进⼊“编辑”菜单,我们可以看到有以下5个⽂件/⽂件夹):pages⽂件夹,utils⽂件夹,全局⽂件app.js⽂件,全局⽂件app.json⽂件,图⽚编辑⽂件⼯具app.wxss⽂件。
<ignore_js_op>⼩程序⽬录结构的整体结构如下:<ignore_js_op><ignore_js_op>我们详细介绍下⼩程序⽬录中每个⽂件和⽂件夹的功能,以及注意事项。
1.pages⽬录介绍pages:主要存放⼩程序的页⾯⽂件,其中每个⽂件夹为⼀个页⾯,每个页⾯包含四个⽂件:index.js.js是⼩程序的逻辑⽂件,也称事件交互⽂件和脚本⽂件,⽤于处理界⾯的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的⽅式等,其语法与javascript相同。
我们可以打开仔细查看index.js⾥⾯的代码。
⾸先,我们可以在data⾥⾯,motto是显⽰hello word,改变成hello微信⼩程序。
如下图所⽰:其次,我们看⼀下bindViewTap: function()的功能,是点击跳转到⽇志页⾯。
我们可以点击头像看⼀下演⽰效果,如下图所⽰:<ignore_js_op>最后,我们看⼀下onLoad函数,是设置页⾯启动时的动作。
我们可以修改页⾯启动时显⽰页⾯,也可以新增函数,如下图所⽰:<ignore_js_op>常⽤的⽤.js函数如下所⽰:1. Page({2. data:{3. // text:"这是⼀个页⾯"4. },5. onLoad:function(options){6. // 页⾯初始化 options为页⾯跳转所带来的参数7. console.log('App onLoad')8. },9. onReady:function(){10. // 页⾯渲染完成11. console.log('App onReady')12. },13. onShow:function(){14. // 页⾯显⽰15. console.log('App onShow')16. },17. onHide:function(){18. // 页⾯隐藏19. console.log('App onHide')20. },21. onUnload:function(){22. // 页⾯关闭23. console.log('App onUnload')24. }25. })复制代码index.json.json后缀的⽂件是配置⽂件,主要是json数据格式存放,⽤于设置程序的配置效果。
微信“小程序”开发的系统实现及前景分析

3、旅游行业
为旅游行业提供了新的服务模式。通过,旅游企业可以提供在线预订、门票购 买、旅游攻略等功能,提高用户体验和服务质量。例如,携程、去哪儿等旅游 企业都已推出自己的,提供更加便捷的旅游服务体验。
总之,作为一种新型的应用形态,具有广阔的应用前景和发展潜力。随着的不 断发展,相信未来会有更多的行业和企业加入到的开发和应用中来,为用户带 来更加便捷、高效、优质的服务体验。
一、开发的系统实现
开发需要使用官方提供的开发工具和开发文档,开发工具包括代码编辑器和调 试器等,开发文档详细介绍了的开发流程、API接口和包括以下几个步骤: 需求分析:根据实际需求和用户反馈进行分析,确定的功能和设计风格。
规划设计:根据需求分析结果,规划的结构和功能模块,设计用户界面和交互 流程。
编码实现:使用开发工具进行编码实现,实现各个功能模块的逻辑和界面设计。
测试调试:对进行测试和调试,确保的功能和性能达到预期要求。 发布上线:将提交至开放平台审核,审核通过后即可上线发布。
2、的核心技术
的核心技术包括以下几个方面: WXML:类似于HTML,用于描述的界面结构。 WXSS:类似于CSS,用于描述的样式。
3.跨平台发展
为了满足不同用户的需求使得有更广阔的发展空间,同时也为 开发者提供了更多的开发选择。
4.数据分析与优化
平台提供了强大的数据分析工具,帮助开发者更好地了解用户行为和需求,优 化产品和服务。随着人工智能技术的发展,未来有望实现更加智能化的数据处 理与应用。
5.创新的技术支持
开发者网站提供了丰富的技术文档和资源支持,包括JavaScript、CSS、HTML 等前端技术,以及各种后端开发框架和工具。此外,还鼓励开发者使用创新的 技术,如、物联网等,提升的智能化和用户体验。这将激发更多创新的出现, 丰富人们的生活和工作。
微信小程序的技术架构与开发

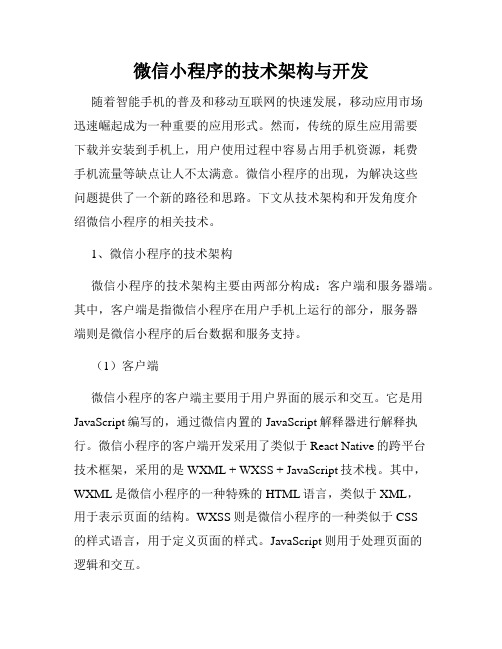
微信小程序的技术架构与开发随着智能手机的普及和移动互联网的快速发展,移动应用市场迅速崛起成为一种重要的应用形式。
然而,传统的原生应用需要下载并安装到手机上,用户使用过程中容易占用手机资源,耗费手机流量等缺点让人不太满意。
微信小程序的出现,为解决这些问题提供了一个新的路径和思路。
下文从技术架构和开发角度介绍微信小程序的相关技术。
1、微信小程序的技术架构微信小程序的技术架构主要由两部分构成:客户端和服务器端。
其中,客户端是指微信小程序在用户手机上运行的部分,服务器端则是微信小程序的后台数据和服务支持。
(1)客户端微信小程序的客户端主要用于用户界面的展示和交互。
它是用JavaScript编写的,通过微信内置的JavaScript解释器进行解释执行。
微信小程序的客户端开发采用了类似于React Native的跨平台技术框架,采用的是WXML + WXSS + JavaScript技术栈。
其中,WXML是微信小程序的一种特殊的HTML语言,类似于XML,用于表示页面的结构。
WXSS则是微信小程序的一种类似于CSS的样式语言,用于定义页面的样式。
JavaScript则用于处理页面的逻辑和交互。
(2)服务器端微信小程序的服务器端主要用于数据的处理和管理,并向客户端提供符合业务需求的服务。
服务器端通过RESTful API和微信小程序客户端进行通信,通过HTTP协议进行数据传输。
微信小程序的服务器端开发采用Node.js和MongoDB技术栈,采用的是MVC模式。
其中,Node.js用于提供后台服务和数据处理,MongoDB则用于数据存储和管理。
2、微信小程序的开发微信小程序的开发具有一定的门槛和难度,需要掌握一定的技术和工具。
下文从几个方面介绍微信小程序的开发相关知识。
(1)开发环境微信小程序的开发需要用到微信开发者工具,它是一款集成了微信小程序开发所需的全部工具的集成开发环境。
开发者可以在这个工具中进行代码编写、调试和发布等操作。
微信小程序及其架构的原理

微信小程序及其架构的原理发布于2017年初的微信小程序,诞生了一种全新的轻量级小程序,通过基础库,提供了开发者丰富的接口,实现了用户不需要下载安装即可使用的快捷体验。
但是,用户不需要下载这一点,是如何做到的呢?一、微信小程序的结构微信小程序的架构可以分为两个主要部分:客户端架构(前端)和服务端架构(后端)。
1.客户端架构(前端)a.渲染层:渲染层运用基于WXML(WeiXin Markup Language)渲染整个微信小程序页面的静态结构,和WXSS(WeiXin Style Sheets)来设置页面样式。
该层只负责UI呈现,不涉及数据处理和业务逻辑。
b.逻辑层:逻辑层通过JavaScript编写的逻辑代码实现业务逻辑和数据处理。
逻辑层通过基础库提供的API调用以及其他网络请求和本地存储来获取数据,操作数据并实时监测数据变化,最后传递对应的数据变化到视图层进行渲染呈现。
c.数据层:数据层主要负责小程序全局的数据共享和管理,使得各个页面之间可以实时传递数据更新。
可以把数据层类比为一个存储了小程序全局数据和各个数据项的中心节点。
2.服务端架构(后端)如图所示,微信小程序的服务端架构,应用服务器、微信服务器、小程序开发所需的云服务等都在服务端进行。
a.应用服务器:应用服务器作为小程序的基础架构,主要是负责小程序运行的Java或者Node.js服务,为小程序提供接口、逻辑和验证等功能。
同时,应用服务器将被用于小程序云服务的部署。
b.微信服务器:微信服务器包含了消息接收服务器和调用接口服务器两个部分。
通过开发者向微信服务器提供API以及消息接收服务器,开发者可以将小程序和微信生态中的其他功能结合起来,比如小程序中对微信公众号的操作、小程序中调用微信支付、以及小程序的授权、用户信息推送等。
c.云服务:微信小程序提供了云开发能力,这意味着开发者可以将小程序的后端服务和运行环境直接部署到小程序云服务端,将开发过程转移到云端。
微信小程序调研分析报告

微信小程序调研报告目录一、产品定位及功能介绍 (3)二、微信小程序SWOT分析 (3)三、微信小程序中页面运行环境和登录可能面临的安全问题 (8)四、微信小程序开发 (9)五、结论 (10)一、产品定位及功能介绍微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
二、微信小程序SWOT分析基于微信的技术文档分析,微信小程序能覆盖大部分的APP常用功能。
这里对小程序做了SWOT分析,来得出结论。
优势Strenths:1.无需安装、随用随点:对比于APP,用户使用成本更低,无需下载安装,即可达到类APP的体验。
在Android系统中,若腾讯将微信小程序图标发布到操作系统桌面中,用户几乎分辨不出原生APP与小程序。
2.跨平台开发:微信APP已屏蔽了IOS和Android的差异,在相同版本的微信APP 下,开发者无需关心操作系统的类型与版本,一套代码可满足各平台需求。
3.丰富的组件和API:a)Websocket:支持浏览器与服务器全双工通信b)视图组件:按钮、表单、弹窗、导航、媒体、地图、画布等c)多媒体支持:图片、音频、视频、文件等d)数据缓存:可通过同步或异步接口对本地缓存进行设置、获取和清理e)硬件支持:可获得陀螺仪、罗盘等数据信息f)微信开放接口:微信登录、微信用户信息、微信支付、模板消息等劣势Threats:1.小程序的推广渠道更少,难度更大。
小程序目前确定了没有关注功能、不能群发消息、不能内嵌网页和外链、不能分享到朋友圈。
这意味着,原来基于微信订阅号或服务号的推广运营方案都不再适用于小程序的推广, 间接影响了小程序的开放性。
同时,用完即走的理念造成『留存难』,小程序无法像App 一样通过PUSH 来唤回用户。
这样就迫使我们尽早重视精细化运营,尽早找准用户、黏住用户。
2.小程序在微信中入口有限:二维码,搜索,群和发现栏中的小程序页面。
比起公众号,小程序几乎没有像样的线上入口,朋友的推荐数量有限,当小程序的名称不为人知时无法搜到。
微信小程序的技术架构设计

微信小程序的技术架构设计一、概述微信小程序作为一种新兴的移动应用开发模式,受到了广大开发者和用户的热衷。
而任何一个成功的应用,都少不了一个优秀的技术架构设计。
本文将通过对微信小程序的技术架构设计进行探讨,希望能够为开发者们提供一些参考和指导。
二、前端架构设计1. 前端框架选择微信小程序采用的是一种轻量级的MVVM框架,开发者可以选择使用官方提供的框架,也可以使用其他流行的框架来进行开发。
使用框架可以提高开发效率和代码的可维护性。
2. 组件化开发在微信小程序中,可以将页面拆分成多个组件,每个组件有独立的逻辑和样式。
组件化开发可以提高代码的重用性和开发效率,并且便于团队合作开发。
3. 虚拟DOM微信小程序使用虚拟DOM的方式进行渲染,这样可以提高渲染性能和用户体验。
开发者可以减少对真实DOM的操作,通过对虚拟DOM进行操作来达到渲染效果。
4. 数据状态管理微信小程序中的数据状态管理可以使用官方提供的双向绑定机制,也可以使用其他状态管理库。
良好的数据状态管理可以提高代码的可维护性和可测试性。
三、后端架构设计1. 服务器选择微信小程序的后端可以选择使用传统的云服务器,也可以选择使用云函数来进行开发。
云服务器可以提供更高的自由度和可扩展性,而云函数可以更加专注于业务逻辑的开发。
2. RESTful API设计后端接口的设计应该遵循RESTful API的原则,合理划分资源和URI,使用规范的HTTP方法进行操作。
此外,还可以采用GraphQL作为接口查询语言来提高开发效率和灵活性。
3. 数据库设计微信官方提供了云数据库的服务,可以在后端使用云数据库来存储和查询数据。
在数据库设计上,需要根据业务需求合理划分数据库表和字段,并建立适当的索引来提高查询性能。
四、安全性设计1. 用户登录鉴权微信小程序用户的登录鉴权可以使用微信开放平台提供的登录接口进行验证,获取用户唯一标识和会话密钥。
后续请求可以携带会话密钥进行用户身份验证。
2024版(完整版)微信小程序详细介绍ppt模板

微信公众号关联推广
通过微信公众号与小程序关联,实现内容互通、粉丝共享,提高小 程序曝光率。
微信广告投放
利用微信广告平台进行小程序广告投放,精准触达目标用户群体。
17
数据分析与优化调整方法
2024/1/29
数据监控与统计
建立数据监控机制,定期统计小程序访问量、用户留存率、转化 率等关键指标。
创建小程序项目
使用开发者工具创建新的 小程序项目,填写相关信 息如小程序名称、AppID 等。
8
编程语言及框架介绍
编程语言
微信小程序主要使用JavaScript 作为编程语言,用于实现小程序
的逻辑和交互功能。
框架介绍
微信小程序采用MINA框架,包 括视图层(WXML和WXSS)和 逻辑层(JavaScript),通过数 据绑定和事件处理实现界面与逻
20
创新应用场景探讨
智能家居控制
通过微信小程序,实现 远程控制智能家居设备,
提高生活便利性。
2024/1/29
健康管理
结合智能穿戴设备,通 过小程序实时监测用户 健康状况,提供个性化
健康建议。
社交互动
基于微信小程序的社交 功能,开发具有特色的 社交应用,满足用户社
交需求。
21
企业内部管理
针对企业内部管理需求, 开发相应的小程序,提 高管理效率和员工协作
跨界合作与创新
未来,微信小程序将积极寻求与其他领域的跨界合作,探索更多创新 应用场景,为用户带来更多便利和惊喜。
22
06
微信小程序开发技巧与注意事项
2024/1/29
23
提高用户体验的设计原则
微信小程序设计方案

微信小程序设计方案一、引言随着智能手机的普及和移动互联网的快速发展,微信小程序作为一种新型的应用形式,正在逐渐受到用户的关注和喜爱。
本文将探讨微信小程序的设计方案,包括界面设计、功能设计和用户体验设计等方面。
二、界面设计1. 整体风格微信小程序的界面设计应与微信的整体风格保持一致,以确保用户的熟悉感和连贯性。
可以采用简洁、扁平化的设计风格,注重视觉效果和用户体验。
2. 色彩搭配在色彩搭配上,可以参考微信的蓝色主题,并结合具体的小程序内容,选择相应的辅助色彩。
同时,要注意色彩的搭配要和谐、舒适,避免过于鲜艳或对比过强的色彩。
3. 布局设计布局设计要考虑到不同尺寸的屏幕适配,保证在不同设备上都能够正常显示。
可以采用网格布局,合理分配各个模块的位置和大小,使整体界面看起来均衡、美观。
三、功能设计1. 核心功能微信小程序的功能设计应以满足用户需求为核心,突出小程序的特色和优势。
可以根据不同的小程序类型,设计相应的核心功能,例如电商类小程序可以设计商品展示、购买和支付等功能。
2. 功能组织在功能组织上,要注意将相关的功能进行合理的分类和组织,便于用户的使用和导航。
可以采用标签、导航栏等方式,将功能模块清晰地展示给用户,提高用户的操作效率。
3. 扩展功能除了核心功能外,还可以考虑设计一些扩展功能,以增加小程序的吸引力和竞争力。
例如可以设计社交分享功能,让用户可以将小程序的内容分享给好友,增加用户的互动和传播。
四、用户体验设计1. 界面交互在界面交互设计上,要注重用户的操作便捷性和直观性。
可以采用简洁明了的按钮和图标,减少用户的操作步骤。
同时,要注意界面的反馈及时性,让用户能够清楚地知道自己的操作结果。
2. 内容呈现内容呈现要简洁明了,避免信息过载。
可以采用分块展示的方式,将相关的内容进行分组,便于用户的阅读和理解。
同时,要注意字体的选择和排版,保证文字的清晰可读性。
3. 用户反馈用户反馈是改进小程序的重要依据,要设计相应的反馈机制,让用户能够方便地提出意见和建议。
小程序的工作原理

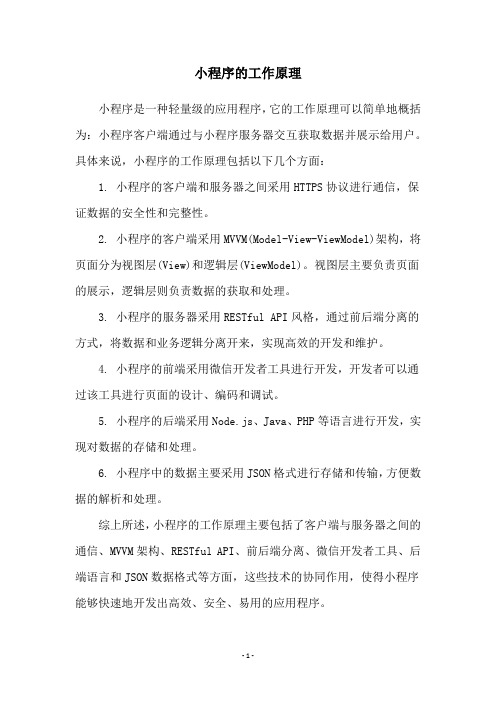
小程序的工作原理
小程序是一种轻量级的应用程序,它的工作原理可以简单地概括为:小程序客户端通过与小程序服务器交互获取数据并展示给用户。
具体来说,小程序的工作原理包括以下几个方面:
1. 小程序的客户端和服务器之间采用HTTPS协议进行通信,保证数据的安全性和完整性。
2. 小程序的客户端采用MVVM(Model-View-ViewModel)架构,将页面分为视图层(View)和逻辑层(ViewModel)。
视图层主要负责页面的展示,逻辑层则负责数据的获取和处理。
3. 小程序的服务器采用RESTful API风格,通过前后端分离的方式,将数据和业务逻辑分离开来,实现高效的开发和维护。
4. 小程序的前端采用微信开发者工具进行开发,开发者可以通过该工具进行页面的设计、编码和调试。
5. 小程序的后端采用Node.js、Java、PHP等语言进行开发,实现对数据的存储和处理。
6. 小程序中的数据主要采用JSON格式进行存储和传输,方便数据的解析和处理。
综上所述,小程序的工作原理主要包括了客户端与服务器之间的通信、MVVM架构、RESTful API、前后端分离、微信开发者工具、后端语言和JSON数据格式等方面,这些技术的协同作用,使得小程序能够快速地开发出高效、安全、易用的应用程序。
- 1 -。
2018年微信小程序分析报告

2018年微信小程序分析报告2018年6月目录一、月活用户超过10亿的微信的焦虑 (6)二、大象如何才能翩翩起舞:腾讯面临的三个难题 (8)1、保证流量不外流:App获客成本和难度持续增加,第三方App转向微信汲取用户流量 (9)2、进一步提高用户使用微信的时间:用户数量接近天花板,用户时间成为各家争夺焦点 (10)3、将线上与线下商店连接:线上红利减弱,巨头纷纷拓展线下 (12)三、微信小程序为何能全线爆发 (14)1、六大特点构建独特优势 (14)(1)无需登录 (16)(2)无需下载安装 (16)(3)用完即走 (16)(4)社交裂变 (16)(5)兼容第三方服务 (17)(6)融合线上线下场景 (17)2、画像:应用场景丰富,小程序B端和C端全线爆发 (20)3、产业链:上下游逐步完善,核心在于小程序运营 (24)(1)上游技术支持商 (24)(2)中游小程序运营商 (25)(3)中游第三方服务商 (25)(4)下游C端用户 (26)四、小程序实现流量内部流转与智慧零售,解决腾讯的难题 (27)1、小程序构建完整生态,操作闭环实现流量内部循环 (27)(1)外部链接分享对于对微信来说是一把双刃剑 (27)(2)小程序实现操作闭环,开启流量内部循环 (28)(3)初步统计,小程序未来有望替代30%的App (28)(4)小程序对手机小游戏、生活服务、移动购物和旅游出行等领域轻应用具有替代作用 (30)(5)流量内部循环开启,“社交+服务”实现多元化变现 (31)(6)“广告+游戏道具”,微信小游戏迎来流量变现 (31)(7)广告变现是微信小游戏目前主要变现方式之一 (32)(8)微信小程序推出游戏特属福利,为王者荣耀导流 (34)2、小程序连接一切,补上智慧零售最后短板 (36)(1)阿里的新零售与腾讯的智慧零售,本质上都试图将庞大的线下消费纳入自己的交易体系 (36)(2)阿里的新零售是现有电商业务的延伸,特别适合既有线上、又有线下业务的商家 (37)(3)腾讯“去中心化”思路,积极布局智慧零售 (38)(4)腾讯的智慧零售提供更底层的技术支持,帮助线下门店全面实现数据化和智能化 (39)(5)小程序打通用户的线下属性与线上属性,实现智慧零售闭环 (40)(6)小程序有4大价值:创造入口、激活场景、重构要素、连接一切 (41)(7)小程序开拓线下海量应用场景 (41)①O2O线下点餐 (42)②出行 (43)③商务办公 (43)(8)小程序开启线上电商无限想象 (44)(9)相较于电商APP,电商小程序在运营成本、推广营销、交易支付方面具有自身优势 (45)①公众号+小程序模式是内容生态+服务生态的有机结合 (46)②电商×社交,成倍放大效果 (47)③小程序电商后续想象空间无限 (49)四、对小程序未来发展的两点探讨 (50)1、小程序能否主导应用分发,成为移动互联网入口 (50)(1)浏览器之争(1995-2012年):IE盛极而衰,Chrome后来居上 (50)(2)应用商店之争(2013-2018年):应用商店成为移动互联网时代新的流量入口 (51)(3)小程序(2018-未来):对移动应用的分发产生巨大影响 (52)2、小程序该如何平衡“替代”与“导流”二者的关系 (53)五、小程序相关受益者 (56)1、腾讯控股:游戏广告高增长依旧,微信生态构建新格局 (56)(1)腾讯一直在延续和拓展在游戏领域的竞争优势 (56)(2)微信广告变现空间巨大,广告收入有望超预期 (57)(3)微信广告变现空间巨大,广告收入有望超预期 (58)(4)小程序使得微信从“内容服务提供商”切入“内容+服务提供商”,试水线下零售等市场 (59)2、阅文集团:网文龙头构建生态帝国,微信读书助力业务发展 (59)(1)从内容/作者到阅读平台,从C端付费再到版权衍生,生态帝国雏型初建 (59)(2)公司通过微信读书小程序等积极获取流量,并布局多元变现 (60)3、有赞:定位SaaS服务B端、依托社交深耕电商 (61)(1)定位SaaS服务B端,借壳上市登陆港股 (61)(2)依托微信生态圈,深耕社群电商 (62)(4)顺应微信发展趋势,打造电商个性小程序 (63)4、量子云:根植微信生态、专注流量变现 (63)互联网遇桎梏,微信临难题,三大背景孕育小程序诞生。
微信小程序-结构目录配置介绍

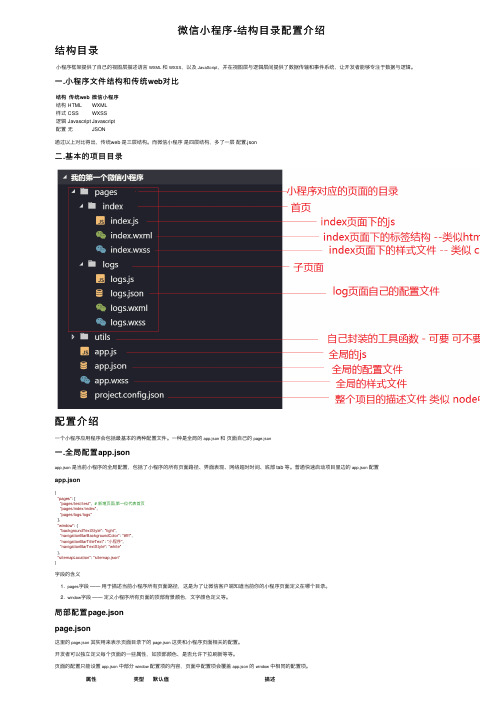
微信⼩程序-结构⽬录配置介绍结构⽬录⼩程序框架提供了⾃⼰的视图层描述语⾔WXML和WXSS,以及JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
⼀.⼩程序⽂件结构和传统web对⽐结构传统web微信⼩程序结构HTML WXML样式CSS WXSS逻辑Javascript Javascript配置⽆JSON通过以上对⽐得出,传统web 是三层结构。
⽽微信⼩程序是四层结构,多了⼀层配置.json⼆.基本的项⽬⽬录配置介绍⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。
⼀种是全局的app.json和页⾯⾃⼰的page.json⼀.全局配置app.jsonapp.json是当前⼩程序的全局配置,包括了⼩程序的所有页⾯路径、界⾯表现、⽹络超时时间、底部 tab 等。
普通快速启动项⽬⾥边的app.json配置app.json{"pages": ["pages/test/test", # 新增页⾯,第⼀位代表⾸页"pages/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "⼩程序","navigationBarTextStyle": "white"},"sitemapLocation": "sitemap.json"}字段的含义1. pages字段 —— ⽤于描述当前⼩程序所有页⾯路径,这是为了让微信客户端知道当前你的⼩程序页⾯定义在哪个⽬录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
App总体组成
Page 页面 page1
Page 页面 page2 Page 页面 pagen
page1.wxml page1.js page1.wxss page1.json
page2.wxml page2.js page2.wxss page2.json
Page 3个文件之间交互
View Index.wxml
Index.wxss
Controller + Model
Index.js
index.js和index.wxml交互
// index.js var param = { data: { mytext: 'Hello World', } }; Page(param); <!--index.wxml--> <view class="container"> <text class="text-label"> {{mytext}} </text> </view>
Page函数
• Page里面data属性
• setData函数进行刷新界面数据 • 不能通过this.data = {text : “hello”}这样来改变
Thank You
…...
pagen.wxml pagen.js pagen.wxss pagen.json
APP 单列 app.js app.json app.wxss(可选)
App
• • • • 三个文件必须在项目目录 app.js (必须) 处理全局逻辑 app.json (必选) 公共配置 app.wxss (可选) 公共样式表
Page
• • • • 4个文件必须同名 xxx.js (必选) 页面逻辑 xxx.wxml(必选) 页面视图 xxx.wxss (可选) 页面样式表
• xxx.json (必选) 公共配置
名词解释
• xxxx.wxml WXML(WeiXin Markup Language) =~ HTML • xxxx.wxss WXSS(WeiXin Style Sheet) =~ CSS • 微信页面WXML+WXSS =~ HTML/CSS
