理解盒子模型.
盒模型的理解

盒模型的理解盒模型的理解盒模型是⽹页布局的基⽯,从盒⼦的内部倒盒⼦的外部,分别为:内容(图⽚、⽂本、视频、⼩盒⼦...)、内填充(补⽩)【相当于盒⼦⾥⾯的泡沫】、盒⼦本⾝(border)和外边距。
关于盒模型具体的css属性,有:内填充padding属性和外边距margin属性下⾯是关于padding属性和margin属性的⽤法:⼀、Padding⽤法:1、padding是长在内容和盒⼦之间的距离2、padding是长在盒⼦⾥⾯的3、padding的作⽤:主要控制⼦元素在盒⼦内部的位置关系4、padding是添加在⽗元素上⾯5、padding可以把盒⼦撑⼤如果想让盒⼦保持原有的⼤⼩,需要在宽⾼的基础上减掉padding注:如果⼀个盒⼦没有固定⼤⼩(被内容撑开),添加padding 不⽤减6、单⼀⽅向上设置padding值:padding-leftpadding-rightpadding-toppadding-bottom7、padding的设置⽅法:padding:⼀个值——四周都是paddingpadding:两个值——上下、左右padding:三个值——上、左右、下padding:四个值——上右下左8、padding不会对背景图的位置造成影响9、padding不能为负值⼆、Margin⽤法:1、margin 是长在盒⼦外围的。
2、margin 控制当前元素与其他同级元素的位置关系。
3、margin不会改变盒⼦内部的⼤⼩。
4、给元素的单⼀⼀个⽅向设置margin值:margin-rightmargin-leftmargin-topmargin-bottom5、margin设置⽅法:margin:⼀个值——四周都是marginmargin:两个值——上下、左右margin:三个值——上、左右、下margin:四个值——上右下左6、margin是可以设置负值的其中关于margin常出现的BUG:A、同级元素上下之间的margin的margin值,不会叠加,会重合,按照最⼤值设置。
盒子模型宽高值的计算方式

盒子模型宽高值的计算方式(原创实用版)目录1.盒子模型的概念及组成部分2.盒子模型宽度和高度的计算方式3.盒子模型在网页布局中的应用4.总结正文一、盒子模型的概念及组成部分盒子模型(Box Model)是 CSS 中用于设计和布局的一种概念,它将所有 HTML 元素看作一个盒子,这个盒子由内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)四个部分组成。
1.内容(Content):盒子中包含的实际内容,如文本、图片等。
2.内边距(Padding):内容周围的空白区域,可以设置左右、上下四个方向的值。
3.边框(Border):内边距外围的边框,可以设置宽度、样式和圆角等属性。
4.外边距(Margin):盒子外侧的空白区域,可以设置左右、上下四个方向的值。
二、盒子模型宽度和高度的计算方式盒子模型的宽度和高度计算方式如下:1.宽度(Width):内容(Content)的宽度加上左、右内边距(Padding)的宽度,再加上左、右边框(Border)的宽度。
即:宽度 = Content + Padding (左)+ Padding(右)+ Border(左)+ Border(右)。
2.高度(Height):内容(Content)的高度加上上、下内边距(Padding)的高度,再加上上、下边框(Border)的高度。
即:高度 = Content + Padding (上)+ Padding(下)+ Border(上)+ Border(下)。
需要注意的是,盒子模型中还有一种特殊情况,即怪异盒子模型(Quirks Mode),它在计算宽度和高度时,会将边框(Border)和外边距(Margin)的宽度也计算在内。
而在标准盒子模型(Standard Mode)中,只计算内容(Content)、内边距(Padding)和边框(Border)的宽度。
三、盒子模型在网页布局中的应用盒子模型在网页布局中具有重要作用,它可以帮助我们精确地控制元素在页面上的位置和大小,实现灵活的页面布局。
什么是盒模型?

什么是盒模型?
什么是盒⼦模型?
⼤家好,今天我来给⼤家分享⼀下关于盒模型的知识。
盒⼦模型由通俗的来说就是:
宽=左右外间距+左右边框+左右内间距
⾼=上下外间距+上下边框+上下内间距
盒⼦模型有哪些属性?
margin外边距,可以是正值也可以是负值。
margin-top上外边距
margin-bottom下外边距
margin-left左外边距
margin-right右外边距
padding内边距,只可以是正值,不能有负值。
padding-top上内边距
padding-bottom下内边距
padding-left左内边距
padding-right右内边距
border边框,
border标签的写法:border:1px(边框尺⼨)dashed(虚线,solid实线)#ffffff(颜⾊值)
上⾯三部分的内容加上内容区就⼀起构成了我们所说css中的盒⼦模型。
实例
width和height就是我给这个盒⼦设置的宽和⾼。
padding:30px 30px;第⼀个30px指的是将这个盒⼦的上下内边距为50个像素⼤⼩
第⼆个30px指的是将这个盒⼦的左右内边距为30个像素的⼤⼩,因为padding会将整个盒⼦的⼤⼩拉⼤,所以要想盒⼦为原来的100*100⼤⼩就要将宽度减去padding的值。
border:3px solid #FF0000;指的是给盒⼦添加⼀个3尺⼨粗细,颜⾊为#FF0000的实线,solid换为dashed实线就会变成虚线效果margin:50px auto指的是将盒⼦的外边距设置为上下距离⽗元素50px,左右为居中状态。
这就是⼀个简单的盒⼦模型了。
深入理解CSS盒子模型

福
建 电
脑
9 1
深 入 理 解 C S盒 子 模 型 S
谢 晓 丹
(揭 阳职 业技 术 学院 广 东 揭 阳 5 2 0 2 0 0)
【 摘
要 】 盒 子模 型是 C S技 术 中一 个非 常 重要 的概 念 。掌握 盒子 模 型 的原理 和使 用 方法 可以极 大 : S
地 丰 富 HT ML元 素 的表现 效 果 . 同时对 H TML文档 的布局 也会 起到很 大的作 用 。本文深 入介 绍 了 C S盒 S 子模 型 的结 构及在 网页制作 中的应 用。
【 关键词】 :盒子模型 , T H ML布局 , S CS
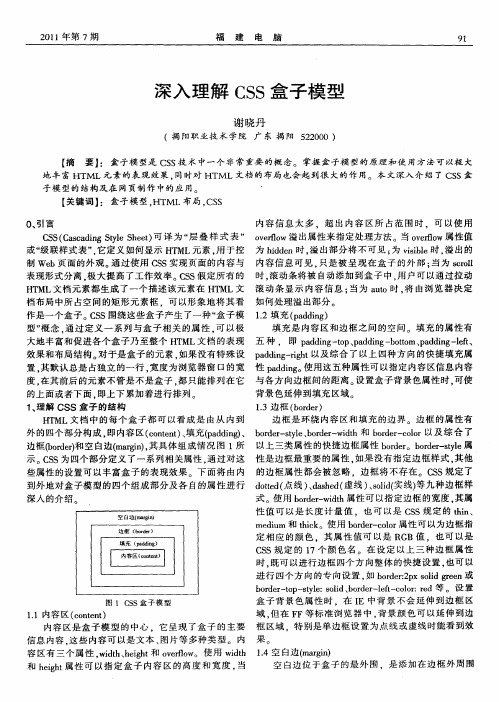
0、 言 引
内 容 信 息 太 多 ,超 出 内 容 区 所 占范 围 时 ,可 以使 用
bx o 2的尺 寸 为 :
T t lw d h =wi t oa i t d h+ rg tb r e i h o d r= 2 0 x + 1 p 0p 0 x= 21 p 0x
p d ig+ rg tb r e a dn ih o r+ rg tmagn d ih ri Toa eg t= tp magn+ tp b re t h ih l o ri o d r+ tp p d ig+ h ih b t o o a dn eg t+ o—
b r e - i h : 0 a h d 6 0 o r rg t1 px d s e ' ; d 00 o d r bot l p o i  ̄o ; b r e - t m: O x s ld s o o
}
< s ye / tl >
及 综合 了 以上 四种 方 向 的快捷 空 白边属 性 mag . ri 其 n
盒子模型详解

盒⼦模型详解盒⼦模型盒⼦模型,英⽂即box model。
⽆论是div、span、还是a都是盒⼦。
但是,图⽚、表单元素⼀律看作是⽂本,它们并不是盒⼦。
这个很好理解,⽐如说,⼀张图⽚⾥并不能放东西,它⾃⼰就是⾃⼰的内容。
⼀个盒⼦中主要的属性就5个:width、height、padding、border、margin。
如下:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
盒⼦模型的⽰意图:代码演⽰:上⾯这个盒⼦,width:200px; height:200px; 但是真实占有的宽⾼是302*302。
这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是⼀个概念!来看下⾯这例⼦。
我们⽬前所学习的知识中,以标准盒⼦模型为准。
标准盒⼦模型:IE盒⼦模型:上图显⽰:在 CSS 盒⼦模型 (Box Model) 规定了元素处理元素的⼏种⽅式:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
CSS盒模型和IE盒模型的区别:在标准盒⼦模型中,width 和 height 指的是内容区域的宽度和⾼度。
增加内边距、边框和外边距不会影响内容区域的尺⼨,但是会增加元素框的总尺⼨。
IE盒⼦模型中,width 和 height 指的是内容区域+border+padding的宽度和⾼度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会⼀点Android,应该⽐较好理解吧。
区别在于,Android中没有border这个东西,⽽且在Android中,margin并不是控件的⼀部分,我觉得这样做更合理⼀些,呵呵。
<body>标签有必要强调⼀下。
很多⼈以为<body>标签占据的是整个页⾯的全部区域,其实是错误的,正确的理解是这样的:整个⽹页最⼤的盒⼦是<document>,即浏览器。
html盒子模型的名词解释

html盒子模型的名词解释HTML(超文本标记语言)是一种用来描述网页结构和呈现内容的标记语言。
在HTML中,元素以盒子的形态存在,每个元素都有一个包含它的盒子,这就是HTML盒子模型。
盒子模型是用来决定元素在页面中呈现的方式的一种模型。
它定义了元素的尺寸、外边距、内边距和边框。
了解盒子模型对于网页设计和布局至关重要。
1. 盒子模型的基本概念盒子模型可以分为两种:标准盒子模型和IE盒子模型。
标准盒子模型是指元素的宽度和高度只包括内容区域,而IE盒子模型则将外边距、边框和内边距都计算在盒子的尺寸内。
2. 盒子的组成部分一个盒子由四个部分组成:内容区域、内边距、边框和外边距。
内容区域是盒子中呈现文本和其他内容的区域。
内边距是在内容区域和边框之间的空白区域。
边框是围绕内容区域和内边距的线条或边界。
外边距是盒子与其他元素之间的空白区域。
3. 设置盒子的尺寸盒子的尺寸可以通过设置宽度和高度来控制。
宽度和高度可以使用像素、百分比或其他单位来指定。
如果不设置宽度,那么盒子的宽度将默认为自适应页面布局。
同样,如果不设置高度,盒子的高度也将默认为自适应。
4. 盒子之间的间距盒子之间的间距由外边距来控制。
外边距可以为正数或负数。
正数的外边距会在盒子周围创建一个空白区域,而负数的外边距会使盒子与其他盒子重叠。
5. 盒子的定位盒子的定位可以通过position属性来控制。
常用的定位方式有相对定位、绝对定位和固定定位。
相对定位是相对于元素在正常文档流中的位置进行定位。
绝对定位是相对于最近的已定位父级元素进行定位。
固定定位是相对于浏览器窗口进行定位,不会随页面滚动而改变位置。
6. 盒子的背景和边框盒子的背景可以通过设置background属性来修改。
你可以设置背景颜色、背景图片或背景位置。
边框可以通过border属性来设置。
你可以指定边框的宽度、样式和颜色。
总结:HTML盒子模型是用来决定元素在页面中呈现方式的一种模型。
它由内容区域、内边距、边框和外边距组成。
盒子模型名词解释

盒子模型名词解释
盒子模型是指在网页布局中,将HTML元素看作一个个的矩形盒子,并通过CSS来控制这些盒子的大小、位置、边框、背景等样式属性。
它是网页布局的基本概念之一。
盒子模型由四个主要部分组成:
1. 内容区域(Content):盒子的实际内容,包括文本、图片或
其他嵌套的HTML元素。
2. 内边距(Padding):内容区域与边框之间的空白区域,可以
用来设置内容与边框之间的距离。
3. 边框(Border):围绕内容和内边距的线条,用于界定盒子的边界。
4. 外边距(Margin):盒子与相邻元素之间的空白区域,用于设置盒子与其他元素之间的距离。
盒子模型的特点:
1. 盒子模型中的每个部分都是独立的,具有自己的属性和样式。
2. 盒子模型中的尺寸计算是由内向外进行的,即从内容区域开始,逐渐加上内边距、边框和外边距的值。
3. 盒子模型的宽度和高度默认指的是内容区域的尺寸,不包括
内边距、边框和外边距。
通过CSS中的属性和值,开发者可以对盒子模型进行灵活的控制,实现各种复杂的网页布局效果。
常用的盒子模型相关属性包括width (宽度)、height(高度)、padding(内边距)、border(边框)和
margin(外边距)等。
总结来说,盒子模型是一种将HTML元素看作矩形盒子并通过CSS 来定义和控制其样式和布局的概念,它由内容区域、内边距、边框和外边距组成,通过设置属性和值来调整盒子的尺寸、间距和边框等外观特征,实现网页的布局效果。
标准盒子模型

标准盒子模型首先,让我们来看一下标准盒子模型的组成部分。
在标准盒子模型中,每个元素都由内容区域、内边距、边框和外边距组成。
内容区域指的是元素中实际包含的内容,内边距是内容区域与边框之间的空白区域,边框是内容区域和内边距的外围,外边距是边框与相邻元素之间的空白区域。
了解这些组成部分对于正确使用标准盒子模型至关重要。
其次,我们需要了解如何使用标准盒子模型进行布局。
在实际开发中,我们可以通过设置元素的宽度、内边距、边框和外边距来控制元素在页面中的位置和大小。
通过合理地设置这些属性,我们可以实现各种复杂的布局效果,满足不同页面设计的需求。
同时,我们还可以利用盒子模型的特性来实现响应式布局,使页面在不同设备上都能够呈现出良好的效果。
除此之外,标准盒子模型还可以帮助我们解决一些常见的布局问题。
比如,在网页设计中,经常会遇到元素之间的间距不一致、元素大小不符合预期等问题。
通过合理地使用标准盒子模型,我们可以轻松地解决这些问题,让页面呈现出更加美观和统一的效果。
总的来说,标准盒子模型是前端开发中不可或缺的重要知识点,它不仅能够帮助我们实现各种复杂的布局效果,还能够帮助我们解决一些常见的布局问题。
因此,我们有必要深入学习和掌握标准盒子模型的相关知识,以提升我们在前端开发中的实战能力。
在实际开发中,我们可以通过不断练习和尝试,逐渐掌握标准盒子模型的使用技巧,提高我们的布局能力和开发效率。
同时,我们也可以通过阅读相关的文档和教程,深入理解标准盒子模型的原理和应用场景,从而更加灵活地运用它来实现各种复杂的页面布局效果。
总之,标准盒子模型是前端开发中非常重要的一部分,它不仅是我们实现页面布局的基础,还能够帮助我们解决各种常见的布局问题。
因此,我们有必要深入学习和掌握标准盒子模型的相关知识,以提升我们在前端开发中的实战能力。
希望本文能够对大家有所帮助,谢谢阅读!。
标准盒子模型和怪异盒子模型理解总结

标准盒⼦模型和怪异盒⼦模型理解总结盒⼦模型是css中⼀个重要的概念,理解了盒⼦模型才能更好的排版。
其实盒⼦模型有两种,分别是 ie 盒⼦模型和标准 w3c 盒⼦模型。
他们对盒⼦模型的解释各不相同,先来看看我们熟知的标准盒⼦模型:从上图可以看到标准 W3C 盒⼦模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
从上图可以看到 IE 盒⼦模型的范围也包括 margin、border、padding、content,和标准 W3C 盒⼦模型不同的是:IE 盒⼦模型的 content 部分包含了 border 和 pading。
⽹页中的盒⼦模型;我们常常要控制盒⼦模型的宽度width:w3c中的盒⼦模型的宽:包括margin+border+padding+width;width:margin*2+border*2+padding*2+width;height:margin*2+border*2+padding*2+height;iE中的盒⼦模型的width:也包括margin+border+padding+width;上⾯的两个宽度相加的属性是⼀样的。
不过在ie中content的宽度包括padding和border这两个属性;例如⼀个盒⼦模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;如果⽤w3c盒⼦模型解释,那么这个盒⼦模型占⽤的 宽度为:20*2+10*2+10*2+200=280px; ⾼度为:20*2+10*2+20*2+50=130px; 盒⼦的实际宽度⼤⼩为:10*2+10*2+200=240px; 实际⾼度:10*2+10*2+50=90px;⽤ie的盒⼦模型解释: 盒⼦在⽹页中占据的⼤⼩为20*2+200=240px; ⾼:20*2+50=90px; 盒⼦的实际⼤⼩为:宽度:200px, ⾼度:50px;我们常常理解的盒⼦模型是w3c这样的盒⼦模型。
简述盒子模型的原理与作用

盒子模型是一种用于描述网页元素布局和定位的概念。
它基于CSS 盒子模型,将网页元素视为一个矩形盒子,该盒子由内容、内边距、边框和外边距组成。
下面是盒子模型的原理与作用的简要说明:
盒子模型原理:
内容区域(Content):指元素内部的内容,如文本、图像等。
内边距(Padding):指内容与边框之间的空白区域,用于控制内容与边框的距离。
边框(Border):指包围内容和内边距的边界线,用于给元素添加可见的边界效果。
外边距(Margin):指元素与周围元素之间的空白区域,用于控制元素与其他元素之间的距离。
盒子模型作用:
布局控制:盒子模型可以帮助开发者实现网页布局的灵活控制,通过设置元素的内边距、外边距和边框样式,可以调整元素在页面中的位置和间距。
尺寸调整:通过控制元素的内容区域、内边距和边框大小,可以调整元素的尺寸和形状。
视觉效果:通过设置元素的边框样式和背景颜色,可以为元素添加装饰效果,使其在页面中更具吸引力。
响应式布局:盒子模型在响应式设计中具有重要作用,通过使用百分比或弹性单位来设置元素的尺寸和间距,可以使网页元素能够适应不同屏幕大小和设备类型。
盒子模型是网页设计和布局中的重要概念,通过对元素的内容、内边距、边框和外边距进行控制,可以实现灵活的布局和视觉效果。
前端盒子模型的理解

前端盒子模型的理解一、什么是盒子模型?盒子模型是前端开发中一个重要的概念,用于理解和控制HTML和CSS元素在页面中的排版和布局。
它描述了一个元素在页面中的呈现形式和相互作用的方式。
二、盒子模型的组成盒子模型由四个部分组成:内容区域、内边距、边框和外边距。
每个部分都可以设置特定的属性和样式。
2.1 内容区域内容区域是元素实际显示内容的区域,它的大小可以由元素的宽度和高度属性来控制。
2.2 内边距内边距是元素内容区域与边框之间的空白区域,它可以用来控制元素内容与边框之间的距离。
可以使用padding属性来设置内边距的大小。
内边距的大小会影响元素的实际大小。
2.3 边框边框是包围元素内容区域和内边距的线条或者样式。
可以通过border属性来设置边框的样式、宽度和颜色等属性。
边框的大小会影响元素的实际大小。
2.4 外边距外边距是元素边框之外的空白区域,它可以用来控制元素与其他元素之间的距离。
可以使用margin属性来设置外边距的大小。
外边距的大小不会影响元素的实际大小。
三、盒子模型的特性和应用盒子模型具有以下特性和应用:3.1 可以控制元素的大小和位置通过设置盒子模型的各个属性,可以精确地控制元素在页面中的大小和位置。
可以通过设置宽度、高度、内边距、外边距等属性来实现。
3.2 可以控制元素的背景和边框样式通过设置盒子模型的背景属性和边框属性,可以为元素添加背景色、背景图像或者边框样式。
这样可以实现丰富多样的页面效果。
3.3 可以实现页面布局盒子模型是页面布局的基础,通过合理地使用盒子模型,可以实现各种不同的页面布局。
可以通过设置元素的浮动、定位、居中等属性来实现。
3.4 可以实现响应式布局盒子模型的特性可以很好地支持响应式布局。
通过设置元素的百分比宽度和媒体查询等技术,可以使页面在不同设备和屏幕尺寸下自动进行适配和调整。
四、如何使用盒子模型?在实际的前端开发中,可以通过以下步骤来使用盒子模型:4.1 设置元素的盒子模型属性首先,需要为元素设置合适的盒子模型属性。
标准盒子模型

标准盒子模型标准盒子模型是一种用于网页布局的模型,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
标准盒子模型是网页设计中的重要概念,掌握好它可以帮助我们更好地进行网页布局设计。
接下来,我们将详细介绍标准盒子模型的相关知识。
盒子模型的组成部分。
在标准盒子模型中,每个元素都可以看作是一个矩形的盒子,这个盒子由内容区、内边距、边框和外边距组成。
内容区即元素中实际包含的内容,内边距是内容区和边框之间的空间,边框是内容区和外边距之间的边界,外边距是边框和相邻元素之间的空间。
理解这些组成部分对于进行网页布局设计非常重要。
盒子模型的属性。
在CSS中,我们可以通过设置盒子模型的属性来控制元素的大小、边距和边框样式。
其中,width和height属性用于设置元素的宽度和高度,padding属性用于设置内边距,border属性用于设置边框样式,margin属性用于设置外边距。
通过合理地设置这些属性,我们可以实现各种不同的网页布局效果。
盒子模型的应用。
标准盒子模型在网页设计中有着广泛的应用。
通过合理地使用盒子模型,我们可以实现各种不同的布局效果,包括单列布局、多列布局、定位布局等。
同时,盒子模型还可以帮助我们实现响应式布局,使网页能够适应不同大小的屏幕。
在实际的网页设计过程中,我们可以根据具体的需求,灵活地运用盒子模型,实现理想的布局效果。
盒子模型的优化。
在进行网页布局设计时,我们还需要考虑盒子模型的优化。
一方面,我们可以通过合理地设置盒子模型的属性,减少不必要的内外边距,使页面看起来更加美观;另一方面,我们还可以通过使用盒子模型的特殊属性,如box-sizing属性,来改变盒子模型的表现方式,以满足不同的设计需求。
总结。
标准盒子模型是网页设计中的重要概念,它将网页的每个元素都看作是一个矩形的盒子,这些盒子可以包含内容、内边距、边框和外边距。
理解盒子模型的组成部分和属性,灵活地运用它,可以帮助我们实现各种不同的网页布局效果。
盒模型的名词解释

盒模型的名词解释盒模型(Box Model)是CSS中一个重要的概念,用来描述HTML元素的布局和排版。
它是页面渲染过程中的基础,对于网页设计和开发非常重要。
1. 盒模型的概念盒模型指的是HTML元素在渲染时所占据的空间,包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。
这些部分组合起来形成了一个矩形的盒子,并且每个盒子都可以相互嵌套。
2. 盒模型的组成部分2.1 内容(content)内容指的是HTML元素所包含的文本、图像或其他媒体元素。
它是盒模型的核心部分,决定了元素所占据的主体空间。
2.2 内边距(padding)内边距是指内容与边框之间的空白区域。
它可以用来控制元素内容与边框之间的距离,让元素的内容与周围的元素保持一定的间隔。
2.3 边框(border)边框是盒模型的边界,用来界定元素的显示范围。
边框可以设置样式、宽度和颜色,可以使元素更加具有可视化效果。
2.4 外边距(margin)外边距是指元素与周围元素之间的空白区域。
它可以用来控制元素与周围元素的间隔,从而调整元素在页面中的位置和布局。
3. 盒模型的计算方式在标准的盒模型中,元素的宽度(width)是指内容、内边距和边框的总和。
元素的高度(height)是指内容、内边距和边框的总和。
这种方式被称为内容盒模型(content box model)。
然而,在某些情况下,我们可能需要考虑外边距作为元素尺寸的一部分。
这种方式被称为边界盒模型(border box model)。
在边界盒模型中,元素的宽度和高度包括了内边距、边框和外边距。
为了方便控制和布局,CSS提供了盒模型的盒子尺寸计算方式。
通过设置元素的box-sizing属性为content-box或border-box,可以决定元素尺寸的计算方式。
4. 盒模型的应用盒模型在网页设计和开发中有着广泛的应用。
通过控制盒模型的各个部分,我们可以实现丰富多样的布局效果。
CSS盒模型的理解知识点

CSS盒模型的理解知识点CSS盒模型是指将所有HTML元素看作是一个矩形的盒子,这个盒子包含内容、填充、边框和外边距四个部分。
理解CSS盒模型对于网页布局和设计至关重要,以下是CSS盒模型的主要知识点。
一、盒子的组成部分1. 内容区域:盒子内所包含的文本和图像内容。
2. 填充区域:相对于内容区域而言,以空白区域来分隔内容区域和边框之间的区域。
3. 边框区域:包围填充区域,并用于将内容区域与周围的元素区分开。
4. 外边距区域:盒子与相邻元素之间的空白区域。
二、盒子的尺寸计算1. 盒子的总宽度 = 左边框 + 左填充 + 内容宽度 + 右填充 + 右边框。
2. 盒子的总高度 = 上边框 + 上填充 + 内容高度 + 下填充 + 下边框。
3. 盒子的尺寸可以使用CSS属性来进行调整,如width(宽度)、height(高度)等。
三、内容定位和边距控制1. 盒子的位置可以使用CSS的position属性进行控制,常见的取值有relative(相对定位)、absolute(绝对定位)等。
2. 内边距可以使用CSS的padding属性进行控制,常见的取值有具体数值、百分比、关键字等。
3. 外边距可以使用CSS的margin属性进行控制,常见的取值也是具体数值、百分比、关键字等。
四、独立的盒模型1. 标准盒模型:宽度和高度仅包含内容区域,不包含填充、边框和外边距。
2. IE盒模型:宽度和高度包含了内容区域、填充和边框,不包含外边距。
3. 盒模型可以使用CSS的box-sizing属性来进行设置,常见的取值有content-box(标准盒模型)和border-box(IE盒模型)。
五、盒子的浮动和清除1. 盒子的浮动可以使用CSS的float属性进行设置,常见的取值有left(左浮动)、right(右浮动)等。
2. 盒子浮动时,可能会影响布局,需要进行清除操作,可以使用CSS的clear属性进行设置,常见的取值有left、right、both等。
计算机网络技术专业1《盒子模型-教学设计0》

结尾
margin的属性设置,margin的取值。
1
教学反思
本节课主要讲解了盒子的外边距margin,根据实际网站分析margin的应用场景。
元素类型及其转换—微课教学设计
教师名称
杨平教学团队
课程所属
专业
电子信息类专业
序号
3-5
微课名称
元素类型及其转换
视频长度
10分钟
总学时
64
知识点
识点描述
HTML元素的种类及特点
预备知识
计算机根底
教学类型
理实一体实训室
适用对象
电子信息类专业,web前端开发者,网页制作爱好人员。
设计思路
不同类型元素的区别与转换
教学过程
内容
时间
课程导入
循序渐进,HTML中的相关概念。
1
正文讲解
HTML与DOM
1
标准文档流
1
块元素与行内元素区别
3
块元素与行内元素转换
3
结尾
display显示属性的设置。
教师名称
杨平教学团队
课程所属
专业
电子信息类专业
序号
3-2
微课名称
盒子边框
视频长度
分钟
总学时
64
知识点
识点描述
盒子边框
预备知识
计算机根底
教学类型
理实一体实训室
适用对象
电子信息类专业,web前端开发者,网页制作爱好人员。
设计思路
循序渐进,边框的粗细、颜色、线型
教学过程
内容
时间
课程导入
根据盒子模型,引入盒子的组成局部之边框。
盒子模型—微课教学设计
盒子模型课件PPT

边距是盒子模型与其他元素之间的空间,它控制着元素之间的距离。通过设置边距,可 以调整页面中元素之间的布局和间距,使页面更加整洁、有序。边距的大小可以通过 CSS的margin属性进行设置。
03
盒子模型的工作原理
如何设置盒子模型
设置宽度和高度
可以通过设置元素的宽度和高度属性来定义 盒子模型的尺寸。
总结词
边框是盒子模型的边界,用于包围内容和内边距。
详细描述
边框是盒子模型的边界,它包围着内容和内边距,并显示在元素的外边缘。通过设置边框的样式、宽 度和颜色,可以增强元素的视觉效果,使其更加突出、醒目。边框的大小和样式可以通过CSS的 border属性进行设置。
边距(Margin)
总结词
边距是盒子模型与其他元素之间的空间,用于控制元素之间的距离。
填充(Padding)
总结词
填充是内容块与边框之间的空间,用于控制元素内部内容的间距。
详细描述
填充是盒子模型中位于内容块与边框之间的空间,它控制着元素内部内容的间距。通过设置填充,可以调整元素 内部内容的显示效果,使其更加整齐、美观。填充的大小可以通过CSS的padding属性进行设置。
边框(Border)
解决方案
解决兼容性问题需要使用CSS Reset或Normalize.css等技术来消除浏览器默认样式的影 响,并使用浏览器前缀或PostCSS等技术来确保CSS属性在不同浏览器中的正确解析。同 时,可以使用兼容性测试工具来检查页面在不同浏览器中的显示效果。
05
盒子模型的案例分析
案例一:简单的布局调整
盒子模型课件
目录
• 盒子模型概述 • 盒子模型的组成 • 盒子模型的工作原理 • 盒子模型的常见问题与解决方案 • 盒子模型的案例分析
六个盒子模型理论与应用

阿里组织诊断-----六个盒子模型理论与应用课程目录一:六个盒子的理论基础•目的/目标•组织/结构•关系/流程•回报/激励•支持/帮助•领导/管理全局思维-韦斯伯德六个盒子输入环境 目的/目标我们为谁创造什么价值Box 2组织/结构我们是如何分工的关系/流程Box 3谁应该和谁一起做什么支持&帮助Box 5有足够的协调手段吗 回报/激励Box 4 如何激发员工动力领导/管理Box 6领导团队能否保持盒子平衡输出四大应用价值就组织现状进行盘点从解决单个问题到更全面看组织就组织状态开启有效的沟通基于共同的界面有效开展工作盒子1 - 目的&目标•诊断内容•我们为谁创造什么价值?•战略、策略、目标•诊断依据•是什么:是否清晰和明确?•怎么样:内部一致性如何?•使命感:是否为之兴奋?盒子2 - 组织&结构•诊断内容•怎样组织我们自己以达成目标?•分工、权责、边界•诊断依据•是什么:是否清晰和明确?•怎么样:组织运转的效能如何?盒子3 - 关系&流程•诊断内容•谁和谁怎样一起工作?•关系、流程、氛围•诊断依据•是什么:是否清晰和明确?•怎么样:合作是否顺畅?盒子4 - 回报&激励•诊断内容•如何激发员工努力?•形式、内容、效果•诊断依据•是什么:是否清晰和明确?•怎么样:是否激发了正向行为?盒子5 - 支持&帮助•诊断内容•是否有效帮助业务成功?•软性支持、硬性支持•诊断依据•是什么:有哪些支持和帮助措施?•怎么样:执行过程是否有效?盒子6 - 领导&管理•诊断内容•是否维持各个盒子平衡?•领导力、管理者、团队水平•诊断依据•领导力、管理水平如何?•调节手段有哪些?效果怎样?•如何获得其他盒子状态反馈?课程目录二:六个盒子的三个应用场景1.作为业务伙伴赋能业务leader2.作为HR/OD 诊断团队3.作为业务伙伴促进团队共识1.应用场景:作为业务伙伴赋能业务leader•要点•全面分析:针对组织的六个方面做一一探讨•促发思考:提问题而不是给答案•落到行为:共同探讨改善计划•形式:•日常沟通•管理例会•专门的沟通•客户的需求是什么?我们提供什么客户价值?•今年的目标是什么?为什么是这么目标?怎么定出来的?•目标是否让人兴奋?•员工是否清楚今年的目标?是否清楚目标背后的意义?•谁清楚?谁不清楚?清楚的是什么?不清楚的是什么?Box 2:结构&组织•我们现有的业务架构是怎样的?是否支撑整体目标的达成?•哪些是关键/重点的团队?风险点是什么?•业务leader是否胜任?是否需要培养或招募?•有没有重叠或遗漏的业务板块?•各块的业务进展如何?•组织内协作关系怎么样? •我们是否寻求双赢的方案? •是否具备开诚坦诚的氛围?Box 3:关系&流程团队关系分析表•我们团队需要哪些奖项、表彰、认可?•我们在鼓励什么样的行为?Box 4:回报&激励What•谁被奖励?谁来奖励?•奖励是否做到了公平公正?WhoHow•我们现有哪些激励的措施?是否起到激励作用?•哪些是有意识的?哪些是无意识的?Box 5:支持&帮助•我们有哪些帮助业务的协调手段?•哪些是有助于业务开展?哪些影响到业务的进展?•人事、行政、财务、法务等的工作是否起到应有的作用?•现有的政策、流程执行过程中是否出现了偏离?•硬件的设备、办公环境是否让大家工作更舒畅?Box 6:领导&管理•我们需要什么样的管理?•我们需要什么样的领导力?•管理和领导力发挥作用的时候我们如何知晓?•我们通过怎样的机制收集反馈?•我们有哪些管理提升方法?课程目录二:六个盒子的三个应用场景1.作为业务伙伴赋能业务leader2.作为HR/OD 诊断团队3.作为业务伙伴促进团队共识2.应用场景:作为HR/OD 诊断团队维度子项问题目的&目标使命驱动你是否清楚公司的产品和服务给客户带来的价值?战略清晰你是否清楚今年团队的业务方向和工作目标?目标明确你们团队今年的目标是否让你兴奋?组织&结构架构你是否清楚自己的岗位职责和权限?职责明确过去的一个月,有没有出现因为职责边界而导致的冲突?团队效能你如何评价这个月的团队工作进展?关系&流程流程清晰你们公司的业务流程是否清晰?团队协同你是否清楚自己的工作对相关业务的影响?团队氛围在团队的业务讨论中,是否坦诚沟通?支持&帮助资源充足有没有出现因为资源不足而导致的工作延误?组织保障你的工作是否得到后台部门的支持与帮助?制度流程公司的制度和流程对业务的支持作用?激励&回报文化清晰你是否清楚公司的做事标准和做人原则?激励过去的一个月,工作上是否有被认可和表扬?公平性公司能否激励你努力工作?领导&管理Leadership公司领导中是否有让你欣赏和佩服的人?manager过去一个月,你的工作是否得到主管的有效支持和帮助?反馈渠道在过去的三个月,你是否曾向公司管理者反馈问题/提出建议?中低偏低偏低目的&目标54领导&管理3组织&结构210支持&帮助关系&流程激励&回报居中中低居中课程目录二:六个盒子的三个应用场景1.作为业务伙伴赋能业务leader2.作为HR/OD 诊断团队3.作为业务伙伴促进团队共识3. 应用场景:作为业务伙伴促进团队共识•适用范围•业务有相关性•非单一职能•内容形式•分组讨论:5-7人打散分成一个小组,leader & HR可单独一组•六个盒子逐一讨论,问题现场呈现、讨论、解决•讨论需要有明确的产出和跟进人团队工作坊流程前期调研诊断工作坊效果追踪1.Leader访谈:了解团队leader对组织的判断2.管理者访谈:了解管理者对组织的判断3.员工调研:员工的实际感受和反馈1.整体介绍:六个盒子的内容和逻辑关系、价值2.逐一分析:分组逐一讨论六个盒子,分析现状3.整体行动:讨论落地的改善计划1.改善计划的落实情况的跟进与反馈2.针对某一盒子的集中分析、探讨3.新工作坊的设计与实施-我们的客户是谁,为什么是他们?-客户的需求是什么?我们提供了什么价值?-我们如何更好的了解客户需求?Box 2:组织&结构-画出团队当前的组织架构图,各块业务的目标是什么?-分业务目标的汇总是否能完整支撑总体目标?多了什么?少了什么?-是否需要调整?如何调整?Box 3:关系&流程-请画出团队的业务价值链路图,关键点是什么?-重要的业务关系(内部外部)有哪些?关系质量如何(1-10分)?-我们有什么应对措施?Box 4:回报&激励-为了实现目标,团队需要什么样行为/做事方式?-我们有哪些奖励方式?频率?-需要怎样优化和建设?Box 5:支持&帮助-团队目前有哪些帮助机制?请写出来。
标准盒子模型

标准盒子模型标准盒子模型是前端开发中常用的一种布局模型,它是由HTML元素的内容、内边距、边框和外边距组成的。
通过盒子模型,我们可以更好地控制页面元素的排版和布局,实现页面的美观和合理的结构。
在本文中,我们将详细介绍标准盒子模型的相关知识和应用。
一、内容。
1. 盒子模型的组成。
盒子模型包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
内容指的是元素的实际内容,内边距是内容与边框之间的距离,边框是内容和内边距之间的边界,外边距是边框与周围元素之间的距离。
2. 盒子模型的应用。
通过盒子模型,我们可以对页面元素进行精准的布局和样式设置。
通过调整内边距、外边距和边框的大小,我们可以实现不同风格和效果的页面布局。
同时,盒子模型也是响应式布局和移动端适配的重要工具,可以帮助我们实现页面在不同设备上的良好显示效果。
二、实践。
1. 如何使用盒子模型。
在实际开发中,我们可以通过CSS的盒子模型属性来控制元素的布局样式。
通过设置元素的内边距、外边距和边框大小,我们可以实现各种不同的页面布局效果。
同时,盒子模型也可以与浮动、定位等属性结合使用,实现更加复杂的页面布局。
2. 盒子模型的调试技巧。
在开发过程中,我们经常会遇到页面布局错乱的情况,这时需要使用调试工具来分析和解决问题。
通过调试工具查看元素的盒子模型属性,我们可以快速定位布局问题,并进行调整和修复。
三、注意事项。
1. 盒子模型的兼容性。
在使用盒子模型时,需要注意不同浏览器对盒子模型的解析和兼容性。
一些老版本的浏览器可能存在盒子模型解析不一致的情况,需要进行特殊的兼容处理。
2. 盒子模型的性能优化。
在页面布局过程中,过多的盒子模型嵌套和复杂的样式设置可能会影响页面的加载性能。
因此,需要合理使用盒子模型,避免过多的嵌套和冗余的样式设置,以提升页面的性能和用户体验。
结语。
盒子模型是前端开发中非常重要的一部分,掌握盒子模型的相关知识和应用技巧,对于提升页面布局效果和开发效率都具有重要意义。
html实验四盒子模型的设计与应用

HTML实验四盒子模型的设计与应用在Web开发中,盒子模型是一种重要的概念,它用来描述网页上每个元素的布局和样式。
在本次实验中,我们将探讨HTML实验四盒子模型的设计与应用。
1. 盒子模型概述在网页设计中,每个元素都被看作是一个盒子,这个盒子包括内容区、内边距、边框和外边距。
这四个部分构成了元素的盒子模型。
理解盒子模型对于控制元素的大小、间距和布局至关重要。
2. 盒子模型的设计与应用在进行网页布局设计时,盒子模型的设计与应用是非常重要的。
通过合理地使用盒子模型,我们可以实现各种复杂的网页布局,从简单的居中布局到复杂的多栏布局都可以轻松实现。
3. HTML实验四盒子模型的示例现在,让我们通过一个具体的示例来演示HTML实验四盒子模型的设计与应用。
假设我们有一个网页布局需求,要求实现一个头部、导航栏、内容区和侧边栏的布局。
我们可以使用HTML和CSS来实现这个布局要求。
我们在HTML中使用div元素来分别表示头部、导航栏、内容区和侧边栏这四个部分。
在CSS中对每个div进行样式设置,包括设置宽度、内边距、边框和外边距等属性,以达到所需的布局效果。
4. 盒子模型的个人观点和理解对于我个人来说,盒子模型是实现网页布局的基础。
通过合理地运用盒子模型,可以实现各种复杂的网页布局要求。
在实际的开发过程中,我也会结合盒子模型和flex布局、grid布局这样的现代布局技术,来实现更加灵活和多样化的网页布局效果。
总结与回顾:通过本次实验,我们深入了解了HTML实验四盒子模型的设计与应用。
盒子模型作为网页布局的基础,对于实现各种复杂的布局效果至关重要。
在开发过程中,合理地运用盒子模型可以帮助我们更好地控制网页布局,实现各种视觉效果。
在今后的实践中,我们需要结合盒子模型和其他布局技术,以实现更加灵活多样化的网页布局效果。
盒子模型是网页设计中一个非常基础而重要的概念。
理解和掌握盒子模型的设计与应用,能够帮助开发人员更好地控制页面布局和样式,从而实现更加灵活多样化的网页效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
width
边框-border border属性
color 颜色 width 宽度 style 样式
border设置
border-width 指定border粗细
• thin,medium,thick,<length>(具体数值如3px)
border-style
“实践出真知”
盒子模型
理解盒子模型
TOMGO
本章内容
1
2 3
什么是盒子模型?
盒子属性设置
盒子定位原则
什么是盒子模型? padding-border-margin描述矩形对象布局形式 的方法, 每一个矩形对象都可以称为盒子
盒子模型的组成
content border padding margin
red表示上下边框的属性 green表示左右边框的属性
border-width: 1px 2px 3px
1px 上, 2px 左右, 3px 下
border-style: dotted dashed solid double
按顺时针方向
border: 3px green dashed 宽度 颜色 样式 border-left: 2px red solid 左边框 实践:属性缩写
margin-top border-top padding-top
padding-right
margin-right
padding-left
border-right
margin-left
border-left
height
content
padding-bottom border-bottom margin-bottom
块级元素
纵向排列
行内元素
横向排列
设计实践-盒子定位原则 行内元素之间的水平margin 块级元素之间的竖直margin 嵌套盒子之间的margin 设置margin为负值
小结
• none,hidden,dotted,dashed,solid,double,groove,ridge,in set,outset
实践: 设置盒子的边框
背景设置 backgroud属性 注意不同浏览器的基准点
属性简写 border-color: red green
padding内边距 盒子中加入图片 padding:20px 20px 10px
Margin外边距 margin: 元素与元素的距离 与 body元素的关系 Nhomakorabea
盒子排列-标准流 什么是标准流?
在不使用其它的排列和定位相关的特殊CSS规则时,各 种元素的排列规则 标准流就是CSS规定的默认的块级元素和行内元素的排 列方式
