WorldWind系列四:功能分析 Show Planet Axis、Show Position、Show Cross Hairs功能
WorldWind系列一至六

)0>htgneL.sgra(fi
))eldnah(slauqE.oreZ.rtPtnI.metsyS!( fi 针指程线取获过通处此// .tiuq dna ,ecnatsni siht morf stnemugra // ;)(eldnaHWWteG = eldnah rtPtnI
{
enildnammoc yna ssap ,gninnur ydaerla si dniW dlroW fI // 例实动启已否是断判 。动启不则�有果如�动启例实个有经已否是件软该断判.2 ;)noisiveR.rev ,dliuB.rev ,r
。啦题问该
emaNeliFteG.htaP(emaNyBsessecorPteG.ssecorP = p ][ssecorP ;eslaf = tluser loob
;))htaPelbatucexE.noitacilppA(noisnetxEtuohtiW {
)1 > htgneL.p && llun =! p( fi
入进法无�下一充补�。的学要识知多很有面里�说来我于对少至。习学析解步步一口入数 。的习学们我待等能功些哪有 dniWdlroW 道知以可才们我样这�吧能功的
客痕无�者作 园客博�源来
件软看看作操先以可 �啦行运试调常正行进以可经已们我 �础基的一列系习学 dniWdlroW 了有
1 篇王擒先贼擒�二列系 dniWdlroW
,yalpsid resu rof desu gnirts rebmun noisrev eht hsilbatsE // 号本版化式格取获 软置配面外在们我。出输化式格并�息信本版件软取读�部内在 noisreV.metsyS 用使 .1
。改更动自本版中分部”于关“�本版件 �吧码
微软认证-活动目录之域功能级别详解新

微软认证:活动目录之域功能级别详解一:概念从win NT到win2000、win2022、win2022都供应供应活动名目功能,然而不同操作系统运行的域都供应不同功能的服务,在域内由不同类型的操作系统组合而成的域,支持不同的功能、服务,这就称之为域的功能级别。
同理在林中也存在林的功能这个概念在Windwos2022的Active Directory中供应了比Windows2000 Active Directory更高的功能级别,称为windows2022临时模式和windows2022模式。
只有把全部的与掌握器升级到Windows2022模式,整个森林才能被提升到Windwos2022模式。
森林功能级别的提升需要手动完成。
二:域功能级别域功能激活只影响整个域和该域的功能。
Windows Server 20008功能级别支持五功能级别,一下分别介绍五功能级别及其功能级别所支持的域掌握器1:Windows 2000 混合模式(默认)其网络配置使用Windows 2000和Windows NT 的任意组合系统。
Windows 2000 域掌握器和Windows NT 4.0 备份域掌握器可以在同一个域中无缝共存而不会消失任何问题。
当然Windwos 2022域掌握器也支持此模式。
激活的功能包括本地与全局组并支持全局编录2:Windows 2000本机模式。
域中全部域掌握器都可以运行Windows2000或Windwos2022.激活的功能包括组嵌套、通用组、Sidhistory、平安组与通讯组之间的转换、3:Windows Server 2022临时模式。
允许Windows 2022域控和Windows NT 4 域掌握器的混合使用。
但不能与Windows2000域掌握器混合使用。
显见支持的域控为Windows 2022和Windows NT4.此级别内没有域范围的激活功能。
该模式只在将NT4的域控升级到Windows2022域控时使用4:Windows Server 2022模式。
WorldWind开发

WorldWindWorldWind软件终极教程2009年05月05日1.新手上路篇1.介绍:World Wind(以下简称“ WW ”)是一款可以让用户通过从太空视角全面观察地球表面的软件。
WW以他优秀的卫星图库与地形资料,通过3D技术的应用,让用户拥有身临其境的感觉,这一切就象是真的一样。
事实上你可以浏览世界上任何的角落,想象一下从高空观赏纵横交错的ANDES(安第斯山脉)山脉,进入美国大峡谷,从空中如飞机般的跃过ALPS(阿尔卑斯山 ) 以及走入非洲的撒哈拉沙漠2.安装2.1 下载要想使用WW这款软件,首先肯定是要得到这款软件。
目前WW通过几次版本的提升,已经由原来的共享变为了免费,如果你想要了解WW的最新信息以及下载WW,你可以方便的从本站或者官方网站中取得资料( 相比国外服务器的速度而言,当然是国内本土的下载速度更快一些了) 。
2.2 安装相比较Google Earth来说NASA的安装方式并不是特别的友好,甚至是有些麻烦。
在你下载完其总共100多M的软件包后,先不要着急直接安装。
因为你现在需要确认以下几件事情:1. 电脑中是否安装了MS DX 9C( 要安装并顺利运行 NASA WW 电脑中首先需要具备DX9)2. 显卡驱动是否安装正确,没有任何错误 ( 这里并不要求你的显卡具备支持 DX9的渲染特效的功能,但是至少是可以对 DX 渲染方式可以正确处理 )3. 操作系统可以是 Win9X、Win ME、 Win2000 、Winxp 其中的任何一个(暂时只有兼容MS与MAC两种版本的WW)4. 系统配置不低于 :700 MHz 或更高主频的CPU128 MB 以上内存1 GB 以上的硬盘容量显卡只要支持DX即可确认了之后,便可以进行对WW的安装了。
初始过程中WW会首先要求用户( 强制 )安装一个DX的插件,使DX可以达到WW 的要求,其后一路下一步就可以搞定了。
3.配置文件在NASA WW的目录下有一个叫做“ Config ”的文件夹,你可以通过修改这些文件来完成对WW的设置,他们的后缀名为XML,不过这些都是可以通过记事本等纯文本编辑软件来进行修改的。
wind资讯金融终端 产品使用手册

wind资讯金融终端产品使用手册摘要:1.产品简介2.功能模块3.数据库内容4.操作方法5.产品优势6.客户服务正文:Wind 资讯金融终端是一款金融行业从业人员必备的软件,它集成了丰富的金融数据和强大的分析功能,为用户提供了一个全面、准确、及时的金融信息平台。
一、产品简介Wind 资讯金融终端是一款由Wind 资讯公司开发的金融数据终端,主要为用户提供股票、债券、期货、基金、外汇等各类金融产品的实时数据、历史数据、基本面数据、宏观数据等。
用户可以通过该软件轻松查询到所需金融产品的相关信息,满足研究和分析需求。
二、功能模块Wind 资讯金融终端主要包括以下功能模块:1.数据查询:提供股票、债券、期货、基金、外汇等各类金融产品的实时数据、历史数据、基本面数据、宏观数据等。
2.分析工具:提供各类分析工具,如K 线图、技术指标、财务分析等,帮助用户进行投资分析。
3.新闻资讯:提供实时滚动新闻、宏观经济、行业新闻、公司新闻等,帮助用户了解金融市场动态。
4.研究报告:提供各类研究报告,如宏观研究、行业研究、公司研究等,帮助用户进行投资决策。
5.数据浏览器:提供自定义数据查询功能,用户可以根据自己的需求定制查询条件,进行数据筛选和排序。
三、数据库内容Wind 资讯金融终端的数据库内容丰富,主要包括:1.实时数据:提供各类金融产品的实时报价、实时成交、实时涨跌幅等信息。
2.历史数据:提供各类金融产品的历史报价、历史成交、历史涨跌幅等信息。
3.基本面数据:提供各类金融产品的财务报表、财务指标、经营状况等信息。
4.宏观数据:提供国内外的宏观经济数据,如GDP、CPI、PPI、货币供应量等。
四、操作方法Wind 资讯金融终端操作简单,主要包括以下几个步骤:1.注册登录:用户需要注册并登录Wind 资讯金融终端,才能使用软件的各项功能。
2.选择产品:用户可以根据自己的需求,选择需要查询的金融产品。
3.查询数据:用户可以通过输入查询条件、点击查询按钮等方式,查询所需数据。
WorldWide Telescope 使用方法

WorldWide Telescope使用方法进入View菜单后可以看见从左到右有4部分设置区域。
1.最左面Constellation设置:Figures打钩就显示星座的连接线;Boundaries打钩就显示星座的边界;Focused Only打钩就只显示画面正中星座的边界。
单击旁边彩色的线条可以调节颜色。
2.第二部分Overlays设置:Equatorial Grid打钩显示经纬系统网格;Ecliptic打钩显示黄道线;Reticle打钩显示中间的十字型鼠标;Field View Indicator..这个就是正中央的那个长方形侦测筐。
3.第三部分Observing Location(观测位置):不用介绍,就是设置观察位置,默认是全方位的。
我们点setup后可以选自己的所在地,这里我当然选Suzhou,China啦。
选中后还可以细调经纬度和海拔高度(Elevation)。
点ok后记得在View from this location前打钩,然后我们只能看见半球型的天空了,底下会显示东南西北的方向的。
4.最右边的Observing Time(观测时间):配合前面的观测位置,点下拉箭头,默认是格林尼的时间,去掉钩则和电脑时间同步。
和北京时间有时差的地方就手动调节时间吧,然后ok。
(注意,开始当前时间和位置后整个天空会实时转动,可以按暂停按钮暂停转动。
)完成这些设置,展现在眼前的就是当前的星空景象啦。
然后顺手进下一个Setting设置。
如图(同上理由,点这个看大图:这里也是4个部分,还是从左到右的来。
1.Solar System Option太阳系相关的选项,从上往下依次是:显示太阳系天体/高精度模式/显示行星实际大小/把卫星(月亮)显示成一个点。
2.Earth and Planets地球相关选项,上面是显示云层,下面是显示海拔。
这些设置只在观测地球时候有效(见下面内容栏Look at介绍)。
那个云层显示不知道是不是即时的,是的话就可以当气象软件了哈。
worldwind技术手册

写在前面虽说是技术手册,但是没有源码的研究就算是一个教程吧。
由于本人能力有限,文章中有很多不当之处,请各位原谅。
Bigheader联系:gdsqz2@worldwind技术手册目录:1.WorldWind软件架构――――――――――――――――02WW功能介绍WW与XMLClient与ServerWW使用链接本地缓存路径本地功能配置http请求与aspWMS、WFS2.WorldWind金字塔体系―――――――――――――――――-03瓦片金字塔详解及其对应公式――――――――――――――――――03NASA World Wind Tile Structure ―――――――――――――――――03NASA World Wind Map Tile System ――――――――――――――――04瓦片请求调度策略―――――――――――――――――052.2.1 当前显示请求及其显示(客户端)――――――――――――――――――052.2.2目标瓦片快速搜索算法――――――――――――――――――082.2.3瓦片数据的请求预测(服务器)――――――――――――――――――082.3 可视化的地球空间数学模型――――――――――――――――――102.3.1 地球三维LOD模型――――――――――――――――――103.Geospatial image processing ――――――――――――――――――143.1步骤:(准备知识:LOTD:0层瓦片大小;TileSize:)―――――――――――143.2 NLT Landsat处理技术范例―――――――――――――153.3 dstile howto ―――――――――――――154.Creat a new world ―――――――――――――174.1World Wind本地文件说明4.1.1. Worlds4.1.2. 在安装目录下4.2 创建新的世界模型5.Making layer ――――――――――――――185.1 添加新图层(更详细可参考)5.2 Point ―――――――――――――――205.3 Lines ―――――――――――――――205.4 Polygon ―――――――――――――――235.5 Model Feature ―――――――――――――――255.6 Effects and Multi-Texturing ―――――――――――――――275.7 Shapefile ―――――――――――――――325.8 KML/KMZ6.ddons与plugins ―――――――――――――――32addons与plugins区别插件总汇及其功能7.script脚本―――――――――――――――――338.编译调试―――――――――――――――――――339.读书籍和论文―――――――――――――――――――――3410.1.4.1版本发展―――――――――――――――35一、WW软件结构1.1 功能介绍World Wind(简称WW,中文有人直翻译为世界风),是NASA发布的一个开放源代码(Open Source)的地理科普软件(由NASA Research开发,由NASA Learning Technologies來發展),它是一个可视化地球仪,将NASA、USGS以及其它WMS服务商提供的图像通过一个三维的地球模型展现,近期还包含了月球、金星、火星、天文星系等的展现。
World软件功能介绍及使用技巧

World软件功能介绍及使用技巧World软件是一款功能强大的文字处理工具,被广泛应用于办公、学习和个人生活中。
本文将介绍World软件的一些常用功能,并分享一些使用技巧,帮助读者更好地利用这款软件。
一、文字处理功能World软件提供了丰富的文字处理功能,包括字体、字号、颜色、对齐方式等。
用户可以根据需要调整文字的样式,使文档更具有吸引力和可读性。
此外,World软件还支持插入图片、表格、图表等元素,使文档更加丰富多样。
二、段落格式设置World软件的段落格式设置功能非常强大,用户可以根据需要调整段落的缩进、行距、对齐方式等。
通过合理的段落格式设置,可以使文档更加整齐、易读,并提高排版质量。
三、页眉页脚设置World软件允许用户在文档的页眉和页脚中插入文字、页码、日期等信息。
这对于制作专业文档、报告和论文非常有用。
通过设置页眉页脚,可以使文档更加规范、易于阅读。
四、目录和标题样式World软件提供了自动生成目录的功能,用户只需设置标题样式,就可以自动创建目录。
这对于长文档和论文非常实用,可以节省大量的时间和精力。
同时,通过设置标题样式,可以使文档的结构更加清晰,方便读者阅读和查找相关内容。
五、批注和修订World软件支持批注和修订功能,多人协作编辑文档时非常有用。
用户可以在文档中插入批注,提出修改意见或给予反馈。
修订功能可以记录文档的修改历史,方便用户追踪和接受他人的修改建议。
六、快捷键和自定义设置World软件提供了丰富的快捷键,用户可以通过快捷键快速完成各种操作,提高工作效率。
此外,World软件还支持自定义设置,用户可以根据个人习惯和需求进行设置,使软件更加符合自己的使用习惯。
七、云存储和共享World软件支持云存储和共享功能,用户可以将文档保存在云端,随时随地进行访问和编辑。
同时,用户还可以与他人共享文档,实现多人协作编辑。
这对于团队合作和远程办公非常有用。
八、数据导入和导出World软件支持多种数据导入和导出格式,用户可以将文档导出为PDF、HTML、纯文本等格式,方便与他人分享或发布。
World Wind软件上手

World Wind软件终极教程之功能简介篇2005年10月11日作者:上帝之眼-KD 来源:其它简介:World Wind(以下简称“WW”)这款软件是由美国的NASA(美国航天宇航局)机构开发出来的,其软件的开发初衷是面向于专业领域,利用自家卫星的优势,给使用者营造一个有关卫星图片的查看平台。
随着版本的不断升级,WW也有了面向大众的趋势。
World Wind(以下简称“WW”)这款软件是由美国的NASA(美国航天宇航局)机构开发出来的,其软件的开发初衷是面向于专业领域,利用自家卫星的优势,给使用者营造一个有关卫星图片的查看平台。
随着版本的不断升级,WW也有了面向大众的趋势。
并且在最新的版本中加入了插件的功能,也就是说通过插件你可以让WW做更多的事情,只要你能够想到的WW就一定可以实现。
举个例子,比如以前WW的网络卫星图片,只能够通过WMS所指定的服务器下载,利用相关插件,让你可以得到更多网络卫星图片服务器中的资源。
就卫星的清晰度而言,WW 也并不比Google Earth来的逊色,主要优势就体现在了美国本土的卫星图片查阅中,利用USGS(美国地址勘探局)的卫星数据可以提供非常高分辨率的图片,这点而言绝非Google Earth所能媲美的。
好了,做了一个简单的软件介绍后,我们开始看看下面的功能介绍,希望各位能够尽快的上手。
NASA在软件帮助方面做的非常之好,尽管没有为软件详细编写使用说明,但是却精心制作了一张软件简易使用说明的图片。
原版为英文版本,在NASA WW的官方网站中就可以看的到,笔者这里用了一些时间来为这张图做了汉化(基本是意译),如下:看完这张图片想必读者也对这个软件有了一些直观的认识,具体的主要功能也了解的七七八八了,从图中我们可以看到NASA除了对不同的功能进行了介绍之外,还提供了一个快捷键的说明。
快捷键的方便之处是不言而喻的,他可以帮助你迅速的完成目标功能的使用,达到节约时间,事半功倍的效果,就笔者认为,无论是专业人事,还是爱好者,想要玩转这款强大的卫星图软件,熟悉一下快捷键还是有相当的帮助的。
WorldView-4

WorldView-4卫星WorldView-4卫星是DigitalGlobe商用高分辨率遥感卫星,于2016年11月搭乘美国擎天神5号运载火箭发射升空,目前已在617公里的预期轨道高度运行。
基本信息中文名称-WorldView-4卫星发射国家-美国发射时间-2016年11月多光谱分辨率-1.24米全色分辨率-31厘米重访频率-一天基本概况WorldView-4卫星是DigitalGlobe商用高分辨率遥感卫星,于2016年11月搭乘美国擎天神5号运载火箭发射升空,目前已在617公里的预期轨道高度运行。
同2014 年成功发射的WorldView-3一样,WorldView-4能够捕获全色分辨率31厘米和多光谱分辨率1.24米的卫星影像。
与WorldView-3相比,WorldView-4 可以比WorldView-3 更快地从一个目标移动到另一个目标,并且能够存储更多数据。
卫星的特性1、超高分辨率:全色分辨率31厘米,多光谱分辨率1.24米2、高定位精度3、在多种影像采集模式下的超大储存容量4、双向扫描5、配备控制力矩陀螺, 能实现快速重新定位(速度快于其他卫星2倍以上),提供更优化的对区域及点目标的影像采集能力6、直接获取编程数据传输给用户7、重访频率为1天8、除了提供即时的超光谱、高分辨率地球影像,WorldView-4卫星还具有以下无可比拟的优势:能对较大面积的区域进行单次过境采集,减少短暂变化的影响;无须地面控制点就可以达到CE90 3米的几何精度; 拍摄能力为68万平方公里/天。
发射的意义WorldView-4卫星的成功发射再一次大幅提高了DigitalGlobe星座群的整体数据采集能力,让DigitalGlobe可以对地球上任意位置的平均拍摄频率达到每天4.5次,且GSD小于1米。
World Wind

WorldWind是由NASA和开源社区共同开发的开源三维地理信息系统。
World Wind 可以利用Landsat 7、SRTM、MODIS、GLOBE、Landmark、Set等多颗卫星的数据,将Landsat卫星的图像和航天飞机雷达遥感数据结合在一起,让用户体验三维地球遨游的感觉。
在浏览地球的同时, 还提供了月球数据, 可以对月球进行虚拟的巡航, 用户可在所观察的行星上随意地旋转、放天、缩小, 同时可以看到地名和行政区划。
WorldWind既可以通过因特网浏览地理数据,又可以在作为单机电脑程序单独运行,软件还包含了一个软件包,能够浏览地图及其它由因特网上的OpenGIS Web Mapping Service提供的图像。
World Wind的技术主要包括:1、3D Engine可以使用电脑3D硬件加速2、Blue Marble 技术使World Wind的最高解析度可以达到每像素代表15公尺;3、Land Sat 7技术可以查看过去的影像资料;4、SRTM技术可以以地面飞行的状态查看;5、MODIS灾害性事件监视;6、GLOBE查看全球气温变化;7、Country & State Borders边界线查看;8、Place names地名查看Word Wind分为.Net版本和java版本。
目前NASA停止了对.net 版本的开发,最新的版本为1.4.0.1。
2007年推出了Java语言的World Wind java SDK。
开发环境:C#语言、Visual Studio;Java语言、Eclipse优点:World Wind是个开放软件,允许用户修改w0rld Wind软件本身。
软件用c#编写,调用微软SQL Server影像库Terrain Server 来进行全球地形三维显示,低分辨率的Blue marble数据包含的初始安装内,当用户放大到特定区域时,附加的高分辨率数据将会自动从NASA服务器上下载。
示教器操作手册最终版

WorldWind介绍

worldwind的矢量处理显示类比较混乱。效果也不 是太好。
通过一个插件能够支持KML,不过想达到 googleearth的添加等功能,还需要做很多工作。
按理,c#不会存在内存泄露。出现问题的地方是 QuadTile.Dispose,D3D的纹理没有进行清除。 使得资源占用越来越大,速度越来越慢
ห้องสมุดไป่ตู้
每个Tile之间未作平滑处理,经常会出现深坑、断 档。
大多数基于worldwind的软件,可以看到影像边 缘很明显的黑边、锯齿。究其原因,是Jpg压缩, 出现黑色渗透交融导致黑边锯齿。 两种解决办法, a)边缘地带采用png。b)严格的数据组织。
可以说,国内很多高手都解决了上述的问题,并且 发扬WorldWind的优势。典型代表EVGlobe等等。 很不容易,从某种角度上来说,确实是自主研发。
WorldWind的基本情况
WorldWind知名度很高,介绍也很全。链接在这里 NASAWorld Wind 目前分为.net版本和java版本。 开发语言:c#.java 渲染方式:DirectX,Opengl(Java)
WorldWind的软件架构应该来说还是很不错的, 很优秀。开放的设计,使得Worldwind的扩展非常 方便和快捷,目前已有上百种各式各样的插件,很 多插件都很有意思和实用。使用.net和java,研究 它的工作原理变的相对容易。 相对来说.net版本的容易深入些。java版的 严格面向对象方法的使用,使得java版的精简,但 深入起来不如.net容易。
速度慢 三维支持能力稍差 矢量支持能力稍差 KML支持不完善 内存泄露 DEM显示缺陷 影像黑边
十九个国内外主流的三维GIS软件

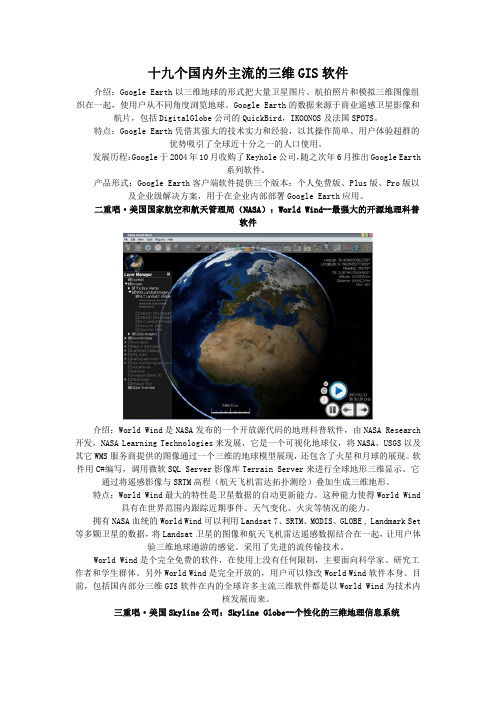
十九个国内外主流的三维GIS软件 介绍:Google Earth以三维地球的形式把大量卫星图片、航拍照片和模拟三维图像组织在一起,使用户从不同角度浏览地球。
Google Earth的数据来源于商业遥感卫星影像和航片,包括DigitalGlobe公司的QuickBird,IKOONOS及法国SPOTS。
特点:Google Earth凭借其强大的技术实力和经验,以其操作简单、用户体验超群的优势吸引了全球近十分之一的人口使用。
发展历程:Google于2004年10月收购了Keyhole公司,随之次年6月推出Google Earth系列软件。
产品形式:Google Earth客户端软件提供三个版本:个人免费版、Plus版、Pro版以及企业级解决方案,用于在企业内部部署Google Earth应用。
二重唱·美国国家航空和航天管理局(NASA):World Wind--最强大的开源地理科普软件介绍:World Wind是NASA发布的一个开放源代码的地理科普软件,由NASA Research 开发,NASA Learning Technologies来发展,它是一个可视化地球仪,将NASA、USGS以及其它WMS服务商提供的图像通过一个三维的地球模型展现,还包含了火星和月球的展现。
软件用C#编写,调用微软SQL Server影像库Terrain Server来进行全球地形三维显示。
它通过将遥感影像与SRTM高程(航天飞机雷达拓扑测绘)叠加生成三维地形。
特点:World Wind最大的特性是卫星数据的自动更新能力。
这种能力使得World Wind 具有在世界范围内跟踪近期事件、天气变化、火灾等情况的能力。
拥有NASA血统的World Wind可以利用Landsat 7、SRTM、MODIS、GLOBE , Landmark Set 等多颗卫星的数据,将Landsat卫星的图像和航天飞机雷达遥感数据结合在一起,让用户体验三维地球遨游的感觉。
WInfrom Spread 应用属性大全

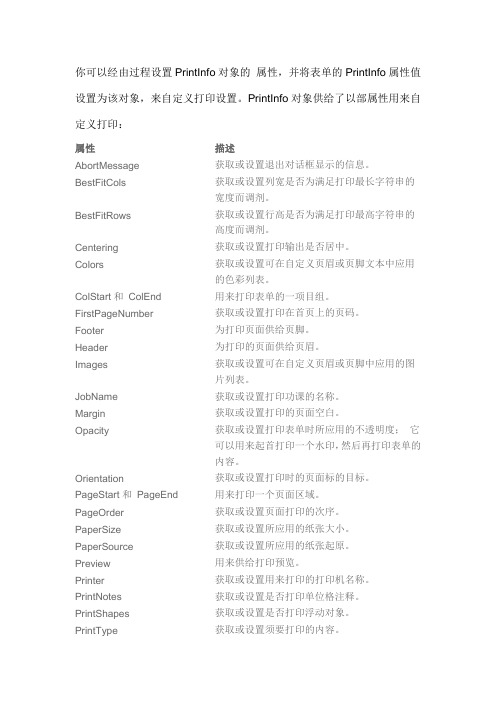
eMax = true;//为第一个表单设置PrintInfo属性。
fpSpread1.Sheets[0].PrintInfo = printset;//打印表单。
fpSpread1.PrintSheet(0); 自定义打印功课设置若是你没有指定其他打印机的话,表单会应用你的Windows体系景象中当前的默认打印机进行打印。
你可以在随便率性支撑Windows的打印机上打印表单。
你可以自定义的打印功课设置项包含打印机、纸张起原、以及纸张大小。
相对应的,可以设置PrintInfo对象中的Printer,PaperSource,或PaperSize属性。
下面的示例代码从一个复选框中选择了纸张起原,并在打印所有表单前设置了纸张的大小。
private void Form1_Load(object sender, System.EventArgs e){int i;System.Drawing.Printing.PrinterSettings ps = newSystem.Drawing.Printing.PrinterSettings();for (i = 0; i <= ps.PaperSources.Count - 1; i++){comboBox1.Items.Add(ps.PaperSources[i].SourceName);}comboBox1.Text = ps.PaperSources[0].SourceName;}private void button1_Click(object sender, System.EventArgs e{FarPoint.Win.Spread.PrintInfo pi = newFarPoint.Win.Spread.PrintInfo();System.Drawing.Printing.PrinterSettings ps = newSystem.Drawing.Printing.PrinterSettings();pi.PaperSize = new System.Drawing.Printing.PaperSize("Letter",600, 300);pi.PaperSource = ps.PaperSources[comboBox1.SelectedIndex];fpSpread1.Sheets[0].PrintInfo = pi;fpSpread1.PrintSheet(-1);}自定义打印页眉或页脚你可以在打印页面上显示页眉和页脚。
W Series科学计算器操作指南说明书

<W Series>C O N TEN TSRead Before Using12This calculator can operate in three different modes as follows.<Example>≈Read B efore Using ≈This operation g uide has been written based on the EL-531W , EL-509W , and EL-531W H models. Some functions described here are not featured on other models. In addition, key operations and symbols on the display may differ according to the model.•Mode = 0; normal mode for performing normal arithmetic and function calculations.[Normal mode]•Mode = 1; STAT-0 mode for performing 1-variable statisti-cal calculations.[STAT-0 mode]•Mode = 1; STAT-1–6 mode for performing 2-variable statistical calculations.[STAT-1–6 mode]W hen chang ing to the statistical sub-mode, press the corresponding number key afterperforming (LINE): Linear reg ression calculation(Q UAD): Q uadratic reg ression calculation (EX P):Exponential reg ression calculation(LO G): Log arithmic reg ression calculation (PW R): Power reg ression calculation (INV):Inverse reg ression calculation3For convenient and easy operation, this model can be used in one of four display modes.The selected display status is shown in the upper part of the display (Format Indicator).N ote: If more 0’s (zeros) than needed are displayed when the O N /C key is pressed, check whether or not the calculator is set to a Special Display Format.•Floating decimal point format (no symbol is displayed)Valid values beyond the maximum rang e are displayed in the form of a [10-dig it (mantissa) + 2-dig it (exponent)]•Fixed decimal point format (FIX is displayed)Displays the fractional part of the calculation result according to the specified number of decimal places.•Scientific notation (SC I is displa yed)Frequently used in science to handle extremely small or larg e numbers.•Eng ineering scientific notation (EN G is displayed)C onvenient for converting between different units.(specifies normal mode)<Example>Let’s compare the display result of[10000 8.1 =] in each display format.4. DI S P L AY F O R M AT A N DDE C I M A L S E T T I N G F U N C T I O N3. DI S P L AY P AT T E R NInitial display The actual display does not appear like this.This illustration is for explanatory purposes only.100008.1(normal mode)N ote: The calculator has two setting s for displaying a floating point number: N O RM 1 (default setting ) and N O RM 2. In each display setting , a number isautomatically displayed in scientific notation outside a preset rang e:• N O RM 1: 0.000000001 x 9999999999• N O RM 2: 0.01 x 9999999999(FIX mode TAB = 3)5.E X P O N E N T DI S P L AYThe distance from the earth to the sun is approx. 150,000,000 (1.5 x 108) km. Values such as this with many zeros are often used in scientific calculations, but entering the zeros one by one is a great deal of work and it’s easy to make mistakes.In such a case, the numerical values are divided into mantissa and exponent portions, displayed and calculated.<Example>W hat is the number of electronics flowing in a conductor whenthe electrical charg e across a g iven cross-section is 0.32 cou-lombs. (The charg e on a sing le electron = 1.6 x 10-19 coulombs).0.32191.645Ang ular values are converted from DEG to RAD to GRAD with each push of the DRG key . This function is used when doing calculations related to trig onometric functions or coordinate g eometry conversions.<Example>6. A N G U L A RU N I T(in DEG mode)••••••••O per ationof ang C heck to confirm 90 deg rees equaling π/2 radiansequaling 100 g rads. (π=3.14159...)90D egrees (DE G is shown at the top of the display)A commonly used unit of measure for ang les. The ang ular measure of a circle is expressed as 360°.R adians (R A D is shown at the top of the display)Radians are different than deg rees and express ang les based on the circumfer-ence of a circle. 180° is equivalent to π radians. Therefore, the ang ular mea-sure of a circle is 2π radians.G r ads (G R A D is shown at the top of the display)Grads are a unit of ang ular measure used in Europe, particularly in France. An ang le of 90 deg rees is equivalent to 100 g rads.6Turns the calculator on or clears the data. It also clears the contents of the calculator display and voids any calculator command; however, coeffi-cients in 3-variable linear equations and statistics, as well as values stored in the independent memory in normal mode, are not erased.Turns the calculator off.C lears all internal values, including coefficients in 3-variable linear equations andstatistics. Values stored in memory in normal mode are not erased.T hese arrow keys are useful for Multi-Line playback, which lets you scroll throug h calculation steps one by one. (refer to page 8)These keys are useful for editing equations. The key moves the cursor to the left, and theht. TheON/OFF, Entry Correction Keys≈Function and K ey Operation≈7Provided the earth is moving around the sun in a circular orbit,how many kilometers will it travel in a year?* The averag e distance between the earth and the sun being 1.496 x 108 km.C ircumference equals diameter x π; therefore,1.496 x 108 x 2 x π0 to 9Pressing π automatically enters the value for π (3.14159...).The constant π, used frequently in function calculations, is the ratio of thecircumference of a circle to its diameter.<Example>N umeric keys for entering data values.Decimal point key. Enters a decimal point.Enters minus symbol or sig n chang e key.C hang es positive numbers to neg ative and neg ative numbers to positive.Pressing this key switches to scientific notation data entry .O per ationD isplay2149688RandomGenerates random numbers.Random numbers are three-decimal-place values between0.000 and 0.999. Using this function enables the user to obtain unbiased sampling data derived from random values g enerated by the calculator.<Example>A PPL IC AT IO N S:Building sample sets for statistics or research.0. ***(A random number has been generated.)[R andom D ice]To simulate a die-rolling, a random integ er between 1 and 6can be g enerated by pressing[R andom C oin]0 (heads) or 1 (tails) can be randomly g enerated by pressingTo g[R andom Integer]An integ er between 0 and 99 can be g enerated randomly by pressing To g enerate the next random integ9Function to round calculation results.Even after setting the number of decimal places on the display, the calculator per-forms calculations using a larg er number of decimal places than that which appears on the display . By using this function, internal calculations will be performed using only the displa yed value.A P P L IC AT IO N S:Frequently used in scientific and technical fields, as well as business,when performing chained calculations.<Example>0.65.4599Modify(internally, 0.6)(internally, 0.5555...)Basic ArithmeticKeys, ParenthesesUsed to specify calculations in which certain operations have precedence.You can make addition and subtraction operations have precedence over multiplication and division by enclosing them in parentheses.The four basic operators. Each is used in the same way as a standard calculator:+ (addition), – (subtraction), x (multiplication), and ÷ (division).Finds the result in the same way as a standar d calculator.For calculating percentages. Four methods of calculating percentages are presented as follows.1) $1137.52) $125 reduced by 20% (1)003) 118.754) W hen $1, Xequals (2500)1251012520125151255Percent<Example>C alculates the square root of the value on the display .Calculates the inverse of the value on the display.Squares the value on the display.C ubes the value on the display.C alculates the cube root of the value on the display.C alculates the x th root of y.24416O per ation D isplayCalculates exponential values.2222Inverse, Square, Cube, xth Power of y,Square Root,Cube Root, xth Root of y10 to the Power of x,Common Logarithm <Example>C alculates the value of 10 raised to the x th power.C alculates log arithm, the exponent of the power to which 10 must be raised to equal the g iven value.10003O per ationD isplaye to the Power of x,Natural LogarithmC alculates powers based on the constant e (2.718281828).<Example>510O per ationD isplay C omputes the value of the natural log arithm, the exponent of the power to which e must be raised to equal the g iven value.FactorialsThe product of a g iven positive integ er n multiplied by all the lesser positive integers from 1 to n-1 is indicated by n! and called the factorial of n.APPL IC ATIO N S:Used in statistics and mathematics. In statistics, this function is used in calculations involving combinations and permutations.<Example>c.fn! = 1 x 2 x 3 x …xnO per ation D isplay76464A PPL IC AT IO N S:Used in statistics (probability calculations) and in simulation hypoth-eses in fields such as medicine, pharmaceutics, and physics. Also,can be used to determine the chances of winning in lotteries.Permutations, Combinations<Example>T his function finds the number of different possible orderings in selecting r objects from a set of n objects. For example, there are six differentways of ordering the letters ABC in groups of three letters—ABC , AC B,BAC , BC A, C AB, and C BA.The calculation equation is3P 3 = 3 x 2 x 1= 6 (ways).T his function finds the number of ways of selecting r objects from a set of n objects. For example, from the three letters ABC , there are three ways we can extract groups of two different letters—AB, AC , and C B.T he calculation equation is 3C 2.O per ation D isplayTime CalculationC onvert 24° 28’ 35” (24 degrees, 28 minutes, 35 sec-onds) to decimal notation. T hen convert 24.476° to sexagesimal notation.C onver ts a sexagesimal value displayed in degrees, minutes, seconds to decimal notation. Also, conver ts a decimal value to sexagesimalnotataion (degrees, minutes, seconds).Inputs values in sexagesimal notation (degrees, minutes, seconds).<Example>A PPLIC AT IO N S:Used in calculations of angles and angular velocity in physics, andlatitude and long itude in g eography.242835O per ationD isplay Repeat last key operation to return to the previous display.C onvert to decimal notationFractional CalculationsAdd 3 and , and convert to decimal notation.<Example>Inputs fractions and converts mutually between fractions and decimals.C onverts between mixed numbers and improper fractions.31257C onvert to an improper fractionPress once to return to the previous displayC onvert to decimal notationPress once to return to the previous displayA PPL IC AT IO N S:T here is a wide variety of applications for this function becausefractions are such a basic part of mathematics. T his function is usefulfor calculations involving electrical circuit resistance.O per ation D isplay1257Stores displayed values in memories A~F, X , Y, M.Recalls values stored in A~F, X , Y, M.Adds the displayed value to the value in the independent memory M.Memory Calculations<Example 1>252773O per ation D isplayTemporary memories~(Enter 0 for M)<Example 2>Subtracts the displayed value from the value in the independent memory M.Independent memory O per ation D ispla yC alculates $/¥ at the desig nated exchang e rate.110265102750$1 = ¥110¥26,510 = $?$2,750 = ¥?Solve for x first and then solve for y using x.Last Answer Memory<Example>y =4 ÷ xandx =2 +3O per ationDisplay234Automatically recalls the last answer calculated by pressingThe ang le from a point 15 meters from a building to the hig hest floor of the building is 45°. How tall is the building ?Trigonometric Functions[DEG mode]V APPL IC AT IO NS:Trig onometric functions are useful in mathematics and various eng ineering calculations. They are often used in astronomical observations, civil eng i-neering and in calculations involving electrical circuits, as well as in calcula-tions for physics such as parabolic motion and wave motion.C alculates the sine of an angle.C alculates the cosine of an angle.C alculates the tangent of an angle.<Example>451515O per ation D isplaysin θ =ba tan θ =bccos θ =ca acbθTrig onometric functions determine the ratio of three sides of a rig ht triang le. The combinations of the three sides are sin, cos, and tan. Their relations are:Arc trig onometric functions, the inverse of trig onomet-ric functions, are used to determine an angle from ratios of a rig ht triang le. The combinations of the three sides are sin -1, cos -1, and tan -1. Their relations are;Arc Trigonometric Functions[DEG mode](arc sine) Determines an angle based on the ratio b/a of two sides of a right triangle.(arc cosine) Determines an angle based on the ratio c/a for two sides of a right triangle.(arc tangent) Determines an angle based on the ratio a/b for two sides of a right triangle.<Example>At what ang to climb 80 meters in 100 meters?80100O per ation D isplayθ = sin -1b aθ = cos -1ca θ = tan -1bccabθHyperbolic FunctionsThe hyperbolic function is defined by using natural exponents in trig o-nometric functions.A PPL IC AT IO N S:Hyperbolic and arc hyperbolic functions are very useful in electrical engineering and physics.Arc hyperbolic functions are defined by using natural logarithms in trig ono-metric functions.Coordinate ConversionyxyxC onverts rectang ular coordinates to polar coordinates (x,y r, θ)C onverts polar coordinates to rectang ular coordinates (r, θ x, y )Splits data used for dual-variable data input.Displays r, θ and x, y. (Cxy or r θ)←←←←<Example>Determine the polar coordinates (r, θ) when the rectang u-lar coordinates of Point P are (x = 7, y = 3).[D E G m ode]A PPL IC AT IO N S:Coordinate conversion is often used in mathematics and eng ineering , espe-cially for impedance calculations in electronics and electrical eng ineering .737.623.2O per ationD isplay←←Binary, Pental, Octal,Decimal, and HexadecimalOperations (N-Base)This calculator can perform conversions between numbers expressed in binary, pental, octal, decimal, and hexadecimal systems. It can also perform the four basic arithmetic operations, calculations with parentheses and memory calculations using binary, pental, octal, decimal, and hexadecimal numbers. In addition, the calculator can carry out the log ical operations AN D, O R, N O T, N EG, X O R, and X N O R on binary, pental, octal, and hexadecimal numbers.C onverts to the binary system. "b" appears.C onverts to the pental system. "P" appears.C onverts to the octal system. "o" appears.C onverts to the hexadecimal system. "H" appears.Converts to the decimal system. "b", "P", "o", and "H" disappear from the display.C onversion is performed on the displayed value when these keys are pressed.<Example 1>O per ation D isplayHEX(1AC) ©BIN ©PEN ©OCT ©DEC1011 AND 101 = (BIN) ©<Example 2>1AC1011101O per ation D isplayHere is a table of examination results. Input this datafor analysis.<Example 1>Enters data for statistical calculations.C lears data input.Splits data used for dual-variable data input.(Used for dual-variable statistical calculations.)302..O per ationD isplayN o.1234567 8Score30405060708090100N o. of pupils2457121082D ata table 1Select sing le-variable statistics modeThe statistics function is excellent for analyzing qualities of an event. Thoug h primarily used for eng ineering and mathematics, the function is also applied to nearly all other fields including economics and medicine.Statistics FunctionDAT A I N P U T A N D C O R R E C T I O NC alculates the averag e value of the data (sample data x).C alculates the standard deviation for the data (sample data x).C alculates the standard deviation of a data population (sample data x).Displays the number of input data (sample data x).C alculates the sum of the data (sample data x).Calculates the sum of the data (sample data x) raised to the second power.Let’s check the results based on the previous data.69 (averag e value)17.75686128 (standard deviation)17.57839583 (standard deviation of the population)50 (total count of data)3450 (total)N OT E:1.Sample data refers to data selected randomly from the population.2.Standard deviation of samples is determined by the sample data shift from an averag e value.3.Standard deviation for the population is standard deviation when the sample data is deemed a population (full data).“A N S ” K E Y S F O R 1-V A R I A B L E S T AT I S T I C SDA T A C O R R E C T I O N<Example 2>3040502O per ationD isplaySelect single-variable statistics modeC orrection after pressingC orrection prior to pressing(oldest first) order. To reverse the display order to descending Each item is displayed with 'Xn=', 'Yn=', or 'N n=' (n is the sequential number of the data set).Using • Wor appears, more data items can be browsed by pressing • To delete a data set, display an item of the data set to delete, then D ata table 2A PPL IC A T IO N S:Sing le-variable statistical calculations are used in a broad rang e of fields,including eng ineering , business, and economics. They are most often applied to analysis in atmospheric observations and physics experiments, as well as for quality control in factories.45603O per ationDisplayThe table below summarizes the dates in April when cherryblossoms bloom, and the averag e temperature for March inthat same area. Determine basic statistical quantities fordata X and data Y based on the data table.<Example 3>6213D ata table 3Select dual-variable statistics mode and linear reg ression calculation in sub-mode.Year 19831984198519861987198819891990Average temperature 6.27.0 6.88.77.9 6.5 6.18.2Date blossoms bloom 139********7xyDateTemperature 615827......O per ationD isplay 17.175(Averag e for data x)0.973579551(Standard deviation for data x)0.91070028(Standard deviation of the population for data x)9.875(Averag e for data y)3.440826313(Standard deviation for data y)3.218598297(Standard deviation of the population for data y)8(Total count of data)57.4(Sum of data x)418.48(Sum of data x raised to the second power)544.1(Sum of the product of data x and data y)79(Sum of data y)863(Sum of data y raised to the second power)Let’s check the results based on the previous data.C alculates the sum of the product for sample data x and sample data y.C alculates the sum of the data (sample data y).C alculates the sum of the data (sample data y) raised to the second power.C alculates the averag e value of the data (sample data y).In addition to the 1-variable statistic keys, the following keys have been added for calcu-lating2-variable statistics.Calculates the standard deviation of a data population (sample data y).Calculates the standard deviation for the data (sample data y).N OT E:The codes for basic statistical quantities of sample data x and their meaning s are the same as those for sing le-variable statistical calculations.“A N S ” K E Y S F O R 2-V A R I A B L E S T AT I S T I C S。
wind金融终端使用用途说明教学文案

w i n d金融终端使用用
途说明
Wind金融终端使用用途说明
一.使用用途说明
针对Wind金融终端,我院进行了深入调查核分析比较。
我们认为Wind金融终端从内容及时、准确、完整;使用的便利性和数据跟踪服务等方面存在比较明显的优势;为我们查找数据、信息统计、分析研究等提供了极大便利。
Wind金融终端数据内容涵盖股票、基金、债券、外汇、保险、期货、金融衍生品、现货交易等领域,数据内容全面,为管理学院提供了教学及科研所需要的完善的金融数据,对在财政金融、投资、发展、财务会计等领域有非常大的帮助。
二.Wind金融终端功能模块
全球行情
Wind资讯数据系统整合全球50多个交易所,包括全球股票、债券、商品、外汇、基金、指数、期
股票
Wind资讯股票模块涵盖沪深港台美股相关的新闻、行情、深度资料、多维数据、专题统计等,为
债券
Wind债券模块提供货币市场、现券市场、衍生品包括收益率曲线等全品种新闻、行情、数据及分
商品
外汇
Wind资讯外汇模块主要提供外汇新闻(各央行最新货币政策等)、外汇市场行情、汇率综合屏及人民币外汇行情。
基金
基金模块包括:基金资讯信息、基金业绩排行、基金多维数据、基金专题统计及及其他理财产品数
指数
管理学院图书馆
2019年2月21日。
WindPRO-软件模块介绍

п㔪ࣞ⭱ࣞ⭱⁗ᤕӰᐛᲥ㿸ѣ伄ᵰⲺ㲐ᤕ⧦ᇔኋ⽰:,1'%$1.伄⭫ᐛぁ㔅⎄ᙝ࠼᷆H *5,'⭫㖇䘔䇗㇍䘸⭞ӄ:L QG RZV ;3 9LV WDૂะ%D V L V ެԌ⁗ඍⲺะ ā ҕਥঋ⤢ֵ⭞Ⱦऻᤢφ伄ᵰⴤᖋȽ൦⨹ԠᖘᕅⲺ亯ⴤ⎅㿾ಞȽ亯ⴤ㇗⨼Ƚ൦ഴ༺⨼Ƚ൦ഴ㕌䗇Ƚ൦ᖘ䖤ᔉ⎅㿾ಞȽ*RRJOH (DU WK ੂ↛ኋ⽰ૂሲ࠰ㅿ➝⡽ਾᡆ൞Ქ㿸➝⡽ᡌӰᐛ伄Ქѣ㔎伄ᵰࣞ⭱ਾᡆ➝⡽Ⲻࣞ⭱ኋ⽰=9,䇗㇍㿼㿿ᖧଃ॰ตᡌ䴭䗴ᒨᢦ旜⼙TIBEPX旜⼙炷斒⎀炸⼙⑵孉䬿125'儎㓝ಠ༦䇗㇍ಠ༦'HFLEHOಠ༦䇗㇍ ऻᤢཐѠളᇬⲺ⢯ᇐ⁗ශᖧଃ,03$&7ሯ∅Ѡ䛱䘇ሯ䊗Ⲻ⧥ູᖧଃθ㔏࠰䈜㓼ᣛ⁗ශ02'(/ :$V3ૂ&)'⁗ශਙ伄㜳䍺Ⓠ൦ഴ㔎ૂ伄ഴ䉧䇗㇍0&3 67$7*(10&3δ⎁䠅 ީ 人⎁εૂ⭕ᡆ伄㔕䇗≊䊗0(7(2ခ伄ᮦᦤሲޛȽ࠼᷆Ƚṗ僂ૂ䇗㇍伄⭫൰3$5.ṯᦤс䘦⁗ඍҁж䇗㇍伄⭫൰Ⲻਇ⭫䠅θ㘹㲇ᦕ㙍Ⱦऻᤢ⒃⍷ૂ5,;䇗㇍Վौ237,0,=(㠠ࣞՎौ伄ᵰᧈᐹθֵਇ⭫䠅ᴶཝૂ ᡌ┗䏩ಠ༦㾷≸൰൶䘸ᓊᙝ伄ᵰሯ൰൶ެᧈᐹᶗԬ䘸ᓊᙝ䇺զᦕཧ у⺤ᇐᙝᦕཧфу⺤ᇐᙝ࠼᷆θ➝䬬㺂㾷≸ⲺṲᕅ䇗㇍߶ਇ⭫䠅⭫≊⢯ᙝ㔅⎄ᙝਥ㿼ौ⧥ູਇ⭫䠅模块介绍WindPRO-软件气象模块METEO气象模块主要有以下三个功能:• 导入、分析和显示测风数据(风数据筛选)• 从软件提供的全球在线数据库导入长期参考数据。
在线数据既有气象测量数据又有中尺度模式数据(需要有MCP模块许可才能进入)• 根据现场测风数据计算单台风电机组的发电量(不使用WAsP等流体模型)气象模块的数据处理功能得到了广泛认可。
它几乎可以读取所有类型的风数据,将它们整理成时间序列、频率表格,进而得到Weibull参数。
通过该模块,用户可以对时间序列数据进行检查,绘制散点图、风向分布图、日平均图等。
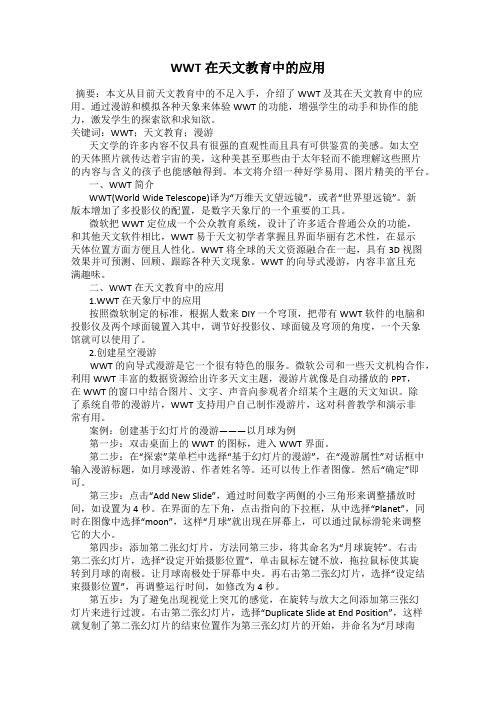
WWT在天文教育中的应用

案例:创建基于幻灯片的漫游———以月球为例
第一步:双击桌面上的WWT的图标,进入WWT界面。
第二步:在“探索”菜单栏中选择“基于幻灯片的漫游”,在“漫游属性”对话框中输入漫游标题,如月球漫游、作者姓名等。还可以传上作者图像。然后“确定”即可。
第三步:点击“Add New Slide”,通过时间数字两侧的小三角形来调整播放时间,如设置为4秒。在界面的左下角,点击指向的下拉框,从中选择“Planet”,同时在图像中选择“moon”,这样“月球”就出现在屏幕上,可以通过鼠标滑轮来调整它的大小。
二、WWT在天文教育中的应用
1.WWT在天象厅中的应用
按照微软制定的标准,根据人数来DIY一个穹顶,把带有WWT软件的电脑和投影仪及两个球面镜置入其中,调节好投影仪、球面镜及穹顶的角度,一个天象馆就可以使用了。
2.创建星空漫游
WWT的向导式漫游是它一个很有特色的服务。微软公司和一些天文机构合作,利用WWT丰富的数据资源给出许多天文主题,漫游片就像是自动播放的PPT,在WWT的窗口中结合图片、文字、声音向参观者介绍某个主题的天文知识。除了系统自带的漫游片,WWT支持用户自己制作漫游片,这对科普教学和演示非常有用。
worldwind技术资料

技术资料一、主界面类WorldWind.cs,程序入口,主界面生成,程序初始化,各子线程启动并初始化。
二、显示渲染窗口类WorldWindow.cs,渲染窗口,包含因用户操作而引起的更新而对显示窗口的更新。
三、菜单类Menu.cs,对于浮动或者停靠的菜单的定义,也可以在这里添加自定义的类。
四、类RenderableObject.csRenderableobject类是所有渲染元素的基类,包括影像层元素(Imagelayer)、地形层元素(TerrainTile)、矢量元素(shapefilelayer)、精灵元素(icon)等。
1、Imagelayer类ImageLayer.cs,ImageStore.cs,ImageTileRequest.cs,ImageHelper.cs,ImageTileService.cs,影像层元素类,也就是纹理图层,贴到地形上就生成了简单的三维场景。
该类中包含了块调度算法,按所处位置查找对应的文件名进行读取影像块,然后生成纹理。
2、TerrainTile类TerrainTileService.cs,地形层元素类,跟上面的影像层元素类紧密关联。
该类可以通过对高程数据构建三角面生成连续的有起伏的曲面,只要贴上纹理就形成了简单的三维场景。
和影像层元素类一样,类中也包含了块调度算法,也是按所处位置查找对应的文件名进行读取高程块,然后构建曲面。
3、Shapefilelayer类ShapeLayer.cs,shapefiilelayer.cs,这两个类包含了对矢量文件(.shp)的读取解析以及对矢量的渲染。
4、Icon类Icon.cs,这个类是对一些精灵元素进行渲染,包括各类信息点,兴趣点,标注等。
五、初始启动设置类WorldSettings.cs,WorldWindSettings.cs,这两个类将程序关闭时的一些设置保存到XML 文件中,然后在下次启动程序时读取这些设置来初始化程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
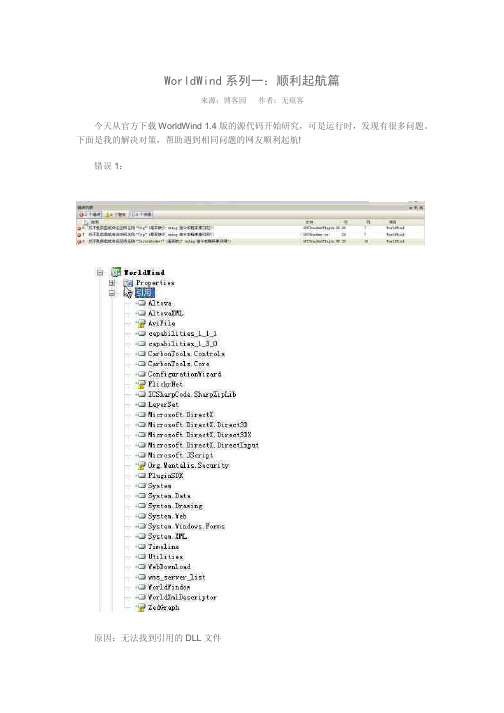
WorldWind系列四:功能分析——Show Planet Axis、Show Position、Show Cross Hairs功能来源:博客园作者:无痕客今天主要看了Show Planet Axis、Show Position 、Show Cross Hairs 功能,主要是它们在菜单调用方式上都是很类似。
代码如下:显示位置信息private void menuItemShowPosition_Click(object sender, System.EventAr gs e){World.Settings.ShowPosition = !World.Settings.ShowPositio n;this.toolBarButtonPosition.Pushed = World.Settings.ShowPo sition;this.menuItemShowPosition.Checked = World.Settings.ShowPo sition;this.worldWindow.Invalidate();}//显示中心十字标private void menuItemShowCrosshairs_Click(object sender, System.Even tArgs e){//控制中心十字标显示与否World.Settings.ShowCrosshairs = !World.Settings.ShowCross hairs;this.menuItemShowCrosshairs.Checked = World.Settings.Show Crosshairs;this.worldWindow.Invalidate();}从上面的代码看,我们只能惊叹代码封装的很好,同样都调用this.worldWindow.Invalidate();难道Invalidate()函数万能?!请参考我的Invalidate()方法学习(资料收集),原来该方法是界面区域失效,发送了重绘事件,将会调用WorldWindow.cs中重载了的OnPaint()。
OnPaint方法里主要是调用了 Render()方法。
所以我们的关键是看Render()中如何实现上面三个功能。
(其实Render()中实现的功能很多,主要是控制界面绘制方面的,以后还会提到它的)Render()实现上面三个功能也大量使用了DirectX和Direct 3D方面的知识,请网上搜索学习相关知识或参看我的Direct3D学习(资料收集)。
显示中心十字线功能Render()中实现代码为787行 if (World.Settings.ShowCrosshairs)this.DrawCrossHairs();实现显示十字标代码实现显示十字标代码protected void DrawCrossHairs(){int crossHairSize = 10;if(this.crossHairs == null){crossHairs = new Line(m_Device3d);//构造线对象}Vector2[] vertical = new Vector2[2];Vector2[] horizontal = new Vector2[2];// Vector2[] test = new Vector2[2];//这是我试验添加的,效果请看下面的截图horizontal[0].X = this.Width / 2 - crossHairSize;horizontal[0].Y = this.Height / 2;horizontal[1].X = this.Width / 2 + crossHairSize;horizontal[1].Y = this.Height / 2;vertical[0].X = this.Width / 2;vertical[0].Y = this.Height / 2 - crossHairSize;vertical[1].X = this.Width / 2;vertical[1].Y = this.Height / 2 + crossHairSize;// test[0].X = this.Width / 2;// test[0].Y = this.Height / 2 + crossHairSize;//test[1].X = this.Width / 2 + crossHairSize;//test[1].Y = this.Height / 2;crossHairs.Begin();crossHairs.Draw(horizontal, crossHairColor);crossHairs.Draw(vertical, crossHairColor);// crossHairs.Draw(test,Color.Red.ToArgb());crossHairs.End();}上面注销部分(我加了红线)是我试验添加的,效果请看上面的截图。
其实就是划几条两点之间的线。
显示位置信息是在Render()中调用RenderPositionInfo()方法的,请看该段实现代码。
实现显示位置坐标信息private const int positionAlphaStep = 20;private int positionAlpha = 255;private int positionAlphaMin = 40;private int positionAlphaMax = 205;protected void RenderPositionInfo(){// Render some Development information to screenstring captionText = _caption;captionText += "\n" + this.drawArgs.UpperLeftCornerText;if(World.Settings.ShowPosition){string alt = null;double agl = this.drawArgs.WorldCamera.AltitudeAboveT errain;/*if(agl>100000)alt = string.Format("{0:f2}km", agl/1000);elsealt = string.Format("{0:f0}m", agl);*/alt = ConvertUnits.GetDisplayString(agl);string dist = null;double dgl = this.drawArgs.WorldCamera.Distance;/*if(dgl>100000)dist = string.Format("{0:f2}km", dgl/1000);elsedist = string.Format("{0:f0}m", dgl);*/dist = ConvertUnits.GetDisplayString(dgl);// Heading from 0 - 360double heading = this.drawArgs.WorldCamera.Heading.De grees;if(heading<0)heading+=360;//构造显示位置坐标信息字符串captionText += String.Format("Latitude: {0}\nLongitud e: {1}\nHeading: {2:f2}\nTilt: {3}\nAltitude: {4}\nDistance: {5}\nFO V: {6}",titude,this.drawArgs.WorldCamera.Longitude,heading,this.drawArgs.WorldCamera.Tilt,alt,dist,this.drawArgs.WorldCamera.Fov );if(agl < 300000){captionText += String.Format("\nTerrain Elevatio n: {0:n} meters\n", this.drawArgs.WorldCamera.TerrainElevation);}if(this.showDiagnosticInfo)captionText +="\nAvailable Texture Memory: " + (m_Device3d.Avai lableTextureMemory/1024).ToString("N0") + " kB"+"\nBoundary Points: " + this.drawArgs.numBoundary PointsRendered.ToString() + " / " + this.drawArgs.numBoundaryPointsTo tal.ToString() + " : " + this.drawArgs.numBoundariesDrawn.ToString () +"\nTiles Drawn: " + (this.drawArgs.numberTilesDra wn * 0.25f).ToString() +"\n" + this.drawArgs.WorldCamera +"\nFPS: " + this.fps.ToString("f1") +"\nRO: " + m_World.RenderableObjects.Count.ToStri ng("f0") +"\nmLat: " + this.cLat.Degrees.ToString() +"\nmLon: " + this.cLon.Degrees.ToString() +"\n" + TimeKeeper.CurrentTimeUtc.ToLocalTime().To LongTimeString();captionText = captionText.Trim();//定义要画出文本的样式DrawTextFormat dtf = DrawTextFormat.NoClip | DrawTextForm at.WordBreak | DrawTextFormat.Right;int x = 7;int y = _menuBar!=null && World.Settings.ShowToolbar ? 6 5 : 7;//定义盛放位置文本的矩形框Rectangle textRect = Rectangle.FromLTRB(x,y, this.Width-8, this.Height-8 );//我添加的测试用代码Rectangle testRect = Rectangle.FromLTRB(x, y, this.Widt h, this.Height);// Hide position info when toolbar is openif (_menuBar.IsActive) //如果上面的_menuBar处于活动状态,则更改位置文本的Alpha值{positionAlpha -= positionAlphaStep;if (positionAlpha<positionAlphaMin){positionAlpha=positionAlphaMin;}else{positionAlpha += positionAlphaStep;if(positionAlpha>positionAlphaMax)positionAlpha = positionAlphaMax;}int positionBackColor = positionAlpha << 24;int positionForeColor = (int)((uint)(positionAlpha << 2 4) + 0xffffffu);使用Font对象defaultDrawingFont的DrawText()实现绘制位置信息this.drawArgs.defaultDrawingFont.DrawText( null, captionT ext, textRect, dtf, positionBackColor);textRect.Offset(-1,-1);this.drawArgs.defaultDrawingFont.DrawText( null, captionT ext, textRect, dtf, positionForeColor);//下面这行是我添加的,测试用this.drawArgs.defaultDrawingFont.DrawText(null, "无痕客在研究WorldWind应用!", textRect, dtf,Color.Red.ToArgb());}上面需要注意的知识点就是:使用Font对象(实例:defaultDrawingFont)的DrawText()实现绘制文本信息。
