用Flash 8 制作简单的Flash相册
FLASH CS3 实例 电子相册

FLASH CS3 实例电子相册在Flash中制作电子相册有两种方法:一种是将所有的素材图像导入其中,制作各种图片显示效果动画,然后通过鼠标单击事件跳转到指定的动画帧,完成电子相册效果;另一种是通过XML文件与ActionScript语言的结合,无需将素材图像导入即可实现电子相册效果,如图14-8所示。
图14-8 电子相册技能要点-通过XML文件加载外部图像XML是一种具有数据描述功能、高度结构性及可验证性的语言,可以在任何平台或者语言之间交换数据,且允许用户自行定义标记和属性。
ActionScaript3.0包含一组基于ECMAScript for XML (E4X)规范的类,这些类包含用于处理XML数据的强大且易用的功能。
下面将通过ActionScript3.0语言读取XML文件中的图像地址,并将图像显示在舞台中。
首先准备两张素材图像,并将其放置在images文件夹下,如图14-9所示。
图14-9 准备素材图像新建记事本文档,在其中输入如下代码。
然后将其保存为car.xml文件,如图14-10所示。
图14-10 新建XML文件在的地址。
新建550×237像素的空白文档,在图层1的第1帧处打开【动作-帧】面板,并声明变量,代码如图14-11所示。
图14-11 声明变量将光标置于第7行,创建侦听加载XML文件事件,该事件调用xmlLoader()函数,代码如图14-12 所示。
图14-12 侦听加载XML文件将光标置于第16行,创建xmlLoader()函数,该函数通过读取XML文件中图像的地址,将图像显示在舞台中,代码如下所示。
children()顺序列出其子项。
一个理指令;文件中元素节点的个数。
至此通过XML文件加载外部图像就制作完成了,保存文档后预览动画,如图14-13所示。
图14-13 预览效果制作过程首先通过读取XML中小尺寸图像的地址,将小图像显示在舞台的左侧,然后利用鼠标单击事件,再将相对应的大尺寸图像显示在舞台的右侧。
第1课 Flash 8入门基础

第1课Flash 8入门基础♦本课要点♦具体要求♦本课导读♦上机练习本课要点♦摄制Flash 8工作界面♦管理Flash 8文档♦设置Flash 8动画制作环境♦了解Flash 8的应用领域。
♦认识Flash 8基本界面并掌握设置工作界面的方法。
♦掌握Flash 8中管理动画文档的基本操作。
♦掌握设置动画制作环境的基本操作。
本课导读Flash是目前功能最强大的矢量动画制作软件之一,利用Flash制作的动画作品被广泛应用于网页广告、动画MTV以及网站片头等领域中。
在学习Flash 8的过程中,首先需要对Flash 8的工作界面有所了解,并掌握文档管理以及设置动画制作环境等基本操作,为以后的学习做好必要的准备。
在正式学习Flash之前,首先对Flash 8的基本概念以及应用领域等知识进行了解。
1.1 常用的二维图形修改命令为了对Flash 8有一个更全面的了解,下面分别对Flash 8的基本概念、应用领域、学习方法以及启动和退出的方法进行简单的介绍1. 什么是Flash 8Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。
利用Flash自带的矢量图绘制功能,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果。
通过为动画添加Action动作脚本,还能使其实现特定的交互功能。
2. 使用Flash 8可以做什么利用Flash 8制作的动画作品,风格各异、种类繁多,若将其以作品目的和应用领域来划分,可将其归纳为以下几个方面。
⏹动画短片⏹网页广告⏹动态网页⏹交互游戏⏹多媒体教学3. 怎样学好Flash 8采用正确的学习方法,可以节约时间,提高效率。
为了能更合理、更快速地学好Flash 8,下面就介绍几点学习Flash 8的基本方法,以供参考。
⏹打好基础⏹通过实践练习⏹注意观察和思考⏹交流和学习4. Flash 8的启动与退出启动Flash 8启动Flash 8主要有以下三种方式:♦在Windows桌面中选择【开始】→【所有程序】→【Macromedia】→【Macromedia Flash 8】命令,启动Flash 8。
Flash 8动画制作案例教程图文 (7)

第7章 使用多媒体素材
(a)原图
(b)颜色阈值为30 (c)颜色阈值为120 (d)颜色阈值为200
图7-6 不同“颜色阀值”的转换效果
第7章 使用多媒体素材
7.1.5 压缩位图 位图、声音、视频等多媒体素材的体积一般都比较大,导出
Flash动画时往往需要对它们进行有效的压缩。 在Flash中有两种压缩位图的方案:JPEG有损压缩和PNG/GIF
第7章 使用多媒体素材
④ 数据流:声音和时间轴同步播放。与事件声音不同,数据 流声音的播放完全取决于它在时间轴中占据的帧数,动画停止, 声音也将停止。制作音乐动画、配乐朗诵等效果常采用数据流声 音。 注意:由于事件声音只是简单地调用库中这个实例所属的声音文 件,因此,即使有100个事件声音,也只需在库中保存一次就行 了。然而,数据流声音的播放受时间轴的控制,数据流声音必须 事先分配到时间轴的各个帧中,如果有100个数据流声音就需要 分配100次,等于是把该声音文件在SWF文件中保存了100遍,会 极大地增加动画文件的体积。因此,最好不要为“数据流”声音 设置“循环”播放方式,也不要“重复”播放多次。
第7章 使用多媒体素材 图7-5 “转换位图为矢量图”对话框
第7章 使用多媒体素材
对话框中各项参数设置如下。 颜色阈值:颜色阈值决定了在由“最小区域”确定的像 素区中两个像素进行颜色比较时,这两个像素的颜色要有多 大的差异才会被认为是两个不同的颜色。阈值越大,会有更 多不同的颜色被认作是相同的颜色,转换成矢量图时色块面 积就越大,颜色数就越少。它的取值范围为1~500。 最小区域:设置一个像素要同其周围多少个像素进行颜 色比较。它的取值范围为1~1000。 曲线拟合:决定矢量图形轮廓的平滑程度。 角阈值:决定是否对尖锐的部分进行平滑处理。
高职计算机Flash 8动画制作基础 第 2 讲

三、使用铅笔工具绘制线条
使用铅笔工具不但可以绘制直线,还可以绘制曲线。单击工具栏上的铅笔工具,鼠标光标变为形状,在场景中按住鼠标左键随意拖动即可绘制任意长度的直线或曲线。
四、用钢笔工具绘制线条
五、用椭圆工具绘制几何图形
六、用矩形工具绘制几何图形
七、用多角星形工具绘制几何图形
八、用刷子工具绘制不规则图形
11.选择刷子工具,换好刷头,在场景右方绘制树的上半部分。
12.选择铅笔工具,改用平滑,绘制树的干部。
13.保存文件。
十一、上机实战:“记事贴”、“五光集团”动画场景的制作
十二、小结
十三、作业:完成“记事贴”、“五光集团”动画场景的制作,并上交。
复习提问
第2讲
第4章第节
第2周星期
标题:使用选择工具和颜色工具
九、使用文本工具
在制作Flash动画时,不可避免地要输入文字,Flash 8提供了文本工具来帮助用户输入文字,并提供了十分方便的“属性”面板来编辑文字的属性。
1、输入文本
2、设置文本样式
选择文本工具,其“属性”面板如图所示,在其中可以设置文字的各种属性。
十、上机实战
绘制“房子”动画场景
1.新建Flash文档,310*200像素,背景色白色。
16.将鼠标光标移到图形右侧的宽度控制柄上,鼠标光标变为手动形状时,按住该控制柄向矩形内部手动,调整渐变色的间距。
17.将鼠标光标移到大小控制柄上,按住向图形外部手动,使颜色范围沿中心位置扩大。
18.将鼠标光标移到中心点上,按住该中心点并向右拖动,调整渐变色的填充位置。
19.至此,颜色填充完成。
复习提问
10.用颜料筒工具为烟囱上部分填充颜色是红255,绿238,蓝221,Alpha值100%,#FFEEDD的线性渐变色
ActionScript编程 实战项目:Flash相册

ActionScript编程实战项目:Flash相册ActionScript3.0中的显示对象有许多种,包括位图、图像单元、简单按钮、组件以及影片剪辑元件等。
其中最常用的显示对象就是影片剪辑元件。
将位图添加进影片剪辑元件之后,可以通过调整显示对象的层级,制作可向后翻的相册,如图12-18所示。
图12-18 向后翻的相册制作过程:(1)在Flash影片中,导入背景素材图像以及6张相册图片,如图12-19所示。
图12-19 导入素材和背景图像(2)将背景图像为ActionScript导出,设置类为BackgroundImage。
然后,将导入的6张相册图片拖动到舞台中,如图12-20所示。
图12-20 将图片拖动到舞台中(3)在影片所在的目录创建classes目录,并在classes目录中新建main.as文件。
在as文件中创建classes包,并导入外部类,如下所示。
package classes{import flash.display.Sprite;import flash.display.Bitmap;import flash.display.BitmapData;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.utils.setInterval;import flash.utils.clearInterval;}(4)自定义main类,作为文档类,然后在文档类中实例化影片所使用的各种对象,如下所示。
public class main extends Sprite {private var bitmap:Bitmap=new Bitmap(new BackgroundImage(550,400));private var mcArray:Array=new Array();private var outIntervalID:uint;private var inIntervalID:uint;private var currentImageID:uint;}(5)自定义createBG()函数,定义背景图像的属性,并将其添加到舞台中,如下所示。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash制作电子相册教程

flash制作电子相册教程步骤一: 准备素材1. 收集要用于制作电子相册的照片和音乐。
2. 确保照片和音乐文件格式兼容Flash,如JPEG或PNG格式的图片,MP3或WAV格式的音乐。
步骤二: 创建新的Flash文件1. 打开Adobe Flash软件,并创建一个新的Flash文档。
2. 在舞台上,设置好适合您电子相册展示的大小和分辨率。
步骤三: 导入照片1. 点击“文件”菜单,选择“导入”和“导入到库”以将照片文件导入到Flash库中。
2. 在库面板中,右键点击导入的照片,选择“属性”来设置每个照片的属性,如实例名称和描述。
步骤四: 定义动画帧1. 在时间轴上,选择要添加照片的帧。
2. 拖动库中的照片到舞台上的指定帧中。
步骤五: 添加过渡效果1. 创建新的图层,并将过渡效果应用于相册中的照片。
2. 选择要添加过渡效果的照片帧,点击“属性”面板中的“过渡效果”选项。
步骤六: 添加音乐1. 使用同样的方法将音乐文件导入到Flash库中。
2. 在时间轴上创建新的图层,并将音乐文件拖拽到指定帧中。
3. 使用“属性”面板中的“声音”选项设置音乐的循环和音量等属性。
步骤七: 设计界面1. 使用Flash的绘图工具和文本工具来设计电子相册的界面。
2. 在舞台上添加菜单按钮,以便用户可以浏览照片和控制音乐播放。
步骤八: 将电子相册导出为可执行文件或网页1. 点击“文件”菜单,选择“发布设置”来设置电子相册的输出选项。
2. 导出电子相册为可执行文件(.exe)或嵌入网页。
步骤九: 预览和测试1. 点击“控制”菜单,选择“测试电影”来预览制作的电子相册。
2. 测试各个按钮、过渡效果和音乐是否正常工作。
步骤十: 发布和分享1. 将制作完成的电子相册保存到合适的位置。
2. 将电子相册上传到网页上或者通过电子邮件等方式与他人分享。
Macromedia Flash 8的详细教程

什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在Flash 基础中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
位于较高图层中的图形显示在较低图层中的图形的上方。
库面板是 Flash 显示 Flash 文档中的媒体元素列表的位置。
ActionScript 代码可用来向文档中的媒体元素添加交互式内容。
例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用 ActionScript 向应用程序添加逻辑。
逻辑使应用程序能够根据用户的操作和其它情况采取不同的工作方式。
Flash 包括两个版本的 ActionScript,可满足创作者的不同具体需要。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash8课件制作简明教程(修订版)

Flash8 课件制作简明教程目录前言 (1)第一课 FLASH基本知识 (2)第二课特效文字的制作 (7)第三课变形动画的制作 (9)第四课逐帧动画的制作 (12)第五课常用技巧的使用 (14)第六课引导层动画制作 (16)第七课 Flash按钮制作 (19)第八课遮照的基本概念 (23)第九课声音与遮罩技巧 (24)第十课 Flash脚本基本 (27)第十一课脚本实例的制作 (30)第十二课影片导出与发布 (33)后记 (35)前言一、精彩的Flash8.0Flash是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
该软件最大的特点是可以制作精彩的动画,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
教师可以根据自己的教学设计,制作出最能体现教师创意的精彩课件来。
用Flash8.0制作的课件,界面精美,色彩亮丽,形象生动,图文并茂,交互性强,易于操作,在课堂教学中灵活运用,可以有效地激发学生兴趣,对于突出教学重点,突破教学难点起着重要的作用,是教师打造高效课堂的得力工具。
二、Flash8.0的安装与启动要使用FLASH8.0必须先安装,在安装的过程中要先将以前在使用的版本关闭,然后方可安装。
安装完毕第一次打开,有时需要输入序列号方可运行。
Flash8.0的下载地址:天空软件站:/soft/2491.html华军软件园:/softdown/9866_2.htm太平洋下载中心:/html_2/1/87/id=1256&pn=0&linkPage=1.html推荐序列号:WPD800-55331-72132-66711 WPD800-54838-26932-04842 WPD800-57539-92332-42227平时制作课件要先启动Flash8.0:开始—所有程序—Macromedia—Macromedia Flash8.0即可进入制作界面。
Flash8基础与实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.......................................................................错误!未定义书签。
第三节范例简介. (9)1.2.2制作步骤 (9)本课小结........................................................................................................错误!未定义书签。
第二课FLASH8.0基础绘图工具 (12)1.绘制和处理线条 (13)2.实例演练——画一片树叶........................................................................ 错误!未定义书签。
3.【刷子工具】的用法................................................................................. 错误!未定义书签。
4.画一个树枝.............................................................................................. 错误!未定义书签。
第三课情人节贺卡........................................................................................错误!未定义书签。
1.绘制“烛焰”元件 .................................................................................... 错误!未定义书签。
Flash电子相册的设计与制作毕业论文

Flash电子相册的设计与制作【摘要】Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其他允许用户交互的内容。
它不仅能够制作出许多炫目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现生活中的场景。
本系统是一个Flash电子相册,相册使用Flash制作工具完成电子相册的制作,该电子相册界面友好美观,能够加入照片的特效,配合一些动画效果的实现达到普通相册无法达到的美观性。
该相册具有以下的优点:易于保存、易于复制、易于展示、更具娱乐性、更具观赏性、更具时尚性。
并且相册易于用户的使用与管理,具有一定的个性化内容。
【关键词】Flash;电子相册;个性化Flash electronic album production【Abstract】Flash is an authoring tool that designers and developers can use to create presentations, applications, and other content that allows the user to interact. It can not only produce many dazzling and colorful effects, as long as you are willing to give it a certain scenario, it will simulate life appears in the scene. This system is a Flash electronic photo album, photo album produced using Flash tools to complete electronic album production, the electronic album friendly interface appearance, can add photos with some special effects, animation to achieve common album can achieve beautiful. The album has the following advantages: easy to store, easy to copy, easy to display, more entertainment, more ornamental, more fashion. And the album easy for users to use and management, has a personalized content.【Key words】Flash electronic photo album personalized目录引言 (1)第一章开发工具介绍 (1)简介 (1)1.2 Photoshop cs4 (2)第二章总体设计 (2)2.1 整体思路 (2)2.2 素材准备 (3)2.3 设计路线 (3)第三章详细设计 (3)3.1 制作主界面动画模块设计 (4)3.2 制作文字动画模块设计 (5)3.3 制作主界面文字按钮模块设计 (5)3.4 制作目录文字按钮模块设计 (6)3.5 制作滚动图片模块设计 (8)3.6 制作婚纱照模块设计 (9)3.7 制作宝宝相册模块设计 (10)3.8 制作文字片尾模块设计 (11)3.9 插入背景音乐模块设计 (11)结论 (11)参考文献 (13)致谢 (14)引言Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash8.0详细教程(完整版)

– 单击需要要加入的关键帧 – 单击属性面板中的 “Frame Label” 键,将变成空白框 – 若要加入帧标记,单击此处后在文本框中加入标记名 – 若要插入注解,在文本框中输入以 “//”开头的字符
给帧加入注释
帧的操作
a. 插入关键帧 b. 拷贝和粘贴帧 c. 过渡帧 d. 空白关键帧 e. 选取所有帧 f. 帧 g. 翻转帧
择 “复制帧”命令 – 在需要进行粘贴的位置单击鼠标右键,从快捷菜
单中选择 “粘贴帧”
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间
的过渡、移动渐变动画产生的过渡帧、无移 动渐变动画之间的过渡帧。 • 过渡帧是不可进行编辑的。
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何 对象。
动画。 – 主要包括层、帧和对象的插入删除
等操作。
“修改”菜单
• Flash 8.0 中的 “修改”菜单如 左图所示:
– 【文档 (D)】:用来修改文档的属性 – 【变形 (T)】:调整比例和旋转角度 – 【排列 (A)】:调整图层的上下位置 – 【对齐 (N)】:改变物体在舞台上的
位置 – 【分离 (K)】:打散
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏 幕上显示的内容,如:在影片 预览时可以关闭浮动面板和时 间轴的显示。
“文本”菜单
• 文字在动画中占有很重要的位置。
用Flash mx教你制作简单的相册

)
g t A d tp c r e tm ) o o n S o (u rn g : I
)
s o 0; tp
(1 1)在“ 动作 ’ , 层第 2帧 中添 加空 白关键 帧, 其中 附加 在 以下代码 :
一
r o. m g 2 a p a = 4 ; o t i a e. l h 0
一
r t m oo .i age1 a p a = 4 ; . lh 0
一
/ /初始时的图片透明度
一
r o .m g 1oE t r rm o t i a e. n n eF a e=fn to { / 图片逐 u c in0 /使
i (h s ap a l0 f dS e d { f t i . lh <Oห้องสมุดไป่ตู้(a e p e)
维普资讯
[ 摘
要]
[ 键字] 关
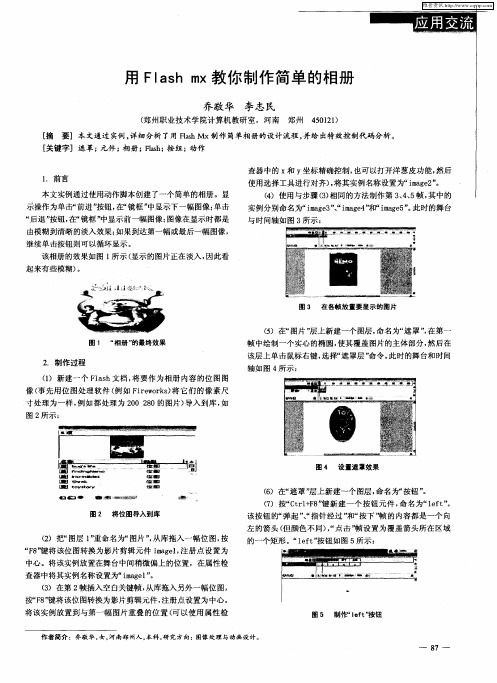
1 .前言
示操作为单 ‘ ” , ‘ ” 前进 按钮 镜框 中显示下一 幅图像 : 单击
“ 后退 ” 按钮, ‘ 在‘ 镜框 ” 中显示前 一幅图像 : 图像 在显示时都是 由模糊到清晰的淡入效果 ; 如果到达第一幅或最后一幅 图像 , 继续单击按钮则可以循环显示 。 该相册 的效果如 图 1 所示 ( 显示的 图片正在淡入 , 因此看 起来有些模糊) 。
帧 中绘制一个实心的椭圆, 使其覆盖 图片的主体部分 , 然后在
2 .制作过程 ()新建一 个 F ah文 档, 要作为相册 内容 的位 图 图 1 ls 将 像 ( 先用位 图处理软件 ( 如 F rw r s 将它们 的像 素尺 事 例 ie o k ) 寸处理为一样 , 例如都处理 为 2 0 2 0的图片) 0 8 导入到库 , 如
flash实验报告flash相册制作

宁德师范学院计算机系
实验报告
(201—201学年第学期)
课程名称平面动画设计
实验名称实验六flash相册制作
专业
年级
学号姓名
指导教师
实验日期
实验目的与要求:
(1)能够使用外部xml文件来存放图片地址。
(2)熟练掌握flash组件的应用。
(3)将xml文件应用到列表组件中来加载外部图片。
实验设备(环境):Window XP操作系统、Flash CS5.0软件
实验内容:
(1)收集日常照片并分类命名,将其存放在一个文件夹中。
(2)编写.xml文件来存放图片地址。
(3)制作flash相册的封面,加入相应的组件并命名。
(4)编写AS3.0脚本,实现将外部图片加载到Flash文件中。
实验步骤、实验结果及分析:
(1)实验步骤
1.新建文档
2.打开组件
3.向场景添加一个下拉列表,并设置属性,添加dataProvider值
5.向场景添加一个进度条,并设置属性
7.修改文档属性
9.窗口布局如下
10.保存文档
11.新建actionScript文件
12.编写代码
13.保存文档
14.在同一文件夹内新建文件夹“images”,将所有图片方润文件夹,并规范命名
15.在同一文件夹内新建文本文档“photolist”,并编写代码保存,将后缀名改为“.xml”
(2)实验结果及分析
实验成功,应当注意命名要与代码中的所用的相同防止发生错误。
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内。
Macromedia Flash_8 基础教程

Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
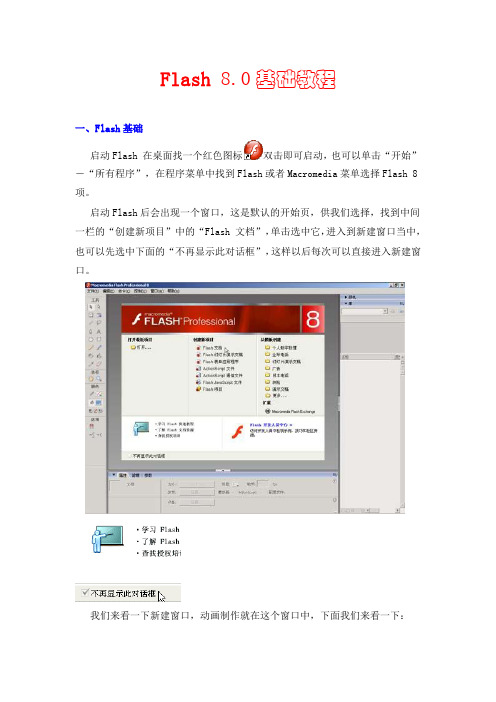
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
首先,我们新建一个fla文件,导入我们喜欢的图片,将每个图片制作成为MC。如图所示: MC中的内容均为静态的即可,然后将此MC命名为:photo(n),其中n代表的是1,2,3等数 字,例如在示例中就命名为:photo1,photo2...接下来,建立一个放置小图的影片夹,命名 为: board,大小与影片的宽度一样,然后将上面创建好的MC拖下来,_alpha < 100) thumbboard._alpha += (100 - thumbboard._alpha)/2; } } 上面这些代码的作用是控制小图面板的伸展与缩入的。接下来,再 为每个小图的MC上面加上热点,热点上也写入控制代码(以第一个小 图为例): on(rollOver) { gotoAndPlay(1); } on(rollOut) { gotoAndPlay(17); } on(press) { _root.photo2_big_obj.gotoAndStop(1); _root.photo1_big_obj.gotoAndPlay(2); _root.photo3_big_obj.gotoAndStop(1); }
在这个MC里边做出逐渐显示图片的效果,然后保存起来。接下来,就 把刚才做好的大图MC拖到主场景第一帧上。打开代码编辑器,写下控 制代码: stop(); iIsFoled = 1; onEnterFrame = function() { if(_ymouse >= thumbboard._y) iIsFoled = 0; else iIsFoled = 1; if(iIsFoled == 1) { if(484 - thumbboard._y > 1) thumbboard._y = thumbboard._y + (484 - thumbboard._y)/2; if(thumbboard._alpha > 0) thumbboard._alpha -= (thumbboard._alpha)/2; } if(iIsFoled == 0) { if(thumbboard._y - 373 > 1) thumbboard._y = thumbboard._y - (thumbboard._y - 373)/2;
