Chrome浏览器“审查元素”功能,网页制作好帮手
在Chrome浏览器中使用开发者工具

在Chrome浏览器中使用开发者工具引言随着互联网技术的迅猛发展和人们对于Web应用的需求不断增加,开发者工具成为了Web开发和调试过程中不可或缺的一部分。
Chrome浏览器作为市场占有率最高的浏览器之一,其内置的开发者工具功能强大且易于使用。
本文将介绍在Chrome浏览器中使用开发者工具的一些常用功能以及其用途。
一、开发者工具的入口在Chrome浏览器中,开发者工具可以通过多种方式打开。
最常用的方式是通过右键点击页面,选择“检查”或“检查元素”,或者使用快捷键Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac)来打开开发者工具。
另外,你也可以点击菜单栏上的三个点,选择“更多工具”然后再选择“开发者工具”。
二、检查和调试HTML和CSS开发者工具可以帮助开发者检查和调试HTML和CSS代码,以解决页面布局和样式的问题。
在“Elements”选项卡中,你可以查看和修改当前页面的HTML结构和CSS样式。
你可以通过右键点击元素,选择“编辑”来修改元素的样式,这有助于快速调试和验证各种布局和样式的效果。
三、JavaScript调试开发者工具还提供了强大的JavaScript调试工具。
在“Sources”选项卡中,你可以查看并设置断点、监视变量、单步执行代码等。
这对于排查JavaScript错误、调试复杂的逻辑和性能优化非常有帮助。
另外,你可以在“Console”选项卡中执行JavaScript代码,这是验证和快速定位问题的好工具。
四、网络请求分析在开发Web应用时,了解网络请求的情况对于优化性能是至关重要的。
开发者工具的“Network”选项卡记录了所有的网络请求,并提供了详细的请求信息、响应内容以及请求耗时等。
你可以通过过滤器筛选请求,并查看每个请求的详细信息,包括请求头、响应头等。
此外,还可以模拟不同网络条件下的请求速度,以测试应用在不同网络环境下的表现。
f12知识点

f12知识点F12调试工具是现代网页开发中非常重要的一项功能,它可以帮助开发者调试和优化网页,解决一些常见的问题。
本文将介绍F12调试工具的相关知识点,包括其功能、使用方法以及常见的应用场景。
一、功能介绍F12调试工具是现代浏览器提供的一种开发者工具,它集成了多种功能,包括元素检查、网络监控、代码调试等。
通过F12调试工具,开发者可以方便地查看和修改网页的HTML、CSS和JavaScript代码,以及监控网络请求和性能情况。
二、使用方法1. 打开F12调试工具:在Chrome浏览器中,可以通过右键点击网页,选择“检查”或“审查元素”来打开F12调试工具;在其他浏览器中,可以通过菜单或快捷键来打开。
2. 元素检查:F12调试工具的一个重要功能是元素检查,可以帮助开发者查看网页的结构和样式。
在F12调试工具中,选择“元素”选项卡,然后点击网页中的元素,即可查看其对应的HTML代码和CSS样式,并进行修改和调试。
3. 网络监控:F12调试工具还提供了网络监控功能,可以查看网页加载过程中的网络请求和响应情况。
在F12调试工具中,选择“网络”选项卡,即可看到每个请求的详细信息,包括请求的URL、请求方法、请求头和响应内容等。
4. 代码调试:F12调试工具还可以帮助开发者调试JavaScript代码。
在F12调试工具中,选择“源代码”选项卡,然后找到对应的JavaScript文件,设置断点,即可在代码执行到断点处时暂停,并可以查看变量的值、调用栈和执行路径等。
三、应用场景1. 页面布局调试:通过F12调试工具的元素检查功能,开发者可以方便地修改和调试网页的布局和样式,实时查看效果。
2. JavaScript调试:F12调试工具的代码调试功能可以帮助开发者定位和解决JavaScript代码的问题,例如找到错误、查看变量的值等。
3. 性能优化:通过F12调试工具的网络监控功能,开发者可以查看网页加载过程中的性能情况,找到潜在的性能问题并进行优化。
前端开发常用调试工具推荐

前端开发常用调试工具推荐在前端开发领域,调试是不可或缺的一环。
良好的调试工具可以帮助开发者快速定位问题并提高工作效率。
下面我将为大家推荐几款常用的前端调试工具。
1. Chrome开发者工具Chrome开发者工具是前端开发人员最常用的调试工具之一。
它集成在Chrome浏览器中,可以通过按下F12或右键点击页面选择“检查”来打开。
它提供了丰富的功能,包括元素查看器、网络面板、控制台、源代码调试等。
通过这些功能,开发者可以实时查看DOM结构、CSS样式,模拟不同设备的屏幕,监控网络请求以及执行JavaScript代码,并查看运行时错误。
2. VS CodeVS Code是一款功能强大的代码编辑器,也是许多前端开发人员的首选工具。
它具有丰富的扩展插件,可以满足各种开发需求。
VS Code内置了调试功能,可以与Chrome开发工具结合使用,实现前端代码的断点调试。
此外,VS Code还支持远程调试,可以在本地编辑代码,远程运行并调试。
3. PostmanPostman是一款专业的API开发和调试工具。
它提供了直观的界面,方便开发者发送HTTP请求并查看响应。
通过Postman,开发者可以模拟各种请求方法(GET、POST、PUT等),设置请求头和请求参数,并查看服务器返回的数据。
它还支持脚本编写,可以自动化测试API接口。
4. CharlesCharles是一种功能强大的HTTP代理服务器,主要用于调试和分析HTTP通信。
开发者可以使用Charles截取和查看请求、响应以及通信过程中传输的数据。
它支持HTTPS协议,可以解密和查看加密数据。
此外,Charles还具有网络模拟功能,可以模拟不同网络环境下的请求延迟和带宽,方便进行性能测试和优化。
5. LighthouseLighthouse是一款开源的网页性能评估工具,由Google开发。
它可以分析网站的性能、可访问性、最佳实践等方面,并提供相应的优化建议。
ChromeDevTools使用指南

ChromeDevTools使用指南ChromeDevTools是一种由Google开发的功能强大的开发工具,旨在协助开发人员调试和优化Web应用程序。
本指南将介绍ChromeDevTools的主要功能和使用方法。
一、启动ChromeDevTools要在Chrome浏览器中启动ChromeDevTools,只需按下键盘上的F12键或通过右键单击页面并选择“检查”选项即可启动。
也可以使用快捷键CTRL+SHIFT+I(Windows)或CMD+OPTION+I(Mac)来启动ChromeDevTools。
二、主要功能1.元素面板元素面板允许开发人员查看和更改文档对象模型(DOM)。
调试时,可以使用它来查看元素的CSS和布局属性,并通过单击元素直接更改它们。
还可以在HTML和CSS代码中通过单击元素查找相应的代码行。
2.控制台控制台是一个交互式窗口,用于运行JavaScript代码和调试过程中的错误。
开发人员可以使用控制台来快速测试代码片段,并输出调试信息。
3.网络面板网络面板允许开发人员监视网页如何加载资源,包括JavaScript脚本、CSS文件、图像和其他文件。
通过该面板,可以查看每个请求的详细信息,并确定网页响应慢的原因。
4.源代码面板源代码面板允许开发人员在原始JS、CSS和HTML文件中查看和编辑代码。
还可以使用断点和调试器来调试JavaScript代码。
5.性能面板性能面板提供了有关Web应用程序性能的详细信息。
可以使用它来确定哪些函数和过程消耗了大量时间,并确定可用于提高应用程序性能的优化点。
三、使用技巧1.快速查找元素在Elements面板中,可以按CTRL+F(Windows)或CMD+F(Mac)快速查找元素。
只需输入要查找的文本,就可以在DOM树中高亮显示符合条件的元素。
2.调试JavaScript使用Sources面板中的调试器可以方便地调试JavaScript代码。
可以在源代码中单击断点,程序将在到达该行时停止执行。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧

如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧网站调试工具是开发者在开发和维护网站时的必备利器。
它们可以帮助我们诊断和解决各种网站错误和问题,从而确保网站的正常运行和良好的用户体验。
本文将介绍如何使用常见的网站调试工具(如Chrome开发者工具和Firebug),并分享一些调试网站错误和问题的实用技巧和经验。
通过学习本文,您将能够快速定位和解决网站错误和问题,提高网站的质量和性能。
一、Chrome开发者工具Chrome开发者工具是一款功能强大而又易于使用的网站调试工具。
它内置于Google Chrome浏览器中,并提供了一系列调试和监控网站的功能。
以下是使用Chrome开发者工具调试网站的步骤:1. 打开Chrome浏览器,并打开待调试的网站。
2. 右键点击网页中的任意位置,并选择“检查”。
或者按下键盘上的Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac)快捷键。
3. 弹出的开发者工具窗口中,可以看到网站的HTML、CSS和JavaScript代码,以及网站的网络请求、性能等信息。
二、基本功能介绍1. 元素面板:可以查看和编辑网页的HTML和CSS代码。
通过选择某个HTML元素,我们可以在右侧的样式选项卡中调整该元素的样式属性,以实时预览效果。
2. 控制台面板:提供了一个交互式的JavaScript命令行环境,可以查看和调试JavaScript代码中的错误和警告信息。
我们可以在控制台中运行JavaScript代码,以检查和修改网页中的变量和对象。
3. 网络面板:用于监控和分析网页发起的网络请求。
我们可以查看每个请求的详细信息,如URL、请求方法、响应状态码等,以及请求和响应的内容。
通过网络面板,我们可以检查网页的加载性能,并优化网页的资源请求。
4. 资源面板:用于查看网页的所有资源文件,如图片、样式表、脚本文件等。
学习使用浏览器开发者工具进行调试和性能分析

学习使用浏览器开发者工具进行调试和性能分析浏览器开发者工具是一组内置于现代浏览器中的工具,旨在帮助开发人员调试和优化网页。
使用浏览器开发者工具,开发人员可以通过检查和修改网页的HTML、CSS和JavaScript来查找和解决问题。
同时,浏览器开发者工具还提供了性能分析功能,可以帮助开发人员优化网页加载速度和性能。
本文将详细介绍如何使用浏览器开发者工具进行调试和性能分析,主要包括以下几个方面的内容:1. 开启浏览器开发者工具:不同浏览器的开发者工具打开方式不尽相同,可以通过快捷键、菜单栏或右键菜单来打开。
常见的浏览器开发者工具有Chrome DevTools、Mozilla Firefox的开发者工具、Microsoft Edge的开发者工具等。
2. 检查网页元素:在浏览器开发者工具的“Elements”(或类似名称)标签中,可以查看网页的DOM结构,并对元素进行检查和修改。
开发人员可以通过查看和修改HTML标签、属性和样式来调试和优化网页。
3. 控制台调试:浏览器开发者工具提供了JavaScript控制台,可以在其中执行和调试JavaScript代码。
开发人员可以在控制台中输出日志信息、调用JavaScript 函数,甚至可以在运行中的网页上进行实时的代码修改和测试。
4. 网络调试:浏览器开发者工具还提供了网络调试功能,可以查看网页的网络请求和响应。
开发人员可以查看请求的详细信息、请求头和响应内容,还可以模拟不同的网络环境和速度来测试网页的性能。
5. 性能分析:浏览器开发者工具的性能分析功能可以帮助开发人员找到网页加载过程中的性能瓶颈和优化点。
通过对网络请求、DOM构建、JavaScript执行和渲染等方面的分析,开发人员可以了解网页加载的耗时和资源占用情况,并针对性地进行优化。
6. 编辑器集成:一些浏览器开发者工具还可以与编辑器集成,提供更加高效的开发体验。
开发人员可以在编辑器中直接编辑网页代码,并通过浏览器开发者工具实时预览效果,从而更方便地进行调试和开发。
Chrome浏览器F12开发者工具的几个小技巧总结

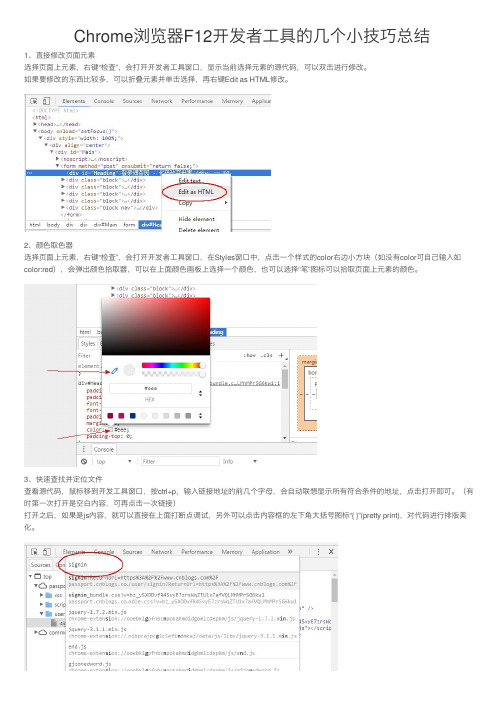
Chrome浏览器F12开发者⼯具的⼏个⼩技巧总结1、直接修改页⾯元素选择页⾯上元素,右键“检查”,会打开开发者⼯具窗⼝,显⽰当前选择元素的源代码,可以双击进⾏修改。
如果要修改的东西⽐较多,可以折叠元素并单击选择,再右键Edit as HTML修改。
2、颜⾊取⾊器选择页⾯上元素,右键“检查”,会打开开发者⼯具窗⼝,在Styles窗⼝中,点击⼀个样式的color右边⼩⽅块(如没有color可⾃⼰输⼊如color:red),会弹出颜⾊拾取器,可以在上⾯颜⾊画板上选择⼀个颜⾊,也可以选择“笔”图标可以拾取页⾯上元素的颜⾊。
3、快速查找并定位⽂件查看源代码,⿏标移到开发⼯具窗⼝,按ctrl+p,输⼊链接地址的前⼏个字母,会⾃动联想显⽰所有符合条件的地址,点击打开即可。
(有时第⼀次打开是空⽩内容,可再点击⼀次链接)打开之后,如果是js内容,就可以直接在上⾯打断点调试,另外可以点击内容框的左下⾓⼤括号图标“{ }”(pretty print),对代码进⾏排版美化。
4、编辑源代码(1)【Console】下⾯输⼊框输⼊,不过按回车不是换⾏,会直接执⾏,如果有多⾏代码,需要在别的地⽅写好再粘贴进去。
(2)【Sources】下⾯,点击左上⾓第⼆⾏Sources旁边的“>>”打开Snippets,点击“+ New Snippet”新建⼀个⽂件编辑脚本,写完右键“Save”保存,再右键点击这个⽂件“Run”运⾏。
$('#id').off().on(function() {alert('test');});5、只分析异步请求资源【Network】下⾯点击“XHR”,这样就只会显⽰XHR异步请求资源,以便于快速分析请求Headers和Response。
前端设计师必备的五个调试工具推荐

前端设计师必备的五个调试工具推荐在前端设计领域,调试是一个不可或缺的重要环节。
通过调试工具,前端设计师可以有效地定位和解决各种问题,提高工作效率。
本文将介绍五个前端设计师必备的调试工具,帮助大家更好地完成工作。
一、Chrome开发者工具Chrome开发者工具(Chrome DevTools)是一款由Google开发的强大的调试工具,对于前端开发者来说是必备的利器。
它集成在Chrome浏览器中,提供了一系列功能和特性,包括网络调试、JS调试、CSS调试、性能分析等。
通过Chrome开发者工具,前端设计师可以实时查看和编辑网页的HTML、CSS和JavaScript代码,检查元素属性,模拟不同的移动设备,测试并优化网页性能等。
它的用户界面简洁直观,操作简单方便,非常适合快速定位和解决问题。
二、FirebugFirebug是一款流行的开源调试工具,主要用于调试HTML、CSS和JavaScript的问题。
它是一个浏览器插件,可以在多个浏览器中使用,包括火狐浏览器(Firefox)和其他基于火狐内核的浏览器。
Firebug提供了丰富的功能,包括实时编辑和调试HTML、CSS和JavaScript代码,查看和管理网页的DOM结构,监测网络请求和响应,测量网页性能等。
与Chrome开发者工具相比,Firebug在某些方面有其独特的优势,例如对CSS调试的支持更加强大。
对于习惯使用火狐浏览器的前端设计师来说,Firebug是一个十分实用的调试工具。
三、Safari开发者工具Safari开发者工具是苹果公司为Safari浏览器开发的调试工具,主要针对苹果设备的前端设计开发。
它提供了类似于Chrome开发者工具的功能,包括元素查看和编辑、资源加载分析、JavaScript调试等。
Safari开发者工具的特点是与Safari浏览器紧密集成,支持在移动设备上进行调试,可以模拟不同的移动设备和网络环境。
这对于开发针对苹果设备的网页和应用程序的前端设计师来说,是非常有用的功能。
使用GoogleLighthouse评估和优化网站的性能和质量

使用GoogleLighthouse评估和优化网站的性能和质量使用Google Lighthouse评估和优化网站的性能和质量在当今数字化时代,网站性能和质量是至关重要的因素,它们直接影响着用户体验、搜索引擎排名以及企业的声誉。
为了确保网站的良好运行和用户满意度,我们可以借助Google Lighthouse这一强大的工具来评估和优化网站的性能和质量。
本文将介绍Google Lighthouse的使用方法,并给出一些建议和技巧,帮助网站管理者和开发人员更好地优化网站。
一、Google Lighthouse简介Google Lighthouse是一款提供网页性能和质量报告的开源工具。
它可以通过分析网页的性能、可访问性、最佳实践和SEO等指标,为开发人员提供详细的评估结果和优化建议。
Lighthouse基于Google Chrome浏览器,因此具有强大的分析能力和准确性。
二、使用Google Lighthouse评估网站性能1. 安装Google Chrome浏览器为了使用Lighthouse,我们首先需要在电脑上安装Google Chrome 浏览器,确保使用最新版本的浏览器以获取最准确的评估结果。
2. 打开开发者工具在Chrome浏览器中,按下F12键或右键点击页面并选择“检查”来打开开发者工具。
3. 运行Lighthouse评估在开发者工具中,切换到“Audits”(审查)标签,并勾选需要评估的指标,如性能、可访问性、最佳实践和SEO等。
然后点击“Run audits”(运行审查)按钮,Lighthouse将自动分析网页并生成报告。
三、优化网站的性能和质量根据Lighthouse的评估结果,我们可以采取一些措施来优化网站的性能和质量。
1. 改善网页加载速度网页加载速度是用户体验的重要组成部分。
我们可以通过压缩资源、优化图片、使用浏览器缓存和减少重定向等方式来加快网页加载速度。
2. 优化代码和资源精简和优化前端代码和资源可以显著提升网站性能。
前端工程师必备的5个Chrome插件

前端工程师必备的5个Chrome插件2篇标题:前端工程师必备的5个Chrome插件前言:作为前端工程师,Chrome浏览器是我们日常开发中的必备工具之一。
除了浏览网页外,Chrome还提供了丰富的插件功能,可以帮助我们提高开发效率和调试能力。
本文将介绍前端工程师必备的5个Chrome插件,这些插件能够在你的开发过程中起到很大的帮助作用。
一、CSS PeeperCSS Peeper是一款用于抓取页面中的CSS样式的插件。
它可以帮助我们快速查看元素的样式属性,包括字体、颜色、边框等。
使用CSS Peeper,我们可以轻松地分析和借鉴其他网站的设计风格,提高自己的UI设计能力。
此外,它还提供了一些辅助功能,比如可以生成Web 字体等。
二、Web DeveloperWeb Developer是一款提供了丰富的Web开发工具的插件。
通过Web Developer,我们可以快速查看页面元素的结构、样式、脚本等信息,并进行一些常用的开发调试操作,如禁用缓存、设置Cookie、查看请求和响应头信息等。
此外,它还提供了一些有用的功能,如校验HTML 和CSS、测试编码规范等。
三、Window ResizerWindow Resizer是一款用于模拟不同浏览器窗口尺寸的插件。
在开发响应式网站时,我们需要测试页面在不同分辨率下的布局效果。
使用Window Resizer,我们可以快速切换浏览器窗口的大小,方便地查看页面在不同设备上的展示效果。
同时,它还支持自定义窗口尺寸,满足我们对特定尺寸的需求。
四、ColorPick EyedropperColorPick Eyedropper是一款取色器插件,用于快速获取页面中的颜色代码。
使用ColorPick Eyedropper,我们只需点击鼠标,就可以获取任意元素的颜色代码,无需再使用其他取色工具或查看代码。
这对于前端工程师来说,能够减少很多取色的麻烦,提高工作效率。
五、LiveReloadLiveReload是一款自动刷新页面的插件。
前端开发的调试工具

前端开发的调试工具前言随着计算机技术的不断发展,Web前端开发已经成为了越来越重要的一部分。
但是,由于各种因素的影响,前端代码不可避免地会出现各种各样的问题。
为此,前端开发人员需要使用一些调试工具,以提高代码的质量和效率。
因此,本篇论文将介绍前端开发中常用的调试工具及其作用。
一、Chrome DevToolsChrome DevTools是一款集成在Google Chrome浏览器中的调试工具。
它提供了一系列有用的功能,例如审查元素、调试JavaScript代码、分析网页性能等等。
使用Chrome DevTools,开发人员可以轻松地查看和编辑网页上的HTML元素,调试JavaScript代码,以及分析网络请求,以消除由于bug导致的性能问题。
此外,还可以使用Chrome DevTools来检查页面的响应式设计以及性能优化。
二、FirebugFirebug是一款开源的前端调试工具,集成在Firefox浏览器中。
它的功能与Chrome DevTools类似,用于审查元素、调试JavaScript代码、分析网页性能等等。
使用Firebug,开发人员可以方便地检查并编辑网页的HTML、CSS和JavaScript代码,也可以在运行时调试JavaScript代码。
此外,还可以通过Firebug的网络面板查看网络请求、了解响应时间和速度,以及优化性能。
三、Safari Web InspectorSafari Web Inspector是Mac OS X中自带的一款Web开发调试工具。
它与Chrome DevTools和Firebug类似,提供了一系列的开发和调试功能,包括审查元素、调试JavaScript代码、分析网页性能等等。
使用Safari Web Inspector,开发人员可以轻松查看和编辑网页上的元素、调试JavaScript代码和通过分析网络请求来解决性能问题。
此外,Web Inspector还包括一个资源面板,允许开发人员查看和管理网页中的资源,例如CSS、JavaScript和图像文件。
Google浏览器F12功能有什么用

Google浏览器F12功能有什么用
对于java的Web开发人员,常常要进行界面的调试。
使用F12调试工具能够很方便地进行调试下面店铺整理了Google浏览器F12功能的使用方法,供你参考。
Google浏览器F12功能的使用方法
打开F12键之后,第一个tab页是Elements,我们称为页面元素,这里能查看页面的所有元素。
如果觉得某个页面样式很好,想要引用到自己的项目中,可以点击最左测的图标,然后将光标移动到你觉得好看的页面元素上。
第二个tab页是Console,我们称之为控制台,在我们调试程序的时候,如果出现bug问题,通常会在此进行展示,我们根据具体问题进行解决。
第三个tab页是Sources,我们称之为资源,这里是目前打开的界面所涉及的所有元素,包括图片、样式、js文件等。
第四个tab页也是我们经常使用的,查看页面请求加载的所有信息,包括css样式,图片还有一些http响应等。
6如果想看XHR的请求,一般一些ajax响应,界面的url请求之类的都属于这一范畴,我们点击XHR即可,默认的是ALL,所有。
你可能会喜欢的:
Google浏览器F12功能有什么用将本文的Word文档下载到电脑,方便收藏和打印推荐度:点击下载文档文档为doc格式。
前端开发调试工具探析——以谷歌浏览器的元素面板为例

科学技术创新2021.05前端开发调试工具探析———以谷歌浏览器的元素面板为例曾博玲(广州松田职业学院,广东广州511370)俗话说,工欲善其事必先利其器。
作为计算机应用专业的高职学生来说,欲将来从事前端开发,则除了学习前端的基础知识以外,还需要掌握基本的前端调试工具,这也是作为前端学习的必备技巧。
Chrome 开发者工具(Chrome DevTools )是一套内置在Google Chrome 中Web 开发和调试工具[1],作为初级开发者来说,该工具中的元素面板(Elements )、控制台面板(Console )、源代码面板(Sources )和网络面板(Network )是最常用的几个面板。
笔者在此以谷歌浏览器的元素面板为例,探析其基本用法。
1Chrome 开发者工具的安装和调用首先,如何调用浏览器的开发者工具呢?这套工具是直接内嵌在谷歌浏览器中,只需要在PC 端上下载安装谷歌浏览器,那么就已经自带其开发者工具了,可以满足大部分网页的基本调试,不需要再额外去安装插件。
安装好谷歌浏览器之后,打开一个网页,可以通过如下几种方式调用此工具:1.1点击浏览器右上角的“”(自定义及控制Google Chrome )>更多工具>开发者工具。
如图①所示。
1.2在页面空白处,鼠标右击,选择“检查”,如图②所示。
由于版本不同,有些版本则是选择“审查元素”。
图1图21.3快捷键F12或Ctrl+Shift+I 。
2Chrome 开发者工具的位置放置在调试工具处,点击右上角的“”可以设置显示位置,根据个人习惯进行选择。
笔者在此文中的讲解是以底部放置为例,如图3所示。
元素面板:元素面板,即Elements 面板,使用此面板可以自由的操作DOM 和CSS 来迭代布局和设计页面[2]。
点击元素面板后,在调试工具处,左边是HTML DOM 元素结构,右边显示对应DOM 元素的CSS 样式。
不仅有利于查看修改文件结构及元素、样式动态、帮助学生快速查找页面问题,还可以学习模仿线上案例的相关做法。
如何审查网页元素

如何审查网页元素对于一个优秀的爬虫工程师而言,要善于发现网页元素的规律,并且能从中提炼出有效的信息。
因此,在动手编写爬虫程序前,必须要对网页元素进行审查。
本节将讲解如何使用“浏览器”审查网页元素。
浏览器都自带检查元素的功能,不同的浏览器对该功能的叫法不同,谷歌(Chrome)浏览器称为“检查”,而Firefox则称“查看元素”,尽管如此,但它们的功却是相同的,本教程推荐使用谷歌浏览器。
检查百度首页下面以检查百度首页为例:首先使用Chrome浏览器打开百度,然后在百度首页的空白处点击鼠标右键(或者按快捷键:F12),在出现的会话框中点击“检查”,并进行如图所示操作:点击审查元素按钮,然后将鼠标移动至您想检查的位置,比如百度的输入框,然后单击,此时就会将该位置的代码段显示出来(如图1所示)。
最后在该代码段处点击右键,在出现的会话框中选择Copy选项卡,并在二级会话框内选择“Copyelement”,如下所示:百度输入框的代码如下所示:<input type="text" class="s_ipt" name="wd" id="kw" maxle ngth="100" autocomplete="off">12复制代码类型:[python]依照上述方法,您可以检查页面内的所有元素。
检查网页结构对于爬虫而言,检查网页结构是最为关键的一步,需要对网页进行分析,并找出信息元素的相似性。
下面以猫眼电影网为例,检查每部影片的HTML元素结构。
如下所示:第一部影片的代码段如下所示:<div class="board-item-main"><div class="board-item-content"><div class="movie-item-info"><p class="name"><a href="/films/1299372" title="你好,李焕英" data-act="boarditem-click" data-val="{movieId:1299372}">你好,李焕英</a></p><p class="star">主演:贾玲,张小斐,沈腾</p><p class="releasetime">上映时间:2021-02-12</p> </div> <div class="movie-item-number score-num"><p class="score"><i class="integer">9.</i><i class="fracti on">5</i></p></div></div></div>12345678910111213复制代码类型:[python]接下来检查第二部影片的代码,如下所示:<div class="board-item-main"><div class="board-item-content"><div class="movie-item-info"><p class="name"><a href="/films/553231" title="心灵奇旅" data-act="boarditem-click" data-val="{movieId:553231}">心灵奇旅</a></p><p class="star">主演:杰米·福克斯,蒂娜·菲,菲利西亚·拉斯海德</p><p class="releasetime">上映时间:2020-12-25</p> </div> <div class="movie-item-number score-num"><p class="score"><i class="integer">9.</i><i class="fracti on">3</i></p></div></div></div>12345678910111213复制代码类型:[javascript]经过对比发现,除了每部影片的信息不同之外,它们的HTML结构是相同的,比如每部影片都使用<dd></dd>标签包裹起来。
Chrome调试工具使用方法

调试工具介绍
六.Resources标签页 此功能是查看加载页面所用的资源,链接的数据库,域名下保存的 cookie信息等都可以查看,上图,点击左侧栏目,依次查看。
调试工具介绍
七.Audits标签页 此功能也是性能测试,上图,点击run执行,查看效率。
调试工具介绍
八.Console标签页 这就是Javascript控制台。查看错误信息、打印调试信息 (console.log())、写一些测试脚本。
是
在后台断点调试
断点调试
在Sources标签页中,可在如图所示处打断点,刷新页面,当运 行到断点处会停止。
断点调试
利用 Breakpoints 列表中的断点快速定位非常方便。
Scope Variables 列表,在这里可以查看此时 局部变量和全局变量的值。
从左到右依次为,脚本状态、进行下一步、 跳到下个方法、跳出当前方法、临时禁用所有已 添加的断点、设置程序运行时遇到异常时是否中 断的开关
图中每一个红叉对应一个错误,点击灰色带下划线的位置,可 进入到具体代码中,进行调错、
错误查找
调试步骤 断点调试
调试步骤
出错/没有达到预期效果 前后端控制台 是否报错 否 是否要发送请 求到后台 是 请求是否成功 发送到后台 否 检查请求地址,参数;在前 台断点调试 否 样式或者JS出问题,可根 据dom节点,寻找出错处 是 根据报错信息,找到错误位 置,进行修改
调试工具介绍
三.Sources标签页 左侧目录可以展开,查看加载本页面所调用的资源,如js, css,php。在中间可以打断点进行调试。
调试工具介绍
四.Timeline标签页 此功能是查看页面性能,页面渲染速度的。
调试工具介绍
如何使用审查元素

如何使用审查元素
有的人可能会问了,什么是审查元素呢,其实在网页上是可以看得到的,这里就来告诉大家如何使用它。
首先你打开浏览器,然后找到你想要审查的那个网页,直接的在这个网页上按下
F12,你就可以看到下面有窗口弹出来了,然后你先查看它的head标签,在这里面可以看到title标签,这个标签就是网页的标题了,对于这个可以进行修改,直接双击之后,就可以修改里面的内容了,然后把内容修改成我们想要的格式就性了,网页的标题也就会自动的发生变化了。
然后点击右边的上面,直接找到自己想要修改的地方,然后点击一下你的鼠标左键,就可以很快的找到你需要修改的标签了,也可以把里面的图片链接更换成你想要使用的连接。
而且使用电脑还能浏览手机版的网页呢,也是通过审查元素实现的。
你只需要打开之后,把上面那个横竖屏的图标转变一下就行了,非常的方便,你就可以在电脑上像使用手机一样浏览这种图片了。
同时还有一些网页上的图片地址也是在这里面的,你只用鼠标右键的话,是找不到这些图片的真实地址的,但是打开审查元素的话,就可以很轻松的找到图片的真实路径在哪里,就可以直接的保存这个图片或者是下载它了。
同时在其他的一些js文件上,也都是可以通过类似的方式来保存的。
这就是使用审查元素的方式了,是不是非常的简单而且神奇呢?。
chrome浏览器中F12(使用开发者工具)

chrome浏览器中F12(使⽤开发者⼯具)Chrome开发者⼯具中主要使⽤的四个功能页⾯:元素(Elements)、控制台(Console)、源代码(Sources)、⽹络(Network)Elements(元素):⽤于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
点击红⾊⽅框左侧箭头,或者使⽤快捷键Ctrl+Shift+C进⾏选择元素模式,再从页⾯中选择需要查看的元素,最后从页⾯中选择需要查看的元素(Elements),⼀栏中定位到该元素源代码的具体位置。
查看元素属性:可以被定位的源码中查看部分,如class、src、也可以在右边的侧栏中查看全部的属性,如下图。
右键add可以添加新的属性,但该属性只是临时⽣效。
Styles:中查看SS的属性Computed:计算后的CSS属性Event Listeners:表⽰事件监听DOM Breakpoints:所设置的断点Console(控制台)作⽤1 查看JS对象的及其属性2 执⾏JS语句3 查看控制台⽇志:当⽹页的JS代码中使⽤了console.log()函数时,该函数输出的⽇志信息会在控制台中显⽰。
⽇志信息⼀般在开发调试时启⽤,⽽当正式上线后,⼀般会将该函数去掉。
Sources(源代码)可以查看当前⽹页的所有源⽂件,该页⾯功能可以设置断点并进⾏调试。
Network(⽹络)打开浏览器,按f12,点击Network,可以查看相关⽹络请求信息,记得是打开f12之后再刷新页⾯才会开始记录的查看Network基本信息,请求了哪些地址及每个URL的⽹络相关请求信息都可以看的到URL,响应状态码,响应数据类型,响应数据⼤⼩,响应时间。
请求URL可进⾏筛选和分类,选择不同分类,查看请求URL,⽅便查找,也可以直接Filter搜索查询相关URL,可以输⼊关键字或者正则表达式进⾏查询,Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地⽅,⿏标指到相关区域可以看到具体耗时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文:721
出处:第七基地(/forum.php?mod=viewthread&tid=2978)
今天想在Discuz!的帖子列表里加一些自己的东西进去,但无奈,自己水平太菜,打开源代码根本分不清哪块代码对应哪块地方,不知道该把东西加在哪里,不过手上用的正好是Chrome浏览器,于是“审查元素”功能帮了大忙。
在网页上除flash以外的其他大多数位置右击,即可调出审查元素的界面,会显示在浏览器底端。
界面上有好几个标签页,下面介绍一下它的一些功能。
第一个Elements面板,个人觉得是页面布局方面最实用的一项功能,可以直接以层叠的样式显示出网页的布局,它并不像“查看源代码”那样,显示出全部的代码,而是只显示<div><td><p><h2>这一类的标签,更直
观的体现出了网页的布局,如果要知道详细内容,还能右击查看该段的源代码。
选择元素右击,可以马上将光标定位到该段代码的位置,鼠标移到代码处,网页上还会加深显示改代码在网页上的位置,十分方便,比如我想在签名图位置上面加上自己的东西,就先找到签名段代码所在的位置。
右侧会显示当前选中项的CSS样式,比较值得注意的是,光标移至其中的项时,可以通过将右边的勾去掉,来屏蔽掉该项样式,并且即时体现在网页上,大大方便了对网页布局的调试。
更神奇的是,你还可以双击元素项,实时修改网页上各段的代码,也会及时体现在网页上,对于查bug相当的方便。
最下面还有一块可以显示网页的嵌套关系,类似dreamweaver代码框下
面那段,但是由于可以实时在网页上加深显示,个人觉得比dreamweaver 更方便。
Recources面板,主要显示网页中包含的一些文件,像是图片,嵌套进去的网页什么的。
在查看这项时,我发现以前迅雷看看的广告没删干净,高保留着一些广告内容,会在每次加载页面时载入,囧...
我个人觉得更实用的是,下面的几个标签,可以查看本地的缓存以及session cookie等信息,并且还可以手动删除cookie,相当好用。
Network面板,可以查看文件的载入速度。
TimeLine面板好像是用来显示和调试一些延时事件的,我目前访问的几个页面都没有显示,不太清楚。
Scripts面板也是相当不错的调试工具,可以修改代码调试VBScripts JavaScripts等脚本,嵌套进网页的也可以很方便的切换调试,右边的调试工具感觉相当的复杂,自己没完全看懂= =,貌似具有监控变量的变化等功能,个人JS水平有限,就不深入研究了。
最后面还有个Console面板,可以反映出网页上的错误,比如哪张图片载不出来,哪些是无效链接等等,查错时有些用处。
总体感觉Chrome浏览器的审查元素功能,对初学者的网页制作方面是相当有帮助的,而且还可以对别人的网站进行查看,参考其中的页面布局和参数。
调试网页强力推荐。
