制作毛笔写字效果动画实例教程
文字动效技巧 在Adobe Premiere Pro中实现字体动画

文字动效技巧:在Adobe Premiere Pro中实现字体动画Adobe Premiere Pro是一款功能强大的视频编辑软件,除了基本的视频剪辑和特效处理功能外,它还提供了许多令人惊叹的文字动效效果。
在本篇教程中,我们将介绍如何在Adobe Premiere Pro中实现令人眼花缭乱的字体动画。
1. 准备工作首先,确保你已经安装了Adobe Premiere Pro软件,并准备好将要使用的字体文件。
选择一种适合你需要的字体,字体的风格和效果会直接影响到最终的文字动效效果。
2. 创建新项目打开Adobe Premiere Pro软件,点击“新项目”按钮创建一个新的项目,并设置好项目的基本参数,例如分辨率、帧率等。
3. 导入素材将需要使用的视频素材导入到项目中,可以通过拖拽文件到项目面板中或者通过“文件”->“导入”菜单来实现。
确保你的视频素材已经准备好,并且可以在时间线上进行编辑。
4. 添加文本点击“文本”工具按钮,在视频预览窗口中单击并拖动鼠标,创建一个文本框。
在文本框内输入你想要显示的文字内容,并根据需要调整字体、大小和颜色。
5. 应用基本动画选中文本图层,在“效果控制”面板中找到“基本动画”选项。
展开该选项,并调整“位置”和“缩放”参数。
通过调整这些参数,可以控制文字的移动、放大缩小等基本动画效果。
6. 添加关键帧在时间线上调整播放头位置,使其位于你想要添加关键帧的时间点。
然后,在“效果控制”面板中调整相应的参数,例如位置、缩放等,并点击相应参数旁边的“添加关键帧”按钮。
7. 调整关键帧通过调整关键帧的位置、数值和曲线,可以使字体动画效果更加流畅和自然。
在时间线上选择关键帧,并使用“曲线编辑器”调整关键帧的曲线,以达到你想要的效果。
8. 叠加动画效果除了基本的位置和缩放动画,Adobe Premiere Pro还提供了丰富的叠加动画效果,例如旋转、透明度、阴影等。
在“效果控制”面板中,找到相应的选项,并通过调整参数和添加关键帧来实现。
如何在Final Cut Pro中制作手写动画效果

如何在Final Cut Pro中制作手写动画效果Final Cut Pro是一款功能强大的视频编辑软件,广泛应用于电影、电视和网络视频制作中。
其中,手写动画效果是一种常见且引人注目的技巧,能够吸引观众的眼球。
下面,我将向大家分享在Final Cut Pro中制作手写动画效果的方法。
首先,打开Final Cut Pro,在你的项目中选择你想要添加手写动画效果的视频片段。
将视频片段拖放到时间线中,并确保将其拖到其所需位置。
在时间线中选择视频片段后,点击“片段”选项卡,然后选择“显示视频动画”选项。
接下来,在“视频动画”面板中,你将看到一系列可以用来制作手写动画的图形和工具。
首先,我们将使用“绘图”工具。
点击“绘图”选项后,你将看到一个新的面板打开,里面有各种画笔和线条工具。
在“绘图”面板中,选择一个适合的绘图笔刷,并在视频画面上点击并拖动以添加你想要的手写效果。
你可以根据需要改变笔画的颜色、大小、透明度等属性。
此外,你还可以点击“关键帧”按钮,将绘图效果从一个位置平滑地过渡到另一个位置,实现连续的手写动画效果。
除了使用绘图工具,Final Cut Pro还提供了其他一些有用的工具来增强手写效果。
你可以选择“形状”工具,通过在视频画面上创建不同的形状来制作手写效果。
此外,你还可以使用“文字”工具,在视频画面上添加文字,并通过调整文字的大小、字体、颜色等属性来实现手写效果。
在制作手写动画时,你可能需要对每一帧进行微调。
为此,FinalCut Pro提供了一个“播放头”工具,你可以通过点击并拖动播放头来预览手写动画效果。
如果你想要更进一步的微调,你可以使用“关键帧”工具来调整每一帧的细节,以获得更加流畅和自然的手写效果。
最后,添加音效可以进一步增强手写动画效果。
在Final Cut Pro中,你可以导入音频文件到你的项目中,并将其与手写动画进行同步。
以步骤选择你想要添加音效的视频片段,在“声音”选项卡中导入并调整音频文件的设置。
AE中实现手写字效果的方法

AE中实现手写字效果的方法在Adobe After Effects(简称AE)软件中,有许多令人赞叹的特效可以让你的项目更生动和引人注目。
其中一种非常受欢迎的特效是手写字效果。
通过手写字效果,你可以在屏幕上模拟手写字的过程,增添趣味和个性。
在本文中,我们将介绍几种实现手写字效果的方法。
1. 使用逐帧动画最简单的方法是使用逐帧动画来模拟手写字过程。
首先,你需要一个能够呈现字母形状逐渐出现的素材。
随着时间的推移,逐渐改变字母的外观。
你可以使用AE中的关键帧以及遮罩和形状图层来实现这一点。
通过调整关键帧之间的间隔和形状,你可以控制字母的出现速度和效果。
整个过程可以用一个复合形状图层来完成。
2. 使用AE中的插件另一种实现手写字效果的方法是使用AE中的插件。
AE有许多强大的插件可以帮助你实现手写字效果,如Saber、Stroke和Write-on等。
这些插件提供了各种绘图和细节控制工具,可以让你创建逼真和独特的手写字效果。
你只需要导入字体文件,并使用插件来绘制字体图层的路径。
然后,通过调整插件参数以及路径的动画化,你就可以获得令人惊叹的手写字效果。
3. 使用预设AE中还提供了大量的预设,其中包括一些可以实现手写字效果的预设。
这些预设可以作为模板使用,并通过调整参数和关键帧来定制。
只需导入你喜欢的字体,并从预设库中选择一个适合的预设。
然后,根据需要调整动画和效果,以使你的手写字效果与项目的整体风格相匹配。
4. 使用第三方扩展除了AE自带的功能和插件,还有许多第三方扩展可以帮助你实现更复杂的手写字效果。
这些扩展通常是由AE社区提供的,并且为用户提供了更多自定义和创意选项。
你可以在在线论坛或社交媒体上搜索并下载这些扩展,并按照说明进行安装和使用。
这些扩展可以让你的手写字效果更加独特和专业。
综上所述,AE中实现手写字效果有多种方法。
无论你是初学者还是经验丰富的用户,都可以根据自己的需要和喜好选择适合的方法。
无论使用哪种方法,重要的是掌握基本的AE工具和技巧,并利用它们创造出令人惊叹的手写字效果。
怎么制作田字格动画写字

怎么制作田字格动画写字(
it分类:IT技术制作这个效果的软件很多,下面我就以powerpoint2003为例给大家介绍一下制作方法:
第一步:启动word2003插入艺术字。
第二步:添加命令按钮
点击”工具-自定义“命令,选择”命令“标签卡下的”类别’“里的”绘图“选项,然后在”命令“框里找到”分解图片“命令,用左键将此命令拖到常用工具栏里即可。
第三步:制作笔画
先要将艺术字转换为图片,右击第一步中插入的艺术字,再剪切,然后单击”编辑-选择性粘贴“命令,再选中”图片(Windows 图元文件)“后点击”确定“即可。
第四步:选中已经转换为图片格式的艺术字,然后点击常用工具栏中的”分解图片“按钮,插入的艺术字就会按笔画自动被分解。
第五步:导入笔画素材
在PPT中新建一个空白幻灯片,设置背景图案。
用”表格“工具来制作一个田字格。
再将Word中点击”选择对象“工具并选择全部笔画,将笔画复制到幻灯片中并手动到田字格中,组成一个正规的字体,然后对笔画进行填充颜色等设置。
第六步:设置动画效果
点击”幻灯片放映-自定义动画“。
然后单击第一笔画,添加”飞入“动画效果,再设置飞入的方向即可。
然后飞入的方向应遵循笔画的实际书写方向。
第七步:开始放映。
这是一个最简单的按笔画写汉字的制作方法希望对大家有点帮助。
PS软件制作毛笔字笔触效果文字特效教程

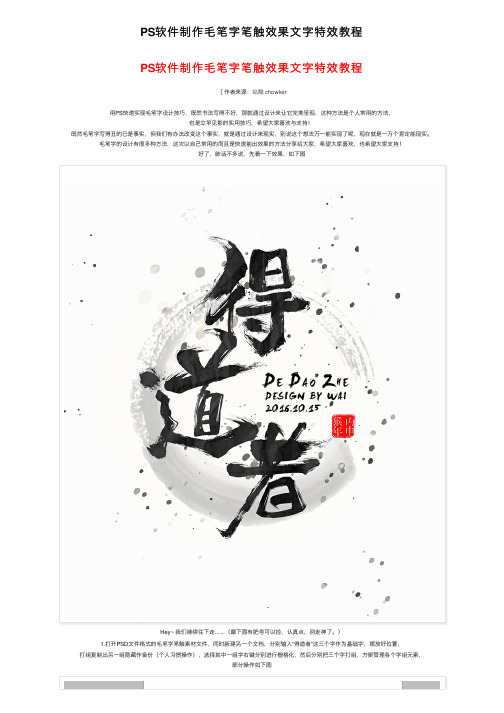
PS软件制作⽑笔字笔触效果⽂字特效教程
PS软件制作⽑笔字笔触效果⽂字特效教程
[作者来源:站酷 chowker
⽤PS快速实现⽑笔字设计技巧,既然书法写得不好,那就通过设计来让它完美呈现,这种⽅法是个⼈常⽤的⽅法,
也是⽴竿见影的实⽤技巧,希望⼤家喜欢与⽀持!
既然⽑笔字写得丑的已是事实,但我们有办法改变这个事实,就是通过设计来现实,别说这个想法万⼀能实现了呢,现在就是⼀万个肯定能现实。
⽑笔字的设计有很多种⽅法,这次以⾃⼰常⽤的⽽且是快速能出效果的⽅法分享给⼤家,希望⼤家喜欢,也希望⼤家⽀持!
好了,肺话不多说,先看⼀下效果,如下图
Hey~ 我们继续往下⾛... ...(最下⾯有肥皂可以捡,认真点,别⾛神了。
)
1.打开PSD⽂件格式的⽑笔字笔触素材⽂件,同时新建另⼀个⽂档,分别输⼊“得道者”这三个字作为基础字,摆放好位置,
打组复制出另⼀组隐藏作备份(个⼈习惯操作),选择其中⼀组字右键分别进⾏栅格化,然后分别把三个字打组,⽅便管理各个字组元素,
部分操作如下图
⽑笔字笔触⽂件素材,如下图
对第⼀笔起笔的笔触进⾏处理,如下图
⽤液化⼯具(Ctrl+Shift+X),把笔画细节处理得丰润⼀些,这样做没有原因,是个⼈喜欢这种风格,当然你也可以不处理,让字变成⾻感⼀些,如下图。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
制作动态文字动画效果的步骤与技巧

制作动态文字动画效果的步骤与技巧Adobe Premiere Pro是一款功能强大的视频编辑软件,可以帮助用户制作出专业水平的视频作品。
其中,制作动态文字动画效果是提升视频质量和吸引观众注意力的重要一环。
下面将介绍使用Adobe Premiere Pro制作动态文字动画效果的步骤与技巧。
步骤一:准备工作在开始制作动态文字动画之前,你需要准备好所需的素材。
包括要使用的文字、背景音乐、视频片段等。
确保这些素材具备高质量,并且符合你的主题和风格。
步骤二:导入素材打开Adobe Premiere Pro软件,将你准备好的素材文件导入到软件中。
点击"文件"菜单,选择"导入",然后定位到你的素材文件夹,选择要导入的文件。
确保素材文件被正确导入到软件中。
步骤三:创建文字图层点击顶部菜单栏的"新项目"按钮,创建一个新的项目。
在项目面板中,右键点击空白处,选择"新建",然后选择"标题"。
在弹出的窗口中,选择"默认尺寸"或自定义尺寸,并设置帧率和持续时间。
点击"确定",创建一个新的文字图层。
步骤四:编辑文字在"标题编辑"面板中,你可以编辑文字内容、字体、字号、颜色等属性。
在这一步骤中,可以根据你的需求和创意设计出合适的文字效果。
你可以尝试使用不同的字体或添加描边、阴影等效果来增强视觉效果。
步骤五:添加动画效果在"效果控制"面板中,找到"应用"选项卡。
点击"应用"按钮,在下拉菜单中选择合适的动画效果。
例如,你可以使用"推入"、"展开"、"渐显"等效果来使文字动起来。
你还可以调整动画的速度、延迟和持续时间来达到理想的效果。
步骤六:调整动画参数在"效果控制"面板中,你可以进一步调整动画参数以满足你的需求。
flash遮罩动画实例

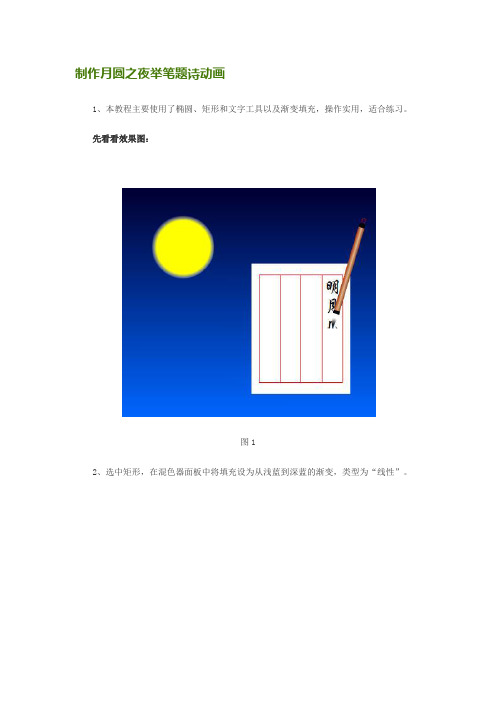
制作月圆之夜举笔题诗动画1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
先看看效果图:图12、选中矩形,在混色器面板中将填充设为从浅蓝到深蓝的渐变,类型为“线性”。
图23、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。
这样矩形就铺满了整个画布。
图34、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。
图45、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。
用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。
图56、画信纸。
Ctrl+F8新建一个元件,命名为“paper”,用矩形工具画一个白色的矩形。
图67、在白色矩形内再画一个红色矩形框,无填充。
图78、用直线工具画出三条红色的竖线作为信纸上的格子,完成信纸,选中信纸的各个部分并Ctrl+G群组。
图89、用文字工具打上文字,在属性面板中设文本方向为竖向。
Ctrl+B将段落打散后把每一句诗单独放在一个图层。
在图层面板中将文字层从右到左分别命名为text1,text2,tex t3和text4备用。
图910、新建一个图层,用矩形工具画出如下白色矩形。
图1011、复制出另外三个小矩形,选中它们点右键选“分散到图层”。
在图层面板将它们从右到左分别命名为1,2,3,4。
图1112、在图层面板中将图层1,2,3,4和它们所对应的文字图层调整为如下顺序。
将图层1,2,3,4设置为遮罩层,在右键菜单里面选“遮罩层”就行了。
图1213、画毛笔。
Ctrl+F8新建一个元件,命名为“pen”。
用矩形工具画一个细长的矩形,在混色器中将填充设置为从棕色到浅棕色再到棕色的渐变,类型为“线性”。
图1314、用挑选工具选取矩形下部的一部分,填充黑色,并将侧面轮廓调整为曲线。
图1415、再用挑选工具选取矩形上部的一块,填充黑色,并调整为如下形状。
用AE打造水墨书法效果

106 •电子技术与软件工程 Electronic Technology & Software Engineering图像与多媒体技术• Image & Multimedia Technology【关键词】AE 水墨书法 制作书法和水墨画是最具中国文化气息的艺术之一,它时而沉稳大气时而娟秀优雅,是中国独有的艺术特色和民族标志。
影视制作、电视包装行业越来越重视将传统元素和现代元素结合,水墨画和书法运用得越来越多。
Adobe用AE 打造水墨书法效果文/马晓武公司新开发的AE 软件具有VectorPaint 功能,它能够根据要求打造出完美的水墨书法效果,下面笔者介绍一下制作流程。
1 选择素材选择制作素材是使用AE 软件打造水墨书法的一个重要环节。
在挑选素材时,首先要考虑的就是素材的内容,因为我们要打造的是水墨书法效果,所以选择的素材必须是极富中国特色的水墨画和毛笔字;同时在选择时还要注意选择的素材应该内容上相呼应、意境上相互衬托、风格上相似,避免出现两者反差较大,导致结合在一起比较突兀等现象。
此外如果制作时需要,可以使用PS 软件或者其他图片处理软件对选用的图片进行修改,例如如果选择的图片在风格上存在偏差,可以调整图片的色相和颜色饱和度;如果图片上的内容和设计主题不符可以将多余的内容删去或者进行局部修改。
在选择素材时,还应该将图片的大小作为选择标准,尽量选择像素较高的图片,并利用图片处理软件将选择的素材裁切成一样的大小,以方便在AE 软件中对图片进行操作,还能保证最后合成的水墨书法视频的整体性。
2 操作流程2.1 新建打开AE 软件,创建一个新的合成,将其命名为“水墨书法”,选择合适的新建参数,通常会使用PLA D1/DV 通道,将新建合成的大小设置为高576px 、高720px ,像素比大小为1.09。
考虑我们需要制作的视频比较小而且应用的是中国的水墨、毛笔字元素,所以可以将视频时间规定为15s ,将帧速率设定的小一些,以切合设计主题的意境。
Flash 制作手写字效果

利用引导层和时间轴特效制作写字动画制作过程:1,运行FLASH,新建文档2,选择“文件/保存”命令,由于是第一次保存,所以系统会出现一个对话框,在此对话框中,可以选择保存的路径,可以修改文件名,还可以修改文件保存的类型,默认保存为FLASH 文档。
一、下面开始制作文字逐字显示动画部分3,新建图层1,命名为文字4,在舞台上利用工具箱里面的文本工具,随便输入几个文字,文字内容和字体大小可根据个人喜好设置,设置字体在下面的控制面板中进行设置。
5,为了让字逐字显示,为文字图层添加时间轴特效,首先用选择工具选中文字,在出现蓝色边框后,单击菜单栏里的插入-时间轴特效-变形/转换-转换,如图所示,设置成右边的按钮,单击确定,文字图层自动重命名为转换,文字动画部分设置完成。
二、下面开始制作手握笔的动画部分6,新建图层2,命名为手握笔7,在舞台上绘制一个手握笔的图形,当然你可以细致的画一个笔和漂亮的手:)8,单击工具箱里的颜料桶工具,对其进行上色,并将线条删除,如图9,将手和笔全选后,两个组合起来,按ctrl+G组合!10,利用任意变形工具,修改大小和形状,并且将控制中心点挪动到笔尖处!!11,调整手形的位置,使之与第一个字对齐(如看不到文字,可单击转换图层第一帧,文字开始的蓝色线确定第一个字的位置)然后在第30帧处插入一个关键帧,调整手的位置,与最后一个字对齐,然后再第一帧和最后一帧的任意位置处单击鼠标右键,插入补间动画。
此时可以测试一下影片,发现手是完全按照一条直线运动的。
三、下面开始制作写字的动画部分12,为了出现写字的曲曲折折的效果,下面为手握笔图层添加运动引导层。
在运动引导层的第一帧上,利用工具箱的铅笔工具画一条弯弯曲曲的曲线,在手握笔图层第一帧调整手的位置,使之放在曲线的开始处,同理,在手握笔图层的最后一帧上,调整手的位置,使之放在曲线的结尾处。
完成拉!(如没成功,重复步骤12)。
Flash 《写字效果》操作步骤

Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
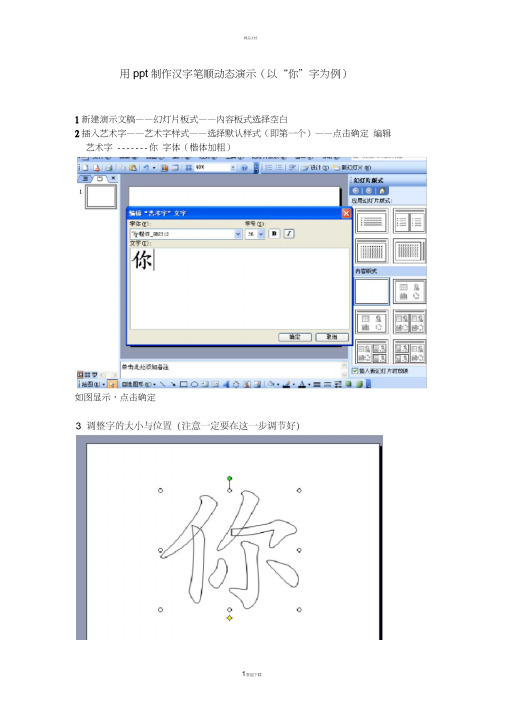
汉字笔顺动态演示制作方法

用ppt制作汉字笔顺动态演示(以“你”字为例)1新建演示文稿——幻灯片板式——内容板式选择空白2插入艺术字——艺术字样式——选择默认样式(即第一个)——点击确定编辑艺术字 ------- 你字体(楷体加粗)如图显示,点击确定4编辑一一剪切5编辑 --- 选择性粘贴-----图片(win dows元文件)------ 确定匚岂]主怦® 編辑© 观閨也嚙式电1工旦① 刘TH戏逆① 甸口⑩ SftQD 铤八需曼戟比的・|[」^>hJ I,.=口三三I手』设讨㉛」新幻灯片⑧=I® I *瀾丈件F-swflrPjintD: ' '新蛋Mi cr*5Qft rMerFqint,橋示丈待ppt' L作潤⑹:MS Dffj« B^^L-3帧⑺O融占撻按L)團4 |均翟型閣改怦)樹片IPK)Ek(ciF)E1F Or 脱〕不为團标皿理叮片慝武.取谢说明響铲54 ”5版式6右键一一组合一一取消组合这时会出现一个提示,点击“是”!\ 这是一兆导入的图片』而不是组合口是杏将其转抉为砸《■^述t MB辭国形对繚*卜_墓遨….][否⑩8在空白处点击一下鼠标左键在你想要编辑的汉字的笔画上点击左键,以笔画“撇”为例。
编辑笔画的顺序建议以汉字笔顺书写顺序逐一操作。
如图所示,在将光标置于所选图形上面双击左键透明度辽〕:自动选择填充颜色,以黑色为例。
(可根据需要将重点笔画用其他颜色填充)一确定 9幻灯片放映一一自定义动画一一添加效果一一进入一一擦除注意:方向一栏要根据笔顺书写方向选择,速度一栏建议选择中速。
颜色和线条 埴充 尺寸 位置 图片1 文本框 虛线Q):连镂將@): 箭头■ ■ ■ ■ ■ ■ ■ ■■■■■■■■■■■□■■■■■■□□□□■■□ 前歳犬小Q):□新对捺默认 X 牠颤邑(M) .- 壇充效異(I ).-Tcb| 预峥]|确是Akr0 A其他笔画编辑方法同上。
Flash中作毛笔写字动画效果

Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
1、在Flash中新建一个文件。
2、在“修改→影片…”中修改影片属性。
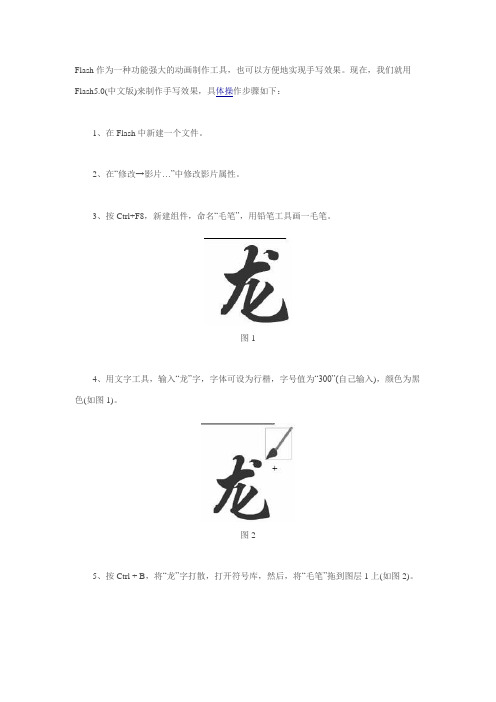
3、按Ctrl+F8,新建组件,命名“毛笔”,用铅笔工具画一毛笔。
图1
4、用文字工具,输入“龙”字,字体可设为行楷,字号值为“300”(自己输入),颜色为黑色(如图1)。
图2
5、按Ctrl + B,将“龙”字打散,打开符号库,然后,将“毛笔”拖到图层1上(如图2)。
图3
6、按F6键,插入一关键帧,选中“毛笔”,移动到“龙”字最后一笔“点”上(如图3)。
7、按F6键,再插入一关键帧,选中“毛笔”,稍向下移动,再用橡皮工具擦除掉刚才的一部分笔画。
8、重复第7步,直至把整个“龙”字擦干净为止。
9、选中所有帧,调出右键快捷菜单,并且选择“翻转帧”。
图4
10、按“Enter”键,则可以看到一支大笔,正在潇洒自如地书写着“龙”字(如图4)。
书写的快慢及细腻程序可由建立帧数的多数决定。
如果讨厌那支大笔,则可以省去第3步。
赶快试一试吧,一个小小的动画,可以为你的作品增色不少。
几种文字动画效果简单做

一、漂浮文字动画制作
1、新建合成,输入文字。
2、、在效果和预置面板中搜索“波形变形”(低版本为波形弯曲),应用调整参数
二、向内收缩文字动画制作
1、新建合成,输入文字。
(文字段落属性改为居中对齐,若设置后文字不居中,则手动调整居中)
2、在文字图层动画中添加“字符间距大小”(低版本为跟踪)
3、分别在开始和结束处为字符间距打关键帧。
低版本如下
开始关键帧数值大,结束处关键帧数值小。
4、选中两帧,按F9功能键,
三、文字随机动画制作
1、新建合成,输入文字。
2、打开文字图层的二级菜单。
添加“透明度”
将透明度数值调整为0;打开动画--高级进行如图所示参数设置。
3、为偏移做动画。
0秒时候给偏移打关键帧。
关键值为-75;100处打关键帧,数值为100。
4、按F9。
用Word和ppt做汉字书写效果 图解教程

用Word和ppt做汉字书写效果图解教程在语文课上,经常需要向学生演示汉字书写的过程,利用Flash动画可以生动描述汉字书写的过程,但笔者无意间发现,巧妙运用Office2003中的Word和PowerPoint组件也可以制作出堪于Flash相媲美的动画效果(如图1)。
下面笔者就以“在”字书写动画的制作为例,向大家介绍一下制作方法。
一、请出“分解图片”命令该课件制作的关键是要将汉字拆分为相应笔划,如果利用Photoshop、CorelDraw、Flash等设计软件来处理,自然是马到成功。
其实,我们常用的Word也具有分解图片的功能。
只不过在默认情况下,“分解图片”功能处于隐藏状态,要想使用该功能,需要先进行如下操作:1、运行Word2003,单击“工具”菜单里的“自定义”命令,弹出“自定义”对话框。
2、单击“命令”标签,在左侧的“类别”选项中找到“绘图”,接着拖动“命令”选项右侧的滚动条,找到“分解图片”(如图2),然后按住鼠标左键把它拖放到工具栏上的任意位置后松开鼠标,这时你会发现,工具栏上已经出现了一个新的“分解图片”命令按钮(作者提示:如果您想要从工具栏中删除该按钮,只需按住Alt键不放,然后用鼠标把它拖放到工具栏外面即可)。
二、将汉字拆分为相应笔划利用Word2003中的“分解图片”功能可以轻松将汉字拆分为相应的笔划,步骤如下:1、在Word2003中,依次单击“插入/图片/艺术字”(如图3),弹出“艺术字库”对话框,选择第一个“空心字”样式,单击“确定”按钮,弹出“编辑‘艺术字’文字”对话框。
2、在“编辑‘艺术字’文字”对话框中,输入想要拆分的汉字“在”,并设置字体为“楷体_GB2312”,字号为“96”(如图4),单击“确定”按钮,插入艺术字。
3、选择插入的“在”字,先进行剪切操作,然后再单击“编辑”菜单里的“选择性粘贴”命令,弹出“选择性粘贴”对话框。
在“形式”选项下侧的窗口中选择“图片(Windows图元文件)(如图5)”,再单击“确定”按钮。
如何用WPS演示做出毛笔字的效果

第一步,创建一个空对象,并在上面画一个正方形(选择矩形,按住Shift即可)
第二步,选择形状直线,画方格的对角线和十字线。
(按住Shift可以对齐)
并将直线轮廓类型改为“短划线”
第三步,选择插入艺术字,选择合适的艺术字(最后一行第一个为例),字体选择楷体或华文行楷(只要是书法体就可以),打上字(以“一”为例),并将字的填充效果改为无颜色填
充。
个形状,适用于笔画大于2笔的字,本文以“一”为例讲解)
第五步,按照写字的笔画顺序依次选择笔画形状,点击动画,自定义动画,添加效果,擦除,从左侧擦除
最后,保存预览效果(也可以适当调一下速度再保存预览)。
PhotoShop制作自然流畅的手写毛笔字GIF动画教程

PhotoShop制作自然流畅的手写毛笔字GIF动画教程
感谢筑梦的投递时间:2012-03-29 浏览:479次来源:
介绍用PhotoShop制作手写毛笔字GIF动态效果,效果自然流畅,喜欢的同学赶快来学习一下哟!
先上效果图:
1、新建600*400的透明文件,使用文字工具打上自己喜欢的古典类字体,进行描边,数值及效果如下:
2、复制字体图层,取消字体样式,利用键盘上下移动键制作立体效果,将所有复制的字体图层合并,双击图层添加图案样式及描边样式,如图:
三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下载| photoshop免费下载查看更多PS教程
GIF动画系列PS实例教程
PhotoShop CS5利用现成动态图制作血龙签
文字过渡组合光线移动GIF动画PS教程
PhotoShop制作佛光闪耀效果GIF动画教程
3、做好字体效果后,我们开始制作动画写字效果,将原字体图层载入选区,新建一层,利用黑色柔角画笔进行描绘,一个图层占一笔,大家耐性点进行涂画,
直到字体全部变成黑色为止,在这里我一共画了59个新图层。
效果如图:
6、黑色填充完字体后,大家打开动画功能,如图:
7、关闭所有字笔画的图层眼睛,点第一帧,开启图层1眼睛,创建第二帧开启图层2眼睛,以此类推直到所有笔画图层完毕为止;
8、选择全部帧,将时间调整为0.08秒,设置为永远,点击播发键即可预览效果
9、点击文件——保存为WED格式既完成效果。
最终效果!
.。
用ppt实现汉字笔顺笔画的书写动画效果ppt课件

8、自定义动画——进入(用擦除效果)动画:
自定义动画——进入(用擦除效果),方向“自左 侧”,开始“之后”;
9
10、选中第三笔(竖):设置自定义动画: 自定义动画——进入(用擦除效果),方向“自顶
部”,开始“之后”。
10
11、选中第四笔(撇):设置自定义动画: 自定义动画——进入(用擦除效果),方向“自右
4编辑选择性粘贴图片windows元文5删除原来的艺术字选中刚粘贴的艺术字右击组合取消组合确定
制作汉字笔顺笔画的书写动画效果
元兴小学 唐永刚
1
1、插入艺术字。 例如“禾”,字体:楷体_GB2312;
2
2、插入后拖大字体。
3
3、复制艺术字“禾”字; 4、编辑——选择性粘贴——图片(windows元文
侧”,开始“之后”。
11
12、选中第五笔(捺):设置自定义动画: 自定义动画——进入(用擦除效果),方向“自左
侧”,开始“之后”。
12
13
件);
4
5、删除原来的艺术字,选中刚粘贴的艺术字,右 击——组合——取消组合,“确定”。再次:右 击——组合——取消组合;(必须两次取消组合,才能打散笔
画)
5
6、按住Ctrl键,逐笔逐笔选中已经打散的字体;再双 击这个字,在“设置自选图形格式”对话框中,填充
喜欢的颜色,去掉边框。
6
7、选中第一笔(横):设置自定义动画:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作毛笔写字效果动画实例教程
制作毛笔写字效果动画实例教程
1.首先新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。
然后制作所需的元件:
制作卷轴:
点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定,
使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,
用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
卷轴就做好了,回到场景。
毛笔的制作:
新建元件,命名“笔”,行为:图形。
方法同卷轴的制作方法相似,只不过在上端画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
毛笔做好后回到场景。
书法字体的制作:
新建元件,命名:字。
行为:图形。
选择合适的字体将字打上去。
作者使用自己书写的'字体,去掉背景后导入到库。
使用时通过菜单—修改—位图—将位图转换为矢量图。
2.制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。
新建一层,命名:右轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。
点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。
用同样的方法,将右轴层的右轴移动到文档的最右边。
3.制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。
在图层纸上新建一层,命名:遮罩。
用随便的颜色画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。
4.制作写字动画。
在右轴层上新建一层,命名:字。
在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将其调整到合适的大小和位置。
使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键
一次(即插入一个关键帧),每次擦去多少决定写字的快慢。
这样一直把所有的书法字体都擦完了。
然后在“字”图层上,从第6帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“反转帧”,将其顺序全部颠倒过来。
5.制作毛笔动画。
在字图层上面新建一层,命名“笔”。
在该图层第6帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,
按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走,
如果有直线笔画,可以使用补间动画一直走到最后一帧,
即最终完成。
