第7课穿越森林----多变地动画补间动画
小学信息技术教学设计秋游去设置动作补间动画

小学信息技术教学设计秋游去设置动作补间动画在小学信息技术教学设计中,一个令学生们兴奋的活动是秋游。
秋游作为一种户外活动,提供了许多机会让学生在一个不同的环境中学习和探索。
在本教学设计中,我将使用动作补间动画来帮助学生们设计一个有趣的秋游行程。
首先,我会引入动作补间动画的概念和基本原理。
通过简单的说明和示范,我会向学生们解释动作补间动画是如何通过在关键帧之间插入过渡动画来实现流畅的动画效果的。
我会鼓励学生们思考动画是如何通过一系列微小的变化来创造出连贯的动态效果的。
接下来,我会引导学生们思考他们在秋游中可能会遇到的不同场景和动作。
例如,他们可能会在草地上奔跑、跳跃或拥抱树木。
我会鼓励他们将这些动作和场景用简单的线条和形状来画出来,以便他们更好地理解动作补间动画的原理。
然后,我会向学生们介绍一些常见的动作补间动画工具和软件。
例如,他们可以使用基于向量的软件来设计和编辑动画帧,例如Adobe Animate或Toon Boom。
我会向他们展示如何使用这些工具来创建基本的动画序列,并鼓励他们尝试不同的效果和变化。
接下来,我会组织学生们在小组中进行实践活动。
每个小组将负责设计一个与秋游相关的动作补间动画。
他们可以根据自己的想象力和创造力来确定场景和动作。
例如,他们可以想象自己在秋天的森林里追逐彩叶、跳过溪流或与动物玩耍。
我会鼓励学生们在设计过程中考虑到动画的流畅性和连贯性,并提供必要的指导和帮助。
在实践活动后,我会安排学生们展示他们设计的动画。
每个小组将向全班展示他们所创作的动画,并解释他们的创意和设计理念。
这将鼓励学生们分享和交流彼此的想法和经验,并促进他们的创造性思维和团队合作能力。
最后,我会让学生们反思他们在设计和展示动画过程中的体验和收获。
他们可以思考动画设计中的挑战和解决方案,以及通过动画表达创意和想法的效果。
我会鼓励他们讨论和分享自己的思考和观察,以便他们从中学习和成长。
通过这个小学信息技术教学设计,学生们将能够掌握动作补间动画的基本原理和技巧。
小学信息技术去秋游设置动画补间动画教案

小学信息技术去秋游设置动画补间动画教案I. 引言在小学信息技术课程中,动画是一种重要的教学工具,可以增加学生的学习兴趣和动力。
本教案以小学三年级去秋游为背景,通过设置动画补间动画来帮助学生学习动画的制作和展示。
II. 教学目标1. 理解动画补间动画的概念和原理;2. 学习使用动画补间动画来制作秋游场景的切换效果;3. 提高学生的信息技术技能和创造力。
III. 教学准备1. 电脑或平板设备;2. 安装有动画制作软件的电脑或平板设备;3. 提前准备秋游场景的图片素材。
IV. 教学步骤步骤1: 引导学生了解动画补间动画的概念和原理(10分钟)1. 与学生一起讨论动画的定义和种类,并引导学生了解什么是动画补间动画。
2. 解释补间动画是一种通过定义起始帧和结束帧之间的中间过渡帧来制作动画效果的方法。
3. 与学生共同探讨补间动画的原理,即通过快速显示这些中间帧来制造连续流畅的动画效果。
步骤2: 示范使用动画制作软件(15分钟)1. 将电脑或平板设备连接到投影仪或共享屏幕,向学生展示如何使用动画制作软件。
2. 通过简单的演示,展示如何导入秋游场景的图片素材,设置起始帧和结束帧,以及调整过渡时间等。
3. 强调学生要保持耐心和细心,以确保动画效果流畅。
步骤3: 学生实践制作动画(30分钟)1. 指导学生打开动画制作软件并开始实践制作动画。
2. 学生根据教师提供的秋游场景图片素材,自行设置起始帧和结束帧,并调整过渡时间,制作一个切换效果。
3. 鼓励学生发挥创造力,在制作动画过程中可以添加一些过渡特效或音效。
步骤4: 学生展示和评价(20分钟)1. 学生逐个展示他们制作的秋游动画,教师和其他学生可以提出建议和意见。
2. 教师鼓励学生积极交流和讨论,互相学习和借鉴各自的优点。
3. 对于每个学生的作品给予积极评价,鼓励他们的努力和创造力。
步骤5: 总结反思(10分钟)1. 回顾整个制作过程,让学生对自己的动画进行反思和总结。
(完整word版)第7课《简单的动画补间动画》教案

④、创建结束帧:在40帧中插入关键帧,将小树实例放大;
⑤、创建动画:在第一帧与第二十帧之间任意一帧上单击右键,选择“创建补间动画”,出现带箭头的实线。
任务二:制作小树长大的动画补间动画。
学有余力的同学可以制作小兔子在草地上奔跑的动画补间动画。
教师巡视,个别辅导
学生看书本“知识链接”内容,了解补间动画的概念.
重难点
重点: 将“库”中的图片转换为图形元件,创建动画补间动画。
难点:设置起始帧和结束帧上同一对象的位置和大小.
教师活动
学生活动
设计意图
一、回顾旧知,导入新课
师:上节课我们学习制作的逐帧动画是按照时间顺序来描绘对象的每一帧变化,需要一帧一帧进行制作,如果我们每一个动画都这样制作,那得花费非常多的时间,并且非常麻烦。Flash为我们提供了另外一种便捷、高效的动画制作方法——补间动画。
学生自主探究,完成动作制作的前期准备工作。
学生认真听讲。
学生活动,完成任务二。
让学生了解补间动画制作的原理,补间动画的制作比逐帧动画制作方便许多,并且效果也很好。
把素材导入到库和设置舞台背景部分,在前面的课中都学习过,学生可以自己完成,所以老师不讲,请学生演示是为了让那些基础较差的学生再学习一遍。
由于这个动画补间动画是一个全新的内容,所以使用教师演示 的方法进行教学。
教师播放一些补间动画效果:小树长大、延伸的箭头、旋转的风车、变色的树
学生认真听讲,观看动画。
由回顾逐帧动画制作的原理导出今天的学习内容;补间动画.
播放一些利用补间动画制作完成的简单的动画,让学生了解补间动画的应用还是比较广泛的.
二、新课教学
1、补间动画的概念
师:刚才看的这些动画的效果都是用补间动画制作的,那么什么是补间动画呢?什么样的动画效果我们可以利用补间动画来制作呢?
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
神奇飞熊——创建补间动画(21张PPT)

影片剪辑元件“小熊”的效果图
步骤3:新建图层,重命名为“头”,绘制小熊头。分别在第25、33帧插入关键帧,绘制小熊的不同口形,完成小熊讲话的效果设置,在第50帧插入帧,如图所示。
镜头景深变化的牧场风光
谢 谢
同学们再见!
授课老师:
时间:2024年9月1日
2024课件
同学们再见!
授课老师:
时间:2024年9月1日
使用“任意变形工具”调整“小熊”形态
步骤5:选择第45帧的“小熊”,使用“任意变形工具”,将实例的中心点移至最底部,调整“小熊”形态,产生弹性压缩、压扁效果,如图所示。
(2)制作影片剪辑元件的运动“模糊”效果
步骤1:选择第30帧的“小熊”,在“属性”面板中选择“滤镜”,添加“模糊”滤镜效果,模糊X、Y值设为26像素、26像素,品质选择“高”,如图所示。 步骤2:选择第42帧的“小熊”,在“属性”面板中选择“滤镜”,将模糊X、Y值设为0、0。
绘制影片剪辑元件“小熊”
步骤4:新建图层,重命名为“花环”,给小熊戴上美丽的花环,在第50帧插入帧,完成后如图所示。
4.制作小熊从天而降的补间动画
(1)为了制作小熊从天而降的动态效果,需要制作补间动画。 步骤1:回到“场景1”的编辑状态,在图层“右边的树”上新建图层,重命名为“飞熊”。在第30帧插入关键帧,将影片剪辑元件“小熊”拖放到舞台上,如图所示。
“转换为元件”对话框
步骤3:使用“选择工具”选中图片,执行“修改”→“转换为元件”命令,将导入的图片转换为图形元件,命名为“背景”,如图所示。
(2)导入外部文件中的图形元件“树木”
补间动画 教案

补间动画教案教案标题:补间动画教案教案目标:1. 了解补间动画的定义和基本概念。
2. 掌握补间动画的制作方法和技巧。
3. 能够运用补间动画创作简单的动画效果。
教案步骤:引入活动:1. 引入补间动画的概念,解释补间动画是一种通过定义起始状态和结束状态,由计算机自动生成中间过渡状态的动画效果。
2. 通过展示一些经典的补间动画作品,激发学生对补间动画的兴趣。
知识讲解:1. 介绍补间动画的基本原理,包括起始状态、结束状态和中间过渡状态的定义。
2. 解释补间动画的常见类型,如位移动画、缩放动画和旋转动画。
3. 介绍补间动画的制作工具和软件,如Adobe Animate、Toon Boom等,并演示其基本操作方法。
实践操作:1. 分发给学生一份简单的补间动画练习题,要求学生根据给定的起始状态和结束状态,运用补间动画制作中间过渡状态。
2. 学生在计算机上使用所学的制作工具和软件,完成练习题。
3. 学生展示自己的作品,并进行互相评价和讨论。
拓展应用:1. 鼓励学生尝试制作更复杂的补间动画效果,如多个对象的运动组合、透明度变化等。
2. 引导学生思考如何运用补间动画来讲述一个简单的故事或表达一个主题。
3. 鼓励学生在日常生活中观察和记录身边的动态变化,并尝试将其转化为补间动画效果。
总结回顾:1. 总结补间动画的基本原理和制作方法。
2. 回顾学生在实践操作中的表现和成果。
3. 鼓励学生继续探索和研究补间动画领域,并给予必要的指导和支持。
教案评估:1. 观察学生在实践操作中的表现和成果,评估其掌握补间动画的程度。
2. 对学生完成的补间动画作品进行评价,包括创意、技术运用和表现力等方面。
教学资源:1. 电脑、投影仪等多媒体设备。
2. 补间动画制作工具和软件。
3. 练习题和参考作品。
教学延伸:1. 鼓励学生深入学习和探索其他类型的动画制作方法,如关键帧动画、骨骼动画等。
2. 引导学生学习相关的艺术设计和创意思维的知识,以提升补间动画的创作水平。
flash CS4第7课 补间形状

逐帧动画
• 新建 AS 图层,在 AS 图层的最后一帧建关键帧, 打开动作面板,给帧上加上语句: gotoAndPlay(3);
作业
• 实际操作: 1、将教程中的《飘动的窗帘》绘制出来。
作业
2、投篮
作业
3.椎体旋转(形状提示)
作业
• 卡通动画的特色
绘图纸外观
• 按下“绘图纸外观轮廓”按扭,当前帧以外的帧以 线框的形式显示。
绘图纸外观
• 按下“编辑多个帧”按扭,可以同时对选下的多个 帧进行编辑。 • 按下“修改绘图纸标记”按钮,然后选择:
逐帧动画
• 逐帧动画通常对每个关键帧进行绘制,或导入动态 图片进行编辑处理。 • 绘制逐帧动画:飘动的窗帘 • 先绘制第1 、3、5、7、9、11、13帧窗帘的形状 ,点下绘图纸外观按扭绘制,以便于参考前 面帧上 的图形位置和大小形状等。
补间形状
• 正确的补间形状,在时间轴上显示为有淡绿色底的 实线箭头,如上图。 • 错误的补间,将显示为虚线,如图:
补间形状
• 若要控制复杂的形状动画,可以使用形状提示。 • 如: 在第1帧,输入文字“一” ,选中文字,点 “修改-分离” ,或CTRL+B。相对于舞台全 居中,然后在第 30 帧插入空白关建帧,输入文字 “山” ,分离文字,全居中。在1-30 帧 之间, 点右键,选创建补间形状。
形状提示
• 添加完了,选中第 30 帧,在“山”字上放好各提 示点位置。摆放好位置的 30 帧的提示点将 以绿色 显示,而此时,回到第1帧,会看到第1帧上的提 示点已经改变为黄色显示了。
形状提示
• 添加形状提示,在前后关键帧要将提示点,对应好 相互的位置。 • 形状提示并不是越多越好,可以不用形状提示的尽 量不用,能少用的尽量少用。
动画补间的名词解释

动画补间的名词解释动画是一种以连续快速播放静态图像的方式来创造出运动的视觉效果的艺术表现形式。
在动画制作中,补间(Tweening)是一项重要而常用的技术,用于在关键帧(Keyframe)之间平滑地过渡。
一、什么是动画补间动画补间是指在动画制作中,通过计算机或其他工具自动生成绘画或变形的过程。
它可以在一组关键帧之间自动插入中间帧,以平滑过渡形状、位置、大小和颜色等方面的变化,从而创造出流畅连贯的动画效果。
补间通常是通过插值算法和人为设定的参数来实现的。
二、补间的种类在动画制作中,常见的补间种类包括位置补间(Position Tweening)、形状补间(Shape Tweening)、颜色补间(Color Tweening)和透明度补间(Opacity Tweening)等。
1. 位置补间(Position Tweening)位置补间是指在动画中,物体或角色从一个位置过渡到另一个位置的过程。
通过设定关键帧的起始位置和结束位置,补间算法会自动计算中间的位置,并在每一帧中逐渐移动物体或角色,使其呈现出流畅的运动效果。
位置补间在游戏开发和交互设计等领域中得到广泛应用。
2. 形状补间(Shape Tweening)形状补间是指在动画中,物体或角色从一个形状变化为另一个形状的过程。
通过设定关键帧的起始形状和结束形状,补间算法会自动计算中间的形状,并在每一帧中逐渐改变物体或角色的形状,实现平滑的变形过程。
形状补间常用于角色动画、特效制作和过渡效果的设计中。
3. 颜色补间(Color Tweening)颜色补间是指在动画中,物体或角色从一个颜色变化为另一个颜色的过程。
通过设定关键帧的起始颜色和结束颜色,补间算法会自动计算中间的颜色,并在每一帧中逐渐改变物体或角色的颜色,呈现出柔和的渐变效果。
颜色补间常用于图形设计和界面动画中的颜色变化效果。
4. 透明度补间(Opacity Tweening)透明度补间是指在动画中,物体或角色从透明变为不透明,或从不透明变为透明的过程。
浙教版初中信息技术第七课 简单的动画补间动画 教学设计 (3)

第七课简单的动画补间动画教学设计1教学目标【知识与技能】1、通过制作角色位置与大小发生变化的动画作品,初步掌握创建动画补间动画的基本方法,并能体会到与逐帧动画的区别。
2、了解动画补间动画的概念,进一步熟悉关键帧、元件的使用,理解图形元件的意义。
【过程与方法】教师把动画制作比喻成演戏,引起学生学习兴趣,把这一动画过程分解成4个小活动,让学生一个活动一个活动逐步完成,最后分成小组,按照教材上步骤,完整完成动画的操作。
在操作过程中完成对元件的认识,掌握动画补间动画的制作方法。
【情感态度与价值观】激发学生使用动画制作兴趣,感受的flash动画的神奇,提高动画制作的水平。
培养学生自主学习,相互学习的能力。
2学情分析本课教学的对象是初中二年级的学生,此年龄段学生爱动、爱表现。
因此,教师要将知识融入到活动中,让学生“秀出作品,分享快乐,提出建议” 并在活动中充分给予鼓励和肯定。
又因为学生的计算机水平不同,在活动中要注重组内合作,相互帮助。
3重点难点重点:掌握创建动画补间动画的基本方法,体会与逐帧动画的区别。
难点:转换元件、元件使用的意义。
4教学过程活动1【导入】一、复习旧知,探究新知师:同学们,在前面的课程中我们学习了逐帧动画的制作,初步领略了动画制作的乐趣。
现在老师先给大家看一个逐帧动画,大家回想一下逐帧动画的制作过程,然后谁来说说逐帧动画的制作要点是什么?生:需要将每个帧都定义为关键帧,然后给每个帧创建不同的图像。
师:回答得非常好。
逐帧动画的每一帧都需要用户去创建,大家想想,如果我们要制作一个复杂的动画,这样一帧一帧的去创建,是不是费时又费力?生:(齐声回答)是师:在Flash动画制作中有一种既省时又省力的制作方法,可以让用户轻松完成动画制作。
我们再看一个动画,它和前面的逐帧动画有什么不同?(学生回答,教师补充)像这种只需在动画的重要位置定义关键帧,由Flash自动产生关键帧之间的过渡动画,我们称之为补间动画。
补间动画的原理

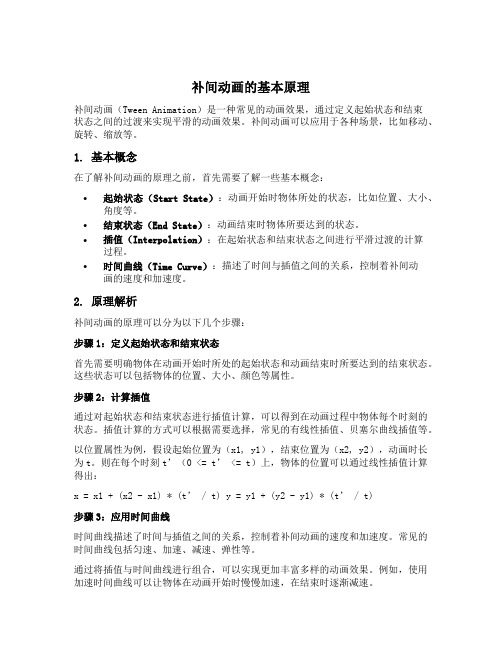
补间动画的基本原理补间动画(Tween Animation)是一种常见的动画效果,通过定义起始状态和结束状态之间的过渡来实现平滑的动画效果。
补间动画可以应用于各种场景,比如移动、旋转、缩放等。
1. 基本概念在了解补间动画的原理之前,首先需要了解一些基本概念:•起始状态(Start State):动画开始时物体所处的状态,比如位置、大小、角度等。
•结束状态(End State):动画结束时物体所要达到的状态。
•插值(Interpolation):在起始状态和结束状态之间进行平滑过渡的计算过程。
•时间曲线(Time Curve):描述了时间与插值之间的关系,控制着补间动画的速度和加速度。
2. 原理解析补间动画的原理可以分为以下几个步骤:步骤1:定义起始状态和结束状态首先需要明确物体在动画开始时所处的起始状态和动画结束时所要达到的结束状态。
这些状态可以包括物体的位置、大小、颜色等属性。
步骤2:计算插值通过对起始状态和结束状态进行插值计算,可以得到在动画过程中物体每个时刻的状态。
插值计算的方式可以根据需要选择,常见的有线性插值、贝塞尔曲线插值等。
以位置属性为例,假设起始位置为(x1, y1),结束位置为(x2, y2),动画时长为t。
则在每个时刻t’(0 <= t’ <= t)上,物体的位置可以通过线性插值计算得出:x = x1 + (x2 - x1) * (t’ / t) y = y1 + (y2 - y1) * (t’ / t)步骤3:应用时间曲线时间曲线描述了时间与插值之间的关系,控制着补间动画的速度和加速度。
常见的时间曲线包括匀速、加速、减速、弹性等。
通过将插值与时间曲线进行组合,可以实现更加丰富多样的动画效果。
例如,使用加速时间曲线可以让物体在动画开始时慢慢加速,在结束时逐渐减速。
步骤4:更新物体状态在每个时刻上,根据插值计算得到的状态更新物体的属性。
例如,根据计算得到的位置属性更新物体的坐标。
《第7课 穿越森林——多变补间动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《穿越森林——多变补间动画》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 熟练掌握多变补间动画的基本操作;2. 学会创建和编辑动画场景;3. 了解动画制作的基本原理和方法。
二、作业内容1. 作业主题:穿越森林2. 作业要求:学生需根据教师提供的素材,制作一个简单的多变补间动画,动画中角色需要穿越一片森林。
具体要求如下:(1)角色形象可爱,符合初中生审美;(2)森林背景清晰,符合动画主题;(3)角色穿越森林的过程要流畅,有一定的节奏感;(4)动画时长不超过30秒。
3. 作业素材:教师将提供角色图片、森林背景图片、音频等素材,学生需根据素材自行创作。
三、作业要求1. 学生需独立完成作业,不得抄袭;2. 作业完成后,需提交至教师指定的平台或邮箱;3. 提交的作业应包括动画的源文件和对应的讲述稿,讲述稿需包括动画的主题、制作思路、操作步骤等;4. 作业中不得出现教师个人信息,确保学生隐私。
四、作业评价1. 评价标准:评价内容包括动画效果、创意性、技术实现难度等方面。
具体如下:(1)动画效果:是否达到预期效果,是否流畅、生动;(2)创意性:是否具有新颖性、独特性,是否符合初中生审美;(3)技术实现难度:操作难度是否适中,是否出现技术性问题。
2. 评价方式:教师将根据学生提交的作业进行评分,同时邀请其他同学进行投票,综合评价学生的作业表现。
3. 优秀作品展示:对于评价较高的优秀作品,教师将在课堂上进行展示,并鼓励其他同学向优秀作品学习。
五、作业反馈1. 学生反馈:学生需在完成作业后,及时向教师反馈自己在制作过程中的难点和问题,以便教师及时调整教学策略。
2. 教师反馈:教师根据学生的反馈和自己的观察,对教学方案进行反思和调整,以提高教学质量。
同时,教师也将向学生反馈评价结果,以激励学生进一步提高自己的信息技术能力。
3. 家长反馈:家长可以通过教师反馈的信息,了解孩子在信息技术课程中的学习情况,为孩子提供更好的学习支持和帮助。
《第7课穿越森林——多变补间动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《穿越森林——多变补间动画》作业设计方案(第一课时)一、作业目标本课时的作业设计旨在巩固学生在初中信息技术课程中学习的基本补间动画操作技能,培养学生对多变补间动画的认知,提升其实际操作能力和创新思维能力。
通过本作业,学生需能够独立制作一个简单的补间动画,并初步理解动画设计的基本原理。
二、作业内容作业内容主要围绕“穿越森林”主题进行多变补间动画的设计与制作。
具体包括:1. 主题设定:学生需以“穿越森林”为主题,构思一个场景或故事情节。
2. 角色设计:根据主题,学生需设计至少一个动画角色,并为其赋予基本的动作和形态变化。
3. 补间动画制作:利用所学知识,为角色设计不同的补间动画效果,如形状补间、位置补间等。
4. 场景搭建:根据故事情节,搭建相应的场景背景,确保动画的视觉效果。
5. 音效与配乐:为动画添加适当的背景音乐和音效,增强动画的表现力。
三、作业要求作业要求如下:1. 创意性:学生需发挥创意,设计出有新意的补间动画效果。
2. 技术性:动画制作需符合信息技术课程所学的操作规范,确保动画流畅、自然。
3. 完整性:作业需包含完整的场景、角色和补间动画效果,情节连贯。
4. 规范性:作业命名、文件夹组织等需符合教师的要求,方便后续评价与反馈。
5. 时间性:作业需在规定时间内完成,体现学生的时间管理能力。
四、作业评价作业评价将从以下几个方面进行:1. 技术应用:评价学生在制作过程中对所学补间动画技术的掌握程度。
2. 创意性:评价学生作业的创意程度和新颖性。
3. 完成度:评价学生作业的完整性和符合要求程度。
4. 美感与表现力:评价动画的视觉效果和表现力。
五、作业反馈作业反馈将通过以下方式进行:1. 教师点评:教师将对每份作业进行详细点评,指出优点和不足。
2. 同伴互评:学生之间进行互评,互相学习、交流经验。
3. 网络平台:利用学校的信息技术平台,展示优秀作业,供全体学生学习借鉴。
4. 课堂讨论:在下一课时中,安排时间让学生展示自己的作品,并进行课堂讨论,进一步提高学生的思维能力和表达能力。
第7课穿越森林----多变地动画补间动画

课题【穿越森林----多变地动画补间动画】
科目【信息技术】年级【八】课时【 1 】授课教师【左新峰】主备人【左新峰】参备人【张风雷何抒芹】
一、教学目标:
1、知识目标:(1)、巩固图形元件的制作方法。
(2)、学习动画补间动画的属性调整。
2、能力目标:(1)、掌握应用“组合”、调整“叠放顺序”等多种技巧绘制图形。
(2)、掌握文字对象的动画补间动画的设置方法。
3、情感目标:
二、【教学重点】
本课的重点在于图形元件的绘制、动画补间动画的设置及其属性的调整。
【教学难点】
应用“组合”、调整“叠放顺序”等多种技巧绘制图形。
三、教学方法:“五步、双重教学法”
四、教具准备:多媒体使用:机房
五、教学过程:
(一)复习旧知
(二)新课导学
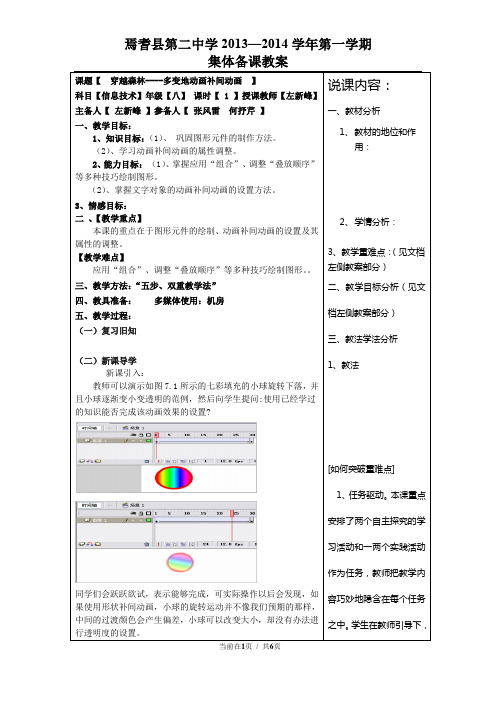
新课引入:
教师可以演示如图7.1所示的七彩填充的小球旋转下落,并且小球逐渐变小变透明的范例,然后向学生提问:使用已经学过的知识能否完成该动画效果的设置?
同学们会跃跃欲试,表示能够完成,可实际操作以后会发现,如果使用形状补间动画,小球的旋转运动并不像我们预期的那样,中间的过渡颜色会产生偏差,小球可以改变大小,却没有办法进行透明度的设置。
说课内容:
一、教材分析
1、教材的地位和作
用:
2、学情分析:
3、教学重难点:(见文档左侧教案部分)
二、教学目标分析(见文档左侧教案部分)
三、教法学法分析
1、教法
[如何突破重难点]
1、任务驱动。
本课重点安排了两个自主探究的学习活动和一两个实践活动作为任务,教师把教学内容巧妙地隐含在每个任务之中。
学生在教师引导下,。
[教学设计]第七课穿越森林
![[教学设计]第七课穿越森林](https://img.taocdn.com/s3/m/fbff34675bcfa1c7aa00b52acfc789eb172d9e9b.png)
第七课穿越森林多变的动画补间动画教材分析:前一节课介绍了简单动画补间的制作,而动画补间更深层次的应用对制作更加生动、复杂的动画效果非常有用,所以在本课借助“穿越森林”这个实例,在制作过程中由浅入深地学习动画补间的复杂应用。
教学目标:一、知识与技能:1、巩固图形元件的制作方法;2、掌握应用“组合”、调整“叠放顺序”等多种技巧绘制图形;3、学习动画补间动画的属性调整;4、掌握文字对象的动画补间动画的设置方法。
二、情感态度与价值观:以生动的情境创建,激发学生热爱生活,热爱大自然的激情,并把美好的情感通过作品表达出来。
教学重点:1、掌握应用“组合”、调整“叠放顺序”等多种技巧绘制图形;2、学习动画补间动画的属性调整;3、掌握组合图形、元件等对象颜色属性的设置方法。
教学难点:动画补间属性包括缩放、旋转、缓动等,配合组合图形、元件等对象颜色属性的设置可以制作出生动、丰富的动画补间效果,如何巧妙地综合运用各种属性设置是本节的难点。
教学方法与教学手段:1、以任务的分层展开,调动学生学习的动力;2、以故事为情境,激发学生学习的兴趣;3、以讲演结合,帮助学生克服学习过程中的困难;4、以适当的评价,引导学生提高自我,超越自多。
教学准备:FLASH软件、课件、任务素材教学程序及内容:课堂活动1:重演“快乐猫咪”。
活动目的:巩固旧知识。
教师:与学生一起回顾上节“快乐猫咪”的制作过程及制作要点。
学生:巩固旧知识。
1、元件的创建和编辑;2、“动画补间”的制作(只能针对组合图形、元件、文字等对象制作动画补间)。
课堂活动2:展示小球由大变小、旋转运动并逐渐消失的动画,请学生用已掌握的知识和技能完成该动画。
活动目的:引入动画补间各属性的设置。
教师:请同学们使用已掌握的知识与技能制作小球由大变小、旋转运动并逐渐消失的小动画。
学生:尝试形状补间,不能按要求完成该任务,尝试动画补间,不经组合的图形不能使用动画补间,逐渐消失更不知道如何制作。
优质课一等奖初中综合实践《制作我的动画片:多变的形状补间动画》

课堂导入
哈 利 波 特
教学内容
任务一:魔法学院招收生
魔法学院要在我们班招收一批新学生,考核的最低标准是能将“长方形”变成“圆形”。 魔法咒语:形变
教学内容
任务二:竞聘大师兄
圆 如果想当大师兄,得会把文字“ ”变成“图形圆”
魔法咒语:分离——形变
教学内容
任务二:竞聘大师兄
圆 如果想当大师兄,得会把文字“ ”变成“图形圆”
魔法咒语:分离——形变
教学内容
知识巩固:替哈利波特上春晚
诚邀请 哈利波特 同志于2018年2月15日
农历2017年12月30到CCTV大楼……
魔法咒语:分离——分离——形变
将哈里波特的名字,改为自己的名字,替他上春晚
教学内容
分离的作用 玩具重组
教学内容
知识小结
教学内容
知识拓展
导入两张图片,能不能相互之间 进行形状补间?
补间动画的创建方法

补间动画的创建方法
补间动画是一种常用的动画制作技术,可以让图像在一段时间内平滑地从起始状态过渡到终止状态,制作出流畅自然的动画效果。
下面介绍补间动画的创建方法:
1.确定动画的起始和终止状态,即所谓的关键帧。
可以手动绘制关键帧,也可以使用其他软件制作好关键帧后导入。
2.选择合适的补间方式,如线性、贝塞尔曲线、缓动等,定义图像在关键帧之间的运动轨迹和速度曲线。
3.根据设定的补间方式,计算出图像在关键帧之间的所有中间帧的状态。
这些中间帧的图像状态可以通过插值算法得到,如线性插值、贝塞尔插值等。
4.将中间帧的图像状态依次播放,形成连续的动画序列。
可以根据需要添加音频、文字、特效等元素,制作出更加丰富的动画效果。
总之,补间动画制作需要考虑关键帧的设计、补间方式的选择、插值算法的运用等多个方面,需要不断尝试和调整,才能制作出优秀的动画作品。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题【穿越森林----多变地动画补间动画】
科目【信息技术】年级【八】课时【 1 】授课教师【左新峰】主备人【左新峰】参备人【张风雷何抒芹】
一、教学目标:
1、知识目标:(1)、巩固图形元件的制作方法。
(2)、学习动画补间动画的属性调整。
2、能力目标:(1)、掌握应用“组合”、调整“叠放顺序”等多种技巧绘制图形。
(2)、掌握文字对象的动画补间动画的设置方法。
3、情感目标:
二、【教学重点】
本课的重点在于图形元件的绘制、动画补间动画的设置及其属性的调整。
【教学难点】
应用“组合”、调整“叠放顺序”等多种技巧绘制图形。
三、教学方法:“五步、双重教学法”
四、教具准备:多媒体使用:机房
五、教学过程:
(一)复习旧知
(二)新课导学
新课引入:
教师可以演示如图7.1所示的七彩填充的小球旋转下落,并且小球逐渐变小变透明的范例,然后向学生提问:使用已经学过的知识能否完成该动画效果的设置?
同学们会跃跃欲试,表示能够完成,可实际操作以后会发现,如果使用形状补间动画,小球的旋转运动并不像我们预期的那样,中间的过渡颜色会产生偏差,小球可以改变大小,却没有办法进行透明度的设置。
说课内容:
一、教材分析
1、教材的地位和作
用:
2、学情分析:
3、教学重难点:(见文档左侧教案部分)
二、教学目标分析(见文档左侧教案部分)
三、教法学法分析
1、教法
[如何突破重难点]
1、任务驱动。
本课重点安排了两个自主探究的学习活动和一两个实践活动作为任务,教师把教学内容巧妙地隐含在每个任务之中。
学生在教师引导下,。
